4 วิธีที่คุณสามารถสร้างเว็บไซต์ที่ดีขึ้นโดยใช้ Beaver Themer
เผยแพร่แล้ว: 2022-02-19ทุกเว็บไซต์มีเอกลักษณ์เฉพาะตัว แต่เว็บไซต์ส่วนใหญ่มีลักษณะที่เหมือนกันหลายอย่าง เช่น ส่วนท้าย ส่วนหัว และ 404 หน้า อย่างไรก็ตาม การปรับแต่งองค์ประกอบเหล่านี้ไม่ใช่เรื่องง่ายเสมอไป
นั่นคือสิ่งที่ Beaver Themer สามารถเป็นอาวุธลับของคุณได้ ส่วนเสริมนี้ช่วยให้คุณสามารถควบคุมรากฐานที่สำคัญของเว็บไซต์เหล่านี้ได้อย่างสมบูรณ์ และช่วยให้แน่ใจว่าคุณจะได้รับประโยชน์สูงสุดจากทุกหน้าเว็บ ในบทความนี้ เราจะแสดงวิธีสร้างเว็บไซต์ที่ดีขึ้นโดยใช้ Beaver Themer มาเริ่มกันเลย!
บทนำสู่ Beaver Themer (และจะช่วยให้คุณสร้างเว็บไซต์ที่ดีขึ้นได้อย่างไร)
ปลั๊กอิน Beaver Builder ของเรา เหมาะสำหรับ การออกแบบพื้นที่เนื้อหาของหน้าเดียวและโพส ต์ เหมาะอย่างยิ่งสำหรับการสร้างหน้าเว็บแบบสแตนด์อโลนที่ดึงดูดความสนใจของผู้เข้าชมจริงๆ เช่น หน้า Landing Page คุณสามารถสร้างแม่แบบเค้าโครงที่สร้างความสอดคล้องในการออกแบบเนื้อหาของคุณ และเพื่อให้ตราสินค้าของคุณสอดคล้องกันและหลีกเลี่ยงความสับสน
เมื่อใช้โปรแกรม เสริม Beaver Themer คุณสามารถสร้างเลย์เอาต์ที่นำไปใช้นอกพื้นที่เนื้อหา ซึ่งปกติแล้วธีมของคุณจะถูกควบคุม ตัวอย่างที่เค้าโครง Themer ทำงานเหมือนเทมเพลต ได้แก่ โพสต์ หน้าผลิตภัณฑ์ ประเภทโพสต์ที่กำหนดเอง และ หน้าเก็บถาวร ทำให้ง่ายต่อการบรรลุ ความสอดคล้องในการออกแบบที่สำคัญทั้งหมด และสร้างไซต์ที่ดีขึ้นในขณะที่ยังคงมีความยืดหยุ่นอยู่บ้าง
Beaver Themer ไม่ได้จำกัดเฉพาะการออกแบบแบบเต็มหน้า โปรแกรมเสริมที่ทรงพลังนี้ ขยายฟังก์ชันการทำงานของ Beaver Builder ไปยังส่วนหัว ส่วน ท้าย ของเว็บไซต์ แถบ ประกาศ เช่น Call To Action (CTA) และรูปแบบบางส่วนอื่นๆ ด้วยวิธีนี้ คุณสามารถปรับแต่งทุกส่วนของเว็บไซต์ของคุณนอกพื้นที่เนื้อหาได้โดยใช้ตัวแก้ไขแบบลากและวางที่คุ้นเคยของ Beaver Builder:

ซึ่งรวมถึงองค์ประกอบที่มักจะถูกกำหนดโดยธีม WordPress พื้นฐานของคุณ หากไม่มี Beaver Themer คุณจะต้องเข้าถึงไฟล์ PHP ของธีมของคุณเพื่อแก้ไขพื้นที่เหล่านี้ ต้องใช้ความรู้จากผู้เชี่ยวชาญ และอาจใช้เวลานานและน่าหงุดหงิด
หลังจากสร้างเค้าโครงบางส่วนเหล่านี้แล้ว คุณสามารถ นำไปใช้กับไซต์ของคุณ ได้ อย่างไรก็ตาม เราเข้าใจดีว่าบางครั้งคุณอาจต้องการบิดเบือนกฎและเปลี่ยนองค์ประกอบที่สอดคล้องกันในเว็บไซต์ของคุณส่วนใหญ่ ตัวอย่างเช่น คุณอาจใช้ส่วนหัวอื่นในหน้า Landing Page หรือสร้าง CTA เฉพาะสำหรับส่วนท้าย ด้วย Beaver Themer คุณสามารถจำกัดเลย์เอาต์บางส่วนได้เฉพาะบางเพจเท่านั้น
โปรดทราบว่าไม่ใช่ทุกธีมที่รองรับเลย์เอาต์บางส่วนของ Beaver Themer ปัจจุบัน Beaver Themer เข้ากันได้ดีกับ Beaver Builder Theme นอกจากนี้ยังได้รับการสนับสนุนโดย ธีมของบุคคลที่สามหลาย รายการ
4 วิธีที่คุณสามารถสร้างเว็บไซต์ที่ดีขึ้นโดยใช้ Beaver Themer
Beaver Themer ให้คุณใช้ตัวสร้างเพจ Beaver Builder เพื่อสร้างเลย์เอาต์ที่คุณสามารถนำไปใช้ได้ทุกที่บนเพจ ยกเว้นพื้นที่เนื้อหา มาดูกันเลย! ในส่วนนี้ เราจะแสดงวิธีปรับปรุงสี่ส่วนที่สำคัญของเว็บไซต์ WordPress ของคุณโดยใช้ Beaver Themer
ก่อนที่เราจะเริ่ม คุณจะต้องแน่ใจว่าคุณมีทั้งปลั๊กอินตัวสร้างเพจ Beaver Themer และ Beaver Builder ติดตั้งและเปิดใช้งานบนไซต์ WordPress ของคุณ
นอกจากนี้ โปรดจำไว้ว่าเราจะสร้างการออกแบบใหม่แต่ละรายการเป็น Themer Layout ซึ่งหมายความว่าทุกครั้งที่คุณต้องการสร้างเลย์เอาต์ใหม่ เพียงไปที่ Beaver Builder > Themer Layouts > Add New ในแดชบอร์ด WordPress ตอนนี้คุณพร้อมที่จะสร้างเค้าโครงตามรายการด้านล่างแล้ว
1. สร้างหัวข้อที่ดึงดูดความสนใจ
ส่วนหัวเป็นสิ่งแรกที่ผู้คนเห็นเมื่อเข้าชมไซต์ของคุณ ส่วนหัวที่มีประสิทธิภาพจะแนะนำเว็บไซต์ของคุณและโน้มน้าวผู้เยี่ยมชมว่าพวกเขามาถูกที่แล้ว นอกจากนี้ยังเป็นโอกาสที่ดีในการ สร้างแบรนด์ของเว็บไซต์ของ คุณ
แม้ว่าจะมีประสิทธิภาพในหลาย ๆ ด้าน แต่ WordPress ที่พร้อมใช้งานทันทีจะให้คุณควบคุมส่วนหัวได้อย่างจำกัด โชคดีที่ Beaver Themer ให้คุณสร้างส่วนหัวที่สมบูรณ์แบบสำหรับเว็บไซต์ WordPress ของคุณ คุณสามารถปรับแต่งได้เช่นเดียวกับที่คุณทำกับชุดสูทที่ประณีต
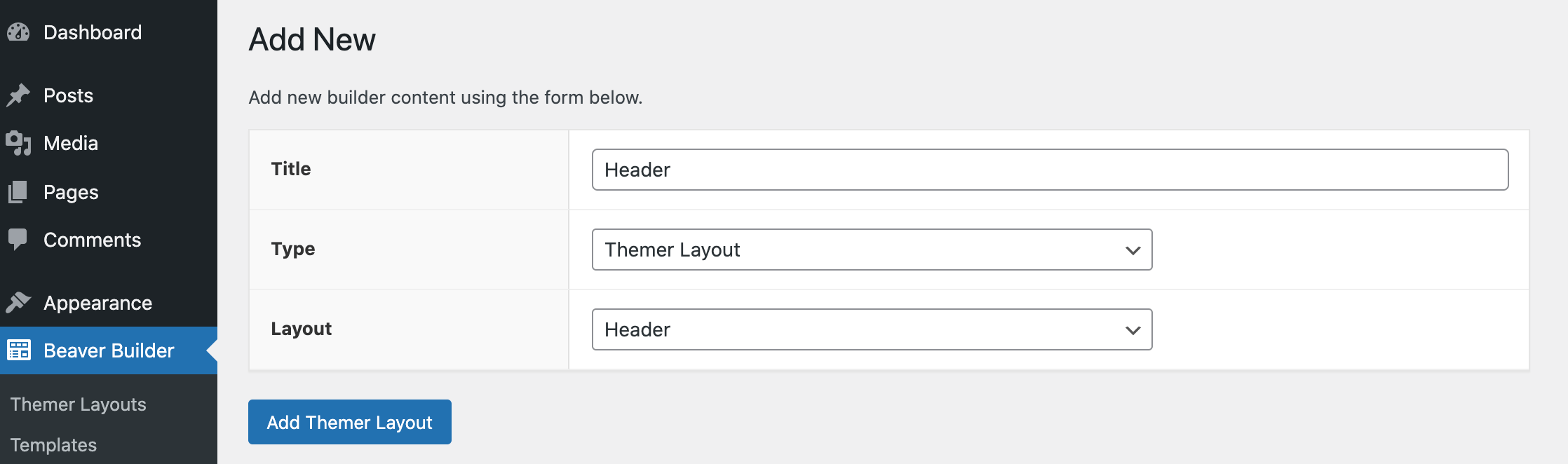
หลังจากคลิกที่ เพิ่มใหม่ ให้ตั้งชื่อที่สื่อความหมายให้กับเลย์เอาต์ของคุณ จากนั้นเปิด เมนูแบบ เลื่อนลง Layout แล้วเลือก Header :

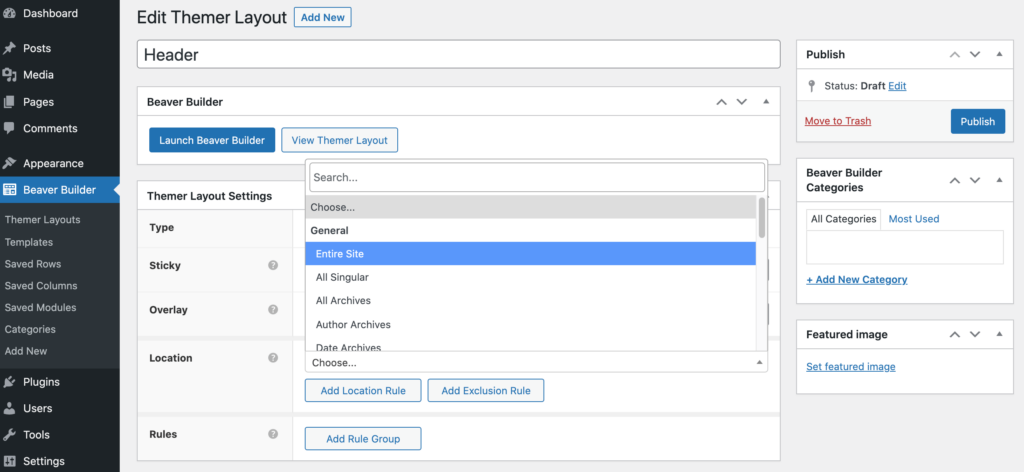
เลือก เพิ่มเค้าโครง ธีม ในหน้าถัดไป ให้เปิด เมนูดรอปดาวน์ ตำแหน่ง และระบุว่าคุณต้องการใช้เลย์เอาต์นี้ทั่วทั้งไซต์ของคุณหรือจำกัดให้แสดงเพียงหน้าเดียวเท่านั้น:

หากคุณต้องการการออกแบบที่สม่ำเสมอทั่วทั้งไซต์ ให้เลือก ทั้ง ไซต์ หรือคุณสามารถเชื่อมโยงส่วนหัวนี้กับหน้าเว็บ บาง ประเภท เช่น Author Archives
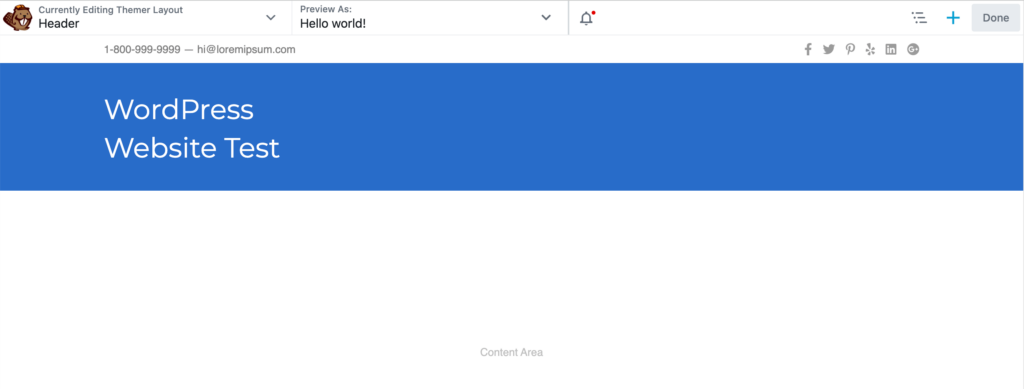
หลังจากทำการเลือกแล้ว ให้คลิกที่ Launch Beaver Builder นอกจากนี้ โปรดทราบว่าเทมเพลต Beaver Themer มาพร้อมกับ การเชื่อมต่อฟิลด์ ทั่วไป ในตัว ซึ่งรวมถึงการ เชื่อมต่อฟิลด์ ชื่อไซต์ ซึ่ง Beaver Builder จะแทนที่ด้วยชื่อไซต์ของคุณที่ส่วนหน้า:

เมื่อออกแบบส่วนหัวของคุณ โปรดทราบว่านี่เป็นรสนิยมแรกของผู้เข้าชมในเว็บไซต์ของคุณ ด้วยเหตุนี้ จึงควรรักษาการออกแบบให้เรียบง่ายอยู่เสมอ ซึ่งจะช่วยหลีกเลี่ยงไม่ให้ผู้เข้าชมได้รับข้อมูลมากเกินไป
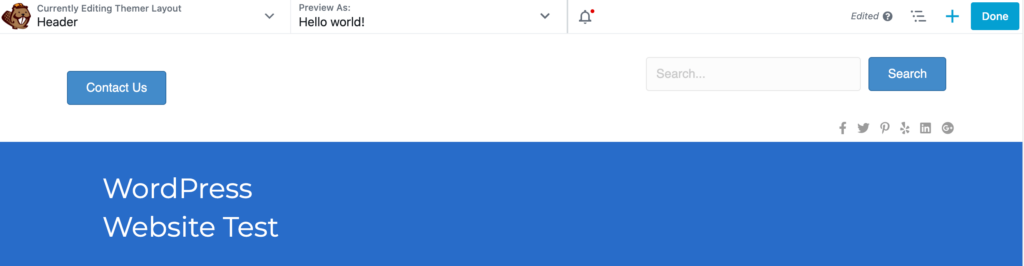
คุณอาจต้องการสนับสนุนให้ผู้คนมีส่วนร่วมกับส่วนหัวของคุณอย่างจริงจัง Beaver Themer ให้คุณเพิ่มองค์ประกอบแบบอินเทอร์แอกทีฟได้หลากหลาย รวมถึง ไอคอนโซเชีย ล ปุ่ม และ ช่องค้นหา :

ดังตัวอย่างด้านบน ปุ่ม ติดต่อเรา และ ค้นหา เป็นตัวเลือกที่ยอดเยี่ยม ส่วนหัวแบบอินเทอร์แอกทีฟสามารถเชิญผู้เยี่ยมชมเข้าสู่ไซต์ของคุณได้อย่างมีส่วนร่วม นี่อาจเป็นกลยุทธ์ที่ดีในการ ดึงดูดความสนใจของพวกเขา และทำให้แน่ใจว่าพวกเขาจะไม่ถูกล่อลวงให้ออกจากเว็บไซต์ของคุณ
2. ออกแบบส่วนท้ายที่มีการแปลงสูง
ด้วยตำแหน่งที่อยู่ด้านล่างสุดของหน้า จึงสามารถมองข้ามส่วนท้ายได้ง่าย อย่างไรก็ตาม เป็นที่ที่ ผู้เข้าชมอ้างถึงบ่อยที่สุดสำหรับ ข้อมูล หากส่วนท้ายของคุณไม่เท่ากัน คุณเกือบจะพลาดการแปลงไปอย่างแน่นอน
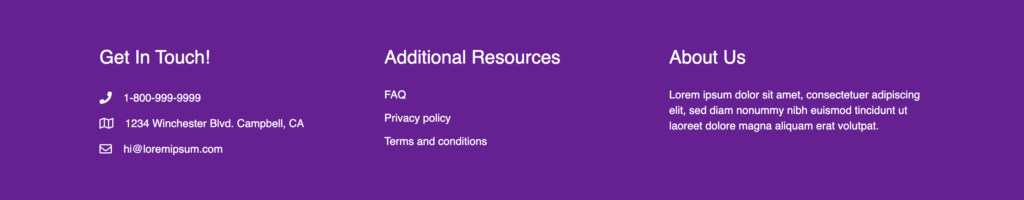
ข่าวดีก็คือเทมเพลต Footer เริ่มต้นของ Beaver Themer มีตัวยึดตำแหน่งอยู่แล้ว ซึ่งคุณสามารถเพิ่มข้อมูลสำคัญเกี่ยวกับไซต์ของคุณได้อย่างรวดเร็ว ซึ่งรวมถึงรายละเอียดการติดต่อของคุณ ส่วน เกี่ยว กับเรา และลิงก์จำลองที่คุณสามารถอัปเดตได้ด้วยการคลิกเพียงไม่กี่ครั้ง
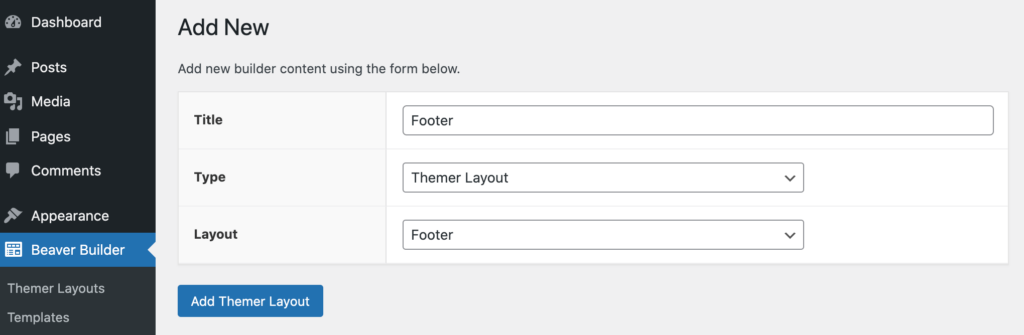
หลังจากตั้งชื่อที่สื่อความหมายแก่เค้าโครงธีมแล้ว ให้เปิด เมนูดรอปดาวน์ เค้าโครง คุณสามารถเลือก Footer ได้แล้ว :

จากนั้น ให้คลิกที่ Add Themer Layout ตอนนี้คุณสามารถระบุว่าคุณต้องการใช้เทมเพลตนี้ทั่วทั้งไซต์ของคุณหรือไม่ จากนั้นคลิกที่ Launch Beaver Builder :

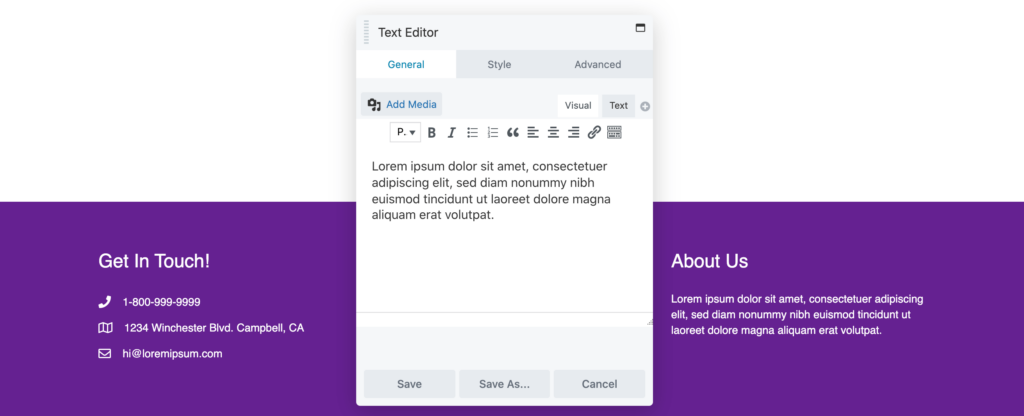
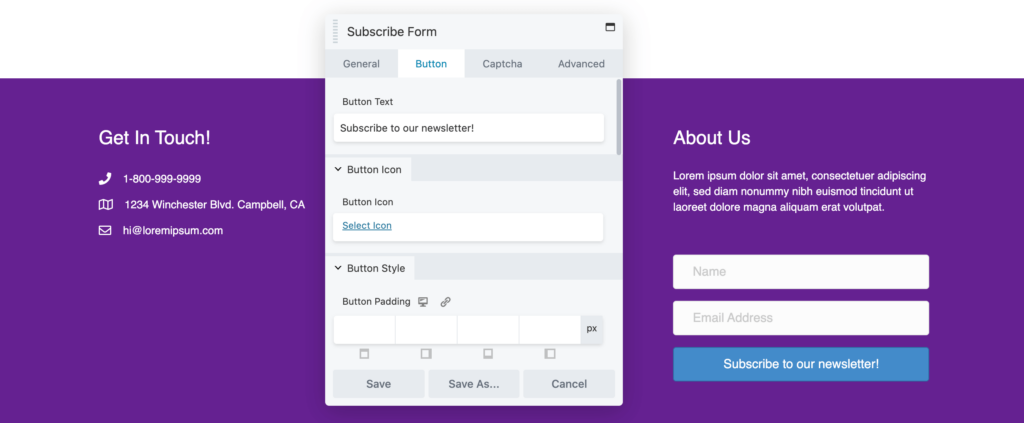
หากต้องการแก้ไขบล็อกเริ่มต้น ให้คลิกที่บล็อกเหล่านั้น การดำเนินการนี้จะเปิดป๊อปอัปที่มีการตั้งค่าทั้งหมดที่คุณต้องการเพื่อแก้ไขข้อมูลตัวยึดตำแหน่งนี้:

พื้นที่ ทรัพยากรเพิ่มเติม มีลิงก์ตัวยึดตำแหน่งอยู่แล้ว ในกรณีนี้คือ คำถาม ที่ พบบ่อย นโยบายความเป็นส่วนตัว และ ข้อกำหนด และเงื่อนไข คุณสามารถฝังลิงก์ของคุณเองในข้อความจำลองที่มีอยู่แล้วหรือแทนที่ URL เหล่านี้ทั้งหมด

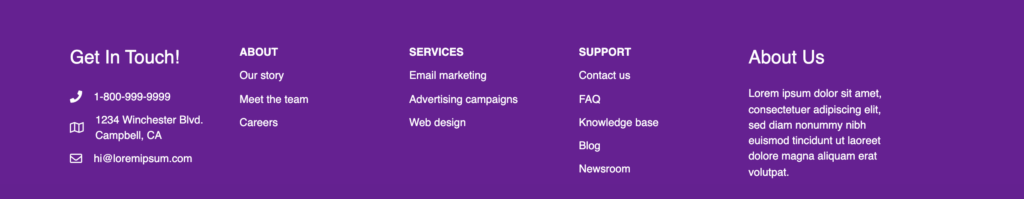
หรือคุณอาจต้องการพิจารณาแทนที่โมดูลตัวแก้ไขข้อความเดียวด้วยหลายคอลัมน์ นี่อาจเป็นวิธีที่ยอดเยี่ยมในการแสดงลิงก์จำนวนมากอย่างเป็นระเบียบ ในตัวอย่างด้านล่าง ขณะนี้เรามีคอลัมน์ที่เติมลิงก์สำหรับ About , Services และ Support :

โดยปกติ ผู้เยี่ยมชมจะเลื่อนไปที่ส่วนท้ายของคุณเพื่อเข้าถึงข้อมูลที่เป็นประโยชน์ เช่น รายละเอียดการติดต่อของคุณ นี่แสดงให้เห็นว่าพวกเขาพร้อมที่จะแปลง ดังนั้นจึงควรรวม CTA ไว้ที่นี่ด้วย หากคุณกำลังปรับใช้ส่วนท้ายเดียวกันในหลาย ๆ หน้า CTA ของคุณควรแสดงถึงการดำเนินการที่มีมูลค่าสูงเป็นพิเศษ:

ตัวอย่างเช่น คุณอาจต้องการสนับสนุนให้ผู้เยี่ยมชมสมัครรับจดหมายข่าวของคุณหรือขอโทรกลับ เว็บไซต์หลายแห่งใช้ CTA ส่วนท้ายเป็นเครื่องมือสร้างโอกาสในการขาย
3. เปลี่ยนหน้า 404 ของคุณให้เป็นโอกาสในการแปลง
เมื่อใดก็ตามที่เซิร์ฟเวอร์ไม่พบหน้าเว็บที่ร้องขอ จะแสดงข้อผิดพลาด 404 แทน ธีม WordPress แบบสำเร็จรูปส่วนใหญ่มีหน้า 404 เริ่มต้น:

อย่างไรก็ตาม หากคุณพึ่งพาการออกแบบสต็อกนี้ คุณอาจพลาดโอกาสอันมีค่า ด้วยการสร้างหน้า 404 ที่มีประโยชน์และให้ข้อมูลมากขึ้น คุณยังสามารถเปลี่ยนสถานการณ์เชิงลบนี้ให้กลายเป็นเรื่องบวกได้
เพื่อช่วยคุณเริ่มต้น Beaver Builder มีเทมเพลต 404 หากต้องการใช้การออกแบบนี้ ให้ทำตามคำแนะนำของเราเพื่อสร้างเค้าโครงธีมใหม่ จากนั้น คุณสามารถตั้งชื่อที่สื่อความหมายให้กับการออกแบบนี้ และเปิด เมนูดรอปดาวน์ เค้าโครง
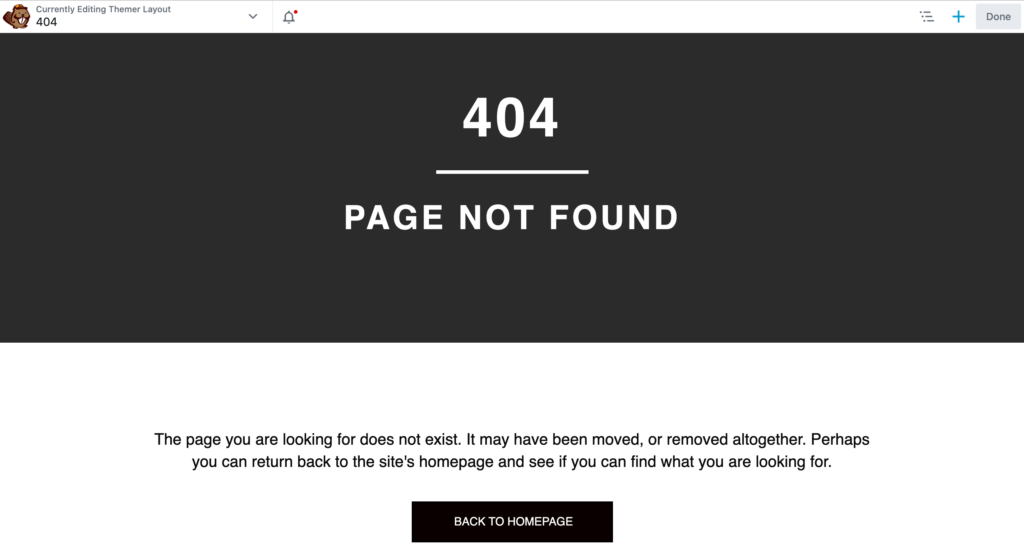
เมื่อได้รับแจ้ง ให้เลือก 404 จากนั้นคลิกที่ Add Themer Layout > Launch Beaver Builder ตัวแก้ไขจะโหลดด้วย ประเภทเลย์เอาต์ 404 ของ Beaver Builder ที่ ใช้แล้ว:

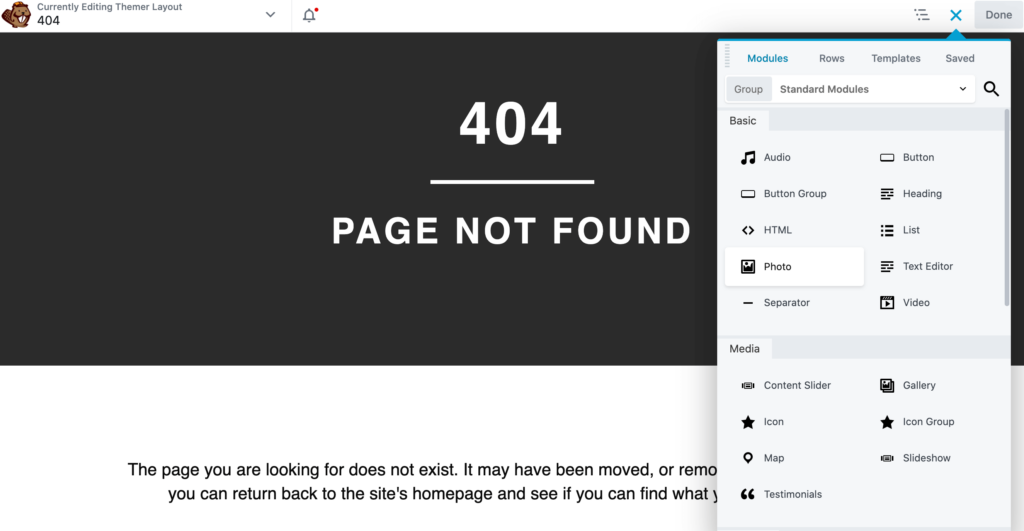
เพื่อสร้างเว็บไซต์ที่ดีขึ้น เราขอแนะนำให้คุณเน้นย้ำการสร้างแบรนด์ของคุณ ซึ่งอาจหมายถึงการแสดงส่วนหัวและส่วนท้ายที่คุณสร้างในขั้นตอนก่อนหน้าในตำแหน่งต่างๆ ให้ได้มากที่สุด คุณยังสามารถแสดงโลโก้ของเว็บไซต์ของคุณได้อย่างชัดเจนโดยใช้ โมดูลรูปภาพ ของเรา :

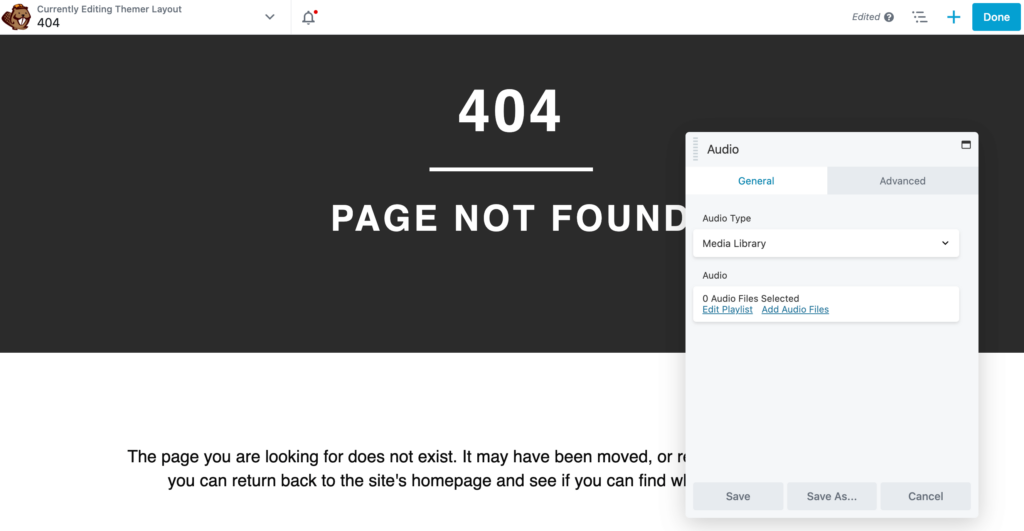
หากคุณต้องการยกระดับการออกแบบ 404 ของคุณไปอีกระดับ Beaver Themer ไม่มีปัญหาการโต้ตอบและบล็อกที่น่าดึงดูด ซึ่งรวมถึง โมดูลวิดีโอ และ โมดูล เสียง ซึ่งช่วยให้คุณสร้างหน้ามัลติมีเดีย 404:

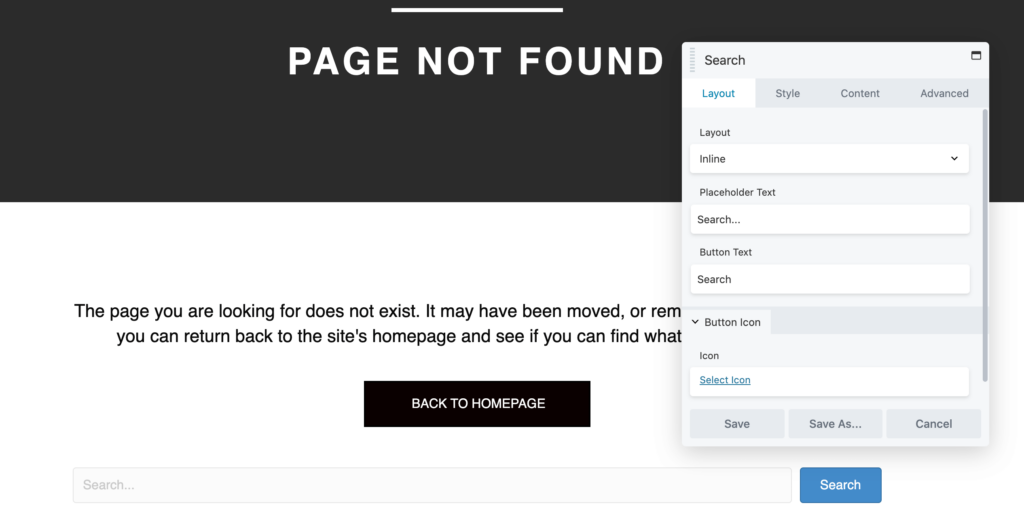
คุณยังสามารถปรับปรุงการออกแบบสต็อก 404 ได้ด้วยการเพิ่มฟังก์ชันที่ช่วยให้ผู้เยี่ยมชมค้นหาเนื้อหาที่พวกเขาต้องการในตอนแรก ตัวอย่างเช่น หน้า 404 ที่มีความหมายมีแถบค้นหา:

หรือคุณอาจเพิ่ม โมดูลเมนู ในหน้า 404 ของคุณ ซึ่งช่วยให้ผู้เยี่ยมชมสามารถเรียกดูเนื้อหาที่มีอยู่ทั้งหมด และข้ามไปยังหน้าใดก็ได้ที่ดึงดูดสายตาโดยตรง
4. ออกแบบหน้าเอกสารเก่าของคุณใหม่
ที่เก็บถาวรคือรายการเนื้อหาที่เผยแพร่ก่อนหน้านี้ของคุณ WordPress จะสร้างที่เก็บถาวรโดยอัตโนมัติสำหรับโพสต์ทั้งหมดที่อยู่ในประเภทโพสต์ หมวดหมู่ หรือแท็กเฉพาะ หากคุณติดตั้งธีมหรือปลั๊กอินที่รองรับประเภทโพสต์ที่กำหนดเอง WordPress จะสร้างไฟล์เก็บถาวรสำหรับประเภทที่กำหนดเองเหล่านี้
ไฟล์เก็บถาวรที่ออกแบบมาอย่างดีสามารถช่วยให้ผู้เยี่ยมชมสามารถค้นหาเนื้อหาได้หลายเดือนหรือหลายปี ด้วยเหตุนี้ คุณอาจต้องการ เพิ่มประสิทธิภาพหน้าที่สำคัญนี้ โดยใช้ Beaver Themer
เช่นเคย ตั้งชื่อให้เค้าโครงธีมใหม่ของคุณให้ชัดเจน จากนั้น คุณสามารถเปิดเมนูแบบเลื่อนลงของ Layout และเลือก เทมเพลต Archive ของเรา จากนั้นคลิกที่ Add Themer Layout > Launch Beaver Builder :

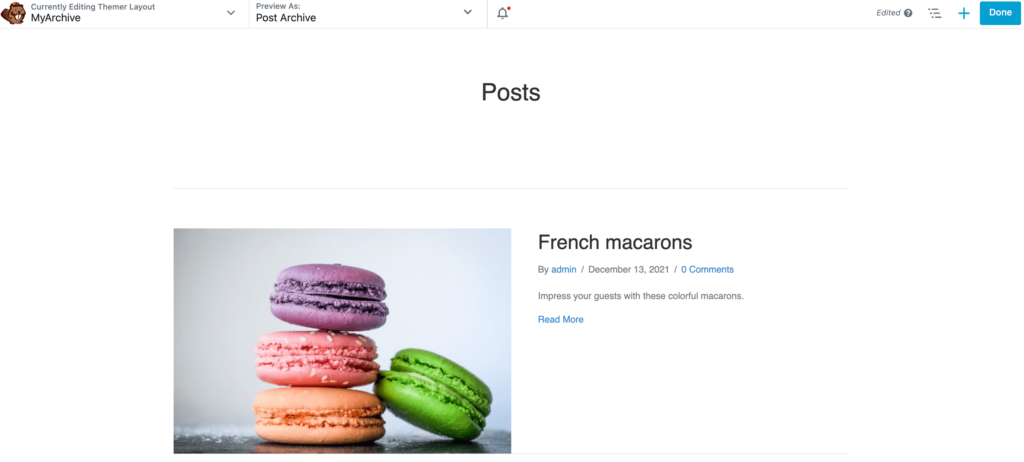
เทมเพลตเลย์เอาต์นี้มาพร้อมกับโมดูลชื่อไฟล์เก็บถาวร ซึ่งเพียงแค่แสดงชื่อ เช่น โพสต์ สำหรับไฟล์เก็บถาวร Posts มาตรฐาน หรือ หมวดหมู่ สำหรับไฟล์เก็บถาวรหมวดหมู่
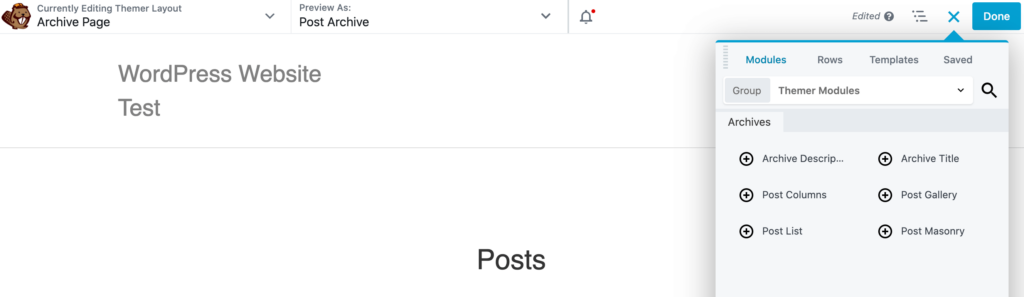
มีโมดูลเฉพาะที่เก็บถาวรหลายโมดูลที่สามารถช่วยคุณสร้างเว็บไซต์ที่ดีขึ้นได้ หากต้องการดูโมดูลเหล่านี้ ให้คลิกที่ ไอคอน + ที่มุมบนขวา จากนั้นเปิด เมนูแบบเลื่อนลง Group และเลือก Themer Modules :

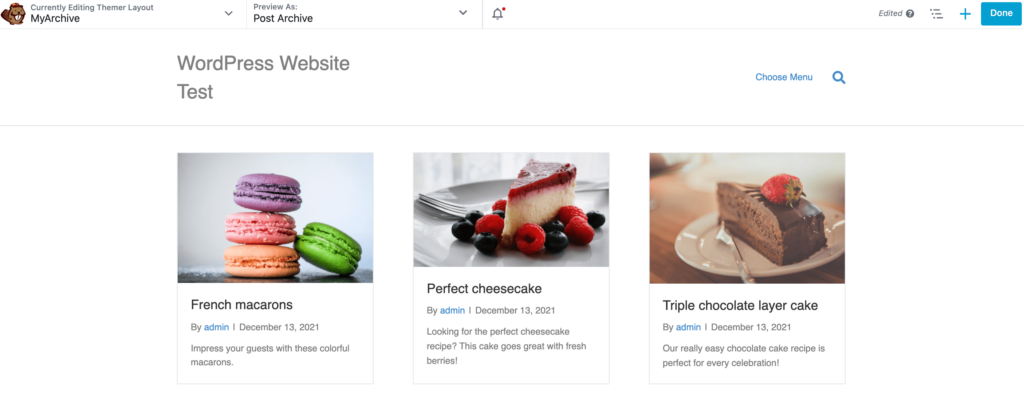
คำอธิบายที่เก็บถาวรจะดึงเนื้อหาจาก ฟิลด์ คำอธิบาย ของหมวดหมู่โพสต์ นอกจากนี้ยังมีเลย์เอาต์หลายแบบที่คุณสามารถใช้ได้ ตามชื่อที่แนะนำ รายการจะแสดงโพสต์ของคุณในแนวตั้งในคอลัมน์เดียว
หรือคุณสามารถแบ่งเนื้อหาของคุณออกเป็นหลายคอลัมน์โดยเลือกโมดูลคอลัมน์ ซึ่งจะเป็นประโยชน์สำหรับการแสดงเนื้อหาจำนวนมากในพื้นที่ขนาดเล็ก:

ในขณะเดียวกัน โมดูล Masonry จะแสดงโพสต์ของคุณในคอลัมน์ คุณสามารถเลือกความกว้างของแต่ละโพสต์เป็นพิกเซล ซึ่งทำให้รูปแบบนี้ปรับแต่งได้สูง:

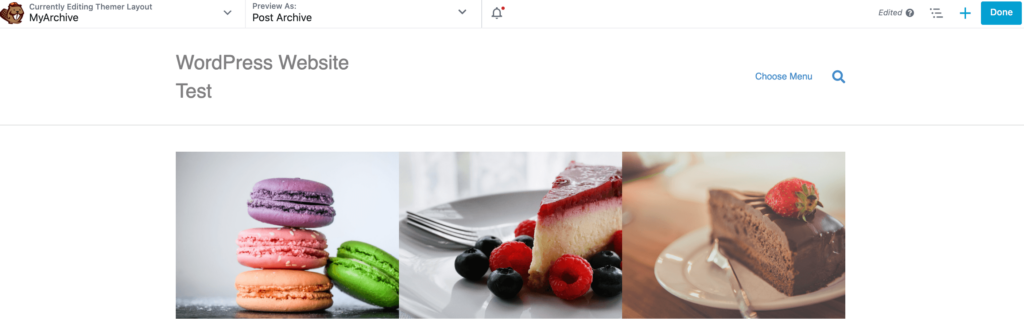
หากคุณเลือกใช้แกลเลอรี ชื่อโพสต์และข้อมูลเมตาจะถูกซ้อนทับบนรูปภาพเด่น นี่เป็นตัวเลือกที่ดีหากโพสต์ของคุณมีภาพที่สะดุดตาเป็นพิเศษ
บทสรุป
เว็บไซต์ส่วนใหญ่มีองค์ประกอบและหน้าต่างๆ ที่เหมือนกัน แม้ว่า WordPress จะนำเสนอเนื้อหาส่วนใหญ่โดยสมบูรณ์ แต่ถ้าคุณไม่ปรับการออกแบบเริ่มต้นเหล่านี้ให้เหมาะสม คุณก็มีแนวโน้มที่จะพลาดการแปลง
สรุปอย่างรวดเร็วสี่วิธีที่คุณสามารถสร้างเว็บไซต์ที่ดีขึ้นโดยใช้ Beaver Themer :
- สร้างส่วนหัวที่ดึงดูดความสนใจ
- ออกแบบส่วนท้ายที่มีการแปลงค่าสูง
- เปลี่ยนหน้า 404 ของคุณให้เป็นโอกาสในการแปลง
- ออกแบบหน้าเก็บถาวรของคุณใหม่
คุณมีคำถามเกี่ยวกับวิธีสร้างเว็บไซต์ที่ดีขึ้นโดยใช้ Beaver Themer หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
เครดิต รูปภาพ: Arminas Raudys , Alexander Dummer , Suzy Hazelwood
