เหตุใดจึงเลือก Elementor เมื่อสร้างเว็บไซต์สำหรับลูกค้า
เผยแพร่แล้ว: 2024-09-18จากข้อมูลของ Business Research Insights อุตสาหกรรมการออกแบบและพัฒนาเว็บไซต์ทั่วโลกมีมูลค่าประมาณ 5.6 พันล้านดอลลาร์ในปี 2564 และคาดว่าจะสูงถึง 13 พันล้านดอลลาร์ในปี 2575 ด้วยเหตุนี้ การออกแบบและพัฒนาเว็บไซต์จึงกลายเป็นวิธีการหาเลี้ยงชีพที่มีประสิทธิภาพสำหรับผู้คนจำนวนมาก .
เพียงเยี่ยมชมเว็บไซต์ฟรีแลนซ์ยอดนิยมบางแห่ง คุณจะเห็นว่าผู้คนจำนวนมากกำลังมองหามืออาชีพในการออกแบบเว็บไซต์ของตน
วิธีง่ายๆ วิธีหนึ่งในการออกแบบเว็บไซต์คือการใช้เครื่องมืออย่าง Elementor มันเป็นปลั๊กอินตัวสร้างเพจที่ยอดเยี่ยมและทรงพลังอย่างยิ่งซึ่งคุณสามารถยกระดับทักษะการออกแบบเว็บของคุณไปสู่อีกระดับหนึ่ง
ไม่เพียงแต่จะช่วยเพิ่มประสิทธิภาพของคุณเท่านั้น แต่ยังช่วยทำให้โครงการออกแบบเว็บไซต์จำนวนมากเสร็จสมบูรณ์โดยใช้เวลาน้อยลงอีกด้วย มันจะช่วยให้คุณได้รับเงินจำนวนมากจากการทำงานร่วมกับลูกค้าจำนวนมาก ในบล็อกโพสต์นี้ เราจะอธิบายโดยละเอียดว่าทำไมคุณจึงควรพิจารณา Elementor เมื่อสร้างเว็บไซต์สำหรับลูกค้า
นอกจากนี้เรายังจะพูดถึงหัวข้อที่น่าตื่นเต้นเกี่ยวกับ Elementor ที่จะขยายขอบเขตใหม่ต่อหน้าคุณอย่างแน่นอน อ่านต่อเพื่อสำรวจกับเรา!
Elementor คืออะไร?
Elementor เป็นปลั๊กอินตัวสร้างเพจแบบลากและวางยอดนิยม พร้อมด้วย วิดเจ็ตอันทรงพลังกว่า 100+ รายการ สำหรับ WordPress ช่วยให้คุณสร้างการออกแบบเว็บไซต์ที่กำหนดเองได้โดยไม่จำเป็นต้องเขียนโค้ดใดๆ และฟีเจอร์นี้ยังช่วยให้คุณปรับแต่งวิดเจ็ต สร้างเนื้อหาแบบไดนามิก เพิ่มเอฟเฟกต์ภาพเคลื่อนไหว และอื่นๆ อีกมากมายเพื่อทำให้หน้าเว็บของคุณมีชีวิตชีวา
Elementor เปิดตัวในปี 2559 และเติบโตอย่างรวดเร็วตั้งแต่นั้นมา มันได้กลายเป็นหนึ่งในปลั๊กอินตัวสร้างเพจที่ได้รับความนิยมสูงสุดสำหรับ WordPress อย่างรวดเร็ว เนื่องจากมีอินเทอร์เฟซที่ใช้งานง่าย คุณสมบัติที่กว้างขวาง และการอัปเดตอย่างต่อเนื่อง
ปัจจุบันมี การติดตั้งที่ใช้งานอยู่มากกว่า 10 ล้านครั้ง ซึ่งพูดถึงการยอมรับอย่างกว้างขวางในหมู่ผู้ใช้ WordPress
โดยสรุป ด้วย Elementor คุณสามารถลากและวางองค์ประกอบต่างๆ เช่น ข้อความ รูปภาพ ปุ่ม และอื่นๆ เพื่อสร้างเค้าโครงที่คุณต้องการได้อย่างง่ายดาย มีเทมเพลตที่ออกแบบไว้ล่วงหน้าและตัวเลือกการปรับแต่งที่หลากหลาย ทำให้เป็นเครื่องมือที่ทรงพลังสำหรับทั้งผู้เริ่มต้นและนักออกแบบเว็บไซต์ที่มีประสบการณ์
ทำไมคุณควรเลือก Elementor เมื่อสร้างเว็บไซต์สำหรับลูกค้า?

มีเหตุผลมากมายว่าทำไมคุณควรเลือก Elementor สำหรับการออกแบบเว็บไซต์ นี่คือปลั๊กอินที่คุณจะได้รับเครื่องมือและคุณสมบัติทั้งหมดที่คุณต้องการในการออกแบบเว็บไซต์สมัยใหม่ ด้วยเหตุนี้ คุณจึงไม่ต้องพึ่งพาเครื่องมือ/ปลั๊กอินต่างๆ แยกกัน
เรามาสำรวจเหตุผลสำคัญบางประการว่าทำไมคุณควรพิจารณา Elementor เมื่อสร้างเว็บไซต์สำหรับลูกค้า
1. เครื่องมือแก้ไขแบบลากและวาง
เครื่องมือแก้ไขแบบลากและวางคืออินเทอร์เฟซแบบภาพเชิงโต้ตอบที่ช่วยให้คุณสามารถสร้างและปรับแต่งเค้าโครงหน้าเว็บของคุณได้โดยไม่ต้องอาศัยการเขียนโค้ดใดๆ เมื่อคุณเปิดหน้าเว็บด้วย Elementor คุณจะเห็นอินเทอร์เฟซเป็นสองส่วน ได้แก่ แผงวิดเจ็ตและผืนผ้าใบ
คุณสมบัติการลากและวางช่วยให้คุณเลือกและลากวิดเจ็ตที่คุณต้องการแล้ววางลงบนผืนผ้าใบ หลังจากนั้น คุณสามารถปรับแต่งความสูง ความกว้าง สี ระยะห่างจากขอบ และอื่นๆ ได้ ซึ่งคุณสามารถสร้างส่วนที่จำเป็นทั้งหมดและแสดงเนื้อหาได้
นี่คือการตรวจสอบโดยละเอียดของปลั๊กอิน Elementor
2. วิดเจ็ตอันทรงพลังมากกว่า 100 รายการ
Elementor มีวิดเจ็ตอันทรงพลังมากกว่า 100 รายการ เราได้กล่าวถึงบทบาทของวิดเจ็ต Elementor ข้างต้นแล้ว พวกเขาสามารถช่วยคุณเพิ่มฟังก์ชันการทำงานให้กับไซต์ของคุณได้ วิดเจ็ตที่แตกต่างกันจะมีชุดฟังก์ชันการทำงานที่แตกต่างกัน คุณต้องเลือกวิดเจ็ตตามความต้องการในการออกแบบของคุณ
วิดเจ็ต Elementor ที่ได้รับความนิยม มากที่สุด ได้แก่ ส่วนหัว รูปภาพ ตัวแก้ไขข้อความ ปุ่ม กล่องไอคอน กล่องรูปภาพ วิดีโอ ตัวเว้นวรรค ตัวแบ่ง Google Maps แถบความคืบหน้า ตัวนับ คำรับรอง หีบเพลง แท็บ แบบฟอร์ม รายการไอคอน แกลเลอรี โพสต์และจุดยึดเมนู
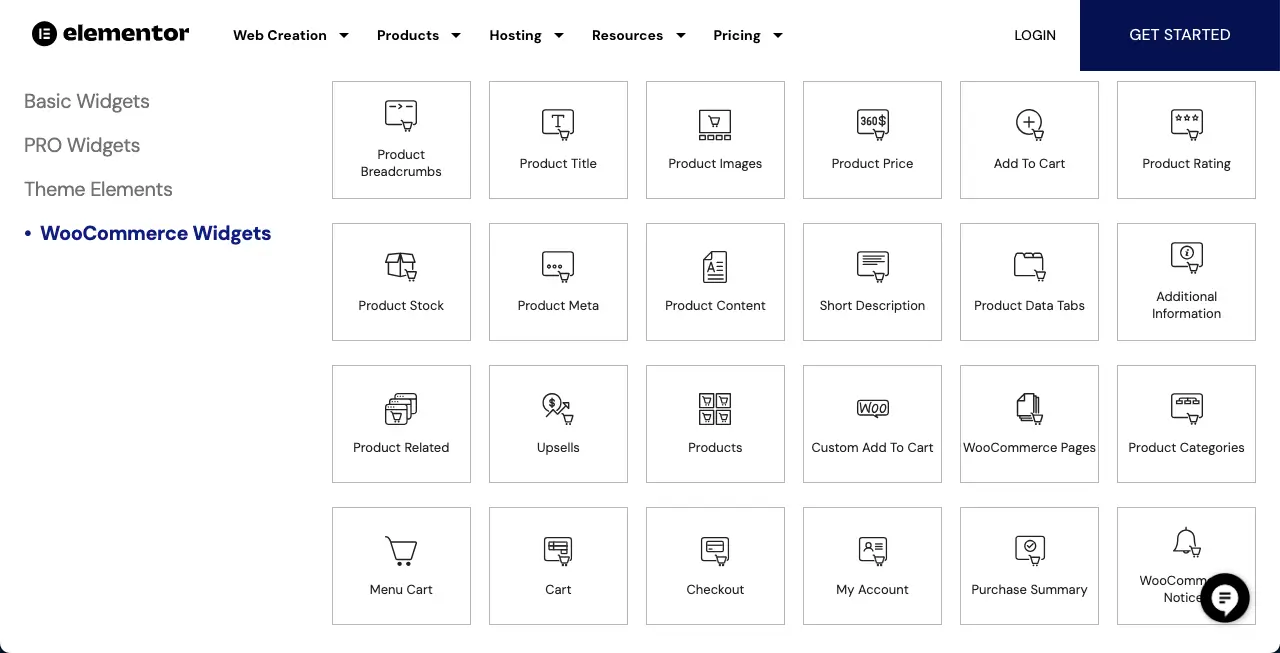
Elementor ถูกรวมเข้ากับ WooCommerce เครื่องมือสร้างเพจนำเสนอ วิดเจ็ต WooCommerce มากกว่า 25 รายการ ซึ่ง สามารถนำเว็บไซต์อีคอมเมิร์ซของคุณไปสู่อีกระดับหนึ่ง

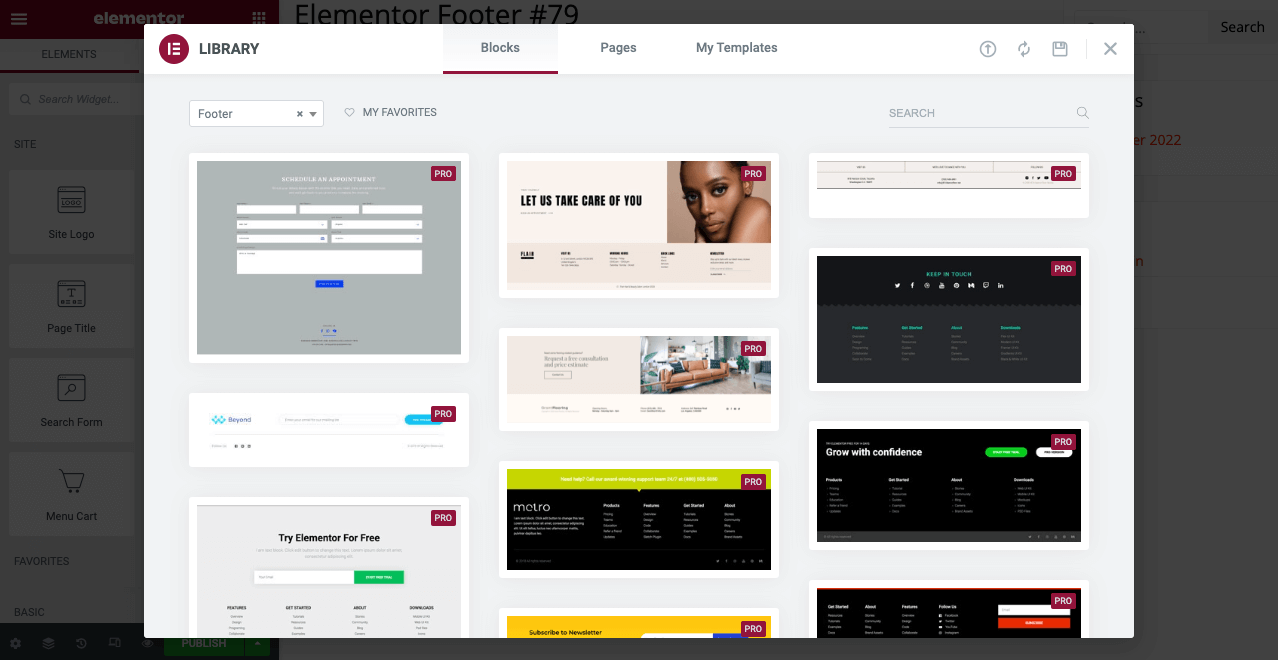
3. ไลบรารีเทมเพลตที่แข็งแกร่ง
Elementor มีไลบรารีเทมเพลตที่มีประสิทธิภาพพร้อมชุดการออกแบบเต็มรูปแบบมากกว่า 200+ ชุด ประเภทของเทมเพลต ที่คุณจะพบในไลบรารีคือหน้า Landing Page (โฮมเพจ หน้าเกี่ยวกับ หน้าติดต่อ หน้าบริการ) หน้าพอร์ตโฟลิโอ หน้าบล็อก หน้าอีคอมเมิร์ซ หน้า 404 หน้าจะมาเร็วๆ นี้ ส่วนหัวและส่วนท้าย ป๊อปอัป การโทร ไปยังส่วนการดำเนินการ ส่วนทีม ส่วนแกลเลอรี คำรับรอง ฯลฯ
คุณสามารถแทรกเทมเพลตเหล่านั้นลงในไซต์ของคุณและปรับแต่งเนื้อหาได้อย่างง่ายดาย เราได้กล่าวถึงโพสต์บทช่วยสอนโดยละเอียดเกี่ยวกับวิธีใช้เทมเพลต Elementor แล้ว ตรวจสอบมัน

4. ตัวสร้างส่วนหัวและส่วนท้าย
ไม่มีเว็บไซต์ใดที่ มีความหมายหากไม่มีส่วนหัวและส่วนอื่นๆ ส่วนหัว คือส่วนบนสุดของเว็บไซต์ที่มีองค์ประกอบต่างๆ เช่น โลโก้ เมนูนำทาง และมักจะเป็นแถบค้นหา นอกจากนี้ยังอาจรวมถึงไอคอนโซเชียลและข้อมูลการติดต่อ
ในทางกลับกัน ส่วนท้าย คือส่วนล่างสุดของเว็บไซต์ที่ผู้ใช้มักแสดงลิงก์ไปยังหน้าสำคัญ ข้อมูลลิขสิทธิ์ และรายละเอียดการติดต่อ อย่างไรก็ตาม บางเว็บไซต์ยังรวมการสมัครรับจดหมายข่าวไว้ในส่วนท้ายด้วย
Elementor มีเครื่องมือสร้างส่วนหัวและส่วนท้ายที่ทรงพลัง ยิ่งกว่านั้นคุณสามารถใช้เทมเพลตสำเร็จรูปเพื่อเป็นแรงบันดาลใจได้ คุณสามารถสร้างส่วนหัวประเภทต่างๆ ได้โดยใช้ปลั๊กอิน ตัวอย่างเช่น สำรวจโพสต์บทช่วยสอนที่กล่าวถึงด้านล่าง
- วิธีสร้างส่วนหัวและส่วนท้ายใน Elementor ฟรี
- วิธีสร้างส่วนหัวโปร่งใสเหนียวของ Elementor
5. ตัวสร้างธีม
Theme Builder เป็น Elementor ที่ครอบคลุม โดยปกติแล้วเราใช้ธีม WordPress เพื่อจัดวางเว็บไซต์ให้สมบูรณ์ รวมถึงแต่ละหน้าด้วย อย่างไรก็ตาม การปรับทุกส่วนของเว็บไซต์ไม่สามารถทำได้เสมอไป ในกรณีนี้ Elementor สามารถช่วยให้คุณเอาชนะข้อจำกัดนี้ได้
การสร้างส่วนหัวและส่วนท้ายยังเป็นคุณลักษณะสำคัญของ Theme Builder นอกจากนี้ คุณสามารถสร้างเทมเพลตบล็อกโพสต์ หน้าเก็บถาวร หน้าแสดงข้อผิดพลาด 404 หน้า WooCommerce และอื่นๆ อีกมากมายได้ ด้วยเหตุนี้คุณจึงไม่ต้องพึ่งพาธีมที่มีฟีเจอร์มากมาย
สิ่งที่คุณต้องทำคือติดตั้งธีมแบบไลท์เวทบนไซต์ของคุณ ในกรณีนี้ คำแนะนำของเราคือธีม Hello Elementor การปรับแต่งที่เหลือสามารถทำได้ด้วยเครื่องมือสร้างเพจ Elementor
6. การตั้งค่าแบบมีเงื่อนไข
คุณลักษณะการตั้งค่าแบบมีเงื่อนไขช่วยให้คุณสามารถกำหนดกฎได้ว่าเมื่อใดควรแสดงเทมเพลตเว็บหรือโพสต์เฉพาะของคุณที่ส่วนหน้า คุณสามารถใช้เงื่อนไขเพื่อแสดง/ซ่อนเทมเพลตตามเกณฑ์ต่อไปนี้:
- ประเภทหน้า
- บทบาทของผู้ใช้
- วันที่และเวลา
- หมวดหมู่และแท็ก
คุณสามารถสร้างเทมเพลตโพสต์บล็อกได้หลายแบบและตั้งค่าสำหรับหมวดหมู่โพสต์ต่างๆ
7. เครื่องมือสร้างป๊อปอัป

ป๊อปอัปเป็นองค์ประกอบเว็บที่ถูกทริกเกอร์โดยอัตโนมัติและเปิดเป็นมุมมองโมดอลบนเว็บไซต์เมื่อผู้ใช้ดำเนินการบางอย่างเสร็จสิ้น ป๊อปอัปใช้เพื่อแสดงข้อมูลสำคัญ เช่น เนื้อหาส่งเสริมการขาย คูปอง รหัส ฯลฯ คุณยังสามารถใช้ป๊อปอัปในโครงการสร้างโอกาสในการขายของคุณได้
คุณจะพบปลั๊กอินตัวสร้างป๊อปอัปมากมายทางออนไลน์ ไซต์ WordPress ส่วนใหญ่มักจะใช้เครื่องมือสร้างแยกต่างหากเพื่อสร้างและเปิดใช้งานตัวเลือกป๊อปอัป แต่ถ้าคุณมี Elementor คุณไม่จำเป็นต้องพึ่งปลั๊กอินเพิ่มเติมใดๆ ในการดำเนินการนี้ คุณสามารถสร้างป๊อปอัปเพื่อวัตถุประสงค์ที่หลากหลายด้วยปลั๊กอิน

เพลิดเพลินไปกับตัวเลือกการกำหนดเป้าหมายและทริกเกอร์ขั้นสูง คุณสามารถกำหนดเงื่อนไขเฉพาะว่าควรแสดงป๊อปอัปเมื่อใด Elementor มีเอฟเฟกต์ภาพเคลื่อนไหวมากกว่า 50+ แบบ คุณสามารถทำให้มันน่าตื่นเต้นยิ่งขึ้นได้ด้วยการเพิ่มเอฟเฟ็กต์ภาพเคลื่อนไหวลงในป๊อปอัป
นอกจากนี้ Elementor ยังมีเทมเพลตป๊อปอัปสำเร็จรูปหลายแบบ ซึ่งคุณสามารถใช้เป็นแรงบันดาลใจและประหยัดเวลาในการออกแบบของคุณเอง ตรวจสอบวิธีสร้างป๊อปอัปด้วย Elementor
8. เครื่องมือสร้างแบบฟอร์ม
หากคุณต้องการขยายเว็บไซต์ของคุณจากเล็กไปสู่ใหญ่ ไม่มีทางเลือกอื่นนอกจากการสร้างแบบฟอร์มที่น่าตื่นเต้น คุณอาจต้องสร้างแบบฟอร์มแยกต่างหากโดยกำหนดเป้าหมายไปที่แคมเปญและหน้าเฉพาะต่างๆ และโพสต์เนื้อหาเพื่อสร้างความแตกต่างให้กับสมาชิกอย่างเหมาะสม
และไม่มีอะไรทดแทนปลั๊กอินแบบฟอร์มเฉพาะสำหรับงานเหล่านี้ทั้งหมดได้ อย่างไรก็ตาม ปัจจุบัน Elementor มีวิดเจ็ตตัวสร้างฟอร์มที่ทรงพลัง ด้วยเครื่องมือนี้ คุณสามารถทำทุกอย่างที่แบบฟอร์มสามารถทำได้สำหรับคุณ คุณสามารถบันทึกแต่ละแบบฟอร์มด้วยชื่อที่แตกต่างกัน และตรวจสอบจำนวนผู้ใช้ที่สมัครรับข้อมูลได้ที่แบ็กเอนด์
Elementor Form รวมเครื่องมือการตลาดผ่านอีเมลต่างๆ เช่น weMail ตรวจสอบวิธีสร้างแบบฟอร์มติดต่อกับ Elementor
9. การตอบสนองทางมือถือ
การสร้างเว็บไซต์ที่ตอบสนองต่อมือถือเป็นสิ่งจำเป็นหากคุณต้องการเข้าถึงผู้ชมที่หลากหลาย ปัจจุบัน ประมาณ 30%-50% ของการเข้าชมเว็บไซต์ใดๆ สร้างขึ้นจากผู้ใช้อุปกรณ์เคลื่อนที่และแท็บเล็ต ดังนั้น เว้นแต่ว่าเว็บไซต์ของคุณจะสามารถเข้าถึงได้จากอุปกรณ์มือถือ คุณก็จะพลาดการเข้าชมจำนวนมากได้
ด้วย Elementor คุณสามารถปรับแต่งเว็บไซต์ของคุณสำหรับอุปกรณ์มือถือได้อย่างง่ายดาย ปลั๊กอินช่วยให้คุณดูเว็บไซต์ของคุณบนเดสก์ท็อป แท็บเล็ต และอุปกรณ์มือถือ คุณสามารถปรับแต่งเลย์เอาต์ของไซต์ของคุณแยกกันสำหรับแต่ละขนาดหน้าจอได้
10. AI เจนเนอเรชั่น

ในช่วงไม่กี่ปีที่ผ่านมา เครื่องมือ AI เจนเนอเรชั่นได้เข้ายึดครองโลกราวกับพายุ ปัจจุบันไม่มีเครื่องมือพัฒนาเว็บไซต์ที่สมบูรณ์แบบหากปราศจากการสนับสนุนของ AI ดังนั้น Elementor จึงได้เพิ่มฟีเจอร์ generative AI หลายอย่างให้กับปลั๊กอินในปี 2024 ลองดูฟีเจอร์ AI ทั้งหมดของ Elementor
Elementor ให้การสนับสนุน AI โดยทั่วไปสามประเภทแก่คุณ ได้แก่การสร้างข้อความ การสร้างรูปภาพ และการสร้าง CSS แบบกำหนดเอง คุณเพียงแค่ต้องเขียนข้อความแจ้ง Elementor จะดำเนินการส่วนที่เหลือเอง สิ่งที่น่าตื่นเต้นที่สุดคือตัวสร้าง Custom CSS
เพราะหากคุณต้องการแก้ไของค์ประกอบเว็บใดๆ ของคุณอย่างฉับพลัน ซึ่งไม่สามารถทำได้ด้วยตัวเลือกการปรับแต่งค่าเริ่มต้น คุณสามารถทำได้ด้วย Custom CSS ไม่ว่าคุณจะเป็นผู้ใช้ที่ไม่มีรหัสก็ตาม เพียงแค่เขียนพร้อมท์ที่ถูกต้อง AI จะดำเนินการส่วนที่เหลือ
11. ส่วนเสริมอันทรงพลังมากมาย
สมมติว่าคุณเคยรู้สึกว่าฟีเจอร์และวิดเจ็ตที่มีอยู่ของปลั๊กอิน Elementor นั้นไม่เพียงพอสำหรับการออกแบบเว็บของคุณ ในกรณีนั้น คุณสามารถติดตั้งส่วนเสริมใดก็ได้เพื่อเปิดใช้งานคุณสมบัติและวิดเจ็ตใหม่ ๆ มากมาย คุณจะพบกับส่วนเสริมอันทรงพลังมากมายสำหรับ Elementor ในโพสต์นี้ เราได้พูดถึงส่วนเสริม Elementor ยอดนิยมกว่า 12 รายการที่คุณสามารถพิจารณาได้ในรายการตรวจสอบของคุณ
ตัวอย่างเช่น HappyAddons เป็นส่วนเสริมที่ทรงพลังในหมู่พวกเขา เราจะแนะนำคุณเกี่ยวกับปลั๊กอินหลังจากครอบคลุมเนื้อหาในส่วนนี้แล้ว ดังนั้นอ่านต่อ

12. ผสานรวมกับเครื่องมือยอดนิยมมากมาย
Elementor มีการผสานรวมกับเครื่องมือยอดนิยมมากมาย เช่น WooCommerce, Mailchimp, Yoast, Rank Math, ระบบ CRM, แพลตฟอร์มโซเชียลมีเดีย ฯลฯ ด้วยเหตุนี้ คุณจึงสามารถสร้างเว็บไซต์อเนกประสงค์ต่างๆ ได้อย่างยืดหยุ่นด้วยปลั๊กอินนี้
ปลั๊กอินมีวิดเจ็ตเฉพาะมากกว่า 25 รายการสำหรับ WooCommerce คุณสามารถสร้างเว็บไซต์อีคอมเมิร์ซที่น่าทึ่งได้ นอกจากนี้คุณยังสามารถใช้งานและวัดผลแคมเปญการขายต่างๆ ได้โดยการผสานรวมกับระบบ CRM เช่น HubSpot, Mailchimp และ Salesforce
13. บทช่วยสอนและเอกสารประกอบนับไม่ถ้วน
คุณจะต้องมีคำแนะนำและบทช่วยสอนที่หลากหลายทุกครั้งที่คุณพิจารณาใช้ปลั๊กอินใหม่ และหากเป็นปลั๊กอินที่ครอบคลุม คำแนะนำดังกล่าวก็จำเป็นยิ่งกว่านั้นอีก และในกรณีของ Elementor คุณจะได้รับสิ่งเหล่านี้มากมาย และคุณไม่ต้องกังวลกับสิ่งเหล่านี้
ไม่เพียงแต่เป็นเว็บไซต์อย่างเป็นทางการของ Elementor เท่านั้น แต่นักการตลาดพันธมิตรจำนวนมากยังครอบคลุมคำแนะนำและบทช่วยสอนนอกเหนือจากเนื้อหาส่งเสริมการขายอีกด้วย นอกจากนี้ผู้สร้าง addon ยังครอบคลุมคำแนะนำ วิดีโอ และโพสต์บล็อกที่เป็นประโยชน์มากมายบน Elementor
ตัวอย่างเช่น ไปที่ YouTube แล้วพิมพ์ 'วิธีสร้างเว็บไซต์ด้วย Elementor' คุณจะพบบทช่วยสอนมากมายในหัวข้อนี้จนไม่สามารถนับได้ นอกจากนี้ เนื่องจาก Elementor พัฒนาตัวเองมากขึ้น มีฟีเจอร์หลากหลาย และใช้งานง่ายมากขึ้นอยู่ตลอดเวลา คำแนะนำจึงมีประโยชน์มากขึ้นในช่วงนี้
ใช้ HappyAddons กับ Elementor เพื่อเพิ่มพลังให้กับไซต์ของคุณ

เราได้กล่าวถึง HappyAddons แล้วข้างต้นเล็กน้อยว่าเป็นส่วนเสริมที่มีประสิทธิภาพของปลั๊กอิน Elementor ปลั๊กอินนี้มีผู้ใช้ที่ใช้งานอยู่มากกว่า 400,000 รายในขณะนี้ และได้รับการดาวน์โหลดหลายล้านครั้ง ประกอบด้วยวิดเจ็ต 135+ รายการ (30+ รายการมีไว้สำหรับ WooCommerce โดยเฉพาะ) และฟีเจอร์มากกว่า 25 รายการ
นอกจากนี้ HappyAddons ยังมีเทมเพลต Elementor แบบเต็มหน้ามากกว่า 70 รายการและบล็อกเทมเพลตมากกว่า 500 รายการ ครอบคลุมฟีเจอร์ Theme Builder อันทรงพลังฟรี ซึ่งเป็นฟีเจอร์พรีเมียมใน Elementor ด้วย Theme Builder คุณสามารถสร้างส่วนหัว ส่วนท้าย เทมเพลตโพสต์เดียว และหน้าเก็บถาวรสำหรับเว็บไซต์ของคุณ
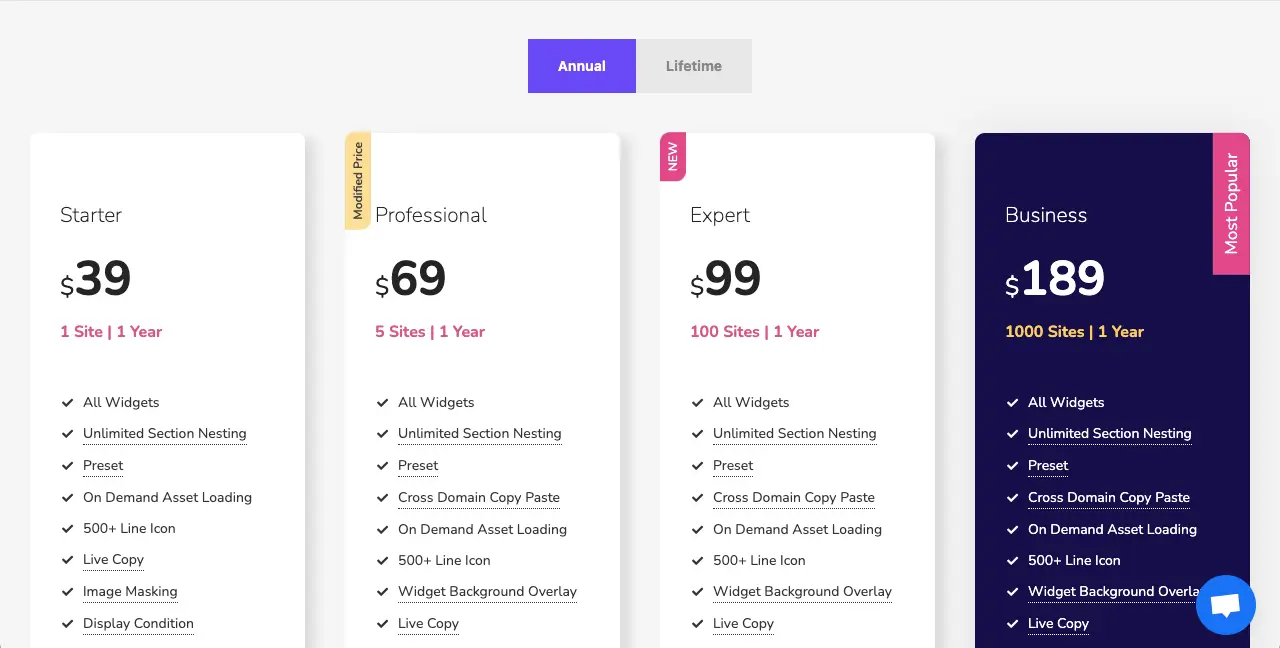
เช่นเดียวกับ Elementor HappyAddons ยังมีเวอร์ชันฟรีซึ่งคุณสามารถสร้างเวอร์ชันพื้นฐานของเว็บไซต์ที่คุณต้องการได้อย่างน่าทึ่ง เมื่อคุณต้องการคุณสมบัติขั้นสูง คุณสามารถสมัครใช้งานเวอร์ชันพรีเมี่ยมได้ HappyAddons มีแผนราคาสี่แบบและแต่ละแผนมีตัวเลือกการสมัครสมาชิกรายปีและตลอดชีพ

ด้วยเหตุนี้คุณจึงสามารถเลือกตัวเลือกที่เหมาะสมที่เหมาะกับงบประมาณและความต้องการของคุณได้ ตัวอย่างเช่น หากคุณเป็นนักพัฒนาเว็บมืออาชีพหรืออิสระ คุณสามารถซื้อ แผนธุรกิจ ได้ เพราะคุณสามารถใช้ใบอนุญาตเดียวกันนี้กับเว็บไซต์กว่า 1,000 แห่ง ซึ่งช่วยให้คุณประหยัดเงินได้มาก
ปิดเทอม
การเลือก Elementor เพื่อสร้างเว็บไซต์สำหรับลูกค้าจะนำคุณไปสู่ผลลัพธ์ที่น่าทึ่งและช่วยคุณเพิ่มความสามารถในการผลิตและประสิทธิภาพ อินเทอร์เฟซที่ใช้งานง่ายและคุณสมบัติอันทรงพลังจะช่วยให้คุณสามารถออกแบบเว็บไซต์ที่น่าทึ่งซึ่งเกินความคาดหวังของลูกค้า
ด้วยการใช้ประโยชน์จากการบูรณาการที่หลากหลาย การปรับแต่ง และความสามารถในการออกแบบที่ตอบสนอง คุณสามารถสร้างประสบการณ์ออนไลน์ที่ไม่เหมือนใครให้กับลูกค้าของคุณได้ หวังว่าคุณจะสนุกกับโพสต์นี้ หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับ Elementor และ HappyAddons โปรดติดต่อเราผ่านช่องแสดงความคิดเห็นด้านล่างหรือแชทสด
