23 ตัวอย่างบล็อกธุรกิจที่ดีที่สุดในปี 2023
เผยแพร่แล้ว: 2023-03-17อย่าพลาดคอลเลกชันตัวอย่างบล็อกธุรกิจที่ดีที่สุดของเรา ให้รางวัลตัวเองด้วยการออกแบบระดับมืออาชีพที่จะสร้างแรงบันดาลใจให้กับคุณ
เราเชื่อมั่นว่าทุกธุรกิจควรเริ่มต้นบล็อก ทำไม เพราะมันสามารถช่วยให้คุณก้าวไปอีกขั้นและสนุกกับการขาย คอนเวอร์ชั่น ฯลฯ ได้มากขึ้น
บล็อกเป็นเครื่องมือที่ยอดเยี่ยมในการสร้างความสัมพันธ์ที่แน่นแฟ้นระหว่างบริษัทกับผู้ชม/ลูกค้าของคุณ
แบ่งปันเนื้อหาด้านการศึกษา ประกาศเปิดตัวผลิตภัณฑ์ใหม่ และโฆษณาการขายช่วงกลางฤดูร้อนพิเศษของคุณ ทั้งหมดนี้สามารถเกิดขึ้นได้ในบล็อกของคุณ คิดระยะยาว ใช้แผน SEO เชิงกลยุทธ์ แล้วคุณจะเห็นปริมาณการเข้าชมของคุณเพิ่มขึ้น
มาดูกันว่าธุรกิจเหล่านี้ทำได้อย่างไร!
ตัวอย่างบล็อกธุรกิจที่ดีที่สุดเพื่อสร้างแรงบันดาลใจให้คุณ
นอกจากนี้เรายังมีคอลเล็กชันบล็อกที่ดีที่สุดที่คุณไม่ควรพลาด
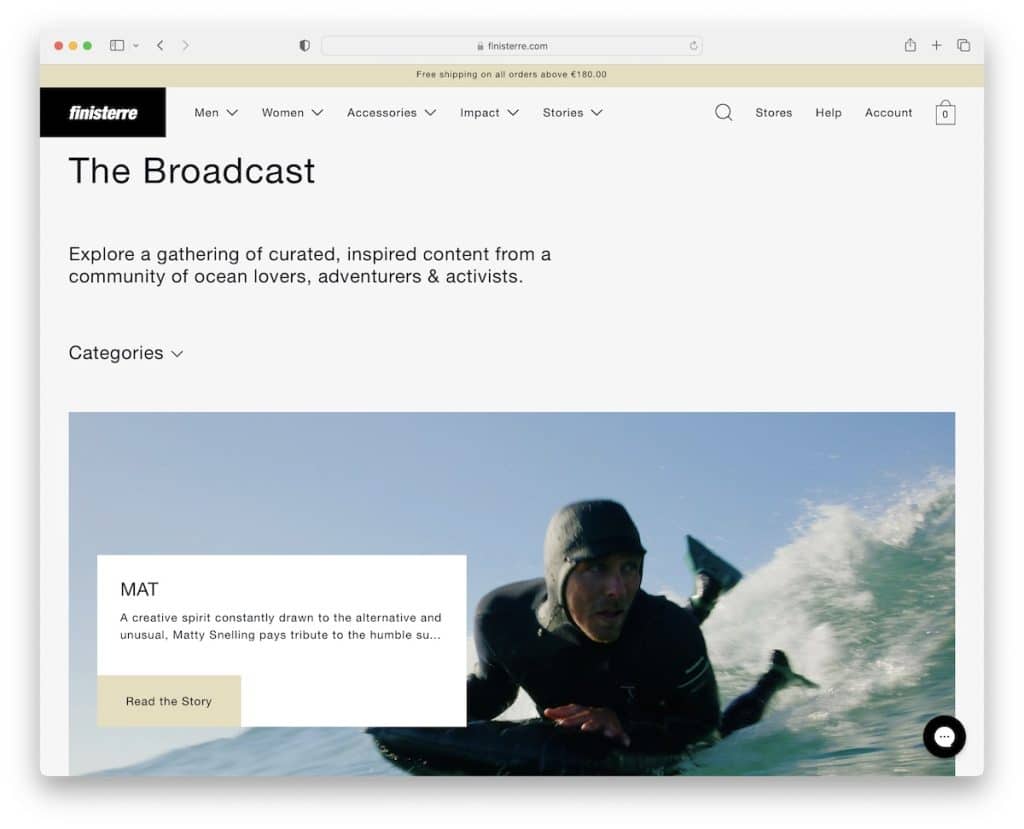
1. ฟินิสแตร์เร
สร้างด้วย: Shopify

ตัวอย่างบล็อกธุรกิจที่ยอดเยี่ยมนี้มีการเผยแพร่เนื้อหาที่สวยงามซึ่งดูได้ง่ายบนอุปกรณ์พกพาและเดสก์ท็อป
Finisterre ใช้ตัวเลือกแบบเลื่อนลงของหมวดหมู่ที่มีประโยชน์ ซึ่งคุณสามารถใช้เพื่อทำเครื่องหมายเฉพาะหัวข้อที่คุณสนใจ อย่างไรก็ตาม การนำทางหลักมีเมนูขนาดใหญ่ ซึ่งคุณสามารถเข้าถึงได้ง่ายโดยไม่จำเป็นต้องเลื่อนกลับไปที่ด้านบนสุด ( ปรากฏขึ้นทันที)
อีกสิ่งที่ควรกล่าวถึงคือวิดเจ็ตแชทพร้อมคำถามที่พบบ่อย แต่คุณสามารถฝากข้อความไว้ได้ ซึ่งเป็นวิธีที่ดีในการปรับปรุงการบริการลูกค้า
หมายเหตุ: ตรวจสอบให้แน่ใจว่าผู้อ่านของคุณสามารถเลือกหมวดหมู่เพื่อดูเฉพาะเนื้อหาที่พวกเขาสนใจ
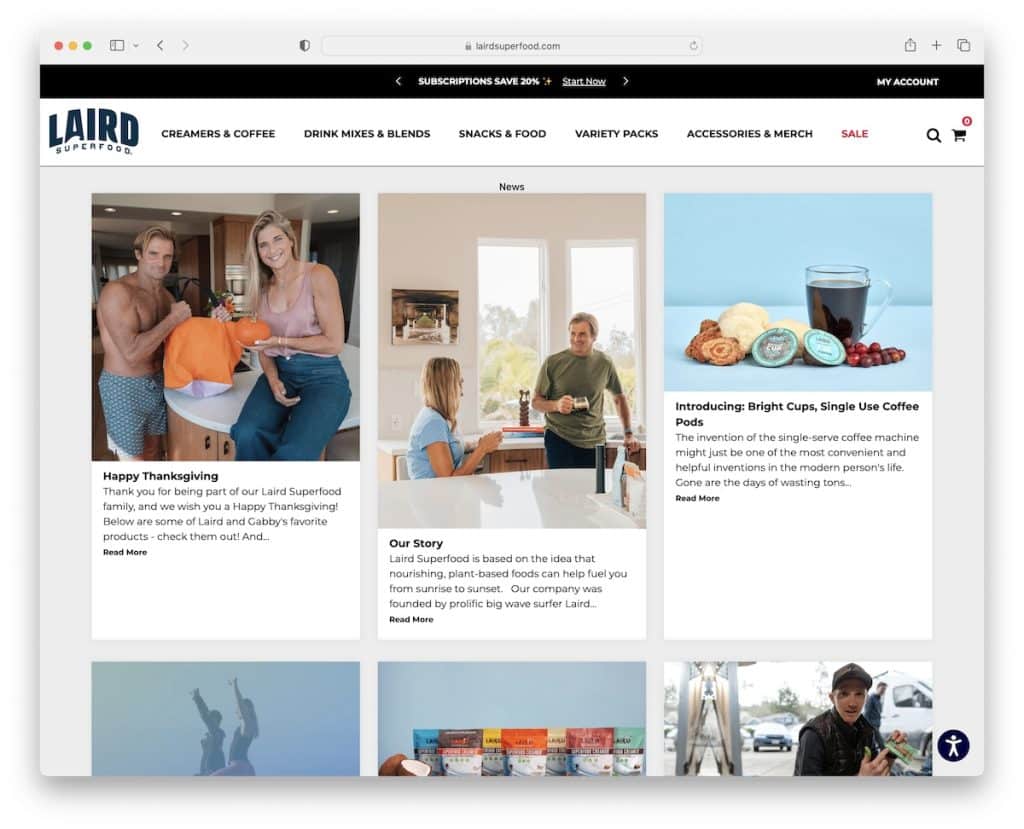
2. อาหารชั้นยอด
สร้างด้วย: Shopify

Laird Superfood เป็นบล็อกธุรกิจที่มีรูปแบบกริดสามคอลัมน์ องค์ประกอบกริดแต่ละรายการมีภาพขนาดย่อ ชื่อเรื่อง ข้อความที่ตัดตอนมา และปุ่ม “อ่านเพิ่มเติม” นอกจากนี้ โพสต์แต่ละรายการยังมีมุมมองแบบคลาสสิกมากขึ้นด้วยแถบด้านข้างด้านขวา
สิ่งที่สะดวกคือเมนูการเข้าถึงเพื่อให้ทุกคนสามารถปรับเปลี่ยนรูปลักษณ์ของเว็บไซต์ได้ตามต้องการ
หมายเหตุ: อนุญาตให้ทุกคนได้รับประโยชน์สูงสุดจากเว็บไซต์ของคุณโดยการผสานรวมการปรับการเข้าถึง
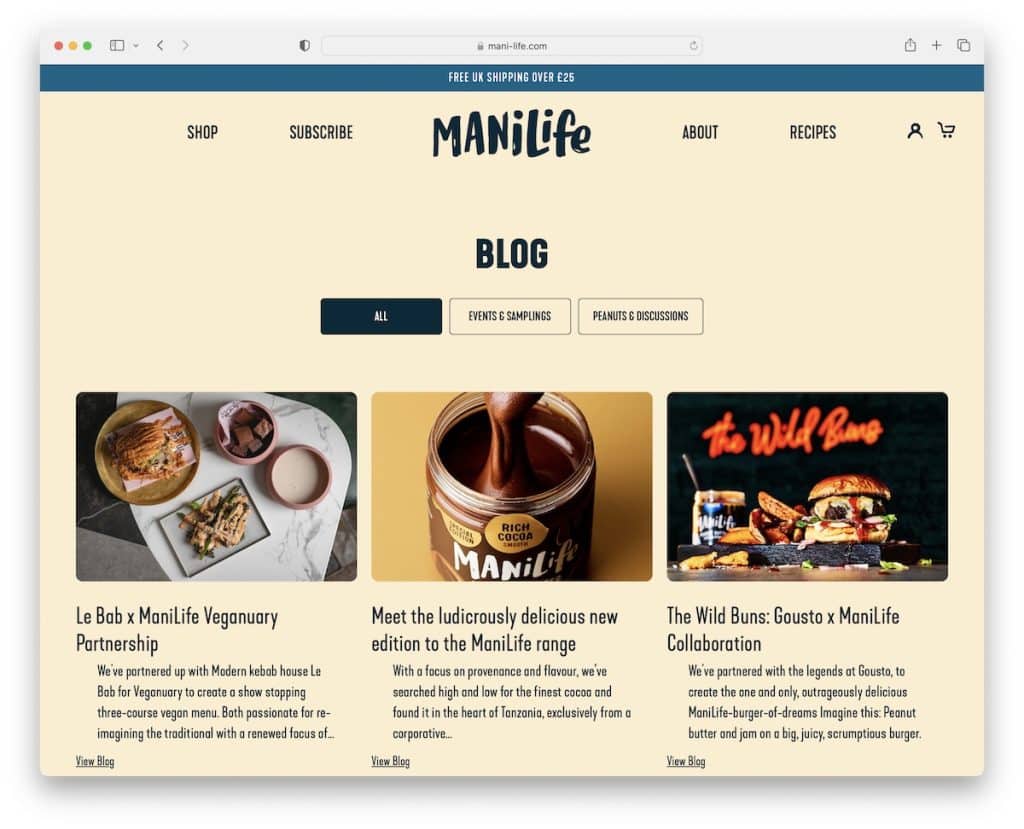
3. ชีวิตมณี
สร้างด้วย: Shopify

ส่วนหัวของ Mani Life จะหายไปเมื่อคุณเริ่มเลื่อน แต่จะกลับมาทันทีที่คุณเริ่มเลื่อนกลับ สิ่งนี้สร้างประสบการณ์ที่น่าพึงพอใจและปราศจากสิ่งรบกวนซึ่งมีส่วนช่วยให้ UX ดีขึ้น
สิ่งที่มีประโยชน์อีกอย่างคือส่วน "ผลิตภัณฑ์ที่เกี่ยวข้อง" ด้านล่างแต่ละโพสต์ เพื่อให้ทุกคนสามารถซื้อสินค้าต่อหรือกลับไปที่หน้าแรกของบล็อกได้
หมายเหตุ: ส่วนหัวที่ซ่อนและแสดงขึ้นอยู่กับการเลื่อนสามารถเพิ่มประสบการณ์ผู้ใช้ได้
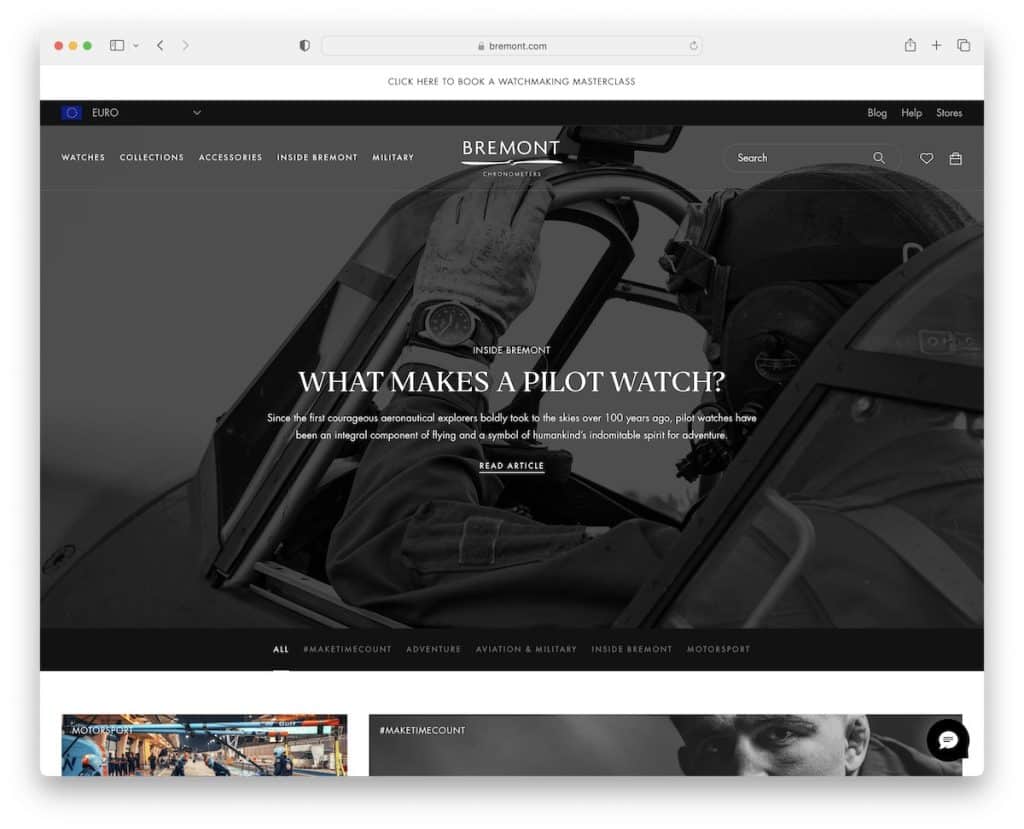
4. เบรมอนต์
สร้างด้วย: Shopify

Bremont มีการออกแบบบล็อกธุรกิจแบบขาวดำที่หรูหรา โดยพื้นที่ฮีโร่จะโปรโมตบทความล่าสุด จากนั้นจะมีแท็บสีดำที่มีลิงก์ไปยังหมวดหมู่ซึ่งติดอยู่ที่ด้านบนของหน้าจอ เพื่อให้คุณสามารถข้ามจากที่หนึ่งไปยังอีกที่หนึ่งได้อย่างสะดวกสบายยิ่งขึ้น
บล็อกของ Bremont ยังมีปุ่ม "แสดงบทความเพิ่มเติม" ซึ่งจะโหลดโดยไม่ต้องเปิดหน้าใหม่ (นอกจากนี้ยังแสดงจำนวนบทความทั้งหมดและจำนวนที่โหลดอีกด้วย)
หมายเหตุ: ใช้ปุ่ม "โหลดเพิ่มเติม" เพื่อแสดงบทความเพิ่มเติมโดยไม่ต้องใส่เลขหน้า และทำให้ผู้อ่านของคุณอยู่ในบล็อกนานขึ้น
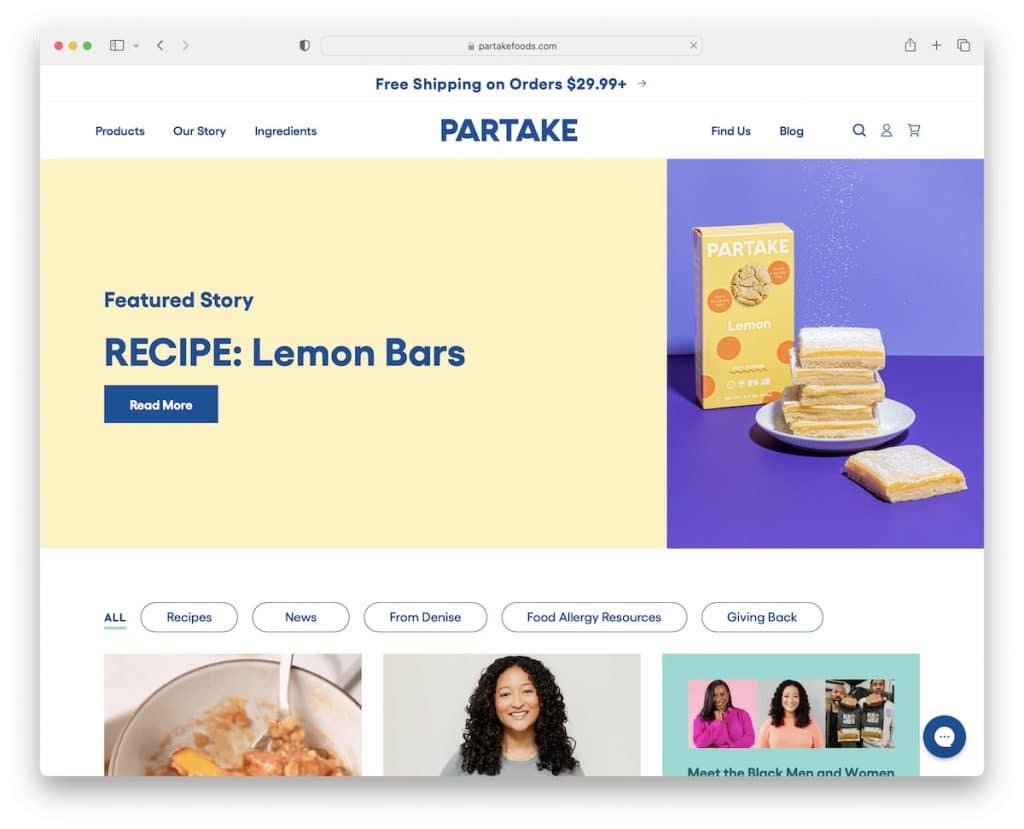
5. รับอาหาร
สร้างด้วย: Shopify

ความพิเศษของ Partake Foods คือโพสต์กริดมีองค์ประกอบแบบคงที่และเคลื่อนไหวเพื่อสร้างบรรยากาศที่น่าดึงดูดยิ่งขึ้น
ครึ่งหน้าบนคือ "เรื่องเด่น" ที่มีการออกแบบที่สดใสและปุ่มที่มีเอฟเฟ็กต์โฮเวอร์ที่ส่งเสริมการโต้ตอบ
หน้าแรกของบล็อกนี้ยาวมากและไม่มีส่วนหัวแบบลอยหรือปุ่มย้อนกลับ ซึ่งเป็นสิ่งที่เราแนะนำเป็นอย่างยิ่ง
หมายเหตุ: ลบการเลื่อนกลับไปด้านบนด้วยส่วนหัว/เมนูแบบติดหนึบหรือปุ่มย้อนกลับด้านบนแบบลอย (เฮ้ ไม่มีใครสนุกกับการเลื่อน!)
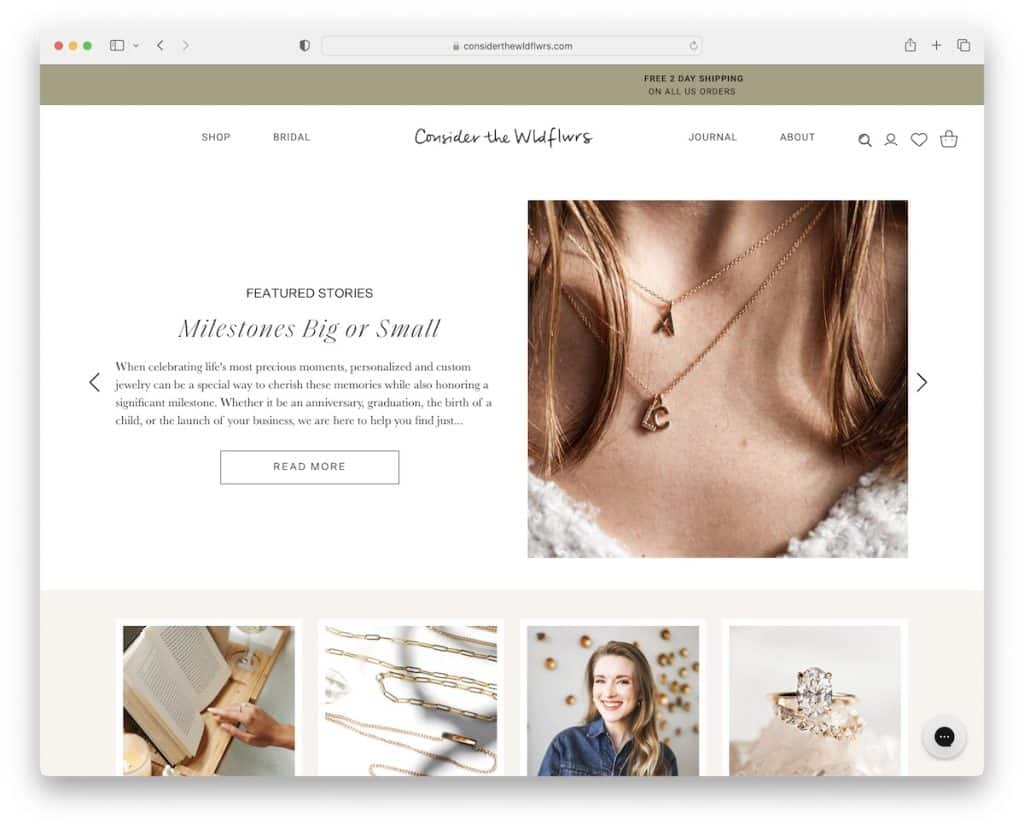
6. พิจารณา Wldflwrs
สร้างด้วย: Shopify

ลองพิจารณาว่า The Wldflwrs มีบล็อกธุรกิจที่สะอาดตาและทันสมัยพร้อมแถบเลื่อนที่โฆษณาเรื่องราวที่โดดเด่นในครึ่งหน้าบน
ด้านล่างแถบเลื่อนเป็นหมวดหมู่พร้อมภาพขนาดย่อเพื่อไปยังสิ่งที่คุณสนใจโดยตรง หรือเพียงเลื่อนดูเพิ่มเติมเพื่อดูรายการบล็อกทั้งหมด บล็อกโพสต์แต่ละรายการมีเลย์เอาต์ที่บรรจุกล่องโดยไม่มีแถบด้านข้าง ดังนั้นจุดสนใจทั้งหมดจึงอยู่ที่เนื้อหา
หมายเหตุ: ใช้แถบเลื่อนเพื่อแสดงหลายบทความโดยไม่สูญเสียพื้นที่ของบล็อก
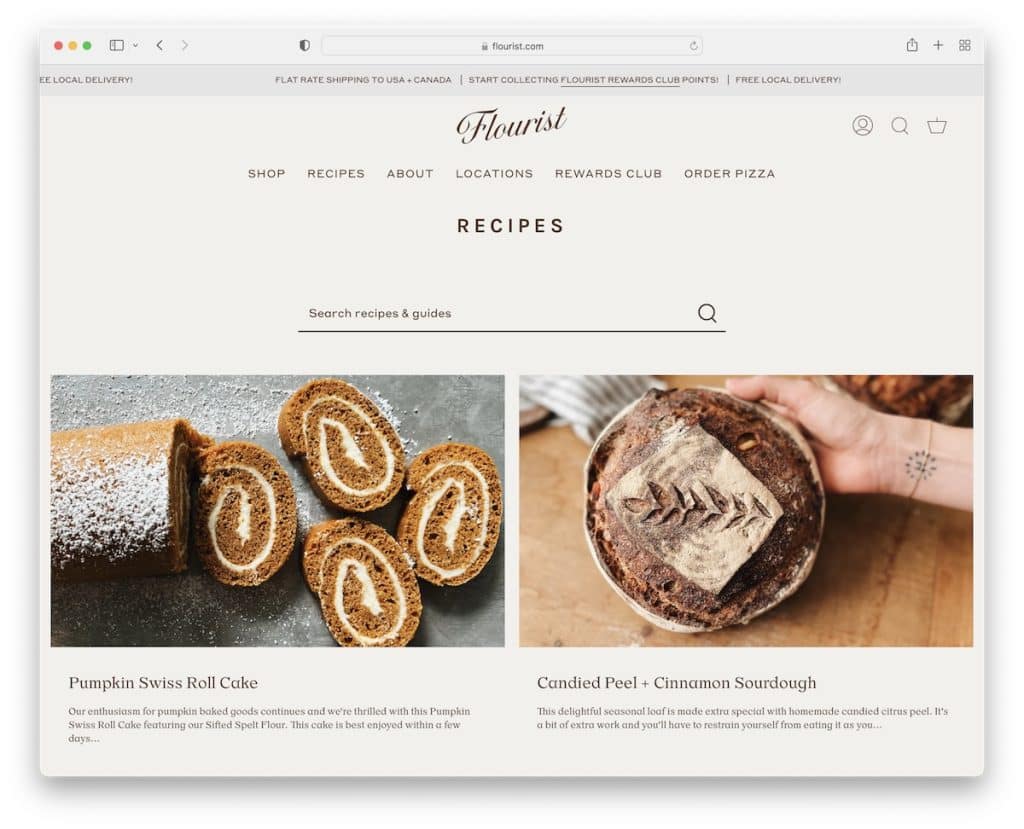
7. สูตรดอกไม้
สร้างด้วย : Shopify

บล็อกของ Flourist Recipes เป็นแบบมินิมัลลิสต์ โดยมีแถบการแจ้งเตือนด้านบน (ภาพเคลื่อนไหวข้อความแบบเลื่อน) และส่วนหัวที่มีเมนูแบบเลื่อนลงแบบหลายคอลัมน์ ด้านล่างของส่วนหัวคือแถบค้นหา เพื่อให้ทุกคนสามารถค้นหาสูตรอาหารหรือคำแนะนำเฉพาะได้
บล็อกโพสต์มีแถบด้านข้างแบบติดหนึบพร้อมวิดเจ็ตที่แสดงผลิตภัณฑ์ที่เกี่ยวข้องและบทความล่าสุด
หมายเหตุ : แถบด้านข้างที่มีวิดเจ็ตที่มีประโยชน์อาจมีประสิทธิภาพมากบนเดสก์ท็อป (แต่ไม่มากเท่าบนมือถือ)
เรายังมีรายการบล็อกสูตรอาหารที่ดีที่สุดสำหรับทุกคนที่สนใจ
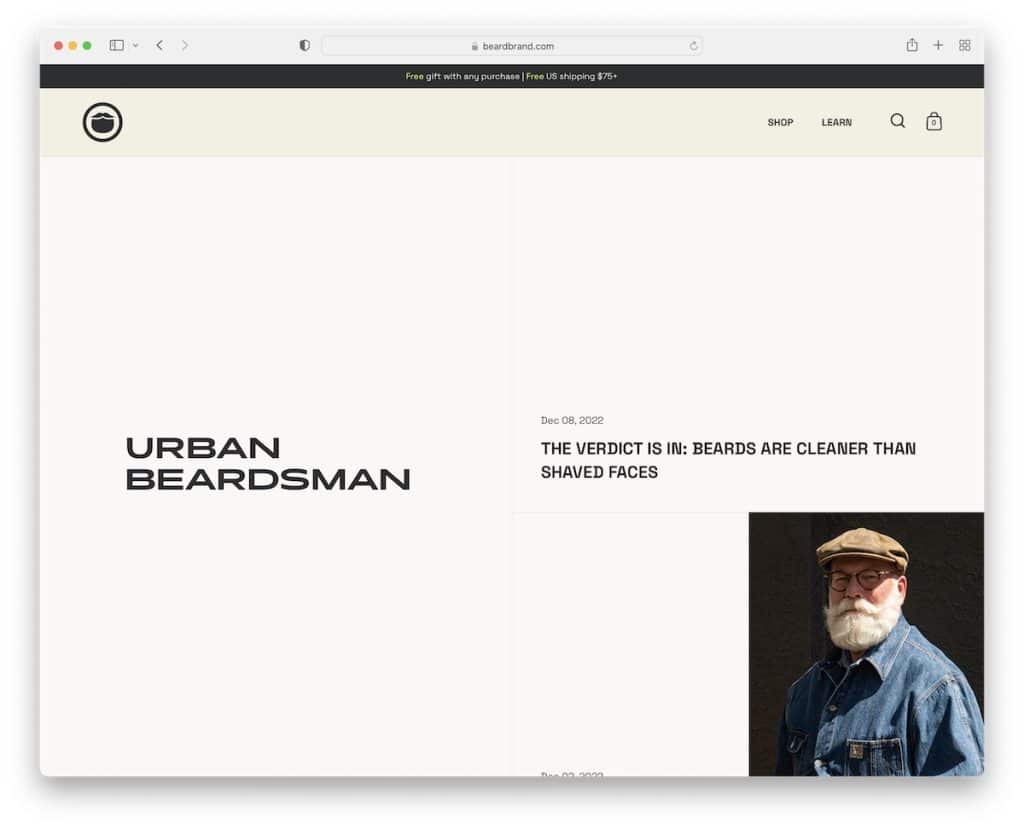
8. คนเคราในเมือง
สร้างด้วย : Shopify

Urban Beardsman มีเลย์เอาต์บล็อกแบบแบ่งหน้าจอที่ไม่เหมือนใคร โดยมีด้านซ้ายแบบคงที่และส่วนขวาแบบเลื่อน ส่วนด้านขวายังมีการออกแบบแยกส่วน โดยด้านซ้ายแสดงวันที่และชื่อเรื่อง และรูปภาพเด่นด้านขวา
ก่อนส่วนท้ายของหลายคอลัมน์ (ตัดกัน) คือแบบฟอร์มการสมัครรับจดหมายข่าวที่มีคำอธิบายโปร่งใสเพื่อแจ้งให้คุณทราบว่าคุณจะได้รับอีเมลกี่ฉบับ
หมายเหตุ : อย่าเพิ่งแอบเข้าไปสมัครสมาชิก แจ้งให้สมาชิกทราบว่าพวกเขาสามารถคาดหวังอะไรจากจดหมายข่าวของคุณและจำนวนเท่าใด
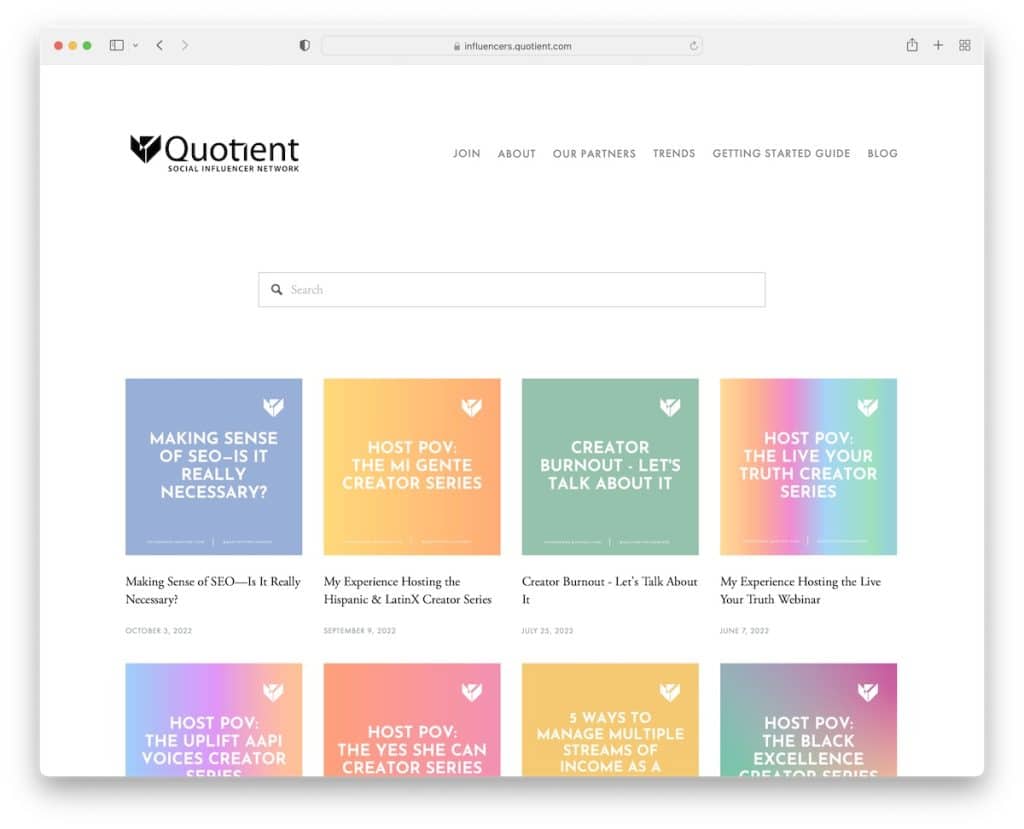
9. เครือข่ายผู้มีอิทธิพลทางสังคมเชาวน์ปัญญา
สร้างด้วย : Squarespace

บล็อกของ Quotient เน้นความเรียบง่ายเพื่อมอบประสบการณ์การอ่านที่ยอดเยี่ยม ส่วนหัวและส่วนท้ายมีพื้นหลังสีขาวเช่นเดียวกับฐาน ทำให้ดูเรียบร้อยยิ่งขึ้น
แถบค้นหาเข้าถึงได้ง่าย และมีผลการค้นหาสด/คำแนะนำเพื่อให้ค้นหาเนื้อหาที่จำเป็นได้เร็วขึ้น
เลย์เอาต์กริดนั้นเรียบง่ายพร้อมภาพขนาดย่อที่มีพลังซึ่งช่วยเพิ่มสีสันให้กับสิ่งต่างๆ
หมายเหตุ : แถบค้นหาพร้อมคำแนะนำช่วยให้ค้นหาบทความได้เร็วขึ้นมาก
คุณอาจต้องการตรวจสอบตัวอย่างเว็บไซต์ Squarespace ที่ยอดเยี่ยมเพื่อดูว่าตัวสร้างนี้มีประสิทธิภาพเพียงใด
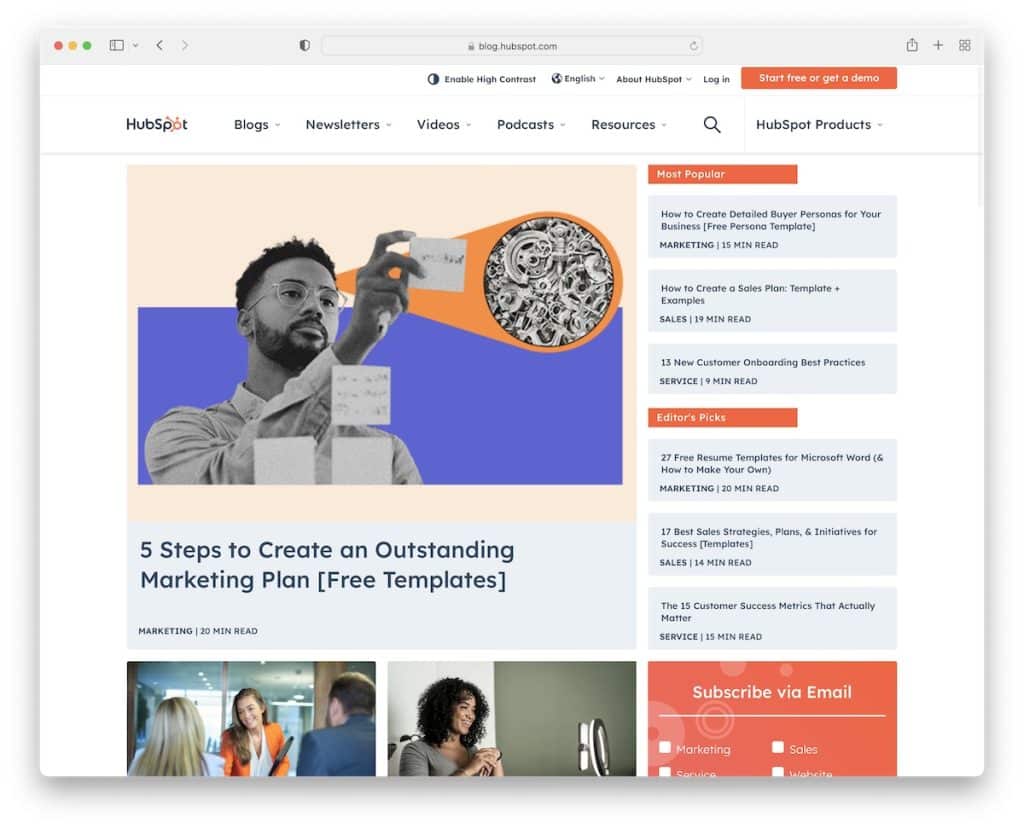
10. บล็อก HubSpot
สร้างด้วย : HubSpot CMS

หน้าแรกของ HubSpot Blog มีเนื้อหาที่แสดงอยู่มากมาย โดยแบ่งออกเป็นส่วนต่างๆ เพื่อให้เข้าถึงและค้นพบทุกอย่างได้ง่าย
เริ่มต้นด้วยโพสต์แนะนำตามด้วยบทความล่าสุดในหมวดหมู่ต่างๆ และอีกมากมาย แต่คุณสามารถค้นหาหมวดหมู่ในเมนูขนาดใหญ่ที่ติดอยู่ด้านบนของหน้าจอ
หมายเหตุ : ใช้ส่วน ตัวแบ่ง และองค์ประกอบที่ใช้งานได้จริงอื่นๆ เพื่อแบ่งเนื้อหาออกเพื่อการเรียกดูที่น่าพึงพอใจยิ่งขึ้น (โดยเฉพาะอย่างยิ่งหากคุณมีจำนวนมาก)
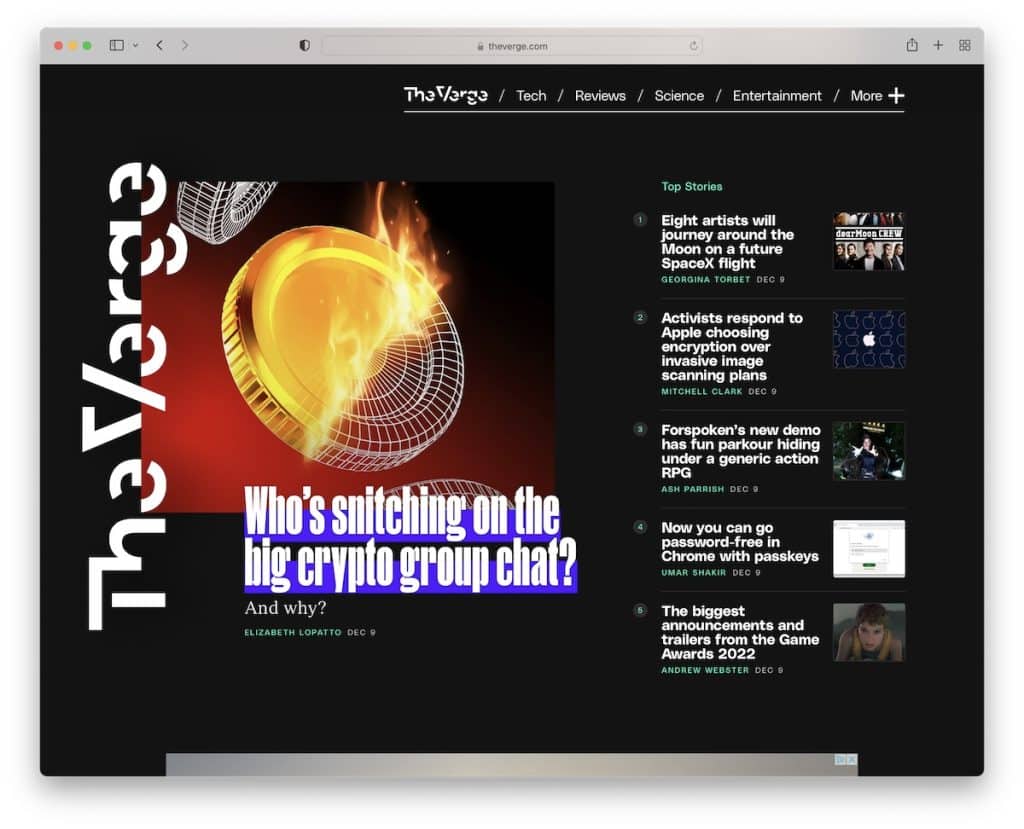
11. หมิ่น
สร้างด้วย : คอรัส

เอกลักษณ์ของ The Verge คือการออกแบบสีเข้มที่ทำให้โดดเด่นกว่าคนทั่วไป อย่างไรก็ตาม คุณจะพบองค์ประกอบหลายอย่างที่มีพื้นหลังสดใสซึ่งสร้างบรรยากาศที่มีชีวิตชีวามากขึ้น
นอกจากนี้ นอกจากลิงก์เมนูหลักแล้ว The Verge ยังมีเมนูแฮมเบอร์เกอร์ที่มีเมนูแบบเลื่อนลงซึ่งเลื่อนเข้ามาจากด้านขวา นอกจากนี้ยังมีองค์ประกอบลอยตัวมากมายที่จะกระตุ้นความสนใจของคุณ
หมายเหตุ : แทนที่จะใช้การออกแบบบล็อกสีอ่อนแบบคลาสสิก ให้เลือกใช้สีเข้มและสร้างความแตกต่าง
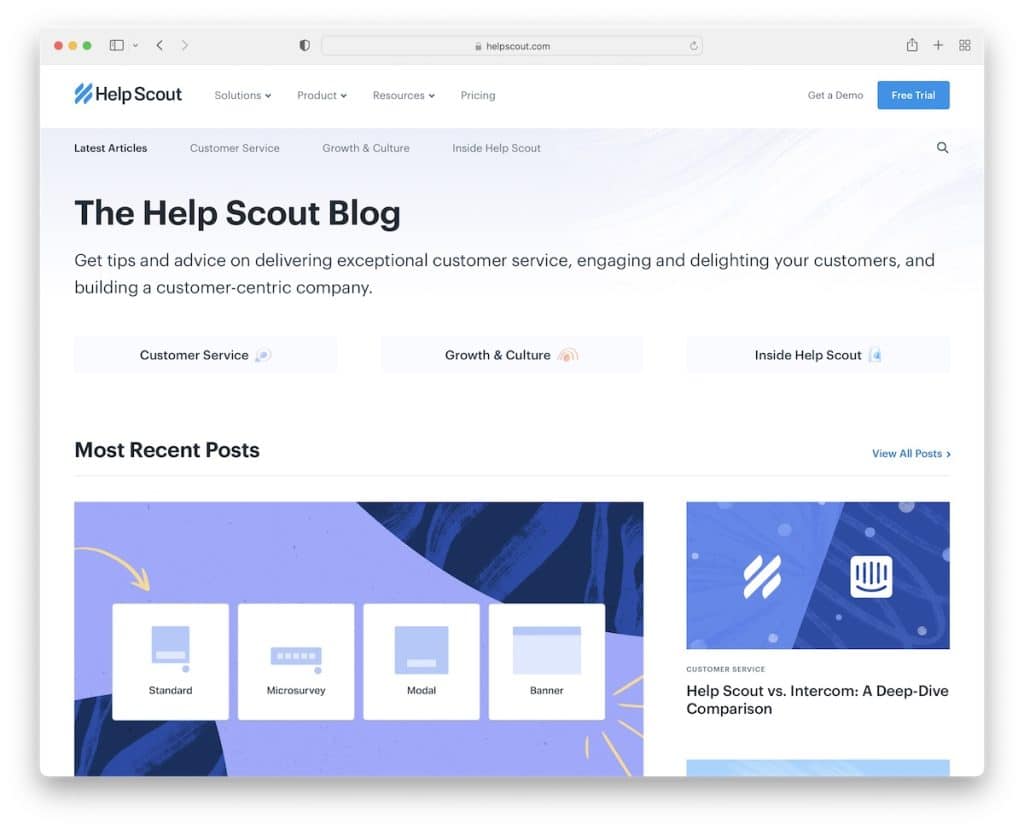
12. ช่วยลูกเสือ
สร้างด้วย : แกสบี้


Help Scout ทำสิ่งต่าง ๆ แตกต่างออกไปเล็กน้อย เพราะมันเริ่มต้นด้วยชื่อเรื่องและคำอธิบายสั้น ๆ ว่าเกี่ยวกับอะไร ถัดไปคือลิงก์ปุ่มลัดสี่ปุ่ม หากคุณต้องการบางสิ่งที่เฉพาะเจาะจงหรือเริ่มเพลิดเพลินกับโพสต์ล่าสุดแทน
ยิ่งไปกว่านั้น ทุกๆ หมวดหมู่ยังมีลิงก์สำหรับดูโพสต์เพิ่มเติมและค้นหาเนื้อหาที่มีคุณค่าอื่นๆ สุดท้าย แต่ละโพสต์มีแถบความคืบหน้าเพื่อกระตุ้นให้ผู้อ่านอ่านจนจบ
หมายเหตุ : การรวมแถบความคืบหน้าอาจทำให้ใช้เวลาในบล็อก/เว็บไซต์ของคุณนานขึ้น
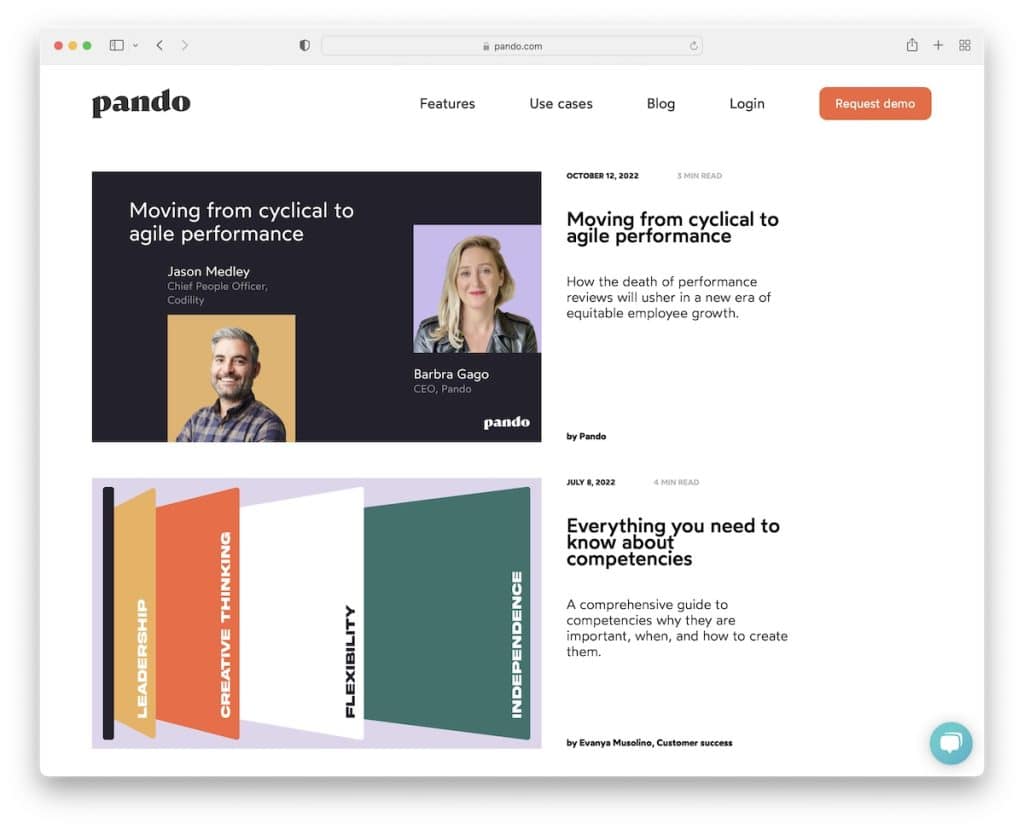
13. แพนโด
สร้างด้วย : Webflow

ตัวอย่างบล็อกธุรกิจของ Pando มีเลย์เอาต์แบบคอลัมน์เดียวที่ดูสะอาดตา โดยมีภาพขนาดย่อขนาดใหญ่ทางด้านซ้าย และข้อมูลโพสต์เพิ่มเติมทางด้านขวา
หลังจากนั้นไม่กี่วินาที ป๊อปอัปขนาดเล็กที่มุมล่างซ้ายจะปรากฏขึ้นเพื่อสมัครรับข้อมูลจากบล็อกของ Pando แต่คุณสามารถปิดได้หากคุณไม่สนใจ
หมายเหตุ : เพิ่มข้อความที่ตัดตอนมาจากบล็อกเพื่อโน้มน้าวให้ผู้อ่านคลิก "อ่านเพิ่มเติม" และเพลิดเพลินกับโพสต์แบบเต็ม
อย่าลืมดูรายชื่อเว็บไซต์ Webflow ที่ยอดเยี่ยมของเราที่จะทำให้คุณตื่นเต้นที่จะเริ่มต้นทันที
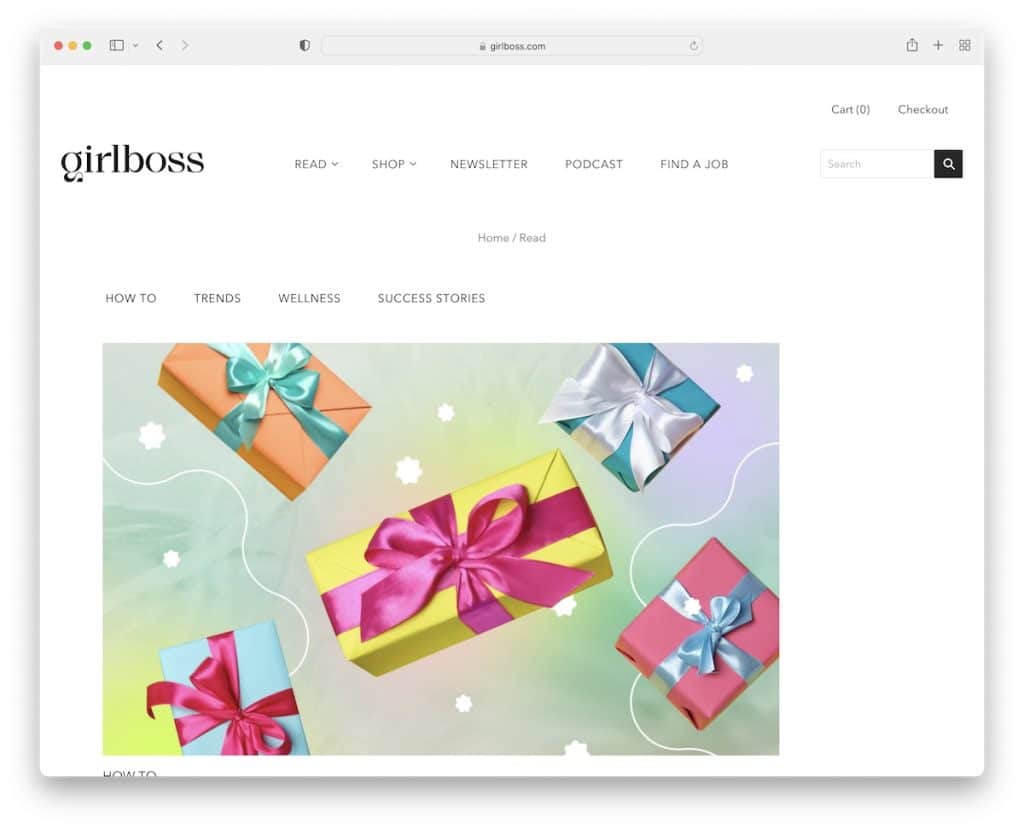
14. เจ้านายสาว
สร้างด้วย : Shopify

สิ่งที่เราชอบเกี่ยวกับ Girlboss คือการออกแบบที่สว่างเป็นส่วนใหญ่พร้อมพื้นหลังส่วนท้ายสีดำเพื่อสร้างเอฟเฟกต์ที่ตัดกัน
บล็อกโพสต์มีแถบด้านข้างซ้ายแทนที่จะเป็นแถบด้านขวาแบบดั้งเดิม โดยมีโพสต์ยอดนิยมและแบนเนอร์โฆษณา แต่ละโพสต์ยังมีปุ่มแชร์โซเชียลที่ด้านล่าง ดังนั้นผู้อ่านสามารถช่วยกระจายข่าวได้
หมายเหตุ : รับความนิยมมากขึ้นด้วยการเพิ่มฟังก์ชันการแบ่งปันทางสังคมในบล็อกของคุณ
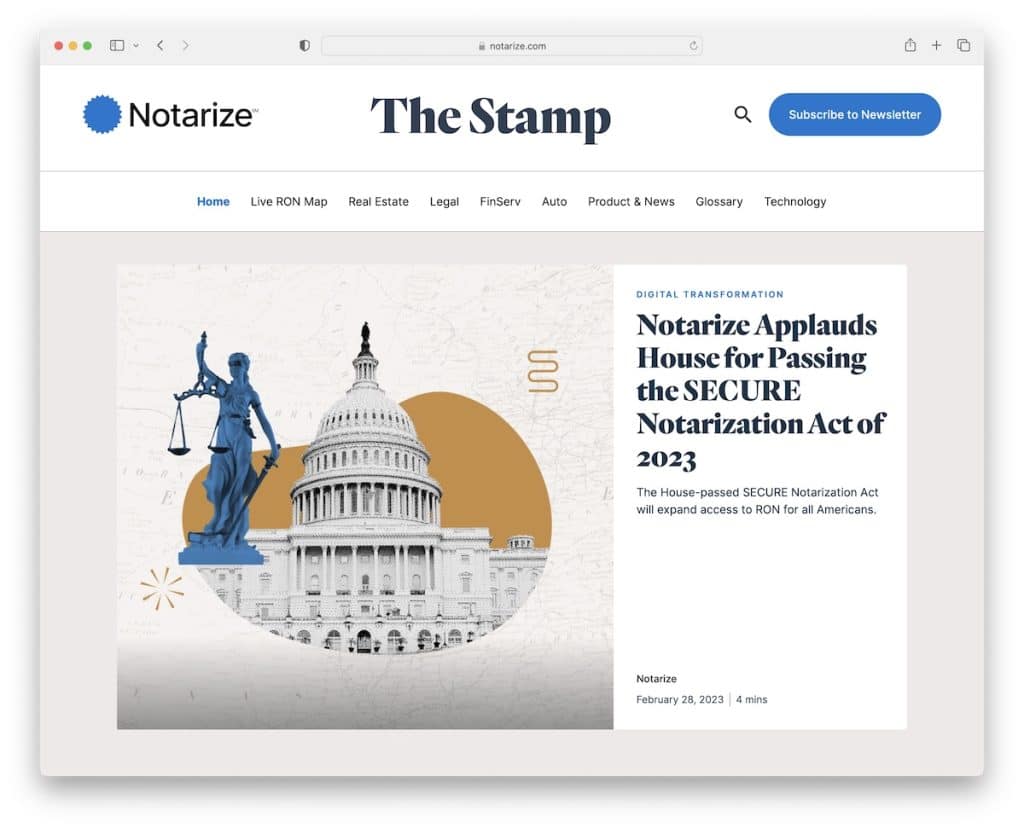
15. รับรองเอกสาร
สร้างด้วย : Webflow

Notarize เป็นตัวอย่างบล็อกธุรกิจที่ยอดเยี่ยมที่มีเค้าโครงแบบกล่องและสไลด์โชว์แบบกล่องด้านบนครึ่งหน้าบน การออกแบบมีความซับซ้อนโดยคำนึงถึงความคิดสร้างสรรค์เพื่อทำให้มีชีวิตชีวายิ่งขึ้น
ส่วนหัวทั้งหมดลอยอยู่ ดังนั้นลิงก์เมนูทั้งหมด ไอคอนค้นหา และปุ่มสมัครสมาชิก (หากคุณคลิก ปุ่มป๊อปอัปจะเปิดขึ้น) อยู่ใกล้แค่ปลายนิ้ว
หมายเหตุ : เพิ่มปุ่มคำกระตุ้นการตัดสินใจ (CTA) ที่ส่วนหัวหากคุณต้องการให้มีดวงตามากขึ้น
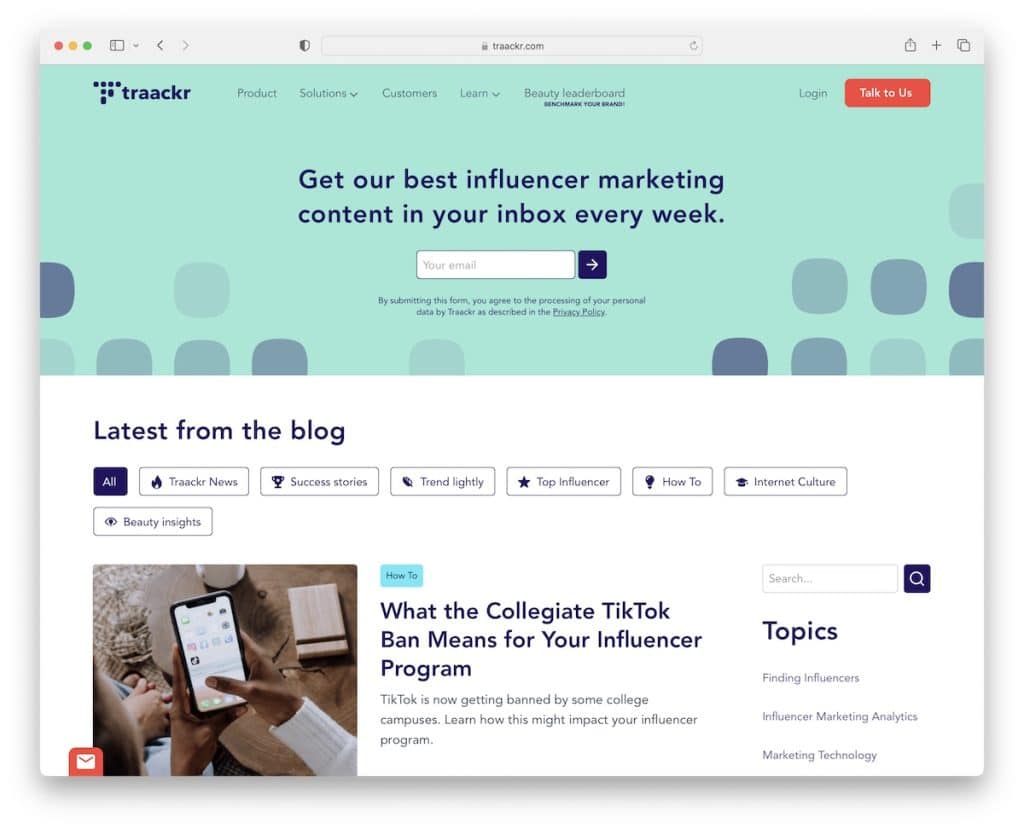
16. แทร็กเกอร์
สร้างด้วย: Webflow

เอกลักษณ์ของ Traackr คือแบบฟอร์มการสมัครรับจดหมายข่าวในพื้นที่ฮีโร่ แต่พวกเขายังใช้แบนเนอร์แบบลอยที่ด้านล่างของหน้าจอเพื่อกระตุ้นให้คุณสมัครรับข้อมูล
ตัวอย่างบล็อกธุรกิจนี้มีแถบด้านข้างในหน้าแรกพร้อมลิงก์หัวข้อด่วนและแถบค้นหา แต่คุณยังสามารถคลิกแท็บหมวดหมู่ด้านบนเพื่อค้นหาสิ่งที่กำลังฮอตได้เร็วขึ้น
หมายเหตุ: การตลาดทางอีเมลใช้งานได้ ดังนั้นควรทำให้แบบฟอร์มการสมัครรับจดหมายข่าวของคุณมองเห็นได้ชัดเจน – ทำไมไม่เพิ่มเป็นอย่างแรกในบล็อกของคุณล่ะ
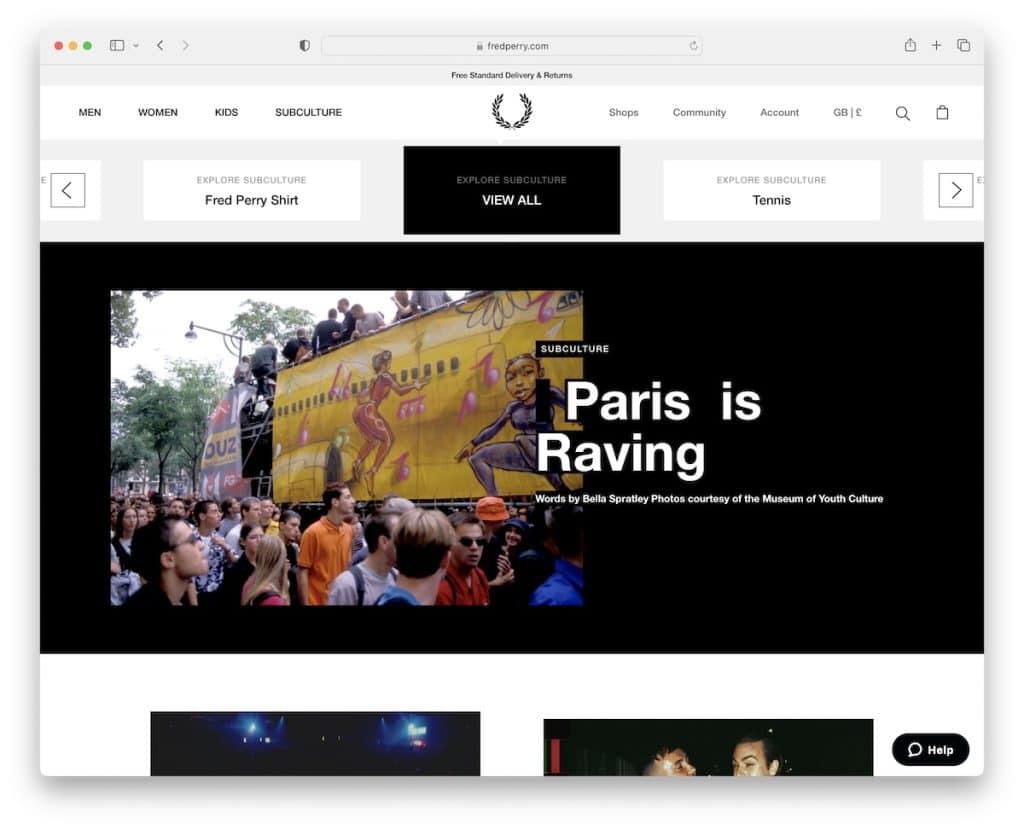
17. เฟร็ด เพอร์รี
สร้างด้วย : Adobe Commerce

สิ่งหนึ่งที่คุณจะสังเกตเห็นได้ทันทีเมื่อเลื่อนบล็อกของ Fred Perry คือคุณลักษณะการเลื่อนที่ไม่มีที่สิ้นสุด แทนที่จะกดปุ่ม "โหลดเพิ่มเติม" บล็อกจะดำเนินการให้คุณโดยอัตโนมัติ
ข้อดีอีกอย่างเกี่ยวกับบล็อกนี้คือแถบเลื่อนด้านล่างส่วนหัวที่ช่วยให้คุณเลือกและสำรวจวัฒนธรรมย่อยที่คุณชอบ
หมายเหตุ : ขยายเวลาในหน้าด้วยคุณสมบัติการเลื่อนที่ไม่มีที่สิ้นสุด
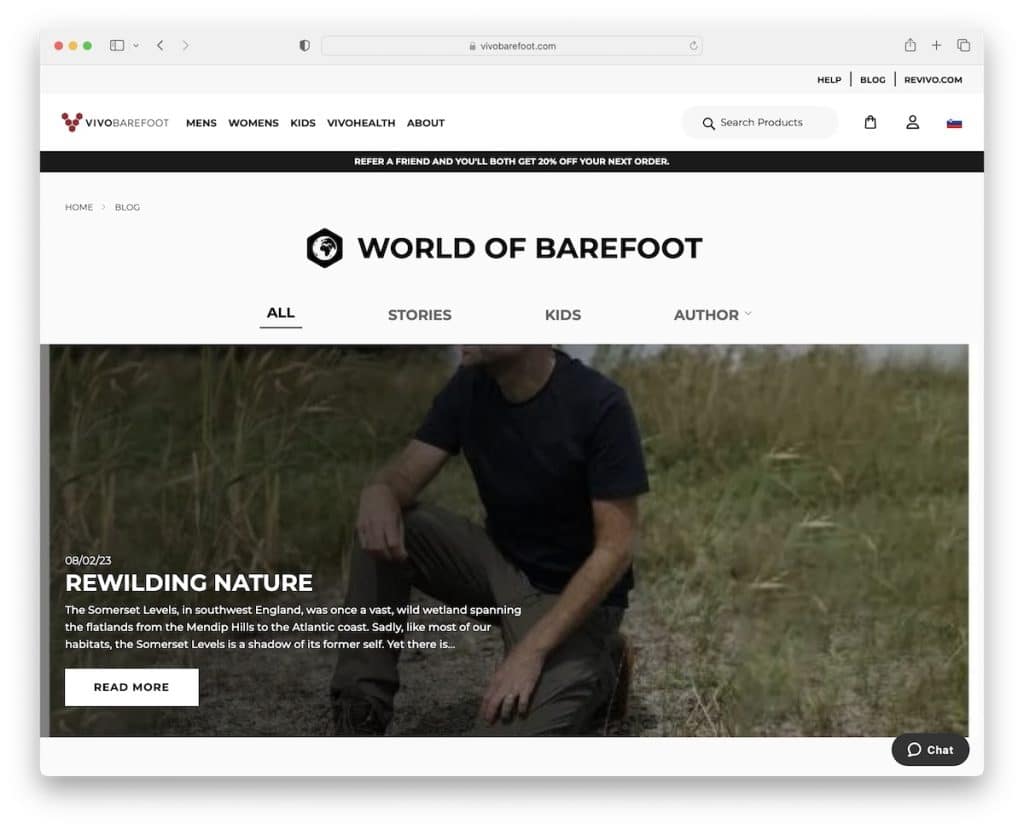
18. วีโว่เท้าเปล่า
สร้างด้วย : Adobe Commerce

นอกเหนือจากส่วนหัวร่วมที่มีแถบด้านบน แถบการนำทาง และแถบการแจ้งเตือน Vivobarefoot ยังใช้เมนูเพิ่มเติมเพื่อค้นหาบล็อกตามหมวดหมู่ต่างๆ
หน้าแรกของบล็อกธุรกิจนี้เป็นคอลเลกชั่นบทความล่าสุดและไม่ล่าสุดพร้อมปุ่ม "โหลดเพิ่มเติม" (คุณไม่จำเป็นต้องกดปุ่ม ปุ่มจะโหลดโพสต์ชุดถัดไปโดยอัตโนมัติ) เพื่อให้คุณเพลิดเพลินกับเนื้อหา .
หมายเหตุ : แม้ว่าการนำทางหลักของคุณอาจมุ่งเน้นไปที่การนำทางทั่วทั้งเว็บไซต์ แต่ให้แน่ใจว่าคุณแสดงหมวดหมู่ของบล็อกด้วย เพื่อให้ผู้อ่านของคุณไม่ต้องค้นหาโพสต์ทั้งหมดอย่างไม่รู้จบ
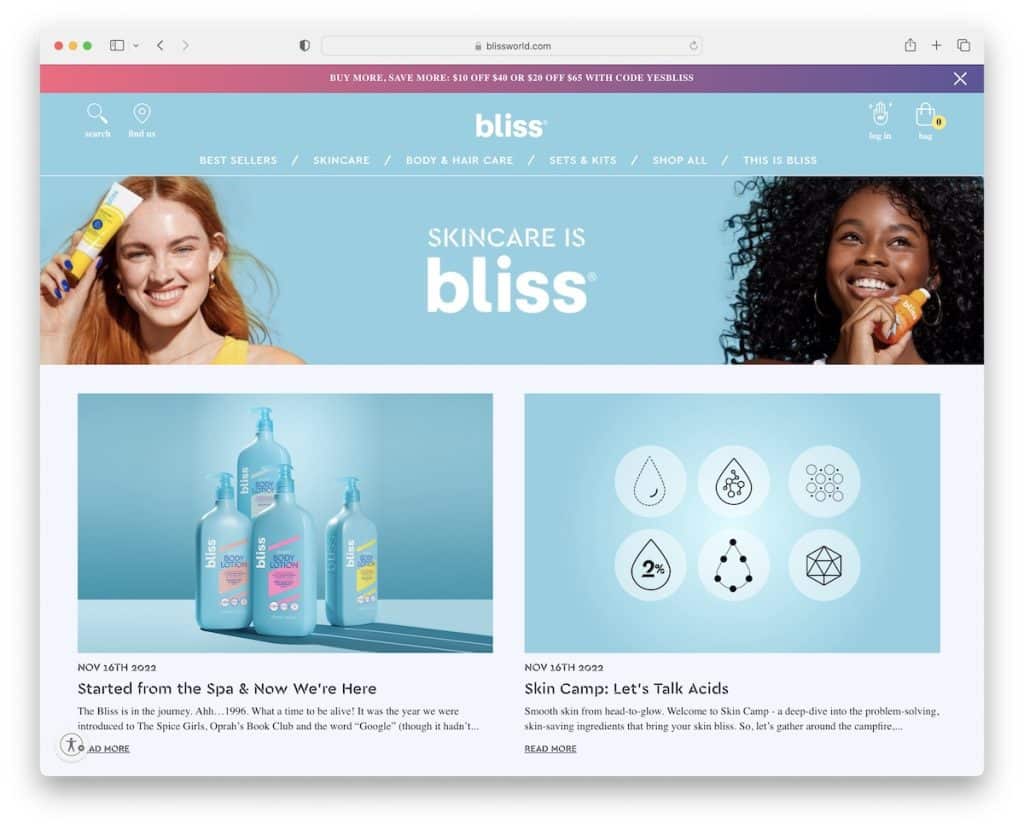
19. ความสุข
สร้างด้วย : BigCommerce

แม้ว่า Bliss อาจไม่มีโพสต์ที่เผยแพร่มากขนาดนั้น แต่เรายังคงเพิ่มโพสต์ดังกล่าวเพื่อเป็นตัวอย่างในการรักษาแบรนด์ตลอดการแสดงตัวตนบนโลกออนไลน์ทั้งหมดของคุณ
นอกจากนี้ บล็อกธุรกิจของ Bliss ยังมีภาพหมุนผลิตภัณฑ์ในแต่ละบล็อกโพสต์ที่ช่วยเพิ่มยอดขาย
หมายเหตุ : ส่วนที่มี "ผลิตภัณฑ์ที่เกี่ยวข้อง" ที่ด้านล่างของแต่ละโพสต์สามารถเพิ่มการแปลงได้ ใครไม่ต้องการที่?
หากคุณต้องการเว็บไซต์อีคอมเมิร์ซเพิ่มเติมสำหรับแรงบันดาลใจ ตรวจสอบเว็บไซต์ BigCommerce ที่ยอดเยี่ยมเหล่านี้
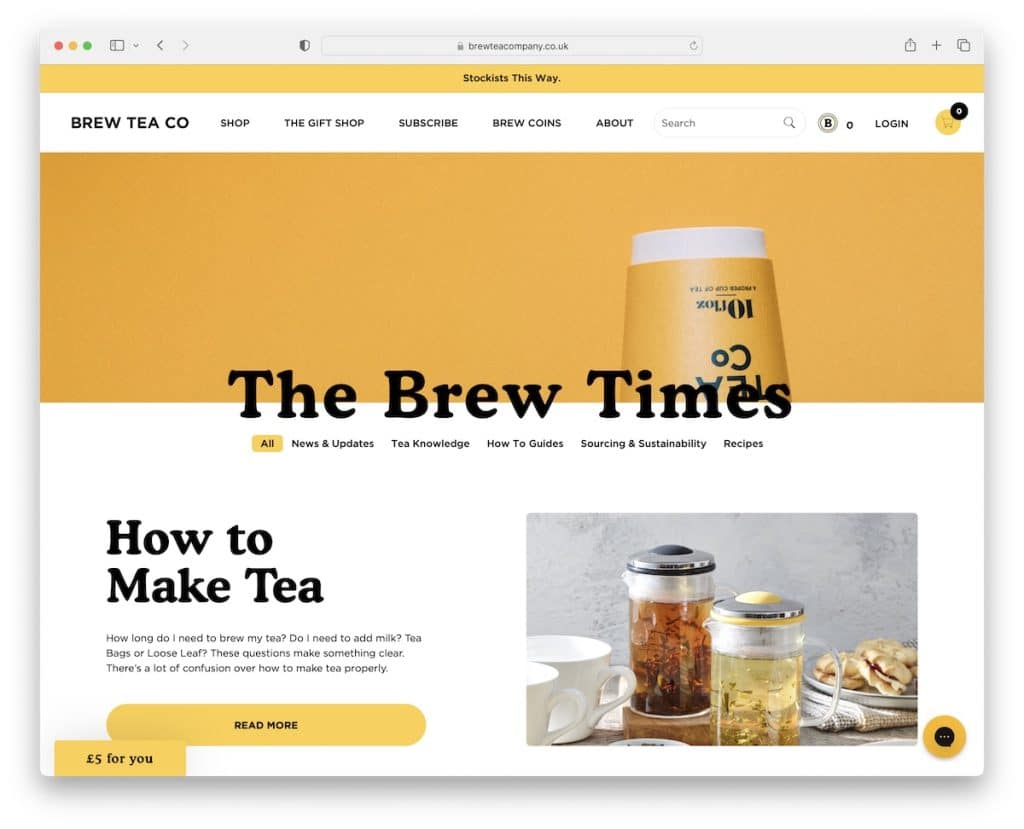
20. บริษัท บริว ที
สร้างด้วย: Squarespace

Brew Tea Co ทำให้การเรียกดูเนื้อหาบล็อกเป็นเรื่องง่ายด้วยลิงก์ด่วนไปยังหมวดหมู่ต่างๆ เช่น ข่าว วิธีทำ สูตรอาหาร และอื่นๆ
ด้านล่างส่วนฮีโร่คือบทความที่ต้องอ่าน ตามด้วยตารางโพสต์เพื่อรับเคล็ดลับ ข่าวสาร ฯลฯ
นอกจากนี้ แทนที่จะแจ้งให้คุณทราบทันทีด้วยป๊อปอัป Brew Tea Co มีปุ่มลอยอยู่ที่มุมล่างซ้ายเพื่อเตือนคุณถึงข้อเสนอเพื่อแลกกับอีเมล
หมายเหตุ : แทนที่จะขออีเมล ให้เสนอบางสิ่งเป็นการตอบแทน และคุณอาจลงเอยด้วยการเพิ่มรายชื่อของคุณเร็วขึ้น
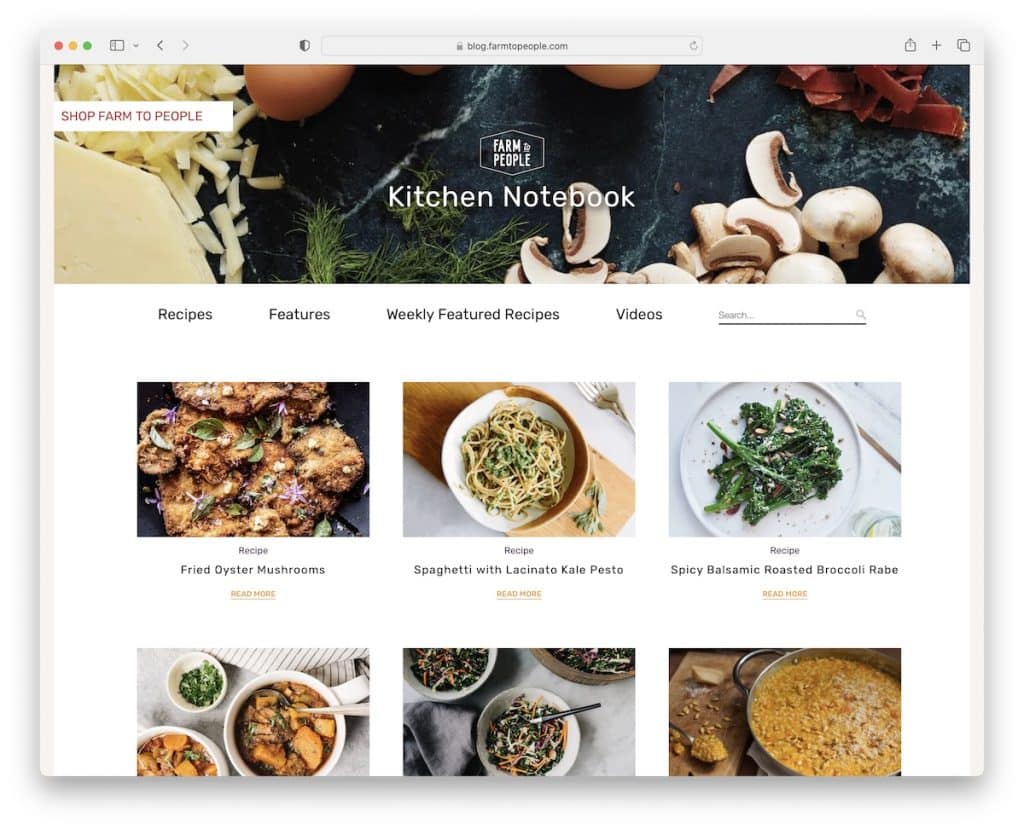
21. ฟาร์มสู่ผู้คน
สร้างด้วย: Node.js

บล็อกธุรกิจของ Farm To People นั้นเรียบง่าย โดยเน้นภาพและข้อความเป็นอันดับแรก มีลิงก์หลักสี่ลิงก์และแถบค้นหาเพื่อให้ค้นหาสูตรอาหารได้เร็วขึ้น
โพสต์เกี่ยวกับสูตรอาหารทั้งหมดมีแถบด้านข้างพร้อมแท็ก การแชร์บนโซเชียล และส่วนพิเศษที่ด้านล่างพร้อมคำแนะนำสูตรอาหาร
หมายเหตุ : ในขณะที่บางคนใช้ "ผลิตภัณฑ์ที่เกี่ยวข้อง" ที่ด้านล่างของแต่ละโพสต์ คุณสามารถแสดง "โพสต์ที่เกี่ยวข้อง"
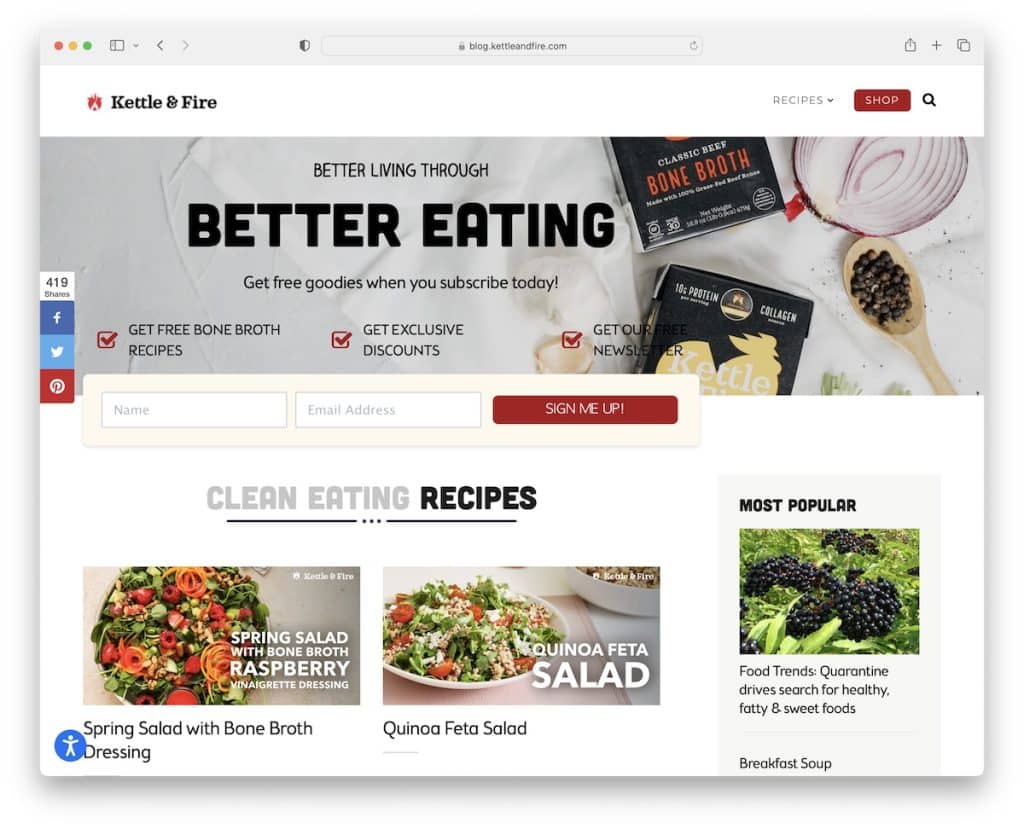
22. กาต้มน้ำและไฟ
สร้างด้วย: Shopify

Kettle & Fire ยังพยายามรับอีเมลของคุณพร้อมส่วนฮีโร่ที่น่าสนใจก่อนที่บล็อกจะเริ่มต้น หน้าแรกของบล็อกและโพสต์แต่ละรายการมีแถบด้านข้างพร้อมลิงก์ไปยังสูตรอาหารยอดนิยม
แต่คุณสามารถค้นหาสูตรอาหารที่เฉพาะเจาะจงมากขึ้นได้ง่ายๆ ผ่านเมนูแบบเลื่อนลงของส่วนหัวหรือแถบค้นหา ส่วนหัวยังมีปุ่ม CTA สำหรับร้านค้าซึ่งเปิดหน้าหลักในแท็บใหม่
สุดท้าย มีส่วน "เท่าที่เห็น" พร้อมโลโก้ผู้มีอำนาจมากมายเพื่อสร้างหลักฐานทางสังคม
หมายเหตุ : หากเว็บไซต์ข่าวขนาดใหญ่กล่าวถึงคุณ ให้เพิ่มโลโก้ในเว็บไซต์หรือบล็อกของคุณเพื่อเป็นปัจจัยที่น่าเชื่อถือ
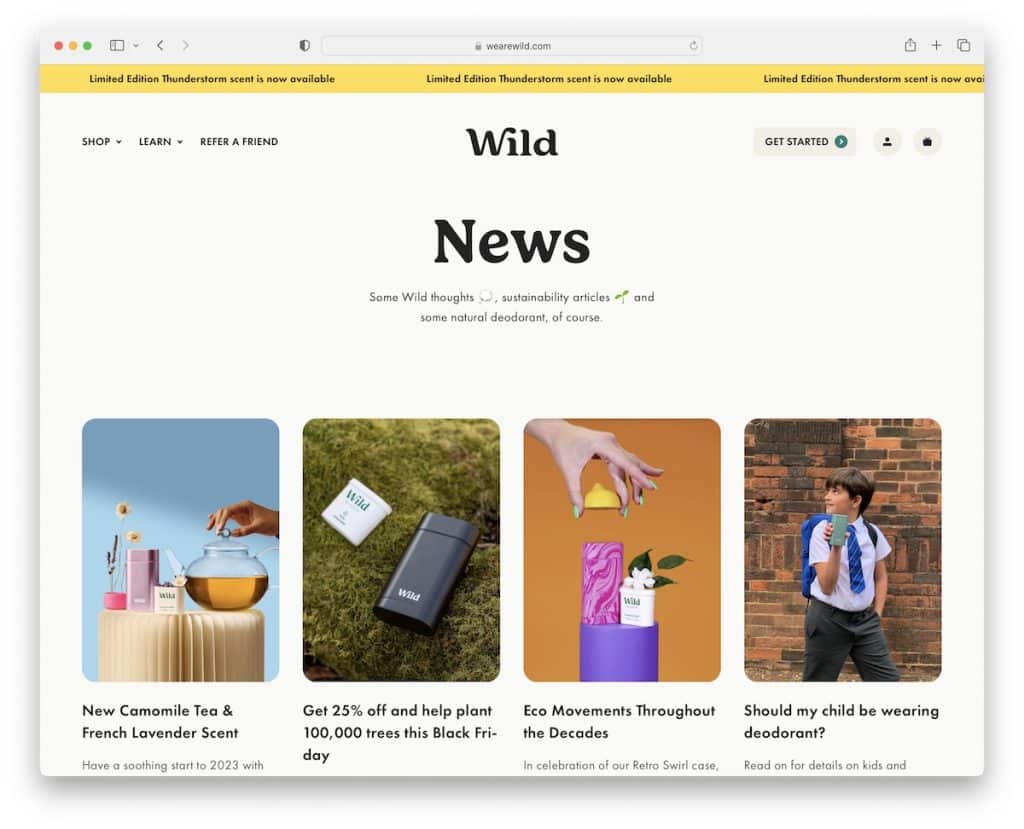
23. ป่า
สร้างด้วย: Node.js

บล็อกของ Wild ดูเหมือนอุปกรณ์เคลื่อนที่มากขึ้นในทันทีเนื่องจากมีขอบโค้งมน หน้าแรกค่อนข้างยาว แต่เนื้อหาจะโหลดในขณะที่คุณเลื่อน คุณจึงไม่เสียสมาธิ
และเมื่อคุณต้องการกลับไปด้านบน ส่วนหัวจะปรากฏขึ้นทันที เพื่อให้คุณสามารถเข้าถึงเมนู บัญชี หรือตะกร้าสินค้าโดยไม่ต้องเลื่อนย้อนกลับ
หมายเหตุ : แนะนำเทคนิคการโหลดแบบ Lazy Loading ให้กับรูปภาพ เพื่อให้ปรากฏเมื่อจำเป็นเท่านั้น (นี่อาจหมายถึงบล็อกของคุณจะโหลดเร็วขึ้นด้วย)
