ธีมที่ถูกบล็อกดีกว่าธีมคลาสสิกหรือไม่? นี่คือสิ่งที่ผู้คนคิด
เผยแพร่แล้ว: 2024-12-17Twenty Twenty-Two เป็นธีมบล็อกเริ่มต้นอย่างเป็นทางการชุดแรกที่เปิดตัวพร้อมกับ WordPress 5.9 ตั้งแต่นั้นเป็นต้นมา ผู้สนใจรัก WordPress ก็เริ่มกลับมาว่าธีมบล็อกดีกว่าธีมคลาสสิกหรือในทางกลับกัน
ดูเหมือนว่าแฟนๆ จากทั้งสองค่ายจะรู้สึกค่อนข้างแรงว่าทีมของพวกเขา "ดีที่สุด" อย่างไรก็ตาม ตามปกติแล้ว ผู้ที่มีความหลงใหลมากที่สุดมักจะเป็นคนที่พูดมากที่สุดเช่นกัน คุณไม่น่าจะเจอคนที่โพสต์โวยวายในหัวข้อที่พวกเขารู้สึกเป็นกลางพอสมควร
สิ่งนี้ทำให้ การทำความเข้าใจว่าผู้คนรู้สึกอย่างไรเกี่ยวกับหัวข้อนี้อย่างแท้จริงเป็นเรื่องที่ท้าทาย
ยิ่งไปกว่านั้น ผู้ที่ทำงานกับ WordPress อย่างมืออาชีพ – และโดยเฉพาะนักพัฒนา – มักจะเป็นคนที่เอาแต่ใจมากกว่าผู้ใช้ WordPress ทั่วไป
ฉันมีความคิดของตัวเองซึ่งฉันจะแบ่งปัน แต่ฉันไม่อยากให้นี่เป็นโพสต์แสดงความคิดเห็นแบบคนเดียวอีกต่อไป เพื่อให้ได้มุมมองที่กว้างขึ้น ฉันได้รวม กระทู้ของ Reddit และติดต่อกับ เพื่อนร่วมงาน และ ผู้เชี่ยวชาญด้าน WordPress คนอื่นๆ ฉันยัง ทำการสำรวจ บนเว็บไซต์ในเครือของเราและรวบรวมผลลัพธ์ของ การสำรวจอื่น ที่หัวหน้า WordPress YouTube ดำเนินการในบัญชี X ของเขา
เป้าหมายคือการได้รับ ความเข้าใจอย่างละเอียดถี่ถ้วนถึงสิ่งที่บางครั้งนำเสนอด้วยวิธีที่เรียบง่ายเกินไป
นี่คือสิ่งที่ฉันค้นพบ...
การแก้ไขและการปรับแต่ง
ไม่มีหัวข้อย่อยใดที่จะดีไปกว่าการเริ่มต้นการต่อสู้ครั้งนี้มากกว่าสิ่งสำคัญที่คนส่วนใหญ่นึกถึงเมื่อนึกถึงแนวคิดในการสร้างเว็บไซต์: การแก้ไขและการปรับแต่ง
ฉันจะทำให้เว็บไซต์ของฉันมีรูปลักษณ์อย่างที่ฉันต้องการได้อย่างไร?
เป็นคำถามที่สำคัญ แต่วิธีตอบคำถามนั้นขึ้นอยู่กับภูมิหลังและทักษะของคุณด้วย
หากคุณเป็นนักพัฒนาซอฟต์แวร์ คุณมีแนวโน้มที่จะใช้โค้ดมากขึ้น
หากคุณเป็นผู้สร้างเว็บไซต์ทั่วไป หรือผู้ที่สร้างเว็บไซต์เป็นข้อเสนอเพิ่มเติมสำหรับชุดทักษะหลักของคุณ (เช่น นักออกแบบกราฟิก ผู้เชี่ยวชาญด้าน SEO ฯลฯ) คุณจะต้องใช้คุณสมบัติและฟังก์ชันใดก็ตามที่คุณสามารถใช้ได้โดยการสร้างเว็บไซต์ เครื่องมือที่คุณเลือก
นักออกแบบ UX / UI เป็นกลุ่มหนึ่งที่อาจใช้แนวทางใดแนวทางหนึ่งหรือทั้งสองอย่างรวมกัน
เมื่อคุณคิดถึงมันในแง่เหล่านั้น มันง่ายที่จะเข้าใจว่าทำไมนักพัฒนามักจะไม่ชอบธีมที่ถูกบล็อก ในขณะที่สิ่งที่ตรงกันข้ามถือเป็นจริงสำหรับผู้สร้างเว็บไซต์ทั่วไป
แม้ว่าธีมแบบบล็อกจะทำให้ผู้ที่ไม่ใช่นักพัฒนาปรับแต่งเว็บไซต์ด้วยโปรแกรมแก้ไขไซต์แบบเต็ม (FSE) ได้ง่ายขึ้น แต่พวกเขาก็ยังได้กำหนดข้อจำกัดหลายประการในการปรับแต่งระดับแบบละเอียดซึ่งก่อนหน้านี้สามารถทำได้ผ่านโค้ดแบบกำหนดเอง
ดังที่ นักพัฒนารายหนึ่งบน Reddit กล่าวไว้ว่า:

นักพัฒนารายนี้เป็นเพียงหนึ่งในหลาย ๆ คนที่แบ่งปันความคิดเห็นที่คล้ายกันในกระทู้นี้และในกระทู้อื่น ๆ นอกจากนี้ยังมีเรื่องตลกขบขันอีกด้วย หนึ่งในรายการโปรดของฉันคืออันนี้:

พูดตามตรง มี ความคิดเห็นที่ขัดแย้งกันบางประการ ในหัวข้อเหล่านั้น:


เสียงเหล่านี้เป็นเพียงเสียงส่วนน้อย แต่ฉันยินดีที่จะเดิมพันว่าเมื่อเวลาผ่านไป เสียงเหล่านั้นจะมีจำนวนเพิ่มมากขึ้น
สำหรับความคิดเห็นแบบมืออาชีพ ฉันได้ติดต่อเพื่อนร่วมงานของฉัน John Fraskos นักออกแบบ UI/UX ผู้มีประสบการณ์ นี่คือสิ่งที่เขากล่าวว่า:
ฉันไม่ใช่แฟนตัวยงของแนวทางของ Gutenberg โดยเฉพาะเกี่ยวกับกระบวนการทำงานแบบมืออาชีพ ปัจจุบัน ฉันพบว่าการตั้งค่าสำหรับธีมบล็อกหลักค่อนข้างสับสนจากมุมมองของ UX และฉันก็จินตนาการได้เพียงว่ามันจะยากเพียงใดสำหรับผู้ใช้ระดับเริ่มต้น

ฉันต้องการให้โครงการ Gutenberg ประสบความสำเร็จ แต่ฉันเชื่อว่าโครงการนี้ขาดวิสัยทัศน์ที่เป็นเอกภาพและแนวทางปฏิบัติที่ดีที่สุดสำหรับนักออกแบบเว็บไซต์ ฟรีแลนซ์ และเอเจนซี่ การสร้างเลย์เอาต์ที่เหมาะสมโดยใช้เฉพาะบล็อกหลักเป็นเรื่องยาก ปลั๊กอินของบุคคลที่สามมีความจำเป็นเกือบตลอดเวลา เช่นเดียวกับในบริบทของธีม
ฉันชอบที่จะจัดการแง่มุมพื้นฐานของการออกแบบของฉันโดยใช้การตั้งค่าเครื่องมือปรับแต่งที่มีโครงสร้างอย่างดีพร้อมธีมคลาสสิก มากกว่าการใช้โปรแกรมแก้ไขเว็บไซต์แบบเต็ม (FSE) และไฟล์ theme.json
ความร้อนแรงของฉัน 🔥
ฉันคิดว่า "ผู้ชนะ" ในด้านนี้มาจากการแบ่งแยกระหว่างนักพัฒนาและผู้ที่ไม่ใช่นักพัฒนาตามที่กล่าวมาข้างต้น โดยนักออกแบบเป็นส่วนเสริม
สำหรับเจ้าของไซต์ / ผู้ดูแลระบบที่ไม่ใช่ด้านเทคนิค ธีมแบบบล็อกจะให้ความยืดหยุ่นในการออกแบบมากขึ้น ช่วยให้ผู้ใช้สามารถเพิ่ม ลบ และจัดเรียงบล็อกใหม่ได้อย่างง่ายดายเพื่อสร้างเลย์เอาต์ที่ไม่ซ้ำใครโดยไม่จำเป็นต้องมีทักษะการเขียนโค้ด นอกจากนี้ พวกเขายังได้รับการควบคุมสี การพิมพ์ และเค้าโครงทั่วทั้งไซต์ และการแก้ไขไซต์แบบเต็มทำให้สามารถปรับแต่งองค์ประกอบของไซต์ทั้งหมดได้ รวมถึงส่วนหัว ส่วนท้าย และส่วนของเทมเพลต
ด้วยธีมคลาสสิก นักพัฒนาธีมส่วนใหญ่จะกำหนดระดับที่ผู้ใช้ทั่วไปสามารถปรับแต่งสิ่งเหล่านี้หรือทั้งหมดได้ ซึ่งจะช่วยเสริมศักยภาพให้กับนักพัฒนาเหนือผู้ใช้ปลายทาง
สำหรับนักพัฒนาและผู้ที่ไม่คุ้นเคยกับโค้ด ธีมแบบบล็อกอาจรู้สึกว่ามีข้อจำกัดอย่างมาก เนื่องจาก ธีมแบบคลาสสิกนั้นปรับแต่งได้ง่ายกว่ามากผ่านการจัดการโค้ดโดยตรง เหตุใดเราจึงเห็นการร้องเรียนจำนวนมากเกี่ยวกับธีมบล็อกจากนักพัฒนาใน Reddit และที่อื่น ๆ
สำหรับนักออกแบบก็สามารถไปทางใดทางหนึ่งได้ ในกรณีของเพื่อนร่วมงานของฉันอย่างที่คุณเห็น เขาชอบธีมคลาสสิกมากกว่าธีมบล็อก
เส้นโค้งแห่งการเรียนรู้ 👩🏫
หากเราย้อนกลับไปดูกระทู้ Reddit เหล่านั้น นอกจากความรู้สึกโกรธของนักพัฒนาทั่วไปที่มีต่อโปรเจ็กต์ Gutenberg แล้ว ยังมีธีมที่ซ่อนอยู่อีกประการหนึ่งที่สามารถมองเห็นได้ ธีมนั้นเชื่อมโยงโดยตรงกับความหงุดหงิดบาง ประการ ที่นักพัฒนาเหล่านี้รู้สึกต่อการบล็อกธีม และเป็นเพราะ...

พูดง่ายๆ ก็คือการทำงานกับธีมบล็อกในระดับสูงต้องใช้ทักษะที่แตกต่างกันบางส่วน และดังที่กล่าวไว้ว่า: “นิสัยเก่าตายยาก”
สำหรับผู้ที่ต้องการยอมรับธีมแบบบล็อกและเรียนรู้วิธีการพัฒนา WordPress เสนอหลักสูตรที่คุณสามารถเรียนได้ซึ่งจะสอนพื้นฐานให้กับคุณ เรียกว่า พัฒนาธีม Low-Code Block แรกของคุณ :

ผู้ใช้ทั่วไปที่ไม่สนใจในการพัฒนาธีมของตนเองแต่ใช้เพื่อสร้างเว็บไซต์ อาจพบว่าธีมแบบบล็อกให้ช่วงการเรียนรู้ที่ง่ายกว่าเนื่องจากอินเทอร์เฟซที่มองเห็นได้และใช้งานง่าย ความสามารถในการดูการเปลี่ยนแปลงแบบเรียลไทม์และความสอดคล้องในส่วนต่างๆ ของไซต์ทำให้เข้าถึงได้ง่ายกว่าบางแง่มุมของธีมคลาสสิก
ความร้อนแรงของฉัน 🔥
สำหรับนักพัฒนา โดยเฉพาะผู้ที่มีประสบการณ์ใน PHP, CSS และ JavaScript ธีมแบบคลาสสิกยังคงมีข้อได้เปรียบเหนือธีมแบบบล็อกเมื่อผู้ใช้ครั้งแรก
อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบ:
- ช่องว่างกำลังแคบลงเมื่อนักพัฒนาจำนวนมากขึ้นคุ้นเคยกับการพัฒนาธีมแบบบล็อก
- นักพัฒนารุ่นใหม่ที่เข้าสู่ระบบนิเวศของ WordPress อาจพบว่าธีมบล็อกใช้งานง่ายกว่า เนื่องจากสอดคล้องกับหลักปฏิบัติในการพัฒนาเว็บไซต์สมัยใหม่ เช่น การใช้ CSS Grid และ Flexbox
- ความสามารถในระยะยาวในการพัฒนาธีมบล็อกมีแนวโน้มที่จะมีความสำคัญมากขึ้น เนื่องจาก WordPress ยังคงพัฒนาไปในทิศทางนี้
เมื่อพิจารณาทุกอย่างแล้ว ฉันแนะนำให้เลือกใช้ธีมแบบบล็อกโดยใช้ระยะขอบเล็กน้อย หากเราแยกนักพัฒนาและพิจารณาเฉพาะผู้ใช้ทั่วไปเท่านั้น มันก็จะปิดกั้นธีมในระยะยาว
ประสิทธิภาพและความเร็วในการโหลด 🚀
เพื่อให้ได้ข้อมูลเชิงลึกระดับมืออาชีพเกี่ยวกับเรื่องนี้ ฉันจึงติดต่อ Péter Molnár นักพัฒนาซอฟต์แวร์จาก SWTE Group ที่มีประสบการณ์มากกว่าทศวรรษ เขามีสิ่งนี้ที่จะพูดว่า:
มันขึ้นอยู่กับธีมและไซต์จริงๆ ตัวอย่างเช่น หากมีแถบเลื่อนฮีโร่ ก็อาจทำให้ทั้งไซต์ช้าลงโดยไม่คำนึงถึงธีม มีธีมคลาสสิกบางธีมที่มีโค้ดอย่างดีซึ่งสามารถทำงานได้เร็วมาก นอกจากนี้ มันขึ้นอยู่กับปลั๊กอินที่ใช้ เนื้อหาที่ฝังไว้ และอื่นๆ...มันขึ้นอยู่กับธีมเฉพาะจริงๆ
ฉันยังติดต่อกับ Jennifer Stout นักออกแบบ UX อาวุโสของ WebDevStudios และเธอก็พูดว่า:
บุคคลและบริษัทจำนวนมากหันมาใช้ [ธีมคลาสสิกรวมกับ] เครื่องมือสร้างเพจเป็นวิธีแก้ปัญหาโดยไม่ทราบว่าสามารถเพิ่มสิ่งเหล่านั้นลงในเว็บไซต์ได้มากเพียงใด
การใช้ WordPress แบบเนทีฟกับธีมบล็อกเริ่มต้น เช่น WDS BT ให้ข้อดีแบบเดียวกันแต่ยังคงให้ประสิทธิภาพที่น่าทึ่ง

เมื่อดูในเว็บ คุณจะพบความคิดเห็น "ขึ้นอยู่กับ" มากมายที่คล้ายกับของ Péter เช่นเดียวกันกับสิ่งที่เจนนิเฟอร์แสดงออกมา อันที่จริง ฉันอาจเคยพูดคำพูดของพวกเขาในรูปแบบต่างๆ ของตัวเองในการสนทนาส่วนตัวมาก่อน
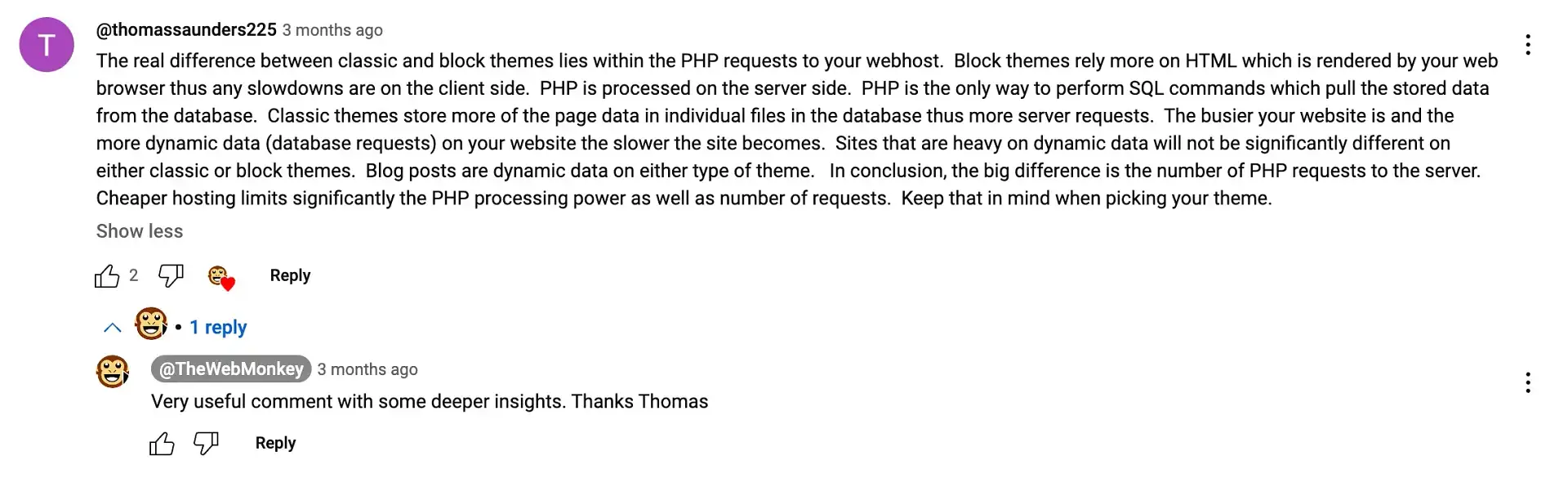
แต่ถ้าคุณเจาะลึกมากพอ คุณจะพบคำอธิบายทางเทคนิคเพิ่มเติมซึ่งทำให้เข้าใจความแตกต่างระหว่างธีมต่างๆ ได้อย่างลึกซึ้งยิ่งขึ้น ตัวอย่างเช่น ผู้ใช้ YouTube ที่ใช้ชื่อ @thomassaunders225 พูดดังนี้:

ประเด็นหลักประการหนึ่งที่ฉันรวบรวมจากความคิดเห็นของเขาก็คือ ไซต์ที่มีเนื้อหาคงที่จำนวนมากอาจเห็นประสิทธิภาพที่เพิ่มขึ้นอย่างเห็นได้ชัดมากขึ้นโดยการใช้ธีมแบบบล็อกบนโฮสติ้งแบบประหยัด เนื่องจากธีมแบบบล็อกจะช่วยลดภาระการประมวลผล PHP ฝั่งเซิร์ฟเวอร์ ซึ่งมักเป็นปัญหาคอขวดในแผนโฮสติ้งที่ราคาถูกกว่า จำนวนการสืบค้นฐานข้อมูลและคำขอ PHP ที่ลดลงอาจทำให้เวลาในการโหลดหน้าเว็บเร็วขึ้นและประสิทธิภาพโดยรวมดีขึ้น โดยเฉพาะสำหรับไซต์ที่ไม่ต้องอาศัยเนื้อหาแบบไดนามิกมากนัก
ความร้อนแรงของฉัน 🔥
เมื่อพูดถึงประสิทธิภาพเว็บไซต์ของคุณ ธีมที่คุณเลือกอาจไม่ใช่ปัจจัยที่สำคัญที่สุด อย่าเข้าใจฉันผิด ธีมบางธีมอาจเร็วกว่าธีมอื่นๆ แต่สำหรับผู้ใช้ส่วนใหญ่ สิ่งอื่นๆ เช่น การใช้ผู้ให้บริการโฮสติ้งที่ดีและการปรับรูปภาพให้เหมาะสมจะมีบทบาทสำคัญต่อเวลาในการโหลดมากกว่าว่าคุณเลือกใช้ธีมแบบบล็อกหรือ ธีมคลาสสิก
ต้องบอกว่าและ ทุกสิ่งที่เท่าเทียมกัน ธีมบล็อกสามารถให้ข้อได้เปรียบด้านประสิทธิภาพเล็กน้อยได้ สาเหตุหลักมาจากวิธีที่พวกเขาเข้าใกล้การจัดการสินทรัพย์
ตัวอย่างเช่น โดยปกติจะใช้สิ่งที่เรียกว่า การโหลดแบบมีเงื่อนไข ซึ่งหมายความว่าเนื้อหาจะถูกโหลดเมื่อจำเป็นเท่านั้น เช่นเดียวกับหากเพจใช้บล็อกเฉพาะสำหรับแกลเลอรี เฉพาะ CSS และ JavaScript ที่จำเป็นสำหรับบล็อกแกลเลอรีนั้นเท่านั้นที่จะถูกโหลด สิ่งนี้แตกต่างกับธีมคลาสสิก ซึ่งอาจรวมถึงสไตล์ชีตและสคริปต์ที่ครอบคลุมมากขึ้น ซึ่งครอบคลุมคุณสมบัติที่หลากหลาย แม้ว่าจะไม่ได้ใช้ในทุกหน้าก็ตาม
อย่างไรก็ตาม แม้จะมีข้อดีที่เป็นไปได้บางประการ แต่ความจริงก็ยังคงอยู่: ยังมีตัวแปรมากเกินไปในปัญหานี้ที่จะสรุปได้อย่างชัดเจนเพื่อสนับสนุนธีมบล็อกหรือธีมคลาสสิก
ความเข้ากันได้ของปลั๊กอินและการรวมเข้าด้วยกัน 🔗
ขณะนี้มีปลั๊กอินมากกว่า 59,000+ รายการในพื้นที่เก็บข้อมูล WordPress และส่วนใหญ่ได้รับการออกแบบก่อนที่ธีมบล็อกแรกจะมีแนวความคิดด้วยซ้ำ สิ่งนี้ ทำให้ธีมคลาสสิกมีความได้เปรียบอย่างมากเมื่อพูดถึงความเข้ากันได้ของปลั๊กอิน เนื่องจากปลั๊กอินส่วนใหญ่ถูกสร้างขึ้นโดยคำนึงถึงพวกมัน
อย่างไรก็ตาม เนื่องจากธีมบล็อกเป็นส่วนหนึ่งของระบบนิเวศ WordPress ที่กำลังเติบโต นักพัฒนาจำนวนมากจึงเริ่มปรับใช้ปลั๊กอินที่มีอยู่เพื่อให้เข้ากันได้กับบล็อก ด้วยเหตุนี้ คุณอาจยังคงเจอปลั๊กอินที่อาจยังไม่รองรับฟีเจอร์การแก้ไขไซต์แบบเต็ม (FSE) อย่างสมบูรณ์ แม้ว่า Karol Krol หัวหน้าฝ่ายเนื้อหาของเรากล่าวว่า สิ่งนี้ไม่สำคัญเท่าที่คุณคิด
นี่คือสิ่งที่ Karol ได้กล่าวไว้:
ปลั๊กอินไม่จำเป็นต้องได้รับการอัปเดตเมื่อเร็ว ๆ นี้เพื่อให้เข้ากันได้กับธีมบล็อก หากเป็นปลั๊กอินที่เกี่ยวข้องกับแบ็กเอนด์หรือฐานข้อมูลหรือทำงานโดยยึดตามฮุคหรือการดำเนินการบางอย่าง มันก็จะยังคงทำงานต่อไปตราบเท่าที่โค้ดเบสหลักที่มีอายุหลายปีของ WordPress ไม่เปลี่ยนแปลง นอกจากนี้ปลั๊กอินขนาดใหญ่หลักทั้งหมดยังเข้ากันได้อยู่แล้ว

ความร้อนแรงของฉัน 🔥
หากคุณกำลังใช้ธีมคลาสสิกและมีไซต์ที่มีปลั๊กอินที่มีอยู่มากมาย การเปลี่ยนไปใช้ธีมแบบบล็อกอาจทำให้เกิดความท้าทายหากปลั๊กอินเหล่านั้นไม่ได้รับการอัปเดตเพื่อให้เข้ากันได้ สรุปคือดำเนินการอย่างระมัดระวัง
สำหรับไซต์ใหม่ ส่วนใหญ่จะไม่สำคัญ ข้อยกเว้นคือถ้าคุณต้องการปลั๊กอินเฉพาะที่ไม่เหมาะกับธีมแบบบล็อก คุณสามารถตรวจสอบได้ล่วงหน้าและดำเนินการต่อไปตามลำดับ
ความปลอดภัย 🔒
เมื่อพิจารณาถึงผลกระทบด้านความปลอดภัยของธีมคลาสสิกและธีมบล็อก มีปัจจัยสำคัญหลายประการที่ต้องพิจารณา
ประการแรก ธีมคลาสสิก มีอายุการใช้งานยาวนานขึ้น ซึ่งหมายความว่า ช่องโหว่ด้านความปลอดภัยเป็นที่รู้จักและมักได้รับการบันทึกไว้อย่างดี นี่อาจเป็นทั้งข้อดีและข้อเสีย ประการหนึ่ง ปัญหาด้านความปลอดภัยหลายประการได้รับการระบุและแก้ไขเมื่อเวลาผ่านไป ในทางกลับกัน ธีมเก่าๆ ที่ไม่ได้รับการอัปเดตเป็นประจำอาจมีช่องโหว่ที่ทราบอยู่แล้ว
ในการเปรียบเทียบ ธีมบล็อก ซึ่งใหม่กว่านั้นมีเวลาน้อยกว่าในการทดสอบอย่างละเอียดในสถานการณ์จริง ซึ่งหมายความว่า ช่องโหว่ด้านความปลอดภัยบางอย่างอาจยังไม่ถูกค้นพบหรือใช้ประโยชน์
แนวทางมาตรฐานของ ธีมบล็อก โดยอาศัยฟังก์ชันหลักของ WordPress มากขึ้น อาจช่วยลดโอกาสที่จะเกิดช่องโหว่เฉพาะธีมได้ มี โค้ด PHP ที่กำหนดเองน้อยกว่า ที่เกี่ยวข้อง ซึ่งสามารถลดความเสี่ยงของปัญหาด้านความปลอดภัยที่นักพัฒนาแนะนำได้
ในทางตรงกันข้าม การพึ่งพา PHP ในธีมคลาสสิก หมายความว่าความ ปลอดภัยส่วนใหญ่ขึ้นอยู่กับคุณภาพของโค้ด ที่เขียนโดยผู้พัฒนาธีม PHP ที่เขียนไม่ดีอาจทำให้เกิดช่องโหว่ เช่น การแทรก SQL หรือการโจมตีด้วยสคริปต์ข้ามไซต์ (XSS) ด้วยเหตุนี้ นักพัฒนาที่มีประสบการณ์ซึ่งปฏิบัติตามมาตรฐานการเข้ารหัสของ WordPress จะสามารถสร้างธีมคลาสสิกที่ปลอดภัยได้
การใช้ JavaScript ในธีมบล็อกทำให้เกิดข้อกังวลด้านความปลอดภัยที่อาจเกิดขึ้นชุดอื่น เมื่อเปรียบเทียบกับธีมคลาสสิกที่ใช้ PHP แม้ว่าการทำเช่นนี้ไม่ได้ทำให้มีความปลอดภัยน้อยลงเสมอไป แต่ก็หมายความว่านักพัฒนาและเจ้าของไซต์จำเป็นต้องตระหนักถึงแนวทางปฏิบัติที่ดีที่สุดด้านความปลอดภัยเฉพาะ JavaScript

โดยรวมแล้ว ความปลอดภัยของไซต์ WordPress ขึ้นอยู่กับว่าคุณดูแลรักษา อัปเดตและปกป้องได้ดีเพียงใดมากกว่าว่าคุณใช้ธีมคลาสสิกหรือบล็อก แม้ว่าจะมีความแตกต่างในเรื่องความปลอดภัยก็ตาม
การออกแบบที่ตอบสนอง 📱
ตัวแก้ไขบล็อก WordPress นำเสนอข้อดีการออกแบบที่ตอบสนองโดยธรรมชาติซึ่งเป็นประโยชน์ต่อทั้งธีมบล็อกและธีมคลาสสิก ซึ่งหมายความว่าไม่ว่าคุณจะเลือกธีมใดก็ตาม ตัวแก้ไขจะช่วยปรับปรุงกระบวนการสร้างการออกแบบที่ตอบสนองโดยเสนอคุณสมบัติต่างๆ เช่น การแสดงตัวอย่างอุปกรณ์และบล็อกที่ตอบสนอง
อย่างไรก็ตาม ธีมบล็อกยังคงมีข้อได้เปรียบในเรื่องการตอบสนอง นี่เป็นเพราะการออกแบบและบูรณาการกับตัวแก้ไขบล็อก แตกต่างจากธีมคลาสสิกซึ่งมักต้องมีการปรับแต่งเพิ่มเติมเพื่อใช้ความสามารถในการตอบสนองของตัวแก้ไขบล็อกอย่างเต็มที่ ธีมบล็อกได้รับการออกแบบโดยใช้แนวทางที่เน้นมือถือเป็นหลักตั้งแต่ต้นจนจบ ดังนั้นพวกเขาจึงสนับสนุนหลักการออกแบบที่ตอบสนองในทุกองค์ประกอบโดยเนื้อแท้
การออกแบบที่เข้าถึงได้ ♿️
คุณสมบัติการช่วยสำหรับการเข้าถึงมีรูปแบบคล้ายกับการออกแบบที่ตอบสนอง ซึ่งหมายความว่านักพัฒนาสามารถทำให้ธีมใดๆ ก็ตามสามารถเข้าถึงได้ในระดับสูง นี่เป็นเพราะความจริงที่ว่าทีมงานหลักของ WordPress ให้ความสำคัญกับการเข้าถึงในตัวแก้ไขบล็อกซึ่งทั้งสองประเภทได้รับประโยชน์จากธีม
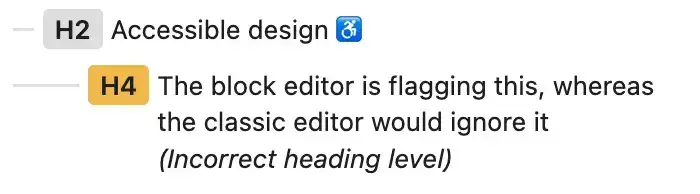
ตัวอย่างเช่น ในโปรแกรมแก้ไขแบบคลาสสิกแบบเก่า คุณสามารถเขียนโพสต์บนบล็อกที่มีส่วนหัว <h2> อยู่ที่ไหนสักแห่งแล้วแนะนำ <h4> ด้านล่าง โดยไม่ต้องใส่ <h3> คั่นกลาง ตัวแก้ไขแบบคลาสสิกจะไม่สนใจ แต่ตัวแก้ไขบล็อกจะตั้งค่าสถานะสิ่งนี้และแจ้งให้คุณเปลี่ยน

คุณลักษณะเช่นนี้ส่งเสริมแนวทางเนื้อหาที่มีโครงสร้างมากขึ้น ซึ่งมักจะส่งผลให้ได้ HTML เชิงความหมายที่ดีขึ้น นี่เป็นสิ่งสำคัญสำหรับโปรแกรมอ่านหน้าจอและเทคโนโลยีช่วยเหลืออื่นๆ บล็อกจำนวนมากยังมาพร้อมกับคุณลักษณะ ARIA ในตัว ทำให้ง่ายต่อการสร้างองค์ประกอบเชิงโต้ตอบที่สามารถเข้าถึงได้
ขอย้ำอีกครั้งว่าทั้งธีมบล็อกและธีมคลาสสิกสืบทอดคุณประโยชน์เหล่านี้เนื่องจากได้มาจากตัวแก้ไขบล็อกเอง ไม่ใช่ธีม
อย่างไรก็ตาม ธีมแบบบล็อกอาจยังมีขอบเล็กน้อย เนื่องจากมักจะขยายสิทธิประโยชน์ในการเข้าถึงแบบบล็อกเหล่านี้ไปยังพื้นที่อื่นๆ ของไซต์ เช่น ส่วนหัว ส่วนท้าย และแถบด้านข้าง ในทางตรงกันข้าม ธีมคลาสสิกมักจะจัดการกับพื้นที่เหล่านี้ด้วยเทมเพลต PHP แบบดั้งเดิมมากกว่า แม้ว่าสิ่งเหล่านี้จะสามารถเข้าถึงได้อย่างแน่นอน แต่ก็มักจะต้องใช้ความพยายามมากกว่าปกติ
การทำ SEO 📈
ความแตกต่างในข้อดีของ SEO ระหว่างธีมบล็อกและธีมคลาสสิก นั้นไม่ได้แตกต่างกันมากนัก ทั้งสองสามารถบรรลุผลลัพธ์ SEO ที่แข็งแกร่งด้วยการเพิ่มประสิทธิภาพที่เหมาะสม ในแง่นั้น ผลกระทบของ SEO ก็ไม่แตกต่างจากผลกระทบด้านประสิทธิภาพมากนัก (กล่าวคือ มีผลกระทบเพียงเล็กน้อย)
อย่างไรก็ตาม ธีมแบบบล็อกมีความได้เปรียบเล็กน้อยเนื่องจากมีฟีเจอร์ในตัวที่สอดคล้องกับการตั้งค่าเครื่องมือค้นหาในปัจจุบัน คุณสมบัติเหล่านี้ส่วนใหญ่เป็นสิ่งที่ฉันได้กล่าวไว้ข้างต้นแล้ว สิ่งเหล่านี้รวมถึงการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่แบบสำเร็จรูปที่ดีกว่า ซึ่งสอดคล้องกับการตั้งค่าการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกของ Google และแนวทางการจัดการสินทรัพย์ที่เพรียวบางและมีประสิทธิภาพมากขึ้น ซึ่งสามารถลดเวลาในการโหลดหน้าเว็บได้
เมื่อคุณรวมปัจจัยเหล่านี้เข้าด้วยกัน จะปรับปรุงประสบการณ์ผู้ใช้ ในทางกลับกัน สิ่งนี้จะส่งสัญญาณเชิงบวกไปยัง Google Gods เพื่ออวยพรให้เว็บไซต์ของคุณมีอันดับที่สูงขึ้น แต่ขอย้ำอีกครั้งว่า ปัจจัยอื่นๆ จะอยู่ในลำดับชั้น SEO ที่สูงกว่าธีมที่คุณเลือกมาก กล่าวคือ: คุณภาพเนื้อหา โปรไฟล์ลิงก์ย้อนกลับ และโครงสร้างเว็บไซต์โดยรวม
ความมีชีวิตและการบำรุงรักษาในระยะยาว ⏳
และสิ่งนี้นำเราไปสู่อนาคตหรือค่อนข้างคิดถึงอนาคต เรารู้ว่าตอนนี้ธีมคลาสสิกยังคงครองเว็บอยู่ แต่เราจะไปถึงจุดที่การยอมรับเปลี่ยนไปใช้ธีมบล็อกมากกว่าธีมคลาสสิกหรือไม่?
ตามทฤษฎีแล้ว มันจะเกิดขึ้นสักวันหนึ่ง แต่วันนั้นอาจจะไม่ใช่ในเร็วๆ นี้ ไม่เพียงเท่านั้น เนื่องจาก WordPress ขับเคลื่อนส่วนสำคัญของอินเทอร์เน็ต นักพัฒนาและผู้ใช้จึงไม่น่าจะละทิ้งธีมคลาสสิกไปโดยสิ้นเชิง คุณจะเห็นความคิดเห็นนี้แสดงใน Reddit:

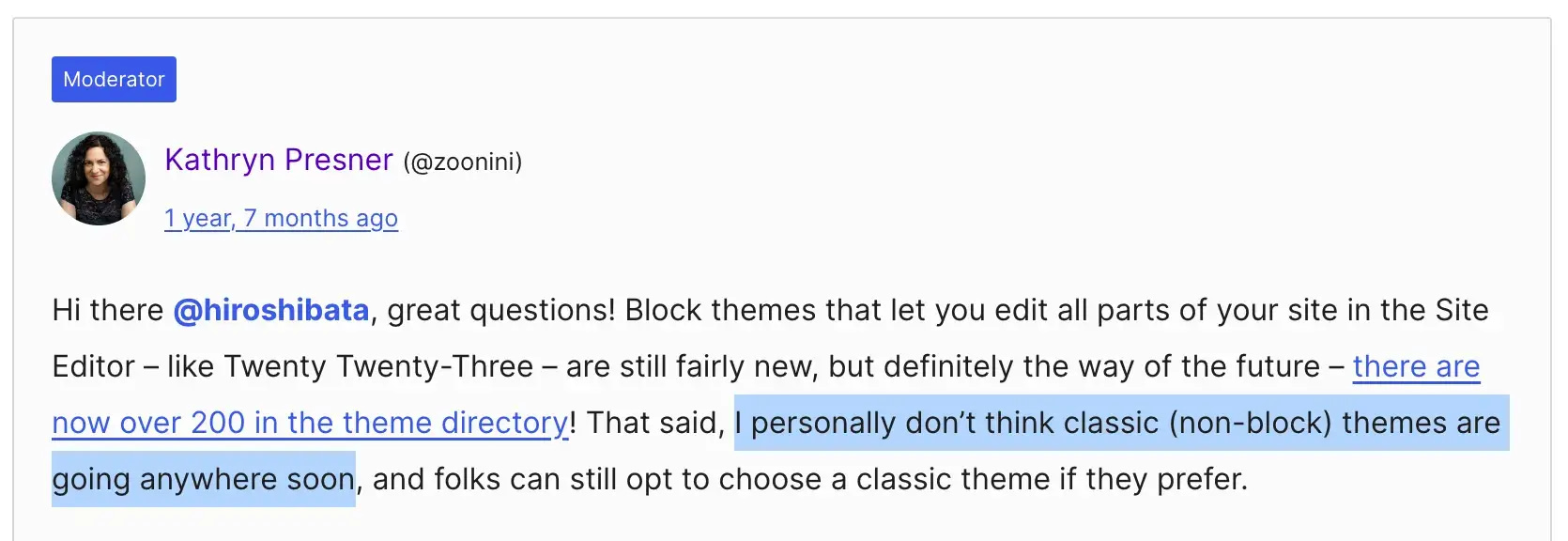
และคุณจะเห็นสิ่งนี้แสดงออกโดยผู้คนอย่าง Kathryn Presner ซึ่งเป็นผู้สนับสนุนอย่างเป็นทางการให้กับทีมฝึกอบรม WordPress:

นอกเหนือจากความคิดเห็นของแต่ละบุคคลแล้ว ยังมีข้อเท็จจริงที่ว่าในอดีต WordPress ทำให้มันเป็นจุดแข็งในการรักษาความเข้ากันได้แบบย้อนหลังมาโดยตลอด พวกเขายังมีทั้งหน้าสำหรับหัวข้อนี้โดยเฉพาะ
โดยสรุป แม้ว่า ธีมแบบบล็อกจะเป็นทิศทางที่ WordPress กำลังมุ่งหน้าไปอย่างชัดเจน และคุณจะพบกับสิ่งใหม่ๆ ที่สนุกสนานส่วนใหญ่เกิดขึ้น แต่ก็ ไม่น่าเป็นไปได้ที่ พวกเราคนใดจะได้เห็นวันที่ ธีมแบบคลาสสิกจะตายไปโดยสิ้นเชิง
ความร้อนแรงของฉัน 🔥
ฉันคิดว่าในฐานะผู้ใช้ที่ไม่ใช่ด้านเทคนิค หากคุณชอบธีมคลาสสิกโดยเฉพาะจริงๆ ก็ลองใช้มันเลย อย่างไรก็ตาม หากคุณยังใหม่กับ WordPress และเพิ่งเริ่มต้นใช้งาน ฉันขอแนะนำให้ทำความคุ้นเคยกับธีมแบบบล็อก
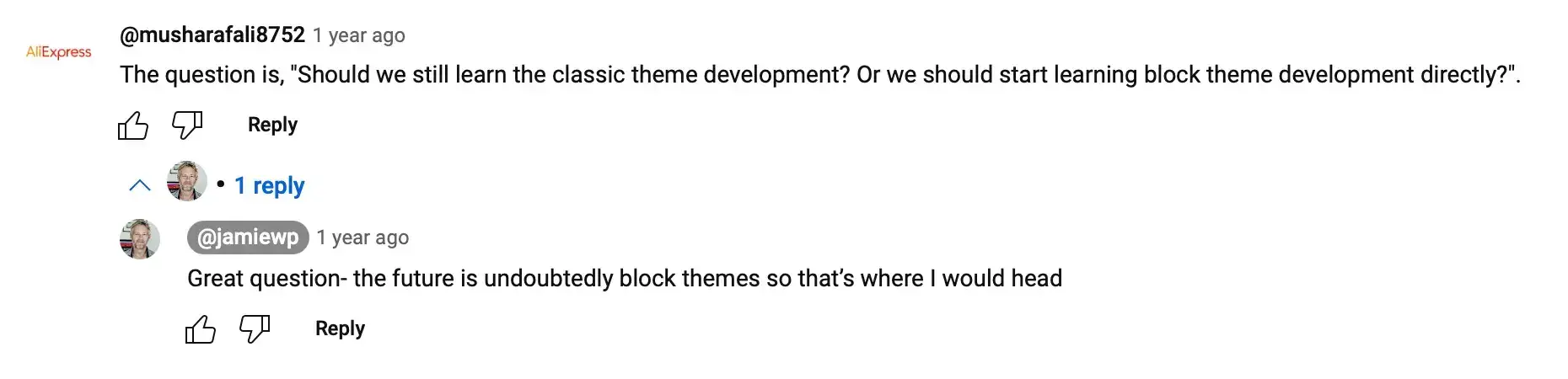
คำแนะนำของฉันสำหรับนักพัฒนามือใหม่หรือนักพัฒนาที่กำลังเปลี่ยนมาใช้ WordPress จะเหมือนกัน ความรู้สึกนี้สะท้อนโดย @jamiewp (ซึ่งปัจจุบันเป็นหัวหน้าของ WordPress YouTube):

ผลการสำรวจ ☑
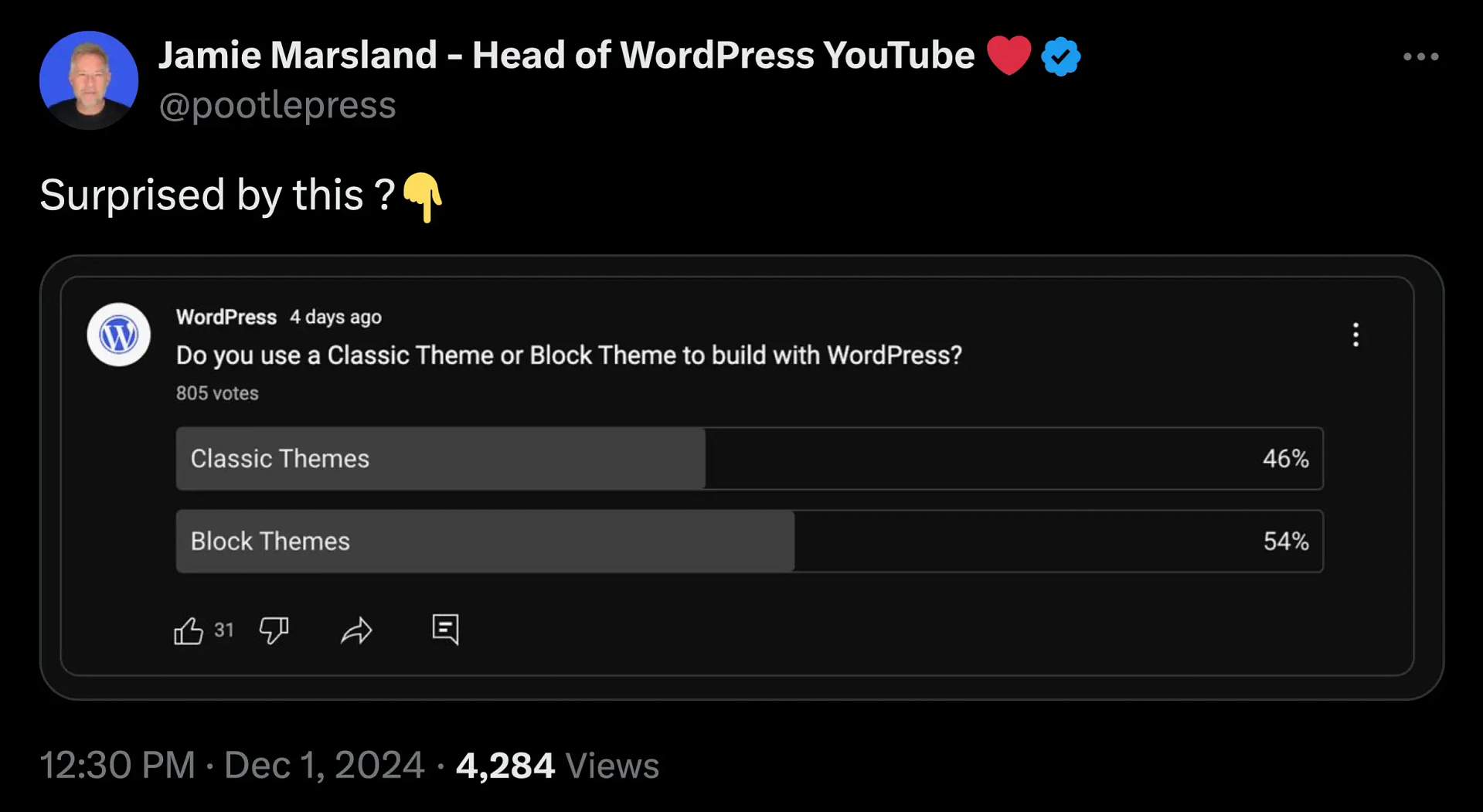
ในการแนะนำบทความนี้ ฉันบอกว่าฉันได้ทำแบบสำรวจบนเว็บไซต์ในเครือของเรา และรวบรวมผลลัพธ์จากแบบสำรวจอื่นที่ Jamie Marsland (Jamie คนเดียวกันจากด้านบน 👆🏻) ทำในบัญชี X ของเขา มาเจาะลึกผลลัพธ์เพื่อดูว่าผู้ตอบแบบสอบถามพูดอะไร
แบบสำรวจของเจมี่

แบบสำรวจของ Jamie ซึ่งรวบรวมคะแนนโหวต 805 แสดงให้เห็นว่าธีมบล็อกนำแพ็คเล็กน้อย โดยผู้ใช้ 54% ชอบธีมเหล่านี้มากกว่าธีมคลาสสิก (46%)
อย่างน้อยนี่ก็อาจสะท้อนถึงผู้ชมของ Jamie และการมุ่งเน้นไปที่ YouTube ของเขาซึ่ง (เข้าใจได้) มุ่งเน้นไปที่ธีมบล็อกและตัวแก้ไขบล็อกมากกว่ามุ่งเน้นไปที่ธีมคลาสสิกและโปรแกรมแก้ไขคลาสสิกแบบเก่า ฉันยังกล้าเสี่ยงที่จะเดาว่านักพัฒนามีสัดส่วนผู้ชมเฉพาะของเขาค่อนข้างต่ำเมื่อเทียบกับหมวดหมู่ผู้ใช้อื่น ๆ จากประเภทของวิดีโอที่เขาทำ ถือเป็นสมมติฐานที่สมเหตุสมผล พูดตามตรง ฉันรู้สึกประหลาดใจจริงๆ ที่ธีมบล็อกไม่ชนะด้วยส่วนต่างที่มากขึ้นในแบบสำรวจของเขา
แบบสำรวจของฉัน
แบบสำรวจที่ฉันทำมีคำถามห้าข้อและได้รับคำตอบมากกว่าร้อยข้อเล็กน้อย มันเผยให้เห็นถึงความแตกต่างที่น่าสนใจบางประการเกี่ยวกับสิ่งที่ขับเคลื่อนความชอบเหล่านี้อย่างแท้จริง
คำถามที่ฉันถามคือ:
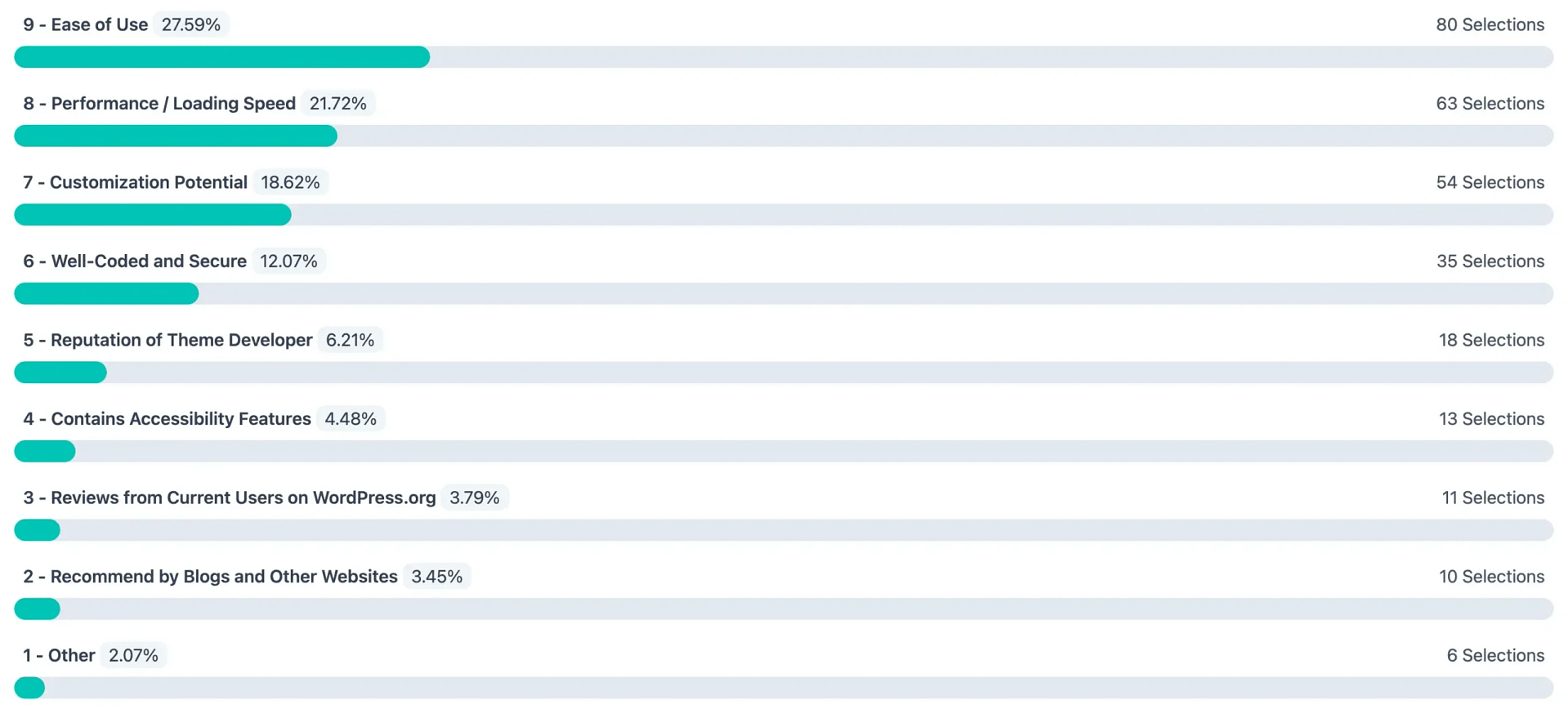
คำตอบเปิดเผยว่าเมื่อเลือกธีม ผู้ใช้ WordPress ให้ความสำคัญกับปัจจัยหลักสามประการนี้มากที่สุด:
- ☺ ใช้งานง่าย (27.59%)
- 🚀 ประสิทธิภาพ/ความเร็วในการโหลด (21.72%)
- 🛠️ ศักยภาพในการปรับแต่ง (18.62%)
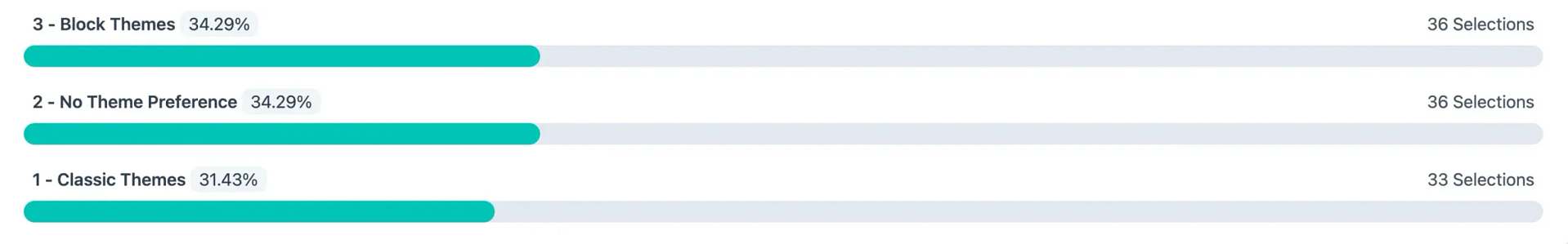
และเมื่อพูดถึงการตั้งค่าธีมโดยรวม?
มันเป็นการแยกสามทางที่เกือบจะสมบูรณ์แบบ:
- ธีมบล็อก (34.29%)
- ไม่มีการตั้งค่าธีม (34.29%)
- ธีมคลาสสิก (31.43%)
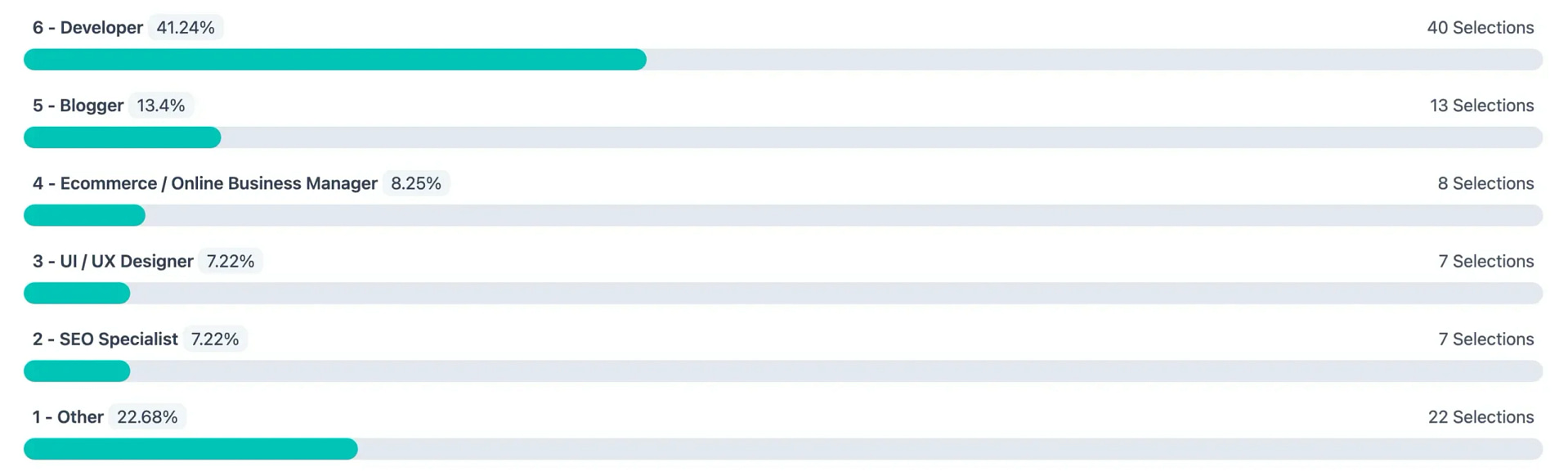
ข้อมูลยังให้บริบทเพิ่มเติมแก่เธรด Reddit ที่ฉันกล่าวถึงก่อนหน้านี้ – ผู้ตอบแบบสำรวจส่วนใหญ่ของฉันระบุว่าเป็นนักพัฒนาจริง (41.24%) โดยหลายคนมีประสบการณ์ 9 ถึง 15 ปีในการใช้ WordPress (28.26%) ดังนั้นแม้จะมีคำวิพากษ์วิจารณ์จากนักพัฒนาอย่างกระตือรือร้นที่เราเห็นใน Reddit แต่ตัวเลขเหล่านี้บอกเป็นนัยถึงกลุ่มนักพัฒนาที่เงียบกว่าที่อาจพร้อมใจกันบล็อกธีม
สำหรับอารมณ์โดยรวมเกี่ยวกับทิศทางของธีม WordPress การสำรวจพบว่ากลุ่มที่ใหญ่ที่สุด (35.96%) ให้คะแนนสามดาวระดับกลาง แต่ที่น่าสังเกตก็คือการให้คะแนนสี่และห้าดาวได้รับคะแนนโหวตมากกว่าการให้คะแนนหนึ่งหรือสองดาว นี่เป็นสัญญาณว่าโดยรวมแล้วเราเห็นการเปลี่ยนแปลงไปสู่การยอมรับธีมบล็อกอย่างค่อยเป็นค่อยไป
เทคสุดท้ายของฉัน 💭
ในฐานะคนที่เคยใช้ธีมทั้งสองประเภทมาอย่างยาวนาน ฉันต้องบอกว่า ฉันชอบบล็อกธีมเล็กน้อย อย่างไรก็ตาม ฉันชื่นชมมุมมองของผู้ที่ชื่นชอบธีมคลาสสิกเป็นอย่างมาก จริงๆ แล้วฉันคิดว่าการวางกรอบของการสนทนาทั้งหมดนี้ต้องถูกมองผ่านเลนส์ว่าธีมทั้งสองประเภททำงานอย่างไร นี่คือสิ่งที่ฉันหมายถึง:
ด้วย ธีมคลาสสิก มันเป็น เรื่องของธีม จริงๆ และสิ่งที่ผู้พัฒนาธีมใส่ลงไปเพื่อทำให้เป็นอย่างที่มันเป็น
ในทางตรงกันข้าม ธีมของบล็อกเองก็ไม่มีความเกี่ยวข้องเพียงบางส่วน ไม่เกี่ยวกับธีมแต่เน้นการใช้โปรแกรมแก้ไขไซต์แบบเต็มพร้อมกับเทมเพลตและรูปแบบเพื่อปรับแต่งเว็บไซต์ของคุณ นี่คือเหตุผลที่คุณเห็นธีมบล็อก เช่น Variations โดย Tyler Moore ที่มีการออกแบบเริ่มต้น แต่การออกแบบเริ่มต้นนั้นสามารถเปลี่ยนไปใช้เทมเพลตอื่นของเขาได้อย่างง่ายดาย คุณสามารถผสมและจับคู่ส่วนของเทมเพลตหนึ่งกับอีกเทมเพลตหนึ่งได้
สิ่งเดียวกันนี้เป็นจริงสำหรับธีมบล็อกของเราที่ Themeisle ในทางเทคนิคแล้ว เรามี Raft, Neve FSE และอื่นๆ อีกสองสามรายการ แต่คุณสามารถใช้ FSE Design Pack ของเรากับธีมเหล่านั้นเพื่อสร้างเว็บไซต์ประเภทใดก็ได้ที่คุณต้องการ ธีมนั้นไม่สำคัญอีกต่อไปแล้ว

ฮาร์ดีพ อัสรานี เพื่อนร่วมงานของฉันอาจสรุปได้ดีที่สุดเมื่อฉันถามเขาถึงความคิดของเขาเกี่ยวกับเรื่องนี้:
ฉันจะพูดสิ่งหนึ่งเกี่ยวกับพวกเขา ซึ่งก็คือ ธีมคลาสสิกไม่ใช่สิ่งเดียว ธีมคลาสสิกทั้งหมดทำงานแตกต่างกัน และแต่ละธีมก็มีช่วงการเรียนรู้ของตัวเอง ในทางตรงกันข้าม ธีมบล็อกส่วนใหญ่ทำงานในลักษณะเดียวกัน ถ้าคุณรู้อย่างใดอย่างหนึ่ง คุณจะรู้ส่วนที่เหลือ
นี่เป็นลักษณะทั่วไปและขึ้นอยู่กับธีม เส้นนั้นไม่เป็นระเบียบเหมือนกับ “ธีมบล็อกเทียบกับธีมคลาสสิก”

ดังนั้น หากคุณเชื่อว่าธีมแบบบล็อกดีกว่าธีมคลาสสิก สิ่งที่คุณจะซื้อจริงๆ คือระบบ FSE ในขณะที่หากคุณเชื่อว่าสิ่งที่ตรงกันข้ามนั้นเป็นเรื่องจริง อาจเป็นเพราะคุณชอบธีมคลาสสิกบางธีมจริงๆ หรือคุณเป็นนักพัฒนาซอฟต์แวร์ที่ต้องการใช้โค้ดที่กำหนดเองใน "วิธีเก่า"
และนั่นเป็นสิ่งที่ร้อนแรงของฉัน
หากคุณอ่านบทความนี้ทั้งหมด คุณจะต้องมีความหลงใหลในหัวข้อนี้เหมือนกับฉัน คุณคงมีความคิดเห็นของตัวเองเช่นกัน ฉันชอบที่จะอ่านมัน เพิ่มเสียงของคุณในการสนทนาในความคิดเห็นด้านล่างแล้วมาแชทกัน