วิธีสร้างเมนูแถบด้านข้างที่ยุบได้บน WordPress
เผยแพร่แล้ว: 2022-04-15คุณต้องการสร้างการนำทางแถบด้านข้างที่ยุบได้บน WordPress หรือไม่? บทช่วยสอนนี้จะแสดงวิธีสร้างเมนูที่ยุบได้บน WordPress โดยใช้ปลั๊กอินฟรี
ผู้เยี่ยมชมเว็บไซต์ของคุณจะประทับใจกับความสะดวกในการนำทางที่ยุบได้ ไม่ใช้พื้นที่มากเกินไปในแถบด้านข้างของคุณ ซึ่งเหมาะสำหรับไซต์อีคอมเมิร์ซ เว็บไซต์ขนาดใหญ่ และไซต์อื่นๆ ที่มีรูปแบบที่ซับซ้อน
บทความนี้จะสาธิตวิธีสร้างเมนูแถบด้านข้างของ WordPress ที่ยุบ

เมนูแถบด้านข้างที่ยุบได้คืออะไร? คุณควรใช้เมื่อใด
เมนูส่วนใหญ่ใช้งานง่ายและให้ผู้ใช้เข้าถึงลิงก์ที่จำเป็นทั้งหมดได้อย่างรวดเร็ว ไซต์ที่มีหลายหน้าหรือรูปแบบที่ซับซ้อนอาจพบว่าทำได้ยาก
ลองนึกภาพไซต์อีคอมเมิร์ซขนาดใหญ่ที่มีหมวดหมู่ผลิตภัณฑ์และหมวดหมู่ย่อยมากมาย
ไม่ควรแสดงผลิตภัณฑ์แต่ละรายการในเมนูเดียว ผู้ซื้ออาจต้องเลื่อนดูหลายเมนูเพื่อค้นหาผลิตภัณฑ์ที่ต้องการ
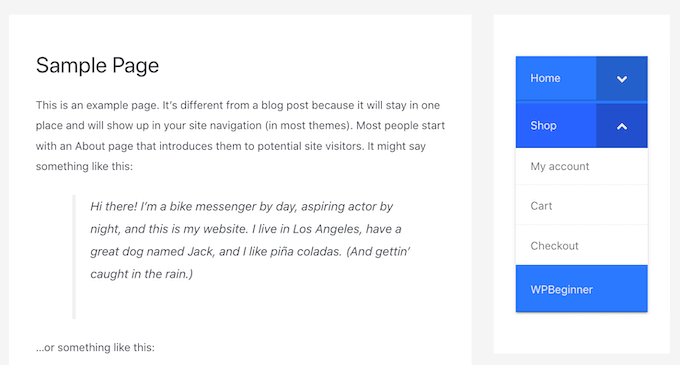
นี่คือข้อดีของอาหารแบบพับได้ เมนูเหล่านี้จัดเรียงเนื้อหาตามความสัมพันธ์ระหว่างพ่อแม่และลูก การคลิกที่รายการหลักภายในเมนูที่ยุบจะเป็นการเปิดขึ้นเพื่อแสดงเนื้อหาย่อยทั้งหมดสำหรับรายการหลักนั้น
อ่านเพิ่มเติม: ธีม WordPress มหาวิทยาลัยมืออาชีพเพื่อสร้างแพลตฟอร์มการศึกษาออนไลน์
สำหรับไซต์บนมือถือ สำนักข่าว Guardian ใช้เมนูแบบง่าย เมนูที่ขยายได้เป็นเมนูที่ยุบได้เนื่องจากส่วนต่างๆ จะขยายออกเมื่อผู้เข้าชมคลิก
เมนูที่ยุบได้จะซ่อนเนื้อหาและข้อมูลที่ซับซ้อนจากผู้เข้าชมโดยค่าเริ่มต้น ง่ายกว่าการเลื่อนดูรายการหมวดหมู่ย่อยและหมวดหมู่ยาวๆ
ตอนนี้เรามาดูวิธีการสร้างแถบด้านข้างที่ยุบบนเว็บไซต์ WordPress ของคุณ
วิธีสร้างเมนูแถบด้านข้างที่ยุบได้บน WordPress
ด้วยปลั๊กอิน Bellows Accordion Menu คุณสามารถสร้างเมนูแถบด้านข้างใน WordPress เมนู Bellows Accordion ให้รหัสสั้นสำหรับวางรายการที่ยุบไว้บนหน้า โพสต์ หรือพื้นที่วิดเจ็ต ซึ่งรวมถึงแถบด้านข้างของคุณ
1. เมนูแถบด้านข้างที่ยุบได้บน WordPress

ขั้นแรก ติดตั้งปลั๊กอินแล้วเปิดใช้งาน หากต้องการความช่วยเหลือ โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
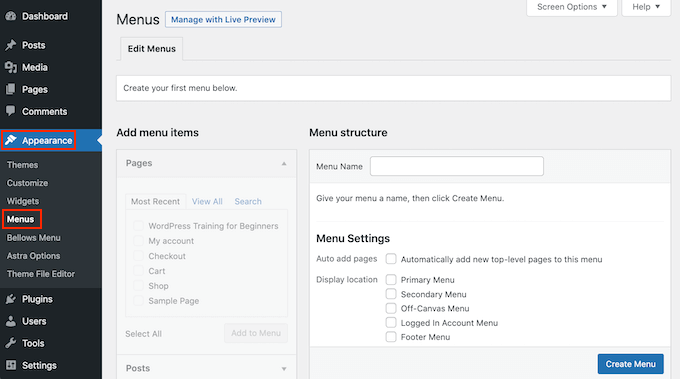
หลังจากเปิดใช้งาน ให้ไปที่ หน้าเมนูลักษณะ >> จาก แดชบอร์ด WordPress ของคุณ
2. การสร้างเมนูในแดชบอร์ด WordPress

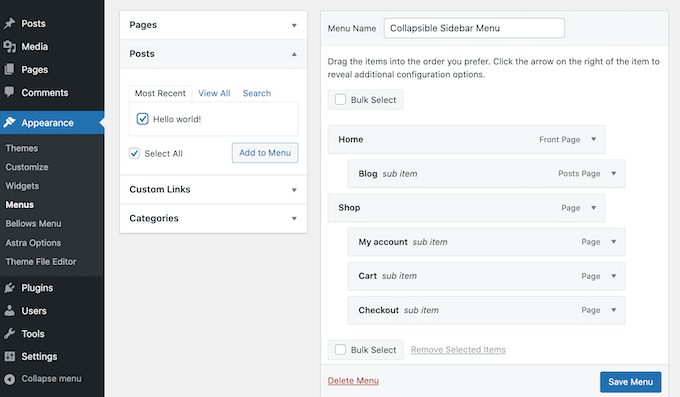
ในช่อง "ชื่อเมนูการเพิ่มหน้าไปยังเมนู WordPress ของคุณ" ให้ป้อนชื่อสำหรับเมนูของคุณ ผู้เข้าชมไซต์จะไม่สามารถมองเห็นชื่อนี้ได้ เนื่องจากเป็นเพียงการอ้างอิงของคุณเท่านั้น จากนั้นคุณสามารถคลิกที่ปุ่มสร้างเมนู
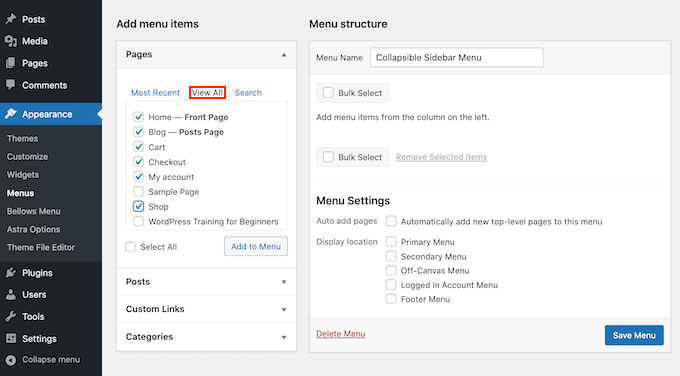
ถัดไป เลือกหน้าที่คุณต้องการเพิ่มไปยังการนำทางที่ยุบได้ WordPress แสดงเฉพาะหน้าล่าสุดของคุณโดยค่าเริ่มต้น คลิกแท็บ ดูทั้งหมด เพื่อดูรายการหน้าทั้งหมดบนไซต์ของคุณ
3. การเพิ่มหน้าไปยังเมนู WordPress ของคุณ

คุณยังสามารถคลิกที่ เลือกทั้งหมด การดำเนินการนี้จะแปลงหน้าทั้งหมดเป็นรายการที่ยุบได้
หลังจากที่คุณพอใจกับการเลือกของคุณแล้ว ให้คลิกปุ่ม "เพิ่มในเมนู" คุณยังสามารถเลือกโพสต์หรือหมวดหมู่บล็อกและเพิ่มลิงก์ที่กำหนดเองได้ คุณสามารถหาข้อมูลเพิ่มเติมได้ในคำแนะนำของเราในการเพิ่มเมนูการนำทางไปยัง WordPress

การลากแล้ววางเป็นวิธีที่ยอดเยี่ยมในการย้ายหน้าเว็บหลังจากเพิ่มหน้าเว็บทั้งหมดลงในเมนูแล้ว การดำเนินการนี้จะเปลี่ยนแปลงลำดับที่หน้าเหล่านี้ปรากฏในเมนูยุบของคุณ
เมนูยุบเน้นความสัมพันธ์หลัก-รอง การคลิกที่รายการหลักภายในเมนูที่ยุบได้จะเป็นการเปิดเผยเนื้อหาย่อยทั้งหมด
อ่านเพิ่มเติม: จะทำให้ธุรกิจท้องถิ่นได้รับประโยชน์จากการตลาดผู้มีอิทธิพลทางสังคมได้อย่างไร
ลากและวางคือสิ่งที่คุณต้องการเพื่อทำการเชื่อมต่อนี้
ต่อไป ให้อุ้มเด็กแต่ละคนในอ้อมแขนแล้วค่อยๆ ดึงไปทางขวา ซึ่งจะทำให้คุณสามารถปล่อยหน้าได้ สิ่งนี้จะแทรกรายการและทำให้เป็นเพจย่อย
4. การเพิ่มโพสต์ไปยังเมนู WordPress

อย่าลืมคลิกปุ่มบันทึกการเปลี่ยนแปลงเมื่อคุณทำเสร็จแล้ว
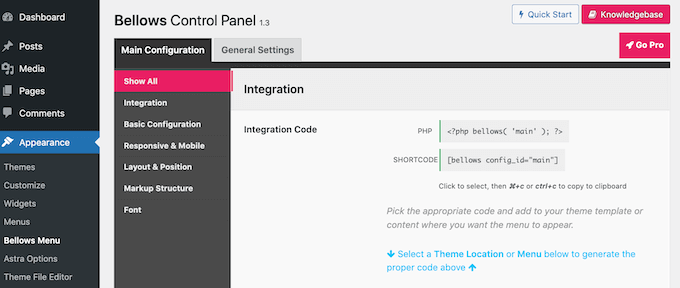
ตอนนี้เราต้องการเพิ่มเมนูแถบด้านข้างที่ยุบได้ เราจะใช้ รหัสย่อ ที่ Bellows Accordion สร้างขึ้นโดยอัตโนมัติเพื่อทำสิ่งนี้ให้สำเร็จ
ไปที่ ลักษณะที่ ปรากฏ >> เมนู เพื่อคว้ารหัสย่อ หากไม่ได้เลือกแท็บแสดงทั้งหมด ให้ตรวจสอบให้แน่ใจว่าได้เลือกแท็บนั้น

คลิกที่ช่องรหัสย่อเพื่อเน้นรหัสทั้งหมด คัดลอกโค้ดนี้โดยกดแป้นพิมพ์ลัด Command + c หรือ Ctrl+ c
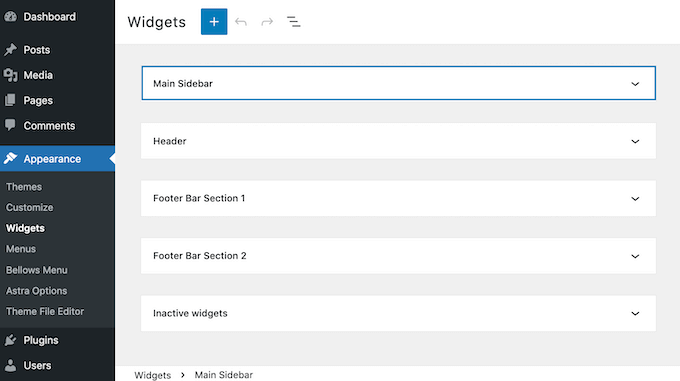
ถัดไป วางรหัสย่อลงในวิดเจ็ต ไปที่ ลักษณะที่ปรากฏ >> วิดเจ็ต นี้จะแสดงพื้นที่ Widgetized ทั้งหมดในธีมปัจจุบันของคุณ แม้ว่าตัวเลือกอาจแตกต่างกันไป แต่ธีม WordPress ส่วนใหญ่มีแถบด้านข้าง
5. การกำหนดค่าเมนูแถบด้านข้างที่ยุบได้

คลิกที่แถบด้านข้างเพื่อขยาย สิ่งนี้จะขยายส่วน
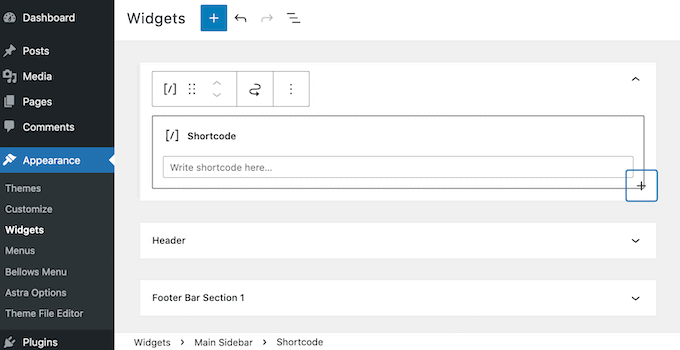
คลิกที่ไอคอน + เพื่อเพิ่มบล็อก เริ่มพิมพ์รหัสย่อ เลือก Shortcode Block เมื่อปรากฏขึ้น
6. วิธีเพิ่มวิดเจ็ตในแถบด้านข้างของ WordPress
 วางรหัสย่อสำหรับเมนูย่อขนาดของคุณลงในบล็อกนี้ คลิกปุ่มอัปเดตที่ด้านบนของหน้าจอเพื่อเผยแพร่เมนูของคุณ
วางรหัสย่อสำหรับเมนูย่อขนาดของคุณลงในบล็อกนี้ คลิกปุ่มอัปเดตที่ด้านบนของหน้าจอเพื่อเผยแพร่เมนูของคุณ
ตอนนี้คุณควรเห็นเมนูการนำทางแถบด้านข้างที่ยุบได้ใหม่เมื่อเข้าสู่เว็บไซต์ของคุณ
เมนูเริ่มต้นนี้สามารถปรับแต่งได้ด้วยปลั๊กอิน Bellows Accordion เพื่อให้สะท้อนถึงแบรนด์ของคุณได้ดีขึ้น คุณสามารถแก้ไขรูปแบบสีบนไซต์ของคุณได้
อ่านเพิ่มเติม: เคล็ดลับการเขียนบล็อก 10 อันดับแรกสำหรับนักศึกษาวิทยาลัย
คุณสามารถเปลี่ยนเมนูเริ่มต้นได้โดยไปที่ Appearance >> bellows Menu ในแดชบอร์ด WordPress ของคุณ
เมนูนี้มีการตั้งค่าทั้งหมดที่คุณต้องการเพื่อปรับแต่งอาหารที่พับได้ของคุณ มีการตั้งค่ามากมายที่คุณสามารถสำรวจได้ คุณอาจพบว่ามีประโยชน์ในการเริ่มต้นโดยไปที่การกำหนดค่าหลัก >> การกำหนดค่าพื้นฐาน
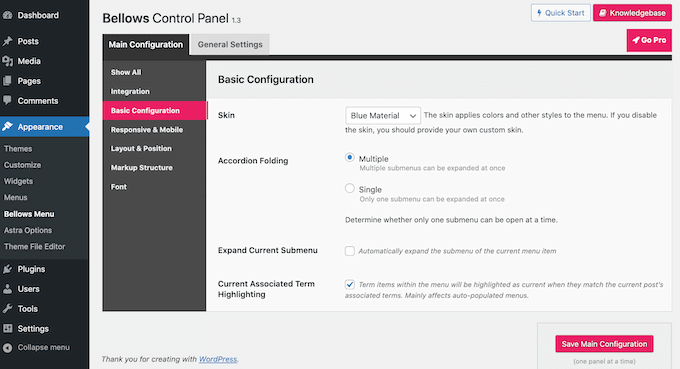
7. การกำหนดค่ารูปลักษณ์ของเมนูแถบด้านข้างที่ยุบได้ของ WordPress

คุณสามารถเลือกจากสีเมนูที่หลากหลาย คุณยังสามารถตัดสินใจได้ว่าจะสามารถขยายเมนูย่อยหลายเมนูพร้อมกันได้หรือไม่โดยใช้การตั้งค่าการพับหีบเพลง
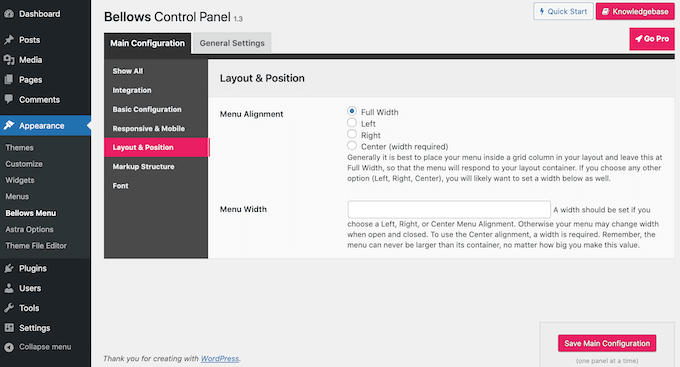
คลิกที่แท็บ 'เค้าโครงและตำแหน่ง' เพื่อเปลี่ยนความกว้างและการจัดตำแหน่งของเมนู
8. การวางเมนูที่ยุบได้บนเว็บไซต์ WordPress

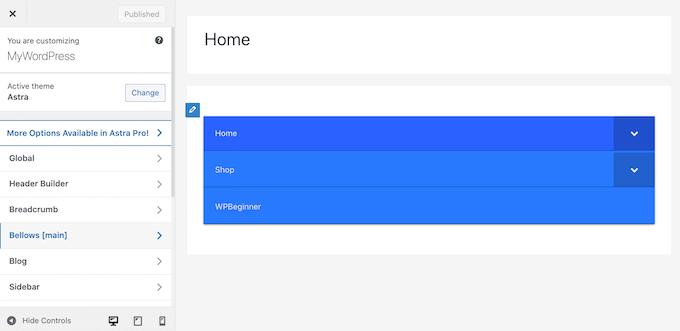
คุณสามารถดูตัวอย่างการเปลี่ยนแปลงได้ทันทีโดยแก้ไขการนำทางแถบด้านข้างที่ยุบได้ใน WordPress Customizer โดย ไปที่ลักษณะที่ปรากฏ >> ปรับแต่ง
เลือก Bellows ในเมนูด้านซ้ายมือ

บทสรุป

คุณจะพบตัวเลือกมากมายสำหรับการตั้งค่า แถบด้านข้างที่ยุบ ได้ คุณสามารถปรับความกว้าง การจัดตำแหน่ง หรือสีได้ เราหวังว่าคุณจะพบว่าบทความนี้มีประโยชน์ในการสร้างเมนูแถบด้านข้างอย่างง่ายใน WordPress
การอ่านที่น่าสนใจ:
ต้องรู้จักทักษะการเขียนบล็อกที่จำเป็นและประสบความสำเร็จ
Pillar Page คืออะไร? และประโยชน์ของกลยุทธ์ SEO ของการใช้ Theme
บริการเพิ่มประสิทธิภาพความเร็ว WordPress 6 อันดับแรก
