วิธีสร้างเว็บไซต์หลายภาษาด้วย Elementor และ WPML
เผยแพร่แล้ว: 2019-09-10หากคุณมีไซต์ที่สร้างด้วย Elementor คุณรู้อยู่แล้วว่าการจัดการหน้าและเนื้อหาของไซต์ใน Elementor ทำได้ง่ายมาก ถ้าคุณต้องการหรือจำเป็นต้องแปลไซต์ของคุณเป็นหลายภาษาล่ะ
คุณสามารถใช้ปลั๊กอินการแปล WordPress ที่เป็นที่นิยมและมีประโยชน์เพื่อแปลงไซต์ Elementor ของคุณเป็นเว็บไซต์หลายภาษา
หากคุณมีลูกค้าจากทั่วทุกมุมโลก จะเป็นการดีกว่าที่จะแนะนำผลิตภัณฑ์หรือบริการของคุณกับพวกเขาในภาษาท้องถิ่นของพวกเขา
ดังนั้น เพื่อให้มีความต้องการสูงสำหรับเว็บไซต์หลายภาษาในใจ จึงมีการแนะนำส่วนเสริมที่หลากหลาย สามารถแปลไซต์ที่สร้างด้วย Elementor เป็นไซต์หลายภาษาได้อย่างง่ายดาย
ทำไมคุณควรเปลี่ยนเว็บไซต์ของคุณเป็นเว็บไซต์หลายภาษา?

การแปลงเว็บไซต์ของคุณเป็นหลายภาษาหมายถึงการทำให้ไซต์ของคุณใช้งานได้มากกว่าหนึ่งภาษา
นอกจากนี้ คุณสามารถแปลเว็บไซต์ของคุณทั้งหมดหรือบางส่วนที่สำคัญของเว็บไซต์ของคุณเป็นภาษาท้องถิ่น เป็นผลให้คุณมีโอกาสที่ดีที่จะได้รับการเข้าชม
Sri Sharma กรรมการผู้จัดการของ Net Media Planet กล่าวว่าโดยเฉลี่ยแล้ว ลูกค้าของพวกเขาเห็น Conversion เพิ่มขึ้น 20% เมื่อแปลหน้า Landing Page เป็นภาษาท้องถิ่น
ดังนั้น คุณจึงไม่สามารถละทิ้งแนวคิดในการลงทุนเพื่อทำให้ไซต์ของคุณมีหลายภาษาได้ เว้นแต่กลุ่มเป้าหมายของคุณจะมาจากท้องถิ่นเดียวเท่านั้น
ทุกวันนี้ ด้วยความก้าวหน้าทางเทคโนโลยี เส้นเขตแดนจึงลดลงและธุรกิจกลายเป็นโลกาภิวัตน์ ด้วยกระแสโลกาภิวัตน์ ผู้คนจึงกลายเป็น ช้อปปิ้งออนไลน์
ในปี 2564 คาดว่าผู้คนกว่า 2.14 พันล้านคนทั่วโลกจะซื้อสินค้าและบริการออนไลน์ นอกจากนี้ ยังเพิ่มขึ้นจากผู้ซื้อดิจิทัลทั่วโลก 1.66 พันล้านรายในปี 2559 – Statista
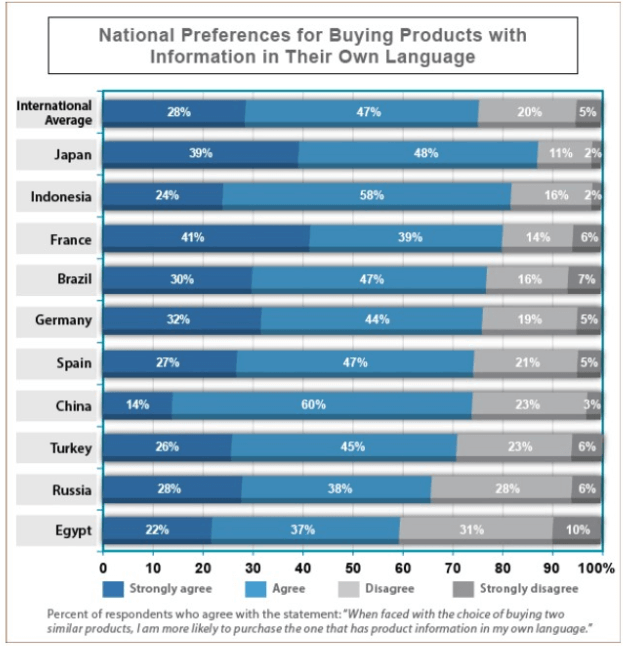
นอกจากนี้ ภาษายังมีบทบาทสำคัญในการตัดสินใจซื้อของผู้บริโภคในขั้นสุดท้าย

นอกจากนี้ ไม่เพียงแต่สำหรับไซต์อีคอมเมิร์ซเท่านั้น แต่ยังเป็นจริงสำหรับเว็บไซต์อื่นๆ เช่น ไซต์ความบันเทิง การศึกษา ไซต์ส่วนบุคคล หรือไม่แสวงหาผลกำไร
ดังนั้นธุรกิจที่ดูแลการแปลเว็บไซต์ที่ดีจะสามารถได้รับความไว้วางใจจากผู้ชมและเก็บเกี่ยวผลประโยชน์ เหนือสิ่งอื่นใด การแปลเว็บไซต์ที่ปรับให้เหมาะสมจะช่วยเพิ่มอันดับในหน้าผลลัพธ์ของเครื่องมือค้นหา
ประโยชน์ของเว็บไซต์หลายภาษา
สรุปได้ว่าเว็บไซต์หลายภาษามีประโยชน์เนื่องจาก:
- กลยุทธ์การตลาดที่คุ้มค่าและเชื่อถือได้
- เข้าถึงผู้ชมจากสถานที่ต่างๆ ได้มากขึ้น
- เพิ่มปริมาณการเข้าชมเว็บไซต์ของคุณ
- ขยายอัตราการแปลง
- ปรับปรุง SEO หลายภาษาของคุณ
- เพิ่มความไว้วางใจและมูลค่าแบรนด์
ดังนั้นจึงเป็นเวลาที่เหมาะสมในการรับการเข้าชมไซต์ของคุณเพิ่มขึ้น และเพิ่มอัตรากำไรของคุณอย่างมากด้วยการทำให้ไซต์ของคุณมีหลายภาษา
โปรแกรมเสริมนักแปลยอดนิยมสำหรับ Elementor
- WPML – ปลั๊กอิน WordPress หลายภาษาที่ดีที่สุด
- Polylang – ปลั๊กอินภาษา WordPress ฟรี
- Weglot – เครื่องมือสร้างเว็บไซต์หลายภาษาของ WooCommerce อัตโนมัติ
วันนี้ฉันจะแสดงวิธีสร้างเว็บไซต์หลายภาษาที่สร้างด้วย Elementor อย่างง่ายดาย
คุณยังใหม่กับ Elementor หรือไม่? ด้วย Elementor Page Builder คุณสามารถพัฒนาไซต์ของคุณตามที่คุณต้องการโดยไม่ต้องรู้รหัสใดๆ
อ่านคำแนะนำขั้นสุดท้ายเกี่ยวกับวิธีสร้างไซต์ WordPress ด้วย Elementor เพื่อเตรียมไซต์ของคุณให้พร้อมด้วยตัวเอง
เครื่องมือและทรัพยากรที่คุณต้องการเพื่อสร้างเว็บไซต์หลายภาษา
ในการสร้างเว็บไซต์หลายภาษาใน WordPress ให้สร้างด้วย Elementor คุณจะต้องมีสิ่งต่อไปนี้-
- แพ็คเกจ WPML Multilingual CMS ซึ่งรวมถึงโปรแกรมเสริมการจัดการการแปล WPML และการแปลสตริง WPML
- ปลั๊กอิน Elementor รุ่นฟรีหรือจ่ายเงิน
- คู่มือการติดตั้งอย่างรวดเร็วของ WPML เพื่อการติดตั้งที่ง่ายดาย
- เอกสารประกอบของ Elementor เพื่อรับข้อมูลทั้งหมดเกี่ยวกับการตั้งค่าคุณสมบัติต่างๆ หรือเอกสาร WPML เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการแปลเว็บไซต์ของคุณ
วิธีกำหนดค่า WPML สำหรับเว็บไซต์หลายภาษา
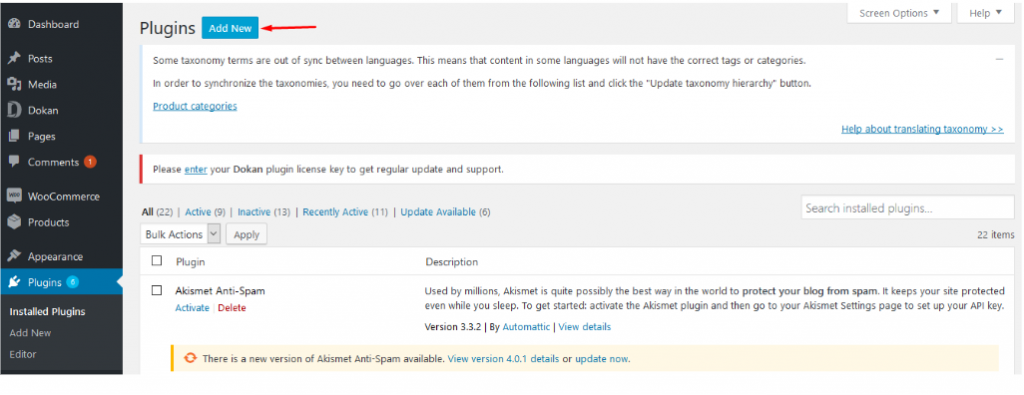
ขั้นแรก คุณต้องเข้าสู่ระบบ CMS และเปิดแดชบอร์ด ในขั้นตอนต่อไป ไปที่ WP Dashboard->Plugins->Add New->Search

หลังจากนั้น ให้ป้อนชื่อ ปลั๊กอินการแปล WPML ลงในช่องค้นหาและติดตั้งปลั๊กอิน
- เปิดใช้งานปลั๊กอิน WPML
- ไปที่แดชบอร์ด WPML และเลือกรูปแบบ URL ภาษา
- ตอนนี้แปลหน้าและผลิตภัณฑ์ของคุณ
นอกจากนี้ เมื่อคุณเปิดใช้งาน WPML เป็นครั้งแรก คุณจะได้รับวิซาร์ดการตั้งค่าเพื่อระบุการตั้งค่าพื้นฐาน เช่น
- ตั้งค่าภาษาเริ่มต้น
- เพิ่มภาษาเพิ่มเติม
- ระบุตำแหน่งที่จะแสดงตัวสลับภาษา
- ลงทะเบียน WPML
อันที่จริง การตั้งค่าที่จำเป็นตอนนี้คุณพร้อมที่จะแปลเนื้อหาของไซต์ของคุณในภาษาใดๆ ที่คุณต้องการแล้ว
วิธีแปลหน้า Elementor โดยใช้ WPML
WPML ใหม่ทำให้กระบวนการแปลง่ายขึ้นสำหรับหน้าที่สร้างด้วย Elementor
นอกจากนี้ คุณสามารถแปลหน้าหรือผลิตภัณฑ์ได้สองวิธี
- แปลเนื้อหาด้วยตัวเอง
- ติดตั้งโปรแกรมเสริมการจัดการการแปลเพื่อแปลเนื้อหาของคุณ
ดังนั้นคุณสามารถเลือกตัวเลือกที่เหมาะสมที่สุดสำหรับคุณ
แปลเนื้อหาด้วยตัวเอง
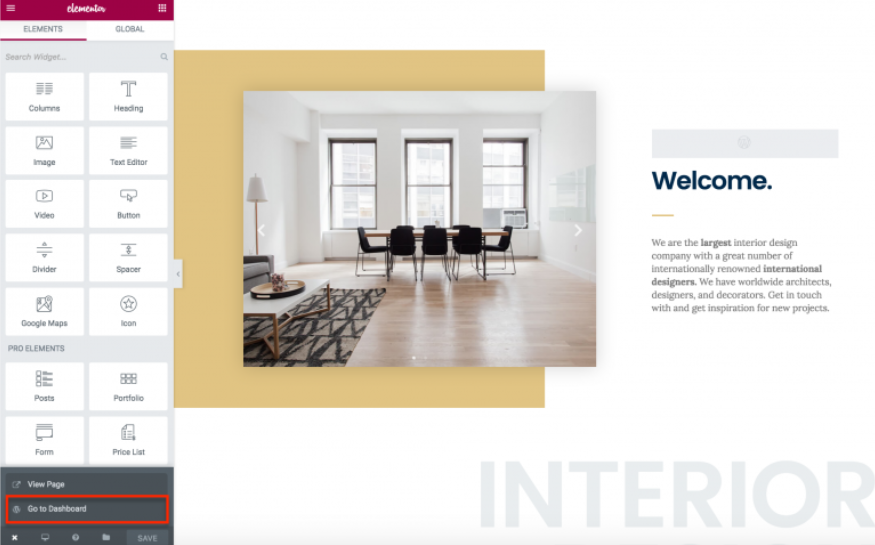
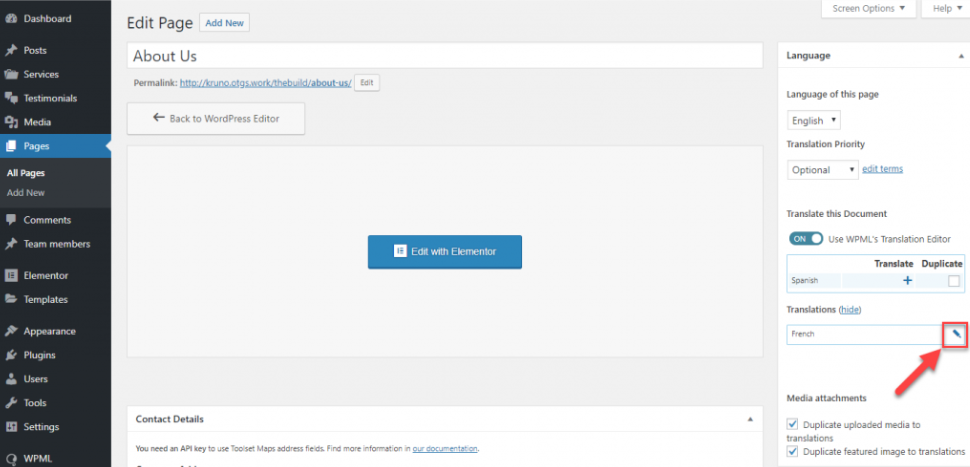
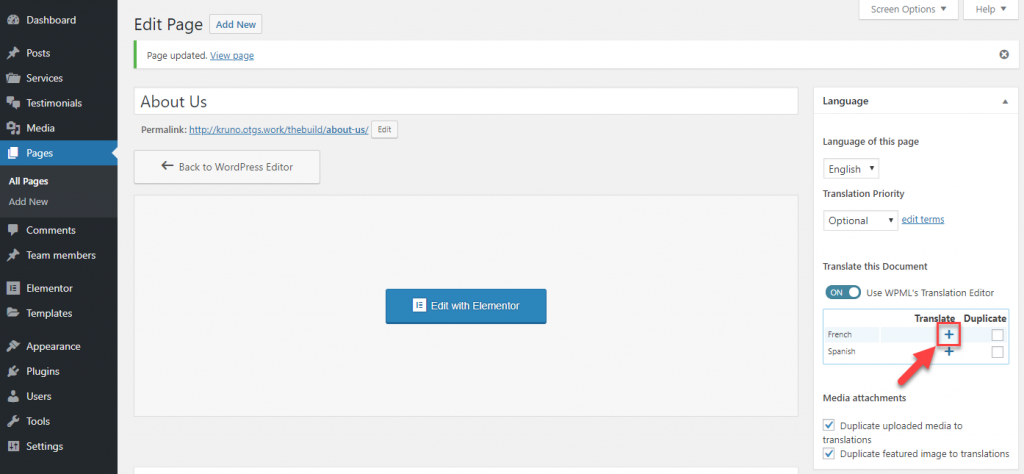
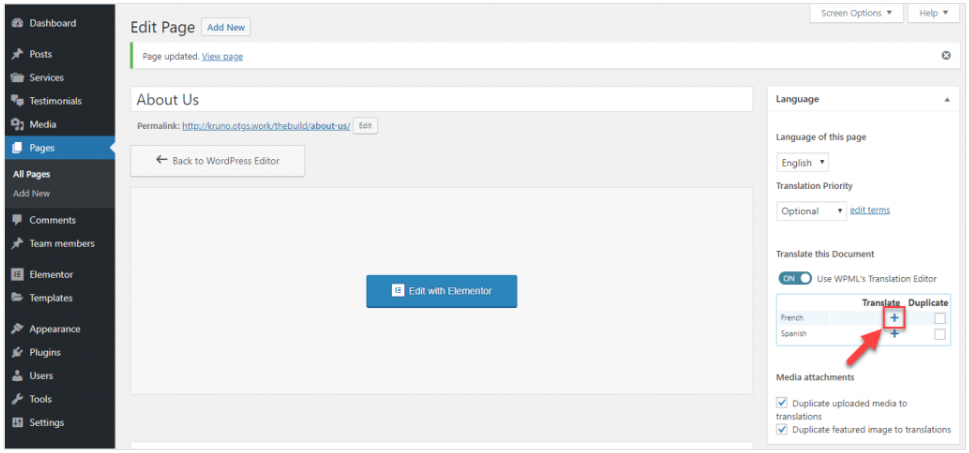
คุณสามารถเข้าถึงตัวแก้ไขการแปลของ WPML ได้จากส่วนหลังของไซต์ของคุณเท่านั้น หลังจากออกแบบหน้าโดย Elementor แล้ว ให้บันทึกและคลิกปุ่มไปที่แดชบอร์ด

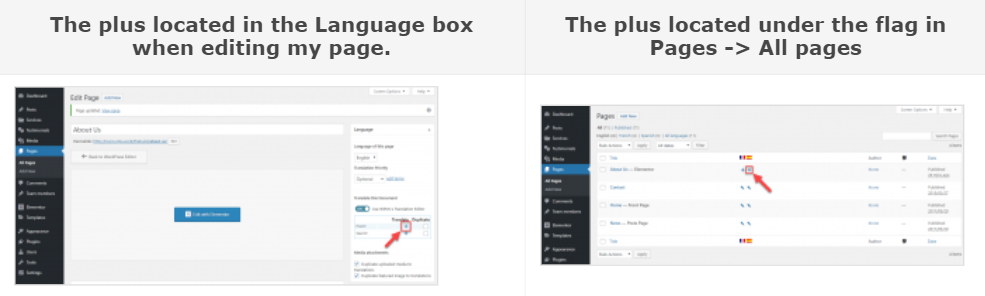
หลังจากเผยแพร่หน้าแล้ว ปุ่มบวกจะเปิดใช้งานและคุณสามารถแปลหน้าได้ คุณจะได้รับปุ่มบวกเหล่านี้ในกล่องภาษาขณะแก้ไขเพจของคุณหรือในหน้ารายการ

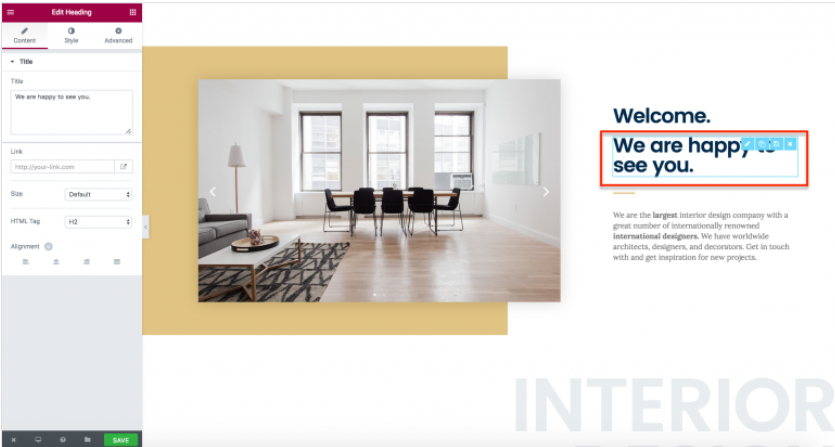
เมื่อคุณคลิกที่ปุ่มบวก ระบบจะนำคุณไปยังเครื่องมือแก้ไขการแปลของ WPML แปลเนื้อหาทั้งหมดในหน้าเว็บของคุณโดยใช้ตัวแก้ไขการแปลของ WPML
ดังนั้น โปรดระวังการเลือกช่องทำเครื่องหมายหลังจาก เสร็จ สิ้นการแปล คุณสามารถดูคำแปลฉบับสมบูรณ์ได้ที่ส่วนหน้า หลังจากที่แปลเสร็จแล้ว 100% ในตัวแก้ไข
เมื่อแปลเสร็จ ปุ่มบวกจะเปลี่ยนเป็นรูปดินสอ

ส่งคำขอไปยังนักแปลเพื่อแปล
ประการแรก คุณสามารถส่งเนื้อหาของไซต์ของคุณไปยังนักแปลหรือบริการแปลจาก WPML โดยการเพิ่ม Add-on Translation Management
นักแปลจะเห็นเฉพาะส่วนเฉพาะของเนื้อหาที่คุณจะระบุสำหรับการแปลโดยไม่ทราบรายละเอียดอื่นๆ ของเว็บไซต์
นอกจากนี้ยังช่วยให้คุณสามารถแปลเนื้อหาที่พัฒนาด้วย WordPress Block Editor Gutenberg ใหม่
- เพิ่มผู้ใช้ WP เป็นนักแปลหรือเลือกบริการแปล
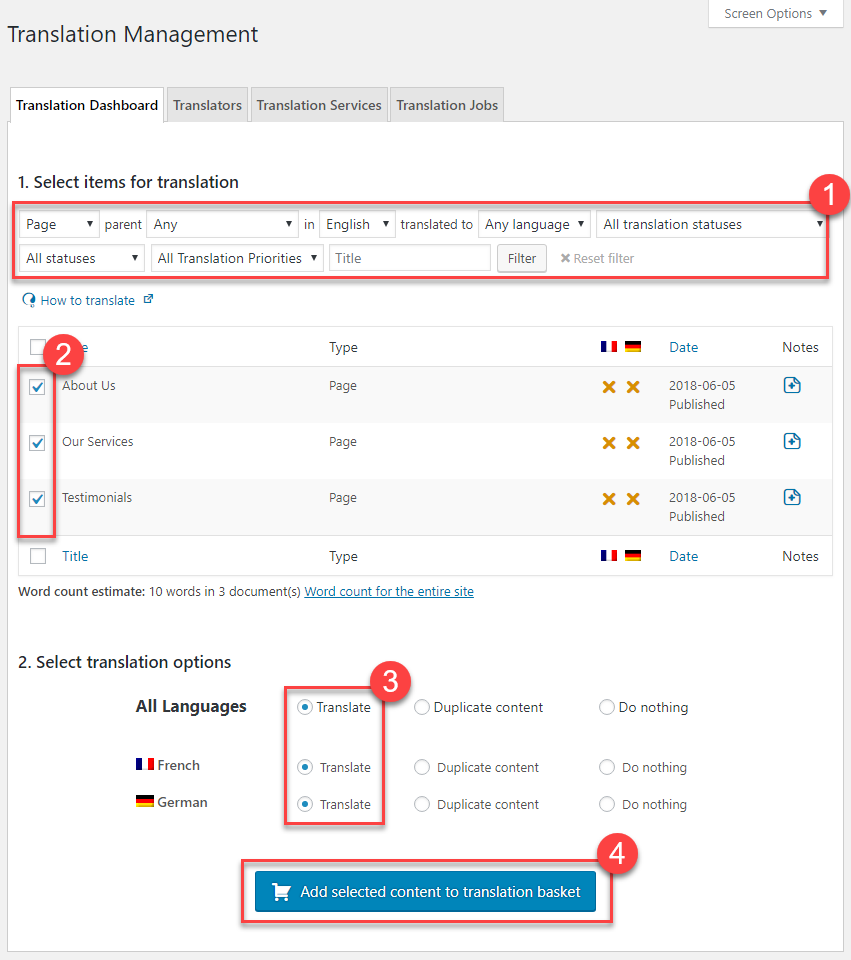
- เลือกเนื้อหาใด ๆ ที่คุณต้องการแปล ไปที่หน้าการจัดการการแปล WPML และเลือกเนื้อหาที่ต้องการแปล
- เพิ่มรายการที่เลือกลงในตะกร้าการแปล
- สุดท้าย บนแท็บตะกร้าการแปล เลือกนักแปลที่คุณต้องการ

ผลลัพธ์จะปรากฏบนไซต์ของคุณโดยอัตโนมัติเมื่อการแปลเสร็จสิ้น
หลังจากนั้นนักแปลหรือบริการแปลภาษาจะได้รับการแจ้งเตือนเกี่ยวกับงานที่ได้รับมอบหมายจาก WPML
คลิกที่นี่เพื่อดูรายละเอียดขั้นตอนการใช้การจัดการการแปล
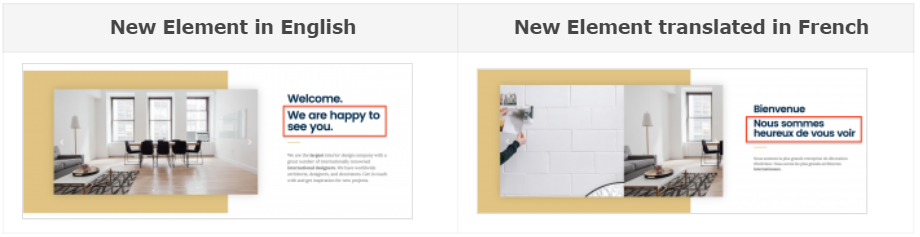
เพิ่มเนื้อหาใหม่ในหน้าและอัปเดตการแปล
ตอนนี้ ถ้าคุณต้องการเพิ่มองค์ประกอบใหม่ลงในเพจของคุณและแปล ให้ทำตามขั้นตอนที่กล่าวถึงข้างต้น: ไปที่ตัวสร้างส่วนหน้าของคุณ และเพิ่มองค์ประกอบใหม่ บันทึกและคลิกปุ่ม ไปที่แดชบอร์ด

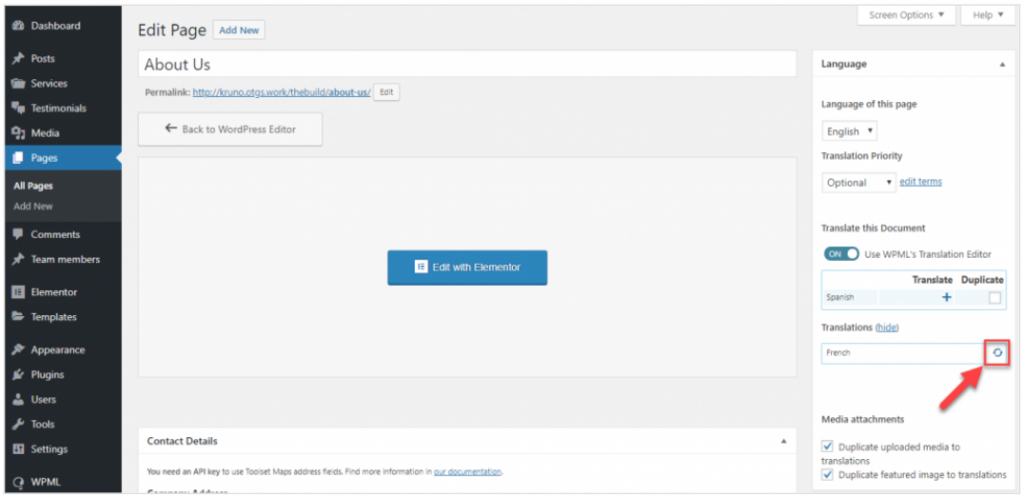
ที่นี่คุณจะพบปุ่มลูกศรหมุนแทนเครื่องหมายบวก นี่แสดงว่าการแปลต้องการการปรับปรุง

คลิกที่ลูกศรหมุนและเปิดตัวแก้ไขการแปลอีกครั้ง คุณจะเห็นการแปลก่อนหน้าทั้งหมด คุณต้องแปลเนื้อหาใหม่เท่านั้น

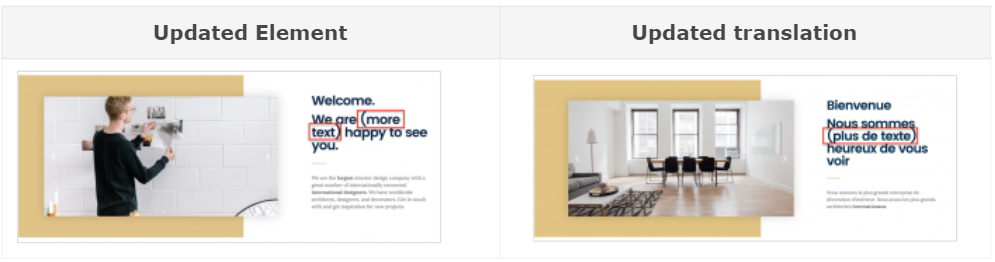
อัปเดตเนื้อหาที่มีอยู่และการแปล
บ่อยครั้งคุณอาจต้องแก้ไขภาษาต้นฉบับของหน้าหรือโพสต์ที่มีอยู่


หากคุณอัปเดตสิ่งใด การแปลที่มีอยู่จะไม่สูญหาย ข้อความที่อัปเดตจะได้รับการแปลอย่างง่าย
เพื่อให้คุณสามารถสร้างตลาด WooCommerce ของคุณได้อย่างง่ายดายด้วย Elementor โดยไม่ต้องใช้เทคนิค สุดท้ายนี้ ในการดึงดูดลูกค้าต่างประเทศจากทั่วทุกมุมโลก คุณต้องเปลี่ยนไซต์ของคุณให้เป็นหลายภาษา
รับคู่มือฉบับสมบูรณ์สำหรับ WooCommerce Multilingual Marketplace ของคุณที่นี่
Elementor Global Widget Translation
Global Widget เป็นคุณสมบัติพิเศษของ Elementor ช่วยให้คุณควบคุมวิดเจ็ตเฉพาะที่แสดงในส่วนต่างๆ ของเว็บไซต์ได้
นอกจากนี้ เมื่อใดก็ตามที่คุณอัปเดตเนื้อหา Global Widget ในที่เดียว เนื้อหาจะอัปเดตส่วนที่เหลือโดยอัตโนมัติ
การแปลรองรับเทมเพลตและวิดเจ็ตส่วนกลางสำหรับเวอร์ชันต่อไปนี้
- WPML Multilingual CMS (4.0.5 หรือสูงกว่า)
- การแปลสตริง WPML (2.8.5 หรือสูงกว่า)
- การจัดการการแปลของ WPML (2.6.5 หรือสูงกว่า)
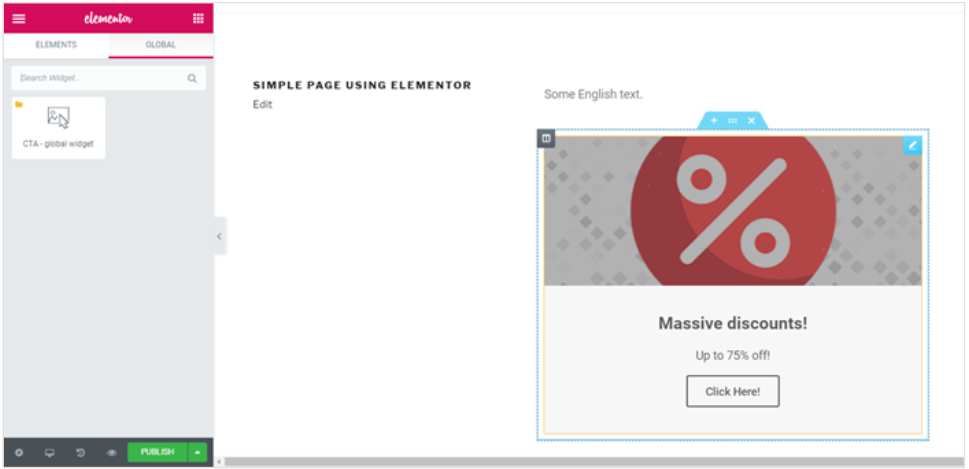
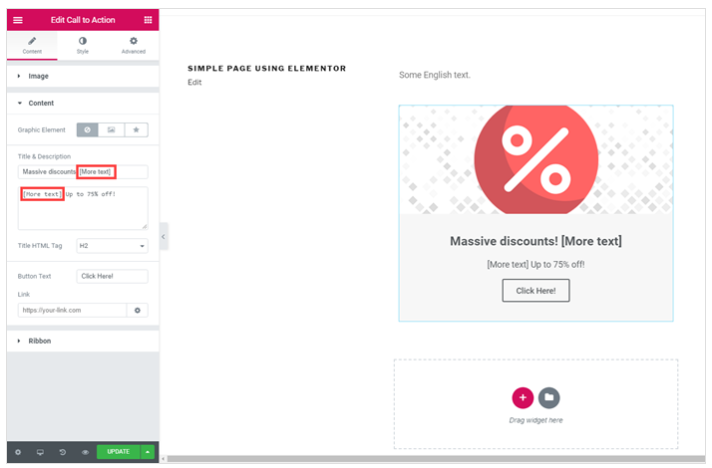
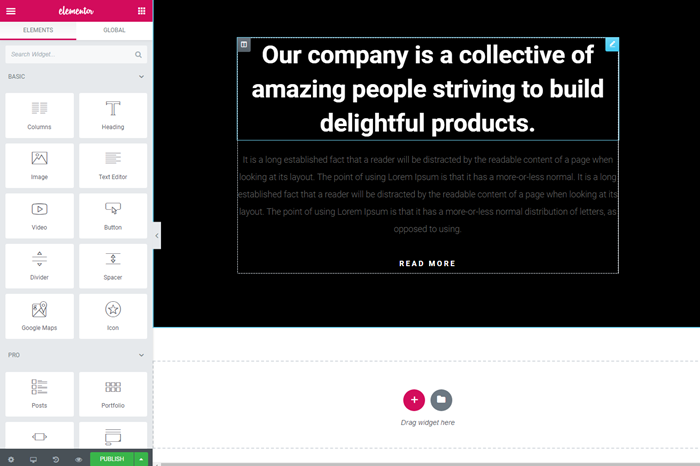
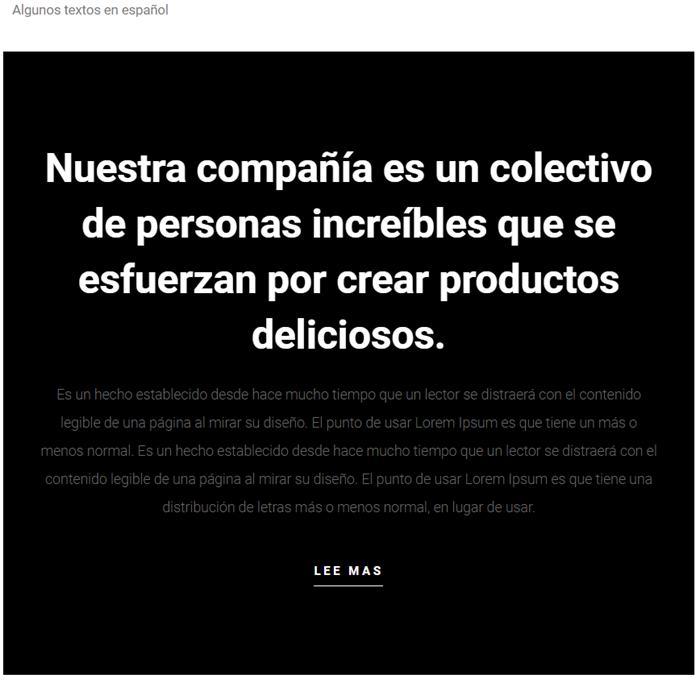
เราได้ออกแบบหน้าที่เรียบง่ายโดยใช้ Elementor เช่นรูปภาพ หน้านี้ประกอบด้วยวิดเจ็ตตัวแก้ไขข้อความและวิดเจ็ตการเรียกร้องให้ดำเนินการซึ่งเราตั้งค่าเป็นโมดูลส่วนกลาง

ทำตามขั้นตอนด้านล่างเพื่อแปลวิดเจ็ตส่วนกลาง:
- สำหรับการแปลหน้าเว็บ ให้คลิกไอคอนเครื่องหมายบวก ที่ปรากฏในกล่อง Meta ของภาษา มันจะเปิดตัวแก้ไขการแปล

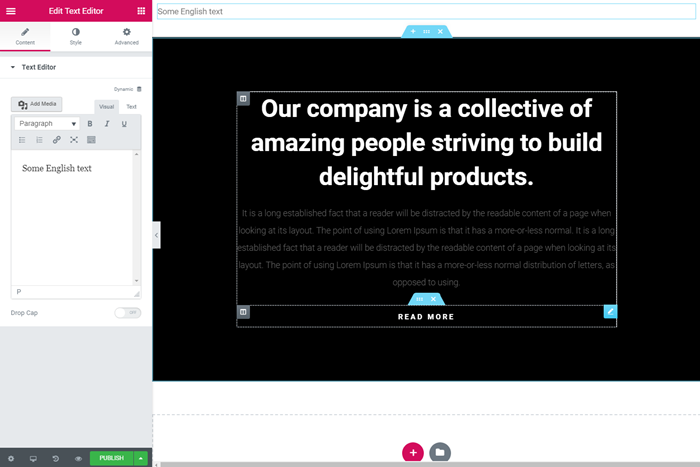
2. กรอกข้อความที่แปลแล้วและทำเครื่องหมายว่าเสร็จสิ้น บันทึกเมื่อแปลเสร็จ คุณจะพบว่าข้อความของ Global Module ไม่ปรากฏบนหน้าตัวแก้ไขการแปล
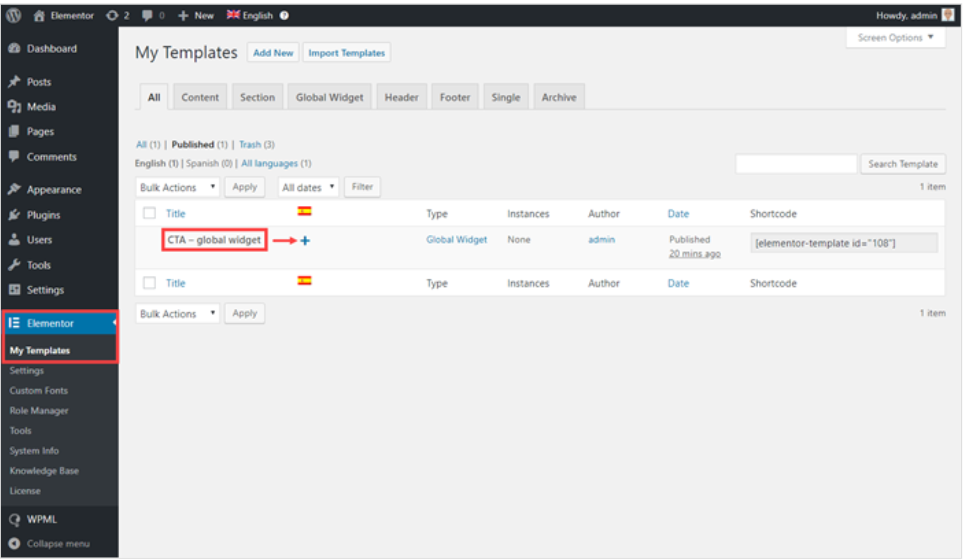
3. หากคุณต้องการแปล Global Widget Text ให้ไปที่ Elementor -> My Templates คลิกไอคอนเครื่องหมายบวกและเลือกภาษาที่ต้องการเพื่อแปล Global Widget จะนำคุณไปยังหน้าตัวแก้ไขการแปล

4. แทรกข้อความที่แปลแล้วและทำเครื่องหมายว่าเสร็จสิ้น เมื่อคุณแปลข้อความเสร็จแล้ว ให้บันทึก
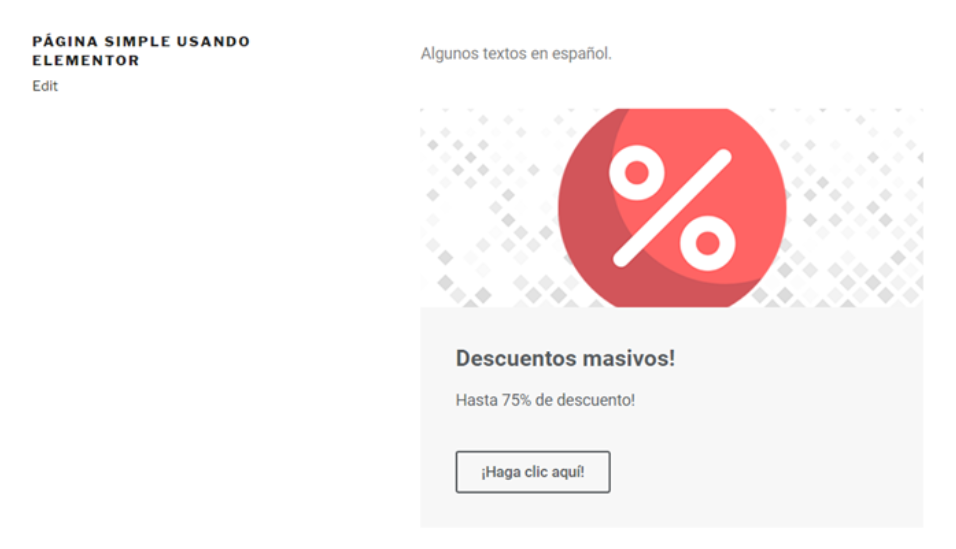
รูปภาพด้านล่างแสดงให้เห็นว่า Global Widget มีลักษณะอย่างไรที่ส่วนหน้า

เพิ่ม Global Widget ที่แปลแล้วในหน้า
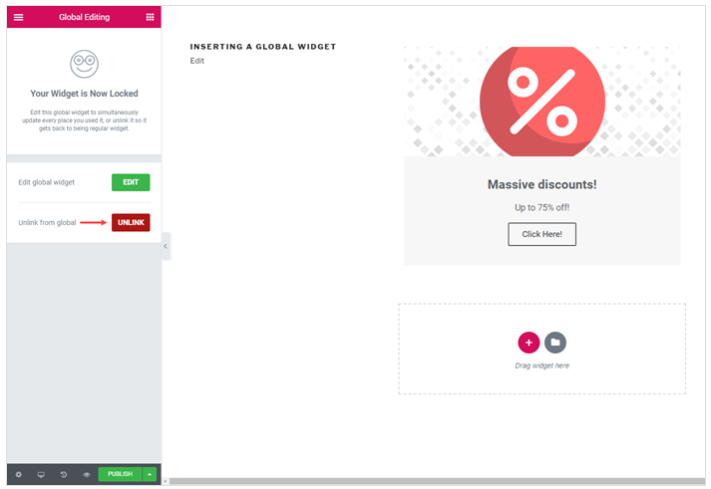
คุณสามารถแทรก Global Widget ที่แปลแล้วลงในหน้าใดก็ได้โดยไม่ต้องแปลข้อความเพราะจะได้รับการอัปเดตโดยอัตโนมัติ
คุณสามารถแปลเนื้อหาของหน้าได้โดยคลิกที่ปุ่มบวก WPML สำหรับ WordPress มีหน้าที่แสดงเวอร์ชันแปลที่ส่วนหน้า
Unlink เปลี่ยนวิดเจ็ตส่วนกลางเป็นวิดเจ็ตปกติบนหน้าเว็บ ตอนนี้ ระหว่างการแปล คุณจะพบวิดเจ็ตส่วนกลางในหน้าบรรณาธิการของนักแปล

แก้ไขหรืออัปเดตเนื้อหา Global Widget
หากคุณแก้ไขหรืออัปเดตเนื้อหา Global Widget จากต้นฉบับ คุณต้องอัปเดตหน้าการแปล

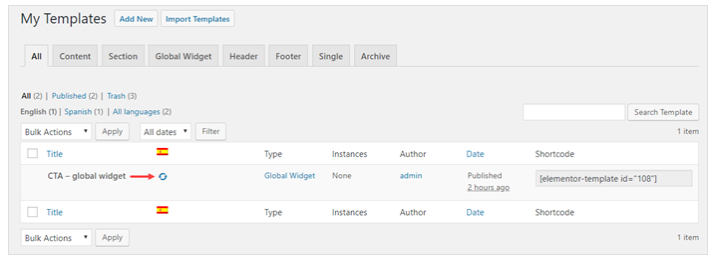
การอัปเดตการแปลทำได้ง่าย ในการอัปเดตการแปล Global Widget ให้ไปที่ Elementor-> My Template
คลิกที่ไอคอนลูกศรหมุนเพื่ออัปเดตการแปล จะนำคุณไปยังหน้าตัวแก้ไขการแปล

การแปลเทมเพลต Elementor สำหรับเว็บไซต์หลายภาษา
คุณสามารถสร้างเทมเพลตโดยใช้ Elementor ซึ่งสามารถเพิ่มลงในหน้าใดก็ได้ในเว็บไซต์ของคุณ การแปลเทมเพลต Elementor WordPress เกือบจะเหมือนกับการแปล Global Widget
ทำตามขั้นตอนที่กล่าวถึงด้านล่างเพื่อแปลเทมเพลตส่วน หน้า ส่วนท้าย เดี่ยว และเก็บถาวร
- คุณสามารถสร้างเทมเพลตบล็อกอย่างง่ายได้โดยไปที่เทมเพลต -> เพิ่มใหม่ สร้างเทมเพลตอย่างง่ายแล้วเผยแพร่

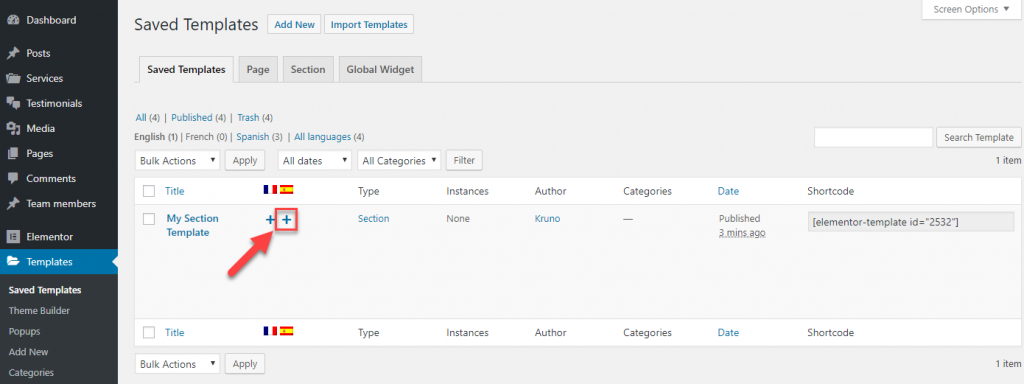
2. ไปที่เทมเพลตที่บันทึกไว้แล้วคลิกปุ่มบวกเพื่อแปลเทมเพลตของส่วนเป็นภาษาที่ต้องการ จะนำคุณไปยังหน้าแก้ไขนักแปล

3. กรอกข้อความที่แปลแล้วและเมื่อคุณแปลข้อความแล้ว ให้บันทึกการเปลี่ยนแปลง
4. แทรกเทมเพลตที่อัปเดตลงในหน้าเว็บแล้วคลิกปุ่มเผยแพร่

5. ในตัวแก้ไขหน้าส่วนหลัง ให้คลิกที่ไอคอนเครื่องหมายบวกเพื่อแปลเนื้อหาเป็นภาษาที่ต้องการ จากนั้นระบบจะส่งคุณไปยังหน้าตัวแก้ไขการแปล

6. คุณจะพบข้อความที่แปลแล้วในเทมเพลตของส่วนที่มีการโหลดไว้ล่วงหน้าในช่องการแปล สุดท้าย เพิ่มข้อความที่อัปเดตสำหรับองค์ประกอบอื่นๆ บนหน้า และอย่าลืมบันทึก
รูปภาพต่อไปนี้แสดงลักษณะของหน้าที่แปลที่ส่วนหน้า

รายการองค์ประกอบที่แปลได้ในเว็บไซต์หลายภาษา
WPML โดยทั่วไปรองรับรายการข้อความต่อไปนี้ใน Elementor-
หัวเรื่อง
โปรแกรมแก้ไขข้อความ
วีดีโอ
ปุ่ม
ไอคอน
รายการราคา
ตารางราคา
พลิกกล่อง
สไลด์
กล่องรูปภาพ
กล่องไอคอน
รายการไอคอน
เคาน์เตอร์
แถบความคืบหน้า
ข้อความรับรอง
แท็บ
หีบเพลง
สลับ
เตือน
HTML
รูปร่าง
กระทู้
Happy Addons: วิดเจ็ต Elementor อันทรงพลังเพื่อสร้างเว็บไซต์ที่สวยงาม

Happy addons จะเพิ่มพลังของเว็บไซต์ Elementor ที่สร้างขึ้นโดยการเพิ่มคุณสมบัติพิเศษที่ออกแบบมาอย่างดี มีความยืดหยุ่นสูง และเหมาะสำหรับเว็บไซต์ทุกประเภท
ปลั๊กอินที่ปรับแต่งได้ง่ายนี้ช่วยให้คุณเพิ่มรูปลักษณ์ที่ยอดเยี่ยมให้กับไซต์ Elementor WordPress ของคุณ
สุดท้าย คุณสามารถนำเว็บไซต์ของคุณไปสู่อีกระดับของความสง่างามด้วย Happy Effects ที่ออกแบบมาเฉพาะตัว
Happy Elementor Addons รองรับ WPML หรือไม่
=> ใช่ Happy Elementor Addons นั้นเข้ากันได้กับ WPML อย่างสมบูรณ์ ( ทั้งฟรีและมืออาชีพ ) ดังนั้นคุณจึงมีความยืดหยุ่นในการแปลเป็นภาษาที่รองรับ WPML ของส่วนต่างๆ ที่สร้างด้วย HappyAddons บนเว็บไซต์ของคุณ
ความคิดสุดท้าย
คุณอาจสูญเสียผู้มีโอกาสเป็นลูกค้าเนื่องจากปัญหาด้านภาษา และในที่สุดจะส่งผลต่อการเติบโตของธุรกิจของคุณ
ดังนั้น เพื่อปรับปรุงประสบการณ์ของลูกค้า คุณอาจเสนอการนำทางที่ง่ายดายและภาษาที่ต้องการเพื่อให้เข้าใจผลิตภัณฑ์หรือบริการของคุณได้ง่าย
นอกจากนี้ Elementor ยังให้คุณปรับแต่งไซต์ของคุณตามความต้องการของคุณ
นอกจากนี้ยังเหมาะสมที่สุดสำหรับธุรกิจของคุณโดยที่ WPML เพิ่มวิดเจ็ตตัวสลับภาษาให้กับ Elementor Page Builder
นอกจากนี้ WPML ยังเสนอระบบสนับสนุนลูกค้าโดยเฉพาะเพื่อช่วยเหลือคุณในทุกปัญหา
ดังนั้น คุณจะได้รับเงินคืนภายในระยะเวลาทดลองใช้ 30 วัน หากคุณไม่พึงพอใจกับบริการของพวกเขา
