9 เครื่องมือ Wireframing ที่ดีที่สุดสำหรับการวางแผนเว็บไซต์และแอพของคุณในปี 2022
เผยแพร่แล้ว: 2022-04-21คุณเคยสงสัยหรือไม่ว่าเครื่องมือ Wireframing ที่ดีที่สุดสำหรับการร่างแนวคิดสำหรับเว็บไซต์ของคุณก่อนที่จะสร้างมันขึ้นมาคืออะไร? หรือคุณกำลังคิดว่า “ในสวรรค์ชื่ออะไรคือโครงลวด”
ไม่ว่าจะด้วยวิธีใด โปรดอ่านต่อไป เพราะฉันจะบอกคุณทุกอย่างที่คุณจำเป็นต้องรู้เกี่ยวกับเครื่องมือสร้างโครงร่างและการสร้างต้นแบบ และฉันจะแนะนำสิ่งที่ดีที่สุดให้คุณลอง
สิ่ง ที่ ฉัน เป็น W ireframe?
พูดง่ายๆ ก็คือ โครงลวดเป็นขั้นตอนแรกในกระบวนการออกแบบ ซึ่งแผนของนักออกแบบเว็บไซต์สำหรับหน้าเว็บ เว็บไซต์ หรือแอปพลิเคชันเริ่มเป็นรูปเป็นร่าง
โครงร่างเส้นลวดจะเป็นเพียงแค่ภาพร่างที่วาดด้วยมือหรือสองภาพในหลายกรณี มันอาจจะเป็นแค่ภาพในจิตใจของนักออกแบบก็ได้ อย่างไรก็ตาม เครื่องมือ Wireframing เป็นวิธีที่เรียบร้อยกว่าในการบันทึกแนวคิดการออกแบบ และค้นหาว่าทุกอย่างจะถูกจัดวาง ทำงาน และโต้ตอบอย่างไร
เครื่องมือ Wireframing มักใช้การลากแล้วปล่อยเพื่อให้ร่างภาพและแก้ไขแนวคิดได้อย่างรวดเร็วและง่ายดาย นอกจากนี้ ประโยชน์ที่สำคัญของเครื่องมือ wireframing ก็คือเครื่องมืออำนวยความสะดวกในการทำงานร่วมกันกับฝ่ายโครงการอื่น ๆ (เช่น นักออกแบบรายอื่น ลูกค้า ฯลฯ) ซึ่งหมายความว่าแนวคิดสามารถมารวมกันและได้รับการสรุปก่อนที่ทรัพยากรจะมุ่งมั่นในการพัฒนาขั้นสุดท้าย โครงร่างรายละเอียดสิ่งต่างๆ เช่น ตำแหน่งขององค์ประกอบเฉพาะ เมนูใดบ้างที่จะรวม การโต้ตอบกับส่วนอื่นๆ ของไซต์ เป็นต้น
หลังจากการวางโครงลวดแล้ว การสร้างต้นแบบก็มาถึง นี่คือที่ที่กระดูกที่สร้างขึ้นโดยโครงร่างโครงร่าง ส่งผลให้เว็บไซต์ เพจ หรือแอพใช้งานได้จริงที่นักออกแบบจินตนาการไว้ การสร้างต้นแบบเป็นขั้นตอนที่มีการเพิ่มรายละเอียดปลีกย่อย เช่น สี แบบอักษร สไตล์ ฯลฯ ขั้นตอนนี้พิจารณาผู้ใช้ขั้นสุดท้ายเพื่อให้แน่ใจว่าผลิตภัณฑ์สำเร็จรูปจะมอบประสบการณ์ผู้ใช้ที่ดีที่สุด (UX)
4 คุณสมบัติสำคัญที่ควรมองหาในเครื่องมือ Wireframing
แม้ว่าจะเป็นไปได้ที่จะใช้เครื่องมือผังงานที่ดีใดๆ เพื่อร่างเว็บไซต์ของคุณ แต่เครื่องมือโครงร่างก็ทุ่มเทให้กับงาน ต่อไปนี้คือคุณลักษณะบางอย่างที่เครื่องมือโครงร่างที่เคารพตนเองจะมี:
ไลบรารีคอมโพเนนต์อินเทอร์เฟซผู้ใช้ (UI)
สิ่งนี้สามารถเป็นส่วนประกอบหรืออัปโหลดแยกกันได้ ประกอบด้วยส่วนประกอบ UI ที่สร้างไว้ล่วงหน้า เช่น ปุ่ม กล่องโต้ตอบ อินพุต เทมเพลต ฯลฯ ซึ่งใช้เป็นส่วนประกอบสำคัญสำหรับการออกแบบเลย์เอาต์
คุณสมบัติการทำงานร่วมกัน
การแบ่งปันแนวคิดและเวิร์กโฟลว์ทางดิจิทัลไม่เพียงช่วยประหยัดเวลาได้มากเท่านั้น แต่การทำงานร่วมกันสามารถทำได้จากระยะไกลและแบบเรียลไทม์ นี่ถือว่าสมบูรณ์แบบเพราะว่าทุกวันนี้ผู้คนจำนวนมากทำงานจากที่บ้าน
คุณสมบัติการส่งออก (HTML/CSS)
ความสามารถในการส่งออกแบบจำลองทั้งหมดหรือบางส่วนจะช่วยให้การพัฒนาผลิตภัณฑ์ขั้นสุดท้ายดำเนินการได้เร็วขึ้นมากและหลีกเลี่ยงงานซ้ำซ้อน
บทความต่อไปด้านล่าง
Mockup Fidelity ที่ปรับได้
การจำลองความเที่ยงตรงต่ำช่วยให้คุณมุ่งเน้นไปที่การออกแบบดิบและการไหล มากกว่าที่จะเน้นที่รายละเอียดที่เล็กกว่าและซับซ้อนกว่า ในทางกลับกัน หุ่นจำลองความเที่ยงตรงสูงจะถูกใช้ในขั้นต่อมาเพื่อปรับแต่งรูปลักษณ์ของเว็บไซต์ หน้าเว็บ หรือแอปในขั้นสุดท้าย
9 เครื่องมือ Wireframing ที่ดีที่สุดสำหรับปี 2022
ตอนนี้คุณรู้แล้วว่าเครื่องมือการวาดเส้นลวดคืออะไร และเครื่องมือเหล่านี้จะช่วยคุณในการพัฒนาเว็บไซต์ เว็บเพจ หรือแอพได้อย่างไร ตอนนี้ฉันจะแสดงตัวเลือกที่ดีที่สุดบางส่วนที่มีในปัจจุบันให้คุณดู โปรดทราบว่ารายการนี้ไม่อยู่ในลำดับที่ต้องการ
InVision Studio

รายการเครื่องมือสร้างโครงลวดที่ดีที่สุดของฉันคือ InVision Studio
ด้วยคุณสมบัติการออกแบบที่ตอบสนองดีเยี่ยมและอินเทอร์เฟซผู้ใช้ที่ใช้งานง่าย คุณและทีมของคุณไม่จำเป็นต้องปีนขึ้นโค้งการเรียนรู้ที่สูงชันเพื่อเรียนรู้วิธีการใช้ InVision Studio ที่กล่าวว่าเอกสารมีมากมายและมีบทช่วยสอนเพื่อช่วยให้คุณเริ่มต้นใช้งานเว็บไซต์หรือการพัฒนาแอพของคุณ
คุณสมบัติอื่นๆ ได้แก่ ไลบรารีแอสเซทที่ดีที่มีชุด UI ไอคอนและปลั๊กอิน แอนิเมชั่นในตัว รวมถึงเครื่องมือสำหรับการวาดเวกเตอร์ การทำงานร่วมกัน และการสร้างต้นแบบอย่างรวดเร็ว
Invision Studio ยังมี Invision Freehand ซึ่งเป็นกระดานไวท์บอร์ดแบบโต้ตอบที่ช่วยให้ทั้งทีมสามารถโต้ตอบและแบ่งปันความคิดได้ โอ้และไม่ลืมการผสานรวมกับ Figma, Adobe XD, Sketch, Jira, Google เป็นต้น
แผนบริการฟรีจำกัดผู้ใช้ที่ใช้งานอยู่สิบคนและเอกสารสามฉบับ ในขณะที่รุ่น Pro มีผู้ใช้สูงสุดสิบห้ารายและเอกสารไม่จำกัด
ราคา
ราคา Invision Studio มีดังนี้:
- ฟรี (ผู้ใช้งานสูงสุดสิบคนและเอกสารสามฉบับ)
- Pro (ผู้ใช้ที่ใช้งานมากถึงสิบห้าคนและเอกสารไม่จำกัด) – $9.95 ต่อผู้ใช้ต่อเดือนหรือ $95.40 ต่อปี
- Enterprise (ทีมทุกขนาด) – ราคาตามคำขอ
หากคุณต้องการ Invision Freehand เพียงอย่างเดียว รุ่น Pro จะมีค่าใช้จ่าย $4.95 ต่อเดือน หรือ $48 ต่อปี
รับ InVision Studio
บทความต่อไปด้านล่าง

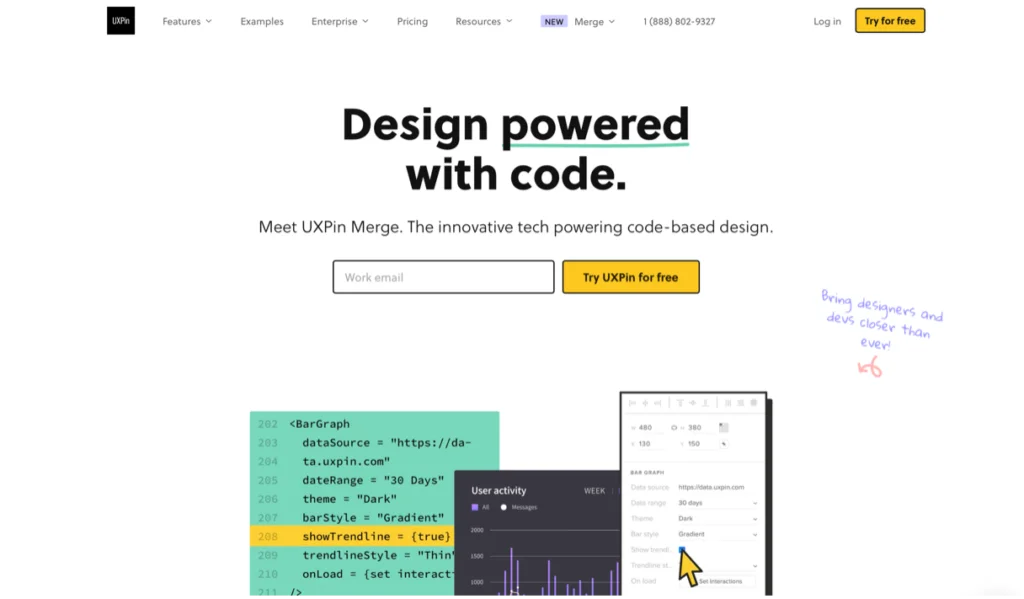
UXPin Merge

UXPin Merge มีเครื่องมืออันทรงพลังที่จะช่วยคุณในการวางโครงร่างและจำลองการออกแบบ UX ของคุณก่อนที่จะเข้าสู่ขั้นตอนการสร้างต้นแบบ
การสร้างแผนที่ทำได้ง่ายด้วยไลบรารีขนาดใหญ่ของไอคอนแบบลากแล้ววางและองค์ประกอบ UI (รวมถึง iOS, Android, Foundation และ Bootstrap) นอกจากนี้ ต้องขอบคุณการโต้ตอบขั้นสูงขององค์ประกอบต่างๆ ของซอฟต์แวร์ คุณจึงสามารถสร้าง สภาพแวดล้อมประสบการณ์ผู้ใช้จำลองระหว่างการพัฒนาอินเทอร์เฟซ
UXPin Merge ยังนำเข้า/ส่งออกไฟล์ไปยังและออกจาก Photoshop หรือ Sketch อีกทั้งยังมีคุณสมบัติการทำงานร่วมกันแบบเรียลไทม์มากมาย ยิ่งไปกว่านั้น ฟีเจอร์ 'ผสาน' ที่เรียบร้อยยังช่วยให้คุณลากและวางองค์ประกอบโค้ดในการออกแบบของคุณโดยไม่จำเป็นต้องมีประสบการณ์ในการเขียนโค้ดใดๆ
มี UXPin Merge เวอร์ชันฟรีที่บางลง ซึ่งอาจเป็นกระดานกระโดดน้ำที่ยอดเยี่ยมเพื่อให้คุณคุ้นเคยกับซอฟต์แวร์ก่อนที่จะอัปเกรดเป็นแผนชำระเงิน
ราคา
มีแผน UXPin Merge แบบชำระเงินสามแผน:
- เริ่มต้น – $112 ต่อบรรณาธิการต่อเดือน
- บริษัท – $149 ต่อบรรณาธิการต่อเดือน
- Enterprise Merge – ราคาตามคำขอ
การชำระเงินรายปีดึงดูดส่วนลด 20%
นอกจากนี้ยังมีแผนบริการฟรีพร้อมคุณสมบัติจำกัด
นอกจากนี้ยังมี UXPin Standard มีฟีเจอร์น้อยกว่า UXPin Merge และมีราคาตั้งแต่ 24 ถึง 83 ดอลลาร์ต่อผู้แก้ไขต่อเดือน ขึ้นอยู่กับแผนที่เลือก
รับ UXPin Merge
Gliffy

Gliffy เป็นเครื่องมือสร้างไดอะแกรมออนไลน์ที่ใช้งานง่ายสุด ๆ ที่คุณยังสามารถใช้สำหรับการวางโครงลวดและการจำลอง
บทความต่อไปด้านล่าง

ซอฟต์แวร์นี้มีไลบรารีองค์ประกอบแบบลากแล้ววางจำนวนมาก รวมถึงเทมเพลต ผังงาน แบบฟอร์ม คอนเทนเนอร์ รูปภาพ ฯลฯ ยิ่งไปกว่านั้น องค์ประกอบบางส่วนเหล่านี้ยังเป็นแบบโต้ตอบ
Gliffy ทำงานร่วมกับเครื่องมือยอดนิยมมากมาย เช่น WordPress, Jira และ Basecamp นอกจากนี้ การทำงานร่วมกันกับสมาชิกในทีมคนอื่นๆ สามารถทำได้ผ่าน Trello, Slack, Monday และอื่นๆ
แผนทั้งหมดช่วยให้คุณสร้างไดอะแกรมได้ไม่จำกัด และยังมีการสนับสนุนทางอีเมลทุกวันตลอด 24 ชั่วโมงหากคุณประสบปัญหา
ราคา
Gliffy มีระดับราคาสองระดับตามจำนวนผู้ใช้:
- ผู้ใช้ 1 ถึง 9 คน – $10 ต่อผู้ใช้ต่อเดือน
- ผู้ใช้ 10 ถึง 50 คน – $8 ต่อผู้ใช้ต่อเดือน
การชำระเงินรายปีดึงดูดส่วนลดมากถึง 25% ในขณะที่การทดลองใช้ฟรีสองสัปดาห์ทำให้คุณสามารถทดลองใช้ซอฟต์แวร์ได้
แผน Enterprise พร้อมใช้งานสำหรับทีมทุกขนาด ซึ่งรวมถึงคุณสมบัติพิเศษบางอย่าง และราคาสามารถขอได้
รับ Gliffy
Moqups

Moqups เป็นเครื่องมือสร้างโครงลวดออนไลน์สำหรับสร้างและทำงานร่วมกันบนโครงลวด ม็อคอัพ และต้นแบบ นอกจากนี้ยังช่วยให้คุณสร้างไดอะแกรม โฟลว์ชาร์ต กราฟ แผนภูมิ และแผนผังเว็บไซต์

คุณสมบัติเด่นของ Moqups รวมถึงไลบรารีแบบบูรณาการที่มีองค์ประกอบการออกแบบและเทมเพลตแบบลากแล้ววางทั้งหมดที่คุณต้องการ นอกจากนี้ยังมีการผสานการทำงานกับแพลตฟอร์มต่างๆ เช่น Dropbox, Slack และ Google Drive เพื่อการทำงานร่วมกัน
Moqups ยังช่วยให้คุณสร้างต้นแบบการทำงานโดยผสมผสานการโต้ตอบเข้ากับการออกแบบของคุณ ที่จะช่วยให้คุณจำลองและทดสอบประสบการณ์ผู้ใช้ก่อนดำเนินการพัฒนาเต็มรูปแบบ
ราคา
Moqups มีระดับราคาสามระดับ:
- โซโล (ผู้ใช้คนเดียว) – $17 ต่อเดือน
- ทีม (ผู้ใช้สามคน) – $32 ต่อเดือน
- ไม่ จำกัด (จำนวนผู้ใช้ใด ๆ ) – $ 89 ต่อเดือน
การสมัครรายปีรวมฟรีสามเดือน
นอกจากนี้ยังมีเวอร์ชันฟรีอีกด้วย ซึ่งจำกัดเพียงสองโปรเจ็กต์ที่มีอ็อบเจ็กต์สูงสุด 400 รายการและพื้นที่เก็บข้อมูล 25MB
รับ Moqups
Justinmind

Justinmind เป็นซอฟต์แวร์ที่ใช้งานง่ายเหมาะสำหรับผู้ที่มีทักษะด้านเทคนิคเพียงเล็กน้อยหรือไม่มีเลย ทำให้คุ้มค่าที่จะรวมไว้ในรายการเครื่องมือสร้างโครงร่างสายที่ดีที่สุด ช่วยในทุกขั้นตอนของกระบวนการออกแบบ ตั้งแต่การสร้างโครงลวดพื้นฐานไปจนถึงการสร้างต้นแบบที่ใช้งานได้ คุณสามารถใช้เพื่อพัฒนาเว็บหรือแอพมือถือ
แน่นอน Justinmind มีไลบรารีที่ดีขององค์ประกอบ UI ที่ลากได้ อย่างไรก็ตาม สิ่งเหล่านี้จะแตกต่างกันไปตามแผนที่ซื้อ แต่อาจประกอบด้วยการโต้ตอบทางเว็บและท่าทางมือถือ สิ่งเหล่านี้จะช่วยให้คุณสร้างประสบการณ์ผู้ใช้ที่ดีที่สุดสำหรับเว็บไซต์หรือแอพมือถือของคุณ
นอกจากนี้ยังขึ้นอยู่กับแผนที่ซื้อ การผสานการทำงานหลายอย่างสามารถใช้ได้กับ Justinmind รวมถึง Adobe Suite, Sketch และ Atlassian JIRA นอกจากนี้คุณยังสามารถหาคนจริงมาทดสอบต้นแบบของคุณโดยใช้การทดสอบผู้ใช้หรือ Hotjar
ราคา
มีแผน Justinmind สี่แผน:
- ฟรี – ผู้ชมและโครงการไม่จำกัด แต่มีรายการคุณสมบัติที่บางลง
- มาตรฐาน – $19 ต่อผู้ใช้ต่อเดือน (รวมคุณสมบัติพิเศษเหนือเวอร์ชันฟรี)
- มืออาชีพ – $29 ต่อผู้ใช้ต่อเดือน (รวมคุณสมบัติเพิ่มเติมจากรุ่นมาตรฐาน)
- องค์กร – นี่คือแผนบริการแบบโฮสต์เอง ราคาที่สามารถขอได้
การสมัครสมาชิกรายปีดึงดูดส่วนลดจำนวนมาก
รับ Justinmind
Axure RP

ต่อไปในรายการเครื่องมือสร้างโครงลวดที่ดีที่สุดของฉันคือ Axure RP ซอฟต์แวร์นี้ไม่เพียงแต่ช่วยให้คุณสร้าง Wireframe ที่มีความเที่ยงตรงต่ำและมีความเที่ยงตรงสูงเท่านั้น แต่คุณยังสามารถสร้างเว็บไซต์ HTML และการจำลองแอปสำหรับเบราว์เซอร์เดสก์ท็อปและอุปกรณ์มือถือได้อีกด้วย
ด้วย Axure RP คุณสามารถเริ่มต้นด้วยภาพสเก็ตช์ขาวดำง่ายๆ ซึ่งคุณสามารถพัฒนาโดยใช้สี แบบอักษร รูปภาพ โลโก้ ฯลฯ เมื่อเสร็จแล้ว การออกแบบสามารถก้าวไปสู่ขั้นตอนการสร้างต้นแบบขั้นสูง โดยที่ UX ต่างๆ การออกแบบสามารถทดสอบได้
Axure RP มีรายการฟีเจอร์ที่น่าประทับใจ เช่น การส่งออกไปยัง CSS, เอฟเฟกต์แอนิเมชั่น, เหตุการณ์การโต้ตอบ, ลอจิกตามเงื่อนไข และเครื่องมือในการทำงานร่วมกัน
ข้อเสียเพียงอย่างเดียวของ Axure RP คือมันไม่เป็นมิตรกับมือใหม่โดยเฉพาะ ดังนั้นอันนี้น่าจะดีที่สุดสำหรับมืออาชีพ UX ที่มีประสบการณ์มากกว่า
ราคา
มีแผน Axure RP สามแผน:
- โปร – $29 ต่อผู้ใช้ต่อเดือน
- ทีม – $49 ต่อผู้ใช้ต่อเดือน (รวมคุณสมบัติเพิ่มเติม Axure RP Pro เช่น การเขียนร่วม ประวัติการแก้ไข และการโฮสต์โครงการทีมบนคลาวด์)
- Axure สำหรับองค์กร – ราคาตามคำขอ
การสมัครสมาชิกรายปีดึงดูดส่วนลดจำนวนมาก
รับ Axure RP
Mockplus Cloud

อันดับที่ 7 ในรายการเครื่องมือ wireframing ที่ดีที่สุดของฉันคือ Mockplus Cloud
Mockplus cloud ช่วยให้คุณสามารถเริ่มต้นด้วยโครงร่างแบบร่างง่ายๆ และพัฒนาให้เป็นต้นแบบที่ใช้งานได้อย่างสมบูรณ์ ยิ่งไปกว่านั้น Wireframes จะทำงานบนเดสก์ท็อป (Windows และ macOS) และอุปกรณ์มือถือ (iOS และ Android)
ไอคอน เทมเพลต และส่วนประกอบอื่นๆ ที่ลากได้มากมายทำให้การพัฒนาโครงลวดและม็อคอัพของคุณเป็นเรื่องง่าย นอกจากนี้ การแบ่งปันบนคลาวด์ยังช่วยให้สามารถทำงานร่วมกับสมาชิกในทีมได้ไม่ว่าพวกเขาจะอยู่ที่ใด
การทดสอบการออกแบบของคุณนั้นง่ายดายด้วย Mockplus ด้วยตัวเลือกการแสดงตัวอย่างแปดแบบเพื่อแชร์ต้นแบบ รวมถึงบนโทรศัพท์มือถือ
ราคา
มีแผน Mockplus สี่แผน:
- พื้นฐาน (ผู้ใช้สูงสุดสิบคนและสิบโครงการ) – ฟรี
- Pro (ผู้ใช้สูงสุด 30 คนและไม่จำกัดโครงการ) – $7.95 ต่อผู้ใช้ต่อเดือน
- Ultimate (ผู้ใช้และโครงการไม่จำกัด) – $17.95 ต่อผู้ใช้ต่อเดือน
- องค์กร – ราคาตามคำขอ
การสมัครสมาชิกรายปีดึงดูดส่วนลดจำนวนมาก คลิกที่นี่เพื่อดูรายการคุณสมบัติที่รวมอยู่ในแต่ละแผน
รับ Mockplus Cloud
Adobe XD

Adobe อาจไม่ถูกใจใครหลายคนเมื่อมองหาเครื่องมือสร้างโครงลวด อย่างไรก็ตาม Adobe XD (ซึ่งย่อมาจากการออกแบบประสบการณ์) นั้นสมบูรณ์แบบสำหรับการพัฒนาเว็บไซต์และแอพ เนื่องจากคุณสามารถสร้างทุกอย่างตั้งแต่แผนผังเว็บไซต์ผ่านผังงานไปจนถึงต้นแบบที่ใช้งานได้
สิ่งที่ยอดเยี่ยมที่สุดเกี่ยวกับ Adobe XP คือการทำงานร่วมกับเครื่องมืออื่นๆ ทั้งหมดในตระกูล Adobe รวมถึง Illustrator และ Photoshop นอกจากนี้ยังสามารถเข้าถึงบริการต่างๆ ของ Adobe เช่น Stock และ Fonts นั่นทำให้ Adobe XD มีประสิทธิภาพมากอย่างแน่นอน
รายการคุณสมบัติของ Adobe XP ประกอบด้วยสิ่งดีๆ เช่น การแปลง 3D, ไลบรารีองค์ประกอบ, เลย์เอาต์ที่คำนึงถึงเนื้อหา, การสร้างต้นแบบเสียง และการนำเข้าจากแอพอย่าง Illustrator, Photoshop และ Sketch เป็นต้น นอกจากนี้ยังมีบทช่วยสอนทีละขั้นตอนที่ยอดเยี่ยมเพื่อช่วยคุณสร้างการออกแบบ UI/UX
เกี่ยวกับการทำงานร่วมกัน Adobe XD ช่วยให้ทุกคนในทีมของคุณสามารถทำงานร่วมกันแบบเรียลไทม์และผ่านแอป เช่น Dropbox, Microsoft Teams และ Slack คุณยังสามารถเผยแพร่การออกแบบของคุณไปยัง Behance เพื่อรับข้อเสนอแนะจากชุมชน
ราคา
ใบอนุญาตส่วนบุคคลสำหรับ Adobe XD ราคา $9.99 ต่อเดือนหรือ $99.99 ต่อปี สำหรับธุรกิจ ราคาคือ $275.88 ต่อผู้ใช้ต่อปี
หากคุณใช้แอพ Adobe หลายตัว การสมัครสมาชิก Creative Cloud จะคุ้มค่ากว่าเพราะให้การเข้าถึงแอพมากกว่า 20+ ตัว บวกกับที่เก็บข้อมูลบนคลาวด์ 100 GB สำหรับบุคคลทั่วไป Creative Cloud มีค่าใช้จ่าย $72.49 ต่อเดือน หรือ $599.88 ต่อปี ในขณะที่สำหรับธุรกิจ ราคาต่อปีคือ $959.88 ต่อผู้ใช้
รับ Adobe XD
ร่าง

การสิ้นสุดรายการเครื่องมือสร้างโครงลวดที่ดีที่สุดของฉันคือ Sketch
มีมาตั้งแต่ปี 2010 Sketch เป็นมือเก่าในการวางโครงลวด ตั้งแต่นั้นมา ก็ได้พัฒนาให้เป็นหนึ่งในเครื่องมือที่ใช้งานง่ายที่สุดสำหรับการสร้าง UI และ UX ที่ดีที่สุดสำหรับเว็บไซต์และแอปของคุณ
อินเทอร์เฟซผู้ใช้ที่เรียบง่ายของ Sketch คุณและทีมของคุณจะทำงานร่วมกันและสร้างการออกแบบที่ยอดเยี่ยมได้ในไม่ช้า แม้ว่าคุณจะอยู่ในประเทศต่างๆ คุณยังสามารถพัฒนาสิ่งต่าง ๆ เพิ่มเติมและสร้างต้นแบบที่สมบูรณ์ได้ด้วยชุด UI ของบุคคลที่สามที่ดาวน์โหลดได้
ขออภัย Sketch พร้อมใช้งานสำหรับ Mac เท่านั้น ดังนั้นหากคุณใช้เครื่อง Windows คุณจะต้องพิจารณาตัวเลือกอื่นในรายการของฉัน
ราคา
ร่างค่าใช้จ่าย $9 ต่อเดือนหรือ $99 ต่อปีต่อบรรณาธิการ เมื่อคุณสมัครรับข้อมูล คุณจะได้รับฟรีสามสิบวันแรก
นอกจากนี้ยังมีแผน 'ธุรกิจ' ซึ่งรวมถึงคุณสมบัติพิเศษหลายอย่าง เช่น พื้นที่เก็บข้อมูลบนคลาวด์ไม่จำกัดและการลงชื่อเพียงครั้งเดียว อย่างไรก็ตาม ต้องมีบรรณาธิการอย่างน้อย 25 คน และราคาจะจัดให้ตามคำขอเท่านั้น
รับ Sketch
คุณใช้เครื่องมือ Wireframing หรือไม่?
เครื่องมือ Wireframing มีค่ามากเมื่อสร้างเว็บไซต์และแอพ ไม่เพียงแต่ช่วยให้คุณตัดสินใจได้ว่าอินเทอร์เฟซผู้ใช้ควรมีลักษณะอย่างไร แต่ยังช่วยปรับทุกอย่างให้เหมาะสมเพื่อให้แน่ใจว่าผลิตภัณฑ์สำเร็จรูปจะมอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้ใช้
คุณตั้งค่าเกี่ยวกับการพัฒนาเว็บไซต์และแอพของคุณอย่างไร คุณร่างมันออกมาบนกระดาษก่อน หรือคุณใช้เครื่องมือโครงร่างแบบเดียวกับที่ฉันได้กล่าวถึงในบทความนี้
