6 สุดยอดปลั๊กอิน WordPress เพื่อลดคำขอ HTTP และเวลาในการโหลด
เผยแพร่แล้ว: 2023-03-17ไซต์ WordPress ของคุณทำงานช้า และคุณได้เรียกใช้การทดสอบประสิทธิภาพหลายครั้งเพื่อให้ได้คำแนะนำในการปรับปรุง จำนวนมาก เท่านั้น
แต่ก่อนที่คุณจะเปิดแท็บใหม่ 50 แท็บที่มีรายการปลั๊กอิน คุณอาจต้องตรวจสอบจำนวนคำขอ HTTP ที่เว็บไซต์ของคุณสร้างขึ้น
พลาดได้ง่าย คำขอ HTTP ที่มากเกินไปมีผลกระทบอย่างมากต่อความเร็วไซต์ ประสิทธิภาพ อันดับ SERP และอัตราการแปลง
ในบทความนี้ เราจะกล่าวถึง:
- คำขอ HTTP คืออะไร
- ความสำคัญของการลดคำขอ HTTP บน WordPress
- วิธีตรวจสอบและวิเคราะห์คำขอ HTTP ของคุณ
- สาเหตุที่พบบ่อยที่สุดสำหรับคำขอ HTTP จำนวนมาก
- 6 ปลั๊กอิน WordPress เพื่อลดคำขอ HTTP ด้วย
- HTTP ขอแนวทางปฏิบัติที่ดีที่สุด
มาดำน้ำกันเถอะ!
คำขอ HTTP คืออะไร
เมื่อใดก็ตามที่ผู้ใช้เปิดเว็บไซต์ เว็บเบราว์เซอร์ของผู้ใช้จะส่งสัญญาณให้โหลดเนื้อหา เช่น ข้อความ รูปภาพ วิดีโอ และทรัพยากรอื่นๆ ไปยังเซิร์ฟเวอร์ จากนั้นเซิร์ฟเวอร์จะตอบกลับโดยส่งทรัพยากรที่ร้องขอกลับคืน
สัญญาณนี้เรียกอีกอย่างว่าคำขอ HTTP และจำนวนคำขอ HTTP จะสอดคล้องโดยตรงกับจำนวนทรัพยากรที่เว็บไซต์ต้องการเพื่อให้บริการเนื้อหาและกลายเป็นแบบโต้ตอบ
ยิ่งมีจำนวนคำขอ HTTP มากเท่าใด เว็บไซต์ของคุณก็จะยิ่งโหลดนานขึ้นเท่านั้น นั่นเป็นเหตุผลที่การลดขนาดลงเป็นหนึ่งในวิธีที่มีประสิทธิภาพที่สุดในการแก้ไขความเร็วที่ช้าสำหรับเว็บไซต์ WordPress ของคุณ
เหตุใดการลดคำขอ HTTP บน WordPress จึงมีความสำคัญ
โดยรวมแล้ว การลดคำขอ HTTP เป็นขั้นตอนสำคัญในการปรับปรุงเวลาในการโหลดและประสิทธิภาพ ซึ่งนำไปสู่ SEO ที่ดีขึ้น การเข้าชมที่เพิ่มขึ้น และการแปลงที่ประสบความสำเร็จมากขึ้นสำหรับไซต์ WordPress ของคุณในท้ายที่สุด
ในความเป็นจริง ผู้ใช้จำนวนมหาศาลถึง 70% ยอมรับว่าความเร็วเว็บไซต์ส่งผลโดยตรงต่อความเต็มใจที่จะใช้งานเว็บไซต์ และ 53% จะละทิ้งเว็บไซต์ที่ใช้เวลาโหลดนานกว่า
ในสายตาของ Google ความเร็วของเว็บไซต์มีความสำคัญต่อความสำเร็จของธุรกิจออนไลน์ของคุณ ด้วยการลดจำนวนคำขอ HTTP บนไซต์ WordPress ของคุณ คุณไม่เพียงแค่เพิ่มความเร็วและประสิทธิภาพเท่านั้น แต่ยังทำให้มั่นใจได้ว่า:
- อัตราตีกลับที่ต่ำกว่า
- ประสบการณ์การใช้งานและการมีส่วนร่วมที่ดีขึ้น
- ปรับปรุงความพึงพอใจของผู้ใช้และอัตราการแปลง
- อันดับที่สูงขึ้นใน SERPs (+ การมองเห็นและการเข้าชมที่มากขึ้น)
จะตรวจสอบและวิเคราะห์คำขอ HTTP ของไซต์ของคุณได้อย่างไร
หากคุณสงสัยว่าไซต์ WordPress ของคุณส่งคำขอ HTTP มากเกินไป ขั้นตอนแรกคือการยืนยัน
มีวิธียอดนิยมสองสามวิธีในการตรวจสอบและวิเคราะห์คำขอ HTTP ของไซต์ของคุณ:
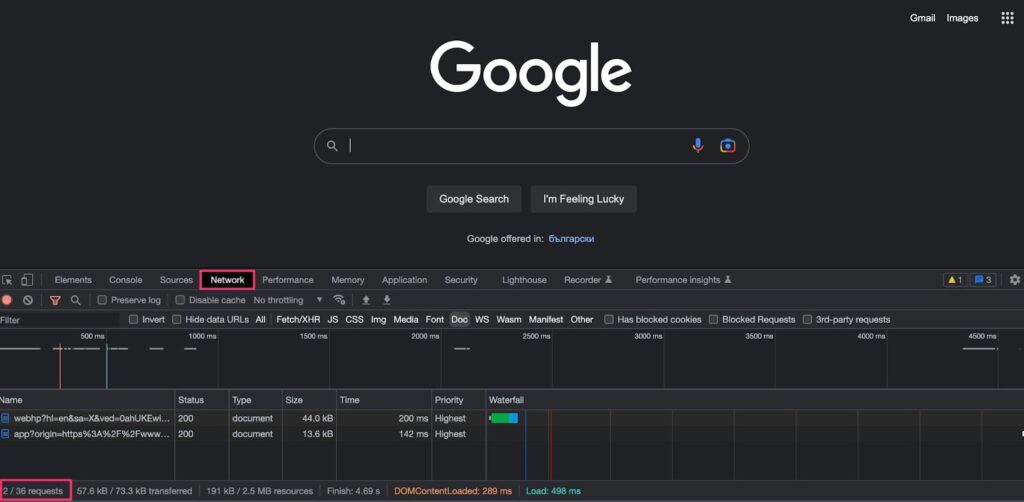
- เครื่องมือสำหรับนักพัฒนา Chrome: คลิกขวาบนหน้าเว็บแล้วเลือก "ตรวจสอบ" หรือกดปุ่ม F12 ในเครื่องมือสำหรับนักพัฒนา ให้ไปที่แท็บ "เครือข่าย" เพื่อดูคำขอ HTTP ทั้งหมดที่สร้างโดยหน้าเว็บ พร้อมด้วยรหัสสถานะและเวลาตอบสนอง

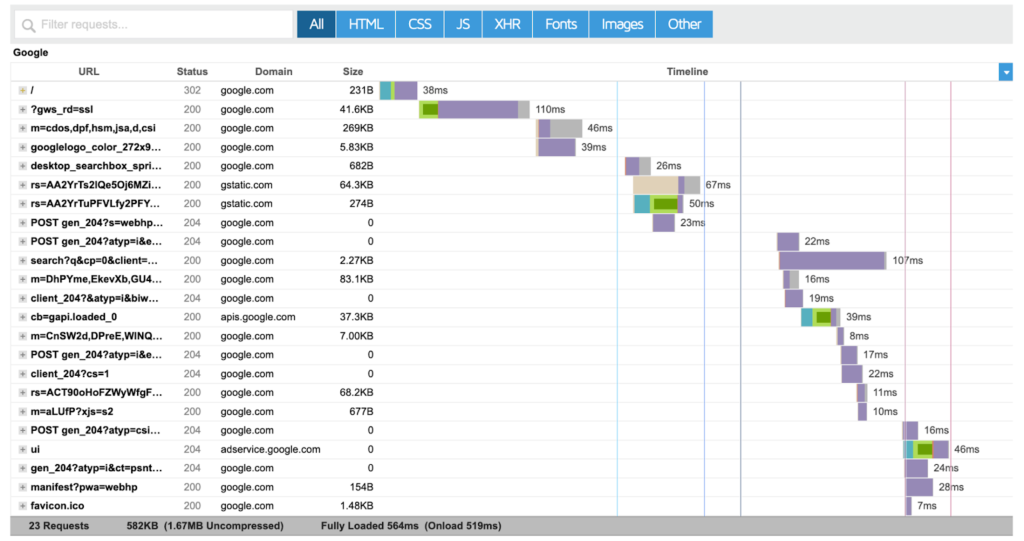
- เครื่องมือออนไลน์: สำหรับรายงานโดยละเอียดเกี่ยวกับคำขอ HTTP ของไซต์ คุณสามารถลองใช้ GTmetrix หรือ Pingdom ทั้งวิเคราะห์ประสิทธิภาพเว็บไซต์ของคุณ ระบุโอกาสในการเพิ่มประสิทธิภาพ และให้คำแนะนำในการปรับปรุง

ตัวอย่างจากการทดสอบรายงาน GTmetrix www.google.com
ไม่แน่ใจว่าคุณควรให้ความสำคัญกับทรัพยากรใดเป็นอันดับแรก ตรวจสอบว่าสาเหตุใดที่ได้รับความนิยมมากที่สุดสำหรับคำขอ HTTP ที่มากเกินไป เพื่อเน้นย้ำถึงสิ่งที่คุณควรเพิ่มประสิทธิภาพก่อน
สาเหตุที่พบบ่อยที่สุดสำหรับคำขอ HTTP มากเกินไป
ปลั๊กอินที่ไม่จำเป็นหรือหนักมากเกินไป
ปลั๊กอินที่ไม่จำเป็นหรือใช้ทรัพยากรมากอาจทำให้ประสิทธิภาพของเว็บไซต์ช้าลงและเพิ่มเวลาในการโหลด สิ่งสำคัญคือต้องใช้เฉพาะปลั๊กอินที่มีความสำคัญต่อธุรกิจของคุณและมีผลกระทบต่อโค้ดของไซต์ของคุณน้อยที่สุด
ปลั๊กอินที่โหลดสคริปต์ทั่วทั้งไซต์
ปลั๊กอินบางตัวโหลดได้ในทุกหน้าของเว็บไซต์ แม้ว่าสคริปต์จะจำเป็นเฉพาะในบางหน้าเท่านั้น สิ่งนี้ไม่เพียงทำให้จำนวนคำขอ HTTP เพิ่มขึ้นเท่านั้น แต่ยังลดค่าปลั๊กอินที่คุณอาจต้องจ่ายด้วย
ภาพที่ไม่จำเป็นและ/หรือไม่ได้ปรับให้เหมาะสม
รูปภาพที่ไม่ได้เพิ่มประสิทธิภาพขนาดใหญ่ทำให้ทรัพยากรของเว็บไซต์และจำนวนคำขอ HTTP โหลดมากเกินไป พวกเขามักจะเป็นคนกลุ่มแรกที่เข้าร่วมการเพิ่มประสิทธิภาพ เช่นเดียวกับการตรวจสอบเพื่อตัดสินใจว่าสิ่งใดมีความสำคัญต่อประสบการณ์ของผู้ใช้และสิ่งใดสามารถดำเนินการได้
รูปภาพและวิดีโอที่ไม่ได้โหลดแบบขี้เกียจ
การโหลดรูปภาพและวิดีโอก่อนที่จำเป็นถือเป็นข้อผิดพลาดทั่วไปที่ซ้อนคำขอ HTTP ไว้มากเกินความจำเป็น การโหลดแบบขี้เกียจจะช่วยเพิ่มประสิทธิภาพอย่างมากของจำนวนคำขอที่เกิดขึ้นในการโหลดหน้าเริ่มต้น
ธีม WordPress ที่ไม่ได้รับการปรับแต่งอย่างหนัก
ธีมที่มีทรัพยากรที่ไม่จำเป็น เอฟเฟกต์ฟุ่มเฟือย และไม่ได้ปรับความเร็วให้เหมาะสมอาจทำให้เว็บไซต์ช้าลงและส่งผลเสียต่อประสิทธิภาพการทำงาน ด้วยการเลือกธีมที่ลองแล้วเหมือนจริง เช่น Astra และ Superb Pixels คุณจะลดคำขอ HTTP ให้เหลือน้อยที่สุดโดยไม่สูญเสียรูปลักษณ์และประสิทธิภาพของไซต์ของคุณ
คำขอ HTTP ของบุคคลที่สามมากเกินไป
สคริปต์และทรัพยากรของบุคคลที่สาม เช่น วิดเจ็ตโซเชียลมีเดียหรือพิกเซลติดตาม สามารถเพิ่มจำนวนคำขอ HTTP ได้ช้าแต่แน่นอน สิ่งสำคัญคือต้องใช้สคริปต์และทรัพยากรของบุคคลที่สามที่จำเป็นเท่านั้น และโหลดแบบอะซิงโครนัสเพื่อลดผลกระทบต่อเวลาในการโหลดหน้าเว็บ
สไตล์ชีต CSS หลายไฟล์และไฟล์ JavaScript กำลังโหลดแยกกัน
สไตล์ชีต CSS และไฟล์ JavaScript หลายไฟล์เป็นสิ่งที่ท้าทายที่สุดในการปรับให้เหมาะสม โชคดีที่การรวมและย่อขนาดไฟล์ดังกล่าวสามารถลดจำนวนคำขอ HTTP และเพิ่มเวลาในการโหลด
Render-Blocking JavaScript และ CSS
ทรัพยากรที่ปิดกั้นการแสดงผลจะทำให้การโหลดเว็บไซต์ของคุณล่าช้าและทำให้ประสิทธิภาพการทำงานของไซต์ของคุณลดลง สิ่งสำคัญคือต้องเลื่อนเวลาหรือโหลดทรัพยากรเหล่านี้แบบอะซิงโครนัสเพื่อลดผลกระทบต่อเวลาในการโหลดหน้าเว็บ
ไม่ใช้ CDN
หากไม่มี CDN ทรัพยากรของเว็บไซต์ของคุณจะให้บริการจากตำแหน่งเซิร์ฟเวอร์เดียวเท่านั้น CDN สามารถกระจายทรัพยากรไปยังที่ตั้งเซิร์ฟเวอร์หลายแห่ง ลดเวลาที่ใช้ในการโหลดทรัพยากรและปรับปรุงความเร็วของไซต์
HTML, CSS และ JavaScript ที่ไม่ได้เพิ่มประสิทธิภาพ
แนวทางการเขียนโค้ดที่ไม่มีประสิทธิภาพ ช่องว่างที่ไม่จำเป็น และโค้ดที่แบ่งส่วนมีส่วนอย่างมากในการร้องขอ HTTP มากเกินไป การเพิ่มประสิทธิภาพแบบแมนนวลและผ่านปลั๊กอินเป็นวิธีที่ยอดเยี่ยมในการจัดการกับปัญหานี้
การถกแขนเสื้อของคุณเพื่อท้าทายทุกปัญหาด้วยตัวคุณเองสามารถพิสูจน์ได้ว่าเป็นไปไม่ได้ เว้นแต่คุณจะมีทีมประสิทธิภาพเว็บโดยเฉพาะและยินดีทุ่มเททรัพยากรจำนวนมากในการบำรุงรักษา คุณอาจต้องการพิจารณาทางเลือกอื่นๆ
โดยเฉพาะอย่างยิ่งเมื่อเราคัดเลือกเครื่องมือที่สามารถทำให้คำขอ HTTP เหมาะสมที่สุดได้อย่างง่ายดาย
6 สุดยอดปลั๊กอิน WordPress เพื่อลดคำขอ HTTP (ฟรีและจ่ายเงิน)
1. NitroPack สำหรับการเพิ่มประสิทธิภาพ 360

ปลั๊กอิน NitroPack ได้รับการออกแบบและพัฒนาโดยคำนึงถึงเจ้าของเว็บไซต์ WordPress ที่มีงานยุ่ง ไม่เหมือนกับปลั๊กอินอื่นๆ ที่เน้นการจัดการกับทรัพยากรเฉพาะเท่านั้น NitroPack จัดเตรียมสแต็กการเพิ่มประสิทธิภาพ 360 ให้คุณเพื่อลดคำขอ HTTP และอื่นๆ อีกมากมาย – การแคชขั้นสูง การเพิ่มประสิทธิภาพรูปภาพที่สมบูรณ์ การย่อขนาดและการบีบอัด HTML/CSS/JavaScript จับคู่กับในตัวระดับโลก CDN โดย Cloudflare
เมื่อติดตั้งแล้ว NitroPack จะใช้การเพิ่มประสิทธิภาพขั้นสูงกว่า 35 รายการโดยอัตโนมัติโดยไม่จำเป็นต้องปรับแต่งเพิ่มเติม ปัจจุบัน ผู้ใช้ที่ใช้งานอยู่กว่า 168,000 คนได้รับคะแนน PageSpeed มากกว่า 90 คะแนน ผ่าน Core Web Vitals และการสนับสนุนทางเทคนิคจากผู้เชี่ยวชาญทุกวันตลอด 24 ชั่วโมง

- คะแนน: 4.3
- จำนวนการติดตั้ง: 160,000+
- ราคา: มีทั้งแบบฟรีและแบบชำระเงิน
2. ซีดีเอ็นของ Cloudflare

Cloudflare เป็นเครือข่ายการจัดส่งเนื้อหา (CDN) และบริษัทรักษาความปลอดภัยบนเว็บที่ให้บริการออนไลน์แก่เว็บไซต์และเว็บแอปพลิเคชันกว่า 30 ล้านแห่งทั่วโลก เครือข่าย CDN ของบริษัทประกอบด้วยศูนย์ข้อมูลกว่า 200 แห่งที่ตั้งอยู่ในกว่า 100 ประเทศ ทำให้สามารถส่งเนื้อหาไปยังผู้ใช้ปลายทางได้อย่างรวดเร็วและมีประสิทธิภาพ
ต้องขอบคุณการแคชที่ขอบของ Cloudflare การโหลดบาลานซ์ และการบีบอัด คุณสามารถลดจำนวนคำขอ HTTP ที่ส่งไปยังเซิร์ฟเวอร์ของคุณได้อย่างมาก นอกจากนี้ เนื้อหาของคุณจะโหลดเร็วขึ้นโดยเฉลี่ย 60% และความสามารถในการปรับขนาดของเว็บไซต์ของคุณจะดีขึ้น
- คะแนน: 9.1 ที่ TrustRadius
- จำนวนการติดตั้ง: 3+ ล้าน
- ราคา: มีแผนฟรีและชำระเงิน
3. a3 Lazy Load สำหรับการโหลดทรัพยากรแบบขี้เกียจ

a3 Lazy Load เป็นปลั๊กอิน WordPress ที่เน้นการโหลดรูปภาพ วิดีโอ และ iframe แบบขี้เกียจ ปลั๊กอินจะโหลดองค์ประกอบเหล่านี้เมื่อมองเห็นได้ในวิวพอร์ตของผู้ใช้เท่านั้น ซึ่งช่วยลดจำนวนข้อมูลที่ต้องโหลดในขั้นต้น ซึ่งหมายถึงคำขอ HTTP น้อยลงเมื่อผู้เยี่ยมชมมาถึงเว็บไซต์ของคุณ
- คะแนน: 4.3
- จำนวนการติดตั้ง: 100,000+
- ราคา: ฟรี
4. Fast Velocity Minify สำหรับการลดขนาดทรัพยากร

Fast Velocity Minify ช่วยเพิ่มประสิทธิภาพจำนวนคำขอ HTTP ที่สร้างโดยเบราว์เซอร์โดยการรวม ลดขนาด และแคชไฟล์ CSS, JavaScript และ HTML ช่วยให้คุณลดขนาดไฟล์ลงได้อย่างมากและเพิ่มความเร็วโดยรวมของเว็บไซต์ของคุณ
- คะแนน: 4.6
- จำนวนการติดตั้ง: 70,000+
- ราคา: ฟรี
5. EWWW Image Optimizer สำหรับการเพิ่มประสิทธิภาพภาพ

EWWW Image Optimizer นำเสนอเทคนิคการเพิ่มประสิทธิภาพที่หลากหลายสำหรับรูปภาพใหม่และรูปภาพที่มีอยู่ รวมถึงการบีบอัดแบบไม่สูญเสียข้อมูล การปรับขนาด และการแปลงเป็นรูปแบบ WebP EWWW Image Optimizer เข้ากันได้กับเครื่องมือสร้างเพจยอดนิยมและรองรับประเภทไฟล์ที่หลากหลาย รวมถึง PNG, JPEG, GIF และ PDF เพื่อช่วยลดจำนวนคำขอ HTTP ที่ต้องใช้ในการโหลดหน้าเว็บ
- คะแนน: 4.7
- จำนวนการติดตั้ง: 1+ ล้าน
- ราคา: มีคุณลักษณะฟรีและชำระเงิน
6. ออแกไนเซอร์ปลั๊กอิน

Plugin Organizer ช่วยให้คุณควบคุมปลั๊กอินของคุณและที่เจาะจงกว่านั้นคือโหลดที่ตำแหน่งใดบนเว็บไซต์ของคุณ ด้วยการลดจำนวนปลั๊กอินที่โหลดทั่วทั้งไซต์ คุณจะลดจำนวนคำขอ HTTP ที่เบราว์เซอร์สร้างขึ้นอย่างมาก
- คะแนน: 4.7
- จำนวนการติดตั้ง: 20,000+
- ราคา: ฟรี
มีคำขอ HTTP กี่รายการที่มากเกินไป
โดยพื้นฐานแล้ว คำขอ HTTP นั้นไม่เลว สิ่งเหล่านี้เป็นส่วนสำคัญของกระบวนการแสดงผลเนื้อหาเว็บไซต์ของคุณ และเมื่อมากเกินไปจะเป็นอันตรายต่อเว็บไซต์ของคุณ
ที่กล่าวว่า คุณอาจสงสัยว่า – “คำขอ HTTP จำนวนเท่าใดจึงจะเป็นแนวปฏิบัติที่ดี”
จำนวนคำขอ HTTP ที่เหมาะสมที่สุดสำหรับเว็บไซต์ขนาดเล็กหรือขนาดกลางคือน้อยกว่า 25 รายการ แต่คุณควรตั้งเป้าหมายไว้ที่น้อยกว่า 50 รายการเพื่อให้สเกลเริ่มต้นจัดการได้มากขึ้น
โปรดทราบว่าจำนวนคำขอ HTTP ที่เหมาะสมอาจแตกต่างกันไปขึ้นอยู่กับขนาดและความซับซ้อนของไซต์ WordPress ของคุณ หลักทั่วไปที่ดีคือพยายามรักษาจำนวนคำขอ HTTP ให้น้อยที่สุดโดยการรวมและย่อขนาดไฟล์หากเป็นไปได้
ตัวอย่างพิเศษของเว็บไซต์ที่มีจำนวนคำขอ HTTP ที่ปรับให้เหมาะสมได้แก่:
- Amazon.com: แม้จะเป็นเว็บไซต์อีคอมเมิร์ซขนาดใหญ่ที่มีรูปภาพและทรัพยากรมากมาย แต่หน้าแรกที่อุดมสมบูรณ์ของ Amazon ก็มีคำขอ HTTP เฉลี่ย 260 รายการสำหรับเวลาในการโหลดที่ไร้ที่ติ
- Medium.com: แพลตฟอร์มขนาดกลางซึ่งโฮสต์บล็อกและบทความ มีคำขอ HTTP เพียง 80 รายการในการโหลดครั้งแรก
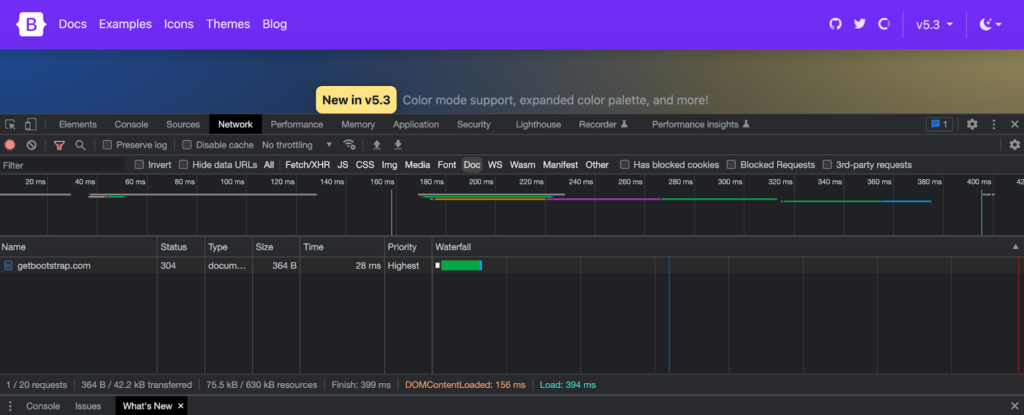
- Getbootstrap.com: เว็บไซต์ Bootstrap ซึ่งมีเฟรมเวิร์กการพัฒนาส่วนหน้ายอดนิยมแสดงการเพิ่มประสิทธิภาพคำขอ HTTP แบบตำราพร้อมคำขอ 20 รายการที่น่าประทับใจในหน้าแรก
- Basecamp.com: แพลตฟอร์มการจัดการโครงการของ Basecamp ส่งคำขอ HTTP เพียง 36 รายการ

เว็บไซต์เหล่านี้ได้เพิ่มประสิทธิภาพทรัพยากร รวมไฟล์ และใช้หลักปฏิบัติในการเข้ารหัสที่มีประสิทธิภาพเพื่อลดจำนวนคำขอ HTTP ให้เหลือน้อยที่สุด ส่งผลให้เว็บไซต์โหลดเร็วและมีประสิทธิภาพสูง
ขั้นตอนถัดไป
การเลือกเครื่องมือที่ดีที่สุดสำหรับการลดคำขอ HTTP สำหรับกรณีของคุณจะขึ้นอยู่กับข้อกำหนด งบประมาณ และกลยุทธ์การปรับให้เหมาะสม
เพื่อให้แน่ใจว่าไซต์ของคุณมีประสิทธิภาพสูงสุด สิ่งสำคัญคือต้องทำการทดสอบต่อไปเพื่อยืนยันว่าโซลูชันที่เพิ่งเปิดตัวกำลังทำงาน
นอกจากนี้ อย่าลืมตรวจสอบการวิเคราะห์ไซต์ของคุณ โดยเฉพาะ การเข้าชม และ พฤติกรรมของผู้ใช้ หากอัตราตีกลับของเว็บไซต์ลดลงและเวลาเฉลี่ยบนไซต์เพิ่มขึ้นหลังจากแก้ไขปัญหาเกี่ยวกับคำขอ HTTP ที่มากเกินไป ก็เป็นสัญญาณที่ดีว่าการเปลี่ยนแปลงได้ปรับปรุงประสิทธิภาพของเว็บไซต์
