เปรียบเทียบปลั๊กอิน WordPress Slider ที่ดีที่สุด
เผยแพร่แล้ว: 2020-11-10ตัวเลื่อน, ม้าหมุน, สไลด์โชว์ ไม่มีองค์ประกอบการออกแบบอื่นใดที่ใช้งานได้หลากหลายอย่างที่เป็นอยู่ และไม่มีองค์ประกอบอื่นใดที่แบ่งนักออกแบบเว็บไซต์และนักพัฒนาได้มากเท่ากับตัวเลื่อน อย่างไรก็ตาม ลูกค้าชอบและต้องการมี สไลเดอร์ ดังนั้นหากคุณอยู่ในตำแหน่งที่คุณต้องการค้นหาตัวเลื่อน WordPress ที่ดีที่สุด แสดงว่าคุณโชคดี ฉันอยู่ที่นี่เพื่อช่วยคุณด้วยคู่มือปฏิบัติจริงนี้
สารบัญ
- จะรู้จักปลั๊กอินตัวเลื่อน WordPress ที่ดีที่สุดได้อย่างไร
- การปฏิวัติสไลเดอร์
- ตัวเลื่อนอัจฉริยะ
- LayerSlider
- มาสเตอร์สไลเดอร์
- Meta Slider
- พูดคนเดียว
- ทดสอบความเร็ว
- ราคา
- ผลสุดท้าย
จะรู้จักปลั๊กอินตัวเลื่อน WordPress ที่ดีที่สุดได้อย่างไร
มีแถบเลื่อนมากมาย และแน่นอน พวกเขาทั้งหมดอ้างว่าเป็นแถบเลื่อนที่ดีที่สุดสำหรับ WordPress อันที่จริงมีสไลเดอร์ที่ยอดเยี่ยมมากมาย แต่คุณจะหาสไลเดอร์ที่ดีที่สุดได้อย่างไร? อะไรทำให้ปลั๊กอินตัวเลื่อนเป็นตัวเลื่อน WordPress ที่ดีที่สุด? การค้นหาโซลูชันตัวเลื่อนแบบ all-in-one สำหรับ WordPress นั้นไม่ยากอย่างที่คิด เพียงค้นหาปลั๊กอินที่ตรงกับเกณฑ์ต่อไปนี้:
1. อินเทอร์เฟซ
แม้ว่าคุณจะไม่คิดว่ามันเป็นเรื่องใหญ่ แต่จริงๆ แล้ว ปลั๊กอินตัวเลื่อนของคุณมีลักษณะอย่างไรกับผู้ดูแลระบบ WordPress ของคุณ หาก UI นั้นดูน่าเกลียด การนำทางนั้นเป็นไปได้ยาก และการสร้างแถบเลื่อนก็ดูยุ่งยาก ดังนั้น ปลั๊กอินตัวเลื่อน WordPress ที่ดีที่สุด จำเป็นต้องมีอินเทอร์เฟซที่ดูดี และน่าใช้
2. ใช้งานง่าย
ปลั๊กอิน Slider มีตัวเลือกมากมายเพื่อให้คุณสร้างสิ่งที่คุณต้องการได้ ตัวเลือกมากเกินไปอาจสร้างความสับสน โดยเฉพาะอย่างยิ่งหากไม่ได้จัดวางอย่างมีเหตุผล สไลด์โชว์ WordPress ที่ดีที่สุดต้องใช้งานง่าย การเพิ่มตัวเลื่อนหรือสไลด์ใหม่ไม่ควรทำให้คุณเครียด
3. ชั้นที่มีจำหน่าย
ในแถบเลื่อน คุณสามารถสร้างเนื้อหาที่มีเลเยอร์ได้ ช่วยให้คุณเพิ่มข้อความ รูปภาพ ปุ่ม และเนื้อหาเจ๋งๆ อื่นๆ ลงในสไลด์โชว์ของคุณได้ ปลั๊กอินตัวเลื่อนที่ดีที่สุดต้องมีเลเยอร์ นอกจากนี้ จำเป็นต้องมีเลเยอร์เพียงพอเพื่อสร้างตัวเลื่อนที่ทันสมัย
4. จัดแต่งทรงผม
การเพิ่มเลเยอร์ให้กับสไลด์โชว์ของคุณนั้นไม่เพียงพอ คุณต้องสามารถจัดรูปแบบได้เพื่อให้แถบเลื่อนพอดีกับเว็บไซต์ของคุณอย่างสวยงาม ดังนั้นฉันจะตรวจสอบตัวเลือกการจัดสไตล์ที่มีอยู่ที่ปลั๊กอินตัวเลื่อนแต่ละอันมีให้
5. การนำทางด้วยแถบเลื่อน
ตัวเลื่อนประกอบด้วยสไลด์จำนวนมาก ผู้เยี่ยมชมของคุณต้องสามารถผ่านพวกเขาในวิธีที่สัญชาตญาณ ตัวอย่างเช่น การใช้ลูกศร สัญลักษณ์แสดงหัวข้อย่อย หรือภาพขนาดย่อ การควบคุมเหล่านี้จำเป็นต้องปรับให้เข้ากับชุดสีของเว็บไซต์ของคุณ และยังคงมองเห็นได้บนรูปภาพ กล่าวอีกนัยหนึ่ง ปลั๊กอินตัวเลื่อนที่ดีที่สุดสำหรับ WordPress ต้องมีตัวเลือกการนำทางที่ปรับแต่งได้
6. ตัวเลื่อนโพสต์
การ สร้างแถบเลื่อนจาก โพสต์เป็นสิ่งที่ต้องมีสำหรับ บล็อกเกอร์ ที่จริงจัง ตัวเลื่อนโพสต์ช่วยในการแสดงเนื้อหาที่น่าทึ่งที่พวกเขามีบนไซต์ของตน แน่นอนว่าไม่ใช่ทุกเว็บไซต์ที่มีหน้าบล็อก แต่การเปิดใช้หน้าบล็อกอาจมีประโยชน์ด้าน SEO
7. เอฟเฟกต์
ตัวเลื่อน WordPress ที่ดีที่สุดต้องการช่วยให้คุณนำเสนอปัจจัยว้าว กล่าวอีกนัยหนึ่ง ต้องมีเอฟเฟกต์แฟนซีทั้งหมดที่คุณสามารถใช้เพื่อทำให้ผู้เยี่ยมชมของคุณประหลาดใจ คุณมีเวลาเพียง 50 มิลลิวินาทีในการสร้างความประทับใจ และตัวเลื่อนของคุณต้องช่วยคุณในเรื่องนั้น คุณต้องการเอฟเฟกต์อย่าง Ken Burns หรือ Parallax ซึ่งดูดีในทุกเว็บไซต์ นอกจากนี้ เอฟเฟกต์การเปลี่ยนภาพที่ทันสมัยเพื่อสลับสไลด์สามารถทำให้ตัวเลื่อนดูน่าสนใจยิ่งขึ้น
8. SEO เป็นมิตร
มีความเข้าใจผิดกันทั่วไปว่าแถบเลื่อนไม่ดีสำหรับ SEO นี่อาจเป็นจริงสำหรับตัวเลื่อนบางตัว โดยเฉพาะอย่างยิ่งหากตัวเลื่อนนั้นล้าสมัย แต่มันไม่เป็นความจริงสำหรับตัวเลื่อนสมัยใหม่ นอกจากนี้ หากตัวเลื่อนต้องการเป็นปลั๊กอินตัวเลื่อน WordPress ที่ดีที่สุด ตัวเลื่อนจะต้องเป็นมิตรกับ SEO ด้วยเช่นกัน
9. ตอบสนอง
ในปี 2020 ประมาณ 50% ของการเข้าชมเว็บไซต์ทั้งหมดมาจากโทรศัพท์มือถือ นั่นเป็นจำนวนการใช้งานหน้าจอขนาดเล็กที่บ้ามาก แต่ก็เข้าใจได้อย่างสมบูรณ์ โทรศัพท์อยู่ในกระเป๋าเสื้อหรือกระเป๋าของผู้คนเสมอ พร้อมสำหรับการท่องเว็บ ด้วยเหตุนี้ เว็บไซต์ของคุณจึงต้องดูดีบนมือถือ ในทำนองเดียวกัน คุณต้องมีตัวเลื่อนที่ตอบสนองได้ดี นั่นเป็นความสุขที่ได้ดูบนหน้าจอขนาดเล็ก
ปลั๊กอินตัวเลื่อน WordPress ที่ดีที่สุดคืออะไร?
ยิ่งปลั๊กอินยิ่งดี ยิ่งมีคนใช้มากขึ้น ดังนั้นจึงควรคิดว่าตัวเลื่อน WordPress ที่ดีที่สุดคือตัวเลื่อนที่คนส่วนใหญ่ใช้ ระหว่างการวิจัย ฉันพบปลั๊กอินยอดนิยม 6 ตัว ที่มีผู้ใช้หลายหมื่นคนทั่วโลก ฉันจะค้นหาปลั๊กอินตัวเลื่อนที่ดีที่สุดสำหรับ WordPress ได้อย่างไร ฉันจะเปรียบเทียบปลั๊กอินยอดนิยมที่ฉันพบ ฉันจะใช้เกณฑ์ที่ระบุไว้ด้านบนเพื่อเปรียบเทียบและดูว่าแต่ละปลั๊กอินทำงานเป็นอย่างไร นี่คือปลั๊กอินตัวเลื่อน WordPress ที่ดีที่สุดหกตัวที่ฉันเลือกเปรียบเทียบ:
- การปฏิวัติสไลเดอร์
- ตัวเลื่อนอัจฉริยะ
- LayerSlider
- มาสเตอร์สไลเดอร์
- พูดคนเดียว
- Meta Slider
เนื่องจากฉันต้องการให้บทความนี้มีความครอบคลุมมากที่สุด ฉันจะมีจุดมุ่งหมายมากที่สุดเท่าที่จะเป็นไปได้เมื่อทดสอบแถบเลื่อน
การปฏิวัติสไลเดอร์
หากคุณเคยค้นหาแถบเลื่อนเพื่อใช้ในไซต์ของคุณ ฉันแน่ใจว่าคุณคงเคยเจอ Slider Revolution เป็นปลั๊กอินตัวเลื่อนยอดนิยมสำหรับ WordPress มันรวมอยู่ในธีม WordPress ระดับพรีเมียมมากมาย ซึ่งอาจเป็นสาเหตุของชื่อเสียง
ผู้คนมักเลือกธีมตามคุณลักษณะที่ธีมนำเสนอ บ่อยครั้งคุณลักษณะนี้มาจากปลั๊กอินที่รวมอยู่ในธีม ธีมพรีเมียมมักจะรวมปลั๊กอินตัวเลื่อนไว้ด้วยเพราะเป็นธีมที่ดึงดูดสายตาได้ดี ดังนั้นพวกเขาจึงทำให้ธีมน่าสนใจยิ่งขึ้นสำหรับผู้ซื้อที่มีศักยภาพ
แต่ ปลั๊กอินที่รวมมา นั้นมีข้อเสียอย่างใหญ่หลวง: พวกมัน มาโดยไม่มีคีย์ใบอนุญาต ดังที่คุณทราบ คุณต้องเปิดใช้งานปลั๊กอินพรีเมียมเพื่อให้สามารถอัปเดตได้ แต่คุณต้องมีสำเนาที่เปิดใช้งานสำหรับบริการระดับพรีเมียมด้วย บริการเหล่านี้มักจะรวมถึงการสนับสนุนและการนำเข้าแม่แบบ ดังนั้น หากคุณใช้ปลั๊กอินแบบรวม คุณจะได้รับปลั๊กอินพรีเมียมฟรี แต่ไม่มีการสนับสนุนใดๆ ขออภัย นี่ไม่ใช่การต่อรองราคาที่ดีมาก
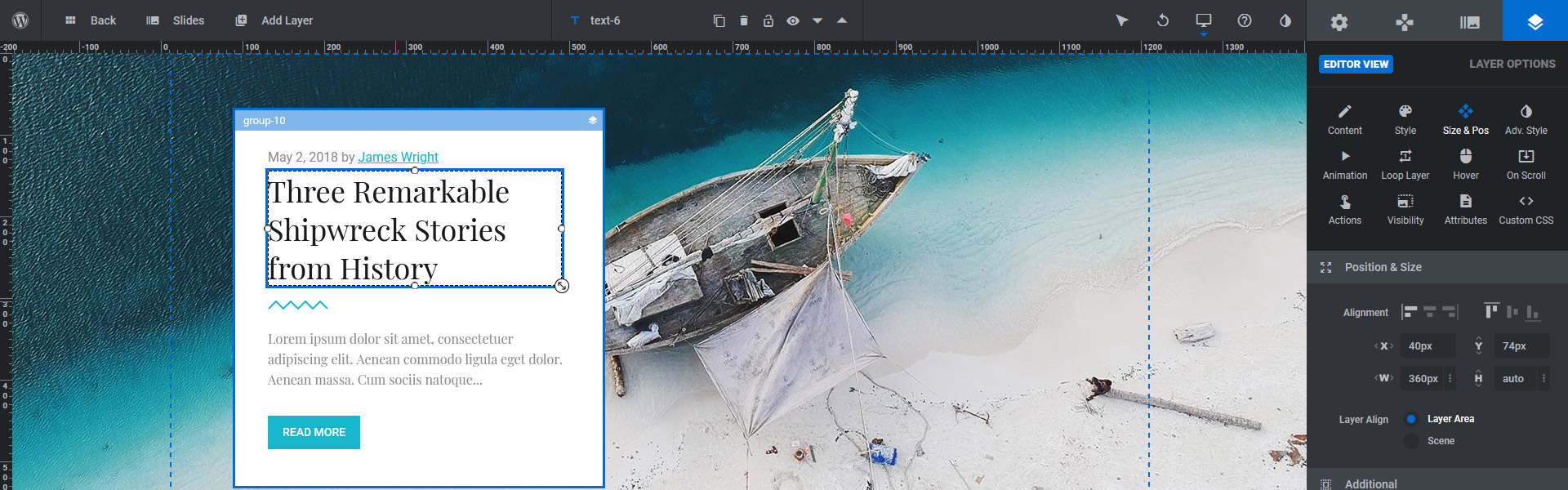
อินเตอร์เฟซ
สิ่งแรกที่ฉันสังเกตเห็นเกี่ยวกับอินเทอร์เฟซของ Revolution Slider คือ มันมืดอย่างไม่น่าเชื่อ โดยค่าเริ่มต้น ฉันพบว่ามันอ่านยาก เนื่องจากมีข้อความสีเทาบนพื้นหลังสีดำ การเปิดโหมดคอนทราสต์สูงช่วยให้อ่านง่ายขึ้นมาก

Slider Revolution ใช้อินเทอร์เฟซเดียวกันสำหรับการกำหนดค่าตัวเลื่อนและการแก้ไขสไลด์ กล่าวคือไม่มีหน้าแยกต่างหากที่คุณสามารถกำหนดค่าตัวเลื่อนของคุณได้ พื้นที่ขนาดใหญ่ทางด้านซ้ายเป็นที่ที่คุณสามารถตั้งค่าสไลด์ได้ แถบด้านข้างทางด้านขวาคือตำแหน่งการตั้งค่า ตัวอย่างเช่น นี่คือที่ที่คุณสามารถตั้งชื่อตัวเลื่อน หรือจัดรูปแบบเลเยอร์ที่คุณเพิ่ม เป็นแนวทางที่น่าสนใจ และ ต้องใช้เวลามากในการคลิกเพื่อทำความคุ้นเคย
สะดวกในการใช้
สิ่งที่ทำให้ยากที่สุดสำหรับฉันคือการ ไม่มีคำแนะนำเครื่องมือ อันที่จริง Slider Revolution ใช้ปุ่มไอคอนในหลาย ๆ ที่ เช่น ที่ด้านบนของแถบด้านข้างหรือเหนือไทม์ไลน์ ขออภัย ยากที่จะคาดเดาว่าไอคอนเหล่านี้ทำอะไรได้บ้าง บางครั้งแม้จะคลิกแล้วก็ตาม คงจะดีถ้ามีคำแนะนำเครื่องมือที่บอกชื่อของตัวเลือกเมื่อวางเมาส์ไว้ วิธีนี้จะช่วยให้ทราบว่าจะเกิดอะไรขึ้นหากมีการคลิกไอคอน ฉันพบโหมดช่วยเหลือแล้ว แต่ใช้งานไม่ได้กับไอคอนเหล่านี้

Rev Slider มีอินเทอร์เฟซ แบบลากและวาง เพื่อสร้างเค้าโครงของสไลด์ ส่งผลให้ง่ายต่อการเรียนรู้และใช้งาน อย่างไรก็ตาม การวางตำแหน่งทำให้เป็นที่ต้องการอย่างมาก ลองนึกภาพสิ่งนี้: คุณต้องการสร้างหัวเรื่อง ข้อความ และเลเยอร์ปุ่ม และควรเริ่มจากตำแหน่งเดียวกัน โดยค่าเริ่มต้น เลเยอร์จะติดกันเมื่อสัมผัสเท่านั้น หากอยู่ห่างออกไปอย่างน้อย 1px ก็จะไม่ติดอีกต่อไป ด้วยเหตุนี้ จึงมีโอกาสสูงที่พวกเขาจะวางไม่ตรงแนว เพื่อให้สามารถจัดตำแหน่งพิกเซลได้อย่างสมบูรณ์แบบ คุณต้องเปิดใช้งานการปรับแบบกริดหรือแบบเลเยอร์
โชคดีที่ Revolution Slider มี เทมเพลตตัวเลื่อนที่ยอดเยี่ยมมากมาย คุณสามารถนำเข้าได้ด้วยคลิกเดียวและปรับแต่งตามที่คุณต้องการ เป็นผลให้คุณสามารถมีตัวเลื่อนที่ดูดีสำหรับเว็บไซต์ WordPress ของคุณได้อย่างรวดเร็ว นอกจากนี้ คุณไม่จำเป็นต้องใช้เวลาในการจัดวางเลเยอร์ของคุณ
ชั้นที่มีจำหน่าย
คุณสามารถค้นหา เลเยอร์พื้นฐานและอื่นๆ ใน Slider Revolution มีชั้นข้อความที่คุณสามารถใส่ข้อความหัวเรื่องหรือย่อหน้าได้ คุณสามารถเพิ่มปุ่ม รูปภาพ วิดีโอ ไฟล์เสียง และไอคอนลงในสไลด์ของคุณได้ หากคุณต้องการทำให้ภาพพื้นหลังมืดลงเพื่อเพิ่มความชัดเจนของเลเยอร์ ให้ใช้เลเยอร์รูปร่าง
เลเยอร์ที่มีอยู่ก็เพียงพอแล้วที่จะ สร้างเลย์เอาต์แบบใดก็ได้ตามที่คุณจินตนาการ ด้วยเหตุนี้ จึงปลอดภัยที่จะบอกว่า Slider Revolution เป็นปลั๊กอินตัวเลื่อนอเนกประสงค์ ดังนั้น คุณสามารถใช้มันเพื่อสร้างตัวเลื่อนคุณภาพสูงสำหรับไซต์ WordPress ของคุณ
จัดแต่งทรงผม
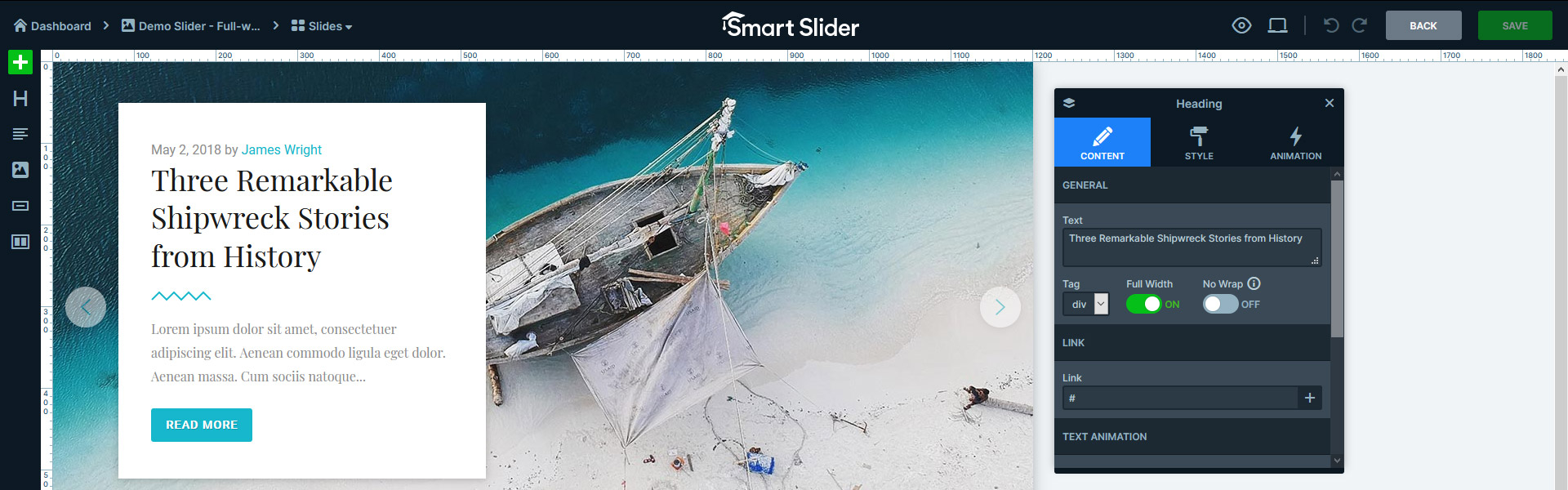
คุณสามารถกำหนดค่าเลเยอร์ใดก็ได้ตามต้องการด้วย Rev Slider ที่เลเยอร์ข้อความ คุณสามารถกำหนดขนาดแบบอักษร ครอบครัว สี น้ำหนัก และแม้แต่ระยะห่างระหว่างตัวอักษร แต่ยังมีตัวเลือกในการตั้งค่าสีพื้นหลัง ช่องว่างภายใน และระยะขอบในแต่ละเลเยอร์
ความสับสนครั้งแรกที่ฉันพบคือเมื่อฉันต้องการสร้างปุ่มสำหรับตัวเลื่อนของฉัน ฉันต้องการเปลี่ยน พื้นหลังแบบปกติและแบบโฮเวอร์ แต่มัน อยู่ในที่ต่างกัน สไตล์ ซึ่งมีไอคอนจานสีศิลปิน มีตัวเลือกการจัดสไตล์ทั้งหมด ตัวอย่างเช่น นั่นคือสิ่งที่ฉันพบตัวเลือกสีพื้นหลังปกติ อย่างไรก็ตาม สีโฮเวอร์จะอยู่ภายใต้การตั้งค่าโฮเวอร์ ซึ่งมีไอคอนเคอร์เซอร์ของเมาส์ มีเหตุผลบางประการที่อยู่เบื้องหลังสิ่งนี้ เนื่องจากสีโฮเวอร์เปิดใช้งานเมื่อมีการโต้ตอบของเมาส์ ไม่ว่าในกรณีใด เป็นตัวเลือกที่น่าสนใจที่จะนำตัวเลือกเหล่านี้ออกจากกัน
การนำทางด้วยแถบเลื่อน
ไม่มีการนำทางเริ่มต้นที่เปิดใช้งานเมื่อคุณสร้างโมดูลตัวเลื่อนใหม่ กล่าวอีกนัยหนึ่ง ถ้าคุณต้องการให้ลูกศร สัญลักษณ์แสดงหัวข้อย่อย หรือรูปขนาดย่อบนตัวเลื่อนของคุณ คุณต้องเปิดใช้งานด้วยตนเอง
คุณสามารถเลือกรูปแบบการนำทางที่กำหนดไว้ล่วงหน้าได้มากมาย การวางเมาส์เหนือชื่อจะแสดงบนตัวแก้ไขสไลด์ ซึ่งช่วยให้เลือกสิ่งที่คุณชอบมากที่สุดได้ง่ายขึ้น คุณยังสามารถเปลี่ยนสีเพื่อให้แน่ใจว่าการนำทางยังคงมองเห็นได้บนเนื้อหาสไลด์ ฉันคิดว่าการตั้งค่าพื้นหลังปกติและปิดโฮเวอร์จะทำให้ทั้งคู่แสดงสีเดียวกัน แต่ Slider Revolution จะตั้งค่าสีเริ่มต้นเป็นพื้นหลังโฮเวอร์แทน ดังนั้นหากคุณต้องการให้โฮเวอร์และสถานะปกติมีสีเดียวกัน คุณต้องตั้งค่าทั้งสองสี
ตัวเลื่อนโพสต์
ความสามารถในการสร้างแถบเลื่อนจากโพสต์เป็นสิ่งที่บล็อกเกอร์ส่วนใหญ่ต้องการทำ ตัวเลื่อนโพสต์สามารถไฮไลต์โพสต์ล่าสุด และทำให้มีผู้อ่านมากขึ้น พวกเขายังสามารถแสดงโพสต์ยอดนิยมจากบล็อกของคุณได้อีกด้วย เนื่องจาก Slider Revolution เป็นหนึ่งในปลั๊กอินตัวเลื่อน WordPress ที่ดีที่สุด มันจึงสามารถสร้างตัวเลื่อนโพสต์ได้
สิ่งที่ยอดเยี่ยมเกี่ยวกับตัวเลื่อนโพสต์คือ ช่วยให้สร้างเค้าโครงแยกต่างหากสำหรับโพสต์ ได้ นอกจากนี้ยังเป็นเรื่องง่าย: คุณเพียงแค่ต้องสร้างสไลด์เพิ่มเติม ตัวอย่างเช่น หากคุณสร้างสองสไลด์ โพสต์คี่และคู่ของคุณสามารถมีเลย์เอาต์ที่แตกต่างกันได้ กล่าวอีกนัยหนึ่ง คุณสามารถสร้างเลย์เอาต์ที่แตกต่างกันสำหรับโพสต์อื่นๆ ในแถบเลื่อนของคุณ เนื่องจากประเภทของตัวเลื่อนเป็นแบบไดนามิก คุณจึงไม่สามารถใส่สไลด์ที่ไม่ใช่ไดนามิกลงในตัวเลื่อนของคุณได้ สามารถใช้ ตัวอย่างเช่น เพื่อสร้างบทนำหรือส่วนนอกของสไลด์ไดนามิก

เมื่อคุณแก้ไขสไลด์ คุณจะไม่เห็นข้อมูลโพสต์จริงในสไลด์ของคุณ ด้วยเหตุนี้ การสร้างเค้าโครงที่เหมาะสมจึงเป็นเรื่องยาก นั่นเป็นเพราะความยาวของเนื้อหาที่เอดิเตอร์และฟรอนท์เอนด์อาจแตกต่างกัน แม้ว่าจะสร้างสไลด์ได้ง่าย แต่คุณไม่รู้ว่าเนื้อหาต้องการพื้นที่เท่าใด ด้วยเหตุนี้ การแก้ไขจึงซับซ้อน เนื่องจากเลเยอร์สามารถทับซ้อนกันได้ ซึ่งอาจทำให้เกิดปัญหาความชัดเจน นอกจากนี้ เนื้อหาที่ทับซ้อนกันดูไม่เป็นมืออาชีพ
เอฟเฟกต์
Slider Revolution เต็มไปด้วยเอฟเฟกต์ที่น่าทึ่งเพื่อสร้างตัวเลื่อนที่สวยงามอย่างแท้จริง น่าเสียดายที่มีเอฟเฟกต์ เจ๋ง ๆ มากมายหลังจากที่คุณดาวน์โหลด ส่วนเสริม เอฟเฟกต์ยอดนิยมเหล่านี้บางส่วน ได้แก่ ก่อนและหลัง เอฟเฟกต์อนุภาค หรือเครื่องพิมพ์ดีด เห็นได้ชัดว่าแอดออนมีข้อดีและข้อเสียของตัวเอง อย่างแรก การไม่รวมทุกอย่างในปลั๊กอินทำให้ UI บวมน้อยลง ส่งผลให้นำทางง่ายขึ้นและเป็นมิตรกับผู้ใช้มากขึ้น นอกจากนี้ ผู้คนจะมีผลเฉพาะที่พวกเขาใช้จริงเท่านั้น

อย่างไรก็ตาม มีข้อเสียบางประการสำหรับแนวทางเสริม ประการแรกคือความจริงที่ว่าไซต์จะมีปลั๊กอินเพิ่มเติมที่ต้องได้รับการบำรุงรักษา เมื่อใดก็ตามที่คุณอัปเดต Slider Revolution คุณต้องแน่ใจว่าคุณอัปเดตส่วนเสริมของมัน มิฉะนั้น อาจมีปัญหาความเข้ากันได้ ตัวอย่างเช่น เอฟเฟกต์บางอย่างจะไม่ปรากฏบนแถบเลื่อน
สิ่งสำคัญที่ต้องแจ้ง คือ ส่วนเสริมจะใช้งานได้หลังจากการเปิดใช้งาน เท่านั้น เนื่องจาก Slider Revolution มักมาพร้อมกับธีม จึงสามารถช่วยสร้างรายได้ นั่นเป็นเพราะว่าธีมไม่สามารถรวมคีย์ใบอนุญาตได้ ดังนั้นลูกค้าของพวกเขาจะไม่สามารถใช้ส่วนเสริมได้ แต่มีเอฟเฟกต์ที่ยอดเยี่ยมและเป็นที่นิยมมากมายในหมู่ส่วนเสริม ดังนั้นจึงมีโอกาสดีที่ผู้คนจะอัปเดต
เป็นมิตรกับ SEO
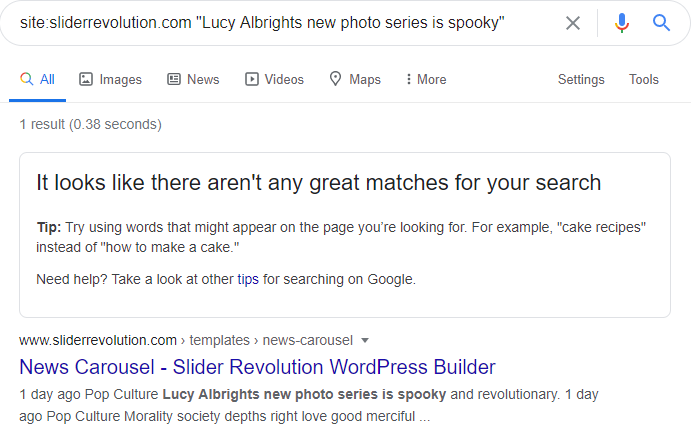
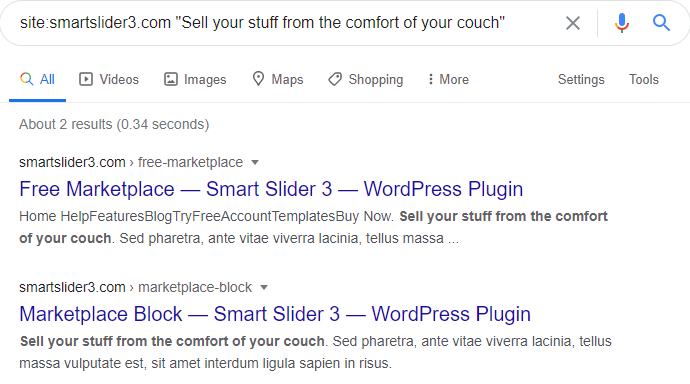
เมื่อคุณเพิ่มข้อความลงในสไลด์ Slider Revolution จะรวมข้อความไว้ในแท็ก rs-layer อย่างไรก็ตาม นั่นไม่ใช่สิ่งที่ดีสำหรับ SEO นอกจากนี้ ผู้ใช้ Slider Revolution อ้างว่าพวกเขาสังเกตเห็นการปรับปรุงในตำแหน่งคำหลักของพวกเขา ฉันค้นหาเนื้อหาที่อยู่ในแท็ก rs-layer จากนั้น Google ก็ได้แสดงข้อความเกี่ยวกับการไม่พบรายการที่ตรงกับการค้นหาของฉัน แม้ว่าลิงก์ไปยังหน้าเว็บจะอยู่ใต้บล็อกนี้ ดูเหมือนว่าจะพิสูจน์จุดยืนของผู้ใช้รายนี้ Google ไม่ชอบแท็ก rs-layer

ดังนั้น หากคุณต้องการให้ไซต์ของคุณมีอันดับที่ดีขึ้น อย่าลืมเปลี่ยนแท็ก wrapper เปลี่ยนแท็ก h1 เป็น h6 สำหรับส่วนหัวของคุณ และแท็ก p สำหรับข้อความอื่นๆ เมื่อคุณเพิ่มรูปภาพ ข้อความแสดงแทนจะถูกดึงออกจาก WordPress Media Library หากคุณอัปเดตที่ WordPress ก็มีการอัปเดตที่แถบเลื่อนเช่นกัน วิธีนี้คุณจะไม่ต้องทำงานสองครั้ง
ตัวเลือกที่ตอบสนอง
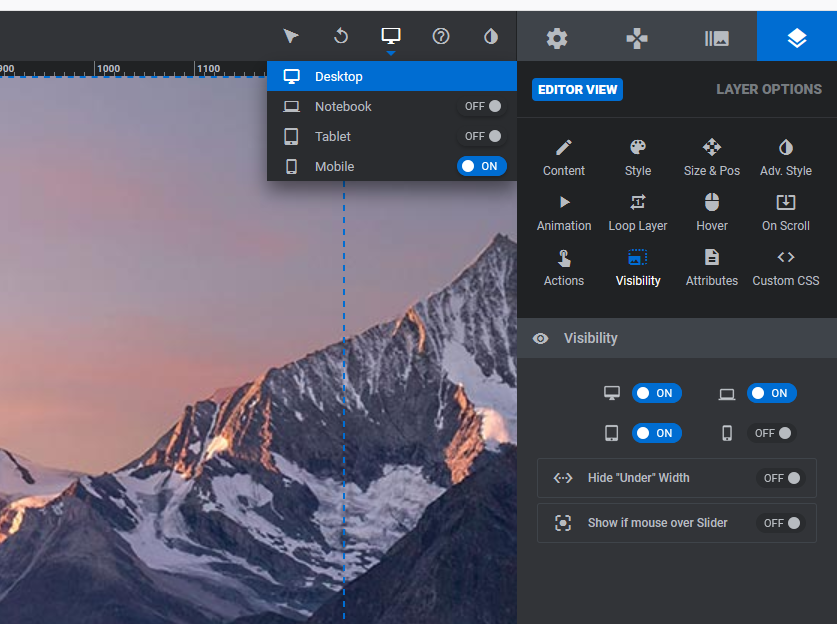
Slider Revolution มีพฤติกรรมตอบสนองเช่นเดียวกับตัวเลื่อนส่วนใหญ่ พวกเขา ลดขนาดทุกอย่างในขณะที่รักษาอัตราส่วนของตัวเลื่อน เป็นผลให้เลเยอร์มีขนาดเล็กเกินไปและอ่านไม่ออกบนอุปกรณ์มือถือ โชคดีที่คุณสามารถปรับปรุงผลลัพธ์และสร้างตัวเลื่อนที่เหมาะกับอุปกรณ์พกพาได้ด้วยมือ อย่างไรก็ตาม ก่อนอื่น คุณต้องเปิดการแก้ไขบนมือถือก่อนจึงจะสามารถทำการเปลี่ยนแปลงได้ ซึ่งแนะนำว่าคุณสามารถสร้างแถบเลื่อนที่ไม่ต้องการการเปลี่ยนแปลงเฉพาะมือถือได้ ขออภัย ฉันไม่สามารถสร้างแถบเลื่อนแบบนั้นได้

หลังจากที่คุณเปิดใช้งานการแก้ไขบนมือถือแล้ว คุณสามารถย้ายเลเยอร์ไป มาได้ นอกจากนี้ยังสามารถปรับขนาดตัวอักษรเพื่อให้อ่านได้ชัดเจน นอกจากนี้ คุณสามารถซ่อนเลเยอร์บนอุปกรณ์เคลื่อนที่หรืออุปกรณ์อื่นๆ ได้ สิ่งนี้มีประโยชน์ ตัวอย่างเช่น หากคุณไม่มีพื้นที่เพียงพอสำหรับเลเยอร์ แต่คุณยังสามารถซ่อนเลเยอร์ได้หากไม่สำคัญสำหรับผู้ใช้มือถือ
ตัวเลื่อนอัจฉริยะ
Smart Slider เป็นปลั๊กอินตัวเลื่อน WordPress ยอดนิยมอีกตัวหนึ่ง เวอร์ชันฟรีคือปลั๊กอินตัวเลื่อนที่เติบโตเร็วที่สุดในที่เก็บ WordPress.org ดังนั้น Smart Slider จึงเป็นปลั๊กอินตัวเลื่อนยอดนิยม และผู้คนต่างก็ชื่นชอบมันด้วยเหตุผลที่ดี ใช้งานง่าย มีคุณสมบัติมากมาย และโปรแกรมสร้างสไลด์ไดนามิกจำนวนมาก
️ หมายเหตุ: Smart Slider มีเวอร์ชันฟรีบนไลบรารีปลั๊กอิน WordPress.org ในบทความนี้ ผมเน้นที่รุ่น Pro
อินเตอร์เฟซ
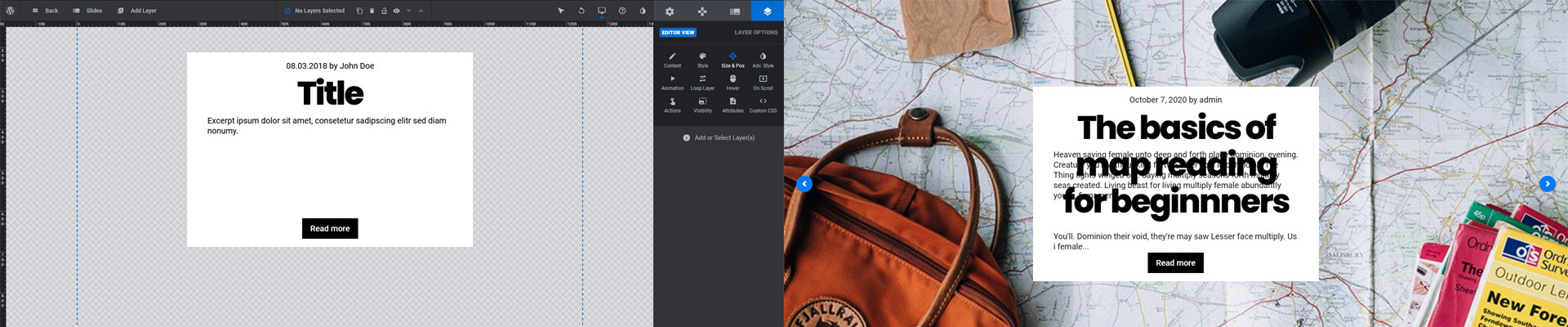
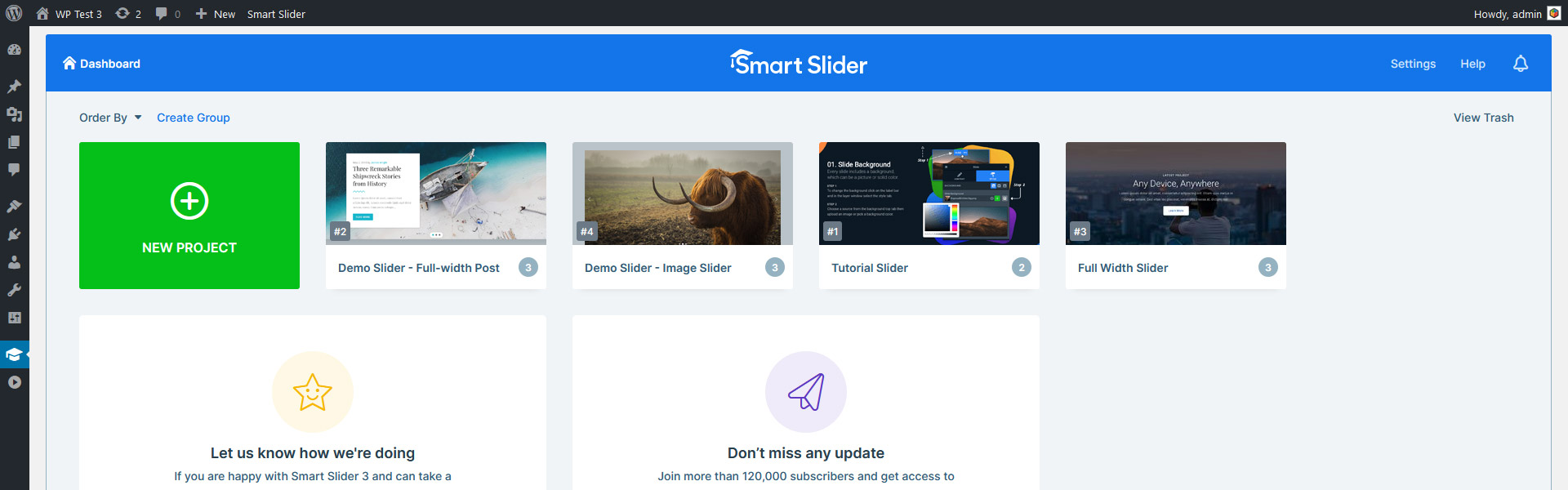
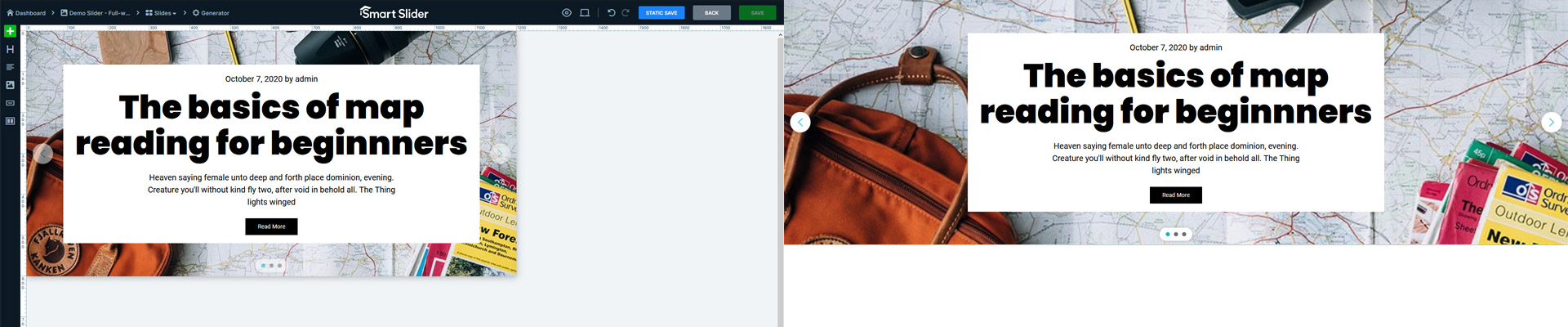
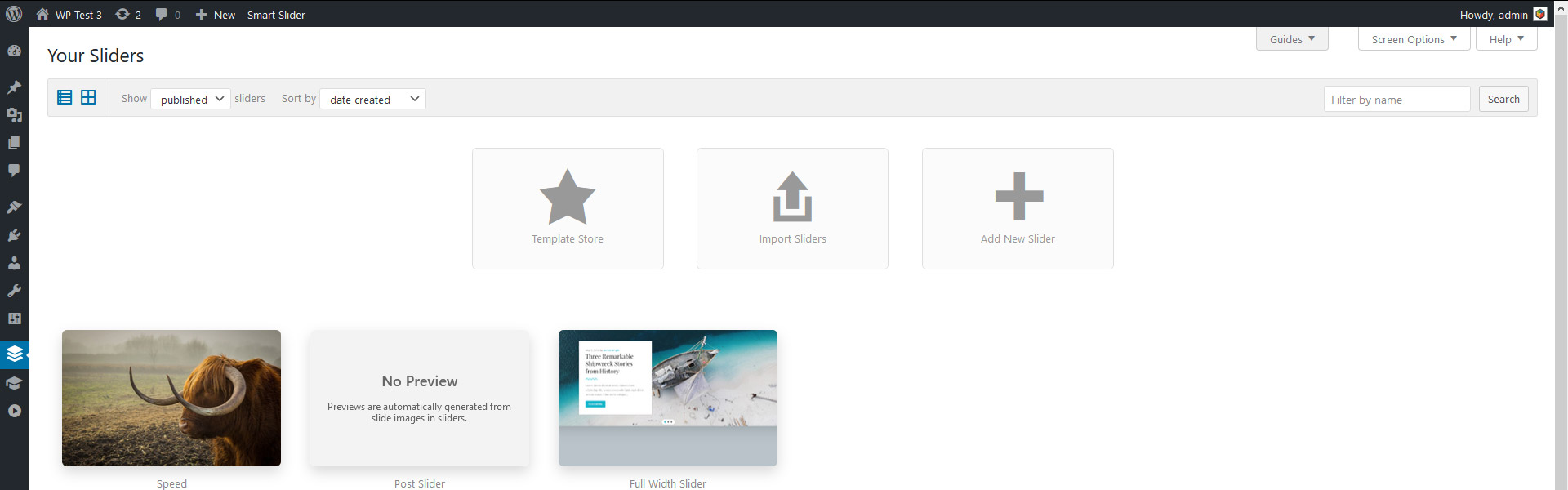
Smart Slider มี อินเทอร์เฟซที่สะอาดและมีสีสัน ขั้นแรก คุณมาถึงแดชบอร์ดซึ่งคุณจะพบแถบเลื่อนที่คุณสร้างขึ้น นอกจากนี้ยังเป็นที่ที่คุณสามารถสร้างโครงการใหม่ได้ การคลิกที่ภาพขนาดย่อของตัวเลื่อนจะนำคุณไปยังหน้าการตั้งค่าตัวเลื่อน หน้านี้แสดงสไลด์ในตัวเลื่อนด้านบนและการตั้งค่าด้านล่าง คุณสามารถแก้ไขสไลด์ได้โดยคลิกที่รูปขนาดย่อ ตัวแก้ไขสไลด์ใช้พื้นที่ทั้งหน้าจอ ซึ่งดีมากเพราะให้พื้นที่เพียงพอในการแก้ไขสไลด์ในลักษณะที่สะดวกสบาย

Smart Slider มี ตัวเลือกมากมายอย่างไม่น่าเชื่อ เฉพาะหน้าการตั้งค่า Slider มี 9 แท็บเต็ม แม้ว่าตัวเลือกมากมายอาจสร้างความสับสนในตอนแรก แต่ก็ถูกจัดวางอย่างมีเหตุผล ตัวอย่างเช่น บนแท็บการควบคุม คุณจะพบตัวเลือกทั้งหมดที่คุณสามารถใช้เพื่อสลับสไลด์ได้
สามระดับ (แดชบอร์ด หน้าการตั้งค่าตัวเลื่อน และตัวแก้ไขสไลด์) นั้นแยกความแตกต่างได้ง่าย UI แตกต่างกันมากพอที่จะทำให้คุณเข้าใจได้ชัดเจนว่าตอนนี้คุณอยู่ ที่ไหน แต่องค์ประกอบต่างๆ ก็ดูคล้ายคลึงกันมากจนคุณบอกได้เสมอว่าคุณกำลังใช้ Smart Slider อยู่ นอกจากนี้ยังมีการนำทางแสดงเส้นทางที่มุมซ้ายบน
สะดวกในการใช้
การสร้าง สไลด์ที่มีเลเยอร์เป็นวิธีที่ง่ายที่สุดและเร็วที่สุด ในบรรดาตัวเลื่อนที่ฉันได้ลองสำหรับบทความนี้ นั่นเป็นเพราะว่า Smart Slider มีสองตำแหน่ง: ค่าเริ่มต้น และ แอบโซลูท การวางตำแหน่งที่แน่นอนคือสิ่งที่คุณสามารถหาได้ในแถบเลื่อนอื่นๆ คุณลากและวางเลเยอร์ที่ใดก็ได้ และปรับขนาดขึ้นหรือลงตามอัตราส่วนของตัวเลื่อน เป็นผลให้สามารถซ้อนทับกันบนหน้าจอขนาดเล็ก ไม่ว่าในกรณีใด พวกเขาทำให้การแก้ไขแบบตอบสนองดูเหมือนเป็นฝันร้าย

ในทางกลับกัน คุณไม่สามารถลากและวางเลเยอร์เริ่มต้นได้อย่างอิสระ คุณต้องวางตำแหน่งพวกมันจากคอนเทนเนอร์ ซึ่งอาจดูเหมือนจำกัดในตอนแรก แต่คุณสามารถเรียนรู้ได้อย่างรวดเร็ว และ สร้างแถบเลื่อนที่มีผลลัพธ์ที่ยอดเยี่ยมจริงๆ
ตัวเลือกการจัดสไตล์เลเยอร์มีอยู่ในหน้าต่างลอย ซึ่งคุณสามารถลากไปที่ใดก็ได้ ด้วยเหตุนี้ คุณจึงไม่จำเป็นต้องเลื่อนขึ้นหรือลงเพื่อดูการเปลี่ยนแปลงที่คุณทำ นอกจากนี้ เนื่องจากหน้าต่างเลเยอร์ไม่มีพื้นที่คงที่ จึงไม่กินพื้นที่ในการแก้ไขที่เป็นประโยชน์
นอกจากนี้ Smart Slider ยังมีเทมเพลตตัวเลื่อนที่น่าทึ่ง มากมาย คุณสามารถดาวน์โหลดได้ด้วยคลิกเดียวจากแดชบอร์ด จากนั้นเปลี่ยนสิ่งที่คุณต้องการ รวมถึงการแทนที่ข้อความ รูปภาพ หรือสี เทมเพลตตัวเลื่อนช่วยให้คุณเริ่มต้นได้ดีและยังช่วยในการเรียนรู้ปลั๊กอินอีกด้วย ถ้าคุณไม่ต้องการตัวเลื่อนทั้งหมด แค่สไลด์ ให้ดูที่เทมเพลตสไลด์ในไลบรารีสไลด์
ชั้นที่มีจำหน่าย
Smart Slider มี 24 ชั้น นั่นเป็น องค์ประกอบจำนวนมหาศาลที่ใช้งาน ได้ เห็นได้ชัดว่ามีหัวเรื่อง ข้อความ และเลเยอร์ปุ่ม ซึ่งเพียงพอสำหรับสร้างส่วนหัวของฮีโร่แล้ว แต่มีเลเยอร์วิดีโอที่ช่วยเพิ่มแถบเลื่อนของคุณด้วยวิดีโอ YouTube, Vimeo และ MP4
การมีเลเยอร์จำนวนมากอาจทำให้ตัวเลือกโอเวอร์โหลดได้ คุณอาจสร้างเนื้อหาด้วยเลเยอร์ แล้วพบว่ามีเลเยอร์ที่ดีกว่าสำหรับความต้องการของคุณ ดังนั้น คุณจะต้องจัดรูปแบบเลเยอร์ของคุณอีกครั้ง ซึ่งทำให้เสียเวลา ตัวอย่างเช่น มีเลเยอร์ส่วนหัวอย่างง่ายที่มีข้อความแอนิเมชั่น สิ่งนี้จะทำให้ข้อความเต็มที่คุณป้อนเคลื่อนไหว แต่ถ้าคุณต้องการทำให้คำบางคำเคลื่อนไหวเท่านั้น คุณจะต้องใช้เลเยอร์ส่วนหัวที่เคลื่อนไหวแทน
จัดแต่งทรงผม
คุณจะพบตัวเลือกการจัดสไตล์ที่หลากหลายใน Smart Slider ดังนั้นคุณจึงสามารถกำหนดค่าเลเยอร์ได้ตามใจชอบ ที่กลุ่มแบบอักษร คุณสามารถเลือกจากรายการแบบอักษรของ Google จำนวนมาก หรือคุณสามารถเขียนชื่อแบบอักษรที่กำหนดเองที่คุณต้องการใช้ คุณยังสามารถปรับน้ำหนักแบบอักษร ความสูงของบรรทัด ตั้งค่าสีพื้นหลัง เพิ่มเส้นขอบ และรัศมีเส้นขอบ แต่มีตัวเลือกมากมายที่คุณสามารถเล่นได้ ซึ่งอาจทำให้สับสนได้
นอกจากนี้ คุณยังสามารถบันทึกสไตล์ที่คุณสร้างและนำไปใช้กับเลเยอร์ของเลเยอร์ประเภทเดียวกัน ได้ ตัวอย่างเช่น หากคุณกำหนดสไตล์ให้กับปุ่ม CTA ที่ยอดเยี่ยม คุณสามารถบันทึกสไลด์นี้และใช้กับปุ่มอื่นๆ ได้ แม้ว่าการจัดสไตล์เลเยอร์จะเป็นเรื่องง่าย แต่ตัวเลือกนี้สามารถประหยัดเวลาได้มาก
การนำทางด้วยแถบเลื่อน
ตัวเลือกการนำทางด้วยแถบเลื่อนทั่วไปมีอยู่ใน Smart Slider ซึ่งรวมถึง ลูกศร สัญลักษณ์แสดงหัวข้อย่อย และรูปขนาดย่อ ด้วย สิ่งที่ดีที่สุดเกี่ยวกับการควบคุมเหล่านี้คือไม่ได้อิงตามธีม ส่งผลให้คุณสามารถกำหนดรูปลักษณ์และตำแหน่งของพวกมันได้อย่างอิสระ อย่างไรก็ตาม ปุ่มที่แสดงตัวเลือกการจัดสไตล์จะโค้งงอใน UI อย่างแนบเนียนจนคุณพลาดได้ง่าย
แน่นอนว่ามีสไตล์ที่ตั้งไว้ล่วงหน้า สิ่งที่คุณสามารถเลือกได้ แต่คุณสามารถปรับแต่งสิ่งเหล่านี้ได้เช่นกัน ตัวอย่างเช่น คุณสามารถเลือกพรีเซ็ตลูกศรที่มีพื้นหลังสีส้ม และเปลี่ยนสีเป็นสีน้ำเงิน นอกจากนี้ คุณสามารถอัปโหลดภาพลูกศรของคุณเองได้เช่นกัน
ตัวเลื่อนโพสต์
คุณสามารถสร้างแถบเลื่อนจากโพสต์และประเภทโพสต์ที่กำหนดเองได้เช่นกัน ยิ่งไปกว่านั้น คุณสามารถผสมสไลด์ไดนามิกเหล่านี้กับสไลด์ที่ไม่ใช่ไดนามิก ดังนั้นจึงไม่ใช่ตัวเลื่อนที่เชื่อมต่อกับโพสต์ เช่น Rev Slider แต่เป็นสไลด์โพสต์เดียว ถ้าคุณต้องการสร้างสไตล์ที่แตกต่างสำหรับสไลด์ที่สองหรือสาม คุณสามารถสร้างสไลด์ไดนามิกเพิ่มเติมได้ อย่างไรก็ตาม คุณต้องปรับการตั้งค่าเพื่อให้แสดงเฉพาะสไลด์ที่สองหรือสาม

อีกสิ่งหนึ่งที่ทำให้โพสต์สไลด์นั้นยอดเยี่ยมมากคือ คุณสามารถเห็นผลจริงในตัวแก้ไข ดังนั้นคุณจะรู้ว่าเลเยอร์ต้องการพื้นที่เท่าใดเมื่อคุณสร้างเลย์เอาต์ อย่างไรก็ตาม มันไม่สำคัญหรอก เพราะคุณจะทำงานกับเลเยอร์เริ่มต้นอยู่ดี เลเยอร์เหล่านี้จะสร้างพื้นที่ว่างสำหรับตัวเองและจะไม่ทับซ้อนกัน
เอฟเฟกต์
ดังที่ได้กล่าวไว้ข้างต้น Smart Slider มีตัวเลือกมากมาย โดยธรรมชาติแล้ว คุณสมบัติที่มีให้นั้นรวมถึงเอฟเฟกต์เจ๋งๆ ด้วยเช่นกัน ขั้นแรก มาดูเอฟเฟกต์ที่คุณสามารถเพิ่มให้กับภาพพื้นหลังได้ เอฟเฟกต์ที่ได้รับความนิยมมากที่สุดคือเอ ฟเฟกต์ Ken Burns ซึ่งคุณสามารถตั้งค่าสำหรับทุกสไลด์หรือแต่ละสไลด์ แต่คุณยังสามารถเลือก แอนิเมชั่นพื้นหลังและเอฟเฟกต์พารั ลแลกซ์ได้อีกด้วย นอกจากนี้ยังมีเอฟเฟกต์พารัลแลกซ์สำหรับเลเยอร์ด้วย ตอนนี้ฉันได้กล่าวถึงเลเยอร์แล้ว มันเป็นไปได้ที่จะทำให้พวกมันเคลื่อนไหวด้วยแอนิเมชั่นเลเยอร์สุดเจ๋ง
นอกจากนี้คุณยังสามารถพบเอฟเฟกต์ระดับตัวเลื่อนมากมายใน Smart Slider ตัวอย่างเช่น คุณสามารถใช้เอ ฟเฟกต์อนุภาค เพื่อให้แถบเลื่อนเคลื่อนไหวเล็กน้อย แต่คุณสามารถใช้ตัว แบ่งรูปร่างแบบเคลื่อนไหว เพื่อให้ดูทันสมัยได้ เอฟเฟกต์เหล่านี้ต่างจาก Revolution Slider ทันที ดังนั้น คุณจึงไม่ต้องดาวน์โหลดและดูแลรักษาส่วนเสริม
เป็นมิตรกับ SEO
Smart Slider เป็นอีกแถบเลื่อนที่คุณสามารถใช้เพื่อวัตถุประสงค์ในการทำ SEO คุณสามารถระบุข้อความแสดงแทนและชื่อเรื่องที่พื้นหลังสไลด์และเลเยอร์รูปภาพทุกอันได้ ที่เลเยอร์ส่วนหัว คุณสามารถเลือกแท็ก h1 ถึง h6 เพื่อช่วยจัดโครงสร้างเนื้อหาของคุณ หากคุณต้องการย่อหน้าง่ายๆ สำหรับเนื้อหา ให้ใช้เลเยอร์ข้อความ นอกจากนี้ เครื่องมือค้นหาสามารถอ่านเนื้อหาที่คุณเขียนลงใน Smart Slider ได้อย่างง่ายดาย

เมื่อคุณเพิ่มรูปภาพจากไลบรารีสื่อ WordPress ตัวเลื่อนอัจฉริยะจะตั้งค่าแท็ก alt ที่คุณเขียนไว้ที่นั่น ภายหลัง คุณสามารถปรับเนื้อหาของแท็ก alt ที่หน้าต่างเลเยอร์ได้หากต้องการ
ตัวเลือกที่ตอบสนอง
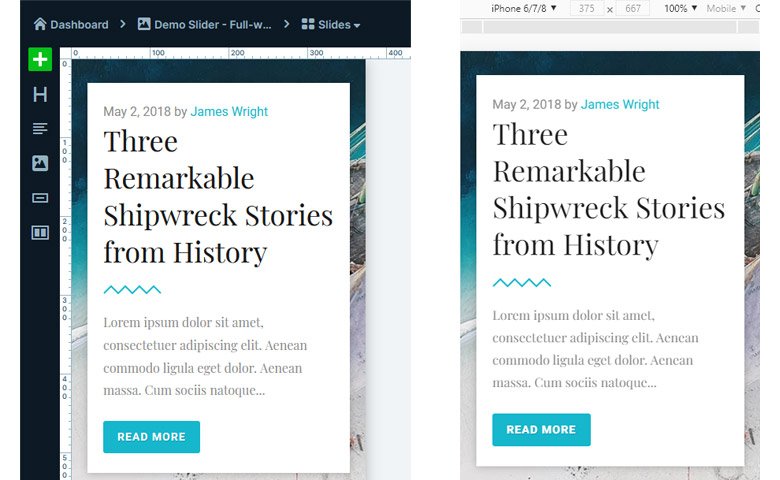
สิ่งที่ดีที่สุดเกี่ยวกับ Smart Slider คือการวางตำแหน่งเริ่มต้น ดังที่กล่าวไว้ข้างต้น สำหรับผู้ใช้ครั้งแรก อาจมีข้อจำกัดและใช้งานยากขึ้น แต่เมื่อพูดถึงผลลัพธ์ที่ตอบสนอง มันก็ไม่มีอะไรดีไปกว่านี้แล้ว เลย์เอาต์ที่ฉันสร้างด้วย เลเยอร์เริ่มต้นไม่ต้องการการเปลี่ยนแปลงที่ตอบสนองใดๆ อันที่จริง สไลด์ดูยอดเยี่ยมโดยไม่ต้องทำอะไรเลย ตรงข้ามกับเลเยอร์ตำแหน่งแอบโซลูทที่ตัวเลื่อนอื่นๆ มี นอกจากนี้ เลเยอร์เหล่านี้ยังใช้เวลานานกว่าในการจัดตำแหน่ง

หากคุณต้องการปรับเปลี่ยนตามอุปกรณ์ นี่คือสิ่งที่ Smart Slider ช่วยคุณได้ ขั้นแรก คุณสามารถใช้ ตัวเลือก Text Scale เพื่อปรับขนาดแบบอักษร หากข้อความของคุณเล็กเกินไป คุณสามารถเพิ่มได้ด้วยตัวเลือกนี้ แต่ถ้าข้อความของคุณใหญ่เกินไป คุณสามารถใช้มาตราส่วนข้อความเพื่อลดขนาดแบบอักษรได้ นอกจากนี้ยังมีประโยชน์หากคุณต้องการทำให้ข้อความหัวข้อของคุณพอดีในบรรทัดเดียว นอกจากนี้ คุณสามารถ ซ่อนเลเยอร์บนอุปกรณ์ใดก็ได้ ด้วยเหตุนี้ คุณจึงสามารถซ่อนเลเยอร์ที่ไม่จำเป็นบนมือถือได้ แต่คุณยังสามารถแทนที่เลเยอร์เดสก์ท็อปที่ซับซ้อนด้วยเลเยอร์ที่ง่ายกว่าบนมือถือได้อีกด้วย
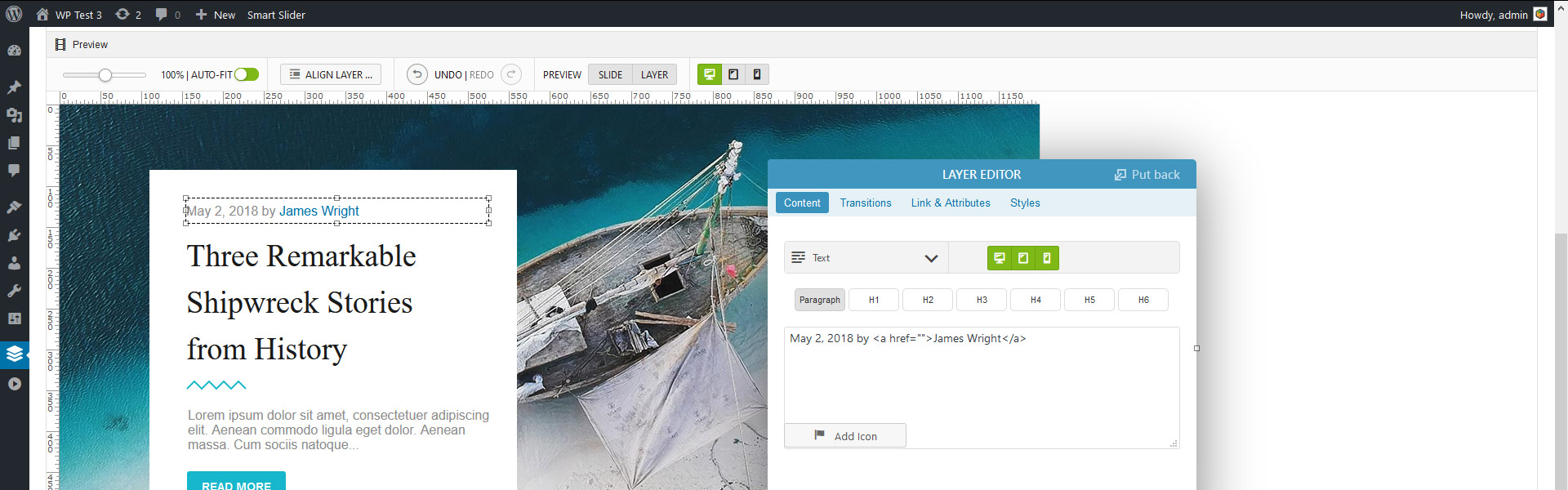
LayerSlider
ตัวเลื่อนเลเยอร์เป็นอีกหนึ่งตัวเลื่อนที่ โดยทั่วไปแล้วจะรวมอยู่ในธีมพรีเมียม คุณสามารถหาได้ในธีมเช่น Avada, Enfold หรือ Bridge ดังที่ได้กล่าวไว้ข้างต้น ปลั๊กอินแบบรวมมีข้อเสียมากมาย ประการแรก คุณไม่สามารถรับการสนับสนุนระดับพรีเมียมได้ จากนั้นคุณจะไม่สามารถดาวน์โหลดเทมเพลตหรืออัปเดตปลั๊กอินผ่าน WordPress ได้ ในกรณีของ LayerSlider คุณลักษณะบางอย่างจะถูกล็อกไว้หลังวอลล์การเปิดใช้งาน ตัวอย่างเช่น คุณลักษณะการใช้ป๊อปอัปต้องมีคีย์ใบอนุญาต
อินเตอร์เฟซ
อินเทอร์เฟซของ LayerSlider นั้นเรียบง่ายมาก ส่วนใหญ่เป็นสีเทาและสีขาว ที่เดียวที่คุณสามารถหาสีได้คือพื้นที่เปิดใช้งาน เมื่อไม่ได้เปิดใช้งาน LayerSlider จะมีปุ่มเปิดใช้งานสีน้ำเงินและป้ายกำกับสีแดง หลังเปลี่ยนเป็นสีเขียวหลังจากการเปิดใช้งาน ด้วยเหตุนี้ อินเทอร์เฟซจึง รู้สึกว่างเปล่าเล็กน้อย

สะดวกในการใช้
การแก้ไขสไลด์ใน LayerSlider นั้นเกี่ยวข้องกับการเลื่อนจำนวนมาก คุณต้องเลื่อนขึ้นเพื่อดูเลเยอร์ จากนั้นเลื่อนลงเพื่อดูตัวเลือกการกำหนดค่า เป็นตำแหน่งที่โชคร้าย และทำให้ขั้นตอนการแก้ไขน่าเบื่อหน่าย เพื่อหลีกเลี่ยงปัญหานี้ ตรวจสอบให้แน่ใจว่าคุณได้สลับตัวแก้ไขป๊อปอัป มันสร้างกล่องลอยจากการตั้งค่า ดังนั้นคุณสามารถจัดสไตล์เลเยอร์ของคุณได้อย่างสะดวกสบายมากขึ้น

เป็นการดีที่เลเยอร์จะชิดกัน แต่จำเป็นต้องชิดกันจริงๆ มิฉะนั้น จะใช้แป้นลูกศรหรือตัวเลือกการวางตำแหน่งที่สไตล์เพื่อกำหนดตำแหน่งได้ง่ายขึ้น
เมื่อฉันทำงานกับ LayerSlider ฉันต้องการสร้างการออกแบบเฉพาะ ส่วนแรกของการออกแบบได้แบ่งข้อความออกเป็นสามบรรทัด ฉันพยายามทำเช่นนี้โดยจำกัดความกว้างของเลเยอร์โดยใช้จุดลาก อย่างไรก็ตาม เมื่อมันปรากฏออกมา จุดลากเหล่านี้ไม่ได้จำกัดขนาดของเลเยอร์ ในแบบที่ฉันคิด อันที่จริงมันเพิ่มหรือลดขนาดฟอนต์เท่านั้น ด้วยเหตุนี้ ข้อความที่ฉันป้อนจึงอยู่ในบรรทัดเดียว ฉันพบว่าแนวทางนี้น่าสนใจมากและค่อนข้างสับสน นอกจากนี้ การเว้นบรรทัดไว้ที่ช่องเนื้อหาของเลเยอร์ก็ไม่มีผลเช่นกัน ฉันพบวิธีเดียวเท่านั้นที่จะจำกัดความกว้างของเลเยอร์ ฉันต้องเขียนขนาดด้วยตนเองที่ตัวเลือกการจัดรูปแบบ
ชั้นที่มีจำหน่าย
LayerSlider มี 8 ชั้น ฟังดูไม่มาก แต่เพียงพอแล้วที่จะสร้างเนื้อหาที่ดี มีเลเยอร์พื้นฐานที่สุด เช่น รูปภาพ ข้อความ และปุ่ม นอกจากนี้ คุณสามารถเพิ่มวิดีโอหรือเสียง หรือเขียนโค้ด HTML ของคุณเองได้
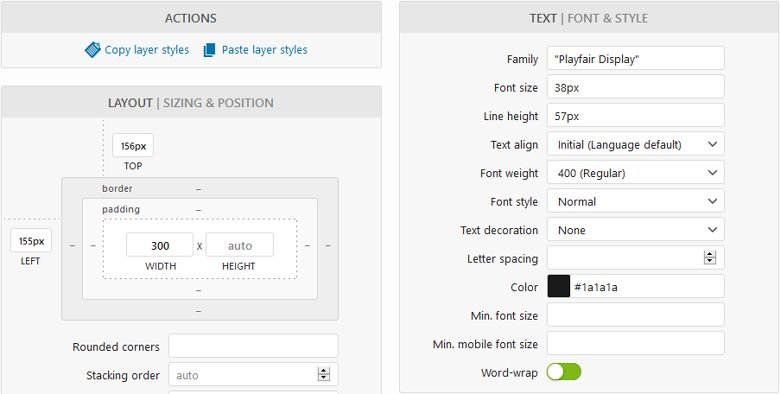
จัดแต่งทรงผม
LayerSlider มีตัวเลือกการกำหนดค่ามากมายสำหรับเลเยอร์ คุณสามารถกำหนดขนาดแบบอักษร ครอบครัว หรือสีสำหรับเลเยอร์ได้ แม้ว่าจะมีแบบอักษรไม่มากนักใน รายการดรอปดาวน์ แต่ก็เป็นไปได้ที่จะเขียนชื่อแบบอักษรที่กำหนดเองที่คุณต้องการใช้ ดรอปดาวน์นี้มีอยู่ในตัวเลือกอื่นๆ เช่น ขนาดฟอนต์ด้วย ปัญหากับพวกเขาคือพวกเขา ทำให้โปรแกรมแก้ไขดูเข้มงวด เพราะดูเหมือนว่าคุณไม่สามารถตั้งค่าอะไรได้นอกจากคำแนะนำ

อีกทางเลือกหนึ่งที่ดีคือการหมุน ซึ่งช่วยให้คุณสร้างเลย์เอาต์ที่น่าสนใจโดยการหมุนเลเยอร์ แต่มีตัวเลือกบางอย่างที่ดูเหมือนจะทำงานได้ไม่ดี ตัวอย่างเช่น ตัวเลือกขนาดฟอนต์ขั้นต่ำจะไม่มีผลในตัวแก้ไขสไลด์ ดูเหมือนว่าจะทำงานได้ดีในการแสดงตัวอย่าง แต่ทำให้เลเยอร์ในส่วนหน้ายุ่งเหยิงไปหมด
การนำทางด้วยแถบเลื่อน
คุณสามารถเพิ่มสัญลักษณ์แสดงหัวข้อย่อยและลูกศรลงในสไลด์ได้ อย่างไรก็ตาม รูปลักษณ์ของพวกเขาจะขึ้นอยู่กับสกินของตัวเลื่อนที่เลือกภายใต้ลักษณะที่ปรากฏ แม้ว่าจะมีสกินให้เลือกมากมาย คุณไม่สามารถกำหนดค่าการนำทางเพิ่มเติม ได้ กล่าวอีกนัยหนึ่ง หากลูกศรมีพื้นหลังสีขาวในสกินที่คุณเลือก แสดงว่าคุณติดอยู่กับสีนั้น
ตัวเลื่อนโพสต์
การสร้างตัวเลื่อนโพสต์สามารถทำได้โดยใช้ LayerSlider แต่มีข้อน่าสังเกตคือ คุณจะต้องสร้างสไลด์ให้มากที่สุดเท่าที่ต้องการแสดงด้วยมือ แม้ว่าคุณสามารถสร้างหนึ่งสไลด์และทำซ้ำได้ ดังนั้นคุณไม่จำเป็นต้องทำงานมาก แต่ถ้าคุณต้องการเปลี่ยนแปลงบางอย่างบนสไลด์ เช่น สีหรือขนาดฟอนต์ คุณจะต้องแก้ไขแต่ละสไลด์
คุณยังสามารถ ผสมสไลด์โพสต์และสไลด์ปกติได้ภายในแถบเลื่อนเดียว เป็นคุณลักษณะที่มีประโยชน์จริงๆ
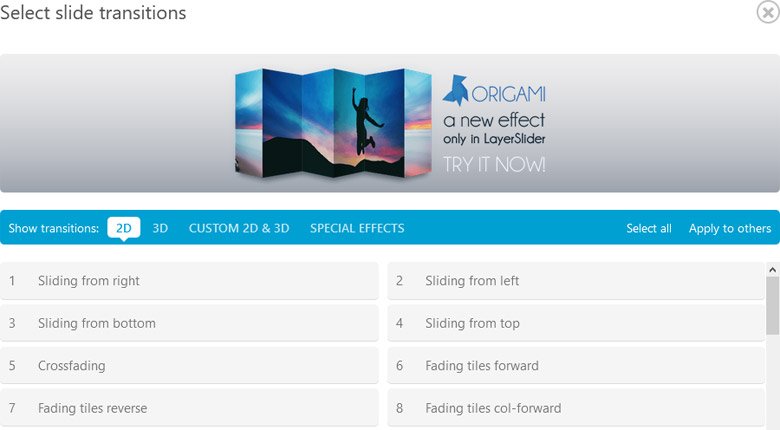
เอฟเฟกต์
คุณสามารถค้นหาเอฟเฟกต์ยอดนิยม เช่น เอฟเฟกต์ Ken Burns ได้ใน Layer Slider นอกจากนี้ยังมีแอนิเมชั่นเลเยอร์เพื่อเพิ่มประสิทธิภาพของตัวเลื่อน นอกจากนี้ยังมีไทม์ไลน์แม้ว่าจะพลาดได้ง่าย นอกจากนี้ยังสามารถคัดลอกและวางเอฟเฟกต์ที่คุณตั้งค่าไว้ได้ คุณยังสามารถเปิดใช้งานเอฟเฟกต์พารัลแลกซ์บนเลเยอร์ได้ นอกจากนี้ คุณยังสามารถ เพิ่มสีสันให้กับสไลด์ของคุณด้วยการเปลี่ยนสไลด์ที่ดูดีมากมาย

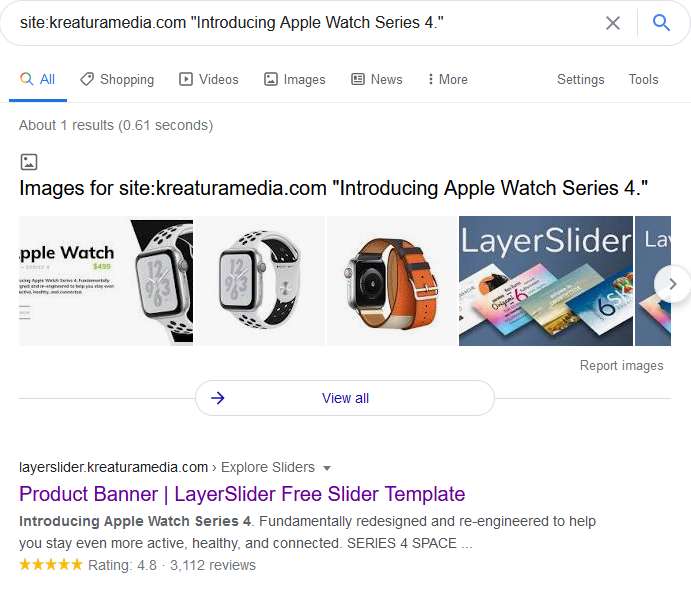
SEO
ที่เลเยอร์ข้อความ คุณสามารถเลือกระหว่างแท็ก h1 ถึง h6 และ p เพื่อแสดงเนื้อหา เป็นผลให้ LayerSlider สามารถช่วยคุณเขียนข้อความที่มีโครงสร้างสำหรับวัตถุประสงค์ SEO นี่เป็นข่าวดีเพราะหมายความว่า คุณสามารถใช้เนื้อหาของตัวเลื่อนเพื่อรับตำแหน่งที่สูงขึ้นในเครื่องมือค้นหา นอกจากนี้ LayerSlider จะดึงแท็ก alt สำหรับรูปภาพจาก Media Library ดังนั้น คุณไม่จำเป็นต้องแก้ไขแท็ก alt สองครั้ง


ตัวเลือกที่ตอบสนอง
LayerSlider ปรับขนาดตัวเลื่อนขึ้นและลงเพื่อให้ตรงกับอัตราส่วนกว้างยาวที่ตั้งไว้ ด้วยเหตุนี้ ขนาดข้อความจึงอาจเล็กเกินไป โชคดีที่นักพัฒนาคิดอย่างนั้นและมีตัวเลือกขนาดฟอนต์ขั้นต่ำสำหรับอุปกรณ์พกพา แต่มีข้อแม้: ผลลัพธ์ไม่แสดงในโปรแกรมแก้ไข นอกจากนี้ ขนาดแบบอักษรขั้นต่ำสำหรับอุปกรณ์เคลื่อนที่จะไม่แสดงในตัวอย่างด้วย ดังนั้นคุณสามารถทดสอบได้ว่าสไลด์มีลักษณะอย่างไรด้วยขนาดแบบอักษรที่กำหนดไว้ที่ส่วนหน้า ซึ่งหมายถึงการแก้ไขกลับไปกลับมาเป็นจำนวนมาก
นอกจากนี้ LayerSlider ยังมีตัวเลือกในการซ่อนตัวเลื่อนที่คุณสร้างไว้บนอุปกรณ์มือถือ หรือคุณสามารถซ่อนตัวเลื่อนด้านบนหรือด้านล่างความกว้างของหน้าจอที่กำหนดเป็นพิกเซล กล่าวคือ หากคุณต้องการมีตัวเลื่อนที่ดูดีบนมือถือ คุณจะต้องสร้างและดูแลรักษาแถบเลื่อนสอง ตัว เว้นแต่ว่าคุณจะสร้างแกลเลอรีรูปภาพธรรมดาๆ หรือเพิ่มข้อความเพียงไม่กี่บรรทัด คุณจะต้องมีแถบเลื่อนแยกต่างหาก
นอกเหนือจากตัวเลือกด้านบนแล้ว LayerSlider ไม่มีเครื่องมือตอบสนองอื่นๆ ตัวเลือกเหล่านี้ไม่เพียงพอในปี 2020 เมื่อผู้คนจำนวนมากเรียกดูจากโทรศัพท์ของตน เว็บไซต์สมัยใหม่ต้องการเนื้อหาที่ตอบสนอง ซึ่งหมายความว่า LayerSlider ไม่เหมาะสำหรับไซต์เหล่านี้
มาสเตอร์สไลเดอร์
Master Slider เป็นอีกหนึ่งตัวเลื่อนยอดนิยมที่คุณสามารถใช้ได้บนไซต์ WordPress ของคุณ ช่วยให้คุณสร้างสไลด์โชว์รูปภาพพร้อมเลเยอร์ นอกจากนี้ ยังใช้งานง่ายและเป็นมิตรกับการสัมผัสด้วย นอกจากนี้ยังมีเทมเพลตตัวเลื่อนที่ยอดเยี่ยมมากมายสำหรับการเริ่มต้น
️ หมายเหตุ: Master Slider มีเวอร์ชันฟรีบนไลบรารีปลั๊กอิน WordPress.org ในบทความนี้ผมเน้นที่รุ่น Pro
อินเตอร์เฟซ
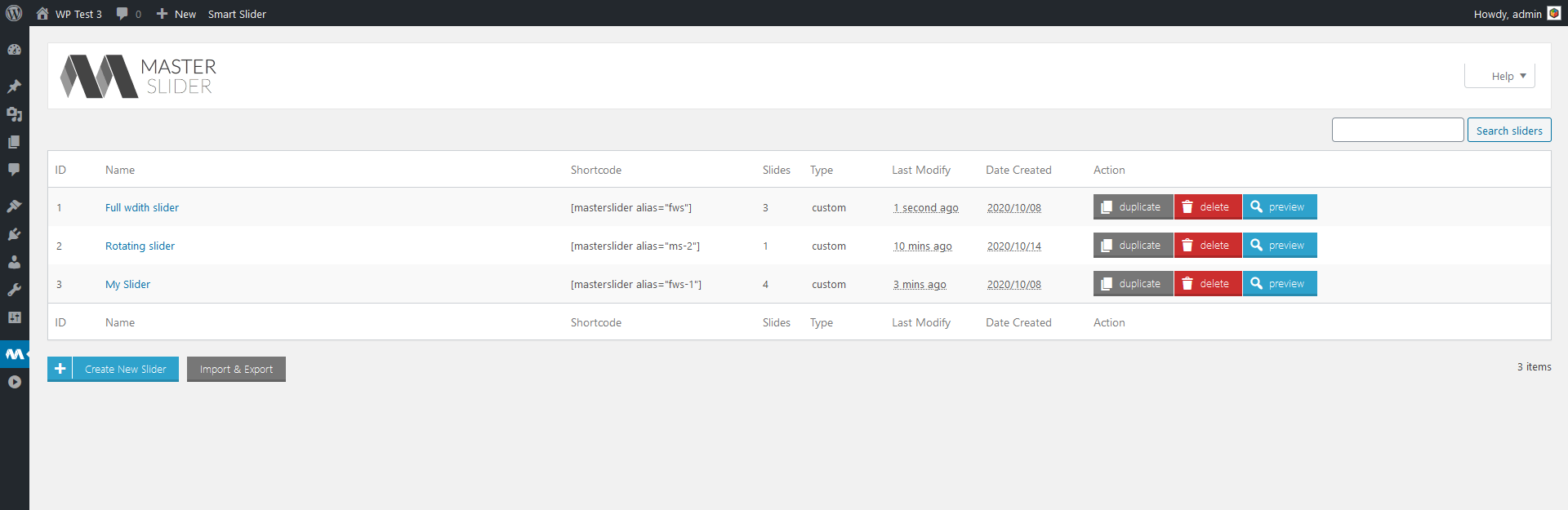
อินเทอร์เฟซของ Master Slider นั้นง่ายมาก แดชบอร์ดซึ่งมีแถบเลื่อนอยู่นั้น ดูเหมือนหน้าโพสต์ของ WordPress เป็นผลให้ แม้แต่ผู้ใช้ Master Slider ใหม่ก็สามารถนำทางได้อย่างง่ายดาย

อย่างไรก็ตาม หน้าการตั้งค่าของตัวเลื่อนดูไม่ใกล้เคียงกับ WordPress มากนัก ขั้นแรก มีตัวเลือกให้ใช้งานผ่านแท็บแนวนอน แท็บเหล่านี้ทำให้การกำหนดค่าตัวเลื่อน ตัวแก้ไขสไลด์ และหน้าควบคุมตัวเลื่อนพร้อมใช้งาน
สะดวกในการใช้
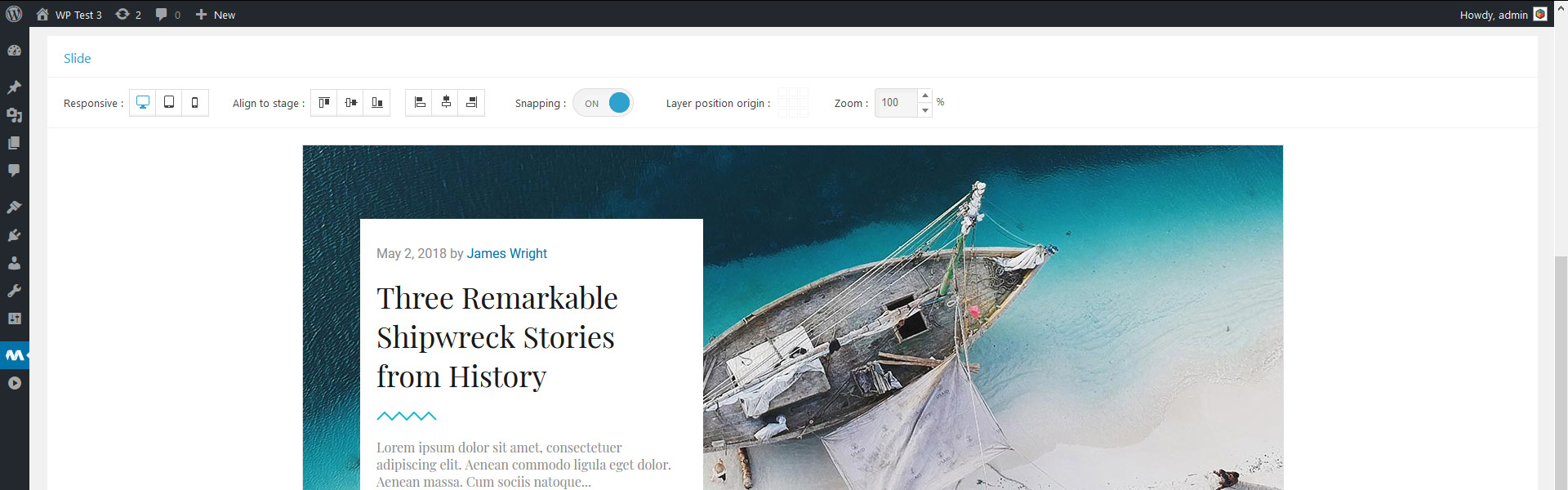
Master Slider นำเสนอการ แก้ไขแบบลากและวาง ที่คุ้นเคย สิ่งที่ทำให้การแก้ไข drag'n'drop ดีคือมันใช้งานง่ายและเรียนรู้ได้ง่าย เลเยอร์สามารถติดกันได้ แต่เมื่ออยู่ใกล้กันเท่านั้น ตัวอย่างเช่น หากคุณต้องการให้เลเยอร์ของคุณมีระยะห่างเท่ากันจากด้านซ้าย การกำหนดค่าด้วยตนเองจะง่ายกว่า เพียงเขียนตัวเลขในช่องด้านซ้าย หรือ คุณสามารถใช้ปุ่มลูกศรเพื่อกำหนดตำแหน่ง ขั้นแรก ให้สแนปเลเยอร์ไปที่เลเยอร์อื่นที่อยู่ในตำแหน่งแล้ว จากนั้นใช้ปุ่มขึ้น/ลงเพื่อย้ายเลเยอร์

แต่มีสิ่งหนึ่งที่ทำให้การใช้ Master Slider ไม่สะดวกสบายยิ่งขึ้นไปอีก สไลด์ที่คุณกำลังแก้ไข และตำแหน่งของเลเยอร์ อยู่เหนือพื้นที่ที่คุณเพิ่มและกำหนดค่า เมื่อคุณเพิ่มเลเยอร์ใหม่ เลเยอร์นั้นจะปรากฏที่มุมซ้ายบน อย่างไรก็ตาม โดยปกติแล้ว มุมบนซ้ายจะไม่ปรากฏให้เห็น แม้ว่าคุณจะยังไม่มีเลเยอร์อื่น การที่ต้องเลื่อนขึ้นและลงตลอดเวลานั้นใช้เวลานานและไม่สบายใจ Additionally, they don't have the undo-redo option. So if you accidentally edited the wrong layer, you need to revert your changes yourself.
Available Layers
Master Slider has 5 layers available. These are text, image, button, video and hotspot. At the text layer, you can find an editor that looks like WordPress' Classic editor . Chances are you're already familiar with it. But if you've only used Gutenberg, you can still learn this editor easily. Additionally, it allows you to decide if you want your text to be a paragraph or an h1 to h6 heading.
จัดแต่งทรงผม
As mentioned above, styling the layers in Master Slider is super uncomfortable. It involves a lot of scrolling up and down due to the unfortunate position of the slide, layer list and style options. Once you're at the style editor, you'll be happy to find the most common styling options. For example, you can change the font family, size, color and weight . You can also save your style as presets and re-use them later.
Master Slider handles the background of the text layer rather interestingly. I've added a two-line text (6 words total) and decided to give them a nice background color. Interestingly, the editor only set the background of the first word. Additionally, it broke up the text, putting every word in a new line. But the frontend looked fine, which made me question if I can trust the editor at all.
Slider navigation
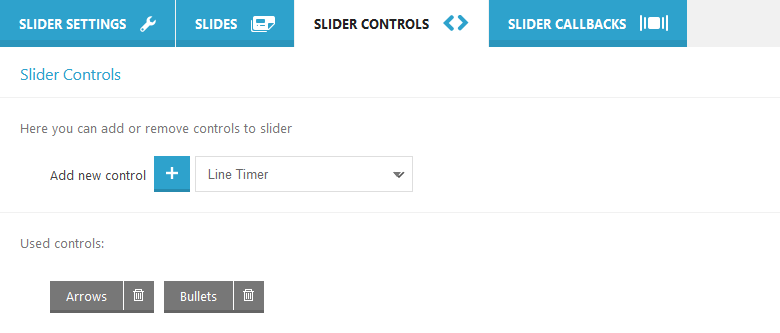
When you create a new slider, the only default option to switch slides is swiping on the slides. To be able to have arrows or bullets, you need to enable them . First, you need to go to the slider controls tab of the slider.

There are seven different controls available, including the arrows and bullets. However, none of the controls have styling options. In other words, there's no option to change the default colors. The only way to have different colored arrows is to change the skin at the Slider settings tab. Luckily, the set skin displays on the preview , so I could check how the slider looks before publishing.
Post Slider
When you create a new slider you can choose to create a post based slider. Then you can configure how you want your slides to look. Since the whole slider is pos-based, you can't mix dynamic and non-dynamic slides . Additionally, it's also not possible to create two kinds of post slides in the same slider. So, you can't create different layouts for different posts.
At the Post Settings, you can select, which categories should MasterSlider filter posts from. You can also exclude or include posts based on their ID. Both are very handy options to have.
เอฟเฟกต์
MasterSlider has a handful of cool effects to choose from . First, there's the layer parallax which looks cool and makes the site look impressive. Then, there's another nice effect, the pattern overlay. This effect can increase the legibility of the text by placing a black or white pattern above the image. As a result, the image will look darker or lighter. Additionally, it makes the picture more interesting.
Unfortunately, popular effects like the Ken Burns are not available in Master Slider. This effect is something people often look for in a slider plugin. So, they need to look further than Master Slider.
SEO friendly
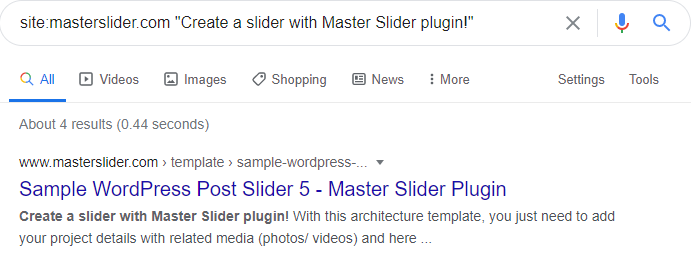
Master Slider claims to be the most SEO friendly slider. Indeed, it has a valid HTML structure. When you create text layers, you can set h1 to h6 tags, or leave them as paragraphs. Additionally, the alt tags of the images are pulled from the media library. 
Responsive options
The slide editor has desktop, tablet and mobile editing options. It seems to be possible to edit most options on mobile devices, and that's great. However, the beautiful mobile layout I created in the editor looked nothing like what I made on my site. As it turned out, the editor, for some reason, keeps the set height, but the frontend does not . In fact, I had to enable custom slider size and set the size I want on my own. Unfortunately, that's not what people expect after seeing the result in the editor.

Meta Slider
Meta Slider is the most popular free slider plugin in the WordPress.org repository . At the time of writing, it has 800,000+ active installations. So, a lot of people like the free version. But there's one other thing that makes the Free version so popular: the Pro version doesn't work without it. Does this huge user base make Meta Slider the best WordPress slider plugin? มาหาคำตอบกัน!
️ Note: Meta Slider has a free version on WordPress.org plugin library. In this article, I'm focusing on the Pro version.
อินเตอร์เฟซ
Meta Slider has a simple interface divided into two sections . First, there's the top bar, where you can search your sliders, or add a new one. Additionally, this is where you can add slides to your current slider, or preview it. Second, below the top bar there's another horizontal area. This is where you can find the sliders you already made. Then, the biggest part of the page is the Slide configuration area. Next to it, there's a sidebar where you can configure some aspects of the slider.

When you go to MetaSlider, you'll end up on the Slider configuration page of the first slider in the slider list. So, the plugin assumes you'll want to work on the slider that's in the first place in the list. It's convenient if you drop the slider that needs the most frequent changes there. Otherwise, it's not really useful, they could have left the configuration part of the page empty.
สะดวกในการใช้
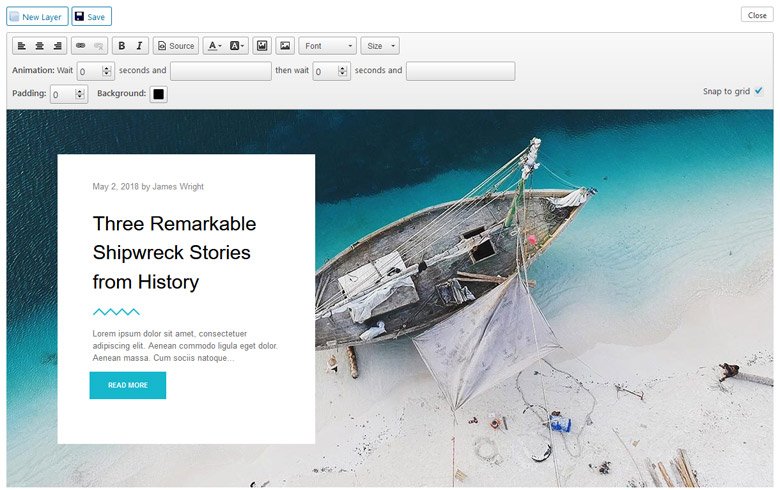
Meta Slider has a very few options, which makes it simple to use . On the other hand, there are a couple of things that make the plugin seem a lot more complicated. For example, if you want to add layers, you need to add a special “Layer Slide”. If you realize this after you added all images where you want to have layers, you'll be disappointed. There's no option to convert to a “layer slide”, so you'll have to start again. While you can add many image slides together, it's only possible to add layer slides one by one. This makes the whole process of adding a new slide confusing.

Available layers
Most slider plugins offer a bunch of different layers to add content with. However, Meta Slider offers a single layer . It's a text-based layer, but you can put an image into it. As a result, you can enrich your slides with more interesting content.
จัดแต่งทรงผม
Meta Slider has the basic styling options to allow you to style your content. But there's a catch: most options are super limited . For example, the Font color has 40 predefined colors to choose from. Then, at the font family, you can choose from 8 common (and boring) font families. The font size options are also limited.
Meta Slider provides an option to access the HTML code of the layers you added . You can make adjustments there, like changing colors or adjusting the font family or size. So, if you know, and are willing to, touch a couple of lines of HTML code, you can create better-looking layers. That's not something you'd expect from the world's #1 slider plugin.
Slider navigation
Meta Slider integrates four slideshow types you can choose. These are Flex Slider 2, Nivo Slider, Responsive Slides and Coin Slider. These slideshow types affect how the available arrows, bullets and thumbnails display . Although it would be great if the navigation would have customization options.
ตัวเลื่อนโพสต์
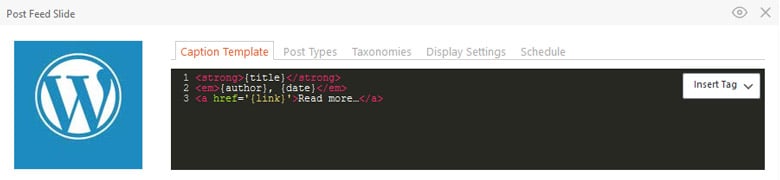
When you create a new slider, you can choose to create a Post slider . This will create a special slider where you can filter posts into. Additionally, you can filter posts from custom post types into the slider. This all sounds really cool until you want to start configuring the slides.

ขออภัย Meta Slider ไม่มีวิธีแก้ไขเนื้อหาของสไลด์โพสต์ กล่าวอีกนัยหนึ่ง คุณสามารถแก้ไขและปรับแต่งสิ่งที่คุณต้องการดูบนสไลด์ผ่านการเข้ารหัส HTML เท่านั้น
เอฟเฟกต์
เอฟเฟกต์ที่ Meta Slider นำเสนอคือเลเยอร์และแอนิเมชั่นพื้นหลัง ไม่มี Parallax หรือ Ken Burns Effect แม้ว่าคุณสามารถเพิ่มหลังผ่านการเข้ารหัสที่กำหนดเองได้ แม้ว่าแอนิเมชั่นเลเยอร์จะดูดี แต่ก็ไม่เพียงพอสำหรับเว็บไซต์สมัยใหม่
เป็นมิตรกับ SEO
Meta Slider อ้างว่าคุณสามารถใช้เพื่อ "สร้างสไลด์โชว์ที่มีประสิทธิภาพและปรับ SEO ให้เหมาะสม" อย่างไรก็ตาม ที่เลเยอร์ คุณไม่สามารถตั้งค่าแท็ก h1 เป็น h6 เว้นแต่คุณจะแก้ไขซอร์ส HTML ของแท็ก โดยปกติแล้ว ผู้คนใช้ปลั๊กอินเพื่อหลีกเลี่ยงการเขียนโค้ดต่างๆ การใช้ Meta Slider จะทำให้คุณไม่ต้องเขียนโค้ดเพื่อสร้างแถบเลื่อนที่คุณต้องการ

นอกเหนือจากปัญหาเหล่านี้ เสิร์ชเอ็นจิ้นสามารถอ่านเนื้อหาที่ Meta Slider สร้าง คุณยังสามารถเขียนแท็ก alt และชื่อสำหรับภาพพื้นหลังได้ อย่างไรก็ตาม รูปภาพภายในเลเยอร์จะอ่านแท็ก alt จาก Media Library หนึ่งครั้งเมื่อคุณเลือกรูปภาพที่สไลด์ ไม่สามารถเปลี่ยนแท็ก alt ได้ในภายหลัง เว้นแต่คุณจะเลือกรูปภาพอีกครั้งหรือแตะโค้ด
ตัวเลือกที่ตอบสนอง
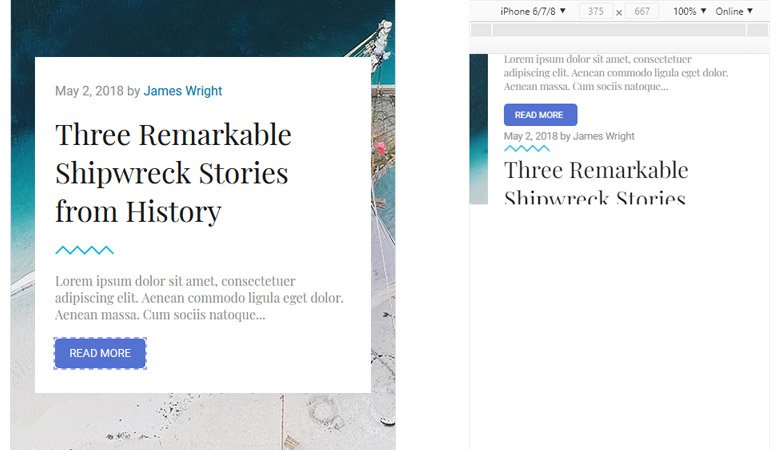
ตัวแก้ไขสไลด์ของ Meta Slider ไม่มีตัวเลือกในการแก้ไขหรือดูตัวเลื่อนบนมือถือ นอกจากนี้ การแสดงตัวอย่างไม่มีตัวเลือกอุปกรณ์ด้วย กล่าว คือ ไม่มีทางแก้ไขหรือดูผลลัพธ์ที่ตัวเลื่อนจะสร้างบนมือถือ ได้ มันมีพฤติกรรมตอบสนองพื้นฐานแม้ว่า สไลด์ลดขนาดลง รักษาอัตราส่วนภาพที่ตั้งไว้ และสเกลเลเยอร์ด้วย แต่วิธีนี้จะทำให้ตัวหนังสือเล็กลงและอ่านไม่ออก ด้วยเหตุนี้ นี่ไม่ใช่ปลั๊กอินตัวเลื่อน WordPress ที่ดีที่สุดสำหรับสไลด์เนื้อหา
พูดคนเดียว
Soliloquy เป็นปลั๊กอินตัวเลื่อนยอดนิยมสำหรับ WordPress รุ่นพรีเมี่ยมนั้นใช้ส่วนเสริมซึ่งคล้ายกับ Slider Revolution อย่างไรก็ตาม ไม่เหมือนกับ Rev Slider คุณจะได้รับส่วนเสริมทั้งหมดโดยการซื้อหนึ่งในสองแพ็คเกจสูงสุดเท่านั้น
️ หมายเหตุ: Soliloquy มีเวอร์ชันฟรีบนไลบรารีปลั๊กอิน WordPress.org ในบทความนี้ ผมเน้นที่รุ่น Pro
อินเตอร์เฟซ
อินเทอร์เฟซของตัวเลื่อน Soliloquy ไม่สามารถมองเข้าไปใกล้อินเทอร์เฟซของ WordPress ได้ มากกว่านี้ อันดับแรก รายการตัวเลื่อนจะดูเหมือนหน้าโพสต์ของ WordPress ทุกประการ จากนั้นจะมีหน้าการกำหนดค่าสไลด์ซึ่งคล้ายกับตัวแก้ไขบทความมาก ดังนั้น เมื่อคุณกำหนดค่าตัวเลื่อน คุณรู้สึกเหมือนไม่ได้สร้างตัวเลื่อน แต่กำลังกำหนดค่าโพสต์ ฉันไม่ได้บอกว่าดูเหมือนว่า WordPress เป็นสิ่งที่ไม่ดี แต่มันจำกัดสิ่งที่คุณคาดหวังให้ตัวเลื่อนของคุณทำ

สะดวกในการใช้
แม้จะติดตั้งส่วนเสริมทั้งหมดแล้ว Soliloquy ก็ยังมีคุณสมบัติไม่มาก นัก ส่งผลให้ แถบเลื่อนนี้ไม่มีการขยายตัว ซึ่งทำให้ใช้งานได้ง่าย มาก อย่างไรก็ตาม ไม่มีการแสดงตัวอย่าง ดังนั้นคุณจึงไม่เห็นว่าตัวเลือกทำอะไรและมีลักษณะอย่างไรในตัวเลื่อนโดยไม่เผยแพร่ตัวเลื่อนก่อน จะไม่มีปัญหามากนักหากคุณไม่ต้องเลื่อนขึ้นและลงเพื่อบันทึกตัวเลื่อน ดังนั้นมันคงจะดีจากนักพัฒนาซอฟต์แวร์หากพวกเขาคิดหาวิธีหลีกเลี่ยงสิ่งนี้

เมื่อคุณตั้ง ชื่อและคำอธิบายของสไลด์ จะมีปุ่มนำทางสำหรับดูสไลด์ทั้งหมดอย่างรวดเร็ว ปัญหาคือคำบรรยายที่คุณเพิ่มหรือเปลี่ยนแปลงจะถูกบันทึกทีละรายการ ตัวอย่างเช่น หากคุณมีสองสไลด์ที่ต้องการคำอธิบายภาพ คุณต้องบันทึกทั้งสองสไลด์ มิฉะนั้น คุณจะสูญเสียคำอธิบายภาพ เมื่อคุณสลับไปใช้ลูกศร จะไม่มีตัวบ่งชี้ว่าการเปลี่ยนแปลงของคุณยังไม่ได้บันทึก นอกจากนี้ จะไม่มีการแจ้งเตือนเมื่อคุณปิดตัวแก้ไขเช่นกัน
ชั้นที่มีจำหน่าย
ไม่มีเลเยอร์ในแถบเลื่อน Soliloquy คุณสามารถเพิ่ม "แก้ไข" สไลด์และตั้งชื่อและคำอธิบายภาพให้กับแต่ละภาพได้ แต่ไม่นับเป็นเลเยอร์ อันที่จริง นี่เป็นตัวเลื่อนแรกที่ฉันได้ทดสอบสำหรับบทความนี้ ซึ่งฉันไม่แปลกใจเลยที่เห็นว่าไม่มีเลเยอร์ โปรแกรมแก้ไขเลเยอร์ไม่เหมาะกับรูปลักษณ์ของโปรแกรมแก้ไขบทความของ WordPress
จัดแต่งทรงผม
การจัดแต่งทรงผมเป็นอีกส่วนหนึ่งที่แถบเลื่อน Soliloquy ไม่ส่องแสง มี สองธีมที่คุณสามารถเลือกได้ ซึ่งจะกำหนดลักษณะของตัวเลื่อนของคุณ คุณจะได้รับเพิ่มอีกสามรายการด้วยส่วนเสริมของธีม แต่นั่นคือทั้งหมด หากคุณต้องการให้ตัวเลื่อนธรรมดาแสดงรูปภาพหรือวิดีโอ ฉันไม่สงสัยเลยว่าตัวเลื่อน Soliloquy จะให้บริการคุณได้ดี แต่มันจะทำให้คุณผิดหวังทันทีที่คุณต้องการสร้างแถบเลื่อนเนื้อหา หรือเพียงแค่ต้องการตัวเลือกการจัดสไตล์
การนำทางด้วยแถบเลื่อน
ตัวเลือกการนำทางยอดนิยมมีอยู่ในแถบเลื่อน Soliloquy WordPress มีลูกศร สัญลักษณ์แสดงหัวข้อย่อย และรูปขนาดย่อ ที่คุณสามารถเปิดได้ อย่างไรก็ตาม รูปลักษณ์และตำแหน่งของลูกศรและสัญลักษณ์แสดงหัวข้อย่อยนั้นขึ้นอยู่กับหนึ่งในสองธีมที่ปลั๊กอินนำเสนอ หากคุณมีส่วนเสริมของธีม จะมีสกินเพิ่มเติมอีกสามแบบ มันดูค่อนข้างดีแต่ก็ธรรมดามาก นอกจากนี้ ยังให้ความรู้สึกเหมือนตัวเลื่อนที่ล้าสมัย
ตัวเลื่อนโพสต์
ในการสร้างสไลด์โพสต์ คุณจะต้องมี Addon เนื้อหาเด่น ส่วนเสริมนี้มีอยู่ในแพ็คเกจสูงสุดสองแพ็คเกจ ดังนั้น คุณจะไม่สามารถสร้างสไลด์โพสต์โดยการซื้อแพ็คเกจ Soliloquy Pro ได้
เอฟเฟกต์
ตัวเลื่อนเอฟเฟกต์ Soliloquy เท่านั้นที่มีคือการ เปลี่ยนสไลด์ ขออภัย คุณสามารถเลือกเอฟเฟกต์ได้สี่แบบเท่านั้น ซึ่งไม่มากนัก สไลด์สามารถจาง เลื่อนในแนวตั้ง แนวนอน หรือแนวนอนต่อเนื่องได้
แม้ว่าจะสามารถปรับการหน่วงเวลาการเปลี่ยนคำอธิบายภาพได้ แต่ก็ไม่มีตัวเลือกอื่นให้ตั้งค่า ตัวอย่างเช่น ไม่สามารถตั้งค่าได้ว่าคำอธิบายภาพควรเลื่อนหรือจางลง ด้วยเหตุนี้ คำอธิบายภาพจึงจะค่อยๆ จางลง โดยไม่คำนึงถึงการตั้งค่าการเปลี่ยนสไลด์
SEO Friendly
ตัวเลื่อน Soliloquy มีโครงสร้าง HTML ที่สะอาดและถูกต้อง นั่นเป็นสิ่งที่ดีเสมอจากมุมมองของ SEO เมื่อคุณเพิ่มสไลด์ Soliloquy จะดึงแท็ก alt จาก WordPress Media Library แน่นอน คุณสามารถแก้ไขได้ที่โปรแกรมแก้ไขสไลด์ นอกจากนี้ เครื่องมือค้นหาสามารถเห็นเนื้อหาที่ปลั๊กอินสร้างขึ้นได้ดี คุณลักษณะที่เกี่ยวข้องกับ SEO เพียงอย่างเดียวที่ ฉันพลาด คือ ความสามารถในการตั้งค่าแท็ก h1 เป็น h6

ตัวเลือกที่ตอบสนอง
ฉันสร้างแถบเลื่อนพร้อมคำอธิบายภาพเพื่อดูว่ามันมีลักษณะอย่างไรบนอุปกรณ์เคลื่อนที่ แม้ว่ารูปภาพจะปรับขนาดอย่างถูกต้องแล้ว ฉันก็ต้องประหลาดใจเมื่อเห็นว่าคำบรรยายหายไป ตามค่าเริ่มต้น ตัวเลื่อน Soliloquy จะซ่อนคำอธิบายภาพบนหน้าจอขนาดเล็ก โชคดีที่มีตัวเลือกให้แสดงข้อความบนมือถือ ดังนั้นฉันจึงเปลี่ยนกลับ จากนั้นฉันก็ดูที่แถบเลื่อนอีกครั้งและเข้าใจทันทีว่าทำไมพวกเขาถึงเลือกซ่อนข้อความ เนื่องจากรูปภาพของฉันมีข้อความสองสามบรรทัด มันจึงครอบคลุมรูปภาพทั้งหมด นอกจากนี้ ข้อความยังทับซ้อนเนื้อหาเหนือตัวเลื่อนอีกด้วย โดยรวมแล้ว ตัวเลื่อนดูแย่มากบนมือถือเมื่อเปิดใช้งานคำอธิบายภาพ

โดยสรุปแล้ว ตัวเลื่อน Soliloquy ทำหน้าที่ปรับขนาดรูปภาพสำหรับหน้าจอขนาดเล็กได้เป็นอย่างดี ในขณะเดียวกัน การแสดงคำบรรยายภาพก็ทำได้แย่มาก
เปรียบเทียบความเร็วของปลั๊กอินตัวเลื่อน WordPress ที่ดีที่สุด
มีหลายเกณฑ์ ที่ปลั๊กอินตัวเลื่อน WordPress ที่ดีที่สุด ต้องปฏิบัติตาม จำเป็นต้องมีคุณสมบัติที่น่าทึ่งทั้งหมดเพื่อสร้างตัวเลื่อนที่สวยงาม นอกจากนี้ จำเป็นต้องโหลดเร็ว เนื่องจากเว็บไซต์จำเป็นต้องคำนึงถึงความเร็ว ดังนั้นพวกเขาจึงต้องเลือกปลั๊กอินที่โหลดเร็วที่สุด กล่าวอีกนัยหนึ่ง เมื่อคุณเลือกตัวเลื่อน คุณต้องพิจารณาถึงผลกระทบของตัวเลื่อนที่มีต่อเวลาในการโหลดหน้าเว็บของคุณ ตัวเลื่อนที่ใช้ทรัพยากรมากจะส่งผลเสียอย่างมากต่อความเร็วไซต์ของคุณ เนื่องจากฉันต้องการหาตัวเลื่อนที่ดีที่สุดสำหรับ WordPress ฉันต้องเปรียบเทียบความเร็วของปลั๊กอินแต่ละตัว
สภาพแวดล้อมการทดสอบ
ฉันต้องการเรียกใช้การทดสอบความเร็วบนตัว เลื่อนที่มีเนื้อหาเหมือนกัน เนื่องจากตัวเลื่อนบางตัวไม่ได้มีคุณสมบัติเหมือนกัน มันจึงค่อนข้างยากที่จะสร้างตัวเลื่อนที่ดูเหมือนกันทั้งหมด สุดท้าย ฉันตัดสินใจสร้างตัวเลื่อน เช่น ตัวเลื่อนรูปภาพ เทมเพลต โดยไม่ต้องใช้ Google Fonts ฉันทำการทดสอบโดยใช้ธีม Hello Elementor ฉันทดสอบตัวเลื่อนแต่ละตัวโดยไม่มีปลั๊กอินอื่นทำงานพร้อมกัน
รูปภาพและข้อความทั้งหมดเหมือนกันในแต่ละแถบเลื่อน ตัวเลื่อนแต่ละตัวใช้การตั้งค่าเริ่มต้น ฉันไม่ได้เปิดใช้งานตัวเลือกการเพิ่มประสิทธิภาพใดๆ เช่น การโหลดแบบ Lazy Loading นอกจากนี้ ฉันได้ล้างแคชก่อนการทดสอบความเร็วแต่ละครั้ง
อันดับแรก ฉันทำการทดสอบความเร็วในหน้าตัวอย่าง WordPress เพื่อให้คุณทราบเกี่ยวกับความเร็วของธีม Hello Elementor ความเร็วอินเทอร์เน็ตที่ใช้ในการทดสอบคือ 10Mb/s
ผลการทดสอบความเร็วโดยไม่ต้องโหลดขี้เกียจ
ฉันทำการทดสอบแยกกันสองครั้ง ในการทดสอบครั้งแรก ฉันตรวจสอบ แต่ละปลั๊กอินโดยไม่ใช้การเพิ่มประสิทธิภาพใดๆ เช่น lazy loading สิ่งนี้ทำให้การทดสอบความเร็วยุติธรรมยิ่งขึ้นสำหรับปลั๊กอินเหล่านั้น ซึ่งไม่มีการโหลดแบบ Lazy Loading ในตัว
| ธีมสวัสดี | ตัวเลื่อนการปฏิวัติ | ตัวเลื่อนอัจฉริยะ | ตัวเลื่อนเลเยอร์ | มาสเตอร์สไลเดอร์ | Meta Slider | พูดคนเดียว | |
| เวลาในการโหลด | 533ms | 1.94s | 848ms | 1.39s | 1.06s | 750ms | 644ms |
| ขนาดหน้า | 90.7kb | 1.1MB | 951kb | 1.7Mb | 1Mb | 688kb | 584kb |
| คำขอ | 6 | 16 | 19 | 22 | 19 | 17 | 18 |
ตัวเลื่อนการโหลดที่เร็วที่สุดคือ Soliloquy มันยังผลิตขนาดหน้าเล็กที่สุด ตัวเลื่อนที่เร็วและเบาที่สุดคือ Meta Slider วังที่สามคือ Smart Slider ซึ่งช้ากว่า Meta Slider เล็กน้อย
ผลการทดสอบความเร็วด้วยการโหลดแบบ Lazy Loading
ปลั๊กอินบางตัวสามารถโหลดรูปภาพได้ กล่าวอีกนัยหนึ่ง พวกเขาสามารถชะลอการโหลดรูปภาพ ซึ่งไม่จำเป็นที่จะเห็นแถบเลื่อน ดังนั้นฉันจึงตัดสินใจ ทำการทดสอบโดยที่แต่ละปลั๊กอินสามารถแสดงความเร็วเต็มที่ นี่คือผลลัพธ์:
| ธีมสวัสดี | ตัวเลื่อนการปฏิวัติ | ตัวเลื่อนอัจฉริยะ | ตัวเลื่อนเลเยอร์ | มาสเตอร์สไลเดอร์ | Meta Slider | พูดคนเดียว | |
| เวลาในการโหลด | 533ms | 1.09s | 657ms | 1.39s | 713ms | 750ms | 644ms |
| ขนาดหน้า | 90.7kb | 1.0MB | 761kb | 1.7Mb | 625kb | 688kb | 584kb |
| คำขอ | 6 | 16 | 14 | 22 | 15 | 17 | 18 |
แม้ว่า Soliloquy จะไม่มีคุณลักษณะการโหลดแบบ Lazy Loading แต่ก็ยังเสร็จสิ้นตั้งแต่แรก หลังจากเปิด Lazy Loading Smart Slider โหลดเร็วกว่า Meta Slider ดังนั้นมันจึงเป็นตัวเลื่อนที่เร็วที่สุดอันดับสอง แทบไม่ช้ากว่าโซลิโลควี
ราคา
ในบทความนี้ ฉันเน้นที่ปลั๊กอินตัวเลื่อนระดับพรีเมียม ซึ่งหมายความว่าฉันต้องพูดถึงราคาของมัน ปลั๊กอินตัวเลื่อนส่วนใหญ่มีแพ็คเกจมากมายให้เลือก เพื่อให้การเปรียบเทียบยุติธรรม ฉันจะเปรียบเทียบราคา การสนับสนุน และระยะเวลาการอัปเดตของแพ็คเกจเว็บไซต์เดียว ต่อไปนี้คือค่าใช้จ่ายของตัวเลื่อนแต่ละตัวหากคุณต้องการใช้บนไซต์ WordPress เดียว:
| การปฏิวัติสไลเดอร์ | ตัวเลื่อนอัจฉริยะ | ตัวเลื่อนเลเยอร์ | มาสเตอร์สไลเดอร์ | Meta Slider | พูดคนเดียว | |
| ราคา | $79 | $49 | $25 | $24 | $39 | $19 |
| จ่ายครั้งเดียว | ||||||
| ระยะเวลาการสนับสนุน | 6 เดือน | อายุการใช้งาน | 6 เดือน | 6 เดือน | 1 ปี | 1 ปี |
| ช่วงเวลาอัพเดท | อายุการใช้งาน | อายุการใช้งาน | อายุการใช้งาน | อายุการใช้งาน | 1 ปี | 1 ปี |
หากเราเปรียบเทียบราคาเพียงอย่าง เดียว Soliloquy เป็นตัวเลือกที่ถูกที่สุด เนื่องจากมี ราคา $19 แต่สำหรับเงินจำนวนนี้ คุณจะได้รับการอัปเดตและการสนับสนุนเป็นเวลาหนึ่งปีเท่านั้น คุณจะต้องต่ออายุปลั๊กอินเป็นปีที่สองเว้นแต่คุณจะไม่ได้อัปเดตอะไรเลย ดังนั้น เป็นเวลาสองปี Soliloquy ต้องจ่าย $38
ปลั๊กอินตัวเลื่อน WordPress ตัวใดที่คุ้มค่าที่สุด? แน่นอนว่าต้องใช้รูปแบบการชำระเงินแบบครั้งเดียว มีปลั๊กอินเพียงสี่ตัวที่ให้การอัปเดตตลอดชีพด้วยการซื้อเพียงครั้งเดียว แม้ว่า Slider Revolution, Layer Slider และ Master slider จะให้การสนับสนุนเพียง 6 เดือนเท่านั้น
ไม่มีอะไรรับประกันได้เลยว่าคุณจะไม่ต้องการความช่วยเหลือหลังจาก 6 เดือน ลองนึกภาพว่าปลั๊กอินมีการอัปเดตครั้งใหญ่ 8 เดือนหลังจากที่คุณซื้อ บางตัวเลือกถูกย้ายไปรอบๆ แต่คุณไม่สามารถถามได้ว่าตอนนี้อยู่ที่ไหน เพราะระยะเวลาการสนับสนุนของคุณหมดลงแล้ว ดังนั้น คุณต้องซื้อปลั๊กอินอีกครั้งเพื่อให้มีเวลาอีก 6 เดือนในการถามคำถาม
มีปลั๊กอินเพียงตัวเดียวที่ให้การอัปเดตและการสนับสนุนตลอดอายุการใช้งาน: Smart Slider ดังนั้นปลั๊กอินตัวเลื่อน WordPress ที่คุ้มค่าที่สุดคือ Smart Slider
ปลั๊กอินตัวเลื่อน WordPress ตัวไหนดีที่สุด?
ต่อไปนี้คือคะแนนสะสม (ตามลำดับ) สำหรับปลั๊กอินตัวเลื่อน WordPress แต่ละตัวที่ฉันได้ทดสอบสำหรับบทความนี้:
| ตัวเลื่อนการปฏิวัติ | ตัวเลื่อนอัจฉริยะ | ตัวเลื่อนเลเยอร์ | มาสเตอร์สไลเดอร์ | Meta Slider | พูดคนเดียว | |
| อินเตอร์เฟซ | ||||||
| สะดวกในการใช้ | ||||||
| ชั้นที่มีจำหน่าย | ||||||
| จัดแต่งทรงผม | ||||||
| การนำทางด้วยแถบเลื่อน | ||||||
| ตัวเลื่อนโพสต์ | ||||||
| เอฟเฟกต์ | ||||||
| เป็นมิตรกับ SEO | ||||||
| ตัวเลือกที่ตอบสนอง | ||||||
| ความเร็ว | ||||||
| ราคา | ||||||
| รวม | 42 | 46 | 38 | 36 | 28 | 35 |
จากคะแนนเหล่านี้ ปลั๊กอินตัวเลื่อนที่ดีที่สุดคือ Smart Slider แม้ว่าจะมีช่วงการเรียนรู้ แต่ปลั๊กอินก็ใช้งานง่ายสุด ๆ ต้องขอบคุณการจัดตำแหน่งเริ่มต้น ตัวเลื่อนจึงดูน่าทึ่งบนมือถือ อันที่จริง มันดูดีกว่าบนหน้าจอขนาดเล็กกว่าตัวเลื่อนอื่นๆ ในบทความนี้มาก นอกจากนี้ คุณสามารถใช้ if เพื่อวัตถุประสงค์ในการทำ SEO และมีเอฟเฟกต์แฟนซีทั้งหมดที่คุณต้องการสำหรับไซต์ของคุณ ราคาเป็นมิตรกว่านี้ไม่ได้แล้ว: ในราคา $49 คุณจะได้รับการอัปเดตและการสนับสนุนตลอดไป นอกจากนี้ยังเป็นหนึ่งในปลั๊กอินที่เร็วที่สุด
ตัวเลื่อนที่ดีที่สุดอันดับสองคือ Slider Revolution มันมีคุณสมบัติที่ยอดเยี่ยมมากมายและเอฟเฟกต์มากมาย คุณสามารถ (และจะต้อง) แก้ไขแบบตอบสนองเพื่อทำให้ตัวเลื่อนของคุณดูดีบนอุปกรณ์เคลื่อนที่ คุณจะต้องทำการปรับเปลี่ยนเพื่อให้แน่ใจว่าเนื้อหาที่คุณสร้างนั้นเป็นมิตรกับ SEO
ความคิดสุดท้าย
การเลือกปลั๊กอินตัวเลื่อน สำหรับเว็บไซต์ WordPress ของคุณ ไม่ใช่เรื่องง่าย มีตัวเลือกมากเกินไป และ ปลั๊กอินบางตัวก็ไม่ได้ยอดเยี่ยมเท่ากัน นอกจากนี้ อาจไม่เหมาะกับเว็บไซต์ของคุณ
ดังนั้นตัวเลื่อน WordPress ตัวไหนดีที่สุด? ปลั๊กอินใดที่คุณควรใช้บนเว็บไซต์ของคุณ? ฉันสามารถแนะนำ Smart Slider ได้อย่างเต็มที่ เป็นปลั๊กอินที่ยอดเยี่ยมที่เว็บไซต์ของคุณได้รับประโยชน์ มันมีพฤติกรรมตอบสนองที่ดีและมีโอกาสที่คุณจะไม่ต้องทำการเปลี่ยนแปลงใดๆ เป็นมิตรกับ SEO รวดเร็วและมีผลดีและราคาที่เป็นมิตร คุณจะขออะไรอีก
