เทมเพลต Bootstrap ฟรีที่ดีที่สุด 21+ แบบสำหรับหน้าเข้าสู่ระบบ
เผยแพร่แล้ว: 2024-01-30คุณกำลังพิจารณาที่จะทำให้เว็บไซต์หรือหน้าเข้าสู่ระบบของแอปของคุณดูดีขึ้นหรือไม่?
เราช่วยคุณได้! เราได้รวบรวมรายการเทมเพลต Bootstrap ฟรีที่ดีที่สุดสำหรับหน้าเข้าสู่ระบบที่คุณสามารถใช้ได้
เทมเพลตเหล่านี้ดูดีและใช้งานง่าย ดังนั้นคุณจึงสามารถสร้างหน้าเข้าสู่ระบบเจ๋งๆ ได้โดยไม่ต้องยุ่งยากใดๆ
ไม่ว่าคุณจะเพิ่งเริ่มต้นในการพัฒนาเว็บไซต์หรือเป็นมืออาชีพแล้ว คุณจะพบเทมเพลตที่เหมาะกับสไตล์ของคุณ
สารบัญ
ประโยชน์ของการใช้เทมเพลต Bootstrap ฟรีสำหรับหน้าเข้าสู่ระบบ:
- ประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง: การออกแบบที่ดึงดูดสายตาและใช้งานง่ายช่วยปรับปรุงประสบการณ์โดยรวมสำหรับผู้เยี่ยมชมและผู้ใช้
- การตอบสนอง: ตรวจสอบให้แน่ใจว่าหน้าเข้าสู่ระบบดูดีและทำงานได้ดีบนอุปกรณ์หลากหลายประเภท รวมถึงเดสก์ท็อป แท็บเล็ต และสมาร์ทโฟน
- รากฐานที่มั่นคง: สร้างขึ้นโดยใช้เฟรมเวิร์ก Bootstrap ซึ่งเป็นฐานที่เชื่อถือได้และเป็นมืออาชีพสำหรับการออกแบบหน้าเข้าสู่ระบบ
- ประหยัดเวลา: นำเสนอส่วนประกอบและสไตล์ที่สร้างไว้ล่วงหน้าที่หลากหลาย ช่วยประหยัดเวลาและความพยายามในกระบวนการพัฒนา
- การสนับสนุนและเอกสารประกอบ: มักจะมีเอกสารประกอบและการสนับสนุน ทำให้นักพัฒนาสามารถปรับแต่งและใช้งานเทมเพลตได้ง่ายขึ้น
- ความสอดคล้องและการจัดแนวแบรนด์: ช่วยรักษาความสอดคล้องและความสอดคล้องในการออกแบบให้สอดคล้องกับการสร้างแบรนด์โดยรวมของเว็บไซต์หรือแอปพลิเคชัน
- การพัฒนาที่คล่องตัว: ลดความซับซ้อนของกระบวนการพัฒนาและปรับปรุงรูปลักษณ์และฟังก์ชันการทำงานของหน้าเข้าสู่ระบบ
- ประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง: ท้ายที่สุดจะนำไปสู่ประสบการณ์ผู้ใช้ที่ดีขึ้นสำหรับผู้เยี่ยมชมและผู้ใช้
เทมเพลต Bootstrap ฟรีที่ดีที่สุดสำหรับหน้าเข้าสู่ระบบ:
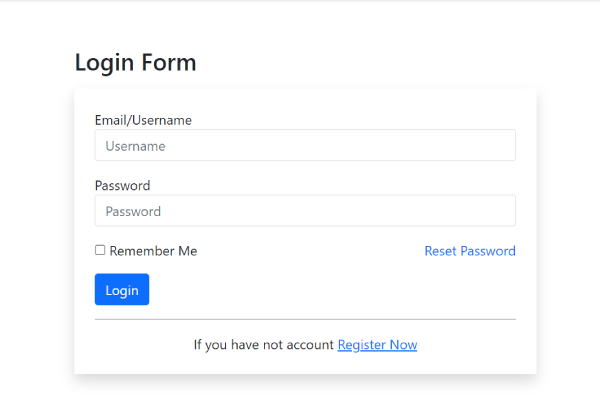
1. แบบฟอร์มเข้าสู่ระบบ Bootstrap 3-Centered

แบบฟอร์ม เข้าสู่ระบบ Bootstrap-Centered เป็นองค์ประกอบการออกแบบอินเทอร์เฟซผู้ใช้ที่อยู่ตรงกลางหน้าจอ ทำให้ดูน่าดึงดูดและเข้าถึงได้ง่าย โดยทั่วไปจะมีช่องป้อนข้อมูลสำหรับชื่อผู้ใช้และรหัสผ่าน ตลอดจนปุ่มเข้าสู่ระบบ
เค้าโครงที่อยู่กึ่งกลางช่วยดึงความสนใจของผู้ใช้ไปที่กระบวนการเข้าสู่ระบบ และช่วยให้แบบฟอร์มการเข้าสู่ระบบมีรูปลักษณ์ที่สะอาดและเป็นระเบียบ
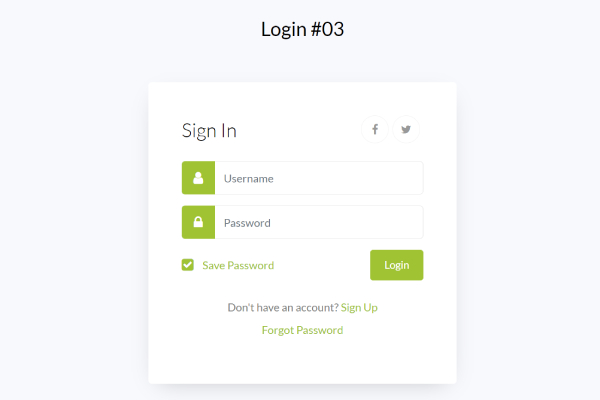
2. Bootstrap 4 เข้าสู่ระบบจาก

แบบฟอร์มเข้าสู่ระบบ Bootstrap 4! ในการอ่านสั้นๆ นี้ ฉันจะอธิบายพื้นฐานของส่วนประกอบแบบฟอร์มการเข้าสู่ระบบของ Bootstrap 4 เราจะสำรวจว่า Bootstrap 4 ทำให้การสร้างแบบฟอร์มเข้าสู่ระบบที่มีสไตล์และตอบสนองสำหรับเว็บไซต์หรือเว็บแอปพลิเคชันของคุณเป็นเรื่องง่ายสุดๆ ได้อย่างไร
ดังนั้น หากคุณพร้อมที่จะปรับปรุงหน้าเข้าสู่ระบบของคุณด้วยเวทมนตร์ Bootstrap 4 แล้ว มาดำดิ่งไปด้วยกัน!
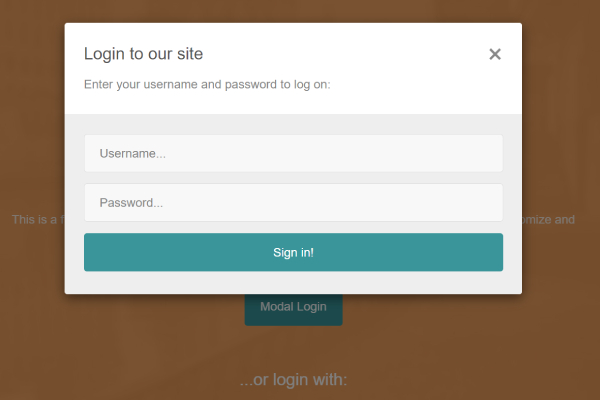
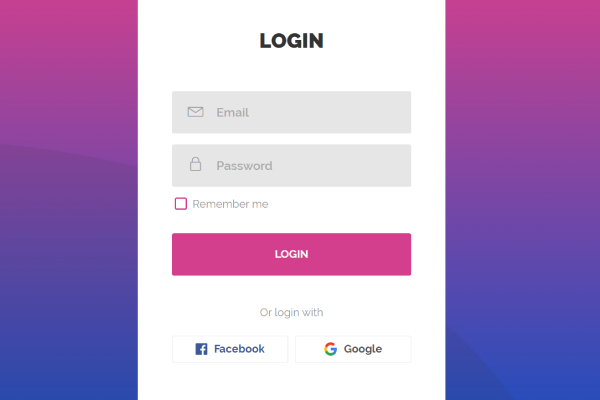
3. แบบฟอร์มเข้าสู่ระบบ Bootstrap Modal

แบบฟอร์มเข้าสู่ระบบ Bootstrap Modal! หากคุณต้องการเพิ่มการโต้ตอบและสไตล์ให้กับประสบการณ์การเข้าสู่ระบบเว็บไซต์ของคุณ คุณมาถูกที่แล้ว ในบล็อกโพสต์นี้ ฉันจะแนะนำคุณผ่านโลกที่ยอดเยี่ยมของ Bootstrap Modals และวิธีที่พวกเขาสามารถยกระดับแบบฟอร์มการเข้าสู่ระบบของคุณไปสู่ระดับต่อไป
เตรียมพร้อมที่จะเรียนรู้วิธีสร้างแบบฟอร์มเข้าสู่ระบบโมดอลที่ทันสมัย ตอบสนอง และใช้งานง่ายโดยใช้ Bootstrap มาทำให้การเข้าสู่ระบบเป็นเรื่องง่ายสำหรับผู้ใช้ของคุณ!
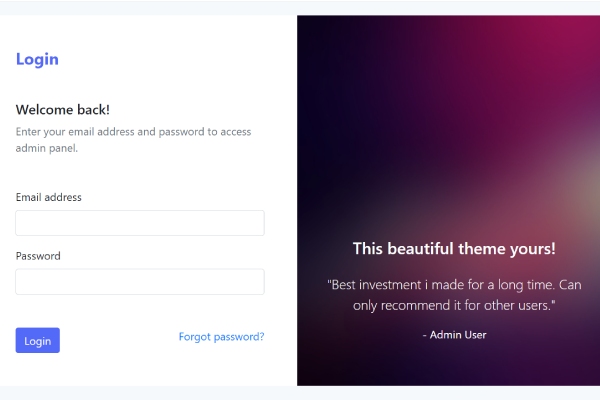
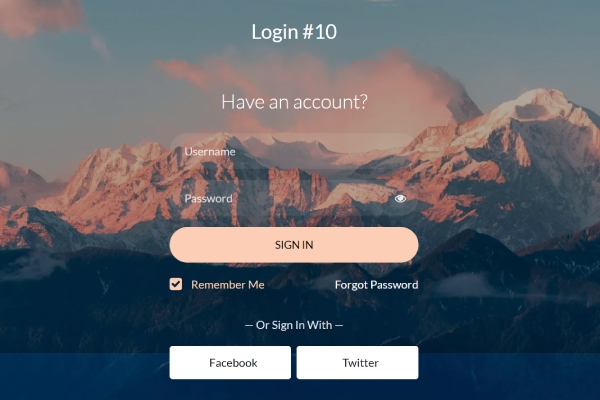
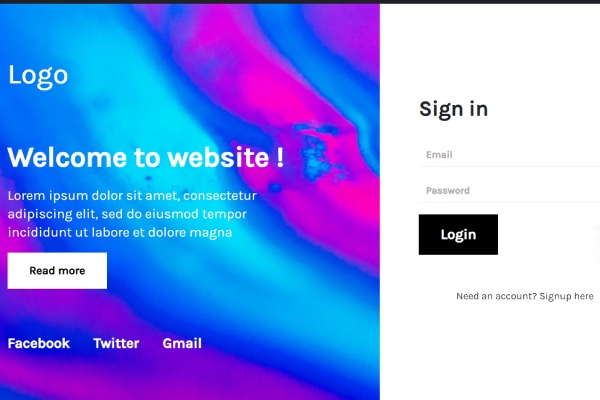
4. เข้าสู่ระบบ Bootstrap ด้วยภาพซ้อนทับ

Bootstrap เข้าสู่ระบบด้วยภาพซ้อนทับ! ในการอ่านฉบับย่อนี้ ฉันจะแสดงให้คุณเห็นถึงวิธีการเพิ่มความโดดเด่นให้กับแบบฟอร์มการเข้าสู่ระบบของคุณโดยการนำภาพซ้อนทับที่น่าดึงดูดใจมาใช้ เราจะดำดิ่งสู่โลกแห่ง Bootstrap และค้นพบว่าการสร้างประสบการณ์การเข้าสู่ระบบที่สะดุดตาและน่าดึงดูดนั้นง่ายดายเพียงใดซึ่งสร้างความประทับใจไม่รู้ลืม
ดังนั้น หากคุณพร้อมที่จะยกระดับเกมเข้าสู่ระบบของคุณและทำให้ผู้ใช้ของคุณว้าว เรามาเริ่มต้นการเดินทางในการออกแบบที่สนุกสนานนี้ด้วยกัน!
5. หน้าเข้าสู่ระบบที่ยอดเยี่ยม

หน้าเข้าสู่ระบบสุดเจ๋ง! ในโพสต์นี้ เราจะสำรวจเคล็ดลับและเทคนิคที่ยอดเยี่ยมในการออกแบบหน้าเข้าสู่ระบบที่ไม่เพียงแต่ดูน่าทึ่ง แต่ยังมอบประสบการณ์ผู้ใช้ที่ราบรื่นอีกด้วย
ตั้งแต่ภาพที่สะดุดตาไปจนถึงเลย์เอาต์แบบฟอร์มที่ใช้งานง่าย เราจะครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อทำให้หน้าเข้าสู่ระบบของคุณโดดเด่นกว่าใคร
เตรียมพร้อมยกระดับเกมเข้าสู่ระบบเว็บไซต์ของคุณ และทำให้ผู้ใช้ของคุณประทับใจกับหน้าเข้าสู่ระบบที่ยอดเยี่ยมที่พวกเขาต้องการโต้ตอบด้วย! มาดำดิ่งและทำให้การเข้าสู่ระบบเป็นเรื่องง่าย!
6. เข้าสู่ระบบอย่างง่าย

การออกแบบเข้าสู่ระบบที่เรียบง่าย! บางครั้ง ยิ่งน้อยมากเมื่อพูดถึงประสบการณ์ของผู้ใช้ และนั่นคือจุดที่หน้าเข้าสู่ระบบแบบง่ายโดดเด่น ในโพสต์นี้ ฉันจะอธิบายให้คุณทราบถึงศิลปะของการสร้างหน้าเข้าสู่ระบบที่ดูสะอาดตาและเรียบง่าย ซึ่งง่ายต่อการใช้งานและทำงานให้เสร็จได้โดยไม่ต้องกังวลใดๆ
ไม่ว่าคุณจะเป็นมือใหม่หรือนักออกแบบมากประสบการณ์ที่กำลังมองหาแรงบันดาลใจที่ทันสมัย เข้าร่วมกับฉันในขณะที่เราสำรวจความงามของความเรียบง่ายในการออกแบบเข้าสู่ระบบ มาทำให้มันเรียบง่าย มีสไตล์ และใช้งานง่ายไปพร้อมๆ กัน!
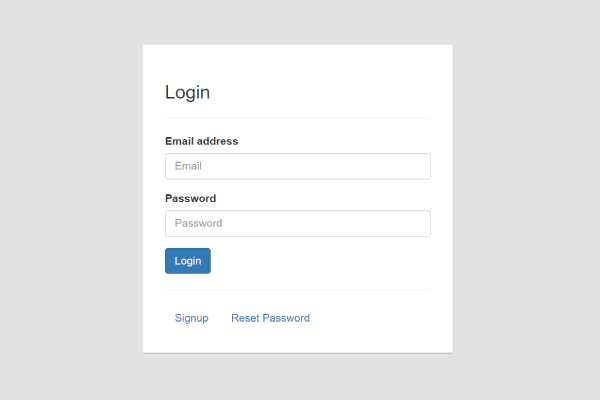
7. แบบฟอร์มเข้าสู่ระบบที่สะอาด

ล้างแบบฟอร์มเข้าสู่ระบบ! ในโพสต์บนบล็อกนี้ ฉันจะแนะนำคุณเกี่ยวกับศิลปะของการสร้างแบบฟอร์มเข้าสู่ระบบที่ทันสมัยและเรียบง่าย ซึ่งไม่เพียงแต่ดูน่าทึ่ง แต่ยังช่วยปรับปรุงประสบการณ์ผู้ใช้โดยรวมอีกด้วย
เราจะสำรวจหลักการออกแบบที่เรียบง่ายแต่มีประสิทธิภาพ เช่น ตัวอักษรที่คมชัด พื้นที่สีขาวที่กว้างขวาง และช่องแบบฟอร์มที่ใช้งานง่าย เพื่อสร้างหน้าเข้าสู่ระบบที่สะอาดและไม่เกะกะซึ่งผู้ใช้ของคุณจะต้องชื่นชอบ
เตรียมพร้อมที่จะปรับปรุงกระบวนการเข้าสู่ระบบของคุณและสร้างความประทับใจไม่รู้ลืมด้วยแบบฟอร์มเข้าสู่ระบบที่สะอาดตาที่ออกแบบมาอย่างสวยงาม! มาทำให้มันเรียบง่ายและมีสไตล์ไปพร้อมๆ กัน!
8. แบบฟอร์มเข้าสู่ระบบที่สร้างสรรค์

แบบฟอร์มเข้าสู่ระบบที่สร้างสรรค์! ในโพสต์บนบล็อกนี้ ฉันจะแบ่งปันเคล็ดลับและคำแนะนำที่น่าตื่นเต้นในการออกแบบแบบฟอร์มเข้าสู่ระบบที่ไม่เพียงแต่ใช้งานได้จริงเท่านั้น แต่ยังสวยงามและน่าจดจำอีกด้วย ตั้งแต่แอนิเมชั่นขี้เล่นไปจนถึงโทนสีที่เป็นเอกลักษณ์และเลย์เอาต์ที่เป็นนวัตกรรมใหม่ เราจะสำรวจวิธีใส่บุคลิกและเสน่ห์ลงในหน้าเข้าสู่ระบบของคุณ
เตรียมพร้อมที่จะทำให้ผู้ใช้ของคุณว้าวและยกระดับประสบการณ์การเข้าสู่ระบบเว็บไซต์ของคุณด้วยความสร้างสรรค์! มาเปลี่ยนแบบฟอร์มการเข้าสู่ระบบให้เป็นงานศิลปะด้วยกัน!
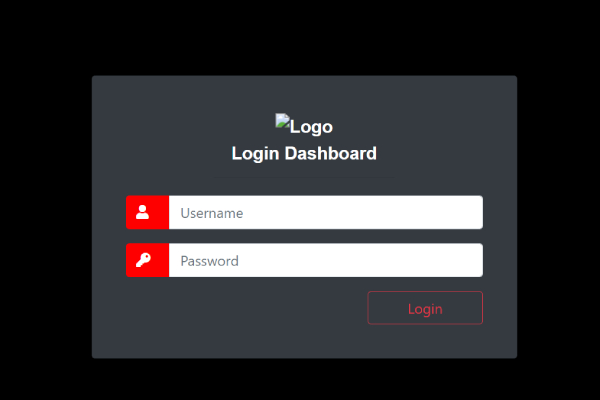
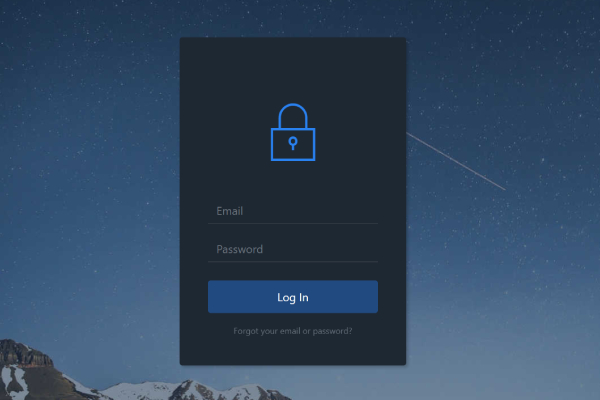
9. แบบฟอร์มเข้าสู่ระบบมืด

แบบฟอร์มเข้าสู่ระบบมืด! ในโพสต์บล็อกนี้ ฉันจะแนะนำคุณเกี่ยวกับศิลปะในการสร้างแบบฟอร์มเข้าสู่ระบบที่ทันสมัยและซับซ้อนด้วยโทนสีเข้ม รูปแบบการเข้าสู่ระบบที่มีธีมมืดไม่เพียงแต่แสดงออกถึงความสง่างาม แต่ยังให้รูปลักษณ์ที่ดึงดูดใจอันเป็นเอกลักษณ์ที่สามารถยกระดับประสบการณ์ผู้ใช้โดยรวมได้
ตั้งแต่การเลือกเฉดสีที่สมบูรณ์แบบไปจนถึงการผสมผสานการเน้นและคอนทราสต์ที่ละเอียดอ่อน เราจะเจาะลึกถึงความแตกต่างของการออกแบบแบบฟอร์มเข้าสู่ระบบสีเข้มที่น่าหลงใหลซึ่งทิ้งความประทับใจไม่รู้ลืม
เตรียมพร้อมที่จะเติมหน้าเข้าสู่ระบบของคุณด้วยความลึกลับและซับซ้อน! มาฉายแสงสปอตไลต์บนแบบฟอร์มการเข้าสู่ระบบแบบมืดด้วยกัน!
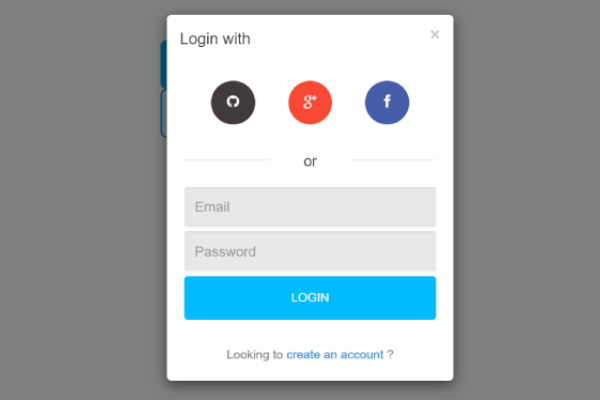
10. เข้าสู่ระบบและลงทะเบียน Modal

เข้าสู่ระบบและลงทะเบียน Modals! ในโพสต์นี้ ฉันจะแสดงให้คุณเห็นถึงวิธีการสร้างประสบการณ์การเข้าสู่ระบบและการลงทะเบียนที่ราบรื่นและเป็นมิตรกับผู้ใช้โดยใช้หน้าต่างโมดอล หน้าต่างโมดอลนั้นยอดเยี่ยมมากเพราะมันป็อปอัพขึ้นมาบนหน้าจอ ทำให้ผู้ใช้มีส่วนร่วมโดยไม่ต้องออกจากหน้าเพจ
เราจะสำรวจวิธีการออกแบบโมดอลเหล่านี้ให้มีความทันสมัย ใช้งานง่าย และดึงดูดสายตา ทำให้ผู้ใช้สามารถเข้าสู่ระบบหรือลงทะเบียนบนเว็บไซต์ของคุณได้อย่างง่ายดาย
เตรียมพร้อมยกระดับประสบการณ์ผู้ใช้เว็บไซต์ของคุณด้วย Modals เข้าสู่ระบบและลงทะเบียนที่มีสไตล์และใช้งานได้จริง! มาทำให้การเข้าสู่ระบบและการลงทะเบียนเป็นเรื่องง่าย!
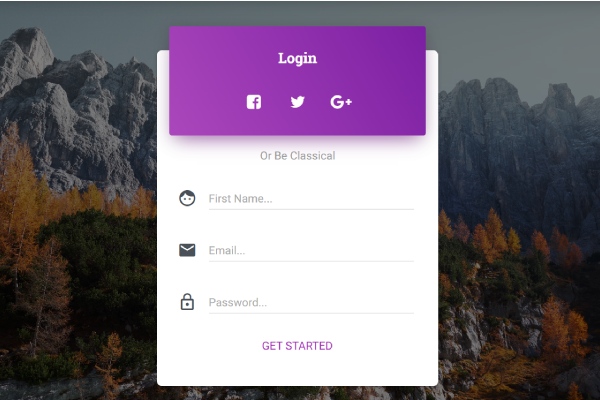
11. หน้าเข้าสู่ระบบ Bootstrap วัสดุ

วัสดุหน้าเข้าสู่ระบบ Bootstrap! ในบล็อกโพสต์นี้ ฉันจะแนะนำคุณตลอดขั้นตอนการสร้างหน้าเข้าสู่ระบบที่สวยงามและใช้งานง่ายโดยใช้เฟรมเวิร์กดีไซน์ Material และ Bootstrap การออกแบบวัสดุนำรูปลักษณ์ที่ทันสมัยและทันสมัยมาสู่หน้าเข้าสู่ระบบของคุณ ในขณะที่ Bootstrap ให้การตอบสนองและความยืดหยุ่นที่คุณต้องการสำหรับการผสานรวมระหว่างอุปกรณ์ต่างๆ ได้อย่างราบรื่น
เราจะสำรวจวิธีรวมองค์ประกอบดีไซน์ Material เช่น ป้ายกำกับแบบลอย สีสันสดใส และภาพเคลื่อนไหวที่ราบรื่น เพื่อปรับปรุงประสบการณ์ผู้ใช้โดยรวม
เตรียมพร้อมที่จะยกระดับหน้าเข้าสู่ระบบของคุณไปอีกระดับด้วยการผสมผสานกันอย่างลงตัวระหว่าง Material Design และ Bootstrap Magic! มาสร้างหน้าเข้าสู่ระบบที่ทั้งมีสไตล์และใช้งานได้จริงกันเถอะ!
12. เทมเพลตหน้าเข้าสู่ระบบ Bootstrap 5

.
เทมเพลตหน้าเข้าสู่ระบบ Bootstrap 5! ในบล็อกโพสต์นี้ ฉันจะพาคุณไปพบกับโลกที่น่าตื่นเต้นของ Bootstrap 5 และวิธีที่มันจะช่วยคุณสร้างหน้าเข้าสู่ระบบที่ทันสมัยและทันสมัยสำหรับเว็บไซต์หรือแอปพลิเคชันของคุณ
Bootstrap 5 นำเสนอฟีเจอร์และการปรับปรุงใหม่ๆ มากมาย รวมถึงการตอบสนองที่ได้รับการปรับปรุง คลาสยูทิลิตี้ที่ได้รับการปรับปรุง และตัวเลือกการปรับแต่งที่ได้รับการปรับปรุง เราจะสำรวจวิธีใช้ประโยชน์จากคุณสมบัติเหล่านี้เพื่อออกแบบหน้าเข้าสู่ระบบที่มีสไตล์และใช้งานง่ายที่เหมาะกับแบรนด์ของคุณอย่างสมบูรณ์แบบ
เตรียมพร้อมที่จะยกระดับเกมหน้าเข้าสู่ระบบของคุณด้วยเครื่องมืออันทรงพลังของ Bootstrap 5 และสร้างประสบการณ์ผู้ใช้ที่ราบรื่นสำหรับผู้เยี่ยมชมของคุณ!
13. Bootstrap 5 แบบฟอร์มเข้าสู่ระบบผู้ใช้แฟนซี

Bootstrap 5 แบบฟอร์มเข้าสู่ระบบผู้ใช้แฟนซี! ในโพสต์บล็อกนี้ ฉันจะแสดงวิธีสร้างแบบฟอร์มเข้าสู่ระบบของผู้ใช้ที่มีสไตล์และสะดุดตาโดยใช้เฟรมเวิร์ก Bootstrap 5 ล่าสุด เราจะสำรวจเทคนิคที่สร้างสรรค์เพื่อปรับปรุงแบบฟอร์มการเข้าสู่ระบบของคุณ เช่น การใช้พื้นหลังที่กำหนดเอง แบบอักษรที่ไม่ซ้ำใคร และภาพเคลื่อนไหวเล็กๆ น้อยๆ เพื่อให้โดดเด่น

ไม่ว่าคุณจะออกแบบเว็บไซต์หรือแอป แบบฟอร์มเข้าสู่ระบบผู้ใช้แฟนซีเหล่านี้จะสร้างความประทับใจให้กับผู้ใช้ของคุณและยกระดับประสบการณ์การเข้าสู่ระบบของพวกเขา
เตรียมพร้อมที่จะหันศีรษะด้วยการออกแบบหน้าเข้าสู่ระบบของคุณ! มาทำให้การเข้าสู่ระบบเป็นประสบการณ์ที่น่ายินดีกันเถอะ!
14. แบบฟอร์มเข้าสู่ระบบ Bootstrap 5 ทางการศึกษา

แบบฟอร์มเข้าสู่ระบบ Bootstrap 5 ทางการศึกษา! ในบล็อกโพสต์นี้ ฉันจะแนะนำคุณตลอดกระบวนการสร้างแบบฟอร์มเข้าสู่ระบบที่เป็นมิตรต่อผู้ใช้และดึงดูดสายตา ซึ่งปรับแต่งมาโดยเฉพาะสำหรับแพลตฟอร์มการศึกษาที่ใช้ Bootstrap 5
ไม่ว่าคุณจะสร้างพอร์ทัลนักเรียน แพลตฟอร์มอีเลิร์นนิง หรือเว็บไซต์ของโรงเรียน บทช่วยสอนนี้จะแสดงวิธีออกแบบแบบฟอร์มเข้าสู่ระบบที่ใช้งานง่าย เข้าถึงได้ และน่าดึงดูดสำหรับผู้ใช้ทุกวัย
เตรียมพร้อมที่จะรวมพลังของ Bootstrap 5 เข้ากับข้อมูลเชิงลึกทางการศึกษาเพื่อสร้างแบบฟอร์มการเข้าสู่ระบบที่กำหนดขั้นตอนสำหรับประสบการณ์การเรียนรู้ที่ราบรื่น! มาทำให้การเข้าสู่ระบบเป็นเรื่องง่ายสำหรับนักเรียน ครู และผู้ดูแลระบบ!
15. เทมเพลตการออกแบบ UI แบบฟอร์มการเข้าสู่ระบบ Bootstrap 5

เทมเพลตการออกแบบ UI แบบฟอร์มการเข้าสู่ระบบ Bootstrap 5! ในบล็อกโพสต์นี้ ฉันจะแนะนำคุณตลอดขั้นตอนการออกแบบแบบฟอร์มเข้าสู่ระบบที่ทันสมัยและทันสมัยโดยใช้ Bootstrap 5 เราจะสำรวจเทคนิคการออกแบบ UI ที่สร้างสรรค์ เช่น การปรับแต่งสี ตัวอักษร และเค้าโครงเพื่อสร้างประสบการณ์การเข้าสู่ระบบที่ดึงดูดสายตา .
ไม่ว่าคุณกำลังสร้างเว็บไซต์หรือแอปพลิเคชัน เทมเพลตการออกแบบ UI เหล่านี้จะช่วยคุณสร้างแบบฟอร์มเข้าสู่ระบบที่ไม่เพียงแต่ดูดีเท่านั้น แต่ยังปรับปรุงการใช้งานและการมีส่วนร่วมของผู้ใช้อีกด้วย
เตรียมพร้อมที่จะยกระดับเกมการออกแบบของคุณด้วย Bootstrap 5 และสร้างแบบฟอร์มเข้าสู่ระบบที่สร้างความประทับใจไม่รู้ลืม! มาทำให้การเข้าสู่ระบบเป็นประสบการณ์ที่น่ายินดีสำหรับผู้ใช้กันเถอะ!
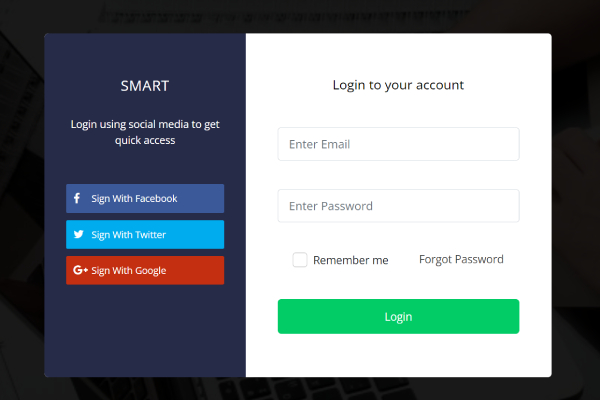
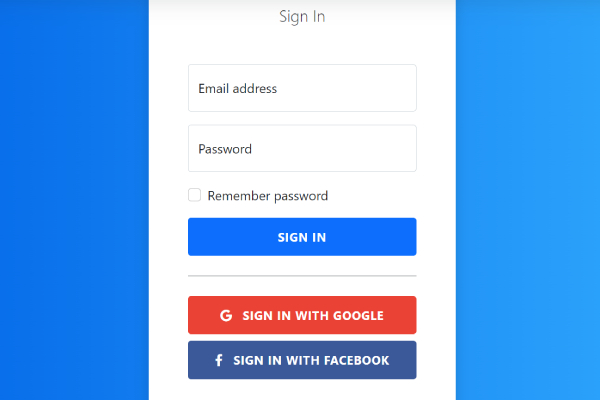
16. แบบฟอร์มเข้าสู่ระบบด้วยการสมัครโซเชียลมีเดีย

สมัครโซเชียลมีเดีย! ในบล็อกโพสต์นี้ ฉันจะแสดงวิธีสร้างแบบฟอร์มเข้าสู่ระบบที่ราบรื่นและใช้งานง่าย ซึ่งช่วยให้ผู้ใช้สามารถสมัครหรือเข้าสู่ระบบโดยใช้แพลตฟอร์มโซเชียลมีเดียที่พวกเขาชื่นชอบ
เราจะเจาะลึกเกี่ยวกับการผสานรวมตัวเลือกการรับรองความถูกต้องของโซเชียลมีเดีย เช่น Facebook, Twitter, Google และอื่นๆ อีกมากมาย ทำให้ผู้ใช้สามารถเข้าถึงเว็บไซต์หรือแอปพลิเคชันของคุณได้อย่างง่ายดาย
เตรียมพร้อมที่จะปรับปรุงกระบวนการเข้าสู่ระบบและเพิ่มการมีส่วนร่วมของผู้ใช้ด้วยคุณสมบัติที่สะดวกและเป็นมิตรต่อผู้ใช้นี้ มาทำให้การลงทะเบียนและเข้าสู่ระบบเป็นเรื่องง่ายด้วยแบบฟอร์มเข้าสู่ระบบที่มีการสมัครใช้งานโซเชียลมีเดีย!
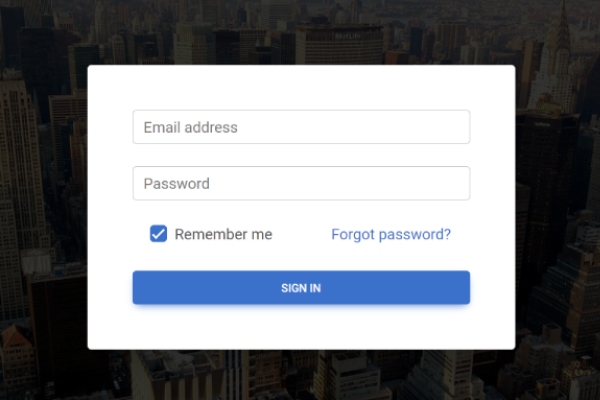
17. แบบฟอร์มเข้าสู่ระบบ Bootstrap พร้อมป้ายกำกับลอย

แบบฟอร์มเข้าสู่ระบบ Bootstrap พร้อมป้ายกำกับลอย! ในบล็อกโพสต์นี้ ฉันจะแนะนำคุณเกี่ยวกับการสร้างแบบฟอร์มเข้าสู่ระบบที่ทันสมัยและใช้งานง่ายโดยใช้ Bootstrap ซึ่งมีป้ายกำกับแบบลอยเพื่อให้ดูสะอาดตาและสวยงาม ป้ายแบบลอยจะเปลี่ยนเหนือช่องป้อนข้อมูลอย่างสวยงามเมื่อผู้ใช้เริ่มพิมพ์ โดยให้คำแนะนำที่เป็นประโยชน์โดยไม่ทำให้ฟอร์มเกะกะ
เราจะสำรวจวิธีการนำเทรนด์การออกแบบที่มีสไตล์นี้ไปใช้เพื่อปรับปรุงประสบการณ์ผู้ใช้ และสร้างแบบฟอร์มการเข้าสู่ระบบที่มีทั้งประโยชน์ใช้สอยและดึงดูดสายตา
เตรียมพร้อมที่จะยกระดับหน้าเข้าสู่ระบบของคุณด้วยฟีเจอร์อันทรงพลังของ Bootstrap และทำให้การเข้าสู่ระบบเป็นเรื่องง่ายสำหรับผู้ใช้ของคุณ! มาออกแบบแบบฟอร์มเข้าสู่ระบบที่ว้าวกันดีกว่า!
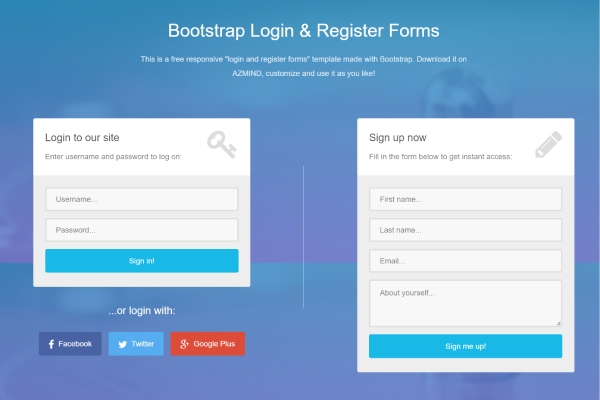
18. Bootstrap เข้าสู่ระบบและแบบฟอร์มลงทะเบียน

Bootstrap เข้าสู่ระบบและแบบฟอร์มลงทะเบียน! ในโพสต์บล็อกนี้ ฉันจะแสดงวิธีสร้างแบบฟอร์มเข้าสู่ระบบและลงทะเบียนที่ราบรื่นและมีสไตล์โดยใช้ Bootstrap ไม่ว่าคุณจะสร้างเว็บไซต์หรือเว็บแอปพลิเคชัน การมีแบบฟอร์มที่ใช้งานง่ายสำหรับการเข้าสู่ระบบและลงทะเบียนถือเป็นสิ่งสำคัญ
เราจะสำรวจว่าระบบกริดอันทรงพลังของ Bootstrap ส่วนประกอบของแบบฟอร์ม และตัวเลือกสไตล์ที่กำหนดเอง ทำให้การออกแบบแบบฟอร์มที่มีทั้งประโยชน์ใช้สอยและดึงดูดสายตาเป็นเรื่องง่ายได้อย่างไร
เตรียมพร้อมที่จะเรียนรู้วิธีสร้างแบบฟอร์มที่มอบประสบการณ์ผู้ใช้ที่ราบรื่นและช่วยให้คุณเชื่อมต่อกับผู้ชมของคุณ มาทำให้การเข้าสู่ระบบและการลงทะเบียนเป็นเรื่องง่ายด้วย Bootstrap เข้าสู่ระบบและแบบฟอร์มลงทะเบียน!
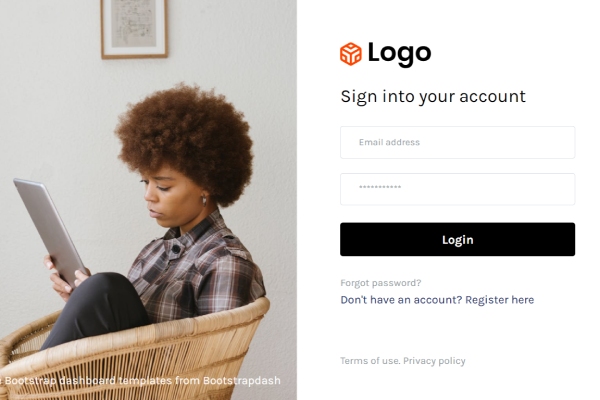
19. เทมเพลตหน้าเข้าสู่ระบบ

เทมเพลตหน้าเข้าสู่ระบบ! ในบล็อกโพสต์นี้ ฉันจะแนะนำคุณตลอดขั้นตอนการสร้างหน้าเข้าสู่ระบบที่มีสไตล์และใช้งานง่ายสำหรับเว็บไซต์หรือแอปพลิเคชันของคุณ หน้าเข้าสู่ระบบที่ได้รับการออกแบบมาอย่างดีจะช่วยสร้างประสบการณ์ที่ดีแก่ผู้ใช้ ทำให้ผู้เยี่ยมชมสามารถเข้าถึงแพลตฟอร์มของคุณได้อย่างง่ายดายและเป็นธรรมชาติ
เราจะสำรวจตัวเลือกการออกแบบ การพิจารณาเลย์เอาต์ และแนวทางปฏิบัติที่ดีที่สุดต่างๆ เพื่อช่วยคุณสร้างหน้าเข้าสู่ระบบที่ไม่เพียงแต่ดูดีเท่านั้น แต่ยังปรับปรุงการใช้งานอีกด้วย
เตรียมพร้อมออกแบบหน้าเข้าสู่ระบบที่ยินดีต้อนรับผู้ใช้อย่างเปิดใจและเตรียมเวทีสำหรับประสบการณ์การท่องเว็บที่สนุกสนาน! มาทำให้การเข้าสู่ระบบเป็นเรื่องง่ายด้วยเทมเพลตหน้าเข้าสู่ระบบที่สร้างขึ้นอย่างสวยงาม!
20. แบบฟอร์มเข้าสู่ระบบ Bootstrap 4

Bootstrap 4 แบบฟอร์มเข้าสู่ระบบ! ในบล็อกโพสต์นี้ ฉันจะแนะนำคุณตลอดกระบวนการสร้างแบบฟอร์มเข้าสู่ระบบที่ทันสมัย ตอบสนอง และใช้งานง่ายโดยใช้ Bootstrap 4 ไม่ว่าคุณจะเป็นมือใหม่หรือนักพัฒนาที่มีประสบการณ์ Bootstrap 4 มีเครื่องมือและส่วนประกอบมากมายเหลือเฟือ เพื่อออกแบบแบบฟอร์มเข้าสู่ระบบที่สวยงามและลงตัวกับเว็บไซต์หรือแอปพลิเคชันของคุณ
เราจะสำรวจวิธีใช้ประโยชน์จากระบบกริด การควบคุมแบบฟอร์ม และตัวเลือกสไตล์ที่กำหนดเองของ Bootstrap 4 เพื่อสร้างแบบฟอร์มการเข้าสู่ระบบที่ไม่เพียงแต่ดูดีเท่านั้น แต่ยังมอบประสบการณ์ผู้ใช้ที่ราบรื่นในทุกอุปกรณ์อีกด้วย
เตรียมพร้อมที่จะยกระดับหน้าเข้าสู่ระบบของคุณด้วย Bootstrap 4 และสร้างแบบฟอร์มเข้าสู่ระบบที่ทั้งมีสไตล์และใช้งานได้จริง! มาดำดิ่งและทำให้การเข้าสู่ระบบเป็นเรื่องง่ายด้วยแบบฟอร์มเข้าสู่ระบบ Bootstrap 4!
21. การออกแบบแบบฟอร์มเข้าสู่ระบบ HTML

การออกแบบแบบฟอร์มเข้าสู่ระบบใน HTML! ในบล็อกโพสต์นี้ ฉันจะแบ่งปันเคล็ดลับและเทคนิคที่สร้างสรรค์ในการออกแบบแบบฟอร์มเข้าสู่ระบบที่สวยงามและใช้งานง่ายโดยใช้ HTML ไม่ว่าคุณจะเป็นมือใหม่หรือนักพัฒนาที่มีประสบการณ์ HTML มอบรากฐานที่มั่นคงสำหรับการสร้างแบบฟอร์มเข้าสู่ระบบที่ทันสมัยและใช้งานได้จริง ซึ่งผสานรวมเข้ากับเว็บไซต์หรือแอปพลิเคชันของคุณได้อย่างราบรื่น
เราจะเจาะลึกองค์ประกอบและแอตทริบิวต์ HTML ที่จำเป็นสำหรับการสร้างโครงสร้างแบบฟอร์ม เทคนิคการจัดรูปแบบด้วย CSS และแนวทางปฏิบัติที่ดีที่สุดในการปรับปรุงการใช้งานและการเข้าถึง
เตรียมพร้อมที่จะปลดปล่อยความคิดสร้างสรรค์และออกแบบแบบฟอร์มเข้าสู่ระบบที่ดึงดูดผู้ใช้และยกระดับประสบการณ์การท่องเว็บ! มาทำให้การเข้าสู่ระบบเป็นประสบการณ์ที่น่าพึงพอใจด้วยการออกแบบแบบฟอร์มการเข้าสู่ระบบ HTML!
22. แบบฟอร์มเข้าสู่ระบบ V20

แบบฟอร์มเข้าสู่ระบบ – V20! ในโพสต์บนบล็อกนี้ ฉันจะแนะนำให้คุณรู้จักกับแบบฟอร์มเข้าสู่ระบบเวอร์ชันใหม่ล่าสุด ซึ่งเต็มไปด้วยการอัปเดตและการปรับปรุงที่น่าตื่นเต้น
ไม่ว่าคุณจะเป็นนักพัฒนาที่มีประสบการณ์หรือเพิ่งเริ่มต้น แบบฟอร์มเข้าสู่ระบบ V20 นำเสนอรูปแบบใหม่ในการตรวจสอบผู้ใช้ด้วยความสวยงามที่ทันสมัยและฟังก์ชันที่ได้รับการปรับปรุง เราจะสำรวจองค์ประกอบการออกแบบที่ทันสมัย ประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง และตัวเลือกการปรับแต่งที่ทำให้แบบฟอร์มการเข้าสู่ระบบ V20 เป็นตัวเลือกที่โดดเด่นสำหรับเว็บไซต์หรือแอปพลิเคชันใดๆ
เตรียมพร้อมที่จะยกระดับประสบการณ์การเข้าสู่ระบบของคุณด้วยแบบฟอร์มเข้าสู่ระบบเวอร์ชันล่าสุดและยิ่งใหญ่ที่สุด – V20! มาทำให้การเข้าสู่ระบบเป็นเรื่องง่ายและสร้างความสุขให้กับผู้ใช้ทุกที่!
23. แบบฟอร์มเข้าสู่ระบบ V13

แบบฟอร์มเข้าสู่ระบบ – V13! ในโพสต์บนบล็อกนี้ ฉันจะแนะนำให้คุณรู้จักกับแบบฟอร์มเข้าสู่ระบบเวอร์ชันใหม่ล่าสุด ซึ่งเต็มไปด้วยการอัปเดตและการปรับปรุงที่น่าตื่นเต้น
ไม่ว่าคุณจะเป็นนักพัฒนาเว็บหรือนักออกแบบ แบบฟอร์มเข้าสู่ระบบ V13 มีอินเทอร์เฟซที่ทันสมัยและใช้งานง่ายสำหรับการตรวจสอบสิทธิ์ผู้ใช้บนเว็บไซต์หรือแอปพลิเคชันของคุณ เราจะสำรวจองค์ประกอบการออกแบบที่ทันสมัย ฟังก์ชันการทำงานที่ได้รับการปรับปรุง และตัวเลือกที่ปรับแต่งได้ซึ่งทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับทุกโครงการ
เตรียมพร้อมที่จะยกระดับประสบการณ์การเข้าสู่ระบบของคุณด้วยแบบฟอร์มเข้าสู่ระบบเวอร์ชันล่าสุดและยิ่งใหญ่ที่สุด – V13! มาทำให้การเข้าสู่ระบบเป็นเรื่องง่ายและสร้างความสุขให้กับผู้ใช้ทุกที่!
24. แบบฟอร์มเข้าสู่ระบบ 11

แบบฟอร์มเข้าสู่ระบบ 11! ในโพสต์บนบล็อกนี้ ฉันจะแนะนำให้คุณรู้จักกับแบบฟอร์มเข้าสู่ระบบเวอร์ชันใหม่ล่าสุด ซึ่งเต็มไปด้วยการอัปเดตและการปรับปรุงที่น่าตื่นเต้น
ไม่ว่าคุณจะเป็นนักพัฒนาที่มีประสบการณ์หรือเพิ่งเริ่มต้นการเดินทาง แบบฟอร์มเข้าสู่ระบบ 11 นำเสนอโซลูชันที่ทันสมัยและใช้งานง่ายสำหรับการตรวจสอบผู้ใช้บนเว็บไซต์หรือแอปพลิเคชันของคุณ เราจะเจาะลึกการออกแบบที่เป็นมิตรต่อผู้ใช้ คุณสมบัติที่ปรับแต่งได้ และการผสานรวมที่ราบรื่น ทำให้เหมาะอย่างยิ่งสำหรับทุกโครงการ
เตรียมพร้อมที่จะยกระดับประสบการณ์การเข้าสู่ระบบของคุณด้วยแบบฟอร์มการเข้าสู่ระบบ 11 ฉบับล่าสุด! มาทำให้การเข้าสู่ระบบเป็นเรื่องง่ายและสร้างความพึงพอใจให้กับผู้ใช้ทุกที่!
25. Bootstrap 4 เข้าสู่ระบบจาก

Bootstrap 4 แบบฟอร์มเข้าสู่ระบบ! ในบล็อกโพสต์นี้ ฉันจะแนะนำคุณเกี่ยวกับการสร้างแบบฟอร์มเข้าสู่ระบบที่ทันสมัยและใช้งานง่ายโดยใช้ Bootstrap 4 ไม่ว่าคุณจะเป็นมือใหม่หรือนักพัฒนาที่มีประสบการณ์ Bootstrap 4 มอบเครื่องมืออันทรงพลังในการออกแบบแบบฟอร์มเข้าสู่ระบบที่มีสไตล์และใช้งานได้ซึ่งผสานรวมเข้ากับระบบได้อย่างราบรื่น เว็บไซต์หรือแอปพลิเคชันของคุณ
เราจะสำรวจระบบกริดของ Bootstrap ส่วนประกอบของแบบฟอร์ม และตัวเลือกการปรับแต่งเพื่อสร้างแบบฟอร์มการเข้าสู่ระบบที่ไม่เพียงแต่ดูดี แต่ยังปรับปรุงประสบการณ์ผู้ใช้อีกด้วย
เตรียมพร้อมที่จะยกระดับหน้าเข้าสู่ระบบของคุณด้วย Bootstrap 4 และสร้างประสบการณ์การเข้าสู่ระบบที่ราบรื่นให้กับผู้ใช้ของคุณ! มาทำให้การเข้าสู่ระบบเป็นเรื่องง่าย!
คำถามที่พบบ่อย:
ถาม: เทมเพลต Bootstrap คืออะไร
ตอบ: เทมเพลต Bootstrap เป็นเค้าโครงหน้าเว็บที่ออกแบบไว้ล่วงหน้าซึ่งสร้างด้วยเฟรมเวิร์ก Bootstrap ซึ่งนำเสนอการออกแบบที่สอดคล้องและตอบสนองสำหรับเว็บไซต์และแอปพลิเคชัน
ถาม: เหตุใดจึงใช้เทมเพลต Bootstrap ฟรีสำหรับหน้าเข้าสู่ระบบ
ตอบ: เทมเพลต Bootstrap ฟรีมีการออกแบบที่ดึงดูดสายตา ใช้งานง่าย และตอบสนอง ช่วยประหยัดเวลาและความพยายามในการสร้างหน้าเข้าสู่ระบบแบบมืออาชีพ
ถาม: เทมเพลต Bootstrap ฟรีปรับแต่งได้ง่ายหรือไม่
คำตอบ: ใช่ เทมเพลต Bootstrap ฟรีจำนวนมากมาพร้อมกับเอกสารประกอบและการสนับสนุน ทำให้นักพัฒนาสามารถปรับแต่งและนำไปใช้ตามความต้องการของโปรเจ็กต์เฉพาะได้ง่ายขึ้น
ถาม: ฉันสามารถใช้เทมเพลต Bootstrap สำหรับอุปกรณ์ต่างๆ ได้หรือไม่
ตอบ: ใช่ เทมเพลต Bootstrap ได้รับการออกแบบมาให้ตอบสนอง ทำให้มั่นใจได้ว่าหน้าเข้าสู่ระบบดูดีและทำงานได้ดีบนอุปกรณ์ต่าง ๆ รวมถึงเดสก์ท็อป แท็บเล็ต และสมาร์ทโฟน
บทสรุป:
เทมเพลต Bootstrap ฟรีที่ดีที่สุดสำหรับหน้าเข้าสู่ระบบมอบสิทธิประโยชน์มากมายสำหรับนักพัฒนาและผู้ใช้ เทมเพลตเหล่านี้มีการออกแบบที่ดึงดูดสายตาและใช้งานง่าย ซึ่งจะช่วยยกระดับประสบการณ์ผู้ใช้โดยรวม การตอบสนองทำให้มั่นใจได้ว่าหน้าเข้าสู่ระบบดูดีและทำงานได้อย่างราบรื่นบนอุปกรณ์ต่างๆ ในขณะที่เอกสารประกอบและการสนับสนุนที่มาพร้อมกับเทมเพลตจำนวนมากทำให้ปรับแต่งและนำไปใช้ได้ง่าย
นอกจากนี้ การใช้เทมเพลต Bootstrap ยังช่วยปรับปรุงกระบวนการพัฒนา รักษาความสอดคล้องในการออกแบบ และสอดคล้องกับการสร้างแบรนด์โดยรวมของเว็บไซต์หรือแอปพลิเคชัน ไม่ว่าจะเป็นสำหรับผู้เริ่มต้นหรือนักพัฒนาที่มีประสบการณ์ เทมเพลตเหล่านี้นำเสนอรากฐานที่มั่นคงและส่วนประกอบที่สร้างไว้ล่วงหน้า ซึ่งท้ายที่สุดแล้วมีส่วนทำให้ประสบการณ์ผู้ใช้ดีขึ้น ด้วยข้อได้เปรียบมากมาย เทมเพลต Bootstrap ฟรีจึงเป็นทรัพยากรอันมีค่าสำหรับการสร้างหน้าเข้าสู่ระบบที่เป็นมืออาชีพและเชื่อถือได้
ดูเพิ่มเติม:
- เทมเพลตและการออกแบบเว็บไซต์มากกว่า 200 แบบ (ฟรีและพรีเมียม) 2024
- วิธีปรับแต่งพื้นหลังหน้าเข้าสู่ระบบ WordPress และโลโก้ 2024
- 8+ ผู้ให้บริการชื่อโดเมนราคาถูกที่ดีที่สุดในปี 2024 [เปรียบเทียบ]
- ธีมและเทมเพลตเว็บไซต์โค้ชธุรกิจ 12+ รายการ 2024
