ซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุดสำหรับฟรีแลนซ์และเอเจนซี่ (2025)
เผยแพร่แล้ว: 2024-12-31ซอฟต์แวร์ออกแบบเว็บไซต์ได้ปฏิวัติวิธีที่เราสร้างและสร้างเว็บไซต์ เครื่องมือเหล่านี้มีคุณสมบัติมากมาย ตั้งแต่อินเทอร์เฟซแบบลากและวางที่เรียบง่ายไปจนถึงการเขียนโค้ดขั้นสูง ทำให้เป็นเรื่องง่ายสำหรับผู้เริ่มต้นและนักออกแบบที่มีประสบการณ์ในการทำให้วิสัยทัศน์ของตนเป็นจริง ซอฟต์แวร์ออกแบบเว็บไซต์ที่ได้รับการคัดสรรมาอย่างดีสามารถเร่งกระบวนการได้อย่างมากและทำให้การสร้างเว็บไซต์ที่สวยงามและมีประสิทธิภาพเป็นเรื่องง่าย
ในโพสต์นี้ เราจะแนะนำซอฟต์แวร์การออกแบบเว็บไซต์ที่ดีที่สุดสำหรับฟรีแลนซ์และเอเจนซี่ในปี 2025 ผลิตภัณฑ์ที่กล่าวถึงในรายการนี้สามารถช่วยคุณประหยัดเวลา หลีกเลี่ยงข้อผิดพลาดที่มีค่าใช้จ่ายสูง และสร้างเว็บไซต์ที่สวยงามและมีประสิทธิภาพสูงที่ดึงดูดผู้ชมของคุณ .
มาดำดิ่งกัน
- 1 วิธีเลือกซอฟต์แวร์ออกแบบเว็บไซต์ที่เหมาะสม
- 1.1 ระดับทักษะ
- 1.2 ข้อกำหนดของโครงการ
- 1.3 พิจารณางบประมาณของคุณ
- 1.4 ระดับการปรับแต่งที่ต้องการ
- 1.5 เป้าหมายระยะยาว
- 2 ซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุดในปี 2568
- 2.1 1. WordPress + Divi
- 2.2 2. เว็บโฟลว์
- 2.3 3. กรอบ
- 2.4 4. อะโดบี ครีเอทีฟ คลาวด์
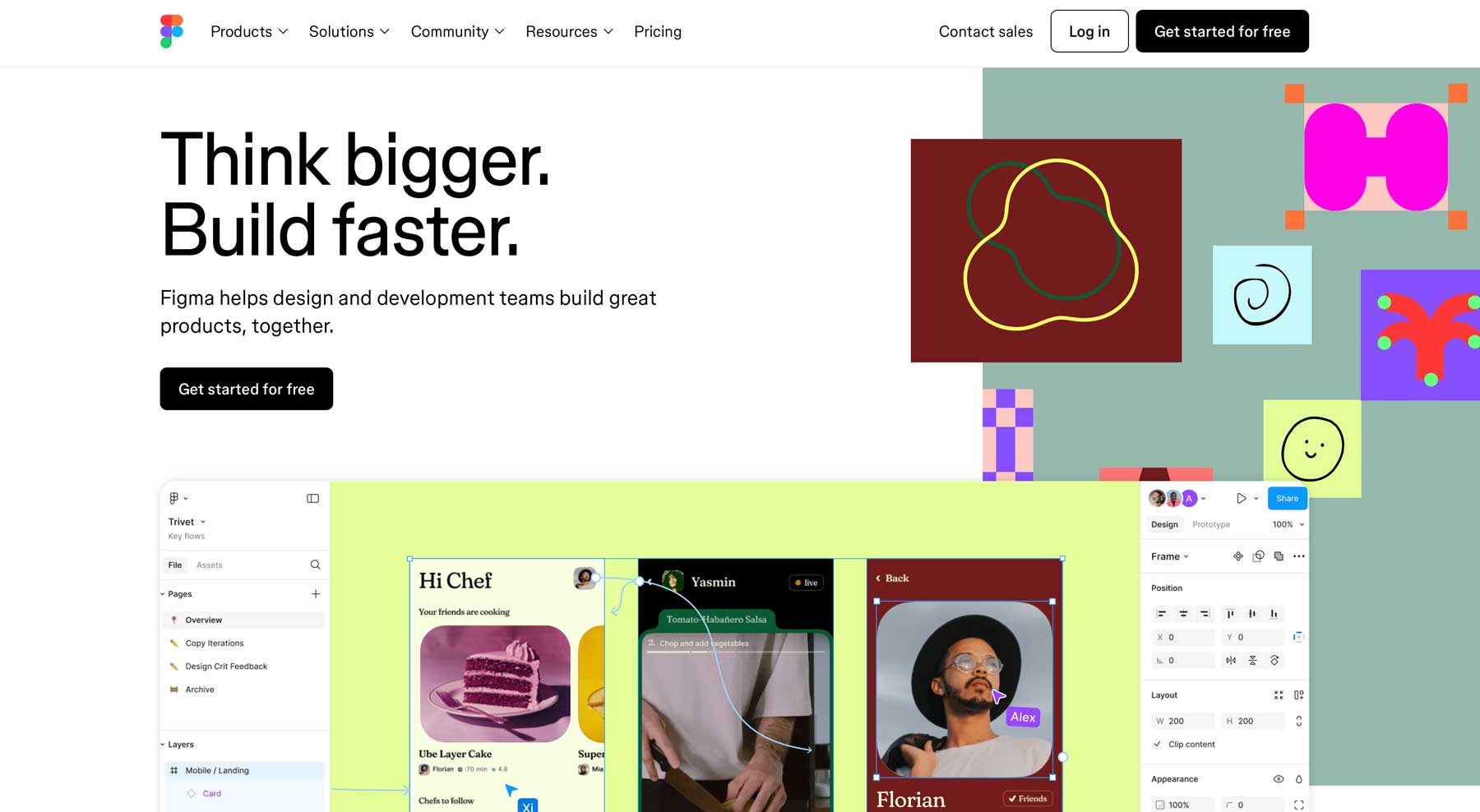
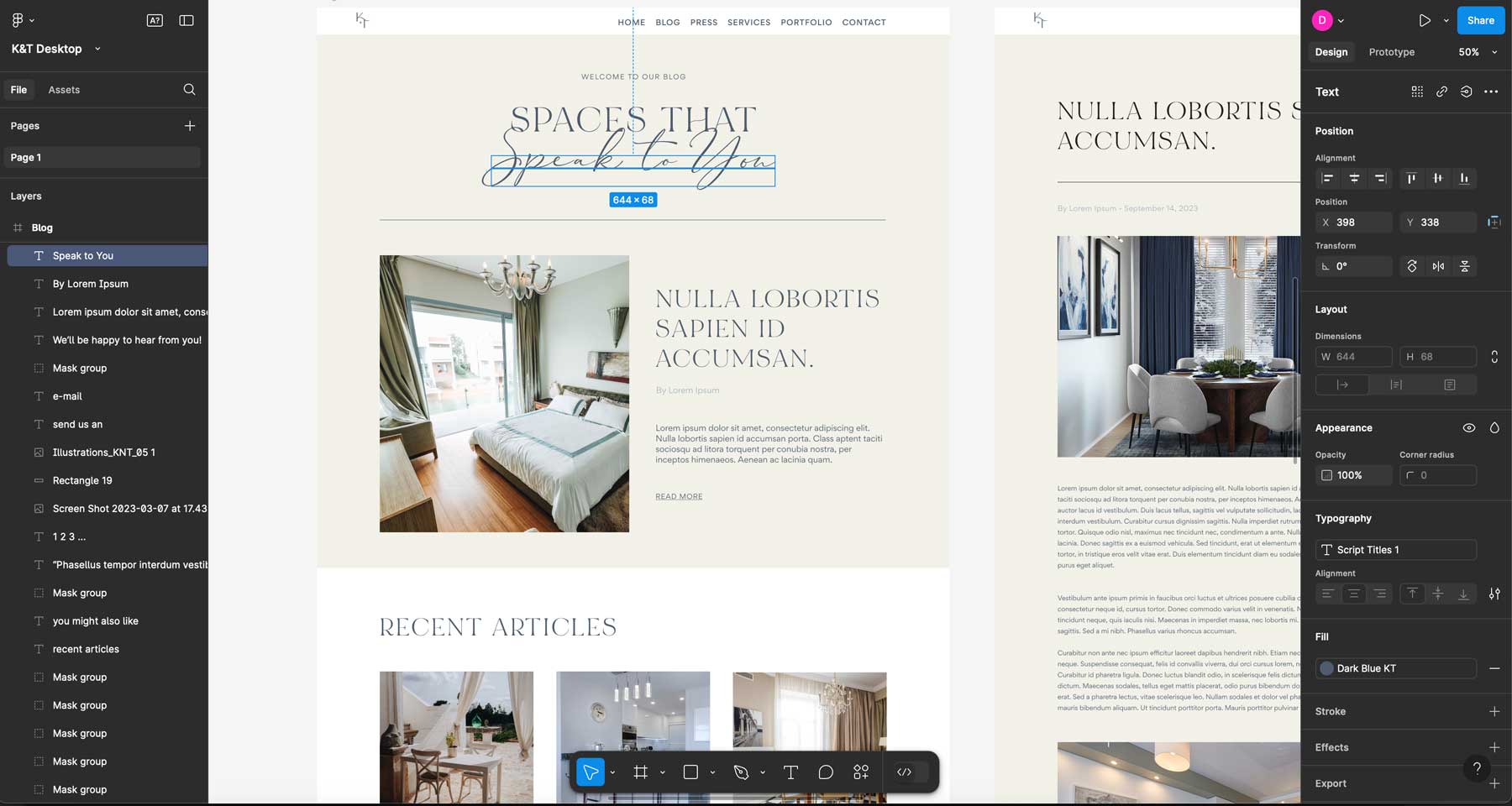
- 2.5 5. รูปที่
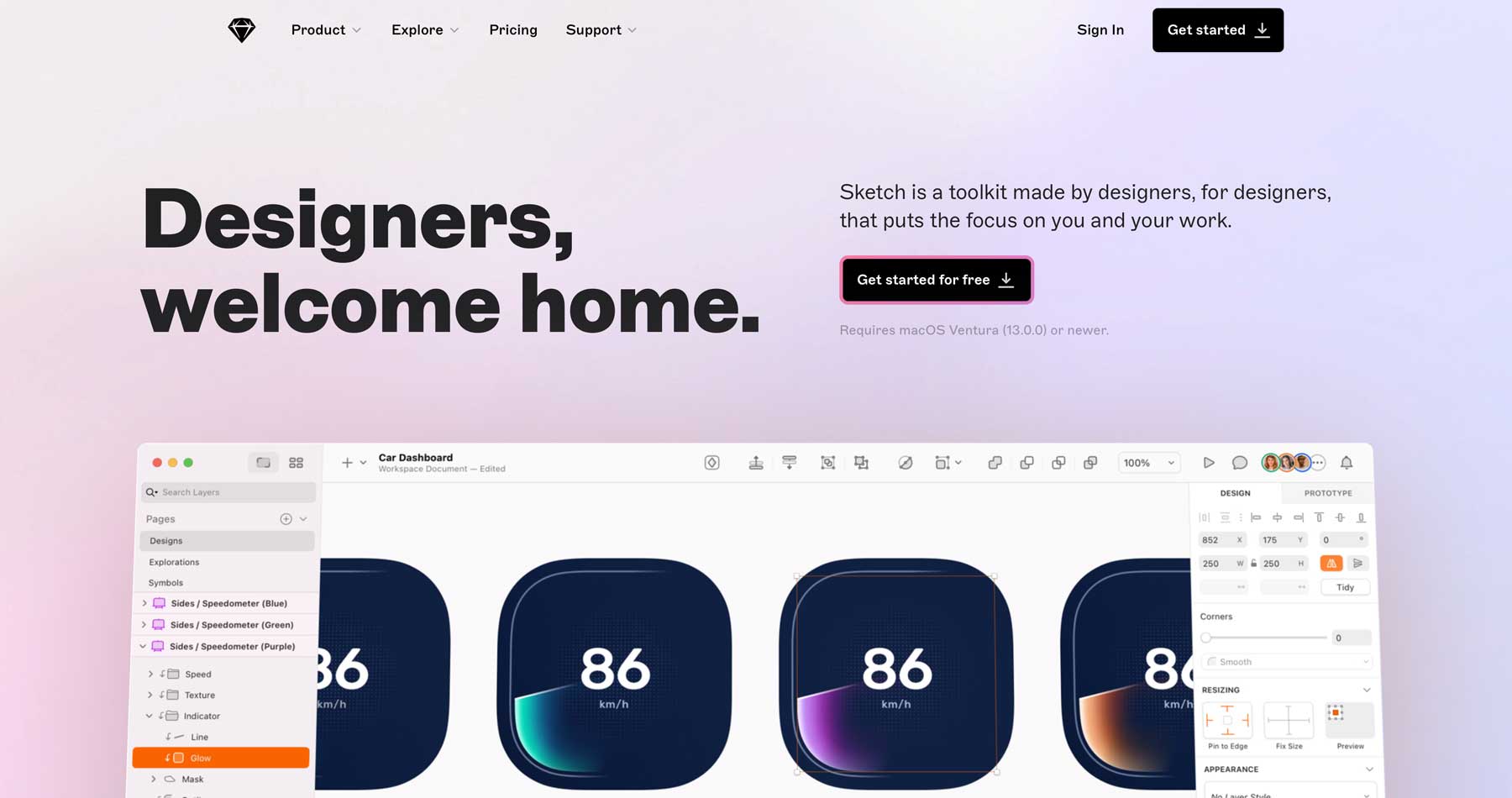
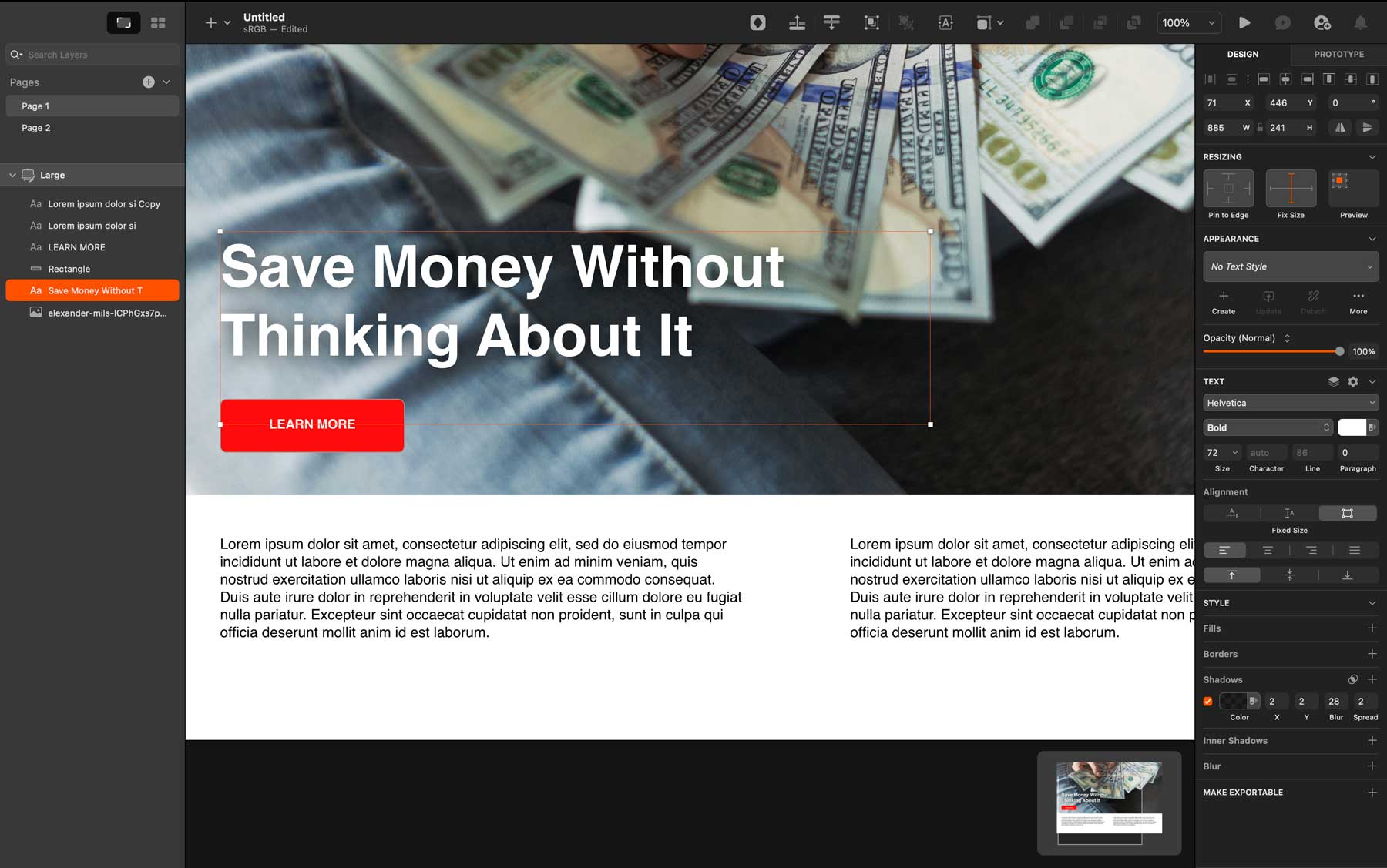
- 2.6 6. ร่าง
- 2.7 7. วิกซ์
- 2.8 8. มาร์เวล
- 3 การเปรียบเทียบซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุด
- 3.1 คุณสมบัติที่ดีที่สุดของซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุด
- 3.2 การเปรียบเทียบราคาของซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุด
- 4 แพลตฟอร์มซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุดคืออะไร?
วิธีเลือกซอฟต์แวร์ออกแบบเว็บไซต์ที่เหมาะสม
การเลือกซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุดสำหรับความต้องการของคุณเกี่ยวข้องกับหลายปัจจัย รวมถึงระดับทักษะ ข้อกำหนดของโครงการ งบประมาณ จำนวนการปรับแต่งที่คุณต้องการ/ต้องการ และเป้าหมายระยะยาว
ระดับทักษะ
หากคุณเป็นมือใหม่ ให้เลือกใช้เครื่องมือที่เป็นมิตรต่อผู้ใช้ เช่น WordPress หรือ Wix ที่มีอินเทอร์เฟซแบบลากและวางและเทมเพลตที่ออกแบบไว้ล่วงหน้า หรืออีกทางหนึ่ง ผู้ที่มีประสบการณ์ด้านการออกแบบหรือการเขียนโค้ดอาจใช้บริการ Webflow ได้ดีกว่า เนื่องด้วยความยืดหยุ่นและตัวเลือกการปรับแต่งที่ไม่จำกัดซึ่งต้องใช้ความรู้ด้านเทคนิค หากคุณเป็นนักพัฒนาที่มีประสบการณ์ เครื่องมืออย่าง Framer หรือ Figma นำเสนอคุณสมบัติขั้นสูงสำหรับการสร้างต้นแบบและการเขียนโค้ด
ข้อกำหนดของโครงการ
สำหรับเว็บไซต์ธรรมดา WordPress หรือ Wix ก็เพียงพอแล้ว อย่างไรก็ตาม หากคุณต้องการนำเสนอผลิตภัณฑ์บนเว็บไซต์ของคุณ WordPress + WooCommerce เป็นตัวเลือกที่ดีกว่า อย่างไรก็ตาม Framer หรือ Webflow สามารถจัดการการออกแบบและการโต้ตอบที่ซับซ้อนได้ ขึ้นอยู่กับความต้องการของคุณ สำหรับส่วนใหญ่ WordPress พร้อมด้วยธีมอย่าง Divi สามารถมอบทุกสิ่งที่คุณต้องการเพื่อสร้างเว็บไซต์ที่มีประสิทธิภาพ
พิจารณางบประมาณของคุณ
มีเพียงบางคนเท่านั้นที่มีงบประมาณจำนวนมากในการสร้างเว็บไซต์ของตน โชคดีที่เครื่องมืออย่าง Wix, Weebly และ WordPress ล้วนมีเวอร์ชันฟรีพร้อมธีมฟรี แต่มีฟังก์ชันการทำงานที่จำกัด ตามกฎแล้ว ธีม WordPress พรีเมียมหรือ Wix และ Weebly เวอร์ชันชำระเงินจะดูสมเหตุสมผลมากกว่า ด้วยค่าใช้จ่ายน้อยกว่า $90 ต่อปี คุณสามารถสร้างเว็บไซต์ที่ใช้งานได้เต็มรูปแบบบน WordPress และทำทุกอย่างที่คุณต้องการ หากคุณออกแบบเว็บไซต์และจ้างบุคคลภายนอกในการพัฒนา คุณสามารถเลือกซอฟต์แวร์เช่น Adobe XD หรือ Figma เพื่อสร้างรูปลักษณ์ที่สมบูรณ์แบบและปล่อยให้มืออาชีพเขียนโค้ด
ระดับการปรับแต่งที่ต้องการ
สำหรับผู้ที่ต้องการสร้างเว็บไซต์พื้นฐาน Wix เป็นตัวเลือกที่ดี อย่างไรก็ตาม คุณจะได้รับการควบคุมและการออกแบบที่ยืดหยุ่นมากขึ้น หากคุณเลือกใช้เครื่องมืออย่าง WordPress มีธีมและปลั๊กอินเกือบไม่จำกัด (ทั้งฟรีและพรีเมียม) ที่จะมอบตัวเลือกการปรับแต่งที่แทบจะไร้ขีดจำกัดให้กับคุณ ในทางกลับกัน หากคุณต้องการการปรับแต่งที่ครอบคลุมหรือการควบคุมการออกแบบและเค้าโครงพิกเซลได้สมบูรณ์แบบ Weblfow และ Framer อาจเหมาะกับความต้องการของคุณมากกว่า
เป้าหมายระยะยาว
สุดท้าย เลือกแพลตฟอร์มที่สามารถเติบโตไปพร้อมกับธุรกิจของคุณ เช่น WordPress หรือ Webflow ตัวอย่างเช่น การซื้อใบอนุญาตตลอดชีพสำหรับธีม Divi เป็นวิธีที่ดีในการพิสูจน์ธุรกิจของคุณในอนาคต ด้วยการเปิดตัว Divi 5 ที่กำลังจะมาถึงและความสามารถในการสร้างเว็บไซต์ไม่จำกัด Divi จึงมีความสามารถในการออกแบบและราคาที่สมบูรณ์แบบสำหรับการประหยัดเงินในระยะยาว
ข้อควรพิจารณาอีกประการหนึ่งคือการบำรุงรักษา เครื่องมืออย่าง Webflow, Wix และ Framer จะดูแลการอัปเดตให้กับคุณ อย่างไรก็ตามไม่มีการรับประกันว่าราคาจะยังคงเท่าเดิม สิ่งนี้อาจทำให้เกิดความเจ็บปวดมากขึ้นหากคุณต้องการเงินมากขึ้นเพื่อจ่ายค่าใช้จ่ายรายเดือน ทั้งนี้ขึ้นอยู่กับงบประมาณของคุณ WordPress เป็นบริการโอเพ่นซอร์สฟรี ดังนั้นคุณจึงไม่ต้องกังวลกับค่าธรรมเนียมเพิ่มเติมหรือซอฟต์แวร์ที่ล้าสมัย WordPress มีผู้ติดตามจำนวนมาก รวมถึงนักพัฒนาบุคคลที่สามที่ทำงานอย่างไม่เหน็ดเหนื่อยเพื่อให้ WordPress อัปเดตอยู่เสมอ
สุดท้ายนี้ การเพิ่มประสิทธิภาพกลไกค้นหา (SEO) ถือเป็นปัจจัยสำคัญ WordPress นั้นได้รับการปรับให้เหมาะกับ SEO แต่ก็มีปลั๊กอินที่ยอดเยี่ยมที่จะช่วยให้คุณประสบความสำเร็จมากขึ้น ปลั๊กอิน SEO เช่น RankMath หรือ AIOSEO นำเสนอเครื่องมือมากมายในการเพิ่มปริมาณการเข้าชมแบบออร์แกนิก ตั้งแต่คำแนะนำคำหลักที่ขับเคลื่อนโดย AI ไปจนถึงการวิจัยคำหลัก ดังนั้นคุณจึงมั่นใจได้ว่าเว็บไซต์ของคุณมีรากฐานที่จะทำให้คนอื่นสังเกตเห็น แน่นอนว่าแพลตฟอร์มอื่นๆ มี SEO แต่ WordPress นั้นแข็งแกร่งกว่าที่เป็นอยู่
ซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุดในปี 2568
ตอนนี้คุณได้เรียนรู้สิ่งที่ควรมองหาเมื่อเลือกซอฟต์แวร์ออกแบบเว็บไซต์แล้ว เรามาดูกันดีกว่าว่าแพลตฟอร์มใดที่เรารู้สึกว่าดีที่สุด
1. เวิร์ดเพรส + ดิวิ
ซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุดโดยรวม

อันดับแรกในรายการของเราคือ Divi ในฐานะหนึ่งในธีม WordPress ที่ทรงพลังที่สุดในตลาด Divi สามารถสร้างเว็บไซต์ใดก็ได้โดยใช้ความพยายามเพียงเล็กน้อย มีหลายวิธีในการสร้างเว็บไซต์ด้วย Divi รวมถึงการใช้โมดูลการออกแบบมากกว่า 200 โมดูล หนึ่งในเค้าโครงที่สร้างไว้ล่วงหน้ากว่า 2,000 แบบ หรือ Divi Quick Sites DQS นำเสนอคอลเลกชันไซต์เริ่มต้นที่สร้างไว้ล่วงหน้าหรือความสามารถในการสร้างเว็บไซต์ที่สมบูรณ์โดยใช้ Divi AI ผู้ช่วยออกแบบที่ขับเคลื่อนด้วย AI ของ Divi
Divi เสนอตัวเลือกการปรับแต่งที่ไม่ จำกัด
WordPress จับคู่กับ Divi นำเสนอแพลตฟอร์มที่แข็งแกร่งและยืดหยุ่นสำหรับการสร้างเว็บไซต์ที่น่าทึ่ง คู่หูแบบไดนามิกนี้ช่วยให้ผู้ใช้ทุกระดับทักษะสามารถออกแบบและสร้างเว็บไซต์ที่ดูเป็นมืออาชีพได้โดยไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ดที่กว้างขวาง (หรือใดๆ เลย) ด้วย Divi คุณจะได้รับเครื่องมือสร้างเพจที่มีประสิทธิภาพ – Visual Builder – ที่ช่วยให้คุณสามารถลากและวางองค์ประกอบการออกแบบลงบนหน้าเว็บและปรับแต่งด้วยตัวเลือกการออกแบบที่ไม่จำกัด
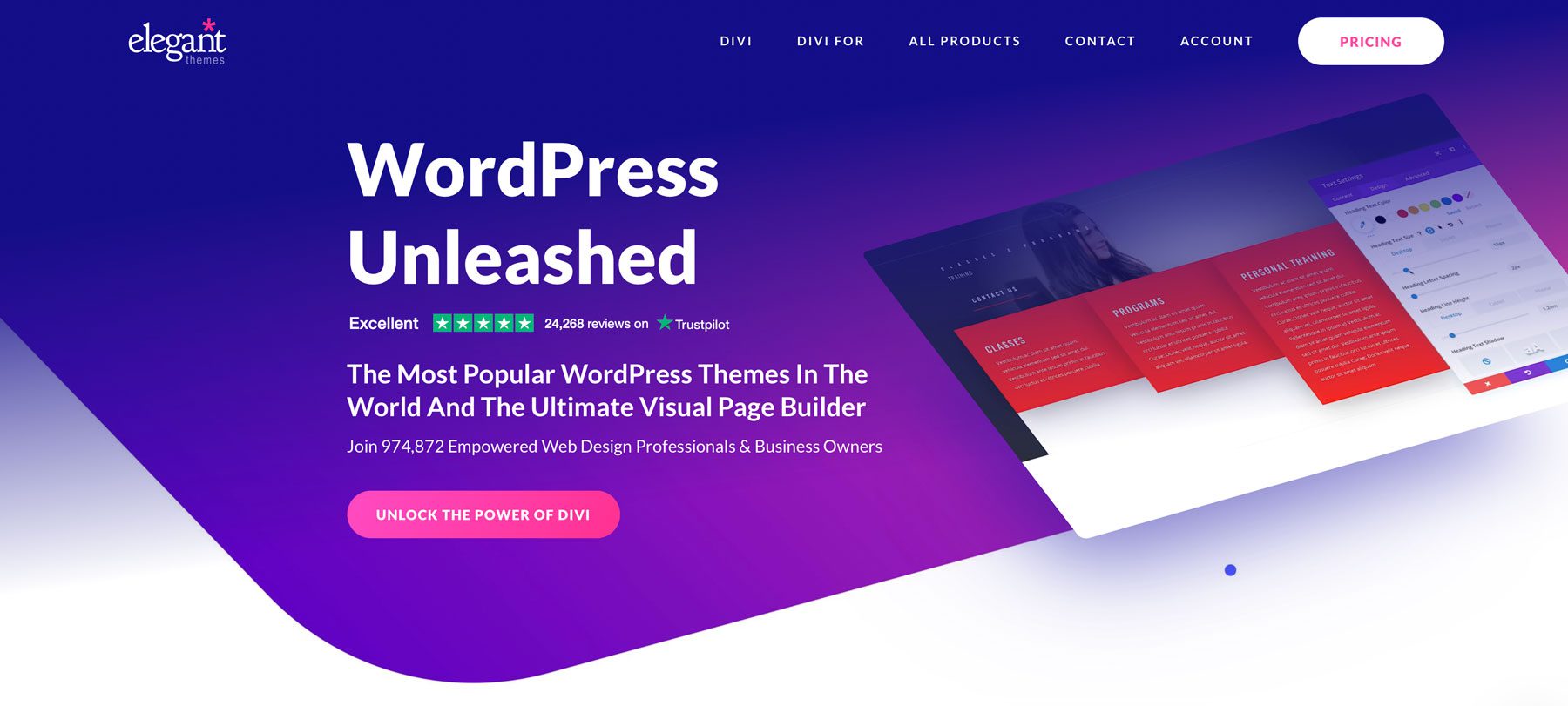
เพิ่มเอฟเฟกต์โฮเวอร์ การเปลี่ยนภาพ และอื่นๆ ให้กับข้อความ รูปภาพ และโมดูลการออกแบบของ Divi ตัวเลือกการปรับแต่งธีม Divi นั้นไม่มีใครเทียบได้ ไม่ว่าคุณต้องการสร้างคำกระตุ้นการตัดสินใจ (CTA) ที่น่าดึงดูด นำเสนอบริการของคุณด้วย Blurb Module หรือสร้างรูปภาพหรือกราฟิกด้วย Divi AI

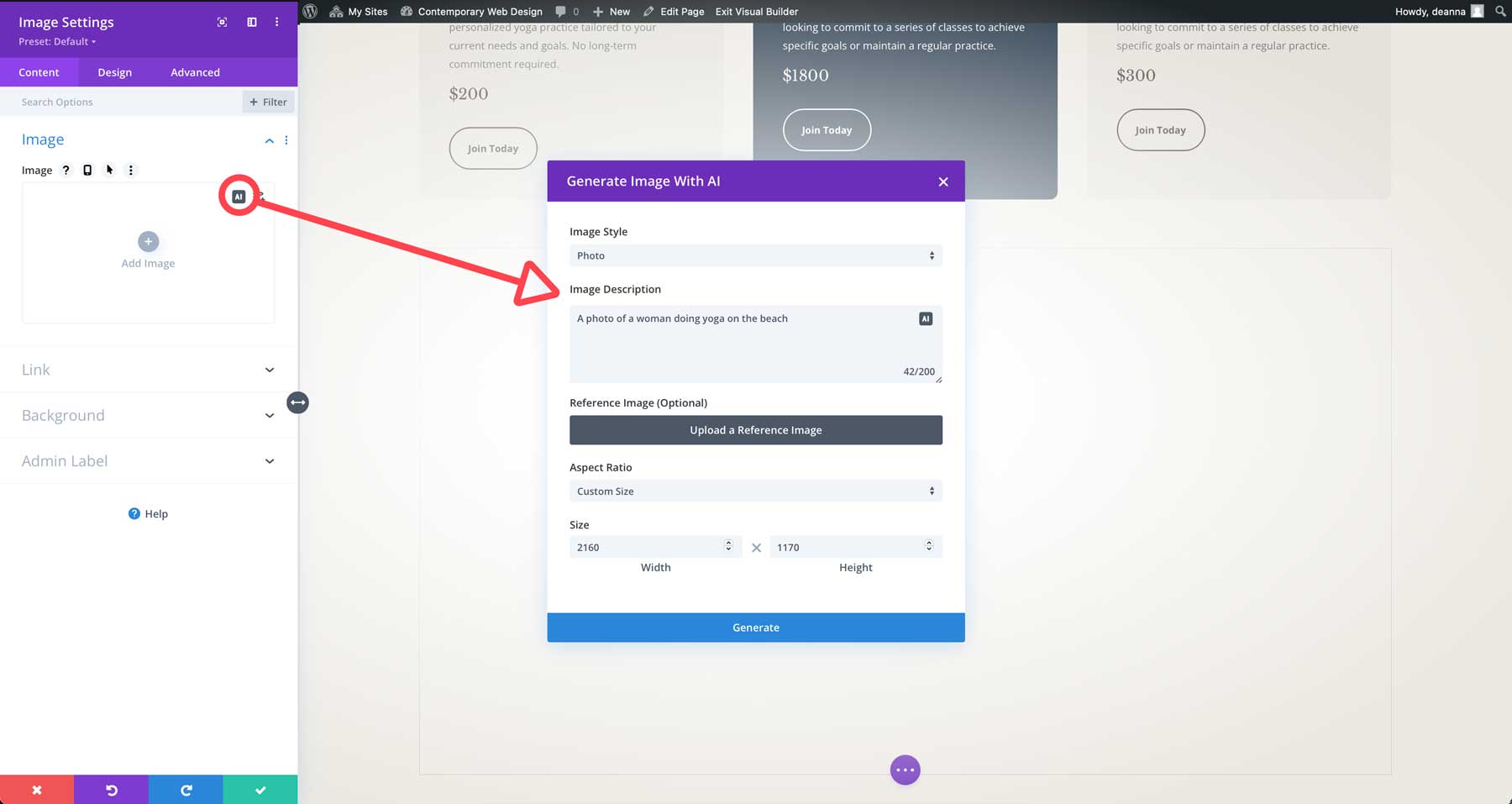
นอกเหนือจากเครื่องมือสร้างเพจที่มีคุณลักษณะครบถ้วนแล้ว Divi ยังช่วยให้คุณออกแบบทุกแง่มุมของไซต์ของคุณโดยใช้ตัวสร้างธีม รวมถึงส่วนหัว ส่วนท้าย โพสต์ และอื่นๆ ด้วย Theme Builder คุณสามารถควบคุมทุกแง่มุมของไซต์ของคุณได้อย่างสมบูรณ์ ตั้งแต่ผลการค้นหาไปจนถึงหน้าเก็บถาวร

แต่นั่นไม่ใช่ทั้งหมด นอกเหนือจากฟีเจอร์ที่น่าทึ่งเหล่านี้แล้ว Divi ยังมีโมดูลการออกแบบมากกว่า 20 รายการสำหรับการสร้างร้านค้าออนไลน์ที่มีประสิทธิภาพ ด้วยการผสานรวมโดยตรงกับ WooCommerce คุณยังสามารถรวมปลั๊กอินของบุคคลที่สามหนึ่งในหลายสิบรายการเข้ากับ Divi เพื่อสร้างเว็บไซต์ต่างๆ ต้องการสร้างระบบการจัดการการเรียนรู้ด้วย MemberPress หรือ Paid Memberships Pro หรือไม่? ไม่มีปัญหา. พวกเขาทำงานร่วมกับ Divi ต้องการสร้างการเชื่อมต่อระหว่างเว็บไซต์ของคุณกับ Mailchimp หรือไม่? ดิวิก็ทำได้เช่นกัน ไม่ว่าคุณจะต้องการสร้างเว็บไซต์กิจกรรม เว็บไซต์สมาชิก หรือพอร์ตโฟลิโอที่เรียบง่าย Divi ก็มีเครื่องมือและรากฐานที่จะช่วยให้คุณทำมันได้อย่างมีสไตล์
ข้อดี
- เครื่องมือสร้างเพจแบบลากและวางอันทรงพลัง: Visual Builder มีโมดูลการออกแบบมากกว่า 200 โมดูลเพื่อสร้างและปรับแต่งเค้าโครงได้อย่างง่ายดาย
- เค้าโครงและเทมเพลตที่สร้างไว้ล่วงหน้า: เข้าถึงไลบรารีเค้าโครงที่ออกแบบไว้ล่วงหน้าหรือไซต์เริ่มต้นขนาดใหญ่เพื่อเร่งกระบวนการออกแบบ
- องค์ประกอบการออกแบบที่ปรับแต่งได้: ปรับแต่งทุกแง่มุมของเว็บไซต์ของคุณ ตั้งแต่แบบอักษรและสีไปจนถึงภาพเคลื่อนไหวและเอฟเฟกต์
- โมดูลการออกแบบมากกว่า 200 โมดูล: Divi มีโมดูลการออกแบบหลากหลายประเภท ตั้งแต่คำโปรยไปจนถึงหีบเพลง ไปจนถึงแกลเลอรีรูปภาพที่คุณสามารถลากไปยังหน้าของคุณและปรับแต่งได้
- ฟังก์ชั่นอีคอมเมิร์ซ: สร้างและจัดการร้านค้าออนไลน์ได้อย่างง่ายดาย ด้วยการผสานรวมกับ WooCommerce ได้อย่างราบรื่น
- การแก้ไขไซต์แบบเต็ม: ด้วยการใช้ตัวสร้างธีมของ Divi คุณสามารถสร้างเทมเพลตแบบไดนามิกสำหรับส่วนหัว ส่วนท้าย ผลการค้นหา ผลิตภัณฑ์ โพสต์ หน้าเก็บถาวร และอื่นๆ
- ทีมสนับสนุน Stellar: Divi มีเทคโนโลยีสนับสนุนที่มีความรู้และเป็นมิตรซึ่งสามารถช่วยคุณแก้ไขปัญหาต่างๆ ไม่ว่าจะเล็กหรือใหญ่ได้อย่างรวดเร็วและสุภาพ
- ชุมชนขนาดใหญ่และกระตือรือร้น: เข้าร่วมหนึ่งในชุมชนที่ใหญ่ที่สุดของผู้ใช้และนักพัฒนา WordPress ซึ่งให้การสนับสนุนและทรัพยากร
- เข้าถึง Divi เวอร์ชันอนาคต: เมื่อซื้อการสมัครรับข้อมูล คุณจะสามารถเข้าถึงการอัปเดตเป็นประจำ แพตช์ความปลอดภัย และ Divi เวอร์ชันในอนาคต รวมถึงการยกเครื่อง Divi 5 ที่กำลังจะมีขึ้น
ข้อเสีย
- เส้นโค้งการเรียนรู้: แม้ว่า Visual Builder จะใช้งานง่าย แต่การเรียนรู้คุณสมบัติของ Divi อาจต้องใช้เวลา
- ค่าใช้จ่ายด้านประสิทธิภาพ: การออกแบบที่ซับซ้อนและปลั๊กอินจำนวนมากอาจส่งผลต่อประสิทธิภาพของเว็บไซต์ อย่างไรก็ตาม Elegant Themes กำลังดำเนินการยกเครื่องกรอบงานใหม่ทั้งหมด เพื่อให้มั่นใจว่า Divi 5 รุ่นถัดไปของ Divi จะเร็วขึ้นกว่าที่เคย
ทำไมเราถึงเลือกมัน
เราเลือก WordPress + Divi เนื่องจากความคล่องตัว ใช้งานง่าย และตัวเลือกการปรับแต่งที่ทรงพลัง เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้เริ่มต้นและนักออกแบบที่มีประสบการณ์ที่ต้องการสร้างเว็บไซต์ที่สวยงามโดยไม่เสียค่าใช้จ่าย
Divi เหมาะกับใครบ้าง?
Divi เหมาะสำหรับผู้ใช้ทุกระดับทักษะที่ต้องการสร้างเว็บไซต์ที่ดูเป็นมืออาชีพโดยไม่ต้องมีความรู้ด้านการเขียนโค้ด นอกจากนี้ยังเหมาะสำหรับผู้ที่ต้องการแพลตฟอร์มที่ปรับแต่งได้สูงเพื่อทำให้วิสัยทัศน์ของตนเป็นจริง นอกจากนี้ยังเหมาะสำหรับผู้ที่ให้ความสำคัญกับชุมชนขนาดใหญ่ที่กระตือรือร้นสำหรับการสนับสนุนและทรัพยากร
บทวิจารณ์และการให้คะแนนของชุมชน
Divi ได้รับคะแนนสูงจากผู้ใช้อย่างต่อเนื่อง ซึ่งชื่นชมความยืดหยุ่น การใช้งานง่าย และความสามารถในการออกแบบ อย่างไรก็ตาม ผู้ใช้บางรายสังเกตเห็นช่วงการเรียนรู้ที่สูงชันและปัญหาด้านประสิทธิภาพที่อาจเกิดขึ้นกับการออกแบบที่ซับซ้อน
ราคา
Divi มีให้บริการต่อปีในราคา $89 หรือเป็นใบอนุญาตตลอดชีพในราคา $249
รับดิวิ
2. เว็บโฟลว์
ซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุดสำหรับผู้เขียนโค้ด

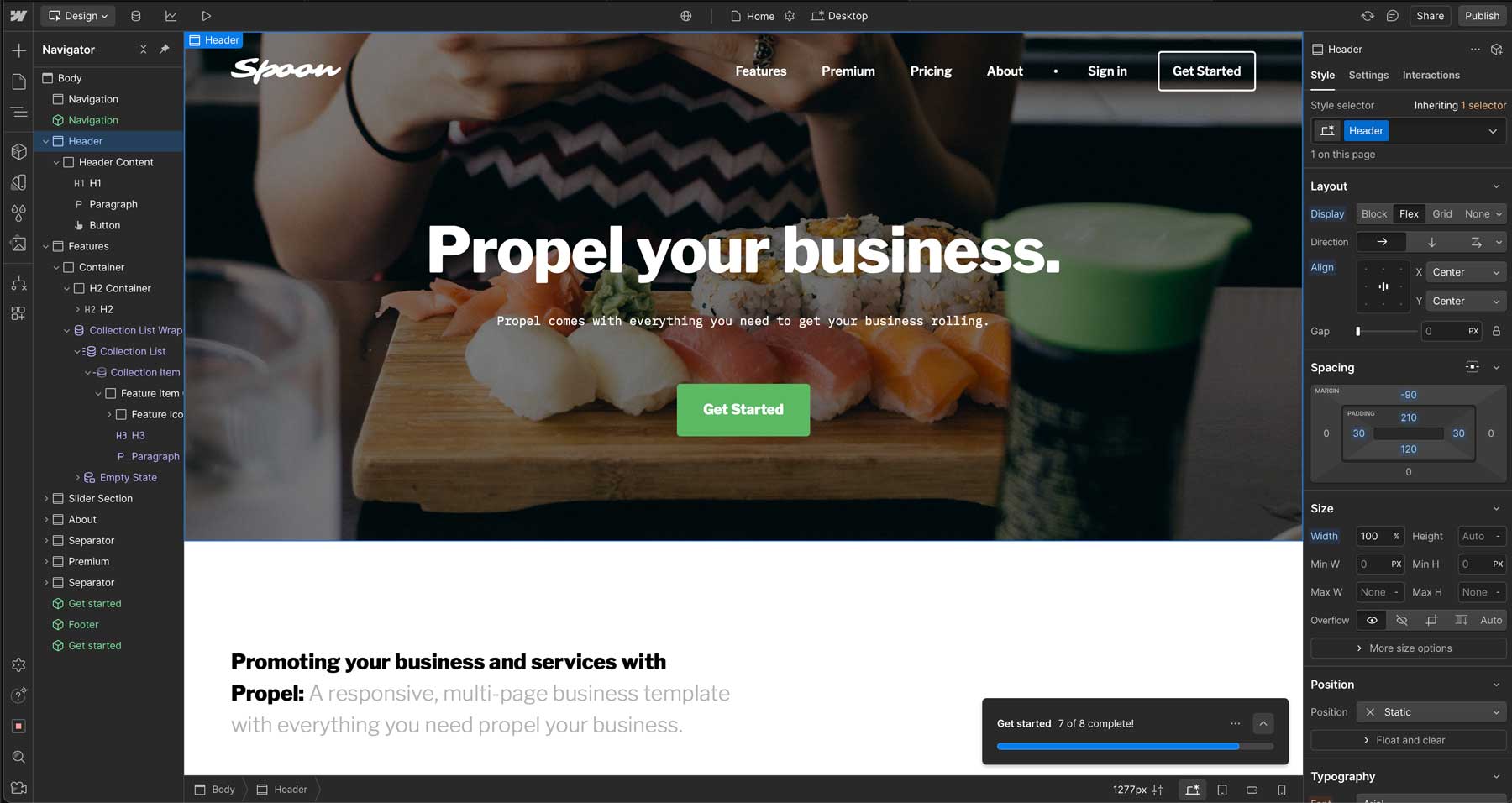
Webflow เป็นซอฟต์แวร์ออกแบบเว็บไซต์ล้ำสมัยที่ช่วยให้ผู้ใช้สามารถสร้างเว็บไซต์แบบตอบสนองโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว ด้วยการรวมความเรียบง่ายของอินเทอร์เฟซแบบภาพเข้ากับความยืดหยุ่นของโค้ด Webflow นำเสนอแนวทางการออกแบบเว็บที่ไม่เหมือนใคร โดยมีคุณสมบัติที่สำคัญหลายประการ รวมถึงเครื่องมือแก้ไขแบบลากและวาง และความสามารถในการสร้างการโต้ตอบที่ซับซ้อนโดยไม่ต้องใช้โค้ด มันเป็นแบบเว็บ ดังนั้นคุณจึงไม่ต้องกังวลเรื่องการรักษาความปลอดภัยแพลตฟอร์มโฮสติ้ง
Webflow ทำให้การออกแบบเว็บไซต์เป็นเรื่องง่าย
คุณสมบัติที่น่าประทับใจที่สุดของ Webflow คือความยืดหยุ่นในการออกแบบที่ไม่มีใครเทียบได้ แพลตฟอร์มนี้ช่วยให้ผู้ใช้สามารถสร้างการออกแบบพิกเซลที่สมบูรณ์แบบโดยไม่มีข้อจำกัด ด้วยเฟรมเวิร์ก CSS ที่แข็งแกร่งและตัวเลือกการปรับแต่งขั้นสูง คุณสามารถสร้างเว็บไซต์ที่มีเอกลักษณ์และสวยงามได้

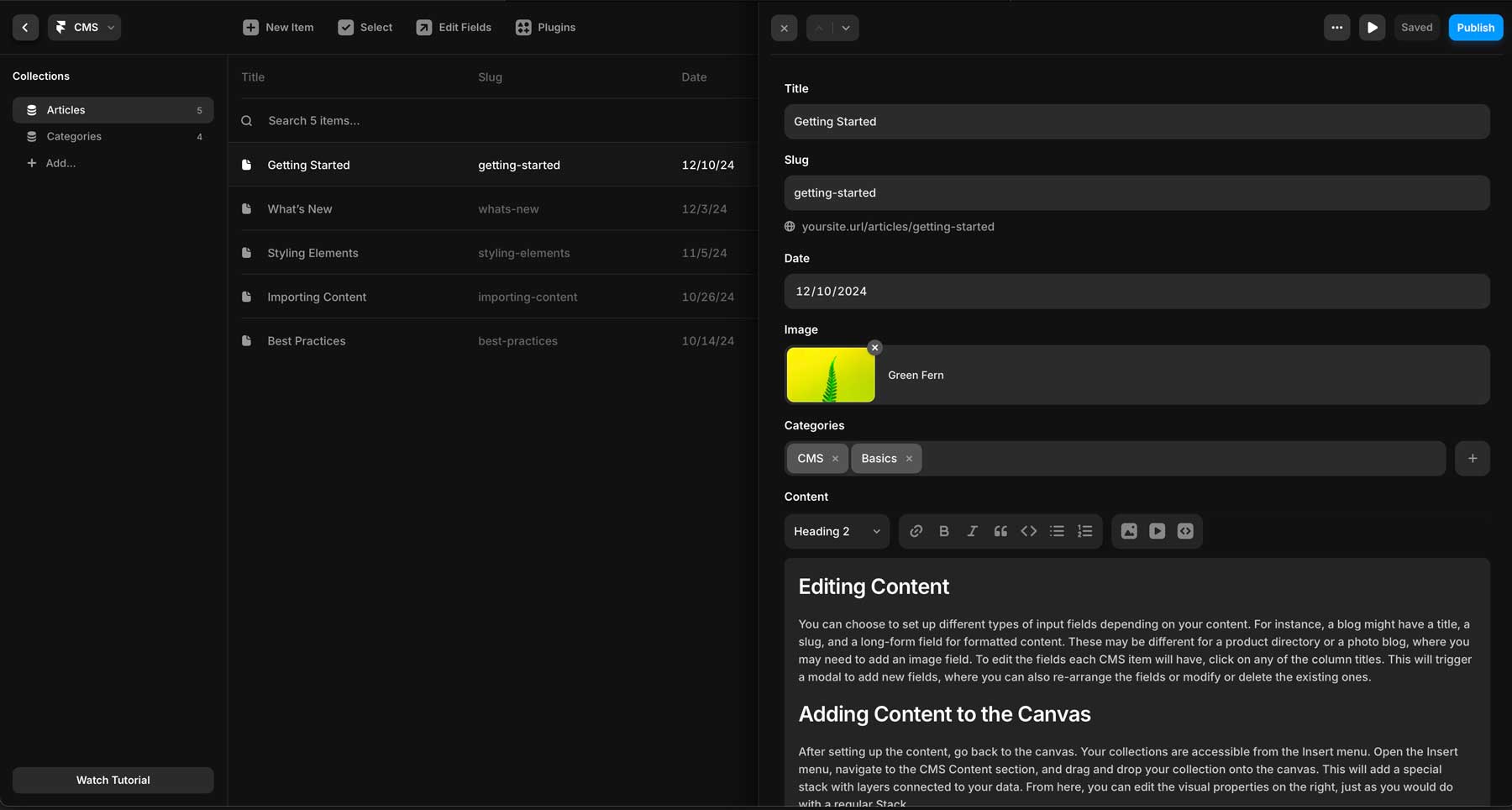
Webflow ยังมีผู้ช่วย AI ที่ช่วยให้คุณสามารถสร้าง ปรับปรุง และแก้ไขเนื้อหาแบบคงที่หรือไดนามิกได้ด้วยการคลิกเพียงไม่กี่ครั้ง นักเขียนคำโฆษณา AI นี้สามารถเติมฟิลด์ระบบการจัดการเนื้อหาที่ว่างเปล่า (CMS) และองค์ประกอบข้อความคงที่ได้อย่างง่ายดาย คุณจึงสามารถมุ่งเน้นไปที่ด้านการออกแบบของสิ่งต่างๆ ได้มากขึ้น AI สามารถสร้างเวอร์ชันข้อความได้สามเวอร์ชัน ดังนั้นคุณสามารถเลือกเวอร์ชันที่สอดคล้องกับกลุ่มของคุณมากที่สุด
คุณสมบัติที่มีประโยชน์อีกประการหนึ่งของ Webflow คือสไตล์การตกแต่งข้อความ คุณสามารถปรับตำแหน่งที่ขีดเส้นใต้ สไตล์ ความหนา สี และอื่นๆ เพื่อทำให้ข้อความของคุณโดดเด่นได้ สำหรับผู้ล่าข้อมูล Webflow แนะนำคุณสมบัติใหม่ที่เรียกว่า Webflow Analyze ซึ่งช่วยให้ผู้ใช้สามารถเข้าถึงข้อมูลพฤติกรรมของผู้เยี่ยมชมภายในแพลตฟอร์ม ด้วยการให้บริการนี้ ผู้ใช้สามารถหลีกเลี่ยงความจำเป็นในการใช้เครื่องมือวิเคราะห์ของบุคคลที่สาม ทำให้ Webflow เป็นแพลตฟอร์มแบบครบวงจรสำหรับการออกแบบ และ การตลาดอย่างแท้จริง
ข้อดี
- การออกแบบพิกเซลที่สมบูรณ์แบบ: ด้วย Webflow คุณสามารถสร้างการออกแบบที่แม่นยำและดึงดูดสายตาได้
- การโต้ตอบแบบไม่ใช้โค้ด: สร้างการโต้ตอบที่ซับซ้อนโดยไม่จำเป็นต้องเขียนโค้ด
- การเพิ่มประสิทธิภาพการทำงาน: Webflow สร้างโค้ดที่สะอาดและปรับให้เหมาะสมสำหรับเว็บไซต์ที่โหลดเร็ว
- Webflow AI: สร้างสำเนาของแบรนด์ด้วยการคลิกเพียงไม่กี่ครั้ง
- วิเคราะห์ Webflow: รับข้อมูลเชิงลึกเกี่ยวกับพฤติกรรมของผู้ใช้ ขจัดความจำเป็นในการผสานรวมโซลูชันของบริษัทอื่น
ข้อเสีย
- เส้นโค้งการเรียนรู้ที่สูงชัน: Webflow ต่างจาก WordPress และ Divi ตรงที่ต้องได้รับการฝึกอบรมอย่างกว้างขวางเนื่องจากมีลักษณะที่ซับซ้อน
- ราคา: แม้ว่าแผนฟรีจะนำเสนอฟีเจอร์พื้นฐาน แต่เครื่องมือขั้นสูงจำเป็นต้องมีการสมัครสมาชิกแบบชำระเงินซึ่งเริ่มต้นที่ 228 ดอลลาร์ต่อปี
ทำไมเราถึงเลือกมัน
เราเลือก Webflow เนื่องจากความสามารถในการออกแบบอันทรงพลัง ความยืดหยุ่น และการเพิ่มประสิทธิภาพ เป็นตัวเลือกที่ยอดเยี่ยมสำหรับนักออกแบบและนักพัฒนาที่ต้องการสร้างเว็บไซต์ที่มีพิกเซลสมบูรณ์แบบโดยไม่ต้องสูญเสียการควบคุม
Webflow เหมาะกับใครบ้าง?
Webflow เหมาะอย่างยิ่งสำหรับนักออกแบบและนักพัฒนาที่ต้องการเครื่องมือออกแบบที่ยืดหยุ่นและทรงพลังซึ่งทำหน้าที่เป็นแพลตฟอร์มแบบครบวงจร ด้วยความสามารถในการออกแบบ พัฒนา โฮสต์ และวิเคราะห์เว็บไซต์ของคุณในที่เดียว คุณจึงสามารถใช้เวลากังวลเกี่ยวกับการออกแบบได้มากขึ้น และไม่ต้องดูแลรักษาเครื่องมือต่างๆ น้อยลง
บทวิจารณ์และการให้คะแนนของชุมชน
ความยืดหยุ่นและเครื่องมือการออกแบบที่แข็งแกร่งของ Webflow ทำให้เป็นที่ชื่นชอบของผู้ใช้
ราคา
Webflow เสนอ แผนฟรี สำหรับสร้างเว็บไซต์สูงสุดสองแห่ง (โดยไม่ต้องโฮสต์) แผนการชำระเงินเริ่มต้นที่ 19 ดอลลาร์ต่อเดือน ต่อที่นั่ง โดยเรียกเก็บเงินเป็นรายปี
รับเว็บโฟลว์
3. กรอบ
ซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุดสำหรับการสร้างต้นแบบ

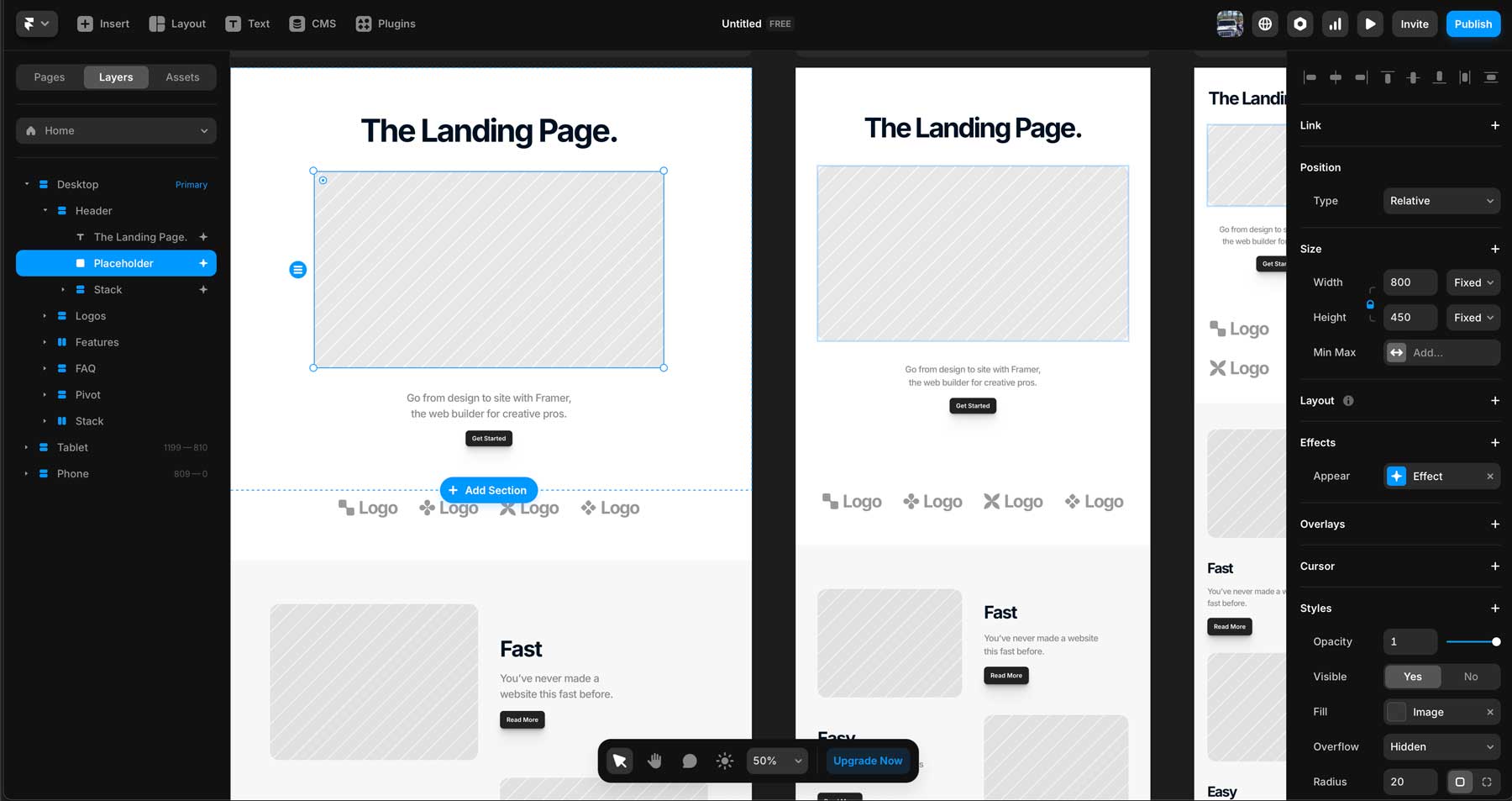
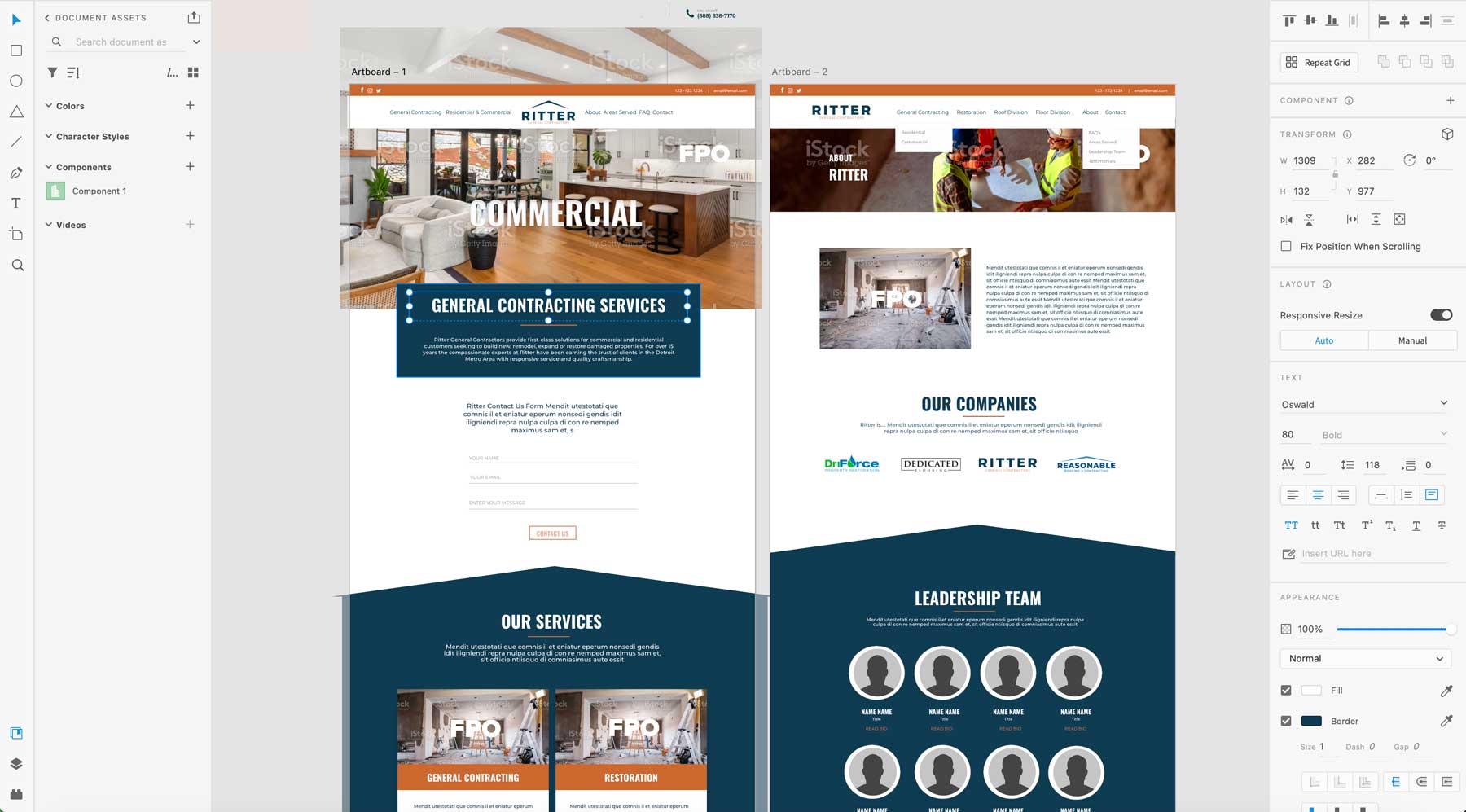
Framer เป็นซอฟต์แวร์ออกแบบเว็บไซต์อเนกประสงค์ที่ช่วยให้ผู้สร้างสามารถนำเสนอแนวคิดของตนให้เป็นจริงได้ มันจะช่วยให้คุณสร้างต้นแบบเชิงโต้ตอบที่สวยงามได้อย่างง่ายดาย และแปลงให้เป็นเว็บไซต์และแอพที่ใช้งานได้เต็มรูปแบบ อินเทอร์เฟซที่ใช้งานง่ายของ Framer ช่วยให้คุณสร้างเว็บไซต์หรือแอปใดก็ได้ ตั้งแต่แลนดิ้งเพจธรรมดาไปจนถึงเว็บแอปพลิเคชันที่ซับซ้อน อินเทอร์เฟซคล้ายกับ Figma ดังนั้นผู้ที่คุ้นเคยกับซอฟต์แวร์ดังกล่าวจะคุ้นเคยกับ UI ได้ง่าย เมื่อพูดถึง Figma นั้น Framer นำเสนอเครื่องมือ Figma to Framer ที่ช่วยให้คุณนำเข้าการออกแบบที่คุณชื่นชอบได้อย่างง่ายดายด้วยการคลิกปุ่มเพียงปุ่มเดียว

นอกเหนือจากการออกแบบแล้ว Framer ยังนำเสนอแพลตฟอร์มที่แข็งแกร่งสำหรับนักพัฒนาในการทำงานร่วมกันและสร้างต่อจากการออกแบบเหล่านี้ ด้วยการผสานรวมกับโปรแกรมแก้ไขโค้ดยอดนิยมและเครื่องมือออกแบบกราฟิกอื่นๆ (เช่น Figma) Framer จึงปรับปรุงกระบวนการพัฒนาให้คล่องตัว และรับประกันการเปลี่ยนผ่านจากการออกแบบไปสู่การพัฒนาอย่างราบรื่น ด้วยการใช้ภาษาสคริปต์อันทรงพลังอย่าง Framer Motion นักพัฒนาสามารถสร้างแอนิเมชั่นที่ซับซ้อนได้อย่างง่ายดาย ทำให้พวกเขามุ่งความสนใจไปที่แง่มุมที่สร้างสรรค์ของการออกแบบของพวกเขาได้
นอกจากการสร้างเว็บไซต์ตั้งแต่เริ่มต้นแล้ว คุณยังสามารถใช้ Framer AI ได้อีกด้วย โดยสามารถสร้างแนวคิดการออกแบบ แนะนำเค้าโครง และแม้แต่เขียนสำเนาได้ กระบวนการทั้งหมดใช้เวลาเพียงไม่กี่นาทีและสามารถดูได้แบบเรียลไทม์ในขณะที่ AI สร้างเพจ
สร้างและดูแลรักษาบล็อกด้วย Framer
เช่นเดียวกับ WordPress Framer ให้ความสามารถในการสร้างบล็อก CMS ในตัวของ Framer ช่วยให้คุณจัดการเนื้อหาเว็บไซต์ของคุณได้อย่างง่ายดาย คุณสามารถสร้างและแก้ไขบล็อกโพสต์ หน้าผลิตภัณฑ์ หรือเนื้อหาประเภทอื่นๆ ได้อย่างง่ายดาย คุณสามารถจัดระเบียบเนื้อหาของคุณเป็นคอลเลกชัน ทำให้คุณสามารถกรองและแสดงเนื้อหาบนเว็บไซต์ของคุณได้หลายวิธี Plug, CMS ของ Framer ผสานรวมเข้ากับการออกแบบของคุณได้อย่างราบรื่น ช่วยให้มั่นใจได้ถึงรูปลักษณ์ที่สอดคล้องและเป็นมืออาชีพทั่วทั้งไซต์ของคุณ

ข้อดี
- การออกแบบและพัฒนา: พัฒนาต้นแบบเชิงโต้ตอบโดยไม่จำเป็นต้องเขียนโค้ด
- แอนิเมชั่นอันทรงพลัง: สร้างแอนิเมชั่นและการโต้ตอบด้วย Framer Motion
- บล็อกที่ใช้ซ้ำได้: Framer ใช้สถาปัตยกรรมแบบคอมโพเนนต์ที่อนุญาตให้ผู้ใช้สร้างบล็อกเนื้อหา (ส่วนประกอบ) ทั่วทั้งไซต์
- การทำงานร่วมกันแบบเรียลไทม์: ทำงานเคียงข้างกับเพื่อนร่วมงานไปพร้อมๆ กัน
- CMS ในตัว: สร้างบล็อกโพสต์ หน้าผลิตภัณฑ์ และอื่นๆ ด้วย CMS ในตัวของ Framer
ข้อเสีย
- ต้องใช้เวลาในการเรียนรู้: แม้ว่าอินเทอร์เฟซของ Framer จะใช้งานง่าย แต่การเรียนรู้ศักยภาพให้เต็มประสิทธิภาพนั้นต้องใช้เวลาอย่างมาก
- อาจไม่เหมาะสำหรับไซต์ธรรมดา: แม้ว่าจะมีการปรับปรุง แต่การมุ่งเน้นที่การโต้ตอบของ Framer อาจไม่เหมาะสำหรับงานที่ต้องใช้การจำลองแบบคงที่เพียงอย่างเดียว
ทำไมเราถึงเลือกมัน
Framer ให้ความสำคัญกับประสบการณ์ผู้ใช้ผ่านต้นแบบเชิงโต้ตอบ เราขอแนะนำสำหรับทีมที่จัดลำดับความสำคัญของการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลางและมองหาเวิร์กโฟลว์การทำงานร่วมกัน นอกจากนี้ Framer AI ยังนำเสนอโอกาสที่น่าตื่นเต้นสำหรับการสร้างสรรค์การออกแบบเบื้องต้น
Framer เหมาะกับใครบ้าง?
Framer เหมาะอย่างยิ่งสำหรับทีมออกแบบ UX/UI นักพัฒนาส่วนหน้า และสตูดิโอออกแบบที่ต้องการสภาพแวดล้อมการทำงานร่วมกันสำหรับสมาชิกในทีมหลายคน
บทวิจารณ์และการให้คะแนนของชุมชน
Framer ได้รับคะแนนเชิงบวก โดยผู้ใช้ต่างชื่นชมความสามารถในการสร้างต้นแบบขั้นสูงและฟีเจอร์การทำงานร่วมกัน อย่างไรก็ตาม เส้นโค้งการเรียนรู้และราคาเป็นปัญหาที่พบบ่อย โดยเฉพาะสำหรับผู้เริ่มต้นและบุคคลทั่วไป
ราคา
Framer เสนอ แผนฟรี แบบจำกัดพร้อมแผนแบบชำระเงินเริ่มต้นที่ 5 ดอลลาร์ต่อเดือน สำหรับ 2 หน้า
รับเฟรม
4. อะโดบี ครีเอทีฟ คลาวด์


Adobe Creative Cloud เป็นหนึ่งในชื่อที่เป็นที่รู้จักมากขึ้นในรายการของเรา มีชุดเครื่องมือที่สามารถช่วยปรับปรุงกระบวนการออกแบบเว็บไซต์ได้ ซอฟต์แวร์เช่น Photoshop และ Illustrator สามารถใช้เพื่อสร้างภาพและเนื้อหากราฟิกอื่น ๆ ตั้งแต่เริ่มต้นหรือโดยใช้ Firefly ผู้ช่วยออกแบบ AI ที่ล้ำสมัยของ Adobe อย่างที่กล่าวไปแล้ว สองเครื่องมือที่ทรงพลังเป็นพิเศษสำหรับนักออกแบบเว็บไซต์คือ Adobe XD และ Adobe Dreamweaver
Adobe XD เป็นซอฟต์แวร์ออกแบบเว็บไซต์ที่ใช้งานง่ายซึ่งช่วยให้นักออกแบบสามารถสร้างโครงร่าง การจำลอง และต้นแบบได้ อินเทอร์เฟซที่ใช้งานง่ายและฟังก์ชันการลากและวางทำให้การออกแบบเว็บไซต์แบบตอบสนองที่ดูดีบนอุปกรณ์ใดๆ เป็นเรื่องง่าย

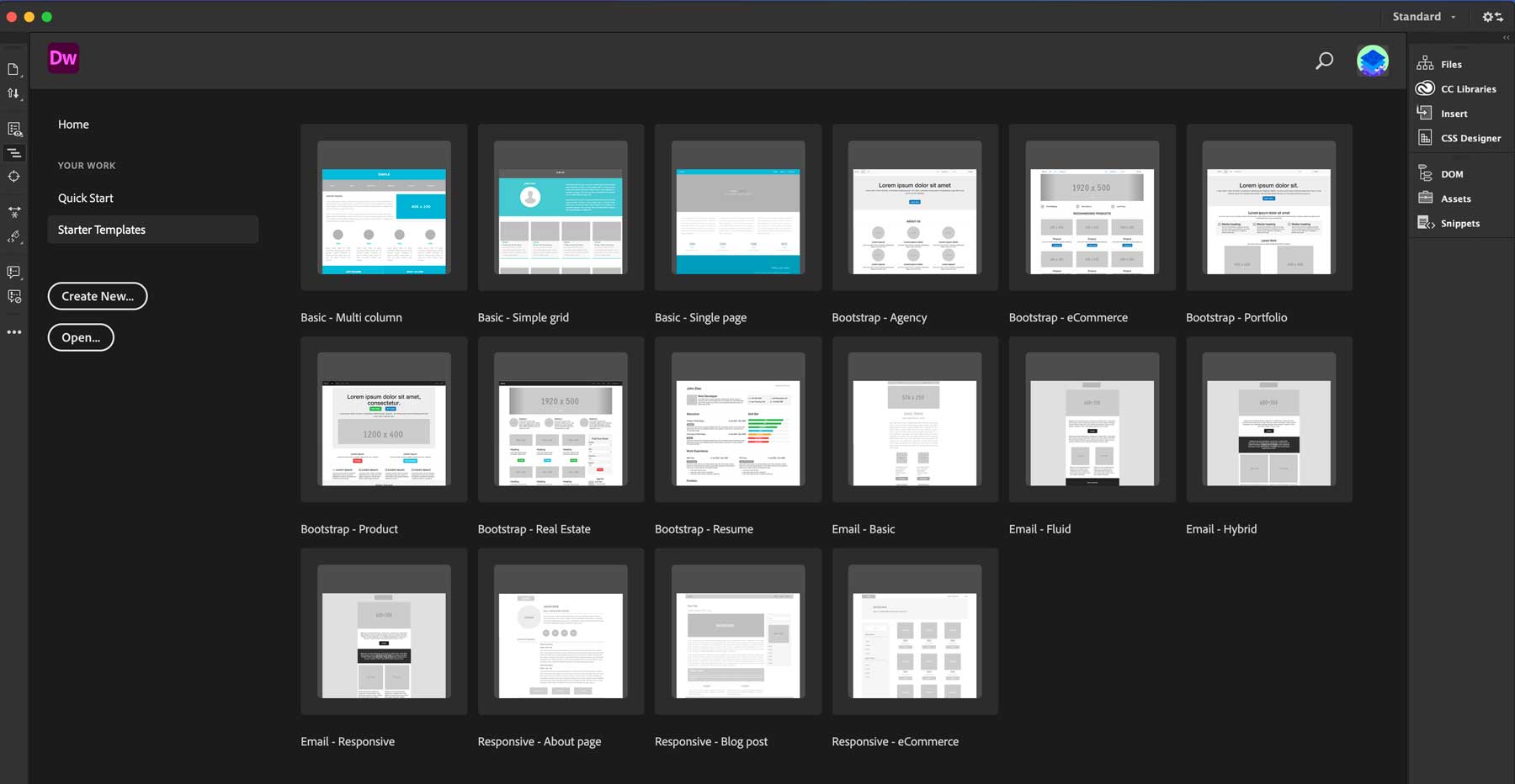
ในทางกลับกัน Adobe Dreamweaver เป็นตัวแก้ไขโค้ดที่มีประสิทธิภาพซึ่งช่วยให้นักพัฒนาสามารถเขียนและแก้ไขโค้ด HTML, CSS และ JavaScript มันมีฟีเจอร์ต่างๆ เช่น การบอกใบ้โค้ด การเติมข้อมูลอัตโนมัติ และการดูตัวอย่างแบบเรียลไทม์ ซึ่งสามารถเร่งการพัฒนาได้อย่างมาก Dreamweaver อาจมีไลบรารีเทมเพลตที่จำกัดเหมือนบางรายการในรายการของเรา แต่มีไลบรารีเทมเพลตบางส่วนที่ช่วยให้คุณเริ่มต้นโปรเจ็กต์ของคุณได้อย่างง่ายดาย

คุณสามารถสร้างเว็บไซต์ที่ใช้ HTML ที่น่าทึ่งซึ่งสร้างขึ้นบนแพลตฟอร์มที่ผ่านการทดสอบแล้วโดยการผสมผสานประสิทธิภาพของ Adobe XD, Adobe Dreamweaver, Photoshop และ Illustrator
ข้อดี
- เครื่องมือที่มีให้เลือกมากมาย: Adobe Creative Cloud มีชุดเครื่องมือออกแบบเว็บไซต์ รวมถึง Photoshop, Illustrator, XD และ Dreamweaver
- คุณสมบัติอันทรงพลัง: เครื่องมือเหล่านี้นำเสนอคุณสมบัติที่หลากหลาย รวมถึงการออกแบบที่ตอบสนอง การแก้ไขโค้ด และการสร้างต้นแบบ
- AI ออนบอร์ด: เครื่องมือซอฟต์แวร์ส่วนใหญ่ของ Adobe ประกอบด้วย Adobe Firefly ซึ่งเป็นผู้ช่วยออกแบบ AI ที่ล้ำสมัย โดยสามารถสร้างรูปภาพและเวกเตอร์ ปรับปรุงรูปภาพที่มีอยู่ และอื่นๆ อีกมากมาย
- ข้อเสีย
Adobe Creative Cloud เหมาะสำหรับใคร?
- เส้นโค้งการเรียนรู้ที่สูงชัน: Adobe CC น่าจะเป็นชุดเครื่องมือที่ยากที่สุดในการเรียนรู้ สาเหตุหลักมาจากชุดฟีเจอร์ขั้นสูง
- มีราคาแพง: Adobe CC เป็นซอฟต์แวร์ออกแบบเว็บไซต์ที่มีราคาแพงที่สุดในรายการของเรา โดยเริ่มต้นที่ 59.99 ดอลลาร์ต่อเดือน อย่างไรก็ตาม เมื่อพิจารณาถึงจำนวนโปรแกรมที่รวมไว้ ถือเป็นข้อตกลงที่เหลือเชื่อ
บทวิจารณ์และการให้คะแนนของชุมชน
ผู้ใช้ชื่นชอบความอเนกประสงค์ของ Creative Cloud และความคุ้มค่าที่มอบให้กับเงินที่เสียไป อย่างไรก็ตาม คนส่วนใหญ่บอกว่ามันต้องมีการฝึกอบรมที่กว้างขวาง โดยเฉพาะอย่างยิ่งสำหรับผู้เริ่มต้น
ราคา
Adobe เสนอ การทดลองใช้ฟรี 14 วัน ให้คุณทดสอบซอฟต์แวร์ หลังจากช่วงดังกล่าว คุณจะถูกเรียกเก็บเงิน จำนวน $59.99 ต่อเดือน
รับ Adobe Creative Cloud
5. ฟิกม่า

Figma เป็นซอฟต์แวร์ออกแบบเว็บไซต์บนคลาวด์ที่ใช้งานง่าย อัดแน่นไปด้วยฟีเจอร์ต่างๆ และทำให้ง่ายต่อการทำงานร่วมกันและสร้างสรรค์ ด้วยการทำงานร่วมกันแบบเรียลไทม์ นักออกแบบสามารถทำงานร่วมกันได้อย่างราบรื่นไม่ว่าจะอยู่ที่ใดก็ตาม Figma ใช้สำหรับการออกแบบ UI/UX การสร้างต้นแบบ การทำโครงร่าง และภาพประกอบเป็นหลัก มีไลบรารีปลั๊กอินและการผสานรวมมากมาย เช่น Framer, Adobe XD และ Sketch พร้อมด้วยเครื่องมือเพิ่มประสิทธิภาพการทำงาน เช่น Asana, Google Workspace และ Jira

Figma มีเครื่องมือออกแบบให้เลือกมากมาย ตั้งแต่รูปร่างและข้อความพื้นฐานไปจนถึงการสร้างต้นแบบและแอนิเมชั่นขั้นสูง ทั้งหมดนี้ออกแบบมาเพื่อให้ผู้เริ่มต้นเรียนรู้และใช้งานได้ง่าย เครื่องมือหลัก ได้แก่ เครื่องมือวาดภาพเวกเตอร์สำหรับรูปทรงและภาพประกอบที่แม่นยำ ตัวเลือกการพิมพ์ที่มีประสิทธิภาพสำหรับสไตล์ข้อความที่ปรับแต่งได้ และคุณสมบัติการสร้างต้นแบบอันทรงพลังเพื่อทำให้การออกแบบมีชีวิตด้วยองค์ประกอบและการเปลี่ยนแบบโต้ตอบ
หนึ่งในคุณสมบัติใหม่ล่าสุดของ Figma คือ Figma AI ซึ่งเป็นผู้ช่วยออกแบบที่ขับเคลื่อนด้วย AI ซึ่งสามารถช่วยสร้างเค้าโครงได้ภายในไม่กี่นาที ในขณะที่ยังอยู่ในช่วงเริ่มต้น Figma AI สามารถสร้างการออกแบบจากข้อความพร้อมท์ สร้างคำแนะนำสไตล์จากการออกแบบที่มีอยู่โดยอัตโนมัติ และแนะนำการปรับปรุง UI ตามแนวทางปฏิบัติที่ดีที่สุด แม้ว่า Figma จะให้บริการฟรี แต่คุณจำเป็นต้องมีแผนการชำระเงินเพื่อเข้าถึง Figma AI ดังนั้น โปรดจำไว้เสมอ
ข้อดี
- เป็นแบบ Cloud-Based: คุณสามารถเข้าถึงการออกแบบของคุณได้จากทุกที่ ไม่มีซอฟต์แวร์ให้ดาวน์โหลด คุณต้องการเพียงการเข้าถึงอินเทอร์เน็ต
- คุณสมบัติอันทรงพลัง: Figma นั้นสมบูรณ์แบบสำหรับการออกแบบ UI/UX การสร้างต้นแบบ การทำโครงร่าง การวาดภาพประกอบ และอื่นๆ
- การทำงานร่วมกันแบบเรียลไทม์: ทำงานร่วมกับสมาชิกในทีมแบบเรียลไทม์
- การสร้างเลย์เอาต์ที่ขับเคลื่อนโดย AI: สร้างเลย์เอาต์ คำแนะนำสไตล์ และอื่นๆ อีกมากมายด้วย Figma AI
- มันง่าย: Figma นำเสนออินเทอร์เฟซที่ใช้งานง่ายพร้อมเครื่องมือที่สามารถระบุตัวตนได้ง่าย ทำให้ทุกคนใช้งานได้ง่าย
ข้อเสีย
- ไม่มีความสามารถแบบออฟไลน์: เนื่องจาก Figma ทำงานบนคลาวด์ การขัดข้องของอินเทอร์เน็ตอาจทำให้ความคืบหน้าของคุณหยุดชะงักได้
- ไฟล์ที่ซับซ้อนอาจใช้เวลาในการโหลด: ไฟล์การออกแบบขนาดใหญ่ที่ซับซ้อนอาจกินทรัพยากรของ Figma ทำให้โหลดช้า
ฟิกม่าเหมาะกับใคร?
Figma เหมาะที่สุดสำหรับ UI/UX และผู้ออกแบบผลิตภัณฑ์ ทีม นักเรียน และมือสมัครเล่นที่ต้องการเรียนรู้ทักษะการออกแบบฟรี หรือสร้างอินเทอร์เฟซผู้ใช้ที่สวยงามและใช้งานได้จริง
บทวิจารณ์และการให้คะแนนของชุมชน
แฟนๆ ของ Figma บอกว่ามันใช้งานง่าย เหมาะสำหรับการสร้างต้นแบบ และเรียนรู้ได้ง่าย อย่างไรก็ตาม บางคนบอกว่าช่วงการเรียนรู้เริ่มต้นนั้นสูงชันและแผนแบบฟรีไม่มีฟีเจอร์ที่สำคัญออกไป
ราคา
Figma เสนอ แผนฟรี พร้อมแผนชำระเงินเริ่มต้นที่ 15 ดอลลาร์ต่อเดือน ต่อที่นั่ง
รับฟิกม่า
6. ร่าง

Sketch ได้ขยายกลุ่มเฉพาะให้เป็นที่ชื่นชอบในหมู่นักออกแบบเว็บไซต์เนื่องจากขั้นตอนการทำงานที่มีประสิทธิภาพและการมุ่งเน้นการออกแบบ UI/UX ไม่เหมือนกับซอฟต์แวร์ออกแบบเว็บไซต์อื่นๆ Sketch จัดลำดับความสำคัญของเครื่องมือที่นักออกแบบเว็บไซต์ต้องการมากที่สุด ประการแรก มันยอดเยี่ยมในการสร้าง wireframes และ mockups ที่สะอาดตาและเป็นระเบียบ คุณสมบัติต่างๆ เช่น ความสามารถในการจัดการอาร์ตบอร์ดและกราฟิกแบบเวกเตอร์ช่วยให้คุณสร้างองค์ประกอบภาพสำหรับการออกแบบของคุณได้ทันที

นอกจากนี้ Sketch ยังมีฟีเจอร์ระบบการออกแบบอันทรงพลังที่ช่วยรักษาความสม่ำเสมอของโปรเจ็กต์ต่างๆ ซึ่งรวมถึงเครื่องมือสำหรับจัดการสัญลักษณ์ สไตล์ และการตั้งค่าข้อความที่ใช้ซ้ำได้ ช่วยประหยัดเวลาของนักออกแบบและสร้างความมั่นใจในการสร้างแบรนด์ที่สอดคล้องกัน
ข้อดี
- เวิร์กโฟลว์ที่มุ่งเน้น: Sketch ให้ความสำคัญกับการออกแบบ UI/UX โดยนำเสนออินเทอร์เฟซที่ได้รับการปรับปรุงและฟีเจอร์ที่ปรับให้เหมาะกับความต้องการของนักออกแบบเว็บไซต์
- ความสามารถในการออกแบบอันทรงพลัง: จัดการส่วนประกอบ สไตล์ และการตั้งค่าข้อความที่นำมาใช้ซ้ำได้ เพื่อให้มั่นใจถึงความสอดคล้องและเร่งกระบวนการออกแบบของคุณ
- อินเทอร์เฟซที่สะอาดและมีประสิทธิภาพ: Sketch แตกต่างจากซอฟต์แวร์การออกแบบบางตัวเพื่อหลีกเลี่ยงไม่ให้พื้นที่ทำงานยุ่งเหยิงด้วยคุณสมบัติที่ไม่จำเป็น ทำให้ได้รับประสบการณ์การทำงานที่มุ่งเน้นและมีประสิทธิภาพ
- ระบบนิเวศปลั๊กอินที่กว้างขวาง: ขยายฟังก์ชันการทำงานของ Sketch ด้วยคลังปลั๊กอินมากมายสำหรับการสร้างต้นแบบ แอนิเมชัน การตรวจสอบการเข้าถึง และอื่นๆ
- คุณสมบัติการทำงานร่วมกัน: ทำงานร่วมกับเพื่อนร่วมทีมแบบเรียลไทม์โดยใช้ Sketch Cloud (ต้องสมัครสมาชิกแบบชำระเงิน)
ข้อเสีย
- ใช้งานได้กับ Mac เท่านั้น: Sketch ใช้งานได้กับคอมพิวเตอร์ Mac เท่านั้น ซึ่งอาจไม่รองรับระบบปฏิบัติการอื่น
Sketch เหมาะกับใครบ้าง?
Sketch เหมาะสำหรับนักออกแบบเว็บไซต์มืออาชีพ ทีมที่ทำงานบนระบบปฏิบัติการ Mac และผู้ที่ชื่นชอบอินเทอร์เฟซที่เรียบง่ายสำหรับการออกแบบเว็บไซต์ หากคุณทำงานบน Windows เป็นหลักหรือต้องการคุณสมบัติการสร้างต้นแบบขั้นสูง ให้ลองใช้ Figma แทน
บทวิจารณ์และการให้คะแนนของชุมชน
ผู้ใช้ Sketch ชื่นชอบความง่ายในการใช้งาน คุณสมบัติ และความสามารถในการออกแบบ แต่บางคนบอกว่าพวกเขาหวังว่ามันจะพร้อมใช้งานบนแพลตฟอร์มอื่นๆ แทนที่จะเป็นเพียง Mac
ราคา
Sketch เสนอ การทดลองใช้ฟรี 30 วัน ดังนั้นคุณจะมีเวลาเหลือเฟือในการทดสอบคุณสมบัติต่างๆ แผนการชำระเงินเริ่มต้นที่ $10 ต่อ ผู้ใช้ต่อเดือน (เรียกเก็บเงินเป็นรายปี)
รับร่าง
7. วิกซ์

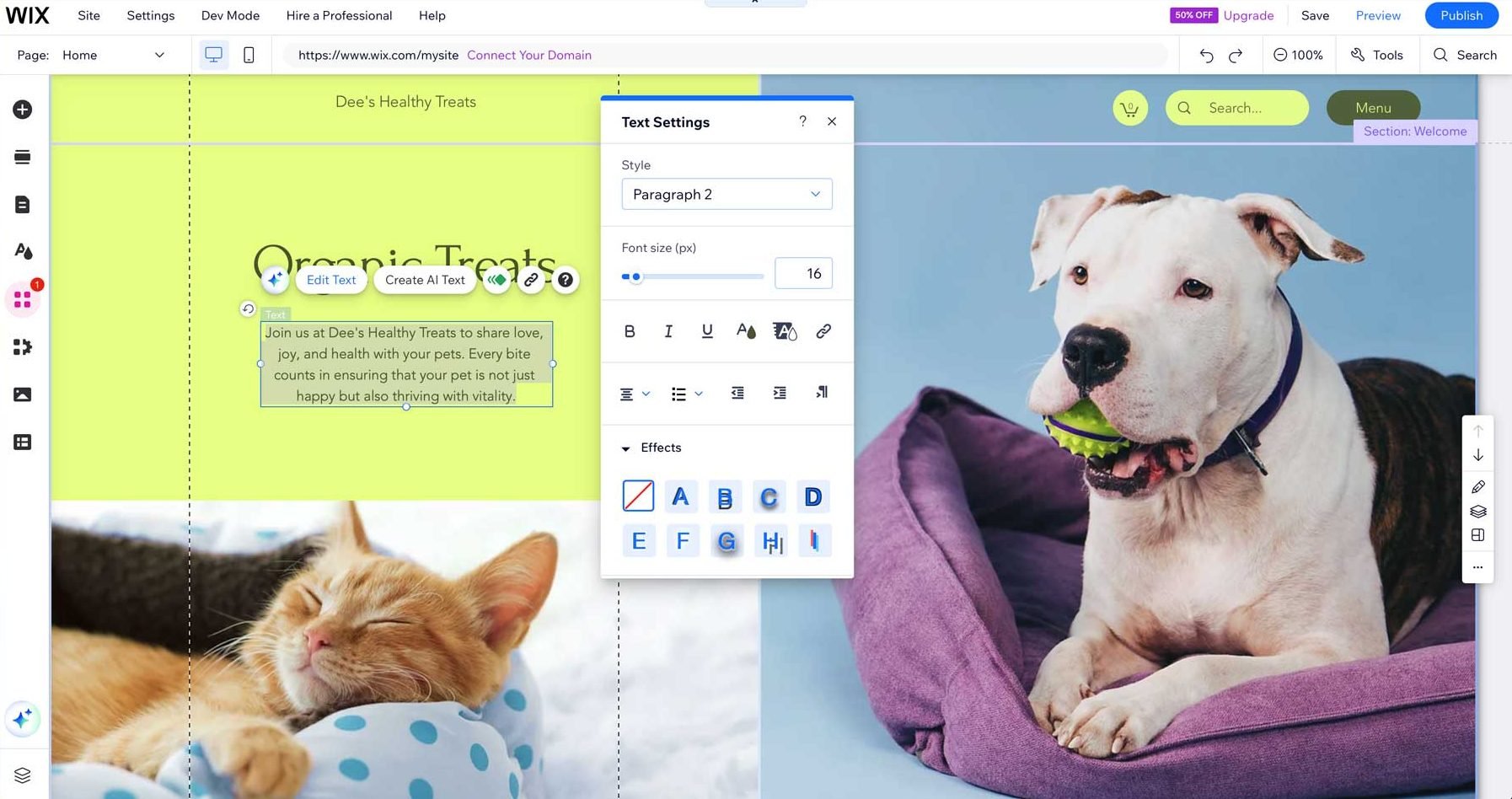
Wix ได้เสริมความแข็งแกร่งในฐานะหนึ่งในแพลตฟอร์มซอฟต์แวร์ออกแบบเว็บไซต์ที่ได้รับความนิยมและใช้งานง่ายที่สุด อินเทอร์เฟซแบบลากและวางที่ใช้งานง่ายและความสามารถของ AI ทำให้ผู้ใช้ทุกระดับทักษะสามารถสร้างเว็บไซต์ที่ดูเป็นมืออาชีพได้อย่างง่ายดาย แพลตฟอร์มดังกล่าวนำเสนอคลังเทมเพลตที่สร้างไว้ล่วงหน้าที่ปรับแต่งได้มากมาย วิดเจ็ตการออกแบบมากกว่า 40 รายการ และความสามารถในการปรับแต่งเกือบทุกอย่างที่คุณต้องการ

อย่างไรก็ตาม คุณสมบัติที่ดีที่สุดบางประการของ Wix นั้นแตกต่างจากความสามารถในการออกแบบ ผู้ที่ต้องการแพลตฟอร์มแบบครบวงจรที่สามารถจัดการอีคอมเมิร์ซ, SEO, การตลาด และการผสานรวมกับแอปของบุคคลที่สามจะได้รับประโยชน์สูงสุดจาก Wix Wix App Market มีการผสานรวมมากมายเพื่อปรับปรุงเว็บไซต์ของคุณ จากโซเชียลมีเดีย การรวมเข้ากับแชทสดเพื่อพิมพ์ตามต้องการ App Market ครอบคลุมคุณแล้ว
ข้อดี
- เครื่องมือที่ขับเคลื่อนด้วย AI: Wix สามารถสร้างเว็บไซต์ ข้อความ และรูปภาพแบบเต็มได้ ต้องขอบคุณ AI ในตัว
- ตัวเลือกการออกแบบเกือบไม่จำกัด: เครื่องมือสร้างเพจแบบลากและวางและวิดเจ็ตการออกแบบมากกว่า 40 รายการช่วยให้คุณสร้างเว็บไซต์ทุกประเภทได้ คุณสามารถปรับแต่งรูปภาพ เปลี่ยนแบบอักษร เพิ่มเอฟเฟกต์ และอื่นๆ อีกมากมาย
- App Market: Wix นำเสนอแอปและเครื่องมือของบุคคลที่สามมากมายที่คุณสามารถเพิ่มลงในเว็บไซต์ของคุณได้อย่างง่ายดาย
- ไลบรารีเทมเพลต: Wix มอบการสร้างเว็บไซต์ที่รวดเร็วด้วยเทมเพลตที่สร้างไว้ล่วงหน้ามากมาย
- แดชบอร์ดที่ใช้งานง่าย: แดชบอร์ดของ Wix นั้นเข้าใจง่ายด้วยอินเทอร์เฟซที่เรียบง่าย
ข้อเสีย
- มันไม่เป็นมิตรกับ SEO: Wix มีเครื่องมือ SEO บางอย่าง แต่มันก็ไม่ได้แข็งแกร่งเท่ากับแพลตฟอร์มอื่นๆ เช่น WordPress
Wix เหมาะกับใครที่สุด?
Wix เป็นตัวเลือกที่ดีสำหรับผู้ที่มีประสบการณ์ด้านการออกแบบที่จำกัด มีงบประมาณน้อยและต้องการสร้างเว็บไซต์อย่างรวดเร็ว Wix อาจมีตัวเลือกการปรับแต่งที่จำกัดสำหรับคู่แข่งอย่าง WordPress หรือ Framer แต่มันมอบคุณค่าให้กับบุคคลหรือเจ้าของธุรกิจขนาดเล็กที่ต้องการแพ็คเกจออลอินวันเพื่อแสดงเว็บไซต์ของตน
บทวิจารณ์และการให้คะแนนของชุมชน
ผู้ใช้ต่างชื่นชมความง่ายในการใช้งานของ Wix อินเทอร์เฟซที่เรียบง่าย และแพลตฟอร์มแบบครบวงจร อย่างไรก็ตาม บางคนกล่าวว่าตัวเลือกการปรับแต่งที่จำกัดทำให้ตัวเลือกนี้ไม่ใช่ตัวเลือกระดับสูงสุดสำหรับนักออกแบบเว็บไซต์
ราคา
Wix เสนอแผนฟรีที่มีข้อจำกัดมาก ซึ่งดีพอที่จะดูสิ่งที่พวกเขาเสนอ แผนการชำระเงินเริ่มต้นที่ $17 ต่อเดือน
รับ Wix
8. มาร์เวล

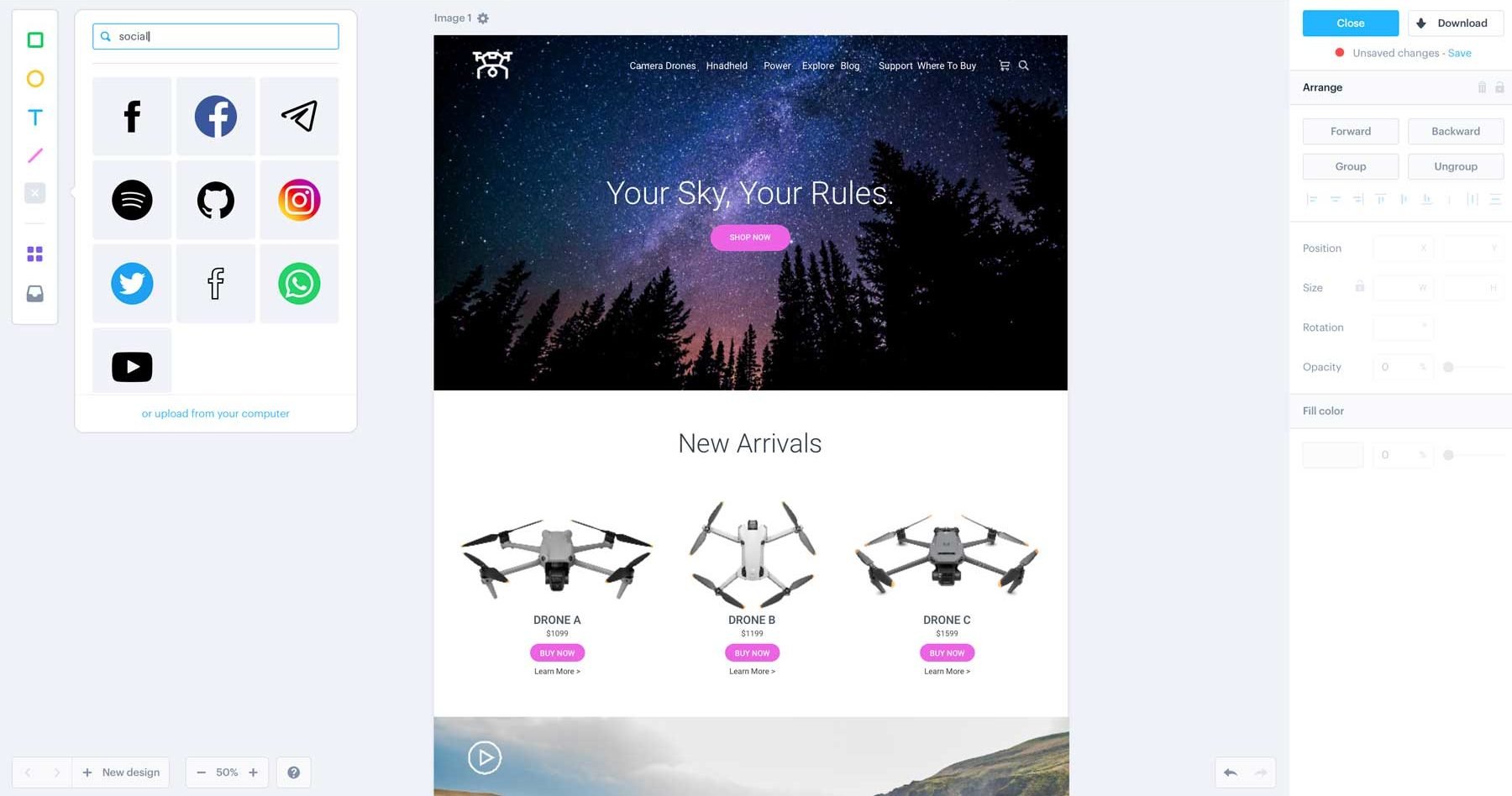
ซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุดลำดับถัดไปของเราคือ Marvel ซึ่งเป็นแพลตฟอร์มสร้างต้นแบบออนไลน์ เป็นหนึ่งในรายการที่เรียบง่ายกว่าในรายการของเราแต่ก็ทรงพลังไม่แพ้กัน ช่วยให้นักออกแบบและนักพัฒนาสามารถสร้างต้นแบบเชิงโต้ตอบที่มีลักษณะใกล้เคียงกับผลิตภัณฑ์ขั้นสุดท้ายได้ ด้วยอินเทอร์เฟซที่ใช้งานง่ายและคุณสมบัติที่แข็งแกร่ง Marvel ช่วยให้ทีมสามารถทำงานร่วมกันและรวบรวมคำติชมอันมีค่าของลูกค้าได้

อินเทอร์เฟซของ Marvel นั้นเรียบง่ายที่สุดเท่าที่คุณจะทำได้ มีเครื่องมือเพียงไม่กี่อย่างที่ใช้งานได้ เช่น รูปร่าง เส้น ไอคอน และรูปภาพ แต่มีเครื่องมืออะไรบ้างที่ใช้งานง่าย สิ่งที่ทำให้ Marvel มีประสิทธิภาพคือความสามารถในการนำเข้าการออกแบบ Figma หรือ Sketch ได้ในคลิกเดียว จากนั้น คุณสามารถส่งมอบการออกแบบของคุณเพื่อรวบรวมคำติชมจากผู้ถือสินทรัพย์ได้ ผู้ใช้สามารถเพิ่มความคิดเห็น คำอธิบายประกอบ และอื่นๆ ได้

ข้อดี
- การสร้างต้นแบบอย่างรวดเร็ว: ผู้ใช้สามารถสร้างเลย์เอาต์ได้อย่างรวดเร็วและมีประสิทธิภาพ
- อินเทอร์เฟซที่เรียบง่าย: มีเครื่องมือออกแบบเพียงเล็กน้อย แต่ทำงานได้อย่างไม่มีที่ติ ช่วยให้คุณสร้างแบบจำลองที่มีคุณภาพได้
- บูรณาการ: Marvel ทำงานร่วมกับซอฟต์แวร์การออกแบบเว็บไซต์อื่นๆ เช่น Figma และ Sketch เพื่อให้คุณสามารถนำเข้าการออกแบบจากแพลตฟอร์มอื่นได้อย่างง่ายดาย
- การทำงานร่วมกันแบบเรียลไทม์: คุณสมบัติแฮนด์ออฟของ Marvel ช่วยให้คุณรวบรวมคำติชมจากผู้มีส่วนได้ส่วนเสียของโครงการโดยใส่คำอธิบายประกอบในส่วนการออกแบบที่ต้องมีการแก้ไข
ข้อเสีย
- คุณสมบัติการออกแบบที่จำกัด: ข้อเสียของ Marvel คือการไม่มีคุณสมบัติการออกแบบขั้นสูง มีเครื่องมือออกแบบเพียงไม่กี่อย่าง เช่น รูปร่าง ข้อความ และรูปภาพ
มาร์เวลเหมาะกับใครที่สุด?
Marvel เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้เริ่มต้นที่ต้องการสร้างต้นแบบเชิงโต้ตอบโดยใช้ความพยายามเพียงเล็กน้อย สามารถช่วยแสดงภาพไอเดียผลิตภัณฑ์ รวบรวมคำติชมของผู้มีส่วนได้ส่วนเสีย และอำนวยความสะดวกในการทำงานร่วมกัน ผู้ที่มองหาเครื่องมือสร้างต้นแบบที่มีประสิทธิภาพยิ่งขึ้นพร้อมตัวเลือกเพิ่มเติมควรพิจารณา Adobe XD หรือ Figma
บทวิจารณ์และการให้คะแนนของชุมชน
ผู้ใช้ Marvel ชื่นชอบความเรียบง่ายของแอปและฟีเจอร์การทำงานร่วมกันแบบเรียลไทม์ อย่างไรก็ตาม บางคนบอกว่าต้องการคุณสมบัติของซอฟต์แวร์การออกแบบเว็บไซต์ขั้นสูง
ราคา
Marvel เสนอ แผนฟรี ที่ให้คุณสร้างหนึ่งโปรเจ็กต์ได้ แผนการชำระเงินเริ่มต้นที่ $16 ต่อเดือน สำหรับโครงการไม่จำกัด
รับมาร์เวล
การเปรียบเทียบซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุด
การเลือกซอฟต์แวร์ออกแบบเว็บไซต์อาจเป็นเรื่องยาก โชคดีที่เรายินดีที่จะแจกแจงตัวเลือกต่างๆ ให้คุณในลักษณะที่จะช่วยให้คุณตัดสินใจได้ง่ายขึ้น
คุณสมบัติที่ดีที่สุดของซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุด
ตัวเลือกสามอันดับแรกของเราได้รับเลือกจากฟีเจอร์มากมายที่นักออกแบบเว็บไซต์ทุกระดับทักษะมอบให้ ไม่ว่าคุณกำลังมองหาการสร้างเว็บไซต์แบบเรียลไทม์หรือออกแบบต้นแบบเพื่อส่งต่อให้กับนักพัฒนา สามอันดับแรกของเรามอบคุณประโยชน์มากมาย
| เวิร์ดเพรส + ดิวิ | เว็บโฟลว์ | เฟรม | |
|---|---|---|---|
| ราคาเริ่มต้น | รายปี $89 อายุการใช้งาน $249 | ฟรี พรีเมียมเริ่มต้นที่ $228/ปี (ต่อที่นั่ง) | ฟรี พรีเมียมเริ่มต้นที่ $5/เดือน (สองหน้า) |
| ดีที่สุดสำหรับ | Divi เหมาะสำหรับนักออกแบบทุกคนที่ต้องการซอฟต์แวร์ออกแบบเว็บไซต์ที่ปรับแต่งได้สูงพร้อมตัวเลือกการปรับแต่งที่ไม่จำกัด | Webflow เหมาะอย่างยิ่งสำหรับนักออกแบบและนักพัฒนาที่ต้องการเครื่องมือออกแบบที่ยืดหยุ่นและทรงพลังซึ่งทำหน้าที่เป็นแพลตฟอร์มแบบครบวงจร | Framer เหมาะอย่างยิ่งสำหรับทีมออกแบบ UX/UI นักพัฒนาส่วนหน้า และสตูดิโอออกแบบที่ต้องการสภาพแวดล้อมการทำงานร่วมกันสำหรับสมาชิกในทีมหลายคน |
| คุณสมบัติที่สำคัญ | โมดูลการออกแบบมากกว่า 200 รายการ, เลย์เอาต์ที่สร้างไว้ล่วงหน้ามากกว่า 2,000 รายการ, ไซต์เริ่มต้น, เครื่องมือสร้างเพจแบบลากและวางโดยไม่ต้องใช้โค้ด และตัวสร้างธีม | เครื่องมือแก้ไขแบบลากและวาง, ตัวเลือกการปรับแต่งที่หลากหลาย, เทมเพลตที่สร้างไว้ล่วงหน้า, CMS, ภาพเคลื่อนไหว, อีคอมเมิร์ซ | การออกแบบและสร้างต้นแบบ การพัฒนาโดยใช้โค้ด การออกแบบตามส่วนประกอบ (เช่น บล็อกที่ใช้ซ้ำได้) การเพิ่มประสิทธิภาพ SEO |
| การให้คะแนนของชุมชน | 5/5 อ่านบทวิจารณ์ | 4.5/5 อ่านบทวิจารณ์ | 4.8/5 อ่านบทวิจารณ์ |
| รับดิวิ | รับเว็บโฟลว์ | รับเฟรม |
การเปรียบเทียบราคาของซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุด
นอกจากฟีเจอร์แล้ว ราคายังเป็นปัจจัยสำคัญในการพิจารณาก่อนตัดสินใจอีกด้วย ตรวจสอบตารางด้านล่างเพื่อดูว่าการแข่งขันมีราคาสูงขึ้นอย่างไร
| ปลั๊กอิน | ราคา | ตัวเลือกฟรี | รีวิวปลั๊กอิน | ||
|---|---|---|---|---|---|
| เวิร์ดเพรส + ดิวิ | $89 ต่อปี | เยี่ยม | |||
| เว็บโฟลว์ | $228 ต่อปี | เยี่ยม | |||
| เฟรม | $ 5 ต่อเดือน | เยี่ยม | |||
| 4 | อะโดบี ครีเอทีฟ คลาวด์ | $59.99 ต่อเดือน | เยี่ยม | ||
| 5 | ฟิกม่า | $ 15 ต่อเดือน | เยี่ยม | ||
| 6 | ร่าง | $120 ต่อปี | เยี่ยม | ||
| 7 | วิกซ์ | $ 17 ต่อเดือน | เยี่ยม | ||
| 8 | มาร์เวล | $ 16 ต่อเดือน | เยี่ยม |
แพลตฟอร์มซอฟต์แวร์ออกแบบเว็บไซต์ที่ดีที่สุดคืออะไร?
ในส่วนของการออกแบบเว็บไซต์ เครื่องมือที่เราใช้และเทคโนโลยีที่เกี่ยวข้องมีการเปลี่ยนแปลงอยู่ตลอดเวลา ตั้งแต่แพลตฟอร์มลากและวางที่เป็นมิตรต่อผู้เริ่มต้นไปจนถึงเครื่องมือสร้างต้นแบบขั้นสูง มีตัวเลือกสำหรับทุกคน แต่เมื่อพูดถึงการค้นหาความสมดุลที่สมบูรณ์แบบระหว่างการใช้งานง่าย ฟีเจอร์ที่ทรงพลัง และความคุ้มค่า การผสมผสานระหว่าง WordPress และ Divi มีความโดดเด่น
ไม่ว่าคุณจะเป็นนักออกแบบที่มีประสบการณ์หรือเป็นมือใหม่ Visual Builder ที่ใช้งานง่ายของ Divi เค้าโครงที่สร้างไว้ล่วงหน้า และ Theme Builder ทำให้การสร้างเว็บไซต์เป็นเรื่องง่าย ไม่เพียงเท่านั้น Divi ยังมอบความสามารถในการออกแบบเพื่อปรับแต่งทุกแง่มุมของเว็บไซต์ของคุณ ตั้งแต่แบบอักษรและสีไปจนถึงเค้าโครงและภาพเคลื่อนไหวที่ซับซ้อน ด้วย Divi คุณสามารถสร้างและจัดการร้านค้าออนไลน์ได้อย่างง่ายดาย เข้าถึงการเปิดตัวในอนาคตเช่น Divi 5 และเป็นส่วนหนึ่งของชุมชนที่มีผู้ใช้เกือบ 1 ล้านคน
แม้ว่าตัวเลือกอื่นๆ เช่น Webflow และ Framer จะนำเสนอฟีเจอร์ที่น่าทึ่ง แต่ก็มาพร้อมกับช่วงการเรียนรู้ที่สูงชันและราคาที่สูงขึ้น สำหรับผู้ใช้ส่วนใหญ่ WordPress + Divi ให้ผลตอบแทนที่คุ้มค่าที่สุด