การสร้างเพื่อการเข้าถึง: ทำอย่างไรให้ทุกคนสามารถใช้ร้านค้าของคุณได้
เผยแพร่แล้ว: 2019-07-16ในฐานะนักพัฒนาและเจ้าของร้านค้าออนไลน์ เรามักจะถือว่าการช่วยสำหรับการเข้าถึงเป็นโบนัส แต่มันเป็นข้อกำหนดจริงๆ! การสร้างเว็บไซต์แต่ละส่วนควรพิจารณาจากมุมมองของผู้เยี่ยมชมเว็บไซต์ทุกคน ไม่ว่าพวกเขาจะอายุเท่าไหร่ มีความสามารถ หรือมีความบกพร่องก็ตาม ท้ายที่สุด ทุกคนสามารถใช้ร้านค้า และ ซื้อสินค้าของคุณ ได้อย่างง่ายดาย
เมื่อพูดถึงเนื้อหา เนื้อหาที่เข้าถึงได้ถูกกำหนดเป็น:
- รับรู้ได้ ข้อมูลทั้งหมดต้องนำเสนอในรูปแบบที่ผู้ใช้สามารถรับรู้ได้ ไม่ว่าตัวแทนผู้ใช้ (เบราว์เซอร์ โปรแกรมอ่านหน้าจอ หรือซอฟต์แวร์อื่นๆ) จะดำเนินการหรือมีความพิการอะไรก็ตาม
- ใช้งานได้ ผู้เข้าชมจำเป็นต้องสามารถนำทางไปยังส่วนต่างๆ ของไซต์และใช้ฟังก์ชันทั้งหมดได้ แม้ว่าจะไม่ได้ใช้เมาส์แบบเดิมก็ตาม
- เข้าใจได้ ผู้ใช้ต้องเข้าใจเนื้อหา แบบฟอร์ม เมนู ลิงก์ และส่วนประกอบอื่นๆ ของไซต์ได้ง่าย
- แข็งแกร่ง เครื่องมือต่างๆ รวมถึงโปรแกรมอ่านหน้าจอ ซอฟต์แวร์จดจำเสียง และเครื่องอ่านอักษรเบรลล์ควรอ่านเนื้อหาของคุณได้
แต่การช่วยสำหรับการเข้าถึงกลายเป็นส่วนสำคัญของกระบวนการพัฒนาได้อย่างไร ปัจจัยใดบ้างที่ควรพิจารณาและคุณจะปรับร้านค้าที่มีอยู่อย่างไร เครื่องมือใดบ้างที่สามารถใช้ในการทดสอบการช่วยสำหรับการเข้าถึงเว็บ
คำถามเหล่านี้ทั้งหมดจะได้รับคำตอบด้านล่าง แต่ถ้าคุณสนใจที่จะเจาะลึกมากขึ้นว่าทำไมการช่วยสำหรับการเข้าถึงจึงสำคัญมาก ให้ดูที่ ความสำคัญของการช่วยสำหรับการเข้าถึงสำหรับร้านค้าออนไลน์ของคุณ
ทำให้การช่วยสำหรับการเข้าถึงเป็นจุดสนใจ
เว็บไซต์ที่สามารถเข้าถึงได้เริ่มต้นด้วย ความคิดที่ถูกต้อง สิ่งสำคัญคือต้องให้ทุกคนมีส่วนร่วม ไม่ว่าจะเป็นนักพัฒนา เจ้าของธุรกิจ ผู้จัดการเนื้อหา ฯลฯ ในหน้าเดียวกัน
วิธีที่ดีที่สุดวิธีหนึ่งในการทำความเข้าใจเกี่ยวกับการช่วยสำหรับการเข้าถึงคือการลองใช้เว็บไซต์โปรดของคุณด้วยโปรแกรมอ่านหน้าจอ NVDA เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ใช้ Windows และ VoiceOver นั้นสมบูรณ์แบบสำหรับผู้ใช้ Mac ดำเนินการทั้งหมดที่คุณทำตามปกติ เช่น ค้นหาเว็บไซต์ อ่านบล็อกโพสต์ เพิ่มสินค้าในรถเข็นของคุณ และทำความเข้าใจว่าการทำเช่นนี้เป็นอย่างไรจากมุมมองที่ต่างออกไป

ขั้นตอนต่อไปในการมุ่งเน้นที่การช่วยสำหรับการเข้าถึงเว็บคือการเริ่มต้นด้วย ธีม WordPress ที่ดีและมีคุณภาพสูง ตัวอย่างเช่น ธีมหน้าร้านของ WooCommerce เป็นไปตามแนวทางการช่วยสำหรับการเข้าถึง ผสานรวมกับ WooCommerce ได้อย่างราบรื่น และมีความยืดหยุ่นอย่างมากในเวลาเดียวกัน ดูคุณสมบัติหน้าร้านทั้งหมดที่นี่
หรือหากคุณใช้ไดเร็กทอรีธีมของ WordPress แสดงว่างานนั้นได้ทำไปแล้วสำหรับคุณ ค้นหาโดยใช้แท็ก "การเข้าถึง" และคุณจะพบตัวเลือกที่ยอดเยี่ยม หากคุณกำลังพัฒนาธีมของคุณเอง WordPress Theme Handbook มีแนวทางการช่วยสำหรับการเข้าถึงที่เจาะลึกและชัดเจน ซึ่งจะช่วยให้คุณเริ่มต้นได้อย่างถูกต้อง
จากนั้นเมื่อคุณทำตามขั้นตอนการสร้างเว็บไซต์ ให้ ทดสอบสิ่งต่างๆ อย่างต่อเนื่อง การปรับองค์ประกอบต่างๆ ในขณะที่คุณดำเนินการนั้นง่ายกว่าการสร้างใหม่เมื่อเว็บไซต์เสร็จสิ้น!
เครื่องมือสำหรับการเข้าถึงอีคอมเมิร์ซ
เครื่องมือที่เหมาะสมมีความสำคัญต่อการสร้างไซต์อีคอมเมิร์ซที่สามารถเข้าถึงได้ ด้านล่างนี้ คุณจะพบตัวเลือกที่ยอดเยี่ยมสำหรับการทดสอบ สิ่งเหล่านี้ยังถูกกล่าวถึงเมื่อพูดถึงปัจจัยการช่วยสำหรับการเข้าถึงเฉพาะในโพสต์นี้
การทดสอบโปรแกรมอ่านหน้าจอ:
- สำหรับ Mac (ฟรี): VoiceOver
- สำหรับ Windows (โอเพ่นซอร์สฟรี): NVDA
- สำหรับ Windows (ชำระเงิน): JAWS
การทดสอบการช่วยสำหรับการเข้าถึงทั่วไป:
- Axe Accessibility Tool (ส่วนขยายเบราว์เซอร์)
- CodeSniffer (การตรวจสอบมาตรฐานการเข้ารหัส HTML)
- Funkify (โปรแกรมจำลองความพิการทางสายตา)
- เมตริกที่เข้าถึงได้ (การสแกนและรายงานการช่วยสำหรับการเข้าถึงรายเดือน)
- Tota11y (เน้นข้อผิดพลาดในการเข้าถึง)
- Tenon (การทดสอบอัตโนมัติที่สามารถรวมเข้ากับ WordPress ได้อย่างง่ายดาย)
- Wave (การรายงานการเข้าถึงได้จากเบราว์เซอร์ของคุณ)
การตรวจสอบสี:
- Sim Daltonism (จำลองตาบอดสี)
- ตัวตรวจสอบคอนทราสต์ (ทดสอบสีพื้นหน้า/พื้นหลัง)
- Contrast-A (พัฒนาจานสีที่สามารถเข้าถึงได้)
ปลั๊กอิน WordPress:
- ช่องแบบฟอร์ม WCAG 2.0 สำหรับแบบฟอร์มแรงโน้มถ่วง (ปรับปรุงการเข้าถึงสำหรับแบบฟอร์มแรงโน้มถ่วง)
- การเข้าถึง WP (เพิ่มคุณสมบัติการช่วยสำหรับการเข้าถึง)
- แบบฟอร์มการติดต่อ 7 ค่าเริ่มต้นการช่วยสำหรับการเข้าถึง (การช่วยสำหรับการเข้าถึงที่เพิ่มขึ้นสำหรับแบบฟอร์มการติดต่อ 7)
- Zeno Font Resizer (อนุญาตให้ผู้เยี่ยมชมเปลี่ยนขนาดฟอนต์ได้ตามต้องการ)

วิธีทำให้ไซต์อีคอมเมิร์ซของคุณเข้าถึงได้
รูปภาพที่เข้าถึงได้
เพื่อช่วยให้ผู้ใช้ที่มีความบกพร่องทางการมองเห็นได้สัมผัสกับรูปภาพในไซต์ของคุณ คุณต้องแน่ใจว่าได้ เพิ่มข้อความแสดง แทนสำหรับแต่ละรายการ โปรแกรมอ่านหน้าจอใช้ข้อความแสดงแทนเพื่อ "อ่าน" รูปภาพของคุณ (เคล็ดลับ: Google ก็เช่นกัน!) หากคุณเป็นนักพัฒนา ตรวจสอบให้แน่ใจว่าแต่ละองค์ประกอบ <img> มีแอตทริบิวต์ alt หากคุณเป็นเจ้าของไซต์ คุณสามารถใช้ฟังก์ชันเริ่มต้นของ WordPress เพื่อเพิ่มข้อความแสดงแทนลงในรูปภาพของคุณได้อย่างง่ายดาย
จุดเริ่มต้นที่ดีคือการพิจารณาวัตถุประสงค์ของภาพของคุณ:
1. สื่อถึงข้อมูลที่ตรงไปตรงมา เช่น รูปภาพหรือไอคอนธรรมดาหรือไม่?
ในกรณีนี้ ให้อธิบายภาพของคุณในลักษณะที่จะช่วยให้ผู้ใช้นึกภาพได้ ข้อความแสดงแทนที่ดีคือ "ผู้หญิงผลักรถเข็นเด็กลงทางเท้า"
2. มีการให้ข้อมูลที่ซับซ้อน เช่น อินโฟกราฟิกหรือแผนภูมิหรือไม่?
สำหรับรูปภาพที่ซับซ้อน อาจเป็นเรื่องยากเกินไปที่จะอธิบายเนื้อหาให้กระชับ คุณอาจต้องเพิ่มคำอธิบายแบบยาว มีหลายวิธีในการดำเนินการนี้ รวมถึงการอ้างอิงพื้นที่ของหน้าเว็บที่มีการอธิบายรูปภาพที่ซับซ้อนโดยละเอียดมากขึ้น ค้นหาวิธีเพิ่มเติมในการดำเนินการนี้ได้ที่นี่
3. เป็นเพียงการตกแต่งเท่านั้น เช่น ดอกไม้เล็กๆ ที่ใช้เป็นส่วนหนึ่งของการออกแบบไซต์หรือไม่?
บอกให้โปรแกรมอ่านหน้าจอข้ามองค์ประกอบตกแต่งโดยให้แอตทริบิวต์ alt ที่ว่างเปล่าแก่พวกเขา:
<img src="image.png" alt="">ตามหลักการแล้ว คุณควรใส่ รูปภาพสำหรับตกแต่งใน CSS แทนที่จะเป็น HTML
หากคุณอยากใส่คีย์เวิร์ดลงในข้อความแสดงแทนเพื่อวัตถุประสงค์ในการทำ SEO โปรดจำไว้ว่า Google ให้ความสำคัญกับประสบการณ์ของผู้ใช้ แอตทริบิวต์ alt ของคุณทำงานได้ดีในการ อธิบายภาพของคุณ มากกว่าการระบุคำหลัก
ลิงค์ที่สามารถเข้าถึงได้
สิ่งสำคัญที่ควรพิจารณาเมื่อเพิ่มลิงก์คือการ บอกผู้เยี่ยมชมเว็บไซต์ของคุณเสมอว่าจะเกิดอะไรขึ้นเมื่อพวกเขาคลิก แม้ว่าพวกเขาจะอ่านลิงก์ทั้งหมดโดยไม่มีบริบท (ซึ่งมักจะเป็นกรณีของโปรแกรมอ่านหน้าจอบางประเภท) พวกเขาควรรู้ว่ากำลังจะไปที่ใดต่อไป
ตัวอย่างของข้อความลิงก์ที่ไม่ดี:
- สำหรับข้อมูลเพิ่มเติมเกี่ยวกับเทียนของเรา คลิกที่นี่
- ดาวน์โหลด ตารางการปรับขนาดของเราเพื่อค้นหาขนาดที่พอดีของคุณ
ตัวอย่างข้อความลิงค์ที่ดี:
- สำหรับข้อมูลเพิ่มเติมเกี่ยวกับเทียนของเรา โปรดดูคำถามที่พบบ่อย เกี่ยวกับเทียน
- หากต้องการค้นหาขนาดที่พอดี ของคุณ ดาวน์โหลดแผนภูมิการปรับขนาดของเราเป็น PDF
อย่างไรก็ตาม อาจมีบางครั้งที่มันมีค่าหรือจำเป็นสำหรับคุณที่จะใช้ข้อความลิงก์ เช่น "อ่านเพิ่มเติม" ตัวอย่างนี้อาจเป็นตารางโพสต์บล็อกล่าสุดในหน้าแรกของคุณ โดยที่ข้อความที่ตัดตอนมาแต่ละตอนจะลงท้ายด้วยลิงก์ "อ่านเพิ่มเติม" คุณจะทำอย่างไรในกรณีนั้น?
ทางออกที่ดีคือการใช้แอตทริบิวต์ aria-label ซึ่งช่วยให้คุณสามารถเพิ่มป้ายกำกับที่อธิบายในลิงก์ของคุณได้ ลิงก์ที่มีแอตทริบิวต์ aria-label อาจมีลักษณะดังนี้:
<p>A bad solar installation can make your upfront investment evaporate. Here are 15 questions to ask any potential solar installer before you trust their reputation. <a href=“https://example.com/bad-installation" aria-label="Read about 15 questions to ask your solar installer">[Read more...]</a></p>แต่ถ้าคุณต้องการ เชื่อมโยงรูปภาพล่ะ ในกรณีของรูปภาพ แอตทริบิวต์ alt ของคุณจะเป็นข้อความลิงก์ ดังนั้น หากคุณมีแบบจำลองการดาวน์โหลด eBook ฟรี คุณต้องการให้แอตทริบิวต์ alt ของคุณมีลักษณะเช่น "eBook เกี่ยวกับการเลือกลิปสติกที่เหมาะกับโทนสีผิวของคุณ" สิ่งนี้จะบอกผู้เยี่ยมชมเว็บไซต์ของคุณว่ารูปภาพคืออะไรและจะเปิดขึ้นเมื่อคลิกที่ภาพ
แบบอักษรที่เข้าถึงได้
สิ่งแรกที่คุณต้องพิจารณาคือขนาดตัวอักษร เป็นสิ่งสำคัญที่ ข้อความของคุณสามารถอ่านได้ง่าย โดยผู้ที่ตาบอดบางส่วนหรือผู้ที่มีปัญหาในการดูขนาดตัวอักษรที่เล็กกว่า แม้ว่าจะไม่มีขนาดแบบอักษรขั้นต่ำที่เป็นทางการ แต่จุดเริ่มต้นที่ดีคือ 16px สำหรับข้อความในเนื้อหาของคุณ

โดยทั่วไป ขึ้นอยู่กับเบราว์เซอร์ของผู้ใช้ที่จะปรับขนาดแบบอักษร ซึ่งทำได้โดยการขยายข้อความเองหรือโดยการซูมเข้าไปในหน้าและใช้รูปแบบที่ตอบสนอง คุณควรสร้างเว็บไซต์ของคุณในลักษณะที่ผู้ใช้สามารถซูมได้ถึง 200% โดยไม่สูญเสียความสามารถในการใช้หรือดูเนื้อหาเว็บไซต์ของคุณ ตัวอย่างเช่น คุณต้องการหลีกเลี่ยงเนื้อหาที่ถูกตัดทอนหรือข้อความที่ทับซ้อนกันเมื่อแบบอักษรปรับขนาด สิ่งที่ดีที่สุดที่ต้องทำคือการทดสอบด้วยตัวเอง ค้นหาคำแนะนำสำหรับแต่ละเบราว์เซอร์ที่นี่
พิจารณา ตัวเลือกแบบอักษรที่คุณเลือก ด้วย ฟอนต์แบบเล่นหางหรือซับซ้อนมักจะอ่านยากมาก และควรใช้เป็นครั้งคราวเท่านั้น (เช่น ลายเซ็นหรือองค์ประกอบตกแต่ง) ใช้ฟอนต์เพียง 2-3 แบบทั่วทั้งเว็บไซต์ของคุณ เพื่อทำให้ข้อมูลของคุณสับสนน้อยลงและเข้าใจง่ายขึ้น

สีที่เข้าถึงได้
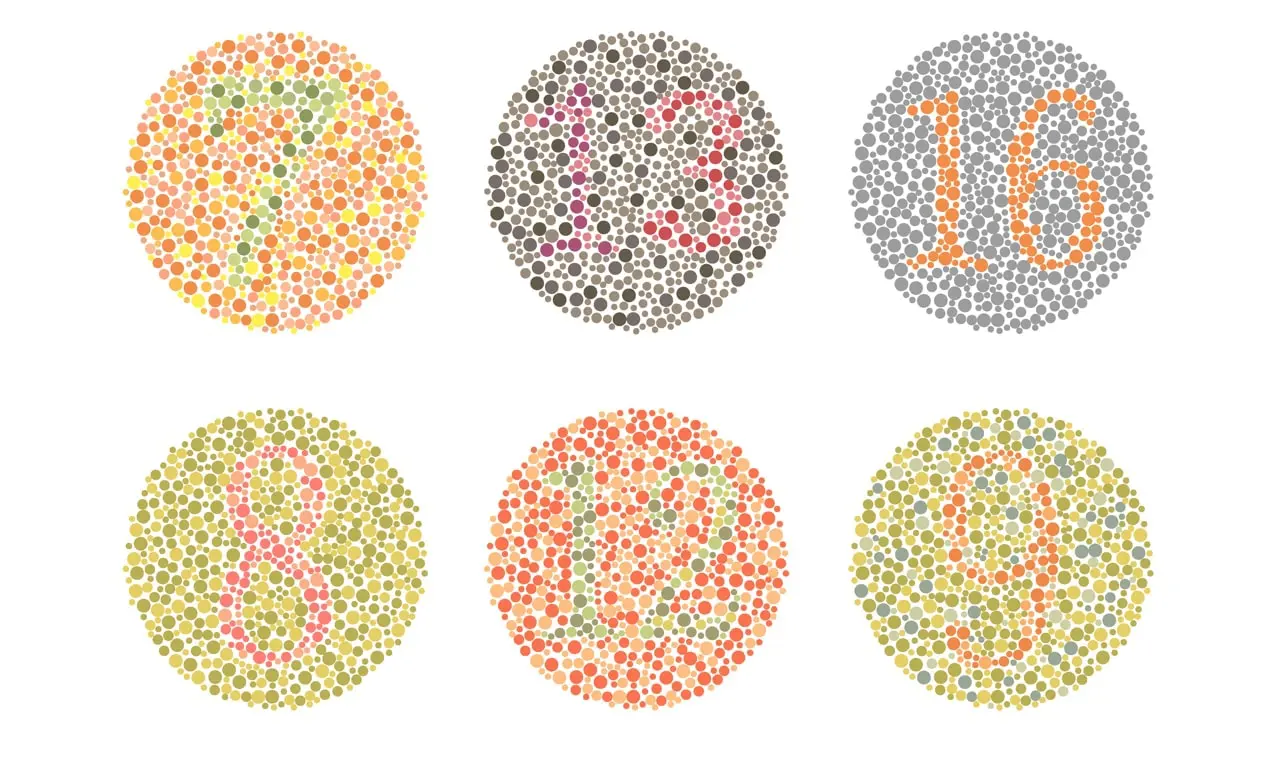
ทุกคนเห็นสีไม่เหมือนกัน ในความเป็นจริง ผู้ชายประมาณ 8% และผู้หญิง 0.5% มี อาการตาบอดสี บางรูปแบบ ดังนั้น เว็บไซต์ของคุณควรใช้งานได้อย่างสมบูรณ์และ ใช้งานได้ในโทนสีเทา คุณสามารถใช้เครื่องมือต่างๆ เช่น Chrome Extension Grayscale Black and White สำหรับการทดสอบ
ความคมชัด เป็นข้อพิจารณาที่สำคัญสำหรับการเข้าถึงเว็บ ดูข้อความที่ด้านบนของรูปภาพหรือพื้นหลัง ตลอดจนความเปรียบต่างระหว่างองค์ประกอบต่างๆ (เช่น ปุ่มและรูปภาพ) ที่อยู่ใกล้กัน
ตามหลักการแล้ว คุณต้องการอัตราคอนทราสต์ความส่องสว่างที่ 4.5:1 สำหรับข้อความเนื้อหา และ 3:1 สำหรับข้อความขนาดใหญ่ Contrast Checker เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการทดสอบพื้นหน้ากับพื้นหลัง และแม้แต่การดูตัวเลือกสีของคุณในโทนสีเทา
กฎสำคัญที่ต้องจำไว้: อย่าพึ่งพาสีเพียงอย่างเดียว รูปร่างและสัญลักษณ์สามารถช่วยสื่อสารข้อความเดียวกันได้
ตัวอย่างเช่น หากข้อความแสดงข้อผิดพลาดในแบบฟอร์มการติดต่อของคุณเป็นสีแดง คุณอาจต้องการเพิ่มเครื่องหมายหยุดหรือสัญลักษณ์เครื่องหมายอัศเจรีย์ที่ดึงดูดความสนใจในกรณีที่ผู้เยี่ยมชมไซต์ของคุณตาบอดสีแดง-เขียว รูปแบบและพื้นผิวเป็นวิธีที่ยอดเยี่ยมในการแสดงความเปรียบต่าง
หัวข้อที่สามารถเข้าถึงได้
โปรดจำไว้ว่าหัวเรื่องไม่ได้มีไว้สำหรับขนาดเท่านั้น แต่ยัง เป็นองค์ประกอบโครงสร้างที่สำคัญ ของเนื้อหาของคุณ การใช้องค์ประกอบหัวเรื่องที่เหมาะสมช่วยให้โปรแกรมอ่านหน้าจอสามารถระบุหัวเรื่องและส่วนต่างๆ ทั่วทั้งหน้าได้อย่างรวดเร็วและไปยังส่วนต่างๆ ได้อย่างมีประสิทธิภาพ
โครงสร้างหัวเรื่องที่เหมาะสมมีลักษณะอย่างไร
<h1> ควรใช้เพื่อระบุหัวข้อหลักของหน้า และควรใช้เพียงครั้งเดียวต่อหน้า ซึ่งจะเป็นชื่อบทความในบล็อกหรือชื่อผลิตภัณฑ์ เป็นต้น
ควรใช้องค์ประกอบ <h2> และ <h3> เพื่อแนะนำส่วนต่างๆ ของเนื้อหาด้านล่าง
ต่อไปนี้คือตัวอย่างรูปแบบหัวเรื่องสำหรับโพสต์ในบล็อก:
<h1>Why choose a stainless steel water bottle</h1> <h2>Stainless steel water bottles are perfect for camping</h2> <h3>They can be used to boil water in the wilderness.</h3> <h3>They're durable and can survive falls</h3> <h2>Stainless steel water bottles keep drinks colder longer.</h2> <h2>Stainless steel water bottles are the safer choice.</h2> <h3>They don't leach chemicals like many plastic bottles do.</h3> <h3>They don't rust like other metals.</h3> <h3>They can be cleaned in the dishwasher.</h3>ดังที่คุณเห็น เนื้อหาได้รับการจัดระเบียบในลักษณะที่ผู้เยี่ยมชมไซต์หรือโปรแกรมอ่านหน้าจอสามารถเข้าใจได้ง่ายว่าแต่ละส่วนเกี่ยวกับอะไร
แบบฟอร์มที่สามารถเข้าถึงได้
แบบฟอร์มอาจเป็นเรื่องยากสำหรับโปรแกรมอ่านหน้าจอ แต่มักจะเป็นวิธีที่คุณจะรวบรวมข้อมูลการชำระเงิน รายละเอียดการปรับแต่งผลิตภัณฑ์ และแม้แต่โอกาสในการขาย นั่นเป็นเหตุผลว่าทำไมการเข้าถึงและใช้งานง่ายจึงเป็นสิ่งสำคัญ
จุดเริ่มต้นที่ดีคือการ ใช้ป้ายกำกับ ใช่ แม้ว่าคุณจะมีตัวยึดตำแหน่งก็ตาม ป้ายกำกับควรบอกผู้ใช้ของคุณว่าต้องกรอกอะไร (เช่น ที่อยู่อีเมล) ในขณะที่ตัวยึดตำแหน่งควรแบ่งปันวิธีการกรอกฟิลด์ (เช่น [email protected]) นี่เป็นส่วนสำคัญของโปรแกรมอ่านหน้าจอที่เข้าใจแบบฟอร์มของคุณ
ตรวจสอบให้แน่ใจว่าช่องที่ต้องกรอกมีป้ายกำกับชัดเจน และคำแนะนำ (โดยเฉพาะเกี่ยวกับข้อกำหนดการจัดรูปแบบสำหรับวันที่ หมายเลขโทรศัพท์ ฯลฯ) ได้ระบุไว้ในลักษณะที่เข้าใจง่าย
สิ่งสำคัญคือต้อง เข้าถึงแบบฟอร์มของคุณด้วยแป้นพิมพ์ เนื่องจากสามารถไปยังส่วนต่างๆ และกรอกแบบฟอร์มได้โดยใช้แป้นพิมพ์ เท่านั้น ในฐานะนักพัฒนา โปรดใช้จาวาสคริปต์อย่างระมัดระวังเมื่อต้องจัดการกับข้อมูลในแบบฟอร์ม การส่งแบบฟอร์ม และการเปลี่ยนแปลงองค์ประกอบของแบบฟอร์ม จาวาสคริปต์ที่ใช้ในทางที่ผิดเป็นหนึ่งในสาเหตุที่พบบ่อยที่สุดที่ทำให้ฟอร์มไม่สามารถเข้าถึงได้อย่างสมบูรณ์
วิดีโอที่เข้าถึงได้
วิดีโอเป็นวิธีที่ยอดเยี่ยมในการอธิบายผลิตภัณฑ์ของคุณ แสดงการใช้งาน และแบ่งปันคำรับรองจากลูกค้าของคุณ ตรวจสอบให้แน่ใจว่าพวกเขาสามารถเข้าถึงได้เช่นกัน!
วิธีหนึ่งในการทำเช่นนี้คือ การเพิ่มคำบรรยายลงในวิดีโอของคุณ ซึ่งจะช่วยให้ผู้ที่หูหนวกหรือมีปัญหาในการได้ยินเข้าใจเสียง University of Washington มีเคล็ดลับดีๆ ในการเพิ่มคำบรรยายให้กับวิดีโอของคุณเอง แต่ถ้าช่างวิดีโอมืออาชีพกำลังสร้างวิดีโอของคุณ ก็ขอให้พวกเขาเพิ่มคำบรรยายภาพ
การเพิ่มคำบรรยายเสียง เป็นขั้นตอนสำคัญที่จะช่วยให้คนตาบอดเข้าใจสิ่งที่เกิดขึ้นในวิดีโอของคุณ สร้างแทร็กเสียงแยกต่างหากที่อธิบายเนื้อหาภาพที่สำคัญ โดยเฉพาะส่วนต่างๆ ของวิดีโอที่ยังไม่มีคำบรรยาย คุณยังสามารถใช้ข้อความถอดเสียงเพื่อเขียนเนื้อหาที่เป็นเสียงทั้งหมดและอธิบายตัววิดีโอเองได้
คุณจะต้องพิจารณา เครื่องเล่นวิดีโอ ด้วย ตรวจสอบให้แน่ใจว่าตัวเลือกที่คุณเลือกรองรับคำบรรยายและมีการสลับเพื่อเปิดและปิดคำบรรยายเสียง คุณยังต้องการให้แน่ใจว่าปุ่มทั้งหมดบนเครื่องเล่นสามารถใช้กับโปรแกรมอ่านหน้าจอหรือแป้นพิมพ์ได้
การนำทางด้วยแป้นพิมพ์
เราได้พูดถึงเรื่องนี้ไปบ้างแล้ว แต่สิ่งสำคัญคือเว็บไซต์ของคุณต้อง ใช้งานได้โดยใช้เพียงแป้นพิมพ์เท่านั้น วิธีนี้มีประโยชน์อย่างยิ่งสำหรับผู้ที่มีความบกพร่องทางการเคลื่อนไหวซึ่งอาจมีปัญหาในการใช้เมาส์แบบเดิม
เนื่องจากปุ่ม Tab ใช้เพื่อไปยังส่วนต่างๆ ของหน้า สิ่งสำคัญคือต้องตั้งค่าการนำทางเว็บไซต์ของคุณเพื่อให้เป็นไปตามการไหลของภาพของหน้า (ซ้ายไปขวา บนลงล่าง) ทดสอบเว็บไซต์ของคุณเพื่อให้แน่ใจว่าคุณสามารถนำทางด้วยปุ่มแท็บในลำดับต่อไปนี้:
- หัวข้อ
- เมนูนำทางหลัก
- การนำทางและลิงก์ของหน้าใด ๆ
- ส่วนท้าย
ยังต้องใช้เวลาในการดูวิดเจ็ต แอพ ปลั๊กอิน ฯลฯ ที่กำหนดเอง เพื่อให้แน่ใจว่าสามารถออกจากวิดเจ็ตได้อย่างง่ายดายโดยใช้ปุ่ม Escape และปฏิบัติตามแนวทางการเข้าถึงที่เหมาะสมสำหรับวิดเจ็ต
สิ่งสำคัญที่สุดคือการทดสอบ ทดสอบ ทดสอบ! ใช้เวลาดูทุกหน้าโดยใช้เพียงแป้นพิมพ์เพื่อให้แน่ใจว่าใช้งานง่าย
ดาวน์โหลดที่เข้าถึงได้
หากคุณขายการดาวน์โหลดดิจิทัลบนไซต์อีคอมเมิร์ซของคุณ สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจด้วยว่า การดาวน์โหลดนั้นสามารถเข้าถึงได้
วิธีที่ยอดเยี่ยมวิธีหนึ่งในการทำให้ PDF สามารถเข้าถึงได้คือการ เพิ่มแท็ก PDF ซึ่งให้การแสดงเนื้อหาที่ซ่อนอยู่และมีโครงสร้างที่โปรแกรมอ่านหน้าจอมองเห็นได้ Adobe Acrobat ให้คำแนะนำที่ดีในการทำให้ไฟล์ PDF ของคุณสามารถเข้าถึงได้
แน่นอน คุณจะต้องคำนึงถึงหลักการที่สามารถเข้าถึงได้อื่นๆ ที่เราได้กล่าวถึงข้างต้น เช่น คอนทราสต์ของสีและขนาดฟอนต์ ตลอดการออกแบบการดาวน์โหลดดิจิทัลของคุณ

หลักสูตรสำหรับผู้พิการ
เมื่อสร้างหลักสูตรออนไลน์ อย่าลืมนึกถึงแนวคิด เช่น คำบรรยายวิดีโอ และ การถอดเสียง ลองนำเสนอเนื้อหาของคุณในหลากหลายสไตล์ เช่น วิดีโอ เสียง และ ข้อความ เพื่อให้มีบางสิ่งสำหรับทุกคน หลักการออกแบบหลายประการข้างต้นจะนำไปใช้กับหลักสูตรของคุณได้เช่นกัน
สิ่งสำคัญคือคุณต้องจัดเตรียม วิธีการสื่อสารหลายวิธี สำหรับนักเรียนของคุณ ตัวอย่างเช่น ผู้ใช้อวัจนภาษาอาจไม่สามารถโทรและถามคำถามได้ และนักเรียนที่ตาบอดอาจไม่สามารถส่งคำถามทางออนไลน์ได้อย่างง่ายดาย เช่นเดียวกับการส่งงานหรือรายวิชา ยืดหยุ่นกับนักเรียนของคุณและทำงานกับความพิการที่มีอยู่เพื่อช่วยให้พวกเขาได้รับประโยชน์สูงสุดจากหลักสูตรของคุณ
**
เมื่อพูดถึงการทำให้ร้านค้าออนไลน์ของคุณสามารถเข้าถึงได้ สิ่งสำคัญคือต้องใช้เวลา ทำความเข้าใจว่าผู้ทุพพลภาพจะใช้ไซต์ของคุณ อย่างไร เมื่อคุณมีความเข้าใจที่ดีแล้ว จะง่ายกว่ามากในการพิจารณาการเข้าถึงได้ตลอดทุกขั้นตอนของกระบวนการพัฒนา และท้ายที่สุด มอบประสบการณ์ที่ยอดเยี่ยม ให้กับลูกค้าของคุณทุกคน
หากคุณกำลังมองหาข้อมูลเพิ่มเติม WordPress มีคู่มือการช่วยสำหรับการเข้าถึงเว็บที่ดี ซึ่งรวมถึงเครื่องมือทดสอบ แนวทางปฏิบัติที่ดีที่สุดสำหรับการพัฒนา และเคล็ดลับสำหรับเจ้าของร้านค้า
