แนวทางปฏิบัติที่ดีที่สุดในบล็อกรูปภาพ: 10 วิธีในการใช้รูปภาพในบล็อกโพสต์
เผยแพร่แล้ว: 2023-03-08รูปภาพเป็นส่วนสำคัญของบล็อกโพสต์ และการใช้องค์ประกอบภาพเป็นแนวทางปฏิบัติที่ดีที่สุดในการสร้างเนื้อหาบล็อก คุณคงทราบดีอยู่แล้วว่า แต่คุณเคยถามตัวเองไหมว่าวิธีที่คุณใช้รูปภาพในบล็อกของคุณนั้นมีประสิทธิภาพมากที่สุดหรือไม่?
เพื่อขจัดข้อสงสัยที่คุณอาจกำลังเผชิญอยู่ ในโพสต์นี้ เราจะพูดถึงวิธีการใช้รูปภาพในบล็อกโพสต์ในเชิงลึก เราจะพูดถึงสาเหตุที่คุณควรทำเช่นนั้นตั้งแต่แรก จากนั้นจึงให้คำแนะนำโดยละเอียดเกี่ยวกับวิธีการใช้ภาพบล็อกให้ดีที่สุด
สุดท้ายนี้ เราต้องการให้คุณรู้สึกว่าคุณรู้วิธีใช้ภาพในเนื้อหาบล็อกของคุณในลักษณะที่ช่วยปรับปรุงและทำให้มีประสิทธิภาพมากขึ้น
พอจะนึกภาพออกไหม? เลขที่? ฉันกำลังวาดช่องว่างเช่นกัน เสียงร่าง? ฉันแค่พยายามอธิบายประเด็น (ขออภัยอย่างสุดซึ้ง โปรดทิ้งการเล่นสำนวนเกี่ยวกับภาพที่คุณชื่นชอบไว้ในความคิดเห็น)
เหตุใดคุณจึงควรใช้รูปภาพในเนื้อหาบล็อกของคุณ

คุณมักจะทราบว่าการใช้รูปภาพในเนื้อหาบล็อกเป็นความคิดที่ดี อย่างไรก็ตาม เรามาทบทวนเหตุผลกันอย่างรวดเร็ว เพื่อให้คุณมีแรงจูงใจมากขึ้นในการดำเนินการตามคำแนะนำด้านล่างนี้
มนุษย์มีวิสัยทัศน์
สิ่งแรกที่ต้องจำไว้คือมนุษย์เป็นสิ่งมีชีวิตที่มองเห็นได้ เราจดจำข้อมูลที่เป็นภาพได้ดีกว่าข้อเท็จจริงเพียงอย่างเดียว นี่เป็นเหตุผลว่าทำไมเทคนิคการจำหลายๆ อย่างจึงใช้การเปลี่ยนข้อมูลเป็นภาพเพื่อให้คุณจำได้ดีขึ้น

ผลที่ตามมาคือเราสนใจภาพมากกว่าแค่ข้อความ เป็นสาเหตุว่าทำไมเนื้อหาวิดีโอจึงแพร่หลายในช่วงไม่กี่ปีที่ผ่านมา 82% ของทราฟฟิกอินเทอร์เน็ตคาดว่าจะมาจากวิดีโอในปี 2565
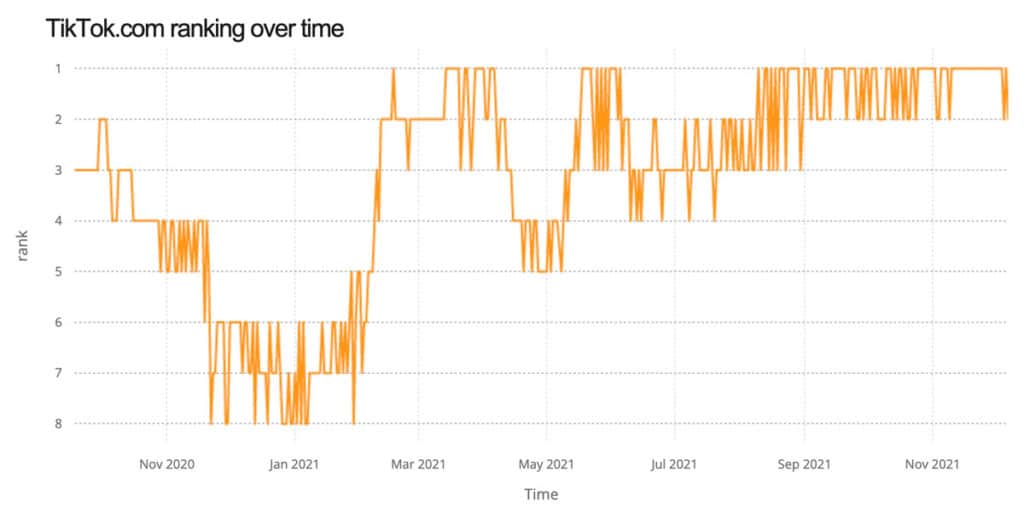
ต้องการหลักฐานเพิ่มเติมหรือไม่ ในปี 2021 แพลตฟอร์มวิดีโอสั้น TikTok ได้กลายเป็นโดเมนที่มีคนเข้าชมมากที่สุดในโลก โดยดึง Google ออกจากกระบวนการที่ซ้ำซากจำเจ

นอกจากนี้ คุณรู้หรือไม่ว่าเสิร์ชเอ็นจิ้นที่ใหญ่เป็นอันดับสองของโลกคืออะไร? มันคือ YouTube (แม้ว่าจะมีข้อแม้อยู่บ้าง)
วิชวลทำให้เนื้อหาง่ายต่อการบริโภค
ดังนั้นผู้คนจึงมุ่งเน้นที่การมองเห็น จนถึงตอนนี้ดีมาก อย่างไรก็ตาม นอกเหนือจากการเป็นสิ่งที่เราในฐานะมนุษย์ทั่วไปแล้ว ภาพในเนื้อหาบล็อกของคุณยังให้ประโยชน์อื่นๆ ด้วย:
- ทำให้การสแกนง่ายขึ้น — จากการศึกษาของ Nielsen มีเพียงประมาณ 20% ของผู้เข้าชมเท่านั้นที่จะอ่านบล็อกโพสต์ทั้งหมดของคุณ ส่วนที่เหลืออ่านเพียงบางส่วน ดังนั้น เนื่องจากรูปภาพส่งข้อมูลได้มากขึ้น คุณจึงให้บริการที่ดีแก่ผู้ชมส่วนใหญ่ด้วยการรวมพวกเขาเข้าไปด้วย
- แยกแยะข้อความที่ยืดยาวออกไป — รูปภาพทำให้บล็อกโพสต์ของคุณน่าตื่นเต้นมากกว่าแค่ข้อความบนกำแพง เมื่อรวมกับการจัดรูปแบบที่เหมาะสมแล้ว เนื้อหาของคุณจึงน่าบริโภคและเข้าใจได้ง่ายขึ้น
- เพิ่มบุคลิกภาพ — การใช้รูปภาพที่ดีสามารถขับเน้นบุคลิกของผู้เขียนและน้ำเสียงของบทความได้มากขึ้น
- ส่งผลต่อ SEO — รูปภาพก็มีบทบาทใน SEO เช่นกัน การใช้สิ่งเหล่านี้เป็นวิธีที่ยอดเยี่ยมในการเพิ่มข้อมูลเพิ่มเติมสำหรับเครื่องมือค้นหาในเนื้อหาของคุณ
มั่นใจหรือยัง? จากนั้นเรามาพูดถึงวิธีการนำความรู้นี้ไปปฏิบัติ
วิธีการใช้รูปภาพอย่างเหมาะสมในบล็อกโพสต์
ต่อไปนี้คือแนวทางปฏิบัติที่ดีที่สุดสำหรับวิธีใช้ภาพบล็อกบนไซต์ของคุณ
1. ใช้จำนวนมากของพวกเขา
ขั้นตอนแรกในการเพิ่มประสิทธิภาพรูปภาพบล็อกของคุณคือการใช้รูปภาพในจำนวนที่เพียงพอ ดังที่ได้กล่าวไว้ งานของภาพคือการทำให้ผู้อ่านอยู่ในหน้านั้น ให้คิดว่าพวกเขาเป็นเหมือนเกล็ดขนมปังที่นำทางผู้เยี่ยมชมของคุณไป
แล้วตัวเลขที่ถูกต้องคือกี่ตัว?
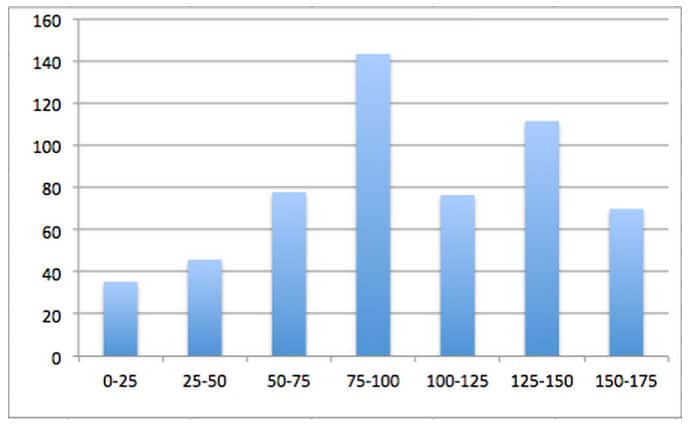
จากการศึกษาของ BuzzSumo แสดงให้เห็นว่าบทความที่มีรูปภาพทุกๆ 75-100 คำจะถูกแชร์บ่อยกว่าบทความที่มีรูปภาพน้อยกว่าเกือบสองเท่า

อย่างไรก็ตาม หากคุณไม่ต้องการดำเนินการต่อและเริ่มนับคำ หลักการทั่วไปที่ดีคือการใช้รูปภาพให้เพียงพอ เพื่อที่ไม่ว่าผู้เข้าชมจะอยู่ที่ใดบนเพจของคุณ พวกเขาจะมีองค์ประกอบภาพในด้านการมองเห็นเสมอ . นอกจากรูปภาพแล้ว ยังสามารถฝังวิดีโอ โพสต์โซเชียลมีเดียแบบฝัง ฯลฯ

2. เลือกรูปภาพที่เกี่ยวข้องและเพิ่มมูลค่า
แม้ว่าการใช้รูปภาพจำนวนมากจะมีความสำคัญ แต่ก็สำคัญพอๆ กันที่จะไม่รวมไว้เพียงเพื่อประโยชน์ของมัน (เช่น เพราะเราพูดเช่นนั้น) รูปภาพใดๆ ที่ปรากฏในเนื้อหาเว็บของคุณควรมีความเกี่ยวข้องและเพิ่มเนื้อหาที่สื่อถึง
ตัวอย่างเช่น ถ้าฉันจะเพิ่มรูปภาพของบล็อกโคลี่ในโพสต์นี้ มันจะทำให้คุณสับสนแทนที่จะเพิ่มประสบการณ์ของคุณ

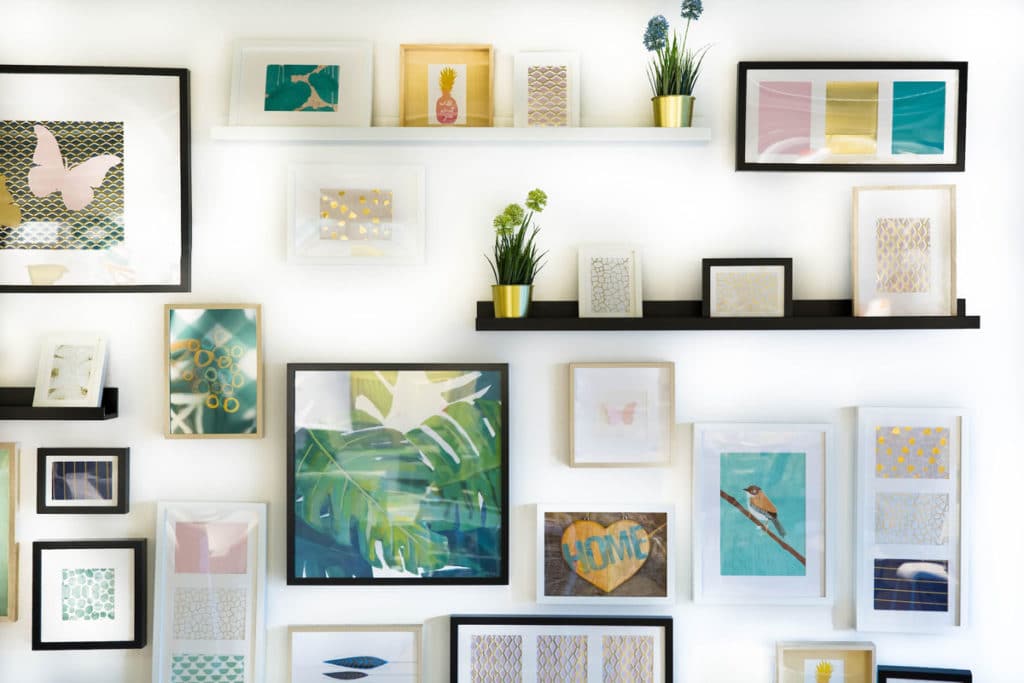
แน่นอนว่าที่นี่ยังทำหน้าที่เป็นตัวอย่างเชิงลบ แต่นอกเหนือจากนั้น มันไม่ได้ช่วยอะไรในโพสต์เลย ในทางกลับกัน ภาพอ้างอิงด้านล่างเป็นทั้งหัวข้อและขยายเพิ่มเติมในประเด็นที่ฉันกำลังทำอยู่แล้ว

เข้าท่ากว่าผักชนิดหนึ่งใช่ไหม
ด้วยเหตุผลดังกล่าว เมื่อใดก็ตามที่คุณคิดที่จะเพิ่มภาพลงในเนื้อหาของคุณ ให้ถามตัวเองด้วยคำถามต่อไปนี้เสมอ:
- มันเกี่ยวข้องกับหัวข้อของงานโดยรวมหรือไม่?
- มีความเกี่ยวข้องกับส่วนของบทความที่อยู่หรือไม่?
- มันเพิ่มคุณค่าให้กับผู้อ่านหรือไม่?
หากคำตอบของคำถามเหล่านี้คือไม่ จะเป็นการดีกว่าหากละเว้นรูปภาพนั้นๆ นอกจากนี้ คุณอาจพิจารณาว่ารูปภาพนั้นเหมาะกับรูปแบบสีและภาษาภาพที่มีอยู่ของคุณหรือไม่ ทั้งหมดข้างต้นมีความสำคัญอย่างยิ่งสำหรับรูปภาพเด่น
3. ใช้ประโยชน์จากแผนภูมิและกราฟ
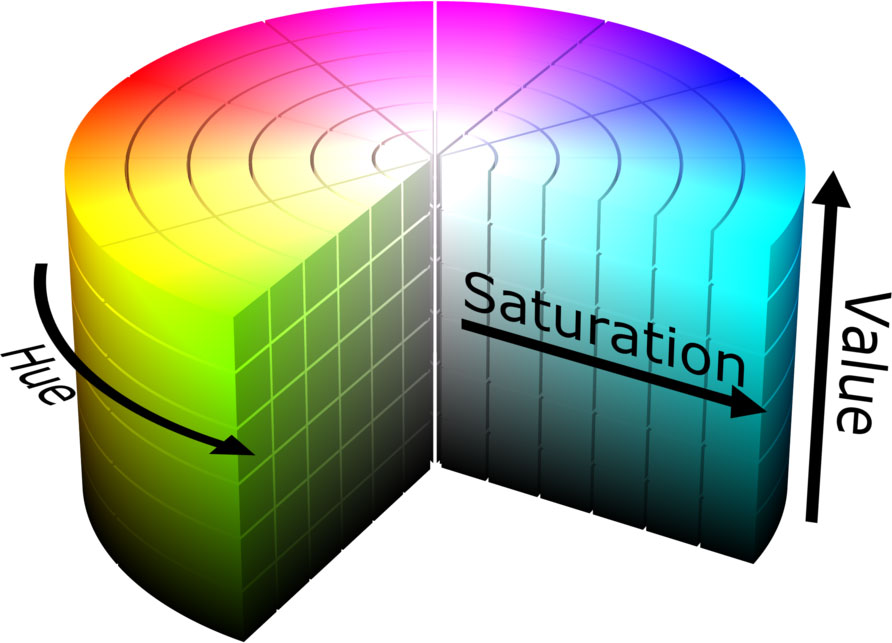
แผนภูมิและกราฟเป็นวิธีที่ยอดเยี่ยมในการบรรจุข้อมูลจำนวนมากลงในพื้นที่จำกัด นี่คือสิ่งที่อธิบายวิธีการทำงานของปริภูมิสี HSV จากบทความของเราเกี่ยวกับการประกาศสีใน CSS:

พวกเขาไม่เพียงทำให้บทความดูน่าสนใจมากขึ้น แต่ยังเสริมประเด็นของคุณและทำหน้าที่เป็นหลักฐานสำหรับการอ้างสิทธิ์ของคุณ นอกจากนี้ แผนภูมิและกราฟเพิ่มเติมยังช่วยให้แสดงภาพข้อมูลด้วยวิธีที่เข้าใจได้ง่ายซึ่งข้อความเพียงอย่างเดียวไม่สามารถทำได้ ดังนั้น หากคุณพบสิ่งที่เหมาะสมกับเนื้อหาในบทความของคุณ อย่าลืมใช้มัน!
นอกจากนี้ยังสร้างค่อนข้างง่าย เช่น ด้วย Imgflip, Canva หรือ Visme แม้แต่ Excel หรือ Google ชีตก็สามารถสร้างกราฟที่คุณสามารถจับภาพหน้าจอได้อย่างง่ายดาย
นอกจากนี้ยังมีตัวเลือกอื่นๆ สำหรับการแสดงภาพข้อมูล เช่น ไดอะแกรมหรืออินโฟกราฟิก หลังยังทำงานได้ดีโดยเฉพาะบนโซเชียลมีเดีย หากคุณสามารถสร้างอินโฟกราฟิกที่มีคุณค่าและดูดีได้ ก็จะสามารถดึงดูดจำนวนการดูและการเข้าชมได้มากมาย .
ประการสุดท้าย แผนภูมิ กราฟ และการแสดงภาพข้อมูลอื่นๆ คุณสามารถใช้ในหลายบทความเพื่อสร้างจุดเดียวกันหรือคล้ายกัน นอกจากนี้ยังเป็นวิธีที่ดีในการได้รับลิงก์ย้อนกลับเนื่องจากเป็นที่นิยมมาก
4. รวมรูปภาพของผู้คน
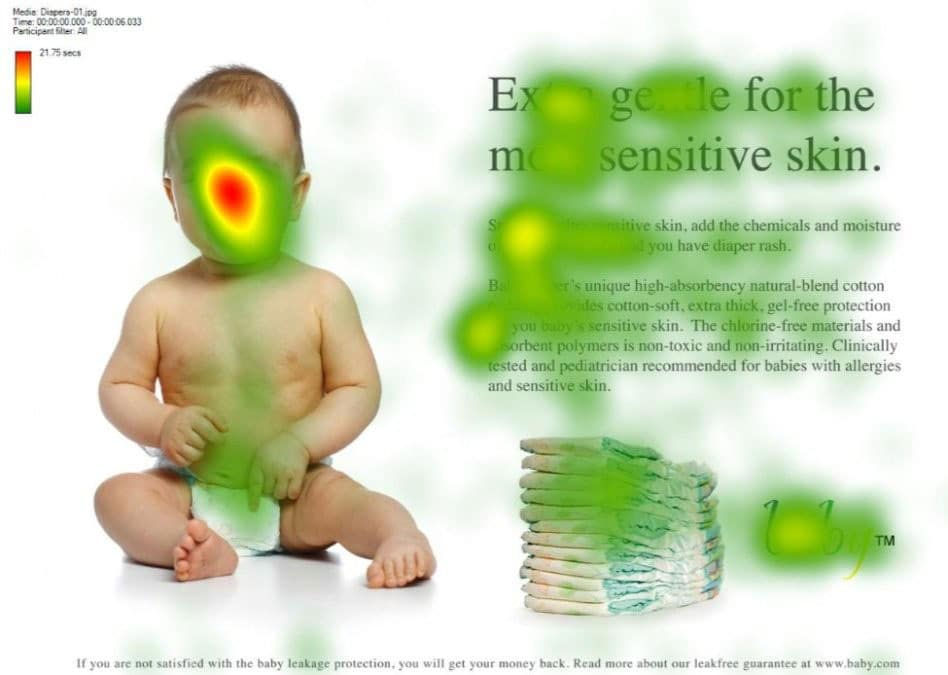
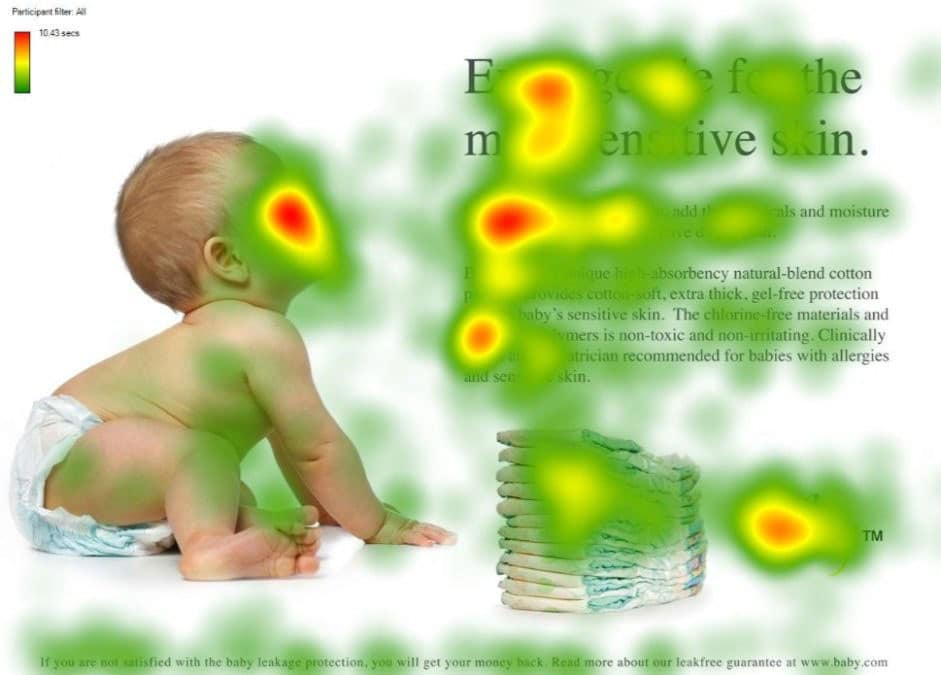
มนุษย์เป็นสัตว์สังคม เราเดินสายเพื่อมองดูผู้คนและโดยเฉพาะใบหน้า การศึกษาการติดตามดวงตาแสดงให้เห็นว่าการจ้องมองของเรานั้นดึงดูดพวกเขาอย่างน่าอัศจรรย์

นั่นเป็นสาเหตุหนึ่งที่ทำให้หน้า About มักเป็นหนึ่งในหน้าที่มีผู้เข้าชมมากที่สุดของเว็บไซต์ เราต้องการเชื่อมต่อกับผู้คนจริง ๆ ไม่ใช่เว็บไซต์ที่ไร้หน้าตา (ตั้งใจเล่นสำนวน) ดังนั้น การรวมรูปภาพของผู้คนในไซต์หรือบล็อกของคุณเมื่อเหมาะสมควรเป็นส่วนหนึ่งของแนวทางปฏิบัติที่ดีที่สุดของคุณ
คุณยังสามารถก้าวไปอีกขั้นและใช้มันเพื่อดึงดูดความสนใจของผู้เยี่ยมชม อีกสิ่งหนึ่งที่การศึกษาแสดงให้เห็นคือการที่เรามุ่งความสนใจไปยังที่ที่คนอื่นมอง

คุณสามารถใช้สิ่งนี้เพื่อให้ผู้เยี่ยมชมโฟกัสไปที่ที่คุณต้องการ ข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนั้นในเคล็ดลับการออกแบบเว็บตามหลักวิทยาศาสตร์ของเรา

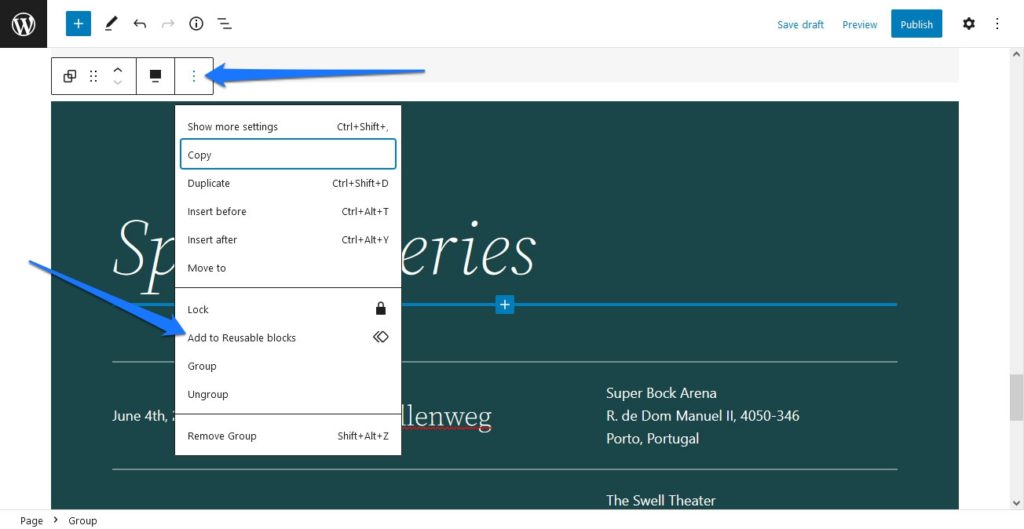
5. ใช้ประโยชน์จากภาพหน้าจอ
ภาพหน้าจอมีประโยชน์อย่างยิ่งเมื่อคุณเขียนแบบฝึกหัดหรือคำแนะนำใดๆ ที่ช่วยให้ผู้อ่านทำสิ่งต่างๆ บนคอมพิวเตอร์ของตน

พวกเขาให้คำแนะนำได้ชัดเจนกว่าการอธิบายสิ่งเดียวกันด้วยคำพูดเท่านั้น และยังเหมาะสำหรับการสแกนอีกด้วย นอกจากนี้ ภาพหน้าจอยังผลิตได้ง่ายมาก
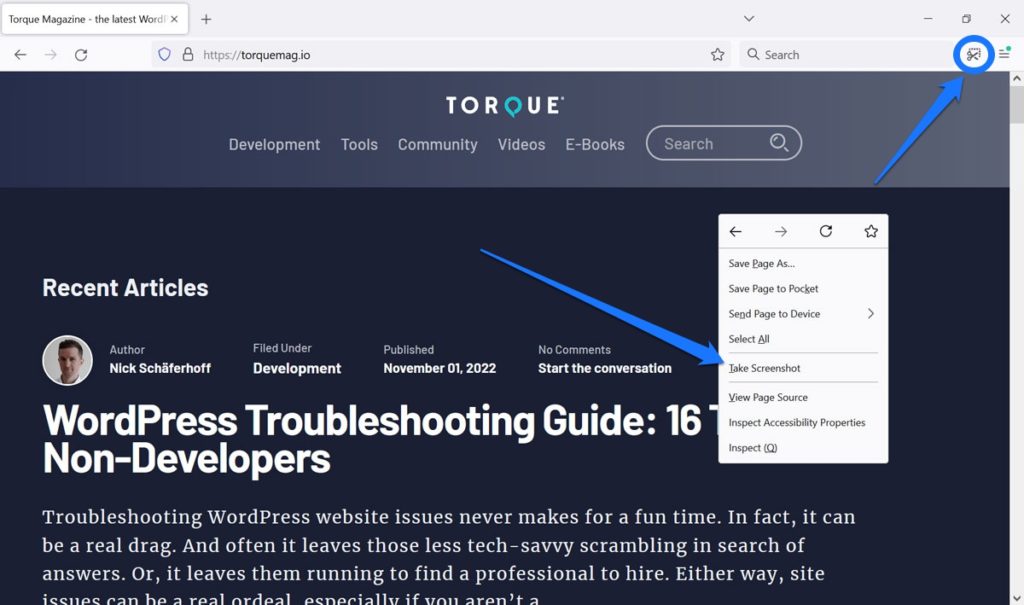
หากคุณเป็นผู้ใช้ Firefox เบราว์เซอร์ของคุณมีฟังก์ชันการทำงานในตัว เพียงคลิกขวาที่หน้าเพจแล้วเลือก ถ่ายภาพหน้าจอ คุณยังสามารถวางปุ่มสำหรับสิ่งเดียวกันในแถบเครื่องมือที่ด้านบน

ใน Chrome มีปลั๊กอินของเบราว์เซอร์ เช่น Awesome Screenshot สำหรับการจับภาพหน้าจอ นอกจากนี้ คอมพิวเตอร์ยังมาพร้อมกับความสามารถติดตัวอีกด้วย บน Mac คุณสามารถจับภาพหน้าจอทั้งหมดได้โดยกด Cmd + Shift+3 แล้วจับส่วนที่เลือกด้วย Cmd + Shift+ 4 บนพีซีที่ใช้ Windows ให้ใช้ปุ่ม Windows และ พิมพ์ แทน
สุดท้าย ในการใส่คำอธิบายประกอบให้กับภาพหน้าจอ เครื่องมือที่ดีคือ Skitch (คุณสามารถหาเวอร์ชัน Windows ได้ด้วย) ซึ่งให้คำอธิบายประกอบในบทความนี้ Snagit เป็นอีกทางเลือกหนึ่งที่ต้องชำระเงิน
6. สร้างภาพของคุณเอง
นอกจากการถ่ายภาพหน้าจอแล้ว คุณควรลองสร้างภาพของคุณเอง โดยเฉพาะอย่างยิ่งเนื่องจากเราปรับตัวค่อนข้างมากในการกรองภาพสต็อก

ดังนั้นหนึ่งในแนวทางปฏิบัติที่ดีที่สุดเพื่อให้โดดเด่นกว่าคนทั่วไปคือการสร้างภาพบล็อกของคุณเอง ต่อไปนี้คือตัวเลือกบางประการสำหรับสิ่งนั้น:
- ถ่ายภาพของคุณเอง — โดยเฉพาะอย่างยิ่งถ้าคุณทำบล็อกเกี่ยวกับอาหารหรือท่องเที่ยว นี่ถือว่าเป็นเรื่องปกติสำหรับหลักสูตรนี้ ผู้อ่านคาดหวังให้คุณจัดหาเนื้อหารูปภาพที่สร้างขึ้นเอง
- ใช้ภาพถ่ายระดับมืออาชีพ — ครั้งหนึ่งผมเคยทำงานกับลูกค้าที่มีภาพสต็อกในหน้า เกี่ยวกับ ของพวกเขา ฉันเพิ่งนึกขึ้นได้เมื่อพบภาพเดียวกันนี้ในไซต์ภาพสต็อก จนถึงจุดนั้น ฉันคิดว่าพวกเขาเป็นพนักงานจริง ๆ และการตกแต่งภายในสำนักงาน ลองนึกภาพความผิดหวังของฉัน อย่าทำอย่างนั้น จ้างคนมาถ่ายรูปคนในบริษัทของคุณ
- เปลี่ยนคำพูดเป็นภาพ — หากคุณต้องการภาพเพื่อเพิ่มความเรียบร้อยให้กับเนื้อหาของคุณและคุณไม่มีอะไรที่สะดวก ทำไมไม่ลองเปลี่ยนข้อความให้เป็นข้อความดูล่ะ คุณสามารถนำคำพูดที่มีความหมายจากบทความของคุณมาสร้างเป็นรูปภาพได้เสมอ มีเครื่องมือหลายอย่างที่ทำให้สิ่งนี้ง่ายมาก เช่น Pablo หรือ Canva ที่กล่าวมาข้างต้น คุณยังสามารถทำเช่นนี้กับโซเชียลมีเดียโดยใช้พาดหัวของคุณ
- ลองใช้ภาพประกอบ — หากคุณมีความสามารถเล็กน้อยเกี่ยวกับดินสอและกระดาษ คุณสามารถลองสร้างภาพประกอบของคุณเอง วาด สแกน ขัดแบบดิจิทัล แล้วคุณก็พร้อมลุย เว็บไซต์ที่ทำได้ดีจริงๆ คือ Enchanting Marketing
แน่นอนว่ายังมีวิธีอื่นๆ ในการสร้างภาพที่มีเอกลักษณ์เฉพาะของคุณเอง ไม่น้อยไปกว่ากันหากคุณเป็นนักออกแบบและรู้วิธีการใช้ Photoshop หรือ Illustrator สำหรับส่วนที่เหลือยังคงมีเครื่องมือที่กล่าวถึงในโพสต์นี้
7. รวมวิดีโอที่มีภาพขนาดย่อที่น่าสนใจ
การใช้ภาพในบทความของคุณไม่ได้จำกัดเพียงแค่รูปภาพเท่านั้น ตามที่แสดงให้เห็นแล้ว วิดีโอและภาพขนาดย่อยังทำหน้าที่เดียวกัน
อย่างไรก็ตาม ตรวจสอบให้แน่ใจว่าวิดีโอนั้น ก) มีความเกี่ยวข้อง และ ข) มีภาพขนาดย่อที่ดูดี ถ้ามาจากช่อง YouTube ของคุณเอง ยิ่งดี!
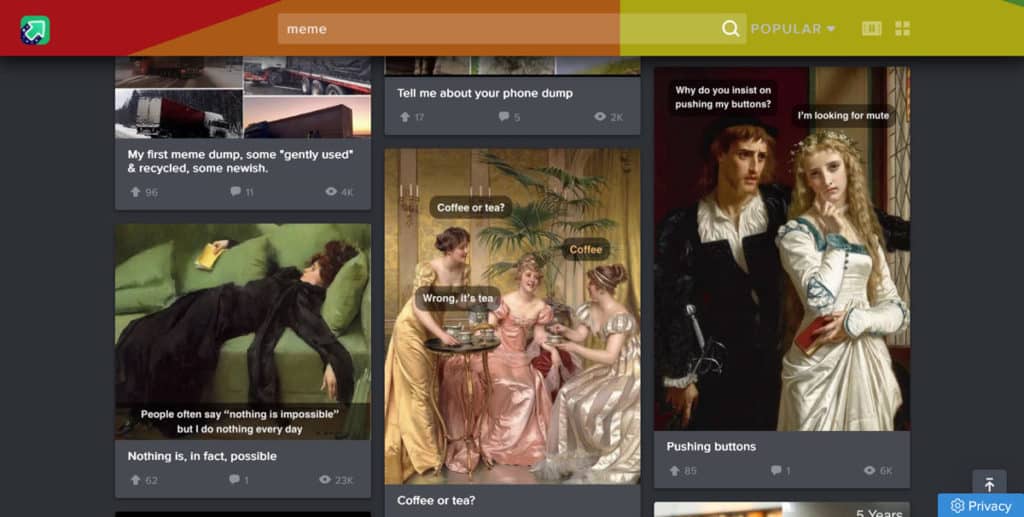
8. ไปหา Gif และ Memes
หากคุณใช้เวลากับเว็บไซต์บันเทิงยอดนิยมเช่น Reddit คุณจะทราบได้อย่างรวดเร็วว่า GIF และมีมกลายเป็นสกุลเงินของอินเทอร์เน็ต มีบางอย่างเกี่ยวกับพวกเขาที่ผู้คนดูเหมือนจะรักและผู้ใช้อินเทอร์เน็ตดูเหมือนจะแข่งขันกันอย่างต่อเนื่องเพื่อสร้างสิ่งที่ดีที่สุด

ข่าวดีก็คือคุณสามารถใช้ข้อมูลนี้กับเนื้อหาของคุณได้ gif หรือ meme ที่วางไว้อย่างดี (ดีกว่าคือ meme gif) สามารถนำเสนอเนื้อหาในแบบที่เนื้อหาประเภทอื่นไม่กี่ประเภทสามารถทำได้
ความท้าทายในที่นี้คือต้องมีการรู้หนังสือในสื่อ โดยเฉพาะอย่างยิ่งมีมได้กลายเป็นภาษาในแบบของพวกเขาเอง และคุณจำเป็นต้องรู้ความหมายของมันจริงๆ เพื่อหลีกเลี่ยงการแสดงอารมณ์ประจบประแจง
อย่างไรก็ตาม เมื่อใช้ทั้งมีมและ gif สิ่งสำคัญคือต้องไม่หักโหมจนเกินไป ทั้งคู่มีผลกระทบค่อนข้างสูง ดังนั้นหากคุณใส่บล็อกโพสต์ของคุณมากเกินไป อาจทำให้เนื้อหาทั้งหมดเบี่ยงเบนไปจากเนื้อหาจริงได้
9. สังเกตใบอนุญาตสิทธิ์การใช้งาน
เมื่อใช้รูปภาพในบล็อก หนึ่งในแนวทางปฏิบัติที่ดีที่สุดที่สำคัญที่สุดคืออย่าลืมว่ารูปภาพเป็นทรัพย์สินทางปัญญา ซึ่งหมายความว่าพวกเขาได้รับการคุ้มครองโดยลิขสิทธิ์ เว้นแต่ผู้แต่งจะได้รับใบอนุญาตที่อนุญาตให้ใช้งาน ด้วยเหตุนี้ สิ่งสำคัญคือต้องรู้วิธีค้นหาภาพที่ใช้งานได้ฟรีโดยไม่ถูกฟ้องร้อง
ทางเลือกหนึ่งคือการไปที่ไซต์ที่สร้างขึ้นโดยเฉพาะเพื่อนำเสนอภาพที่ใช้งานได้ฟรี เช่น Unsplash, Pixabay, Pexels หรือ Flickr Commons (แม้ว่าจะเป็นอย่างหลัง โปรดตรวจสอบว่าผู้แต่งได้รับใบอนุญาตอะไรบ้าง)

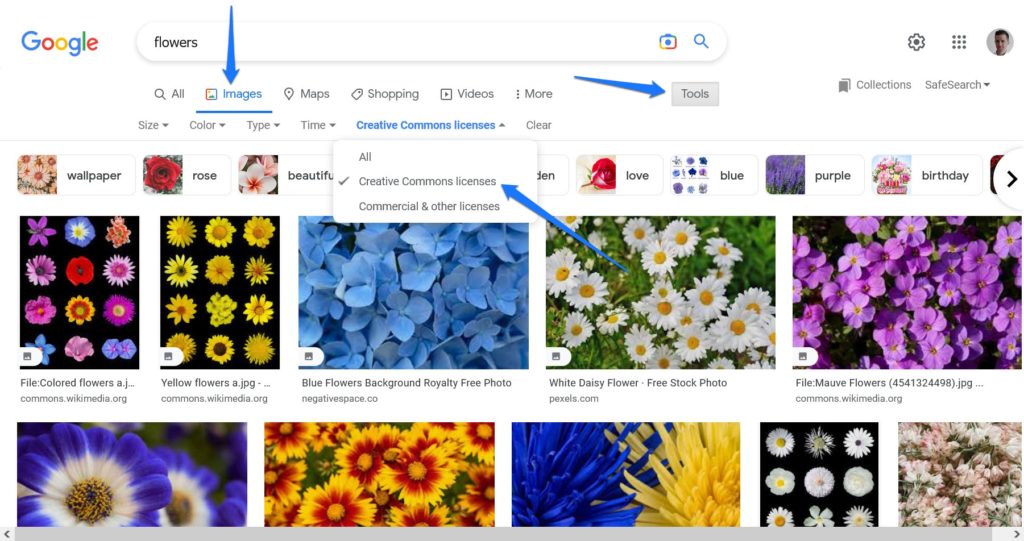
แม้แต่ Google ก็มีความเป็นไปได้ที่จะตั้งค่าการค้นหารูปภาพให้แสดงเฉพาะรูปภาพที่มีใบอนุญาตครีเอทีฟคอมมอนส์ คุณพบมันในการค้นหารูปภาพภายใต้ เครื่องมือ > สิทธิ์การใช้งาน

อย่างจริงจัง อย่าใช้ภาพที่คุณไม่มีใบอนุญาต! มีบริษัทที่สแกนเว็บเพื่อหาสิ่งเหล่านี้โดยเฉพาะ และไม่คุ้มกับปัญหาทางกฎหมาย
10. ใช้รูปภาพคุณภาพสูงและปรับให้เหมาะสม

คุณคิดอย่างไรเมื่อมองภาพด้านบนนี้เป็นครั้งแรก คุณคงคิดว่าต้องมีคนทำพลาดแน่ๆ ใช่ไหม? ไม่มีใครที่มีความคิดที่ถูกต้องจะใช้ภาพที่พร่ามัวเช่นนี้ในบล็อกโพสต์ที่เสร็จสมบูรณ์แล้ว
ตอนนี้คุณรู้แล้วว่าผู้อ่านคิดอย่างไรเมื่อคุณใช้รูปภาพคุณภาพต่ำในเนื้อหาของคุณ ดังนั้น บทเรียนแรกคือ: อย่า ทำให้คุณดูเป็นมือใหม่และทำให้เกิดข้อสงสัยเกี่ยวกับคุณภาพของเนื้อหาโดยรวม
ในขณะเดียวกัน อย่าใช้รูปภาพแบบเต็มความกว้างและความละเอียดสูงเป็นพิเศษในโพสต์ของคุณ การทำเช่นนี้จะเพิ่มน้ำหนักของหน้า การใช้แบนด์วิธ และลดความเร็วไซต์ (หากเป็นปัญหาในไซต์ของคุณ คุณสามารถตรวจสอบได้ผ่านการทดสอบความเร็ว)
ความท้าทายคือการหาจุดที่เหมาะสมระหว่างขนาดภาพ คุณภาพ และประสิทธิภาพ เครื่องมือสำคัญในที่นี้คือการใช้ประเภทไฟล์ ขนาด และการใช้ประโยชน์จากการบีบอัดภาพที่เหมาะสม นอกจากนี้ อย่าลืมใช้ชื่อไฟล์ที่เหมาะสมและเพิ่มแท็ก ALT สำหรับทั้งผู้อ่านที่มีความบกพร่องทางสายตาและเครื่องมือค้นหา คุณสามารถดูเคล็ดลับโดยละเอียดได้ในบทความเฉพาะของเราเกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพ
ความคิดสุดท้าย: แนวทางปฏิบัติที่ดีที่สุดของภาพบล็อก
เมื่อใช้รูปภาพในบล็อกของคุณ สิ่งสำคัญคือต้องรู้วิธีทำให้ถูกต้อง ด้วยวิธีนี้ คุณจะมั่นใจได้ว่าเนื้อหาเหล่านี้มีผลกระทบมากที่สุดและไม่เบี่ยงเบนความสนใจไปจากเนื้อหาของคุณ หรือแย่กว่านั้นก็คือ ทำให้คุณตกที่นั่งลำบากทางกฎหมาย ข้างต้น เราได้กล่าวถึงแนวทางปฏิบัติที่ดีที่สุดสำหรับบล็อกอิมเมจที่ออกแบบมาเพื่อช่วยคุณในการดำเนินการดังกล่าว
ในท้ายที่สุด รูปภาพก็มีความสำคัญพอๆ กับข้อความของคุณ พวกเขาสามารถสร้างหรือทำลายบทความได้ ดังนั้นอย่ามองข้ามพวกเขา มิฉะนั้นคุณอาจพบว่าตัวเองหลุดจากภาพในไม่ช้า ตัวเลขใช่ไหม
คุณคิดว่าแนวทางปฏิบัติที่ดีที่สุดสำหรับภาพบล็อกใดที่สำคัญที่สุด โปรดแบ่งปันความคิดของคุณ (และการเล่นที่แย่ที่สุด) ในความคิดเห็นด้านล่าง!