10+ ซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุดประจำปี 2023
เผยแพร่แล้ว: 2022-12-28- ซอฟต์แวร์ออกแบบเว็บประเภทต่างๆ
- ซอฟต์แวร์ออกแบบเว็บแบบลากและวางที่ดีที่สุด
- ซอฟต์แวร์ออกแบบเว็บแก้ไขโค้ดที่ดีที่สุด
- ซอฟต์แวร์ออกแบบเว็บไซต์ต้นแบบที่ดีที่สุด
- จะเลือกซอฟต์แวร์ออกแบบเว็บไซต์ได้อย่างไร
- คำถามที่พบบ่อย
- บทสรุป
กำลังมองหาซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุดอยู่ใช่ไหม
ซอฟต์แวร์ออกแบบเว็บไซต์เป็นเครื่องมือที่สามารถใช้สร้างเว็บไซต์ตามความต้องการของคุณ
มีซอฟต์แวร์ออกแบบเว็บให้เลือกมากมาย เครื่องมือเหล่านี้บางตัวฟรีและบางตัวเป็นซอฟต์แวร์แบบชำระเงิน เครื่องมือที่ดีที่สุดในปัจจุบันคือเว็บแอปพลิเคชันเพื่อป้องกันไม่ให้ Mac หรือ PC ที่ทำงานช้าสร้างเว็บไซต์ของคุณ
ในบทความนี้ เราได้ระบุซอฟต์แวร์ออกแบบเว็บไซต์ที่แตกต่างกัน 11 รายการ ซึ่งครอบคลุมทั้งตัวเลือกแบบชำระเงินและแบบฟรี
มีซอฟต์แวร์ออกแบบเว็บสำหรับทุกคน
เครื่องมือออกแบบเว็บไซต์ถูกใช้โดยมืออาชีพหลายคน เช่น นักออกแบบส่วนหน้าที่ต้องการเขียนโค้ด นักออกแบบ UX ที่ต้องการต้นแบบ และไม่ใช่นักออกแบบที่กำลังมองหาวิธีง่ายๆ ในการสร้างเว็บไซต์
ดังนั้นเราจึงแบ่งเครื่องมือออกเป็น 3 ประเภทเพิ่มเติม:
- 5 ซอฟต์แวร์ออกแบบเว็บแบบลากและวางที่ดีที่สุดสำหรับผู้ที่ไม่ใช่นักออกแบบ
- โปรแกรมแก้ไขโค้ดที่ดีที่สุด 3 อันดับสำหรับนักออกแบบหรือนักพัฒนาเว็บส่วนหน้า
- ซอฟต์แวร์ออกแบบเว็บต้นแบบที่ดีที่สุด 3 อันดับสำหรับนักออกแบบ UX และ UI
ในคำแนะนำด้านล่าง คุณจะได้เรียนรู้ว่าซอฟต์แวร์มีฟีเจอร์อะไรบ้าง ชุมชนอินเทอร์เน็ตคิดอย่างไรเกี่ยวกับซอฟต์แวร์ พร้อมทั้งข้อดี ข้อเสีย และราคาเริ่มต้นสำหรับแต่ละซอฟต์แวร์ เพื่อช่วยให้คุณตัดสินใจได้ดีขึ้น
ตอนนี้มาดำน้ำกัน
ซอฟต์แวร์ออกแบบเว็บประเภทต่างๆ
ดังที่เรากล่าวไว้ในบทนำ มีซอฟต์แวร์ออกแบบเว็บไซต์ 3 ประเภท ได้แก่ การลากและวาง โปรแกรมแก้ไขโค้ด และซอฟต์แวร์ออกแบบเว็บไซต์ต้นแบบ มาดูกันอย่างรวดเร็วว่าแต่ละหมวดหมู่มีอะไรให้บ้าง
ซอฟต์แวร์ออกแบบเว็บแบบลากและวาง: ซอฟต์แวร์ในหมวดหมู่นี้ออกแบบมาสำหรับผู้ที่ไม่เขียนโค้ด พวกมันใช้งานง่าย แต่มักจะเกี่ยวข้องกับช่วงการเรียนรู้ซึ่งอาจล้นหลามสำหรับมือใหม่ ซอฟต์แวร์นี้มาพร้อมกับเทมเพลตสำเร็จรูปและเครื่องมือแก้ไขแบบลากและวาง เพื่อช่วยให้ผู้ที่ไม่ได้เขียนโค้ดสร้างเว็บไซต์ที่ดูเป็นมืออาชีพ Wix, WordPress และ Squarespace เป็นเครื่องมือออกแบบเว็บแบบลากและวางที่ได้รับความนิยมมากที่สุด
ซอฟต์แวร์แก้ไขโค้ดสำหรับการออกแบบเว็บ: เหมาะสำหรับนักออกแบบและนักพัฒนาเว็บส่วนหน้า โปรแกรมแก้ไขโค้ดมีอินเทอร์เฟซที่รวดเร็วและยืดหยุ่นซึ่งช่วยให้คุณเขียนโค้ดได้อย่างมีประสิทธิภาพมากขึ้น ซอฟต์แวร์นี้ยังมีฟังก์ชันที่ช่วยตรวจสอบรหัสและลบข้อผิดพลาด โปรแกรมแก้ไขรหัสยอดนิยมบางตัว ได้แก่ Adobe DreamWeaver, Sublime Text, Visual Studio Code เป็นต้น
ซอฟต์แวร์ออกแบบเว็บไซต์ต้นแบบ: เหมาะสำหรับนักออกแบบ UX และ UI เครื่องมือออกแบบต้นแบบช่วยให้คุณสามารถแบ่งปันงานของคุณกับลูกค้าและเปิดโอกาสให้พวกเขาตอบกลับพร้อมข้อเสนอแนะ เครื่องมือนี้ช่วยให้นักออกแบบและลูกค้าเข้าใจตรงกัน Figma, AdobeXD และ InVisionApp เป็นซอฟต์แวร์ออกแบบเว็บต้นแบบที่ได้รับความนิยมสูงสุดในตลาด
ตอนนี้คุณมีความคิดที่ลึกซึ้งยิ่งขึ้นเกี่ยวกับซอฟต์แวร์ออกแบบเว็บทั้ง 3 ประเภทแล้ว เรามาเจาะลึกแต่ละประเภทและดูเครื่องมือกัน
ซอฟต์แวร์ออกแบบเว็บแบบลากและวางที่ดีที่สุด
มีซอฟต์แวร์ออกแบบเว็บแบบลากและวางที่ดีที่สุด 5 รายการให้เลือก นั่นคือ
- Wix – ซอฟต์แวร์ออกแบบเว็บไซต์ฟรีที่ดีที่สุด
- Squarespace – ซอฟต์แวร์ออกแบบเว็บไซต์ที่ใช้งานง่ายที่สุด
- Webflow – เครื่องมือที่ดีที่สุดสำหรับนักออกแบบ
- Shopify – เครื่องมือออกแบบเว็บไซต์ที่ดีที่สุดสำหรับอีคอมเมิร์ซ
- WordPress – ซอฟต์แวร์โอเพ่นซอร์สที่ดีที่สุดโดยรวมสำหรับการออกแบบเว็บไซต์
มาเจาะลึกลงไปในแต่ละซอฟต์แวร์กัน
1. วิกส์
สุดยอดซอฟต์แวร์ออกแบบเว็บไซต์ฟรี

- 2 ตัวแก้ไขแบบลากและวาง
- 500 เทมเพลตที่แก้ไขได้
- เครื่องมือการตลาดทางอีเมล
- เริ่มต้นที่ $16/เดือน
ข้อดี
- เครื่องมือแก้ไขการลากและวางนั้นเป็นมิตรกับผู้เริ่มต้นและใช้งานง่าย
- แผนอีคอมเมิร์ซของ Wix นำเสนอคุณสมบัติที่หลากหลายในราคาที่เหมาะสม
- รูปถ่ายระดับมืออาชีพฟรีสำหรับใช้บนเว็บไซต์ของคุณ
- ผสานรวมกับแอปพลิเคชันมากกว่า 200 รายการ
- รองรับมากกว่า 180 ภาษา
ข้อเสีย
- ไม่สามารถเปลี่ยนเทมเพลตได้เมื่อไซต์ของคุณเริ่มทำงาน
- ไม่สามารถส่งออกบล็อกโพสต์ ไม่สามารถนำเข้าหรือส่งออกผลิตภัณฑ์ดิจิทัลจำนวนมากได้
- ความเร็วในการโหลดบนมือถือช้า
ไฮไลท์
- ตัวแก้ไขแบบลากและวาง 2 ตัว ให้เลือก โปรแกรมแก้ไขทั่วไปมีธีมมากมายและตัวเลือกการแก้ไขมากมาย เครื่องมือแก้ไข Wix ADI สร้างเว็บไซต์ตามข้อมูลของคุณ
- เทมเพลตที่แก้ไขได้ 500 แบบ ให้เลือก และทำให้เว็บไซต์ของคุณพร้อมใช้งานในเวลาไม่นาน
- เปิดตัวแคมเปญการตลาดผ่านอีเมล จับลูกค้าเป้าหมาย ออกแบบอีเมล และทำให้การส่งอีเมลอัตโนมัติโดยใช้ เครื่องมือการตลาดผ่านอีเมล ของ Wix ที่ชื่อว่า Ascend
ราคาเริ่มต้น
คุณสามารถสร้างเว็บไซต์ได้ฟรีโดยใช้ Wix แต่หากต้องการเข้าถึงคุณสมบัติขั้นสูง เช่น ใบรับรอง SSL โดเมนแบบกำหนดเอง และการสนับสนุน คุณต้องเป็นสมาชิกระดับพรีเมียมโดยมีค่าสมัครรายเดือน $16
ทำไมเราถึงเลือกมัน?
เราเลือกที่จะรวม Wix ไว้ในบทความนี้เพราะออกแบบมาสำหรับผู้ที่ไม่ใช่นักพัฒนาและใช้งานง่ายมาก เพียงลงทะเบียนและคุณสามารถทำให้เว็บไซต์ของคุณใช้งานได้ในเวลาไม่นาน Wix เป็นซอฟต์แวร์ออกแบบเว็บไซต์ฟรีที่ดีที่สุดในรายการของเรา
ชุมชนออนไลน์คิดอย่างไรเกี่ยวกับ Wix
Wix เป็นหนึ่งในผู้สร้างเว็บไซต์ยอดนิยมและได้รับการแนะนำบนอินเทอร์เน็ต ขับเคลื่อนเว็บไซต์หลายแสนแห่งและผู้ใช้ปัจจุบันแนะนำให้ผู้อื่นสร้างเว็บไซต์ Wix

อ่านบทวิจารณ์ฉบับเต็มของ WIX
2. พื้นที่สี่เหลี่ยม
ซอฟต์แวร์ออกแบบเว็บไซต์ที่เป็นมิตรกับผู้ใช้ที่ดีที่สุด

- การวิเคราะห์โดยละเอียด
- เทมเพลตที่แก้ไขได้
- คุณลักษณะด้านความปลอดภัย
- เริ่มต้นที่ $23
ข้อดี
- การเพิ่มประสิทธิภาพโค้ด HTML/CSS การวิเคราะห์ขั้นสูง และตัวเลือกอีคอมเมิร์ซพื้นฐาน
- การปรับแต่ง SEO มาตรฐานสนับสนุนการปฏิบัติ SEO ที่ดี
- แก้ไขเว็บไซต์ของคุณได้จากทุกที่โดยใช้แอพมือถือ Squarespace
- พื้นที่เก็บข้อมูลและแบนด์วิธไม่จำกัด
- ฟรีใบรับรอง SSL พร้อมแผนทั้งหมด
ข้อเสีย
- ไม่บันทึกหน้าและโพสต์โดยอัตโนมัติ
- ไม่รองรับหลายสกุลเงินหากคุณเลือกที่จะสร้างไซต์อีคอมเมิร์ซ
- ไม่มีบริการสนับสนุนทางโทรศัพท์และแชทสดเป็นภาษาอังกฤษเท่านั้น
ไฮไลท์
- การวิเคราะห์โดยละเอียด ช่วยให้คุณระบุหน้าเว็บยอดนิยม ติดตามการเข้าชมและรายได้ เหนือสิ่งอื่นใด นอกจากนี้ยังสามารถเพิ่มบัญชี Google Analytics
- เทมเพลตที่แก้ไขได้ จำนวนมากเพื่อช่วยคุณสร้างเว็บไซต์ระดับมืออาชีพที่ทันสมัย
- เสนอ คุณสมบัติความปลอดภัย มาตรฐาน เช่น ใบรับรอง SSL, การรับรองความถูกต้องด้วยสองปัจจัย, ไฟร์วอลล์, GDPR และการปฏิบัติตาม PCI
ราคาเริ่มต้น
Squarespace ไม่มีเวอร์ชันฟรี แต่คุณสามารถทดลองใช้ซอฟต์แวร์เป็นเวลาสองสัปดาห์โดยไม่ต้องเสียเงินสักบาท นอกเหนือจากนั้น คุณจะต้องซื้อใบอนุญาตแบบชำระเงินโดยมีค่าธรรมเนียมรายเดือน $23 หรือค่าธรรมเนียมรายปี $192
ทำไมเราถึงเลือกมัน?
เราเลือกที่จะรวม Squarespace ไว้ด้วยเพราะเช่นเดียวกับ Wix เครื่องมือนี้ใช้งานง่ายสุด ๆ และคุณสามารถสร้างเว็บไซต์ที่ดูเป็นมืออาชีพได้ในระยะเวลาอันสั้น Squarespace เป็นซอฟต์แวร์ออกแบบเว็บไซต์ที่ใช้งานง่ายที่สุด
ชุมชนออนไลน์คิดอย่างไรเกี่ยวกับ Squarespace
Squarespace เป็นผู้สร้างเว็บไซต์ยอดนิยม ลูกค้าปัจจุบันมักจะคลั่งไคล้ในความง่ายในการใช้งานและเทมเพลตที่อัปเดตบ่อยครั้งซึ่งสามารถใช้สร้างเว็บไซต์ที่ดูทันสมัยได้
3. เว็บโฟลว์
เครื่องมือที่ดีที่สุดสำหรับนักออกแบบ

- สำรองข้อมูลโดยอัตโนมัติ
- ฟังก์ชันการจัดเตรียม
- เพิ่มประสิทธิภาพโดยอัตโนมัติ
- เริ่มต้นที่ $18/เดือน
ข้อดี
- แผนการโฮสต์ที่รวดเร็ว ปรับขนาดได้ และปลอดภัย
- การผสานรวมในตัวสำหรับโซเชียลมีเดีย อีเมล และการวิเคราะห์
- เครื่องมือแก้ไขภาพที่ทรงพลังและใช้งานง่ายในส่วนติดต่อผู้ใช้ที่คุ้นเคย
- การป้องกันรหัสผ่านระดับเพจ ใบรับรอง SSL ฟรี การตรวจสอบสิทธิ์แบบสองปัจจัย (2FA)
- เทมเพลตพรีเมียมและฟรีที่ตอบสนองมากกว่า 100 รายการที่ปรับแต่งมาเพื่อความสวยงามและประสิทธิภาพ
ข้อเสีย
- เส้นโค้งการเรียนรู้ที่สูงชันเนื่องจากอินเทอร์เฟซมีความซับซ้อนและสามารถข่มขู่มือใหม่ได้
- หลังจากสร้างไซต์แล้ว คุณจะเปลี่ยนเทมเพลตไม่ได้
- ไม่มีการสนับสนุนทันทีสำหรับกรณีฉุกเฉินเนื่องจากไม่มีการแชทสดหรือการสนับสนุนทางโทรศัพท์
ไฮไลท์
- ทุกการอัปเดตจะ ได้รับการสำรองข้อมูลโดยอัตโนมัติ พร้อมตัวเลือกในการกู้คืนได้ในคลิกเดียว คุณสามารถดูตัวอย่างข้อมูลสำรองก่อนที่จะกู้คืน
- จัดเตรียมฟังก์ชันการทำงาน สำหรับการทดสอบการออกแบบก่อนเผยแพร่จริงบนไซต์จริง
- เพิ่มประสิทธิภาพและปรับขนาดภาพในบรรทัดโดยอัตโนมัติ ที่ความละเอียดต่างๆ และสำหรับขนาดอุปกรณ์ต่างๆ
ราคาเริ่มต้น
คุณสามารถสร้างเว็บไซต์ฟรีโดยใช้ Webflow แต่คุณสามารถใช้แบนด์วิธได้เพียง 1GB และโดเมน webflow.io (เช่น codeless.webflow.io) หากต้องการเข้าถึงแบนด์วิธมากขึ้นและใช้ชื่อโดเมนที่กำหนดเอง (เช่น codeless.co) คุณต้องใช้แผนพื้นฐานที่มีค่าใช้จ่าย $18 ต่อเดือนหรือ $168 ต่อปี
ทำไมเราถึงเลือกมัน?
เราเลือกที่จะรวม Webflow ไว้ในรายการของเราเนื่องจากความสามารถในการสร้างเว็บไซต์ที่สวยงามโดยไม่ต้องยุ่งยากมากเกินไป และนั่นคือเหตุผลที่เราตั้งชื่อให้ Webflow เป็นเครื่องมือที่ดีที่สุดสำหรับนักออกแบบ
ชุมชนออนไลน์คิดอย่างไรเกี่ยวกับ Webflow
ผู้คนชื่นชอบ Webflow เพราะมันมีประสิทธิภาพดีกว่าเครื่องมืออื่นๆ ทั้งหมดในแง่ของความยืดหยุ่นที่มีให้ในการปรับแต่งทุกรายละเอียดในทุกแง่มุมของไซต์ของตน

อ่านบทวิจารณ์ฉบับเต็มของ Webflow
4. ชอปปิ้ง
เครื่องมือออกแบบเว็บไซต์ที่ดีที่สุดสำหรับอีคอมเมิร์ซ

- การกู้คืนรถเข็นที่ถูกทิ้งร้าง
- เครื่องมือ SEO
- จุดขาย
- เริ่มต้นที่ $29/เดือน
ข้อดี
- เครื่องมือคำนวณภาษีอัตโนมัติช่วยประหยัดเวลาและความพยายาม
- รองรับแอพมากกว่า 3,000 รายการและส่วนขยายของบุคคลที่สาม
- สร้างหน้าผลิตภัณฑ์เวอร์ชัน AMP ด้วยความช่วยเหลือของเครื่องมือของบุคคลที่สาม
- เครื่องมือการตลาดผ่านอีเมลที่ให้คุณส่งอีเมลได้มากถึง 10,000 ฉบับต่อเดือน
- รองรับตัวเลือกการชำระเงินมากกว่า 100 รายการและจัดเตรียมเกตเวย์การชำระเงินของตนเอง
ข้อเสีย
- ฟีเจอร์ในตัวเพียงไม่กี่อย่างและการพึ่งพาเครื่องมือของบุคคลที่สามมากเกินไปทำให้ต้นทุนสูง
- เกตเวย์การชำระเงินภายในบริษัท Shopify Payments ใช้งานได้ในไม่กี่ประเทศเท่านั้น
- ค่าธรรมเนียมการทำธุรกรรมสูงเว้นแต่คุณจะใช้เกตเวย์การชำระเงินภายในองค์กร
ไฮไลท์
- คุณลักษณะ การกู้คืนรถเข็นที่ถูกละทิ้ง ช่วยให้คุณได้รับลูกค้าคืน 12-15% ที่หมดอายุ
- เครื่องมือ SEO นอกกรอบ เช่น Smart SEO, Booster Image, SEO Optimizer และอื่นๆ ช่วยปรับใช้แนวทางปฏิบัติ SEO ที่ดีที่สุด
- แอปพลิเคชัน ณ จุดขาย ช่วยลดความจำเป็นในการเก็บรักษาบันทึกการขายแยกต่างหาก และช่วยให้เจ้าของไซต์สามารถวางแผนและตั้งค่าแคมเปญการตลาดส่วนบุคคลได้
ราคาเริ่มต้น
Shopify ไม่มีซอฟต์แวร์เวอร์ชันฟรี แต่คุณสามารถทดลองใช้เครื่องมือได้เป็นเวลา 3 วันโดยไม่ต้องเสียค่าใช้จ่ายใดๆ นอกเหนือจากนั้น คุณจะต้องสมัครแผนแบบชำระเงินซึ่งเริ่มต้นที่ $29 ต่อเดือน
ทำไมเราถึงเลือกมัน?
เราเลือกที่จะรวม Shopify เนื่องจากความง่ายดายในการสร้างเว็บไซต์อีคอมเมิร์ซ มันมีคุณสมบัติมากมายและสิ่งอำนวยความสะดวกสนับสนุนที่ยอดเยี่ยม Shopify เป็นเครื่องมือออกแบบเว็บไซต์ที่ดีที่สุดสำหรับเว็บไซต์อีคอมเมิร์ซ
ชุมชนออนไลน์คิดอย่างไรเกี่ยวกับ Shopify
Shopify เป็นหนึ่งในแพลตฟอร์มสร้างร้านค้าอีคอมเมิร์ซที่เป็นที่ต้องการมากที่สุดสำหรับธุรกิจขนาดเล็ก ใช้งานง่ายและมีฟังก์ชันมากมายที่ช่วยให้ดำเนินการร้านค้าอีคอมเมิร์ซได้สำเร็จ

5. เวิร์ดเพรส
ซอฟต์แวร์โอเพ่นซอร์สที่ดีที่สุดโดยรวมสำหรับการออกแบบเว็บไซต์

- เปิด แหล่งที่มา ซอฟต์แวร์
- ปลั๊กอินและธีม
- ประชาคมโลก
- เริ่มต้นจากฟรี
ข้อดี
- ส่วนเสริมมากมายที่จะช่วยสร้างเว็บไซต์สำหรับธุรกิจขนาดเล็กและขนาดใหญ่
- ความสามารถในการสร้างเว็บไซต์ประเภทใดก็ได้ ไม่ว่าจะเป็นบล็อกส่วนตัว พอร์ตโฟลิโอ หรือเว็บไซต์อีคอมเมิร์ซ
- ฟังก์ชันการจัดการผู้ใช้ที่มีประสิทธิภาพสำหรับไซต์ที่มีผู้ใช้จำนวนมาก
- SEO พร้อมองค์ประกอบ SEO ที่ปรับแต่งได้ในแต่ละหน้า
- โปรแกรมแก้ไขภายในที่มีประสิทธิภาพฟรีที่เรียกว่า Gutenberg Editor
ข้อเสีย
- เส้นโค้งการเรียนรู้ที่เกี่ยวข้องสามารถข่มขู่อย่างมากสำหรับมือใหม่
- การพึ่งพาเครื่องมือของบุคคลที่สาม (ปลั๊กอินและธีม) ทำให้ไซต์ของคุณมีความเสี่ยง
- เครื่องมือของบุคคลที่สามจำเป็นต้องได้รับการปรับปรุงอย่างต่อเนื่องซึ่งทำให้เกิดปัญหาความเข้ากันได้บ่อยครั้ง
ไฮไลท์
- ซอฟต์แวร์โอเพ่นซอร์ส ดังนั้นคุณจึงสามารถเข้าถึงรหัสและความสามารถในการปรับแต่งได้ตามที่คุณต้องการ
- ปลั๊กอินและธีม จำนวนไม่จำกัด ทั้งแบบฟรีและแบบชำระเงิน เพื่อช่วยในการออกแบบและเพิ่มฟังก์ชันการทำงานให้กับเว็บไซต์ของคุณ
- ชุมชนระดับโลก ขนาดใหญ่ บทช่วยสอนฟรีมากมาย และคำแนะนำเพื่อช่วยให้คุณใช้งานเว็บไซต์ WordPress ได้สำเร็จ
ราคาเริ่มต้น
WordPress ดาวน์โหลดและใช้งานได้ฟรี แต่คุณจะต้องจ่ายค่าธรรมเนียมการสมัครสมาชิกกับบริษัทโฮสติ้งเพื่อให้สามารถโฮสต์เว็บไซต์ WordPress ได้
ทำไมเราถึงเลือกมัน?
เราเลือกที่จะรวม WordPress เนื่องจากเป็นเครื่องมือออกแบบเว็บไซต์ยอดนิยมสำหรับผู้ที่ไม่ใช่นักพัฒนาซอฟต์แวร์ มีเว็บไซต์นับแสนที่สร้างขึ้นบน WordPress อาจใช้งานยากในตอนเริ่มต้น แต่มีความยืดหยุ่นสูง เป็นซอฟต์แวร์โอเพ่นซอร์สที่ดีที่สุดสำหรับการออกแบบเว็บไซต์
ชุมชนออนไลน์คิดอย่างไรเกี่ยวกับ WordPress
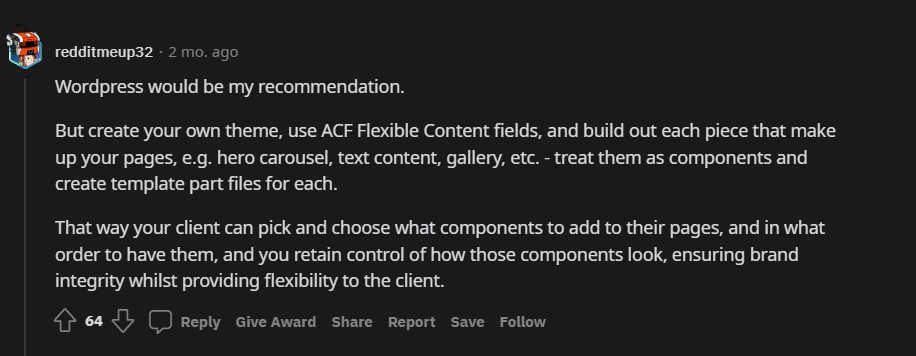
เว็บไซต์ส่วนใหญ่บนอินเทอร์เน็ตสร้างขึ้นบน WordPress ทำให้เป็นแพลตฟอร์มสร้างเว็บไซต์ที่ได้รับความนิยมมากที่สุดในโลก คนชอบความจริงที่ว่ามันฟรีและได้รับการสนับสนุนจากชุมชนระดับโลกขนาดใหญ่

ซอฟต์แวร์ออกแบบเว็บแก้ไขโค้ดที่ดีที่สุด
มีซอฟต์แวร์ออกแบบเว็บแก้ไขโค้ดที่ยอดเยี่ยม 3 ตัวให้เลือก นั่นคือ
- อะโดบี ดรีมวีฟเวอร์
- ข้อความประเสริฐ
- รหัส Visual Studio
มาเจาะลึกลงไปในแต่ละซอฟต์แวร์กัน
1. อะโดบี ดรีมวีฟเวอร์

- มาตรฐานทุกเว็บ
- ปรับแต่ง DreamWeaver
- สแกนรหัสอัตโนมัติ
- เริ่มต้นที่ $20.99
ข้อดี
- ค้นหาและแทนที่รายการภายในโค้ด แท็ก และเนื้อหา
- อินเทอร์เฟซการประมวลผลคำทำให้ง่ายต่อการสร้างรูปแบบต่างๆ ของเนื้อหา
- คุณสมบัติ FTP ในตัวช่วยให้เข้าถึงส่วนหลังของเว็บไซต์ได้ง่าย
- รองรับหลายจอภาพและโหมดการดูหลายโหมด (มุมมองโค้ด มุมมองการออกแบบ และมุมมองแยก)
- สามารถใช้เทมเพลตสำเร็จรูปที่มีอยู่ในโปรแกรมเพื่อประหยัดเวลาและความพยายาม
ข้อเสีย
- ไม่ใช่เครื่องมือบนเบราว์เซอร์ ดังนั้นโค้ดอาจดูแตกต่างกันในเบราว์เซอร์อื่น
- อินเทอร์เฟซนั้นน่ากลัวมากและมีช่วงการเรียนรู้ที่เกี่ยวข้องสำหรับมือใหม่
- แอปพลิเคชันมีขนาดใหญ่และหนัก และช้าเพื่อให้ทันกับความก้าวหน้าในการแก้ไข CSS
ไฮไลท์
- รองรับ มาตรฐานเว็บทั้งหมด เช่น HTML, CSS, Javascript และฟังก์ชันการทำงานสมัยใหม่ทั้งหมด รวมถึง Bootstrap
- ปรับแต่ง DreamWeaver (ได้แก่ เมนู แท็บ คำสั่ง ฟอนต์ และรหัสสี) ตามความชอบส่วนบุคคล
- การ สแกนรหัสอัตโนมัติ ช่วยให้ซอฟต์แวร์สามารถเน้นข้อผิดพลาดทางไวยากรณ์หรือการสะกดและเครื่องหมายวรรคตอนก่อนที่จะเผยแพร่รหัสบนเว็บไซต์
ราคาเริ่มต้น
Adobe DreamWeaver เป็นซอฟต์แวร์ระดับพรีเมียมและคุณสามารถซื้อได้โดยมีค่าธรรมเนียมการสมัครสมาชิกรายเดือน $20.99 หรือค่าธรรมเนียมรายปี $239.88 คุณได้รับอนุญาตให้ทดลองใช้ซอฟต์แวร์เป็นเวลา 7 วันก่อนที่จะมีข้อผูกมัดใดๆ
ทำไมเราถึงเลือกมัน?
เราเลือก Adobe DreamWeaver ซึ่งสร้างโดย Adobe และมีคุณสมบัติมากมาย รองรับภาษาการเขียนโปรแกรมมาตรฐานทั้งหมดและฟังก์ชั่นที่มีประโยชน์อื่น ๆ เช่นโหมดหลายจอภาพและหลายมุมมองซึ่งทำให้การออกแบบเว็บไซต์เป็นเรื่องง่าย
ชุมชนออนไลน์คิดอย่างไรเกี่ยวกับ Adobe DreamWeaver
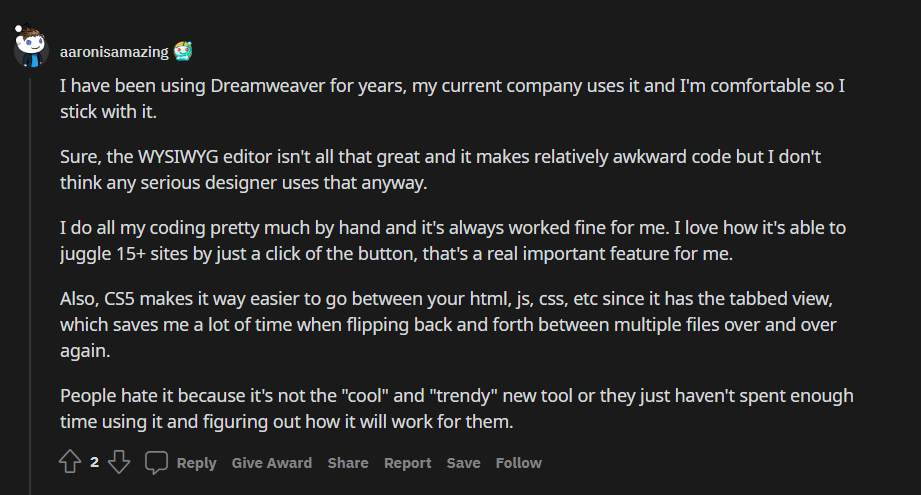
Adobe DreamWeaver เป็นเครื่องมือที่ครอบคลุม ซึ่งหมายความว่าได้รับการออกแบบมาเพื่อช่วยเหลือผู้คนให้ได้มากที่สุด ทำให้เป็นซอฟต์แวร์ออกแบบเว็บไซต์ยอดนิยม

2. ข้อความประเสริฐ

- ปรับแต่งได้
- UI ข้ามแพลตฟอร์ม
- ฟังก์ชั่นมากมาย
- เริ่มต้นฟรี
ข้อดี
- เน้นไวยากรณ์และการเติมโค้ดอัตโนมัติ
- ส่วนต่อประสานกับผู้ใช้นั้นน่าดึงดูดและใช้งานง่าย
- น้ำหนักเบา บู๊ตได้ในพริบตา ไม่ทำให้ระบบสะดุด
- รองรับการเขียนโปรแกรมและภาษามาร์กอัปที่หลากหลาย
- ฟีเจอร์หลายแท็บมีประโยชน์มากเมื่อทำงานหลายโปรเจ็กต์ในเวลาเดียวกัน
ข้อเสีย
- ทางลัดจะเปลี่ยนไปเมื่อคุณเปลี่ยนระบบปฏิบัติการ
- การมีอยู่ของปลั๊กอินที่เลิกใช้แล้วใน Sublime เวอร์ชันล่าสุด
- การแจ้งเตือนป๊อปอัปอย่างต่อเนื่องเพื่ออัปเดตเป็นเวอร์ชันพรีเมียมเมื่อใช้เวอร์ชันฟรี
ไฮไลท์
- ปรับแต่งได้ ผ่านปลั๊กอินจาก PackageControl.io (พื้นที่เก็บข้อมูลของ Sublime), Github และ BitBucket
- UI ข้ามแพลตฟอร์ม ช่วยให้มั่นใจว่าแอปพลิเคชันมีลักษณะเหมือนกันไม่ว่าจะใช้ระบบปฏิบัติการใด Mac OS X, Windows หรือ Linux
- มี ฟังก์ชันการทำงาน มากมาย เช่น แผงคำสั่ง การแก้ไขแยก API ปลั๊กอิน การเลือกหลายรายการ และอื่นๆ อีกมากมาย
ราคาเริ่มต้น
คุณสามารถรับ Sublime Text ล่าสุดได้ฟรี หากคุณต้องการได้รับการอัปเดตด้วยการเปิดตัวในอนาคต คุณต้องได้รับใบอนุญาตในราคา $99 ใบอนุญาตมีอายุ 3 ปี หลังจากนั้นคุณสามารถซื้อใบอนุญาตอื่นหรือใช้เวอร์ชันฟรีต่อไปโดยไม่มีการอัปเดตในอนาคต
ทำไมเราถึงเลือกมัน?
เราเลือก Sublime Text เพราะเป็นหนึ่งในซอฟต์แวร์ออกแบบเว็บที่ง่ายที่สุดในการทำงาน แน่นอนว่ามีฟังก์ชันการทำงานมากมาย แต่หนึ่งในคุณสมบัติที่ดีที่สุดคือไม่ส่งผลกระทบต่อระบบของคุณ ดังนั้นคุณจึงไม่พบกับอาการแลค
ชุมชนออนไลน์คิดอย่างไรเกี่ยวกับ Sublime Text
นักพัฒนาชื่นชอบซอฟต์แวร์ออกแบบเว็บเพราะรวดเร็วและมีประสิทธิภาพ ใช้งานง่าย และมีฟังก์ชันมากมาย

3. รหัส Visual Studio

- อินเทอร์เฟซบรรทัดคำสั่ง (CLI)
- ส่วนขยายแชร์สด
- IntelliSense สำหรับภาษา
- เริ่มต้นฟรี
ข้อดี
- ใช้งานง่าย รูปแบบสะอาดตา ใช้ทรัพยากรเครื่องคอมพิวเตอร์น้อยมาก โดยเฉพาะหน่วยความจำ
- ใช้งานง่ายสุดๆ ด้วยการควบคุมการดีบัก ธีม และการแมปคีย์
- รองรับหลายเคอร์เซอร์ แป้นพิมพ์ลัดที่มีประโยชน์มหาศาลมากมาย
- รองรับหลายภาษาพร้อมกับส่วนขยายที่มีให้สำหรับทุกภาษา
- หน้าต่างเทอร์มินัลในตัว คุณสามารถดำเนินการตามที่คุณต้องการ เช่น การสร้าง การปรับใช้ และการทดสอบโค้ด
ข้อเสีย
- หมายถึงผู้ใช้ขั้นสูง มือใหม่จะต้องลงทุนเวลาและความพยายามอย่างมากในการเรียนรู้การใช้งาน
- ข้อแตกต่างเล็กน้อยระหว่างเวอร์ชัน Mac และ Windows
- ข้อบกพร่องเป็นครั้งคราว แต่สามารถแก้ไขได้ภายในหนึ่งหรือสองวัน
ไฮไลท์
- Command Line Interface (CLI) สร้างขึ้นโดยตรงในแอป ทำให้ผู้ใช้สามารถเรียกใช้คำสั่ง Git ได้โดยตรงในตัวแก้ไข
- ส่วนขยาย Live Share ช่วยให้โปรแกรมเมอร์แบ่งปันโครงการกับผู้ทำงานร่วมกันเพื่อแก้ไขและสนทนาด้วยเสียงผ่านอินเทอร์เน็ตแบบเรียลไทม์
- IntelliSense ที่ยอดเยี่ยมสำหรับภาษา และการสนับสนุนสำหรับการทันเนลไปยังเครื่องระยะไกลพร้อมกับการเน้นไวยากรณ์และความสามารถในการตรวจสอบข้อผิดพลาด
ราคาเริ่มต้น
Visual Studio Code สร้างโดย Microsoft และเป็นซอฟต์แวร์ฟรีทั้งหมด ไม่มีซอฟต์แวร์เวอร์ชันพรีเมียม
ทำไมเราถึงเลือกมัน?
เราเลือกที่จะรวม Visual Studio Code ไว้ในรายการของเราเนื่องจากคุณลักษณะเฉพาะบางอย่างที่มีให้ เช่น คุณลักษณะ IntelliSense ที่ขับเคลื่อนโดยบริการภาษา อินเทอร์เฟซบรรทัดคำสั่งในตัวและหน้าต่างเทอร์มินัล การรองรับหลายภาษา เป็นต้น
ชุมชนออนไลน์คิดอย่างไรเกี่ยวกับ Visual Studio Code
Visual Studio Code เป็นซอฟต์แวร์ออกแบบเว็บไซต์ที่ได้รับความนิยม แม้ว่าจะมีข้อเสียอยู่บ้าง เนื่องจากเครื่องมือนี้ไม่มีค่าใช้จ่าย

ซอฟต์แวร์ออกแบบเว็บไซต์ต้นแบบที่ดีที่สุด
มีซอฟต์แวร์ออกแบบเว็บต้นแบบที่ยอดเยี่ยม 3 ตัวให้เลือก นั่นคือ
- ฟิกม่า
- อะโดบีเอ็กซ์ดี
- อินวิชั่นแอพ
มาเจาะลึกลงไปในแต่ละซอฟต์แวร์กัน
1. ฟิกม่า

- คุณสมบัติการทำงานร่วมกัน
- เค้าโครงอัตโนมัติ
- รองรับ
- เริ่มต้นฟรี
ข้อดี
- ปลั๊กอินสำหรับภาพสต็อก แผนภูมิ ไอคอน โฟลว์ไดอะแกรม ความสามารถในการเข้าถึงสี ฯลฯ
- อนุญาตให้จัดระเบียบโครงการในหน้าซึ่งมีประโยชน์ในขั้นตอนการออกแบบต่างๆ
- การบันทึกอัตโนมัติในระบบคลาวด์ทำให้เราไม่ต้องกังวลเรื่องการสูญเสียความก้าวหน้า
- ความสามารถในการออกแบบ ทำงานร่วมกัน สร้างต้นแบบ และควบคุมเวอร์ชันภายในพื้นที่
- การออกแบบซ้ำมากถึง 1,000 ครั้งบนหน้าโดยไม่มีปัญหาด้านประสิทธิภาพ
ข้อเสีย
- การติดตามการเปลี่ยนแปลงเป็นเรื่องยากเนื่องจากการควบคุมเวอร์ชันแทบไม่มีอยู่จริง
- ฟังก์ชันการจัดการทีมและไฟล์มีความซับซ้อนและต้องใช้เวลาและความพยายามในการค้นหาว่าสิ่งต่างๆ ทำงานอย่างไร
- องค์ประกอบบางอย่างของกระบวนการทำงานร่วมกันทำให้เกิดความสับสนและต้องการช่วงการเรียนรู้ที่ส่งผลต่อความพึงพอใจของลูกค้า
ไฮไลท์
- คุณลักษณะการทำงานร่วมกัน รวมถึงการสนทนาด้วยเสียง ช่วยให้ผู้มีส่วนได้ส่วนเสียสามารถทำงานร่วมกัน ถามคำถาม หารือเกี่ยวกับข้อเสนอแนะ และดำเนินการเวิร์กช็อป ภายในโครงการ Figma ของคุณ
- การตั้งค่าช่องว่างภายใน ทิศทาง และระยะห่าง ของ Auto Layout จะ แปลเป็นโค้ดโดยตรง ทำให้การส่งต่อของนักพัฒนาง่ายขึ้น
- รองรับ เทมเพลต Instagram, ชุด Wireframe, ไดอะแกรม AWS, ไดอะแกรม Google Cloud, ไดอะแกรม Azure และแผนที่การเดินทางของลูกค้า
ราคาเริ่มต้น
Figma มีเวอร์ชันฟรีแต่มีความสามารถจำกัด รุ่นพรีเมียมมีฟีเจอร์ขั้นสูงและเริ่มต้นที่ $12 ต่อเดือนสำหรับผู้ใช้คนเดียว
ทำไมเราถึงเลือกมัน?
เราเลือก Figma เนื่องจากเป็นหนึ่งในซอฟต์แวร์การออกแบบที่ได้รับความนิยมมากที่สุดในตลาดขณะนี้ และมีฟังก์ชันการทำงานร่วมกันขั้นสูงสุด นอกจากนี้ยังมีเวอร์ชันฟรีที่คุณสามารถใช้สำหรับการออกแบบเว็บขั้นพื้นฐานและอัปเกรดเฉพาะเมื่อคุณต้องการเท่านั้น
ชุมชนออนไลน์คิดอย่างไรเกี่ยวกับ Figma
Figma เป็นเครื่องมือออกแบบเว็บไซต์ที่ค่อนข้างใหม่ แต่เป็นเครื่องมือที่ทรงพลังและดีขึ้นเรื่อยๆ ทุกปี ซึ่งเป็นสาเหตุที่นักออกแบบเปลี่ยนมาใช้ Figma มากขึ้นเรื่อยๆ

2. อะโดบีเอ็กซ์ดี

- หน้าที่หลัก
- การสนับสนุนเทมเพลต
- การบูรณาการ
- เริ่มต้นที่ $22.99
ข้อดี
- ผสานรวมกับซอฟต์แวร์ Adobe Creative ที่เหลือได้เป็นอย่างดี
- เครื่องมือสำหรับการสร้างต้นแบบนั้นง่ายต่อการเรียนรู้แม้กระทั่งสำหรับมือใหม่
- รันต้นแบบในขนาดหน้าจอที่แตกต่างกันสำหรับทั้งมือถือและเดสก์ท็อป
- องค์ประกอบการออกแบบพื้นฐานมีอยู่ในไลบรารี Adobe XD
- สามารถเปิดและทำงานบนอาร์ตบอร์ดหลายรายการได้ในเวลาเดียวกัน
ข้อเสีย
- เนื่องจากไม่รองรับแอนิเมชั่นไทม์ไลน์ ฯลฯ
- ความไม่เสถียรระหว่างการเผยแพร่ใหม่ทำให้โครงการที่กำลังดำเนินอยู่หยุดชะงัก
- ไม่สามารถปรับแต่งรูปร่างได้ ติดอยู่กับรูปทรงวงกลม วงรี สี่เหลี่ยม และสี่เหลี่ยมผืนผ้าพื้นฐาน
ไฮไลท์
- หน้าที่หลัก คือการสร้างต้นแบบ การออกแบบที่ตอบสนอง การออกแบบเวกเตอร์ ตารางซ้ำ การออกแบบเสียง การทำงานร่วมกัน และการรวมเข้ากับซอฟต์แวร์อื่น ๆ
- รองรับ Google Material Design, Apple Design, Microsoft UWP, AEM Components, Amazon Alexa และ Bootstrap templates
- ผสานรวม กับ Adobe Illustrator, Adobe Photoshop, Dropbox, Jira, Microsoft Teams, Slack, Trello, Zeplin เป็นต้น
ราคาเริ่มต้น
คุณสามารถทดลองใช้ Adobe XD ได้ฟรีเป็นเวลาหนึ่งสัปดาห์ แต่นอกเหนือจากนั้น คุณจะต้องได้รับใบอนุญาตโดยมีค่าธรรมเนียมรายเดือน $22.99 โปรดทราบว่าการทดลองใช้ฟรีประกอบด้วยชุดโปรแกรม Adobe Creative Cloud ทั้งหมด ดังนั้นคุณจึงสามารถลองใช้แอปพลิเคชันอื่นๆ ได้เช่นกัน
ทำไมเราถึงเลือกมัน?
ไม่ใช่เรื่องแปลกที่จะเห็นซอฟต์แวร์ Adobe สองตัวในรายการเครื่องมือออกแบบเว็บ Adobe นำเสนอเครื่องมือทั้งแบบฟรีและแบบชำระเงิน พวกเขาเป็นที่รู้จักในด้านการสร้างเครื่องมือออกแบบเว็บไซต์ที่ดีที่สุด Adobe XD เป็นผลิตภัณฑ์ที่ยอดเยี่ยมที่มาพร้อมกับเลย์เอาต์การออกแบบที่สะอาดตา ฟังก์ชันการแก้ไขร่วม และความสามารถในการรวมเข้ากับซอฟต์แวร์ Adobe อื่นๆ
ชุมชนออนไลน์คิดอย่างไรเกี่ยวกับ AdobeXD
Adobe เป็นชื่อที่น่าเชื่อถือที่สุดในโลกการออกแบบเว็บและ AdobeXD เป็นซอฟต์แวร์ออกแบบเว็บไซต์ที่ได้รับความนิยมอย่างมาก

3. อินวิชั่นแอพ

- แบ่งปันลิงก์แบบส่วนตัว
- การบูรณาการ
- ส่งออกไฟล์ Sketch
- เริ่มต้นจากฟรี
ข้อดี
- ใช้งานง่ายมากและมีเส้นโค้งการเรียนรู้น้อยที่สุด
- สร้างโค้ด HTML/CSS โดยอัตโนมัติสำหรับนักพัฒนา
- ปรับแต่งได้มากมาย คุณจึงตั้งค่าโฟลว์สำหรับอุปกรณ์ต่างๆ ได้
- ระดับการเข้าถึงช่วยให้คุณสามารถเลียนแบบพฤติกรรมของเว็บไซต์ได้
- แสดงแบบจำลองมือถือภายในเทมเพลตโทรศัพท์มือถือ เพิ่มความสมจริง
ข้อเสีย
- การจัดการอาร์ตบอร์ดมากเกินไปเป็นเรื่องลำบากและแอปพลิเคชันเริ่มล้าหลัง
- ลูกค้าปัจจุบันบ่นเกี่ยวกับปัญหาเกี่ยวกับการโหลดโครงการและการอัปโหลดไฟล์
- เป็นมิตรกับผู้ใช้น้อยลงสำหรับนักพัฒนาแอปที่ไม่ได้สนใจเรื่องการออกแบบ
ไฮไลท์
- ความสามารถในการ แชร์ลิงก์แบบส่วนตัว กับลูกค้า (รหัสผ่าน) และลูกค้าสามารถเรียนรู้วิธีใส่คำอธิบายประกอบการออกแบบด้วยการเปลี่ยนแปลงที่พวกเขาต้องการได้อย่างง่ายดาย
- การผสานรวม กับเครื่องมือการจัดการโครงการที่เพิ่มความเร็วและลดความไม่ตรงแนวในการเปลี่ยนแปลงการออกแบบ
- ส่งออกไฟล์ Sketch ได้ง่ายมากในขณะที่รักษาการโต้ตอบไว้
ราคาเริ่มต้น
InVisionApp มีเวอร์ชันฟรีตลอดไปพร้อมคุณสมบัติที่จำกัด รุ่นพรีเมียมพร้อมคุณสมบัติขั้นสูงราคา 4.95 ดอลลาร์ต่อเดือนหรือ 48 ดอลลาร์ต่อปี
ทำไมเราถึงเลือกมัน?
เรารวม InVisionApp ไว้ในรายการของเราเนื่องจากเป็นหนึ่งในซอฟต์แวร์การออกแบบเว็บไซต์ที่เก่าแก่ที่สุดในรายการของเรา และนำเสนอคุณลักษณะที่ยอดเยี่ยมบางอย่าง เช่น การทำงานร่วมกันเป็นทีม การแบ่งปันสินทรัพย์ การสร้างต้นแบบเชิงโต้ตอบ และการออกแบบที่คลิกได้ เหนือสิ่งอื่นใด
ชุมชนออนไลน์คิดอย่างไรเกี่ยวกับ InVisionApp
InvisionApp เป็นซอฟต์แวร์ออกแบบเว็บไซต์ที่ได้รับความนิยมเมื่อสองสามปีก่อน แต่ปัจจุบันคนส่วนใหญ่เปลี่ยนไปใช้แอพใหม่อย่าง Figma ที่กล่าวว่าพวกเขายังคงมีฐานลูกค้าที่ภักดีซึ่งชื่นชอบแอปพลิเคชันนี้

จะเลือกซอฟต์แวร์ออกแบบเว็บไซต์ได้อย่างไร
อย่างที่คุณเห็นมีซอฟต์แวร์ออกแบบเว็บไซต์มากมาย แต่คุณจะต้องเลือกซอฟต์แวร์หนึ่งและเริ่มต้นโครงการของคุณด้วยเครื่องมือที่คุณต้องการ
เราได้แบ่งเครื่องมือตามทักษะและประสบการณ์ของคุณ ผู้ที่ไม่ใช่นักพัฒนาสามารถเริ่มต้นด้วยซอฟต์แวร์แบบลากและวาง นักพัฒนาส่วนหน้าสามารถใช้โปรแกรมแก้ไขโค้ด และนักออกแบบ UI/UX สามารถใช้หนึ่งในซอฟต์แวร์ต้นแบบได้
ตามหลักการแล้ว คุณควรลองใช้ซอฟต์แวร์และเลือกซอฟต์แวร์ที่คุณสะดวกในการทำงานด้วย แต่ถ้าคุณไม่มีเวลาหรือความอดทนในการทดลอง นี่คือคำแนะนำของเรา:
- ไม่ใช่นักพัฒนา: WordPress
- นักพัฒนาส่วนหน้า: Sublime Text
- นักออกแบบ UI/UX: Figma
เพียงติดตั้งหรือลงทะเบียนกับแอปพลิเคชันและเริ่มออกแบบ
คำถามที่พบบ่อย
เนื่องจากมีซอฟต์แวร์ออกแบบเว็บไซต์หลายประเภท จึงไม่มีซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุดเพียงตัวเดียวที่ทุกคนควรใช้ ควรเลือกเครื่องมือออกแบบเว็บไซต์ตามความรู้และทักษะของผู้ใช้ ผู้ที่ไม่ใช่นักพัฒนาควรใช้ WordPress นักพัฒนาส่วนหน้าควรใช้ Sublime Text และสำหรับนักออกแบบ UI/UX Figma เป็นซอฟต์แวร์ออกแบบเว็บที่ดีที่สุด
นักออกแบบเว็บไซต์มืออาชีพมีทักษะการเขียนโค้ดและการออกแบบขั้นสูง ดังนั้นพวกเขาจึงใช้การแก้ไขโค้ด (เช่น Adobe DreamWeaver หรือ Visual Studio Code) และซอฟต์แวร์ออกแบบเว็บต้นแบบ (เช่น Figma, AdobeXD และ InVisionApp)
ซอฟต์แวร์ออกแบบเว็บไซต์ที่ง่ายที่สุดคือเครื่องมือลากและวาง เช่น Wix, Squarespace, Webflow, Shopify และ WordPress คุณจะต้องลงทุนเวลาและความพยายามในการเรียนรู้การใช้เครื่องมือเหล่านี้ แต่คุณแทบไม่ต้องใช้ทักษะขั้นสูงเลย
เครื่องมือลากและวาง เช่น Wix, Squarespace, Webflow, Shopify และ WordPress เป็นซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุดสำหรับผู้เริ่มต้น พวกมันอาจดูล้นหลามเล็กน้อยสำหรับผู้เริ่มต้น แต่ก็เป็นมิตรกับผู้ใช้และคุณไม่จำเป็นต้องมีทักษะขั้นสูงในการใช้งาน
บทสรุป
การเลือกซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุดอาจเป็นประสบการณ์ที่น่าหวาดหวั่นเพราะมีเครื่องมือมากมายให้เลือกใช้ แต่ถ้าคุณคำนึงถึงทักษะที่คุณมี สิ่งที่คุณต้องทำก็คือค้นหาซอฟต์แวร์ที่ตรงกับทักษะของคุณ
นี่คือเหตุผลที่เราแบ่งเครื่องมือออกเป็น 3 ประเภท ได้แก่ นักพัฒนา ไม่ใช่นักพัฒนา และนักออกแบบ แต่ละหมวดหมู่มีเครื่องมือเพียงไม่กี่อย่าง ดังนั้นเราขอแนะนำให้คุณลองใช้เครื่องมือทั้งหมดในหมวดหมู่ที่คุณต้องการก่อนที่จะตัดสินใจเลือก เครื่องมือส่วนใหญ่ให้บริการฟรีหรือให้ทดลองใช้ 7 วัน
แค่นั้นแหละสำหรับอันนี้ หากคุณมีคำถามใด ๆ โปรดแสดงความคิดเห็นด้านล่าง

