12 ธีมที่ตอบสนองที่ดีที่สุดสำหรับ WordPress (ฟรีและจ่ายเงิน)
เผยแพร่แล้ว: 2024-02-21คุณกำลังมองหาธีมที่ตอบสนองต่อ WordPress สำหรับโปรเจ็กต์ถัดไปของคุณหรือไม่? คุณพูดถูก! การตอบสนองไม่ได้เป็นเพียงคุณสมบัติอีกต่อไป แต่เป็นสิ่งจำเป็น เนื่องจากการเข้าชมออนไลน์ส่วนใหญ่มาจากอุปกรณ์เคลื่อนที่ การเลือกธีมที่ตอบสนองสำหรับไซต์ WordPress ของคุณเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่นในขนาดหน้าจอต่างๆ บทความนี้นำเสนอธีมที่ตอบสนองได้ดีที่สุด 12 ธีมสำหรับ WordPress ทั้งแบบฟรีและมีค่าใช้จ่าย เนื่องจากการตอบสนองอาจส่งผลต่อความเร็วในการโหลดหน้าเว็บ เราจึงจัดให้มีการทดสอบประสิทธิภาพสำหรับแต่ละธีม เพื่อให้คุณสามารถเลือกธีมที่ทั้งตอบสนองและรวดเร็ว
ธีมที่ตอบสนองคืออะไร?
ธีม WordPress แบบตอบสนองหมายความว่าธีมจะปรับให้พอดีกับขนาดหน้าจอหรืออุปกรณ์ใดๆ ไม่ว่าจะเป็นเดสก์ท็อป แท็บเล็ต หรือสมาร์ทโฟน ช่วยให้แน่ใจว่าไซต์ของคุณดูดีและทำงานได้อย่างราบรื่นสำหรับผู้ใช้ทุกคน ไม่ว่าพวกเขาจะเข้าถึงด้วยวิธีใดก็ตาม
การออกแบบที่ตอบสนองคืออะไร
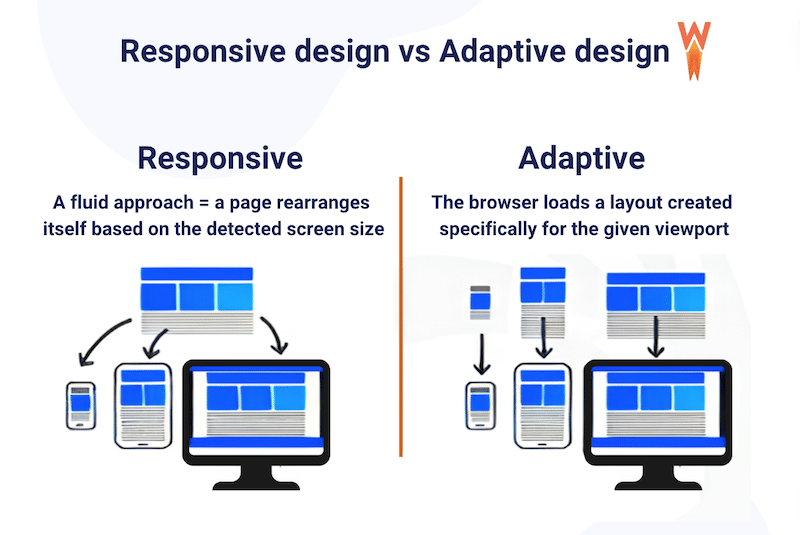
การออกแบบที่ตอบสนองเป็นหลักการพื้นฐานในการพัฒนาเว็บที่ช่วยให้มั่นใจได้ถึงประสบการณ์ผู้ใช้ที่ดีที่สุดในอุปกรณ์ต่างๆ รับประกันว่าเว็บไซต์ของคุณจะมีการออกแบบที่สวยงามและใช้งานได้กับหน้าจอทุกประเภท

การออกแบบเว็บที่ตอบสนองอาศัยเค้าโครงตารางที่ลื่นไหล ซึ่งเป็นสิ่งสำคัญสำหรับการปรับเนื้อหาเมื่อเบราว์เซอร์หรืออุปกรณ์เปลี่ยนขนาด การตอบสนองมีเป้าหมายเพื่อทำให้เว็บไซต์ใช้งานง่ายและอ่านบนอุปกรณ์ต่างๆ ปรับปรุงความพึงพอใจและการมีส่วนร่วมของผู้ใช้ ในขณะเดียวกันก็ป้องกันความยุ่งยากที่เกิดจากเว็บไซต์บนมือถือที่ไม่สามารถปรับเปลี่ยนได้
| การออกแบบที่ตอบสนองช่วยให้มั่นใจได้ว่าเว็บไซต์ของคุณดูดีและใช้งานง่ายไม่ว่าผู้เยี่ยมชมจะใช้อุปกรณ์ใดในการเข้าถึงก็ตาม |
เหตุใดการออกแบบที่ตอบสนองจึงมีความสำคัญ
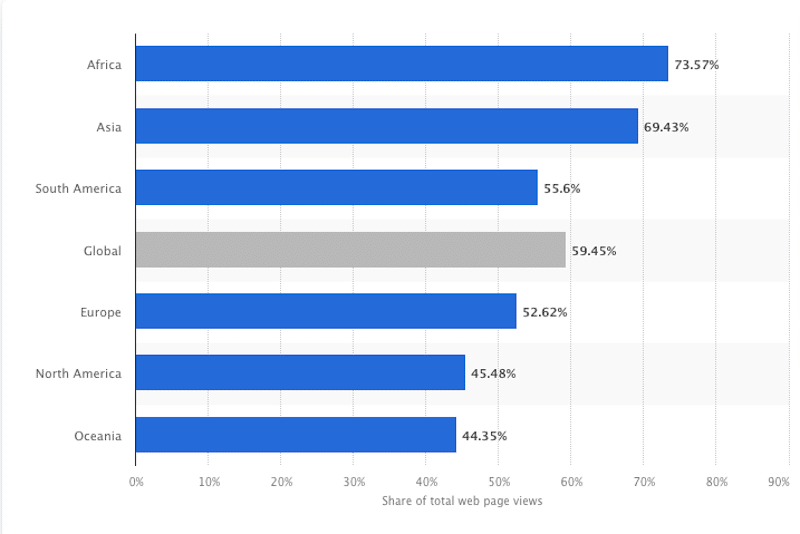
จากการวิจัยของ Statista.com การเข้าชมอินเทอร์เน็ตบนมือถือคิดเป็นเกือบ 60 % ของการเข้าชมเว็บทั้งหมด ด้านล่างนี้คือปริมาณการใช้อินเทอร์เน็ตบนมือถือเป็นเปอร์เซ็นต์ของปริมาณการใช้เว็บทั้งหมดในเดือนมกราคม 2024 (ทั่วโลกและตามทวีป):

หมายความว่าตามสถิติแล้ว ประมาณครึ่งหนึ่งของผู้เข้าชมของคุณมาจากอุปกรณ์เคลื่อนที่ ไม่ใช่แค่เดสก์ท็อป นั่นเป็นข้อพิสูจน์ว่าเว็บไซต์ต้องได้รับการออกแบบมาอย่างดีสำหรับมือถือเช่นกัน การเลือกธีมแบบตอบสนองจะเป็นประโยชน์ต่อผู้เยี่ยมชมของคุณ (อย่างน้อย) ครึ่งหนึ่ง!
วิธีค้นหาธีม WordPress ที่ตอบสนอง
ต่อไปนี้เป็นสามขั้นตอนที่คุณสามารถปฏิบัติตามเพื่อค้นหาธีมที่ตอบสนองสำหรับ WordPress:
- เรียกดูไดเร็กทอรีธีมและกรองตามการตอบสนอง: สำรวจไดเร็กทอรีธีมที่มีชื่อเสียง เช่น Theme Directory ของ WordPress.org, ThemeForest และตลาดธีมอื่นๆ เมื่อค้นหาธีม ให้ใช้ตัวกรองหรือเพิ่มคำหลักของคุณเอง เช่น “ตอบสนอง” หรือ “เหมาะกับมือถือ” เพื่อจำกัดตัวเลือกของคุณให้แคบลง
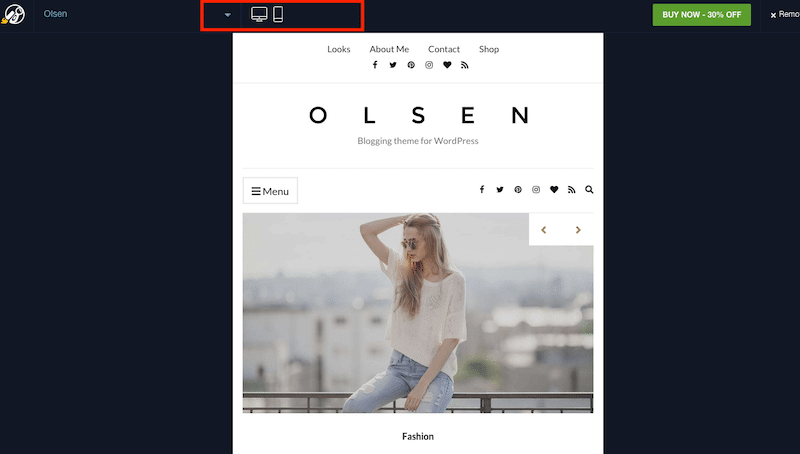
- ทดสอบไซต์สาธิต: ผู้เขียน WordPress บางรายอาจเสนอการสาธิตธีมที่มีแถบเครื่องมือที่ช่วยให้คุณสามารถสลับไปยังมุมมองมือถือได้โดยตรงจากเบราว์เซอร์เดสก์ท็อปของคุณ

- เข้าถึงไซต์สาธิตโดยตรงจากมือถือของคุณเพื่อประเมินการตอบสนอง รู้สึกอิสระที่จะโต้ตอบกับไซต์เพื่อให้แน่ใจว่าการนำทาง เค้าโครงเนื้อหา และฟังก์ชันการทำงานทำงานได้อย่างราบรื่นบนขนาดหน้าจอที่แตกต่างกัน ตัวอย่างเช่น เรียกดูภาพในแกลเลอรีจากแท็บเล็ตและคอมพิวเตอร์ของคุณเพื่อดูว่าประสบการณ์คล้ายกันหรือไม่
3. อ่านบทวิจารณ์และการให้คะแนน: ให้ความสำคัญกับบทวิจารณ์และการให้คะแนนของผู้ใช้เพื่อประเมินโค้ดและคุณภาพการออกแบบของธีม มองหาธีมที่มีความคิดเห็นเชิงบวกเกี่ยวกับการตอบสนองและความเข้ากันได้ของหลายอุปกรณ์
ฉันจะรู้ได้อย่างไรว่าธีม WordPress ของฉันตอบสนองหรือไม่?
เพียงเข้าถึงไซต์ของคุณจากมือถือ แท็บเล็ต และเดสก์ท็อป เพื่อเปรียบเทียบการออกแบบและประสบการณ์ทั้งหมดที่คุณได้รับจากอุปกรณ์ต่างๆ หากเนื้อหาในเทมเพลตปรับให้พอดีกับหน้าจอ เช่น รูปภาพและคอลัมน์มีขนาดเล็กลงหรือเรียงซ้อนในแนวตั้งเมื่อขนาดหน้าจอลดลง เนื้อหาจะตอบสนอง
ความเสี่ยงของธีมที่ตอบสนองต่อประสิทธิภาพ
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์นั้นดีต่อประสบการณ์ผู้ใช้และการใช้งาน แต่อาจส่งผลต่อประสิทธิภาพได้ และนี่คือเหตุผลว่าทำไม:
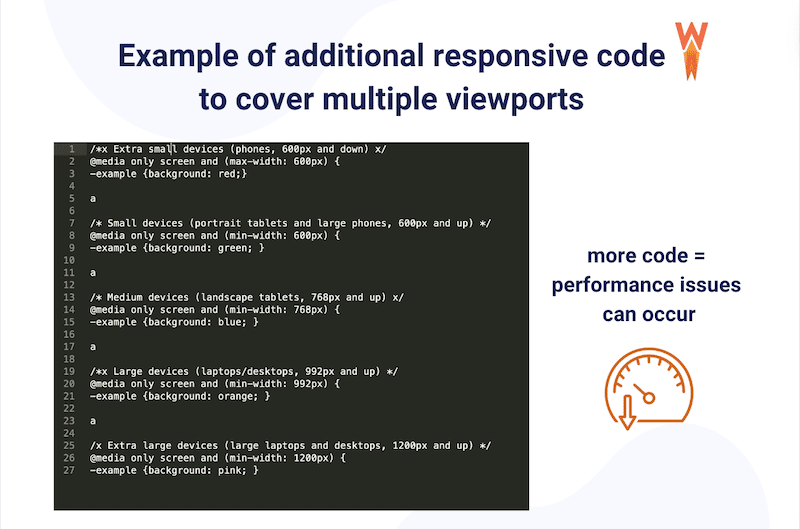
- โค้ดเพิ่มเติมเพื่อครอบคลุมหลายวิวพอร์ต - การออกแบบที่ตอบสนองจำเป็นต้องมีโค้ดเพิ่มเติมเพื่อแนะนำเนื้อหา เช่น เพื่อปรับจากเลย์เอาต์แบบกว้างไปเป็นเลย์เอาต์ที่แคบลงตามขนาดหน้าจอที่แตกต่างกัน
| การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์อาจทำให้การโหลดหน้าเว็บช้าลง เนื่องจากมีการดาวน์โหลดองค์ประกอบทั้งหมดไม่ว่าจะมองเห็นหรือไม่ก็ตาม |
- ขนาด DOM สูงเนื่องจากองค์ประกอบโดยทั่วไปจะถูกซ่อนไว้ แต่ยังคงอยู่ในโค้ด แม้ว่าองค์ประกอบที่ตอบสนองจะถูกซ่อนไว้ในหน้าจอบางขนาด แต่ก็ยังมีอยู่ในโค้ด สิ่งนี้สามารถเพิ่มขนาด Document Object Model (DOM) ได้ในที่สุด ซึ่งอาจทำให้เว็บไซต์ของคุณช้าลง

- การจัดการ DOM สูงในการใส่ตัวเลือก – ตัวเลือก CSS กำหนดว่าองค์ประกอบ HTML ใดที่ได้รับคุณสมบัติและค่า CSS เฉพาะ โดยกำหนดว่าส่วนต่างๆ ของหน้าเว็บของคุณจะปรากฏอย่างไร อย่างไรก็ตาม การแทรกตัวเลือกอาจทำให้ไซต์ของคุณล่าช้าและลดความเร็วได้
- การคำนวณสไตล์ใหม่ในระดับสูง (โดยเฉพาะอย่างยิ่งหากสไตล์ไม่ได้แยกจากกัน) – เมื่อเว็บไซต์ของคุณเปลี่ยนสไตล์ตามขนาดหน้าจอที่แตกต่างกัน เบราว์เซอร์จะต้องคำนวณใหม่ว่าองค์ประกอบควรมีลักษณะและการทำงานอย่างไร กระบวนการนี้เรียกว่าการคำนวณรูปแบบใหม่ซึ่งอาจใช้ทรัพยากรมาก
โดยสรุป แม้ว่าการออกแบบที่ตอบสนองถือเป็นสิ่งสำคัญสำหรับการมอบประสบการณ์ที่ดีแก่ผู้ใช้บนอุปกรณ์ต่างๆ แต่ก็สามารถนำมาซึ่งความท้าทายด้านประสิทธิภาพเนื่องจากความซับซ้อนของโค้ดที่เพิ่มขึ้น ขนาด DOM ที่ใหญ่ขึ้น การจัดการ DOM และการคำนวณรูปแบบใหม่
แนวทางแก้ไขเพื่อหลีกเลี่ยงปัญหาด้านประสิทธิภาพด้วยธีมที่ตอบสนอง
1. พิจารณาการออกแบบแบบปรับเปลี่ยนได้
การออกแบบแบบปรับเปลี่ยนได้มีประสิทธิภาพมากขึ้นในด้านประสิทธิภาพ โดยที่ขนาดหน้าจอของการออกแบบแต่ละแบบจะแยกกัน การออกแบบที่ปรับเปลี่ยนได้จะใช้เค้าโครงแบบคงที่โดยอิงตามเบรกพอยต์ที่ไม่ตอบสนองเมื่อโหลดครั้งแรก ซึ่งหมายความว่าจะไม่มีการโหลดโค้ดที่ไม่จำเป็น แนวทางนี้มักจะมอบประสบการณ์ที่ง่ายกว่าสำหรับหน้าจอความละเอียดต่ำที่มีความต้องการ CPU/แบนด์วิธที่ต่ำกว่า ในขณะเดียวกันก็ปรับปรุงประสบการณ์สำหรับอุปกรณ์ที่มีความสามารถมากกว่า เช่น สมาร์ทโฟน แล็ปท็อป และเดสก์ท็อป

2. เพิ่มประสิทธิภาพไซต์ตอบสนองของคุณเพื่อเพิ่มประสิทธิภาพ
เพื่อเพิ่มประสิทธิภาพไซต์ตอบสนองของคุณและเพิ่มประสิทธิภาพ WordPress ให้พิจารณากลยุทธ์สำคัญบางประการ:
- ใช้ปลั๊กอินแคชเช่น WP Rocket และปรับแต่งไฟล์ CSS และ JavaScript ( ดูว่า WP Rocket เป็นพันธมิตรที่ดีที่สุดของคุณในการเพิ่มประสิทธิภาพได้อย่างไรในส่วนสุดท้าย )
- ปรับภาพให้เหมาะสมด้วยการบีบอัดและแปลงเป็นรูปแบบ WebP ด้วยปลั๊กอินเครื่องมือเพิ่มประสิทธิภาพภาพ เช่น Imagify
- พิจารณาใช้เครือข่ายการจัดส่งเนื้อหา (CDN) เพื่อเผยแพร่เนื้อหาไปทั่วโลก
- อัปเดต WordPress ธีม และปลั๊กอินเป็นประจำเพื่อให้มั่นใจถึงความเข้ากันได้และแพทช์ด้านความปลอดภัย
| ต้องการเพิ่มความเร็วให้กับธีมที่ตอบสนองของคุณหรือไม่? ตรวจสอบ 19 เทคนิคของเราในการเพิ่มประสิทธิภาพความเร็วหน้าใน WordPress |
ธีม WordPress ที่ตอบสนองดีที่สุดและเร็วที่สุด (ฟรีและพรีเมียม)
เราได้คัดสรรธีม WordPress ที่ตอบสนองยอดนิยม 12 รายการอย่างรอบคอบ ซึ่งอเนกประสงค์หรือปรับแต่งให้เหมาะกับอุตสาหกรรมเฉพาะ เช่น การท่องเที่ยว สุขภาพ การเงิน และสกุลเงินดิจิทัล และอื่นๆ อีกมากมาย เพื่อช่วยคุณตัดสินใจ เรายังทำการทดสอบประสิทธิภาพบนอุปกรณ์เคลื่อนที่สำหรับแต่ละรายการโดยใช้ PageSpeed Insights และ GTmetrix โดยมีเซิร์ฟเวอร์อยู่ในปารีส
| ไม่คุ้นเคยกับ PageSpeed Insights ใช่ไหม ต่อไปนี้เป็นข้อมูลเพิ่มเติมเกี่ยวกับวิธีทดสอบประสิทธิภาพของไซต์ WordPress ของคุณ |
มาดูธีมที่ตอบสนองได้ดีที่สุด 12 ธีมกันดีกว่า!
1. อวาดา

คุณสมบัติที่สำคัญ:
- Fusion Builder ที่ครอบคลุมเพื่อการปรับแต่งแบบลากและวางที่ง่ายดาย
- การออกแบบเว็บไซต์ที่สร้างไว้ล่วงหน้ามากกว่า 70 แบบสำหรับอุตสาหกรรมและกลุ่มเฉพาะต่างๆ
- แผงตัวเลือกธีมที่กว้างขวางสำหรับการปรับแต่งขั้นสูง
- บูรณาการกับปลั๊กอินยอดนิยมเช่น WooCommerce และแบบฟอร์มการติดต่อ 7
ทำไมเราถึงเลือกมัน: ธีมอเนกประสงค์ที่มียอดขายอันดับ 1 บน ThemeForest มานานกว่า 10 ปี
ความคิดเห็นโดยรวมของผู้ใช้ตามบทวิจารณ์: บทวิจารณ์ของผู้ใช้ยกย่อง Avada อย่างต่อเนื่องสำหรับอินเทอร์เฟซที่ใช้งานง่าย ชุดฟีเจอร์ที่หลากหลาย และการสนับสนุนลูกค้าที่ยอดเยี่ยม การอัปเดตเป็นประจำและการสนับสนุนอย่างต่อเนื่องยังช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีอีกด้วย
เหมาะที่สุดสำหรับ: Avada เหมาะที่สุดสำหรับผู้ใช้ที่ไม่มีทักษะการเขียนโค้ด แต่ต้องการธีม WordPress ที่ปรับแต่งได้สูงและมีคุณสมบัติหลากหลายสำหรับโปรเจ็กต์เว็บไซต์ของพวกเขา
KPI ประสิทธิภาพหลัก:
- คะแนนประสิทธิภาพมือถือ PSI: 77/100
- เวลาโหลดทั้งหมด: 3.9 วิ
- สีที่มีความพึงพอใจสูงสุด: 3.1
- การเปลี่ยนแปลงเค้าโครงสะสม: 0.08
- เวลาปิดกั้นทั้งหมด: 10 ms
- คำขอ HTTP: 39
2. ดิวิ

คุณสมบัติที่สำคัญ
- Divi Builder อันทรงพลังเพื่อการปรับแต่งเว็บไซต์แบบลากและวางที่ใช้งานง่าย
- การออกแบบและเทมเพลตที่สร้างไว้ล่วงหน้ามากกว่า 800 รายการครอบคลุมอุตสาหกรรมและวัตถุประสงค์ต่างๆ
- ตัวเลือกการปรับแต่งประกอบด้วยการควบคุมสไตล์ขั้นสูงและองค์ประกอบส่วนกลาง
- บูรณาการกับปลั๊กอินยอดนิยมเช่น WooCommerce และ Yoast SEO
เหตุผลที่เราเลือก: Divi เป็นหนึ่งในเครื่องมือสร้างภาพที่ทรงพลังและใช้งานง่ายที่สุด นอกจากนี้ยังเป็นธีมแบบตอบสนองที่มาพร้อมกับชุมชนที่กระตือรือร้นซึ่งให้การสนับสนุนอันมีค่าผ่านฟอรัม บทช่วยสอน และแหล่งข้อมูล
ความคิดเห็นของผู้ใช้โดยรวมตามบทวิจารณ์ : ผู้ใช้หลายคนชื่นชมการออกแบบสำเร็จรูปที่มีให้เลือกมากมายและลักษณะที่ใช้งานง่ายของ Divi Builder
ดีที่สุดสำหรับ: Divi เหมาะที่สุดสำหรับผู้ใช้ที่เห็นคุณค่าของการปรับแต่งและความยืดหยุ่นในธีม WordPress โดยใช้เครื่องมือสร้างเพจแบบภาพอันทรงพลัง
KPI ประสิทธิภาพหลัก:
- คะแนนประสิทธิภาพมือถือ PSI: 76/100
- เวลาโหลดทั้งหมด: 3.8 วิ
- สีที่มีความพึงพอใจสูงสุด: 3.1 วิ
- การเปลี่ยนแปลงเค้าโครงสะสม: 0
- เวลาการบล็อกทั้งหมด: 300 ms
- คำขอ HTTP: 41
3. เดอะ 7

คุณสมบัติที่สำคัญ:
- การสาธิตเว็บไซต์ที่สร้างไว้ล่วงหน้ามากกว่า 40 รายการครอบคลุมอุตสาหกรรมและวัตถุประสงค์ต่างๆ
- ตัวเลือกการออกแบบที่หลากหลาย รวมถึงโทนสี เค้าโครง และสไตล์ส่วนหัวที่ไม่จำกัด ช่วยให้คุณมีความยืดหยุ่นในการสร้างเว็บไซต์ที่ตรงกับวิสัยทัศน์ของคุณ
- รวมปลั๊กอินตัวเลื่อนระดับพรีเมียม เช่น Slider Revolution และ LayerSlider
- มาพร้อมกับ Elementor
เหตุผลที่เราเลือก: เป็นหนึ่งในธีมที่ดีที่สุดใน ThemeForest และเป็นธีมที่มียอดขายอันดับ 1 ที่มาพร้อมกับตัวสร้างเพจ Elementor Pro
ความคิดเห็นโดยรวมของผู้ใช้ตามบทวิจารณ์: 4.75/5 (บทวิจารณ์จาก ThemeForest) ลูกค้าพอใจกับการสนับสนุนและความยืดหยุ่นที่ได้รับจากธีมนี้
เหมาะที่สุดสำหรับ : ผู้ใช้ที่ต้องการความยืดหยุ่นและเต็มใจที่จะใช้ Elementor หรือเครื่องมือสร้างเพจ WPBakery เพื่อสร้างเว็บไซต์ของตน
KPI ประสิทธิภาพหลัก:
- คะแนนประสิทธิภาพมือถือ PSI: 83/100
- เวลาโหลดทั้งหมด: 3.6 วิ
- สีที่มีความพึงพอใจสูงสุด: 3.6 วิ
- การเปลี่ยนแปลงเค้าโครงสะสม: 0.025
- เวลาการบล็อกทั้งหมด: 800 ms
- คำขอ HTTP: 39
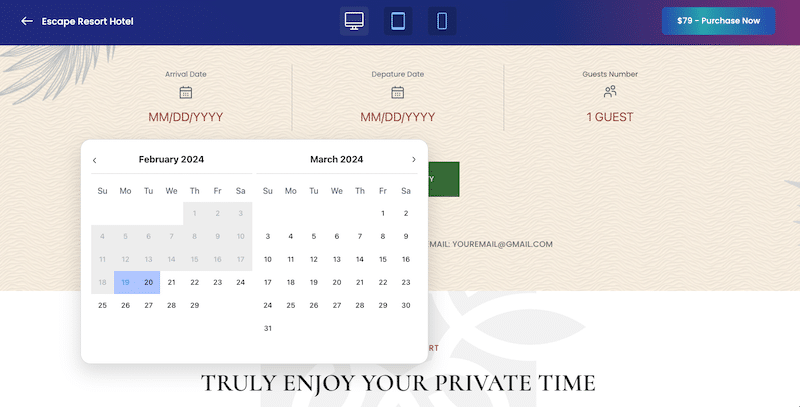
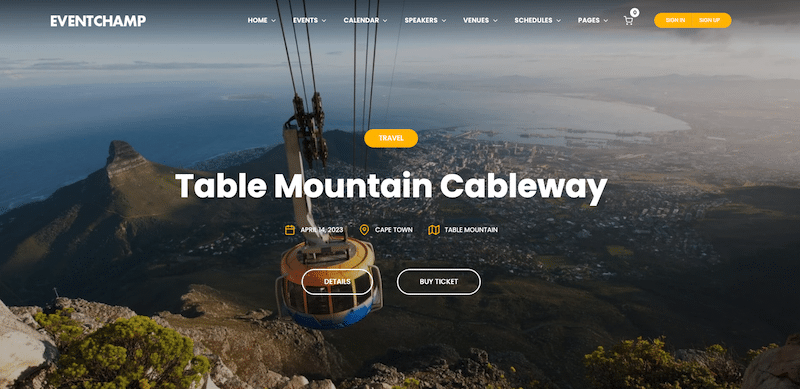
4. นักเดินทาง

คุณสมบัติที่สำคัญ:
- กรอกแบบฟอร์มการจอง: ช่วยให้ลูกค้าของคุณสามารถค้นหาและจองโรงแรม ทัวร์ และที่พักได้
- เทมเพลตที่ออกแบบไว้ล่วงหน้ามากกว่า 150 แบบสำหรับโรงแรม ทัวร์ การเช่า รถยนต์ และกิจกรรมต่างๆ
- อินเทอร์เฟซพันธมิตรเพื่อชำระค่าคอมมิชชั่นและกำหนดราคา
- รองรับการซิงค์ปฏิทิน OTA (ICal) ที่สำคัญๆ มากมาย เช่น Google Calendar, ปฏิทิน TripAdvisor, ปฏิทิน Airbnb และปฏิทิน HomeAway
เหตุผลที่เราเลือก: สินค้าขายดีบน Themeforest และตัวเลือกขั้นสูงที่สุดสำหรับอุตสาหกรรมการท่องเที่ยว (สร้างบรรจุภัณฑ์แบบไดนามิก ตั้งค่าคอมมิชชัน และการชำระเงินออนไลน์ที่มีประสิทธิภาพ)
ความคิดเห็นโดยรวมของผู้ใช้ตามบทวิจารณ์: 4.46/5 (บทวิจารณ์จาก ThemeForest) ลูกค้าพอใจกับคุณสมบัติขั้นสูง การสาธิต ความยืดหยุ่น และการบริการลูกค้า
เหมาะที่สุดสำหรับ: ผู้ใช้ที่ต้องการสร้างเว็บไซต์ท่องเที่ยวเช่น Airbnb พร้อมตัวเลือกการค้นหาขั้นสูง ผลลัพธ์หน้าเว็บที่กำหนดเอง และการจองครั้งสุดท้าย
KPI ประสิทธิภาพหลัก:
- คะแนนประสิทธิภาพมือถือ PSI: 67/100
- เวลาโหลดทั้งหมด: 4.1 วิ
- สีที่มีความพึงพอใจสูงสุด: 2.3 วิ
- การเปลี่ยนแปลงเค้าโครงสะสม: 0.015
- เวลาปิดกั้นทั้งหมด: 1800 ms
- คำขอ HTTP: 48
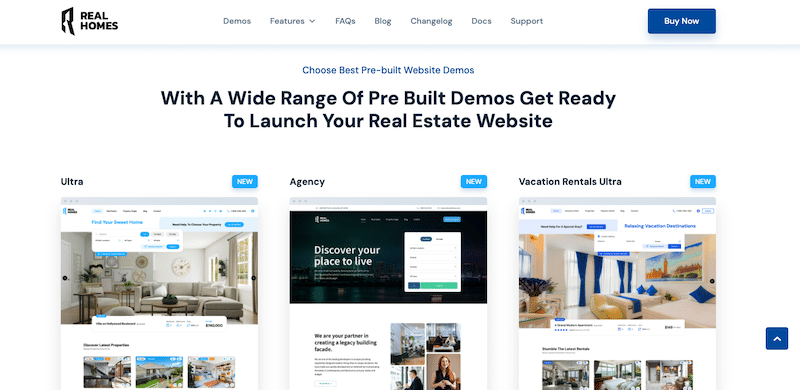
5. บ้านที่แท้จริง

คุณสมบัติที่สำคัญ:
- ผู้ขายสามารถเผยแพร่รายการได้ฟรีหรือผ่านแพ็คเกจสมาชิกแบบชำระเงิน
- รูปแบบข้อมูลรายการขั้นสูง
- การจัดการทรัพย์สินอย่างง่ายดายจากแดชบอร์ด WordPress
- การค้นหาที่กำหนดเองขั้นสูง
- การรวมแผนที่ด้วยหมุดที่กำหนดเอง
เหตุผลที่เราเลือก: มีการออกแบบที่สวยงามและอาจเป็นหนึ่งในธีมที่สมบูรณ์แบบที่สุดสำหรับตัวแทนอสังหาริมทรัพย์
ความคิดเห็นโดยรวมของผู้ใช้ตามบทวิจารณ์: 4.76/5 (บทวิจารณ์จาก ThemeForest) ลูกค้าชื่นชอบคุณภาพของโค้ดและฟีเจอร์ขั้นสูงที่ตรงกับความต้องการของอุตสาหกรรมอสังหาริมทรัพย์

เหมาะที่สุดสำหรับ: ตัวแทนอสังหาริมทรัพย์ที่ต้องการเว็บไซต์ที่กำหนดเองสำหรับการตลาดและการขายอสังหาริมทรัพย์
KPI ประสิทธิภาพหลัก:
- คะแนนประสิทธิภาพมือถือ PSI: 68/100
- เวลาโหลดทั้งหมด: 4.3 วิ
- สีที่มีความพึงพอใจสูงสุด: 4.1 วิ
- การเปลี่ยนแปลงเค้าโครงสะสม: 0.264
- เวลาการบล็อกทั้งหมด: 800 ms
- คำขอ HTTP: 58
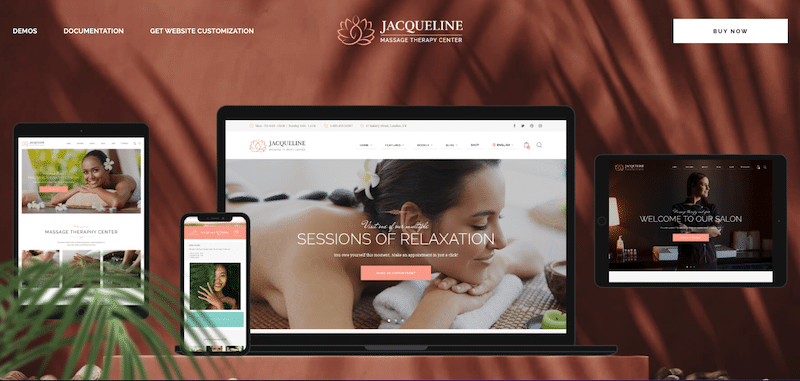
6. แจ็กเกอลีน

คุณสมบัติที่สำคัญ:
- โซลูชั่นครบวงจรสำหรับร้านสปาร่วมสมัย บริษัทเสริมความงาม ร้านทำผมหรือแต่งหน้า ศูนย์สุขภาพ และตัวแทนบริการนวด
- ก่อน/หลังโมดูล
- บัตรของขวัญพร้อมจำหน่ายพร้อมการชำระเงินออนไลน์
- ป๊อปอัปจดหมายข่าวเพื่อเพิ่มรายชื่อผู้รับจดหมายของคุณ
- บูรณาการกับ AI เพื่อสร้างเนื้อหาและรูปภาพ
เหตุผลที่เราเลือกมัน: การออกแบบและความคุ้มค่าเนื่องจากธีมนี้มาพร้อมกับปลั๊กอิน Bookly, Booked และ Slider Revolution
ความคิดเห็นโดยรวมของผู้ใช้ตามบทวิจารณ์ : ผู้ใช้เพลิดเพลินกับคุณภาพการออกแบบและการผสานรวมกับระบบการนัดหมายออนไลน์
เหมาะที่สุดสำหรับ: ผู้ใช้ยินดีสร้างเว็บไซต์เพื่อสุขภาพที่สวยงามและยอมรับการนัดหมายออนไลน์ได้อย่างง่ายดายเพื่อหยุดยุ่งเกี่ยวกับการโทรและอีเมล
KPI ประสิทธิภาพหลัก:
- คะแนนประสิทธิภาพมือถือ PSI:69/100
- เวลาโหลดทั้งหมด: 3.9 วิ
- สีเนื้อหาที่ใหญ่ที่สุด: 2.7 วิ
- การเปลี่ยนแปลงเค้าโครงสะสม: 0.08
- เวลาปิดกั้นทั้งหมด: 600 ms
- คำขอ HTTP: 28
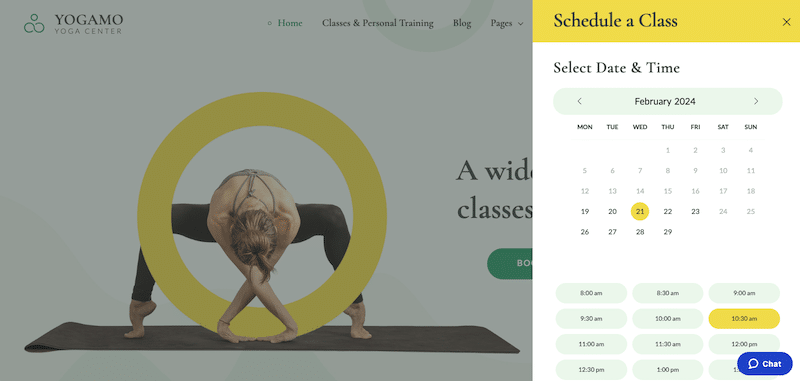
7. โยคะโม

คุณสมบัติที่สำคัญ:
- ธีม WordPress โยคะที่ดูสะอาดตา
- มาพร้อมกับปลั๊กอินการจองที่ทำให้ง่ายต่อการกำหนดระยะเวลาเซสชั่น ค่าใช้จ่าย และจำนวนที่นั่งฟรี
- ชำระเงินออนไลน์และจองทันที
- คุณสมบัติการเข้าสู่ระบบและการลงทะเบียน
เหตุผลที่เราเลือก: ตัวช่วยสร้างการจองที่ตอบสนองทำให้การจองชั้นเรียนเป็นเรื่องง่ายแม้บนมือถือ
ความคิดเห็นของผู้ใช้โดยรวมตามบทวิจารณ์ : ธีมนี้ได้รับการยกย่องว่ามีบรรยากาศเว็บไซต์ที่สะอาดตาและเงียบสงบ ผู้ใช้พึงพอใจกับความง่ายในการใช้งานในการสร้างเว็บไซต์ โดยเฉพาะอย่างยิ่งหน้าที่ติดตั้งไว้ล่วงหน้าและปลั๊กอินจองการนัดหมาย ทำให้เหมาะสำหรับการขายชั้นเรียนและหลักสูตรออนไลน์
เหมาะที่สุดสำหรับ: ครูสอนโยคะหรือผู้ฝึกสอนส่วนบุคคลที่ต้องการธีมเรียบง่ายพร้อมเครื่องมือจองชั้นเรียน
KPI ประสิทธิภาพหลัก:
- คะแนนประสิทธิภาพมือถือ PSI: 78/100
- เวลาโหลดทั้งหมด: 3.1 วิ
- สีที่มีความพึงพอใจสูงสุด: 3.1 วิ
- การเปลี่ยนแปลงเค้าโครงสะสม: 0
- เวลาการบล็อกทั้งหมด: 300 ms
- คำขอ HTTP: 36
8. กิจกรรมและการประชุมหลายรายการ

คุณสมบัติที่สำคัญ:
- การจัดการกิจกรรมที่หลากหลาย: จัดการและจัดกิจกรรมและการประชุมต่างๆ ได้อย่างมีประสิทธิภาพภายในแพลตฟอร์มเดียว
- เสนอเทมเพลตและเค้าโครงที่ปรับแต่งได้ซึ่งปรับให้เหมาะกับความต้องการของผู้จัดงาน ช่วยให้สร้างแบรนด์และปรับแต่งส่วนบุคคลได้ง่าย
- ระบบบูรณาการการจองตั๋วและการลงทะเบียน (บูรณาการกับปลั๊กอินเช่นปฏิทินกิจกรรม)
- การจัดการวิทยากรและกำหนดการพร้อมภาพรวมสำหรับทุกคน
เหตุผลที่เราเลือก: โซลูชันที่สมบูรณ์แบบที่สุดสำหรับการสร้าง จัดการ และเพิ่มประสิทธิภาพกิจกรรมใดๆ รวมถึงการขายตั๋ว วิทยากร และรายการสถานที่จัดงาน มันยังรวมเข้ากับเว็บไซต์ภายนอกเช่น Eventbrite อีกด้วย
ความคิดเห็นโดยรวมของผู้ใช้ตามบทวิจารณ์: 4.67/5 (บทวิจารณ์จาก ThemeForest) ลูกค้าพึงพอใจกับฟีเจอร์มากมายที่ช่วยให้สามารถสร้างไซต์กิจกรรมที่กำหนดเองได้เต็มรูปแบบ
เหมาะที่สุดสำหรับ: ผู้จัดการกิจกรรมที่ต้องการธีมที่ปรับแต่งได้เพื่อแสดงกิจกรรมทั้งหมดอย่างน่าดึงดูดและคำนึงถึงการใช้งานเป็นหลัก
KPI ประสิทธิภาพหลัก:
- คะแนนประสิทธิภาพมือถือ PSI: 71/100
- เวลาโหลดทั้งหมด: 3.7 วิ
- สีที่มีความพึงพอใจสูงสุด: 3.9 วิ
- การเปลี่ยนแปลงเค้าโครงสะสม: 0
- เวลาปิดกั้นทั้งหมด: 100 ms
- คำขอ HTTP: 32
9. คริปเทริโอ

คุณสมบัติที่สำคัญ:
- ICO Whitelist ลงทะเบียนล่วงหน้าเพื่อให้ผู้ใช้สามารถลงทะเบียน ICO ก่อนที่จะเปิดตัวอย่างเป็นทางการ
- นับถอยหลังการขายโทเค็นเพื่อสร้างความรู้สึกฉุกเฉิน
- อัตราแลกเปลี่ยนสกุลเงินดิจิทัลแบบเรียลไทม์
- เครื่องคำนวณการแลกเปลี่ยนเหรียญเพื่อคำนวณอัตราแลกเปลี่ยนและการแปลงเหรียญ
- ไดเรกทอรี ICO ที่แสดงไดเรกทอรีของ ICO ที่กำลังดำเนินการ กำลังจะเกิดขึ้น และเสร็จสมบูรณ์
ทำไมเราถึงเลือกมัน: เป็นธีมที่สมบูรณ์แบบที่สุดในตลาด มันมาพร้อมกับ “Virtual Coin Widgets” และเสนอ 10 วิดเจ็ตสำหรับโครงการ crypto ของคุณด้วย cryptocurrencies มากกว่า 1,000 รายการ ยิ่งไปกว่านั้น อัตราแลกเปลี่ยนจะอัปเดตทุกๆ 10 นาที ดังนั้นข้อมูลที่แสดงจึงเป็นข้อมูลล่าสุดอยู่เสมอ
ความคิดเห็นโดยรวมของผู้ใช้ตามบทวิจารณ์: 4.70/5 (บทวิจารณ์จาก ThemeForest) ผู้ใช้ชอบการออกแบบเทมเพลต (เน้นการเข้ารหัสจริงๆ) และวิดเจ็ตขั้นสูง
เหมาะที่สุดสำหรับ: ผู้ใช้ที่ไม่มีทักษะการเขียนโค้ด แต่จำเป็นต้องใช้บล็อกหรือเว็บไซต์ที่เกี่ยวข้องกับ crypto, ICO และ NFT
KPI ประสิทธิภาพหลัก:
- คะแนนประสิทธิภาพมือถือ PSI: 57/100
- เวลาโหลดทั้งหมด: 4.8 วิ
- สีที่มีความพึงพอใจสูงสุด: 4.1 วิ
- การเปลี่ยนแปลงเค้าโครงสะสม: 0.126 วินาที
- เวลาการบล็อกทั้งหมด: 1328 มิลลิวินาที
- คำขอ HTTP: 76
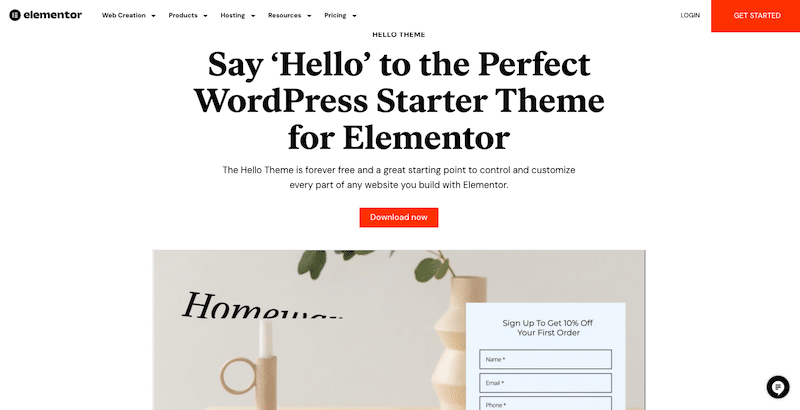
10. สวัสดี

คุณสมบัติที่สำคัญ:
- การออกแบบที่มีน้ำหนักเบาและเรียบง่าย
- ปรับให้เหมาะสมเพื่อความเร็วและประสิทธิภาพ
- สร้างโดย Elementor ผสานรวมกับเครื่องมือสร้างเพจได้อย่างราบรื่น
- โค้ดเบสที่สะอาดและมีโครงสร้างที่ดีเพื่อ SEO ที่ดีขึ้น
เหตุผลที่เราเลือก: เราเลือกธีม Hello เนื่องจากมีลักษณะแบบน้ำหนักเบาและความสามารถในการผสานรวมกับ Elementor ได้อย่างราบรื่น เครื่องมือสร้างเพจช่วยให้ผู้ใช้สามารถสร้างการออกแบบที่ตอบสนองได้อย่างเต็มที่ด้วยแนวทางที่เน้นมือถือเป็นอันดับแรก
ความคิดเห็นโดยรวมของผู้ใช้ตามบทวิจารณ์: จากบทวิจารณ์ของผู้ใช้ ธีม Hello ได้รับการยกย่องอย่างกว้างขวางถึงความเรียบง่าย ความเร็ว และความเข้ากันได้กับ Elementor
ดีที่สุดสำหรับ: ผู้ใช้ที่ต้องการธีมที่ใช้งานง่ายเป็นจุดเริ่มต้นในการสร้างเว็บไซต์ที่ปรับแต่งได้สูงโดยใช้เครื่องมือสร้างเพจ Elementor (หรือเครื่องมือสร้างเว็บไซต์) โดยไม่กระทบต่อประสิทธิภาพ
KPI ประสิทธิภาพหลัก:
- คะแนนประสิทธิภาพมือถือ PSI: 88/100
- เวลาโหลดทั้งหมด: 2.8 วิ
- สีเนื้อหาที่ใหญ่ที่สุด: 1.8 วิ
- การเปลี่ยนแปลงเค้าโครงสะสม: 0
- เวลาปิดกั้นทั้งหมด: 0 ms
- คำขอ HTTP: 18
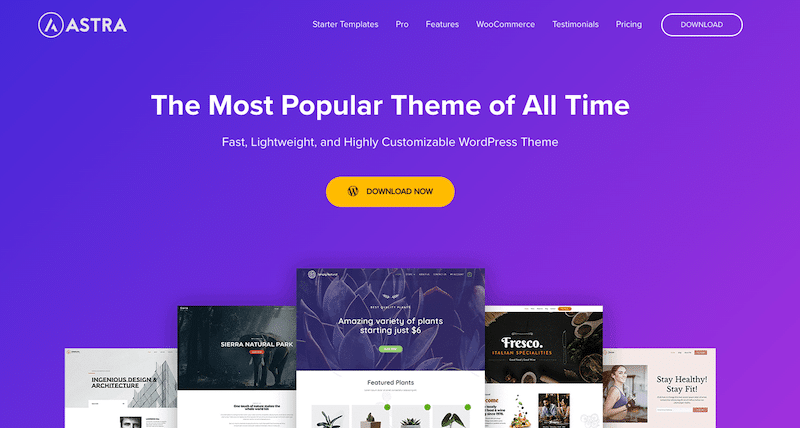
11. แอสตร้า

คุณสมบัติที่สำคัญ:
- ธีม WordPress น้ำหนักเบาและปรับแต่งได้สูง
- เสนอเทมเพลตเริ่มต้นที่หลากหลายสำหรับอุตสาหกรรมและกลุ่มเฉพาะต่างๆ
- ผสานรวมอย่างลงตัวกับเครื่องมือสร้างเพจยอดนิยม เช่น Elementor และ Beaver Builder
- ปรับให้เหมาะสมเพื่อความเร็วและประสิทธิภาพด้วยโค้ดที่สะอาดและมีประสิทธิภาพ
- ความเข้ากันได้ในตัวกับ WooCommerce สำหรับการสร้างร้านค้าออนไลน์
เหตุผลที่เราเลือก: ความอเนกประสงค์ ประสิทธิภาพ และความสะดวกในการใช้งาน ลักษณะที่มีน้ำหนักเบาและไลบรารีเทมเพลตเริ่มต้นที่กว้างขวางทำให้เป็นตัวเลือกที่ยอดเยี่ยม
ความคิดเห็นโดยรวมของผู้ใช้ตามบทวิจารณ์: บทวิจารณ์ของผู้ใช้ยกย่องธีม Astra อย่างต่อเนื่องในเรื่องความเรียบง่าย ความยืดหยุ่น และประสิทธิภาพ ผู้ใช้ชื่นชอบคอลเลกชั่นเทมเพลตเริ่มต้นที่กว้างขวาง ซึ่งเป็นรากฐานที่มั่นคงสำหรับเว็บไซต์ประเภทต่างๆ
เหมาะที่สุดสำหรับ: ตัวเลือกที่เหมาะสำหรับผู้ประกอบการ ธุรกิจขนาดเล็ก บล็อกเกอร์ และเอเจนซี่ที่ต้องการสร้างเว็บไซต์ระดับมืออาชีพโดยไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ดที่กว้างขวาง
KPI ประสิทธิภาพหลัก:
- คะแนนประสิทธิภาพมือถือ PSI: 89/100
- เวลาโหลดทั้งหมด: 2.6 วิ
- สีเนื้อหาที่ใหญ่ที่สุด: 1.7 วิ
- การเปลี่ยนแปลงเค้าโครงสะสม: 0
- เวลาปิดกั้นทั้งหมด: 0 ms
- คำขอ HTTP: 21
12. โอเชี่ยนดับบลิวพี

คุณสมบัติที่สำคัญ:
- ธีม WordPress ที่ปรับแต่งได้สูงและเบา
- เสนอไซต์สาธิตเริ่มต้นที่หลากหลายซึ่งครอบคลุมอุตสาหกรรมและกลุ่มเฉพาะต่างๆ
- บูรณาการอย่างราบรื่นกับเครื่องมือสร้างเพจยอดนิยม เช่น Elementor และ Beaver Builder
- ความเข้ากันได้ในตัวกับ WooCommerce สำหรับการสร้างร้านค้าออนไลน์
เหตุผลที่เราเลือก: เราเลือกธีม OceanWP สำหรับการผสมผสานที่น่าประทับใจระหว่างความยืดหยุ่น ประสิทธิภาพ และคุณสมบัติที่เป็นมิตรต่อผู้ใช้
ความคิดเห็นโดยรวมของผู้ใช้ตามบทวิจารณ์: ผู้ใช้ชื่นชอบไซต์สาธิตเริ่มต้นที่มีให้เลือกมากมาย ซึ่งเป็นรากฐานที่มั่นคงสำหรับเว็บไซต์ประเภทต่างๆ
เหมาะที่สุดสำหรับ: ธีม OceanWP เหมาะอย่างยิ่งสำหรับผู้ใช้และประเภทเว็บไซต์ที่หลากหลาย เหมาะอย่างยิ่งสำหรับผู้ประกอบการ บล็อกเกอร์ เอเจนซี่ และธุรกิจอีคอมเมิร์ซที่ต้องการสร้างตัวตนในโลกออนไลน์อย่างมืออาชีพ
KPI ประสิทธิภาพหลัก:
- คะแนนประสิทธิภาพมือถือ PSI: 86/100
- เวลาโหลดทั้งหมด: 2.8 วิ
- สีเนื้อหาที่ใหญ่ที่สุด: 1.9 วิ
- การเปลี่ยนแปลงเค้าโครงสะสม: 0
- เวลาปิดกั้นทั้งหมด: 0 ms
- คำขอ HTTP: 24
สุดท้ายนี้ ตรวจสอบให้แน่ใจว่าคุณได้อ่านรายการตรวจสอบของเราเกี่ยวกับวิธีการเลือกธีม WordPress โดยทั่วไป ขั้นตอนเหล่านี้จะช่วยให้คุณจำกัดการค้นหาให้แคบลง และตรวจสอบให้แน่ใจว่าธีมที่คุณกำลังพิจารณาเป็นตัวเลือกที่ดีที่สุดสำหรับคุณ
ปรับปรุงประสิทธิภาพของธีมที่ตอบสนองด้วย WP Rocket
WP Rocket เป็นหนึ่งในปลั๊กอินแคชที่ดีที่สุดเพื่อเพิ่มประสิทธิภาพธีมที่ตอบสนองของคุณ กำหนดค่าได้ง่ายมาก แม้แต่สำหรับผู้เริ่มต้น และเปิดใช้งานแนวทางปฏิบัติที่ดีด้านประสิทธิภาพเว็บได้ 80% โดยอัตโนมัติ นอกจากนี้ยังปรับปรุง Core Web Vitals และคะแนนประสิทธิภาพโดยรวมของ Lighthouse ด้วยการจัดการประเด็นหลักจากการตรวจสอบ
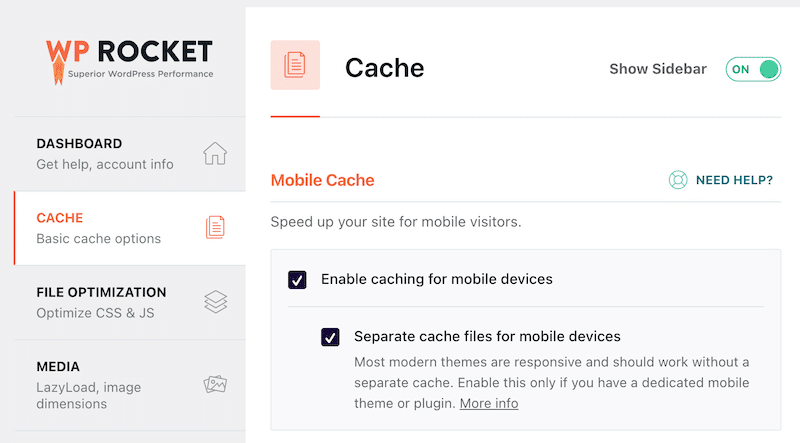
WP Rocket จะช่วยเพิ่มประสิทธิภาพธีมตอบสนองของคุณผ่านคุณสมบัติหลักสองประการ: มีแคชแยกต่างหากสำหรับอุปกรณ์มือถือและลด CSS ที่ไม่ได้ใช้
- ใช้แคชแยกต่างหากสำหรับอุปกรณ์มือถือ – เมื่อเปิดใช้งานตัวเลือกนี้ WP Rocket จะสร้างไฟล์แคชที่แตกต่างกันสำหรับอุปกรณ์มือถือ เพื่อให้แน่ใจว่าแคชแยกกันสำหรับโทรศัพท์และเดสก์ท็อป ฟังก์ชันการทำงานนี้พิสูจน์ได้ว่าจำเป็นหากไซต์ของคุณนำเสนอคุณลักษณะสำหรับอุปกรณ์เคลื่อนที่โดยเฉพาะ เช่น แถบเครื่องมือนำทางที่โหลด JavaScript เพิ่มเติม

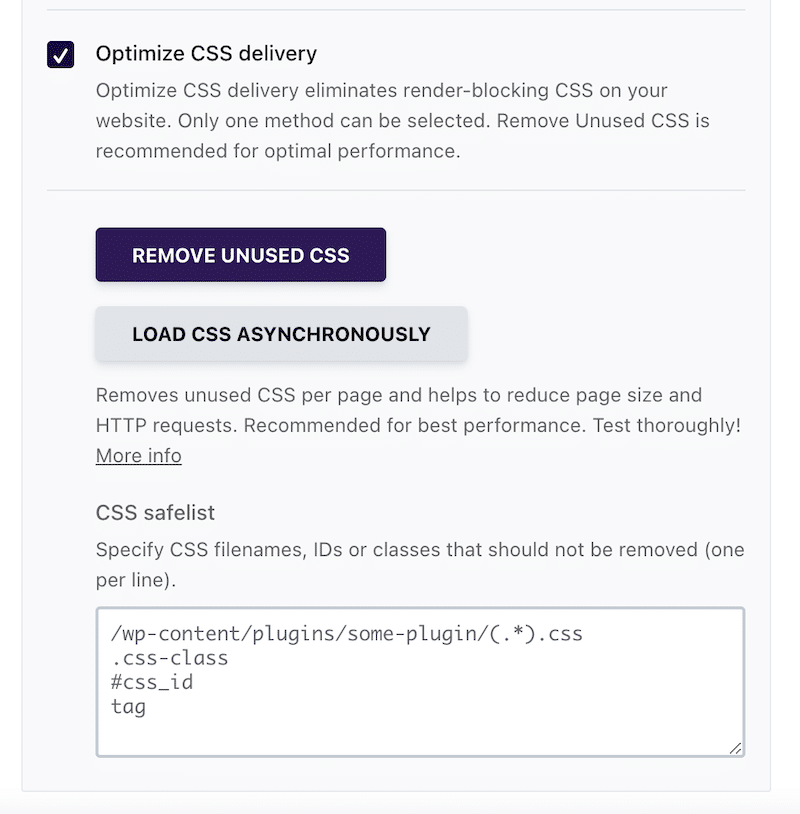
- ลด CSS ที่ไม่ได้ใช้ – เราเห็นในส่วนก่อนหน้านี้ว่ามีการเพิ่ม CSS เท่าใดระหว่างการสร้างธีมแบบตอบสนอง ด้วย WP Rocket คุณไม่จำเป็นต้องกังวลเกี่ยวกับเรื่องนั้น คุณลักษณะ Remove Unused CSS จะลบ CSS และสไตล์ชีตที่ไม่ได้ใช้ โดยคงไว้เฉพาะ CSS ที่จำเป็นสำหรับแต่ละหน้า เพื่อหลีกเลี่ยงปัญหาด้านประสิทธิภาพ

คุณสมบัติด้านประสิทธิภาพอื่นๆ ของ WP Rocket ยังช่วยเพิ่มความเร็วในการโหลดเว็บไซต์ของคุณและ Core Web Vitals เช่น:
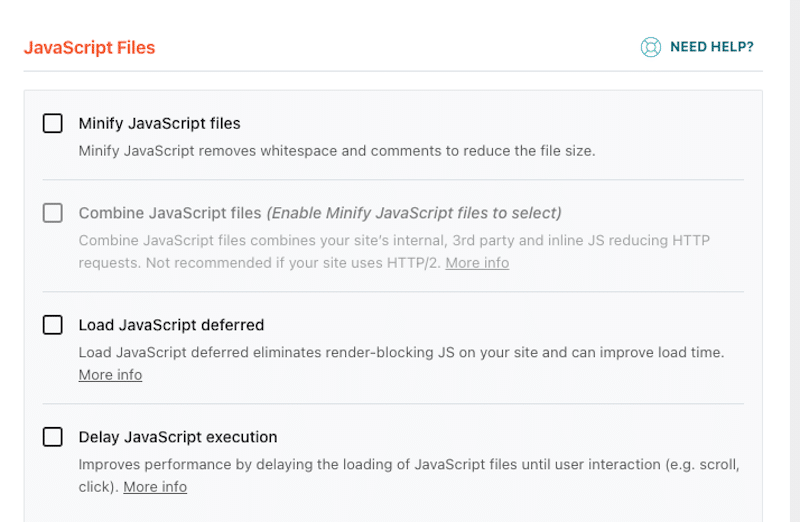
- การเพิ่มประสิทธิภาพ JavaScript – WP Rocket ปรับ JS ของคุณให้เหมาะสม และอนุญาตให้เบราว์เซอร์โหลดทรัพยากร JS เฉพาะเมื่อมีการดาวน์โหลดเนื้อหาหลักแล้วเท่านั้น

- การเพิ่มประสิทธิภาพรูปภาพ (การโหลดแบบ Lazy) – การโหลดแบบ Lazy เป็นเทคนิคที่เลื่อนการโหลดทรัพยากรที่ไม่สำคัญบนหน้าเว็บจนกว่าผู้ใช้ต้องการ ปรับปรุงเวลาในการโหลดครั้งแรกและประสิทธิภาพโดยรวม

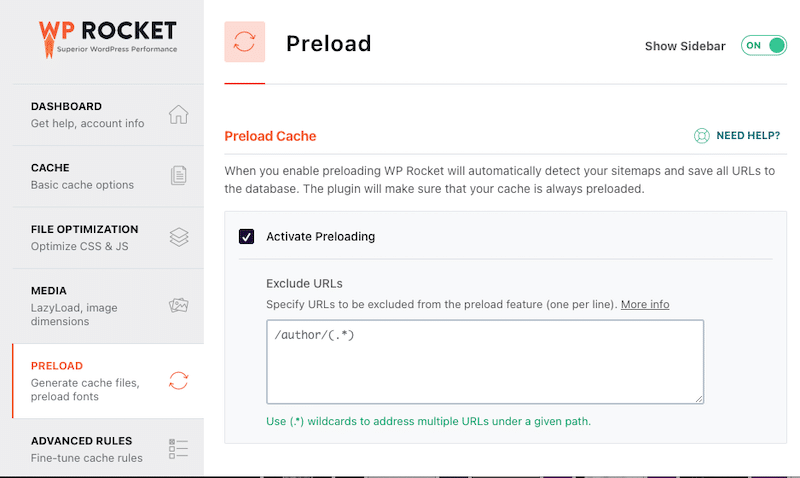
- โหลดแคชล่วงหน้า – คุณสมบัติโหลดแคชล่วงหน้าจำลองการเข้าชมหน้าเว็บไซต์ของคุณเพื่อสร้างไฟล์แคช ไม่จำเป็นต้องรอให้ผู้ใช้จริงเข้าชมเพจ ทำให้เพจของคุณรวดเร็วตั้งแต่การเข้าชมครั้งแรก

| คุณต้องการเจาะลึกประสิทธิภาพบนมือถือของเว็บไซต์ของคุณหรือไม่? เรียนรู้วิธีทำให้ไซต์บนมือถือของคุณโหลดเร็วขึ้นด้วย WP Rocket |
แม้ว่า WP Rocket จะช่วยเพิ่มความเร็วไซต์ของคุณ แต่ก็ยังเป็นความรับผิดชอบของผู้เขียนธีมในการสร้างประสบการณ์ที่ดีบนอุปกรณ์แต่ละเครื่อง พวกเขาควรหลีกเลี่ยงการบังคับใช้ประสบการณ์ผู้ใช้เดสก์ท็อปซึ่งต้องอาศัยเลย์เอาต์ที่ซับซ้อนและ JS อย่างมากสำหรับมือถือหรือแท็บเล็ต ตัวอย่างเช่น ผู้เขียนธีมควรแยก CSS/JS สำหรับมือถือและเดสก์ท็อปเมื่อสร้างธีม
ห่อ
การเลือกใช้ธีม WordPress ที่ตอบสนองช่วยให้คุณสร้างเว็บไซต์ที่ปรับให้เข้ากับทุกหน้าจอได้อย่างราบรื่น เมื่อพูดถึงการสร้างเว็บไซต์ด้วยธีม WordPress ที่ตอบสนองได้ ให้พิจารณาคุณสมบัติและข้อจำกัดเฉพาะของอุปกรณ์แต่ละอย่างเสมอ และปรับแต่งการออกแบบ UX ของคุณเพื่อใช้ประโยชน์สูงสุดจากอุปกรณ์เหล่านั้น
การออกแบบที่ตอบสนองเป็นสิ่งสำคัญสำหรับประสบการณ์ผู้ใช้บนอุปกรณ์ทุกชนิด แต่อาจทำให้เกิดปัญหาด้านประสิทธิภาพได้เนื่องจากโค้ดที่ซับซ้อนและการคำนวณรูปแบบใหม่ หากคุณกังวลเรื่องประสิทธิภาพ ทำไมไม่ลอง WP Rocket ดูล่ะ? ช่วยให้คุณประหยัดเวลาและความพยายามในขณะเดียวกันก็แก้ไขปัญหาเวลาในการโหลดที่อาจเกิดขึ้นเมื่อสร้างไซต์แบบตอบสนอง ยิ่งไปกว่านั้น คุณไม่เสี่ยงกับการรับประกันคืนเงิน 100% ภายใน 14 วันนับจากวันที่ซื้อ!
