การสร้างเว็บไซต์นายหน้าอสังหาริมทรัพย์ที่ประสบความสำเร็จ - บทสัมภาษณ์และการแสดงเว็บไซต์ด้วย WebCami
เผยแพร่แล้ว: 2023-08-10ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder ทั้งหมด... รีบเลย การลดราคาจะสิ้นสุดเร็วๆ นี้! เรียนรู้เพิ่มเติม


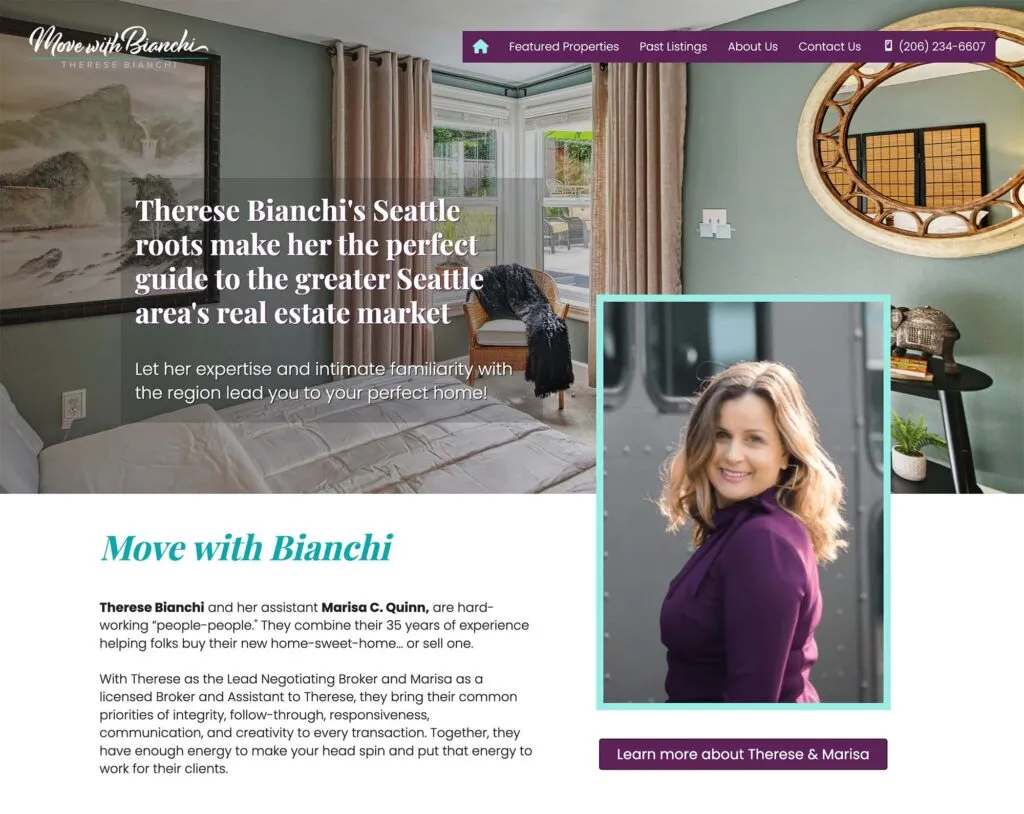
เรารู้สึกตื่นเต้นที่จะแนะนำเพื่อนที่ดีของเราและผู้ใช้ระดับสูงของ Beaver Builder อย่าง Cami MacNamara ในโพสต์นี้ เราจะดูที่เว็บไซต์การตลาดที่ประสบความสำเร็จที่ Cami สร้างขึ้นสำหรับนายหน้าโดยใช้ Beaver Builder พร้อม Pods ไซต์ Move with Bianchi มีข้อกำหนดเฉพาะและความท้าทายในการสร้างระบบสำหรับลูกค้าของเธอในการสร้างและจัดการรายการอสังหาริมทรัพย์
ตั้งแต่ปี 2002 เป็นต้นมา Cami ได้ดำเนินกิจการเว็บเอเจนซี่ชื่อ WebCami ซึ่งเธอได้สร้างเว็บไซต์มากกว่า 600 เว็บไซต์ Cami รู้จัก Beaver Builder เป็นอย่างดี และเธอก็ใจดีพอที่จะแบ่งปันเคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดบางส่วนของเธอ
จริงๆ แล้วเรามีโอกาสเลือกสมองของ Cami สองครั้งเมื่อเร็วๆ นี้! นอกเหนือจากการสัมภาษณ์นี้ เมื่อเราอยู่ด้วยกันที่ Pheonix เพื่อเข้าร่วม WordCamp เราได้รวบรวมวิดีโอสัมภาษณ์สั้นๆ กับผู้ใช้ Beaver Builder หลายคน (รวมถึง Cami) รวมถึงทีมงานบางส่วนจากทีม Beaver Builder
ฉันมีการติดตั้งต้นแบบที่ทำหน้าที่เป็นรากฐานสำหรับการออกแบบเว็บไซต์ใหม่ทั้งหมดของฉัน ในแง่ของปลั๊กอิน ฉันมีสแต็กที่ต้องการซึ่งฉันไว้วางใจอย่างต่อเนื่อง นอกเหนือจากปลั๊กอินตระกูล Beaver Builder ที่เชื่อถือได้ของฉันแล้ว เครื่องมือหนึ่งที่ฉันพึ่งพาอย่างมากคือ ManageWP Worker จาก GoDaddy ปลั๊กอินนี้ไม่เพียงจำเป็นสำหรับบริการแผนการดูแลของฉันเท่านั้น แต่ยังอำนวยความสะดวกในการโคลนอย่างราบรื่นตั้งแต่การผลิตไปจนถึงการโฮสต์ไคลเอนต์สำหรับทุกโครงการของฉัน นอกจากนี้ ฉันยังใช้ปลั๊กอินที่โดดเด่นอื่น ๆ เช่น WP-Rocket, Smush Pro, Pods และ WP101 และอีกมากมาย
จากประสบการณ์ของผม จำนวนปลั๊กอินในอุดมคติสำหรับเว็บไซต์จะแตกต่างกันไปขึ้นอยู่กับข้อกำหนดเฉพาะของลูกค้าแต่ละราย ฉันจัดลำดับความสำคัญของความต้องการมากกว่าปริมาณ และโดยทั่วไปจะมีจำนวนปลั๊กอินที่ใช้งานอยู่ระหว่าง 15 ถึง 20
โครงการที่ฉันแบ่งปันกับคุณใช้เวลาประมาณเจ็ดเดือนจึงจะเสร็จสมบูรณ์ การสร้างส่วนใหญ่ใช้เวลาประมาณ 90-120 วัน ไทม์ไลน์ที่ขยายออกไปนี้มีสาเหตุหลักมาจากการจากไปของพ่อของฉันในระหว่างขั้นตอนการออกแบบใหม่ โชคดีที่ลูกค้าที่เกี่ยวข้องกับโปรเจ็กต์นี้เป็นเพื่อนสนิท และเธอก็แสดงความเข้าใจอย่างน่าทึ่งตลอดการทดสอบ เนื่องจากนี่เป็นการออกแบบใหม่ เว็บไซต์ที่มีอยู่ของเธอจึงยังคงออนไลน์อยู่ตลอดระยะเวลาของโครงการ ฉันมุ่งมั่นที่จะทำงานร่วมกับเจ้าของธุรกิจที่มีจิตใจดีเสมอ และลูกค้ารายนี้ก็ตอบโจทย์ได้อย่างแน่นอน


Therese ซึ่งเป็นลูกค้า มีข้อกำหนดเฉพาะสำหรับผู้ช่วยของเธอในการจัดการข้อมูลรายการสินค้าได้อย่างง่ายดาย เพื่อแก้ไขปัญหานี้ ฉันจึงใช้ปลั๊กอิน Pods เพื่อสร้างประเภทโพสต์แบบกำหนดเองสำหรับคุณสมบัติโดยเฉพาะ นอกจากนี้ ฉันใช้ Pods เพื่อสร้างช่องแบบกำหนดเอง ช่วยให้ผู้ช่วยของเธอป้อนข้อมูลคุณสมบัติได้อย่างง่ายดาย ด้วยการใช้ประโยชน์จากความสามารถของ Beaver Themer ฉันจึงสร้างเทมเพลตที่ดึงดูดสายตาเพิ่มเติมเพื่อนำเสนอคุณสมบัติเหล่านี้ ด้วยเหตุนี้ ผู้ช่วยของ Therese จึงปรับตัวเข้ากับระบบใหม่ได้อย่างรวดเร็ว
ย้อนกลับไปในปี 2002 ตอนที่ฉันเริ่มต้นในการออกแบบเว็บไซต์ ฉันอาศัยการเขียนโค้ดด้วยตนเองโดยใช้ Notepad, Frontpage และ Dreamweaver ฉันได้รู้จักกับ Blogger CMS (ระบบการจัดการเนื้อหา) เป็นครั้งแรก ก้าวไปข้างหน้าอย่างรวดเร็วถึงปี 2007 ลูกค้าขอให้ฉันเชื่อมโยงบล็อก WordPress ของพวกเขา และฉันจำได้ว่ารู้สึกกังวลว่าอาชีพของฉันอาจจะสิ้นสุด ใครๆ ก็สร้างเว็บไซต์ได้! สิ่งนี้คล้ายกับความกังวลในปัจจุบันที่บางคนมีเกี่ยวกับผลกระทบที่อาจเกิดขึ้นจาก AI ในการออกแบบเว็บไซต์
เป็นเวลาหลายปีแล้วที่ฉันใช้ Genesis ร่วมกับ WordPress เพื่อนรักที่เป็นเพื่อนร่วมนักออกแบบแนะนำให้ฉันสำรวจ Beaver Builder ในปี 2559 ตามคำแนะนำของเธอ ฉันทุ่มสุดตัวและไม่ได้มองย้อนกลับไปอีกเลยตั้งแต่นั้นมา ปัจจุบัน ระบบเดียวที่ฉันใช้นอก WordPress กับ Beaver Builder คือ Carrd.co ซึ่งฉันใช้เพื่อสร้างแลนดิ้งเพจอย่างรวดเร็วโดยเฉพาะ การมีแนวทางที่คล่องตัวช่วยให้ฉันมุ่งเน้นไปที่การนำเสนอโซลูชันเว็บไซต์ที่มีประสิทธิภาพและปรับแต่งให้เหมาะกับลูกค้าของฉันได้
ประการแรกและสำคัญที่สุด เป็นสิ่งสำคัญสำหรับเว็บไซต์ของนายหน้าอสังหาริมทรัพย์ที่จะต้องให้การอัปเดตที่ง่ายดายแก่พนักงานของตน ในฐานะนักธุรกิจเดี่ยว ฉันไม่สามารถอัปเดตรายการสินค้าทั้งหมดแบบเรียลไทม์ได้ทันที นอกจากนี้บริษัทอสังหาริมทรัพย์มักจะเปิดทำการในช่วงสุดสัปดาห์ซึ่งไม่สอดคล้องกับเวลาทำงานของฉัน
อีกประเด็นที่น่าสังเกตคือฉันไม่ถือว่าฟีด IDX มีความสำคัญอีกต่อไปสำหรับตัวแทนอสังหาริมทรัพย์ที่ต้องมีบนเว็บไซต์ของตน การโน้มน้าวพวกเขาในเรื่องนี้บางครั้งอาจเป็นเรื่องท้าทาย แต่ฉันสนับสนุนให้ใช้ประโยชน์จากเว็บไซต์ของพวกเขาเป็นแพลตฟอร์มในการแบ่งปันเรื่องราวที่เป็นเอกลักษณ์ของตนเอง และสร้างความไว้วางใจในหมู่ผู้ซื้อและผู้ขายที่มีศักยภาพ แทนที่จะพยายามแข่งขันโดยตรงกับแพลตฟอร์มอย่าง Redfin เพื่อการลงประกาศเพียงอย่างเดียว การใช้เว็บไซต์เพื่อสร้างการเชื่อมต่อที่แท้จริงและสร้างความน่าเชื่อถือกับลูกค้าจะมีประสิทธิภาพมากกว่า
ด้วยการมุ่งเน้นไปที่เรื่องเล่าส่วนตัวและการปลูกฝังความไว้วางใจ ตัวแทนอสังหาริมทรัพย์จึงสามารถแยกตัวออกจากกันได้อย่างมีความหมายมากขึ้น
Beaver Builder จัดการกับความท้าทายหลักสองประการที่เป็นประโยชน์ต่อขั้นตอนการทำงานของฉันอย่างมาก ก่อนอื่นมันช่วยฉันประหยัดเวลา ในฐานะเอเจนซี่คนเดียวที่จัดการเว็บไซต์มากกว่า 200 เว็บไซต์ในแผนการดูแลของฉันและให้บริการลูกค้าจำนวนมาก ประสิทธิภาพเป็นสิ่งสำคัญ ด้วยการใช้ประโยชน์จาก Beaver Builder ฉันสามารถสร้างเว็บไซต์ที่สวยงามสะดุดตาได้อย่างรวดเร็วโดยไม่จำเป็นต้องจ้างงานออกแบบใดๆ จากภายนอก ความสามารถในการบันทึกและนำเทมเพลตกลับมาใช้ใหม่ทำให้ฉันสามารถสร้างไลบรารีส่วนตัวสำหรับการออกแบบ ซึ่งจะทำให้โปรเจ็กต์ในอนาคตมีความคล่องตัวมากขึ้น นี่เป็นเรื่องน่าพึงพอใจอย่างยิ่งเนื่องจากฉันต้องการความสามารถในการสร้างธีมของตัวเองมานานแล้ว ซึ่งตอนนี้ Beaver Builder อนุญาตให้ฉันทำได้สำเร็จ
ประการที่สอง Beaver Builder ช่วยให้ลูกค้าของฉันดำเนินการอัปเดตเล็กน้อยไปยังเว็บไซต์ของตนได้อย่างอิสระ Beaver Builder มีพื้นที่ทำงานที่สะอาดตาและใช้งานง่ายสำหรับลูกค้าของฉันที่ชื่นชอบความเป็นมิตรต่อผู้ใช้อย่างแท้จริง เพื่อเพิ่มความเข้าใจ ฉันได้รวมปลั๊กอิน WP101 สำหรับวิดีโอการฝึกอบรม Beaver Builder ทั่วไป ในขณะเดียวกันก็สร้างไลบรารีการสอนของฉันเองโดยใช้ Loom ที่ปรับแต่งเป็นพิเศษสำหรับลูกค้าแต่ละราย วิธีการนี้ให้ผลลัพธ์ที่น่าทึ่ง เนื่องจากลูกค้ามักจะเข้าใจความซับซ้อนของ Beaver Builder ได้ง่ายกว่า WordPress โดยรวม การลดความซับซ้อนของกระบวนการสำหรับพวกเขาไม่เพียงแต่รับประกันความพึงพอใจ แต่ยังช่วยอำนวยความสะดวกในการจัดการฐานลูกค้าที่ใหญ่ขึ้นอีกด้วย
เพิ่มประสิทธิภาพสูงสุดและหลีกเลี่ยงการสร้างวงล้อใหม่ด้วยเว็บไซต์ใหม่แต่ละแห่งโดยใช้พลังของเทมเพลต Assistant Pro พิสูจน์แล้วว่าเป็นเครื่องมืออันล้ำค่าในเรื่องนี้ เมื่อคุณออกแบบเค้าโครงหน้า แถว หรือโมดูลที่ทำงานได้อย่างสมบูรณ์แบบบนเว็บไซต์หนึ่งอย่างพิถีพิถัน ความสามารถในการคัดลอกไปยังโครงสร้างถัดไปได้อย่างราบรื่นจะช่วยรับประกันคุณภาพที่สม่ำเสมอและประหยัดเวลา
ตรวจสอบการตั้งค่าของคุณอย่างละเอียดในตัวแก้ไขแบบตอบสนอง การแสดงความมุ่งมั่นของคุณในการมอบประสบการณ์ผู้ใช้ที่เชื่อถือได้บนทุกหน้าจอจะช่วยเพิ่มความพึงพอใจให้กับลูกค้า การใส่ใจรายละเอียดอย่างใกล้ชิด เช่น ตัวแบ่งคอลัมน์และขนาดตัวอักษรรับประกันว่าเว็บไซต์ของลูกค้าจะดูดีบนอุปกรณ์ต่างๆ
สุดท้ายนี้ ใช้การตั้งค่าการมองเห็นให้เกิดประโยชน์สูงสุดเพื่อซ่อนองค์ประกอบที่คุณคาดว่าจะนำมาใช้ซ้ำในอนาคต ตัวอย่างเช่น หากลูกค้าร้องขอให้ลบสมาชิกในทีม ก็ควรที่จะซ่อนโมดูลที่เกี่ยวข้องแทนที่จะลบออกทั้งหมด มีโอกาสสูงที่คุณจะต้องเพิ่มสมาชิกในทีมทดแทนในไม่ช้า และแนวทางนี้ช่วยให้คุณประหยัดจากการสร้างโมดูลใหม่ตั้งแต่ต้น
คุณสามารถหาฉันเป็น WebCami ได้บนแพลตฟอร์มโซเชียลมีเดียส่วนใหญ่ WebCami.com ทำหน้าที่เป็นเว็บไซต์ธุรกิจหลัก ฉันยังดูแลบล็อกที่ฉันแบ่งปันเคล็ดลับและข้อมูลเชิงลึกอันมีค่ากับเพื่อนฟรีแลนซ์ที่ WebCamiCafe.com เป็นพื้นที่ที่อุทิศให้กับการส่งเสริมการเติบโตและความรู้ภายในชุมชนฟรีแลนซ์ และยังมีกลุ่ม Facebook อีกด้วย ฉันชอบที่จะเชื่อมต่อกับคุณทางออนไลน์!
ฉันเพิ่งเปิดตัวพอดแคสต์ของตัวเองในชื่อ “The WebCami Podcast” — แพลตฟอร์มที่ฉันอ่านบล็อกโพสต์เกี่ยวกับ WordPress การออกแบบเว็บไซต์ และการดำเนินธุรกิจออกแบบเว็บไซต์อิสระ คุณสามารถค้นหาได้ใน Spotify และ Apple Podcasts