Blending Modes: คู่มือฉบับสมบูรณ์สำหรับกราฟิกและการออกแบบเว็บ
เผยแพร่แล้ว: 2022-11-10โหมดการผสมเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงภาพและการออกแบบของคุณแบบดิจิทัล มีหลายวิธีในการใช้โหมดผสมผสานในฐานะนักออกแบบกราฟิก (โดยใช้ซอฟต์แวร์การออกแบบ) หรือในฐานะนักออกแบบเว็บไซต์ (โดยใช้ CSS หรือ Divi) ในโพสต์นี้ เราจะพูดถึงทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ Blend Mode รวมถึงรายละเอียดของแต่ละโหมด รวมถึงวิธีใช้งานใน Photoshop และบนเว็บไซต์ของคุณ
เราจะครอบคลุม:
โหมดการผสมทำงานอย่างไร
คำอธิบายโหมดการผสม
วิธีใช้ Photoshop Blend Modes
CSS Blend Modes สำหรับการออกแบบเว็บ
ผสมผสานโหมดโดยใช้ Divi
และยังมีอีก กระโดดเข้าไปกันเถอะ!
โหมดการผสมคืออะไร?
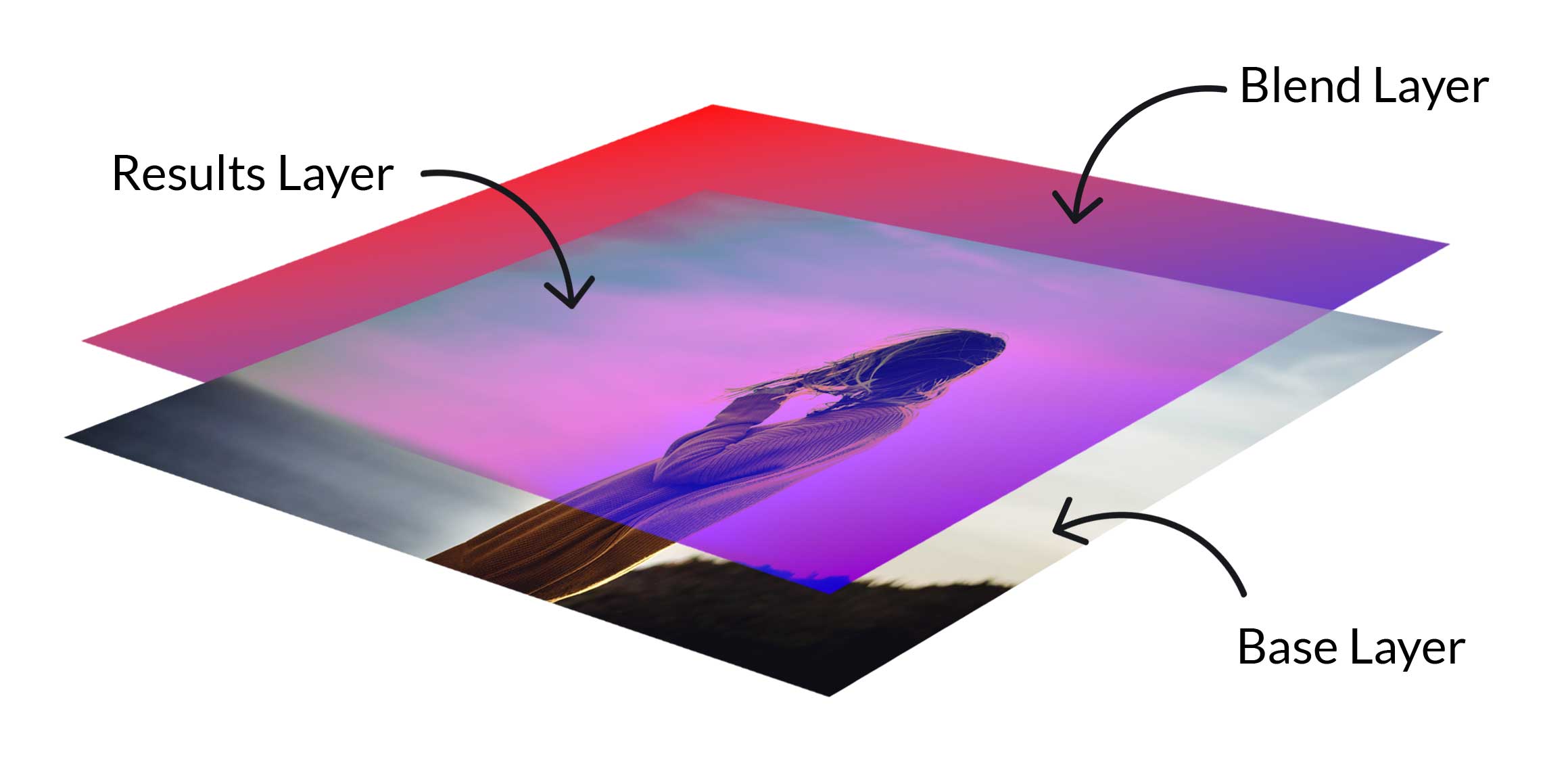
โหมดการผสมคือสมการทางคณิตศาสตร์ที่กำหนดว่าพิกเซลจะผสมผสานกันอย่างไรเมื่อมีการรวมพิกเซลตั้งแต่สองชั้นขึ้นไป แม้ว่าอัลกอริธึมที่อยู่เบื้องหลังโหมดผสมผสานจะซับซ้อน แต่ก็ใช้งานได้ง่ายโดยใช้เครื่องมือออกแบบหรือซอฟต์แวร์แก้ไขภาพ เช่น Photoshop ด้วยซอฟต์แวร์ประเภทนี้ นักออกแบบสามารถผสมผสานเลเยอร์ (ภาพถ่าย สี ข้อความ) เข้าด้วยกันในรูปแบบที่สร้างสรรค์สำหรับการออกแบบที่ไม่ซ้ำใครด้วยการคลิกเพียงไม่กี่ครั้ง คุณสามารถผสมผสานชุดชั้นจำนวนเท่าใดก็ได้ แต่อย่างน้อยที่สุด เพื่อให้ได้เอฟเฟกต์โหมดผสมผสาน คุณจะต้องมีอย่างน้อยสองชั้น: เลเยอร์ฐานและเลเยอร์ผสม
โหมดการผสมทำงานอย่างไร
โหมดการผสมจะรวมเลเยอร์ฐานกับเลเยอร์ผสมเพื่อให้ได้เอฟเฟกต์ที่แตกต่างกัน เอฟเฟกต์ (หรือโหมด) แต่ละรายการใช้สมการทางคณิตศาสตร์ที่รวมรหัสสีสีแดง สีเขียว และสีน้ำเงิน (RGB) หรือสีฟ้า สีม่วงแดง สีเหลือง และสีดำ (CMYK) เข้ากับระดับความมืดและแสงเพื่อสร้างเอฟเฟกต์แบบหลายชั้น สำหรับโหมดการผสมส่วนใหญ่ ต้องใช้ความทึบเพื่อขับเอฟเฟกต์การผสมออกมา คุณสามารถใช้โหมดการผสมเพื่อใช้การซ้อนทับสีกับรูปภาพ ผสมผสานรูปภาพเข้าด้วยกัน จัดการระดับสีบนรูปภาพ และอื่นๆ อีกมากมาย

ตัวอย่างเช่น มาดูการรวมสองชั้นและการใช้ Multiply กัน การใช้เลเยอร์ภาพถ่ายเป็นเลเยอร์พื้นฐาน และใช้การไล่ระดับสีด้วยสี #ff0f0f และ #4a00e8 เป็นเลเยอร์การผสม รูปภาพที่ได้จะดูมืดลงและมีลักษณะเป็นสีไล่ระดับสี

เพื่อให้ทำงานได้ต้องมีอย่างน้อยสองชั้น แต่ละตัวเลือกให้ผลลัพธ์ที่แตกต่างกันขึ้นอยู่กับโหมดที่เลือก แตกแบบนี้. ขั้นแรก เลเยอร์ฐานคือสีหรือรูปภาพดั้งเดิม ถัดไป เลเยอร์การผสมจะนำไปใช้กับเลเยอร์ฐานโดยตรงโดยใช้โหมดเฉพาะ ผลที่ได้คือการผสมผสานของสองชั้น ซึ่งเปลี่ยนสีเพื่อแสดงภาพที่มีการเปลี่ยนแปลงโดยสิ้นเชิง
รู้เบื้องต้นเกี่ยวกับ Photoshop Blending Modes
Photoshop มีโหมดผสมผสาน 27+ โหมด บางส่วนใช้เพื่อปรับความทึบ ในขณะที่บางส่วนทำให้รูปลักษณ์ของภาพถ่ายและการออกแบบมืดลง นอกจากนี้ยังมีโหมดการผสมที่จะทำให้ภาพสว่างขึ้น ในขณะที่บางโหมดทำงานเพียงเพื่อปรับคอนทราสต์
ความทึบเทียบกับการเติมด้วย Blend Modes
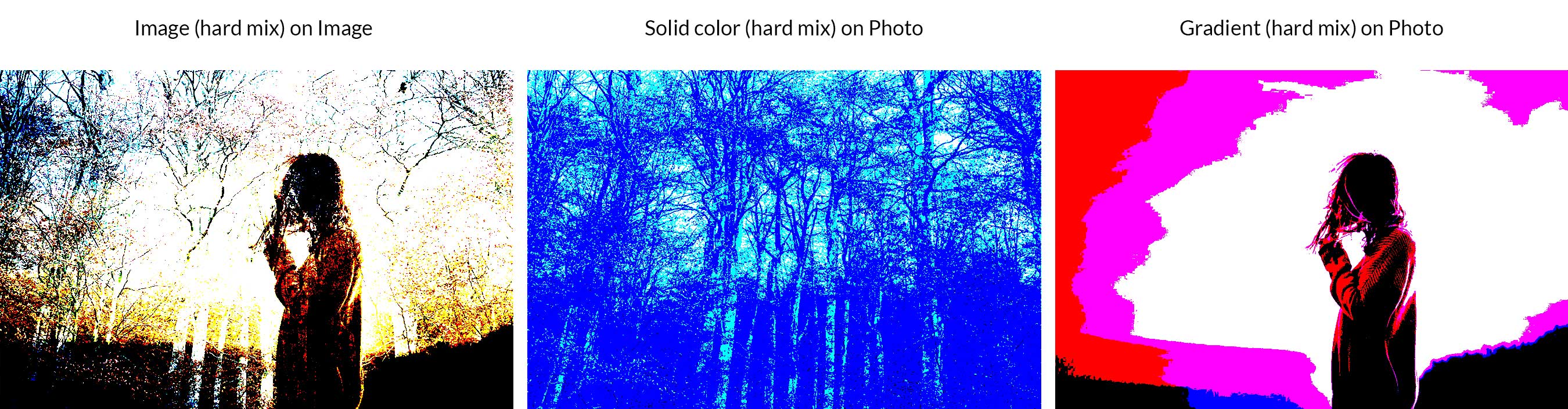
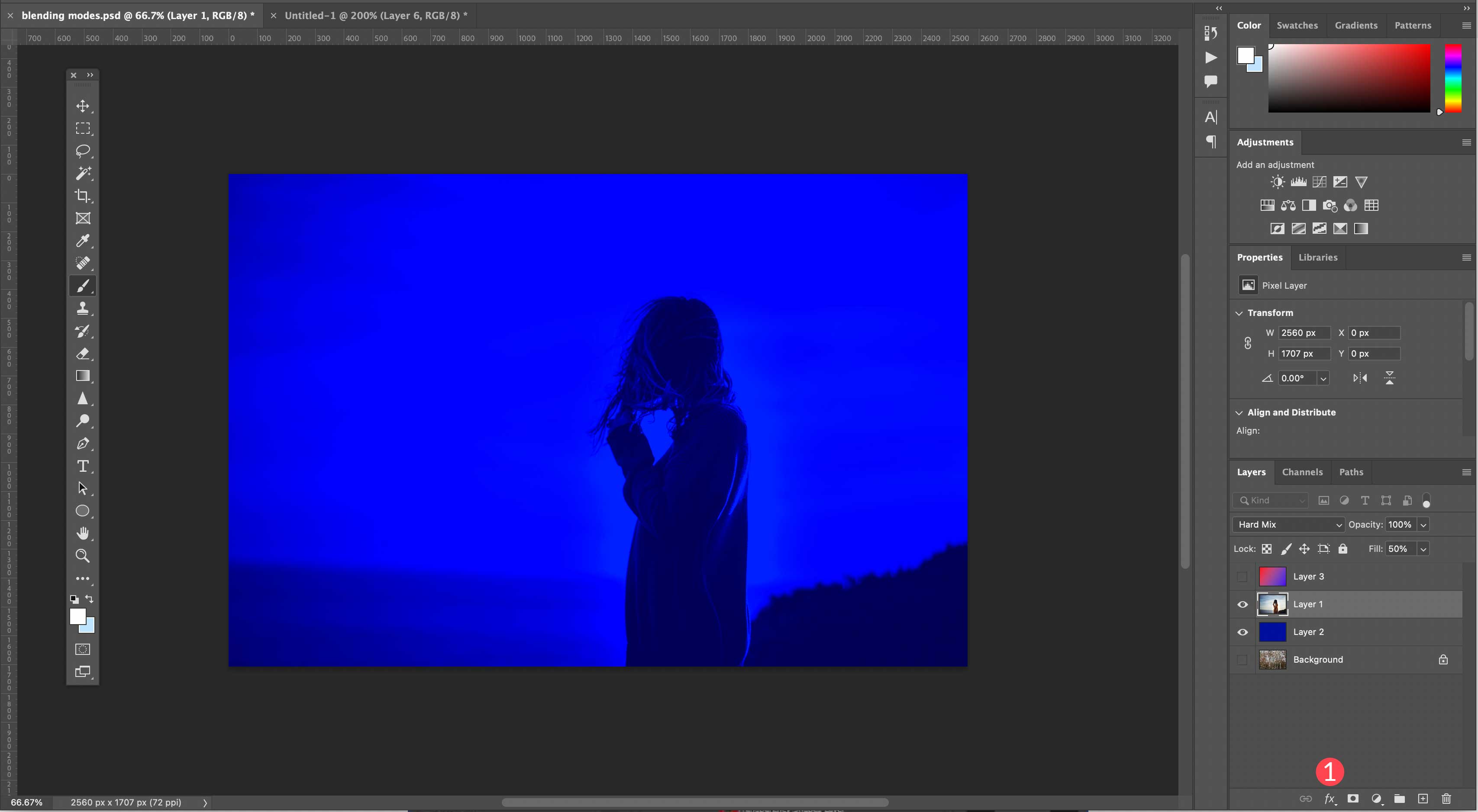
สิ่งสำคัญที่ควรทราบคือ แม้ว่าโหมดการผสมจะทำงานด้วยการปรับระดับความทึบเป็นส่วนใหญ่ แต่ก็มี โหมดการผสมพิเศษ 8 โหมดที่ทำงานได้ดีที่สุดเมื่อปรับค่าการเติม (หรือเปอร์เซ็นต์) ตัวอย่างเช่น เมื่อรวมเลเยอร์ภาพถ่ายฐานกับเลเยอร์การผสมสีทึบโดยใช้ Hard Mix คุณจะเห็นว่าการปรับค่าเติมของเลเยอร์การผสมเป็น 50% จะให้เอฟเฟกต์ที่น่าพึงพอใจมากกว่าการปรับความทึบเป็น 50%

นอกเหนือจากฮาร์ดมิกซ์แล้ว โหมดการผสมพิเศษอีกแปดโหมดที่เหลือ ได้แก่ เบิร์นสี เบิร์นเชิงเส้น เลี่ยงสี เลี่ยงเชิงเส้น (เพิ่ม) แสงจ้า แสงเชิงเส้น และความแตกต่าง
คำอธิบายโหมดการผสม
ใน Photoshop โหมดการผสมแต่ละโหมดจะถูกจัดประเภทตามประเภท (ปกติ ลบ บวก คอนทราสต์ เปรียบเทียบ และคอมโพสิต) นี่คือรายการที่อธิบายแต่ละโหมดการผสมและวิธีใช้งาน
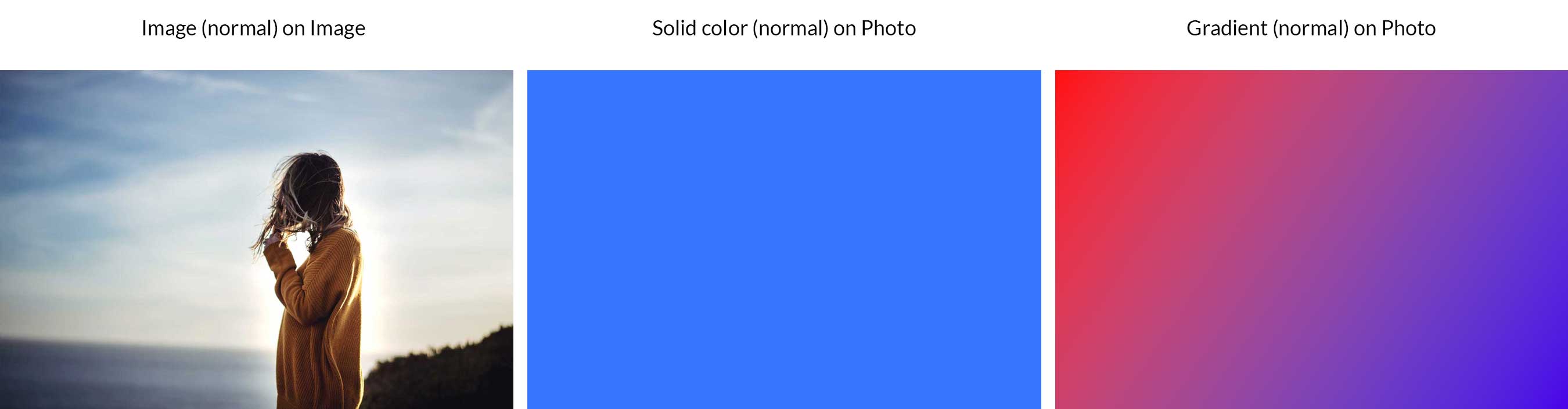
ปกติ
หมวดหมู่นี้มีโหมดการผสมแบบปกติและแบบละลาย ในหมวดหมู่นี้ จะต้องปรับความทึบของเลเยอร์ผสมเพื่อให้เอฟเฟกต์ใด ๆ สังเกตเห็นได้
ปกติ

นี่คือโหมดเริ่มต้นใน Photoshop ต้องมีการปรับความทึบเพื่อให้เห็นความแตกต่างที่เห็นได้ชัดเจนในภาพของคุณ เมื่อใช้ความทึบ 100% เลเยอร์ผสมจะบล็อกชั้นฐานทั้งหมด ในตัวอย่างของเรา คุณจะเห็นว่าไม่มีภาพที่มองเห็นได้ภายใต้ภาพ สี หรือการไล่ระดับสีของเรา
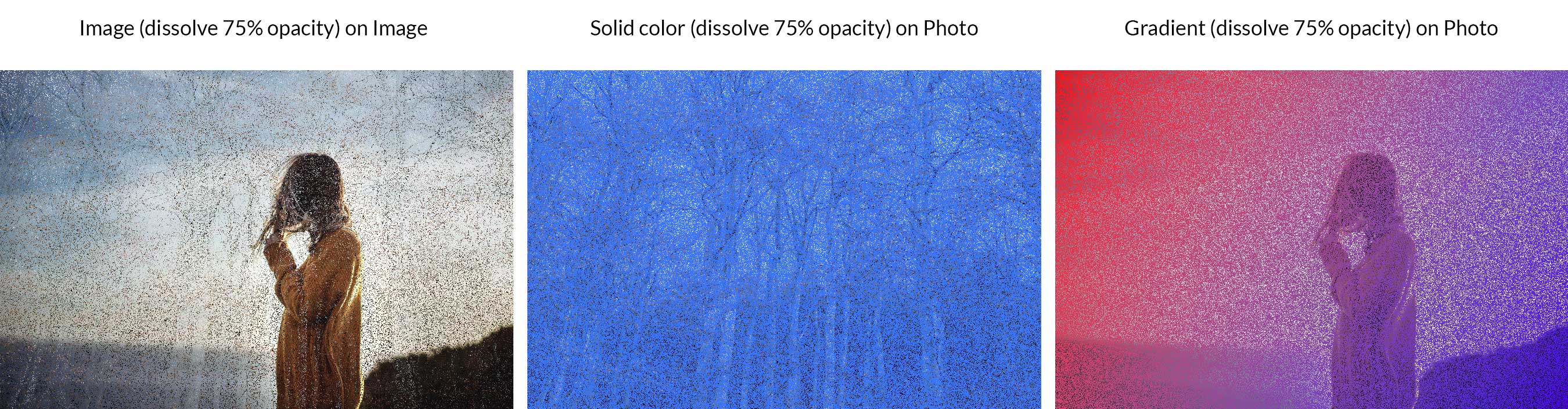
ละลาย

Dissolve นำสีพิกเซลจากเลเยอร์ฐานและทาสีทับสีพิกเซลในเลเยอร์ผสมผสาน (ดูเหมือนเป็นการสุ่ม) เพื่อสร้างผลลัพธ์การผสมพิกเซลที่ไม่เหมือนใคร เช่นเดียวกับโหมดปกติ การปรับความทึบเป็นวิธีเดียวที่จะทำให้เกิดความแตกต่างของภาพในรูปภาพและการออกแบบ ในตัวอย่างของเรา เราแสดงโหมดการละลายด้วยความทึบ 75% ที่ใช้กับเลเยอร์การผสมของเราเพื่อสร้างรูปแบบไดเทอร์
สารเติมแต่ง
ตามชื่อที่แนะนำ โหมดการผสมเหล่านี้จะเพิ่มโทนสีเข้มให้กับภาพและการออกแบบของคุณ หมวดหมู่สารเติมแต่งประกอบด้วยการทำให้เข้มขึ้น ทวีคูณ สีไหม้ และสีเข้มขึ้น
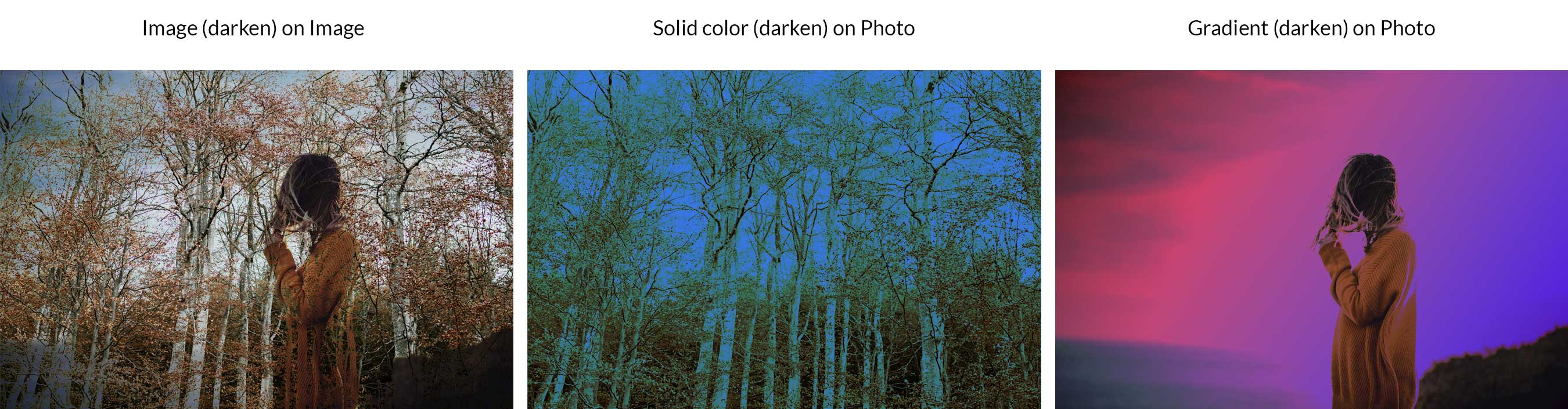
Darken

Darken เปรียบเทียบพิกเซลของเลเยอร์ฐานกับเลเยอร์แบบผสมผสาน จากนั้นเลือกพิกเซลที่มืดที่สุดเพื่อให้เลเยอร์มีสีเข้มขึ้น ในตัวอย่างของเรา คุณสามารถเห็นภาพมืดลงด้วยรูปภาพ สี หรือการไล่ระดับสีโดยใช้โหมดนี้
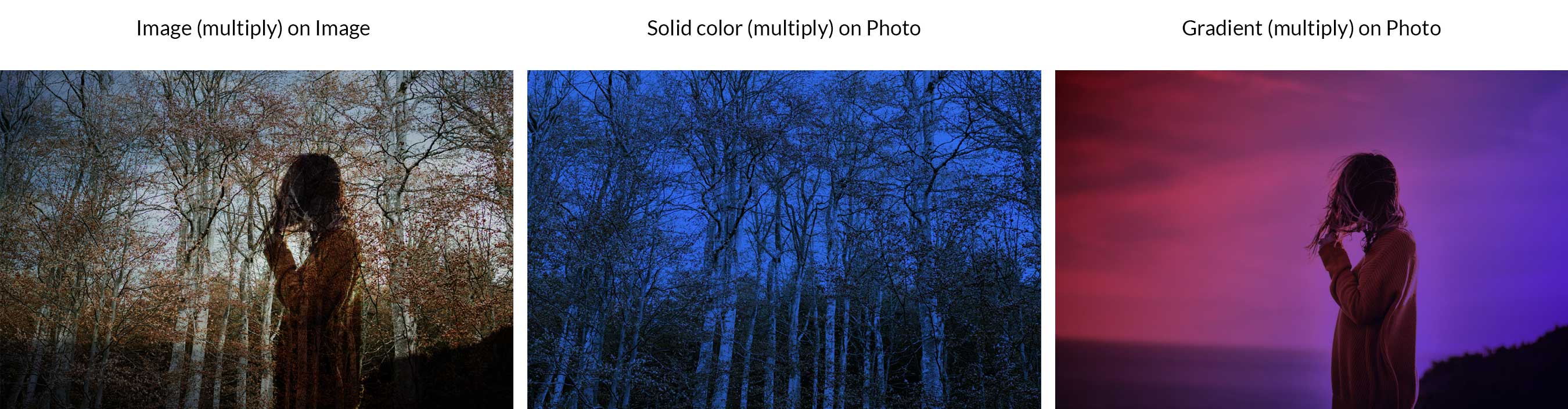
คูณ

นี่เป็นหนึ่งในโหมดการผสมที่ใช้บ่อยที่สุดใน Photoshop ทำงานโดยการคูณสีในเลเยอร์ฐานกับเลเยอร์ผสม ส่งผลให้ภาพมีลักษณะมืดลง สีขาวในเลเยอร์จะไม่ถูกแตะต้อง ในขณะที่โทนสีเข้มจะดูมืดกว่าภาพถ่ายหรือการออกแบบดั้งเดิมมาก
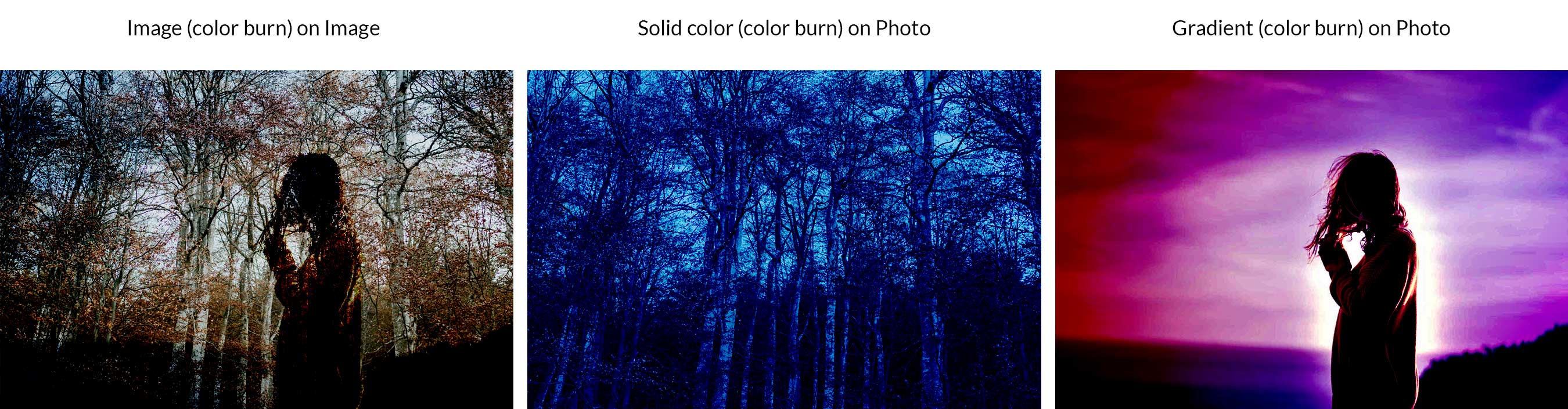
การเผาไหม้สี

คล้ายกับการคูณ Color Burn จะเพิ่มคอนทราสต์เพื่อทำให้สีของเลเยอร์ฐานเข้มขึ้นก่อนที่จะผสมกับสีเลเยอร์ผสม การผสมผสานกับสีขาวไม่ได้เปลี่ยนรูปลักษณ์ของภาพเลย แม้ว่าการเบิร์นสีจะคล้ายกับโหมดการผสมแบบทวีคูณ แต่ก็ทำให้ภาพมืดลงมาก
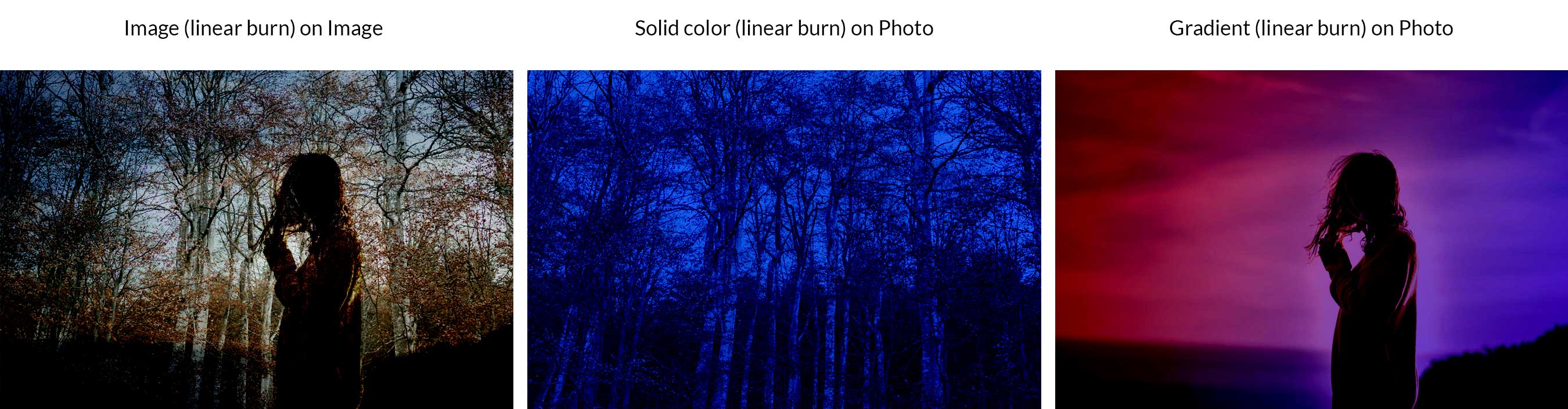
การเผาไหม้เชิงเส้น

คล้ายกับการเบิร์นสี เอฟเฟกต์ “เบิร์น” นี้สร้างขึ้นโดยการลดความสว่างของสีเลเยอร์ฐานลงก่อนที่จะผสมกับสีเลเยอร์ผสม ผลลัพธ์ทำให้เลเยอร์ฐานมืดลงมากโดยไม่กระทบกับพิกเซลสีขาวในเลเยอร์
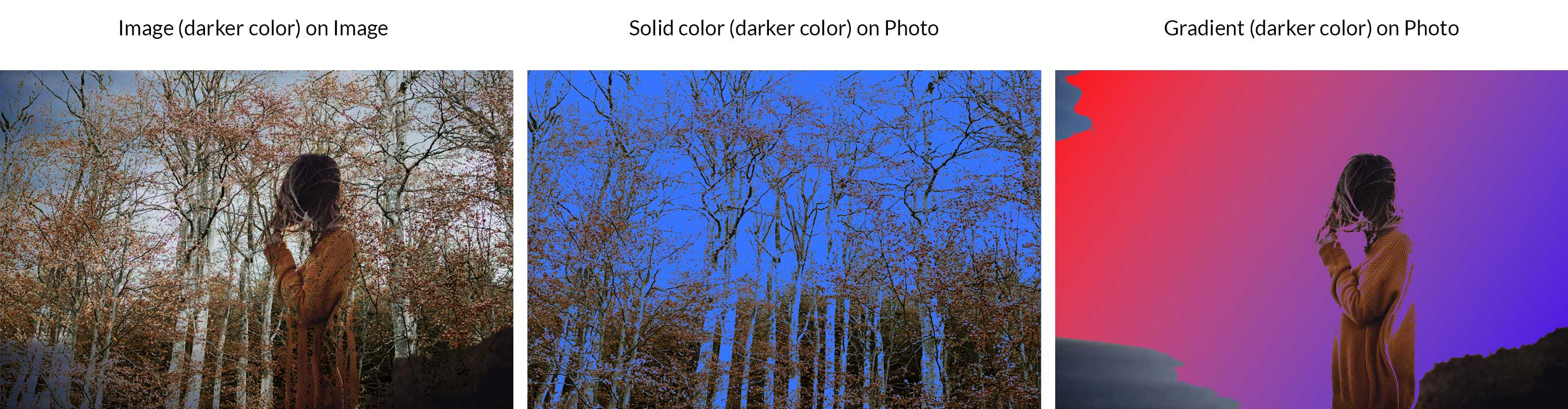
สีเข้มขึ้น

Darker Color เปรียบเทียบพิกเซลของเลเยอร์รูปภาพกับพิกเซลของเลเยอร์ Blend จากนั้นจะแสดงค่าสีที่ต่ำกว่า สีที่เข้มกว่านั้นไม่สร้างสีที่สามซึ่งแตกต่างจาก Darken ตรงที่จริง ๆ แล้วมันจะเลือกค่าสีที่ต่ำที่สุดจากทั้งเลเยอร์ฐานและเลเยอร์ผสม ในตัวอย่างของเรา คุณจะเห็นว่าสีน้ำตาลจากเลเยอร์ภาพของเรานั้นมืดที่สุด ดังนั้นมันจึงโดดเด่นกว่าสีน้ำเงินจากเลเยอร์การผสมของเรามาก
การลบ (โหมดผสมผสานน้ำหนักเบา):
โหมดการผสมแบบลบจะทำให้ภาพของคุณและการออกแบบดูสว่างขึ้น เนื่องจากจะลบแสง (หรือโทนสีอ่อน) เมื่อผสมเลเยอร์ หมวดหมู่การลบประกอบด้วยแสง หน้าจอ การหลบสี การหลบเชิงเส้น (เพิ่ม) และสีที่อ่อนกว่า
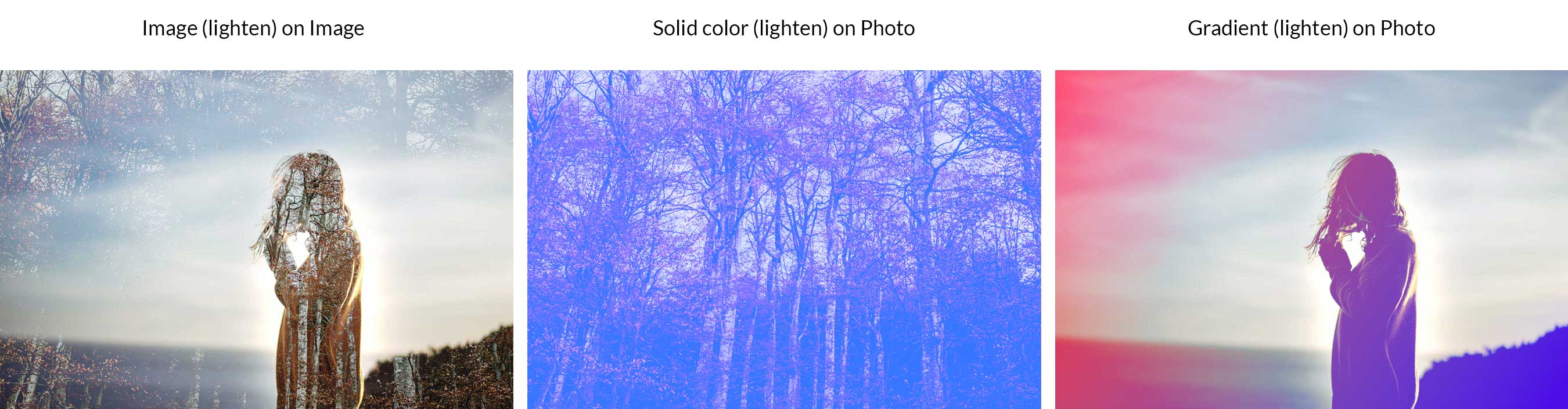
เบาลง

วิธีนี้จะเลือกสีที่เบาที่สุดของสองชั้นเพื่อแทนที่พิกเซลที่มืดกว่าเลเยอร์ผสมโดยไม่เปลี่ยนพิกเซลที่สว่างกว่าเลเยอร์ผสม
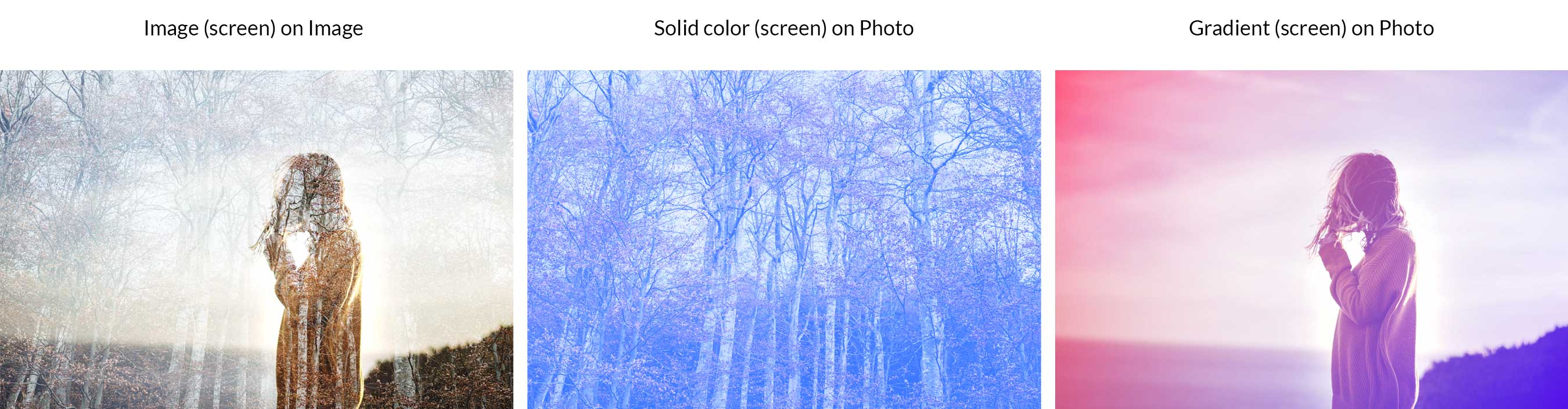
หน้าจอ

โหมดนี้จะเลือกผกผันของชั้นการผสมและชั้นฐาน จากนั้นคูณเพื่อสร้างรูปลักษณ์ที่สว่างขึ้น สีดำและสีขาวยังคงเหมือนเดิม
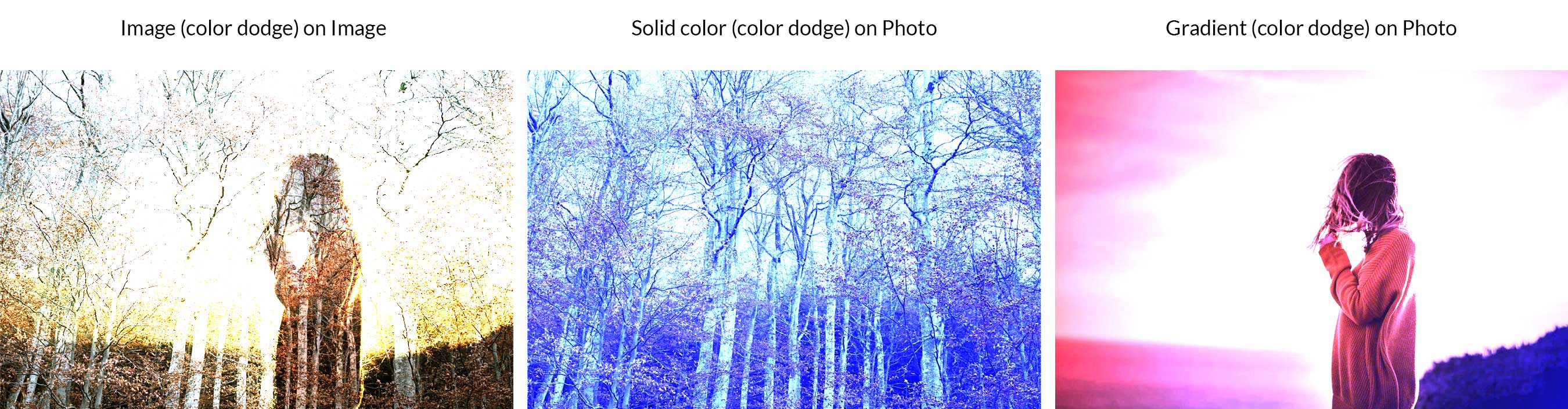
Color Dodge

โหมดนี้จะทำให้ชั้นฐานสว่างขึ้นในขณะที่ลดความคมชัดระหว่างชั้นฐานและชั้นผสม สีดำยังคงเหมือนเดิม
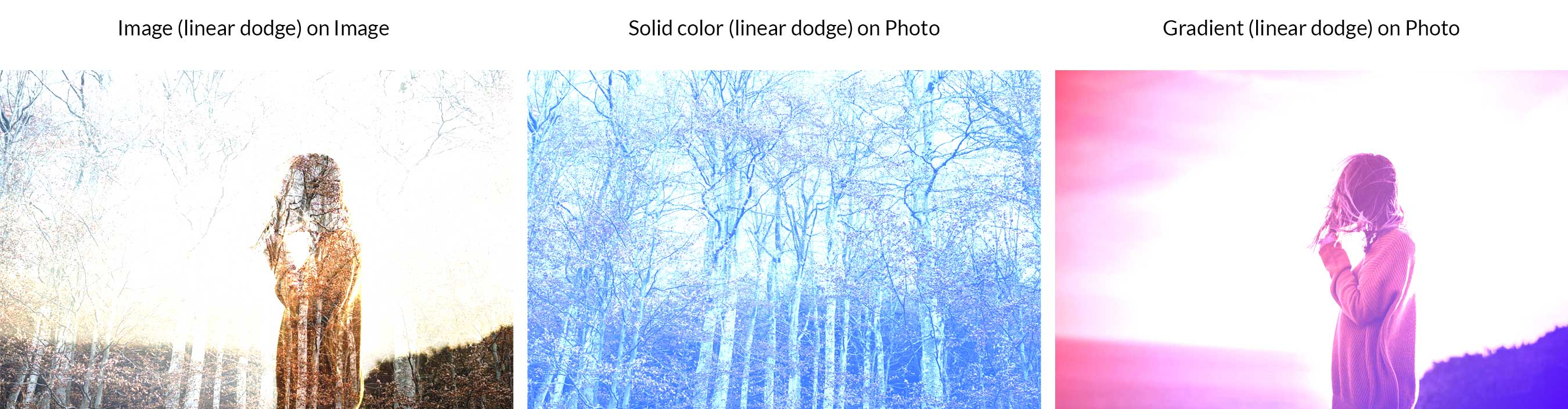
ลิเนียร์ดอดจ์ (เพิ่ม)

สิ่งนี้จะทำให้ชั้นฐานสว่างขึ้นเพื่อสะท้อนถึงชั้นผสมในขณะที่เพิ่มความสว่าง สีดำยังคงเหมือนเดิม
ไฟแช็กสี

เช่นเดียวกับการทำให้สว่างขึ้น แสงที่เบากว่าจะเปรียบเทียบชั้นฐานและชั้นผสมผสาน จากนั้นจึงเก็บแสงทั้งสองไว้ ความแตกต่างระหว่างสีที่สว่างขึ้นและสีอ่อนกว่าคือความจริงที่ว่าสีที่สว่างกว่าจะดูที่ช่องสัญญาณ RGB โดยรวม ในขณะที่สีที่สว่างขึ้นจะดูที่แต่ละช่องสัญญาณเพื่อทำให้การผสมผสานสมบูรณ์
ตัดกัน
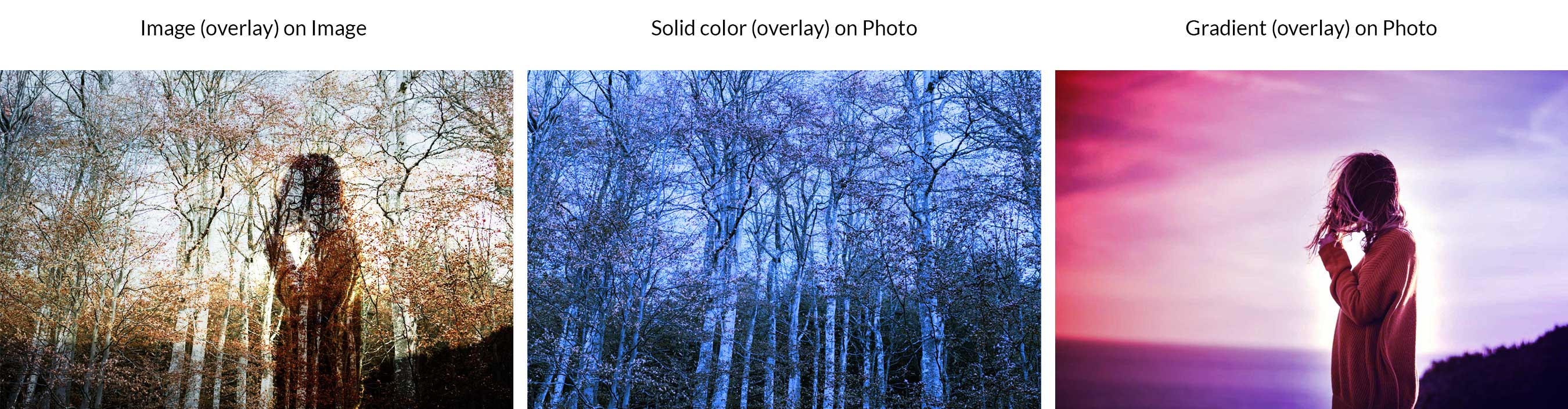
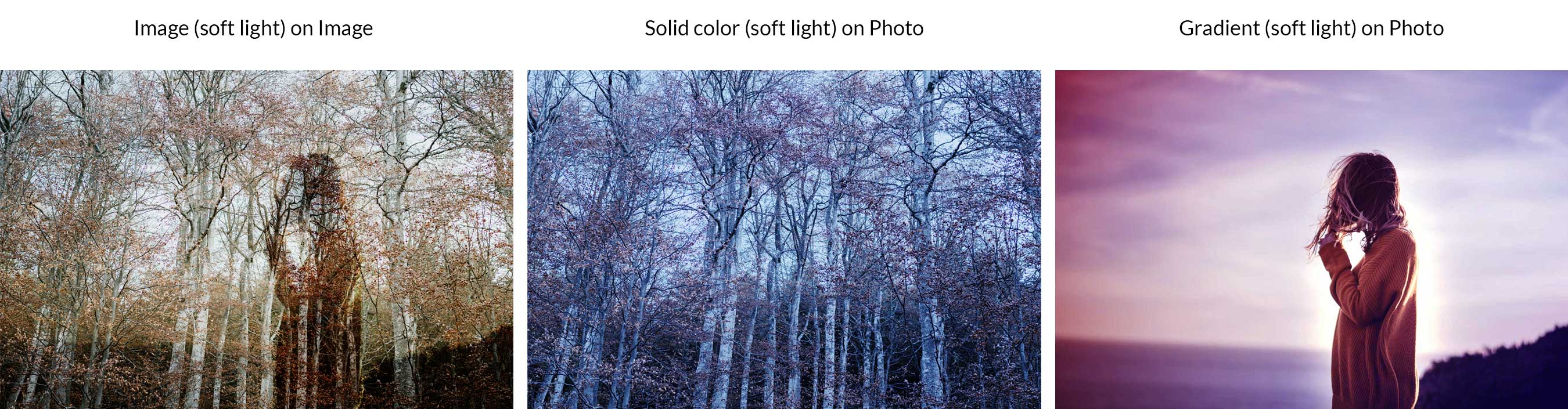
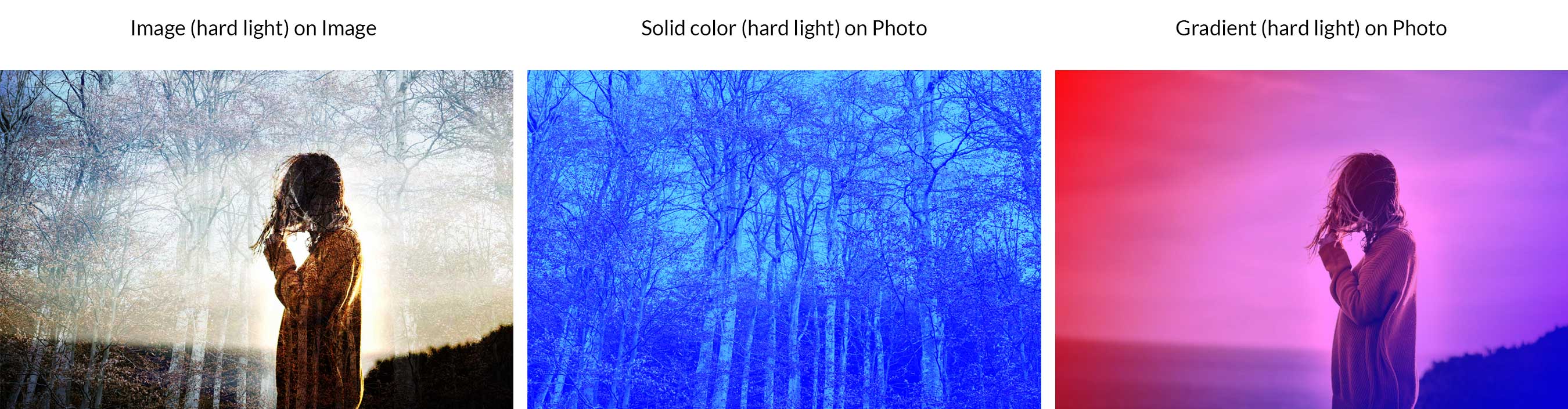
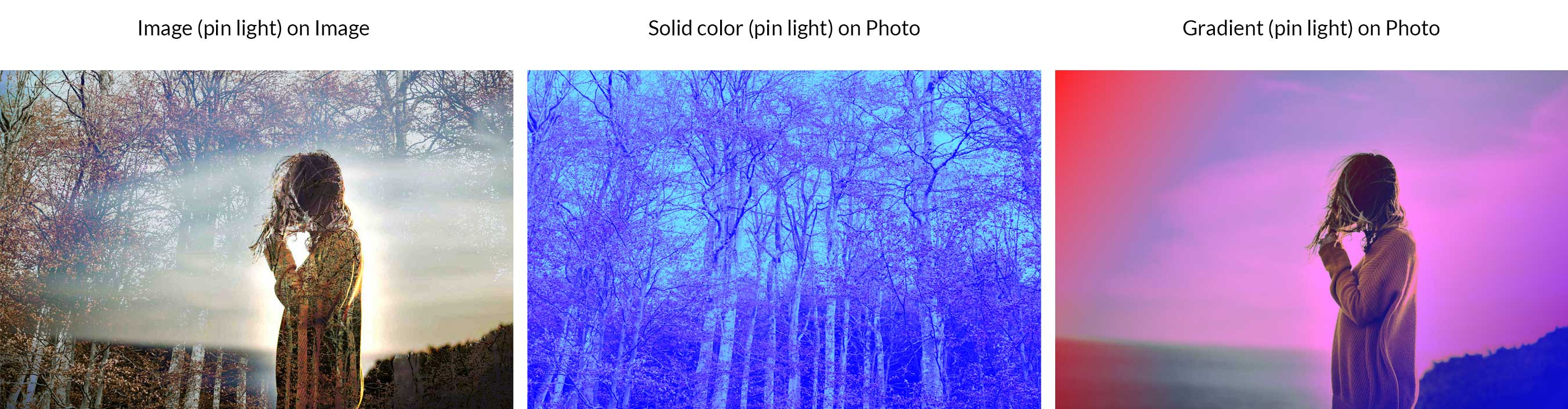
โหมดการผสมเหล่านี้สร้างเอฟเฟกต์ที่แตกต่างกันโดยใช้คอนทราสต์ และขึ้นอยู่กับว่าเลเยอร์ฐานหรือเลเยอร์ผสมมีสีอ่อนกว่าสีเทา 50% หรือไม่ หมวดหมู่นี้ประกอบด้วยโอเวอร์เลย์ ไฟอ่อน ไฟแข็ง ไฟสว่าง ไฟเชิงเส้น ไฟพิน และฮาร์ดมิกซ์
โอเวอร์เลย์

หนึ่งในโหมดที่ใช้กันมากที่สุด โดยทั่วไปการซ้อนทับจะใช้โหมดหน้าจอที่ความเข้ม 50% สำหรับสีที่สว่างกว่าสีเทา โดยพื้นฐานแล้ว โทนสีเข้มจะเปลี่ยนโทนสีกลางให้เป็นสีเข้มขึ้น และโทนสีอ่อนจะเปลี่ยนโทนสีกลางเพื่อสร้างสีที่อ่อนกว่า
แสงอ่อน

เช่นเดียวกับการซ้อนทับ แสงที่นุ่มนวลจะใช้เอฟเฟกต์ที่เข้มกว่าหรือเบากว่า ทั้งนี้ขึ้นอยู่กับค่าแสงในภาพหรือสี แต่จะมีลักษณะที่ละเอียดอ่อนกว่า
ฮาร์ด ไลท์

เมื่อรวมการคูณและหน้าจอเข้าด้วยกัน แสงแบบแข็งจะใช้ความสว่างในเลเยอร์การผสมเพื่อคำนวณผลลัพธ์ โดยปกติ วิธีที่ดีที่สุดคือลดความทึบของเลเยอร์ผสมเมื่อใช้แสงจ้าเพื่อให้ได้ผลลัพธ์ที่ดี
แสงสดใส

สีเทา 50% จะเข้มขึ้น แต่ส่วนที่สว่างกว่า 50% จะถูกทำให้สว่างขึ้น แสงที่เจิดจ้าเป็นหนึ่งใน 8 แบบพิเศษ ซึ่งทำให้แสงกลมกลืนแตกต่างกันไปขึ้นอยู่กับว่าคุณปรับการเติมหรือความทึบแสง
แสงเชิงเส้น

สมาชิกพิเศษของ 8, แสงเชิงเส้นรวมเอฟเฟกต์ของการหลบเชิงเส้น (เพิ่ม) บนพิกเซลที่เบากว่าและการเบิร์นเชิงเส้นบนส่วนที่มืดกว่า
ปักหมุดไฟ

โหมดนี้จะผสมผสานความมืดและแสงเข้าด้วยกันในเวลาเดียวกัน มันจะลบเสียงกลางทั้งหมดในภาพของคุณ การปรับความทึบให้ผลลัพธ์ที่แตกต่างกันอย่างมาก
ฮาร์ดมิกซ์

ฮาร์ดมิกซ์ทำงานโดยการเพิ่มค่าของช่อง RGB แต่ละช่องจากเลเยอร์ผสมไปยังเลเยอร์ RGB ที่ตรงกันของเลเยอร์ฐาน การปรากฏตัวของแสงจ้าทำให้สูญเสียสี ยกเว้นสีดำ สีขาว สีเทา หรือ RGB และ CMYK
เปรียบเทียบ
สิ่งเหล่านี้สร้างความแตกต่างของสีตามค่าของเลเยอร์ผสมและชั้นฐาน รวมส่วนต่าง การยกเว้น การลบ และการหาร
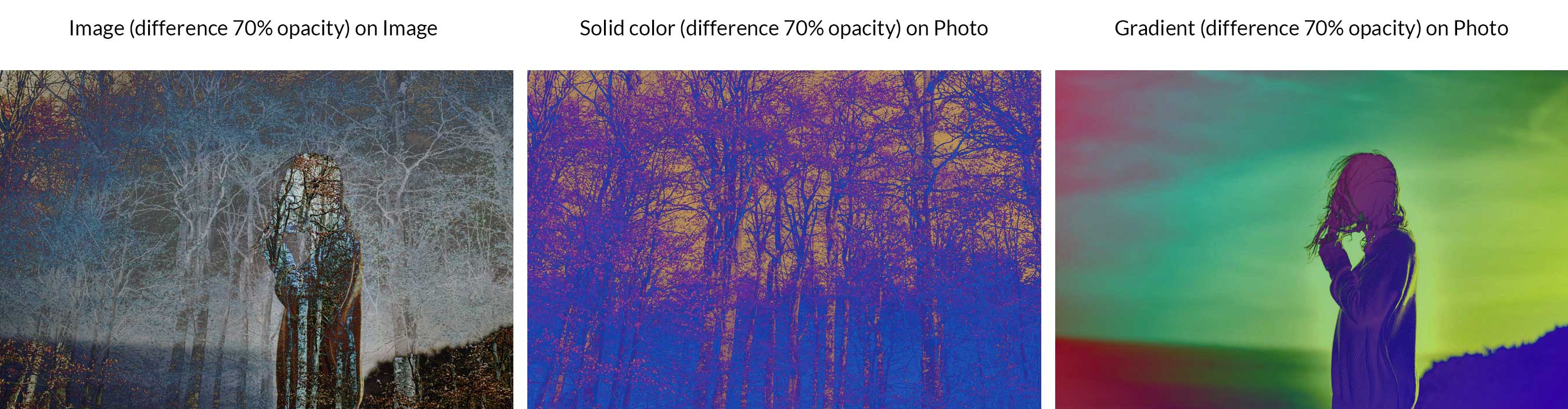
ความแตกต่าง

โหมดความแตกต่างใช้ข้อมูลในแต่ละช่องสีและลบเลเยอร์ผสมออกจากเลเยอร์ฐานหรือเลเยอร์ฐานออกจากเลเยอร์ผสม ผลลัพธ์ขึ้นอยู่กับว่าสองชั้นใดสว่างกว่า สีดำไม่มีการเปลี่ยนแปลง
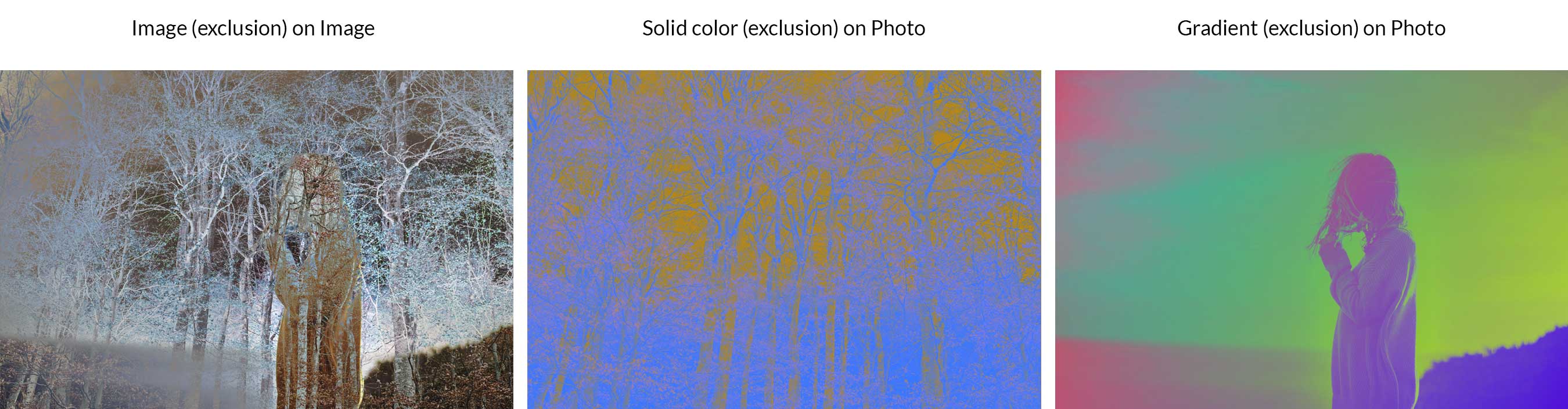
ยกเว้น

การยกเว้นจะคล้ายกับโหมดการผสมความแตกต่าง แต่จะลดความคมชัดลง หากคุณผสมผสานกับสีขาว ชั้นฐานจะกลายเป็นกลับด้าน อย่างไรก็ตาม สีดำจะไม่เปลี่ยนแปลง
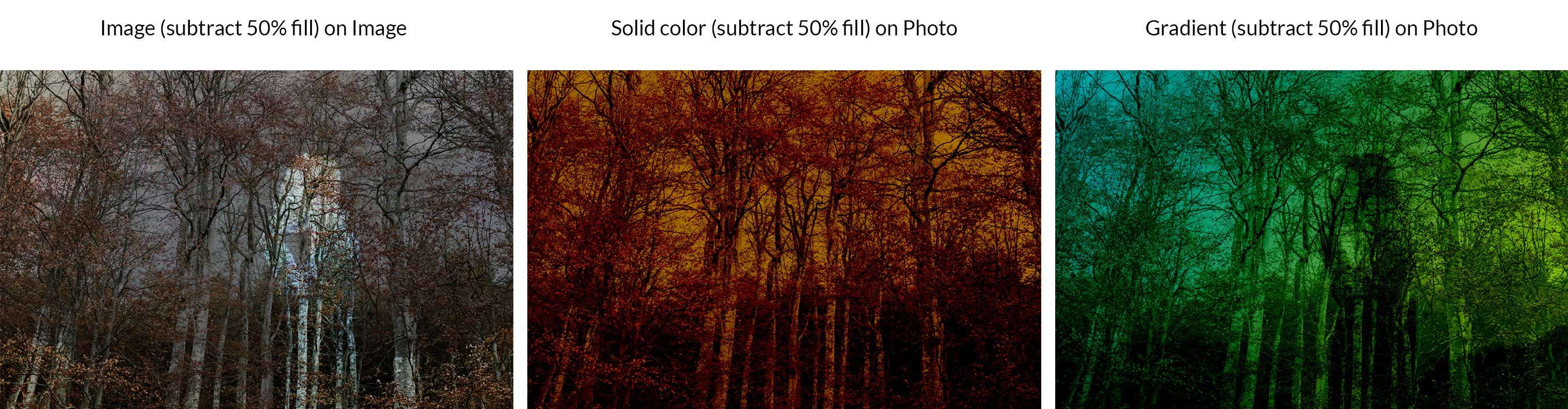
ลบ

โหมดนี้จะดูช่องสีทั้งหมด จากนั้นลบสีของเลเยอร์ผสมออกจากเลเยอร์ฐาน
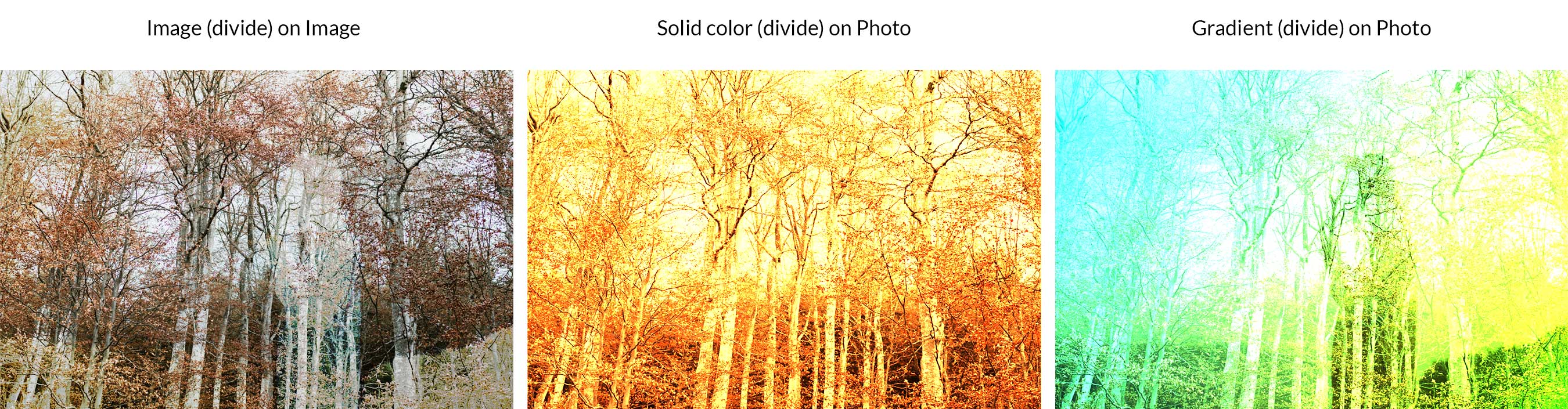
การแบ่ง

การดำเนินการนี้จะพิจารณาช่องสีทั้งหมด จากนั้นจึงแบ่งเลเยอร์การผสมออกจากเลเยอร์ฐาน
โหมดผสมคอมโพสิต:
หมวดหมู่นี้ใช้เพื่อเปลี่ยนคุณภาพสี ใช้สีขาวร่วมกับสีหลัก เช่น สีแดง สีเขียว สีฟ้า (RGB) และสีฟ้า สีม่วงแดง สีเหลือง และสีดำ (CMYK) เพื่อสร้างโหมดการผสม
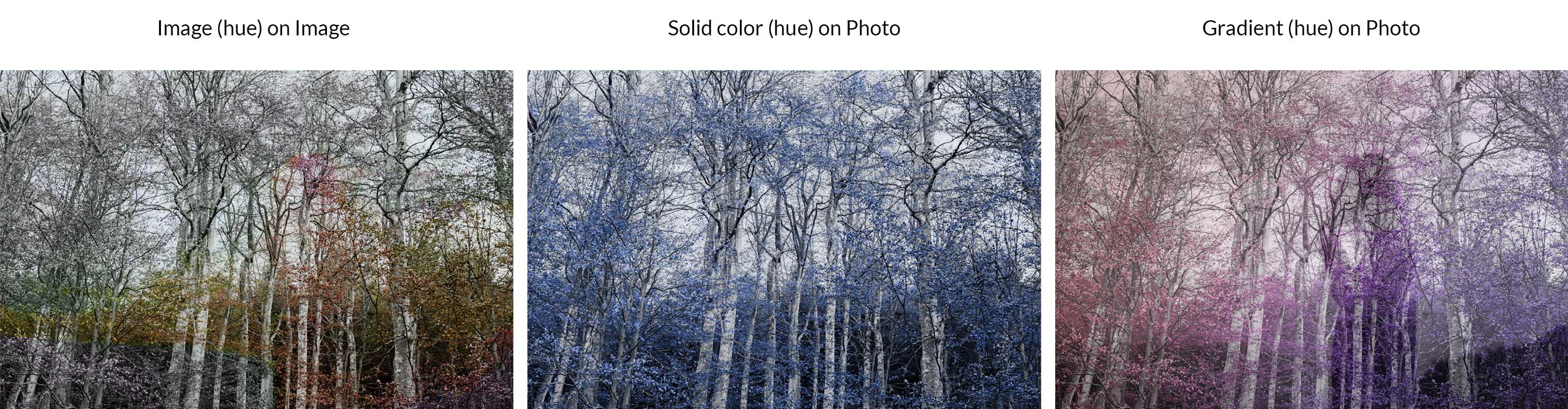
เว้

ฮิวทำงานโดยบังคับให้สีในเลเยอร์ฐานต้องเปลี่ยนสีด้วยสีของเลเยอร์ผสม โดยพื้นฐานแล้วจะทำให้สีเข้มทั้งหมดมีสีเข้ม และสีอ่อนทั้งหมดจะสว่าง แต่จะแทนที่เฉดสีของเลเยอร์ผสมเท่านั้น ในตัวอย่างของเรา คุณจะเห็นว่าสีที่สว่างที่สุดในภาพต้นไม้ (ลบด้วยสีขาว) จะเปลี่ยนเป็นสีน้ำเงินในเลเยอร์สีผสมของเรา
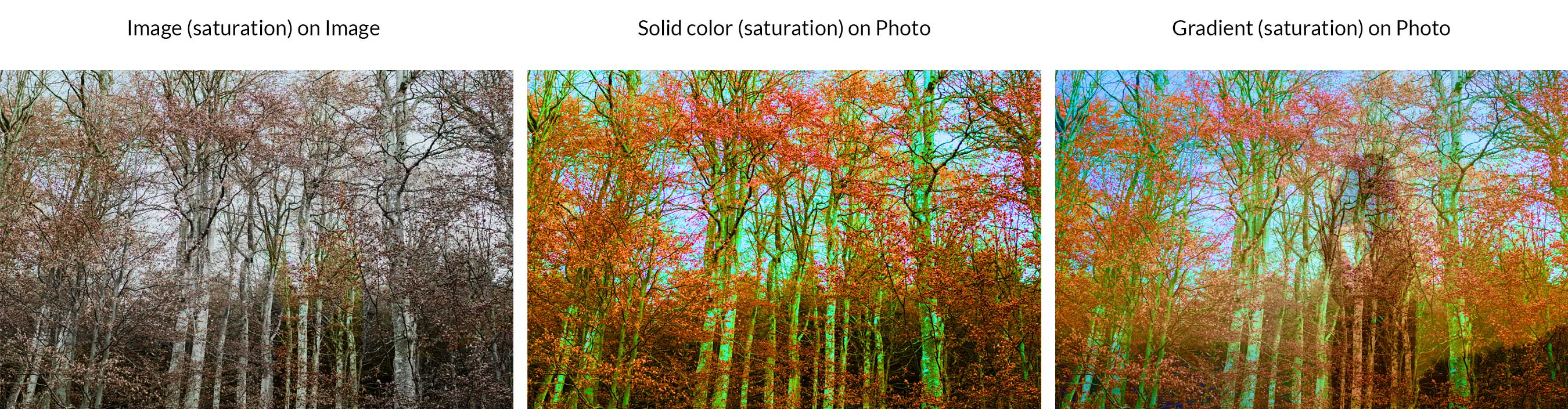
ความอิ่มตัว

สำหรับความอิ่มตัว ผลลัพธ์จะคล้ายกับเฉดสียกเว้นความอิ่มตัวของสีในภาพ สีและเฉดสีที่เบาที่สุดในชั้นฐานยังคงเหมือนเดิม ในขณะที่ความอิ่มตัวจะถูกแทนที่ด้วยสีผสม
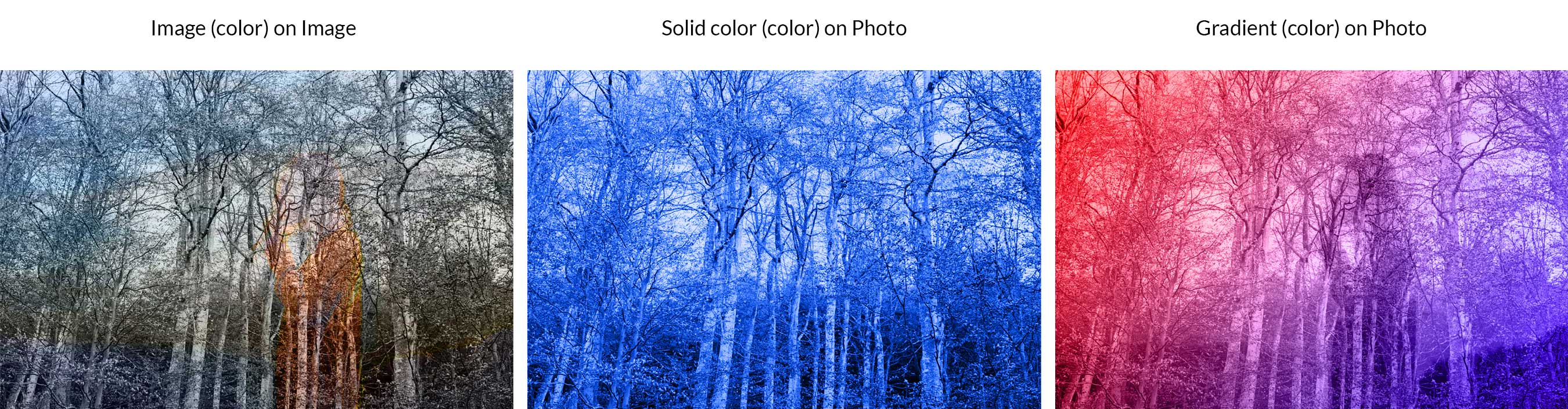
สี

สีทำงานเหมือนกับเฉดสี ยกเว้นว่าจะเก็บเฉพาะสีที่เบาที่สุดของชั้นฐาน จากนั้นจะเพิ่มเฉดสีและความอิ่มตัวของชั้นการผสม ในตัวอย่างของเรา คุณจะเห็นว่าสีทึบในโทนสีสว่างจะถูกแทนที่ด้วยสีน้ำเงิน ในทำนองเดียวกัน สีที่สว่างกว่าในตัวอย่างที่ 3 ของเราจะถูกแทนที่ด้วยสีไล่ระดับสีแดงและสีน้ำเงินของเลเยอร์ผสม
ความส่องสว่าง


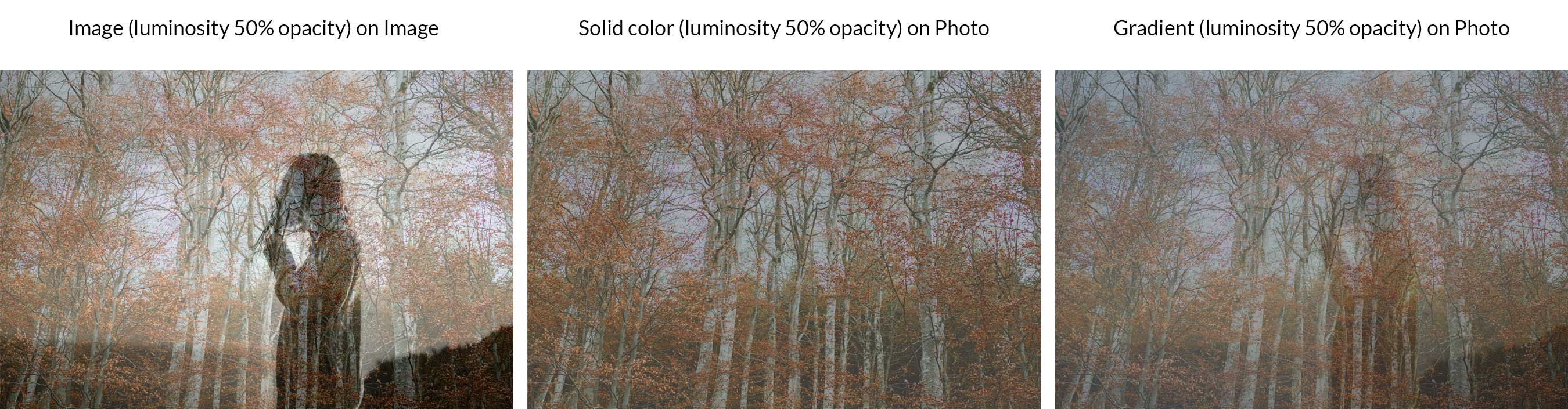
ความส่องสว่างเป็นสิ่งที่ตรงกันข้ามกับสี สามารถรักษาทั้งเฉดสีและความอิ่มตัวของสีในเลเยอร์ภาพถ่ายฐานของตัวอย่างของเรา ในขณะที่แทนที่เป็นสีที่สว่างที่สุด (ความส่องสว่าง) ด้วยสีของเลเยอร์ผสม
โหมดผสมผสานอื่นๆ
นอกเหนือจากโหมดการผสมเลเยอร์ 27 รายการแล้ว ยังมีโหมดเพิ่มเติมอีกสองสามโหมดที่พร้อมใช้งานในบางสถานการณ์หรือด้วยเครื่องมือบางอย่าง ตัวอย่างเช่น เบื้องหลัง สามารถใช้เพื่อแก้ไขหรือระบายสีภายในส่วนที่โปร่งใสของเลเยอร์ มันจะทำงานในเลเยอร์ที่ไม่ได้เลือกความโปร่งใสของการล็อคเท่านั้น Clear ใช้ได้เฉพาะเมื่อใช้รูปร่าง ถังสี แปรง เครื่องมือดินสอ ตลอดจนคำสั่งเติมและลากเส้น ใช้เพื่อแก้ไขหรือระบายสีแต่ละพิกเซลเพื่อให้โปร่งใส
วิธีใช้ Photoshop Blending Modes
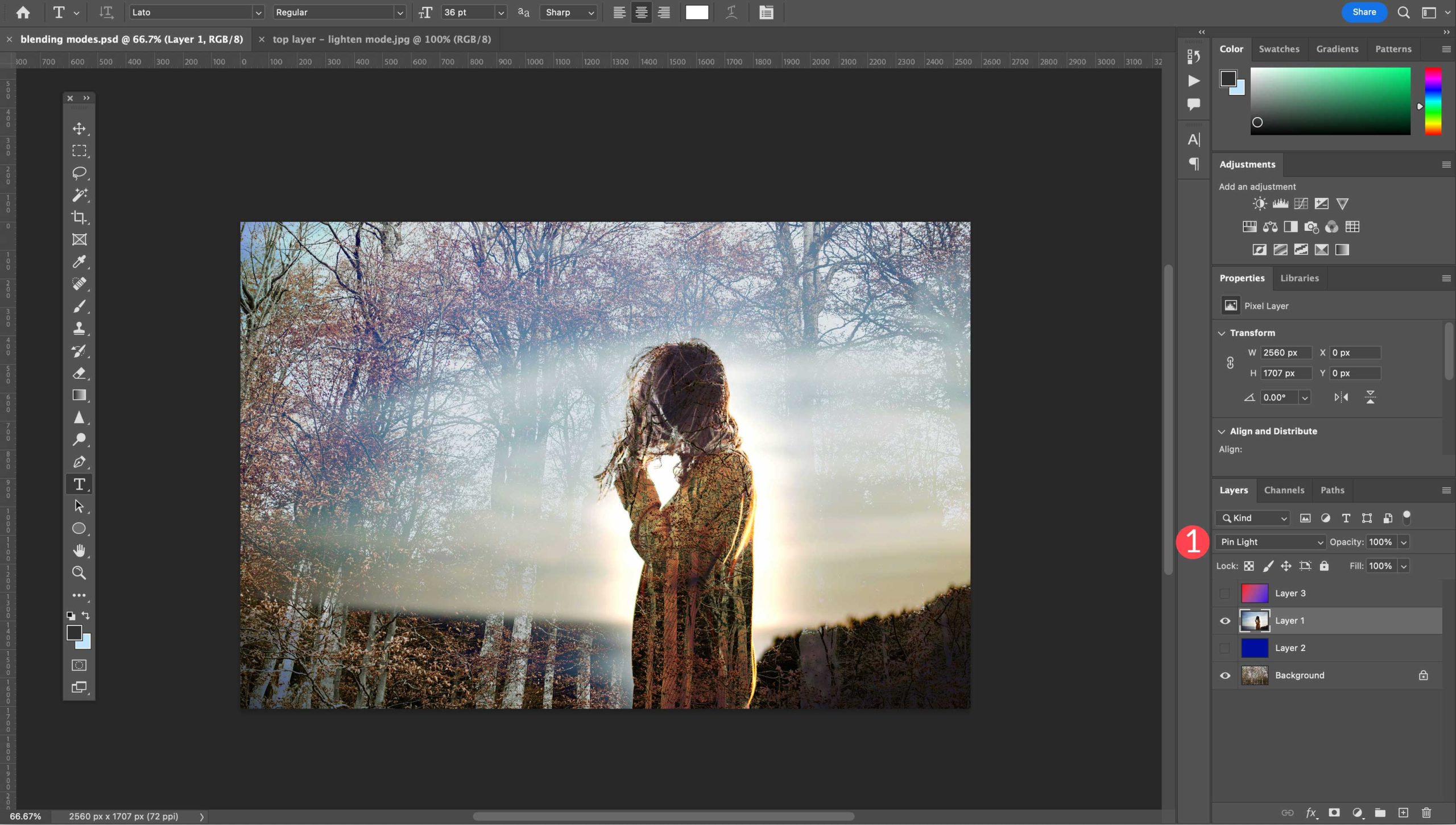
เมื่อทำงานใน Photoshop โหมดการผสมสามารถอยู่ในสองส่วน อย่างแรกคือภายในแผงเลเยอร์ หากต้องการเข้าถึงโหมดการผสม ให้คลิกเมนูแบบเลื่อนลงใต้ เลเยอร์

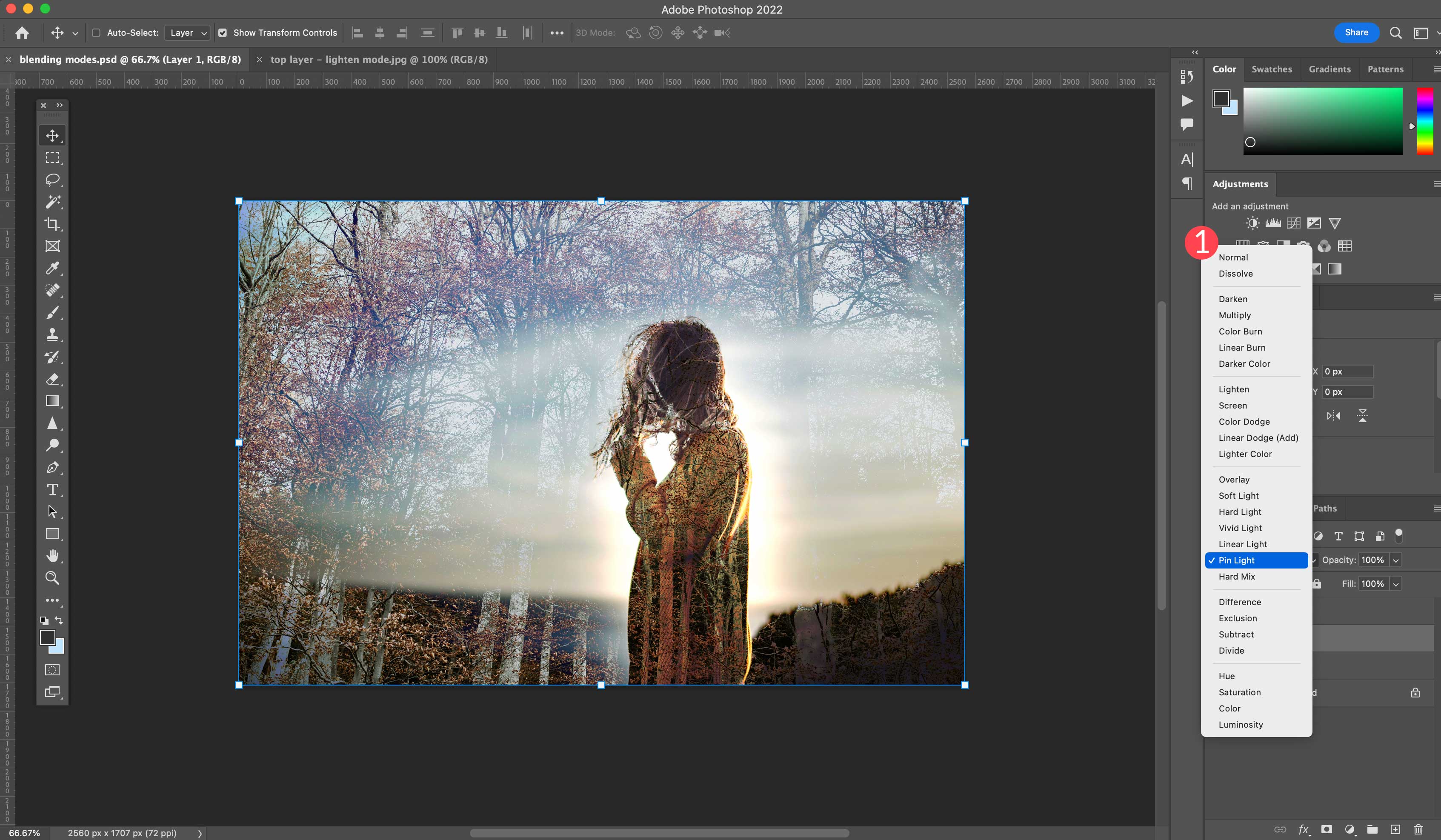
จากที่นั่นคุณมีตัวเลือกโหมดการผสมเลเยอร์ 27 ให้เลือก

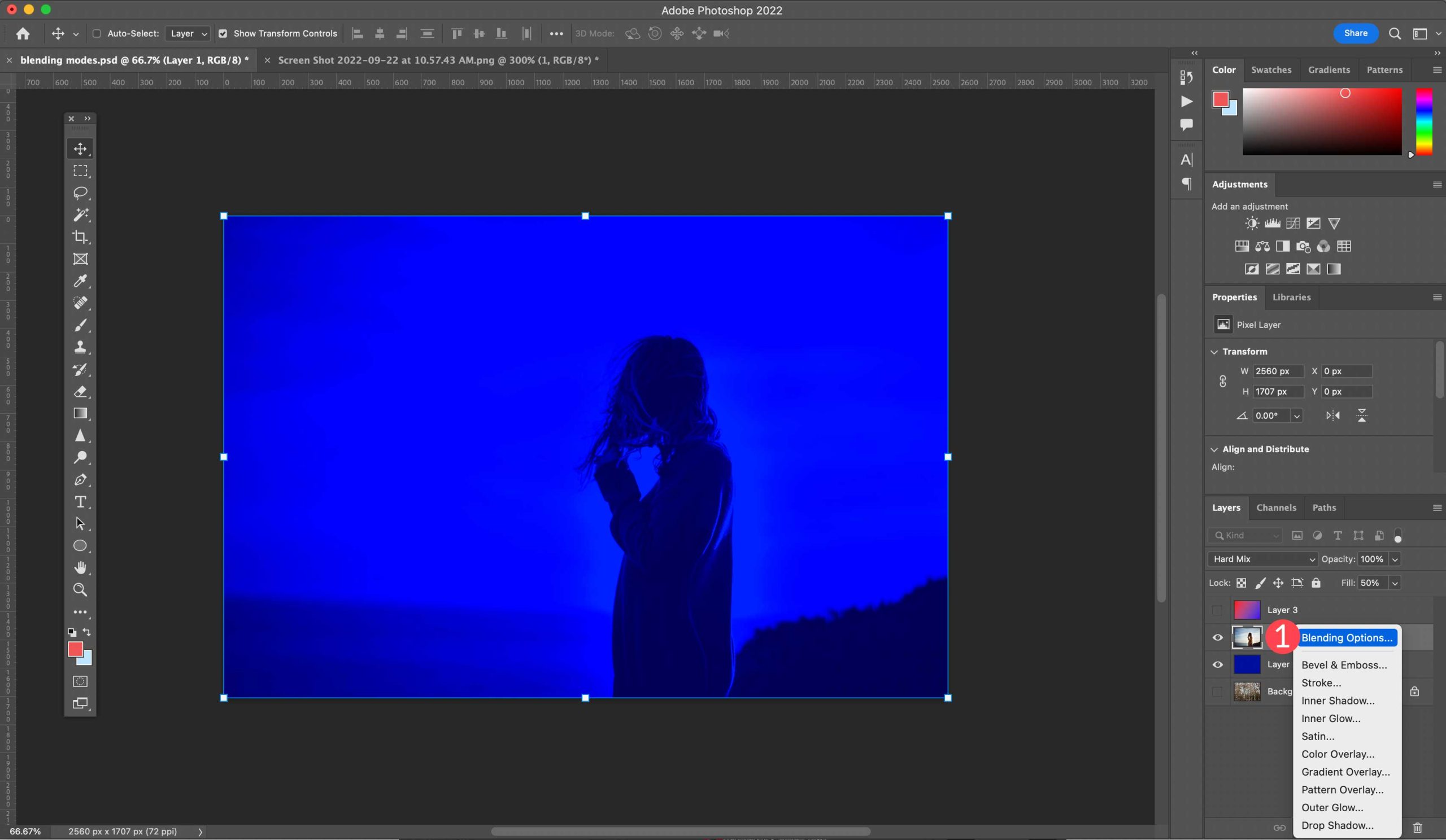
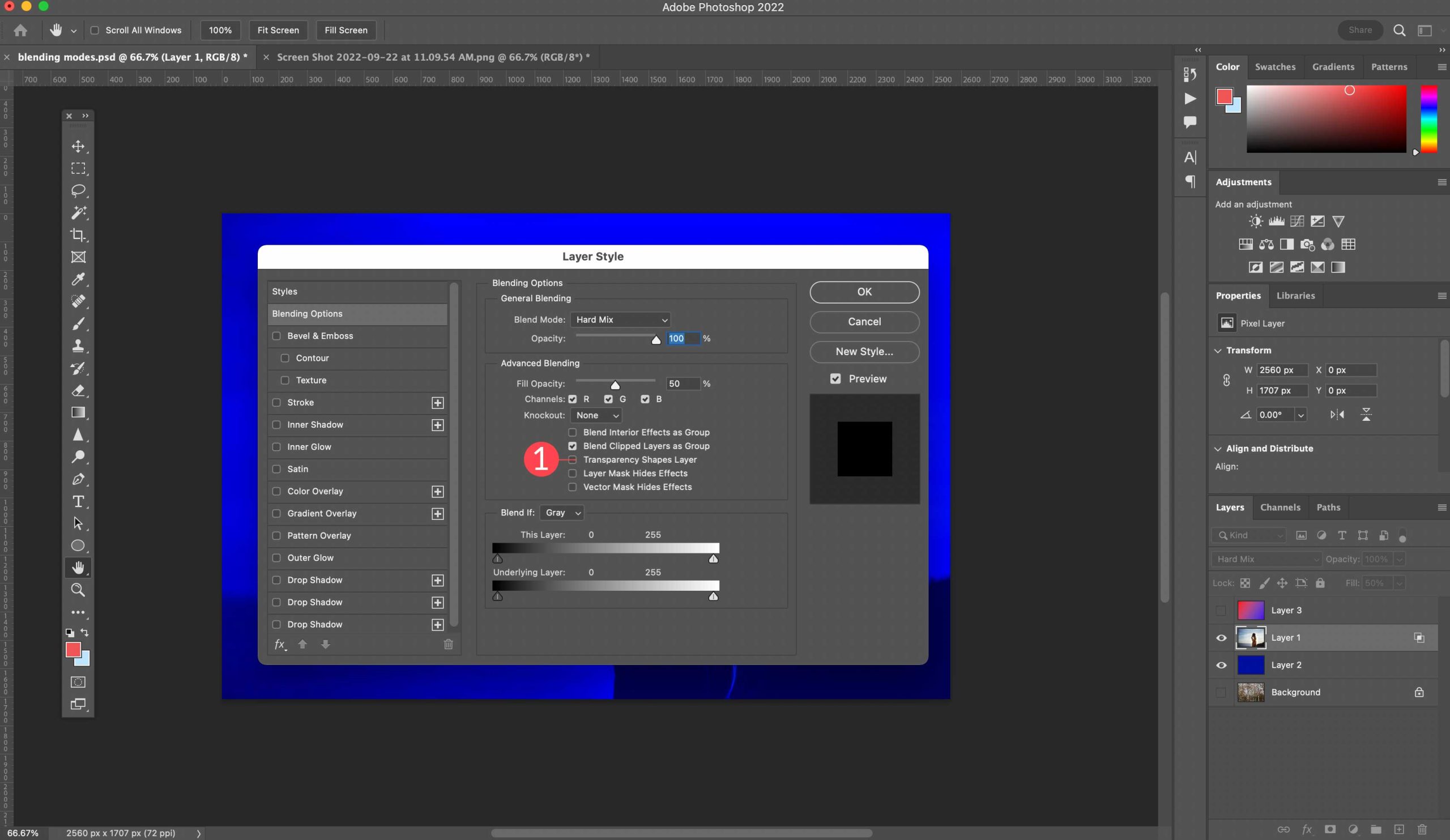
โหมดการผสมพิเศษ 8 โหมดมีวิธีเพิ่มเติมในการเข้าถึง ใน สไตล์เลเยอร์ คุณสามารถยกเลิกการเลือกช่องทำเครื่องหมายเลเยอร์รูปร่างโปร่งใส ซึ่งจะทำให้คุณมีความสามารถในการผสมในระดับเพิ่มเติม ในการเข้าถึงสิ่งนี้ ให้คลิกตัวเลือก fx ที่ด้านล่างของแผงเลเยอร์

จากนั้นเลือก ตัวเลือกการผสม จากเมนูดรอปดาวน์

สุดท้าย ยกเลิกการเลือกเลเยอร์รูปร่างโปร่งใส

การสร้างส่วนผสมอย่างง่าย
เพื่อสาธิตวิธีใช้งาน เราจะนำเสนอตัวอย่างพื้นฐานโดยใช้ Photoshop เพื่อให้คุณเข้าใจว่าแต่ละอันทำงานอย่างไร
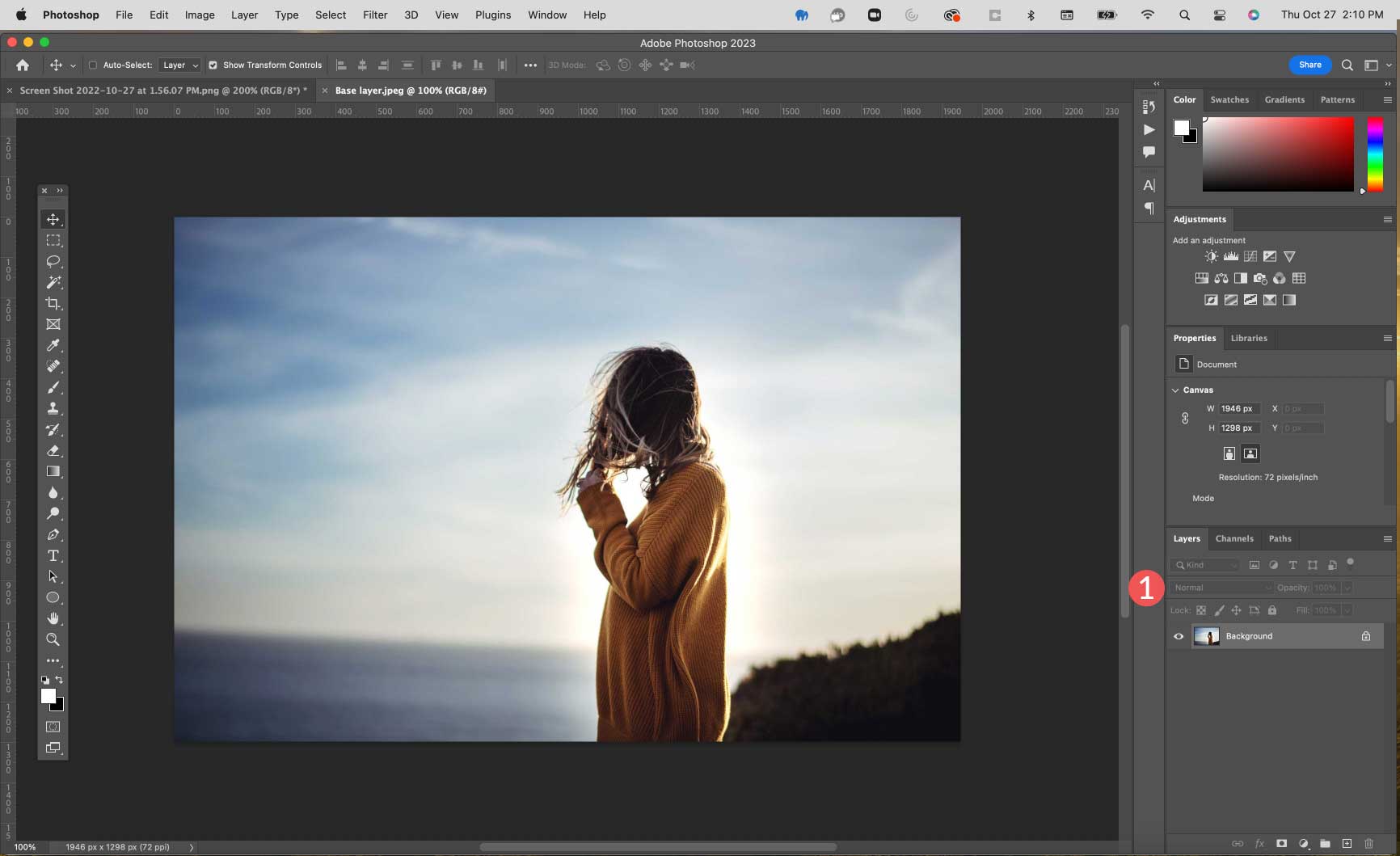
ขั้นตอนที่ 1: เลือกรูปภาพ
ขั้นตอนแรกคือการเปิดภาพถ่ายเป็นเลเยอร์พื้นฐานของคุณ เราจะใช้ภาพถ่ายที่เราเคยใช้ในตัวอย่างอื่นๆ ของเรา ตรวจสอบให้แน่ใจว่าเลเยอร์นี้ถูกตั้งค่าเป็น ปกติ

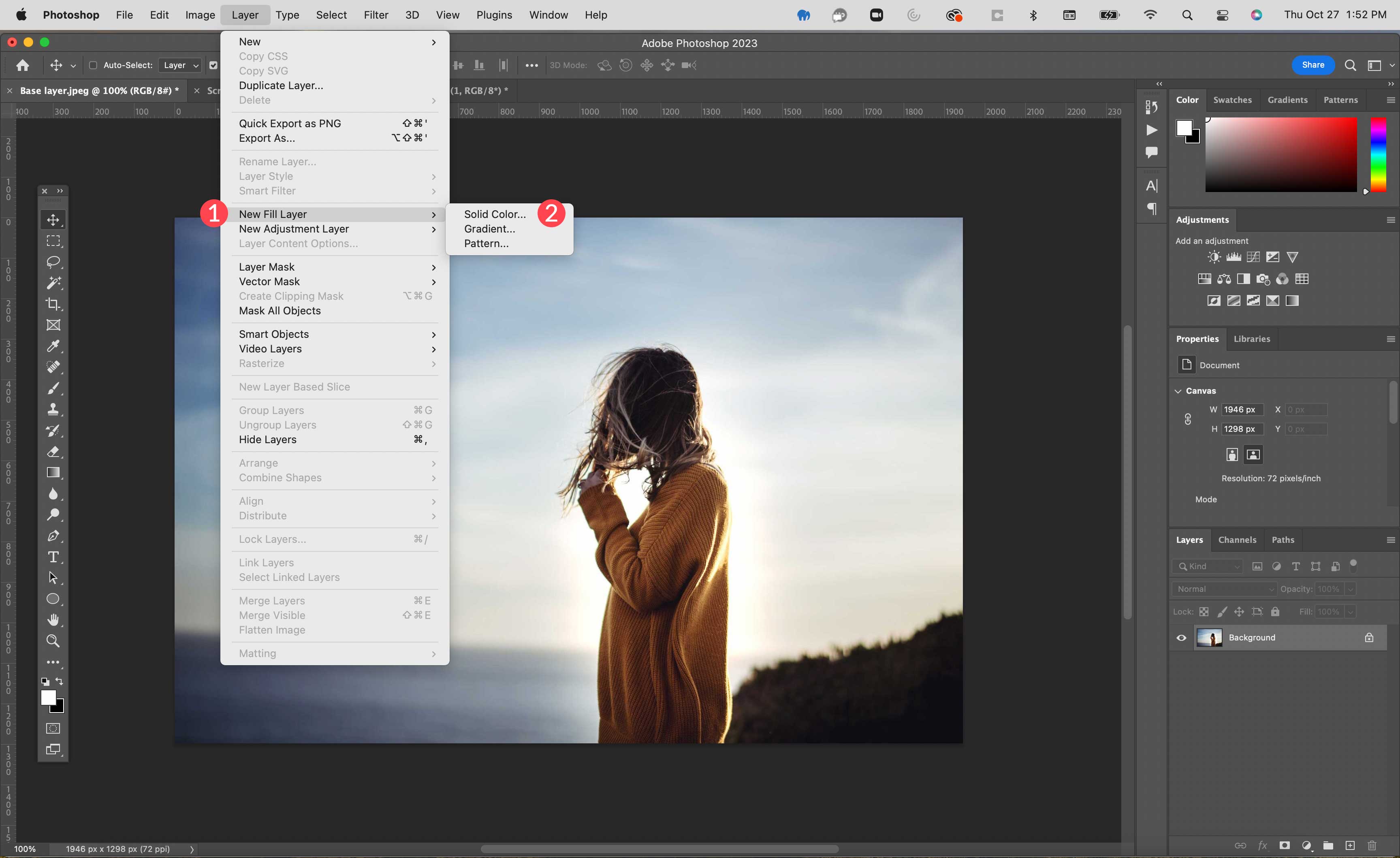
ขั้นตอนที่ 2: สร้างเลเยอร์สีใหม่
ไปที่ Layer > New Fill Layer > Solid Color เพื่อสร้างเลเยอร์ใหม่

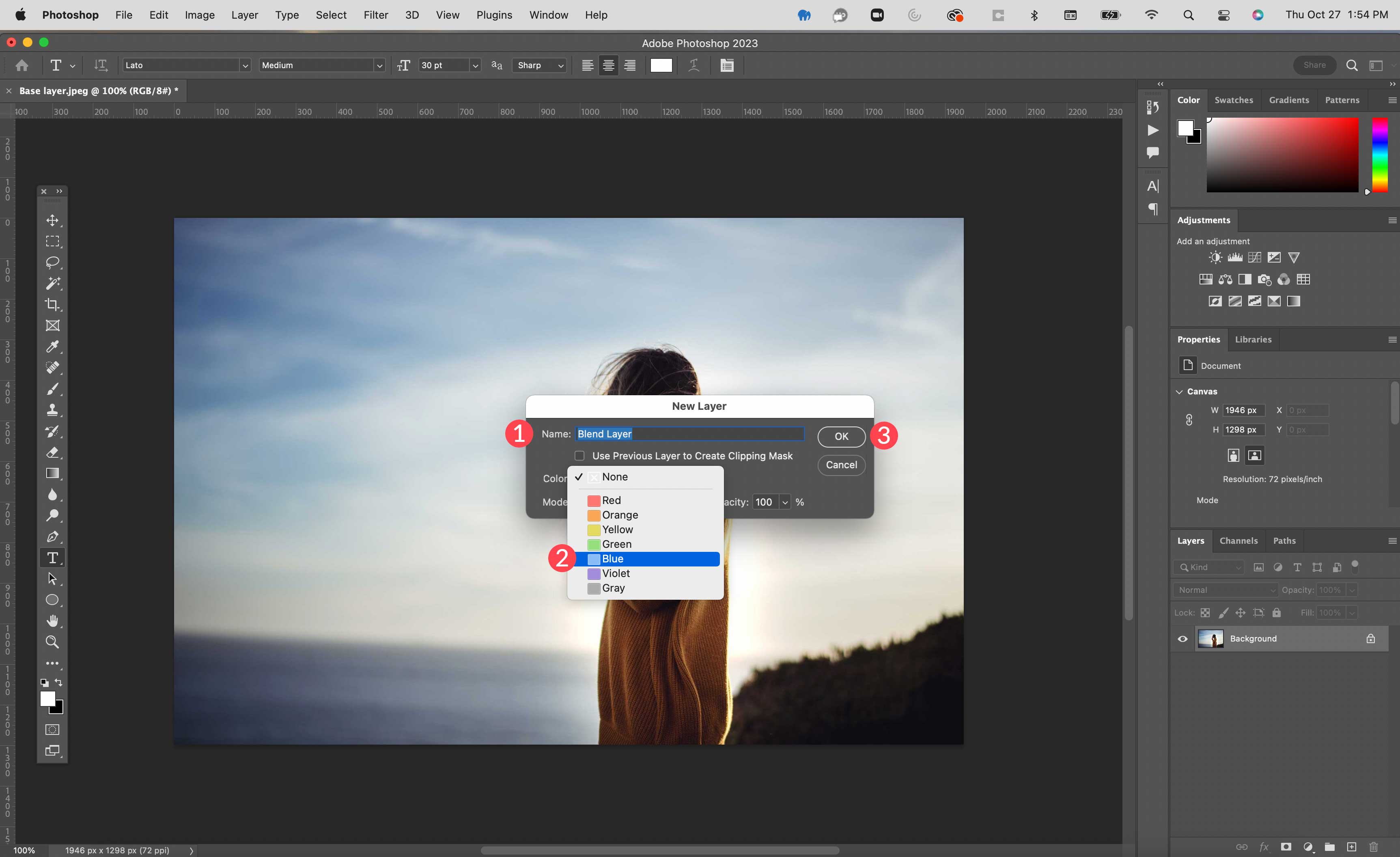
ตั้งชื่อเลเยอร์ Blend Layer กำหนด สีน้ำเงิน เป็นโหมด แล้วคลิก ตกลง

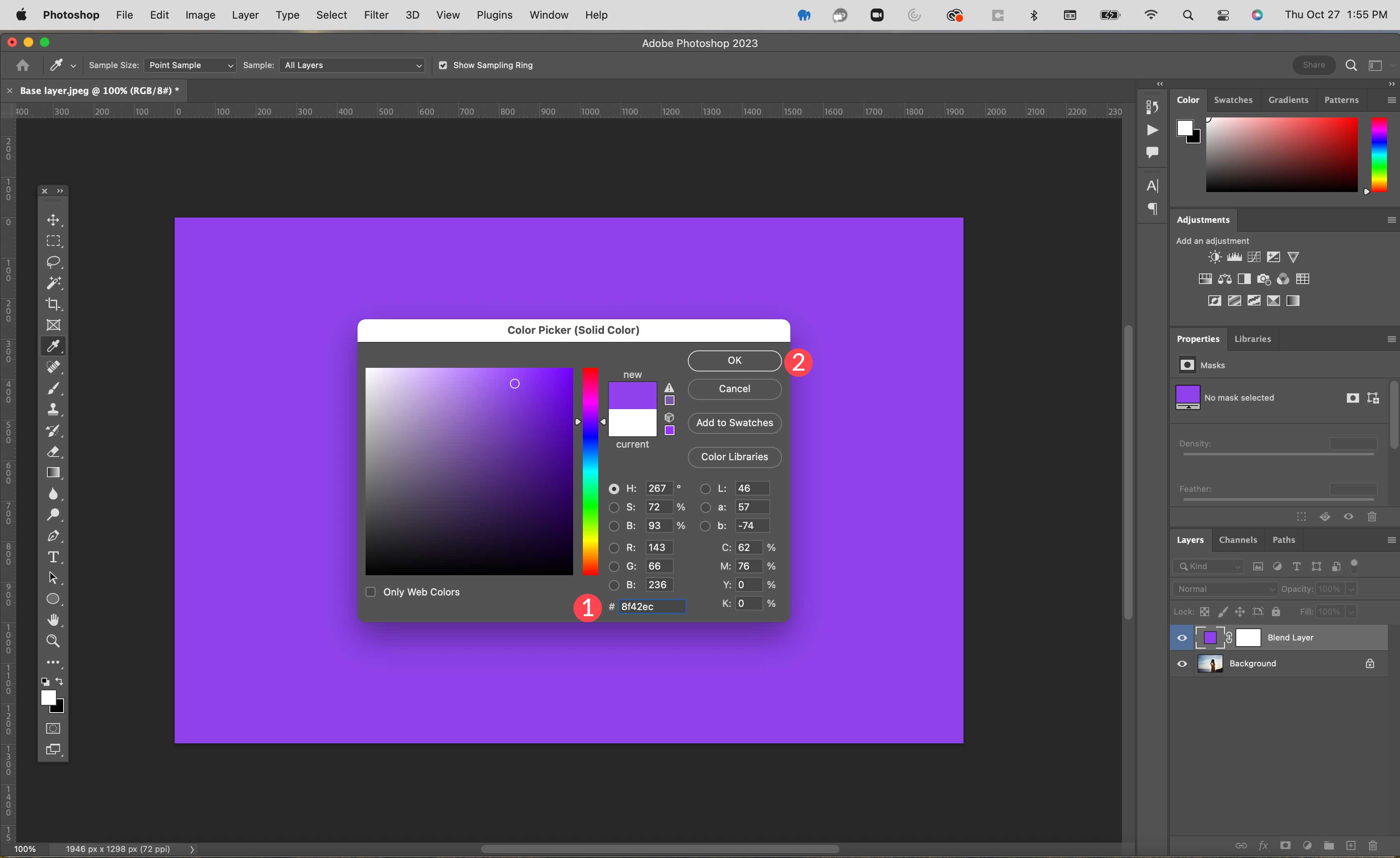
ถัดไป เติมด้วย #8f42ec จากนั้นคลิก ตกลง เพื่อสร้างเลเยอร์

ขั้นตอนที่ 3: ใช้ Blend Mode
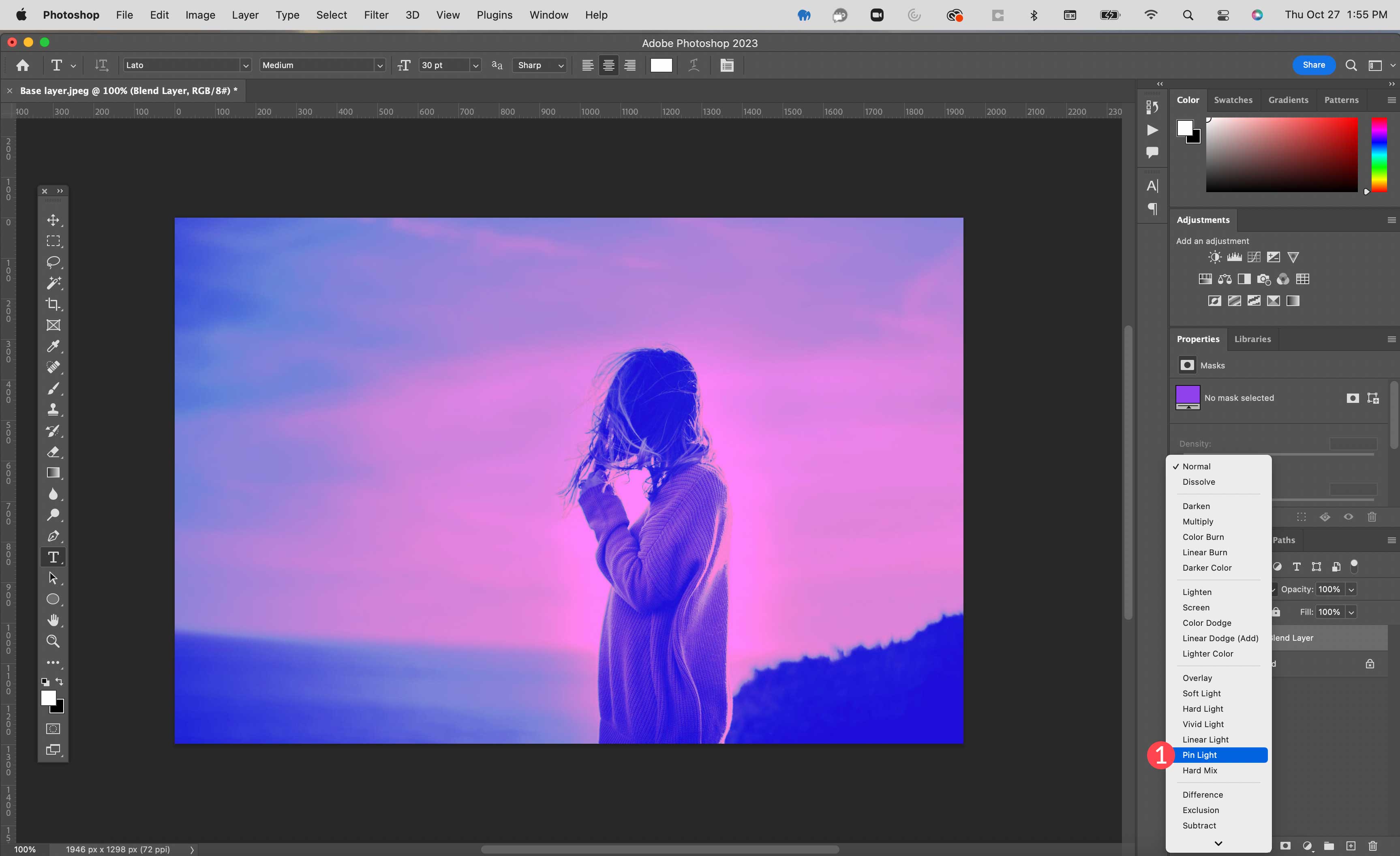
ถัดไป ใช้โหมดการผสมแสงพินกับเลเยอร์การผสมที่คุณเพิ่งสร้างขึ้น

ขั้นตอนที่ 4: ปรับความทึบ
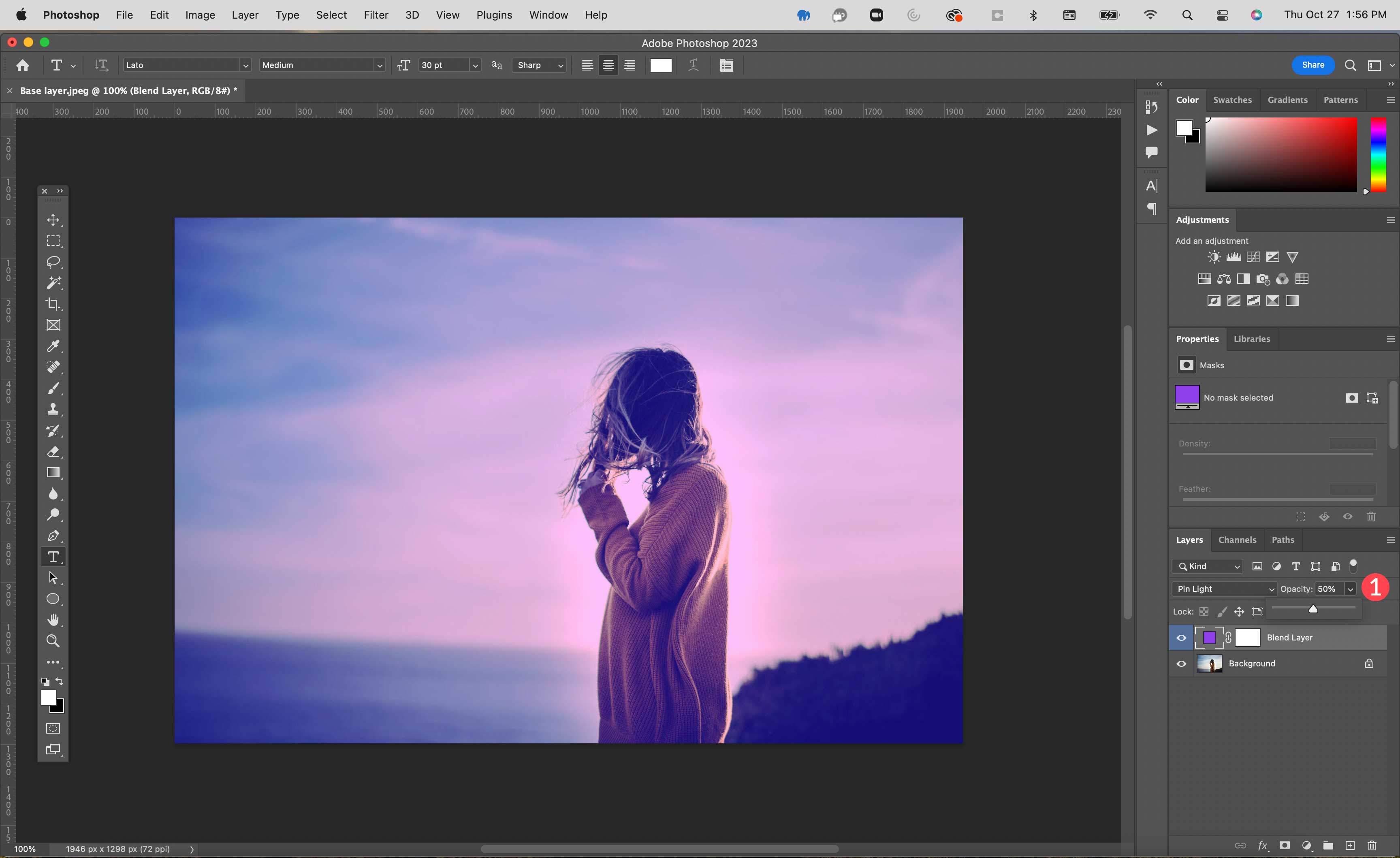
สุดท้าย ปรับความทึบบนเลเยอร์ผสมของคุณเป็น 50% ตอนนี้ผลลัพธ์ควรแสดงสีม่วงเพื่อให้ดูไม่ชัดและมีลักษณะที่เข้มน้อยกว่า

หากคุณต้องการบทช่วยสอนที่มีรายละเอียดมากขึ้น โปรดดูบทแนะนำเกี่ยวกับวิธีใช้โหมดผสมผสานเพื่อรวมรูปภาพใน Photoshop
CSS Blend Modes สำหรับการออกแบบเว็บ

โหมดการผสมโดยทั่วไปทำงานเหมือนกันในการออกแบบเว็บ (ด้วย CSS) เช่นเดียวกับโปรแกรมแก้ไขวิดีโอและกราฟิก ดังที่กล่าวมา คุณจะต้องใช้กฎและโค้ด CSS เพื่อใช้ในเว็บไซต์ของคุณ มีคุณสมบัติ CSS หลัก 2 ประการที่ให้คุณเพิ่มโหมดผสมผสานในการออกแบบเว็บ:
- พื้นหลังผสมโหมด
- โหมดผสมผสม
มาพูดคุยกันว่าพวกเขาทำอะไรกันบ้าง และให้ตัวอย่างเพื่อให้คุณเข้าใจสิ่งที่พวกเขาทำได้ดีขึ้น
พร็อพเพอร์ตี้ CSS โหมดพื้นหลัง-ผสมผสาน
โหมดผสมพื้นหลังเป็นคุณสมบัติ CSS ที่ใช้เพื่อเพิ่มโหมดผสมผสานให้กับพื้นหลังหลายรายการขององค์ประกอบ HTML เดียว ใน CSS คุณสามารถเพิ่มพื้นหลังให้กับองค์ประกอบโดยใช้คุณสมบัติ background, background-image หรือ background-color หากองค์ประกอบมีภาพพื้นหลัง การไล่ระดับสีแบบเส้นตรง หรือสีตั้งแต่สองภาพขึ้นไป คุณสามารถใช้คุณสมบัติโหมดการผสมพื้นหลังเพื่อกำหนดโหมดการผสมให้กับพื้นหลังเหล่านั้นได้
ตัวอย่างเช่น นี่คือองค์ประกอบ div ที่มีคลาส CSS สามคลาส (“องค์ประกอบ”, “พื้นหลัง” และ “with-blend-mode”)
<div class="element backgrounds with-blend-mode"></div>
ตามชื่อของคลาส CSS นี่เป็นองค์ประกอบที่จะมีพื้นหลังพร้อมโหมดผสมผสาน เมื่อใช้ CSS เราสามารถเพิ่มพื้นหลังและโหมดการผสมพื้นหลังได้โดยการกำหนดเป้าหมายคลาสเหล่านี้
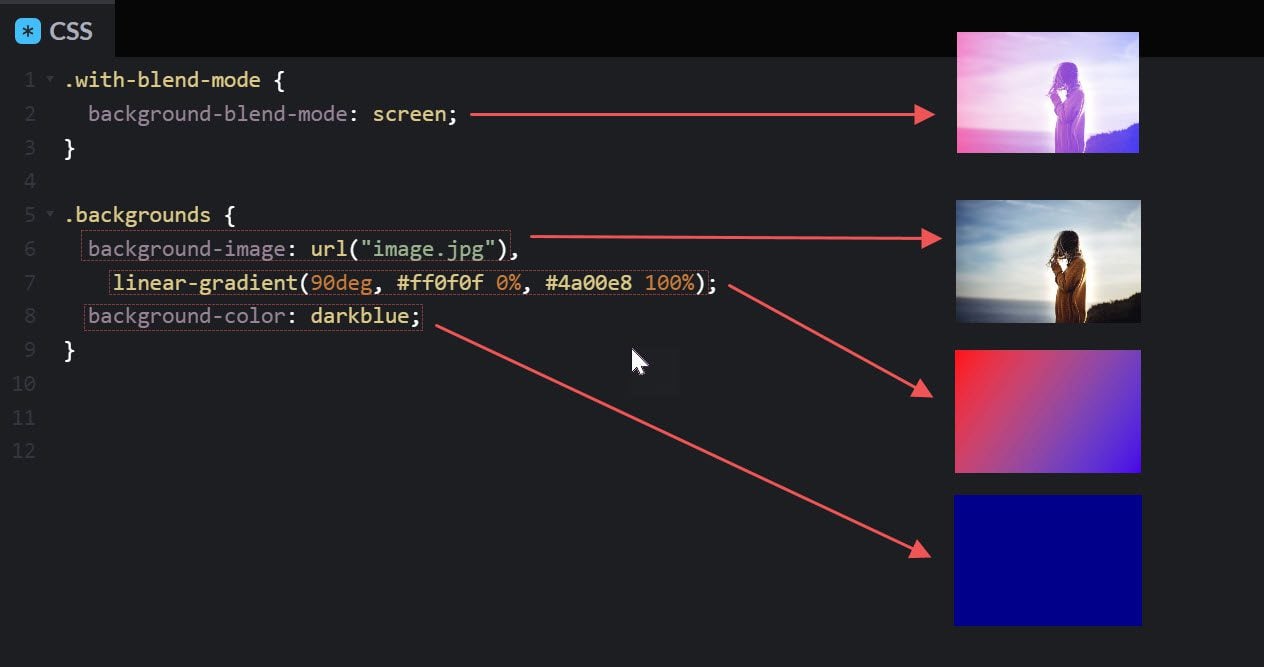
ในตัวอย่าง CSS ด้านล่าง คุณจะเห็นคลาส "backgrounds" เพิ่มพื้นหลังสามพื้นหลังให้กับองค์ประกอบ (ภาพพื้นหลัง การไล่ระดับสีพื้นหลัง และสีพื้นหลัง คลาส "with-blend-mode" จะใช้โหมดการผสมหน้าจอกับ สามพื้นหลังขององค์ประกอบ
.with-blend-mode {
background-blend-mode: screen;
}
.backgrounds {
background-image: url("/image.jpg"),
linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
background-color: darkblue;
}
.element {
height: 400px;
width: auto;
max-width: 600px;
}

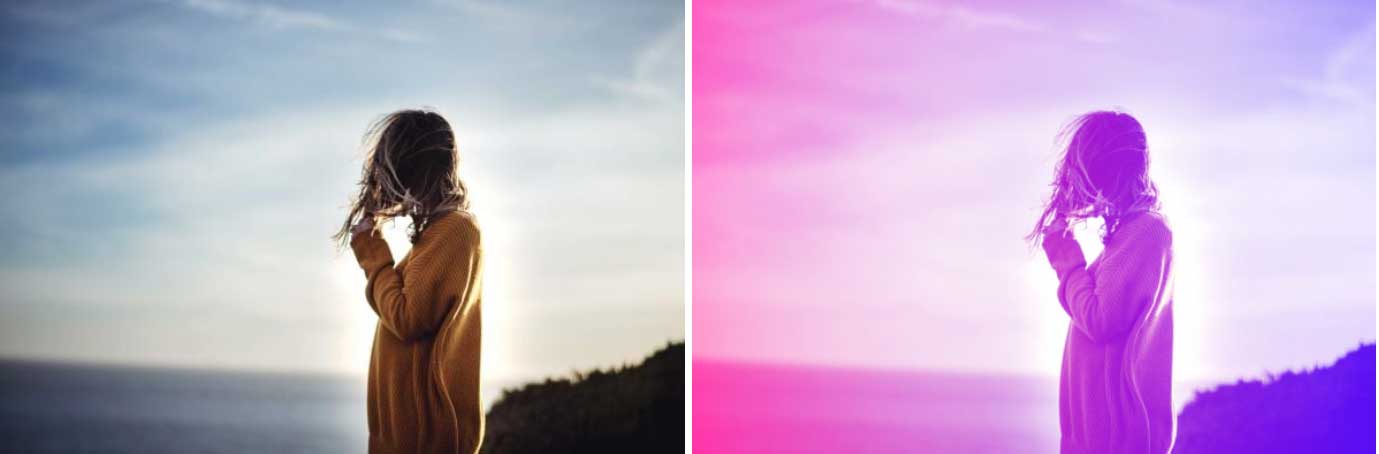
สิ่งนี้ทำให้องค์ประกอบสามารถแสดงได้ไม่เพียงแค่พื้นหลังเดียว แต่ยังเป็นการผสมผสานของทั้งสาม! นี่คือภาพก่อนและหลังของภาพที่มีและไม่มีโหมดผสมพื้นหลัง:

ดู CodePen
คุณสมบัติ CSS โหมดผสมผสม
Mix-blend-mode เป็นคุณสมบัติ CSS ที่ใช้เพื่อเพิ่มสไตล์โหมดผสมผสานให้กับหลายองค์ประกอบ ไม่ใช่แค่กับพื้นหลังขององค์ประกอบเดียว เช่น โหมดพื้นหลังแบบผสมผสาน มันสามารถผสมผสานองค์ประกอบกับองค์ประกอบหลักหรือองค์ประกอบพี่น้องที่ทับซ้อนกันอื่น ๆ
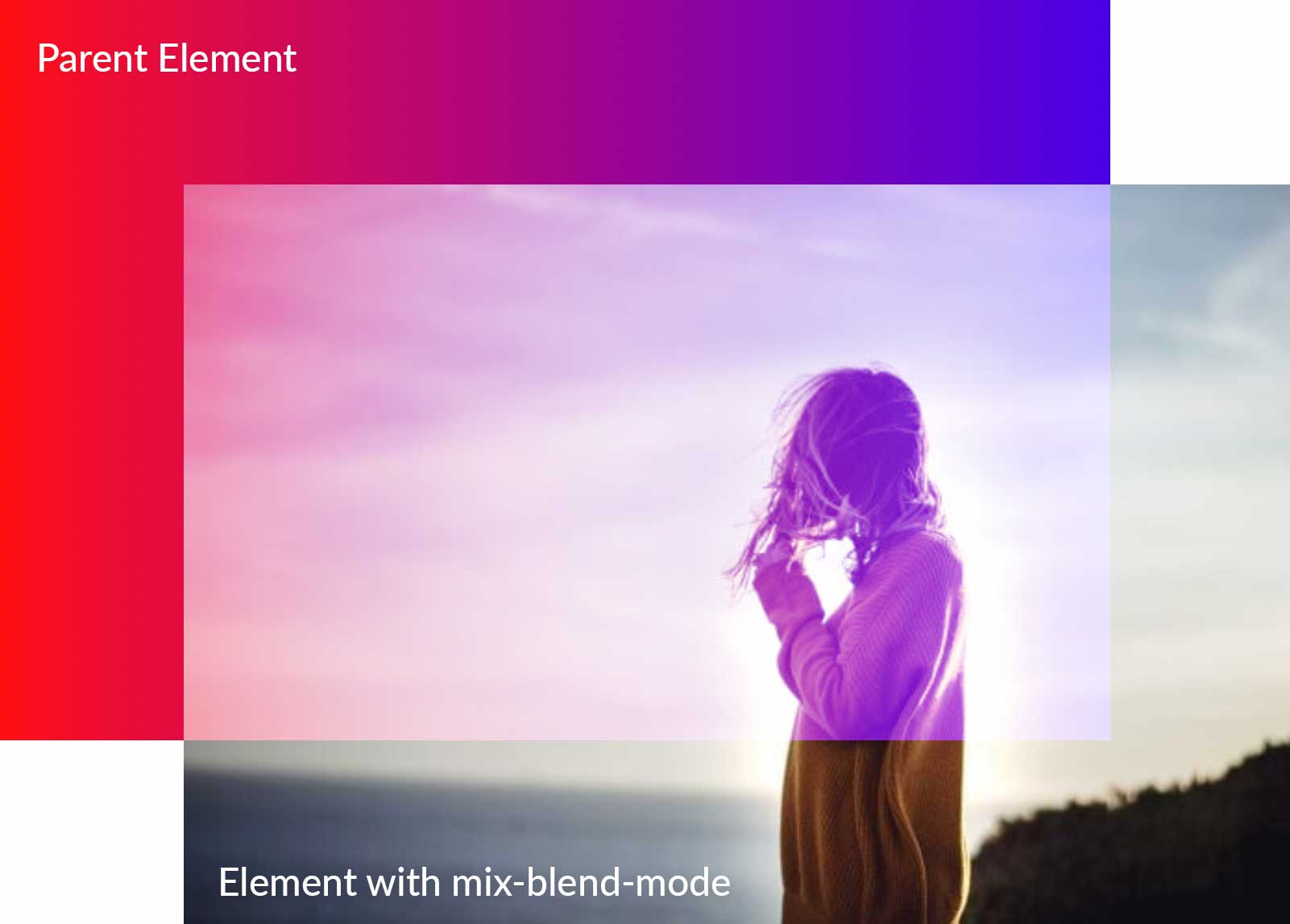
ตัวอย่างเช่น ด้านล่างเรามีองค์ประกอบ div ภายในองค์ประกอบ div หลัก
<div class="parent"> <div class="element with-mix-blend"></div> </div>
เมื่อใช้ CSS เราสามารถเพิ่มการไล่ระดับสีพื้นหลังให้กับองค์ประกอบหลักและรูปภาพพื้นหลังให้กับองค์ประกอบย่อยได้ จากนั้นเรากำหนดเป้าหมายองค์ประกอบลูกโดยใช้คลาส "with-mix-blend" เพื่อเพิ่มโหมดผสมหน้าจอ
.with-mix-blend {
mix-blend-mode: screen;
}
.parent {
background-image: linear-gradient(90deg, #ff0f0f 0%, #4a00e8 100%);
}
.element {
background-image: url("/image.jpg");
}
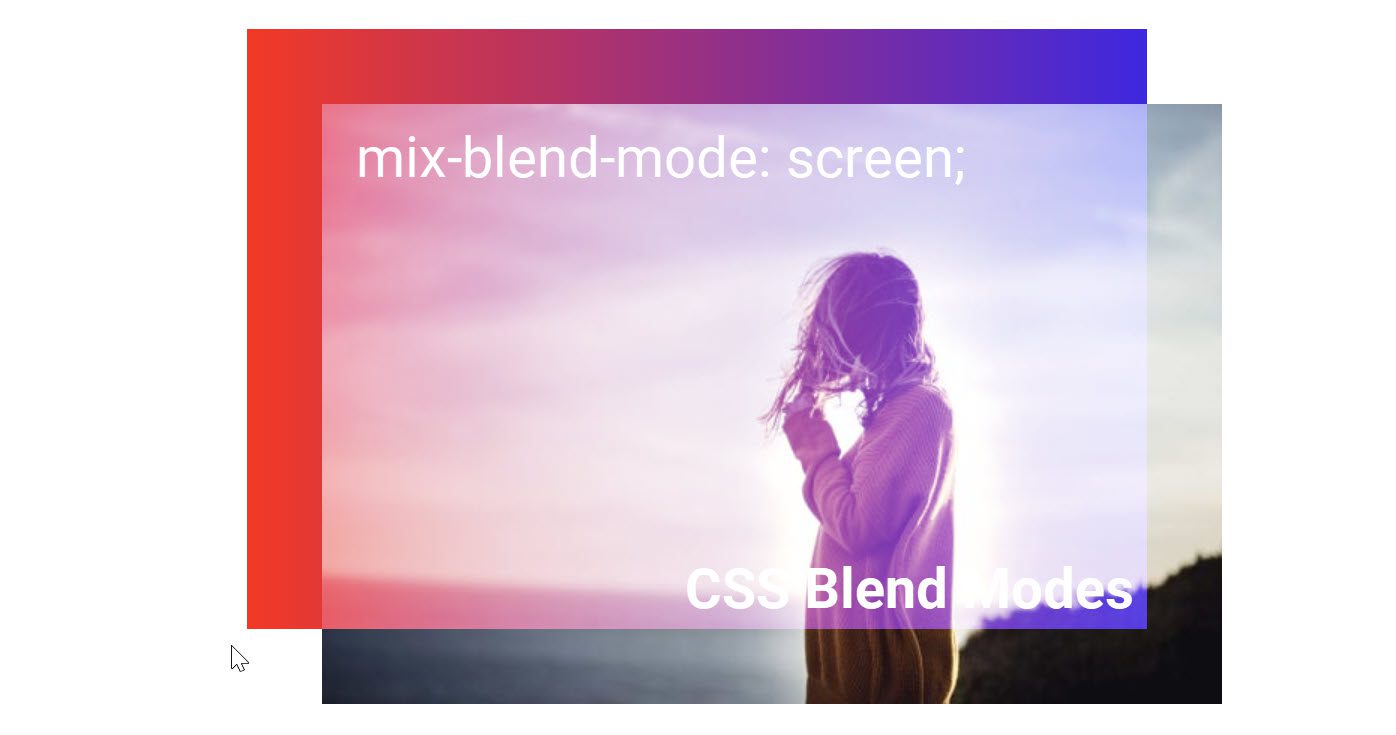
ผลที่ได้คือการผสมผสานพื้นหลังขององค์ประกอบทั้งสองเข้าด้วยกันเพื่อให้ได้เอฟเฟกต์ที่ไม่เหมือนใคร!

ดู CodePen
CSS Blend Modes โดยใช้ Divi (โซลูชัน No-Code ที่ง่าย)
หากคุณไม่ต้องการใช้เวลาในการเขียนโค้ด CSS สำหรับไซต์ WordPress ของคุณ แต่ยังต้องการใช้โหมดการผสม Divi เป็นตัวเลือกที่ดีที่สุดสำหรับคุณ Divi เป็นเครื่องมือออกแบบที่ทรงพลังที่สุดที่คุณต้องการในธีมหรือตัวสร้างเพจ Divi เป็นผู้สร้างเว็บไซต์และโปรแกรมแก้ไขรูปภาพในหลาย ๆ ด้านรวมกันเป็นหนึ่งเดียว จากตัวอย่างข้างต้น เราสามารถใช้เอฟเฟกต์โหมดการผสมแบบเดียวกันได้โดยไม่ต้องใช้การเข้ารหัสใดๆ
Divi มีโหมดการผสมในตัว 16 โหมดที่ให้คุณผสมผสานเลเยอร์ขององค์ประกอบเว็บ (สี ภาพพื้นหลัง รูปร่าง และภาพหลายภาพ) เพื่อให้ได้การออกแบบที่น่าทึ่ง คุณสามารถผสมผสานข้อความลงในรูปภาพ ภาพพื้นหลังภายในแถวและส่วนต่างๆ และอื่นๆ อีกมากมาย ดูบทแนะนำบางส่วนที่นำเสนอในบล็อกของเรา เพื่อให้เข้าใจถึงวิธีที่คุณสามารถรวมโหมดการผสมเข้ากับการออกแบบของคุณได้ดียิ่งขึ้น
เครื่องมือออกแบบที่ใช้โหมดการผสม
มีเครื่องมือออกแบบที่ทรงพลังมากมายให้คุณใช้โหมดการผสม ที่นิยมมากที่สุดคือจาก Adobe แต่มีบางอย่างที่คุณอาจพบว่ามีประโยชน์ (รวมถึงบางส่วนสำหรับวิดีโอและการออกแบบเว็บ) ต่อไปนี้คือรายการของเครื่องมือออกแบบโหมดการผสมที่เป็นประโยชน์สำหรับคุณ
- Photoshop: ในฐานะที่เป็นยักษ์ใหญ่ด้านการแก้ไขภาพที่มีมาช้านาน Photoshop ได้วางโหมดการผสมบนแผนที่ ดังที่ได้กล่าวไปแล้ว Photoshop มีโหมดการผสม 27 โหมดที่อนุญาตให้ใช้เอฟเฟกต์ที่หลากหลายเมื่อแก้ไขรูปภาพ
- Illustrator: Illustrator เป็นหนึ่งในโซลูชั่นยอดนิยมสำหรับการออกแบบกราฟิก มีโหมดการผสม 15 โหมดใน Illustrator เพื่อใช้เอฟเฟกต์กับไฟล์เวกเตอร์องค์ประกอบการออกแบบอื่นๆ
- Premiere Pro Premiere Pro เป็นหนึ่งในซอฟต์แวร์ตัดต่อวิดีโอที่ได้รับความนิยมในตลาด โหมดการผสมมีอยู่ในไทม์ไลน์เพื่อผสมผสานคลิปเข้าด้วยกันเพื่อสร้างเอฟเฟกต์ต่างๆ เช่นเดียวกับ Photoshop Premiere Pro มีโหมดการผสม 27 โหมด
- After Effects: ตัวเลือกใน After Effects จะเหมือนกับตัวเลือกที่ใช้ใน Photoshop และ Premiere Pro โดยมีข้อยกเว้นประการหนึ่ง นั่นคือการสลายการเต้น โหมดใช้เพื่อผสมผสานเลเยอร์ที่มีภาพเคลื่อนไหว นอกจากนี้ ปลั๊กอิน After Effects เหล่านี้สามารถนำวิดีโอของคุณไปสู่ระดับใหม่ของความคิดสร้างสรรค์
- Corel: Corel มีโปรแกรมหลายโปรแกรมที่ใช้โหมดการผสมรวมถึง Paintshop Pro, Pinnacle Studio และ Corel Draw มีโหมดผสมให้เลือกถึง 18 โหมด
- Figma มี 16 ตัวเลือกใน Figma สำหรับการผสมเลเยอร์เพื่อให้ได้เอฟเฟกต์ที่หลากหลาย Figma เป็นโปรแกรมบนเว็บที่ใช้สำหรับการออกแบบเว็บและส่วนต่อประสานกับผู้ใช้
- Divi: ในฐานะที่เป็นธีม WordPress แก้ไขไซต์เต็มรูปแบบ Divi มีโหมดผสมผสาน 16 โหมดที่รวมอยู่ใน Divi Builder และเอฟเฟกต์ฟิลเตอร์เพิ่มเติมที่สามารถใช้ในองค์ประกอบใด ๆ ที่มีตัวเลือกสีและพื้นหลัง
เคล็ดลับโหมดการผสมและแนวทางปฏิบัติที่ดีที่สุด
การใช้โหมดผสมผสานเป็นวิธีที่ยอดเยี่ยมในการเพิ่มความน่าสนใจให้กับภาพถ่ายและการออกแบบของคุณ อย่างไรก็ตาม มีบางสิ่งที่คุณควรพิจารณาเมื่อใช้งาน
ปรับการเติมและ/หรือความทึบ
โหมดการผสมส่วนใหญ่จะทำงานได้ดีที่สุดเมื่อปรับความทึบของเลเยอร์การผสม อย่างไรก็ตาม มีบางส่วนที่ต้องปรับเปลี่ยนการเติมแทน ดังที่กล่าวไว้ก่อนหน้านี้ มีกลุ่มของโหมดที่เรียกว่าโหมดพิเศษ 8 ได้แก่ การเบิร์นสี การเบิร์นเชิงเส้น การหลบเลี่ยงสี การหลบเลี่ยงเชิงเส้น (เพิ่ม) แสงจ้า แสงเชิงเส้น การผสมอย่างหนัก และความแตกต่าง ในขณะที่คุณสามารถปรับความทึบสำหรับ 8 พิเศษได้ คุณจะสังเกตเห็นความแตกต่างอย่างสิ้นเชิงเมื่อปรับการเติม
ทำความเข้าใจเกี่ยวกับ Blend Mode Types
เมื่อใช้โหมดการผสม ทำความรู้จักกับหมวดหมู่ต่างๆ ตัวอย่างเช่น หากคุณกำลังแก้ไขภาพที่สว่างเกินไป คุณจะต้องใช้โหมดจากหมวดทำให้มืดลง การใช้การคูณเพื่อทำให้รูปภาพของคุณมืดลงจะเหมาะกับการใช้งานนั้นมากกว่าทำให้มืดลง ในทางกลับกัน หากคุณมีภาพที่มืดเกินไป ให้ใช้โหมดจากหมวดสว่างขึ้น โหมดต่างๆ เช่น โอเวอร์เลย์อาจเพิ่มโทนแสงมากเกินไป ดังนั้นคุณอาจต้องการใช้ไฟพินแทนเพราะมันมีความละเอียดอ่อนกว่า ประเด็นคือคุณควรใช้เวลาในการทดลองกับแต่ละโหมดเพื่อให้ได้รับความรู้ที่ดีขึ้นเกี่ยวกับสิ่งที่แต่ละโหมดทำ
ใช้ฟิลเตอร์ที่มีโหมดผสมผสานเพื่อผลลัพธ์ที่ดีกว่า
ใช้ฟิลเตอร์ High Pass เพื่อความคมชัดของภาพ

แม้ว่าความถี่สูงจะไม่ใช่โหมดผสมผสาน แต่คุณสามารถรวมเข้ากับโหมดโอเวอร์เลย์เพื่อทำให้ภาพคมชัดขึ้นได้ เริ่มต้นด้วยภาพที่คุณเลือกเป็นเลเยอร์พื้นหลัง ถัดไป ทำซ้ำเลเยอร์ จากนั้นเลือก filter > other > high pass ปรับแถบเลื่อนเพื่อเลือกความคมชัดที่คุณต้องการ สุดท้าย ตั้งค่าชั้นบนสุดโดยใช้ตัวกรองความถี่สูงที่ใช้กับ โอเวอร์ เลย์ นี่เป็นวิธีที่รวดเร็วและง่ายดายในการเพิ่มความคมชัดให้กับรูปภาพที่อาจเบลอเล็กน้อย
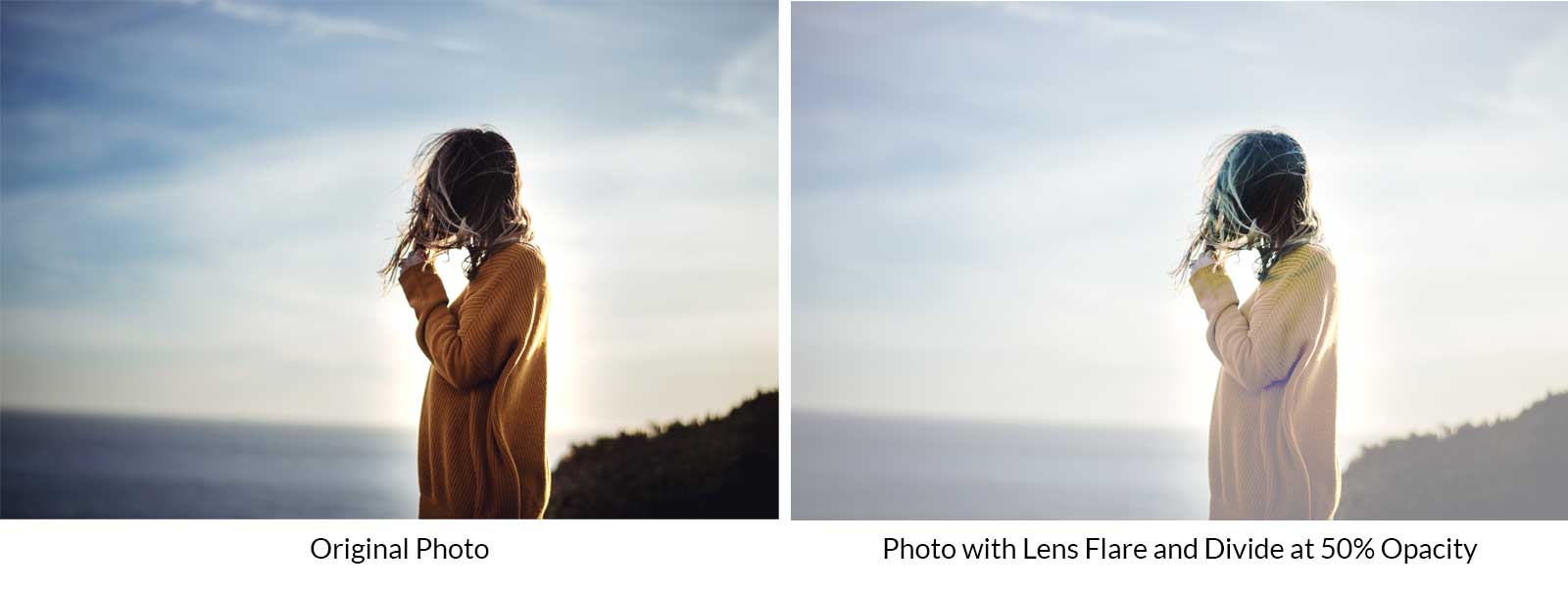
ใช้ฟิลเตอร์ Lens Flare เป็นจุดโฟกัส

ฟิลเตอร์ที่ยอดเยี่ยมอีกอย่างหนึ่งที่ใช้คือเลนส์แฟลร์ เมื่อรวมกับการหารด้วยความทึบที่ลดลง จะสามารถให้จุดโฟกัสบนภาพของคุณได้ เพิ่มเลเยอร์ที่ด้านบนของเลเยอร์รูปภาพของคุณ เติมสีดำ. ถัดไป ไปที่ filter > render > lens Flare ปรับตำแหน่งของแสงแฟลร์ของเลนส์แล้วคลิก ใช้ ถัดไป ตั้งค่าโหมดการผสมของชั้นแสงแฟลร์ของเลนส์เพื่อ แบ่ง จากนั้นปรับ ความทึบเป็น 50%
เมื่อใดควรใช้โหมดผสมผสาน CSS แทนรูปภาพ Photoshop ในการออกแบบเว็บ
โหมดการผสมมักใช้ใน Photoshop เพื่อออกแบบภาพที่อัปโหลดไปยังหน้าเว็บในภายหลัง โหมดผสมผสาน CSS ทำงานโดยใช้โค้ด CSS ที่เบราว์เซอร์ของคุณใช้เพื่อแสดงสไตล์โดยใช้พิกเซลบนจอภาพของคุณ วิธีนี้ช่วยให้คุณนำการออกแบบเหล่านี้ไปใช้กับองค์ประกอบใดๆ บนหน้าในลักษณะที่คุณไม่สามารถทำได้กับภาพที่ออกแบบไว้ล่วงหน้าใน Photoshop ต่อไปนี้เป็นวิธีพิจารณาบางประการ
สำหรับการออกแบบข้อความ
เนื้อหาเว็บไซต์ที่สำคัญ (โดยเฉพาะข้อความ) ควรอ่านได้โดยเครื่องมือค้นหา (สำหรับ SEO) โหมดผสมผสาน CSS ให้คุณเพิ่มสไตล์การผสมให้กับองค์ประกอบข้อความ (เช่น ส่วนหัว) เพื่อสร้างการออกแบบข้อความที่สวยงามและมีคุณภาพดีขึ้นมาก
สำหรับเอฟเฟกต์โฮเวอร์
โหมดผสมผสาน CSS นั้นยอดเยี่ยมสำหรับการเพิ่มเอฟเฟกต์โฮเวอร์แบบโต้ตอบโดยใช้โหมดผสมผสาน ตัวอย่างเช่น คุณสามารถเพิ่มสไตล์ผสมผสานให้กับรูปภาพบนโฮเวอร์เพื่อเพิ่มการออกแบบแกลเลอรีรูปภาพของคุณด้วย CSS สองสามบรรทัด
เพื่อประสิทธิภาพและประสิทธิภาพ
โหมดผสมผสาน CSS ช่วยให้เปลี่ยนการออกแบบองค์ประกอบแบบไดนามิกได้ง่ายขึ้นด้วยการปรับเปลี่ยนโค้ดเล็กน้อย วิธีนี้ทำให้คุณสามารถเปลี่ยนการออกแบบเว็บไซต์ของคุณได้โดยไม่ต้องยุ่งยากกับการสร้างภาพใหม่ใน Photoshop นอกจากนี้ ในหลายกรณี การออกแบบที่สร้างผ่าน CSS จะโหลดได้เร็วกว่ารูปภาพขนาดใหญ่
บทสรุป
โหมดการผสมเหมาะอย่างยิ่งสำหรับการเพิ่มเอฟเฟกต์พิเศษให้กับรูปภาพและการออกแบบในโปรแกรมแก้ไขกราฟิกและวิดีโอ รวมถึงเว็บแอปพลิเคชัน การรู้ว่าแต่ละส่วนทำงานอย่างไรจะเป็นประโยชน์ในการสำรวจความเป็นไปได้ในการออกแบบใหม่ๆ ที่น่าตื่นเต้น นอกจากนี้ Photoshop ไม่ใช่เครื่องมือออกแบบเพียงเครื่องมือเดียวที่ใช้พวกมัน เมื่อพูดถึงเว็บ โหมดผสมผสาน CSS ช่วยให้คุณสามารถข้าม Photoshop ไปพร้อมกันเพื่อใช้โหมดผสมผสานกับเว็บไซต์ของคุณได้โดยตรง และด้วย Divi คุณไม่จำเป็นต้องรู้ CSS เพื่อสร้างการออกแบบที่สวยงามโดยใช้โหมดผสมผสาน หวังว่าคู่มือนี้จะช่วยคุณตลอดเส้นทางการออกแบบของคุณไม่ว่าจะอยู่ที่ใด
คุณใช้เครื่องมือใดเพื่อใช้เอฟเฟกต์การผสมกับการออกแบบของคุณ แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
h2 {scroll-margin-top: 80px;}
