ตัวตรวจสอบความเร็วหน้า Shopify ที่มีประสิทธิภาพห้าตัว
เผยแพร่แล้ว: 2023-03-20กำลังมองหาวิธีเพิ่มรายได้ให้กับร้านค้าออนไลน์ของคุณโดยไม่ต้องใช้เงินจำนวนมากในการโฆษณา? ง่ายนิดเดียว ทำให้ร้านค้าของคุณโหลดเร็วกว่าคู่แข่ง! ความเร็วในการโหลดคือความประทับใจแรกที่มีต่อร้านค้าของคุณ หากโหลดช้า ก็อาจไม่ได้รับความประทับใจแรกด้วยซ้ำ เพราะผู้ซื้อไปหาคู่แข่งอย่างรวดเร็ว
การปรับปรุงประสิทธิภาพของร้านค้า Shopify เป็นการเดินทางที่ไม่มีวันสิ้นสุด ลูกค้ามีความคาดหวังสูงและคุณควรทำให้พวกเขาพึงพอใจอยู่เสมอ ผู้ดูแลเว็บที่มีความเชี่ยวชาญอาจทำให้ร้านค้า Shopify โหลดได้เร็ว แต่ร้านค้าออนไลน์ที่ซับซ้อนต้องการประสบการณ์ที่มากกว่า ไม่ว่าขนาดของร้านค้าหรือประสบการณ์ของเว็บมาสเตอร์ จำเป็นต้องมีตัวตรวจสอบความเร็วของหน้าเว็บเสมอ
ตัวตรวจสอบความเร็วของหน้า Shopify ต่อไปนี้ถูกใช้โดยผู้ดูแลเว็บหลายล้านคน และช่วยให้พวกเขาปรับปรุงประสิทธิภาพของไซต์ได้
ข้อมูลเชิงลึกของ PageSpeed

จะเต็มใจหรือไม่ก็ตาม งานกึ่งส่วนใหญ่ที่ดำเนินการภายใต้พื้นที่เพิ่มประสิทธิภาพของเครื่องมือค้นหานั้นแท้จริงแล้วมีความพยายามที่จะได้รับอันดับสูงในอัลกอริทึมการจัดอันดับของ Google มันไม่ยุติธรรม แต่สำหรับเว็บมาสเตอร์หลายๆ คน การเพิ่มประสิทธิภาพเครื่องมือค้นหามีความหมายเหมือนกันกับการเพิ่มประสิทธิภาพการจัดอันดับของ Google ดังนั้น ไม่ว่าเว็บไซต์ของคุณจะใช้แพลตฟอร์มใด PageSpeed Insights ก็เป็นเครื่องมือที่ผู้ดูแลเว็บไม่สามารถแทนที่ได้
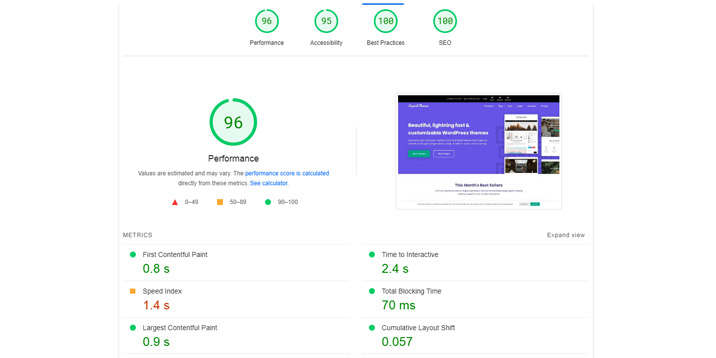
PageSpeed Insights ใช้งานง่ายและให้คำแนะนำจำนวนมาก คุณต้องพิมพ์ URL เว็บไซต์ของคุณแล้วคุณจะได้รับคะแนนมือถือและเดสก์ท็อปของเว็บไซต์ของคุณ เกรดในช่วง 0-49 เป็นตัวทำลายข้อตกลงที่สำคัญสำหรับร้านค้าของคุณ 50-89 เป็นช่วงที่สามารถยอมรับได้ และเกรดใด ๆ ที่สูงกว่า 90 หมายความว่าร้านค้าของคุณยอดเยี่ยม! เกรดเหล่านี้ขึ้นอยู่กับเมตริกบางอย่าง เช่น First Contentful Paint, Largest Contentful Paint และ Cumulative Layout Shift
นอกจากเกรดแล้ว เว็บไซต์ที่ได้รับการวิเคราะห์ รวมถึงร้านค้า Shopify จะได้รับชุดคำแนะนำในการปรับปรุง สิ่งเหล่านี้อยู่ภายใต้หมวดหมู่ต่อไปนี้:
- ผลงาน
- การเข้าถึง
- ปฏิบัติที่ดีที่สุด
- SEO

ยูทิลิตี้ที่ใหญ่ที่สุดของ PageSpeed Insights อยู่ในคำแนะนำเหล่านี้ ข้อมูลเหล่านี้ครอบคลุมทุกสิ่งที่คุณควรทำเพื่อให้ได้เกรดสีเขียว (เกรดที่สูงกว่า 90) คุณไม่จำเป็นต้องเป็นเว็บมาสเตอร์ที่มีทักษะสูงเพื่อทำความเข้าใจคำแนะนำส่วนใหญ่ ตัวอย่างเช่น หนึ่งในคำแนะนำที่พบบ่อยที่สุดคือการแสดงรูปภาพในรูปแบบ Next-Gen เช่น WebP ยิ่งไปกว่านั้น คุณมีการประเมินการประหยัดที่อาจเกิดขึ้น ทั้งเวลาและขนาดไฟล์ PageSpeed Insights ไม่มีค่าใช้จ่ายและเชื่อถือได้ แต่ไม่อนุญาตให้คุณควบคุมเงื่อนไขการทดสอบ
จีทีเมตริกซ์

นอกจากนี้ GTmetrix ยังเป็นเครื่องมือตรวจสอบความเร็วหน้าเว็บแบบสากลที่มีเป้าหมายเพื่อให้ภาพรวม 360 องศาของประสิทธิภาพของเว็บไซต์ เช่นเดียวกับ PageSpeed Insights เครื่องมือเหล่านี้ไม่ใช่เครื่องมือตรวจสอบความเร็วของหน้า Shopify โดยเฉพาะ แต่รายงานจะเป็นสีทองสำหรับผู้จัดการร้าน Shopify
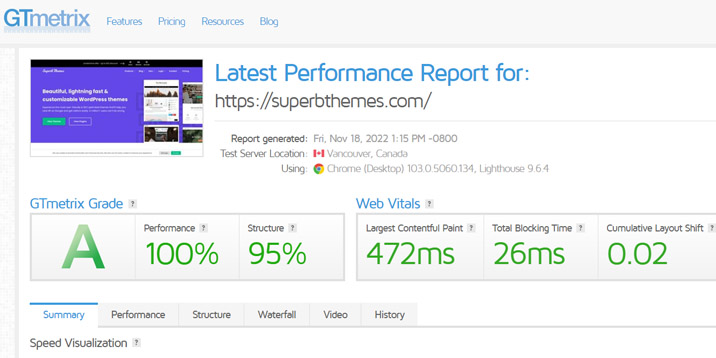
เปิดเผยชุดข้อมูลที่คล้ายกันกับ PageSpeed Insights แต่ GTmetrix มีคุณสมบัติที่โดดเด่นและมีประโยชน์หลายประการ คุณสามารถใช้ GTmetrix เป็นผู้ใช้ระดับพรีเมียม ในฐานะผู้ใช้ที่ลงทะเบียน หรือไม่ต้องลงทะเบียนก็ได้ ป้อน URL ของร้านค้าของคุณและเริ่มการประเมินไซต์ น่าแปลกใจสำหรับเครื่องมือฟรี GTmetrix นำเสนอข้อมูลที่สามารถดำเนินการได้ในปริมาณที่น่าประทับใจ ประการแรก จะแสดงเกรด GTmetrix และคะแนน Web Vitals ซึ่งมีประโยชน์ในการสร้างความประทับใจแรกพบ

ต่อไป ศึกษารายงานทั้งหมดที่อยู่ภายใต้หมวดหมู่ต่อไปนี้:
- สรุป
- ผลงาน
- โครงสร้าง
- น้ำตก
- วิดีโอ
- ประวัติศาสตร์.
ในส่วน สรุป คำแนะนำในการปรับปรุงจะถูกจัดประเภทตามผลกระทบ เริ่มต้นด้วยคำแนะนำที่สำคัญที่สุดเพื่อให้ร้านค้าของคุณโหลดเร็วขึ้นโดยเร็วที่สุด ส่วน ประสิทธิภาพ และ โครงสร้าง ทำงานร่วมกัน – ส่วนแรกแสดงเกรดและเมตริก ในขณะที่ส่วนหลังแสดงรายละเอียดวิธีการปรับปรุงไซต์ ส่วน Waterfall มีไว้สำหรับผู้ใช้ขั้นสูงและแสดงว่าแต่ละส่วนประกอบของหน้าเว็บโหลดได้อย่างมีประสิทธิภาพเพียงใด วิดีโอ และ ประวัติ เป็นส่วนสำหรับผู้ใช้ที่ลงทะเบียนและชื่อของพวกเขามีการชี้นำ
ผู้ใช้ระดับพรีเมียมเลือกจากสถานที่ทดสอบและเงื่อนไข 15 แห่ง สิ่งนี้มีความสำคัญอย่างยิ่งเพราะคุณสามารถทดสอบประสิทธิภาพของไซต์สำหรับผู้ชมในท้องถิ่น มีความสำคัญเพียงเล็กน้อยหรือไม่มีเลยหากคุณขายทั่วโลก แต่มีความสำคัญหากคุณกำหนดกลุ่มเป้าหมายเป็นลูกค้าระดับประเทศหรือระดับท้องถิ่น ตามหลักการแล้ว ร้านค้าของคุณควรโหลดเร็วทุกที่ในโลก ในทางปฏิบัติ ตำแหน่งเซิร์ฟเวอร์มีความสำคัญ และคุณต้องใช้ตำแหน่งที่ใกล้กับผู้ชมของคุณมากที่สุด
เครื่องมือตรวจสอบความเร็วของหน้า Shopify
Shopify มีตัวตรวจสอบความเร็วในตัวที่ช่วยให้ผู้ดูแลระบบมีแนวคิดเกี่ยวกับประสิทธิภาพของร้านค้า ร้านค้าได้รับอันดับตั้งแต่ 0 ถึง 100 และหนึ่งในสามอันดับ:
- ช้ากว่าร้านที่คล้ายกัน
- ความเร็วเท่ากับร้านค้าที่คล้ายกัน
- เร็วกว่าร้านค้าที่คล้ายกัน
ด้วยวิธีนี้ คุณมีความคิดเกี่ยวกับความเร็วในการโหลดของร้านค้าของคุณเมื่อเทียบกับคู่แข่ง โปรดทราบว่าร้านค้าใหม่และร้านค้าที่มีการป้องกันด้วยรหัสผ่านจะไม่ได้รับคะแนน Shopify อธิบายเชิงลึกถึงวิธีการกำหนดคะแนน ดังนั้นให้ตรวจสอบศูนย์ช่วยเหลือหากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับเรื่องนี้ คะแนนจะแตกต่างกันไปในแต่ละวัน และการเปลี่ยนแปลงจะไม่ได้รับการประเมินอย่างรวดเร็วเท่ากับ Speed Insights ของเพจ คะแนนความเร็วเมื่อเวลาผ่านไปเป็นส่วนพิเศษที่แสดงประสิทธิภาพของร้านค้าของคุณในแต่ละวัน
การทดสอบร้านค้าของคุณทำงานในสภาพแวดล้อมการทดสอบของ Shopify ตามเมตริกประสิทธิภาพของ Google Lighthouse พูดง่ายๆ ก็คือ หากร้านค้าของคุณได้รับการปรับให้เหมาะกับ PageSpeed Insights ก็อาจทำงานได้ดีในตัวตรวจสอบความเร็วของ Shopify เช่นกัน!

หากต้องการดูคะแนนร้านค้า Shopify ของคุณ ให้ไปที่แดชบอร์ดผู้ดูแลระบบ ไปที่ ร้านค้าออนไลน์ > ธีม และดูคะแนนจากส่วน คะแนนความเร็วของร้านค้าออนไลน์ คลิก ดูรายงาน เพื่อดูรายละเอียดเพิ่มเติม
การทดสอบหน้าเว็บ

WebPageTest เป็นหนึ่งในเครื่องมือตรวจสอบความเร็วหน้า Shopify ที่ซับซ้อนที่สุดที่คุณควรใช้กับร้านค้าออนไลน์ของคุณ มันใช้งานได้กับผู้ใช้ที่มีประสบการณ์น้อยโดยให้ภาพรวมเชิงกลยุทธ์ของความเร็วในการโหลดร้านค้าปัจจุบัน ถึงกระนั้นก็สร้างรายงานที่มีรายละเอียดที่น่าประทับใจซึ่งช่วยให้ผู้ใช้ขั้นสูงสามารถตัดสินใจได้อย่างเหมาะสม
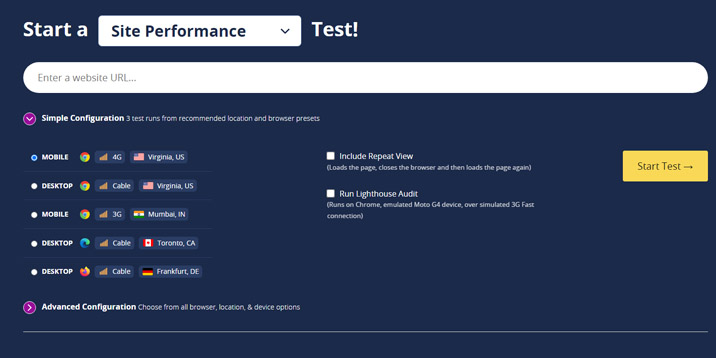
เครื่องมือนี้สมควรได้รับความสนใจจากคุณอย่างเต็มที่และมีเหตุผลสองสามข้อ ตัวเลือกที่หลากหลายในการทดสอบความเร็วเป็นข้อได้เปรียบอย่างมาก เริ่มต้นด้วยการเลือกประเภทการทดสอบ – Site Performance , Core Web Vitals , Lighthouse , Visual Comparison , หรือ Traceroute ประสิทธิภาพของไซต์เป็นการทดสอบที่ซับซ้อนที่สุด และคุณสามารถควบคุมเงื่อนไขการทดสอบได้อย่างสมบูรณ์ ใช้การกำหนดค่าอย่างง่ายและแสดงโปรไฟล์ที่กำหนดไว้ล่วงหน้าสองสามรายการ เช่น ผู้ใช้เดสก์ท็อปจากแฟรงก์เฟิร์ต เยอรมนีที่ใช้ Mozilla บนความเร็ว 5 Mbps ในการเชื่อมต่อสายเคเบิล

ไปที่การกำหนดค่าขั้นสูงเพื่อควบคุมประเภทการเชื่อมต่อ ขนาดเบราว์เซอร์ จำนวนการทดสอบ และเปิด/ปิดการบันทึกวิดีโอ
ชุดข้อมูลโดยละเอียดของสรุปประสิทธิภาพเป็นอีกเหตุผลหนึ่งที่ต้องใช้ WebPageTest โดยจะแสดงรายการที่ทำให้ไซต์ช้าลง แถบฟิล์มเพื่อดูการโหลดหน้าเว็บ มุมมองน้ำตกของส่วนประกอบที่โหลดทั้งหมด และรายละเอียดตาม MIME นอกจากนี้ คุณจะได้รับคำแนะนำเพื่อแก้ไขปัญหาทั้งหมด
ลงทะเบียนสำหรับบัญชีฟรีหรือชำระค่าสมัครสมาชิกแบบพรีเมียม บัญชีฟรีได้รับประโยชน์จากการทดสอบรัน 300 ครั้งต่อเดือน สถานที่ 30 แห่ง และการสนับสนุนผ่านฟอรัม บัญชีพรีเมียมเริ่มต้นจากการทดสอบ 1,000 ครั้งต่อเดือน สถานที่มากขึ้น การทดสอบส่วนตัวและเป็นกลุ่ม และการสนับสนุนเฉพาะ
Shopify เครื่องวิเคราะห์

คุณคิดว่าตัวตรวจสอบความเร็วของหน้า Shopify ทั้งหมดข้างต้นซับซ้อนเกินไปและคุณต้องการเครื่องมือที่ง่ายกว่าสำหรับร้านค้าของคุณหรือไม่ Shopify Analyzer คือสิ่งที่คุณต้องการ! เป็นเครื่องมือเบื้องต้นและมีประสิทธิภาพในการทำความเข้าใจเกี่ยวกับความเร็วในการโหลดร้านค้าของคุณ ป้อนที่อยู่ของร้านค้า Shopify ของคุณและเลือกมือถือหรือเดสก์ท็อป หรือป้อนที่อยู่อีเมลของคุณและคลิกที่ปุ่ม "วิเคราะห์" จะแสดงรายงานเบื้องต้นเกี่ยวกับประสิทธิภาพของร้านค้า รายงานแบ่งออกเป็นสี่ส่วน:
- น้ำหนักหน้า
- คำขอ
- การเพิ่มประสิทธิภาพภาพ
- ขี้เกียจโหลด.
แต่ละส่วนประกอบด้วยรายการที่ให้คะแนนจาก F ซึ่งเป็นเกรดที่แย่ที่สุดถึง A ซึ่งเป็นเกรดที่ดีที่สุดและแนวคิดสั้น ๆ เพื่อแก้ไขปัญหา ผู้ใช้ขั้นสูงอาจพบว่าเป็นเรื่องเล็กน้อย แต่ Shopify Analyzer นั้นเหมาะสำหรับการประเมินที่ง่ายและรวดเร็ว
เคล็ดลับการปรับปรุงความเร็ว
ตัวตรวจสอบความเร็วหน้า Shopify มีความสำคัญในการประเมินความเร็วในการโหลดร้านค้าของคุณ อย่างไรก็ตาม ไม่ว่าคุณจะทำการทดสอบกี่ครั้ง เครื่องมือเหล่านี้ก็ไม่มีผลกระทบโดยตรงต่อความเร็วของร้านค้า คุณต้องปฏิบัติตามคำแนะนำของหมากฮอสเพื่อเร่งความเร็ว เคล็ดลับต่อไปนี้เป็นเคล็ดลับที่พบได้บ่อยที่สุดในร้านค้า Shopify สิ่งเหล่านี้สอดคล้องกับแนวทางปฏิบัติที่ดีที่สุดและคำแนะนำของตัวตรวจสอบความเร็วของหน้า Shopify
ธีม Shopify ที่มีน้ำหนักเบา
ธีมของร้านค้าของคุณสร้างหรือทำลายความเร็วในการโหลด ธีมที่บวมมีเมตริก Web Core Vitals ที่ไม่ดี และเป็นภารกิจที่เกือบจะเป็นไปไม่ได้ในการเพิ่มประสิทธิภาพร้านค้า ค้นหาว่าธีมที่คุณต้องการเร็วแค่ไหนก่อนที่จะซื้อ
เพิ่มประสิทธิภาพรูปภาพ
นั่นเป็นปัญหาใหญ่ของร้านค้าออนไลน์ที่ซับซ้อน คุณไม่สามารถโน้มน้าวให้ลูกค้าเปิดกระเป๋าเงินของพวกเขาได้ตราบใดที่คุณไม่มีรูปภาพที่ชัดเจน มีคุณภาพ และมีความเกี่ยวข้องของผลิตภัณฑ์ที่ขาย ในขณะเดียวกัน รูปภาพเหล่านี้มีขนาดไฟล์ค่อนข้างมากซึ่งทำให้การจัดเก็บช้าลง ดังนั้น คุณต้องรักษาสมดุลระหว่างจำนวนและคุณภาพของรูปภาพเทียบกับขนาดไฟล์เนื้อหาโดยรวมของไซต์ โชคดีที่ผู้ดูแลเว็บมีแอป Shopify มากมายสำหรับการปรับแต่งภาพในตลาดกลาง ใช้ตัวเลือกเหล่านี้เพื่อเพิ่มประสิทธิภาพรูปภาพร้านค้าของคุณ
ลดจำนวนแอป Shopify
คุณควรคิดสองครั้งทุกครั้งที่คุณติดตั้งแอปใหม่ในร้านค้าของคุณ ไม่มากก็น้อย ทั้งหมดนี้ทำให้เว็บไซต์ของคุณช้าลง คุณควรพิจารณาการแลกเปลี่ยนยูทิลิตีแอปกับความเร็วไซต์ แท้จริงแล้ว แอพช่วยปรับปรุงร้านค้าของคุณและคุณต้องการอย่างแท้จริง อย่างไรก็ตาม สิ่งเหล่านี้เพิ่มจำนวนคำขอซึ่งหมายถึงความเร็วในการโหลดที่ช้าโดยอัตโนมัติ
การย่อรหัส
ดูเหมือนเป็นงานที่แย่มากสำหรับผู้ใช้ที่มีประสบการณ์น้อย แต่ก็สามารถทำได้แม้จะเป็นมือใหม่ก็ตาม เป็นไปได้ด้วยแอพ Shopify ที่ทำงานให้คุณ ตรวจสอบตลาด เลือกแอปที่คุณต้องการและใช้เพื่อลดรหัสของร้านค้าของคุณ
ห่อ
ตัวตรวจสอบความเร็วของหน้า Shopify ข้างต้นเป็นจุดเริ่มต้นที่ดีในการทำให้ร้านค้าของคุณโหลดได้เร็วอย่างเห็นได้ชัด คุณต้องนำคำแนะนำไปปฏิบัติไม่ว่าคุณจะใช้เครื่องมือใด ต้องใช้เวลาและความกังวล ดังนั้นจึงค่อนข้างท้าทายที่จะทำให้ร้านค้าของคุณโหลดเร็วกว่าคู่แข่ง
Shopify Analyzer และ Shopify Page Speed Checkers คือ Shopify Page Speed Checkers ต่อตัว อย่างไรก็ตาม อย่าข้ามการทดสอบเว็บไซต์ของคุณด้วย Google PageSpeed Insights คุณต้องรู้ว่า Google ประเมินไซต์ของคุณอย่างไร และไม่มีเครื่องมือใดที่ดีไปกว่าผลิตภัณฑ์ของ Google GTmextrix และ WebPageTest เป็นทางเลือกที่ดีในการส่งรายงานอย่างละเอียด ซึ่งจำเป็นมากในการเร่งความเร็วร้านค้า คุณมีทางเลือกเพียงพอแล้ว ดังนั้นพับแขนเสื้อของคุณแล้วเริ่มทำให้ร้านค้าของคุณเร็วที่สุดในอุตสาหกรรมของคุณ!
