การอัปเดต Botiga & Botiga Pro: ตัวอย่างผลิตภัณฑ์ใหม่, ตัวเลือกสไตล์, ช่องชำระเงินเติมข้อความอัตโนมัติ ฯลฯ
เผยแพร่แล้ว: 2023-05-18คุณเป็นผู้ใช้ Botiga หรือ Botiga Pro หรือไม่? เรามีข่าวดีสำหรับคุณ!
รุ่นล่าสุดมีคุณสมบัติใหม่มากมายที่จะช่วยให้คุณปรับปรุงการออกแบบและการทำงานของร้าน Botiga ของคุณให้ดียิ่งขึ้น
Botiga 2.0.0+ มาพร้อมกับแผงประสิทธิภาพใหม่ ตัวเลือกสไตล์เพิ่มเติม และหน้าค้นหาผลิตภัณฑ์ที่ได้รับการปรับปรุง ในขณะที่ Botiga Pro 1.1.5+ แนะนำการควบคุมขั้นตอนปริมาณที่กำหนดเอง การรวมการเติมข้อความอัตโนมัติของ Google สำหรับหน้าชำระเงิน ประเภทตัวอย่างผลิตภัณฑ์ใหม่ และ มากกว่า.
ภาพรวม: Botiga 2.0.0+ และ Botiga Pro 1.1.5+
ในการเริ่มต้น ต่อไปนี้เป็นบทสรุปของคุณลักษณะใหม่ที่สำคัญที่สุด:
| คุณสมบัติใหม่ | โบติก้า 2.0.0+ | โบติก้า โปร 1.1.5+ |
|---|---|---|
| ส่วนผลิตภัณฑ์ยอดนิยมในหน้าค้นหาผลิตภัณฑ์ | ||
| ประเภทตัวอย่างผลิตภัณฑ์ไล่ระดับสีและหลายสี | ||
| ตัวเลือกสไตล์ใหม่สำหรับตัวอย่างผลิตภัณฑ์ | ||
| ตัวเลือกการจัดรูปแบบสำหรับส่วนหัวของแค็ตตาล็อกผลิตภัณฑ์ | ||
| ตัวเลือกสไตล์เพิ่มเติมสำหรับตัวสร้างส่วนหัวและส่วนท้าย | ||
| เมนูแบบเลื่อนลงส่วนท้าย | ||
| การรวมการเติมข้อความอัตโนมัติของ Google | ||
| การควบคุมขั้นตอนปริมาณ WooCommerce | ||
| การเปลี่ยนแปลงในหน้าการตั้งค่าธีม | ||
| ความสามารถในการเพิ่มฟิลด์ผลิตภัณฑ์ใหม่โดยใช้ปลั๊กอิน ACF | ||
| ความสามารถในการเพิ่มวิดีโอในรูปแบบต่างๆ ของผลิตภัณฑ์ | ||
| ตัวเลือกการจัดรูปแบบสำหรับแถบด้านข้างตัวกรองร้านค้าและแผนภูมิขนาด | ||
| ตัวเลือกการจัดรูปแบบสำหรับการแจ้งเตือนร้านค้า | ||
| ความสามารถในการแสดงชื่อรูปแบบต่างๆ ใต้ชื่อผลิตภัณฑ์ | ||
| ไซต์เริ่มต้นใหม่ที่น่าตื่นเต้น | ||
| แถบความคืบหน้า "จัดส่งฟรี" | ||
| หยิบใส่ตะกร้าการแจ้งเตือน |
ทีนี้มาดูคุณสมบัติทีละข้อกันเลย!
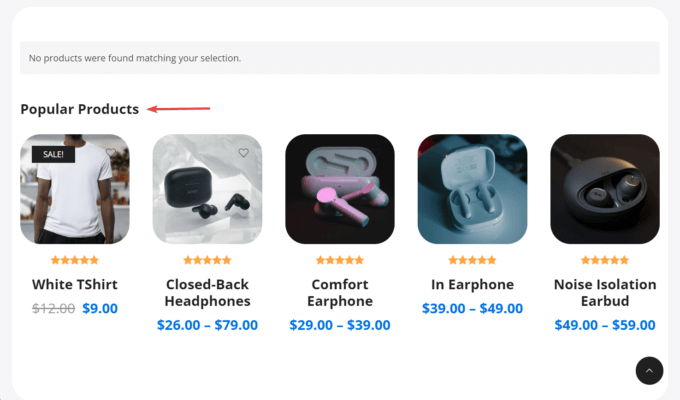
ส่วนผลิตภัณฑ์ยอดนิยมในหน้าค้นหาผลิตภัณฑ์ (ฟรี + Pro)
เมื่อผู้เยี่ยมชมเว็บไซต์ของคุณค้นหาสินค้าและไม่พบสิ่งที่ต้องการ พวกเขามักจะออกจากร้านของคุณและอาจจะไม่กลับมาอีก
เพื่อป้องกันไม่ให้พวกเขาละทิ้งไซต์ของคุณ ตอนนี้คุณสามารถแสดงผลิตภัณฑ์ยอดนิยมจากร้านค้าของคุณได้แล้ว หากไม่พบสินค้า

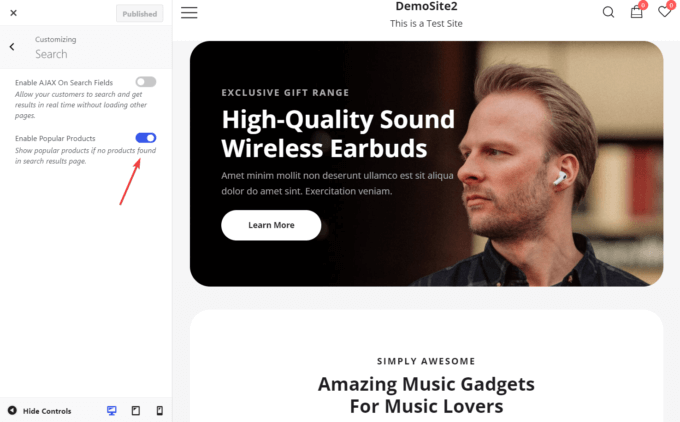
คุณลักษณะนี้ถูกปิดใช้งานตามค่าเริ่มต้น คุณสามารถเปิดใช้งานได้จากเมนู ลักษณะที่ปรากฏ > ปรับแต่ง > ค้นหา > เปิดใช้งานผลิตภัณฑ์ยอดนิยม

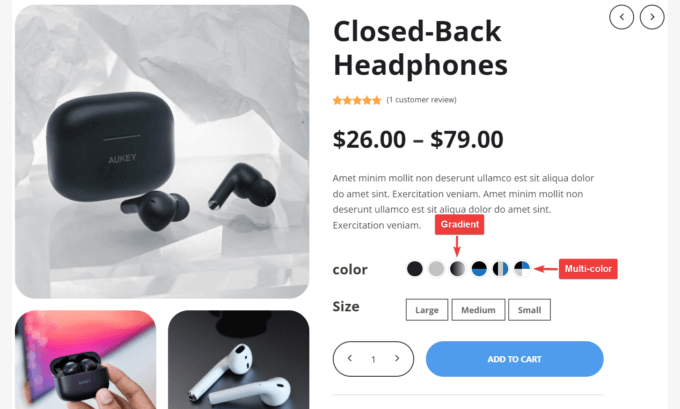
ประเภทสวอตช์ผลิตภัณฑ์ไล่ระดับสีและหลายสี (Pro)
เราได้เพิ่ม swatch ใหม่สองประเภทใน Botiga Pro:
- การไล่ระดับสี – ให้คุณผสมสีตั้งแต่สองสีขึ้นไปเพื่อให้สีหนึ่งจางลงในสีถัดไป
- หลายสี – ให้คุณแสดงหลายสีติดกัน

หากต้องการเพิ่มแถบสีใหม่ลงในหน้าผลิตภัณฑ์ คุณต้อง:
- สร้างแถบสีใหม่จาก หน้าผลิตภัณฑ์ > แอตทริบิวต์ > กำหนดค่า ข้อกำหนด ของผู้ดูแลระบบ (ตอนนี้คุณสามารถเลือกจากสีเดียว การไล่ระดับสี และหลายสี)
- ไปที่หน้าผลิตภัณฑ์ที่คุณต้องการเพิ่มตัวอย่างใหม่ แล้วคลิก แก้ไขผลิตภัณฑ์
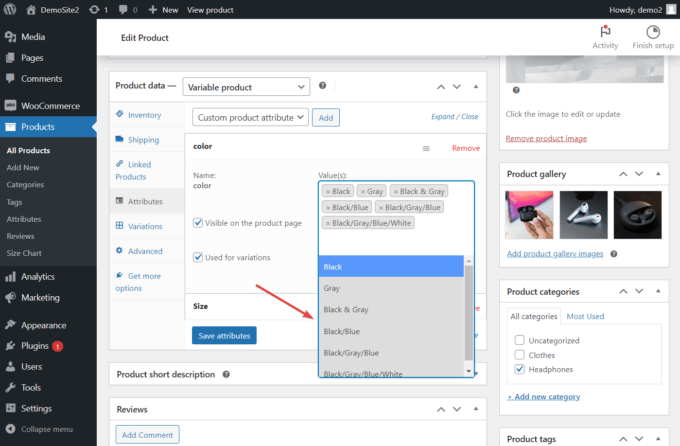
- เลื่อนลงไปที่เมนู Product Data > Attributes > Color ในหน้าผู้ดูแลระบบผลิตภัณฑ์
- เลือกและเปิดใช้งานแถบสีใหม่จากเมนูแบบเลื่อนลงใต้ตัวเลือก Value(s)
- เพิ่มตัวเลือกสีใหม่ที่ส่วนหน้าจาก ข้อมูลผลิตภัณฑ์ > เมนูรูปแบบ

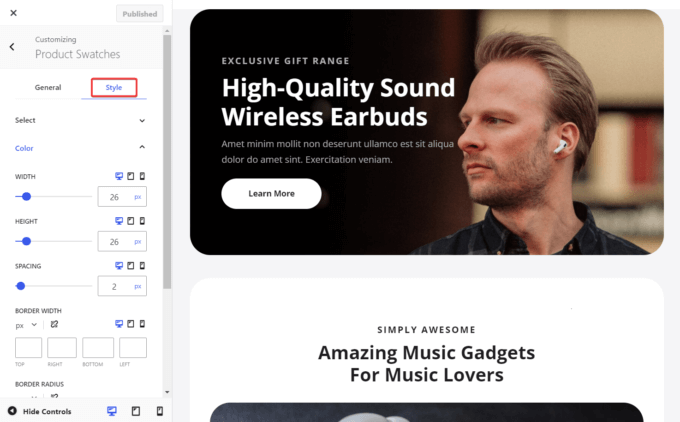
ตัวเลือกการออกแบบ Swatch ผลิตภัณฑ์ใหม่ (Pro)
Botiga Pro 1.1.5+ ช่วยให้คุณจัดรูปแบบตัวอย่างผลิตภัณฑ์ของคุณได้ เช่น คุณสามารถเปลี่ยนสี ขนาด เส้นขอบ ระยะห่าง และอื่นๆ ได้
หากต้องการเข้าถึงตัวเลือกการจัดรูปแบบตัวอย่างผลิตภัณฑ์ใหม่ ให้ไป ที่ลักษณะที่ปรากฏ > ปรับแต่ง > WooCommerce > Product Swatches > แผงลักษณะ แล้วกำหนดการตั้งค่าของคุณ

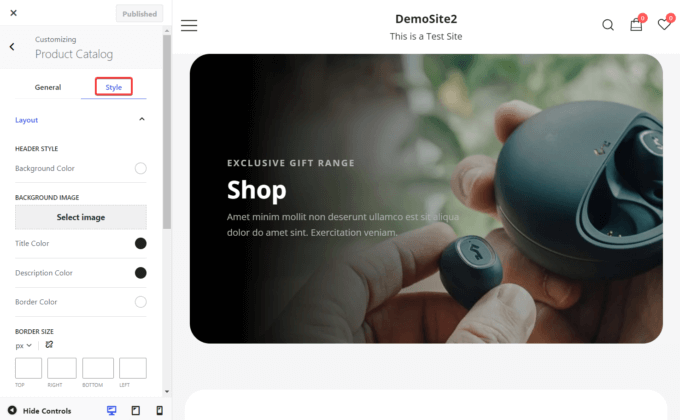
ตัวเลือกการจัดรูปแบบสำหรับส่วนหัวของแค็ตตาล็อกผลิตภัณฑ์ (Pro)
ด้วย Botiga Pro 1.1.5+ คุณสามารถเพิ่มภาพพื้นหลังที่ส่วนหัวของหน้าแคตตาล็อกผลิตภัณฑ์และจัดรูปแบบตามที่คุณต้องการ คุณมีตัวเลือกในการเปลี่ยนสี ขนาดเส้นขอบ ระยะห่าง และอื่นๆ
คุณสามารถจัดรูปแบบส่วนหัวของแคตตาล็อกผลิตภัณฑ์ของคุณได้จาก ลักษณะที่ปรากฏ > ปรับแต่ง > WooCommerce > แคตตาล็อกผลิตภัณฑ์ > สไตล์ > แผงเค้าโครง

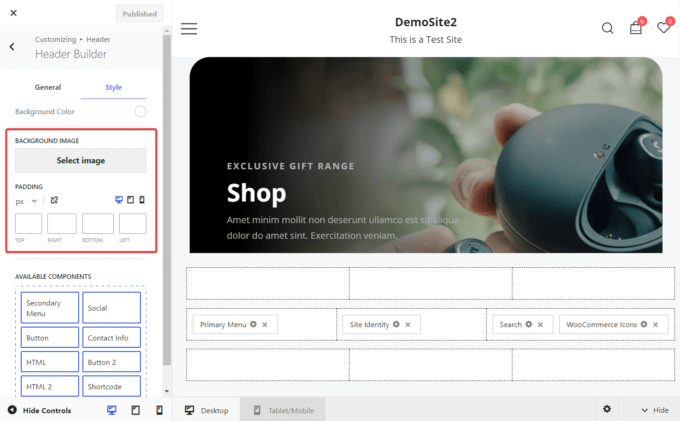
ตัวเลือกสไตล์ใหม่ในตัวสร้างส่วนหัวและส่วนท้าย (ฟรี + Pro)
เครื่องมือสร้างส่วนหัวและส่วนท้ายของ Botiga ให้ตัวเลือกการจัดรูปแบบมากมายแก่คุณแล้ว แต่ตอนนี้ คุณสามารถเพิ่มภาพพื้นหลังที่กำหนดเองและเปลี่ยนช่องว่างภายในได้เช่นกัน

ดังที่คุณเห็นด้านล่าง ตอนนี้ทุกส่วนประกอบในตัวสร้างส่วนหัวและส่วนท้ายมีช่องว่างภายใน ระยะขอบ และการมองเห็นของตัวเอง ตัวเลือก.

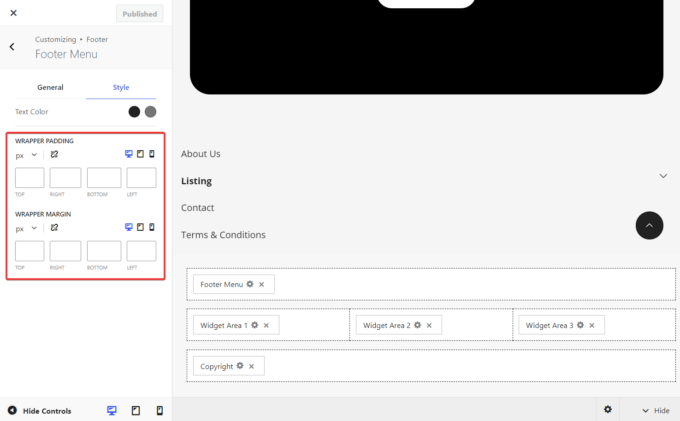
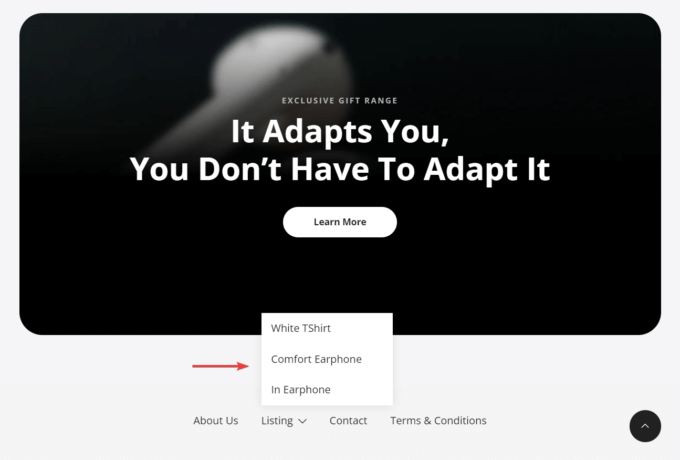
เมนูแบบเลื่อนลงในส่วนท้าย (Pro)
ตอนนี้เมนูส่วนท้ายมีการออกแบบแบบเลื่อนลง ซึ่งหมายความว่าคุณสามารถเพิ่มหน้าต่างๆ ลงในส่วนท้ายได้โดยไม่ต้องแออัด
ในการเปิดใช้งานคุณสมบัติ ขั้นแรก คุณต้องสร้างเมนูจากหน้าผู้ดูแล ระบบ ลักษณะที่ปรากฏ > เมนู จากนั้น คุณสามารถเพิ่มลงในส่วนท้ายได้จากแผง ลักษณะที่ปรากฏ > ปรับแต่ง > ส่วนท้าย > ตัวสร้างส่วนท้าย
เป็นที่น่าสังเกตว่าเมนูส่วนท้ายมีการออกแบบแบบไดนามิก ซึ่งหมายความว่า:
- หากมีช่องว่างใต้เมนู เมนูย่อยจะเลื่อนลงมา
- หากมีพื้นที่ไม่เพียงพอสำหรับเมนูแบบเลื่อนลง เมนูย่อยจะขยายขึ้นด้านบน

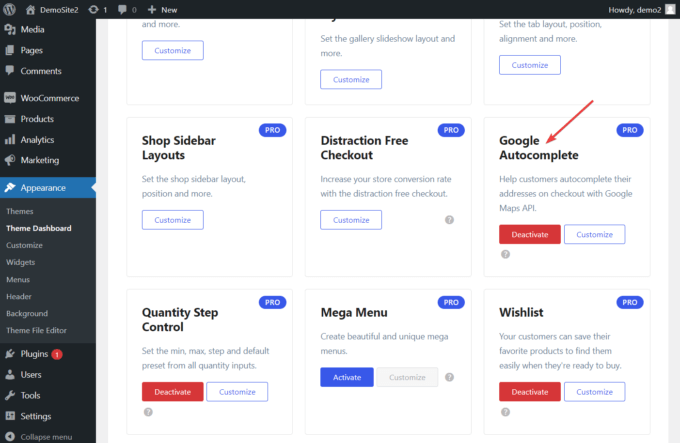
การรวมการเติมข้อความอัตโนมัติของ Google สำหรับฟิลด์ที่อยู่ชำระเงิน (Pro)
หากต้องการติดตามขั้นตอนการชำระเงินอย่างรวดเร็ว คุณสามารถรวมไซต์ของคุณเข้ากับการเติมข้อความอัตโนมัติของ Google
ตอนนี้คุณสามารถให้ลูกค้าเติมฟิลด์ที่อยู่ในหน้าชำระเงินโดยอัตโนมัติได้โดยใช้ฟังก์ชันของ Google Maps Platform
หากต้องการเปิดใช้ฟีเจอร์เติมข้อความอัตโนมัติใหม่ของ Botiga Pro ให้ไปที่ ลักษณะที่ปรากฏ > แดชบอร์ดธีม > ฟีเจอร์ธีม แล้วเปิดใช้งาน โมดูลเติมข้อความอัตโนมัติของ Google

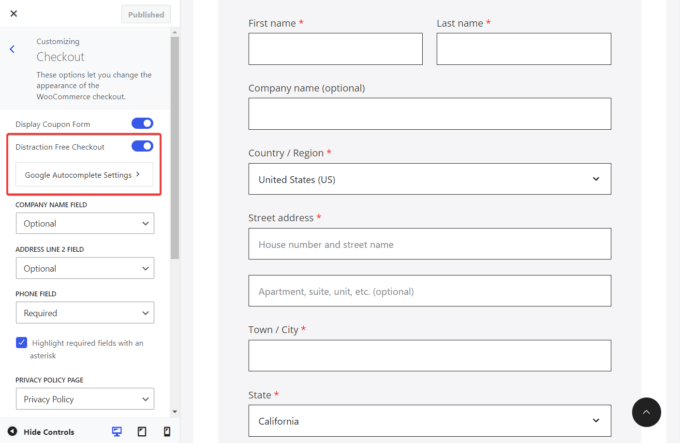
จากนั้น สร้างคีย์ API การเติมข้อความอัตโนมัติของ Google จาก Google Cloud Console (ดูวิธีการ) และไปที่แผง ลักษณะที่ปรากฏ > ปรับแต่ง > WooCommerce > ชำระเงิน
ที่นี่ เปิดใช้งานตัวเลือก การชำระเงินที่ปราศจากสิ่งรบกวน และเพิ่มคีย์ API โดยคลิกปุ่ม การตั้งค่าการเติมข้อความอัตโนมัติของ Google

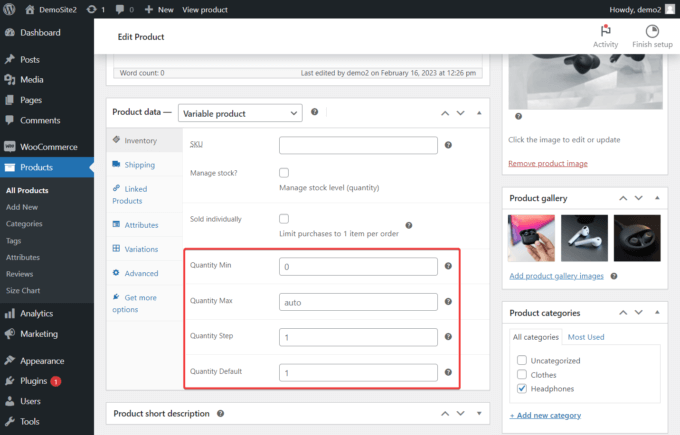
พฤติกรรมการเพิ่มปริมาณ WooCommerce (Pro)
WooCommerce ไม่มีตัวเลือกการเพิ่มจำนวนใดๆ นอกกรอบ — ดังนั้นเราจึงเพิ่มความสามารถในการกำหนด ค่าต่ำสุด สูงสุด และค่า เริ่มต้น และขั้นตอนการเพิ่มที่กำหนดเองสำหรับผลิตภัณฑ์ใด ๆ
หากต้องการกำหนดค่าสินค้าคงคลังและเพิ่มกฎปริมาณขั้นสูง ให้ไปที่ Themes > Theme Dashboard และเปิดใช้งานโมดูล การควบคุมขั้นตอนปริมาณ
จากนั้น ไปที่ ผลิตภัณฑ์ > ผลิตภัณฑ์ทั้งหมด และเปิดหน้าผลิตภัณฑ์ที่คุณต้องการแก้ไข
เลื่อนลงไปที่แผง ข้อมูลผลิตภัณฑ์ > สินค้าคงคลัง และคุณควรจะเห็นตัวเลือกที่คุณสามารถเปลี่ยนค่าสินค้าคงคลังและเพิ่มกฎปริมาณขั้นสูงได้

การเปลี่ยนแปลงในหน้าการตั้งค่าธีม (ฟรี + Pro)
มีการเปลี่ยนแปลงที่สำคัญสองประการในแดชบอร์ดธีม
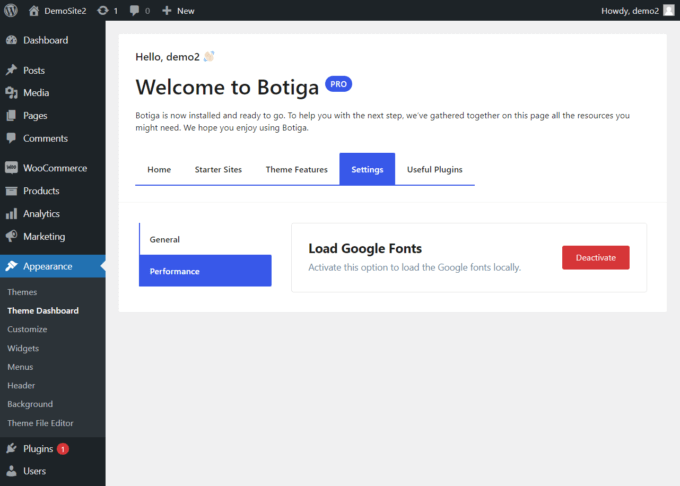
ขั้นแรก เราได้ย้ายใบอนุญาตการเปิดใช้งานธีม ตัวเลือกไปยังตำแหน่งใหม่ ตอนนี้คุณสามารถเข้าถึงได้จาก ลักษณะที่ปรากฏ > แดชบอร์ดธีม > การตั้งค่า > หน้าผู้ดูแลระบบทั่วไป
ประการที่สอง คุณจะสังเกตเห็นส่วน ประสิทธิภาพ ใหม่ในหน้า การตั้งค่า มีตัวเลือกที่เรียกว่า Load Google Fonts
Google Fonts มักถูกตั้งค่าสถานะเพื่อลดเวลาในการโหลดหน้าเว็บ หากดาวน์โหลดจาก CDN (Content Delivery Network) ของ Google
อย่างไรก็ตาม ตอนนี้ Botiga อนุญาตให้คุณเลือกโหลด Google Fonts ในเครื่องเพื่อเพิ่มความเร็วไซต์ของคุณ


ความสามารถในการเพิ่มฟิลด์ผลิตภัณฑ์ใหม่โดยใช้ปลั๊กอิน ACF (Pro)
การใช้ปลั๊กอิน Advanced Custom Fields (ACF) คุณสามารถเพิ่มฟิลด์ที่กำหนดเองไปยังหน้าแค็ตตาล็อกสินค้าและร้านค้าของคุณได้แล้ว
สมมติว่าคุณขายเสื้อยืดในร้านค้าของคุณและต้องการเพิ่มขนาดสินค้า น้ำหนัก และที่อยู่ของผู้ผลิตลงในหน้าสินค้าของคุณ
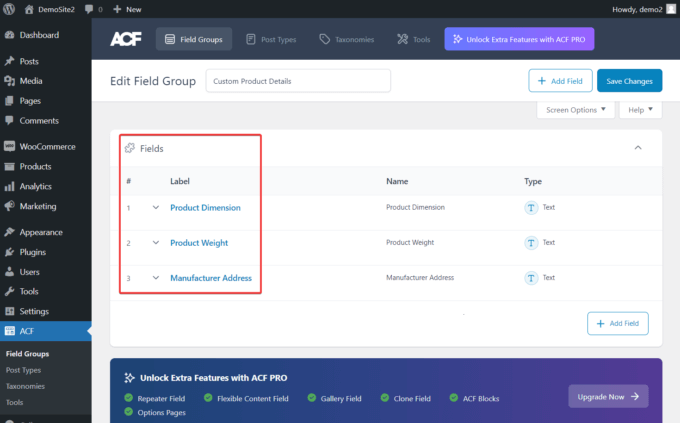
ด้วย Botiga Pro สิ่งที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน ACF จากนั้นไปที่หน้า ACF > กลุ่มฟิลด์ ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ และสร้างฟิลด์แบบกำหนดเองสำหรับข้อมูลแต่ละส่วน

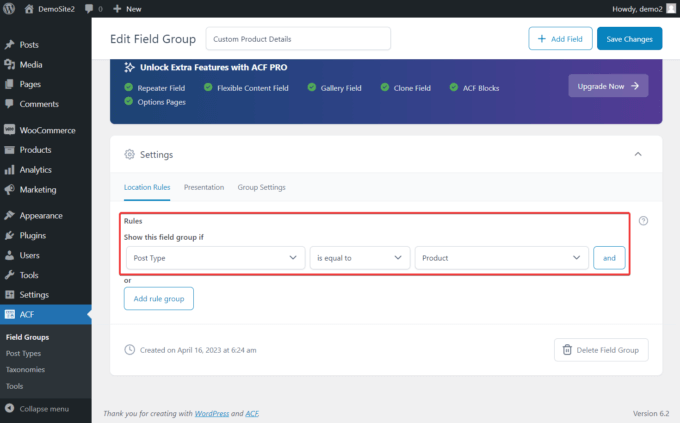
จากนั้น เลื่อนลงไปที่ส่วน การตั้งค่า และสร้างกฎ 'ประเภทการลงรายการบัญชีเท่ากับผลิตภัณฑ์' สำหรับกลุ่มฟิลด์

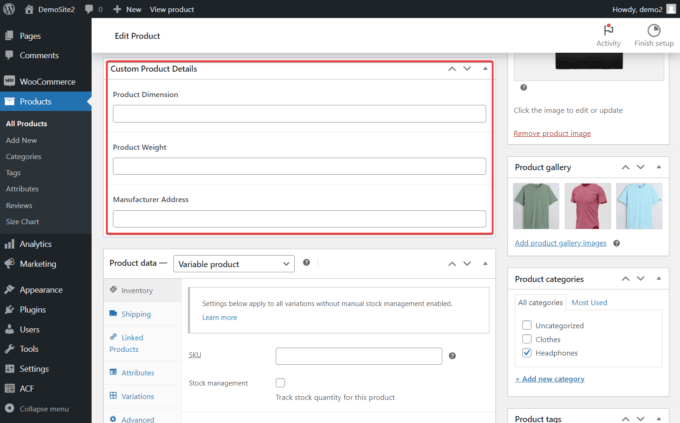
ตอนนี้ หากคุณเปิดหน้าผลิตภัณฑ์ใดๆ ของคุณ ฟิลด์ที่กำหนดเองจะปรากฏใต้ คำอธิบายผลิตภัณฑ์
คุณเพียงแค่ต้องเพิ่มรายละเอียดที่กำหนดเองลงในผลิตภัณฑ์ของคุณและอัปเดตหน้า

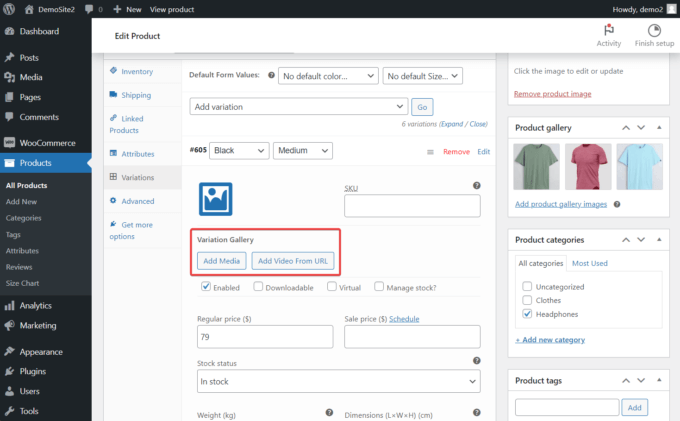
ความสามารถในการเพิ่มวิดีโอในรูปแบบผลิตภัณฑ์ (Pro)
ตอนนี้ Botiga Pro ให้คุณเพิ่มวิดีโอไปยังรูปแบบต่างๆ ของผลิตภัณฑ์ได้โดยการอัปโหลดไปยังเว็บไซต์ของคุณหรือฝังจากแพลตฟอร์มการโฮสต์วิดีโอ เช่น YouTube
ในการดำเนินการดังกล่าว ให้เปิดหน้าผู้ดูแลระบบผลิตภัณฑ์แล้วเลื่อนลงไปที่ส่วน ข้อมูลผลิตภัณฑ์ ไปที่ตัวเลือก รูปแบบ และคลิกลิงก์ ขยาย
เลือกรูปแบบผลิตภัณฑ์ที่คุณต้องการเพิ่มวิดีโอ แล้วคลิกปุ่ม เพิ่มสื่อ
หากคุณต้องการฝังวิดีโอจาก YouTube ให้คลิกปุ่ม เพิ่มวิดีโอจาก URL แทน

ตัวเลือกสไตล์สำหรับแถบด้านข้างตัวกรองร้านค้าและแผนภูมิขนาด (Pro)
ตอนนี้คุณสามารถปรับเปลี่ยนสีและระยะห่างของแถบด้านข้างและแผนภูมิขนาดของร้านค้าได้แล้ว
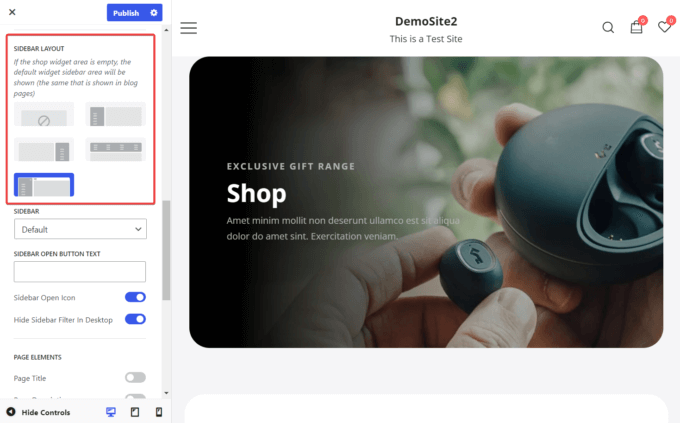
วิธีจัดสไตล์ตัวกรองร้านค้าของคุณด้วย Botiga Pro
หากต้องการจัดสไตล์แถบข้างตัวกรองร้านค้าของคุณ ให้เปิดเมนู WooCommerce > Product Catalog ใน Customizer และไปที่เมนูย่อย General > Layout > Sidebar Layout เพื่อตรวจสอบว่าแถบด้านข้างเปิดใช้งานอยู่หรือไม่

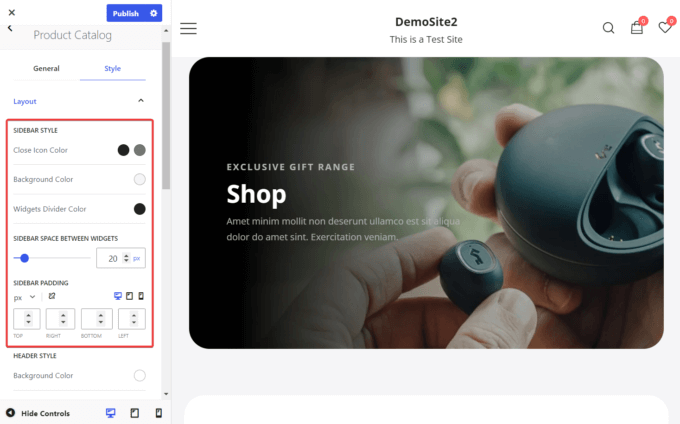
จากนั้นกลับไปที่ตัวเลือก Product Catalog และเปิดแท็บ Style
ในส่วน สไตล์แถบด้านข้าง คุณสามารถเปลี่ยนพื้นหลัง ไอคอน และสีตัวแบ่งวิดเจ็ตของแถบด้านข้างของคุณได้ คุณยังสามารถเพิ่มหรือลดช่องว่างภายในแถบด้านข้างและช่องว่างระหว่างวิดเจ็ตได้อีกด้วย

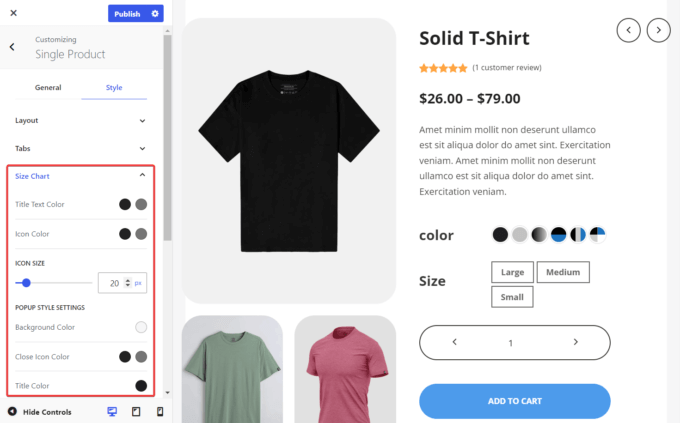
วิธีจัดรูปแบบแผนภูมิขนาดของคุณด้วย Botiga Pro
หากต้องการจัดรูปแบบแผนภูมิขนาดของคุณ ให้เปิด เครื่องมือปรับแต่ง และไปที่ Single Product > Style > Size Chart
จากที่นั่น คุณสามารถเปลี่ยนสีข้อความและไอคอน ขนาด และการตั้งค่าลักษณะอื่นๆ ของแผนภูมิขนาดของคุณได้

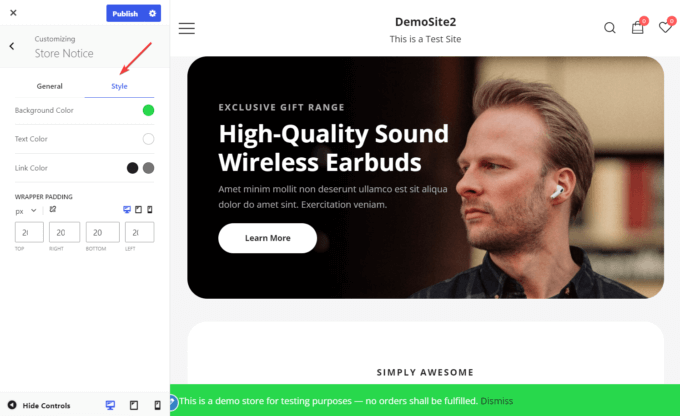
ตัวเลือกสไตล์สำหรับประกาศร้านค้า (ฟรี & Pro)
ด้วย Botiga รุ่นใหม่ คุณยังสามารถปรับแต่งแบนเนอร์ประกาศตามความต้องการของคุณได้อีกด้วย
คุณมีตัวเลือกในการเปลี่ยนพื้นหลัง ข้อความ และสีลิงก์ และคุณยังสามารถกำหนดขนาดของแบนเนอร์ได้โดยการเพิ่มหรือลดช่องว่างภายใน
หากต้องการจัดรูปแบบประกาศเกี่ยวกับร้านค้าของคุณ ให้เปิด Customizer แล้วไปที่ Store Notice
ตรวจสอบให้แน่ใจว่าได้เลือกตัวเลือก เปิดใช้งานการแจ้งเตือนร้านค้า จากนั้นไปที่แท็บ ลักษณะ และแก้ไขสีและช่องว่างภายในของแบนเนอร์

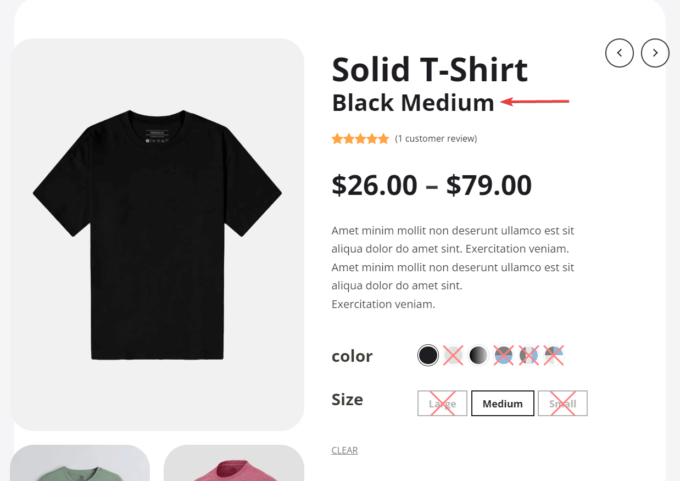
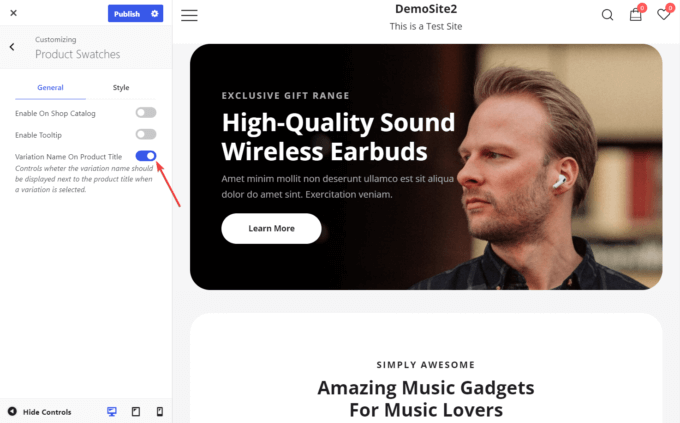
ความสามารถในการแสดงชื่อรูปแบบต่างๆ ด้านล่างชื่อผลิตภัณฑ์ (Pro)
ตอนนี้ คุณยังสามารถแสดงชื่อรูปแบบต่างๆ ใต้ชื่อผลิตภัณฑ์ เมื่อมีคนเลือกรูปแบบต่างๆ (เช่น สี ขนาด ฯลฯ)
สมมติว่าลูกค้าต้องการซื้อเสื้อยืดจากร้านค้าของคุณและเลือกรูปแบบสีดำขนาดกลางในหน้าผลิตภัณฑ์
เมื่อเปิดใช้งานตัวเลือกนี้ ชื่อของรูปแบบที่เลือก ('สีดำปานกลาง' ที่นี่) จะปรากฏใต้ชื่อของผลิตภัณฑ์

หากต้องการเปิดใช้งานชื่อรูปแบบต่างๆ ในหน้าผลิตภัณฑ์ ให้เปิด Customizer ไปที่ Product Swatches > General และสลับตัวเลือก Variation Name On Product Title

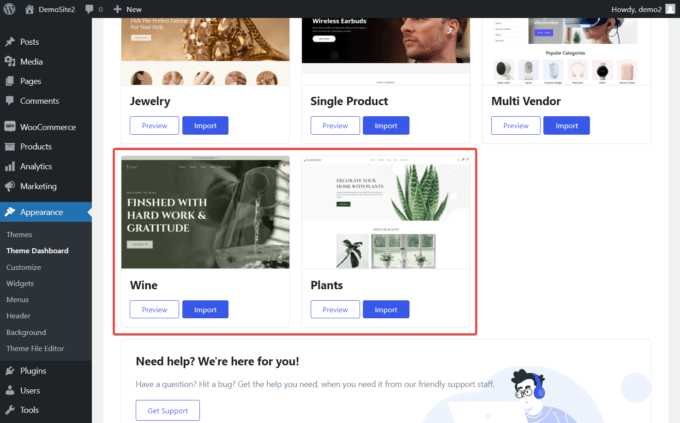
ไซต์เริ่มต้นใหม่ที่น่าตื่นเต้น (Pro)
ไซต์เริ่มต้นใหม่ 2 ไซต์ ได้แก่ Wine and Plants ถูกเพิ่มเข้าในคอลเลกชันไซต์เริ่มต้นที่กำลังเติบโตของ Botiga Pro
เว็บไซต์เริ่มต้นทั้งสองแห่งมีประสิทธิภาพ ดูเป็นมืออาชีพ และสวยงาม พวกเขายังมาพร้อมกับคุณสมบัติที่เน้นการสร้างโอกาสในการขายสำหรับธุรกิจของคุณ

การออกแบบโฮมเพจทั้งสองมีพื้นที่ฮีโร่ที่ออกแบบมาอย่างดีซึ่งดึงดูดความสนใจของผู้เยี่ยมชมทันที สินค้าที่ขายดีที่สุดในร้านค้าจะแสดงไว้ล่วงหน้าพร้อมกับข้อความรับรองจากลูกค้าและรายละเอียดของบริการที่นำเสนอโดยธุรกิจของคุณ
การสาธิตยังมีเทมเพลตที่ออกแบบอย่างมืออาชีพสำหรับหน้าหลักในไซต์ของคุณ เช่น หน้าเกี่ยวกับ แคตตาล็อกร้านค้า บล็อก และหน้าติดต่อ ซึ่งทั้งหมดนี้ดูดีในขณะที่ให้ข้อมูลที่มีคุณค่าแก่ลูกค้าของคุณ
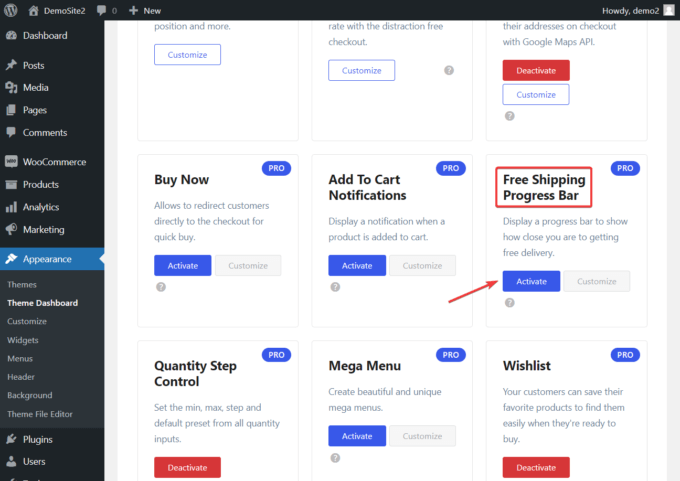
แถบความคืบหน้า "จัดส่งฟรี" (Pro)
เพื่อลดการละทิ้งรถเข็นและกระตุ้นให้ผู้เยี่ยมชมดำเนินการตามคำสั่งซื้อ คุณสามารถแสดงแถบความคืบหน้าและแสดงว่าผู้เข้าชมใกล้จะได้รับบริการจัดส่งฟรีเพียงใด
คุณสามารถเปิดใช้งานแถบความคืบหน้าได้โดยไปที่ ลักษณะที่ปรากฏ > แดชบอร์ดธีม > คุณลักษณะของธีม > แถบความคืบหน้าการจัดส่งฟรี และกดปุ่ม เปิดใช้งาน

หากต้องการใช้โมดูล คุณต้องกำหนดค่าแถบความคืบหน้าด้วย
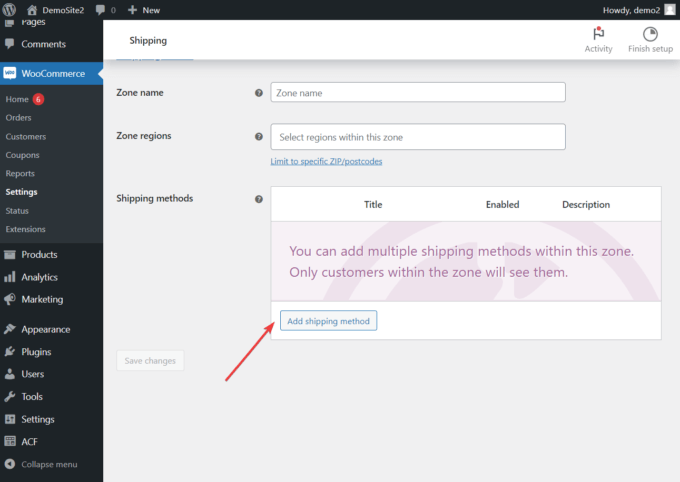
ในการทำเช่นนั้น ไปที่ WooCommerce > การตั้งค่า > การจัดส่ง และกดปุ่ม เพิ่มเขตการจัดส่ง
จากนั้น เลื่อนลงไปที่ตัวเลือก วิธีการจัดส่ง แล้วคลิก เพิ่มวิธีการจัดส่ง

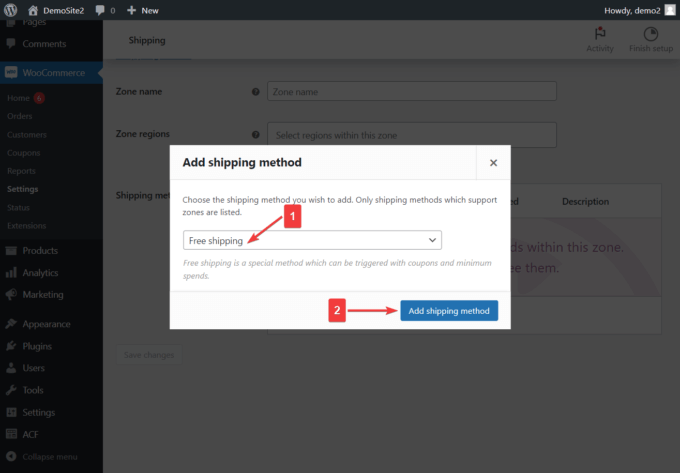
ป๊อปอัปจะปรากฏขึ้นพร้อมกับเมนูแบบเลื่อนลง
เลือกตัวเลือก การจัดส่งฟรี จากนั้นกดปุ่ม เพิ่มวิธีการจัดส่ง

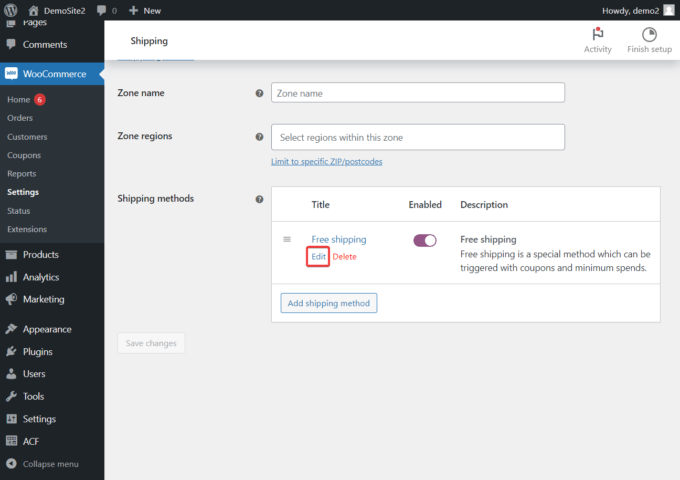
ในหน้าถัดไป ให้คลิกปุ่ม แก้ไข ด้านล่าง จัดส่งฟรี

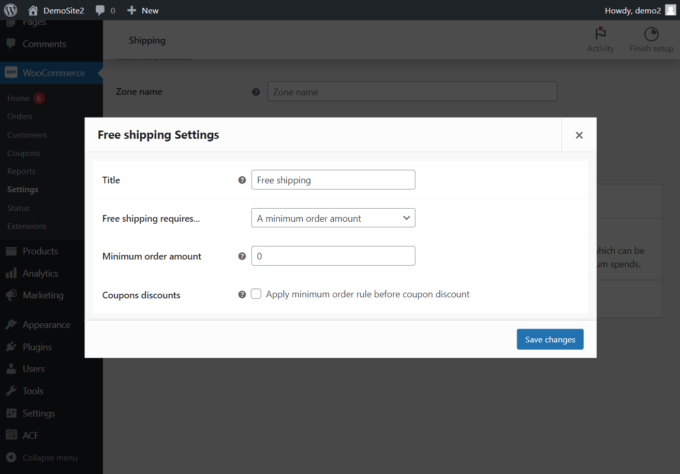
ในป๊อปอัปที่ปรากฏขึ้นทันทีหลังจากที่คุณกดปุ่ม แก้ไข คุณสามารถกำหนดข้อกำหนดเกี่ยวกับแถบความคืบหน้าการจัดส่งฟรีได้
ตัวอย่างเช่น คุณสามารถกำหนดจำนวนการสั่งซื้อขั้นต่ำที่จำเป็นสำหรับการจัดส่งฟรี เหนือสิ่งอื่นใด

แถบแสดงความคืบหน้าจะแสดงบนรถเข็น รถเข็นขนาดเล็ก และหน้าชำระเงินโดยอัตโนมัติ
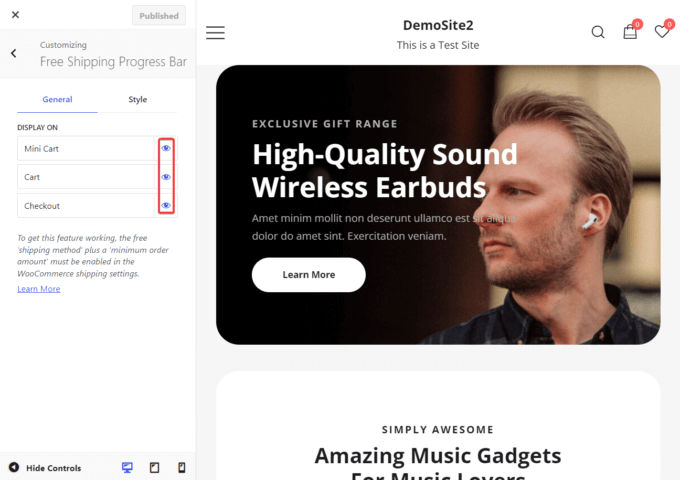
หากต้องการลบแถบความคืบหน้าออกจากหน้าใดๆ เหล่านั้น ให้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > แถบความคืบหน้าการจัดส่งฟรี > ทั่วไป และยกเลิกการเลือกไอคอนรูปตาที่เป็นของหน้าที่คุณต้องการลบแถบความคืบหน้าออก

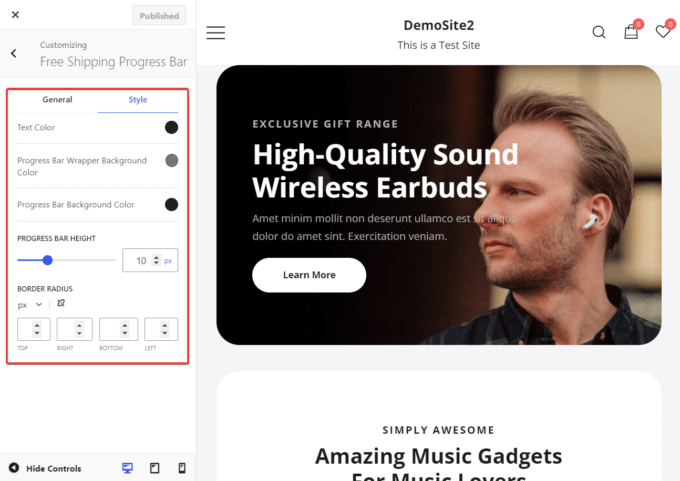
หากต้องการแก้ไขการออกแบบแถบความคืบหน้า ให้ไปที่ Customize > Free Shipping Progress Bar > Style
คุณมีตัวเลือกในการปรับแต่งข้อความและสีพื้นหลัง พร้อมกับความสามารถในการปรับความสูงและรัศมีเส้นขอบของแถบ

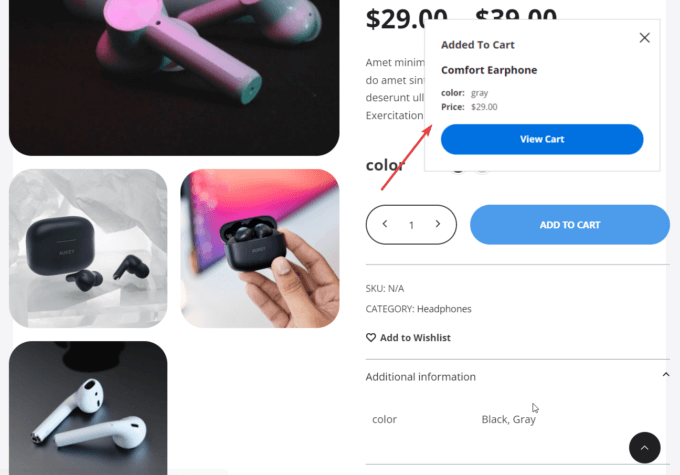
หยิบใส่ตะกร้า การแจ้งเตือน (Pro)
ด้วยโมดูลการแจ้งเตือน Add To Cart ใหม่ คุณสามารถแสดงการแจ้งเตือนเพื่อยืนยันว่ามีการเพิ่มสินค้าลงในรถเข็นแล้ว
การแจ้งเตือนจะปรากฏเป็นหน้าต่างสไลด์เข้าและแสดงปุ่ม ดูตะกร้าสินค้า เพื่อให้ลูกค้าเข้าถึงหน้าตะกร้าสินค้าได้ง่าย
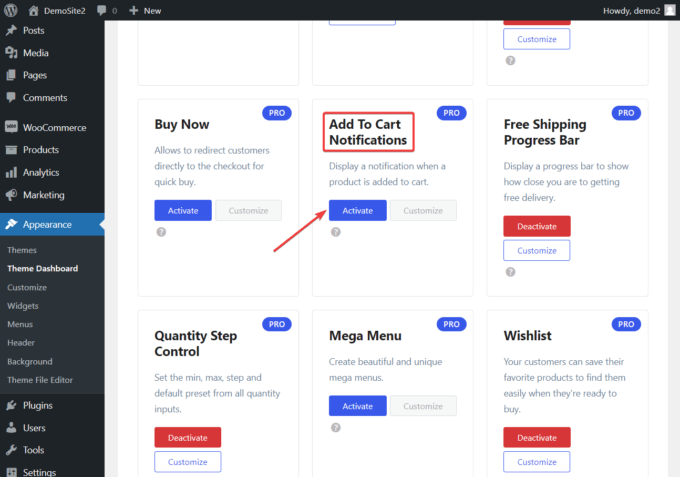
คุณสามารถเปิดใช้งานโมดูลได้โดยไปที่ ลักษณะที่ปรากฏ > แดชบอร์ดธีม > คุณลักษณะของธีม > เพิ่มในรถเข็นการแจ้งเตือน และกดปุ่ม เปิดใช้งาน

หลังจากเปิดใช้งาน สไลด์อินจะปรากฏขึ้นโดยอัตโนมัติทุกครั้งที่มีการเพิ่มสินค้าลงในรถเข็น

รับธีม Botiga ใหม่วันนี้!
สรุปการอัปเดตผลิตภัณฑ์ของเรา
Botiga และ Botiga Pro เวอร์ชันใหม่ออกมาแล้ว และคุณควรได้รับการแจ้งเตือนเกี่ยวกับเรื่องดังกล่าวแล้ว
อัปเดตทั้งคู่ และลองใช้คุณสมบัติใหม่และการปรับปรุง!
หากคุณใช้เฉพาะธีม Botiga ฟรี ให้อัปเกรดเป็น Botiga Pro วันนี้ — การกำหนดค่าที่มีอยู่ทั้งหมดของคุณจะยังคงอยู่ และคุณจะสามารถเข้าถึงคุณลักษณะทั้งหมดข้างต้นได้
แจ้งให้เราทราบในส่วนความคิดเห็นหากคุณมีคำถามหรือข้อเสนอแนะเช่นกัน
