Breakdance Review: โซลูชั่นที่สมบูรณ์ในการสร้างเว็บไซต์ใน WordPress
เผยแพร่แล้ว: 2022-11-04คุณกำลังมองหาปลั๊กอินตัวสร้างหน้าใหม่เพื่อสร้างเว็บไซต์ใน WordPress หรือไม่? ถ้าใช่ คุณอาจต้องการดู Breakdance
Breakdance เป็นผู้มาใหม่ในกลุ่มตัวสร้างหน้าของปลั๊กอิน WordPress เวอร์ชันเสถียรเริ่มต้น (Breakdance 1.0) เพิ่งเปิดตัวในเดือนกันยายน 2022 ถึงกระนั้น ผู้ที่อยู่เบื้องหลัง Breakdance ก็ไม่ใช่คนใหม่ในโลกของเครื่องมือสร้างเพจ Breakdance ได้รับการพัฒนาโดย Soflyy ซึ่งเป็นบริษัทผู้พัฒนาที่พัฒนา Oxygen ซึ่งเป็นปลั๊กอินสำหรับสร้างเพจอีกตัวสำหรับ WordPress
เช่นเดียวกับพี่ชาย Breakdance ยังกำหนดเป้าหมายเฉพาะหน่วยงานหรือนักแปลอิสระที่สร้างเว็บไซต์สำหรับลูกค้า เสนอตัวเลือกราคาเดียวซึ่งคุณสามารถใช้ใบอนุญาตการสมัครของคุณบนเว็บไซต์ WordPress ได้ไม่จำกัด
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ Breakdance อ่านต่อ
หมายเหตุ: บทความนี้จะไม่เปรียบเทียบ Breakdance และ Oxygen แต่จะเน้นไปที่การครอบคลุมคุณสมบัติ Breakdance แทน
บทนำสั้นๆ เกี่ยวกับ Breakdance
ชอบหรือไม่. Elementor ยังคงเป็นชื่อแรกที่นึกถึงในแง่ของปลั๊กอินตัวสร้างหน้าสำหรับ WordPress อย่างไรก็ตาม ความนิยมไม่ได้หมายความว่าดีที่สุด โดยเฉพาะสำหรับหน่วยงานที่ต้องการสร้างเว็บไซต์ไม่จำกัดจำนวน Elementor ไม่มีแผนที่อนุญาตให้คุณใช้ใบอนุญาตของคุณบนเว็บไซต์ไม่จำกัด
ในทางกลับกัน Breakdance มุ่งเป้าไปที่เอเจนซี่หรือใครก็ตามที่ต้องการสร้างเว็บไซต์ไม่จำกัด คุณสามารถใช้ใบอนุญาตการสมัครของคุณบนเว็บไซต์ WordPress ได้มากเท่าที่คุณต้องการ เช่นเดียวกับ Divi ดังที่กล่าวไว้ Breakdance เป็นทางเลือก Elementor ที่ยอดเยี่ยมหากคุณต้องการสร้างไซต์ WordPress ไม่ จำกัด ด้วยปลั๊กอินตัวสร้างหน้า
ในด้านเทคนิค Breakdance ไม่ได้แตกต่างจากตัวสร้างเพจอื่นๆ มากนัก มันมาพร้อมกับโปรแกรมแก้ไขภาพที่เสนอคุณสมบัติการแก้ไขที่ตอบสนอง เพื่อให้คุณปรับแต่งการออกแบบของคุณบนทุกขนาดหน้าจอ (เดสก์ท็อป แท็บเล็ต สมาร์ทโฟน) เครื่องมือแก้ไข Breakdance สร้างขึ้นด้วย Vue.js คุณสามารถตรวจสอบแผนการพัฒนา Breakdance ได้ในหน้าแผนงาน
มีสิ่งที่ไม่เหมือนใครที่คุณต้องรู้เกี่ยวกับ Breakdance มีตัวเลือกการตั้งค่าเพื่อปิดใช้งานธีม WordPress ของคุณ . เมื่อคุณใช้ตัวเลือกการตั้งค่านี้ ธีมที่ใช้งานบนเว็บไซต์ของคุณจะไม่ถูกโหลด และไม่มีผลกระทบต่อประสิทธิภาพหรือรูปลักษณ์ของไซต์ของคุณ คุณสามารถเปลี่ยนส่วนของธีมได้ เช่น ส่วนหัว ส่วนท้าย และหน้าเก็บถาวรโดยใช้คุณสมบัติตัวสร้างธีมของ Breakdance (จะกล่าวถึงในภายหลัง) ด้วยตัวเลือกการตั้งค่านี้ คุณสามารถควบคุมทุกส่วนของเว็บไซต์ WordPress ของคุณด้วย Breakdance
ประสบการณ์การแก้ไข

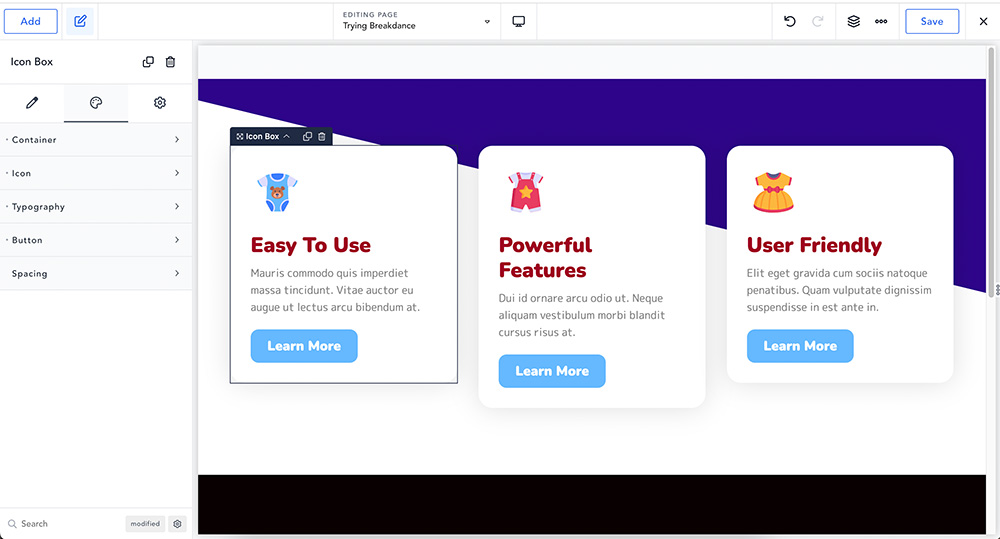
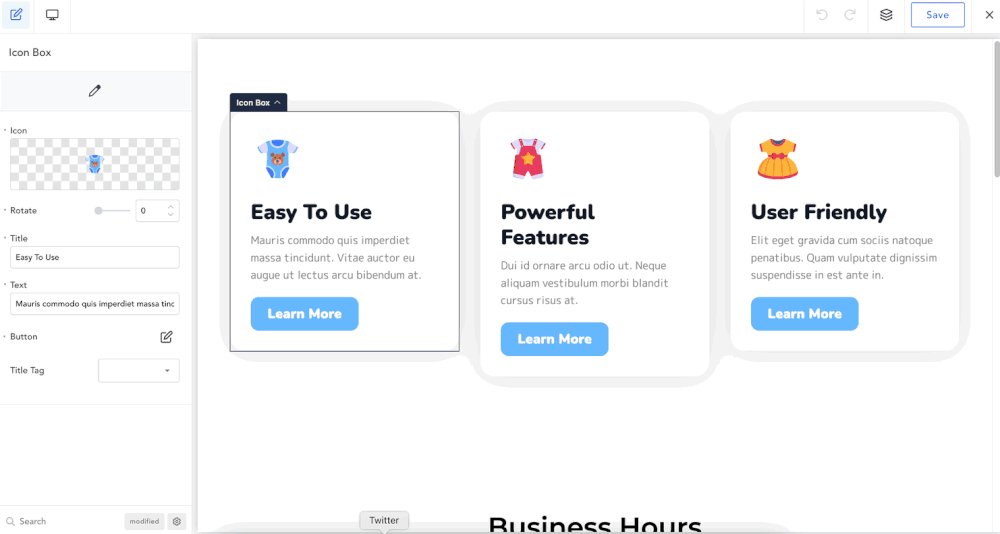
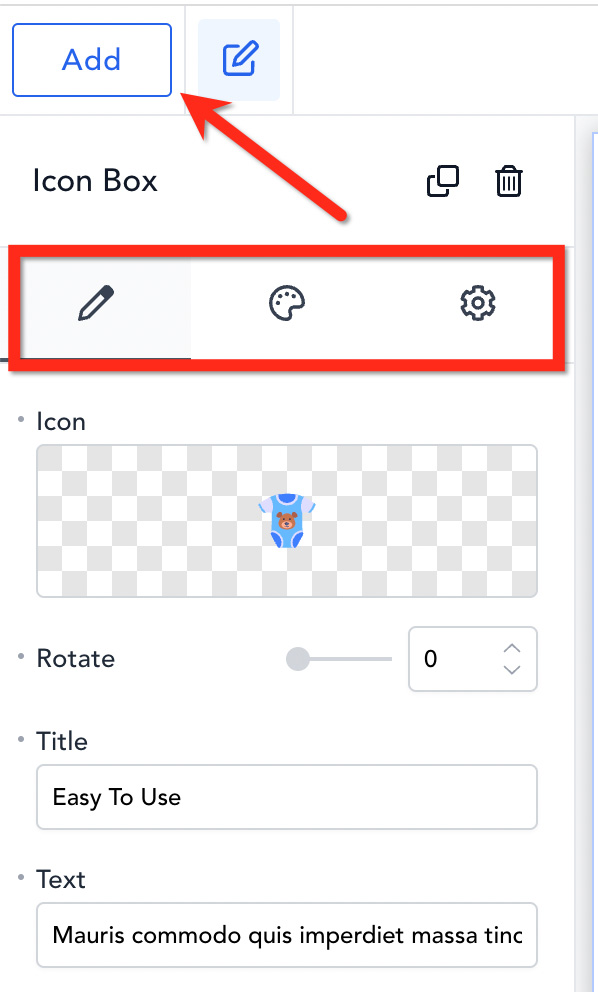
ดังที่คุณเห็นในภาพหน้าจอด้านบน Breakdance มีตัวแก้ไขที่สะอาดเพียงพอ ซึ่งพร้อมใช้งานในโหมดแสงโดยค่าเริ่มต้น คุณสามารถเปิดใช้งานโหมดมืดได้หากคุณสะดวกกว่า ในสถานะเริ่มต้น ตัวแก้ไข Breakdance ของคุณประกอบด้วยสามส่วน:
- แผงองค์ประกอบทางด้านขวา แผงนี้จะเปลี่ยนเป็นแผงการตั้งค่าเมื่อคุณคลิกที่องค์ประกอบบนพื้นที่ผ้าใบ
- พื้นที่ผ้าใบตรงกลางที่คุณสามารถใช้เพื่อวางองค์ประกอบการออกแบบได้
- พื้นที่แถบด้านบนซึ่งคุณสามารถใช้เพื่อเข้าถึงบางเมนู เช่น การแก้ไขแบบเต็มไซต์ ตัวนำทาง ฯลฯ
แผงเพิ่มเติมจะเปิดขึ้นทางด้านขวาเมื่อคุณเข้าถึงเมนูที่แถบด้านบน
ไม่เหมือนกับ Elementor ตรงที่ Breakdance ไม่มีตัวเลือกการตั้งค่าให้ตั้งค่าเลย์เอาต์ของหน้า เมื่อแก้ไขหน้าใหม่ด้วย Breakdance คุณจะมีผ้าใบเปล่าเสมอ (ไม่มีแถบด้านข้าง)
ตัวแก้ไขหรือ Breakdance มาพร้อมกับคุณสมบัติดังต่อไปนี้:
— การนำทาง
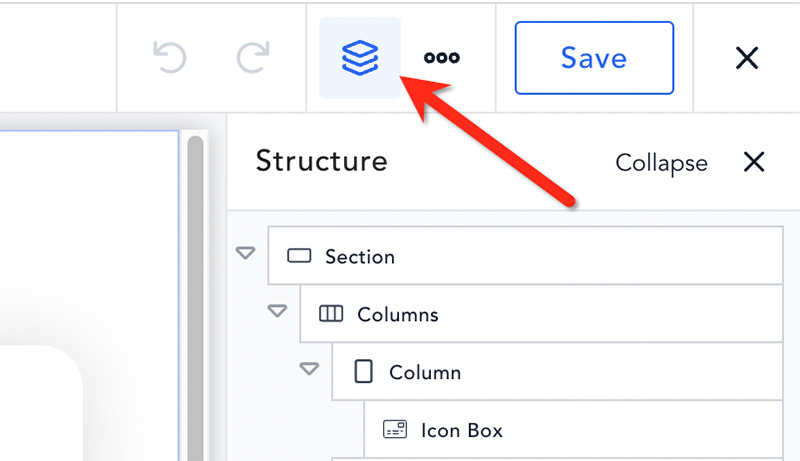
ผู้สร้างเพจส่วนใหญ่มีคุณลักษณะการนำทางเพื่อให้ผู้ใช้เรียนรู้โครงสร้างการออกแบบของคุณได้ง่ายขึ้น คุณลักษณะนี้มีประโยชน์อย่างยิ่งเมื่อแก้ไขหน้ายาวที่ประกอบด้วยองค์ประกอบมากมาย ใน Breakdance คุณลักษณะนี้เรียกว่าโครงสร้าง คุณสามารถเข้าถึงได้โดยคลิกที่ไอคอนซ้อนที่ด้านขวาของแถบด้านบน

มีหลายสิ่งที่คุณสามารถทำได้ในโครงสร้างนอกเหนือจากการตรวจสอบองค์ประกอบและโครงสร้างการออกแบบของคุณ คุณยังสามารถใช้เพื่อจัดเรียงลำดับขององค์ประกอบการออกแบบ ทำซ้ำองค์ประกอบการออกแบบ และลบองค์ประกอบการออกแบบ
— การแก้ไขที่ตอบสนอง
ในยุคปัจจุบัน การสร้างเพจที่สวยงามไม่เพียงพอ คุณต้องตรวจสอบให้แน่ใจด้วยว่าหน้าที่คุณกำลังสร้างนั้นดูดีบนทุกขนาดหน้าจอของอุปกรณ์ (เดสก์ท็อป แท็บเล็ต และสมาร์ทโฟน) การแก้ไขตามอุปกรณ์เป็นคุณสมบัติทั่วไปที่มีอยู่ในปลั๊กอินตัวสร้างหน้าทั้งหมดสำหรับ WordPress เบรกแดนซ์ก็ไม่มีข้อยกเว้น
เมื่อแก้ไขเพจใน Breakdance คุณสามารถสลับไปยังอุปกรณ์ประเภทอื่นได้โดยคลิกที่ไอคอนอุปกรณ์ที่บริเวณกึ่งกลางของแถบด้านบน มีตัวเลือกเบรกพอยต์ห้าตัวเลือกที่คุณสามารถเลือกได้:
- เดสก์ทอป
- แท็บเล็ต (โหมดแนวนอน)
- แท็บเล็ต (โหมดแนวตั้ง)
- โทรศัพท์ (โหมดแนวนอน)
- โทรศัพท์ (โหมดแนวตั้ง)
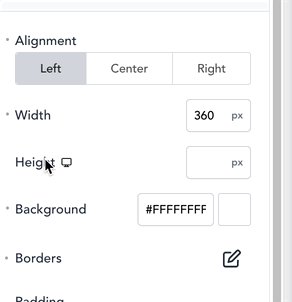
ในการเพิ่มประสิทธิภาพการออกแบบของคุณบนทุกขนาดหน้าจอ คุณสามารถใช้ค่าอื่นในการตั้งค่าบางอย่างได้ ตัวอย่างเช่น คุณสามารถตั้งค่าช่องว่างภายในที่แตกต่างกันบนเดสก์ท็อป แท็บเล็ต และสมาร์ทโฟน คุณสามารถวางเคอร์เซอร์ไว้เหนือป้ายกำกับการตั้งค่า แล้วคลิกไอคอนอุปกรณ์เพื่อแสดงตัวเลือกอุปกรณ์

— ประวัติเวอร์ชัน
ประวัติเวอร์ชันเป็นอีกหนึ่งคุณลักษณะที่สำคัญที่ปลั๊กอินตัวสร้างเพจเกือบทั้งหมดมี ด้วยคุณสมบัตินี้ คุณสามารถเรียนรู้การเปลี่ยนแปลงที่คุณทำกับการออกแบบของคุณได้อย่างง่ายดายตั้งแต่เริ่มต้นที่คุณแก้ไข คุณลักษณะนี้ยังมีประโยชน์มากหากคุณทำการเปลี่ยนแปลงโดยไม่ได้ตั้งใจ คุณสามารถตรวจสอบเวอร์ชันก่อนหน้าและกู้คืนได้
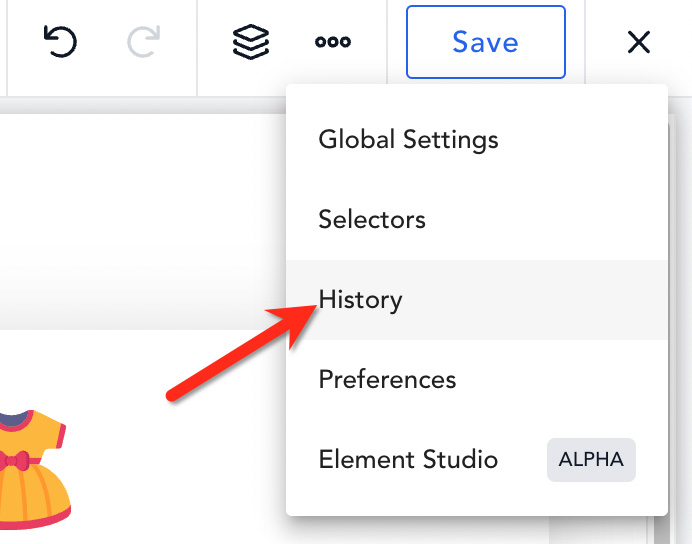
ใน Breakdance คุณสามารถเข้าถึงคุณลักษณะประวัติเวอร์ชันโดยคลิกที่ไอคอนสามจุดที่แถบด้านบนและเลือก ประวัติ

— การแก้ไขแบบเต็มเว็บไซต์
การแก้ไขแบบเต็มเว็บไซต์เป็นแนวทางใหม่ใน WordPress ซึ่งช่วยให้คุณแก้ไขส่วนต่างๆ ในเว็บไซต์ได้โดยไม่ต้องออกจากโปรแกรมแก้ไข ในปลั๊กอินตัวสร้างเพจส่วนใหญ่ รวมถึง Divi Builder และ Elementor การแก้ไขแบบเต็มไซต์รองรับเพียงสามส่วนเท่านั้น: หน้าปัจจุบัน เทมเพลตส่วนหัว และเทมเพลตส่วนท้าย
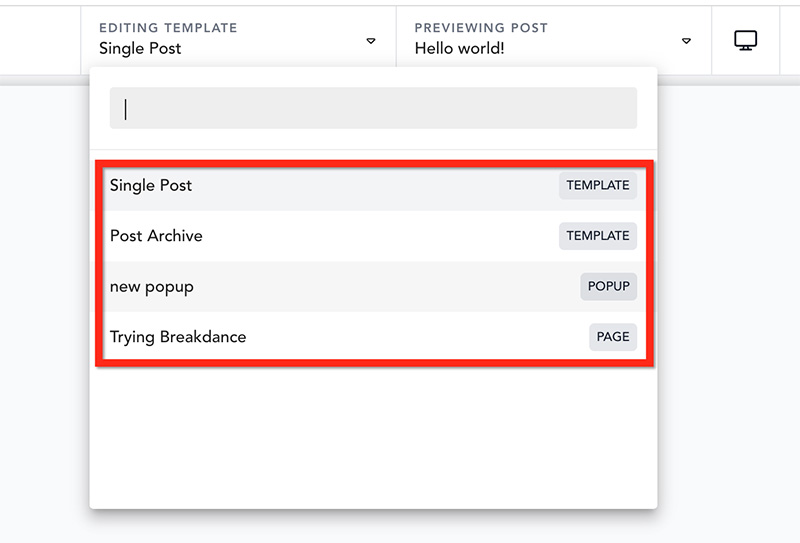
ใน Breakdance คุณสามารถแก้ไขส่วนและหน้าของไซต์ทั้งหมดได้โดยไม่ต้องออกจากโปรแกรมแก้ไข หากก่อนหน้านี้มีการแก้ไขหน้าหรือบางส่วนด้วย Breakdance หน้าหรือบางส่วนจะพร้อมใช้งานในรายการแก้ไขเว็บไซต์แบบเต็ม คุณสามารถคลิกเพื่อแก้ไขได้

— ดูตัวอย่างและเผยแพร่งานของคุณ
โดยรวมแล้ว ประสบการณ์การแก้ไขที่นำเสนอโดย Breakdance นั้นยอดเยี่ยม มีตัวแก้ไขที่สะอาดตาและใช้งานง่าย อย่างไรก็ตาม เมื่อถึงเวลาแสดงตัวอย่างและเผยแพร่หน้าหรือเทมเพลตที่กำหนดเอง กระบวนการก็ไม่ราบรื่นนัก คุณต้องกลับไปกลับมาระหว่างส่วนหน้าและส่วนหลัง
Breakdance ไม่มีปุ่มในพื้นที่แก้ไขเพื่อดูตัวอย่างหรือเผยแพร่หน้าของคุณโดยตรง เช่น Elementor และ Brizy หากต้องการดูตัวอย่างงานของคุณบนหน้าสด คุณต้องออกจากตัวแก้ไขและเข้ามาใหม่เพื่อแก้ไขอีกครั้ง ขณะเผยแพร่หน้า คุณต้องออกจากตัวแก้ไขและไปที่ส่วนหลัง (Gutenberg) เพื่อเผยแพร่
องค์ประกอบของการออกแบบ
ความพร้อมใช้งานขององค์ประกอบการออกแบบเป็นตัวกำหนดสิ่งที่คุณสามารถทำได้ด้วยตัวสร้างเพจ Breakdance มาพร้อมกับองค์ประกอบการออกแบบมากมาย ตั้งแต่องค์ประกอบพื้นฐาน เช่น ปุ่มและรูปภาพ ไปจนถึงองค์ประกอบขั้นสูง ตัวสร้างลูปและแท็บขั้นสูง
ก่อนเพิ่มองค์ประกอบบางอย่าง คุณสามารถเพิ่มคอนเทนเนอร์เพื่อวางและจัดเรียงเลย์เอาต์ขององค์ประกอบได้ คุณมีสองตัวเลือกคอนเทนเนอร์: ส่วนและคอลัมน์
องค์ประกอบการออกแบบของ Breakdance แบ่งออกเป็น 7 หมวดหมู่
- ขั้นพื้นฐาน
- บล็อก
- เว็บไซต์
- ขั้นสูง
- พลวัต
- แบบฟอร์ม
- WooCommerce
— หมวดหมู่พื้นฐาน
| ส่วน |
| คอลัมน์ |
| Div |
| หัวเรื่อง |
| ข้อความ |
| Rich Text |
| ลิงค์ข้อความ |
| ปุ่ม |
| ภาพ |
| วีดีโอ |
| ไอคอน |
— หมวดหมู่บล็อก
| กล่องไอคอน | บาร์พื้นฐาน | แถบการแจ้งเตือน |
| กล่องรูปภาพ | ตัวเลื่อนพื้นฐาน | การ์ดโฮเวอร์รูปภาพ |
| รายการพื้นฐาน | เคาน์เตอร์วงกลม | รูปภาพที่มีการซูม |
| รายการเครื่องหมายถูก | เคาน์เตอร์ธรรมดา | Masker |
| รายการไอคอน | แท็บ | แผนที่ของกูเกิล |
| ตารางราคา | นาฬิกาจับเวลาถอยหลัง | คอมเม้นเฟสบุ๊ค |
| Blockquote | Lottie แอนิเมชั่น | ปุ่มถูกใจเฟสบุ๊ค |
| ตารางสถิติ | ภาพเลื่อน | ปลั๊กอินเพจ Facebook |
| เวลาทำการ | หีบเพลงภาพ | โพสต์เฟสบุ๊ค |
| คำถามที่พบบ่อย | รายการโลโก้ | ปุ่มแชร์ Facebook |
| แกลลอรี่ | หัวเรื่องคู่ | วิดีโอ Facebook |
| ไอคอนโซเชียล | หัวเรื่องเคลื่อนไหว | ปุ่ม Twitter |
| ระดับดาว | คำรับรองง่ายๆ | ทวิตเตอร์ ฝังทวีต |
| ตัวแบ่งแฟนซี | ข้อความรับรองแฟนซี | ทวิตเตอร์ไทม์ไลน์ |
| แถบความคืบหน้า | การเปรียบเทียบภาพ | ปุ่มแบ่งปันทางสังคม |
— หมวดหมู่เว็บไซต์
| ตัวสร้างส่วนหัว |
| เมนู WP |
| ตัวสร้างเมนู |
| แบบฟอร์มการค้นหา |
— หมวดหมู่ขั้นสูง
| ลิงค์แรปเปอร์ |
| โค้ดบล็อค |
| แท็บขั้นสูง |
| Global Block |
| รหัสย่อ |
| Wrapper รหัสย่อ |
| HTML IMG |
— หมวดหมู่ไดนามิก
| แบบฟอร์มแสดงความคิดเห็น |
| รายการความคิดเห็น |
| โพสต์ Meta |
| พื้นที่เนื้อหาเทมเพลต |
| ชื่อกระทู้ |
| โพสต์ข้อความที่ตัดตอนมา |
| โพสต์เนื้อหา |
| โพสต์ภาพเด่น |
| ผู้เขียน |
| กระทู้ข้างเคียง |
| ชื่อเรื่องที่เก็บถาวร |
| รายการโพสต์ |
| ตัวสร้างลูปโพสต์ |
| วิดเจ็ต |
— แบบฟอร์มหมวดหมู่
| แบบฟอร์มลืมรหัสผ่าน |
| ตัวสร้างแบบฟอร์ม |
| แบบฟอร์มเข้าสู่ระบบ |
| แบบฟอร์มลงทะเบียน |
| รายการสินค้า |
| ผลิตภัณฑ์ |
| ตัวสร้างผลิตภัณฑ์ |
| สินค้าที่เกี่ยวข้อง |
| เพิ่มยอดขายผลิตภัณฑ์ |
| หน้าร้านค้า |
| หน้ารถเข็น |
| หน้าชำระเงิน |
| หน้าบัญชี |
| หน้าติดตามการสั่งซื้อ |
| รถเข็นขนาดเล็ก |
| ตัวกรองร้านค้า |
| Woo Widget |
| วู เบรดครัมบ์ |
คุณสมบัติทั่วไป
— ตัวสร้างธีม
ตัวสร้างธีมช่วยให้คุณทำสิ่งต่างๆ ได้มากขึ้นจากการสร้างเพจ คุณสามารถใช้เพื่อสร้างเทมเพลตแบบกำหนดเองสำหรับส่วนต่างๆ ของไซต์ของคุณ เช่น ส่วนหัว ส่วนท้าย หน้าเก็บถาวร เทมเพลตสำหรับโพสต์เดี่ยว และอื่นๆ
ใน Breakdance คุณสามารถใช้ตัวสร้างธีมเพื่อสร้างส่วนของไซต์ต่อไปนี้:
- หัวข้อ
- ส่วนท้าย
- หน้าเก็บถาวร (แท็ก หมวดหมู่ ผู้แต่ง วันที่)
- โพสต์เดียว
- หน้าเดียว
- 404 หน้า
- ผลการค้นหา
- เทมเพลตประเภทโพสต์ที่กำหนดเอง
หากคุณใช้ WooCommerce คุณสามารถใช้คุณสมบัติตัวสร้างธีมของ Breakdance เพื่อสร้างเทมเพลตที่กำหนดเองสำหรับส่วนต่อไปนี้:
- หน้าผลิตภัณฑ์เดียว
- หน้าคลังผลิตภัณฑ์
- หน้าร้านค้า
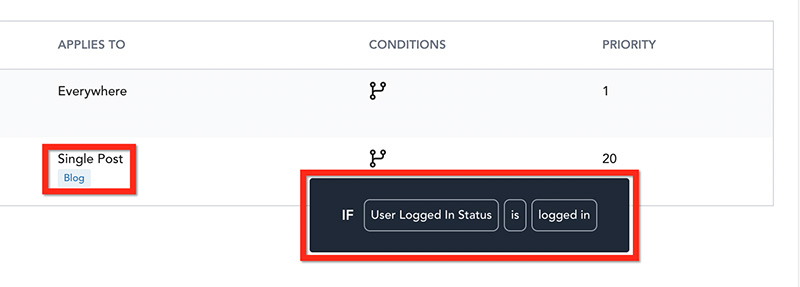
ใน Breakdance คุณสามารถกำหนดตำแหน่งและวิธีการใช้เทมเพลตแบบกำหนดเองได้ ตัวอย่างเช่น คุณสามารถตั้งค่าเทมเพลตส่วนหัวที่กำหนดเองเพื่อใช้กับโพสต์ในบล็อกสำหรับผู้ใช้ที่เข้าสู่ระบบเท่านั้น ดังนี้

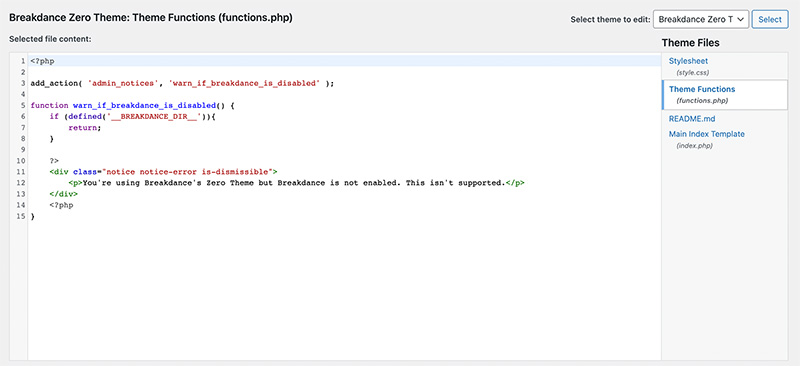
ในส่วนแนะนำ เรากล่าวว่า Breakdance เสนอตัวเลือกการตั้งค่าเพื่อปิดใช้งานธีม WordPress ที่ใช้งานบนเว็บไซต์ของคุณ การใช้ตัวเลือกการตั้งค่านี้ช่วยให้คุณสร้างเว็บไซต์ WordPress ได้อย่างสมบูรณ์ด้วย Breakdance . ส่วนที่ดีที่สุดคือ คุณจะยังคงสามารถเพิ่มฟังก์ชันที่กำหนดเองได้ผ่าน Theme File Editor เนื่องจาก Breakdance จะสร้างไฟล์ functions.php ใหม่เมื่อคุณปิดใช้งานธีมของคุณ

คุณยังสามารถทำสิ่งต่าง ๆ ที่คุณมักจะใช้บนเครื่องมือปรับแต่งธีม เช่น การตั้งค่าไอคอนเว็บไซต์ เพิ่ม CSS ที่กำหนดเอง การตั้งค่าหน้าแรก และอื่นๆ
นอกจากนี้ Breakdance ยังให้คุณสร้างเมนูขั้นสูงบนส่วนหัวของคุณโดยใช้องค์ประกอบตัวสร้างเมนู
— ตัวสร้างแบบฟอร์ม
บนแผงองค์ประกอบของตัวแก้ไข Breakdance คุณจะพบหมวดหมู่ที่เรียกว่า ฟอร์ม มีสี่องค์ประกอบของแบบฟอร์มที่คุณสามารถหาได้ในหมวดหมู่นี้ดังนี้:
- ลืมรหัสผ่าน
- ตัวสร้างแบบฟอร์ม
- แบบฟอร์มเข้าสู่ระบบ
- แบบฟอร์มลงทะเบียน
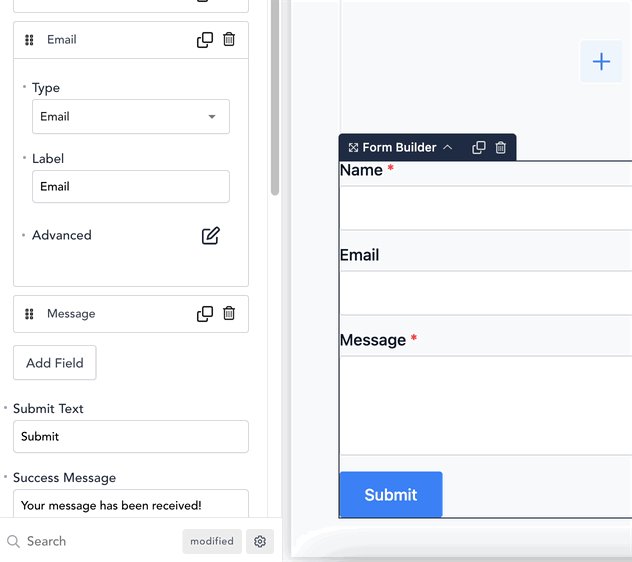
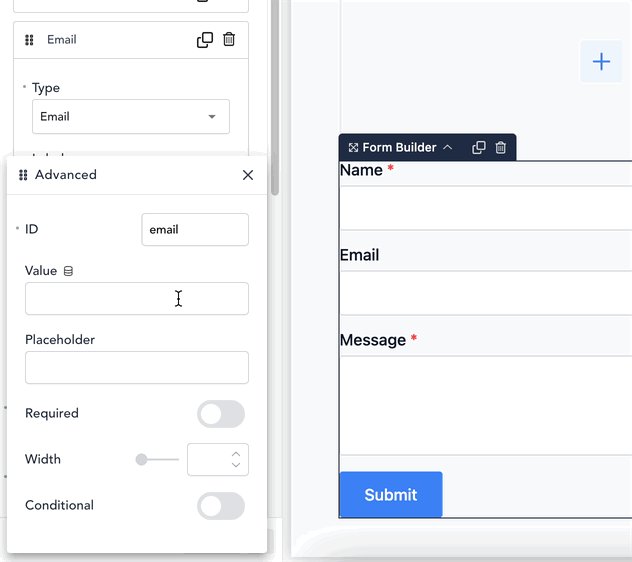
ในขณะที่องค์ประกอบฟอร์มอื่นๆ มีการใช้งานเฉพาะตามชื่อ องค์ประกอบ Form Builder สามารถใช้เพื่อสร้างฟอร์มได้หลายประเภท เป็นองค์ประกอบที่คุณต้องใช้ในการสร้างแบบฟอร์มการสมัครอีเมล แบบฟอร์มติดต่อ แบบฟอร์มแบบสำรวจ
วิดเจ็ต Form Builder รองรับประเภทฟิลด์ต่อไปนี้:
- ข้อความ
- อีเมล
- พื้นที่ข้อความ
- URL
- หมายเลขโทรศัพท์
- วิทยุ
- ช่องทำเครื่องหมาย
- เลือก
- ตัวเลข
- วันที่
- เวลา
- รหัสผ่าน
- HTML
- ที่ซ่อนอยู่
ในขณะที่สำหรับการดำเนินการกับแบบฟอร์ม คุณสามารถเลือกการดำเนินการต่อไปนี้:
- ส่งไปที่ ActiveCampaign
- เรียกใช้ JavaScript Code
- ส่งไปที่ ConverKit
- ส่งให้ดริป
- ส่งไปที่ Discord
- ส่งไปที่ Slack
- ส่งไปที่อีเมล์
- ส่งไปที่ GetResponse
- ส่งไปที่ MailChimp
- ส่งไปที่ MailerLite
- เปิดป๊อปอัป
- ส่งไปยังตัวจัดการการส่งแบบฟอร์มในตัวของ Breakdance
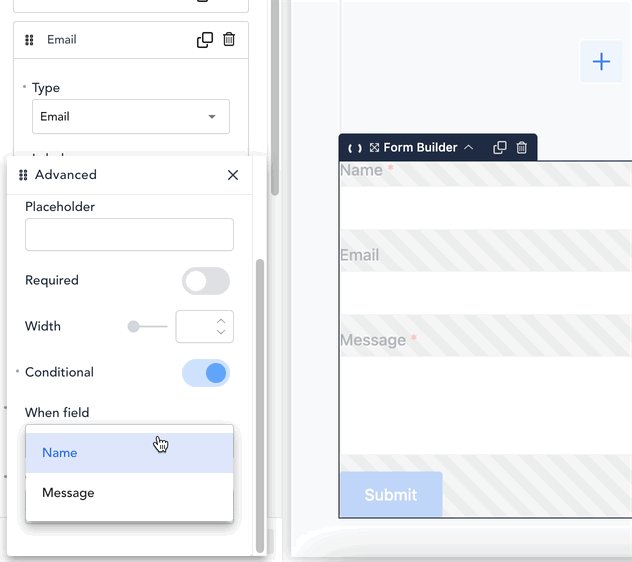
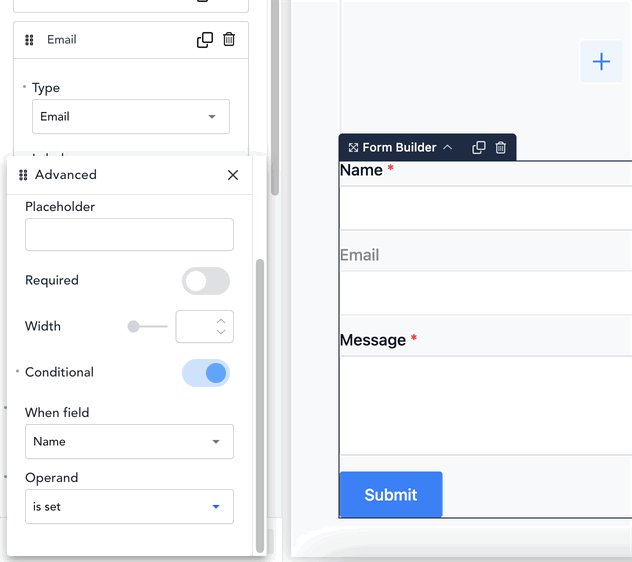
ที่น่าสนใจคือคุณสามารถใช้เงื่อนไขการแสดงผลกับฟิลด์ได้ หมายความว่าฟิลด์จะแสดงขึ้นเมื่อตรงตามเงื่อนไขเท่านั้น ตัวอย่างเช่น คุณสามารถตั้งค่าบางฟิลด์ให้แสดงเฉพาะเมื่อมีการกรอกข้อมูลในฟิลด์ก่อนหน้าเท่านั้น

เพื่อเพิ่มความปลอดภัยให้กับแบบฟอร์มของคุณ Breakdance เสนอการผสานรวมกับ reCAPTCHA หรือคุณสามารถเปิดใช้งาน Honeypot
— ตัวสร้างป๊อปอัป
หากคุณมักจะสร้างป๊อปอัปบนเว็บไซต์ของคุณ คุณไม่จำเป็นต้องติดตั้งปลั๊กอินเพิ่มเติมด้วย Breakdance เพราะมันมาพร้อมกับตัวสร้างป๊อปอัปในตัว
ด้วยคุณสมบัติตัวสร้างป๊อปอัปของ Breakdance คุณสามารถสร้างป๊อปอัปที่สะดุดตาด้วยการออกแบบของคุณเอง ขั้นตอนการสร้างป๊อปอัปทำได้ผ่าน Breakdance หมายความว่าคุณสามารถเพิ่มองค์ประกอบใดๆ ที่คุณต้องการ รวมถึงองค์ประกอบ Form Builder ซึ่งคุณสามารถใช้เพื่อสร้างป๊อปอัปการสมัครรับอีเมลที่น่ารำคาญน้อยลง คุณสามารถปิดการใช้งานโอเวอร์เลย์เพื่อสร้างป๊อปอัปการสมัครสมาชิกที่น่ารำคาญน้อยลง
ตัวสร้างป๊อปอัป Breakdance รองรับเงื่อนไขการแสดงผลเช่นเดียวกับตัวสร้างธีม กล่าวอีกนัยหนึ่ง คุณสามารถกำหนดตำแหน่งหรือสองตำแหน่งที่จะแสดงป๊อปอัปได้ นอกจากนี้ เงื่อนไขการแสดงผลยังให้คุณตั้งค่าป๊อปอัปให้แสดงตามพารามิเตอร์บางอย่าง เช่น:
- ประเภทโพสต์
- เว็บเบราว์เซอร์
- ระบบปฏิบัติการ
- เบรกพอยต์
- สถานะการเข้าสู่ระบบ
- บทบาทของผู้ใช้
- วันที่
เกี่ยวกับทริกเกอร์ คุณสามารถตั้งค่าป๊อปอัปให้แสดงตามพารามิเตอร์ต่อไปนี้

- ในการโหลดหน้า
- เลื่อนหน้า
- บนหน้าเลื่อนขึ้น
- ผู้ใช้ไม่ใช้งาน
- เจตนาทางออก
- เมื่อคลิก
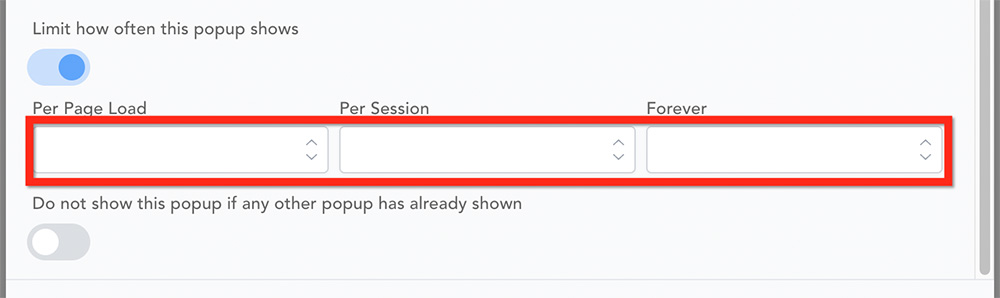
นอกจากนี้ คุณยังสามารถกำหนดความถี่ที่จะแสดงป๊อปอัปตามจำนวนการโหลดหน้าและเซสชันได้

— เนื้อหาแบบไดนามิก
เราได้กล่าวถึงข้างต้นว่า Breakdance มาพร้อมกับฟีเจอร์ตัวสร้างธีม ซึ่งคุณสามารถใช้เพื่อสร้างเทมเพลตแบบกำหนดเองสำหรับส่วนต่าง ๆ ของไซต์ของคุณได้ แน่นอน คุณสามารถเพิ่มเนื้อหาแบบไดนามิกให้กับเทมเพลตที่คุณกำหนดเองได้ เช่น ชื่อโพสต์ เมตาของโพสต์ รูปภาพเด่น และอื่นๆ
นี่คือรายการเนื้อหาแบบไดนามิกที่ Breakdance รองรับ:
| ข้อความ | ภาพ | URL |
|---|---|---|
| โพสต์เนื้อหา | ลงรูปเด่น | โพสต์ลิงก์ถาวร |
| ชื่อกระทู้ | ลงรูปไฟล์แนบ | URL รูปภาพเด่น |
| โพสต์ข้อความที่ตัดตอนมา | โลโก้เว็บไซต์ | URL ของเว็บไซต์ |
| เงื่อนไขการโพสต์ | รูปภาพผู้แต่ง (อวตาร) | |
| เวลาโพสต์ | หน้าผลิตภัณฑ์ WooCommerce | |
| วันที่โพสต์ | แกลเลอรีผลิตภัณฑ์ WooCommerce | |
| ความคิดเห็นจำนวน | ||
| ข้อความรูปภาพเด่น (ข้อความแสดงแทน คำอธิบาย ชื่อ) | ||
| ชื่อเรื่องที่เก็บถาวร | ||
| คำอธิบายที่เก็บถาวร | ||
| ชื่อเว็บไซต์ | ||
| สโลแกนของเว็บไซต์ | ||
| ชื่อผู้แต่ง | ||
| ผู้เขียนชีวประวัติ | ||
| ชื่อผลิตภัณฑ์ WooCommerce | ||
| รายละเอียดสินค้า WooCommerce | ||
| เงื่อนไขผลิตภัณฑ์ WooCommerce | ||
| การจัดอันดับผลิตภัณฑ์ WooCommerce | ||
| ราคาสินค้า WooCommerce | ||
| SKU ผลิตภัณฑ์ WooCommerce | ||
| สต็อกสินค้า WooCommerce | ||
| การขายผลิตภัณฑ์ WooCommerce |
นอกจากนี้ คุณยังสามารถเพิ่มเนื้อหาแบบไดนามิกผ่านปลั๊กอินฟิลด์ที่กำหนดเองได้ (เช่น ACF)
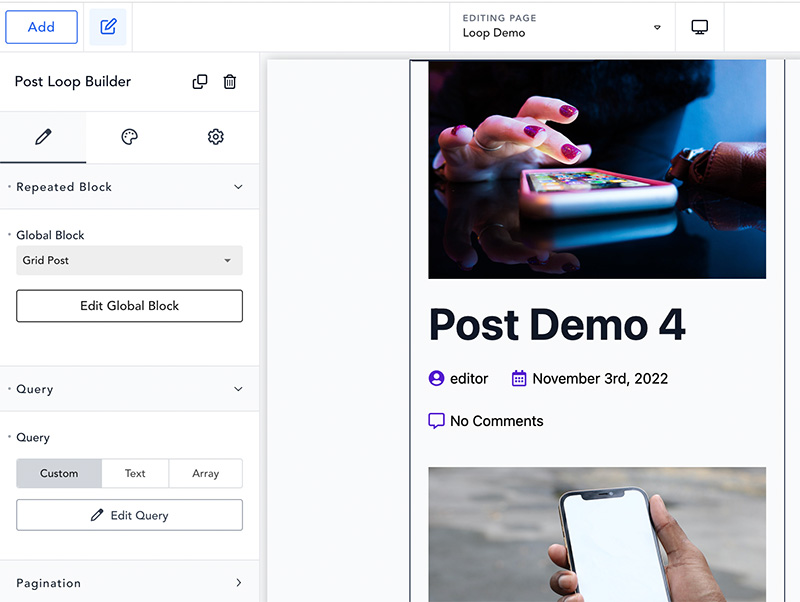
— ตัวสร้างลูป
Breakdance ได้รับการออกแบบให้เป็นปลั๊กอินสำหรับสร้างเพจอเนกประสงค์ คุณสามารถใช้เพื่อสร้างเว็บไซต์ประเภทใดก็ได้ Loop Builder มีประโยชน์หากคุณต้องการใช้ Breakdance เพื่อสร้างเว็บไซต์แบบไดนามิกที่ซับซ้อน เช่น ไซต์รายการ
Loop Builder ช่วยให้คุณสร้างเทมเพลตรายการและใช้กับหน้ารายการหรือหน้าเก็บถาวร คุณสามารถเพิ่มเนื้อหาแบบไดนามิกให้กับเทมเพลตรายการในรายการได้ ตั้งแต่เนื้อหาไดนามิกเริ่มต้นของ WordPress (รูปภาพเด่น ชื่อโพสต์ เมตาของโพสต์ ฯลฯ) ไปจนถึงเนื้อหาไดนามิกที่คุณสร้างด้วย ACF หรือปลั๊กอินฟิลด์ที่กำหนดเองอื่นๆ

— ตัวจัดการการเข้าถึง
การให้ลูกค้าของคุณเข้าถึงการออกแบบหน้าเพจนั้นมีความเสี่ยงเล็กน้อย เนื่องจากพวกเขาสามารถทำลายการออกแบบที่คุณสร้างขึ้นอย่างไม่รู้จักเหน็ดเหนื่อย แต่ถ้าลูกค้าต้องการเปลี่ยนเนื้อหาในการออกแบบเองล่ะ?
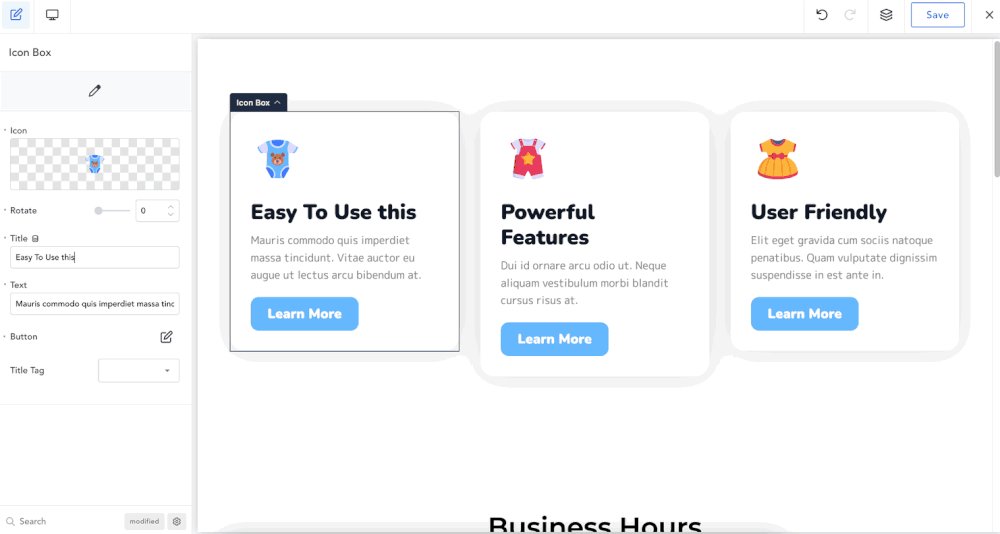
Breakdance มาพร้อมกับคุณสมบัติที่มีประโยชน์เพื่อให้การทำงานกับลูกค้าของคุณราบรื่นยิ่งขึ้น คุณสามารถให้ลูกค้าของคุณเข้าถึงตัวแก้ไข Breakdance ได้ แต่เพียงเพื่อเปลี่ยนเนื้อหา — โดยไม่ต้องเปลี่ยนการออกแบบ ลองดูที่ screencast ต่อไปนี้

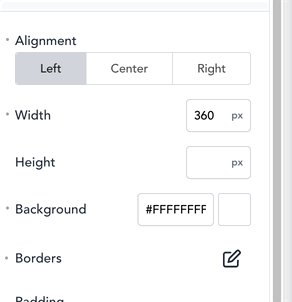
อย่างที่คุณเห็น ไม่มีแท็บการออกแบบและแท็บการตั้งค่าในแผงการตั้งค่าของ Breakdance นอกจากนี้ยังไม่มีปุ่มเพิ่มเพื่อเพิ่มองค์ประกอบใหม่
โดยปกติ แผงการตั้งค่าควรมีลักษณะดังนี้:

ในการตั้งค่าไคลเอนต์ของคุณให้สามารถเปลี่ยนเนื้อหาเท่านั้น คุณสามารถไปที่หน้าการตั้งค่าเบรกแดนซ์ ( เบรกแดนซ์ -> การตั้งค่า ) จากที่นี่ คุณสามารถตั้งค่าการเข้าถึงตามบทบาทของผู้ใช้ คุณสามารถตั้งค่าการเข้าถึงได้สามประเภท:
- การเข้าถึงแบบเต็ม
- แก้ไขเนื้อหา
- ไม่มีการเข้าถึง
— เร็วๆ นี้และโหมดบำรุงรักษา
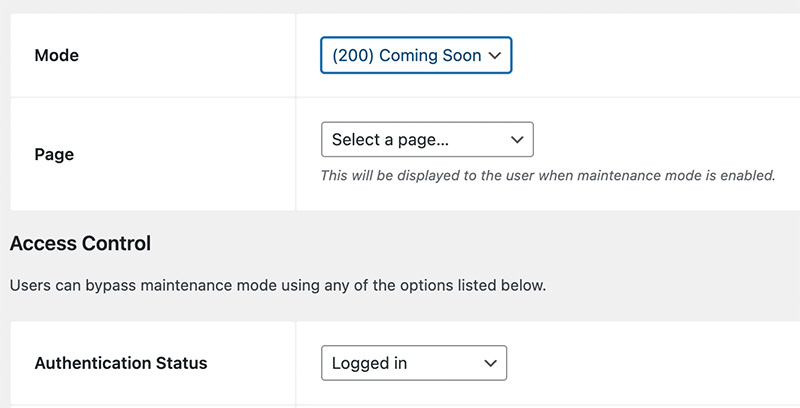
ในขณะที่เว็บไซต์ของคุณยังอยู่ระหว่างการพัฒนา คุณอาจต้องการเปิดใช้งานโหมดเร็วๆ นี้ Breakdance มาพร้อมกับคุณสมบัติในตัวเพื่อเปิดใช้งานโหมดเร็วๆ นี้หรือโหมดบำรุงรักษา คุณจึงไม่ต้องติดตั้งปลั๊กอินเพิ่มเติม
คุณสามารถสร้างหน้าเร็ว ๆ นี้โดยใช้ตัวแก้ไข Breakdance และเลือกมัน ขณะที่เว็บไซต์ของคุณอยู่ในโหมดเร็วๆ นี้ คุณสามารถกำหนดว่าใครสามารถเข้าถึงได้ตามบทบาทของผู้ใช้และสถานะการเข้าสู่ระบบ

— ตัวเลือกการเพิ่มประสิทธิภาพในตัว
ในหน้าการตั้งค่าของ Breakdance คุณสามารถเข้าถึงการตั้งค่าบางอย่างที่เกี่ยวข้องกับประสิทธิภาพของไซต์ได้ การตั้งค่าบางอย่างที่คุณสามารถตั้งค่าได้คือ:
- ลบ Gutenberg บล็อก CSS
- ปิดการใช้งาน WordPress อีโมจิ
- ปิดการใช้งาน WordPress OEmbed
- ปิดการใช้งานเมตาแท็กตัวสร้าง WordPress
นอกเหนือจากการตั้งค่าข้างต้นแล้ว Breakdance ยังรองรับการโหลดแบบสันหลังยาวในองค์ประกอบรูปภาพและวิดีโออีกด้วย

— ตัวแทรกโค้ด
คุณสมบัติที่มีประโยชน์อีกอย่างที่ Breakdance นำเสนอคือตัวแทรกโค้ด คุณสามารถใช้คุณลักษณะนี้เพื่อแทรกโค้ด (เช่น รหัสติดตาม Google Analytics) ลงในส่วนหัวและส่วนท้ายของเว็บไซต์ของคุณ
— ตรรกะแบบมีเงื่อนไข
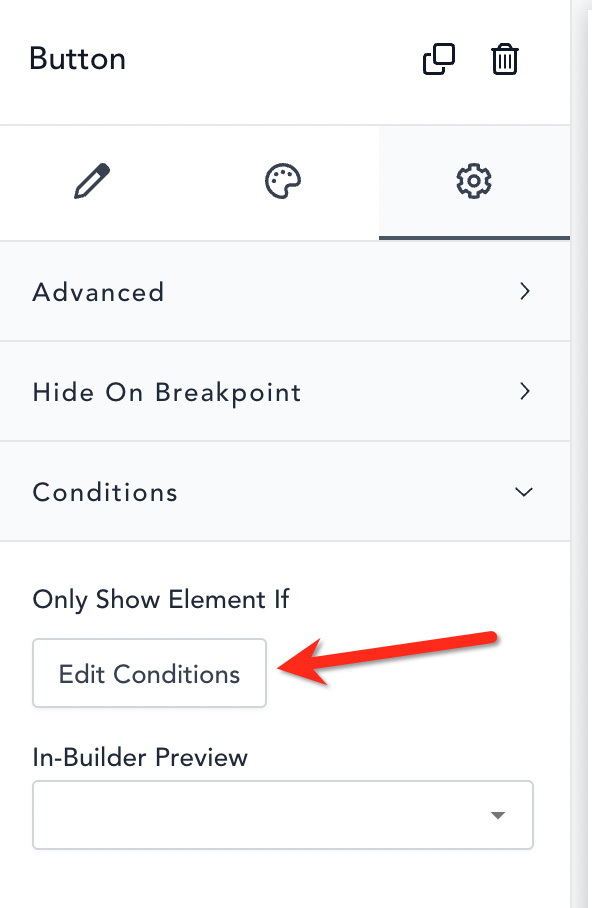
ปลั๊กอินตัวสร้างเพจบางตัว เช่น Brizy และ Divi Builder มีฟีเจอร์ในตัวเพื่อตั้งค่าตรรกะแบบมีเงื่อนไข (เรียกอีกอย่างว่าเงื่อนไขการแสดงผล) ตรรกะแบบมีเงื่อนไขคือสถานะที่องค์ประกอบแสดงเฉพาะเมื่อตรงตามเงื่อนไขที่กำหนดเท่านั้น
ดังที่กล่าวไว้ข้างต้น คุณสามารถตั้งค่าเงื่อนไขการแสดงผล (ตรรกะตามเงื่อนไข) ในตัวสร้างธีมและตัวสร้างป๊อปอัป นอกจากนี้ คุณยังสามารถตั้งค่าเงื่อนไขการแสดงเป็นองค์ประกอบบนหน้าปกติได้อีกด้วย

ตรรกะแบบมีเงื่อนไขมีประโยชน์ในการสร้างเว็บไซต์สมาชิก โดยคุณสามารถแสดงเนื้อหาสำหรับผู้ใช้ที่เข้าสู่ระบบเท่านั้น หรือในทางกลับกัน คุณสามารถซ่อนเนื้อหา (เช่น โฆษณา) จากผู้ใช้ที่เข้าสู่ระบบได้
คุณสมบัติตรรกะตามเงื่อนไขของ Breakdance รองรับพารามิเตอร์ต่อไปนี้:
- หน้าหนังสือ
- โพสต์ ID
- สถานะโพสต์
- ความคิดเห็นที่
- ผู้เขียน
- รูปภาพคุณสมบัติ
- สถานะการเข้าสู่ระบบของผู้ใช้
- บทบาทของผู้ใช้
- วันที่ลงทะเบียนผู้ใช้
- ข้อมูลไดนามิก
- PHP ที่กำหนดเอง
- เว็บเบราว์เซอร์
- ระบบปฏิบัติการ
- วันและเวลา
- มาจากเสิร์ชเอ็นจิ้น
- จำนวนการดูเพจ
- จำนวนเซสชัน
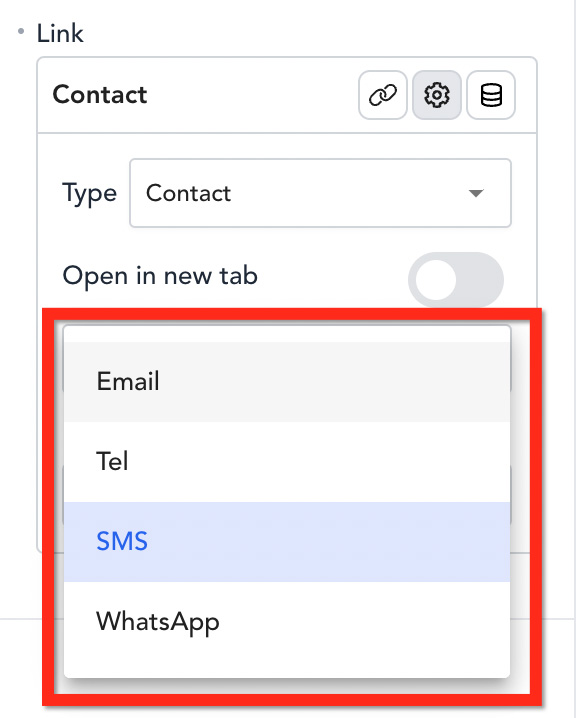
— ลิงค์แอคชั่น
Breakdance ยังเล่นได้ดีกับปลั๊กอินตัวสร้างหน้า Landing Page อย่างแรก มันมาพร้อมกับองค์ประกอบ Form Builder ตามที่เราได้กล่าวถึงข้างต้น ประการที่สอง คุณสามารถสร้างปุ่มคำกระตุ้นการตัดสินใจโดยใช้องค์ประกอบปุ่ม และเปิดแชท WhatsApp ได้โดยตรง ส่งอีเมล โทรออก และส่งข้อความ

คุณสมบัติการออกแบบ
— เลย์เอาต์
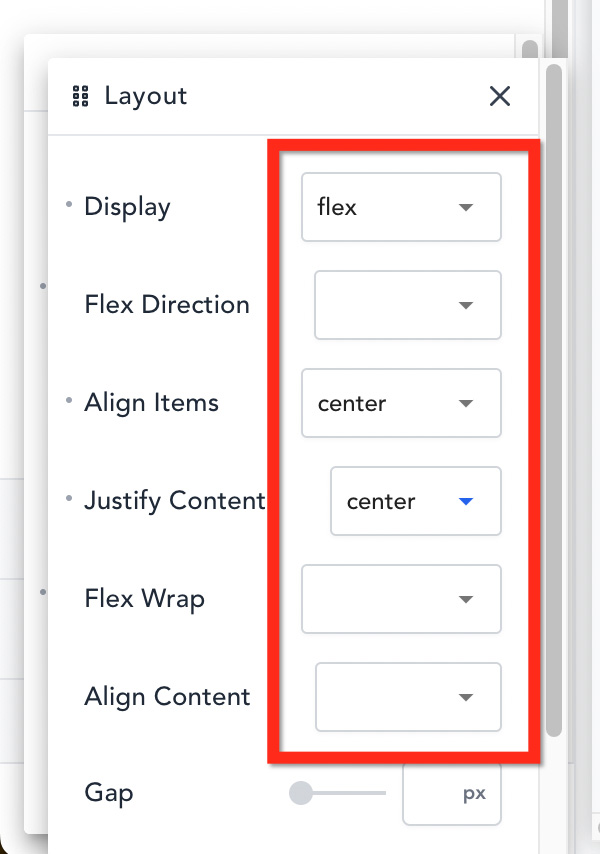
# การจัดตำแหน่ง Flexbox
Flexbox เป็นฟีเจอร์ CSS ที่ให้คุณจัดแนวและแจกจ่ายองค์ประกอบภายในคอนเทนเนอร์ ไม่ว่าจะแนวตั้งหรือแนวนอน ทุกวันนี้ ผู้สร้างเพจส่วนใหญ่มีฟีเจอร์นี้อยู่แล้วเพื่อให้ผู้ใช้จัดเลย์เอาต์ขององค์ประกอบได้ง่ายขึ้น ในบริบทของตัวสร้างเพจ คอนเทนเนอร์สามารถเป็นส่วน คอลัมน์ หรือ wrapper องค์ประกอบ
ใน Breakdance คุณสามารถตั้งค่าการจัดตำแหน่ง flexbox ได้อย่างง่ายดายโดยไม่ต้องจัดการกับโค้ด CSS คุณสามารถใช้การจัดตำแหน่งเฟล็กซ์บ็อกซ์กับส่วน คอลัมน์ หรือองค์ประกอบ (ปุ่ม รูปภาพ ฯลฯ)

# การวางตำแหน่งแบบอินไลน์
การวางตำแหน่งแบบอินไลน์จะมีประโยชน์หากคุณมักจะวางองค์ประกอบสองชิ้นหรือมากกว่าเคียงข้างกันในงานออกแบบของคุณ นี่คือตัวอย่าง:

ใน Breakdance คุณยังสามารถตั้งค่าการวางตำแหน่งแบบอินไลน์ให้กับองค์ประกอบโดยไม่ต้องจัดการกับโค้ด CSS ซึ่งเป็นวิธีที่ดีในการทำให้เวิร์กโฟลว์ของคุณคล่องตัวขึ้น คุณสามารถไปที่แท็บขั้นสูงในแผงการตั้งค่าและเปิดเมนู Wrapper คุณจะเห็นตัวเลือกการตั้งค่าเพื่อกำหนดตำแหน่งแบบอินไลน์ที่นี่
# กำหนดตำแหน่งเอง
ด้วยการวางตำแหน่งแบบกำหนดเอง คุณสามารถวางองค์ประกอบไว้ที่ใดก็ได้ภายในการออกแบบของคุณ คุณสามารถสร้างเลย์เอาต์ที่ไม่เหมือนใครด้วยฟีเจอร์นี้ ดังตัวอย่างด้านล่าง:

ตำแหน่งที่กำหนดเองยังสามารถเข้าถึงได้ผ่านทางเมนู Wrapper ใน ขั้นสูง ของแผงการตั้งค่า
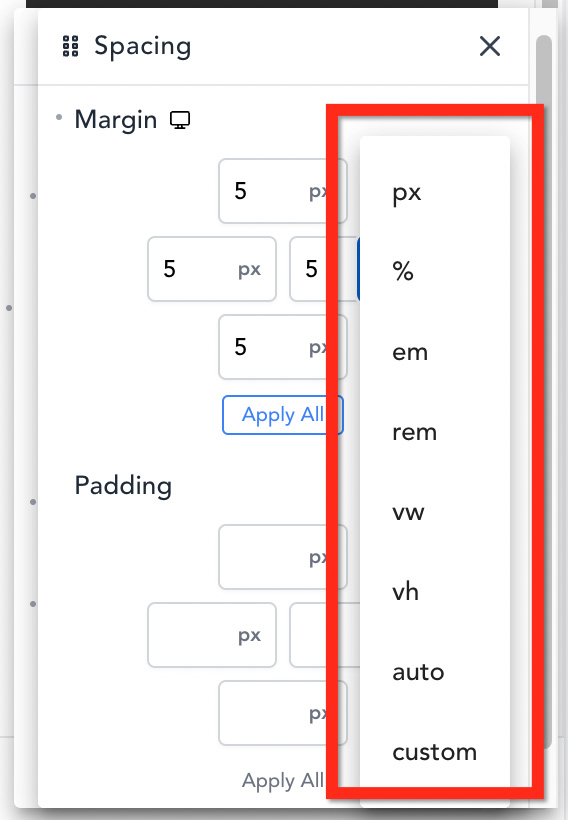
# มาร์จิ้น & แพ็ดดิ้ง
ระยะขอบและช่องว่างภายในเป็นการตั้งค่าที่จำเป็นในตัวสร้างหน้า คุณสามารถใช้เพื่อเพิ่มแท็บระหว่างองค์ประกอบและองค์ประกอบอื่นๆ ที่อยู่รอบๆ ได้ Breakdance ช่วยให้คุณกำหนดระยะขอบและช่องว่างภายในขององค์ประกอบได้อย่างง่ายดาย มี 8 ประเภทหน่วยที่คุณสามารถใช้สำหรับระยะขอบและช่องว่างภายในของคุณ: พิกเซล (px), เปอร์เซ็นต์, ชั่วคราว (em), root em (rem), ความสูงของวิวพอร์ต (vh), ความกว้างของวิวพอร์ต (vw), อัตโนมัติ และแบบกำหนดเอง

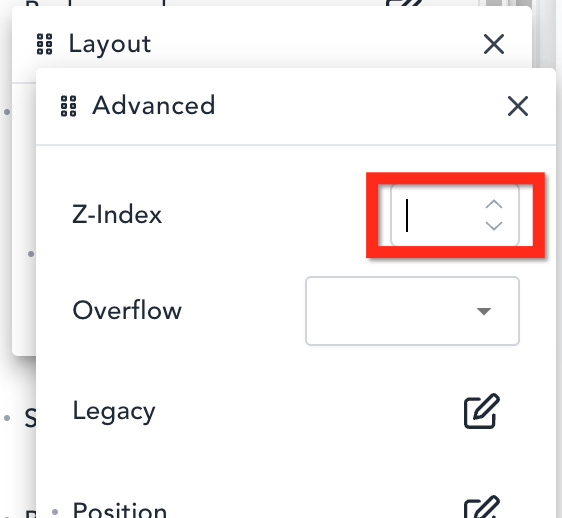
# ดัชนี Z
ดัชนี Z เป็นคุณสมบัติ CSS ที่ระบุลำดับสแต็กขององค์ประกอบ องค์ประกอบที่มีลำดับสแต็กมากกว่ามักจะอยู่ด้านหน้าองค์ประกอบที่มีลำดับสแต็กที่ต่ำกว่าเสมอ Breakdance ให้คุณตั้งค่าคุณสมบัติดัชนี Z เป็นองค์ประกอบบางอย่างโดยไม่ต้องจัดการกับโค้ด CSS ดัชนี Z มีประโยชน์หากคุณต้องการให้องค์ประกอบบางอย่างอยู่ด้านบนเสมอ

— สื่อและทรัพย์สิน
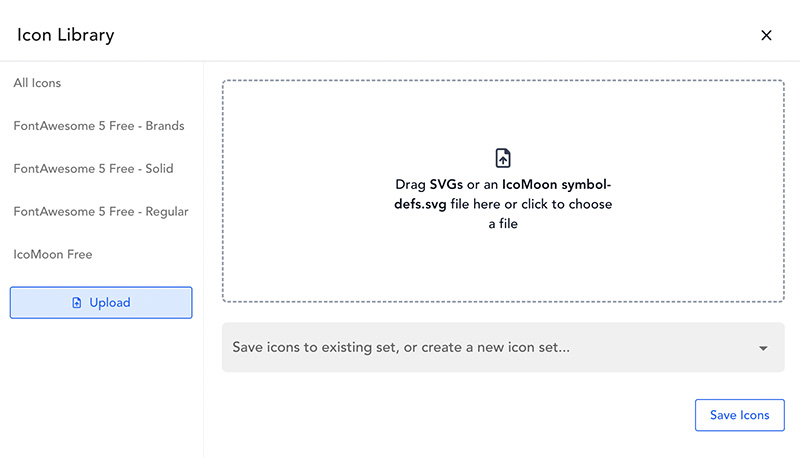
# ไอคอนไลบรารี
ไอคอนเป็นหนึ่งในองค์ประกอบที่พบได้ทั่วไปในหน้าเว็บนอกเหนือจากรูปภาพและข้อความ Breakdance มีองค์ประกอบบางอย่างเพื่อเพิ่มไอคอนให้กับการออกแบบของคุณ ไอคอนดังกล่าว กล่องไอคอน ไปยังรายการไอคอน นอกจากนี้ยังสามารถเพิ่มไอคอนลงในปุ่มได้อีกด้วย
เพื่อให้คุณสามารถเพิ่มไอคอนได้ง่าย Breakdance ได้รวมเข้ากับ FontAwesome และ IconMoom (ทั้งสองเวอร์ชันฟรี) มีไอคอนให้เลือกมากกว่า 2,000 ไอคอน หากต้องการเพิ่มเติม คุณสามารถอัปโหลดชุดไอคอนของคุณเองได้ Breakdance รองรับไอคอนที่กำหนดเองในรูปแบบ SVG

#มีเดีย
Breakdance ให้คุณเพิ่มไฟล์มีเดียในการออกแบบของคุณและลองเล่นดู ตัวอย่างเช่น คุณสามารถเพิ่มวิดีโอพื้นหลังลงในส่วนได้ หรือคุณสามารถเพิ่มรูปภาพลงในการออกแบบของคุณและใช้สไตล์บางอย่าง เช่น การมาสก์รูปภาพ ฟิลเตอร์ CSS และอื่นๆ
นี่คือคุณสมบัติที่คุณสามารถหาได้ใน Breakdance ที่เกี่ยวข้องกับสื่อ:
- วิดีโอพื้นหลัง (รองรับแหล่งที่มาภายนอก — YouTube และ Vimeo)
- สไลด์โชว์พื้นหลัง
- ตัวแบ่งรูปร่าง
- การกำบังภาพ
— สีและเอฟเฟกต์ภาพ
Breakdance มาพร้อมกับคุณสมบัติที่ให้คุณเล่นกับสีสันและเอฟเฟกต์ภาพ หนึ่งในนั้นคือตัวสร้างการไล่ระดับสีขั้นสูง นอกจากนี้ คุณสามารถเพิ่มตัวกรอง CSS ให้กับรูปภาพได้อย่างง่ายดายโดยไม่ต้องเพิ่มโค้ด CSS ที่กำหนดเองด้วยตัวคุณเอง
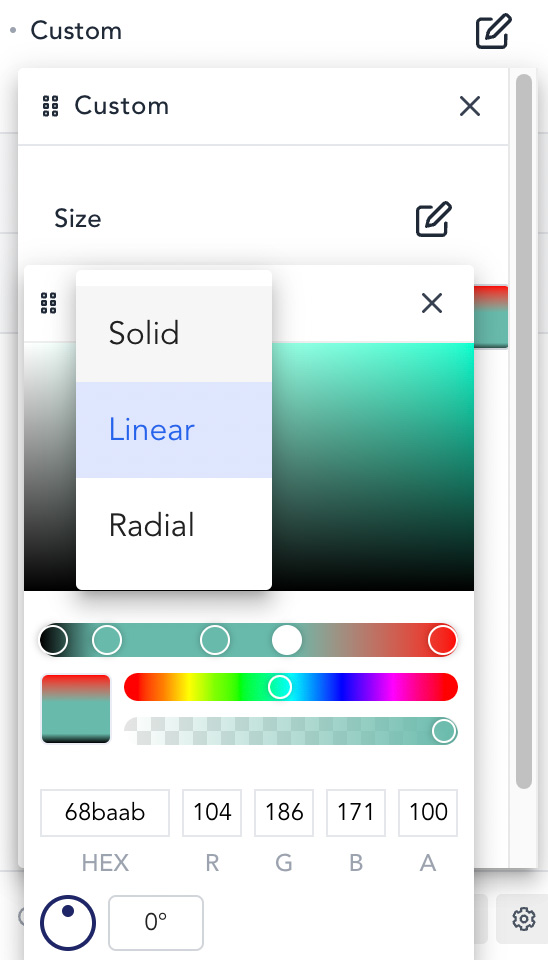
# ตัวสร้างการไล่ระดับสีขั้นสูง
ถ้าคุณชอบที่จะเพิ่มการไล่ระดับสีให้กับการออกแบบของคุณ คุณลักษณะนี้คือสิ่งที่คุณจะหลงรักมาก ใน Breakdance คุณสามารถเพิ่มการไล่ระดับสีที่มีหลายสี (มากกว่าสองสี) Breakdance รองรับการไล่ระดับสีสองประเภท: เชิงเส้นและแนวรัศมี

ใน Breakdance คุณสามารถเพิ่มการไล่ระดับสีให้กับพื้นหลังของส่วน พื้นหลังของคอลัมน์ โอเวอร์เลย์ และปุ่มได้
# วิชวลเอฟเฟกต์
นอกจากตัวสร้างการไล่ระดับสีขั้นสูงด้านบนแล้ว Breakdance ยังมีคุณสมบัติต่อไปนี้ในการตกแต่งองค์ประกอบของคุณ:
- ตัวกรอง CSS
- โหมดผสมผสาน
- กล่องเงา
- ซ้อนทับพื้นหลัง
— การเคลื่อนไหวและการโต้ตอบ
ต้องการเพิ่มเอฟเฟกต์แอนิเมชั่นให้กับงานออกแบบของคุณเพื่อให้มีชีวิตชีวายิ่งขึ้นหรือไม่
Breakdance นำเสนอเอฟเฟกต์แอนิเมชั่นที่คุณสามารถนำไปใช้กับการออกแบบของคุณได้ ตั้งแต่เอฟเฟกต์แอนิเมชั่นอย่างง่าย เช่น แอนิเมชั่นทางเข้าไปจนถึงเอฟเฟกต์แอนิเมชั่นที่เกี่ยวข้องกับการโต้ตอบของผู้ใช้ เช่น เอฟเฟกต์การเลื่อนไปจนถึงเอฟเฟกต์แบบติดหนึบ
นี่คือเอฟเฟกต์แอนิเมชั่นที่นำเสนอโดย Breakdance:
- เอฟเฟกต์การเลื่อน
- แอนิเมชั่นทางเข้า
- เอฟเฟกต์เหนียว
- เลื่อนเอฟเฟกต์
คุณสามารถเข้าถึงเอฟเฟกต์แอนิเมชั่นด้านบนได้จากแท็บ ขั้นสูง ในแผงการตั้งค่าของ Breakdance
— การตั้งค่าและองค์ประกอบส่วนกลาง
การตั้งค่าส่วนกลางเป็นคุณลักษณะทั่วไปที่นำเสนอโดยปลั๊กอินตัวสร้างเพจส่วนใหญ่ การตั้งค่าส่วนกลางช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพมากขึ้น ตัวอย่างง่ายๆ คุณสามารถใช้การตั้งค่าส่วนกลางสำหรับสีไอคอนได้ ด้วยการใช้สีสากลบนไอคอน คุณจะต้องทำการเปลี่ยนแปลงเพียงครั้งเดียว ถ้าคุณต้องการเปลี่ยนสีบนไอคอนที่ใช้สีร่วม
กรณีเดียวกันนี้ใช้กับการพิมพ์ด้วย
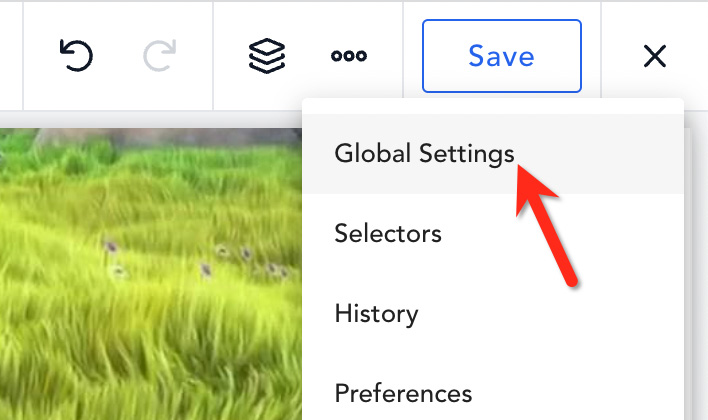
นอกจากสีและการพิมพ์แล้ว Breakdance ยังให้คุณตั้งค่าองค์ประกอบสากลได้อีกด้วย คุณสามารถเข้าถึงการตั้งค่าส่วนกลางและองค์ประกอบส่วนกลางได้โดยคลิกที่ไอคอนสามจุดที่เมนูแถบด้านบนและเลือก การตั้งค่าส่วนกลาง

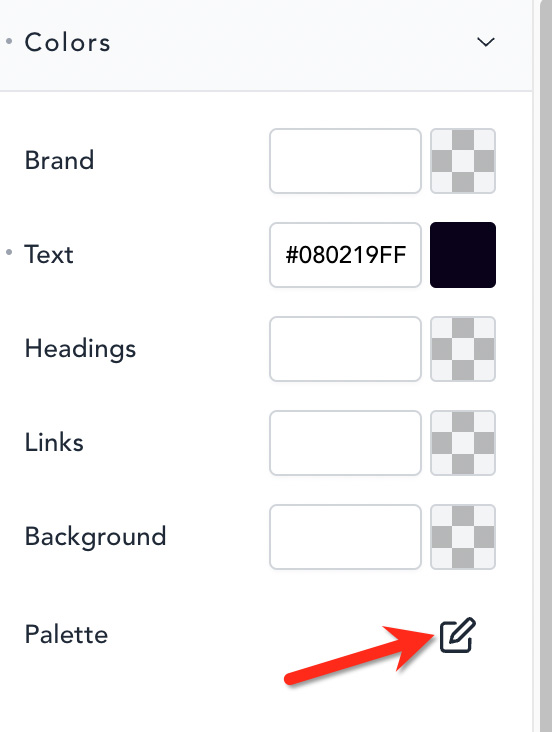
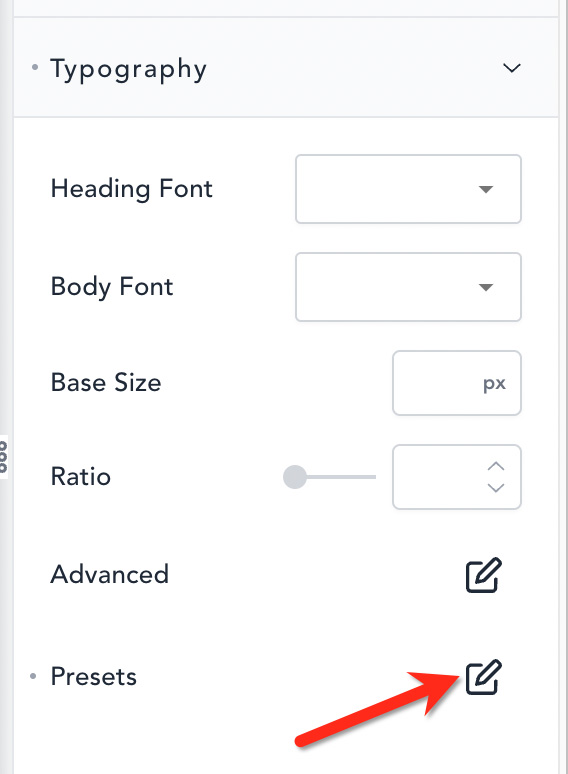
หากต้องการเพิ่มสีสากลใหม่ คุณสามารถคลิกไอคอนดินสอบนตัวเลือก Palette ใต้บล็อกการตั้งค่า สี

ในขณะที่จะเพิ่มรูปแบบตัวอักษรสากลใหม่ คุณสามารถคลิกไอคอนดินสอบนตัวเลือกที่ ตั้งไว้ล่วงหน้า ภายใต้บล็อกการตั้งค่าการ พิมพ์

— CSS ที่กำหนดเอง
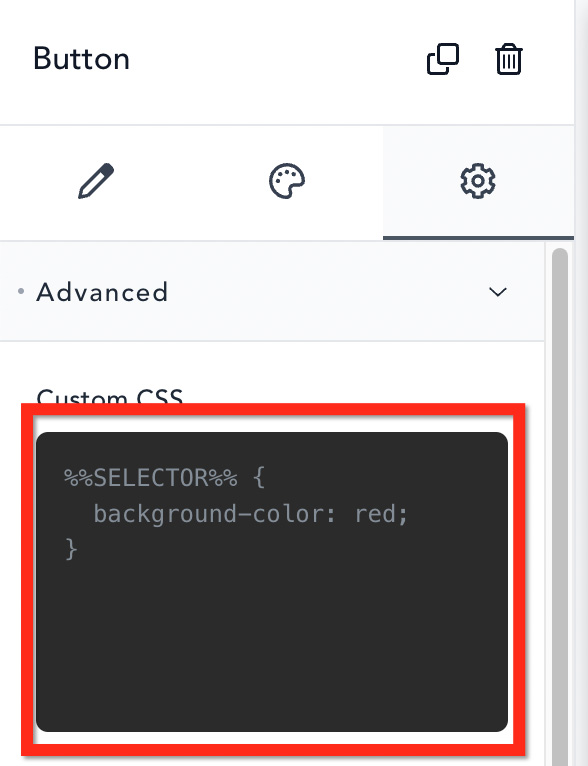
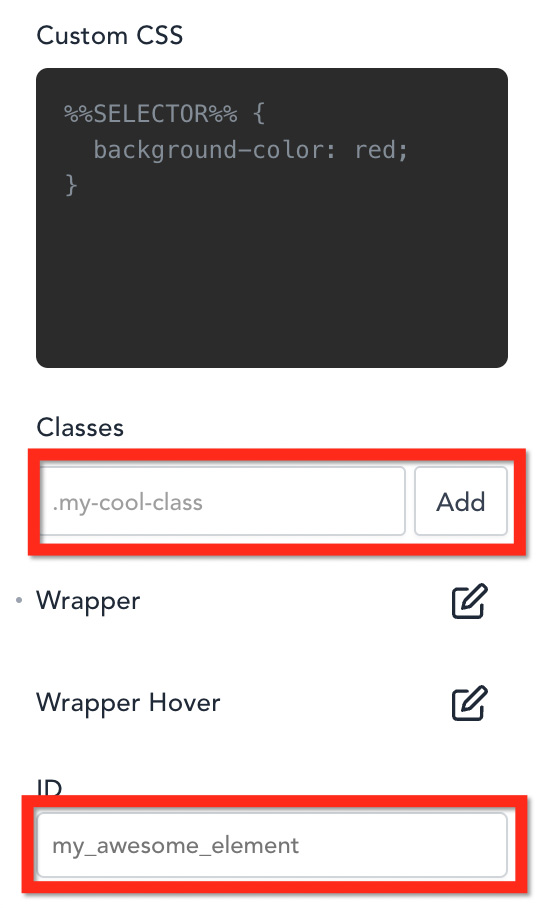
Breakdance มีตัวเลือกสไตล์มากมายที่คุณสามารถนำไปใช้กับหน้าสร้างสรรค์ได้ ในกรณีที่คุณไม่พบตัวเลือกการจัดรูปแบบที่คุณต้องการ คุณสามารถทำได้ผ่าน CSS ที่กำหนดเอง
การเพิ่ม CSS ที่กำหนดเองใน Breakdance มันตรงไปตรงมาจริงๆ คุณสามารถเพิ่มตัวเลือกองค์ประกอบตามด้วยการประกาศ CSS ได้เหมือนกับใน Elementor แต่ละองค์ประกอบ Breakdance มาพร้อมกับตัวเลือกคลาสเฉพาะ คุณสามารถค้นหาตัวเลือกขององค์ประกอบได้โดยการตรวจสอบในหน้าที่ใช้งานจริง
หากต้องการเพิ่ม CSS ที่กำหนดเองให้กับองค์ประกอบ คุณสามารถไปที่แท็บ ขั้นสูง ในแผงการตั้งค่า คุณสามารถเขียนโค้ด CSS ของคุณในช่อง Custom CSS

คุณสามารถใช้วิธีการด้านบนเพื่อเพิ่ม CSS ที่กำหนดเองให้กับแต่ละองค์ประกอบ
คุณยังสามารถเพิ่ม CSS ที่กำหนดเองผ่านเครื่องมือปรับแต่งธีม หรือแม้แต่ ไฟล์ style.css ของธีมของคุณได้ หากต้องการใช้ CSS ที่กำหนดเอง คุณสามารถเพิ่ม CSS ID หรือคลาส CSS ให้กับองค์ประกอบที่คุณต้องการเพิ่ม CSS ที่กำหนดเองได้

บรรทัดล่าง
Breakdance เป็นปลั๊กอินสำหรับสร้างเพจที่มุ่งเป้าไปที่เอเจนซี่หรือฟรีแลนซ์ที่ต้องการสร้างเว็บไซต์ไม่จำกัดบน WordPress ในขณะที่เขียน (4 พฤศจิกายน 2565) Breakdance เสนอตัวเลือกราคาเดียวที่ $ 149 Breakdance สร้างขึ้นโดยบริษัทเดียวกับที่พัฒนา Oxygen แต่ใช้งานง่ายกว่า
Breakdance ช่วยให้คุณสร้างส่วนต่างๆ ของเว็บไซต์ของคุณได้ด้วยการปิดใช้งานธีมที่ใช้งานอยู่บนไซต์ WordPress ของคุณ จากนั้นสร้างเทมเพลตที่กำหนดเองสำหรับส่วนหัว ส่วนท้าย โพสต์เดี่ยว และอื่นๆ โดยใช้คุณลักษณะตัวสร้างธีม Breakdance ยังมาพร้อมกับคุณสมบัติตัวสร้างลูปในตัว ซึ่งมีประโยชน์มากในการสร้างเว็บไซต์ไดนามิกที่ซับซ้อน โดยเฉพาะเว็บไซต์ที่มีรายชื่อ ฟีเจอร์ตัวสร้างแบบฟอร์ม — รวมกับตัวสร้างป๊อปอัป — ช่วยให้คุณสร้างป๊อปอัปการสมัครรับอีเมลที่มีประสิทธิภาพเพื่อรวบรวมลูกค้าเป้าหมาย
เครื่องมือแก้ไข Breakdance ซึ่งสร้างด้วย Vue.js นั้นใช้งานง่ายมาก รองรับการแก้ไขแบบตอบสนองและมีอินเทอร์เฟซที่เรียบง่ายซึ่งสะดวกในการใช้งาน
คุณสมบัติที่สำคัญของเบรกแดนซ์:
- การแก้ไขที่ตอบสนอง
- คอลเลกชันองค์ประกอบการออกแบบที่กว้างขวาง
- ตัวสร้างธีม
- ตัวสร้างแบบฟอร์ม
- ตัวสร้างป๊อปอัป
- ตัวสร้างลูป
- ตัวจัดการการเข้าถึง
- ตรรกะแบบมีเงื่อนไข
- ตัวเลือกการเพิ่มประสิทธิภาพในตัว
- ตัวเลือกเลย์เอาต์มากมาย (รองรับ flex)
- การตั้งค่าส่วนกลาง
- เอฟเฟกต์แอนิเมชั่น
- CSS ที่กำหนดเอง
ในขณะที่เขียน Breakdance ไม่รองรับส่วนเสริมของบุคคลที่สามเช่น Elementor และ Divi
