พูดตามตรง: จริงๆ แล้ว ฉันคิดว่าฉันสามารถสร้างปลั๊กอิน WordPress ด้วย ChatGPT ได้ภายในเวลาเพียงไม่กี่ชั่วโมง หรืออย่างน้อยนั่นคือสิ่งที่บทช่วยสอน YouTube และกระทู้ Twitter ทั้งหมดทำให้ฉันเชื่อ
แต่ให้ฉันบอกคุณว่าเรื่องราวเหล่านั้นทิ้งรายละเอียดที่สำคัญบางอย่างไว้ ซึ่งถ้าให้พูดให้ชัดเจนก็คือรายละเอียดที่มีความยาวประมาณ 120 ชั่วโมง ใช่ นั่นคือระยะเวลา ที่ ฉันใช้เวลานานในการสร้างปลั๊กอินตั้งแต่ต้นจนจบ: 120 ชั่วโมง!
ตามบริบทแล้ว ฉันไม่เคยมีประสบการณ์เกี่ยวกับปลั๊กอินหรือการพัฒนา WordPress มาก่อน แต่ฉันก็ตัดสินใจที่จะดำน้ำต่อไป และถึงแม้ว่าฉันจะชอบความท้าทาย แต่มันก็ยากกว่าที่ฉันคาดไว้มาก ในทุกย่างก้าว ฉันได้เจอกับสิ่งกีดขวางบนถนนครั้งแล้วครั้งเล่า ซึ่งหลายสิ่งหลายอย่างฉันไม่รู้ด้วยซ้ำว่ามีอยู่จริง มันน่าหงุดหงิด แต่ก็เป็นประสบการณ์การเรียนรู้ที่ยิ่งใหญ่ (!) เช่นกัน
สมมติว่าคุณวางแผนที่จะเดินตามรอยของฉัน ฉันขอแนะนำให้คุณอ่านบทความนี้ให้ครบถ้วนล่วงหน้า ฉันไม่ได้บอกว่าเป็นการโปรโมตตัวเอง ฉันกำลังพูดแบบนั้นเพราะมันจะช่วยคุณประหยัดเวลาในการทำงานพิเศษได้จริงๆ หลายชั่วโมงหรือหลายวัน มีหลายสิ่งที่ฉันบังเอิญเจอในกระบวนการนี้ ซึ่งฉันไม่รู้ว่ามีความสำคัญอะไรจนกระทั่งหลังจากนั้น น่าเสียดายที่นั่นนำไปสู่การแก้ไขโค้ดนับไม่ถ้วน (เต็มไปด้วยความหงุดหงิดมากมาย) ที่สามารถป้องกันได้ เมื่ออ่านข้อความนี้ คุณจะไม่มีปัญหานั้น
นี่คือใครและไม่เหมาะสำหรับใคร
ขั้นตอนที่หนึ่ง: จัดทำแผนที่ปลั๊กอินของคุณโดยละเอียด
ขั้นตอนที่สอง: แจ้ง ChatGPT โดยละเอียดเพื่อเริ่มการพัฒนา️
พร้อมท์ของฉัน
ดาวน์โหลดปลั๊กอินของฉันและทดสอบ
ระยะที่สาม: เครื่องมือ สคริปต์ ไดเร็กทอรี และ Git
ระยะที่สี่: เวลาเล่นปลั๊กอิน ️
ขั้นตอนที่ห้า: การดีบักและการขุย
ขั้นตอนที่หก (ไม่บังคับ): การทดสอบ
ขั้นตอนที่เจ็ด (ไม่บังคับ): ส่งปลั๊กอินของคุณไปยังที่เก็บ WordPress
นี่คือใครและไม่เหมาะสำหรับ 🙋♂️ คุณอาจสงสัยว่าคุณ "มีคุณสมบัติเพียงพอ" ที่จะทำเช่นนี้หรือไม่ ขึ้นอยู่กับภูมิหลังและทักษะของคุณ ฉันจะพูดมาก:
แม้ว่าคุณ ไม่ จำเป็นต้องมีความรู้การเขียนโค้ดเบื้องต้น แต่คุณ ต้อง มีความกระตือรือร้นในการเรียนรู้โค้ดและกระบวนการทั่วไปในการพัฒนาปลั๊กอิน มีหลายขั้นตอนที่ต้องผ่าน และบ่อยครั้งที่เฟสหนึ่งไม่เกี่ยวข้องกับอีกเฟสในแง่ของทักษะ (หรือแม้แต่เครื่องมือ) ที่คุณต้องใช้ในการทำให้สำเร็จ ในระยะสั้น พร้อมที่จะเรียนรู้ – มาก ๆ
ขึ้นอยู่กับลักษณะของปลั๊กอินและเป้าหมายสูงสุดของคุณ อาจใช้เวลาหนึ่งเดือนหรือมากกว่านั้นในการสร้างผลิตภัณฑ์ขั้นสุดท้าย
การใส่ใจรายละเอียดและการจดจำรูปแบบจะช่วยได้ไม่น้อย เช่นเดียวกับการรู้ว่า PHP, JavaScript และ CSS ทำอะไรได้บ้าง คุณไม่จำเป็นต้องรู้วิธีเขียนโค้ดกับพวกเขา แต่การทำความเข้าใจวัตถุประสงค์และวิธีการใช้งานจะได้รับการพิจารณาเป็นพิเศษ
หากไม่มีสิ่งใดที่กล่าวมาข้างต้นตรงกับตัวคุณ โดยเฉพาะความเต็มใจที่จะเรียนรู้ และคุณกำลังมองหาวิธีแก้ปัญหาที่ง่ายและรวดเร็ว นี่ก็ไม่เหมาะกับคุณ มันไม่เร็วและไม่ง่าย แต่ก็เป็นไปได้ถ้าคุณมีความพยายาม
หากคุณโอเคกับสิ่งนั้น เรามาเริ่มกันเลย
ระยะที่หนึ่ง: จัดทำแผนผังปลั๊กอินของคุณโดยละเอียด สตาร์ทอัพ คำถามแรกสุดที่คุณต้องถามตัวเอง – และคำตอบ – ฉันต้องการสร้างปลั๊กอินประเภทใดและฉันต้องการให้มันทำอะไร?
คุณอาจถูกล่อลวงให้รีบผ่านสิ่งนี้ไปเพื่อที่คุณจะได้เริ่มสร้างและเขียนโค้ดได้จริง แต่ฉันขอแนะนำให้คุณใช้เวลากับมัน สิ่งที่คุณทำที่นี่จะวางรากฐานสำหรับการแจ้งเตือนของคุณ และจะช่วยให้คุณสร้างได้อย่างเป็นระเบียบ แทนที่จะเพิ่มสิ่งต่าง ๆ ทันที เพื่อให้ผ่านขั้นตอนนี้ได้อย่างมีประสิทธิภาพ ให้พิจารณาสิ่งต่อไปนี้:
คุณต้องการให้ปลั๊กอินมีฟังก์ชันอะไรบ้าง? คุณต้องการให้ฝั่ง wp-admin มีลักษณะอย่างไร? สร้างโครงร่างหรือผังงานเพื่อให้เห็นภาพขั้นตอนการทำงานของปลั๊กอิน จัดทำแผนผังและอธิบายให้ละเอียดที่สุด ตัดสินใจว่าคุณต้องการให้ใช้งานส่วนตัวหรือต้องการให้พร้อมใช้งานในพื้นที่เก็บข้อมูล WordPress สำหรับการเข้าถึงแบบสาธารณะ ฟังก์ชั่น อ่านรายละเอียด👇🏻
เริ่มต้นด้วยการแสดงรายการคุณลักษณะทุกอย่างที่คุณต้องการให้ปลั๊กอินของคุณมี อย่ารอช้า จดทุกอย่างไว้ แม้ว่าคุณจะยังไม่แน่ใจว่าจะนำไปใช้อย่างไรก็ตาม ตัวอย่างเช่น เมื่อฉันวางแผนปลั๊กอินที่ใช้รหัสย่อ ฉันอยากให้มันทำสิ่งต่อไปนี้ได้:
ข้อความเบลอ ข้อความช่วงชิง เพิ่มคำแนะนำเครื่องมือให้กับข้อความ ขยายหรือย่อข้อความ เพิ่มพื้นหลังเรืองแสงให้กับข้อความ เน้นข้อความด้วยสีพื้นหลัง จางหายไปในข้อความ เพิ่มลิงก์เสียงที่คลิกได้ลงในข้อความ รายการของคุณอาจจะยาวหรือสั้นลง แต่สิ่งสำคัญคือต้องครอบคลุมให้มากที่สุด ลองนึกถึงสิ่งที่จะทำให้ปลั๊กอินของคุณมีประโยชน์และไม่เหมือนใครอย่างแท้จริง
wp-ผู้ดูแลระบบ อ่านรายละเอียด👇🏻
จากนั้น พิจารณาว่าคุณต้องการให้ปลั๊กอินของคุณปรากฏและทำงานอย่างไรในพื้นที่ผู้ดูแลระบบ WordPress ซึ่งรวมถึง:
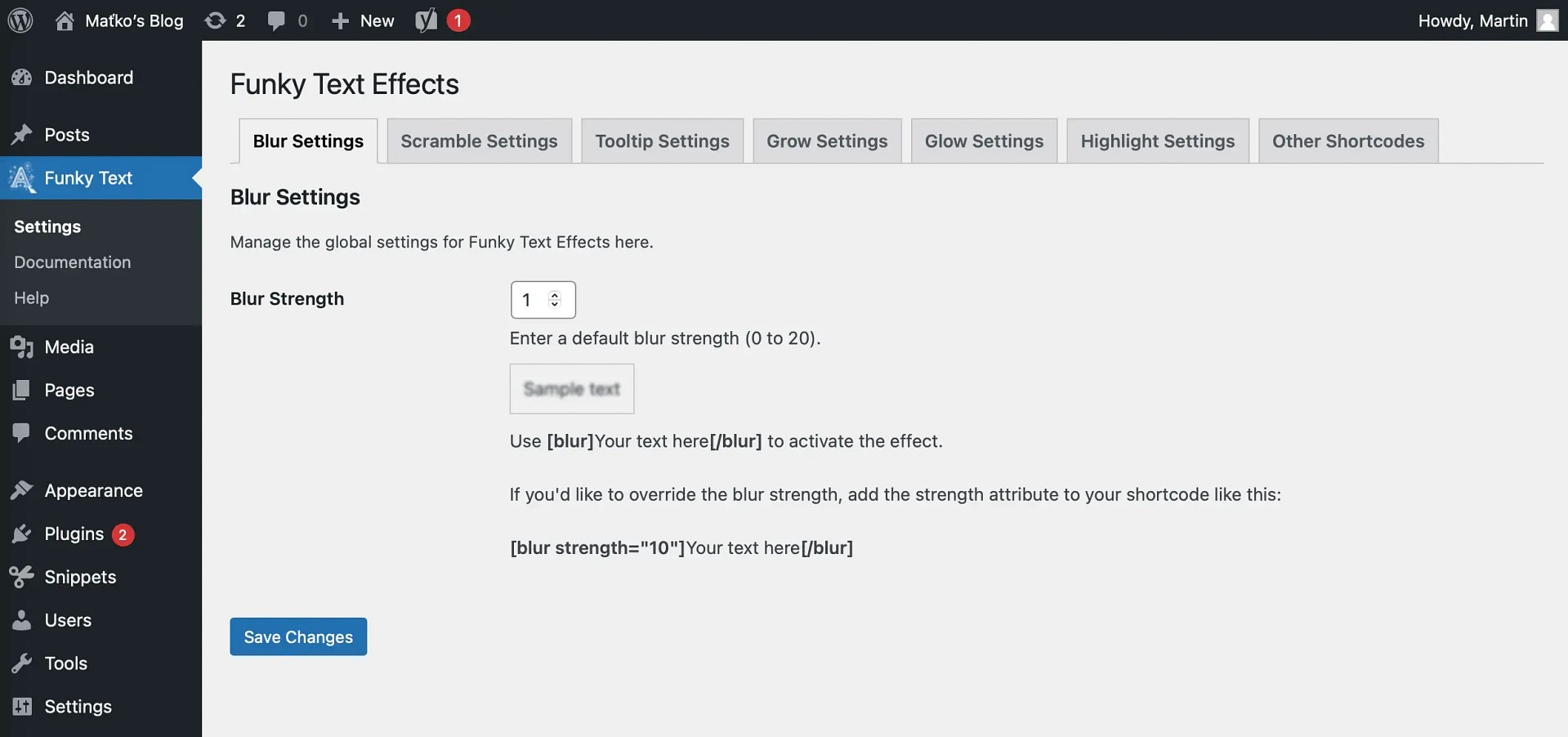
หน้าการตั้งค่า : คุณต้องการเสนอตัวเลือกอะไรบ้าง? คุณจะจัดระเบียบพวกเขาอย่างไร? เมนู : ปลั๊กอินของคุณจะปรากฏที่ไหนในเมนูผู้ดูแลระบบ? มันจะมีเมนูย่อยมั้ย? Metaboxes : หากปลั๊กอินของคุณโต้ตอบกับโพสต์หรือเพจ ปลั๊กอินนั้นจะต้องมี Metaboxes แบบกำหนดเองหรือไม่ Tables : หากคุณเก็บข้อมูลจะแสดงอย่างไรให้แอดมินตรวจสอบ? ในกรณีของฉัน ฉันตัดสินใจเลือกหน้าการตั้งค่าหลักที่มีแท็บสำหรับรหัสย่อแต่ละอันของฉัน หน้าแยกต่างหากสำหรับเอกสารประกอบ และหน้าที่มีแบบฟอร์มติดต่อในกรณีที่ผู้ใช้ต้องการติดต่อกับฉัน นี่คือสิ่งที่ฉันคิดขึ้นมา:
น่าเสียดายสำหรับฉัน แต่ไม่ใช่สำหรับคุณเพราะว่าคุณกำลังอ่านข้อความนี้อยู่ นั่นคือฉันให้ความสำคัญกับฟังก์ชันส่วนหน้าของปลั๊กอินของฉันมากในระหว่างขั้นตอนการวางแผน ซึ่งฉันละเลยด้าน wp-admin โดยสิ้นเชิง
สิ่งนี้ทำให้ใช้เวลานานกว่าที่ควรจะเป็นหากฉันวางแผนไว้ล่วงหน้า เนื่องจากฉันต้องแก้ไขโค้ดอยู่เรื่อยๆ เมื่อฉันรู้ว่าสิ่งที่ฉันมีนั้นไม่สมบูรณ์หรือมี UX ที่ไม่ดี หากฉันแมปมันไว้ล่วงหน้า หรือดีกว่านั้น หากฉันใช้ไวร์เฟรม ขั้นตอนนี้จะราบรื่นขึ้นมาก ซึ่งเป็นภาคต่อที่สมบูรณ์แบบสำหรับจุดถัดไป
โครงลวดหรือผังงาน อ่านรายละเอียด👇🏻
อย่างที่ฉันบอกไปแล้ว นี่เป็นสิ่งที่ฉันไม่ได้ทำเป็นการส่วนตัว แต่หวังว่าฉันจะได้ทำ หากคุณวางแผนที่จะสร้างปลั๊กอินที่ซับซ้อนมากขึ้น ขั้นตอนนี้ถือเป็นขั้นตอนสำคัญ คุณไม่จำเป็นต้องเป็นศิลปิน แม้แต่ภาพร่างคร่าวๆ ก็มีประโยชน์ได้อย่างไม่น่าเชื่อ พิจารณาสร้าง:
โครงร่างของหน้าผู้ดูแลระบบของคุณและองค์ประกอบส่วนหน้า ผังงานแสดงการเคลื่อนย้ายข้อมูลผ่านปลั๊กอินของคุณอย่างไร แผนที่การเดินทางของผู้ใช้เพื่อทำความเข้าใจว่าผู้คนจะโต้ตอบกับปลั๊กอินของคุณอย่างไร แม้ว่าการทำเช่นนี้ต้องใช้เวลา แต่ในความคิดของฉัน คุณจะประหยัดเวลาสุทธิโดยรวมและกระบวนการสร้างที่ราบรื่นยิ่งขึ้นมากเมื่อคุณเข้าสู่ขั้นตอนการเขียนโค้ดด้วยเลย์เอาต์ที่มีรายละเอียดที่แม่นยำของปลั๊กอินของคุณ
หากคุณไม่แน่ใจว่าจะเริ่มต้นจากตรงไหน ลองดูเทมเพลต Wireframe ฟรีของ Figma
รวมทุกอย่างและอธิบายโดยละเอียด อ่านรายละเอียด👇🏻
ท้ายที่สุด ให้นำทั้งหมดที่กล่าวมาข้างต้นมาเขียนโดยละเอียดอย่างระทึกใจ สำหรับแต่ละคุณลักษณะและองค์ประกอบอินเทอร์เฟซ ให้อธิบาย:
สิ่งที่คุณต้องการจะทำ วิธีที่คุณต้องการให้โต้ตอบกับ WordPress และส่วนอื่น ๆ ของปลั๊กอินของคุณ เมื่อพิจารณาว่าคุณต้องการให้ปลั๊กอินของคุณโต้ตอบกับ WordPress อย่างไร ตัวเลือกต่างๆ นั้นไม่มีขีดจำกัด แต่มีตัวเลือกมากมาย ตัวอย่างเช่น ขึ้นอยู่กับประเภทของปลั๊กอินที่คุณจะสร้าง คุณสามารถ:
ใช้รหัสย่อ เชื่อมต่อโดยตรงกับเครื่องมือแก้ไขบล็อก เพิ่มบล็อกพิเศษ เพิ่มจุดสิ้นสุด REST API รวมตะขอ สร้างประเภทโพสต์และอนุกรมวิธานที่กำหนดเอง หากคุณไม่มีคำศัพท์ทางเทคนิคที่จะอธิบายหรือเข้าใจกลไกที่แน่นอนเหล่านี้ อย่าตกใจ! มันไม่เป็นไรเลย ฉันแสดงรายการเหล่านี้เพื่อให้คุณนึกถึงแนวคิดโดยรวม เป้าหมายหลักคือการสร้างภาพสิ่งที่คุณต้องการบรรลุให้ชัดเจนที่สุดเท่าที่จะเป็นไปได้ ด้วยวิธีนี้ เมื่อคุณแจ้ง ChatGPT ระบบจะนำองค์ประกอบทั้งหมดเหล่านั้นมาพิจารณาเมื่อเขียนโค้ด
เมื่อฉันสร้างปลั๊กอิน ในตอนแรกฉันพยายามเชื่อมต่อกับตัวแก้ไขบล็อกโดยตรงสำหรับฟีเจอร์ส่วนหน้า แม้จะมีความคืบหน้าในช่วงต้น แต่ในที่สุดฉันก็ชนกำแพงที่ผ่านไม่ได้ หลังจากแก้ไขปัญหาอย่างไม่หยุดยั้งแต่ไร้ผลเป็นเวลาประมาณสองวัน ฉันก็เปลี่ยนไปใช้รหัสย่อแทน วิธีนี้ทำให้มือใหม่เช่นฉันจัดการได้ง่ายขึ้นมาก คุณอาจพบว่าตัวเองตกอยู่ในสถานการณ์ที่คล้ายกัน ดังนั้นโปรดจำไว้เสมอ
สิ่งสุดท้ายที่ฉันอยากจะพูดถึงที่นี่คือ กลไกเหล่านี้มักจะไม่แยกจากกัน ปลั๊กอินจำนวนมาก แม้แต่ปลั๊กอินที่พัฒนาโดยผู้เริ่มต้น ก็ยังรวมกลไกหลายอย่างเข้าด้วยกัน เป็นไปได้ทั้งหมด เว้นแต่ว่าคุณไม่ได้วางแผนที่จะมีพื้นที่การตั้งค่า คุณจะจบลงด้วยการใช้แนวทางแบบผสม
การใช้งานส่วนตัวและการเข้าถึงสาธารณะผ่านทางพื้นที่เก็บข้อมูล WordPress อ่านรายละเอียด👇🏻
มีอีกสิ่งหนึ่งที่คุณควรตัดสินใจก่อนจะเข้าสู่ระยะที่สอง การตัดสินใจนั้นเกี่ยวข้องกับใครที่คุณจะสร้างปลั๊กอินนี้ให้
คุณต้องการสร้างมันขึ้นมาเพื่อตัวคุณเองเท่านั้น (หรือลูกค้า) หรือไม่? หรือคุณต้องการส่งไปยังที่เก็บ WordPress เพื่อขออนุมัติเพื่อให้บุคคลทั่วไปเข้าถึงได้?
ในทางเทคนิคแล้ว คุณไม่จำเป็นต้องตัดสินใจเรื่องนี้เลย อย่างไรก็ตาม เมื่อมองย้อนกลับไปแล้ว ฉันหวังว่าฉันจะทำมันตั้งแต่เนิ่นๆ ในกระบวนการนี้ ดังนั้นทำไมฉันถึงแนะนำให้คุณทำตอนนี้
เหตุผลก็คือเนื่องจากเป้าหมายของฉันตั้งแต่เริ่มต้นคือการส่งปลั๊กอินของฉันไปยังพื้นที่เก็บข้อมูล แต่ในตอนแรกฉันสร้างปลั๊กอินโดยไม่ปฏิบัติตามมาตรฐานการเข้ารหัสของ WordPress ฉันมุ่งเน้นไปที่ฟังก์ชันการทำงานเพียงอย่างเดียวและทำให้มันไปถึงจุดที่มันทำงานได้โดยไม่มีข้อบกพร่อง
ด้วยเหตุนี้ ฉันจึงต้องปรับแต่งโค้ดเพิ่มเติมมากมายเพื่อให้โค้ดของฉันตรงตามมาตรฐาน ไม่จำเป็นต้องพูดว่าการดำเนินการนี้ใช้เวลานานและสามารถหลีกเลี่ยงได้
ด้วยเหตุนี้ แม้ว่าคุณจะวางแผนสร้างปลั๊กอินสำหรับการใช้งานส่วนตัวเท่านั้น แต่ฉันก็ยังแนะนำให้ปฏิบัติตามมาตรฐานการเขียนโค้ด วิธีนี้จะช่วยลดโอกาสที่ปลั๊กอินของคุณจะทำงานผิดปกติกับ WordPress รุ่นต่อๆ ไป ในด้านกระบวนการ ความแตกต่างหลักๆ ก็คือ คุณไม่จำเป็นต้องวิตกกังวลเกี่ยวกับแง่มุมที่ไม่เป็นไปตามหน้าที่ของมาตรฐานมากนัก
ตัวอย่างเช่น เมื่อคุณแสดงความคิดเห็นแบบอินไลน์ เช่น // Use global default. คุณจะต้องใส่จุดต่อท้าย รอบระยะเวลาไม่มีวัตถุประสงค์ในการใช้งาน แต่ถ้าหายไป ก็จะถูกทำเครื่องหมายว่าเป็น "ข้อผิดพลาด" ตามมาตรฐาน สำหรับบิลด์ส่วนตัว คุณสามารถละเว้น "ข้อผิดพลาด" ประเภทนี้ได้
ระยะที่สอง: แจ้ง ChatGPT โดยละเอียดเพื่อเริ่มการพัฒนา 🗣️ แนวคิดหลักที่นี่คือการให้ GPT เห็นภาพรวมของปลั๊กอินพร้อมคำแนะนำที่ชัดเจน ตามคำแนะนำทั่วไป ฉันขอแนะนำให้คุณหลีกเลี่ยงการพยายามสร้างบ้านทั้งหลังในคราวเดียว ควรใช้แนวทางแบบอิฐต่ออิฐจะดีกว่า
สมมติว่าคุณต้องสร้างปลั๊กอินของฉันเป็นตัวอย่าง
แม้ว่าจะมีเอฟเฟกต์แปดแบบ แต่ฉันขอแนะนำให้บอก GPT ว่าคุณต้องการเริ่มต้นด้วยเอฟเฟกต์เดียว เกือบจะเหมือนกับว่าคุณกำลังสร้างปลั๊กอิน เอฟเฟกต์เดียว แทนที่จะเป็นปลั๊กอิน แปดเอฟเฟกต์ จากนั้นตรวจสอบเพื่อให้แน่ใจว่าเอฟเฟกต์ใช้งานได้ รวมถึงพื้นที่การตั้งค่าส่วนหลังด้วย แก้ไขข้อบกพร่องใดๆ และเมื่อทุกอย่างดูดีแล้ว ให้เพิ่มเอฟเฟกต์ถัดไป จากนั้นเพียงทำตามขั้นตอนนี้ทีละขั้นตอน
เหตุผลในการทำเช่นนี้ก็คือ ช่วยให้แก้ไขข้อบกพร่องใดๆ ที่อาจเกิดขึ้นกับโค้ดของคุณได้ง่ายขึ้นเมื่อโค้ดของคุณมีความซับซ้อนมากขึ้น หาก GPT สร้างโค้ดทั้งหมดพร้อมกันและมีหลายอย่างใช้งานไม่ได้ การแก้ไขก็จะยากขึ้นมาก
คุณยังต้องการให้ GPT เห็นภาพรวมกว้างๆ เกี่ยวกับวิสัยทัศน์โดยรวมของคุณสำหรับปลั๊กอิน แต่ปิดท้ายข้อความโดยเน้นไปที่สิ่งที่เฉพาะเจาะจงก่อน
เพื่อช่วยคุณประหยัดเวลา ฉันได้สร้างเทมเพลตตัวอย่างที่คุณสามารถมอบให้ ChatGPT เพื่อเริ่มต้นใช้งาน
ส่วนในวงเล็บ [X] ต้องป้อนข้อมูลให้ครบถ้วน คุณอาจจะหรือไม่จำเป็นต้องแก้ไขเพิ่มเติม ขึ้นอยู่กับประเภทของปลั๊กอินที่คุณวางแผนจะสร้าง
หากคุณไม่เข้าใจทุกสิ่งในข้อความแจ้ง ไม่ต้องกังวล ฉันก็ไม่เข้าใจเช่นกัน คุณจะได้เรียนรู้เมื่อคุณผ่านกระบวนการนี้
คำสั่งของฉัน 🤖 I want to build a WordPress plugin called [name] that does the following: [General overview but don't give GPT the specifics yet] I'd like it to work via [Refer back to the section "combine everything and describe it in detail" from phase one; think about how you want your plugin to function - if you're not sure, then you can delete this part] . I would also like to create a settings menu in wp-admin so that users can [Explain what you want your settings menu to look like and do, including any specific UI/UX considerations; if you create any wireframes, upload those as well] I plan on using the following tools for this process: - Docker and/or Local by Flywheel {Choose one or use both} - Terminal (MAC) {if you're using a PC, substitute with Command Prompt} - Sublime Text - Chrome and Chrome inspector tool Also, I want to use GitHub for version control to track changes and collaborate effectively. I will use the default WordPress template provided by GitHub to generate the code for the .gitignore file. However, I will need your help to walk me through how to set up a repository and how to commit my files to it. For the main PHP file, the author name should be [your name] and the author URI should be [your website if you have one] . For any code you generate, please use tabs for indentation and not spaces. {important if you plan on submitting your plugin to the WordPress repository} If you need to enqueue any scripts, please ask me questions to help me figure out whether we should use conditional loading or if we should enqueue globally. In addition, when generating CSS, please follow BEM (Block Element Modifier) methodology. Let's begin with [insert which feature you'd like to build first] Please [Optional: help me setup Local by Flywheel and then] generate the initial PHP file and advise on next steps after that. หลังจากที่คุณระบุข้อความแจ้งของ ChatGPT แล้ว ระบบจะแนะนำคุณตลอดขั้นตอนที่เหลือ ซึ่งฉันได้อธิบายไว้ด้านล่าง เป็นที่น่าสังเกตว่าขึ้นอยู่กับอารมณ์ของ ChatGPT หรือความปรารถนาของคุณเองที่จะปฏิบัติตามกระบวนการตามที่ฉันได้อธิบายไว้ วิธีที่ฉันแสดงรายการทุกอย่างอาจไม่เป็นเส้นตรงตามที่นำเสนอ
เพื่อให้คุณเข้าใจว่าฉันหมายถึงอะไร ฉันจึงทดสอบข้อความเตือนด้วยตัวเองสามครั้งที่แตกต่างกัน นอกเหนือจากการช่วยฉันตั้งค่า Local ด้วย Flywheel และสร้างไฟล์ PHP เริ่มต้นแล้ว ยังเลือกที่จะดำเนินการขั้นตอนอื่นๆ ในลักษณะที่แตกต่างกันในแต่ละครั้ง
ความพยายามครั้งแรก ในความพยายามครั้งแรกของฉัน ChatGPT ไม่ได้ไปไกลกว่าการสร้างไฟล์ PHP และเสนอสองตัวเลือกให้ฉันทราบว่าฉันต้องการดำเนินการอย่างไรต่อไป โดยเฉพาะอย่างยิ่ง มันทำตามคำแนะนำเกี่ยวกับการจัดคิวสคริปต์ด้วยการโหลดแบบมีเงื่อนไขและกล่าวถึงเช่นกัน
ความพยายามครั้งที่สอง ความพยายามครั้งที่สองส่งผลให้ได้ไฟล์ PHP ที่ง่ายที่สุด แต่ได้รับการตอบสนองโดยรวมที่ละเอียดที่สุดในแง่ของการทำงานตามขั้นตอนต่างๆ มันกระโดดเข้าสู่การใช้ Terminal เพื่อตั้งค่าไดเร็กทอรีโปรเจ็กต์และเตรียมใช้งาน Sublime มันยังช่วยสอนฉันเกี่ยวกับวิธีตั้งค่าพื้นที่เก็บข้อมูล Git อีกด้วย
ความพยายามครั้งที่สาม ความพยายามครั้งที่สามค่อนข้างคล้ายกับความพยายามครั้งแรก แม้ว่า ChatGPT จะไม่เหมือนกับความพยายามครั้งแรก แต่ไม่ได้ตั้งค่าการโหลดแบบมีเงื่อนไขสำหรับสคริปต์ และไม่ได้ถามฉันเกี่ยวกับเรื่องนี้ด้วย มันเพิ่งสร้างพวกมันให้เป็นสากลโดยค่าเริ่มต้น
ซื้อกลับบ้าน เหตุผลที่ฉันแชร์ความพยายามทั้ง 3 ครั้งนี้สั้นๆ กับคุณคือไม่เพียงแต่เป็นการเสริมสิ่งที่ฉันได้กล่าวไว้ก่อนหน้านี้ว่าขั้นตอนการทำงานไม่จำเป็นต้องเป็นมาตรฐานเท่านั้น แต่ยังชี้ให้เห็นว่า ข้อความแจ้งนั้นมีประโยชน์สำหรับคุณพอๆ กับ GPT
สิ่งที่ฉันหมายถึงคือมันขึ้นอยู่กับคุณแล้วที่จะให้ความสนใจกับสิ่งที่ ChatGPT กำลังทำอยู่ – และ ไม่ ได้ทำ – และนำกลับมาใช้ใหม่หากมันล้มเหลว ดังนั้น ขณะที่คุณกำลังเดินทางผ่านเส้นทางนี้ อย่าลืมย้อนกลับไปดูข้อความแจ้งและคำแนะนำที่ฉันจะแชร์ในส่วนการแก้ไขจุดบกพร่องในภายหลัง เตือนและปรับทิศทาง ChatGPT ใหม่ให้ทำสิ่งที่คุณต้องการให้ทำมากที่สุดเท่าที่คุณต้องการ
ดาวน์โหลดปลั๊กอินของฉันและทดสอบ 📥 หากคุณต้องการนำปลั๊กอินของฉัน “เวอร์ชันที่ใช้งานได้” มาใช้ ไฟล์ zip จะอยู่ด้านล่าง ฉันจะอัปเดตสิ่งนี้ในอนาคตอันใกล้นี้เพื่อรวมเวอร์ชันที่เก็บ WP แต่จะช่วยให้คุณใช้งานได้ในตอนนี้
ดาวน์โหลดปลั๊กอินเอฟเฟกต์ข้อความ Funky
ระยะที่สาม: เครื่องมือ สคริปต์ ไดเร็กทอรี และ Git 👩💻 ในขั้นตอนนี้ คุณจะต้องวางรากฐานสำหรับการสร้างปลั๊กอินของคุณ นอกจากนี้ยังเป็นจุดที่การเรียนรู้จะเพิ่มขึ้นอย่างรวดเร็ว โดยเฉพาะอย่างยิ่งเมื่อคุณเริ่มติดตั้งสคริปต์และใช้ Terminal (หรือ Command Prompt หากคุณใช้พีซี) นี่คือรายละเอียด:
ตัดสินใจว่าเครื่องมือสภาพแวดล้อมท้องถิ่นใดที่คุณต้องการใช้ (เช่น Local by Flywheel, Docker) ตั้งค่าไดเรกทอรีโครงการของคุณ ติดตั้งสคริปต์ของคุณ (เช่น npm, Composer) ตั้งค่าพื้นที่เก็บข้อมูล Git (“repo”) และคอมมิต (อัปโหลด) ไฟล์ปลั๊กอินของคุณไปยังพื้นที่เก็บข้อมูลนั้น สร้างสภาพแวดล้อมในท้องถิ่น อ่านรายละเอียด👇🏻
ตอนที่ฉันสร้างปลั๊กอิน ฉันลงเอยด้วยการใช้ทั้ง Local by Flywheel และ Docker แต่ขอชี้แจงให้ชัดเจนว่า คุณต้องการเพียงหนึ่งในนั้นจริงๆ
ฉันเริ่มต้นด้วย Local by Flywheel เนื่องจากใช้งานง่ายและออกแบบมาโดยเฉพาะสำหรับการพัฒนา WordPress อย่างไรก็ตาม เมื่อฉันพยายามทำให้ Plugin Hook ของฉันเข้าสู่โปรแกรมแก้ไขบล็อกโดยตรง ฉันพบ ข้อขัดแย้งในการพึ่งพาบางประการ เกิดขึ้นเมื่อปลั๊กอินหรือธีมตั้งแต่สองตัวขึ้นไปต้องการเวอร์ชันที่แตกต่างกันของการขึ้นต่อกันแบบเดียวกัน
คำแนะนำของฉัน? เริ่มต้นด้วย Local โดย Flywheel ตรงไปตรงมาและใช้งานได้ดีกับสถานการณ์การพัฒนาปลั๊กอินเริ่มต้นส่วนใหญ่ พิจารณาทางเลือกอื่นเช่น Docker หากคุณพบปัญหาเฉพาะที่ Local ไม่สามารถจัดการได้
หลังจากตั้งค่าเว็บไซต์ของคุณแล้ว ฉันขอแนะนำให้ติดตั้งปลั๊กอิน WP Fastest Cache ด้วย มันจะมีประโยชน์ในภายหลังเมื่อคุณกำลังขุยและแก้ไขจุดบกพร่อง
ตั้งค่าไดเรกทอรีโครงการ อ่านรายละเอียด👇🏻
เมื่อสภาพแวดล้อมภายในเครื่องของคุณเริ่มทำงานแล้ว คุณจะต้องตั้งค่าโครงสร้างไดเร็กทอรีของปลั๊กอิน โครงสร้างไฟล์ที่มีการจัดระเบียบอย่างดีเป็นสิ่งสำคัญสำหรับการพัฒนาปลั๊กอินที่สามารถบำรุงรักษาและปรับขนาดได้ ต่อไปนี้เป็นวิธีเริ่มต้น:
ในสภาพแวดล้อมท้องถิ่นของคุณ (เช่น ฮาร์ดไดรฟ์ของคุณ) ให้นำทางไปยังไดเร็กทอรีปลั๊กอิน WordPress (โดยปกติคือ wp-content/plugins/ ) สร้างโฟลเดอร์ใหม่สำหรับปลั๊กอินของคุณ เลือกชื่อที่สื่อความหมายแต่กระชับ ฉันตั้งชื่อของฉันว่า “เอฟเฟกต์ข้อความสุดเก๋” ภายในโฟลเดอร์หลักนี้ ให้ตั้งค่าโครงสร้างพื้นฐานที่มีลักษณะดังนี้: funky-text-effects/ ├── assets/ │ ├── css/ │ ├── js/ │ └── images/ └── funky-text-effects.php หากคุณวางแผนที่จะแปลปลั๊กอินของคุณเป็นภาษาอื่น คุณสามารถเพิ่มไดเร็กทอรี /languages ในไดเร็กทอรีปลั๊กอินหลักได้:
เอฟเฟกต์ข้อความขี้ขลาด /
สุดท้าย ให้สร้างไฟล์ .gitignore ในไดเร็กทอรีปลั๊กอินหลักของคุณ ซึ่งจะช่วยคุณหลีกเลี่ยงการส่งไฟล์ที่ไม่จำเป็นไปยังที่เก็บ Git ของคุณ ข้อมูลนี้รวมอยู่ในเทมเพลตข้อความแจ้งเริ่มต้นของ ChatGPT ดังนั้นจึงเป็นไปได้ที่ GPT จะบอกให้คุณดำเนินการโดยอัตโนมัติเมื่อคุณไปถึงขั้นตอนนี้ อย่างไรก็ตาม มันอาจจะทำให้คุณลืมได้ โดยเฉพาะอย่างยิ่งเมื่อกระทู้ของคุณเริ่มยาวเกินไป เหตุใดฉันจึงกล่าวถึงที่นี่เพื่อเป็นการเตือนใจ ติดตั้งสคริปต์ อ่านรายละเอียด👇🏻
หากต้องการติดตั้งสคริปต์ คุณจะต้องใช้อินเทอร์เฟซบรรทัดคำสั่ง ซึ่งก็คือ Terminal บน Mac หรือ Command Prompt บน Windows
หากคุณยังใหม่ต่อการพัฒนา สิ่งนี้อาจดูน่ากลัว แต่ไม่ต้องกังวล มันไม่น่ากลัวอย่างที่คิด! ไม่เพียงแค่นั้น แต่เมื่อใดก็ตามที่คุณติดขัด – และเชื่อฉันเถอะ คุณ จะ ติดขัด – ChatGPT จะคอยช่วยเหลือคุณให้หลุดพ้น ฉันยังแนะนำให้ใช้ Claude เป็นตัวเลือกสำรองด้วย บางครั้งหากคุณใช้ GPT ยังไม่ถึงจุดไหน Claude ก็สามารถสร้างความก้าวหน้าได้
เพื่อไม่ให้เกิดปัญหานี้ เรามาดูเครื่องมือที่คุณเกือบจะต้องใช้อย่างแน่นอน ไม่ว่าคุณจะสร้างปลั๊กอินประเภทใดก็ตาม:
NPM (Node Package Manager): สำหรับเครื่องมือ JavaScript ต่างๆ ผู้แต่ง: สำหรับการจัดการการพึ่งพา PHP สคริปต์ WordPress: ชุดของสคริปต์ที่นำมาใช้ซ้ำได้สำหรับการพัฒนา WordPress ในระยะต่อๆ ไป คุณจะต้องติดตั้งเครื่องมืออื่นๆ สำหรับการเก็บขุย ฯลฯ ฉันจะพูดถึงเครื่องมือเหล่านั้นเมื่อเราพบเครื่องมือเหล่านั้น
💡 ฉันแนะนำให้ดูที่หน้านี้ด้วย ประกอบด้วยไดเร็กทอรีของแพ็คเกจสคริปต์ต่างๆ ทั้งหมดที่คุณสามารถติดตั้งได้ แม้ว่าคุณจะไม่ค่อยเข้าใจสิ่งที่พวกเขาทำในขั้นตอนนี้มากนัก แต่ก็มีบางส่วนที่ตั้งชื่อในลักษณะที่บ่งบอกว่าพวกเขาใช้ทำอะไร หากรายการใดรายการหนึ่งดูเหมือนว่าเกี่ยวข้องกับปลั๊กอินของคุณ ให้สอบถาม GPT เกี่ยวกับรายการเหล่านั้นโดยตรง
เมื่อคุณก้าวหน้าในเส้นทางการพัฒนาปลั๊กอิน คุณจะสัมผัสได้ว่าเครื่องมือใดที่คุณใช้บ่อย และเครื่องมือใดที่คุณสามารถทำได้โดยไม่ต้องใช้ อย่ากลัวที่จะทดลองและค้นหาการตั้งค่าที่เหมาะกับคุณและปลั๊กอินที่สุด
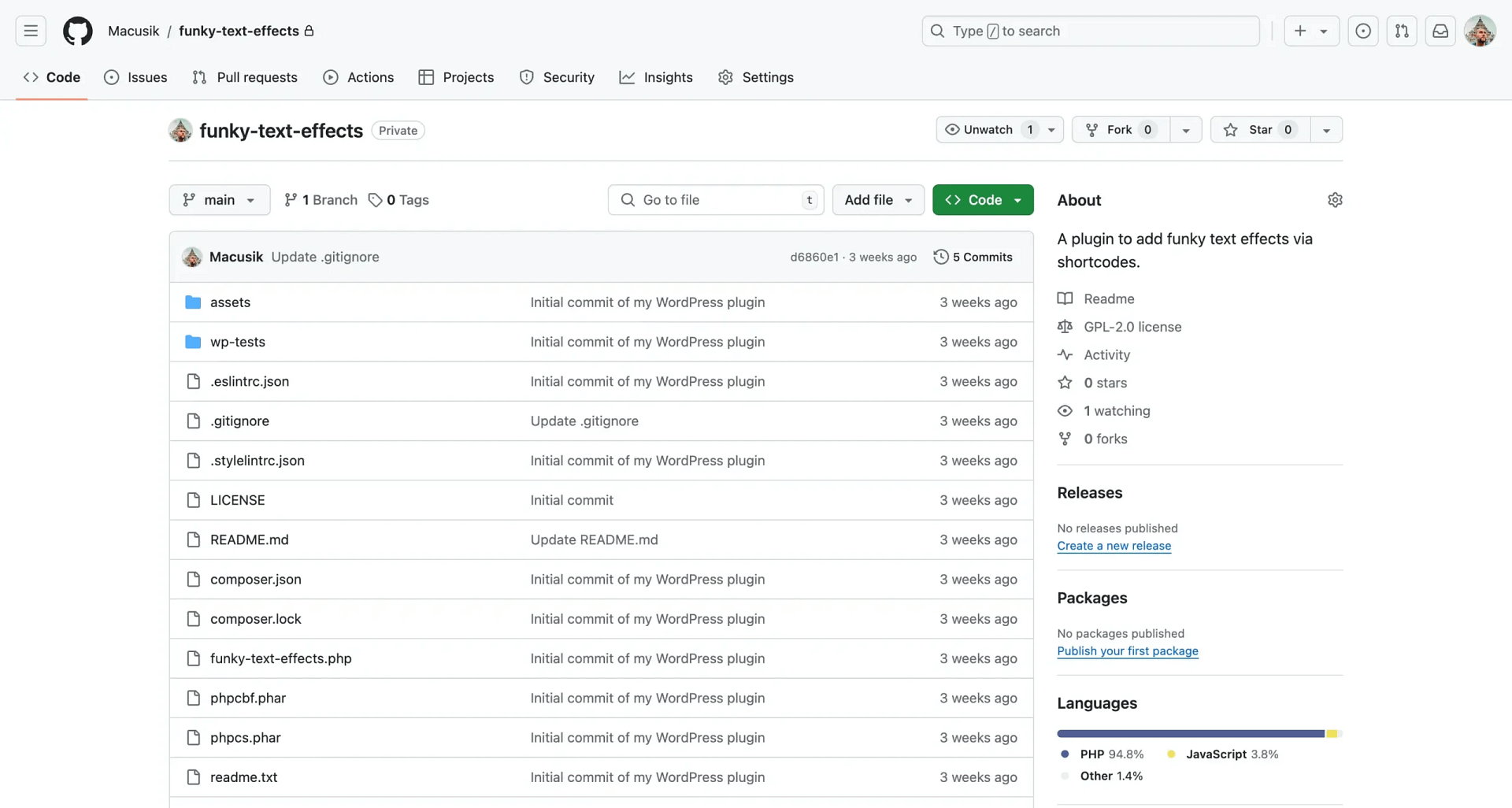
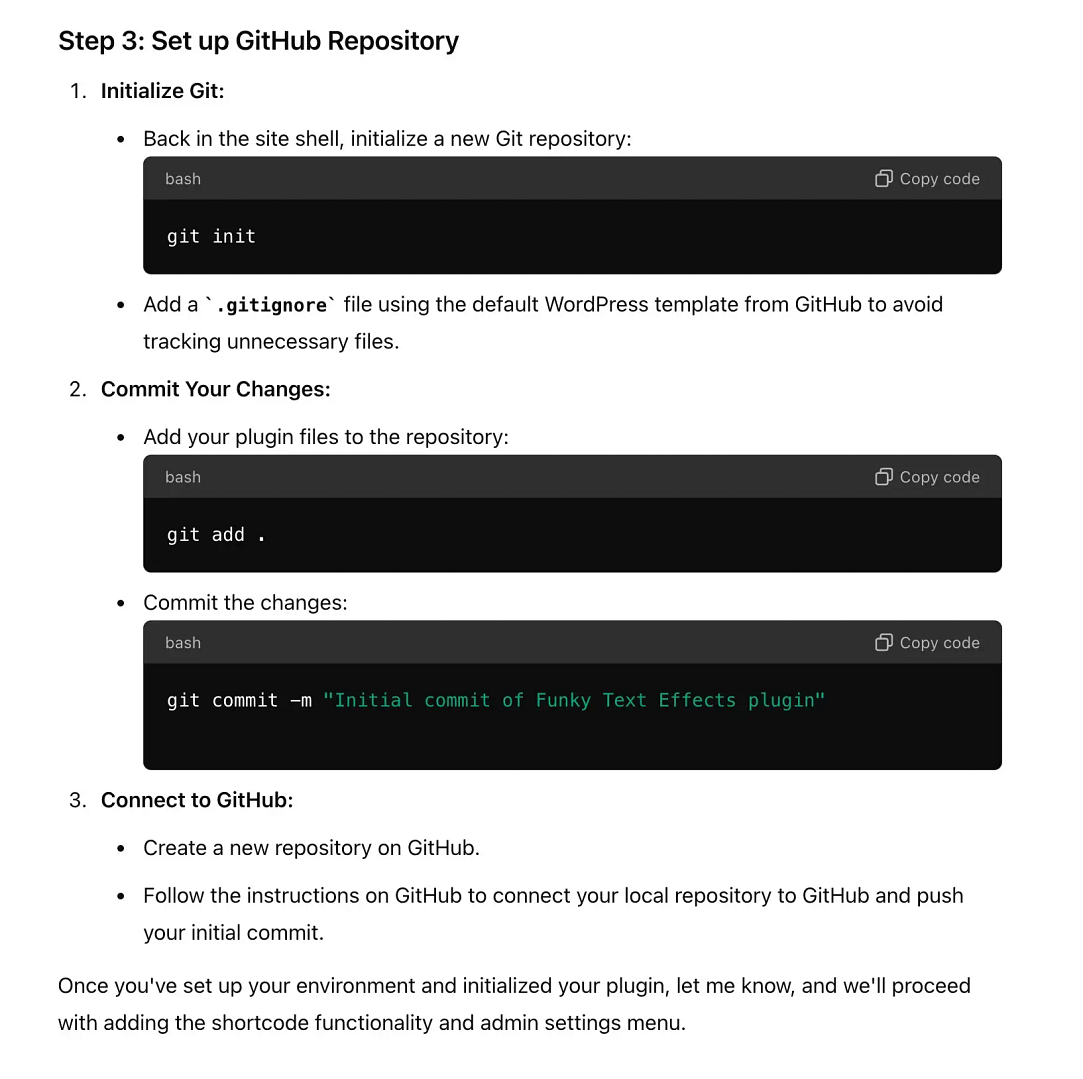
สร้างพื้นที่เก็บข้อมูล Git (“repo”) และคอมมิตไฟล์ของคุณ อ่านรายละเอียด👇🏻
พื้นที่เก็บข้อมูล GitHub เริ่มต้นของฉัน ขณะนี้เป็นแบบส่วนตัว แต่เมื่อฉันทำการปรับเปลี่ยนเพิ่มเติมในโค้ดของฉัน ฉันจะเปิดเผยต่อสาธารณะ ดังนั้นโปรดจับตาดูหน้านี้! เมื่อทำตามขั้นตอนก่อนหน้านี้หมดแล้ว ก็ถึงเวลาสร้างพื้นที่เก็บข้อมูล Git และคอมมิตไฟล์เริ่มต้นของคุณกับมัน ขั้นตอนนี้จะสร้างภาพรวมของจุดเริ่มต้นของโปรเจ็กต์ของคุณ
ฉันใช้ GitHub เป็นการส่วนตัวเพราะนั่นคือสิ่งที่เราใช้ที่ Themeisle ดังนั้นฉันจึงมีบัญชีอยู่ที่นั่นแล้ว แต่ก็มีแพลตฟอร์มอื่นๆ (เช่น GitLab, Bitbucket) เช่นกัน หากคุณใช้แพลตฟอร์มอื่นที่ไม่ใช่ GitHub อย่าลืมปรับเทมเพลตพร้อมท์ในระยะที่ 3
เพื่อความกระชับ ฉันจะ ไม่ แนะนำวิธีการทำเช่นนี้ให้คุณทราบ เมื่อคุณไปถึงขั้นตอนนี้ ChatGPT จะช่วยแนะนำคุณตลอดกระบวนการทีละขั้นตอน รวมถึงคำสั่งที่คุณต้องพิมพ์ลงใน Terminal / Command Prompt
เมื่อคอมมิตไฟล์เริ่มต้นของคุณ โปรดคำนึงถึงประเด็นเหล่านี้:
ตรวจสอบสิ่งที่คุณกำลังทำ: ตรวจสอบให้แน่ใจว่าคุณรวมเฉพาะไฟล์ที่จำเป็นเท่านั้น ใช้ไฟล์ .gitignore ของคุณเพื่อยกเว้นไฟล์ชั่วคราวหรือไฟล์ที่สร้างขึ้น เขียนข้อความคอมมิตที่ชัดเจน: บางอย่างเช่น “คอมมิตเริ่มต้น: โครงสร้างโปรเจ็กต์พื้นฐานและการกำหนดค่า” ทำงานได้ดี อย่ากังวลกับความสมบูรณ์แบบ: นี่เป็นเพียงจุดเริ่มต้นของคุณ คุณจะต้องคอมมิตมากขึ้นเมื่อคุณพัฒนาปลั๊กอินของคุณ ขอย้ำอีกครั้งว่า ChatGPT มักจะให้คำแนะนำเกี่ยวกับคำสั่งเฉพาะเพื่อใช้สำหรับการคอมมิตครั้งแรกนี้ ถ้ามันไม่ได้ก็แค่ขอให้มันทำ อย่าลืมเขียนว่าคุณจำเป็นต้องมีขั้นตอน ที่แน่นอน ตามการตั้งค่าและแพลตฟอร์ม Git ของคุณ
เมื่อทำตามขั้นตอนนี้ คุณจะเริ่มต้นโครงการพัฒนาปลั๊กอินอย่างเป็นทางการโดยมีรากฐานที่มั่นคงสำหรับการควบคุมเวอร์ชัน จากนี้ไป คุณจะสามารถติดตามทุกการเปลี่ยนแปลงที่คุณทำ ทดลองใช้คุณสมบัติใหม่ได้อย่างปลอดภัย และทำงานร่วมกับผู้อื่นได้หากคุณเลือกที่จะทำเช่นนั้น
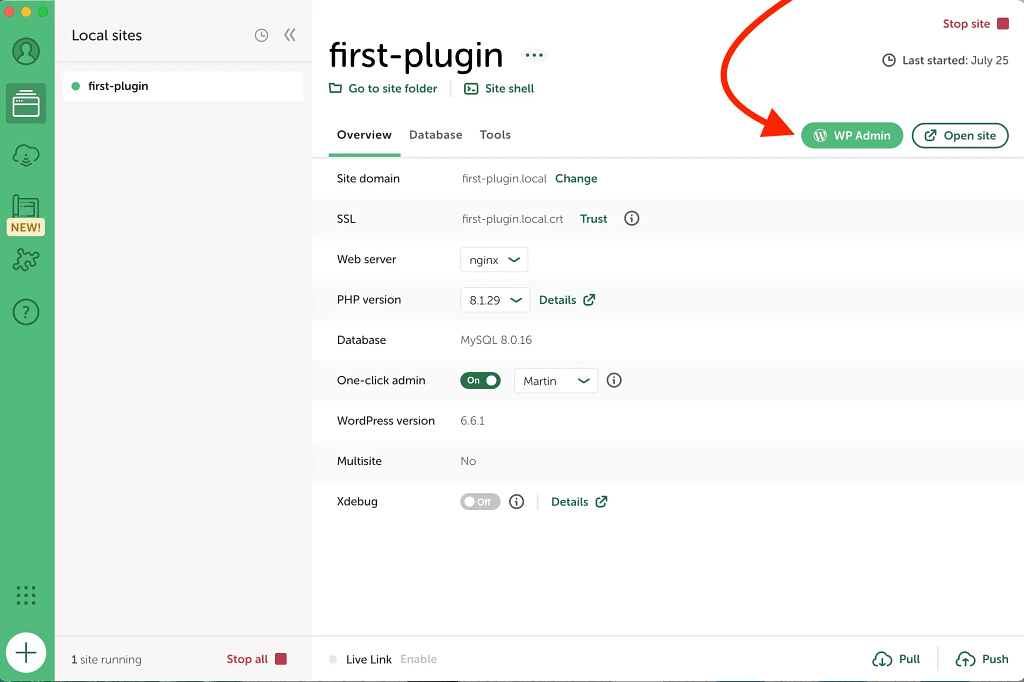
ระยะที่สี่: เวลาเล่นปลั๊กอิน 🖱️ จากเฟสทั้งหมด ผมว่าเฟสนี้กับเฟสต่อไปน่าจะสนุกที่สุดเพราะเป็นช่วงที่คุณเริ่มเห็นทุกอย่างมารวมกันจริงๆ ในการเริ่มต้น คุณจะต้องเข้าสู่ระบบการติดตั้ง WordPress ในพื้นที่ของคุณ หากคุณใช้ Local by Flywheel มันตรงไปตรงมามาก เพียงคลิก ปุ่ม WP Admin ใกล้กับด้านบนขวา:
หากคุณใช้ Docker หรือเครื่องมือพัฒนาท้องถิ่นอื่นๆ และไม่แน่ใจว่าจะเข้าสู่ไซต์ของคุณได้อย่างไร ให้สอบถาม ChatGPT
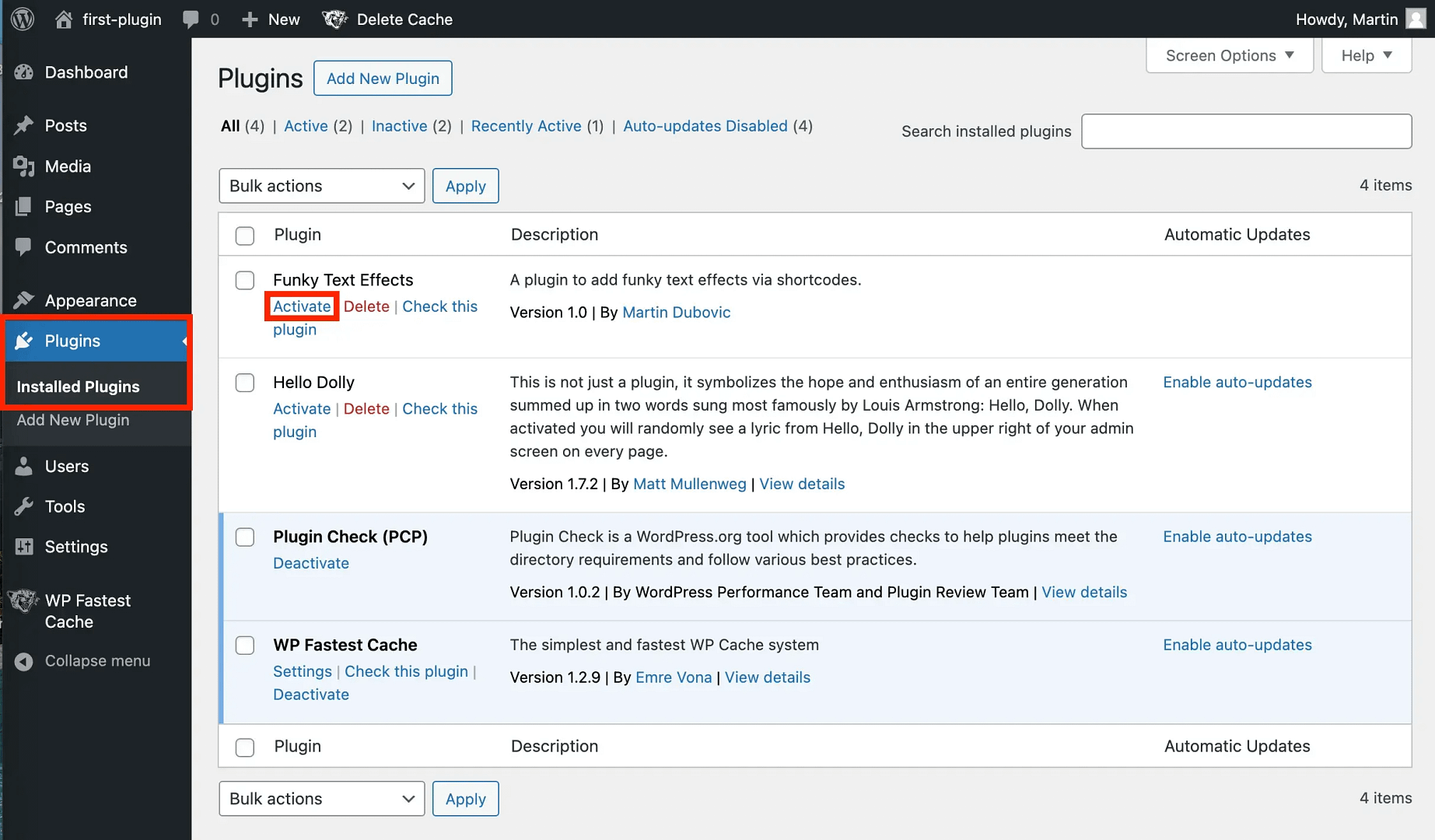
เมื่อคุณเข้าสู่ระบบแล้ว ให้เปิดใช้งานปลั๊กอินของคุณโดยไปที่ ปลั๊กอิน → ปลั๊กอินที่ติดตั้ง จากนั้นค้นหาปลั๊กอินของคุณในรายการและคลิกที่ เปิดใช้งาน :
⚠️ สิ่งสำคัญ : หากคุณไม่เห็นปลั๊กอินของคุณที่นี่ อย่าตกใจ เป็นไปได้มากว่าไดเรกทอรีไม่ตรงกัน แต่ไม่ว่าอย่างไร คุณสามารถแตะ ChatGPT เพื่อช่วยคุณค้นหาได้ หากคุณพบว่าตัวเองยังคงติดอยู่หลังจากพยายามซ้ำแล้วซ้ำอีกและ ChatGPT ไม่ได้แนะนำให้คุณลองใช้โหมดดีบัก WordPress ให้ขอให้ส่งตัวอย่างโค้ดให้คุณ พวกเขาจะมีลักษณะดังนี้:
define( 'WP_DEBUG', true ); หลังจากที่คุณเปิดใช้งานปลั๊กอินแล้ว ให้เริ่มใช้งานและจดบันทึก:
ทุกอย่างทำงานอย่างที่ควรจะเป็นหรือไม่? ไม่น่าเป็นไปได้อย่างยิ่ง อะไรไม่ทำงาน? มันไม่ทำงานในลักษณะใด? มีสิ่งเล็กๆ น้อยๆ อะไรบ้างที่คุณมองข้ามไปโดยสิ้นเชิงในคำอธิบายพร้อมท์เริ่มต้นที่ทำงานไม่ถูกต้อง เมื่อคุณจดบันทึกแล้ว คุณก็พร้อมที่จะก้าวไปสู่ขั้นตอนต่อไป: การดีบักและการลบขุย
ขั้นตอนที่ห้า: การดีบักและ Linting 💻 ความซับซ้อนและจุดบกพร่องของปลั๊กอินมีความสัมพันธ์กัน กล่าวคือ ยิ่งปลั๊กอินของคุณมีความซับซ้อนมากเท่าใด โอกาสที่จะเกิดจุดบกพร่องก็จะยิ่งมากขึ้นเท่านั้น แต่ปลั๊กอินที่ง่ายกว่านั้นยังจำเป็นต้องมีการขุยและการดีบัก
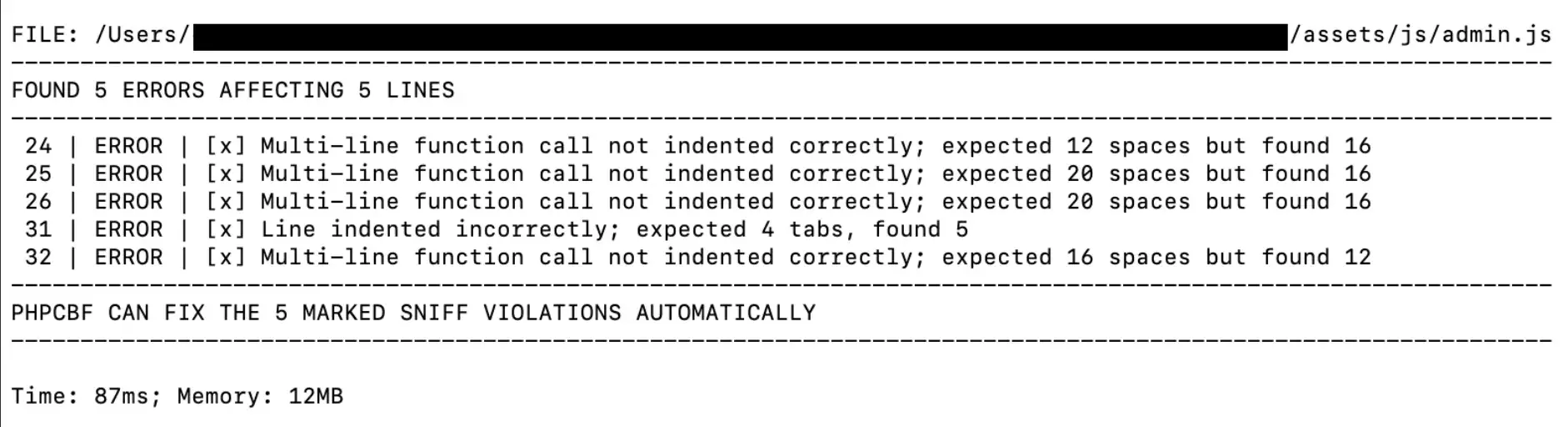
ผ้าสำลี หากบทความนี้เป็นครั้งแรกที่คุณเห็นคำว่า "linting" และคุณไม่แน่ใจว่ามันหมายถึงอะไร พูดง่ายๆ ก็คือ บทความนี้จะตรวจสอบโค้ดของปลั๊กอินของคุณกับชุดกฎและมาตรฐานสำหรับโค้ดประเภทนั้น จากนั้นจะแจ้งให้คุณทราบหากพบข้อผิดพลาดหรือความไม่สอดคล้องกัน มีบรรทัดใดบ้าง และวิธีแก้ไข
Linting ค่อนข้างตรงไปตรงมา เพียงตรวจสอบให้แน่ใจว่าคุณใช้เครื่องมือ Lining ที่เหมาะสมสำหรับประเภทของโค้ด/ไฟล์ที่คุณจะใช้งาน:
PHP_CodeSniffer พร้อม WordPress-Coding-Standards สำหรับ PHP Linting ESLint สำหรับ JavaScript Linting StyleLint สำหรับผ้าสำลี CSS สำหรับ JavaScript คุณอาจต้องการเพิ่ม:
ESLint Unicorn: กฎ ESLint ที่ทรงพลังมากกว่า 100 กฎ ESLint Promise: มีประโยชน์สำหรับการจัดการงานอะซิงโครนัส เช่น การเรียก API การสืบค้นฐานข้อมูล การจัดการไฟล์ หรือการดำเนินการใดๆ ที่ต้องใช้เวลาจึงจะเสร็จสมบูรณ์ การดีบัก ตรงกันข้ามกับ Linting การดีบักนั้นเหมือนกับที่คุณทำในระยะก่อนหน้า ซึ่งก็คือคุณใช้ปลั๊กอินด้วยตัวเอง ระบุปัญหาที่ต้องแก้ไข จากนั้นคุณจะแก้ไขด้วยตนเองหรือขอให้ ChatGPT ช่วยเหลือคุณ
โดยส่วนตัวแล้วฉันพบว่าการดีบักซับซ้อนกว่าการขุย เหตุผลสำคัญประการหนึ่งก็คือ เมื่อคุณ Lint ผลลัพธ์ของกระบวนการ Linting จะบอกคุณได้อย่างชัดเจนว่าปัญหาคืออะไร และปัญหาเหล่านั้นอยู่ที่ใดในโค้ดของคุณ ด้วยการดีบัก คุณจะไม่ได้รับความหรูหราขนาดนั้น ขึ้นอยู่กับคุณและ ChatGPT ที่จะคิดออก
อย่างไรก็ตาม ChatGPT มีช่วงเวลาที่ยากลำบากในการมุ่งเน้นไปที่บรรทัดโค้ดที่มีปัญหา ซึ่งหมายความว่าคุณต้องดูแล "พร้อม ตั้งค่า" ก่อนที่คุณจะปล่อยให้ "เริ่มทำงาน"
เพื่อให้สิ่งต่าง ๆ ง่ายขึ้นสำหรับคุณ ฉันจึงรวบรวมรายการคำแนะนำต่าง ๆ ทั้งหมดที่ฉันจะให้กับตัวเองก่อนที่จะเริ่มระยะการแก้ไขข้อบกพร่อง
อ่านรายละเอียด👇🏻
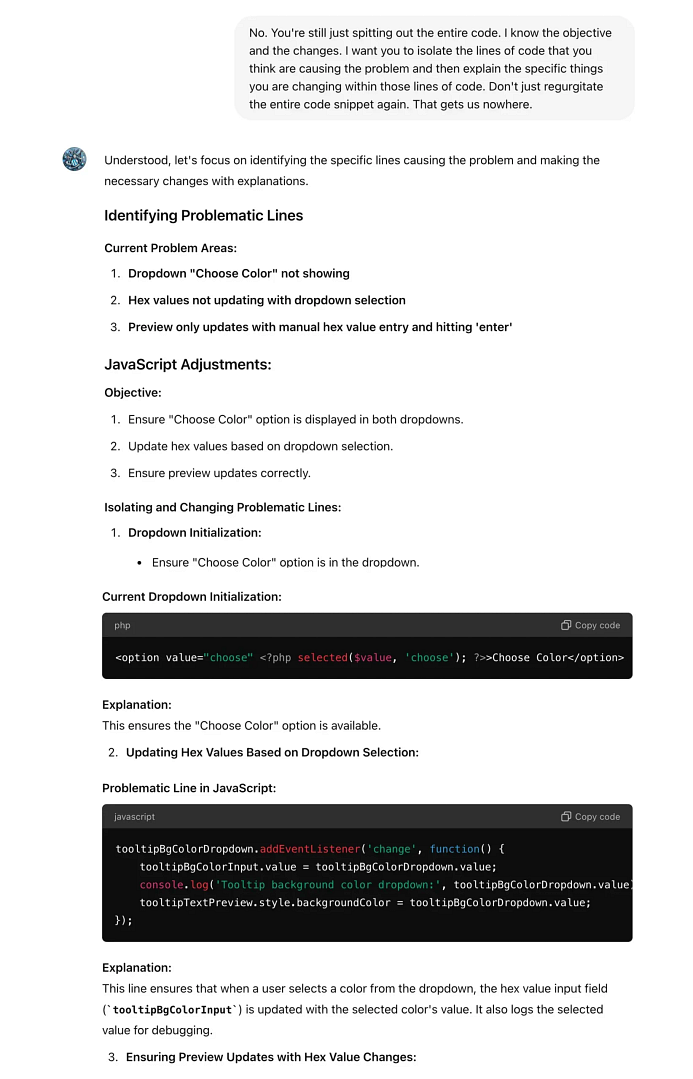
อย่าคลุมเครือและอย่าปล่อยให้เป็น ChatGPT หากคุณไม่ให้คำแนะนำที่เจาะจงกับ ChatGPT ระบบจะเริ่มพ่นโค้ดใส่คุณไม่รู้จบ และบ่อยครั้งที่โค้ดนั้นไม่ได้แตกต่างจากที่มันให้คุณไปแล้วด้วยซ้ำ คุณจะต้อง "ตรวจสอบอีกครั้ง" ว่าถูกต้อง แต่สิ่งที่ทำทั้งหมดคือการเสียเวลา ไม่มีอะไรน่าหงุดหงิดไปกว่านี้แล้ว:
สิ่งที่คุณควรทำแทนคือให้คำแนะนำเฉพาะเจาะจงแก่ ChatGPT ไม่ใช่แค่เพียงสร้างโค้ด แต่เพื่อแยกบรรทัดของโค้ดที่เชื่อว่าเป็นสาเหตุของปัญหาโดยเฉพาะ และแสดงให้คุณเห็น บอกเพื่ออธิบายว่ามีแผนจะเปลี่ยนแปลงบรรทัดเหล่านั้นอย่างไร และเหตุใดจึงคิดว่าการเปลี่ยนแปลงเหล่านี้จะช่วยแก้ปัญหาได้ สุดท้ายนี้ ขอให้บอกคุณว่าผลลัพธ์ที่คาดหวังควรเป็นอย่างไรหลังจากนำการเปลี่ยนแปลงเหล่านี้ไปใช้
คำแนะนำเหล่านี้จะช่วยให้มุ่งเน้นไปที่ปัญหา และลดข้อบกพร่องที่ล้นซึ่งอาจแก้ไขปัญหาหนึ่งของคุณแต่ทำให้เกิดปัญหาใหม่ในกระบวนการ
CSS ปกติกับ BEM CSS เกี่ยวข้องกับข้างต้นแต่เฉพาะกับ CSS คุณควรจำไว้ว่าสำหรับตัวอย่าง CSS ใดๆ ChatGPT จะสร้าง CSS มาตรฐานหรือที่ฉันเรียกว่า "CSS ในชั้นเรียน" ตามค่าเริ่มต้น
นี่คือ CSS พื้นฐานที่คุณจะได้เรียนรู้เมื่อเรียนหลักสูตรเริ่มต้นในหัวข้อนี้ เข้าใจง่ายและไม่มีอะไรผิดปกติทางเทคนิค แต่เมื่อพัฒนาปลั๊กอิน WordPress อาจทำให้เกิดข้อขัดแย้งกับปลั๊กอินหรือธีมอื่นๆ ได้
เป็นการดีกว่าที่จะบอกให้ GPT ใช้วิธีการ BEM (Block Element Modifier) BEM ช่วยลดความเสี่ยงของความขัดแย้งของ CSS โดยจัดให้มีหลักการตั้งชื่อที่ชัดเจนและมีโครงสร้าง ช่วยให้มั่นใจว่าสไตล์ของคุณสามารถคาดเดาได้มากขึ้นและจัดการได้ง่ายขึ้น เนื่องจากแต่ละบล็อก องค์ประกอบ และตัวปรับแต่งมีชื่อคลาสที่สื่อความหมายและแตกต่าง ซึ่งจะช่วยลดโอกาสที่จะส่งผลกระทบต่อสไตล์โดยไม่ได้ตั้งใจ นอกจากนี้ BEM ยังปรับปรุงการบำรุงรักษาโดยทำให้ง่ายต่อการค้นหาและอัปเดตสไตล์เฉพาะโดยไม่ส่งผลกระทบต่อผู้อื่น
ฉันได้รวมการกล่าวถึงสิ่งนี้ไว้ในพรอมต์ตัวอย่างในระยะที่ 2 แล้ว แต่ฉันไฮไลต์ไว้ที่นี่ เพื่อให้คุณจำไว้เสมอว่าจะต้องให้คำแนะนำเหล่านี้แก่ ChatGPT สำหรับตัวอย่าง CSS ของคุณ
การโหลดแบบมีเงื่อนไขกับการจัดคิวทั่วโลก พฤติกรรมเริ่มต้นอีกประการหนึ่งของ ChatGPT เกี่ยวข้องกับสคริปต์ที่เข้าคิว ไม่ต้องกังวลหากคุณยังไม่รู้ว่าวลีนี้หมายถึงอะไร สิ่งสำคัญคือคุณต้องจดจำมันได้ในโค้ดของคุณเมื่อคุณเห็นมัน มันจะมีลักษณะดังนี้:
function enqueue_my_scripts() { wp_enqueue_script('my-plugin-script', plugin_dir_url( FILE ) . 'js/my-script.js', array('jquery'), '1.0.0', true); } add_action('admin_enqueue_scripts', 'enqueue_my_scripts'); ในตัวอย่างข้างต้น โค้ดจะจัดคิวสคริปต์ทั่วโลกสำหรับหน้าผู้ดูแลระบบทั้งหมด ซึ่งมักไม่จำเป็นและอาจนำไปสู่ปัญหาด้านประสิทธิภาพได้ น่าเสียดายที่นั่นคือสิ่งที่ ChatGPT จะมอบให้คุณ เว้นแต่คุณจะพูดออกมาและบอกว่าอย่าทำ เพื่อให้ชัดเจน ในบางกรณี นี่เป็นสิ่งที่เหมาะสมจริงๆ แต่ในหลายกรณีกลับไม่เป็นเช่นนั้น
ดังนั้น ทันทีที่คุณสังเกตเห็นว่า ChatGPT สร้างโค้ดใดๆ ที่มีคำว่า "เข้าคิว" โปรดแน่ใจว่าคุณได้พูดคุยเกี่ยวกับเรื่องนี้ ถาม ChatGPT ว่ามันสมเหตุสมผลหรือไม่ที่จะจัดคิวสคริปต์ของคุณทั่วโลก หรือเฉพาะในหน้าเว็บเฉพาะที่จำเป็นต้องใช้สคริปต์ ซึ่งเรียกว่า "การโหลดแบบมีเงื่อนไข"
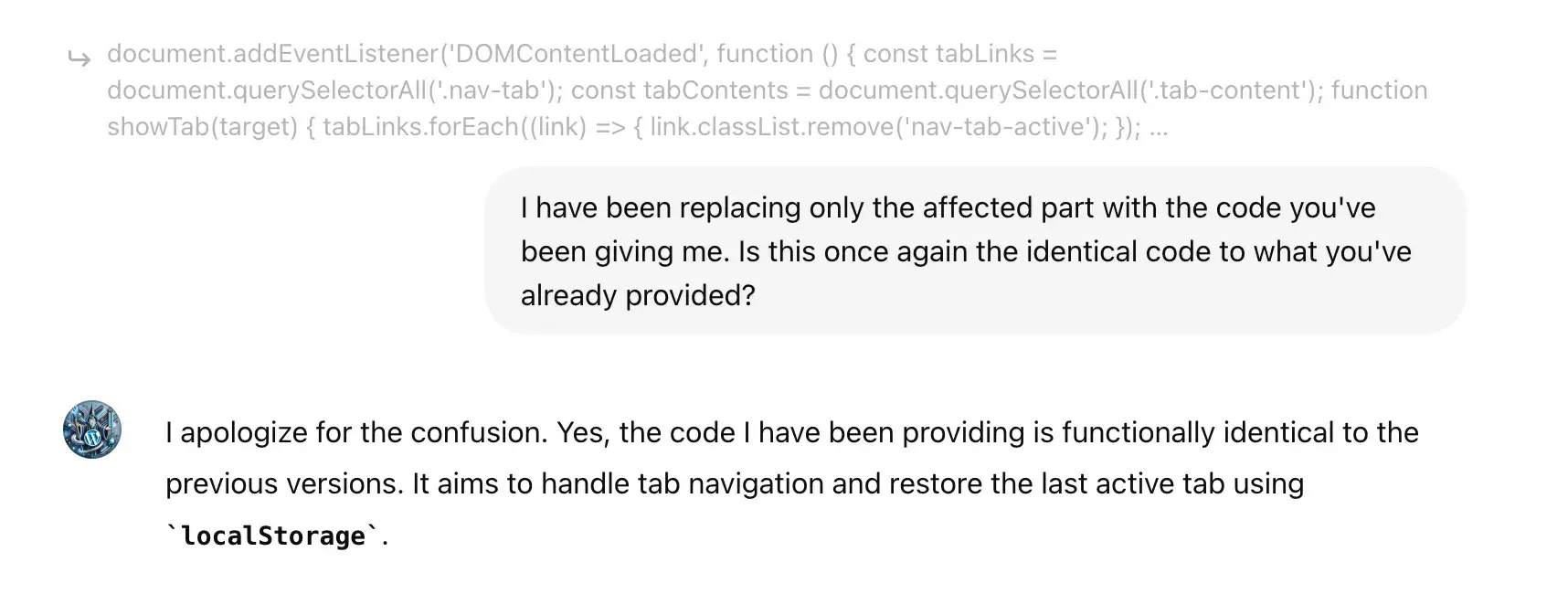
เตือนและเตือนบ่อยๆ ChatGPT มีแนวโน้มที่จะขี้ลืม และจะยิ่งขี้ลืมมากขึ้นเมื่อคุณใช้มันเพื่อเขียนโค้ด ดังนั้นแม้ว่าคุณอาจให้คำแนะนำเฉพาะเจาะจง แต่ความน่าจะเป็นที่จะทำตามคำแนะนำเหล่านั้นตลอดระยะเวลาของโครงการของคุณจะเป็น ศูนย์
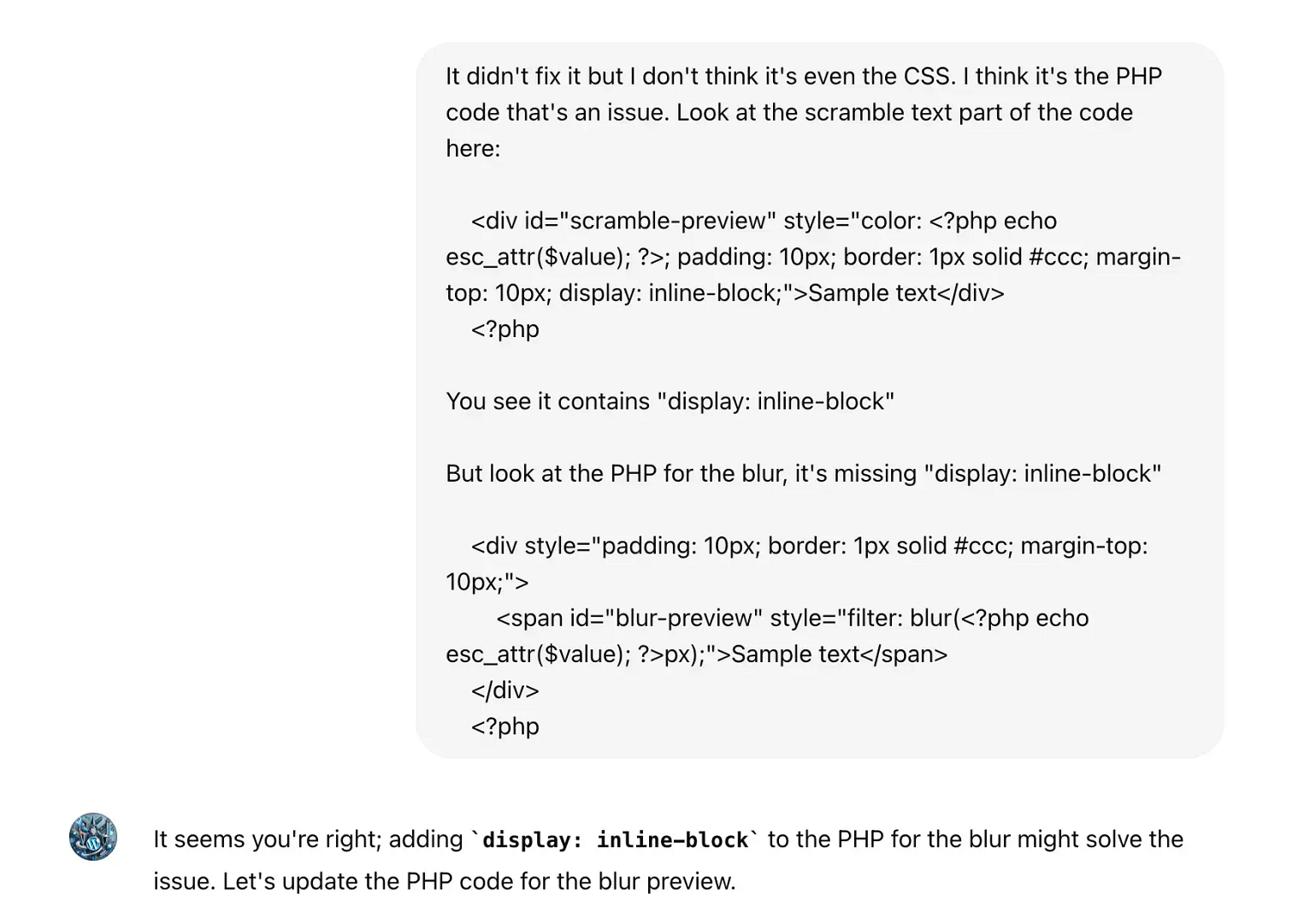
บางครั้งมันอาจจะเพิกเฉยต่อสิ่งที่คุณขอให้ทำเลยด้วยซ้ำ หากสิ่งนี้เกิดขึ้น ให้เข้มงวดมากขึ้นและบอกให้มันรู้ว่ามันไม่ได้เป็นไปตามที่คุณต้องการ:
↕️ คลิกเพื่อขยายภาพ
↕️ คลิกเพื่อยุบรูปภาพ
ยิ่งไปกว่านั้น ภายในการโต้ตอบไม่กี่ครั้ง ระบบจะกลับไปใช้พฤติกรรมมาตรฐานอย่างรวดเร็วโดยพยายามทำให้คุณจมอยู่กับโค้ดจำนวนมหาศาลที่ไม่เกี่ยวข้องกับส่วนของโค้ดที่คุณพยายามจะดีบั๊ก
เมื่อสิ่งนี้เกิดขึ้น เพียงกดปุ่มหยุดบนเอาท์พุตของ GPT และเตือนให้ปฏิบัติตามคำแนะนำของคุณ นอกจากนี้ยังช่วยคัดลอกและวางลงในหน้าต่างแชทเมื่อคุณแจ้งเตือน
และการพูดถึงการสร้างโค้ดยาวๆ...
หลีกเลี่ยงการให้ ChatGPT สร้างไฟล์ทั้งหมดใหม่ให้กับคุณ เมื่อคุณไม่คุ้นเคยกับการทำงานกับโค้ดและรู้สึกไม่คุ้นเคยกับมัน การขอให้ ChatGPT สร้างไฟล์ทั้งหมดให้คุณใหม่หลังจากการปรับแต่งโค้ดแต่ละครั้งอาจดูน่าสนใจในตอนแรก
สิ่งที่คุณต้องทำคือ "คัดลอกและวาง" ใช่ไหม?
แม้ว่ามันอาจจะดูน่าดึงดูด แต่จริงๆ แล้วมันเป็นความคิดที่ไม่ดี ในระยะยาวมันจะทำให้คุณเดือดร้อนมากขึ้น ไม่เพียงแต่คุณจะเสียเวลาไปมากในการทำเช่นนี้ โดยเฉพาะอย่างยิ่งหากคุณกำลังแก้ไขจุดบกพร่องไฟล์ PHP ของคุณซึ่งอาจมีความยาวค่อนข้างนาน แต่ ChatGPT อาจนำข้อผิดพลาดใหม่ๆ มาสู่โค้ดที่คุณมีอยู่ในกระบวนการนี้ จะช่วยแก้ไขปัญหาที่คุณกำลังดำเนินการอยู่ แต่จะบังเอิญปรับแต่งส่วนอื่น ๆ ของไฟล์และทำให้บางสิ่งบางอย่างเสียหาย
เป็นการดีกว่าที่จะแยกส่วนเฉพาะของโค้ดที่เป็นสาเหตุของปัญหาและแก้ไขเฉพาะส่วนเหล่านั้นเท่านั้น
รับข้อผิดพลาดครั้งละหนึ่งรายการ ตามบรรทัดข้างต้น แม้ว่าคุณจะมีข้อบกพร่องหลายรายการ เว้นแต่จะเป็นเรื่องเล็กน้อยมาก ให้แจ้ง ChatGPT เกี่ยวกับข้อบกพร่องทีละรายการเท่านั้น แก้ไขข้อบกพร่องแต่ละข้อก่อนที่จะไปยังจุดถัดไป
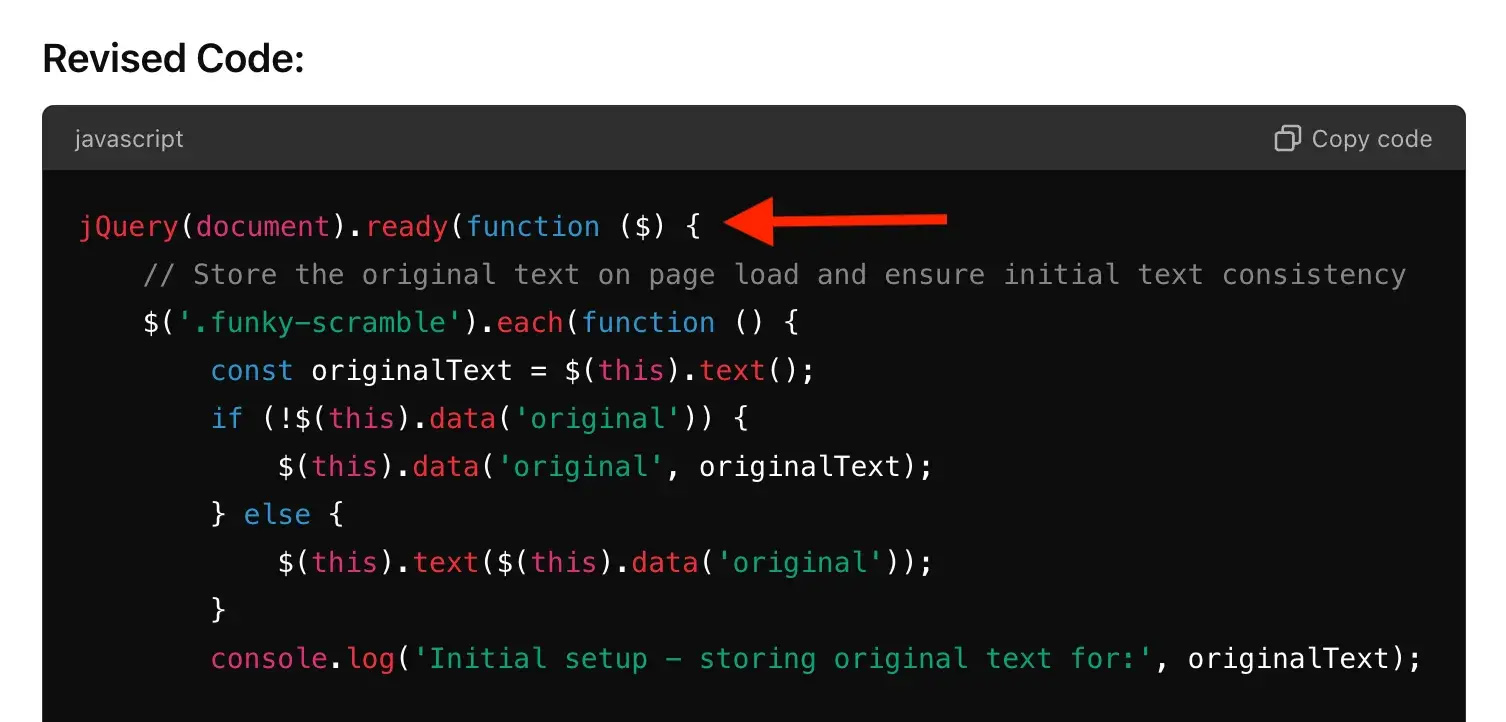
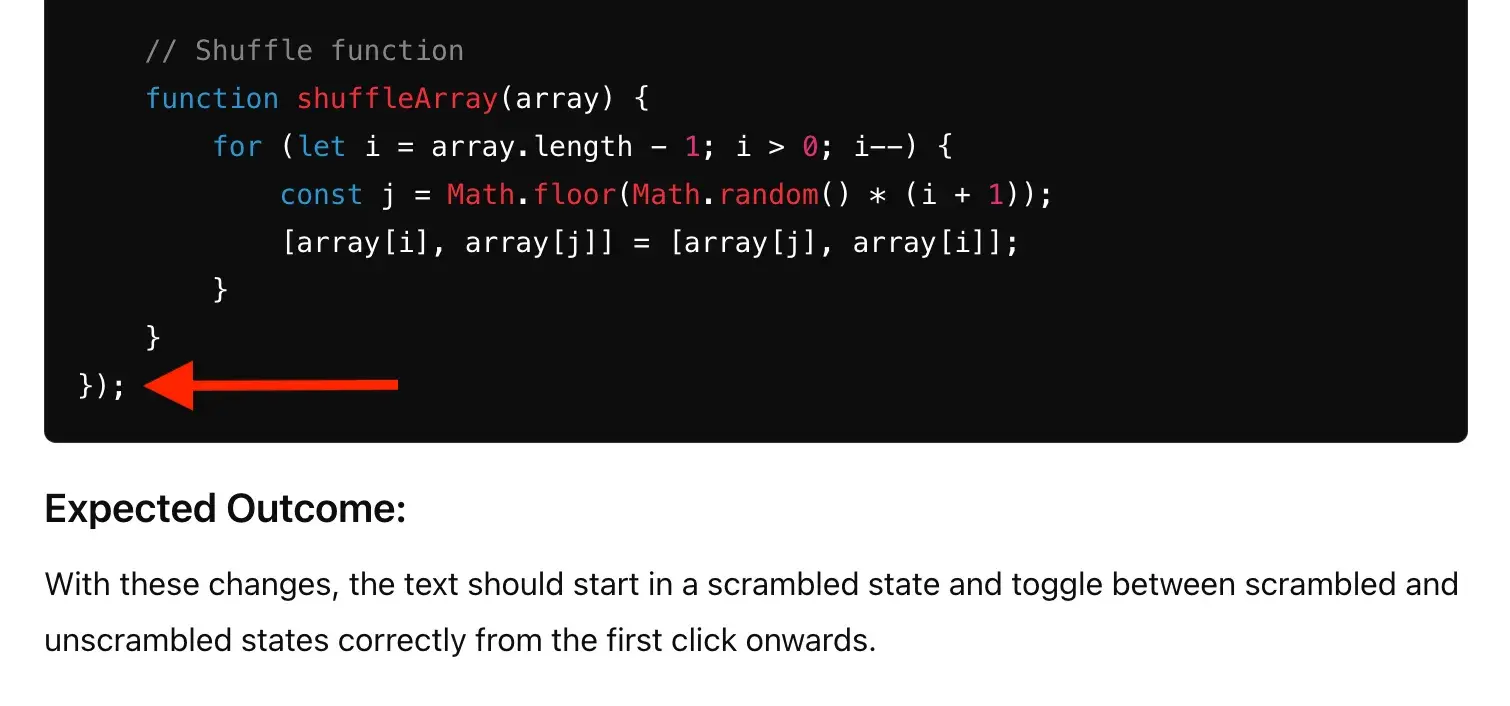
ใส่ใจกับตัวอย่างโค้ดบรรทัดบนสุดและล่างสุด เมื่อ ChatGPT ให้ตัวอย่างโค้ดแก่คุณ บางครั้ง (แต่ไม่เสมอไป) จะห่อหุ้มข้อมูลเหล่านั้นโดยการแสดงบรรทัดบนสุดของไฟล์โดยรวมที่คุณใช้งานอยู่ และบรรทัดล่างสุดด้วย ดังนั้น คุณต้องระวังอย่าเพียงแต่คัดลอกและวางข้อมูลโค้ดทั้งหมดเสมอไป เพราะจะทำให้โค้ดของคุณเสียหาย
⚠️ ใส่ใจกับบรรทัดบนสุด:
หากไม่เกี่ยวข้องกับข้อมูลโค้ดเฉพาะที่คุณพยายามแก้ไข ก็ไม่ต้องสนใจมัน
เช่นเดียวกับประเด็นสำคัญ แม้ว่าจะมองเห็นได้ยากกว่าก็ตาม บางครั้งมันอาจจะง่ายเหมือน }); ซึ่งทำให้โค้ดของคุณเสียหายเนื่องจากจะปิดตัวอย่างโค้ดพาเรนต์ที่ยังไม่ถูกกำหนดให้ปิด
หลังจากนั้นสักพัก คุณจะเข้าใจได้ดีขึ้น แต่เมื่อคุณเริ่มเส้นทางการพัฒนาปลั๊กอิน หากคุณสังเกตเห็นว่ามีหลายสิ่งหลายอย่างพังหลังจากที่คุณเพิ่มตัวอย่างข้อมูล ให้ลองลบบรรทัดสุดท้ายนั้นเพื่อดูว่า "น่าอัศจรรย์หรือไม่" ” เยียวยาทุกสิ่ง
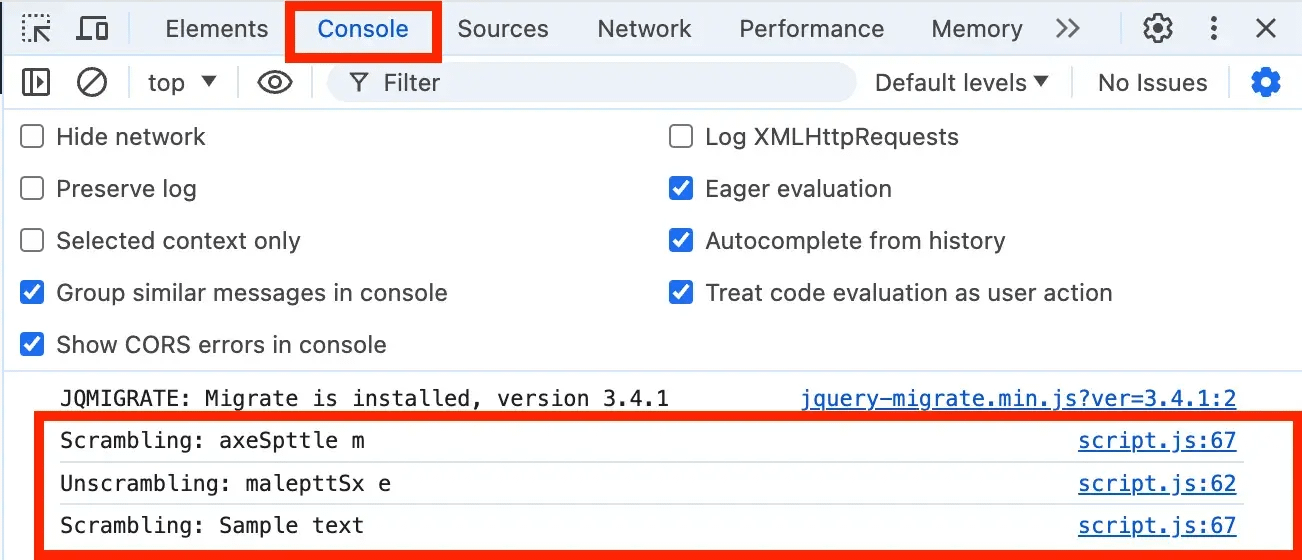
คอนโซลคือเพื่อนที่ดีที่สุดของคุณ หาก ChatGPT พยายามแก้ไขปัญหาเดิมโดยไม่ประสบความสำเร็จ และคุณพบว่าตัวเองวนเวียนอยู่หลายรอบ ให้ขอให้ ChatGPT เพิ่มบรรทัด console.log ในส่วนของโค้ดที่เชื่อว่าเป็นสาเหตุของปัญหา จากนั้นเปิดคอนโซลในขณะที่คุณสร้างจุดบกพร่องขึ้นใหม่ มันจะอธิบายสิ่งที่เกิดขึ้น จากนั้นคุณสามารถจับภาพหน้าจอคำอธิบายนี้และมอบให้ ChatGPT เพื่อให้ทราบวิธีแก้ไข
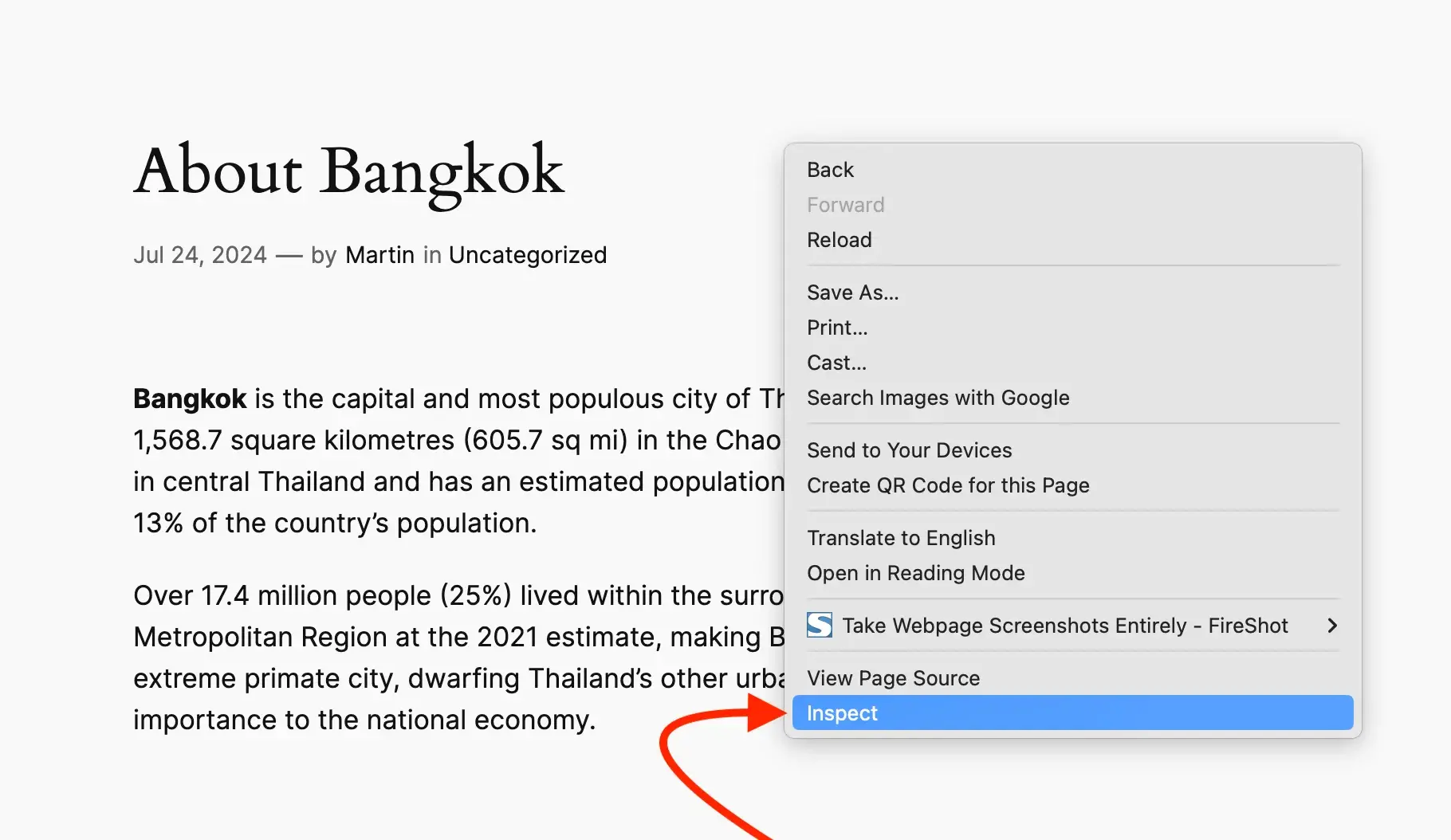
หากต้องการเข้าถึงคอนโซลใน Google Chrome ให้คลิกขวาที่หน้าแล้วเลือก Inspect :
เมื่อคอนโซลไม่ให้คำตอบ ให้ตรวจสอบฐานข้อมูลของคุณ คอนโซลนั้นยอดเยี่ยมและมักจะให้คำตอบที่คุณต้องการ อย่างไรก็ตาม ในบางโอกาส ระบบจะยืนยันเฉพาะสิ่งที่คุณกำลังประสบอยู่ แต่ไม่ได้ให้แนวทางในการแก้ไขปัญหาแก่คุณจริงๆ
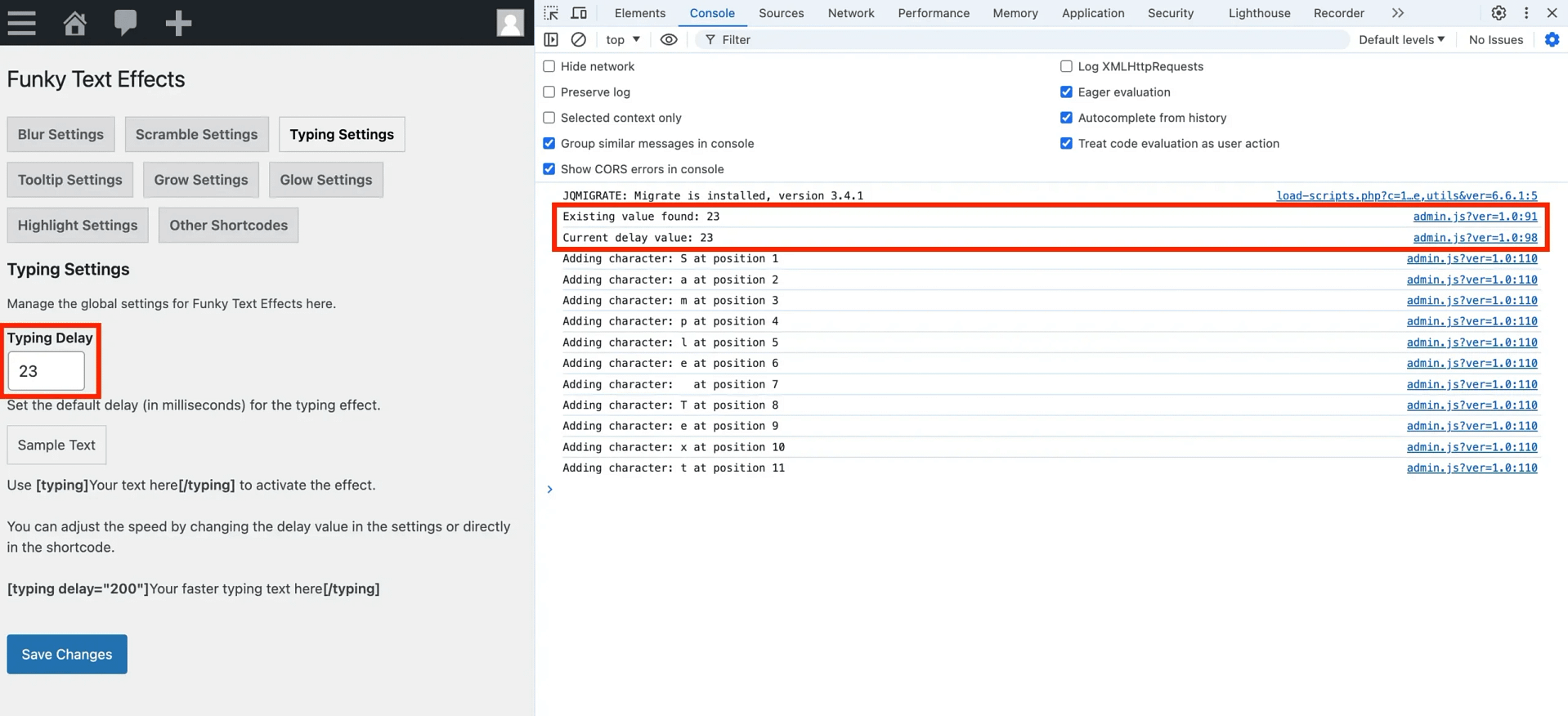
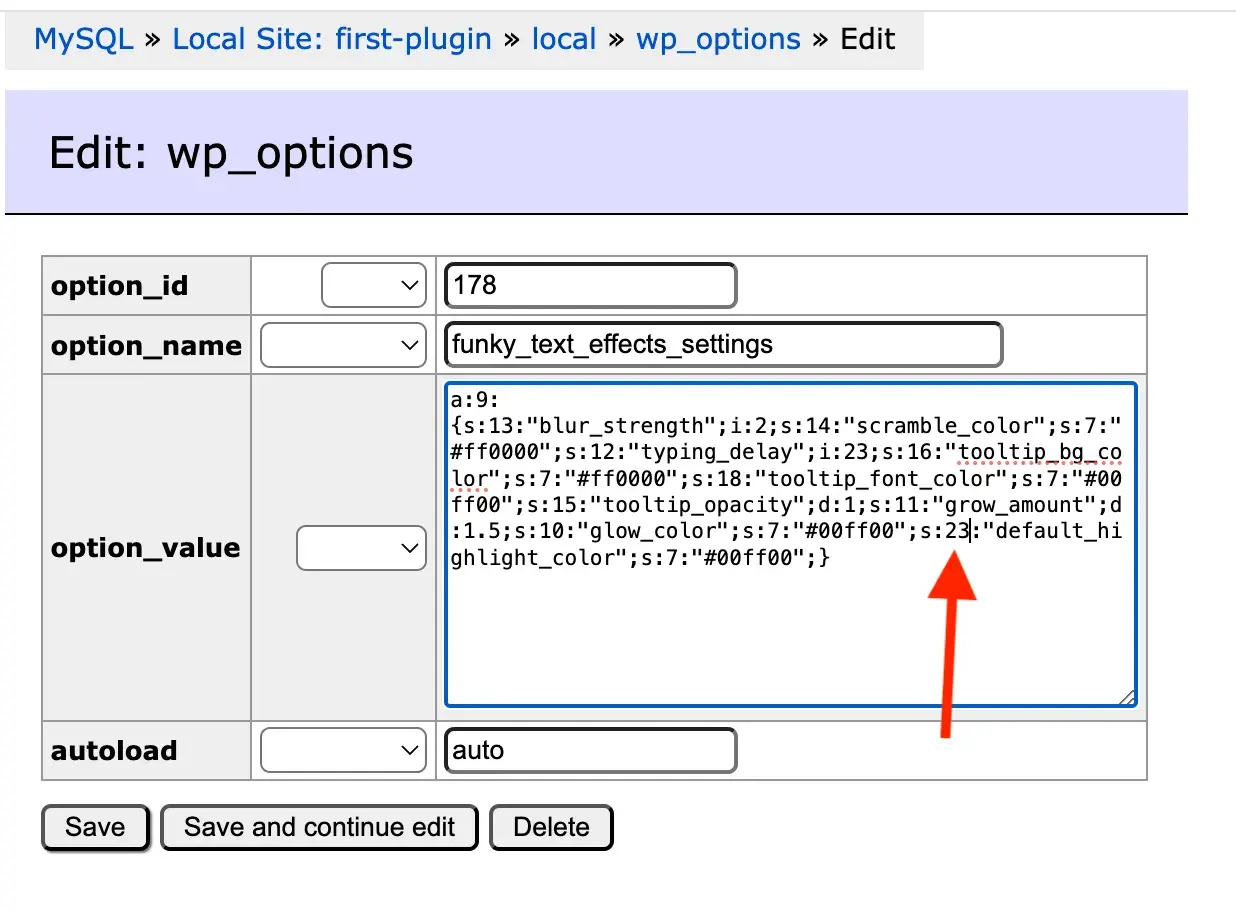
ตัวอย่างเช่น เมื่อฉันพยายามเพิ่มเอฟเฟกต์การพิมพ์ให้กับปลั๊กอิน ความเร็วการแสดงตัวอย่างเริ่มต้นของเอฟเฟกต์ใน wp-admin ถูกตั้งค่าไว้ที่ 23 มิลลิวินาที ฉันใช้เวลาเป็นจำนวนมากในการแก้ไขไฟล์ PHP และ JavaScript ของฉันเพื่อพยายามแก้ไขปัญหา แต่ก็ไม่มีประโยชน์
Console ยืนยันว่ากำลังโหลดเมื่ออายุ 23 ปี แต่นอกเหนือจากนั้น มันไม่ได้ให้ข้อมูลที่มีค่าอื่นๆ แก่ฉันเลย:
ในที่สุด ฉันตรวจสอบฐานข้อมูล และพบว่าค่าที่ผิดพลาดนั้นมาจากที่นั่น:
ฉันเปลี่ยน 23 เป็น 60 ซึ่งเป็นสิ่งที่ฉันต้องการ และมันช่วยแก้ปัญหาได้
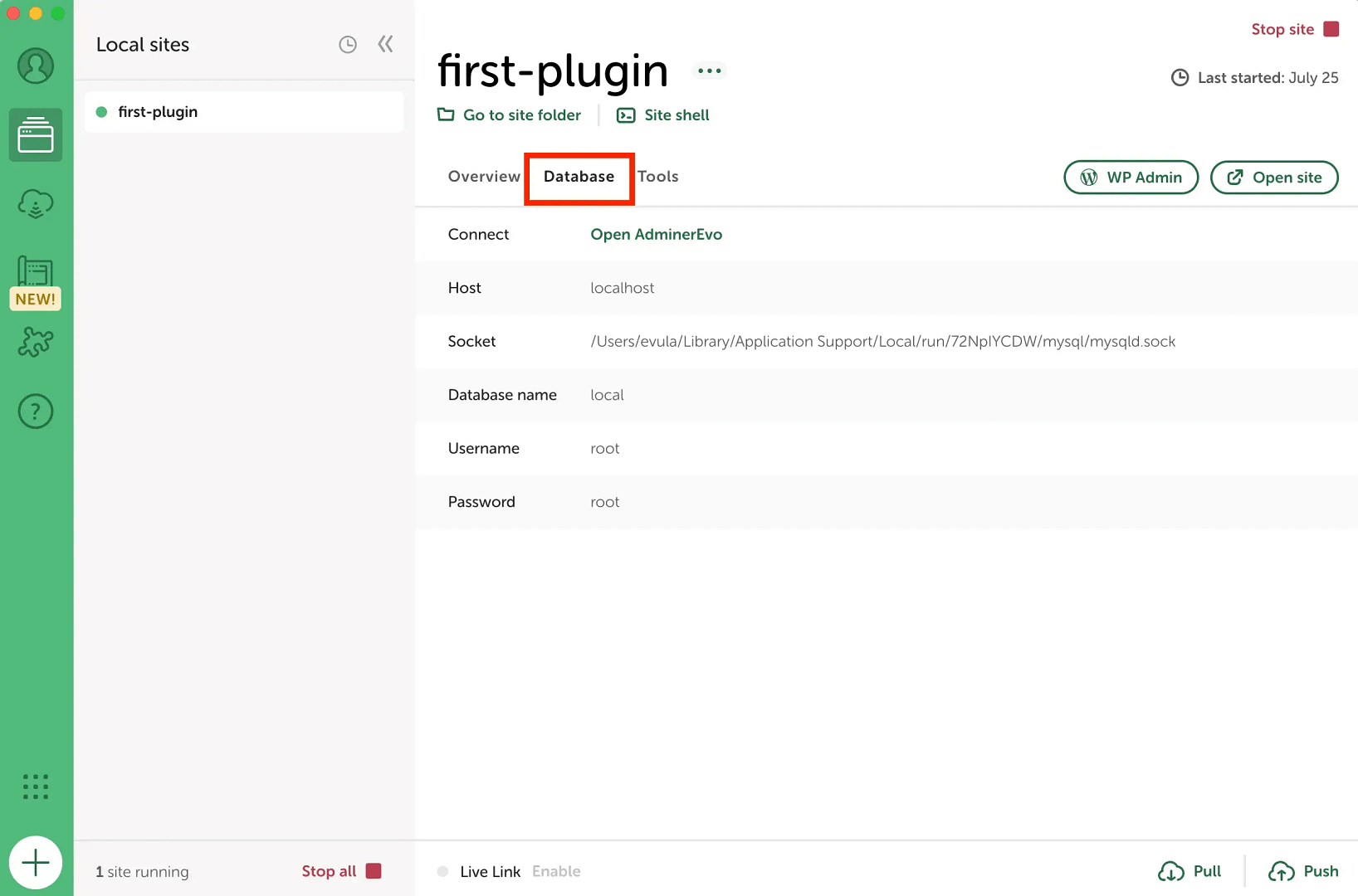
หากคุณใช้ Local by Flywheel คุณจะสามารถเข้าถึงฐานข้อมูลของคุณได้อย่างง่ายดายผ่านอินเทอร์เฟซโดยคลิกที่แท็บฐานข้อมูล:
เมื่อคุณได้รับสิทธิ์เข้าถึงแล้ว สถานที่ที่ดีในการเริ่มค้นหาคือสถานที่เดียวกับที่คุณเห็นฉันดูในภาพหน้าจอด้านบน: wp_options โดยส่วนใหญ่แล้วการตั้งค่าปลั๊กอินของคุณจะอยู่ที่นั่น
⚠️ อย่างไรก็ตาม สิ่งสำคัญอีกประการหนึ่งคือต้องชี้ให้เห็นว่า ปัญหาที่สำคัญกว่านั้น คือรหัสของฉันไม่มีคำแนะนำในการเปิดใช้งานจริงๆ เมื่อเปิดใช้งานปลั๊กอินของคุณครั้งแรก ควรตรวจสอบว่ามีการตั้งค่าบางอย่างในฐานข้อมูลหรือไม่ หากไม่เป็นเช่นนั้น ปลั๊กอินของคุณควรเพิ่มด้วยค่าเริ่มต้นที่คุณต้องการ เพื่อให้แน่ใจว่าการติดตั้งปลั๊กอินใหม่ทุกครั้งจะเริ่มต้นด้วยการตั้งค่าที่ถูกต้อง ฉันเรียนรู้สิ่งนี้มาอย่างยากลำบากเพื่อที่คุณจะได้ไม่ต้องทำ
ด้ายสดสามารถให้ความก้าวหน้าแก่คุณได้ เมื่อโค้ดของคุณเติบโตขึ้นและเธรดของคุณกับ ChatGPT ก็ยาวขึ้นเรื่อยๆ ก็มีแนวโน้มที่จะทำผิดพลาดหรือลืมสิ่งต่างๆ เมื่อถึงจุดหนึ่ง เป็นความคิดที่ดีที่จะเริ่มกระทู้ใหม่ อัปโหลดไฟล์ปลั๊กอินหลักของคุณไปที่เธรดใหม่และอธิบายให้ ChatGPT ทราบว่าคุณกำลังทำอะไรอยู่และทำอะไรค้างไว้
นี่คือตัวอย่างพร้อมท์ที่คุณสามารถใช้ได้:
ฉันกำลังแก้ไขข้อบกพร่องปลั๊กอิน WordPress กับคุณในเธรดอื่น แต่ฉันคิดว่าเธรดยาวเกินไปและคุณเริ่มสับสน มาเริ่มต้นใหม่กัน
ดูไฟล์ปลั๊กอินที่นี่ และลองแก้ไขปัญหา [อธิบายข้อบกพร่องของคุณ] กัน
นอกจากนี้ และนี่เป็นสิ่งสำคัญมาก เมื่อสร้างข้อมูลโค้ดเวอร์ชันใหม่เพื่อพยายามแก้ไขปัญหา โปรดอย่าเพียงสร้างข้อมูลโค้ดเท่านั้น แต่ยังให้คำอธิบายด้วยว่าคุณเปลี่ยนบรรทัดใดจากบรรทัดที่มีอยู่แล้ว นอกจากนี้ ให้อธิบายเหตุผลเบื้องหลังการเปลี่ยนแปลงบรรทัดเหล่านั้น และสิ่งที่เราคาดหวังได้จากการเปลี่ยนแปลงที่คุณทำ
[หากสร้าง CSS อย่าลืมเตือน ChatGPT ให้ปฏิบัติตามวิธี BEM (Block Element Modifier)]
อย่ากลัวที่จะใช้สมองของคุณ ยิ่งปลั๊กอินของคุณซับซ้อนมากเท่าใด GPT ก็มีโอกาสทำให้โค้ดของคุณยุ่งมากขึ้นเท่านั้น แม้ว่าจะช่วยคุณแก้ไขข้อบกพร่อง แต่บางครั้งคุณจะพบว่าควรหาวิธีแก้ปัญหาด้วยตัวเองดีกว่า พูดตามตรง สิ่งนี้เกิดขึ้นกับฉันค่อนข้างมาก โดยเฉพาะในระยะหลังของบิลด์ที่ไฟล์ PHP หลักของฉันขยายเป็นมากกว่า 500 บรรทัด (โดยเวอร์ชันที่ใหม่กว่าเกิน 1,000)
ขึ้นอยู่กับความคุ้นเคยและความสะดวกสบายของคุณในการอ่านโค้ด สิ่งนี้อาจเป็นอุปสรรค แต่หากคุณเก่งในการจดจำรูปแบบและมองเห็นความไม่สอดคล้องกัน คุณก็สามารถผ่านไปได้
แน่นอนว่าฉันไม่ใช่โปรแกรมเมอร์ที่มีทักษะ แม้ว่าฉันจะเข้าใจภาษาการเขียนโปรแกรมต่างๆ เป็นอย่างดี และมีความคุ้นเคยกับโค้ดอยู่บ้าง ซึ่งช่วยฉันได้มาก
ถึงกระนั้น แม้ว่าคุณจะเป็นมือใหม่ก็ตาม คุณสามารถดูบรรทัดโค้ดที่ GPT คิดว่าอาจทำให้เกิดปัญหาได้ จากนั้นค้นหาองค์ประกอบที่เหมือนกันในโค้ดของคุณที่ทำงานอย่างถูกต้อง เปรียบเทียบโค้ดกับโค้ดขององค์ประกอบที่เสียหาย และลองดูว่ามีอะไรแตกต่างบ้าง บ่อยครั้งสิ่งนี้จะช่วยแก้ปัญหาได้:
สำรองข้อมูลไฟล์ปลั๊กอินของคุณ (เป็นทางเลือกหากใช้ Git) แม้ว่าการใช้ Git จะให้วิธีที่มีประสิทธิภาพในการจัดการและคืนค่าการเปลี่ยนแปลงโค้ดของคุณ แต่ก็ไม่ควรสำรองข้อมูลด้วยตนเองด้วยเช่นกัน เมื่อใดก็ตามที่คุณบรรลุเป้าหมายด้วยโค้ดของคุณ ฉันขอแนะนำให้บันทึกสำเนาของไฟล์โค้ดหลักของคุณไว้ในโฟลเดอร์อื่น:
สิ่งนี้สามารถทำหน้าที่เป็นเครือข่ายความปลอดภัยเพิ่มเติม ช่วยให้คุณสามารถเปลี่ยนกลับเป็นเวอร์ชันก่อนหน้าที่ดีกว่าได้อย่างง่ายดาย หากคุณพบข้อบกพร่องร้ายแรงในขณะที่ยังคงสร้างต่อไป
อย่ายอมแพ้ง่ายๆ แต่จงรู้ขีดจำกัดของตัวเอง อาจมีฟังก์ชันหรือการปรับแต่งบางอย่างที่คุณไม่สามารถนำไปใช้ได้ไม่ว่าคุณจะพยายามแค่ไหนก็ตาม เตรียมพร้อมที่จะปรับความคาดหวังของคุณและหลีกเลี่ยงสิ่งเหล่านั้น นี่ไม่ได้หมายความว่ายอมแพ้ถ้าคุณชนกำแพง อย่างไรก็ตาม หมายความว่าหากคุณพยายามมาแล้ว 100 ครั้งและใช้เวลา (หรือหลายวัน) พยายามทำบางสิ่งให้สำเร็จแต่ไม่ประสบความสำเร็จ ก็อาจเป็นไปไม่ได้หรืออยู่นอกเหนือความสามารถของทั้งคุณและ ChatGPT
สุดท้ายนี้ หากคุณสงสัยว่าคุณควรดีบั๊กหรือสำลีก่อนหรือไม่ ตามความเข้าใจของฉัน ไม่มีคำตอบที่ชัดเจน ฉันแก้ไขข้อบกพร่องก่อนที่จะเป็นขุย แต่คุณสามารถตั้งค่าเริ่มต้นเป็นการตั้งค่าของ ChatGPT เมื่อคุณดำเนินการตามกระบวนการ หรือบอกว่าคุณต้องการทำอะไรก่อน
ระยะที่หก (ไม่บังคับ): การทดสอบ 🔬 หากคุณกำลังสร้างปลั๊กอินที่ค่อนข้างเรียบง่ายและคุณมั่นใจในการทำงานโดยอิงจากการทดสอบด้วยตนเอง คุณไม่จำเป็นต้องดำเนินการขั้นตอนนี้ ฉันบอกว่าเนื่องจากยังคงต้องใช้ความพยายามอย่างมากในการโค้ดการทดสอบเหล่านี้ และในลักษณะเดียวกับที่คุณจะไม่ได้รับปลั๊กอินที่ใช้งานได้จริงด้วย ChatGPT คุณจึงไม่น่าจะได้รับการทดสอบการทำงานโดยไม่มีจุดบกพร่องด้วย
พูดง่ายๆ ก็คือ มีการแลกกันระหว่างการลงทุนด้านเวลาและมูลค่าเชิงปฏิบัติ
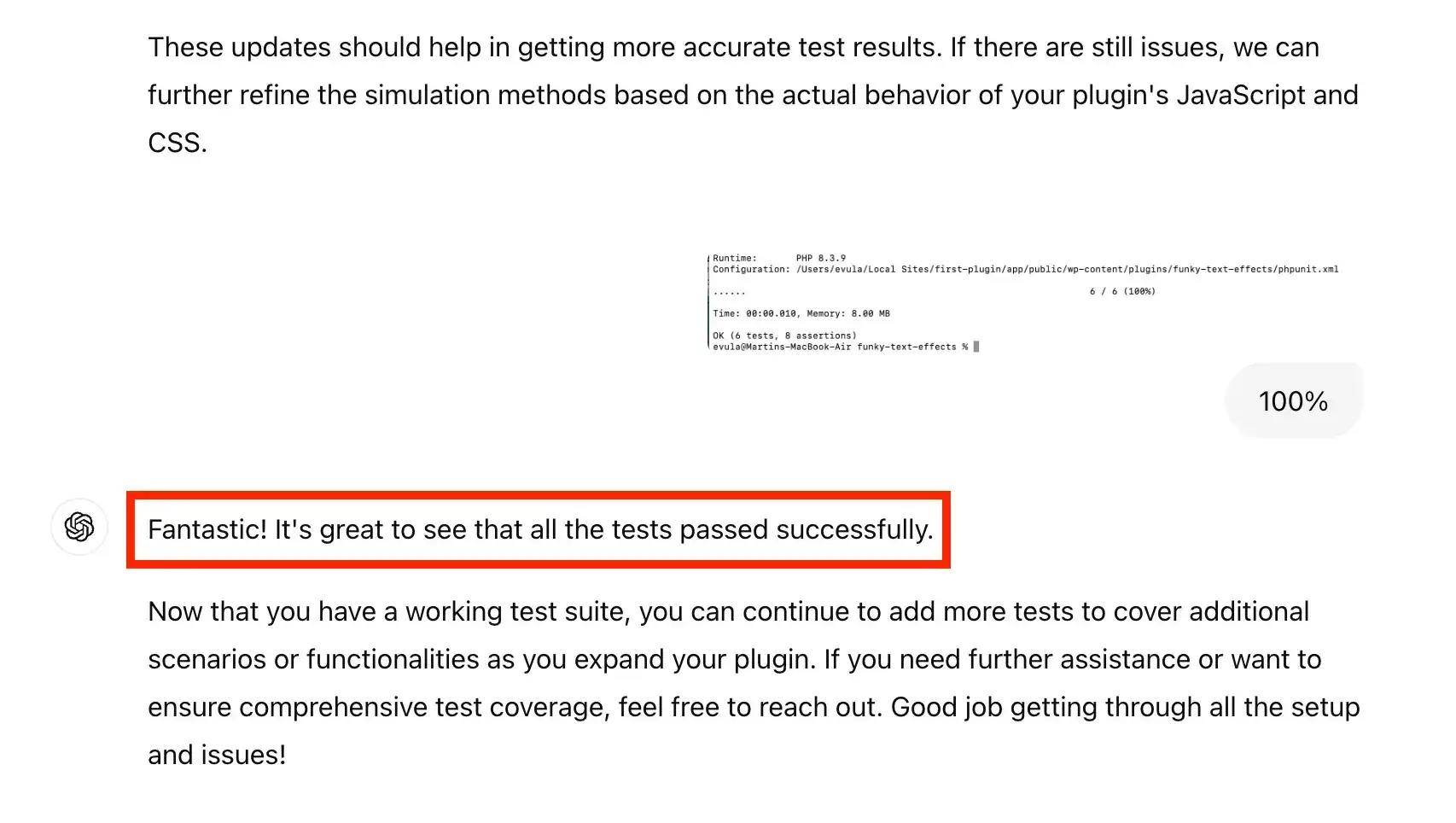
จากประสบการณ์ของฉันเอง ฉันสามารถสร้างการทดสอบหนึ่งรายการได้สำเร็จเพื่อตรวจสอบว่าปลั๊กอินของฉันสามารถทำหน้าที่หลักได้หรือไม่เมื่อผู้ใช้โต้ตอบกับพวกเขา – แต่ฉันใช้เวลาทั้งวันในการแก้ไขจุดบกพร่อง!
จากมุมมองในทางปฏิบัติ ฉันได้ตรวจสอบฟังก์ชันการทำงานของปลั๊กอินด้วยตนเองแล้ว แต่ก็ดีที่เห็นว่าการทดสอบยืนยันว่าทุกอย่างทำงานได้
หากคุณกำลังพยายามสร้างปลั๊กอินที่ซับซ้อนมากกว่าที่ฉันเคยทำ หรือหากฟังก์ชันของปลั๊กอินของคุณจะเน้นที่ส่วนหลัง (ซึ่งคุณไม่สามารถตรวจสอบด้วยตนเองได้ว่าปลั๊กอินทำงานหรือไม่) ให้ใช้เวลา การทดสอบที่ดำเนินการอย่างเหมาะสมนั้นคุ้มค่ากับการทำงานด้วยตนเอง
ประเภทของการทดสอบ อ่านรายละเอียด👇🏻
ขึ้นอยู่กับความซับซ้อนของปลั๊กอินของคุณ คุณอาจต้องการพิจารณาการทดสอบประเภทต่างๆ เช่น:
การทดสอบหน่วย : การทดสอบเหล่านี้มุ่งเน้นไปที่การตรวจสอบการทำงานของส่วนประกอบแต่ละส่วนหรือวิธีการภายในปลั๊กอินของคุณ การทดสอบการรวมระบบ : การทดสอบเหล่านี้จะตรวจสอบว่าส่วนต่างๆ ของปลั๊กอินของคุณทำงานร่วมกันอย่างไร เพื่อให้มั่นใจว่าฟังก์ชันการทำงานโดยรวมเป็นไปตามที่คาดหวัง การทดสอบแบบครบวงจร (E2E) : การทดสอบเหล่านี้จะจำลองการโต้ตอบของผู้ใช้กับปลั๊กอินของคุณตั้งแต่ต้นจนจบ เพื่อให้แน่ใจว่าปลั๊กอินจะทำงานตามที่ตั้งใจไว้ในสถานการณ์จริง การทดสอบเฉพาะที่คุณเขียนจะขึ้นอยู่กับคุณสมบัติและความซับซ้อนของปลั๊กอินของคุณ หากคุณไม่แน่ใจว่าจะเริ่มต้นจากตรงไหน ฉันขอแนะนำให้เน้นที่การทดสอบหน่วยสำหรับฟังก์ชันหลักของคุณก่อน จากนั้นขยายไปสู่การบูรณาการและการทดสอบ E2E ตามความจำเป็น
หากคุณหรือ ChatGPT ยังคงติดขัด ชุมชนนักพัฒนา WordPress มีแหล่งข้อมูลการทดสอบมากมายที่คุณสามารถตรวจสอบได้ คุณสามารถดูด้วยตนเองหรือคัดลอกส่วนต่างๆ ของมันแล้วป้อนไปที่ ChatGPT เนื่องจากมันยังคงช่วยคุณแก้ไขข้อบกพร่องต่อไป
เครื่องมือที่ต้องพิจารณา อ่านรายละเอียด👇🏻
Yoast PHPUnit Polyfills : แพ็คเกจ Composer นี้ให้ความเข้ากันได้กับ PHPUnit เวอร์ชันล่าสุดสำหรับ PHP เวอร์ชันเก่า เพื่อให้มั่นใจว่าการทดสอบของคุณสามารถทำงานได้อย่างต่อเนื่องในสภาพแวดล้อมที่แตกต่างกันคำสั่งเทอร์มินัล : composer require yoast/phpunit-polyfills MySQL : เซิร์ฟเวอร์ฐานข้อมูล MySQL เป็นข้อกำหนดทั่วไปสำหรับปลั๊กอิน WordPress จำนวนมาก เนื่องจากมักต้องการฐานข้อมูลเพื่อจัดเก็บและเรียกข้อมูลลิงค์ดาวน์โหลด : https://dev.mysql.com/downloads/mysql/ ฉันใช้ทั้ง Yoast PHPUnit Polyfills และ MySQL เป็นส่วนหนึ่งของการตั้งค่าการทดสอบ
เครื่องมือเพิ่มเติมที่คุณอาจต้องการพิจารณา:
WP_Mock : นี่คือกรอบการทดสอบที่ออกแบบมาโดยเฉพาะสำหรับการพัฒนา WordPress ช่วยให้คุณสามารถจำลองฟังก์ชันหลักของ WordPress ซึ่งจะมีประโยชน์อย่างยิ่งเมื่อเขียนการทดสอบหน่วยคำสั่ง Terminal : composer require 10up/wp_mock Codeception : นี่คือเฟรมเวิร์กการทดสอบที่ครอบคลุมที่รองรับการทดสอบหน่วย การบูรณาการ และการทดสอบแบบ end-to-end (E2E) มีโมดูลเฉพาะของ WordPress ที่สามารถทำให้กระบวนการทดสอบปลั๊กอิน WordPress ง่ายขึ้นคำสั่งเทอร์มินัล : composer require codeception/codeception เบราว์เซอร์ WP : นี่คือโมดูล Codeception ที่ให้ API ระดับสูงสำหรับการโต้ตอบกับ WordPress ในระหว่างการทดสอบ E2E สามารถช่วยคุณจำลองการโต้ตอบของผู้ใช้และทดสอบการทำงานของปลั๊กอินในสภาพแวดล้อมที่สมจริงยิ่งขึ้นคำสั่งเทอร์มินัล : ไม่มีคำสั่งเทอร์มินัลโดยตรง เนื่องจากเป็นโมดูลภายใน Codeception PHPUnit Parallel Runner : หากคุณมีชุดทดสอบขนาดใหญ่ คุณสามารถลองใช้ PHPUnit Parallel Runner เพื่อเร่งกระบวนการทดสอบโดยการรันการทดสอบไปพร้อมๆ กันคำสั่งเทอร์มินัล : composer require brianium/paratest
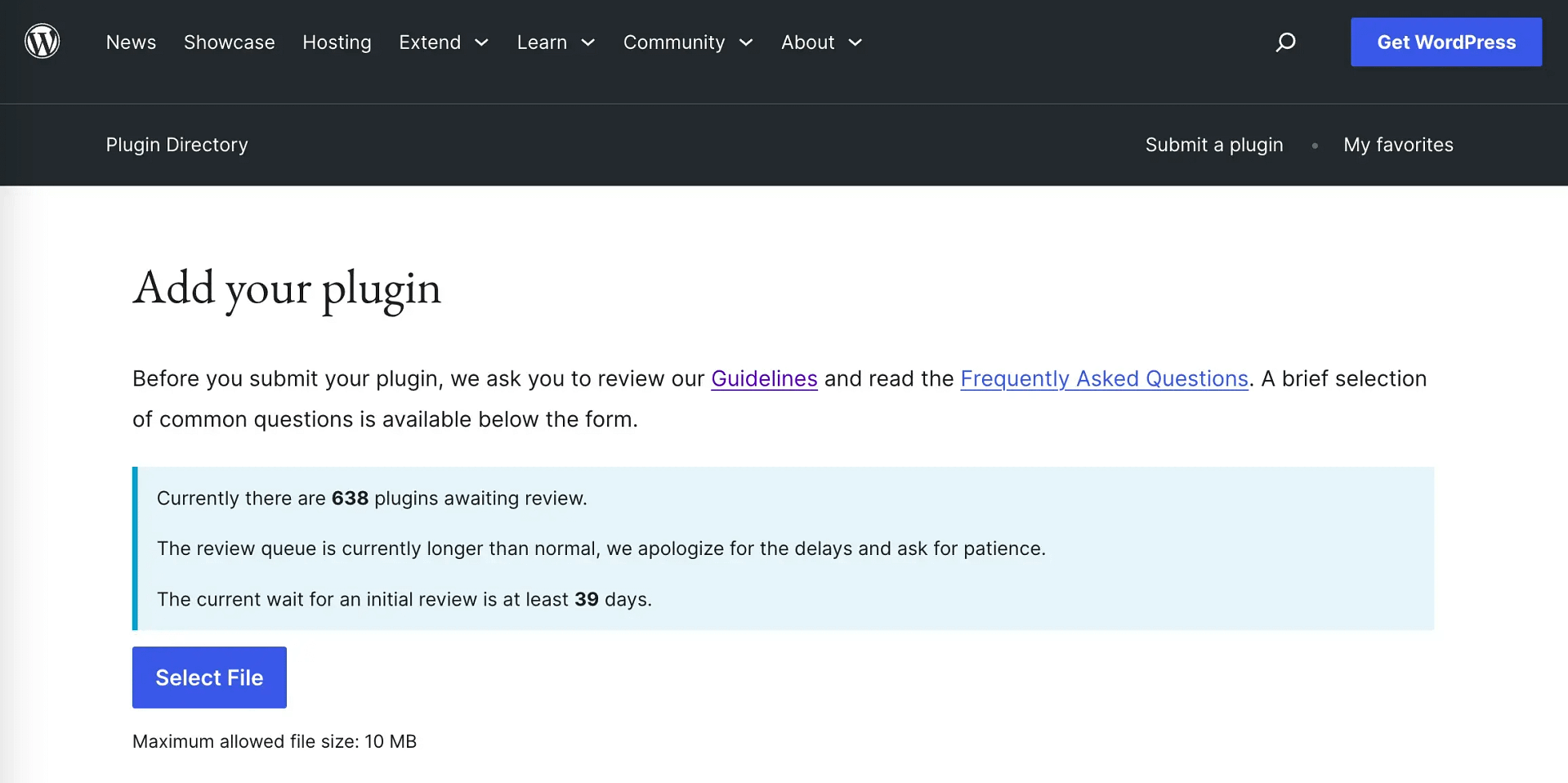
ขั้นตอนที่เจ็ด (ไม่บังคับ): ส่งปลั๊กอินของคุณไปยังที่เก็บ WordPress 🥳 หากคุณมาถึงจุดนี้ได้ แสดงว่าคุณปีนขึ้นไปบนภูเขาปลั๊กอินที่เป็นสุภาษิตได้สำเร็จ สิ่งเดียวที่ต้องทำคือปักธงของคุณเพื่อรวมปลั๊กอินอีก 59,650 รายการในที่เก็บ WordPress
ซึ่งมีกระบวนการแยกต่างหาก ซึ่งมาพร้อมกับรายการตรวจสอบในหน้าเพิ่มปลั๊กอินของคุณ:
อ่านคำถามที่พบบ่อย ปฏิบัติตามหลักเกณฑ์สำหรับนักพัฒนาปลั๊กอินทั้งหมด ตรวจสอบให้แน่ใจว่าคุณได้รับอนุญาตให้อัปโหลดปลั๊กอินของคุณไปยัง WordPress.org เพื่อให้ผู้อื่นใช้และแบ่งปัน ปลั๊กอินของคุณ รวมถึงไลบรารีทั้งหมด และเนื้อหาอื่นๆ ที่รวมอยู่นั้นได้รับอนุญาตในรูปแบบ GPL หรือเข้ากันได้กับ GPL คุณทำการทดสอบรอบสุดท้ายด้วย ปลั๊กอิน Plugin Check และแก้ไขปัญหาที่ระบุได้ (ยกเว้นสิ่งที่คุณคิดว่าเป็นผลบวกลวง) ตรวจสอบปลั๊กอิน (PCP) ผู้แต่ง: ทีมงาน WordPress Performance และทีมตรวจสอบปลั๊กอิน
เวอร์ชันปัจจุบัน: 1.1.0
อัปเดตล่าสุด: 28 สิงหาคม 2024
ปลั๊กอินตรวจสอบ1.1.0.zip
เรตติ้ง 92% ต้องมี การติดตั้ง 1,000+ WP 6.3+
คุณอาจคิดว่าหลังจากคุณทำการดีบั๊ก ขุย และทดสอบแล้ว ปลั๊กอินที่พวกเขาขอให้คุณใช้จะไม่รับอะไรเลย อย่างไรก็ตาม ในฐานะนักพัฒนาปลั๊กอินครั้งแรก คุณอาจประสบปัญหาค้างอยู่บางประการที่ต้องแก้ไข โดยเฉพาะอย่างยิ่งหากคุณไม่ลบไฟล์ทดสอบออกจากบิลด์ของคุณก่อนดำเนินการตรวจสอบ
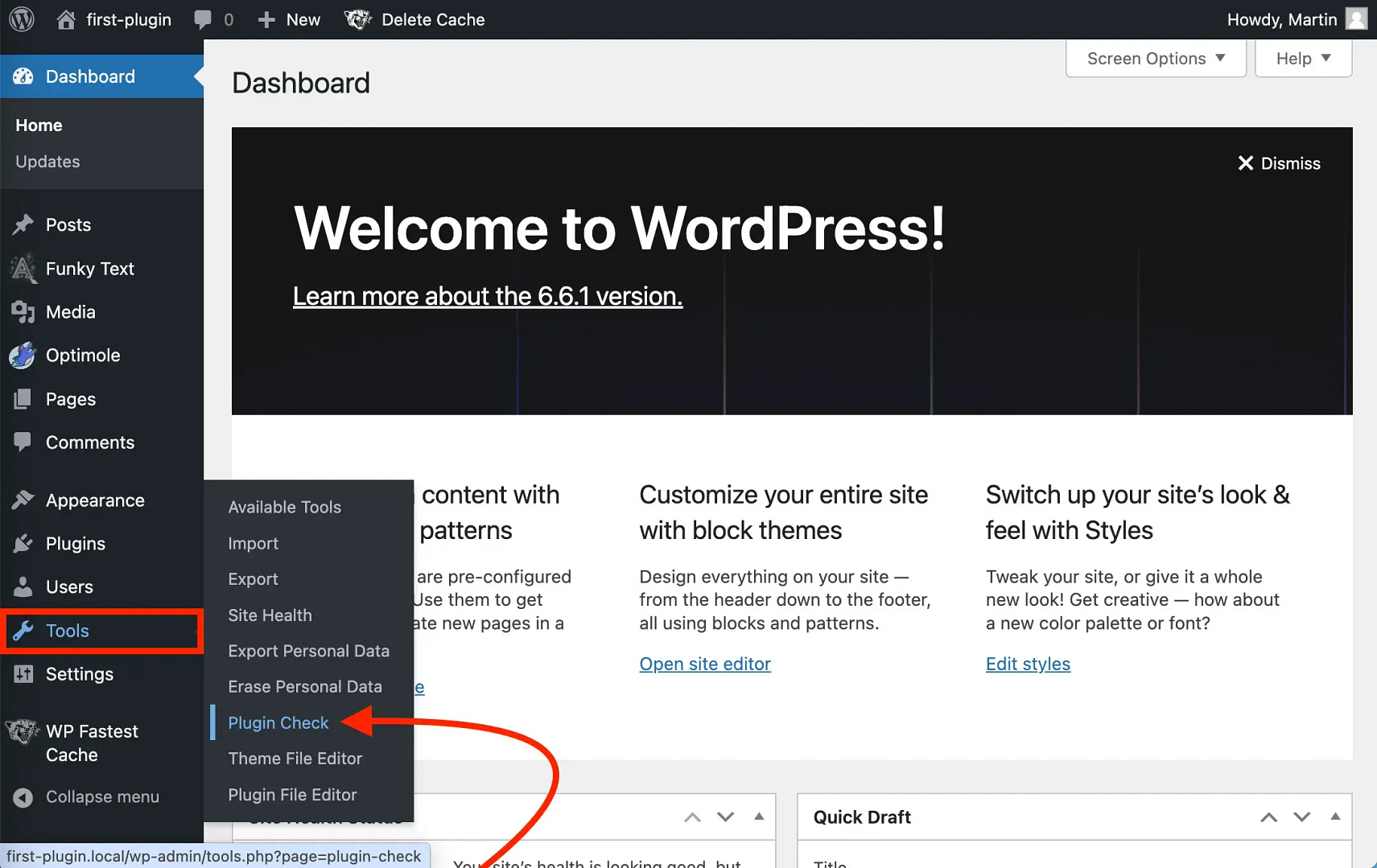
เพื่อดำเนินการต่อไปที่ เครื่องมือ → ตรวจสอบปลั๊กอิน :
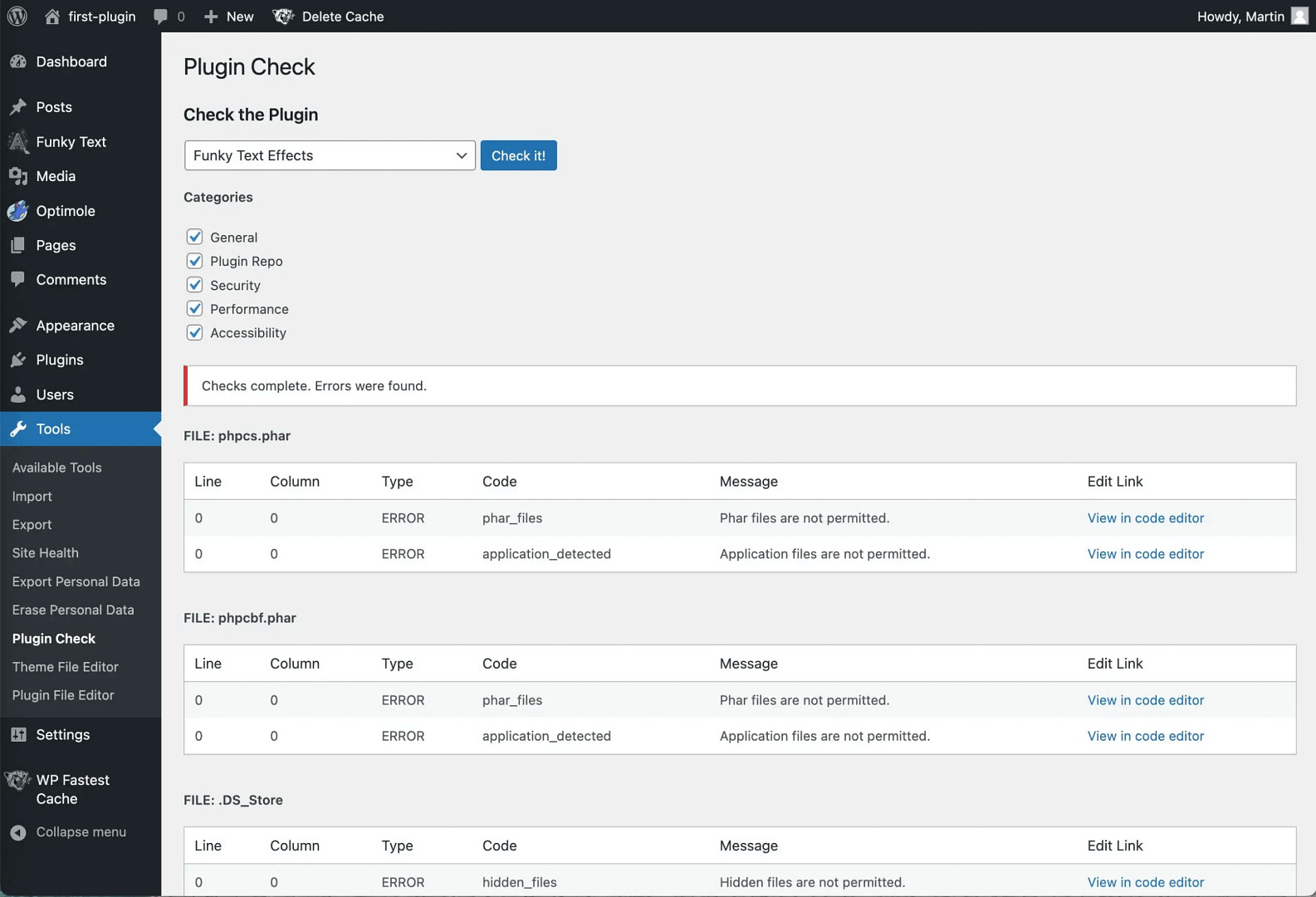
จากนั้นทำเครื่องหมายทั้งห้าหมวดหมู่แล้วดำเนินการตรวจสอบ:
จากนั้นคุณก็สามารถแจ้งปัญหาที่ค้างอยู่เหล่านั้นไปที่ ChatGPT และแก้ไขได้ เมื่อดำเนินการเสร็จแล้ว ให้ดำเนินการตรวจสอบอีกครั้งเพื่อให้แน่ใจว่าได้ผลลัพธ์ที่สะอาด ทำบ่อยเท่าที่คุณต้องการ เมื่อคุณได้รับการตรวจสอบอย่างสมบูรณ์แล้ว (ไม่รวมผลบวกลวง) คุณสามารถส่งปลั๊กอินของคุณไปยังทีมพัฒนา WordPress ได้ จากนั้นอดทนรอให้พวกเขาตรวจสอบ
ไปที่ด้านบน
ความคิดสุดท้าย 🧠 แม้ว่าการสร้างปลั๊กอินด้วย ChatGPT จะเป็นกระบวนการที่สนุกและคุ้มค่า แต่ก็ไม่ใช่กระบวนการที่รวดเร็วแต่อย่างใด คุณต้องทุ่มเทความพยายามอย่างมากเพื่อสร้างผลิตภัณฑ์ขั้นสุดท้ายที่ใช้งานได้อย่างเหมาะสม แต่ท้ายที่สุดแล้ว คุณจะประทับใจกับทักษะใหม่ๆ ทั้งหมดที่การทำโปรเจ็กต์นี้จะสอนคุณ
ต่อไปนี้เป็นบางสิ่งที่ฉันได้เรียนรู้ (และคุณก็อาจเรียนรู้เช่นกัน):
ฉันเรียนรู้วิธีนำทางไปรอบๆ ฮาร์ดไดรฟ์โดยใช้คำสั่ง Terminal และยังได้เรียนรู้คำสั่งอื่นๆ ที่เกี่ยวข้องกับกระบวนการสร้างปลั๊กอินอีกด้วย ตอนนี้ฉันค่อนข้างคุ้นเคยกับทั้ง Docker และ Local by Flywheel แล้ว ซึ่งทั้งสองอย่างนี้ฉันไม่เคยใช้มาก่อนการทดลองนี้ ฉันยังคุ้นเคยกับเครื่องมือและสคริปต์สำหรับนักพัฒนาซอฟต์แวร์มากมายที่ฉันไม่เคยรู้มาก่อนว่ามีมาก่อน ฉันเคยเรียนบางชั้นเรียนกับ Free Code Camp และ Codecademy มาก่อน และแม้ว่าทั้งสองชั้นเรียนจะดีมาก แต่ฉันรู้สึกว่าฉันได้รับความรู้จากการลงมือปฏิบัติจริงมากขึ้นจากการสำเร็จโปรเจ็กต์นี้ เกี่ยวข้องกับที่กล่าวมาข้างต้น ตอนนี้ฉันมีนักเก็ตการเข้ารหัสแบบสุ่มจำนวนมากที่จะมีประโยชน์หากฉันทำงานกับสิ่งที่คล้ายกันอีกครั้ง ช่องว่างระหว่างปลั๊กอินที่ใช้งานได้กับศูนย์นั้นเล็ก กว่า ช่องว่างระหว่างปลั๊กอินที่ใช้งานได้และปลั๊กอินที่พร้อมส่ง ฉันได้เวอร์ชันที่ใช้งานได้ของปลั๊กอินของฉันเสร็จภายในไม่กี่วัน แต่ฉันต้องใช้เวลาอีกสองสามสัปดาห์ก่อนที่ฉันจะแก้ไขการปรับแต่งทั้งหมดเพื่อให้ดีพอที่จะส่งไปยังที่เก็บ WordPress โดยรวมแล้วนี่เป็นหนึ่งในกิจกรรมที่เจ๋งที่สุดที่ฉันเคยทำมาเป็นเวลานาน ขอบคุณที่สละเวลาอ่าน หากคุณใช้ข้อมูลใด ๆ นี้เพื่อสร้างปลั๊กอินแรกของคุณ โปรดแสดงความคิดเห็นด้านล่าง ฉันอยากจะตรวจสอบผลลัพธ์สุดท้ายของคุณ
คู่มือฟรี 4 ขั้นตอนสำคัญในการเร่งความเร็ว
ทำตามขั้นตอนง่ายๆ ในมินิซีรีส์ 4 ตอนของเรา
เข้าถึงได้ฟรี
บทความนี้มีประโยชน์หรือไม่?
เลขที่
ขอบคุณสำหรับคำติชมของคุณ!
เย้! คุณมาถึงจุดสิ้นสุดของบทความแล้ว!








 ตรวจสอบปลั๊กอิน (PCP)
ตรวจสอบปลั๊กอิน (PCP)