8 บล็อก WordPress Gutenberg ที่ดีที่สุด (และวิธีใช้งาน)
เผยแพร่แล้ว: 2023-01-25เครื่องมือแก้ไข Gutenberg ได้เปลี่ยนวิธีการสร้างเว็บไซต์และหน้าเว็บด้วย WordPress ไปอย่างสิ้นเชิง ช่วยให้ผู้ใช้สร้างเนื้อหาและเลย์เอาต์ทีละชิ้นและมาพร้อมกับเครื่องมือมากมายในการดำเนินการดังกล่าว ในโพสต์นี้เราต้องการดูบล็อกที่ดีที่สุดที่ Gutenberg มีให้เพื่อจุดประสงค์นั้น
โปรแกรมแก้ไข WordPress เป็นซอฟต์แวร์ที่ซับซ้อน เป็นเรื่องง่ายที่จะมองข้ามคุณสมบัติบางอย่างของ Gutenberg รวมถึงบล็อกจำนวนมากที่มาพร้อมกับมัน
ดังนั้น อาจมีบางอย่างที่คุณไม่รู้ว่ามีอยู่จริง แต่สามารถปรับปรุงเวิร์กโฟลว์ของคุณอย่างจริงจัง และทำให้ง่ายต่อการเรียกใช้ไซต์ของคุณ รายการบล็อก Gutenberg ที่ดีที่สุดนี้มีจุดมุ่งหมายเพื่อให้แน่ใจว่าไม่เป็นเช่นนั้น
วิธีเพิ่มบล็อกใด ๆ ลงใน WordPress Editor

ก่อนที่จะไปยังองค์ประกอบเลย์เอาต์ที่ดีที่สุดที่รวมอยู่ใน Gutenberg เรามาทบทวนวิธีเพิ่มบล็อกในเครื่องมือแก้ไขกันก่อน โดยทั่วไปมีความเป็นไปได้ที่แตกต่างกันสามประการ:
- คำสั่งสแลช
- ปุ่ม เพิ่มบล็อก
- ตัวแทรกบล็อก
นี่คือวิธีการทำงานของแต่ละคน
1. การใช้คำสั่งสแลช
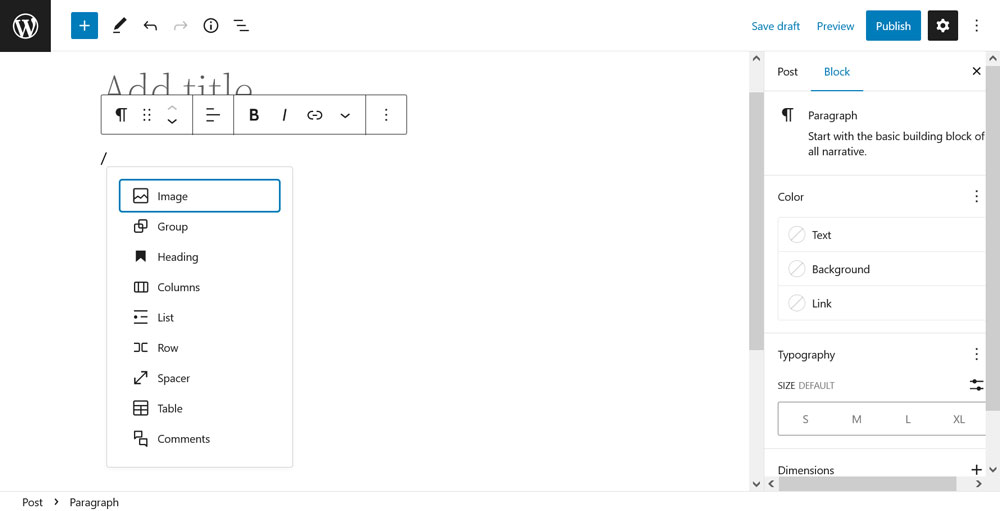
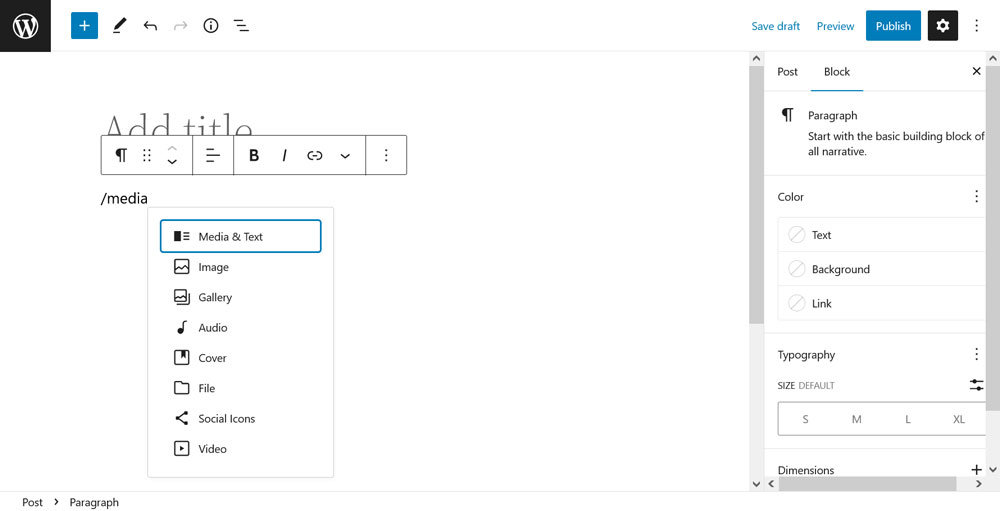
สิ่งเหล่านี้ได้ชื่อมาจากความจริงที่ว่าคุณเข้าถึงได้โดยการพิมพ์เครื่องหมายทับ (“/”) ในบรรทัดว่างของตัวแก้ไข การทำเช่นนั้นจะเปิดเมนูที่มีบล็อกที่ใช้บ่อยโดยอัตโนมัติ

คุณสามารถเลือกได้โดยตรงผ่านเคอร์เซอร์ของเมาส์หรือปุ่มลูกศรบนแป้นพิมพ์ ในเวลาเดียวกัน หากสิ่งที่คุณกำลังมองหาไม่แสดง ให้เริ่มพิมพ์ชื่อบล็อกที่คุณต้องการแทรก จากนั้นจะปรากฏในเมนูให้คุณเลือก

นี่เป็นวิธีที่เร็วที่สุดในการเพิ่มบล็อกในโปรแกรมแก้ไข WordPress ทำงานได้ทั้งในโปรแกรมแก้ไขเพจ/โพสต์และโปรแกรมแก้ไขไซต์แบบเต็ม
2. ผ่านปุ่มเพิ่มบล็อค
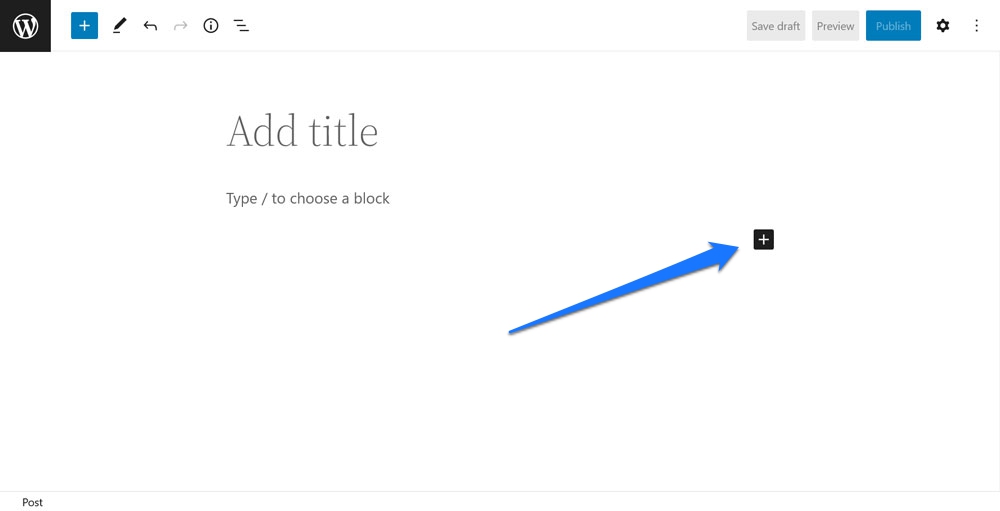
ถัดไปคือการใช้ปุ่ม "+" ขนาดเล็กที่แสดงในเครื่องมือแก้ไขด้านล่างบรรทัดที่ใช้ล่าสุด

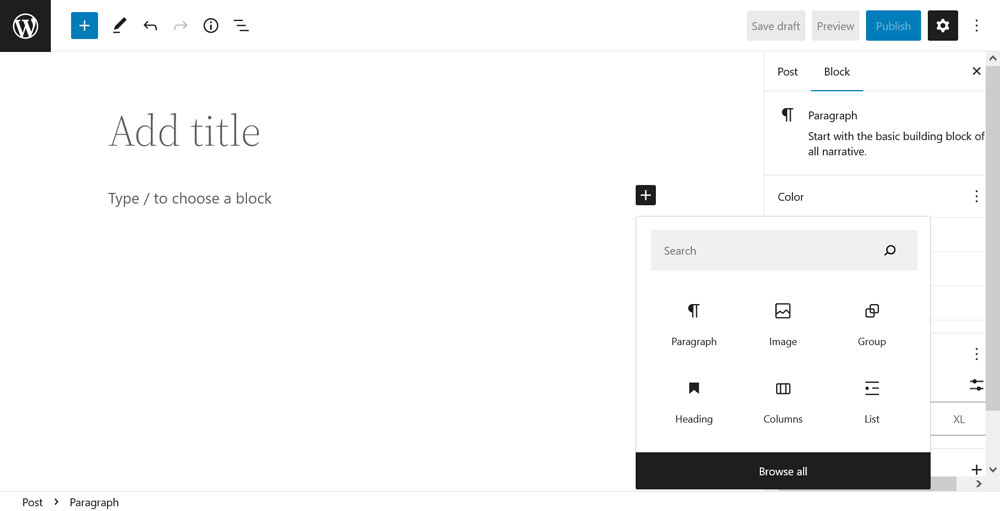
คลิกเพื่อเปิดเมนูที่คล้ายกันกับคำสั่งเครื่องหมายทับ ซึ่งคุณสามารถเลือกจากรายการบล็อกที่ใช้บ่อยหรือค้นหาสิ่งที่คุณต้องการโดยใช้ชื่อ

เมนูยังแสดงรูปแบบบล็อกที่ใช้ได้ระหว่างการค้นหา คุณต้องเลือกบล็อคด้วยเมาส์ เมนูนี้ใช้คีย์บอร์ดไม่ได้ การคลิกที่ เรียกดูทั้งหมด จะ เปิดตัวแทรกบล็อกซึ่งนำเราไปสู่วิธีที่สาม
3. การทำงานกับตัวแทรกบล็อก
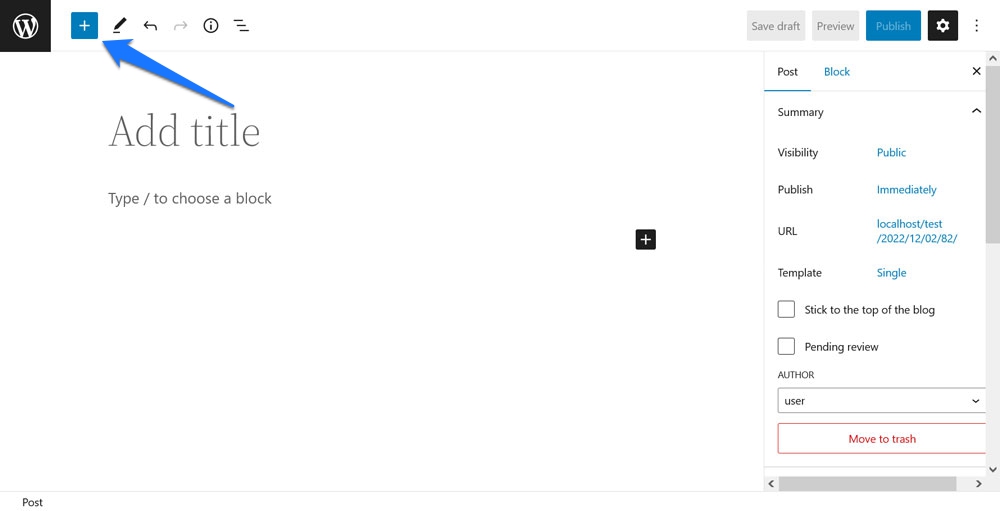
คุณสามารถเข้าถึงตัวแทรกบล็อกได้โดยคลิกปุ่ม "+" สีน้ำเงินขนาดใหญ่ที่มุมซ้ายบนของหน้าจอตัวแก้ไข

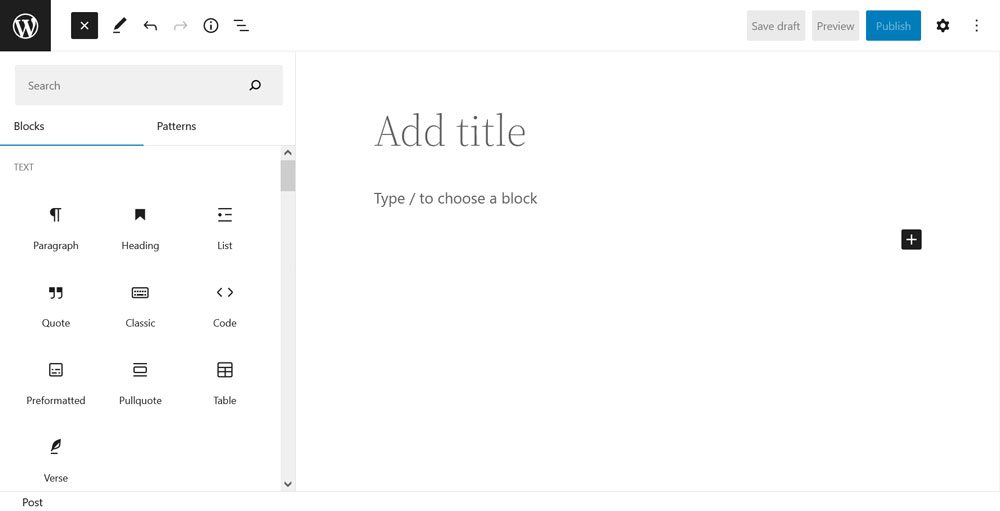
การทำเช่นนั้นจะเปิดรายการบล็อกทั้งหมด (และรูปแบบบล็อก) ที่มีอยู่ในเว็บไซต์ของคุณในเมนูด้านข้างแยกต่างหาก

เลื่อนเพื่อค้นหาสิ่งที่คุณต้องการหรือใช้แถบค้นหาด้านบนเพื่อค้นหาโดยตรง เมื่อคุณพบสิ่งที่คุณต้องการแล้ว คุณมีสองวิธีในการเพิ่มลงในเพจ:
- คลิกที่บล็อกเพื่อแทรกในตำแหน่งที่เคอร์เซอร์อยู่ในขณะนี้ (มันจะแสดงตำแหน่งด้วยเส้นสีน้ำเงินเมื่อวางเมาส์เหนือองค์ประกอบที่คุณเลือก)
- ลากและวางบล็อกไปยังตำแหน่งที่คุณต้องการ
นี่คือบล็อกที่ดีที่สุดที่ Gutenberg มีให้
เอาล่ะ หลังจากการอภิปรายสั้น ๆ นี้ ก็ถึงเวลาดูว่าบล็อก Gutenberg นำอะไรมาสู่ตารางที่ควรค่าแก่การแทรกลงในไซต์และหน้าเว็บของคุณ โปรดทราบว่าในกรณีนี้ เราจะมุ่งเน้นไปที่บล็อกเริ่มต้นที่มีอยู่ในตัวแก้ไข (โดยมีข้อยกเว้นหนึ่งข้อ) แน่นอน เป็นไปได้ที่จะเพิ่มบล็อกเพิ่มเติมใน Gutenberg ผ่านปลั๊กอิน แต่เราไม่สามารถครอบคลุมสิ่งเหล่านี้ทั้งหมดได้ที่นี่
แบบสอบถามวน

เรากำลังเริ่มต้นจากรายการด้วยบล็อกที่ทรงพลังที่สุดที่ตัวแก้ไขบล็อกมีให้ นั่นคือ Query Loop โดยพื้นฐานแล้วมันเป็นลูปของ WordPress ซึ่งเป็นส่วนของโค้ดที่รับผิดชอบในการส่งออกเนื้อหาใด ๆ ในโพสต์และเพจของ WordPress ซึ่งรวมอยู่ในบล็อกเดียว
มันทำงานอย่างไร
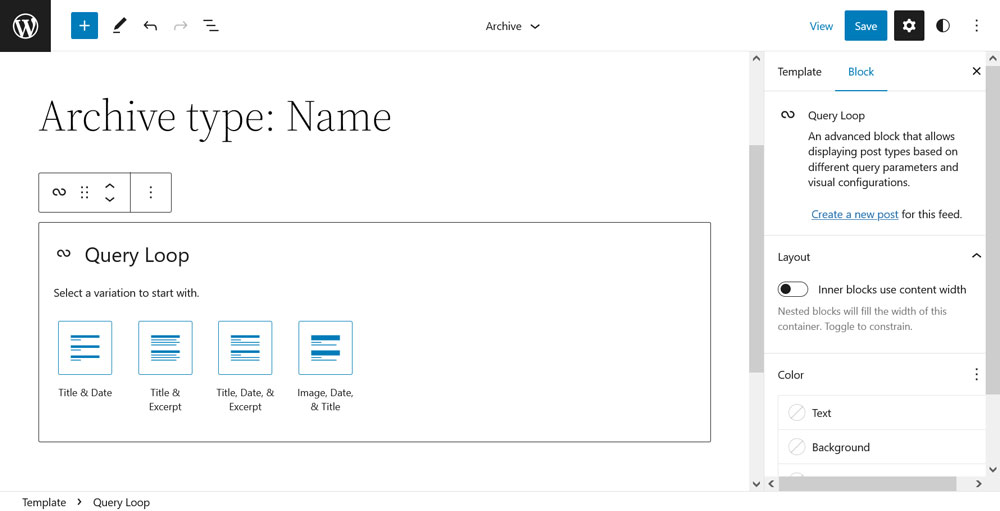
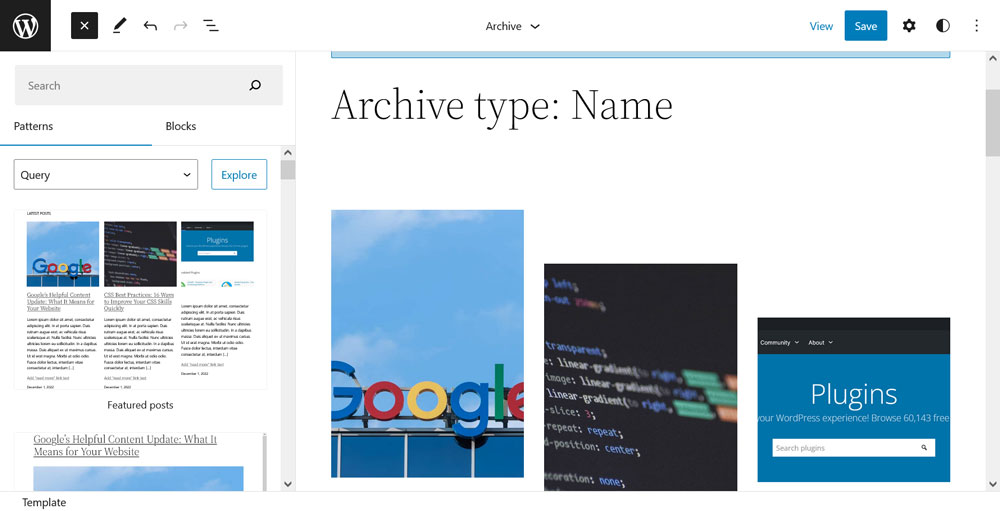
Query Loop ช่วยให้คุณเพิ่มเนื้อหาที่กำหนดเองลงในเพจของคุณได้อย่างง่ายดาย เมื่อคุณป้อนข้อมูลลงในเพจ คุณมีสองตัวเลือก: เริ่มต้นด้วยรูปแบบบล็อกหรือเทมเพลตเปล่า เมื่อเลือกตัวเลือกที่สอง บล็อกจะขอให้คุณเลือกว่าจะแสดงชื่อเนื้อหา วันที่ ข้อความที่ตัดตอนมา และ/หรือรูปภาพของคุณหรือไม่

(หมายเหตุ: การทำงานกับบล็อกนี้จะได้ผลดีที่สุดหากคุณมีโพสต์บนเว็บไซต์ของคุณอยู่แล้ว Query Loop จะใช้สิ่งเหล่านี้เป็นตัวอย่าง)

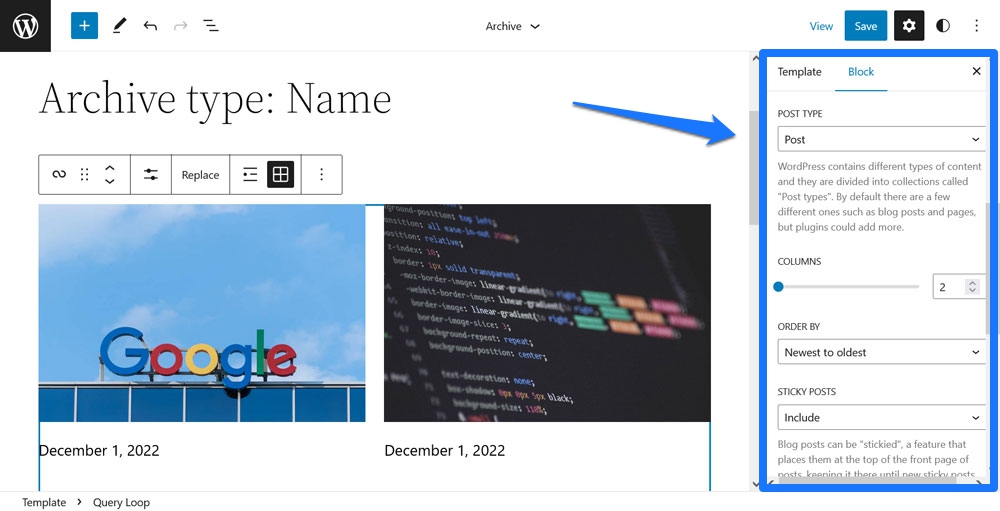
เมื่ออยู่บนหน้านี้แล้ว คุณจะมีหลายวิธีในการปรับแต่งเนื้อหา สิ่งสำคัญที่สุดสองอย่างที่คุณพบในตัวเลือกการบล็อกทางด้านขวา

คุณสามารถ a) เลือกประเภทโพสต์ที่คุณต้องการให้บล็อกแสดงผล และ b) เพิ่มตัวกรองสำหรับโพสต์หรือหน้าที่แสดง ตัวอย่างเช่น คุณสามารถกำหนดให้ลูปแสดงเฉพาะเนื้อหาจากบางหมวดหมู่ ผู้แต่ง หรือด้วยคำหลักบางคำ นอกจากนี้ คุณยังสามารถเรียงลำดับจากใหม่สุดไปเก่าสุด ย้อนกลับ หรือทิศทางของตัวอักษร
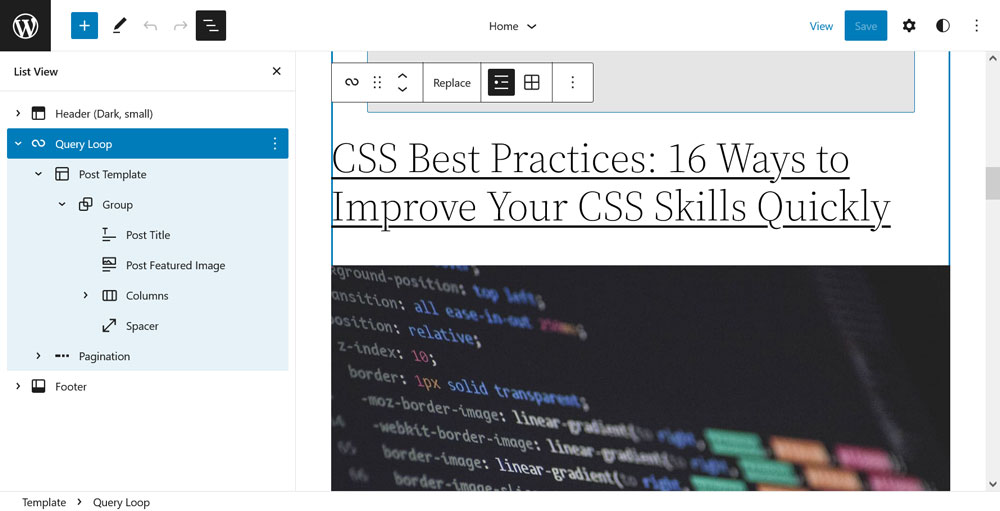
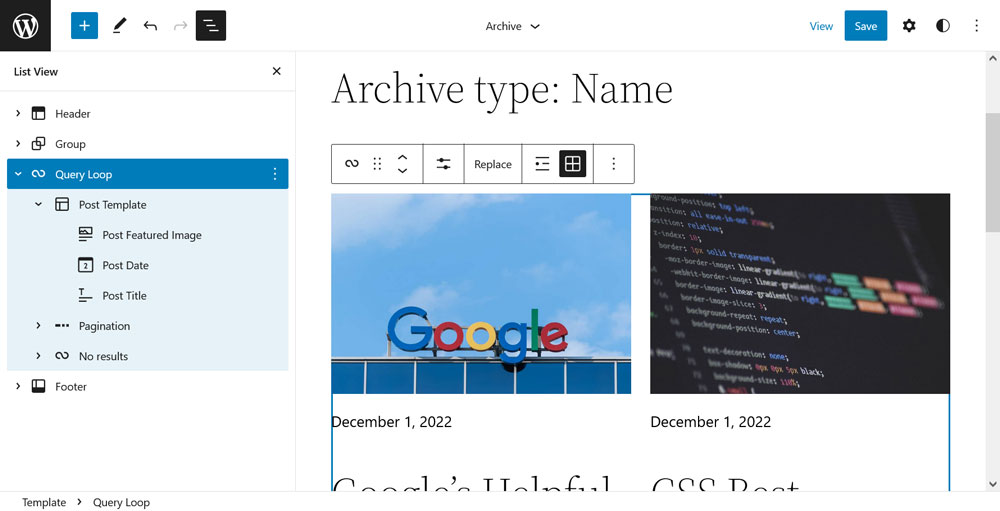
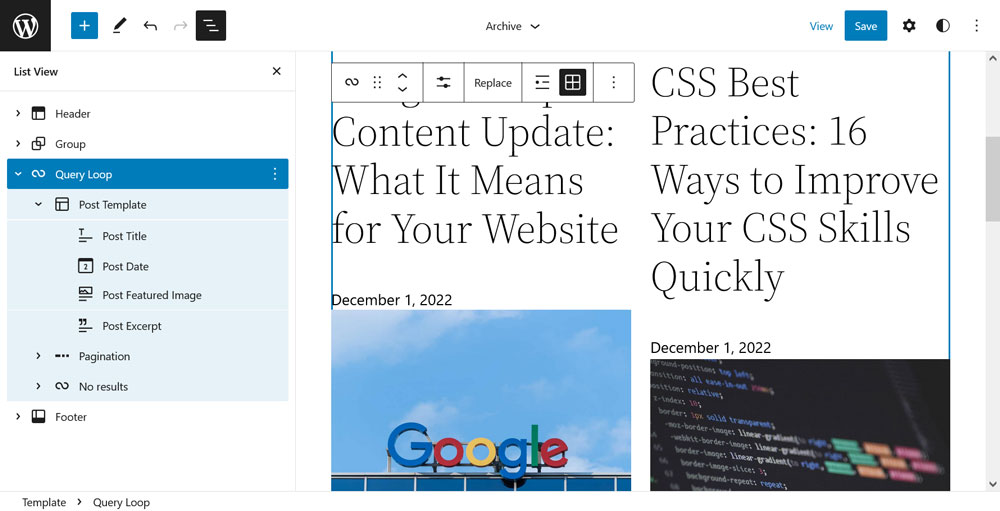
นอกจากนั้น คุณสามารถปรับแต่งข้อมูลที่แสดงสำหรับแต่ละโพสต์ในลูป วิธีที่ง่ายที่สุดคือผ่านมุมมองรายการที่มุมซ้ายบน ช่วยให้คุณเปลี่ยนลำดับของชื่อเรื่อง รูปภาพเด่น และวันที่ได้ คุณยังสามารถเพิ่มสิ่งต่างๆ เช่น ข้อความที่ตัดตอนมา (ดูรายการถัดไปในรายการนี้ด้วย) การเปลี่ยนแปลงใด ๆ กับเทมเพลตโพสต์จะส่งผลต่อทุก ๆ รายการใน Query Loop

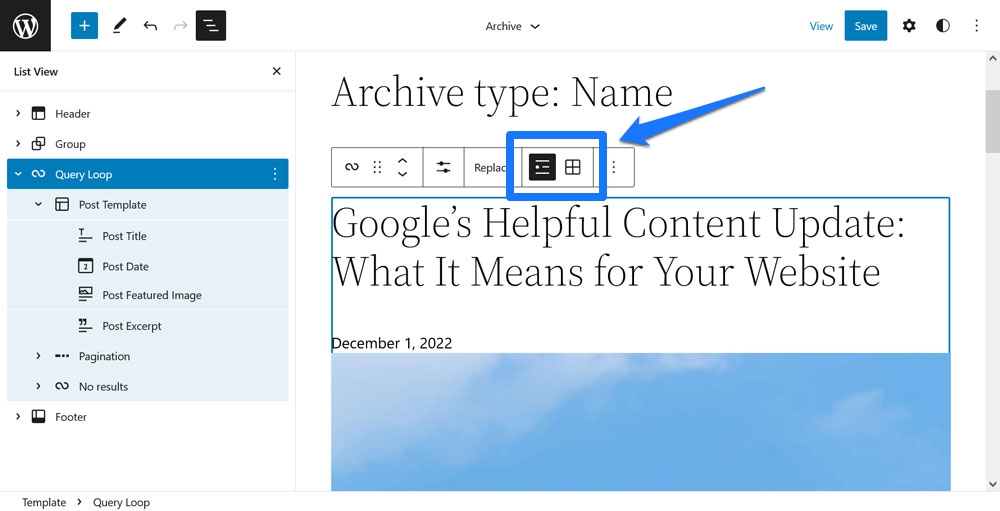
สุดท้าย คุณสามารถเปลี่ยนการออกแบบเนื้อหาได้อย่างง่ายดาย ตัวอย่างเช่น คุณสามารถสลับการวนซ้ำระหว่างมุมมองรายการและมุมมองตารางได้ในแถบการตั้งค่าบล็อกด้านบน

นอกจากนี้ยังสามารถเปลี่ยนจำนวนคอลัมน์ ปรับเปลี่ยนสี และอื่นๆ ได้อีกด้วย นั่นไม่ได้คำนึงถึงความเป็นไปได้มากมายในการปรับรูปลักษณ์ผ่านรูปแบบบล็อก

มีอะไรดีเกี่ยวกับบล็อกนี้
อะไรทำให้ Query Loop เป็นหนึ่งในบล็อก Gutenberg ที่ดีที่สุด ความจริงที่ทำให้อำนาจอยู่ในมือของผู้ใช้ทุกวัน ซึ่งในอดีตสงวนไว้สำหรับนักพัฒนาและผู้มีทักษะ PHP ที่ดีเท่านั้น ตอนนี้ทุกคนสามารถสร้างและปรับแต่งลูป WordPress และส่งออกรายการเนื้อหาที่กรองได้ทุกที่บนไซต์ของตน
เมื่อรวมกับตัวแก้ไขไซต์และความสามารถในการส่งออกการปรับแต่งไซต์ นั่นหมายความว่าคุณสามารถสร้างธีมแบบกำหนดเองและแก้ไขเทมเพลตเพจได้โดยไม่ต้องมีความรู้ด้านการเขียนโค้ด ประชาธิปไตยในการเผยแพร่ในที่ทำงาน
ชื่อโพสต์ ข้อความที่ตัดตอนมา เนื้อหา รูปภาพเด่น
เราได้กล่าวถึงบล็อกเหล่านี้แล้วในส่วนบล็อก Query Loop ด้านบน แต่ในฐานะที่เป็นส่วนหนึ่งของบล็อกสำหรับการสร้างธีมและเทมเพลต บล็อกเหล่านี้ควรค่าแก่การพิจารณาเพิ่มเติม
มันทำงานอย่างไร
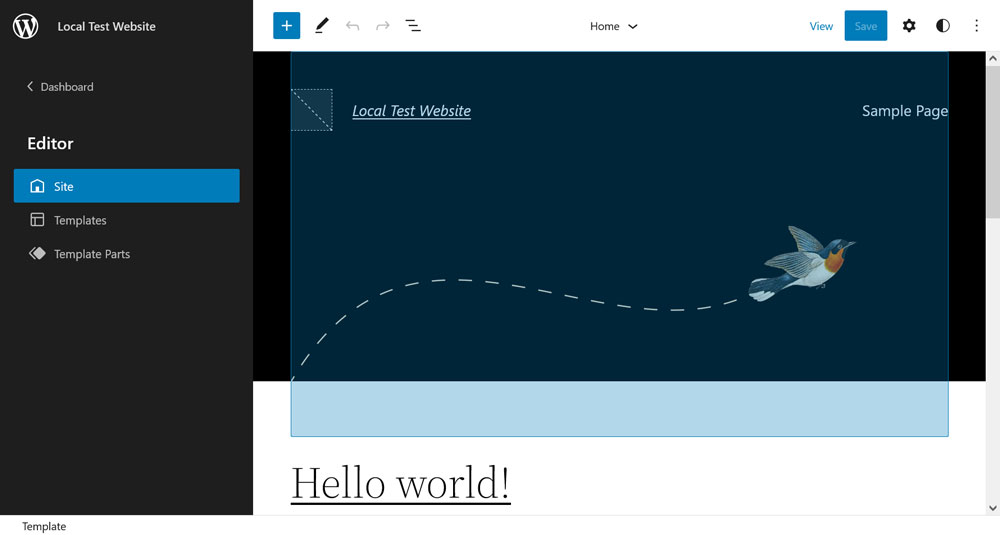
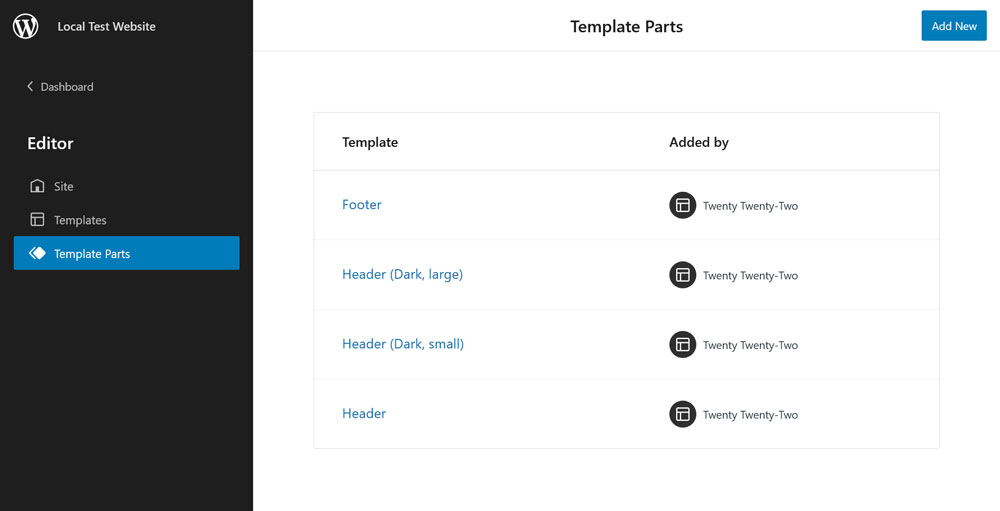
ชื่อโพสต์ ข้อความที่ตัดตอนมาของโพสต์ เนื้อหาของโพสต์ และรูปภาพเด่นทำให้คุณสามารถแสดงข้อมูลและเนื้อหาที่สำคัญจากหน้าและโพสต์ได้ทุกที่และตามลำดับที่คุณต้องการ ด้วยเหตุผลดังกล่าว คุณมักจะไม่ใช้มันในโพสต์หรือเพจ แต่ใช้ในเทมเพลตและส่วนของเทมเพลต คุณเข้าถึงสิ่งเหล่านั้นใน Site Editor ( ลักษณะที่ปรากฏ > ตัวแก้ไข เมื่อใช้ธีมบล็อก) โดยคลิกที่โลโก้ที่มุมซ้ายบน

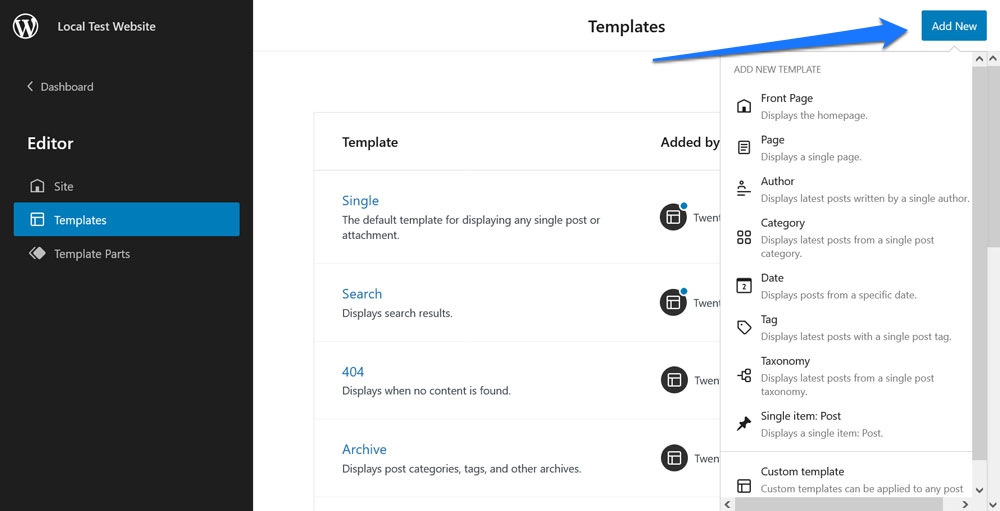
ในเมนู เทมเพลต คุณสามารถสร้างเทมเพลตเพจแบบกำหนดเองได้โดยใช้ปุ่ม เพิ่มใหม่ ที่มุมขวาบน

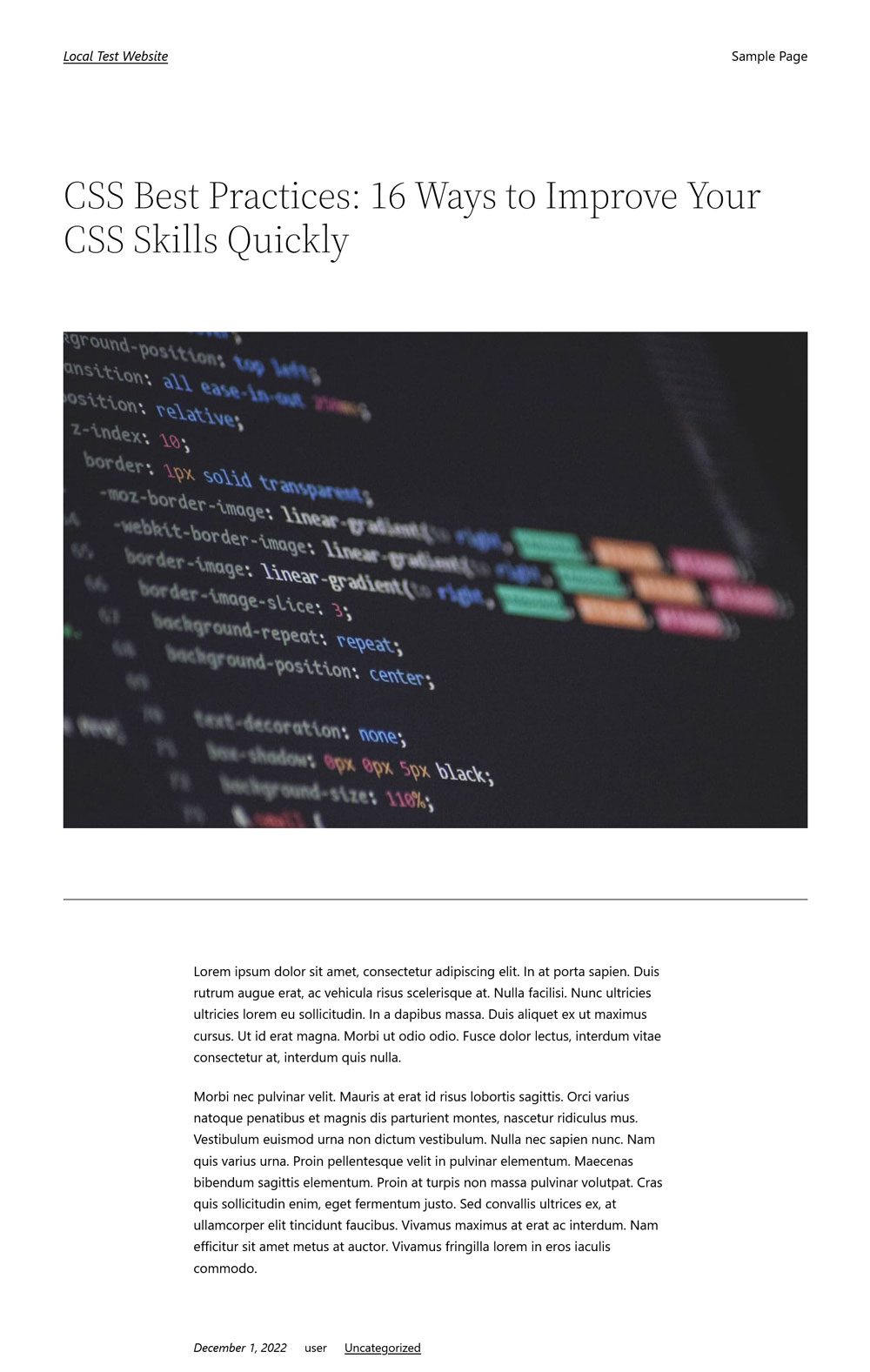
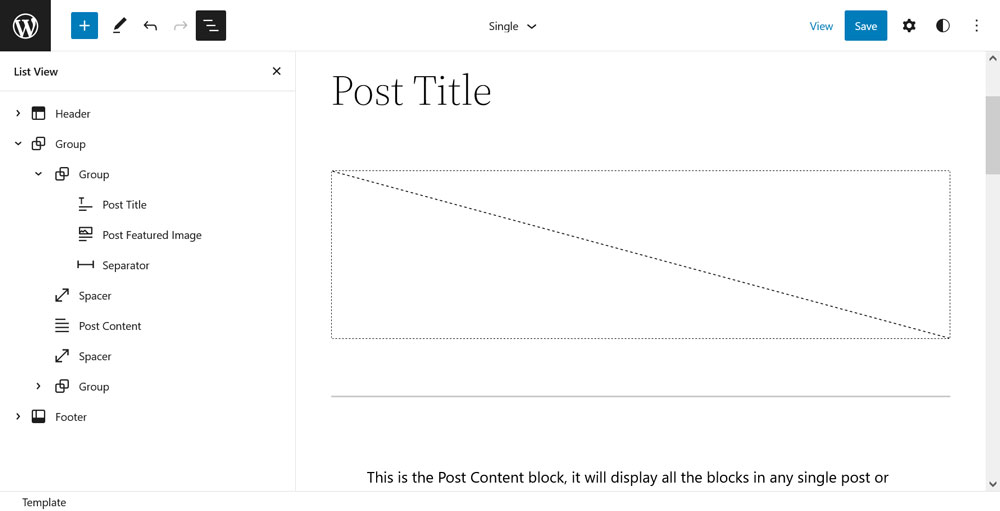
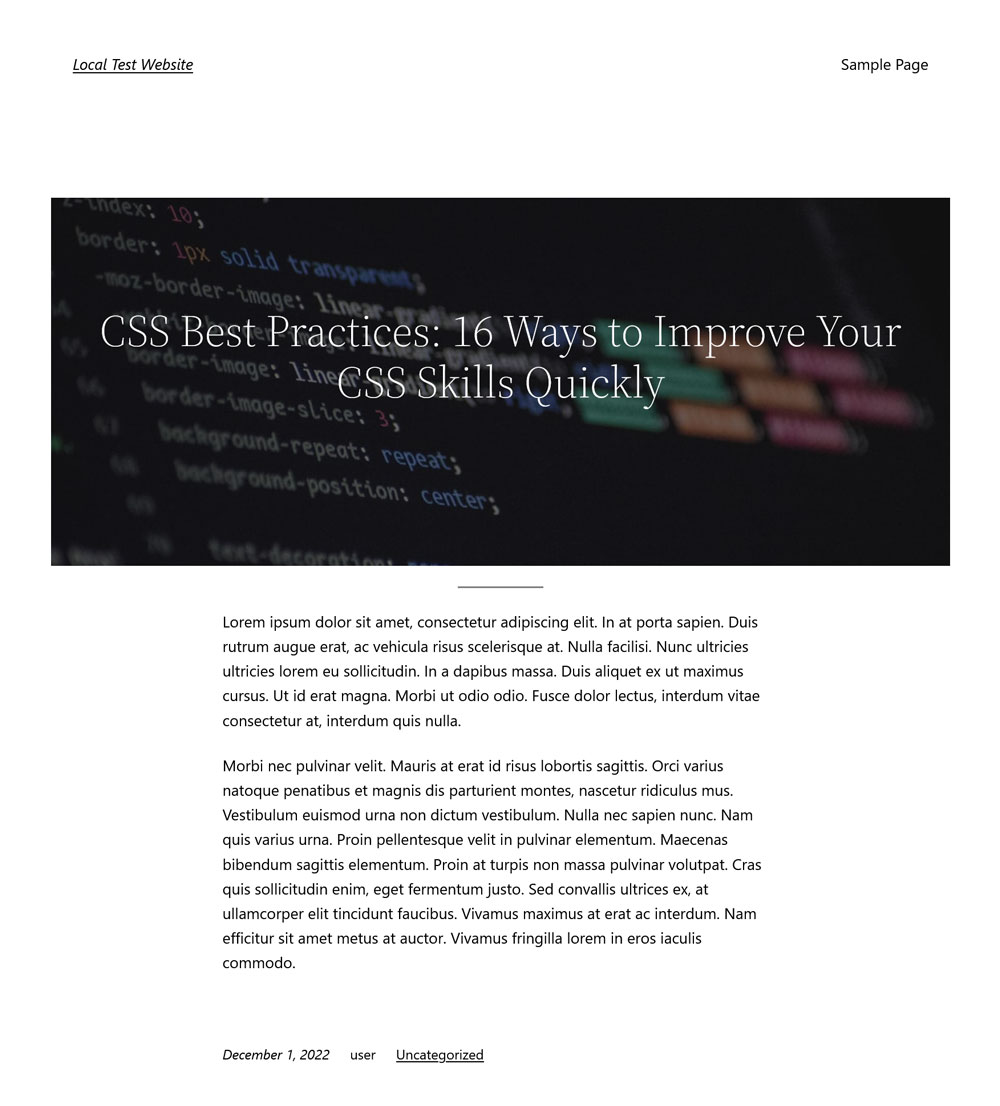
คุณสามารถกำหนดสิ่งเหล่านั้นให้กับโพสต์และเพจ หรือตั้งค่าเพื่อให้ใช้กับเนื้อหาบางประเภทโดยอัตโนมัติ แน่นอน คุณยังสามารถแก้ไขเทมเพลตที่มีอยู่เพื่อเปลี่ยนการออกแบบได้ ตัวอย่างเช่น นี่คือลักษณะของโพสต์เดี่ยวในธีม Twenty Twenty-Two:


นี่คือเทมเพลตที่มาพร้อมกัน:

ตอนนี้ เราสามารถทำการเปลี่ยนแปลงต่อไปนี้:
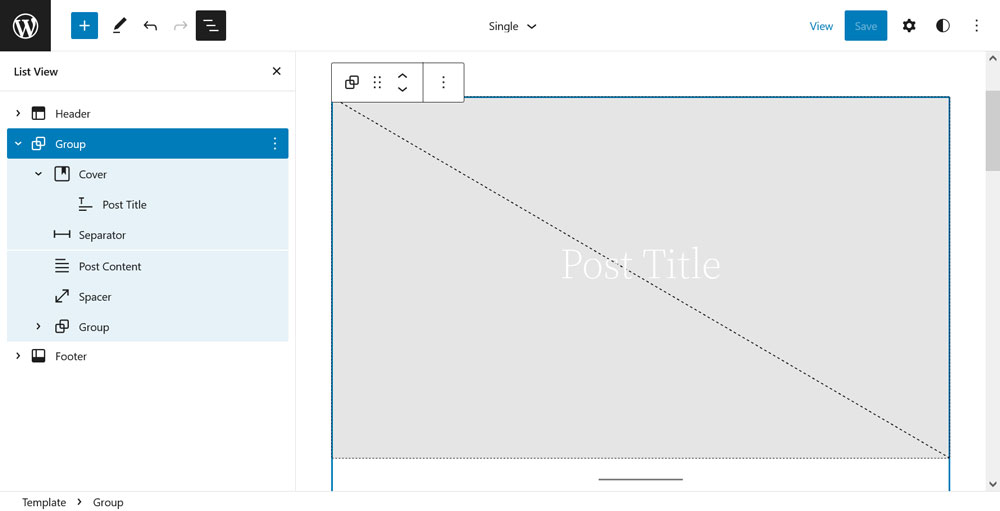
- แทนที่รูปภาพเด่นด้วยบล็อกหน้าปกที่แสดงรูปภาพเด่น เพิ่มการซ้อนทับสีเข้ม และย้ายไปยังเลย์เอาต์ระดับเดียวกับเนื้อหาโพสต์
- ย้ายชื่อบทความภายในบล็อก Cover จัดกึ่งกลาง และเปลี่ยนสีเป็นสีขาว
- ถอดสเปเซอร์บางส่วนออกและเปลี่ยนสไตล์ของตัวคั่น
ด้วยขั้นตอนไม่กี่ขั้นตอนนี้ หน้าเว็บจะดูแตกต่างไปจากเดิมอย่างสิ้นเชิง:

นี่คือลักษณะเทมเพลตของเพจใน Site Editor:

มีอะไรดีเกี่ยวกับบล็อกเหล่านี้
ดังที่คุณเห็นด้านบน บล็อกเหล่านี้คือบล็อก Gutenberg ที่ดีที่สุดบางส่วนเนื่องจากมีศักยภาพสูง ช่วยให้คุณสามารถเลื่อนไปมาและแก้ไของค์ประกอบพื้นฐานของการแสดงหน้าของคุณ ด้วยการคลิกเพียงไม่กี่ครั้ง คุณสามารถทำการเปลี่ยนแปลงเบื้องต้นเกี่ยวกับลักษณะที่ปรากฏของเนื้อหาบนไซต์ของคุณได้ เมื่อรวมกับบล็อกวันที่โพสต์ หมวดหมู่ แท็ก และชื่อผู้เขียนโพสต์ แล้วคุณสามารถสร้างหน้าเว็บในแบบใดก็ได้ที่คุณต้องการ
ความคิดเห็น
บล็อกความคิดเห็นเป็นบล็อกธีมสุดท้ายที่เราต้องการพูดถึงที่นี่ คุณอาจอนุมานได้จากชื่อของมัน มีหน้าที่รับผิดชอบในการเพิ่มแบบฟอร์มเพื่อแสดงความคิดเห็น รวมทั้งแสดงความคิดเห็นของผู้ใช้ที่มีอยู่ในเพจของคุณ
มันทำงานอย่างไร
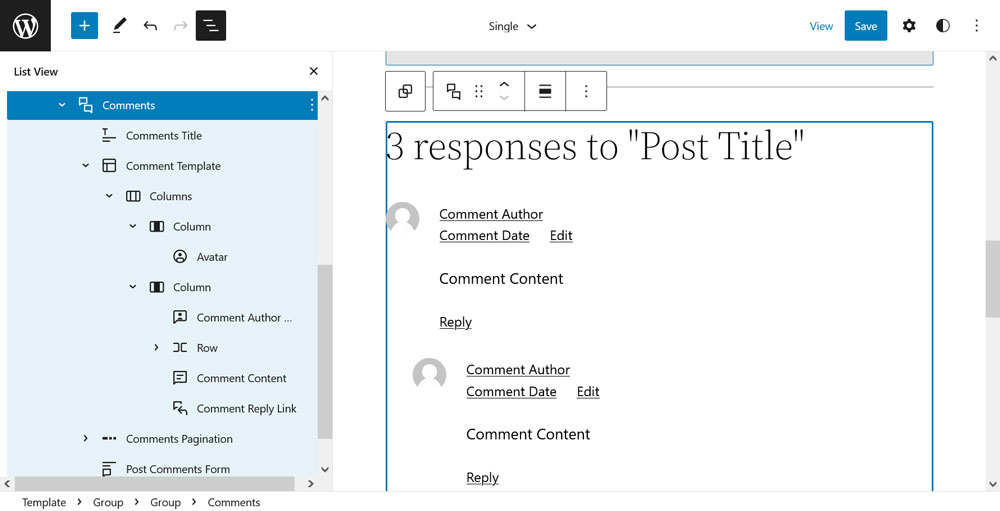
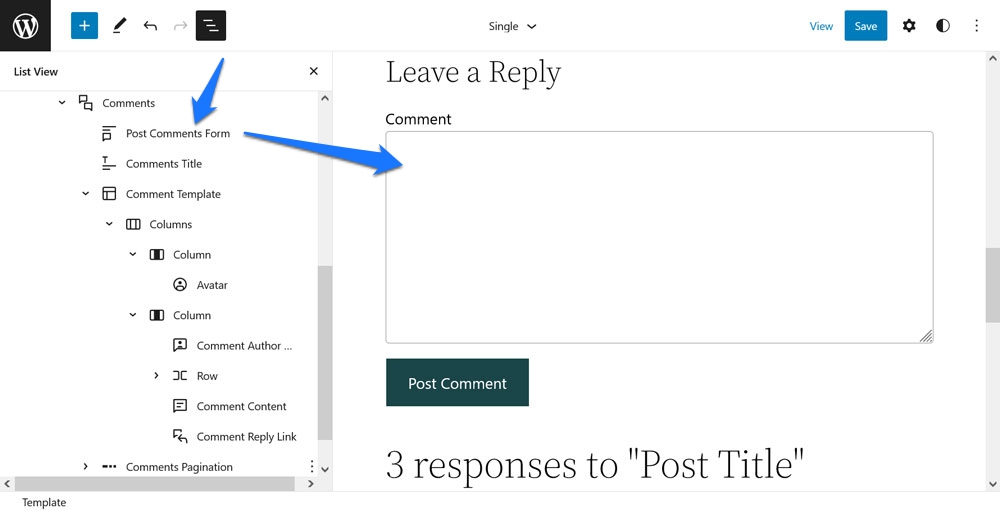
สิ่งสำคัญที่ต้องจำไว้ที่นี่ ซึ่งจะเห็นได้อย่างรวดเร็วเมื่อเปิดมุมมองรายการ นั่นคือบล็อกความคิดเห็นประกอบด้วยบล็อกย่อยหลายบล็อก (หมายเหตุ: คุณอาจต้องคลิกที่ข้อความแจ้งเพื่อเปลี่ยนบล็อกเป็นโหมดแก้ไขเพื่อดูสิ่งเหล่านี้) .

กล่าวคือ:
- ความคิดเห็น ชื่อเรื่อง
- เทมเพลตความคิดเห็น (รวมถึง Avatar, วันที่แสดงความคิดเห็น, ชื่อผู้เขียนความคิดเห็น, ลิงก์แก้ไขความคิดเห็น, เนื้อหาความคิดเห็น และลิงก์ตอบกลับความคิดเห็น)
- การแบ่งหน้าความคิดเห็น (ประกอบด้วยความคิดเห็นก่อนหน้า, หมายเลขหน้าความคิดเห็น, ความคิดเห็นหน้าถัดไป)
- โพสต์ความคิดเห็นแบบฟอร์ม
สิ่งที่ควรชัดเจนในตอนนี้ก็คือการแบ่งส่วนนี้ทำให้คุณสามารถจัดเรียงองค์ประกอบต่างๆ ตามลำดับที่ต้องการได้ ตัวอย่างเช่น ในบล็อกเริ่มต้น แบบฟอร์มสำหรับเพิ่มความคิดเห็นอยู่ที่ด้านล่างของส่วนความคิดเห็น หากต้องการให้ผู้เข้าชมเข้าถึงได้ง่ายขึ้น คุณสามารถเลื่อนไปที่ด้านบนสุดได้

อีกทางหนึ่ง คุณต้องการพลิกลำดับวันที่แสดงความคิดเห็นและชื่อผู้เขียนหรือไม่ ไม่มีอะไรง่ายกว่านั้น
นอกจากนี้ แต่ละองค์ประกอบยังมาพร้อมกับตัวเลือกการปรับแต่งการออกแบบที่เหมาะสม คุณสามารถเปลี่ยนขนาดและรัศมีเส้นขอบของรูปภาพอวาตาร์ กำหนดว่าชื่อผู้เขียนควรลิงก์ไปยัง URL ของผู้เขียนหรือไม่ (และหากเปิดในแท็บใหม่หรือไม่) ปรับแต่งโครงสร้างวันที่แสดงความคิดเห็น หรือเพียงแค่เปลี่ยนขนาดตัวอักษร สี และสีพื้นหลังสำหรับองค์ประกอบ
มีอะไรดีเกี่ยวกับบล็อกนี้
พูดตามตรง ในฐานะผู้ใช้ WordPress ทั่วไป ก่อนหน้า Gutenberg คุณมีความคิดที่จะเปลี่ยนแปลงส่วนความคิดเห็นของคุณหรือไม่? ฉันก็ไม่เหมือนกัน.
ขณะนี้ ด้วยบล็อกความคิดเห็น คุณสามารถควบคุมได้เกือบทั้งหมด! ยิ่งกว่านั้น คุณสามารถเพิ่มแบบฟอร์มความคิดเห็นลงในเพจที่ปกติจะไม่มีและลบแบบโพสต์ต่อโพสต์ได้ (หากคุณสร้างเทมเพลตโดยไม่มีบล็อกความคิดเห็นและกำหนดให้กับโพสต์ของคุณ)
สิ่งเดียวที่ขาดหายไปอย่างแน่นอนในขณะนี้คือความสามารถในการปรับแต่งองค์ประกอบข้อความ เช่น เปลี่ยน การตอบกลับ ที่ด้านบนของแบบฟอร์มความคิดเห็นเป็นสิ่งที่อาจเข้ากับการสร้างแบรนด์ของไซต์ของคุณมากขึ้น
แถว/กอง
Row หรือ Stack เป็นบล็อกการจัดรูปแบบที่คุณพบบ่อยแต่โดยส่วนใหญ่ไม่รู้ตัว จุดประสงค์เพียงอย่างเดียวคือการจัดองค์ประกอบในแนวนอนหรือแนวตั้งและควบคุมความสัมพันธ์ระหว่างกัน
มันทำงานอย่างไร
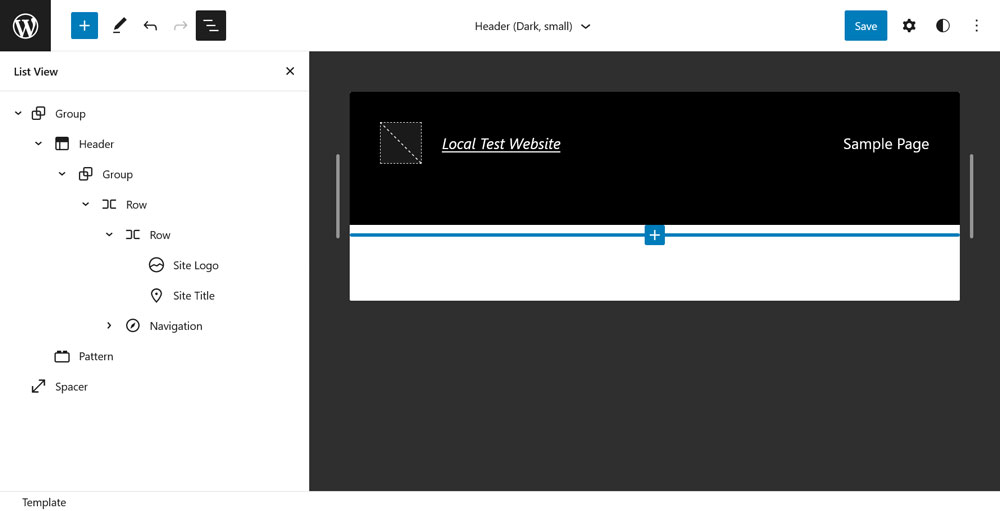
เพื่อทำความเข้าใจวิธีการทำงานของบล็อกแถวและกองซ้อน วิธีที่ดีที่สุดคือดูที่ส่วนเทมเพลต เช่น ส่วนหัวและส่วนท้าย (ภายในเมนู ส่วนเทมเพลต ในเครื่องมือแก้ไขไซต์)

สิ่งเหล่านี้ไม่เพียงแต่ประกอบด้วยองค์ประกอบแถวเป็นส่วนใหญ่เท่านั้น แต่ยังมีองค์ประกอบเพิ่มเติมประเภทเดียวกันเพื่อควบคุมรูปลักษณ์ขององค์ประกอบภายในส่วนหัว

ดังที่คุณเห็นในมาร์กอัปด้านบน ส่วนหัวนี้เป็นบล็อกแถวที่มีองค์ประกอบแถวอื่นสำหรับโลโก้และชื่อไซต์ ตลอดจนบล็อกการนำทาง มันเรียบง่ายแต่เพียงพอ
อย่างไรก็ตาม ความมหัศจรรย์ที่แท้จริงอยู่ในตัวเลือกที่บล็อกแถวมีให้ (นอกเหนือจากการตั้งค่าตัวพิมพ์และสีตามปกติ):
- เปลี่ยนการจัดองค์ประกอบให้ชิดขอบ (ซ้าย กลาง ขวา ช่องว่างระหว่างรายการ และอนุญาตให้ตัดหลายบรรทัด)
- ปรับการวางแนวระหว่างแนวนอนและแนวตั้ง (อันหลังเปลี่ยนเป็น Stack แทนที่จะเป็น Row block)
- เพิ่มช่องว่างภายในและระยะขอบ
- ควบคุมระยะห่างของบล็อก
สิ่งนี้ทำให้คุณสามารถจัดเรียงองค์ประกอบได้อย่างง่ายดายในแบบที่คุณต้องการ
มีอะไรดีเกี่ยวกับบล็อกนี้
ในอดีต คุณต้องทำงานกับโฟลตจำนวนมากเพื่อจัดเรียงองค์ประกอบ HTML ในแนวนอนและแนวตั้ง แม้ว่าจะมีการปรับปรุงในด้านเทคโนโลยี แต่ก็ยังจำเป็นต้องทำความคุ้นเคยกับสิ่งต่างๆ เช่น flexbox และ grid เพื่อให้สิ่งนี้เกิดขึ้น ตอนนี้ ทุกอย่างอยู่ห่างออกไปเพียงไม่กี่คลิก น่าตลกตรงที่ flexbox เป็นเทคโนโลยีเดียวกับที่ Row block ใช้อยู่ ซึ่งคุณจะเห็นได้เมื่อคุณดูหน้าเว็บด้วยเครื่องมือสำหรับนักพัฒนาเบราว์เซอร์
สารบัญ
นี่เป็นบล็อกเดียวที่อยู่นอกสมมติฐานของบทความนี้ เนื่องจากยังไม่ได้เป็นส่วนหนึ่งของบล็อกเริ่มต้นของ Gutenberg ในขณะที่เขียนบทความนี้ จะใช้งานได้เมื่อติดตั้งและเปิดใช้งานปลั๊กอิน Gutenberg เท่านั้น อย่างไรก็ตาม ก่อนหน้านี้เคยใช้ปลั๊กอินพิเศษเพื่อรับฟังก์ชันนี้ และฉันรู้สึกตื่นเต้นที่เร็วๆ นี้มันจะเป็นฟังก์ชันแบบเนทีฟและอยากจะลองใช้ดูบ้าง
มันทำงานอย่างไร
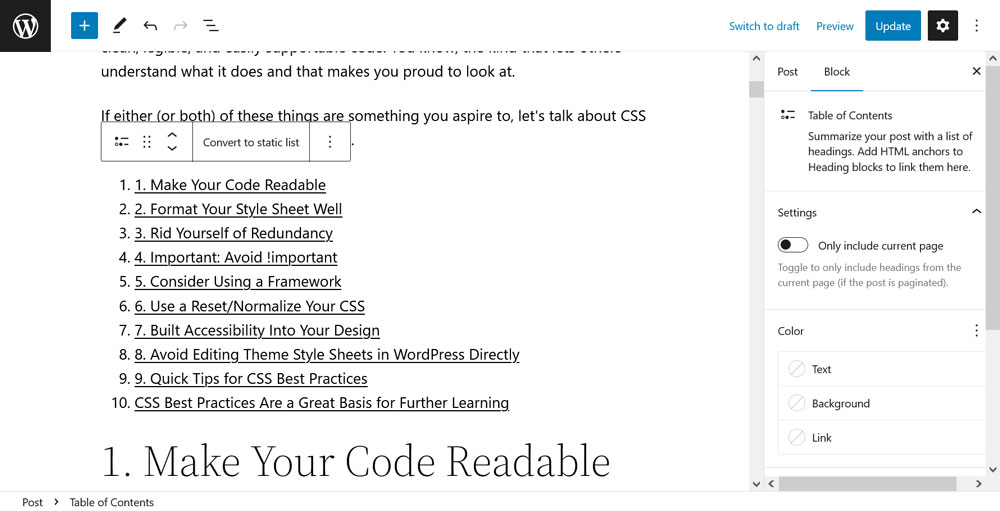
การสร้างสารบัญใน Gutenberg นั้นค่อนข้างง่าย ขั้นแรก เขียนและจัดรูปแบบข้อความของคุณ รวมทั้งหัวเรื่องของคุณ จากนั้นป้อนบล็อกสารบัญลงในเพจหรือโพสต์ของคุณ แค่นั้น บล็อกจะสร้างสารบัญที่คลิกได้โดยอัตโนมัติจากส่วนหัวในหน้าของคุณ

นอกจากนี้ยังเพิ่มตัวยึด HTML ที่จำเป็นเพื่อให้การกระโดดของหน้าทำงาน ด้วยวิธีนี้ เมื่อมีคนคลิกลิงก์ในสารบัญ หน้าจอจะย้ายไปยังหัวเรื่องนั้นโดยอัตโนมัติ
สิ่งที่ยังเบาบางในขณะนี้คือตัวเลือกการปรับแต่งของบล็อก โดยจะมาพร้อมกับการตั้งค่าเพื่อจำกัดเนื้อหาของ ToC ให้เหลือหน้าปัจจุบัน (สำหรับเนื้อหาที่มีการแบ่งหน้า) และปรับแต่งสิ่งต่างๆ เช่น ข้อความและสีพื้นหลัง ขนาด ตลอดจนระยะขอบและช่องว่างภายใน
หากคุณต้องการตัวเลือกที่มีรายละเอียดมากขึ้น (เช่น ความสามารถในการลบเลขคู่ที่มองเห็นได้ด้านบน) คุณสามารถแปลงเป็นรายการแบบคงที่ ซึ่งมีการตั้งค่าเพิ่มเติมและทำให้สามารถแก้ไขรายการได้
ในกรณีนั้น บล็อกสารบัญจะทำงานเป็นทางลัดเท่านั้น นอกจากนี้ยังไม่มีวิธีแปลงรายการกลับเป็นบล็อกเดิม
มีอะไรดีเกี่ยวกับบล็อกนี้
การสร้างสารบัญเคยเป็นเรื่องที่น่าเบื่อ คุณต้องคัดลอกข้อความหัวเรื่องด้วยตนเอง ป้อนจุดยึด HTML จัดรูปแบบและเพิ่มลิงก์ของหน้าที่ถูกต้อง ตอนนี้ ทั้งหมดนี้ทำเพื่อคุณ - และในไม่กี่วินาที!
แน่นอนว่ามีช่องว่างสำหรับการปรับปรุง การขาดตัวเลือกการปรับแต่งในปัจจุบันเป็นเรื่องเล็กน้อย การข้ามหน้ายังใช้ไม่ได้ในการแสดงตัวอย่าง เนื่องจากบล็อกใช้ URL slug ของโพสต์ที่เสร็จแล้ว อย่างไรก็ตาม มันยังทำให้กระบวนการเพิ่มสารบัญใน WordPress ง่ายขึ้นมาก
Gutenberg Blocks ที่ดีที่สุดของคุณคืออะไร?
เครื่องมือแก้ไข WordPress มีการพัฒนาและเพิ่มบล็อคใหม่ ๆ ให้กับละครอย่างต่อเนื่อง ด้วยเหตุผลดังกล่าว คุณจึงหลงทางได้ง่ายว่ามีอะไรให้บ้าง
หวังว่าคุณจะพบแรงบันดาลใจบางอย่างในบทความด้านบน และอาจเป็นแรงจูงใจให้ลองใช้บล็อกเพิ่มเติม หากคุณค้นพบสิ่งที่คุณชอบจริงๆ เรายินดีที่จะรับฟังความคิดเห็นจากคุณ!
คุณคิดว่าอะไรเป็นบล็อก Gutenberg ที่ดีที่สุด? มีอะไรจะเพิ่มในรายการ? แจ้งให้เราทราบในความคิดเห็น!
