คำกระตุ้นการตัดสินใจ: สุดยอดคู่มือสำหรับ CTA
เผยแพร่แล้ว: 2022-09-01ในขณะที่คุณสำรวจเว็บ คุณอาจพบปุ่มหลายร้อยปุ่มที่กระตุ้นให้คุณดำเนินการ เช่น การซื้อเสื้อยืดตัวใหม่ที่คุณต้องการ หรือสมัครรับข่าวสารทางอีเมลเพื่อรับการแจ้งเตือนข่าวด่วน ปุ่มเหล่านี้มักเรียกว่าปุ่มเรียกร้องให้ดำเนินการหรือปุ่ม CTA ในขอบเขตของการตลาดออนไลน์
ต้องการปุ่มเรียกร้องให้ดำเนินการบนเว็บไซต์ของคุณที่พลาดไม่ได้ แต่ยังคลิกได้หรือไม่ ในคู่มือนี้ เราจะครอบคลุมทุกสิ่งที่คุณควรรู้เกี่ยวกับการเรียกร้องให้ดำเนินการหรือ CTA เราจะครอบคลุมตัวอย่าง CTA เคล็ดลับ แนวทางปฏิบัติที่ดีที่สุด และอื่นๆ อีกมากมาย คุณพร้อมที่จะ “เรียนรู้เพิ่มเติม” แล้วหรือยัง? ล้อเล่นนะ ไปกันเถอะ!
คำกระตุ้นการตัดสินใจคืออะไร?
[pullquote]โดยสังเขป คำกระตุ้นการตัดสินใจหรือที่เรียกว่า CTA เป็นวลีบนเว็บไซต์ของคุณที่สนับสนุนให้ผู้ใช้ดำเนินการบางอย่าง[/pullquote] โดยปกติแล้วคำกระตุ้นการตัดสินใจจะแสดงเป็นคำสั่ง กริยา วลีหรือการกระทำ CTA มักจะแสดงในรูปแบบของปุ่มหรือไฮเปอร์ลิงก์ที่นำผู้ใช้ไปยังตำแหน่งที่พวกเขาสามารถดำเนินการได้
ตัวอย่างเช่น คำกระตุ้นการตัดสินใจทั่วไปหรือวลี CTA ได้แก่ :
- ลงชื่อ
- ซื้อเลย
- เรียนรู้เพิ่มเติม
นักการตลาดออนไลน์ใช้ปุ่ม CTA บนหน้าเว็บไซต์เพื่อชี้นำผู้คนให้ดำเนินการบางอย่าง โดยทั่วไปแล้วปุ่มคำกระตุ้นการตัดสินใจจะวางไว้ในพื้นที่ขนาดเล็กเท่าฝ่ามือของหน้าเว็บหรือบนสื่อส่งเสริมการขายและมุ่งหมายที่จะเปลี่ยนใจผู้อื่น

ทำไมคุณถึงต้องใช้คำกระตุ้นการตัดสินใจสำหรับเว็บไซต์ของคุณ
คุณเคยเจอปุ่มที่สว่างสดใสหรือมีไหวพริบในเว็บไซต์ที่เรียกหาคุณจากทุกมุม ไม่ว่าจะผ่านบล็อก อีเมล แลนดิ้งเพจ โพสต์บนโซเชียลมีเดีย โฆษณา วิดีโอ หรือ ebook แต่ทำไมคุณถึงต้องใช้คำกระตุ้นการตัดสินใจหรือ CTA ในเว็บไซต์ของคุณ
พูดง่ายๆ คือ คำกระตุ้นการตัดสินใจเป็นสิ่งจำเป็นสำหรับไซต์หรือแคมเปญโฆษณาของคุณ เนื่องจากเป็นตัวกำหนดว่าลูกค้าเป้าหมายของคุณจะกลายเป็นลูกค้าหรือไม่ การข้ามปุ่ม CTA จะส่งผลเสียต่อธุรกิจของคุณ
เหตุผลสามประการที่คุณต้องการ CTA:
1. ช่องทางการขายของคุณต้องมี CTA
CTA ใช้ในช่องทางการขายเพื่อทริกเกอร์การดำเนินการสำหรับผู้ใช้ พวกเขาบอกผู้ใช้ว่าต้องทำอะไรต่อไป พร้อมท์ให้ดำเนินการ พวกเขาสามารถแนะนำให้ผู้ใช้ไปที่บล็อกของคุณ ให้ข้อมูลติดต่อ ดาวน์โหลด e-book หรือลงทะเบียนสำหรับรายชื่ออีเมล ตัวอย่างเช่น หน้านี้ใช้ "รับคำแนะนำเพิ่มเติม" แทน "สมัครรับข้อมูล!"
2. ลูกค้าต้องการ CTA
ลูกค้าต้องการทราบขั้นตอนที่ต้องทำต่อไป CTA คือการเรียกที่ส่วนท้ายของหน้า ซึ่งจะแสดงปุ่มที่บอกพวกเขาว่าควรดำเนินการในขั้นตอนต่อไปอย่างไร ตัวอย่างเช่น หากคุณโฆษณาเสื้อลดราคา ให้เสนอปุ่ม "ซื้อเลย" เพื่อให้ลูกค้าซื้อได้ทันที
3. ประโยชน์ของการโฆษณาดิจิทัลจาก CTA
หากไม่มีคำกระตุ้นการตัดสินใจ คุณจะไม่สามารถผลักดันขั้นสุดท้ายเพื่อดึงดูดลูกค้าได้ CTA มีความสำคัญอย่างยิ่งในแคมเปญ PPC ตามวลีสั้น ๆ และลิงก์ไปยังเนื้อหา
วิธีการเขียนคำกระตุ้นการตัดสินใจที่สมบูรณ์แบบ
เมื่อคุณเริ่มระดมความคิดเกี่ยวกับปุ่มคำกระตุ้นการตัดสินใจ คุณจะรู้ได้อย่างรวดเร็วว่าปุ่มเหล่านี้เขียนยากกว่าที่คิด เนื่องจากปุ่มมีพื้นที่จำกัด คุณจึงต้องตรวจสอบให้แน่ใจว่าแต่ละคำมีความสำคัญ ต่อไปนี้เป็นแนวคิดบางประการเกี่ยวกับวิธีเริ่มต้นเขียน CTA ที่สมบูรณ์แบบ
1. ใช้กริยาและคำพูดที่รุนแรง
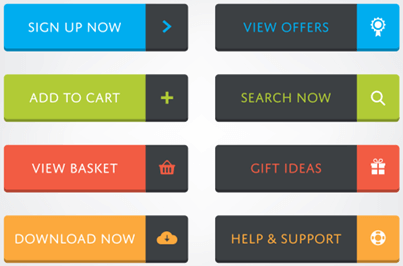
คำกระตุ้นการตัดสินใจเป็นรูปแบบเฉพาะของสำเนาเว็บไซต์เนื่องจากเน้นการดำเนินการมาก ด้วยเหตุผลนี้ คุณจะต้องใช้กริยาและคำที่มีการกระทำที่รุนแรง คุณจะสังเกตเห็น CTA ที่ประสบความสำเร็จมากที่สุดเริ่มต้นด้วยคำกริยา เช่น:
- ซื้อเลย
- เริ่ม เลย
- ดาวน์โหลด เลย
- ลงชื่อ
- สร้าง บัญชี
- ดู การสาธิต
- เข้าร่วม ฟรี
- เข้ามาเลย
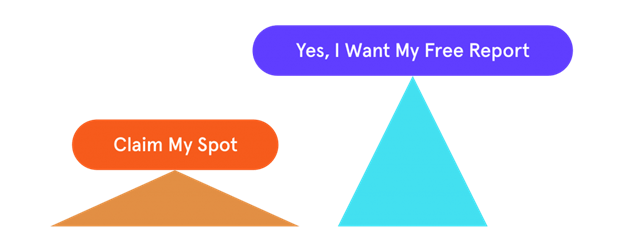
2. ทำให้เป็นเรื่องส่วนตัว
ในการทำให้การคัดลอกปุ่มมีความน่าสนใจมากขึ้น คุณสามารถใช้วลีเช่น "อ้างสิทธิ์ที่นั่งของฉัน" หรือ "ใช่ ฉันต้องการของขวัญฟรีของฉัน"

ความจริงที่ว่าทั้งสองวลีเขียนด้วยบุคคลที่หนึ่งแสดงว่าคุณได้เตรียมบางสิ่งพิเศษสำหรับผู้เข้าชมแต่ละคนแล้ว สิ่งที่พวกเขาต้องทำคืออ้างสิทธิ์
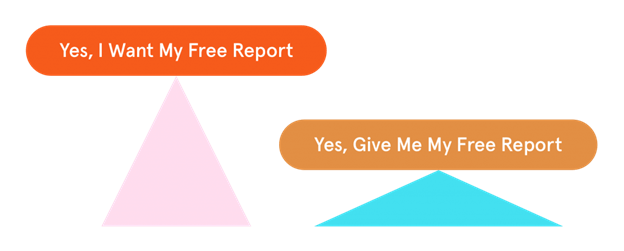
3. เสนอบางอย่างฟรี
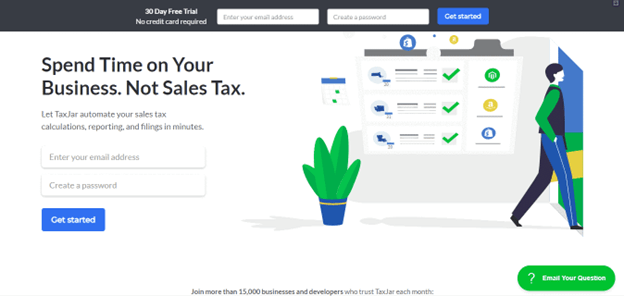
เมื่อคุณเพิ่มคำว่า "ฟรี" โดยทั่วไปแล้ว อัตราการแปลงจะเพิ่มขึ้น นี่คือตัวอย่างที่มีคำวิเศษนี้

4. รู้จักผู้ชมของคุณ
ทุกคนต้องการคำอธิบายที่ไม่เหมือนใครเพราะทุกคนมีความสนใจและมุมมองที่แตกต่างกัน ด้วยเหตุนี้ ปุ่ม CTA ของคุณควรสะท้อนถึงความเข้าใจนั้น ยิ่งคุณคุ้นเคยกับผู้ชมและความต้องการของพวกเขามากเท่าใด อัตราการแปลงของคุณก็จะสูงขึ้นเท่านั้น
5. ให้ความสำคัญกับผู้ชมของคุณ
สิ่งสำคัญคือต้องใช้ "คุณ" เมื่อต้องรับมือกับคำกระตุ้นการตัดสินใจและหน้าเว็บที่เฉพาะเจาะจงมากขึ้น ตัวอย่างเช่น “เริ่มการทดลองใช้ฟรีของคุณ” คุณสามารถสร้างบางสิ่งที่น่าเชื่อถือและน่าเชื่อถือเมื่อพูดคุยกับผู้เยี่ยมชมของคุณ หากคุณโน้มน้าวให้ใครซักคนรู้ว่าสิ่งที่คุณขายเป็นของพวกเขาอยู่แล้ว นั่นเป็นก้าวสำคัญที่อยู่ข้างหน้าพวกเขา
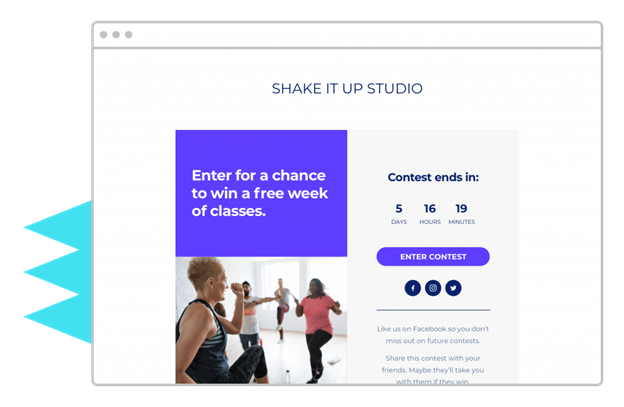
6. เรียกความเร่งด่วน
ความรู้สึกกดดันและความเร่งด่วนที่รุนแรงอาจเป็นปัจจัยที่ได้เปรียบในหลายสถานการณ์ หากคุณต้องการทำให้ผลิตภัณฑ์ของคุณดูดีขึ้นสำหรับผู้มีโอกาสเป็นลูกค้า คุณควรสร้างความรู้สึกเร่งด่วนโดยเพิ่มคำเช่น "เท่านั้น" หรือ "ไม่กี่อย่าง"
ให้ความเร่งด่วนในการสร้าง CTA สำหรับข้อเสนอโดยมีเวลาจำกัดในสปอตไลท์ ซึ่งสามารถทำได้โดยเน้นว่าเวลาเป็นของเหลว ใช้คำอย่างเช่น “ตอนนี้” หรือ “วันนี้” ในกลยุทธ์ทางการตลาดของคุณเพื่อสร้างความเร่งด่วน นาฬิกานับถอยหลังทั้งหมดบนหน้า Landing Page ของคุณจะช่วยเน้นว่าการขายมีเวลาจำกัด

คำกระตุ้นการตัดสินใจ: เคล็ดลับ 3 ข้อและแนวทางปฏิบัติที่ดีที่สุด
CTA หรือปุ่มเรียกร้องให้ดำเนินการเป็นที่แพร่หลาย เราไม่ค่อยคลิกหลายร้อยรายการที่เราเห็น คุณจะเพิ่มจำนวนครั้งที่มีการคลิกปุ่มคำกระตุ้นการตัดสินใจได้อย่างไร การรู้กลยุทธ์ที่เหมาะสมมีความสำคัญต่อความสำเร็จ
ตำแหน่งที่เหมาะสมของปุ่มคำกระตุ้นการตัดสินใจ รูปลักษณ์ของปุ่ม และเนื้อหาที่น่าสนใจสำหรับปุ่มเป็นสิ่งสำคัญอย่างยิ่งในการดึงดูดความสนใจของผู้อ่าน หากคุณไม่รู้ว่าจะเริ่มต้นจากตรงไหน ให้ลองใช้ Advanced Button Block โดย Kadence WP บล็อกนี้จะช่วยให้คุณเริ่มต้นด้วยความสวยงามและเนื้อหาสำหรับการเรียกร้องให้ดำเนินการ
นอกจากนี้ อย่าลืมตรวจสอบบล็อกข้อมูล บล็อกนี้เป็นวิธีที่ยืดหยุ่นในการแสดงเนื้อหาข้อความและสื่อในหน้าและโพสต์ของคุณภายในเครื่องมือแก้ไขบล็อก คุณสามารถกำหนดค่าได้หลายวิธี ตั้งแต่การสร้างเมนูง่ายๆ ที่มีไอคอนและข้อความ ไปจนถึงตารางพนักงานทั้งหมด
นี่คือองค์ประกอบสำคัญบางประการที่คุณไม่ควรมองข้ามเมื่อสร้างกลยุทธ์คำกระตุ้นการตัดสินใจที่มั่นคงสำหรับลูกค้าของคุณ
1. พิจารณาตำแหน่งของ CTA บนหน้า
โอกาสที่ลูกค้าจะหยุดและตอบสนองต่อแผนการเรียกร้องให้ดำเนินการของคุณขึ้นอยู่กับปัจจัยสำคัญสองประการ: อย่างไรและที่ไหนที่คุณวาง ในสายตาของลูกค้า การเรียกนั้นต้องโดดเด่นกว่าสิ่งอื่นใด ไม่ควรล้อมรอบด้วยข้อความจำนวนมากและอยู่ในตำแหน่งที่มักถูกสังเกตเห็น เช่น ตรงกลางหน้า

2. ใช้ความพยายามในการออกแบบและความสวยงามของ CTA ของคุณ
ความประทับใจครั้งแรกของ CTA ที่มีต่อผู้ดูจะส่งผลต่อวิธีที่พวกเขาตอบสนองอย่างมาก ในกรณีของการตลาดแบบเรียกร้องให้ดำเนินการ การแสดงผลครั้งแรกเป็นตัวขับเคลื่อนทางเลือก คุณต้องใส่ใจกับโทนเสียง รูปลักษณ์ และรูปแบบของกลยุทธ์ CTA ของคุณ (ปุ่ม อินไลน์ ป๊อปอัป แบบฟอร์ม)
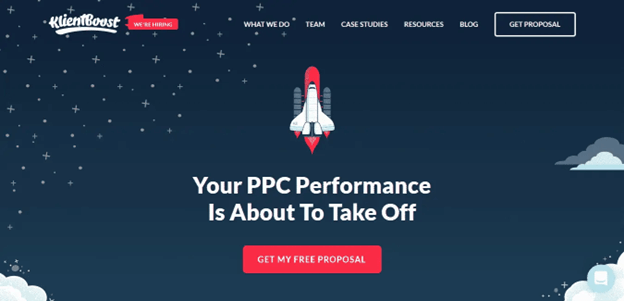
พิจารณาหน้า Landing Page ของ Klientboost เป็นตัวอย่าง เว็บไซต์มีปุ่ม CTA 2 ปุ่ม (แต่ละปุ่มมีจุดประสงค์เดียวกัน แต่วางไว้และสีต่างกัน)
สิ่งที่คุณต้องทำมีดังนี้: ค้นหาปุ่ม CTA สองปุ่มและประเมินว่าแต่ละปุ่มสามารถดึงดูดความสนใจของคุณได้มากเพียงใด:

3. ทำให้ CTA ของคุณคมชัดและตรงประเด็น
ปัญหาที่ท้าทายที่สุดปัญหาหนึ่งคือการมีเนื้อหาที่น่าสนใจสำหรับกลยุทธ์คำกระตุ้นการตัดสินใจของคุณ
อะไรจะดึงความสนใจของผู้บริโภคและโน้มน้าวใจพวกเขาให้เข้มแข็งพอที่จะเปลี่ยนพวกเขาให้กลายเป็นผู้ซื้อที่มีศักยภาพสำหรับตลาดของคุณ และทำไมพวกเขาจึงควรประพฤติตัวในแบบที่คุณต้องการ
ก่อนสร้างเนื้อหา ให้ถามตัวเองด้วยคำถามเหล่านี้ จากนั้น พยายามให้คำตอบที่ชัดเจนและรัดกุมผ่านกลยุทธ์การเรียกร้องให้ดำเนินการของคุณ
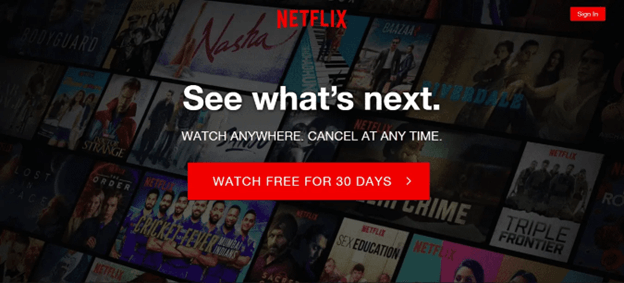
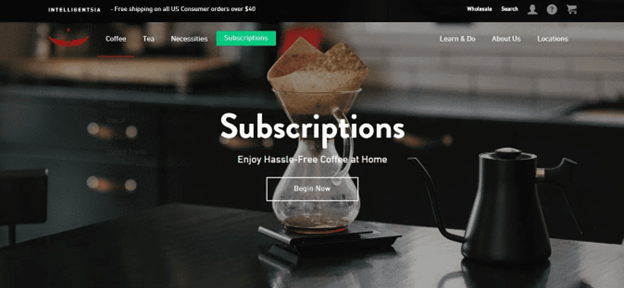
ลองดูที่เว็บไซต์ Netflix วลี "ดูได้ทุกที่" เป็นส่วนเสริมที่กระชับและชัดเจนสำหรับปุ่ม CTA “ยกเลิกได้ทุกเมื่อ” เป็นข้อตกลงที่ดึงดูดใจมากจนการคลิกปุ่ม CTA นั้นไม่อาจต้านทานได้

ด้วยการกำหนดคำกระตุ้นการตัดสินใจที่เหมาะสมและนำเสนอแผนของคุณให้กับลูกค้าบนเว็บไซต์ที่น่าสนใจ คุณสามารถสร้างแรงบันดาลใจให้กับพวกเขาได้ ฉากหลังของเว็บไซต์ของคุณมีความสำคัญเนื่องจากให้รายละเอียดเพิ่มเติมและโน้มน้าวใจแผนของคุณ

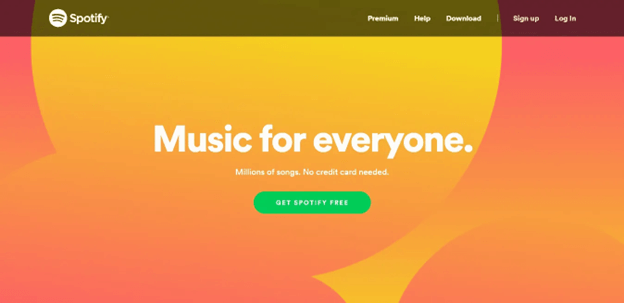
ลองดูตัวอย่าง CTA ทั้งสองนี้:


ตัวอย่าง CTA ที่เราโปรดปราน
ต่อไปนี้คือตัวอย่างบางส่วนของคำกระตุ้นการตัดสินใจหรือ CTA ที่ออกแบบมาอย่างดี
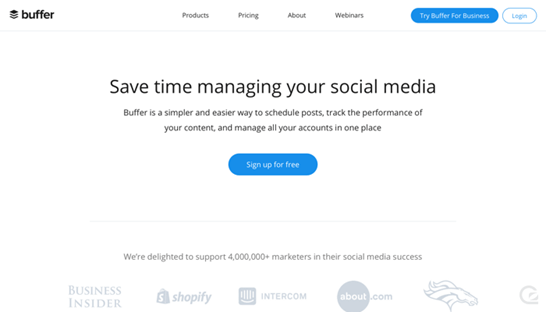
1. บัฟเฟอร์

หน้าแรกของบัฟเฟอร์เป็นแบบเรียบง่ายมาก โดยไม่มีรายการใดปรากฏให้เห็น ทั้งหมดลงมาที่ CTA และชื่อที่ติดหู พวกเขาได้รับคะแนนโบนัสสำหรับการใช้สไตล์ที่สอดคล้องกันสำหรับปุ่มการนำทางทั่วโลกและ CTA ส่วนกลางในหน้าแรก
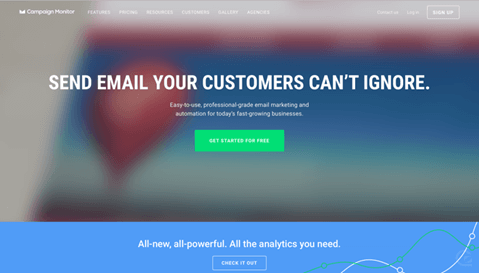
2. การตรวจสอบแคมเปญ

การตรวจสอบแคมเปญเสี่ยงด้วยการวางตำแหน่งปุ่มสมัครใช้งานเหนือวิดีโอบนหน้าเว็บ โชคดีที่วิดีโอของพวกเขามีภาพซ้อนทับที่มืด มีการเบลอในส่วนต่างๆ เพื่อรับประกันว่าข้อความและปุ่มจะอยู่ด้านบนตลอด
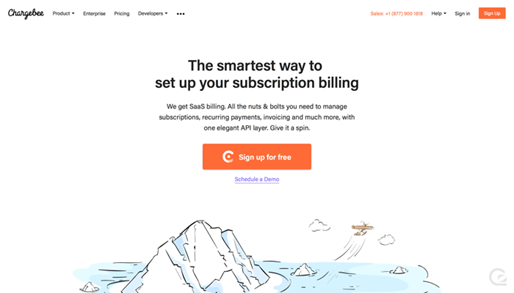
3. Chargebee

ทั่วทั้งเว็บไซต์ Chargebee ใช้สีส้มเพื่อแสดงปุ่มการทำงาน CTA ที่จำเป็นบนหน้าเว็บมีความโดดเด่นกว่าเนื้อหาเนื้อหาและมีโลโก้ขนาดพอดีและถ้อยคำที่ดึงดูดใจ คุณเพียงแค่คลิกมัน – เยี่ยมมาก Chargebee!
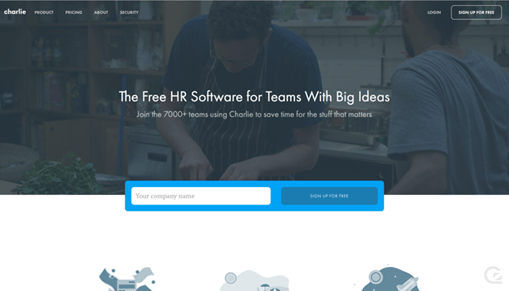
4. CharlieHR

CharlieHR ส่งเสริมแนวคิดของ "ฟรี" อย่างกว้างขวางใน CTA ของพวกเขา ทั้งในหน้าแรกและทั่วทั้งไซต์ กล่องลงทะเบียนของพวกเขาในหน้าแรกจะสังเกตเห็นได้ชัดเจนอย่างสมบูรณ์ ทำหน้าที่เป็นเทคนิคในการดึงดูดให้คุณเลื่อนหน้าลงเพื่อเรียนรู้เพิ่มเติม
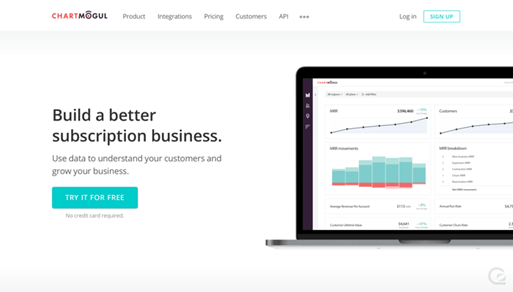
5. ChartMogul

ChartMogul ใช้พื้นที่ภายใต้ CTA ที่จำเป็นเพื่อจัดการกับความกลัวที่พบบ่อยในหมู่ผู้ใช้ SaaS ที่มีศักยภาพ: “ฉันจะต้องให้ข้อมูลการเรียกเก็บเงินของฉันก่อนจึงจะสามารถทดลองใช้ได้หรือไม่”
การทดสอบ A/B สำหรับการโทรของคุณไปยัง Cction
คุณสามารถปรับปรุงประสบการณ์ผู้ใช้ในการโพสต์บล็อกของคุณโดยปรับแต่งปุ่มต่างๆ อย่างไรก็ตาม หากคุณต้องการทราบวิธีแยกแยะกลุ่มเป้าหมายที่ได้รับการปรับแต่งให้ดีที่สุด คุณต้องเข้าร่วมการทดสอบ A/B เพื่อปรับปรุง CTAS ของคุณ คุณควรทดสอบโดยเปลี่ยนสีของหนึ่งเพื่อดูว่าตัวเลือกที่ดีที่สุดคืออะไร กระบวนการนี้เรียกว่าการทดสอบ A/B
การทดสอบ A/B ช่วยให้เราสามารถเปรียบเทียบปฏิกิริยาของข้อความตั้งแต่สองเวอร์ชันขึ้นไปกับกลุ่มตัวอย่างกลุ่มเป้าหมายของเรา ด้วยวิธีนี้ คุณจะสามารถกำหนดได้ว่าองค์ประกอบใดจะมีประสิทธิภาพสูงสุดในการดึงดูดความสนใจของผู้ชมเป้าหมายของคุณ
ขั้นตอนต่อไปของเราคือการเรียนรู้วิธีดำเนินการทดสอบ A/B บน CTA

CTA มีตัวแปรมากมายที่สามารถใช้ทดสอบปฏิกิริยาของผู้ใช้ได้ มาโฟกัสกันที่สิ่งที่สำคัญที่สุดในการทดสอบ A/B
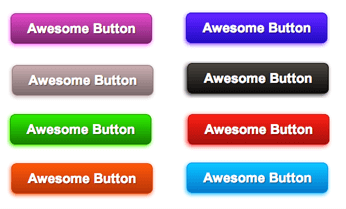
1. สี
บุคคลได้รับอิทธิพลจากสีโดยไม่รู้ตัว คุณสามารถใช้ประโยชน์จากสิ่งนี้ในทางบวก โดยเพิ่มโทนสีอบอุ่นเพื่อสร้างแง่บวกและสีเย็นที่สร้างความสงบและความมั่นใจ สีเขียวสร้างความผ่อนคลายในขณะที่สีน้ำเงินทำให้เกิดความไว้วางใจ
เพื่อค้นหาชุดสีที่เหมาะสมกับวัตถุประสงค์ของคุณมากที่สุด การสร้างสรรค์และทดลองใช้สีต่างๆ เป็นสิ่งสำคัญ การเน้นคำกระตุ้นการตัดสินใจด้วยสีที่ตัดกันจะทำให้ผู้ใช้ระบุได้ง่ายขึ้น แต่ระวังอย่าลงน้ำและใช้สีที่ขัดแย้งกัน ซึ่งอาจทำให้ภาพเสียหายได้

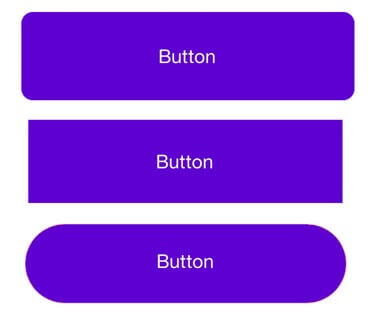
2. ขนาด
ขนาดของปุ่มอาจส่งผลต่อกลยุทธ์คำกระตุ้นการตัดสินใจที่อาจเกิดขึ้น ปุ่มที่ใหญ่เกินไปอาจทำให้ผู้อ่านหนักใจเกินไปและเพิ่มประสบการณ์ผู้ใช้ ในขณะที่ปุ่มที่เล็กกว่าทำให้อ่านยากและอัตราการแปลงที่สูงขึ้น
การมีขนาดปุ่มที่สมดุลและสะดวกสบายบนไซต์บนมือถือของคุณเป็นสิ่งสำคัญ ซึ่งจะช่วยลดอัตราตีกลับ ทำให้ผู้เข้าชมมีส่วนร่วมมากขึ้น

3. ตำแหน่ง
การวางปุ่ม CTA ก่อนคำอธิบายเนื้อหาจะแปลงได้ดีขึ้นในบางกรณี ไม่จำเป็นต้องเปลี่ยนตำแหน่งสำหรับอีเมลทุกประเภท คุณยังสามารถวาง CTA ไว้ในที่ต่างๆ ได้ หรือคุณอาจใช้การจัดตำแหน่งซ้าย ขวา หรือตรงกลางก็ได้
4. ถ้อยคำ
ผู้อ่านควรรู้ว่าจะเกิดอะไรขึ้นเมื่อคลิกลิงก์ ทำให้ข้อความของคุณชัดเจนและใช้แนวคิดที่น่าตื่นเต้นเพื่อให้ผู้คนสนใจ
แบบดั้งเดิม ซื้อเลย เป็นภาพประกอบเดียว คุณอาจต้องเปลี่ยนรูปแบบของปุ่ม CTA เช่น การเพิ่มวลีที่ก้าวร้าวน้อยลงหรือเปลี่ยนรูปลักษณ์ คำว่า "ซื้อเลย" อาจทำให้ได้รับคลิกมากขึ้น แต่อาจทำให้ผู้เข้าชมใหม่สับสน เราแนะนำให้คุณใช้ตัวเลือกที่น้อยกว่าในสถานการณ์นี้ เช่น “ช็อปปิ้งต่อ”
เสียงเป็นอีกวิธีหนึ่งในการทดลอง ตัวอย่างเช่น การทดสอบผลลัพธ์ของความจำเป็น เช่น "คลิกที่นี่" แทนที่จะเป็นเอกพจน์บุรุษแรก "ฉันคลิก" อาจพิสูจน์ได้ว่าน่าสนใจ

นอกจากนี้ คุณสามารถเปลี่ยนความยาวของข้อความและวัดประสิทธิภาพของข้อความได้ คุณสามารถทดสอบโดยพยายามเพิ่มหรือลบคำโดยคำนึงถึงแนวทางปฏิบัติที่เหมาะสมที่สุดที่ใช้คำไม่เกิน 3-5 คำ แม้แต่การเปลี่ยนคำเดียวก็สร้างความแตกต่างได้!
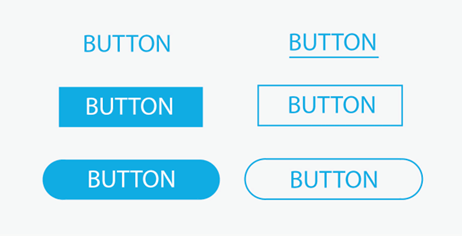
เทคนิคพิเศษ
วิธีหนึ่งในการเปลี่ยนรูปลักษณ์ของปุ่มคือการใช้รูปร่างที่ไม่ได้ใช้ตามปกติ คุณยังสามารถเพิ่มเอฟเฟกต์พิเศษ เช่น ปุ่มที่เร้าใจหรือเปลี่ยนสีได้ องค์ประกอบเหล่านี้สามารถเพิ่มเงาหรือแนะนำเอฟเฟกต์ 3 มิติ

บทสรุป: พลังแห่งคำกระตุ้นการตัดสินใจและ CTA
คำจำกัดความ กฎเกณฑ์ และตัวอย่างเหล่านี้สามารถช่วยคุณได้อย่างมากในการดึงสิ่งที่ดีที่สุดออกจากองค์กรของคุณ และนำการเรียกร้องให้ดำเนินการไปใช้อย่างมีประสิทธิภาพสูงสุด แต่คุณต้องสำรวจต่อไปเนื่องจากไม่มีคีย์สากลหรือเส้นทางเดียวสู่ความสำเร็จ
คำกระตุ้นการตัดสินใจที่ชัดเจนอาจเป็นได้หลายอย่าง แต่จำไว้ว่าเป้าหมายของคุณคือการชักชวนให้ผู้คนดำเนินการ CTA ที่น่าสนใจได้รับการออกแบบมาเพื่อโน้มน้าวให้ผู้เข้าชมดำเนินการเท่านั้น
แม้ว่าจะต้องไม่ซับซ้อนหรือฉลาด แต่ก็ควรสื่อถึงคุณค่าและใช้ภาษาที่ไม่ธรรมดา พิจารณาวัฒนธรรมและเสียงของแบรนด์ของคุณ คำกระตุ้นการตัดสินใจของคุณควรมีทั้งสองอย่าง หากต้องการดูคำแนะนำของเราในการตั้งค่าเนื้อหาเว็บไซต์ของคุณพร้อมคำแนะนำที่ดีที่สุด โปรดดูรายการตรวจสอบเนื้อหาเว็บไซต์ของเรา

ดาวน์โหลด Kadence Theme & Kadence Blocks เพื่อสร้างเว็บไซต์ที่มีประสิทธิภาพ
หากคุณชอบสร้างเนื้อหาที่น่าสนใจด้วยการออกแบบที่สวยงาม Kadence Blocks มีเครื่องมือสำหรับสร้างสรรค์ในโปรแกรมแก้ไข WordPress ดั้งเดิม นอกจากนี้ คุณยังสามารถเพลิดเพลินกับเนื้อหาที่สร้างไว้ล่วงหน้ามากมายที่คุณสามารถรวมไว้ในไซต์ของคุณ ซึ่งรวมถึงไลบรารีเฟรมเรตของบล็อกเพื่อเริ่มต้นการออกแบบเว็บครั้งต่อไปของคุณ เหมาะสำหรับเป็นแรงบันดาลใจและพัฒนาอย่างรวดเร็ว!
Kristen เขียนบทช่วยสอนเพื่อช่วยเหลือผู้ใช้ WordPress มาตั้งแต่ปี 2011 ในฐานะผู้อำนวยการฝ่ายการตลาดที่ iThemes เธอมุ่งมั่นที่จะช่วยคุณค้นหาวิธีที่ดีที่สุดในการสร้าง จัดการ และดูแลเว็บไซต์ WordPress ที่มีประสิทธิภาพ คริสเตนยังสนุกกับการจดบันทึกอีกด้วย (ลองดูโครงการรองของเธอ The Transformation Year !) การเดินป่าและตั้งแคมป์ แอโรบิกขั้นบันได การทำอาหาร และการผจญภัยในชีวิตประจำวันกับครอบครัวของเธอ โดยหวังว่าจะมีชีวิตที่เป็นปัจจุบันมากขึ้น
