20 เว็บไซต์สีดำที่ดีที่สุด (ตัวอย่าง) ในปี 2023
เผยแพร่แล้ว: 2023-12-29ยินดีต้อนรับสู่มุมสบายๆ ของเรา ที่ซึ่งเรากำลังจะดำดิ่งสู่โลกของเว็บไซต์สีดำอันน่าทึ่ง
มีบางอย่างที่ทันสมัยและเก๋ไก๋อย่างปฏิเสธไม่ได้เกี่ยวกับเว็บไซต์สีดำหรือสีเข้มที่ออกแบบมาอย่างดี (ความสวยงามมักอยู่ที่ความเรียบง่ายและสง่างามของการออกแบบ)
ในบทความนี้ เราไม่เพียงแค่แสดงรายชื่อเว็บไซต์ใดๆ เท่านั้น แต่ยังนำเสนอการออกแบบเว็บไซต์ของคนผิวดำชั้นยอดอีกด้วย
เว็บไซต์เหล่านี้ทำให้คุณ “ว้าว!” เมื่อพวกเขาโหลดบนหน้าจอของคุณ
เราได้ค้นหาในอินเทอร์เน็ตเพื่อนำเสนอตัวอย่างที่โดดเด่นในด้านความคิดสร้างสรรค์ การใช้งาน และแน่นอนว่าความสวยงามของสีดำอันน่าทึ่ง
ตั้งแต่แบบมินิมอลไปจนถึงตัวหนา จากมืออาชีพไปจนถึงเชิงศิลปะ แต่ละไซต์ในรายการของเรามีเอกลักษณ์เฉพาะตัวที่ใช้ประโยชน์จากพลังของโทนสีดำในแบบของตัวเอง
เชื่อเราเถอะคุณไม่อยากพลาด!
โพสต์นี้ครอบคลุมถึง:
- เว็บไซต์สีดำที่ดีที่สุด (ตัวอย่าง)
- ออกแบบโดยผู้หญิง
- วินิซิอุส เซียก้า
- ควอนท็อกซ์
- ห้องมืด
- สตูดิโอ บีโฟร์
- ซ่อมรองเท้าด่วน
- เจ็ดครั้ง
- นาธาน สมิธ
- จันทรคติ
- ภูมิทัศน์ไม้โอ๊คบิด
- ร่อง
- ชาราม
- แคลร์ ซูลิเยร์
- คาร์ล ค็อกซ์
- เดวอน สตางค์
- เดนิม เบิร์ด
- หลบหนีห้องลึกลับ
- ธนาคารเริ่มต้น
- แอนโทนี่ วิคเตอร์
- สังเคราะห์
- อะไรทำให้เว็บไซต์สีดำยอดเยี่ยม?
- คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์สีดำ
- เว็บไซต์สีดำคืออะไร?
- เว็บไซต์สีดำดีกว่าสำหรับอาการปวดตาหรือไม่?
- เว็บไซต์สีดำช่วยประหยัดพลังงานหรือไม่?
- เว็บไซต์สีดำส่งผลต่อความสามารถในการอ่านและประสบการณ์ผู้ใช้อย่างไร
- เว็บไซต์สีดำเป็นที่นิยมในการออกแบบเว็บไซต์หรือไม่?
เว็บไซต์สีดำที่ดีที่สุด (ตัวอย่าง)
เตรียมพบกับความมหัศจรรย์!
นี่คือตัวเลือกเว็บไซต์สีดำที่ดีที่สุดที่เราคัดสรรมาอย่างดีซึ่งเป็นงานฉลองที่แท้จริงสำหรับดวงตาของคุณและแหล่งที่มาของแรงบันดาลใจไม่รู้จบ
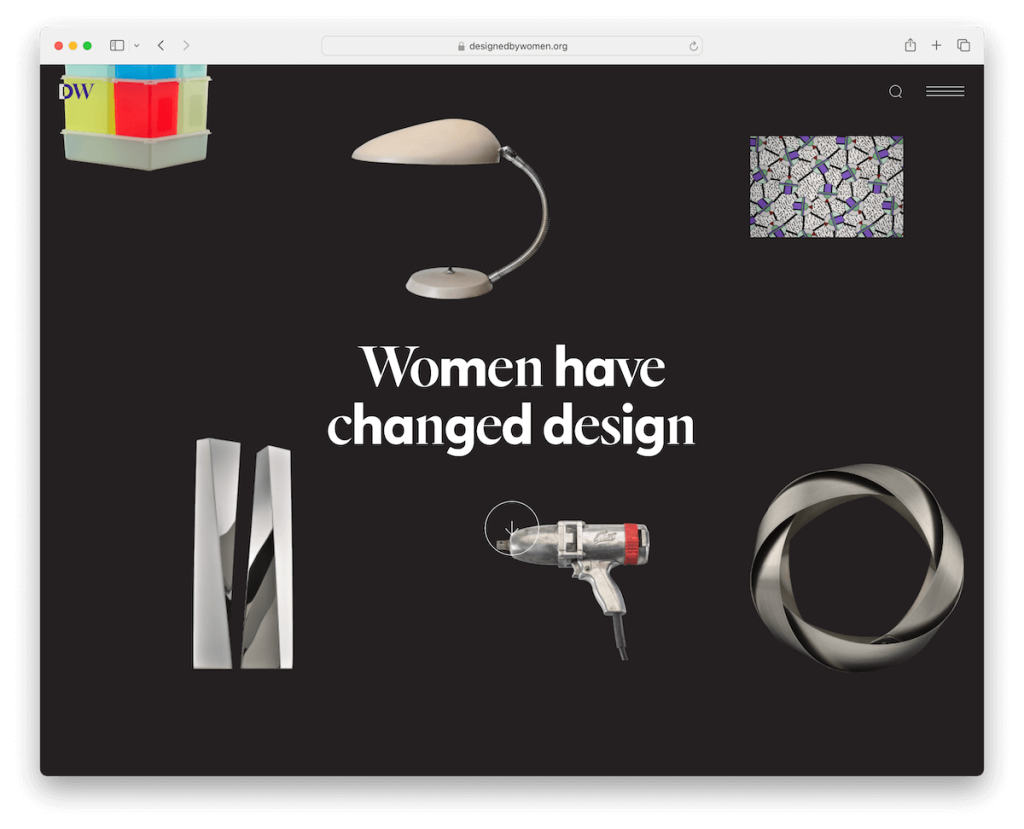
1. ออกแบบโดยผู้หญิง
สร้างด้วย: Craft CMS

Designed By Women เป็นตัวอย่างที่น่าดึงดูดของเว็บไซต์สีดำ โดดเด่นด้วยองค์ประกอบไดนามิกและการโต้ตอบ
เว็บไซต์มีพื้นหลังแบบเคลื่อนไหวที่เพิ่มความลึกและการมีส่วนร่วม สร้างประสบการณ์ที่กระตุ้นการมองเห็น
ปุ่ม “เลื่อนลง” ที่โดดเด่นจะแนะนำผู้ใช้ตลอดเนื้อหา ปรับปรุงการนำทางของผู้ใช้ เว็บไซต์ผสมผสานส่วนพื้นหลังสีอ่อนที่ตัดกันอย่างเชี่ยวชาญ ทำลายความซ้ำซากจำเจของธีมสีเข้มและเน้นข้อมูลที่สำคัญ
นอกจากนี้ ไซต์ยังรวมเอฟเฟกต์โฮเวอร์ที่ให้ข้อเสนอแนะเชิงโต้ตอบ ทำให้ UX ใช้งานง่ายและน่าดึงดูดยิ่งขึ้น องค์ประกอบแบบเลื่อนยังช่วยเพิ่มความเคลื่อนไหวของไซต์ การเปลี่ยนเนื้อหาให้เป็นมุมมองได้อย่างราบรื่น และสร้างการเรียกดูที่ราบรื่น
หมายเหตุ : คุณสามารถเพิ่มเค้าโครงสีเข้มด้วยองค์ประกอบแบบเคลื่อนไหวและโต้ตอบได้ เช่น พื้นหลังที่กำหนดเองและเอฟเฟกต์โฮเวอร์
เหตุผลที่เราเลือก : Designed By Women มีการผสมผสานที่ลงตัวระหว่างแอนิเมชั่นไดนามิก องค์ประกอบแบบโต้ตอบ และความแตกต่างที่โดดเด่นระหว่างส่วนที่มืดและสว่าง ทำให้เกิด UX ที่ดึงดูดสายตา
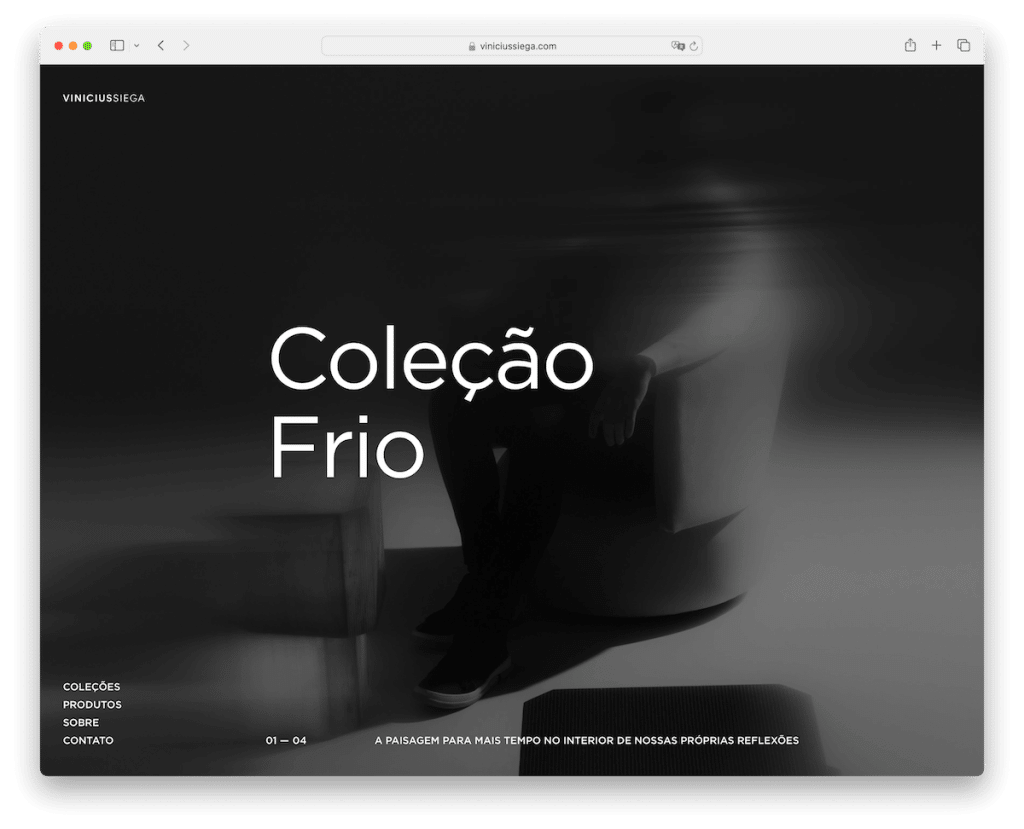
2. วินิซิอุส เซียก้า
สร้างด้วย: ปริซึม

เว็บไซต์ของ Vinicius Siega เป็นตัวอย่างที่โดดเด่นของธีมสีดำสำหรับการออกแบบที่หรูหราและเรียบง่าย
มันมีแถบเลื่อนรูปภาพแบบเต็มหน้าจอ ซึ่งแต่ละสไลด์จะเปลี่ยนไปยังหน้าการนำเสนอแต่ละหน้าได้อย่างราบรื่นเมื่อคลิก
การออกแบบของเว็บไซต์โดดเด่นด้วยพื้นที่สีขาวมากมาย สร้างความสวยงามที่สะอาดตาไม่เกะกะโดยเน้นที่เนื้อหา แม้จะมีข้อความค่อนข้างเล็ก แต่ก็ยังอ่านง่ายและใช้งานได้จริง ทำให้เว็บไซต์มีรูปลักษณ์ที่ทันสมัยและทันสมัย
เมนูเรียบง่ายที่มุมล่างซ้ายช่วยให้นำทางได้ง่ายโดยไม่ต้องมีการออกแบบมากเกินไป
การผสมผสานองค์ประกอบต่างๆ นี้แสดงให้เห็นว่าเว็บไซต์สีดำสามารถทำงานได้และมีความสวยงามได้อย่างไร
หมายเหตุ : ผลักดันพอร์ตโฟลิโอของคุณด้วยแถบเลื่อนรูปภาพ (หรือวิดีโอ) แบบเต็มหน้าจอที่น่าประทับใจบนหน้าแรก แค่นั้นเอง!
เหตุผลที่เราเลือกมัน : แถบเลื่อนรูปภาพแบบเต็มหน้าจอที่สวยงามของ Vinicius Siega การใช้พื้นที่สีขาวอย่างมีประสิทธิภาพ และเมนูที่ดูเรียบง่ายแต่ใช้งานได้ดี ช่วยสร้างการนำเสนอในโลกออนไลน์ที่ซับซ้อนและใช้งานง่าย
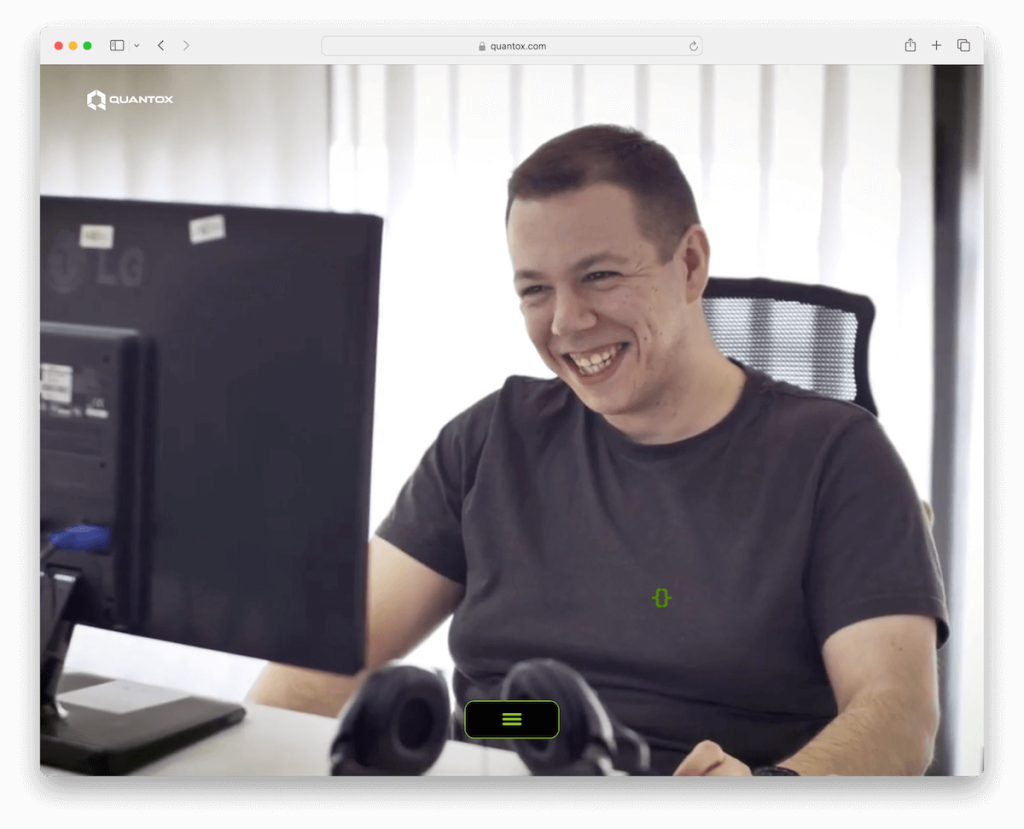
3. ควอนท็อกซ์
สร้างด้วย: Webflow

เว็บไซต์ของ Quantox นำเสนอเอฟเฟกต์เครื่องพิมพ์ดีดที่ดึงดูดความสนใจไปยังข้อความสำคัญ ซึ่งช่วยเพิ่มการมีส่วนร่วมของผู้ใช้ ไซต์ Webflow นี้ยังมีพื้นหลังวิดีโอแบบไดนามิก โดยเพิ่มเลเยอร์ความลึกและความน่าสนใจของภาพ
ไอคอนเมนูแฮมเบอร์เกอร์มีเอกลักษณ์เฉพาะตัววางอยู่ตรงกลางที่ด้านล่างของหน้าจอ ลอยอย่างหรูหราและนำเสนอการนำทางที่สดใหม่
ประสบการณ์การเลื่อนบนไซต์เป็นแบบโต้ตอบสูง รวมถึงการเลื่อนแนวนอน ซึ่งเป็นวิธีที่ไม่เหมือนใครในการสำรวจเนื้อหา
การไม่มีส่วนหัวแบบดั้งเดิมยังเน้นย้ำแนวทางการออกแบบที่ทันสมัยของเว็บไซต์อีกด้วย
สุดท้ายนี้ ส่วนท้ายขนาดใหญ่แต่เรียบง่ายนำเสนอข้อมูลที่สำคัญโดยไม่ทำให้การออกแบบโดยรวมล้นหลาม
หมายเหตุ : สร้างความประทับใจแรกที่น่าจดจำด้วยการรวมพื้นหลังวิดีโอเข้ากับการออกแบบเว็บไซต์สีดำของคุณ
เหตุผลที่เราเลือกมัน : Quantox's มีการผสมผสานเอฟเฟกต์เครื่องพิมพ์ดีด พื้นหลังวิดีโอ การนำทางที่เป็นนวัตกรรมใหม่ และการเลื่อนแบบโต้ตอบสูง ทำให้เกิดไซต์ที่ทันสมัยและน่าดึงดูด
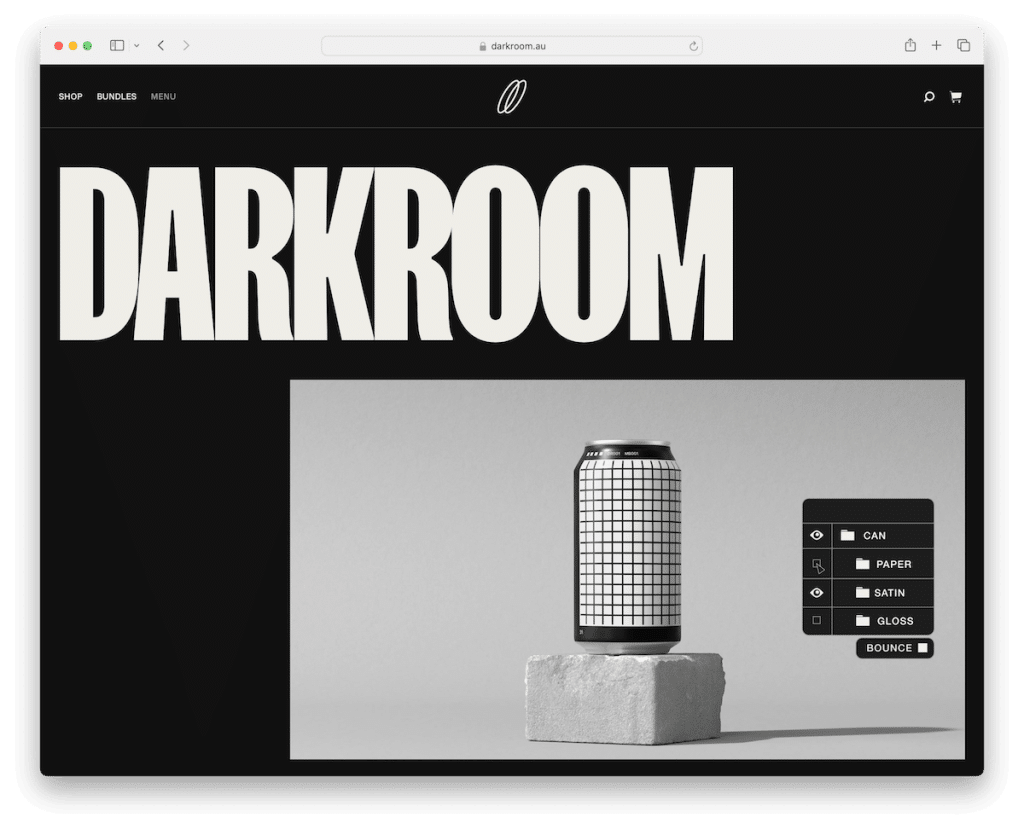
4. ห้องมืด
สร้างด้วย: Webflow

เว็บไซต์ของ Darkroom เป็นตัวอย่างสำคัญของเว็บไซต์สีดำที่ซับซ้อนซึ่งมีองค์ประกอบที่เป็นเอกลักษณ์หลายประการ
มันเริ่มต้นด้วยตัวโหลดล่วงหน้าสุดเจ๋ง ซึ่งสร้างบรรยากาศที่น่าดึงดูดสำหรับการเดินทางของผู้เยี่ยมชม เว็บไซต์ใช้ส่วนหัวแบบติดหนึบที่เรียบง่ายแต่มีประสิทธิภาพ ทำให้มั่นใจได้ถึงการนำทางที่ง่ายดาย
ตัวอักษรตัวหนาเป็นส่วนสำคัญของการออกแบบ ทำให้มีภาพที่โดดเด่นและเพิ่มความสามารถในการอ่าน การนำเสนอแบบเคลื่อนไหวบนหน้าผลิตภัณฑ์เพิ่มเลเยอร์ไดนามิก ทำให้เนื้อหาดูมีชีวิตชีวา
เว็บไซต์ยังมีการซ้อนทับตะกร้าสินค้าแบบเต็มหน้าจอ มอบประสบการณ์การช็อปปิ้งที่ราบรื่นและดื่มด่ำ
หมายเหตุ : ใช้เอฟเฟกต์โฮเวอร์ที่มีสีสันเพื่อสร้างเว็บไซต์ที่สะดุดตายิ่งขึ้น
เหตุผลที่เราเลือกมัน : Darkroom ผสมผสานการบูรณาการอย่างราบรื่นของตัวโหลดล่วงหน้าสุดเจ๋ง ส่วนหัวแบบติดหนึบที่เรียบง่าย ตัวอักษรตัวหนา การนำเสนอแบบเคลื่อนไหว และการซ้อนทับรถเข็นช็อปปิ้งแบบเต็มหน้าจอ สร้างประสบการณ์ดิจิทัลที่หรูหราและใช้งานง่าย
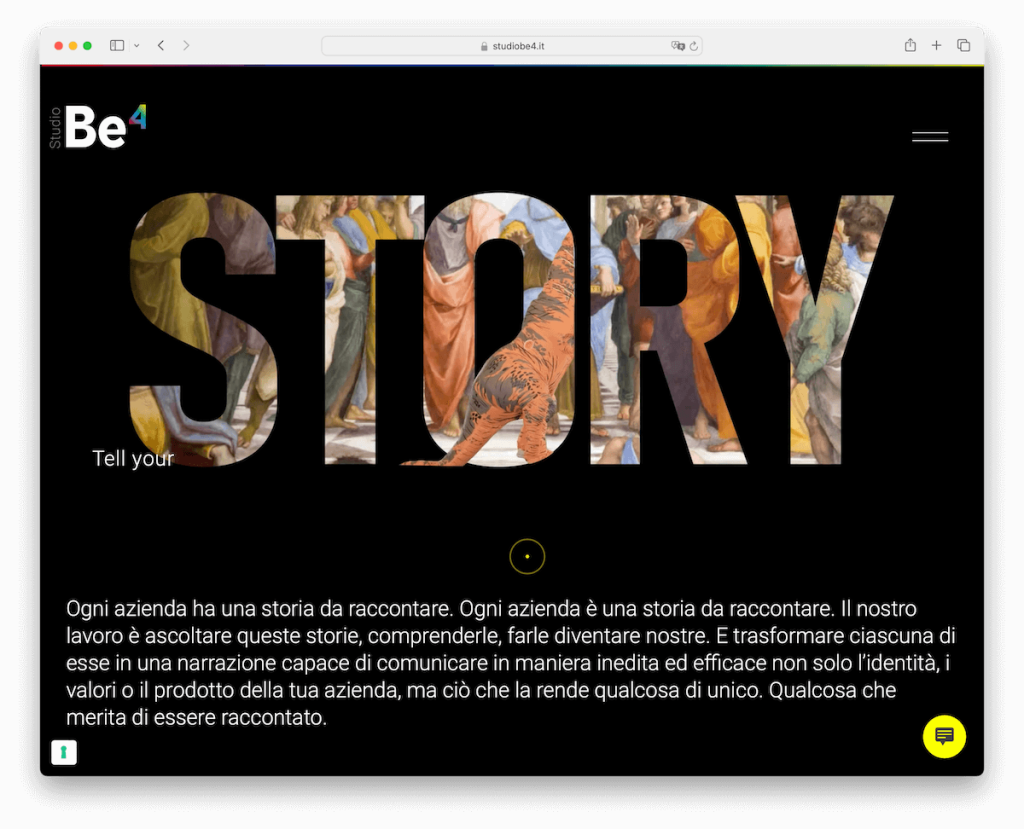
5. สตูดิโอ บีโฟร์
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ของ Studio Be4 เป็นไซต์ธีมสีดำที่เป็นแบบอย่างซึ่งมีชื่อเสียงในด้านการออกแบบที่ทันสมัย ส่วนหัวนั้นดูเรียบง่ายเป็นพิเศษ โดยมีไอคอนเมนูแฮมเบอร์เกอร์วางอย่างประณีต ซึ่งรวบรวมแก่นแท้ของการออกแบบเว็บไซต์สมัยใหม่
หีบเพลงถูกนำมาใช้อย่างมีกลยุทธ์เพื่อนำเสนอเนื้อหาเพิ่มเติมโดยไม่ต้องใช้พื้นที่มากเกินไป
ส่วนแสงที่สะดุดตาจะดึงดูดความสนใจของคุณอย่างแน่นอน ซึ่งสร้างความแตกต่างทางภาพที่โดดเด่นกับพื้นหลังสีดำ
นอกจากนี้ การใช้รายละเอียดสีเหลืองที่สะดุดตายังช่วยเพิ่มความมีชีวิตชีวาและมีชีวิตชีวา เสริมรูปลักษณ์โดยรวมของเว็บไซต์
ต้องการแรงบันดาลใจเพิ่มเติมหรือไม่? อย่าพลาดเว็บไซต์ยอดนิยมที่ใช้ WordPress
หมายเหตุ : หากคุณมีโลโก้ที่มีสีสัน ให้ใช้สีใดก็ได้อย่างมีกลยุทธ์ทั่วทั้งไซต์สีเข้มของคุณเพื่อให้ได้รายละเอียดที่น่าอัศจรรย์
เหตุผลที่เราเลือกมัน : Studio Be4 ได้สร้างเว็บไซต์ที่ดึงดูดสายตาด้วยส่วนหัวที่เรียบง่าย หีบเพลงที่ใช้งานง่าย ส่วนแสงที่โดดเด่น และเน้นสีเหลืองสดใส
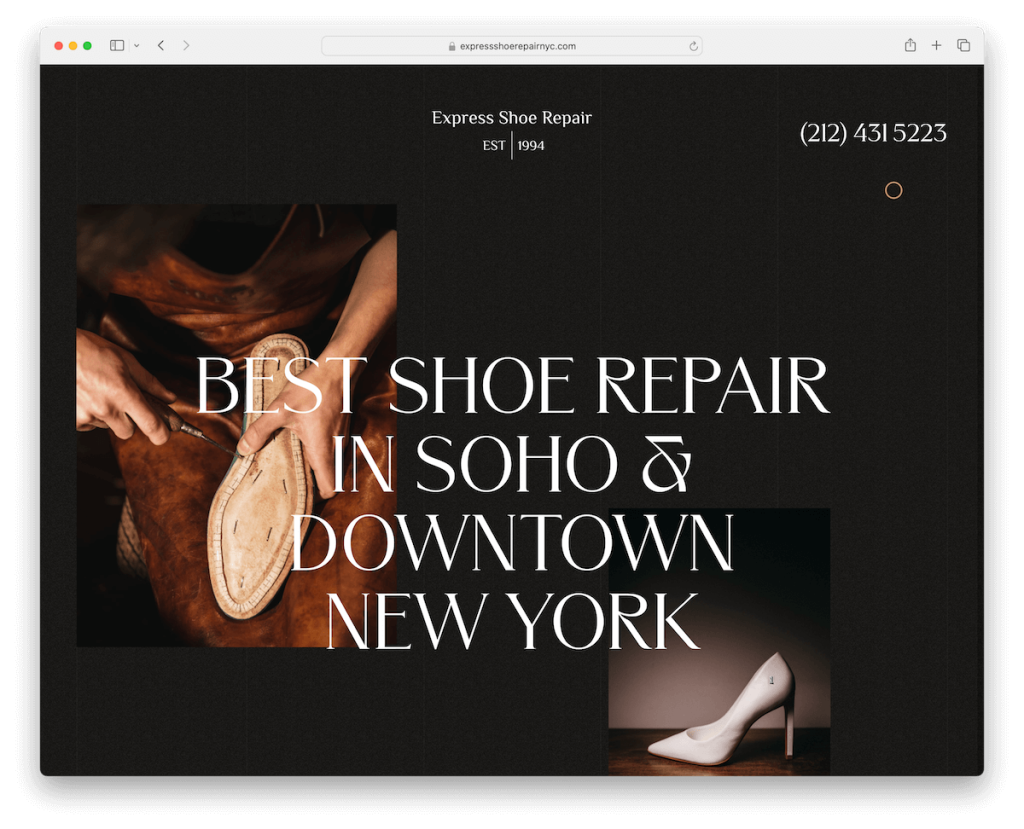
6. ซ่อมรองเท้าด่วน
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ซ่อมรองเท้า Express เปิดขึ้นพร้อมการแจ้งเตือนแบบป๊อปอัปที่สะดวก โดยให้ข้อมูลที่จำเป็นแก่ผู้เยี่ยมชมทันที
คุณลักษณะการใช้งานที่สำคัญคือหมายเลขโทรศัพท์ที่คลิกได้ในแถบนำทาง ช่วยให้ติดต่อผู้ใช้ได้ง่าย
เว็บไซต์ยังใช้เอฟเฟกต์พารัลแลกซ์ เพิ่มความลึกและความรู้สึกเคลื่อนไหวให้กับประสบการณ์การท่องเว็บ ข้อความรับรองจะถูกแสดงอย่างเด่นชัด ซึ่งปลูกฝังความไว้วางใจและความน่าเชื่อถือในบริการที่นำเสนอ
นอกจากนี้ คุณลักษณะการโหลดเนื้อหาขณะเลื่อนยังช่วยเพิ่มการโต้ตอบของไซต์ โดยเปิดเผยเนื้อหาแบบไดนามิกในขณะที่ผู้ใช้เลื่อนดู
หมายเหตุ : มีพื้นที่สำหรับเพิ่มความคิดสร้างสรรค์และความรื่นรมย์ด้วยเอฟเฟกต์พารัลแลกซ์เสมอ
เหตุผลที่เราเลือก : Express Shoe Repair ผสมผสานฟีเจอร์ที่ใช้งานได้จริง เช่น การแจ้งเตือนแบบป๊อปอัป หมายเลขโทรศัพท์ที่คลิกได้ เอฟเฟกต์พารัลแลกซ์ และการโหลดเนื้อหาขณะเลื่อน ช่วยเพิ่มการมีส่วนร่วมและฟังก์ชันการทำงานของผู้ใช้
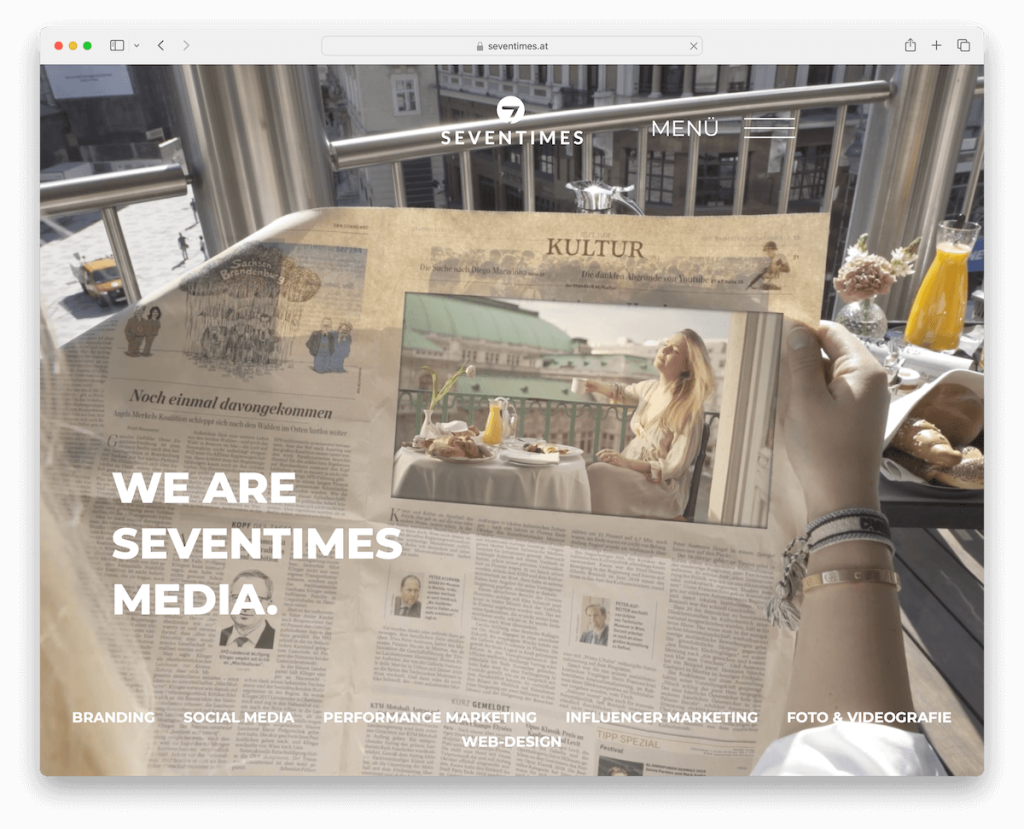
7. เจ็ดครั้ง
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์สีดำของ Seventimes กระตุ้นความสนใจของคุณด้วยพื้นหลังวิดีโอ ดึงดูดผู้เข้าชมทันทีด้วยรูปลักษณ์ที่ดึงดูดใจ
ส่วนหัวที่โปร่งใสช่วยเพิ่มการออกแบบที่ทันสมัยและทันสมัย ทำให้มั่นใจได้ว่าจะเน้นไปที่เนื้อหา
ข้อความเคลื่อนไหวทั่วทั้งไซต์สร้างประสบการณ์ผู้ใช้ที่มีชีวิตชีวาและโต้ตอบได้ ไซต์นี้ผสมผสานการเลื่อนแนวตั้งและแนวนอนเข้าด้วยกันอย่างมีเอกลักษณ์ นำเสนอวิธีการใหม่ในการนำทางเนื้อหา
ส่วนท้ายที่เป็นตัวหนาช่วยยึดไซต์ โดยให้ข้อมูลที่จำเป็นอย่างชัดเจนและรัดกุม
นอกจากนี้ยังมีปุ่ม "กลับสู่ด้านบน" ที่ออกแบบมาอย่างดี ช่วยเพิ่มความสะดวกในการใช้งานโดยให้สามารถนำทางกลับไปยังด้านบนของหน้าได้ทันที
หมายเหตุ : ยกระดับไปอีกระดับด้วยการผสมผสานการเลื่อนแนวตั้งและแนวนอนในหน้าเดียว
เหตุผลที่เราเลือกเว็บไซต์ : เว็บไซต์ของ Seventimes มีพื้นหลังวิดีโอที่น่าดึงดูด ส่วนหัวที่โปร่งใส ข้อความเคลื่อนไหว การเลื่อนที่สร้างสรรค์ ส่วนท้ายที่เป็นตัวหนา และปุ่มกลับไปด้านบนที่สะดวกสบายเพื่อการแสดงตนทางออนไลน์ที่ลื่นไหล
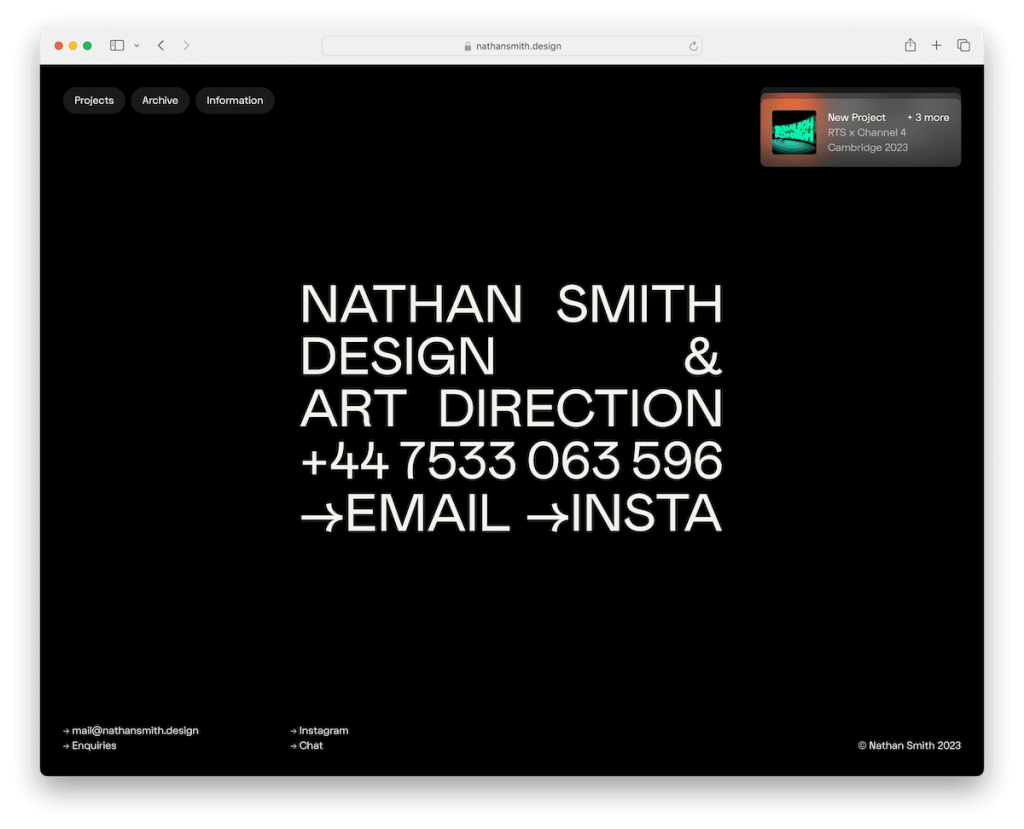
8. นาธาน สมิธ
สร้างด้วย: Webflow

เว็บไซต์ของ Nathan Smith เป็นตัวอย่างธีมสีดำที่มีเอกลักษณ์ นำเสนอความเรียบง่ายและนวัตกรรมในการออกแบบเว็บไซต์
ส่วนครึ่งหน้าบนนั้นดูเรียบง่ายอย่างหรูหรา โดยมีข้อความที่กระชับควบคู่ไปกับหมายเลขโทรศัพท์ที่คลิกได้ อีเมล และลิงก์ Instagram ซึ่งอำนวยความสะดวกในการสื่อสารโดยตรง
เอฟเฟกต์การเลื่อนบนไซต์มีส่วนร่วมอย่างมาก เพิ่มมิติการโต้ตอบให้กับประสบการณ์ผู้ใช้ คุณลักษณะที่โดดเด่นคือการเลื่อนแบบไม่มีที่สิ้นสุดที่ไม่ซ้ำใคร ซึ่งหมุนเวียนเนื้อหาเดียวกันอย่างชาญฉลาด นำเสนอเส้นทางการท่องเว็บที่ต่อเนื่องและราบรื่น
เว็บไซต์ยังมีองค์ประกอบส่วนหัวและส่วนท้ายแบบลอยที่มีเฉพาะลิงก์ที่จำเป็นและข้อความลิขสิทธิ์ รักษาอินเทอร์เฟซที่สะอาดและไม่เกะกะ
หมายเหตุ : คุณต้องการหลอกผู้เยี่ยมชมของคุณ (ในทางที่ดี) หรือไม่? จากนั้นรวมการเลื่อนแบบ "ไม่มีที่สิ้นสุด" เหมือนกับที่นาธานทำ
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Nathan Smith เป็นตัวอย่างที่ดีที่สุดของการออกแบบเว็บไซต์สีดำด้วยรูปแบบที่เรียบง่าย เอฟเฟกต์การเลื่อนที่น่าดึงดูด คุณสมบัติการเลื่อนที่ไม่มีที่สิ้นสุดที่ไม่เหมือนใคร และส่วนหัวและส่วนท้ายแบบลอยที่มีประสิทธิภาพ
9. จันทรคติ
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ของ Lunar โดดเด่นด้วยการเลื่อนแบบโต้ตอบที่เหมือนกับ Apple ซึ่งสร้างการนำทางที่ราบรื่นและน่าดึงดูดคล้ายกับแพลตฟอร์มเทคโนโลยีระดับไฮเอนด์
ไซต์นี้มีภาพเคลื่อนไหวมากมาย เพิ่มองค์ประกอบแบบไดนามิกและน่าดึงดูดให้กับทุกส่วน จึงช่วยเพิ่มการมีส่วนร่วมของผู้ใช้
โดยเฉพาะอย่างยิ่ง เว็บไซต์แหกกฎการออกแบบทั่วไปโดยเลือกที่จะไม่มีส่วนหัว โดยเน้นความสนใจของผู้ใช้ไปที่เนื้อหาโดยตรง
ส่วนท้ายนั้นเรียบง่ายแต่ทันสมัย ให้ข้อมูลที่จำเป็นโดยไม่เบี่ยงเบนความสนใจไปจากเนื้อหาหลัก
การผสมผสานระหว่างการเลื่อนขั้นสูง แอนิเมชั่นที่มีชีวิตชีวา และแนวทางที่เรียบง่ายในส่วนหัวและส่วนท้าย ทำให้เว็บไซต์ของ Lunar เป็นตัวอย่างที่ดีเยี่ยมในการที่เว็บไซต์สีดำสามารถก้าวหน้าทางเทคโนโลยีและสวยงามน่าพึงพอใจได้อย่างไร
หมายเหตุ : สร้างประสบการณ์การเลื่อนแบบโต้ตอบและดื่มด่ำที่จะทำให้ผู้เยี่ยมชมของคุณติดอยู่กับหน้าจอ
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Lunar มีการเลื่อนแบบโต้ตอบที่น่าทึ่ง ภาพเคลื่อนไหวที่มีชีวิตชีวา และวิธีการออกแบบที่เรียบง่ายแต่ทันสมัย นำเสนอ UX ที่ล้ำสมัยและน่าดึงดูดทางสายตา
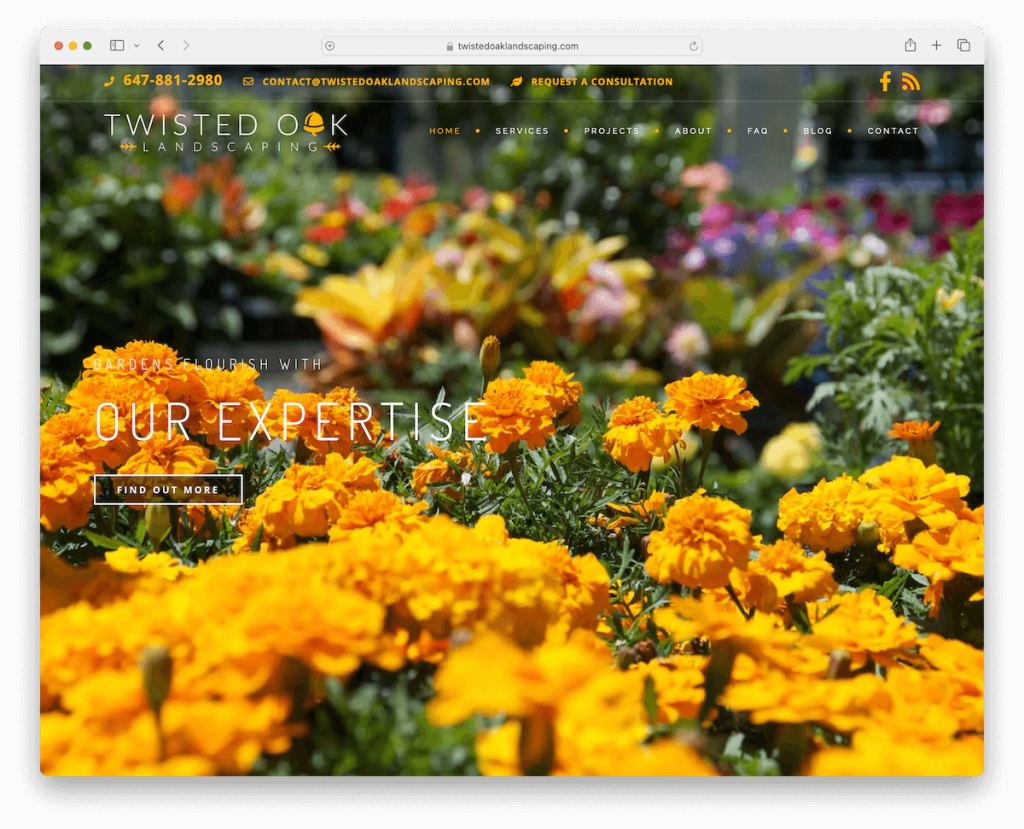
10. การจัดสวนแบบ Twisted Oak
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ของ Twisted Oak Landscaping มีแถบเลื่อนแบบเต็มหน้าจอบริเวณครึ่งหน้าบน นำเสนอภาพอันน่าทึ่งที่ดึงดูดผู้มาเยือนในทันที
ส่วนหัวแบบโปร่งใสจะติดหนึบเมื่อเลื่อนและทำให้การนำทางเป็นไปอย่างราบรื่นในขณะที่ยังคงรักษารูปลักษณ์ที่เรียบร้อยของไซต์
เมนูแบบเลื่อนลงในส่วนหัวได้รับการจัดระเบียบอย่างดี ทำให้ผู้ใช้สามารถเข้าถึงส่วนต่างๆ ของเว็บไซต์ได้อย่างง่ายดาย
นอกจากนี้ ผลงานที่จัดหมวดหมู่ยังช่วยให้ผู้เยี่ยมชมสามารถเรียกดูโครงการจัดสวนต่างๆ ได้อย่างง่ายดาย
หมายเหตุ : นำเสนอโครงการ ข้อเสนอของคุณ หรือสิ่งอื่นใดด้วยสไลด์โชว์ขนาดใหญ่/เต็มหน้าจอ
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Twisted Oak Landscaping เป็นตัวอย่างอันดับต้นๆ เนื่องจากมีแถบเลื่อนแบบเต็มหน้าจอ ส่วนหัวที่โปร่งใสและเหนียวซึ่งปรับเปลี่ยนได้ เมนูแบบเลื่อนลงที่ใช้งานง่าย และพอร์ตโฟลิโอที่จัดหมวดหมู่อย่างดี
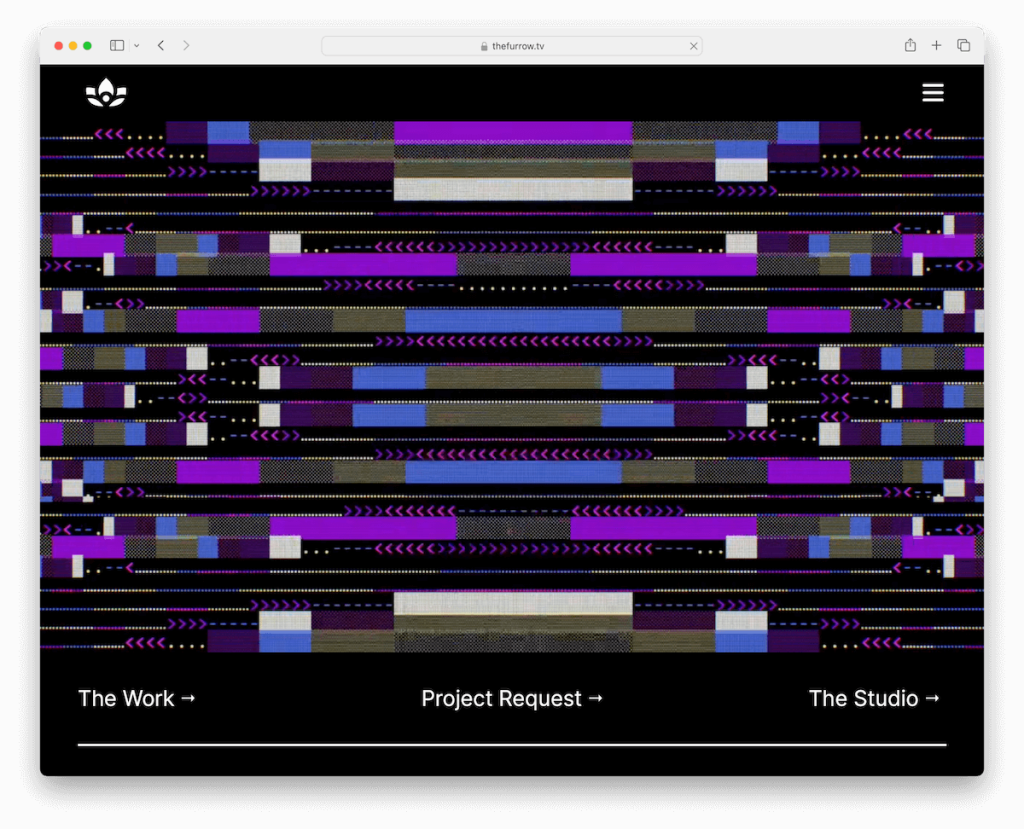
11. ร่อง
สร้างด้วย: Webflow

ที่แถวหน้าของเว็บไซต์ The Furrow มีแอนิเมชั่นเจ๋งๆ อยู่ครึ่งหน้าบน ดึงดูดผู้เข้าชมได้ทันทีด้วยรูปลักษณ์ที่น่าดึงดูด
เว็บไซต์มีเมนูแฮมเบอร์เกอร์ที่ทันสมัย ทำให้มั่นใจได้ถึงอินเทอร์เฟซที่สะอาดตาและเรียบง่ายในขณะที่ให้การนำทางที่ง่ายดาย ตัวสลับโหมดมืดและสว่างเป็นองค์ประกอบที่โดดเด่น ทำให้ผู้ใช้สามารถเลือกการตั้งค่าการรับชมได้
วิดีโอที่ฝังไว้ได้รับการผสานรวมอย่างลงตัว เพิ่มมิติมัลติมีเดียให้กับเนื้อหา
นอกจากนี้ เว็บไซต์ยังใช้เทคนิคการเปิดเผยข้อความที่สะดุดตา ซึ่งดึงดูดความสนใจไปยังข้อมูลได้อย่างชาญฉลาด

หมายเหตุ : สร้างส่วนหัวที่ทันสมัยยิ่งขึ้นด้วยไอคอนเมนูแฮมเบอร์เกอร์
เหตุผลที่เราเลือกมัน : แอนิเมชั่นที่น่าดึงดูดของ The Furrow, เมนูแฮมเบอร์เกอร์ที่สะดวกสบาย, ตัวสลับโหมดมืด/สว่างที่เป็นนวัตกรรม, วิดีโอในตัว และการเปิดเผยข้อความไฮไลต์ที่เป็นเอกลักษณ์สร้างบรรยากาศที่น่าตื่นตาตื่นใจ
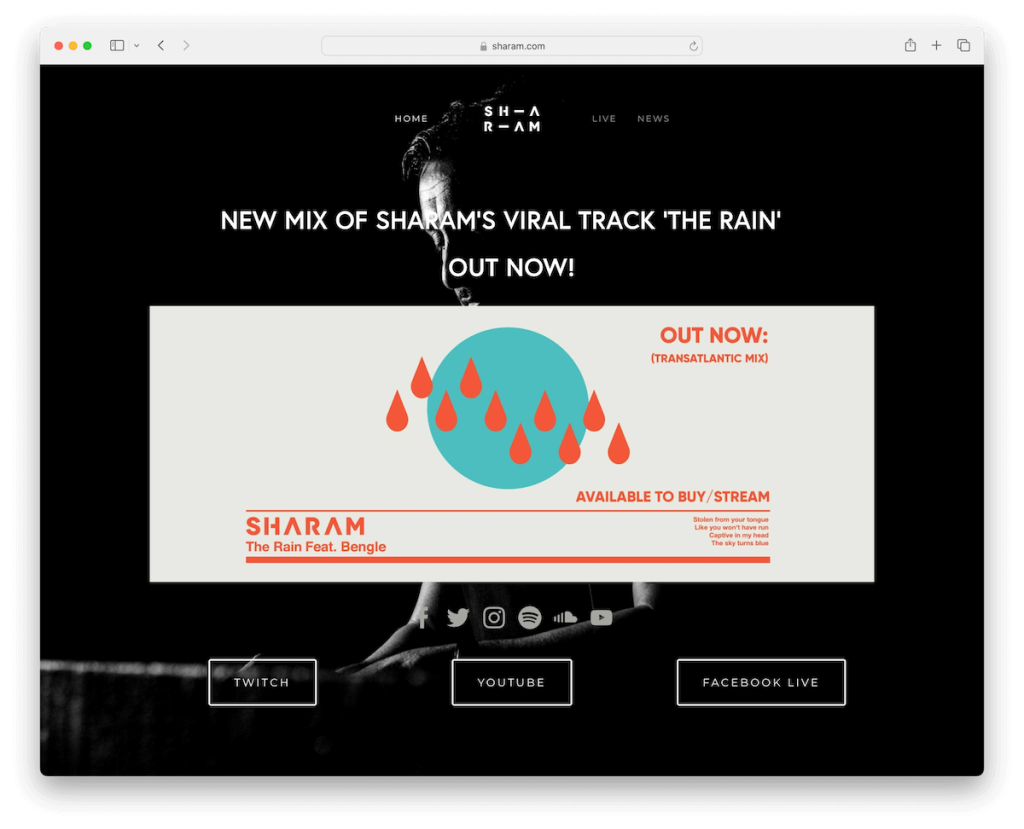
12. ชาราม
สร้างด้วย: Squarespace

เว็บไซต์ของ Sharam โดดเด่นด้วยความตรงไปตรงมาและมีประสิทธิภาพ หน้าแรกมีพื้นฐานที่สดใหม่ โดยเน้นที่เนื้อหาหลักโดยไม่มีความยุ่งเหยิงที่ไม่จำเป็น ทำให้เข้าถึงได้และใช้งานง่าย
ลิงก์โซเชียลมีเดียและแพลตฟอร์มเพลงที่สำคัญได้รับการแสดงอย่างเด่นชัด โดยมีไอคอนที่ใช้งานง่ายซึ่งเชื่อมต่อผู้ใช้โดยตรงกับการนำเสนอออนไลน์ของ Sharam บนแพลตฟอร์มต่างๆ
ส่วนหัวที่โปร่งใสช่วยเพิ่มสัมผัสของความสง่างามและความทันสมัย ผสมผสานกับการออกแบบโดยรวมได้อย่างลงตัว แถบนำทางแบบลอยได้รับการติดตั้งอย่างมีกลยุทธ์ ช่วยให้สามารถเข้าถึงส่วนสำคัญของไซต์ได้อย่างต่อเนื่องโดยไม่กระทบต่อประสบการณ์ของผู้ใช้
สุดท้ายนี้ ส่วนท้ายพื้นฐานจะห่อหุ้มข้อมูลที่จำเป็นอย่างมีประสิทธิภาพ โดยคงความสวยงามแบบมินิมอลของเว็บไซต์ไว้
คุณพร้อมหรือยัง? จากนั้นดูตัวอย่างเว็บไซต์ Squarespace ที่ยอดเยี่ยมเหล่านี้
หมายเหตุ : คุณไม่จำเป็นต้องแสดงเนื้อหามากมายบนหน้าแรก – ใส่เฉพาะเนื้อหาที่จำเป็นเท่านั้นเพื่อให้ได้ผลลัพธ์สูงสุด
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Sharam มีการออกแบบที่ตรงไปตรงมา มีลิงก์โซเชียลมีเดียที่จำเป็น ส่วนหัวโปร่งใสธรรมดา การนำทางแบบลอย และส่วนท้ายที่เรียบง่าย ผสมผสานกันเพื่อสร้างรูปลักษณ์ออนไลน์ที่สะอาดตาและใช้งานง่าย
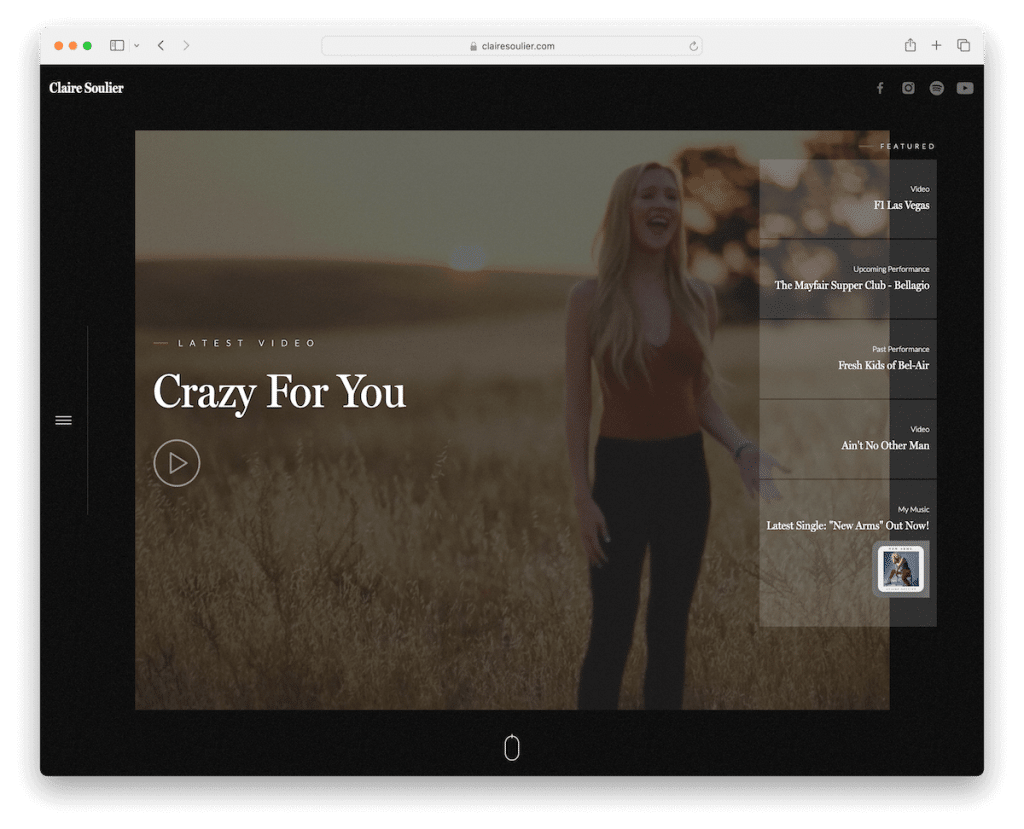
13. แคลร์ ซูลิเยร์
สร้างด้วย: Webflow

เว็บไซต์ของ Claire Soulier ทำให้คุณหลงใหลด้วยพื้นหลังวิดีโอ ทำให้เกิดไดนามิกและดื่มด่ำ นอกจากนี้ยังมีไลท์บ็อกซ์วิดีโอซึ่งช่วยเพิ่มการมีส่วนร่วมของผู้ใช้โดยการแสดงมิวสิกวิดีโอของเธอ
เนื้อหาเด่นได้รับการจัดวางอย่างมีกลยุทธ์ โดยเน้นงานและโครงการที่สำคัญ
เมนูแฮมเบอร์เกอร์ทางด้านซ้ายมอบประสบการณ์การนำทางที่ทันสมัยและมีประสิทธิภาพ ไอคอนโซเชียลถูกวางไว้อย่างสะดวกที่มุมขวาบน ช่วยให้เข้าถึงโปรไฟล์โซเชียลมีเดียของเธอได้อย่างง่ายดาย
การเปิดเผยเนื้อหาแบบเลื่อนจะเพิ่มองค์ประกอบของความประหลาดใจและการโต้ตอบ โดยเปิดเผยเนื้อหาที่ดึงดูดสายตาเมื่อผู้ใช้เลื่อนดู
หมายเหตุ : ใช้คุณลักษณะไลท์บ็อกซ์เพื่อให้ผู้เข้าชมสามารถโฟกัสไปที่เนื้อหารูปภาพหรือวิดีโอได้โดยไม่รบกวนสายตา
เหตุผลที่เราเลือก : เว็บไซต์ของ Claire Soulier โดดเด่นด้วยการออกแบบเว็บไซต์สีดำเนื่องจากมีพื้นหลังวิดีโอแบบไดนามิกและไลท์บ็อกซ์วิดีโอแบบโต้ตอบ ซึ่งดึงดูดผู้ใช้เข้ามา การผสานรวมเนื้อหาเด่นอย่างรอบคอบ เมนูแฮมเบอร์เกอร์ที่ใช้งานง่าย และไอคอนโซเชียลที่เข้าถึงได้ทำให้มั่นใจได้ว่าผู้ใช้จะเป็นมิตรต่อผู้ใช้
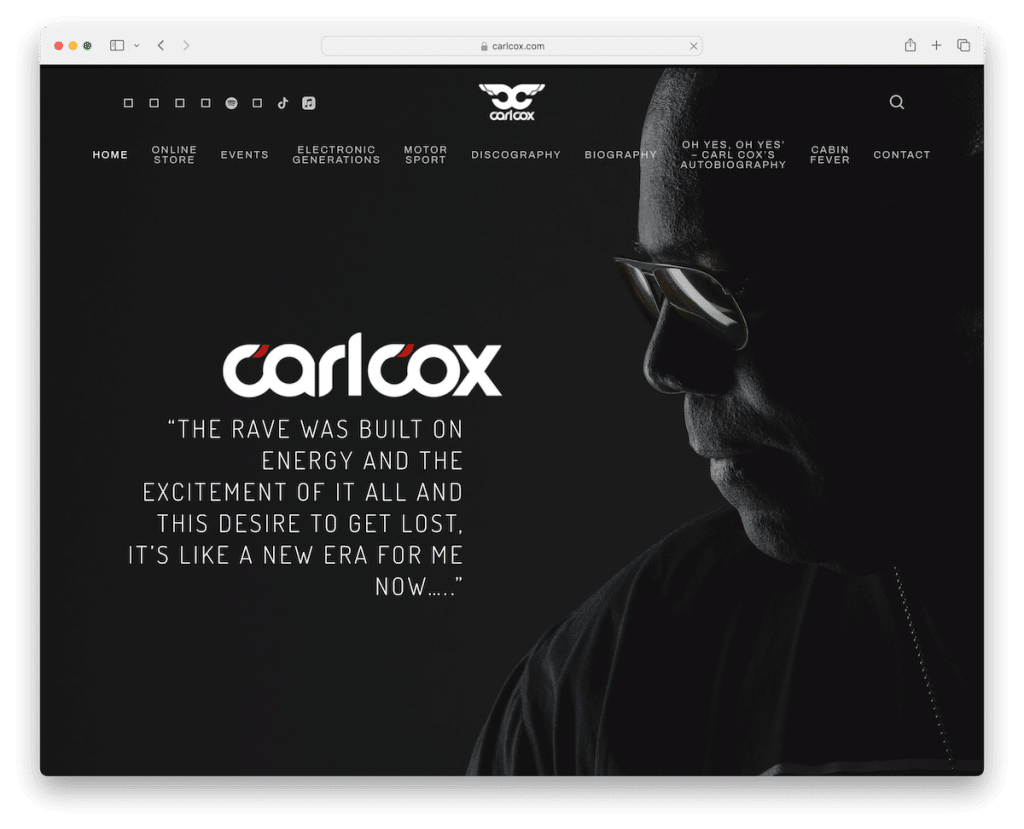
14. คาร์ล ค็อกซ์
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์สีดำอันโดดเด่นของ Carl Cox โดดเด่นด้วยการออกแบบที่โดดเด่นและน่าดึงดูด
ไซต์นี้มีภาพพื้นหลังแบบเต็มหน้าจออันโดดเด่น โดยแสดงโลโก้ Carl Cox และคำพูดที่สร้างแรงบันดาลใจอย่างเด่นชัด สื่อถึงอัตลักษณ์และหลักการของแบรนด์ได้ในทันที
ส่วนหัวแบบโปร่งใสช่วยรักษาสไตล์ที่เรียบร้อยของเว็บไซต์ ลิงก์เมนูที่อยู่ช่วยให้นำทางไปยังส่วนต่างๆ ได้อย่างง่ายดาย นอกจากนี้ โซเชียลมีเดียและไอคอนการค้นหายังรวมอยู่ในส่วนหัวอย่างเรียบร้อย ช่วยให้เข้าถึงแพลตฟอร์มออนไลน์และฟังก์ชันการค้นหาได้อย่างรวดเร็ว
ส่วนท้ายได้รับการออกแบบให้มีลิงก์ที่จำเป็น ทำให้มั่นใจได้ว่าผู้ใช้จะมีข้อมูลที่จำเป็นทั้งหมดเพียงปลายนิ้วสัมผัส
หมายเหตุ : ทำให้ส่วนหัวกลมกลืนกับเว็บไซต์ของคุณได้อย่างไร้ที่ติมากขึ้นโดยทำให้โปร่งใส
เหตุผลที่เราเลือก : เว็บไซต์ของ Carl Cox ผสมผสานพื้นหลังแบบเต็มหน้าจอที่น่าดึงดูดเข้ากับโลโก้ ส่วนหัวที่โปร่งใสและใช้งานได้จริง และส่วนท้ายที่มีโครงสร้างดี ซึ่งรวบรวมแก่นแท้ของแบรนด์ของเขาได้อย่างมีประสิทธิภาพ
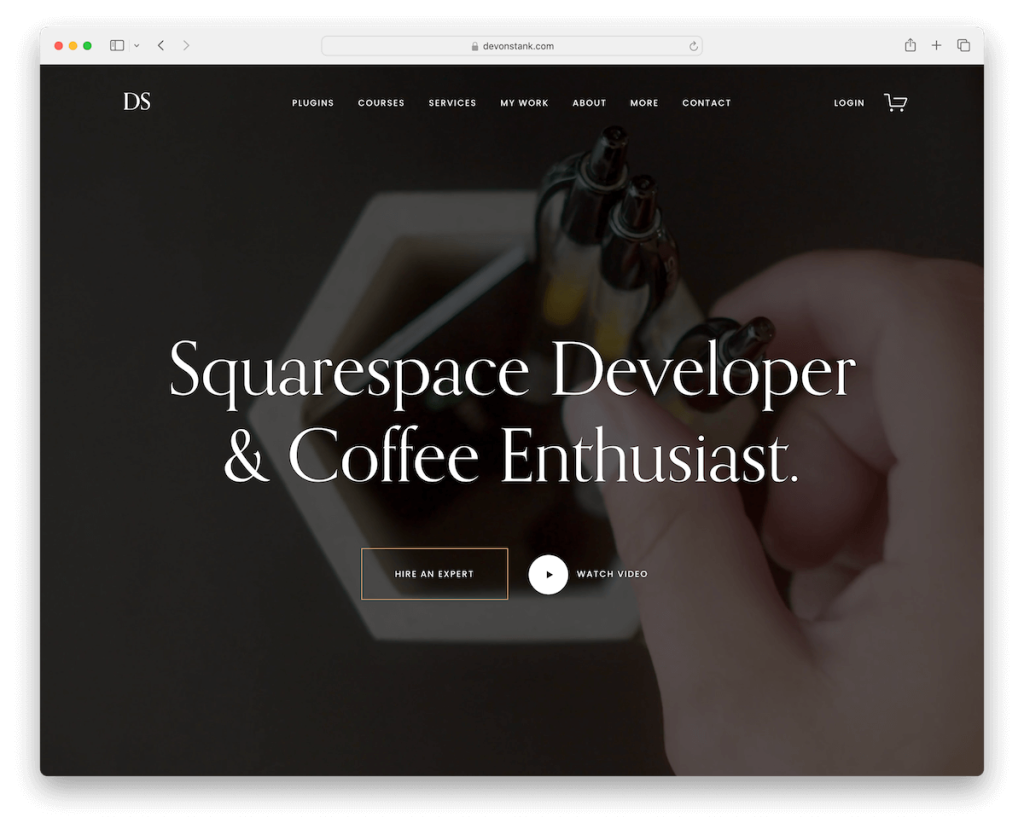
15. เดวอน สตางค์
สร้างด้วย: Squarespace

เว็บไซต์ของ Devon Stank มีการแจ้งเตือนหลักสูตรบาร์ยอดนิยม ซึ่งแจ้งเตือนผู้เยี่ยมชมทันทีถึงข้อเสนอที่สำคัญและการอัปเดต
เว็บไซต์เริ่มต้นด้วยพื้นหลังวิดีโอที่น่าดึงดูดใจในครึ่งหน้าบน ดึงดูดผู้ใช้ได้ทันที นอกจากนี้ ฟังก์ชันวิดีโอไลท์บ็อกซ์ยังช่วยเพิ่มประสบการณ์การโต้ตอบ เพื่อให้สามารถรับชมได้อย่างดื่มด่ำ
แม้ว่าจะมีขนาดเล็กเล็กน้อย แต่ตัวพิมพ์ก็ได้รับการคัดเลือกอย่างดีเยี่ยม ซึ่งมีส่วนทำให้ไซต์ดูน่าดึงดูดโดยรวม
แอนิเมชั่นการเลื่อนที่สวยงามได้รับการบูรณาการอย่างมีกลยุทธ์ เพิ่มความมีชีวิตชีวาให้กับประสบการณ์การท่องเว็บ
นอกจากนี้ ฟีด Instagram ยังรวมเข้าด้วยกันอย่างราบรื่น โดยนำเสนอการอัปเดตล่าสุดและรักษาการเชื่อมต่อทางภาพที่แข็งแกร่งกับผู้ชม
หมายเหตุ : คุณต้องเลือกรูปแบบตัวอักษรที่อ่านง่ายและเรียบง่ายสำหรับเว็บไซต์สีดำ ดังนั้นถึงแม้จะเล็กกว่า แต่ก็ไม่ทำให้เสียสายตา
เหตุผลที่เราเลือกมัน : การผสมผสานระหว่างการแจ้งเตือนของแถบด้านบน พื้นหลังวิดีโอที่น่าสนใจ ไลท์บ็อกซ์ การออกแบบตัวอักษรที่เลือกสรรมาอย่างดี แอนิเมชั่นการเลื่อนที่ราบรื่น และฟีด IG ทำให้เว็บไซต์ของ Devon Stank มีชีวิตชีวาและดึงดูดสายตา
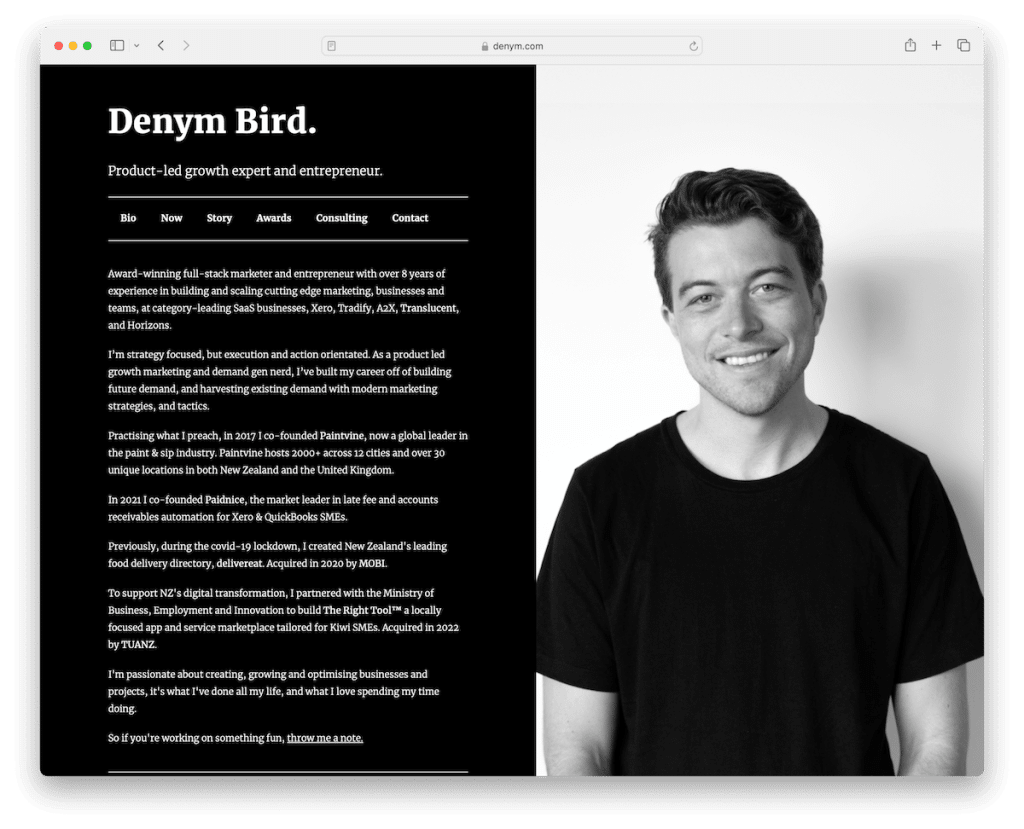
16. นกเดนิม
สร้างด้วย: คาร์ด

เว็บไซต์ของ Denym Bird เป็นไซต์ธีมสีดำที่เป็นแบบอย่าง โดดเด่นด้วยการออกแบบแบ่งหน้าจอที่สวยงาม
เลย์เอาต์นี้นำเสนอรูปภาพของ Denym ทางด้านขวา โดยนำเสนอภาพแนะนำที่เป็นส่วนตัวและน่าดึงดูด ทางด้านซ้าย เว็บไซต์ Carrd นี้มีประวัติที่กระชับและให้ข้อมูล พร้อมด้วยลิงก์โซเชียลมีเดีย การให้คำปรึกษา และลิงก์ติดต่อที่สำคัญ ซึ่งให้ทุกสิ่งที่ผู้เข้าชมต้องการทราบและเชื่อมต่อ
การไม่มีส่วนหัวหรือส่วนท้ายแบบดั้งเดิมมีส่วนทำให้ไซต์มีความสวยงามเรียบง่ายและทันสมัย โดยเน้นความสนใจของผู้ใช้ไปที่เนื้อหาเพียงอย่างเดียว
ตัวเลือกการออกแบบนี้ใช้พื้นที่และคอนทราสต์ของภาพอย่างมีประสิทธิภาพ ทำให้เว็บไซต์ของ Denym เป็นตัวอย่างที่มีเอกลักษณ์และน่าจดจำว่าความเรียบง่ายและความคิดสร้างสรรค์สามารถผสมผสานกันได้อย่างลงตัว
หมายเหตุ : เพิ่มความเรียบง่ายอีกเล็กน้อยด้วยการออกแบบเลย์เอาต์เว็บไซต์แบบแยกหน้าจอเชิงกลยุทธ์
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Denym Bird โดดเด่นด้วยการออกแบบแบบแยกหน้าจอพร้อมรูปภาพส่วนตัวและประวัติ และหลีกเลี่ยงส่วนหัวและส่วนท้ายแบบเดิมๆ เพื่อ UX ที่เน้นความเรียบง่ายและเรียบง่าย
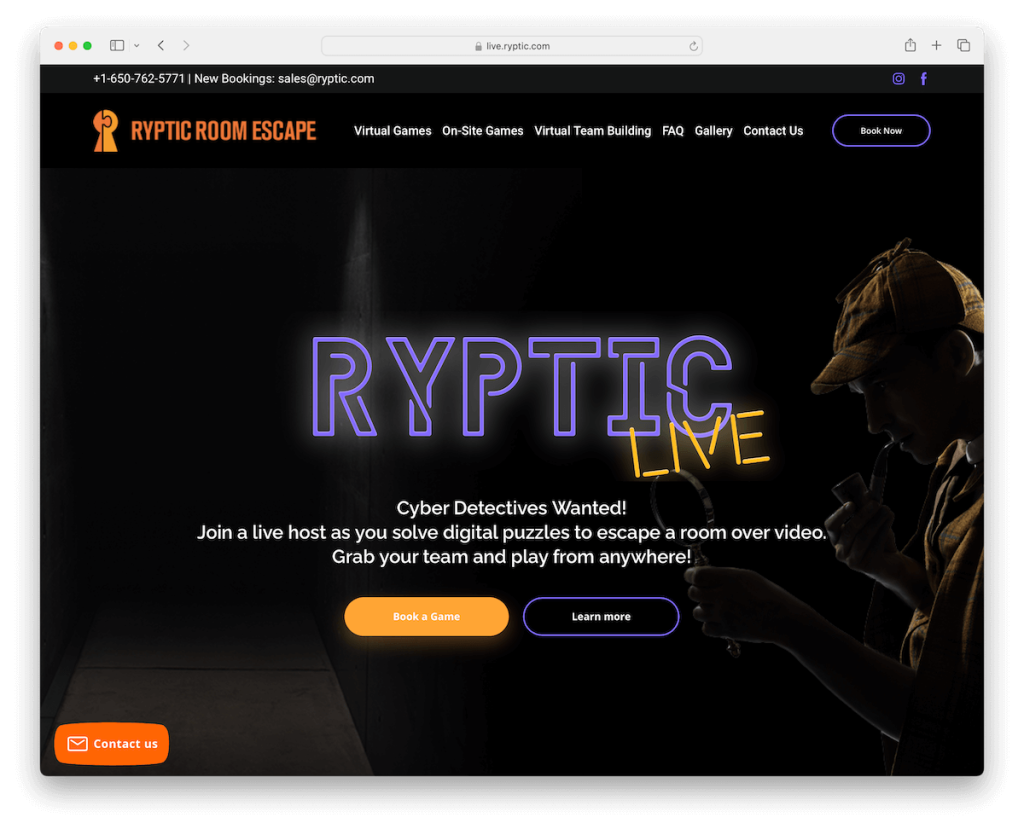
17. หนีห้องลึกลับ
สร้างด้วย: Weblium

เว็บไซต์สีดำของ Ryptic Room Escape มีแถบด้านบนที่แสดงรายละเอียดการติดต่อและไอคอนโซเชียลมีเดีย ช่วยให้เข้าถึงข้อมูลสำคัญและแพลตฟอร์มออนไลน์ได้อย่างง่ายดาย ส่วนการนำทางหลักประกอบด้วยปุ่มกระตุ้นการตัดสินใจ (CTA) ที่โดดเด่นสำหรับการจอง ซึ่งช่วยแนะนำผู้ใช้ให้จองประสบการณ์ได้อย่างมีประสิทธิภาพ
ภาพหมุนคำรับรองจะแสดงผลตอบรับจากลูกค้าและสร้างความไว้วางใจ และปุ่มติดต่อแบบลอยที่มุมซ้ายล่างช่วยให้มั่นใจว่าสามารถสอบถามข้อมูลได้อย่างต่อเนื่อง
เว็บไซต์ Weblium นี้ยังรวมหีบเพลงสำหรับคำถามที่พบบ่อย ซึ่งเป็นวิธีการที่เป็นมิตรต่อผู้ใช้ในการเข้าถึงข้อมูลสำคัญโดยไม่ทำให้เพจล้นหลาม
หมายเหตุ : ใช้แถบด้านบนเพื่อแสดงรายละเอียดการติดต่อ/ธุรกิจที่สำคัญ รวมถึงลิงก์และไอคอนที่สำคัญ
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Ryptic Room Escape มีแถบด้านบนที่มีประโยชน์พร้อมข้อมูลติดต่อ, CTA ที่ชัดเจนสำหรับการจอง, ภาพหมุนคำรับรองที่น่าดึงดูด, ปุ่มติดต่อแบบลอยที่สะดวกสบาย และหีบเพลงคำถามที่พบบ่อยที่ใช้งานง่าย
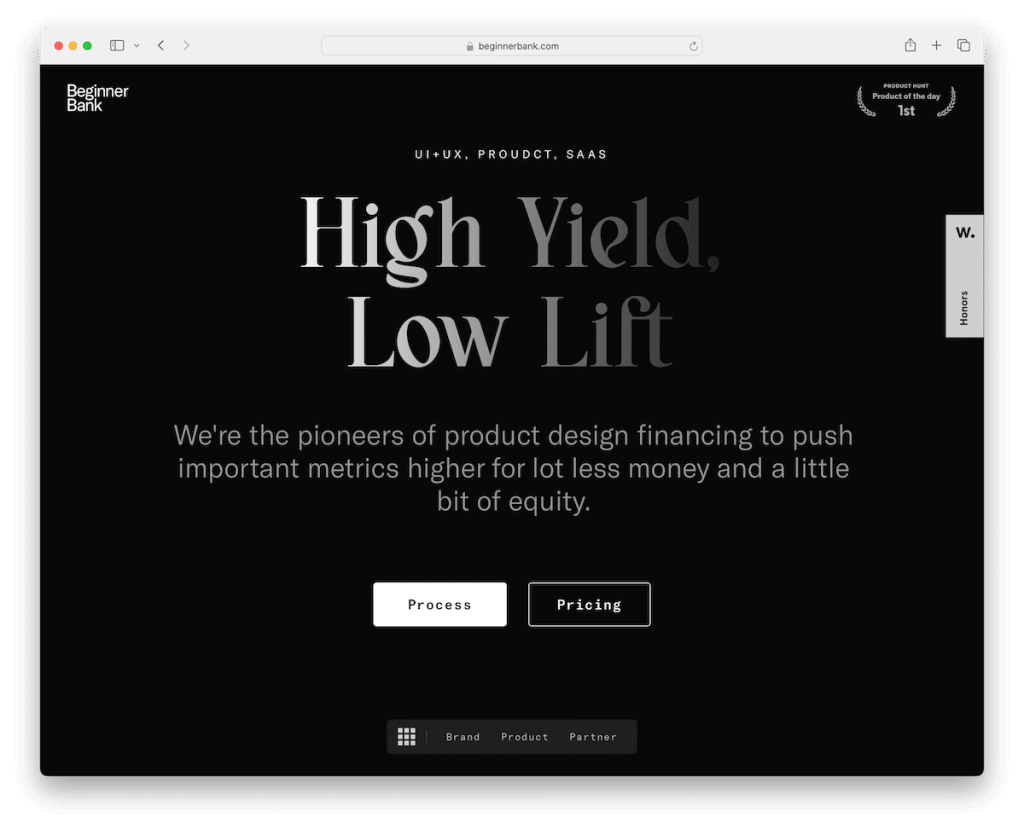
18. ธนาคารเริ่มต้น
สร้างด้วย: Webflow

เว็บไซต์ของ Beginner Bank มีโฮมเพจการออกแบบที่ค่อนข้างลึกลับและเรียบง่ายซึ่งดึงดูดความสนใจของคุณได้ทันที ประกอบด้วยข้อความ ปุ่ม และเมนูที่วางไว้อย่างมีกลยุทธ์ที่ด้านล่างของหน้าจอ เพื่อเชิญชวนให้ผู้ใช้สำรวจเพิ่มเติม
ไซต์มีความเป็นเลิศในการเลื่อนแบบโต้ตอบ โดยที่เนื้อหาจะถูกเปิดเผยอย่างมีส่วนร่วมในขณะที่ผู้ใช้เลื่อนดู ทำให้เกิดการเดินทางที่เหมือนการเล่าเรื่อง
แม้ว่าจะไม่มีรูปภาพ แต่เว็บไซต์ก็มอบประสบการณ์ที่สนุกสนานด้วยข้อความและไอคอนที่จัดเรียงอย่างมีศิลปะเพื่อถ่ายทอดข้อมูลให้มีรูปลักษณ์ที่ดึงดูดสายตา
วิธีการที่เป็นเอกลักษณ์นี้แสดงให้เห็นว่าการออกแบบข้อความและไอคอนเมื่อดำเนินการอย่างสร้างสรรค์ สามารถมอบ UX ที่ดื่มด่ำได้แม้บนพื้นหลังสีดำได้อย่างไร
หมายเหตุ : ไม่ต้องการใช้รูปภาพบนไซต์สีดำของคุณใช่ไหม ไม่เป็นไร; สร้างสถานะออนไลน์เชิงกลยุทธ์แบบข้อความอย่างเดียว เช่น Beginner Bank
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Beginner Bank มีรูปแบบหน้าแรกที่น่าสนใจ การเลื่อนแบบโต้ตอบพร้อมการเปิดเผยข้อความ และการออกแบบที่ดึงดูดสายตาซึ่งใช้ข้อความและไอคอนอย่างสร้างสรรค์
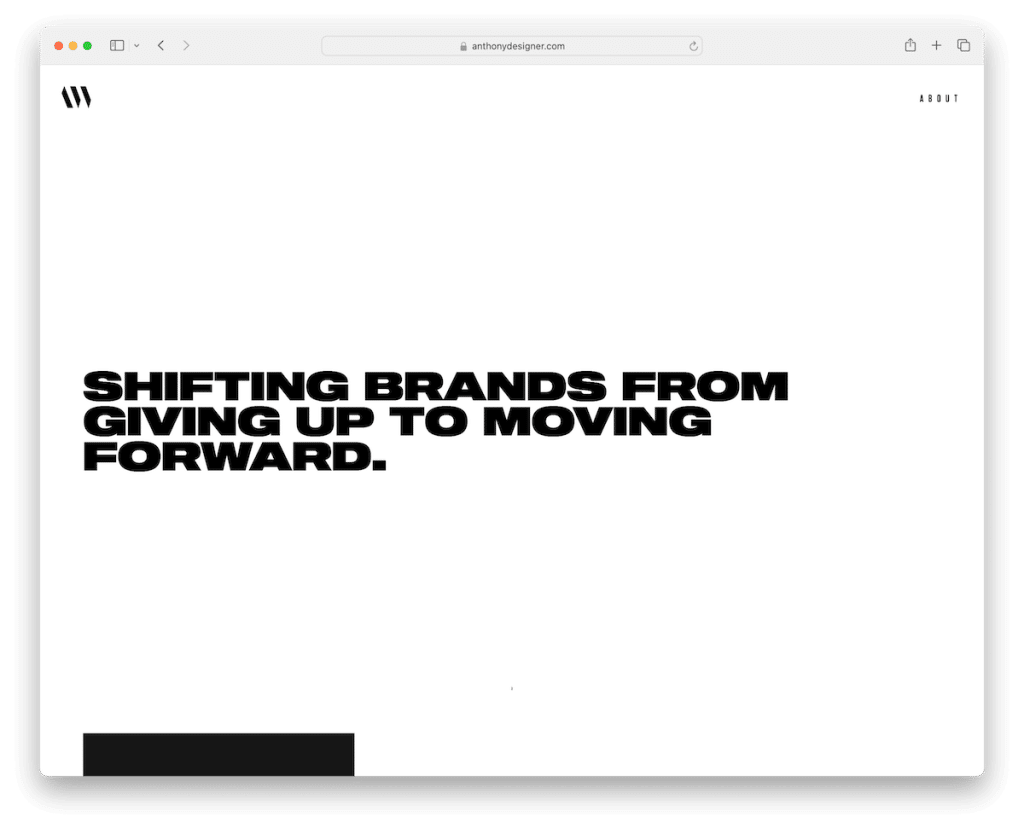
19. แอนโทนี่ วิคเตอร์
สร้างด้วย: แกสบี้

เว็บไซต์ของ Anthony Wiktor แม้ว่าในตอนแรกจะแสดงพื้นหลังสีขาว แต่ก็เป็นตัวอย่างเว็บไซต์สีดำที่มีองค์ประกอบการออกแบบที่ประณีตอย่างแท้จริง
ไซต์นี้มีเมนูแบบติดหนึบแบบลิงก์เดียวที่เรียบง่าย ช่วยให้มั่นใจได้ถึงการนำทางที่ง่ายดายและความสวยงามที่สะอาดตา เอฟเฟกต์โฮเวอร์พอร์ตโฟลิโอเป็นไฮไลต์สำคัญ โดยเพิ่มเลเยอร์แบบโต้ตอบในขณะที่ผู้ใช้สำรวจผลงานของเขา
ส่วนพื้นหลังแบบเคลื่อนไหวจะเพิ่มความมีชีวิตชีวาและความน่าสนใจให้กับภาพ
ส่วนท้ายได้รับการออกแบบอย่างพิถีพิถัน รวมถึงลิงก์โซเชียลสำหรับการเชื่อมต่อ ข้อมูลติดต่อสำหรับการเข้าถึง และปุ่มย้อนกลับด้านบนเพื่อความสะดวกของผู้ใช้
หมายเหตุ : การเปลี่ยนสีพื้นหลังครึ่งหน้าบนทันทีที่ผู้ใช้เริ่มเลื่อนจะสามารถสร้างเอฟเฟกต์ WOW ได้
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Anthony Wiktor เป็นตัวอย่างเว็บไซต์ชั้นนำสำหรับคนผิวสี โดยผสมผสานความเรียบง่ายเข้ากับองค์ประกอบเชิงโต้ตอบและภาพเคลื่อนไหว ทั้งหมดนี้เชื่อมโยงเข้าด้วยกันในการออกแบบที่ทันสมัยและดึงดูดใจผู้ใช้
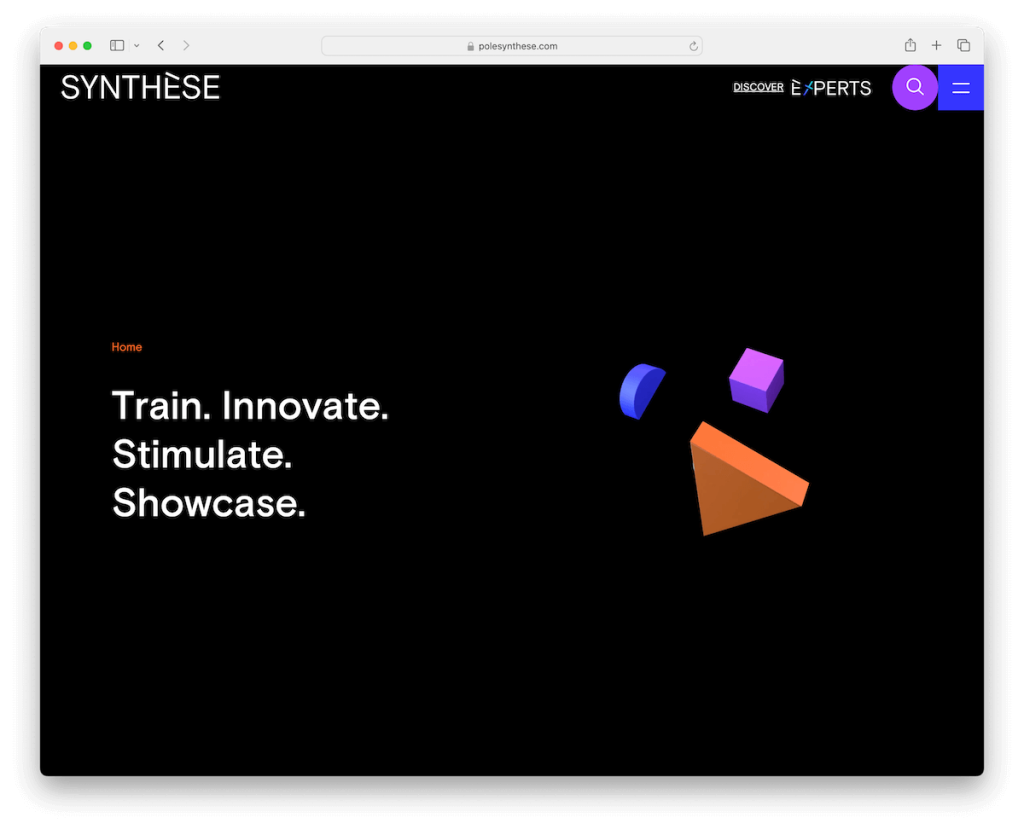
20. สังเคราะห์
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ของ Synthese สร้างความประทับใจทันทีด้วยองค์ประกอบการออกแบบที่กระตือรือร้นและร่วมสมัย
มีวัตถุเคลื่อนไหวที่เพิ่มความรู้สึกของการเคลื่อนไหวและความลึก ดึงดูดความสนใจของผู้เข้าชมได้ทันที
การเปลี่ยนข้อความทำให้เนื้อหามีความสดใหม่และน่าดึงดูดตั้งแต่เริ่มต้น ประกอบด้วยเมนูแฮมเบอร์เกอร์เพื่อการนำทางที่คล่องตัว เสริมความสวยงามแบบมินิมอลของไซต์
ฟังก์ชันการค้นหาถูกวางไว้อย่างไม่ซ้ำกันในหน้าแยกต่างหาก พร้อมคำแนะนำการค้นหายอดนิยม ปรับปรุง UX
เค้าโครง “ไทม์ไลน์” ที่ทันสมัยนำเสนอข้อมูลสำคัญในลักษณะที่มีการโต้ตอบและดึงดูดสายตา นอกจากนี้ ส่วนท้ายที่มีฟีเจอร์หลากหลายยังให้ข้อมูลที่ครอบคลุมโดยไม่ต้องมีการออกแบบมากเกินไป
หมายเหตุ : แอนิเมชั่นธรรมดาและเอฟเฟกต์พิเศษ (อย่าหักโหมจนเกินไป!) สามารถปรับปรุง UX ของเว็บไซต์ของคุณได้อย่างดี
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Synthese เป็นตัวอย่างไซต์สีดำอันดับต้นๆ ในด้านภาพเคลื่อนไหวที่น่าดึงดูด ข้อความไดนามิก การนำทางที่ใช้งานง่าย และรูปแบบที่ทันสมัยและเต็มไปด้วยข้อมูล
อะไรทำให้เว็บไซต์สีดำยอดเยี่ยม?
มาเปิดเผยความมหัศจรรย์เบื้องหลังเว็บไซต์สีดำที่น่าทึ่งเหล่านี้โดยสำรวจคุณสมบัติหลักหกประการที่ทำให้พวกเขาโดดเด่นและดึงดูดผู้ใช้:
- คอนทราสต์และความชัดเจน: คอนทราสต์สูงระหว่างข้อความและพื้นหลังสีดำเป็นสิ่งจำเป็นสำหรับการอ่าน ข้อความสีอ่อนบนพื้นหลังสีเข้มควรมีความสมดุลเพื่อให้อ่านได้ชัดเจนโดยไม่ทำให้เครียด
- ลำดับชั้นที่มองเห็น: การใช้ขนาด สี และเค้าโครงอย่างมีประสิทธิภาพจะช่วยสร้างลำดับชั้นที่มองเห็นได้ชัดเจน โดยนำความสนใจของผู้ใช้ไปยังองค์ประกอบที่สำคัญที่สุดของไซต์
- การออกแบบที่เรียบง่าย: แนวทางที่สะอาดตาและเรียบง่ายทำงานได้ดีกับเว็บไซต์สีดำ โดยเน้นเนื้อหาและลดความยุ่งเหยิงของภาพ ทำให้ประสบการณ์ผู้ใช้มีสมาธิและมีส่วนร่วมมากขึ้น
- การเน้นภาพและการเน้นสี: การใช้ภาพและการเน้นสีอย่างมีกลยุทธ์สามารถทำให้เว็บไซต์สีดำดูมีชีวิตชีวา เพิ่มความลึกและความน่าสนใจโดยไม่บดบังความงามอันมืดมน
- การพิมพ์: การเลือกแบบอักษรที่เหมาะสมเป็นสิ่งสำคัญสำหรับเว็บไซต์สีดำ แบบอักษรควรอ่านง่ายและดูสวยงามบนพื้นหลังสีเข้ม ซึ่งจะช่วยปรับปรุงการออกแบบโดยรวม นอกจากนี้ การออกแบบเว็บไซต์ที่มีพื้นที่สีขาวเป็นพิเศษ (หรือฉันควรจะเรียกว่าสีดำ) ก็มีประโยชน์เช่นกัน
- ตอบสนองและโหลดเร็ว: เช่นเดียวกับเว็บไซต์อื่นๆ เว็บไซต์สีดำควรตอบสนองต่ออุปกรณ์และขนาดหน้าจอที่แตกต่างกัน และปรับให้เหมาะสมเพื่อเวลาในการโหลดที่รวดเร็วเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่น
คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์สีดำ
เว็บไซต์สีดำคืออะไร?
โดยทั่วไปเว็บไซต์สีดำจะหมายถึงเว็บไซต์ที่มีรูปแบบสีดำหรือสีเข้มเป็นส่วนใหญ่ ตัวเลือกการออกแบบนี้มักใช้เพื่อสร้างรูปลักษณ์ที่ทันสมัย ทันสมัย หรือเพื่อลดอาการปวดตา โดยเฉพาะในสภาพแวดล้อมที่มีแสงน้อย
เว็บไซต์สีดำดีกว่าสำหรับอาการปวดตาหรือไม่?
ใช่ เว็บไซต์สีดำหรืออินเทอร์เฟซโหมดมืดสามารถลดอาการปวดตาได้ โดยเฉพาะในสภาพแวดล้อมที่มีแสงสลัว โดยจะลดปริมาณแสงจ้าที่ปล่อยออกมาจากหน้าจอ ซึ่งอาจทำให้สบายตามากขึ้น
เว็บไซต์สีดำช่วยประหยัดพลังงานหรือไม่?
บนอุปกรณ์ที่มีหน้าจอ OLED หรือ AMOLED เว็บไซต์สีดำสามารถประหยัดพลังงานได้ เนื่องจากหน้าจอประเภทนี้จะปิดพิกเซลเพื่อแสดงสีดำจริงโดยใช้พลังงานน้อยลง อย่างไรก็ตาม บนหน้าจอ LCD การประหยัดพลังงานมีน้อยมาก
เว็บไซต์สีดำส่งผลต่อความสามารถในการอ่านและประสบการณ์ผู้ใช้อย่างไร
เว็บไซต์สีดำช่วยให้ผู้ใช้บางคนอ่านได้ง่ายขึ้น โดยเฉพาะในสภาพแสงน้อย อย่างไรก็ตาม สำหรับคนอื่นๆ ความเปรียบต่างสูงระหว่างข้อความและพื้นหลังอาจทำให้รู้สึกไม่สบายได้ ประสบการณ์ผู้ใช้อาจเป็นไปในเชิงบวกได้หากเว็บไซต์ได้รับการออกแบบโดยคำนึงถึงความสามารถในการเข้าถึง โดยคำนึงถึงปัจจัยต่างๆ เช่น คอนทราสต์ ขนาดตัวอักษร และระยะห่าง
เว็บไซต์สีดำเป็นที่นิยมในการออกแบบเว็บไซต์หรือไม่?
เว็บไซต์สีดำได้รับความนิยมในการออกแบบเว็บ โดยเฉพาะอย่างยิ่งเมื่อมีแนวโน้มเพิ่มขึ้นของโหมดมืดในแอพและระบบปฏิบัติการ มักใช้สำหรับเว็บไซต์ด้านศิลปะ มืออาชีพ หรือเทคโนโลยีเพื่อสื่อถึงความซับซ้อนและความทันสมัย
