7 เครื่องมือพัฒนาเว็บที่ดีที่สุดสำหรับปี 2022
เผยแพร่แล้ว: 2021-07-08ด้วยการถือกำเนิดของเทคโนโลยีใหม่ ทุกธุรกิจต้องการสร้างเอกลักษณ์เฉพาะของตนเองผ่านเว็บไซต์หรือใช้ระบบอัตโนมัติเพื่อปรับปรุงเวิร์กโฟลว์ อย่างไรก็ตาม มันทำให้มือของนักพัฒนายุ่งมากกับงานมากมาย
คุณต้องการทักษะเชิงตรรกะและเทคนิคเพื่อสร้างทุกอย่างผ่านเว็บ ซึ่งเป็นงานที่ยากอย่างไม่ต้องสงสัย โชคดีที่มีชุดเครื่องมือที่เป็นประโยชน์มากมายที่จะช่วยเวิร์กโฟลว์การพัฒนาของคุณและเพิ่มประสิทธิภาพการทำงาน
เครื่องมือพัฒนาเว็บแบบฟูลสแตกช่วยให้นักพัฒนาเว็บสามารถเขียน ทดสอบ และแก้ปัญหาโค้ดระบบได้
อย่างไรก็ตาม ปัจจุบันมีเครื่องมือในการพัฒนาเว็บไซต์นับพันรายการ การค้นหาเครื่องมือที่เหมาะสมที่สุดในบรรดาเครื่องมือเหล่านี้อาจเป็นเรื่องยากสำหรับนักพัฒนาทุกคน]
เพื่อช่วยเหลือคุณ เราจะพิจารณาคุณลักษณะหลักอย่างละเอียดยิ่งขึ้นด้วยการตรวจสอบเชิงลึกของเครื่องมือพัฒนาเว็บที่ดีที่สุดในส่วนต่อไปนี้ของบล็อกของเรา
เครื่องมือพัฒนาเว็บที่ดีที่สุดที่นักพัฒนาเว็บทุกคนควรพิจารณา
เหล่านี้คือเครื่องมือที่ต้องมีที่คุณต้องการทุกวันในขณะที่พัฒนาเว็บไซต์และเว็บแอปพลิเคชัน
- Angular.JS
- ข้อความประเสริฐ
- GitHub
- Bootstrap
- JQuery
- CodePen
- Chrome DevTools
มาเริ่มกันเลย:
1. Angular.JS – Front-end JavaScript Framework ที่ทรงพลัง

AngularJS เป็นเฟรมเวิร์กโครงสร้างที่ใช้ JavaScript ที่พัฒนาโดย Google เมื่อเทียบกับเฟรมเวิร์ก JavaScript อื่นๆ AngularJS นั้นเร็วกว่าและเข้ากันได้กับเฟรมเวิร์กอื่นๆ นักพัฒนาใช้เครื่องมือนี้เพื่อพัฒนาเว็บแอปพลิเคชันไดนามิกคุณภาพสูง
ด้วยเครื่องมือพัฒนาเว็บที่มีคุณลักษณะหลากหลายนี้ นักพัฒนาไม่จำเป็นต้องใช้ซอฟต์แวร์ของบริษัทอื่นเพื่อรองรับแอปพลิเคชันของตน นอกจากนี้ยังมีคุณสมบัติที่สำคัญสำหรับการสร้างส่วนประกอบต่างๆ เช่น Directives, Reusable Components และ Localization
เปิดตัวในปี 2010 โดยได้รับความไว้วางใจจากนักพัฒนาเว็บหลายล้านรายทั่วโลก จากการสำรวจ Stack Overflow ในปี 2019 Angular framework เป็นเว็บเฟรมเวิร์กที่ใช้มากที่สุดรองจาก jQuery เว็บไซต์และแอปพลิเคชั่นยอดนิยมมากมายใช้ AngularJS เช่น Paypal, Udemy, Snapchat, Amazon, Netflix และ Gmail
คุณสมบัติที่สำคัญของ Angular.JS:
- การเข้ารหัสขั้นต่ำ
- เน้นคุณภาพโค้ดและความสามารถในการทดสอบ
- รองรับสถาปัตยกรรม MVC (รุ่น-มุมมอง-ตัวควบคุม)
- การผูกข้อมูลแบบสองทางอัตโนมัติ
- การติดแท็กเชิงความหมายและการฉีดพึ่งพา
- การเชื่อมโยงอย่างลึกซึ้ง
- การตรวจสอบแบบฟอร์ม
- การสื่อสารของเซิร์ฟเวอร์สำหรับการนำทาง
- มากกว่า
ราคา: ฟรี
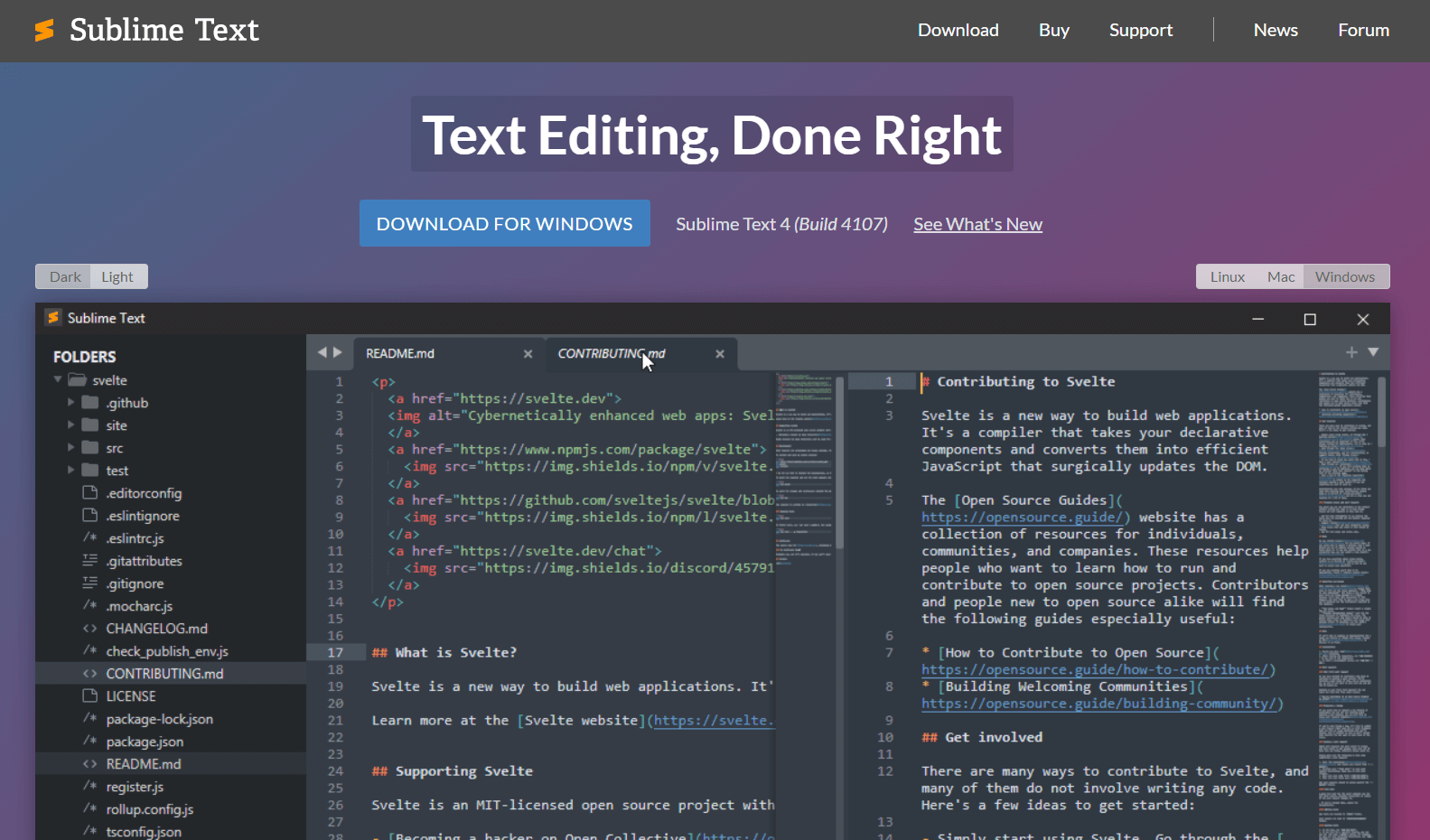
2. Sublime Text – เครื่องมือพัฒนาเว็บที่ดีที่สุดสำหรับผู้เริ่มต้น

Sublime Text เป็นโปรแกรมแก้ไขข้อความแบบหลายแพลตฟอร์มที่รวมเข้ากับคำสั่งที่เป็นประโยชน์ นักพัฒนาใช้แพลตฟอร์มนี้เพื่อเขียนโค้ด มาร์กอัป และร้อยแก้ว รองรับโหมดการแก้ไขแบบแยกส่วน เมื่อใช้คุณสมบัตินี้ คุณจะแก้ไขไฟล์ที่เก็บไว้เคียงข้างกันได้ ที่นี่ คุณจะได้รับคุณสมบัติเพิ่มเติมมากมาย เช่น ปรับแต่งอะไรก็ได้และเปลี่ยนโปรเจ็กต์ทันที
แม้จะมีคุณลักษณะและฟังก์ชันขั้นสูงจำนวนหนึ่ง แต่โปรแกรมแก้ไขข้อความยอดนิยมนี้มีน้ำหนักเบามาก (การใช้ทรัพยากรต่ำ)
Sublime Text รองรับอินเทอร์เฟซการเขียนโปรแกรมแอปพลิเคชัน Python (API) โดยกำเนิดรองรับภาษาการเขียนโปรแกรมและมาร์กอัปมากมาย คุณสามารถเพิ่มฟังก์ชันพิเศษด้วยปลั๊กอินได้ ข้อดีเพิ่มเติมของการใช้ Sublime เป็นนักพัฒนา Python ที่ปลั๊กอินเขียนด้วย Python
ดังนั้น นักพัฒนา Python จึงสามารถขยายฟังก์ชันการทำงานโดยใช้ความเชี่ยวชาญของตนเอง แทนที่จะเรียนรู้ภาษาใหม่ใดๆ มันเข้ากันได้อย่างสมบูรณ์กับระบบปฏิบัติการ Windows, Mac และ Linux แต่น่าเสียดายที่มันไม่รองรับแพลตฟอร์มมือถือ
คุณสมบัติที่สำคัญของข้อความประเสริฐ:
- โปรแกรมข้ามแพลตฟอร์ม
- ให้ส่วนต่อประสานที่ใช้งานง่ายในการทำงาน
- รองรับแป้นพิมพ์ลัดที่หลากหลาย
- ง่ายต่อการเพิ่มมาโครและตัวอย่าง
- ความยืดหยุ่นในการเปลี่ยนพฤติกรรมของบรรณาธิการ & ขยายเมนู
- การแก้ไขพร้อมกันช่วยให้ทำการเปลี่ยนแปลงแบบโต้ตอบเดียวกันในหลายพื้นที่ได้
ราคา: คุณสามารถดาวน์โหลดและลองใช้ Sublime Text ได้ฟรี ใบอนุญาตส่วนบุคคลจะเสียค่าใช้จ่าย 80 เหรียญ สำหรับธุรกิจ ราคาเริ่มต้นที่ 80 ดอลลาร์ต่อปีสำหรับที่นั่งสูงสุด 10 ที่นั่ง และราคาถูกลงเมื่อคุณมีที่นั่งเพิ่มขึ้น

3. GitHub – แพลตฟอร์มการโฮสต์โค้ดที่ใหญ่ที่สุดในโลก

GitHub เป็นแพลตฟอร์มการพัฒนาซอฟต์แวร์ ช่วยให้นักพัฒนาป้องกันความผิดพลาดในโครงการของพวกเขา GitHub ให้คุณสร้างกระบวนการตรวจสอบสำหรับซอร์สโค้ดของคุณและปรับให้เข้ากับเวิร์กโฟลว์ของคุณ เครื่องมือนี้มีประโยชน์อย่างเหลือเชื่อในขณะที่นักพัฒนากำลังทำงานเป็นทีม
พวกเขาสามารถดูการเปลี่ยนแปลงที่ทำโดยนักพัฒนารายอื่นและกลับสู่สถานะก่อนหน้าได้หากจำเป็น นักพัฒนายังสามารถโฮสต์เอกสารของพวกเขาได้โดยตรงจากที่เก็บ นักพัฒนาและบริษัทหลายล้านรายใช้ GitHub เพื่อโฮสต์และจัดการโครงการพัฒนาเว็บไซต์จำนวนมาก ทำให้สิ่งต่างๆ ง่ายขึ้น เช่น การแก้ไขข้อผิดพลาด การปรับปรุงโค้ด และการทำงานร่วมกัน
สำหรับองค์กร มีคุณสมบัติพิเศษ เช่น การลงชื่อเพียงครั้งเดียวของ SAML การเรียกเก็บเงินตามใบแจ้งหนี้ การตรวจสอบขั้นสูง การจัดสรรการเข้าถึง เวลาทำงาน 99.95% และการค้นหาและการสนับสนุนแบบรวมศูนย์ เป็นต้น
คุณสมบัติที่สำคัญของ GitHub:
- อนุญาตรหัสทั้งหมดในที่เดียว
- รองรับการติดตามจุดบกพร่อง คำขอคุณสมบัติ การจัดการโครงการ
- คุณลักษณะด้านความปลอดภัย เช่น การตอบสนองต่อเหตุการณ์ด้านความปลอดภัยและการตรวจสอบสิทธิ์แบบสองปัจจัย
- เอกสารประกอบง่าย ๆ ควบคู่ไปกับการเข้ารหัสที่มีคุณภาพ
- สามารถปรับใช้เป็นโซลูชันที่โฮสต์ด้วยตนเองหรือโซลูชันที่โฮสต์บนคลาวด์
- ให้ชุมชนการพัฒนาโอเพ่นซอร์สที่มีชีวิตชีวา
ราคา: GitHub มีสี่แพ็คเกจที่แตกต่างกัน สองแพ็คเกจสำหรับบุคคล - ฟรีและ Pro ($ 7 ต่อเดือน) และอีกสองแพ็คเกจคือ – Team Package ($9 ต่อผู้ใช้ต่อเดือน) และ Enterprise Package ขึ้นอยู่กับข้อกำหนดและใบเสนอราคาจากองค์กร
4. Bootstrap – เครื่องมือพัฒนาเว็บที่ดีที่สุดสำหรับนักพัฒนาส่วนหน้า

Bootstrap เป็นเฟรมเวิร์ก CSS โอเพ่นซอร์สฟรีสำหรับการสร้างเว็บไซต์ที่ตอบสนอง ทำให้การพัฒนาเว็บส่วนหน้าทำได้เร็วและง่ายขึ้นโดยให้การตอบสนอง ส่วนประกอบ และปลั๊กอินของอุปกรณ์เคลื่อนที่ ในขั้นต้น นักพัฒนา Twitter ได้สร้าง Bootstrap สำหรับใช้ภายใน

แต่ในที่สุดก็ได้รับการเข้าถึงแบบเปิด และผู้คนเริ่มใช้เครื่องมือนี้เพื่อสร้างเว็บไซต์และเว็บแอปพลิเคชันที่ใช้งานง่าย นอกจากนั้น นักพัฒนาไม่จำเป็นต้องมีการสืบค้นข้อมูลสื่อเพื่อให้เว็บไซต์ตอบสนองอีกต่อไป Bootstrap ช่วยให้พวกเขาปรับสไตล์ชีตให้เป็นมาตรฐาน สร้างอ็อบเจ็กต์โมดอล เพิ่มปลั๊กอิน JavaScript และอื่นๆ
ประกอบด้วยเทมเพลตการออกแบบที่ใช้ HTML และ CSS, การพิมพ์, ภาพหมุน, สไลด์, แบบฟอร์ม, ปุ่ม, ตาราง, การนำทาง ฯลฯ ด้วยความต้องการที่เพิ่มขึ้นสำหรับเว็บไซต์ที่ตอบสนอง นักพัฒนาจึงมีแนวโน้มที่จะทำงานกับ Bootstrap ตั้งแต่เริ่มต้นอาชีพ .
คุณสมบัติที่สำคัญของ Bootstrap:
- ห้องสมุดไอคอนที่มีประโยชน์
- ระบบกริดที่ตอบสนอง
- รองรับปลั๊กอิน JavaScript
- รายการส่วนประกอบมากมาย
- เข้ากันได้กับเบราว์เซอร์ล่าสุดทั้งหมด
- ตัวกรอง CSS ที่ตอบสนองสำหรับแท็บเล็ต เดสก์ท็อป และเดสก์ท็อป
ราคา: ฟรีและโอเพ่นซอร์ส
5. jQuery- เครื่องมือพัฒนาเว็บยอดนิยมพร้อม JavaScript Library

ไลบรารี JavaScript ทำให้กระบวนการพัฒนาเว็บส่วนหน้าโดยรวมง่ายขึ้น รองรับฟังก์ชั่นที่หลากหลายจากแง่มุมต่างๆ
JavaScript ทำให้มือของนักพัฒนามีประสิทธิภาพมากขึ้นในการสร้างแอนิเมชั่นและเพิ่มปลั๊กอิน jQuery มี API ที่คุณสามารถใช้สำหรับงานต่างๆ เช่น การโหลด Ajax และแอนิเมชั่น
API นี้ใช้งานได้หลากหลายเบราว์เซอร์ เป็นแพลตฟอร์มในอุดมคติสำหรับการสร้างเว็บแอปพลิเคชันและเว็บไซต์ที่มีการโต้ตอบสูงกับผู้ใช้ ข้อเท็จจริงที่น่าอัศจรรย์อีกประการหนึ่งเกี่ยวกับเครื่องมือนี้คือเครื่องมือนี้มีความเสถียรและง่ายต่อการบำรุงรักษา
- เครื่องมือนี้สอดคล้องกับ CSS3
- ลดขนาด 30/kb และ gzipped
- คุณสามารถเพิ่มเครื่องมือนี้เป็นโมดูล AMD
- ให้การสนับสนุนเบราว์เซอร์ที่ครอบคลุม
- เสนอกลไกธีมที่น่าสนใจ
- ช่วยสร้างเอกสารที่ยอดเยี่ยม
- รองรับคุณสมบัติต่างๆ เช่น การข้ามผ่านและการจัดการเอกสาร HTML
ราคา: ฟรีและโอเพ่นซอร์ส
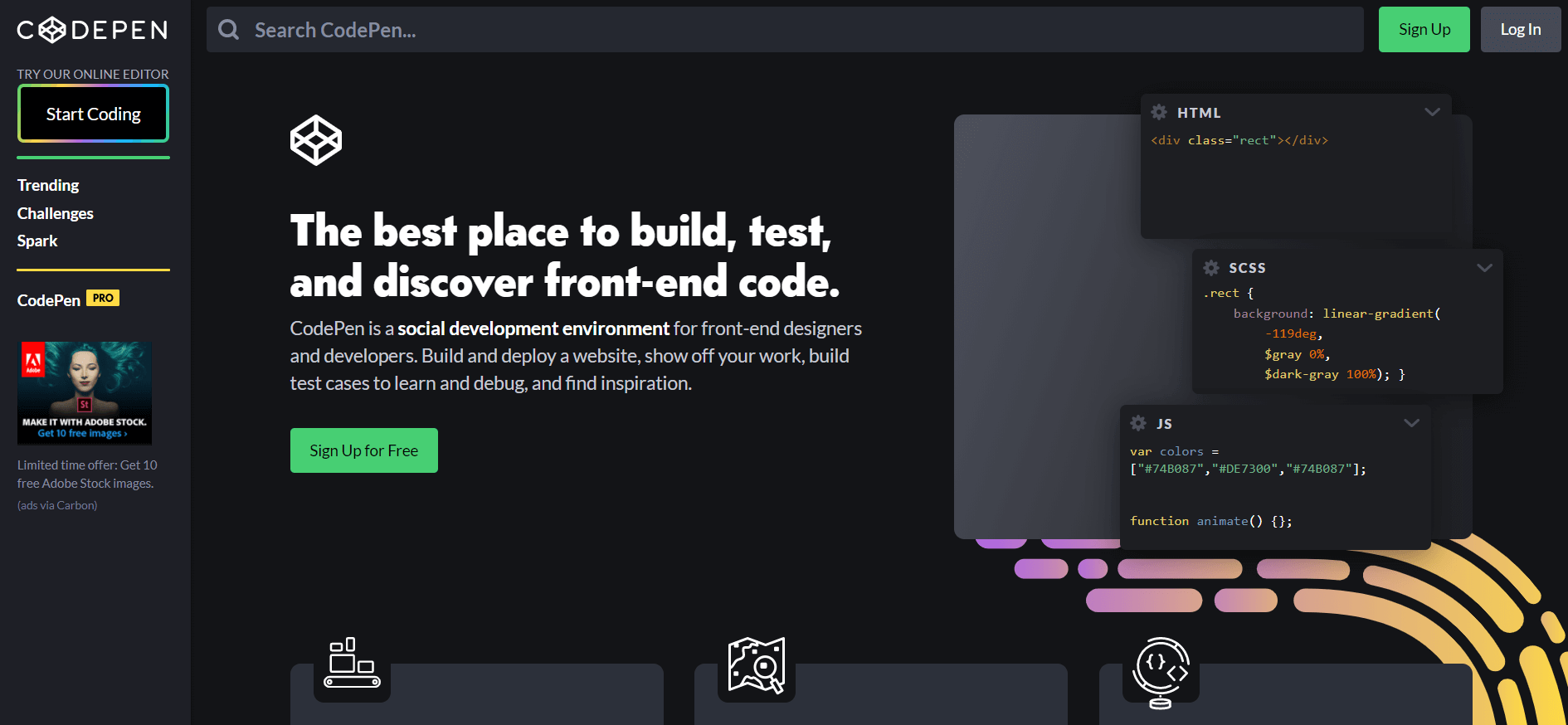
6. CodePen – โปรแกรมแก้ไขโค้ดออนไลน์ที่ดีที่สุด & สภาพแวดล้อมการเรียนรู้โอเพ่นซอร์ส

CodePen จัดเตรียมสภาพแวดล้อมการพัฒนาทางสังคมสำหรับนักออกแบบและนักพัฒนาส่วนหน้า ช่วยให้คุณสามารถเขียนโค้ดในเบราว์เซอร์และช่วยคุณในการทดสอบและแบ่งปัน
ที่นี่ คุณสามารถทำงานกับภาษาส่วนหน้าเช่น HTML, CSS, JavaScript เป็นต้น CodePen ช่วยให้ผู้เริ่มต้นเรียนรู้โค้ดและดีบั๊กโดยเฉพาะ นอกจากนั้น ผู้พัฒนาทักษะใดๆ สามารถฝึกฝนโปรแกรมแก้ไขโค้ดออนไลน์นี้ได้
CodePen ช่วยให้นักพัฒนาใช้ฟังก์ชันต่างๆ เพื่อออกแบบและแบ่งปันส่วนหน้าของหน้าเว็บ นอกจากนี้ยังมีคุณลักษณะที่จำเป็นทั้งหมดของ Integrated Development Environment (IDE) ที่ช่วยให้คุณสามารถพัฒนาโครงการทั้งหมดในเว็บเบราว์เซอร์ได้
คุณสมบัติที่สำคัญของ CodePen:
- ให้คุณเก็บปากกาไว้เป็นส่วนตัว
- อนุญาตให้หลายคนเขียนและแก้ไขโค้ดด้วยปากกาได้พร้อมกัน
- ความเข้าใจที่ดีขึ้นของการพัฒนาเว็บไซต์และการเข้ารหัส
- เชื่อมต่อคุณกับชุมชนส่วนหน้าขนาดใหญ่
- ตัวเลือกสำหรับรูปภาพแบบลากและวาง, ไฟล์ CSS, JSON, SVGS, ไฟล์มีเดีย ฯลฯ
ราคา: CodePen มาใน 4 แพ็คเกจที่แตกต่างกัน – ฟรี โปรแกรมเริ่มต้นรายปี ($8 ต่อเดือน) ผู้พัฒนาประจำปี ($12 ต่อเดือน) และ Super ประจำปี ($26 ต่อเดือน) แผนทีมเริ่มต้นที่ $12 ต่อเดือนต่อสมาชิก
7. Chrome DevTools – ชุดเครื่องมือดีบักสำหรับนักพัฒนาส่วนหน้า

Chrome DevTools เป็นชุดเครื่องมือที่ครอบคลุมสำหรับนักพัฒนาที่สร้างไว้ในเบราว์เซอร์ Google Chrome โดยตรง ช่วยให้นักพัฒนาเว็บสามารถแก้ไข HTML และ CSS ได้แบบเรียลไทม์ นอกจากนี้คุณยังสามารถดีบัก JavaScript ได้อีกด้วย ข้อดีที่สุดคือนักพัฒนาสามารถเห็นประสิทธิภาพของเว็บไซต์แบบเรียลไทม์ในขณะที่ทำการเปลี่ยนแปลงใดๆ
นอกเหนือจากเครื่องมือเหล่านี้แล้ว เครื่องมือเครือข่ายยังช่วยให้นักพัฒนาปรับปรุงขั้นตอนการโหลดให้เหมาะสม นอกจากนี้ ฟีเจอร์ไทม์ไลน์ยังช่วยให้นักพัฒนามีข้อมูลเชิงลึกเกี่ยวกับกิจกรรมของเบราว์เซอร์
นักพัฒนาใช้เครื่องมือเหล่านี้เพื่อทำซ้ำ แก้ไขข้อบกพร่อง และจัดทำโปรไฟล์เว็บไซต์ของตน แม้ว่าเครื่องมือการพัฒนาส่วนใหญ่มักเน้นที่การออกแบบเว็บไซต์ การสร้างร้านค้าออนไลน์ และการเปิดตัวบล็อก Chrome DevTools ได้รับการแนะนำเป็นอย่างยิ่งสำหรับการตรวจสอบและปรับแต่ง นอกจากนี้ยังมีแผงจำนวนมากสำหรับเพิ่มประสิทธิภาพ วิเคราะห์ประสิทธิภาพการโหลด และรับประกันประสบการณ์ผู้ใช้ที่ดียิ่งขึ้น เช่น:
- แผงองค์ประกอบ
- แผงคอนโซล
- แผงแหล่งที่มา
- แผงเครือข่าย
- แผงประสิทธิภาพ
- แผงหน่วยความจำ
- แผงแอปพลิเคชัน
- แผงความปลอดภัย
ราคา: ฟรี
5 ทักษะสำคัญที่นักพัฒนาเว็บทุกคนควรมี

การพัฒนาเว็บหมายถึงการสร้างเว็บไซต์และแอปพลิเคชันสำหรับอินเทอร์เน็ตหรือเครือข่ายส่วนตัวที่เรียกว่าอินทราเน็ต เป็นอุตสาหกรรมที่มีการแข่งขันสูง คุณต้องใช้เครื่องมือและเทคนิคใหม่ๆ อย่างต่อเนื่อง มิฉะนั้น คุณจะไม่สามารถอยู่รอดในโลกเทคโนโลยีที่กำลังพัฒนานี้
นอกจากนี้ ความคุ้นเคยกับภาษาโปรแกรมต่างๆ จะช่วยให้คุณเข้าใจวิธีการทำงานในโปรเจ็กต์เฉพาะ
ยิ่งไปกว่านั้น เพื่อให้ระบบของคุณเข้ากันได้กับเบราว์เซอร์และระบบปฏิบัติการล่าสุด คุณต้องตระหนักถึงการอัปเดตใหม่ มันจะช่วยได้ถ้าคุณมีนิสัยชอบอ่านบล็อกและนิตยสารที่เกี่ยวข้องกับโลกเทคโนโลยี มันจะทำให้คุณได้รับข้อมูลล่าสุด
เราได้แสดงรายการทักษะที่สำคัญที่สุดที่คุณควรมีในฐานะนักพัฒนาเว็บ:
- เรียนรู้และพัฒนาอย่างต่อเนื่อง
- ให้ทันกับอุตสาหกรรม
- มีความสามารถในการบริหารเวลาและจัดลำดับความสำคัญ
- เข้าใจ UX . มากขึ้น
- เข้าร่วมชุมชนนักพัฒนาและการพบปะ
เครื่องมือพัฒนาเว็บที่เหมาะสมจะช่วยเร่งเวิร์กโฟลว์ของคุณ
คุณแทบจะไม่โต้แย้งว่าสถานะออนไลน์มีความสำคัญต่อธุรกิจทุกประเภทในขณะนี้ เมื่อพิจารณาถึงประโยชน์ของการมีเว็บไซต์แล้ว บริษัทส่วนใหญ่จะลงทุนในการพัฒนาเว็บไซต์
อย่างไรก็ตาม การเขียนโค้ดนับพันบรรทัดแล้วเปลี่ยนให้เป็นเว็บไซต์นั้นเป็นงานที่ยากอย่างไม่ต้องสงสัย โชคดีที่มีเครื่องมือพัฒนาเว็บส่วนหน้ามากมายที่สามารถช่วยให้คุณทำงานพัฒนาได้เร็วขึ้น
เลือกหนึ่งในเครื่องมือที่เราได้กล่าวมาข้างต้นและเริ่มทำงานในโครงการของคุณ พิจารณาปัจจัยต่อไปนี้ในขณะที่เลือกจากเครื่องมือพัฒนาเว็บที่ดีที่สุด:
- ราคา
- คุณสมบัติและฟังก์ชันที่มีให้
- ความปลอดภัยและใช้งานง่าย
- การใช้งานและความเสถียร
- การสนับสนุนดีบักเกอร์ในตัว
- ความเข้ากันได้กับเบราว์เซอร์ อุปกรณ์ และ OS ต่างๆ
- การสนับสนุนจากชุมชน
เครื่องมือพัฒนาเว็บใดที่คุณคิดว่าเหมาะกับงานของคุณมากที่สุด แบ่งปันเส้นทางการพัฒนาเว็บของคุณกับเราในส่วนความคิดเห็นด้านล่าง!
