แคชของเบราว์เซอร์ทำงานอย่างไร
เผยแพร่แล้ว: 2017-05-04แคชของเบราว์เซอร์เป็นกลไกที่เบราว์เซอร์ใช้เพื่อจัดเก็บทรัพยากรของหน้าเว็บในเครื่อง สิ่งนี้จะเพิ่มประสิทธิภาพที่เพิ่มขึ้น ลดการใช้แบนด์วิดท์ให้น้อยที่สุด และโดยรวมแล้วจะสร้างประสบการณ์ที่ฉับไวขึ้น ในบทความนี้ เราจะอธิบายวิธีการทำงานของแคชเบราว์เซอร์และวิธีใช้งานบนเว็บไซต์ของคุณ
แคชของเบราว์เซอร์คืออะไร?
แคชเป็นส่วนประกอบซอฟต์แวร์หรือฮาร์ดแวร์ที่ใช้เก็บค่าชั่วคราวเพื่อการเข้าถึงที่รวดเร็วยิ่งขึ้นในอนาคต แคช ของเบราว์เซอร์เป็นฐานข้อมูลขนาดเล็กของไฟล์ที่มีทรัพยากรของหน้าเว็บที่ดาวน์โหลด เช่น รูปภาพ วิดีโอ CSS Javascript เป็นต้น แนวคิดพื้นฐานที่อยู่เบื้องหลังมีดังต่อไปนี้:

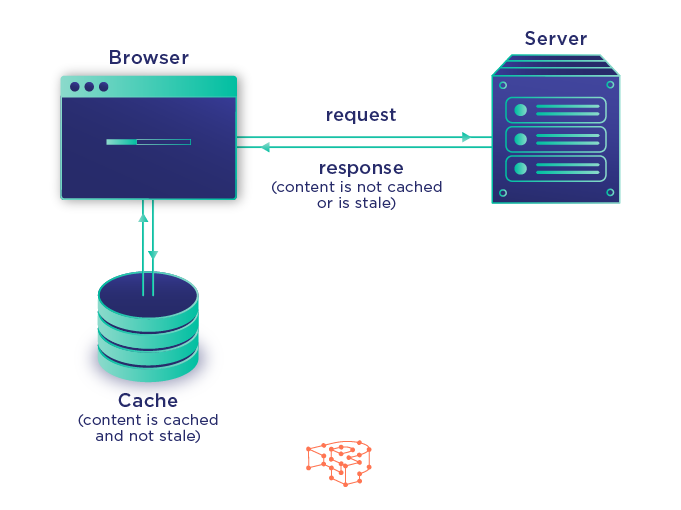
เบราว์เซอร์ร้องขอเนื้อหาบางส่วนจากเว็บเซิร์ฟเวอร์ หากเนื้อหาไม่อยู่ในแคชของเบราว์เซอร์ เนื้อหานั้นจะถูกดึงมาจากเว็บเซิร์ฟเวอร์โดยตรง หากเนื้อหาถูกแคชไว้ก่อนหน้านี้ เบราว์เซอร์จะข้ามเซิร์ฟเวอร์และโหลดเนื้อหาโดยตรงจากแคช
เนื้อหาจะถือว่า เก่า โดยขึ้นอยู่กับว่าเนื้อหาที่แคชหมดอายุหรือไม่ ใน ทาง กลับกัน หมายความว่าเนื้อหายังไม่ผ่านวันหมดอายุและสามารถให้บริการได้โดยตรงจากแคชของเบราว์เซอร์โดยไม่ต้องเกี่ยวข้องกับเซิร์ฟเวอร์
การตรวจสอบความถูกต้องหมายถึงเนื้อหาที่ต้องตรวจสอบกับเวอร์ชันล่าสุดที่เซิร์ฟเวอร์มีอยู่ ในระยะสั้นเพื่อตรวจสอบว่าเนื้อหาเก่าหรือไม่ การทำให้ไม่ถูกต้องเกิดขึ้นเมื่อเนื้อหาถูกลบออกจากแคชก่อนวันหมดอายุจะผ่านไป เซิร์ฟเวอร์สามารถบังคับได้ ในกรณีที่เนื้อหามีการเปลี่ยนแปลง และเบราว์เซอร์จำเป็นต้องมีเวอร์ชันล่าสุดเพื่อไม่ให้เกิดปัญหาใดๆ
นักพัฒนาเว็บและผู้ดูแลระบบสามารถใช้ประโยชน์จากแคชของเบราว์เซอร์ได้โดยใช้ส่วนหัว HTTP ที่เฉพาะเจาะจง ส่วนหัวเหล่านี้จะสั่งเว็บเบราว์เซอร์ว่าเมื่อใดควรแคชทรัพยากร เมื่อใดไม่ควร และนานเท่าใด การใช้ส่วนหัวที่เกี่ยวข้องกับแคช HTTP อาจทำให้หงุดหงิดได้บ่อยครั้ง เนื่องจากมีส่วนหัวที่ทับซ้อนกันอยู่ตลอดการกลับชาติมาเกิดต่างๆ ของโปรโตคอล HTTP เพิ่มสิ่งต่าง ๆ เช่นเว็บพรอกซีแปลก ๆ ระหว่างเบราว์เซอร์เก่านโยบายแคชและการใช้งานที่ขัดแย้งกัน (เช่นปลั๊กอิน WordPress ที่แตกต่างกัน) และอาจทำให้ปวดหัวได้อย่างรวดเร็ว
ส่วนหัวแคชเบราว์เซอร์
ชุดของกฎที่กำหนดสิ่งที่สามารถแคชได้หรือไม่และเรียกว่า นโยบายการแคช นานเท่าใด เจ้าของเว็บไซต์ดำเนินการนี้โดยใช้ส่วนหัวตอบกลับแคช แม้ว่าสามารถทำได้หลายวิธี แต่คุณ ควรกังวลเกี่ยวกับการควบคุมแคชเท่านั้นในตอนเริ่มต้น
แคชควบคุม
ส่วนหัวการควบคุมแคชถูกนำมาใช้ใน HTTP/1.1 และถือเป็นการใช้งานที่ทันสมัยที่สุด คุณสามารถใช้ค่าต่างๆ ได้หลายอย่าง ขึ้นอยู่กับว่าคุณต้องการให้เบราว์เซอร์ทำงานอย่างไร ทำให้ค่อนข้างหลากหลาย ด้านล่างนี้คือรายการของคำสั่ง Cache-Control:
- ไม่มีแคช
สั่งให้เว็บเบราว์เซอร์ของคุณไม่อ้างถึงแคชในทันที แต่ให้ตรวจสอบเนื้อหากับเซิร์ฟเวอร์ หากสดก็สามารถเสิร์ฟจากแคชได้ - ไม่มีร้านค้า
บอกเบราว์เซอร์ไม่ให้แคชเนื้อหาแต่อย่างใด ส่วนใหญ่จะใช้เมื่อต้องรับมือกับข้อมูลที่ละเอียดอ่อนหรือกับข้อมูลที่เปลี่ยนแปลงบ่อย - สาธารณะ
ทำเครื่องหมายเนื้อหาเป็นสาธารณะ ซึ่งหมายความว่าเบราว์เซอร์และฝ่ายกลางสามารถแคชเนื้อหาได้ (เช่น พร็อกซี ฯลฯ) - ส่วนตัว
ใช้เพื่อทำเครื่องหมายเนื้อหาว่าเป็นส่วนตัว หมายความว่าสามารถแคชได้โดยเบราว์เซอร์เท่านั้น ไม่ใช่โดยพร็อกซีคนกลางและอื่นๆ ซึ่งมักจะหมายถึงข้อมูลที่เกี่ยวข้องกับผู้ใช้ - อายุสูงสุด
อายุสูงสุดแสดงถึงเวลาสูงสุดในหน่วยวินาทีที่เนื้อหายังคงอยู่ในแคชของเบราว์เซอร์ก่อนที่ไคลเอ็นต์จะต้องตรวจสอบความถูกต้องอีกครั้ง ตรงกันข้ามกับส่วนหัว Expires ซึ่งเราจะเข้าชมในไม่ช้านี้ อายุสูงสุดจะกำหนดค่าสัมพัทธ์เป็นวินาทีนับจากเวลาที่เนื้อหาถูกแคช และไม่ใช่วันที่หมดอายุที่แน่นอน - S-maxage
ซึ่งคล้ายกับอายุสูงสุดแต่ใช้สำหรับแคชตัวกลางเท่านั้น - ต้องตรวจสอบอีกครั้ง
บังคับให้เบราว์เซอร์ตรวจสอบเนื้อหาใหม่ทุกครั้งที่ต้องการ แทนที่จะให้บริการโดยตรงจากแคชของเบราว์เซอร์
ซึ่งสะดวกในกรณีที่เครือข่ายหยุดชะงัก - Proxy-revalidate
คล้ายกับต้องตรวจสอบใหม่ แต่ใช้กับแคชตัวกลางเท่านั้น - ไม่แปลงร่าง
สั่งให้เบราว์เซอร์ไม่แปลงเนื้อหาที่ได้รับจากเซิร์ฟเวอร์ในทางใดทางหนึ่ง (โดยปกติคือการบีบอัด ฯลฯ)
Etag
ส่วนหัวตอบกลับ Etag ใช้เพื่อระบุทรัพยากรเฉพาะ ทุกครั้งที่มีการเปลี่ยนแปลงทรัพยากรบางอย่าง Etag ใหม่จะถูกสร้างขึ้น ด้วยวิธีนี้ แบนด์วิดท์จะถูกบันทึก เนื่องจากเว็บเซิร์ฟเวอร์ไม่จำเป็นต้องให้การตอบสนองแบบเต็มหาก Etag ไม่เปลี่ยนแปลง ดังนั้น ส่วนหัว Etag จะถูกเปิดใช้งานโดยค่าเริ่มต้นใน Nginx และ Apache และค่า Etag จะถูกสร้างขึ้นโดยอัตโนมัติ ดังนั้นคุณจึงไม่ต้องระบุอะไรเลย

หมดอายุ
สิ่งนี้ถูกนำมาใช้ใน HTTP/1.0 และกำหนดวันที่เฉพาะในอนาคตซึ่งเนื้อหาจะถือว่าไม่อัปเดต เป็นวันที่ "ดีที่สุดก่อน" สำหรับเนื้อหาอย่างมีประสิทธิภาพ ตัวอย่างเช่น หมดอายุ: พฤหัสบดี 25 พฤษภาคม 2017 12:30:00 GMT
Pragma
นี่เป็นส่วนหัว HTTP/1.0 ที่ค่อนข้างล้าสมัยซึ่งส่วนใหญ่ใช้สำหรับความเข้ากันได้แบบย้อนหลัง การแทรก Pragma: no-cache จะทำให้เบราว์เซอร์ของคุณทำงานคล้ายกับ Cache-Control: no-cache
วิธีการใช้นโยบายแคชบนเว็บไซต์ของคุณ
มีสองวิธีในการใช้นโยบายการแคชในเว็บไซต์ของคุณ ประการแรกคือการกำหนดส่วนหัวการตอบสนองการแคชในการกำหนดค่าเว็บเซิร์ฟเวอร์ ประการที่สองคือการทำโดยตรงภายใน PHP ด้านล่างนี้คือตัวอย่างสองเว็บเซิร์ฟเวอร์ที่ได้รับความนิยมสูงสุด Apache2 และ Nginx:
Apache2
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
</filesMatch>
Nginx
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
expires 365d;
add_header Cache-Control "public" ;
}
อย่างที่คุณเห็นมันค่อนข้างตรงไปตรงมา ในตัวอย่างแรก เราใช้คำสั่ง FileMatch ของ apache2 เพื่อจับคู่กับชุดประเภทไฟล์เฉพาะ (.ico, .pdf เป็นต้น) และทำให้เป็นสาธารณะ โดยมีอายุสูงสุด 84600 วินาที ในส่วนที่สอง เราจับคู่กับไฟล์บางประเภทอีกครั้งโดยใช้คำสั่งตำแหน่งของ nginx และรวมอายุสูงสุด 365 วัน นอกจากนี้เรายังกำหนดให้เป็น "สาธารณะ" โดยใช้ส่วนเพิ่มส่วนหัว
PHP
หากคุณต้องการเพิ่มส่วนหัวตอบกลับไปยังโค้ดของคุณโดยตรง เพียงใช้คำสั่งส่วนหัวของ PHP
<?php
header("Cache-Control: no-cache");
header("Expires: Sat, 26 Jul 1997 05:00:00 GMT");
header("Cache-Control: max-age= 604800");
?>
วิธีทดสอบว่าใช้งานได้จริงหรือไม่
คุณสามารถทดสอบเพื่อดูกฎการแคชของเบราว์เซอร์ของคุณได้ง่ายๆ โดยใช้ ตัวอย่างเช่น เว็บคอนโซลของ Firefox หรือเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome:
- คลิกที่ไอคอนแฮมเบอร์เกอร์ที่ด้านบนขวา
- เลือกเครื่องมือเพิ่มเติม > เครื่องมือสำหรับนักพัฒนา
- ป้อน URL ของคุณลงในแถบที่อยู่และกด Enter
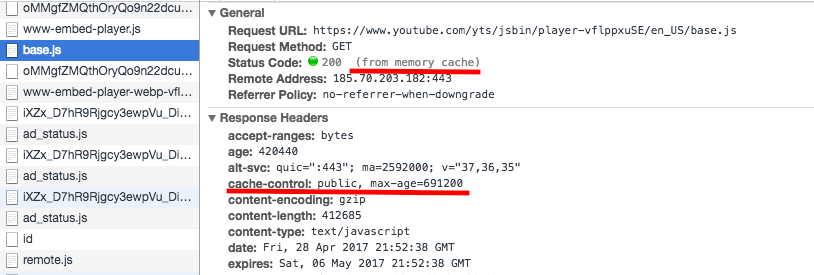
คุณควรเห็นรายการคำขอขณะที่ URL ของคุณกำลังโหลด เลือกทรัพยากรโดยคลิกที่มัน ตรวจสอบส่วนหัวของการตอบสนองทางด้านขวา และโดยเฉพาะรหัสสถานะ มันพิมพ์ 200 HTTP Code แต่ระบุในวงเล็บว่ามาจากแคชหน่วยความจำ

ซึ่งหมายความว่าทรัพยากรถูกโหลดโดยอัตโนมัติจากที่จัดเก็บแคชในเครื่อง แทนที่จะร้องขอจากเซิร์ฟเวอร์
ในกรณีที่คุณมีประโยค "ต้องตรวจสอบใหม่" ในส่วนหัวการควบคุมแคช รหัสสถานะจะเป็น 304 (ไม่ได้แก้ไข) ซึ่งหมายความว่าเบราว์เซอร์ของคุณตรวจสอบความถูกต้องของทรัพยากรกับเซิร์ฟเวอร์อีกครั้ง และเซิร์ฟเวอร์ตอบกลับว่าเนื้อหาไม่เปลี่ยนแปลง จึงสามารถให้บริการได้จากแคชของเบราว์เซอร์
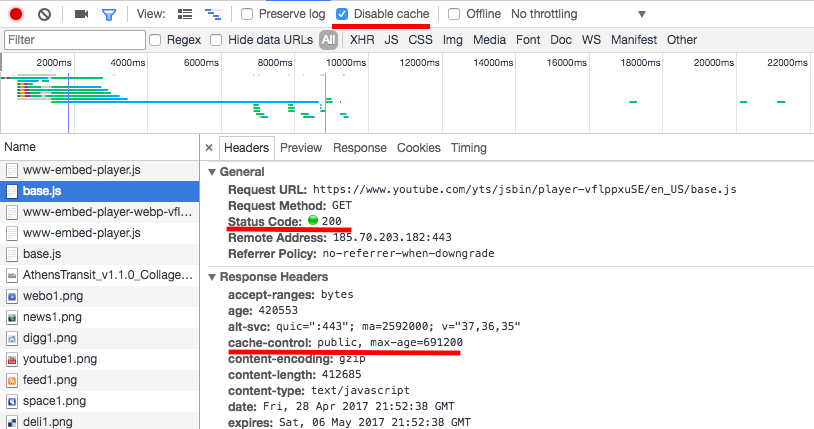
ดำเนินการปิดใช้งานแคชโดยทำเครื่องหมายที่ช่องปิดใช้งานแคชและกดโหลดซ้ำ

ในกรณีนี้ คุณเห็นว่ารหัสสถานะคือ 200 โดยไม่มีข้อบ่งชี้ว่าใช้แคช เบราว์เซอร์ร้องขอทรัพยากรจากเว็บเซิร์ฟเวอร์ และเว็บเซิร์ฟเวอร์ตอบกลับโดยแสดงสำเนาใหม่
บทสรุป
นโยบายการแคชและการแคชของเบราว์เซอร์อาจซับซ้อนมาก แต่การเริ่มต้นทดลองใช้ Cache-Control ตามที่เราได้แสดงให้เห็นนั้นตรงไปตรงมา ส่วนใหญ่ การใช้นโยบายการแคช "ทั่วไป" สำหรับเนื้อหาแบบคงที่ก็เพียงพอที่จะสร้างความแตกต่างให้กับประสิทธิภาพของเว็บไซต์ของคุณ อย่างไรก็ตาม มันเพิ่ม "ความกังวล" อีกชั้นหนึ่งเหนือสิ่งอื่น ๆ มากมาย และเราเชื่อว่ามันไม่ควรจะเป็นเช่นนั้น ติดตามเราในโพสต์ถัดไป ซึ่งเราจะแสดงวิธีที่เราใช้การแคชของเบราว์เซอร์ใน Pressidium ที่ทำให้ความกังวลหมดไป
