10 เหตุผลในการสร้างเว็บไซต์ของคุณด้วย Droip
เผยแพร่แล้ว: 2024-03-12การสร้างเว็บไซต์ของคุณเองโดยไม่ต้องใช้โค้ดนั้นเป็นไปได้โดยสิ้นเชิงด้วยเครื่องมือที่มีอยู่ในปัจจุบัน! แต่จะเกิดอะไรขึ้นถ้ามีบางอย่างอนุญาตให้คุณก้าวต่อไปอีกสองสามก้าว? วันนี้เราจะมาเจาะลึกเกี่ยวกับเครื่องมือดังกล่าว!
Droip เป็นเครื่องมือสร้างเว็บไซต์ WordPress ที่ให้คุณสร้างเว็บไซต์โดยไม่ต้องใช้โค้ด แต่มีความยืดหยุ่นอย่างไร้ขีดจำกัด การใช้เครื่องมือนี้ คุณสามารถเปลี่ยนประสบการณ์การสร้างเว็บไซต์ให้ดีขึ้นได้ในขณะที่ยังคงเข้าถึงแก่นแท้ของทุกแง่มุมของการออกแบบของคุณ
เพื่อเป็นการไม่ให้เสียเวลา เรามาดูกันว่ามีอะไรพิเศษเกี่ยวกับ Droip บ้าง!
มีอะไรพิเศษเกี่ยวกับ Droip
สิ่งที่ทำให้ Droip พิเศษคือมันเป็นมากกว่าเครื่องมือสร้างเว็บไซต์แบบไม่ต้องเขียนโค้ด! เป็นเครื่องมือที่ครอบคลุมทุกอย่างที่ช่วยให้คุณสามารถออกแบบ พัฒนา ดูแลรักษา และขยายเว็บไซต์และแบรนด์ของคุณได้
เพื่อแยกย่อย รายการด้านล่างนี้คือเหตุผลพิเศษ 10 ประการในการสร้างเว็บไซต์ของคุณด้วย Droip!
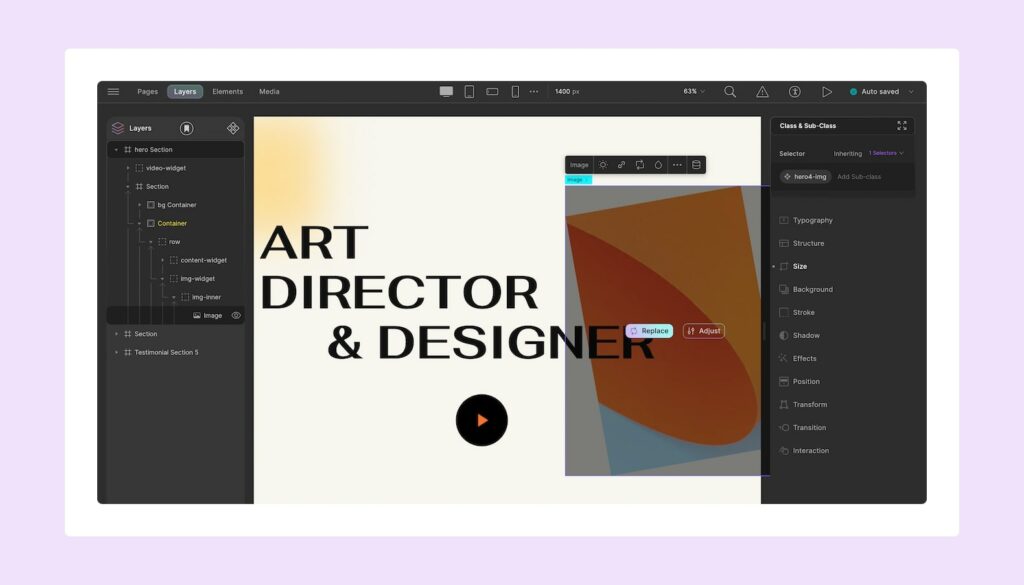
1. ออกแบบหน้าเว็บด้วยภาพผ่านการลากและวาง

ด้วย Droip ที่ปลายนิ้วของคุณ คุณจะไม่ต้องพยายามเขียนโค้ดจำนวนนับไม่ถ้วนเพื่อสร้างเว็บไซต์ของคุณในขณะที่ไม่สามารถดูได้!
การใช้เครื่องมือนี้ คุณสามารถสร้างหน้าเว็บของคุณได้โดยเพียงแค่ลากและวางองค์ประกอบที่คุณต้องการลงบนผืนผ้าใบ จากนั้นใช้ปุ่มสลับต่างๆ เพื่อปรับขนาด ตำแหน่ง และอื่นๆ
การไปยังส่วนต่างๆ ของ UI นั้นง่ายมาก และใช้เวลาเพียงไม่กี่นาทีในการทำความคุ้นเคย ทำให้คุณเริ่มออกแบบได้ในเวลาอันรวดเร็ว ด้วยการเลิกทำและทำซ้ำไม่จำกัด คุณมีอิสระในการกลับไปกลับมากับการออกแบบของคุณจนกว่าคุณจะพอใจอย่างเต็มที่
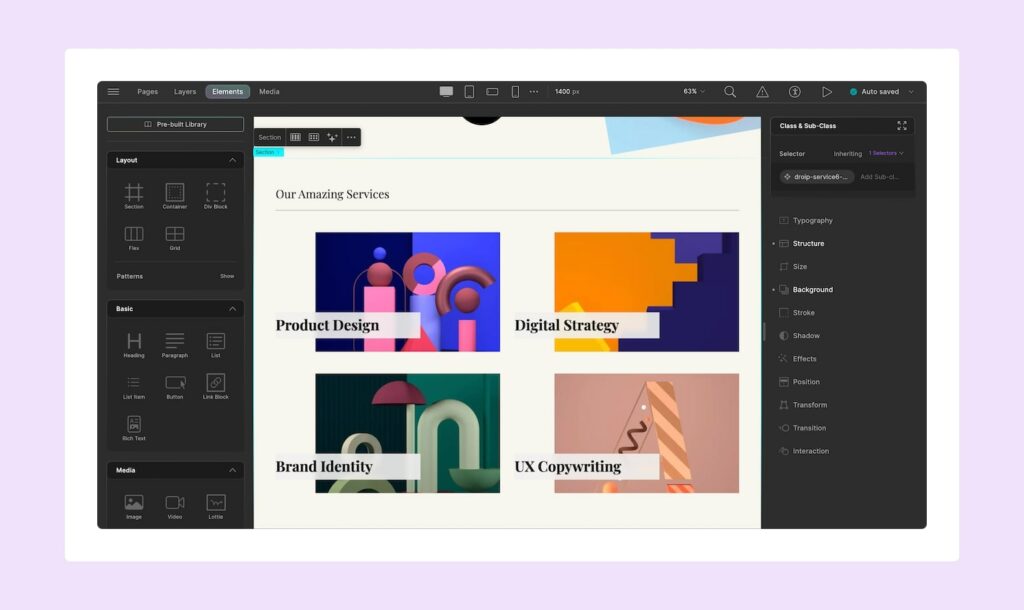
2. เลือกจากองค์ประกอบที่หลากหลาย

มีองค์ประกอบต่างๆ มากมายตั้งแต่โครงสร้าง พื้นฐาน แบบฟอร์ม องค์ประกอบสื่อ และอื่นๆ อีกมากมาย คุณมีหลายสิ่งที่ต้องดำเนินการในการสร้างเว็บไซต์ของคุณ
และหากยังไม่พอ คุณยังได้รับ องค์ประกอบและส่วนที่สร้างไว้ล่วงหน้า มากมายให้เลือกซึ่งได้รับการออกแบบไว้ล่วงหน้าและพร้อมใช้งาน!
องค์ประกอบทั้งหมดเหล่านี้มีตัวเลือกการกำหนดค่าที่หลากหลาย และยังสามารถปรับแต่งได้อย่างง่ายดายเพื่อให้เหมาะกับทุกความต้องการของคุณผ่านการตั้งค่าใน แผงสไตล์
3. ทำงานร่วมกับโซลูชันการออกแบบที่สมบูรณ์

ข้อดีหลักประการหนึ่งของ Droip ที่อยู่ในชุดเครื่องมือของคุณก็คือ คุณไม่ต้องการความช่วยเหลือจากปลั๊กอินเพิ่มเติมหรือซอฟต์แวร์บุคคลที่สามอื่น ๆ อีกนับไม่ถ้วนเพื่อสร้างเว็บไซต์ของคุณ เนื่องจากเป็นโซลูชั่นที่สมบูรณ์ในตัวมันเอง!
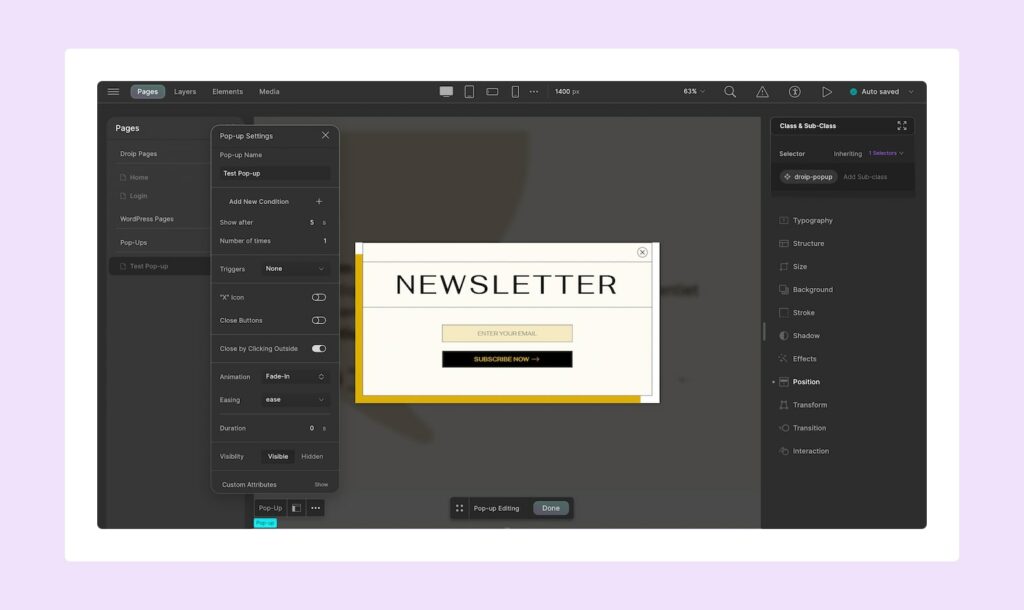
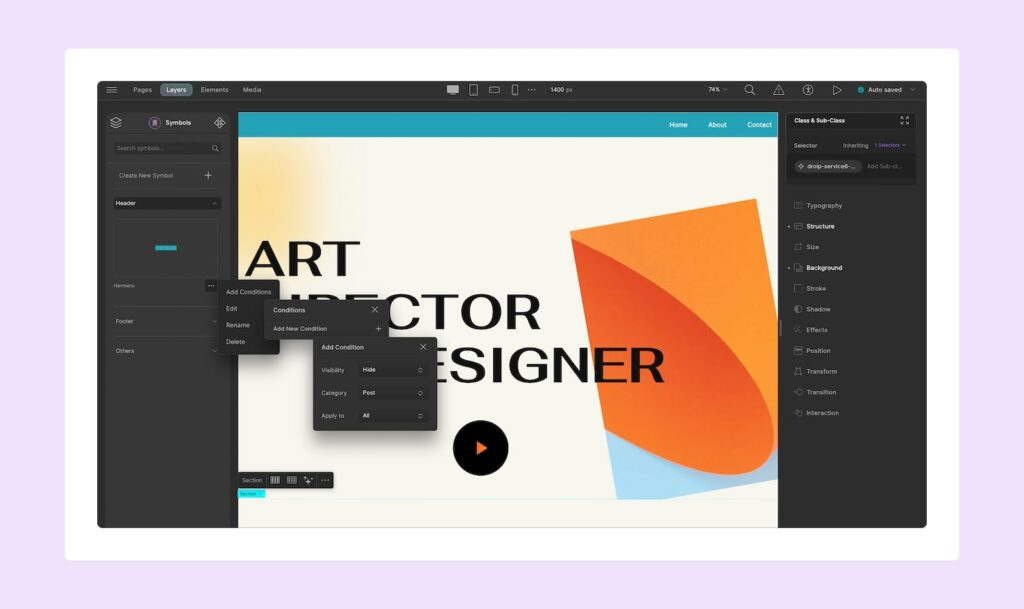
ด้วยการใช้ ตัวสร้างป๊อปอัป ดั้งเดิม คุณสามารถสร้างป๊อปอัปที่ดึงดูดสายตาและสื่อข้อความได้อย่างแท้จริง การควบคุมขั้นสูงช่วยให้คุณปรับแต่งรูปลักษณ์ของป๊อปอัปของคุณได้อย่างง่ายดาย และการใช้การควบคุมการมองเห็น ทำให้ง่ายต่อการจำกัดให้ป๊อปอัปปรากฏเฉพาะในตำแหน่งที่จำเป็นและมีประสิทธิภาพมากที่สุด
นอกจากนี้ยังมี เครื่องมือสร้างแบบฟอร์ม ที่ใช้งานง่าย ซึ่งเป็นเครื่องมือสำคัญอีกอย่างหนึ่ง การใช้สิ่งนี้คุณสามารถสร้างแบบฟอร์มเพื่อรวบรวมข้อมูลที่คุณต้องการและแม้แต่วิเคราะห์ข้อมูลได้โดยตรงจากแดชบอร์ด ตัวจัดการข้อมูลแบบฟอร์ม โดยเฉพาะ
เครื่องมือในตัวอีกตัวที่สามารถทำให้ชีวิตของคุณง่ายขึ้นมากคือ Image Editor ! ด้วยสิ่งนี้ คุณสามารถครอบตัดรูปภาพของคุณ ปรับแต่ง และแม้แต่ใส่ฟิลเตอร์ต่าง ๆ ได้อย่างง่ายดาย!
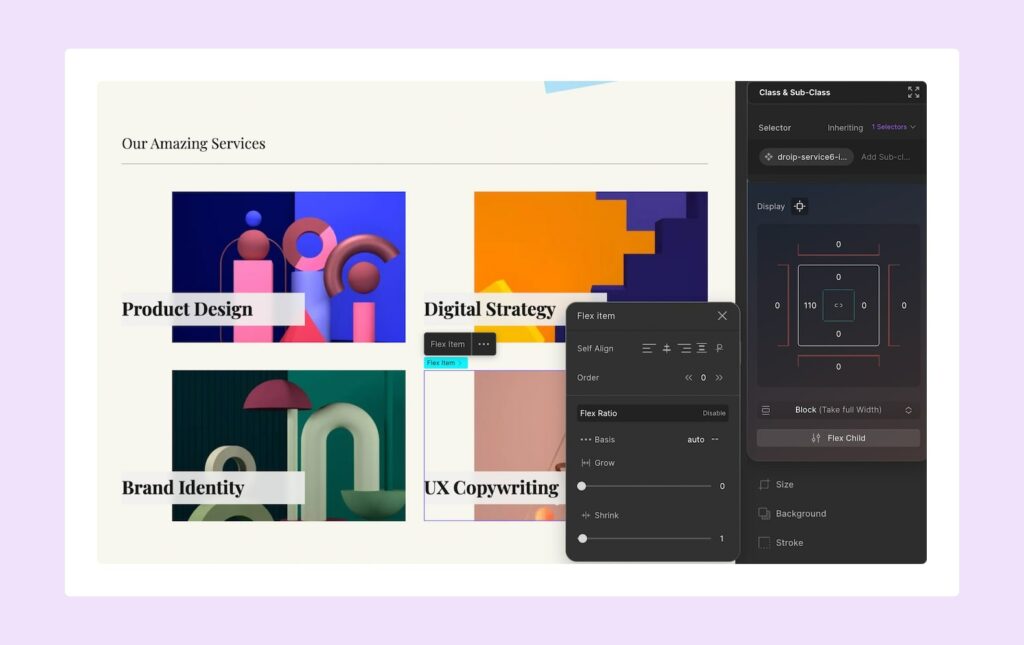
4. กำหนดค่าทุกด้านในระดับละเอียด

Droip ได้รับการออกแบบด้วย Atomic Design Approach ซึ่งทุกองค์ประกอบถือเป็นส่วนสำคัญของเว็บไซต์ที่คล้ายกับ “อะตอม” และที่ซึ่งคุณสามารถสร้างเว็บไซต์ของคุณตามลำดับชั้นได้
ซึ่งหมายความว่าคุณสามารถกำหนดค่าองค์ประกอบทุกด้านของคุณได้ในทุกขั้นตอน ตั้งแต่องค์ประกอบเดี่ยวไปจนถึงส่วนต่างๆ ไปจนถึงหน้า และอื่นๆ อีกมากมาย!
5. สร้างการออกแบบที่เป็นเอกลักษณ์ด้วยตัวเลือกการปรับแต่งที่ไร้ขอบเขต

ด้วยตัวเลือกการปรับแต่งที่ไร้ขอบเขตใน Droip คุณสามารถสร้างภาพที่ไม่ซ้ำใครเพื่อดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณและสร้างผลกระทบได้อย่างง่ายดาย
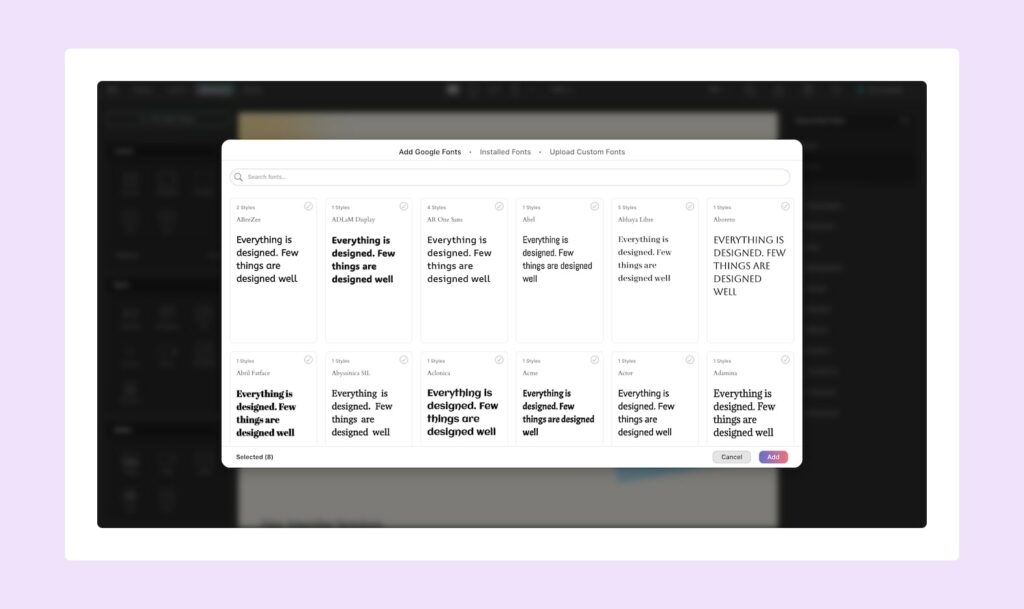
เมื่อพูดถึงเรื่องการพิมพ์ คุณสามารถนำเข้า แบบอักษรแบบกำหนดเอง ที่ไม่ซ้ำใครสำหรับแบรนด์ของคุณได้อย่างง่ายดาย และใช้การปรับแต่งเพิ่มเติมได้โดยใช้ การตั้งค่าการพิมพ์ขั้นสูง
คุณยังสามารถเพิ่มความน่าสนใจทางภาพได้โดยใช้ พื้นหลังไล่ระดับ สีแบบรัศมี และ ทรงกรวย ตัดภาพ เป็นรูปทรงต่างๆ ปรับรูปร่าง เส้นทางข้อความ ตามที่คุณต้องการ และอื่นๆ อีกมากมาย!

6. สัมผัสประสบการณ์การตอบสนองของเว็บไซต์ที่ดีที่สุด

ผู้เยี่ยมชมสามารถเข้าถึงเว็บไซต์ของคุณบนอุปกรณ์ใดก็ได้ ดังนั้นคุณต้องตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณอยู่ในรูปทรงที่ดีที่สุดไม่ว่าหน้าจอจะมีขนาดเท่าใดก็ตาม
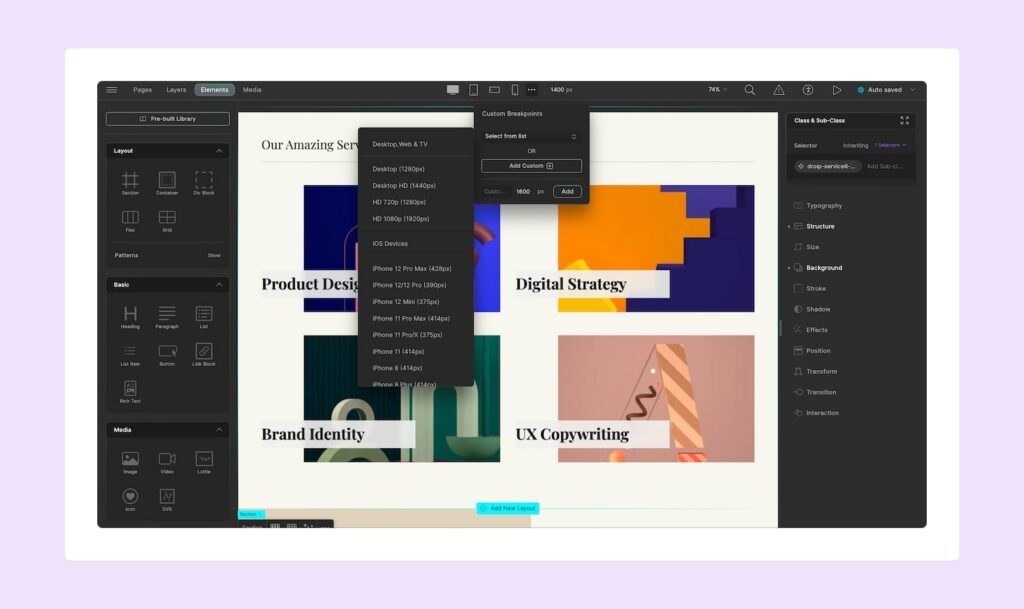
โชคดีที่ Droip ทำงานให้คุณครึ่งหนึ่งโดยมีลักษณะตอบสนองอัตโนมัติ และคุณสามารถปรับเปลี่ยนส่วนที่เหลือได้อย่างง่ายดายโดยใช้ เบรกพอยต์
คุณไม่เพียงได้รับเบรกพอยท์เริ่มต้นเพื่อใช้งาน แต่คุณยังสามารถกำหนด เบรกพอยต์แบบกำหนดเอง ได้ไม่จำกัด เพื่อปรับหน้าเว็บของคุณให้เข้ากับขนาดวิวพอร์ตเท่าที่จะจินตนาการได้!
การสลับไปยังเบรกพอยต์ต่างๆ เพื่อปรับเปลี่ยนการออกแบบของคุณนั้นราบรื่นมากโดยใช้ไอคอนเบรกพอยต์หรือการสลับแบบลากได้ทางด้านขวามือของแคนวาส!
7. สร้างปฏิสัมพันธ์ที่ซับซ้อนด้วยภาพ

เมื่อการออกแบบคงที่ของคุณได้รับการจัดวางทั้งหมดแล้ว ก็ถึงเวลาทำให้มีชีวิตชีวาขึ้นโดยใช้การโต้ตอบ! ไม่เพียงแต่กระตุ้นความสนใจของผู้ใช้เท่านั้น แต่ยังช่วยปรับปรุงการใช้งานเว็บไซต์ของคุณอีกด้วย
ใน Droip คุณสามารถทำได้โดยใช้ ไลบรารีแอนิเมชัน ซึ่งมีแอนิเมชันที่สร้างไว้ล่วงหน้ามากมายที่คุณสามารถเลือกและปรับแต่งเพื่อเพิ่มการเน้นให้กับองค์ประกอบต่างๆ
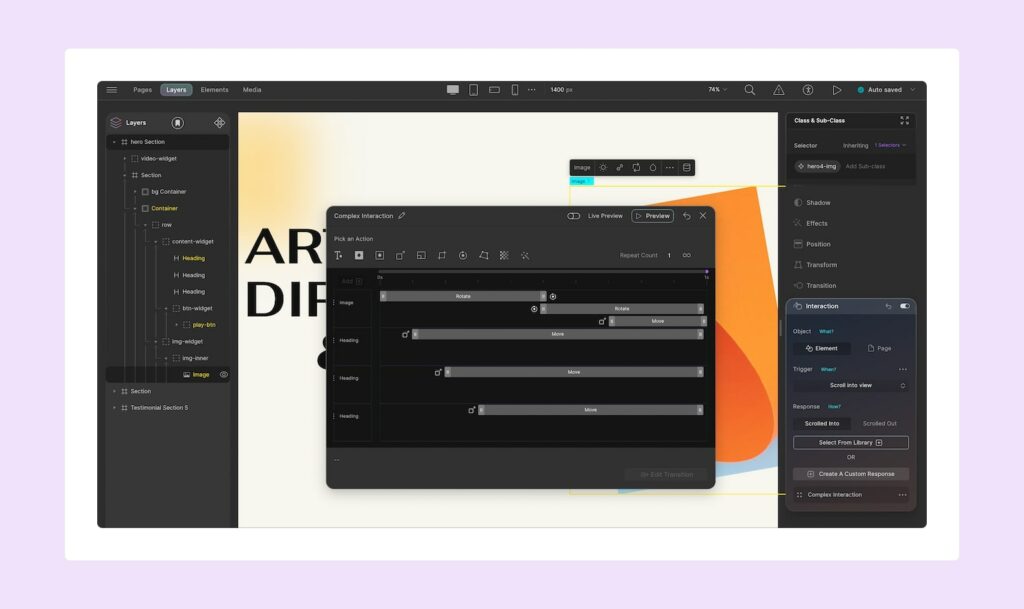
หรือหากคุณต้องการสร้างการโต้ตอบที่ซับซ้อนมากขึ้น คุณสามารถใช้ตัวสร้าง การตอบสนองที่กำหนดเอง เพื่อเพิ่มองค์ประกอบเป้าหมายที่แตกต่างจากทริกเกอร์ ซ้อนองค์ประกอบเป้าหมายหลายรายการ ซ้อนการดำเนินการหลายรายการในช่วงเวลาที่กำหนด และอื่นๆ อีกมากมาย!
8. สร้างเว็บไซต์ของคุณอย่างมีประสิทธิภาพและสอดคล้องกัน

ด้วยตัวเลือกมากมายในการปรับแต่งรูปลักษณ์และการทำงานขององค์ประกอบของคุณ การรักษาการออกแบบที่สอดคล้องกันและใช้เวลานานจึงอาจเป็นเรื่องยาก
แต่อีกครั้งหนึ่ง Droip ช่วยคุณได้! ด้วยเครื่องมืออันทรงพลัง เช่น Class Manager คุณสามารถกำหนดคลาสย่อยสำหรับองค์ประกอบประเภทเดียวกัน เพื่อให้คลาสเหล่านั้นใช้สไตล์เดียวกันและยังคงซิงโครนัสเมื่อแก้ไขในภายหลัง
คุณยังสามารถกำหนดองค์ประกอบหรือกลุ่มขององค์ประกอบเป็น สัญลักษณ์ ซึ่งเป็นฟีเจอร์ Droip ที่น่าทึ่งอีกอย่างหนึ่ง เนื่องจากการกำหนดส่วนใดๆ ให้เป็นสัญลักษณ์จะรักษาทั้งสไตล์และเนื้อหาภายใน!
Droip ยังอยู่ในเทรนด์เทคโนโลยีล่าสุดเช่น เนื้อหาที่สร้างโดย AI การใช้คุณลักษณะนี้ คุณสามารถสร้างทั้งข้อความและการออกแบบได้โดยอัตโนมัติ ซึ่งช่วยประหยัดเวลาและความพยายามได้มาก
ตอนนี้การสร้างเว็บไซต์ของคุณอย่างมีประสิทธิภาพและการรักษาการออกแบบที่สอดคล้องกันนั้นเป็นเรื่องง่าย!
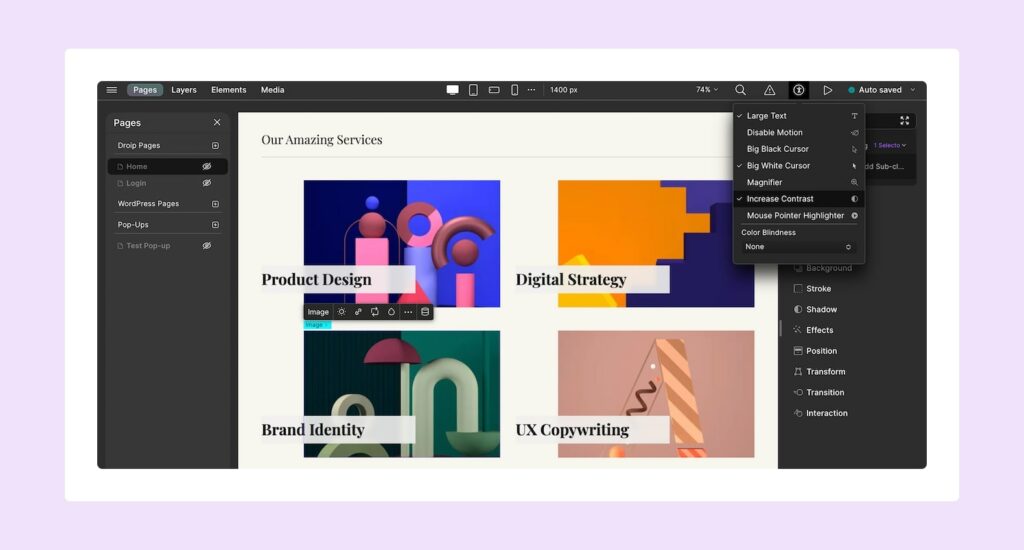
9. ปรับแต่ง UI ของคุณให้เข้าถึงได้มากขึ้น

เพื่อให้กระบวนการสร้างเว็บไซต์ของคุณเองมีประสิทธิภาพยิ่งขึ้น คุณยังสามารถปรับแต่ง UI ของคุณให้เข้าถึงได้มากขึ้นอีกด้วย
เมื่อใช้ตัวเลือก การเข้าถึง ของ Droip คุณสามารถขยายข้อความ เพิ่มคอนทราสต์ ลดการเคลื่อนไหว ขยาย และแม้แต่แก้ปัญหาการมองเห็นสีที่บกพร่อง เพื่อช่วยมอบประสบการณ์การออกแบบที่สะดวกสบายยิ่งขึ้น!
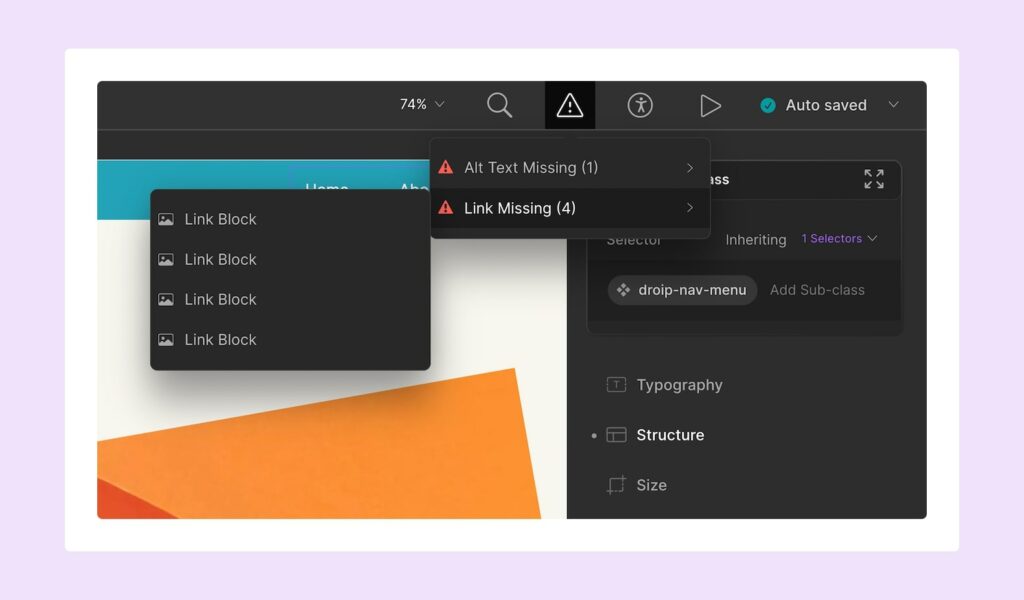
10. ตรวจสอบคุณภาพโดยใช้เครื่องมือดั้งเดิม

ดังที่เราได้กล่าวไว้ก่อนหน้านี้ในบทความนี้ Droip เป็นมากกว่าเครื่องมือสร้างเว็บไซต์ ด้วยเครื่องมือนี้ คุณไม่เพียงแต่สามารถสร้างเว็บไซต์ของคุณเท่านั้น แต่ยังรับประกันคุณภาพโดยรวมเมื่อเสร็จสมบูรณ์โดยใช้เครื่องมือเนทิฟอีกด้วย
ตัวอย่างหนึ่งคือเครื่องมือ ตรวจสอบ ซึ่งจะประเมินสถานะของเว็บไซต์ของคุณโดยอัตโนมัติ และแจ้งให้คุณทราบถึงลิงก์ที่ขาดหายไป ข้อความแสดงแทนที่หายไป และแม้แต่ชื่อชั้นเรียนที่หายไป ด้วยความช่วยเหลือของเครื่องมือนี้ คุณสามารถค้นหาปัญหาเหล่านี้และแก้ไขได้อย่างง่ายดายในเวลาไม่นาน
นอกจากนี้คุณยังจะพบ การตั้งค่า SEO ในตัวที่คุณสามารถกำหนดชื่อ SEO คำอธิบายและอื่น ๆ อีกมากมายที่ช่วยคุณปรับปรุงอันดับเว็บไซต์ของคุณบน SERP ซึ่งจะช่วยเพิ่มการเข้าชมเว็บไซต์!
อีกสิ่งหนึ่งที่คุณสามารถทำได้คือปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ ฐานโค้ดของ Droip ช่วยได้อยู่แล้ว แต่คุณยังสามารถเปิดใช้งาน Image Optimization เพื่อปรับภาพที่อัพโหลดให้เหมาะสมโดยอัตโนมัติ
สรุป
นั่นคือเหตุผล 10 ประการในการสร้างเว็บไซต์ของคุณด้วย Droip! เราหวังว่าคุณจะมีความคิดที่ดีขึ้นเกี่ยวกับทุกสิ่งที่คุณสามารถทำได้ด้วยเครื่องมือสร้างเว็บไซต์แบบไม่ต้องเขียนโค้ด
อย่างไรก็ตาม เพื่อเข้าใจความสามารถที่แท้จริงของมัน คุณต้องสัมผัสมันด้วยตัวเอง! รีบรับ Droip วันนี้เลย!
