ChatGPT สามารถสร้างการออกแบบเว็บไซต์ได้หรือไม่
เผยแพร่แล้ว: 2025-01-01เรารู้ว่า ChatGPT ทำหน้าที่เขียนข้อความและให้คำตอบได้ดี แต่จะสร้างการออกแบบเว็บไซต์ได้หรือไม่ และถ้าใช่จะขนาดไหน? มีข้อจำกัดอะไรบ้าง และมีอะไรโดดเด่นเป็นพิเศษ?
ในโพสต์นี้ เราจะให้ภาพรวมของความสามารถของ ChatGPT และมอบตัวเลือก AI อื่นๆ ให้กับคุณเพื่อสร้างเว็บไซต์ถัดไปของคุณ!
- 1 ดังนั้น ChatGPT สามารถออกแบบเว็บไซต์ได้… ใช่ไหม?
- 1.1 การวางแผนโครงสร้างไซต์ของคุณ
- 1.2 การสร้างโค้ดสำหรับเว็บไซต์ของคุณ
- 1.3 การแก้ไขด่วนและสคริปต์อย่างง่าย
- 1.4 คำแนะนำการออกแบบที่มีประโยชน์
- 1.5 มาพร้อมกับสำเนาที่ยอดเยี่ยม
- 2 แต่นี่คือจุดที่ ChatGPT ขาดตลาด
- 2.1 คำแนะนำที่สมบูรณ์แบบ — งานเต็มเวลาใหม่ของคุณ
- 2.2 การไม่มีการดูตัวอย่างหมายถึงการปรับแต่งที่ไม่มีที่สิ้นสุด
- 2.3 ขอให้โชคดีกับการตอบสนองบนมือถือ
- 2.4 อัพเดต? หวังว่าคุณจะบันทึกคำแนะนำเหล่านั้น
- 2.5 เมื่อโค้ดแตก (และมันจะเป็นเช่นนั้น)
- 3 Beyond ChatGPT: ความสามารถในการออกแบบเว็บ AI ใน Divi
- 3.1 ออกแบบด้วยสายตาด้วย Divi AI
- 3.2 ในขณะที่ ChatGPT คิด Divi Quick Sites สร้างขึ้น
- 3.3 คุณสมบัติที่แท้จริง การสนับสนุนที่แท้จริง
- 4 การใช้ Divi กับ ChatGPT สำหรับการออกแบบเว็บไซต์
- 4.1 ความเร็ว: ชั่วโมงเทียบกับนาที
- 4.2 เทมเพลตจริง ไม่ใช่ข้อความแจ้ง
- 4.3 ดูสิ่งที่คุณกำลังสร้าง
- 4.4 ความสามารถในการขยายขนาด
- 5 สร้างสิ่งที่เป็นจริง: Divi + Divi AI ในทางปฏิบัติ
- 5.1 เตรียมเว็บไซต์ WordPress ของคุณให้พร้อม
- 5.2 การติดตั้ง Divi และการเปิดใช้งาน Divi AI
- 5.3 การสร้างเว็บไซต์ใหม่
- 5.4 และนั่นล่ะ!
- 6 เว็บไซต์ของคุณจะไม่สร้างตัวเอง (แต่ Divi ช่วยได้)
ดังนั้น ChatGPT สามารถออกแบบเว็บไซต์… ใช่ไหม?
ให้เครดิตเมื่อถึงกำหนด — ChatGPT สามารถทำสิ่งที่น่าประทับใจได้ด้วยการออกแบบเว็บไซต์ แต่ก่อนที่เราจะมอบข้อมูลรับรองการออกแบบของเราให้กับ AI เรามาดูกันว่ามันสามารถจัดการอะไรได้บ้าง
การวางแผนโครงสร้างไซต์ของคุณ
ส่งข้อความ ChatGPT เกี่ยวกับธุรกิจของคุณ จากนั้นระบบจะร่างรายการหน้าเว็บพื้นฐาน หน้าแรก? ตรวจสอบ. เกี่ยวกับเพจ? อย่างชัดเจน. แต่มันเจาะลึกกว่านั้น โดยแนะนำสิ่งต่าง ๆ เช่น ส่วนอาชีพเฉพาะ เมื่อคุณพูดถึงว่าคุณกำลังเติบโตหรือแยกแท็บบริการขนาดใหญ่นั้นออกเป็นหน้าแยกกันสำหรับแต่ละบริการ
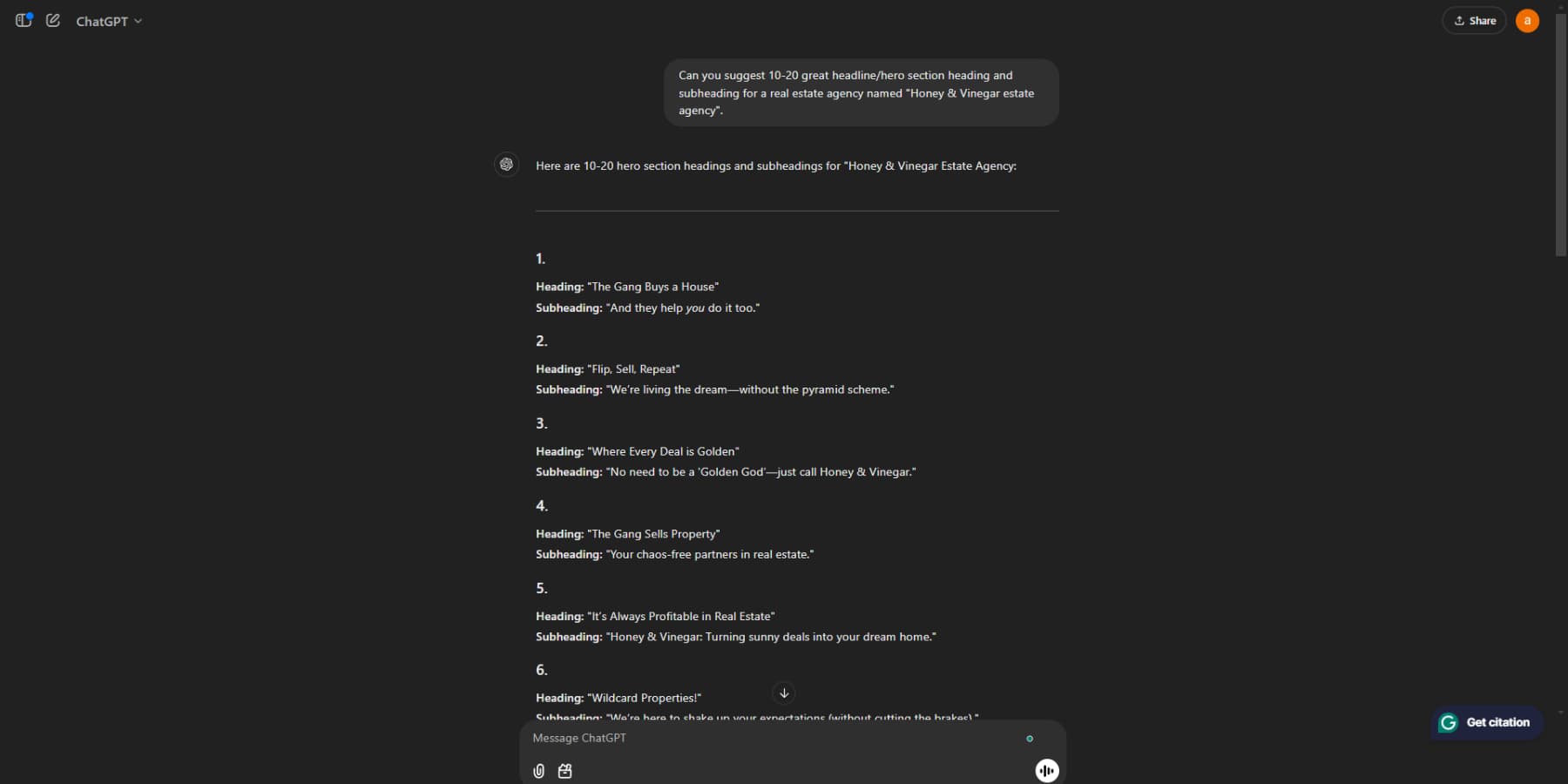
มันค่อนข้างดีในเรื่องลำดับชั้นเช่นกัน เมื่อเราถามเกี่ยวกับเว็บไซต์อสังหาริมทรัพย์ ได้มีการสรุปว่าหน้ารายการอสังหาริมทรัพย์ควรแยกออกเป็นเชิงพาณิชย์และที่อยู่อาศัยอย่างไร จากนั้นจึงแยกรายละเอียดออกเป็นหมวดหมู่ย่อยเพิ่มเติม ไม่ต้องสงสัยอีกต่อไปว่าบล็อกควรอยู่ภายใต้แหล่งข้อมูลหรืออยู่ในเมนูหลัก
คำแนะนำเหล่านี้ไม่ได้เป็นการปฏิวัติ — ส่วนใหญ่เป็นเรื่องธรรมดาหากคุณสร้างเว็บไซต์ขึ้นมาสองสามแห่ง แต่มีรายการตรวจสอบด่วนของหน้าเว็บที่คุณต้องการใช่ไหม ซึ่งช่วยลดอาการปวดหัวแม้ว่าคุณจะต้องปรับแต่งโครงสร้างสุดท้ายด้วยตัวเองก็ตาม
การสร้างรหัสสำหรับเว็บไซต์ของคุณ
ต้องการเมนูนำทางในรูปแบบ HTML หรือไม่? หรืออาจเป็นแบบฟอร์มติดต่อธรรมดา? ChatGPT คายข้อมูลโค้ดที่ใช้งานได้ออกมา เราได้ทดสอบบล็อกโค้ดหลายสิบบล็อก ส่วนใหญ่ใช้งานได้ทันที แม้ว่าคุณอาจต้องปรับแต่งชื่อคลาสที่นี่หรือตรงนั้นก็ตาม
สิ่งที่ตลกคือ แก้โค้ดได้ดีกว่าเขียนตั้งแต่ต้น วาง CSS ที่เสียหายลงไป แล้วมันจะตรวจพบอัฒภาคที่หายไปได้เร็วกว่าที่คุณคิด อย่างไรก็ตาม ระวังเมื่อมันมั่นใจเกินไป
สิ่งพื้นฐานทำงานได้ดี แต่มีอะไรซับซ้อนไหม นั่นคือสิ่งที่สิ่งต่าง ๆ ไม่สมบูรณ์ ขอให้เขียนโค้ดแถบเลื่อนรูปภาพสุดเก๋ แล้วคุณจะพบกับสิ่งที่ดูเหมือนหลุดมาจากปี 2005 บ่อยครั้ง ความเรียบง่ายย่อมดีกว่า
การแก้ไขด่วนและสคริปต์ง่ายๆ
บางครั้ง คุณเพียงแค่ต้องใช้ฟังก์ชัน JavaScript ที่รวดเร็วเพื่อตรวจสอบหมายเลขโทรศัพท์หรือข้อมูลโค้ดเพื่อทำให้ส่วนหัวติดหนึบ ChatGPT จัดการงานเขียนโค้ดเล็กๆ น้อยๆ เหล่านี้ได้ดีอย่างน่าประหลาดใจ โดยเฉพาะอย่างยิ่งเมื่อคุณต้องการวิธีแก้ปัญหาทั่วไปที่ตรงไปตรงมา
เป็นเรื่องดีในการสร้างสคริปต์ตรวจสอบความถูกต้องของแบบฟอร์ม แอนิเมชั่นพื้นฐาน และองค์ประกอบเชิงโต้ตอบเล็กๆ น้อยๆ ที่ทำให้เว็บไซต์ดูสวยงามยิ่งขึ้น โค้ดที่ให้มามักจะมาพร้อมกับคำอธิบาย ทำให้ง่ายต่อการเข้าใจว่าแต่ละส่วนทำอะไรก่อนที่จะนำไปใช้
แต่มีข้อดีคือ คุณต้องมีความรู้ด้านการเขียนโค้ดเพียงพอที่จะตรวจสอบได้ว่าความรู้ดังกล่าวให้อะไรแก่คุณบ้าง แม้ว่าจะเหมาะสำหรับฟังก์ชันพื้นฐาน แต่บางครั้งก็แนะนำวิธีการที่ล้าสมัยหรือวิธีแก้ปัญหาที่เป็นปัญหา ให้คิดว่ามันเป็นจุดอ้างอิงที่เป็นประโยชน์มากกว่าอำนาจสุดท้ายของคุณในการติดตั้งโค้ด
คำแนะนำการออกแบบที่มีประโยชน์
ในด้านการมองเห็นของสิ่งต่างๆ ChatGPT สามารถช่วยระดมความคิดองค์ประกอบการออกแบบที่สมเหตุสมผล ถามเกี่ยวกับเลย์เอาต์ของส่วนฮีโร่ แล้วมันจะแนะนำวิธีจัดเรียงเนื้อหาของคุณที่เป็นไปตามหลักการออกแบบที่แข็งแกร่ง ต้องการไอเดียสำหรับบัตรบริการของคุณหรือไม่? โดยจะสรุปแนวทางต่างๆ เพื่อแสดงข้อเสนอของคุณ
คำแนะนำไม่ได้เป็นการปฏิวัติ แต่สามารถนำไปใช้ได้จริง เข้าใจแนวคิดพื้นฐาน เช่น ลำดับชั้นของภาพ พื้นที่สีขาว และการไหลของเนื้อหา ป้อนอุตสาหกรรมและกลุ่มเป้าหมายของคุณ และจะปรับคำแนะนำตามนั้น สิ่งที่ใช้ได้ผลกับสตาร์ทอัพด้านเทคโนโลยีจะไม่ตรงกับร้านอาหารท้องถิ่น
แต่อย่าลืมว่า ChatGPT อธิบายการออกแบบได้ด้วยคำพูดเท่านั้น คุณยังคงทำงานเป็นคนตาบอด และจินตนาการว่าคำแนะนำเหล่านี้จะมีลักษณะอย่างไรบนหน้าจอ เหมือนกับมีคนบรรยายภาพวาดทางโทรศัพท์ ซึ่งเป็นประโยชน์สำหรับแนวคิด แต่คุณจะต้องทำงานด้านภาพด้วยตัวเอง
มาพร้อมกับสำเนาที่ยอดเยี่ยม
ต้องการคำที่ขาย? ChatGPT สามารถช่วยจุดประกายแนวคิดเกี่ยวกับพาดหัว ข้อความบนปุ่ม และส่วนที่ยุ่งยากเมื่อคุณวาดภาพว่างเปล่า มีประโยชน์อย่างยิ่งเมื่อคุณต้องการข้อความเดียวกันหลายเวอร์ชัน เช่น การเปลี่ยน "เราสร้างเว็บไซต์" ให้เป็นวิธีพูดที่แตกต่างกันถึง 10 วิธีโดยไม่ฟังดูซ้ำซาก

สิ่งที่ทำให้มันแตกต่างคือความสามารถในการจับคู่โทนสีต่างๆ บอกว่าคุณกำลังเขียนเกี่ยวกับอสังหาริมทรัพย์หรูหรา และมันเปลี่ยนไปสู่การเขียนร้อยแก้วที่ซับซ้อน เปลี่ยนไปร้านสเก็ตบอร์ดแล้วภาษาก็คลายตัว คำแนะนำอาจไม่สมบูรณ์แบบเสมอไป แต่ช่วยให้คุณเริ่มต้นได้
คุณยังคงต้องแก้ไขและปรับแต่งสิ่งที่สร้างขึ้น โดยให้คิดว่านี่เป็นเครื่องร่างแรก แทนที่จะเป็นนักเขียนคำโฆษณาขั้นสุดท้าย แม้ว่าจะสามารถตอกย้ำโทนเสียงทั่วไปได้ แต่การเพิ่มเสียงที่เป็นเอกลักษณ์และบุคลิกภาพของแบรนด์จะเปลี่ยนข้อความที่ดีให้กลายเป็นข้อความที่ยอดเยี่ยม
แต่นี่คือจุดที่ ChatGPT ขาดตลาด
เวลาตรวจสอบความเป็นจริง เรื่องราวความสำเร็จแบบไวรัลและบทช่วยสอน YouTube ที่ได้รับการตัดต่ออย่างสมบูรณ์แบบใช่ไหม พวกเขาไม่ได้บอกคุณทุกอย่าง อินเทอร์เน็ตกำลังยุ่งอยู่กับการเฉลิมฉลองการปฏิวัติการออกแบบเว็บไซต์ของ AI แต่รายละเอียดที่สำคัญบางอย่างกำลังถูกซุกซ่อนไว้ใต้พรม มาดึงม่านกลับกันเถอะ
พร้อมท์ที่สมบูรณ์แบบ — งานเต็มเวลาใหม่ของคุณ
คุณขอให้ ChatGPT ออกแบบเว็บไซต์ของคุณและใช้งานได้ทุกวันได้ไหม ไม่มาก. การได้ผลลัพธ์ที่ใช้งานได้หมายถึงการเรียนรู้ทักษะใหม่ — สร้างสรรค์ข้อความแจ้งที่สมบูรณ์แบบ มันน้อยกว่า “ทำให้ฉันเป็นเว็บไซต์” และ “สร้างส่วนหัวแบบติดหนึบกึ่งโปร่งใสที่จางลงจนทึบเมื่อเลื่อน โดยมีโลโก้อยู่ตรงกลางที่ย่อความกว้างของวิวพอร์ตมากกว่า 800px พร้อมเมนูแบบเลื่อนลงแบบเคลื่อนไหวที่ทำงานได้ทั้งกับเหตุการณ์โฮเวอร์และคลิก... โอ้ และทำให้มันดูดีบนมือถือด้วย”
คุณพลาดรายละเอียดในข้อความแจ้งของคุณหรือไม่? เพลิดเพลินไปกับปุ่มพื้นฐานที่ไม่มีสไตล์ คุณลืมระบุความเข้ากันได้ของเบราว์เซอร์หรือไม่? ขอให้สนุกกับการแก้ไขว่าทำไมมันจึงใช้งานได้ใน Chrome แต่ใช้งานไม่ได้ใน Safari คุณจะค้นพบได้อย่างรวดเร็วว่าการคลุมเครือกับ ChatGPT ก็เหมือนกับการเล่นทายการออกแบบกับคนที่ทำทุกอย่างอย่างแท้จริง
เวลาที่คุณประหยัดไม่ได้เข้ารหัส? คุณจะต้องเขียนข้อความแจ้งที่มีรายละเอียดมากขึ้น โดยพยายามให้ ChatGPT เข้าใจสิ่งที่คุณต้องการอย่างแม่นยำ ยินดีต้อนรับสู่บทบาทใหม่ของคุณในฐานะ “วิศวกรพร้อมท์”
การไม่มีการดูตัวอย่างหมายถึงการปรับแต่งที่ไม่มีที่สิ้นสุด
สิ่งสำคัญในการทำงานกับ ChatGPT ก็คือข้อความทั้งหมด คุณขอแบบบ้าน และมันตอบสนองเหมือนเพื่อนบรรยายบ้านในฝันของคุณผ่านเกมคำถาม 20 ข้อ “ทำให้ส่วนหัวเป็นสีน้ำเงิน” ฟังดูง่ายพอ แต่สีน้ำเงินอันไหนล่ะ? กองทัพเรือ? ท้องฟ้า? ตอนนี้เทรนด์สีน้ำเงินเขียวแปลก ๆ หรือเปล่า?
คุณจะพบว่าตัวเองอยู่ในวงจรนี้: รับโค้ด, วางโค้ด, ตรวจสอบผลลัพธ์, กลับไปที่ ChatGPT, ปรับแต่งข้อความแจ้ง, รับโค้ดใหม่, วางอีกครั้ง... ล้างและทำซ้ำ ปุ่มนั้นคุณต้องการที่จะอยู่ตรงกลาง? ตอนนี้มันลอยอยู่ที่ไหนสักแห่งใกล้ดาวเสาร์ “เงาอันละเอียดอ่อน” ที่แนะนำเหรอ? ดูเหมือนว่าองค์ประกอบของคุณกำลังเกิดวิกฤติด้านข้อมูลประจำตัวมากขึ้น
คุณกำลังเล่นปิงปองดีไซน์โดยไม่มีการแสดงตัวอย่างภาพระหว่างโปรแกรมแก้ไขโค้ดและ ChatGPT สิ่งที่อาจเป็นการลากและวางง่ายๆ ในโปรแกรมแก้ไขภาพกลายเป็นเกมแห่งการลองผิดลองถูกที่จะทดสอบความอดทนของนักบุญ
ขอให้โชคดีกับการตอบสนองบนมือถือ
การทำให้ไซต์ของคุณดูดีบนอุปกรณ์เคลื่อนที่นั้นยุ่งยากอยู่แล้ว ตอนนี้ให้ลองทำผ่านข้อความแจ้งเพียงอย่างเดียว ChatGPT อาจให้โค้ดเดสก์ท็อปที่ทำงานได้อย่างสมบูรณ์แบบแก่คุณ แต่เป็นอุปกรณ์เคลื่อนที่ใช่ไหม นั่นคือสิ่งที่ยุ่งวุ่นวาย เค้าโครงเดสก์ท็อปที่จัดอย่างสวยงามของคุณดูเหมือนเกม Tetris ผิดพลาดบนโทรศัพท์
สามารถจัดการกับแนวคิดการตอบสนองขั้นพื้นฐาน เช่น การสืบค้นสื่อและกริดที่ยืดหยุ่นได้ แต่การโต้ตอบที่ซับซ้อนเป็นอีกเรื่องหนึ่ง เมนูเด่นที่ช่วยคุณสร้างได้เหรอ? ดูมันกลายเป็นเขาวงกตที่ใช้ไม่ได้บนมือถือ และลืมเอฟเฟกต์โฮเวอร์แฟนซีเหล่านั้นไปได้เลย - พวกเขาจำเป็นต้องคิดใหม่ทั้งหมดเกี่ยวกับอุปกรณ์สัมผัส
ความปวดหัวที่แท้จริงเกิดจากการไม่เห็นจุดพักแบบเรียลไทม์ แทนที่จะลากหน้าต่างเบราว์เซอร์ของคุณเพื่อระบุปัญหา คุณจะติดอยู่กับวงจรการสร้าง-ทดสอบ-แก้ไข โดยหวังว่าการวนซ้ำแต่ละครั้งจะทำให้คุณเข้าใกล้การออกแบบที่เหมาะกับมือถือมากขึ้น
อัพเดท? หวังว่าคุณจะบันทึกคำแนะนำเหล่านั้น
จำได้ไหมว่าส่วนฮีโร่ที่สมบูรณ์แบบ ChatGPT ช่วยคุณสร้างเมื่อเดือนที่แล้ว ตอนนี้คุณต้องการปรับแต่งมัน ปัญหาเล็กๆ น้อยๆ: คุณไม่ได้บันทึกพรอมต์ต้นฉบับ คุณกลับมาที่จุดเดิมแล้ว พยายามสร้างโค้ดเดิมขึ้นมาใหม่โดยยังคงรักษาความสอดคล้องกับสไตล์ที่เหลือของไซต์ของคุณ
นี่คือจุดที่ธรรมชาติไร้สัญชาติของ ChatGPT กลายเป็นความเจ็บปวดอย่างแท้จริง การสนทนาแต่ละครั้งจะเริ่มต้นใหม่ โดยไม่มีบริบทจากการตัดสินใจออกแบบครั้งก่อนของคุณ นั่นหมายความว่าไม่มีการควบคุมเวอร์ชัน ไม่มีการอัปเดตง่ายๆ และไม่มีการแก้ไขด่วน “เพียงแค่เปลี่ยนสี” อย่างแน่นอน ขอให้โชคดีที่ได้ผลลัพธ์เดียวกันสองครั้ง แม้ว่าคุณจะบันทึกพรอมต์ไว้ก็ตาม
สิ่งที่ควรเป็นการอัปเดตห้านาทีจะกลายเป็นหนึ่งชั่วโมงแห่งโบราณคดีโดยทันที โดยพยายามจดจำอย่างแม่นยำว่าคุณใช้ถ้อยคำอย่างไรเพื่อให้ได้ผลลัพธ์ที่สมบูรณ์แบบ และในการพยายามใหม่แต่ละครั้ง คุณอาจเสี่ยงที่จะได้โค้ดที่แตกต่างกันเล็กน้อยซึ่งจะทำลายความสอดคล้องของไซต์ของคุณ
เมื่อโค้ดแตก (และมันจะเป็นเช่นนั้น)
ดังนั้นโค้ดที่ AI สร้างขึ้นของคุณจึงทำงานได้อย่างราบรื่นมาหลายสัปดาห์ และทันใดนั้นก็บูม มีบางอย่างแตกหัก อาจเป็นการอัปเดตเบราว์เซอร์ หรือแอนิเมชันแฟนซีขัดแย้งกับสคริปต์อื่น
ตอนนี้ คุณติดอยู่กับการดีบักโค้ดที่คุณไม่ได้เขียน และพยายามทำความเข้าใจตรรกะเบื้องหลังโซลูชันของ ChatGPT
ปัญหาคือ ChatGPT สามารถอธิบายวิธีการทำงานของโค้ดได้ แต่ไม่สามารถช่วยให้คุณเข้าใจว่าทำไมจึงตัดสินใจบางอย่าง div wrapper พิเศษนั้นจำเป็นหรือไม่? มีวิธีที่มีประสิทธิภาพมากกว่าในการจัดการผู้ฟังเหตุการณ์นั้นหรือไม่? คุณยังคงเล่นเป็นนักสืบกับสถาปัตยกรรมโค้ดของคนอื่น
การแก้ไขจุดบกพร่องกลายเป็นเกมที่ต้องขอให้ ChatGPT แก้ไขปัญหาในโค้ดที่สร้างขึ้นแต่จำไม่ได้ว่ากำลังสร้าง การแก้ไขแต่ละครั้งอาจทำให้เกิดปัญหาใหม่ๆ ตามมา และคุณจะพบกับวงจรการแก้ไขปัญหาที่ไม่มีที่สิ้นสุด
หากไม่มีความเข้าใจอย่างลึกซึ้งเกี่ยวกับการใช้งานดั้งเดิม การแก้ไขแต่ละครั้งจะรู้สึกเหมือนถูกยิงในความมืด
Beyond ChatGPT: ความสามารถในการออกแบบเว็บ AI ใน Divi
WordPress ขับเคลื่อนเว็บไซต์มากกว่า 43% ทำให้เป็นแพลตฟอร์มที่น่าเชื่อถือที่สุดในโลกสำหรับการออกแบบเว็บไซต์ ลักษณะโอเพ่นซอร์สและสถาปัตยกรรมที่ยืดหยุ่นช่วยให้คุณสร้างอะไรก็ได้ตั้งแต่บล็อกธรรมดาไปจนถึงร้านค้าออนไลน์ที่ซับซ้อนพร้อมอิสระในการออกแบบที่สมบูรณ์
WordPress กลายเป็นขุมพลังเมื่อจับคู่กับเครื่องมือที่เหมาะสม Divi ขยายขีดความสามารถของ WordPress ด้วยการรวมคุณสมบัติการออกแบบอันชาญฉลาด เทมเพลตที่ครอบคลุม และโซลูชันที่ขับเคลื่อนด้วย AI ไว้ในแพ็คเกจเดียวที่ไร้รอยต่อ

Visual Builder เปลี่ยนวิธีที่คุณสร้างเว็บไซต์ — การเปลี่ยนแปลงทุกอย่างจะปรากฏแบบเรียลไทม์ในขณะที่คุณทำงาน ด้วยโมดูลการออกแบบที่เป็นเอกลักษณ์มากกว่า 200 โมดูล คุณจะสร้างเลย์เอาต์ที่ซับซ้อนได้โดยไม่ต้องแตะโค้ดเลย
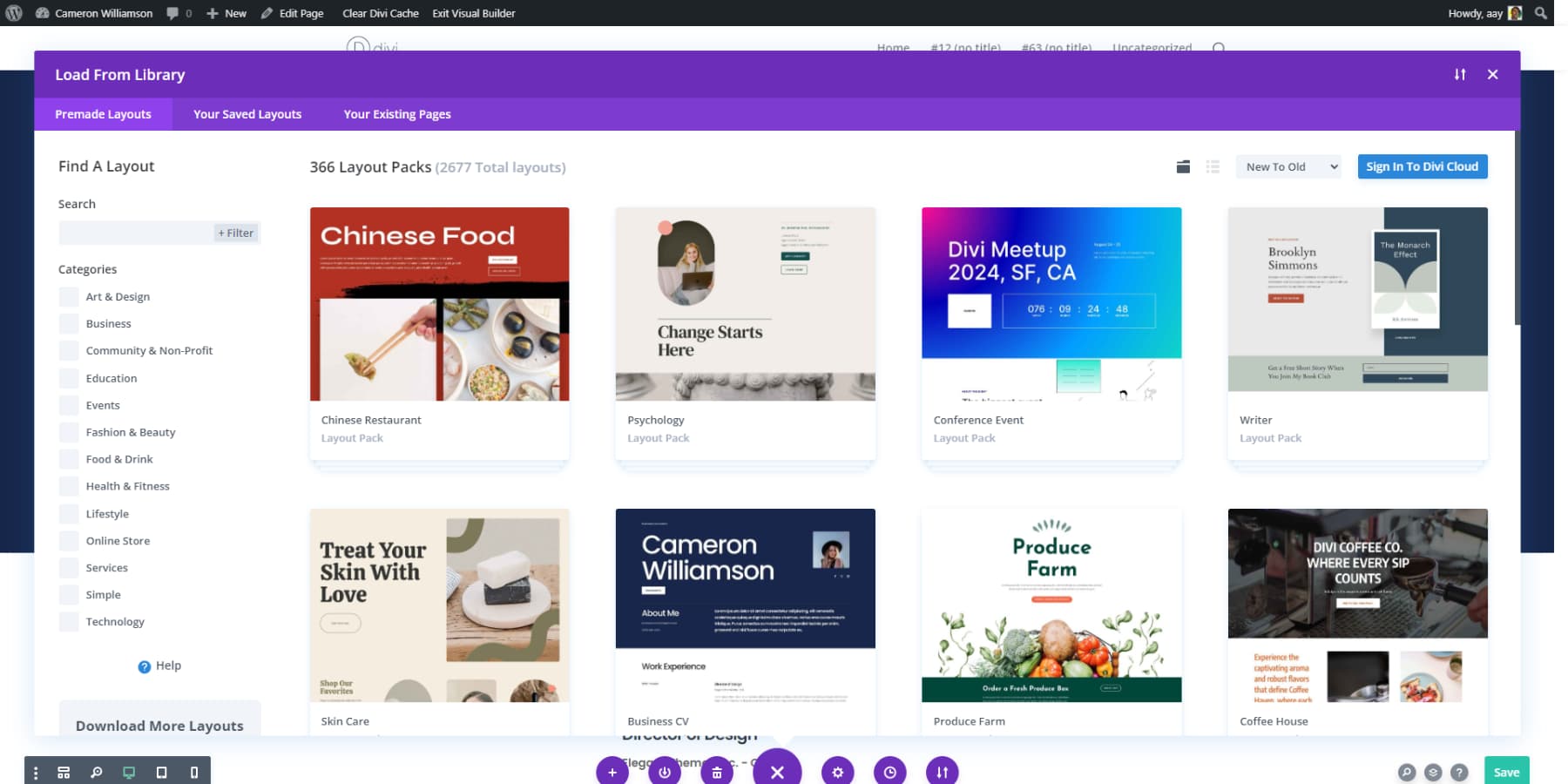
กำลังเริ่มโครงการใหม่? ไลบรารีเค้าโครงระดับมืออาชีพมากกว่า 2,000 รายการของ Divi และแพ็คเกจเว็บไซต์ที่สมบูรณ์ทำให้มั่นใจได้ว่าคุณจะไม่ต้องทำงานจากศูนย์เลย การออกแบบแต่ละชิ้นจะรักษาความกลมกลืนของภาพที่สมบูรณ์แบบตั้งแต่หน้า Landing Page ไปจนถึงหน้าจอชำระเงิน

ต้องการควบคุมองค์ประกอบส่วนกลางของไซต์ของคุณหรือไม่? Theme Builder ช่วยให้คุณปรับแต่งส่วนหัว ส่วนท้าย และพื้นที่เนื้อหาไดนามิก เช่น ฟีดบล็อกและเอกสารสำคัญ — ทั้งหมดนี้ผ่านอินเทอร์เฟซภาพที่ใช้งานง่าย
รับ Divi ทันที
ออกแบบด้วยสายตาด้วย Divi AI
Divi นำการสร้างเว็บไซต์ AI มาเหนือเทมเพลตพื้นฐานและการสร้างข้อความด้วย Divi AI คุณสามารถสร้างส่วนฮีโร่ รูปภาพ และเลย์เอาต์ที่กำหนดเองซึ่งตรงกับแบรนด์ของคุณได้ใน Visual Builder พิมพ์สิ่งที่คุณต้องการ แล้วการออกแบบของคุณก็จะปรากฏขึ้น
ต้องการสำเนาเว็บไซต์ในขณะที่คุณออกแบบใช่ไหม AI เขียนหัวข้อข่าวและบล็อกเนื้อหาที่สอดคล้องกับเค้าโครงของคุณ ไม่ใช่เพียงข้อความแบบสุ่ม ทุกอย่างยังคงสอดคล้องกับแนวความคิดและสไตล์ของแบรนด์ของคุณ
รูปภาพอาจกินงบประมาณของคุณอย่างรวดเร็ว Divi AI ช่วยให้คุณสร้างภาพที่กำหนดเองและปรับปรุงภาพถ่ายที่มีอยู่โดยไม่ต้องจ้างช่างภาพ ภาพผลิตภัณฑ์และรูปภาพหลักของคุณดูเป็นมืออาชีพโดยไม่ต้องติดป้ายราคาแบบมืออาชีพ
การสร้างเลย์เอาต์ที่ซับซ้อนซึ่งใช้เพื่อเจาะลึกโค้ด ด้วย Divi AI คุณจะอธิบายสิ่งที่คุณต้องการสร้าง และสร้างโค้ดที่สะอาดและเข้ากันได้ซึ่งทำงานได้อย่างสมบูรณ์แบบกับโมดูลและการตั้งค่าของ Divi

คว้า Divi + Divi AI
ในขณะที่ ChatGPT คิด Divi Quick Sites ก็สร้างขึ้น
หมดยุคที่ต้องจ้องมองหน้าจอว่างเปล่าและสงสัยว่าจะเริ่มต้นอย่างไร บอก Divi Quick Sites ด้วย Divi AI ว่าธุรกิจของคุณต้องการอะไร และสร้างเว็บไซต์ที่สมบูรณ์ภายในไม่กี่นาที ไม่ใช่แค่หน้าแรกแต่เป็นทั้งเว็บไซต์ด้วยเมนูการทำงาน แบบฟอร์มติดต่อ และแม้แต่ร้านค้าออนไลน์
เว็บไซต์ของคุณเปิดตัวด้วยทีมงานออกแบบมืออาชีพ แตกต่างจากผู้สร้าง AI ทั่วไปที่ประกอบองค์ประกอบแบบสุ่มเข้าด้วยกัน Divi Quick Sites สร้างเว็บไซต์ที่ทุกรายละเอียดมีความสำคัญ ตั้งแต่รูปแบบปุ่มไปจนถึงเค้าโครงบล็อก แต่ละองค์ประกอบทำงานร่วมกันได้อย่างราบรื่น
ยังไม่พร้อมที่จะให้ AI เข้ามาควบคุมใช่ไหม? เรียกดูคอลเลกชันไซต์เริ่มต้นไซต์ด่วนของเรา การออกแบบแต่ละแบบมีรูปถ่ายและกราฟิกที่กำหนดเองซึ่งคุณจะพบได้เฉพาะใน Divi เท่านั้น สลับเนื้อหาของคุณ และคุณจะอยู่กับไซต์ที่โดดเด่นจากเทมเพลตที่ตัดคุกกี้
ส่วนที่ดีที่สุด? ไม่มีอะไรอยู่ในหิน เครื่องมือสร้างภาพช่วยให้คุณสามารถปรับแต่งอะไรก็ได้ ไม่ว่าจะเป็นสี เลย์เอาต์ เนื้อหา โดยไม่ต้องเปลืองแรง เว็บไซต์ของคุณจะปรับเปลี่ยนตามการพัฒนาธุรกิจของคุณ ไม่จำเป็นต้องมีทักษะการออกแบบ
คุณสมบัติที่แท้จริง การสนับสนุนที่แท้จริง
ในขณะที่ ChatGPT สร้าง HTML และ CSS พื้นฐาน Divi จะเปลี่ยน WordPress ให้เป็นโรงไฟฟ้าด้านการออกแบบ คุณจะสร้างเว็บไซต์ที่พร้อมสำหรับ SEO ได้ทุกที่ — ปลั๊กอิน SEO เช่น Rank Math ใช้งานได้จริงในตัวสร้างภาพ และเปลี่ยนการเพิ่มประสิทธิภาพให้กลายเป็นธรรมชาติ
ChatGPT อาจแนะนำข้อมูลโค้ด แต่ Divi เชื่อมต่อโดยตรงกับเครื่องมือและบริการยอดนิยมกว่า 75 รายการ

ใช้ประโยชน์จาก Marketplace ของเราเพื่อรับธีม เลย์เอาต์ และส่วนขยายระดับพรีเมียมที่ทำให้เว็บไซต์ของคุณโดดเด่น ค้นหาตลาดเพิ่มเติมหลายร้อยรายการจากนักพัฒนาที่เชื่อถือได้ซึ่งรู้ว่าอะไรได้ผลในโลกแห่งความเป็นจริง ซึ่งเป็นสิ่งที่ ChatGPT ทำได้แค่ฝันถึง

API ของเราช่วยให้นักพัฒนาสามารถสร้างโซลูชันแบบกำหนดเองได้ โดยขยายขอบเขตความคิดสร้างสรรค์ไปไกลกว่าที่โมเดลภาษาจะสร้างได้ ใบอนุญาต Divi เดียวของคุณครอบคลุมไซต์ เพจ และผลิตภัณฑ์โดยไม่จำกัด นอกจากนี้ เบื้องหลังเว็บไซต์ Divi ทุกแห่งยังมีการแชร์ชุมชน Facebook ที่แข็งแกร่งถึง 76,000 รายการทุกวัน โดยได้รับการสนับสนุนจากการสนับสนุนจากผู้เชี่ยวชาญ
ลองใช้ Divi แบบไร้ความเสี่ยง
การใช้ Divi กับ ChatGPT สำหรับการออกแบบเว็บไซต์
ถึงเวลาที่จะต้องนำเครื่องมือเหล่านี้มาเผชิญหน้ากัน และดูว่าจะเกิดอะไรขึ้นเมื่อ AI พบกับเครื่องมือการออกแบบที่สร้างขึ้นโดยเฉพาะ
ความเร็ว: ชั่วโมงเทียบกับนาที
เวลาคือเงินในการออกแบบเว็บไซต์ แม้ว่า ChatGPT จะต้องอาศัยการแจ้งและการทดสอบไปมาอย่างต่อเนื่อง แต่แนวทางการมองเห็นของ Divi จะช่วยเพิ่มความคล่องตัวให้กับกระบวนการทั้งหมด เรามาแจกแจงว่างานออกแบบในแต่ละวันใช้เวลานานเท่าใดในแต่ละเครื่องมือ:
| งาน | ด้วย ChatGPT | กับดิวิ |
|---|---|---|
| การสร้างส่วนฮีโร่ | 45-60 นาที (การทำซ้ำพร้อมท์หลายครั้ง) | 15-20 นาที (ตัดต่อภาพ) |
| การตั้งค่าการนำทาง | 30+ นาที (การสร้างและทดสอบโค้ด) | 10-15 นาที (ลากและวาง) |
| การสร้างแบบฟอร์มการติดต่อ | 1 ชั่วโมง (เขียนโค้ด + จัดแต่งทรงผม + ทดสอบ) | 10 นาที (โมดูลแบบฟอร์มติดต่อ) |
| การตอบสนองบนมือถือ | 2-3 ชั่วโมง (การเข้ารหัสเบรกพอยต์ด้วยตนเอง) | 30 นาที (การควบคุมแบบตอบสนอง) |
| การใช้โทนสี | 45 นาที (อัปเดต CSS หลายรายการ) | 15 นาที (การตั้งค่าสีโดยรวม) |
เทมเพลตจริง ไม่ใช่ข้อความแจ้ง
เมื่อสร้างเว็บไซต์ การเริ่มต้นด้วยรากฐานที่มั่นคงจะสร้างความแตกต่างได้ ลองเปรียบเทียบว่าเครื่องมือเหล่านี้จัดการกับเทมเพลตและกรอบงานการออกแบบอย่างไร:
| คุณสมบัติ | ด้วย ChatGPT | กับดิวิ |
|---|---|---|
| ตัวเลือกการออกแบบ | คำอธิบายข้อความเท่านั้น | เทมเพลตภาพมากกว่า 2,000 รายการ |
| วิธีปรับแต่ง | การแก้ไขโค้ดด้วยตนเอง | การลากและวางด้วยภาพ |
| ความสม่ำเสมอในการออกแบบ | ต้องมีการตรวจสอบด้วยตนเอง | ค่าที่ตั้งล่วงหน้าทั่วโลก |
| การออกแบบเฉพาะอุตสาหกรรม | คำแนะนำทั่วไป | เทมเพลตธุรกิจเป้าหมาย |
| ดูตัวอย่างการออกแบบ | รหัสก่อนดูในภายหลัง | โปรแกรมแก้ไขภาพแบบเรียลไทม์ |
ความแตกต่างชัดเจน: ChatGPT อธิบายสิ่งที่คุณสามารถสร้างได้ ในขณะที่ Divi ให้การออกแบบระดับมืออาชีพที่พร้อมปรับแต่ง เทมเพลต Divi ทุกเทมเพลตมาพร้อมกับองค์ประกอบการทำงาน การเว้นระยะห่างที่เหมาะสม และเค้าโครงที่ตอบสนองในตัว ไม่จำเป็นต้องแจ้งเตือน
ดูสิ่งที่คุณกำลังสร้าง
เครื่องมือสร้างเว็บไซต์ควรแสดงผลลัพธ์ให้คุณเห็น ไม่ใช่แค่สัญญาเท่านั้น ลองเปรียบเทียบว่าแต่ละแพลตฟอร์มจัดการกับความเป็นจริงของการออกแบบเว็บไซต์อย่างไร:
| การทำงาน | ด้วย ChatGPT | กับดิวิ |
|---|---|---|
| ดูตัวอย่างการออกแบบ | เอาท์พุทโค้ดเท่านั้น | เครื่องมือสร้างภาพแบบเรียลไทม์ |
| การออกแบบหน้า | ข้อเสนอแนะข้อความ | เสร็จสมบูรณ์หน้าการทำงาน |
| ทบทวนเค้าโครง | ต้องปฏิบัติจึงจะดูได้ | ดูตัวอย่างทันที |
| ดูผ่านมือถือ | ต้องมีการทดสอบด้วยตนเอง | การแสดงตัวอย่างแบบโต้ตอบสด |
| การเปลี่ยนแปลงการออกแบบ | สร้างใหม่ทั้งส่วน | การแก้ไขแบบชี้และคลิก |
| บูรณาการสินทรัพย์ | ค้นหาบริการจัดเก็บข้อมูล ดำเนินการด้วยตนเอง | การอัพโหลดสื่อโดยตรง |
| การทดสอบส่วนประกอบ | สภาพแวดล้อมการพัฒนาภายนอก | โหมดแสดงตัวอย่างในตัว |
| การอนุมัติจากลูกค้า | ภาพหน้าจอหลังการใช้งาน | แชร์ลิงก์ดูตัวอย่างสด |
ChatGPT ทำให้คุณมองไม่เห็นเว็บไซต์ของคุณ คุณจะไม่เห็นเว็บไซต์ของคุณจนกว่าคุณจะทำตามคำแนะนำ Divi แสดงให้คุณเห็นอย่างชัดเจนถึงสิ่งที่คุณได้รับขณะทำงาน ตั้งแต่เค้าโครงเต็มหน้าไปจนถึงการปรับเปลี่ยนแต่ละโมดูล
ความสามารถในการขยายขนาด
เมื่อเว็บไซต์ของคุณต้องเติบโต รากฐานก็มีความสำคัญ ต่อไปนี้คือลักษณะการปรับขนาดในแต่ละวิธี:
| การดำเนินการ | ด้วย ChatGPT | กับดิวิ |
|---|---|---|
| การปรับปรุงเว็บไซต์ | เริ่มต้นใหม่ด้วยคำแนะนำใหม่ | เพิ่มคุณสมบัติตามความจำเป็น |
| การจัดการจราจร | รหัสพื้นฐานเท่านั้น | ปรับให้เหมาะสมเพื่อการเติบโต |
| การจัดการเนื้อหา | การอัปเดตเนื้อหาด้วยตนเอง | ระบบเนื้อหาแบบไดนามิก |
| การปรับตัวของทีม | ไม่มีการจัดการผู้ใช้ | ระดับการเข้าถึงของผู้ใช้หลายคน |
| การใช้ทรัพยากร | เพิ่มขึ้นด้วยความซับซ้อน | ทางเลือกมากมายสำหรับการจัดการทรัพยากรอย่างมีประสิทธิภาพ |
| การเพิ่มร้านค้าออนไลน์ | การใช้งานที่ซับซ้อน | WooCommerce พร้อมแล้ว |
| เครื่องมือของบุคคลที่สาม | บูรณาการด้วยตนเอง | การผสานรวมในตัว + ตัวเลือกมากกว่า 75 รายการเพื่อสร้างการผสานรวมแบบกำหนดเอง |
| หลายภาษา | แยกการแจ้งเตือน | รองรับ WPML |
แม้ว่า ChatGPT อาจสร้างจุดเริ่มต้นที่ดี แต่เว็บไซต์จริงจำเป็นต้องมีพื้นที่ในการเติบโต สถาปัตยกรรมของ Divi จัดการทุกอย่างตั้งแต่โพสต์บล็อกแรกของคุณไปจนถึงผู้เยี่ยมชมนับพันรายต่อวันโดยไม่ต้องสร้างใหม่ตั้งแต่ต้น
สร้างสิ่งที่เป็นจริง: Divi + Divi AI ในทางปฏิบัติ
เรามาดูการเปรียบเทียบกันดีกว่าและดูว่า Divi + Divi AI สามารถส่งมอบอะไรได้บ้าง ด้านล่างนี้เป็นตัวอย่างจริงที่แสดงให้เห็นว่าเครื่องมือเหล่านี้ทำงานร่วมกันอย่างไร ตั้งแต่การสร้างเลย์เอาต์เริ่มต้นไปจนถึงการตกแต่งขั้นสุดท้ายที่ทำให้เว็บไซต์โดดเด่น
ไม่มีทฤษฎีหรือบางที เป็นเพียงการสาธิตเชิงปฏิบัติว่าเกิดอะไรขึ้นเมื่อการออกแบบภาพพบกับการเร่งความเร็วของ AI การออกแบบเว็บไซต์สมัยใหม่จะมีลักษณะดังนี้เมื่อคุณรวมเครื่องมือทั้งสองเข้าด้วยกัน
เตรียมเว็บไซต์ WordPress ของคุณให้พร้อม
เว็บไซต์ WordPress ทุกแห่งต้องการสองสิ่ง: ชื่อโดเมนและโฮสติ้ง โปรแกรมค้นหาโดเมนของ Namecheap ช่วยให้คุณล็อคที่อยู่เว็บที่สมบูรณ์แบบของคุณ ไม่ว่าคุณจะตามหา .com แบบคลาสสิกหรืออย่างอื่นก็ตาม การค้นหาโหมดสัตว์ร้ายจะเปิดเผยตัวเลือกที่มีให้เมื่อคุณเลือกครั้งแรก

สำหรับการโฮสต์ SiteGround จะสร้างแพลตฟอร์มทั้งหมดเกี่ยวกับ WordPress คลิกหนึ่งครั้ง จากนั้น WordPress จะติดตั้งโดยอัตโนมัติ — ไม่จำเป็นต้องปวดหัวทางเทคนิค Hostinger และ BlueHost เสนอโฮสติ้ง WordPress ที่แข็งแกร่งเช่นกัน แต่ละอันมีเครื่องมือการติดตั้งในคลิกเดียว

ข้ามเส้นทางที่ต้องดำเนินการด้วยตนเอง เว้นแต่ว่าคุณต้องการการตั้งค่าฐานข้อมูลแบบกำหนดเองโดยเฉพาะ ผู้ให้บริการโฮสติ้งส่วนใหญ่จัดการงานด้านเทคนิค โดยให้คุณเริ่มสร้างเว็บไซต์ของคุณได้ เมื่อ WordPress ใช้งานได้ คุณก็พร้อมที่จะเริ่มสร้าง
การติดตั้ง Divi และการเปิดใช้งาน Divi AI
หากต้องการใช้ Divi คุณจะต้องเป็นสมาชิก นี่คือวิธีที่คุณจะเข้าถึงทั้งธีม Divi และ Divi AI
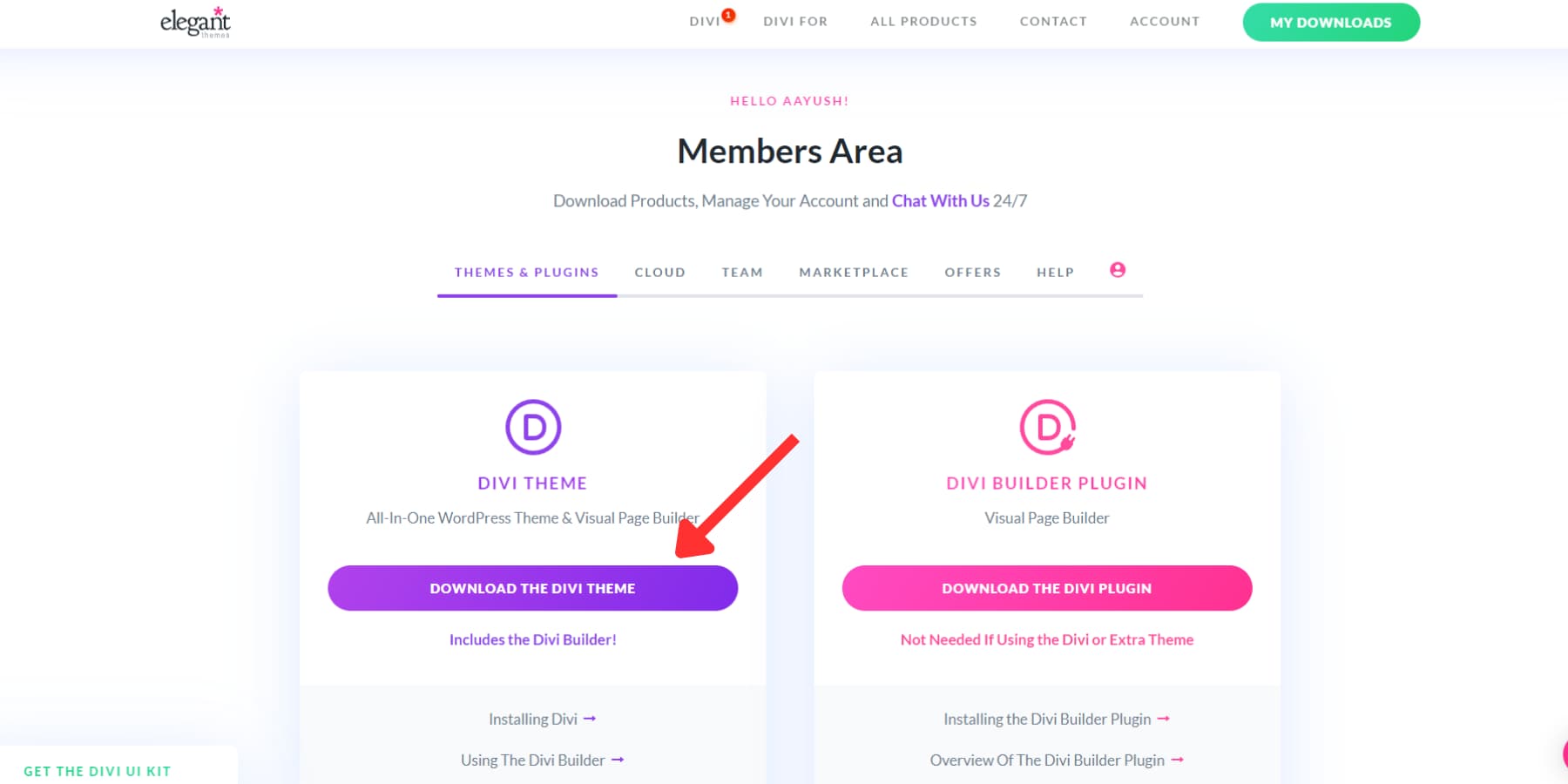
การนำ Divi เข้าสู่เว็บไซต์ของคุณเริ่มต้นด้วยการดาวน์โหลดจากพื้นที่ของสมาชิก

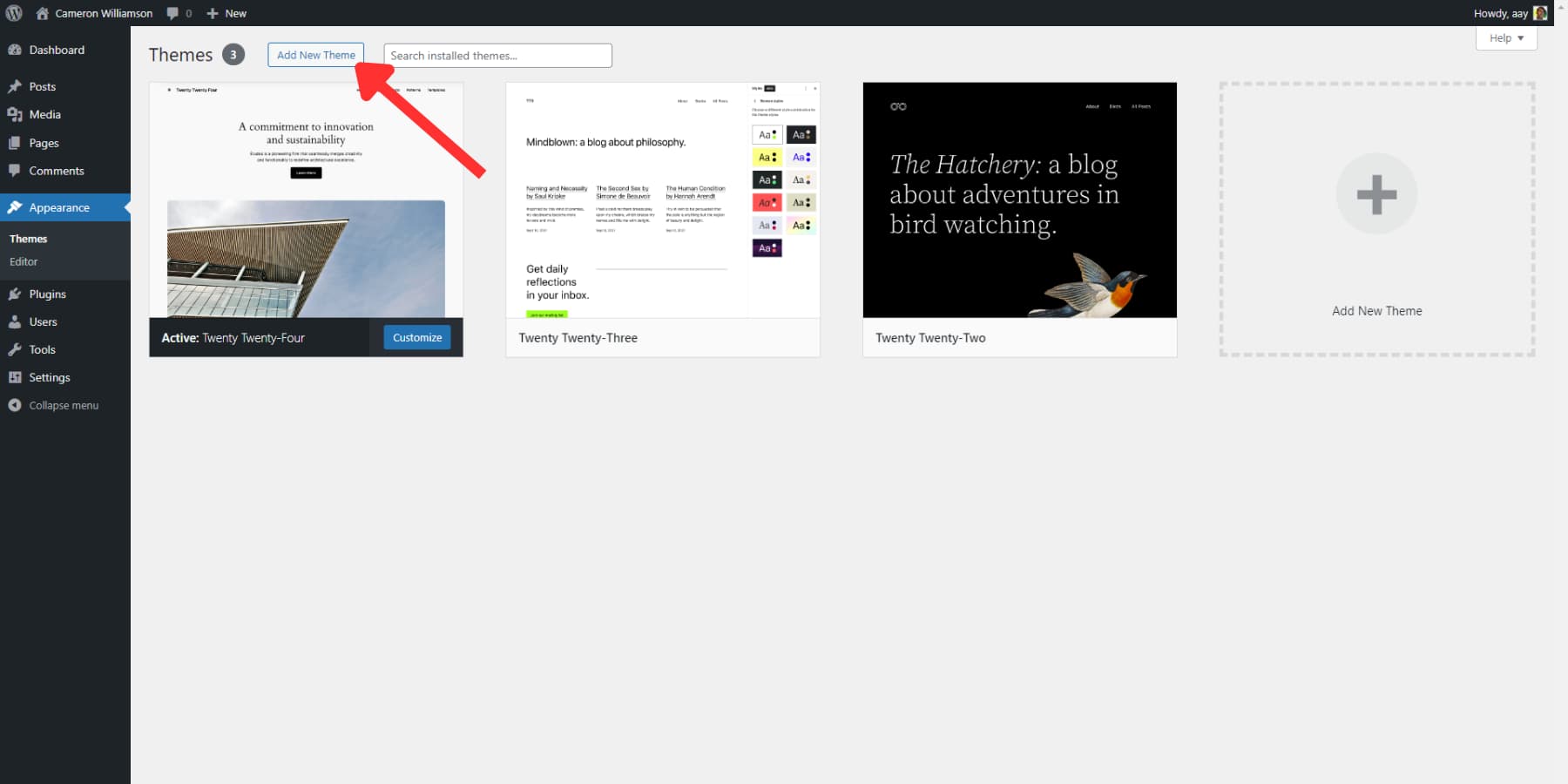
ไปที่เว็บไซต์ WordPress ของคุณ ค้นหา ลักษณะที่ปรากฏ > ธีม > เพิ่มธีมใหม่ และอัปโหลดไฟล์ เมื่อถึงแล้ว อย่าลืมกดเปิดใช้งาน

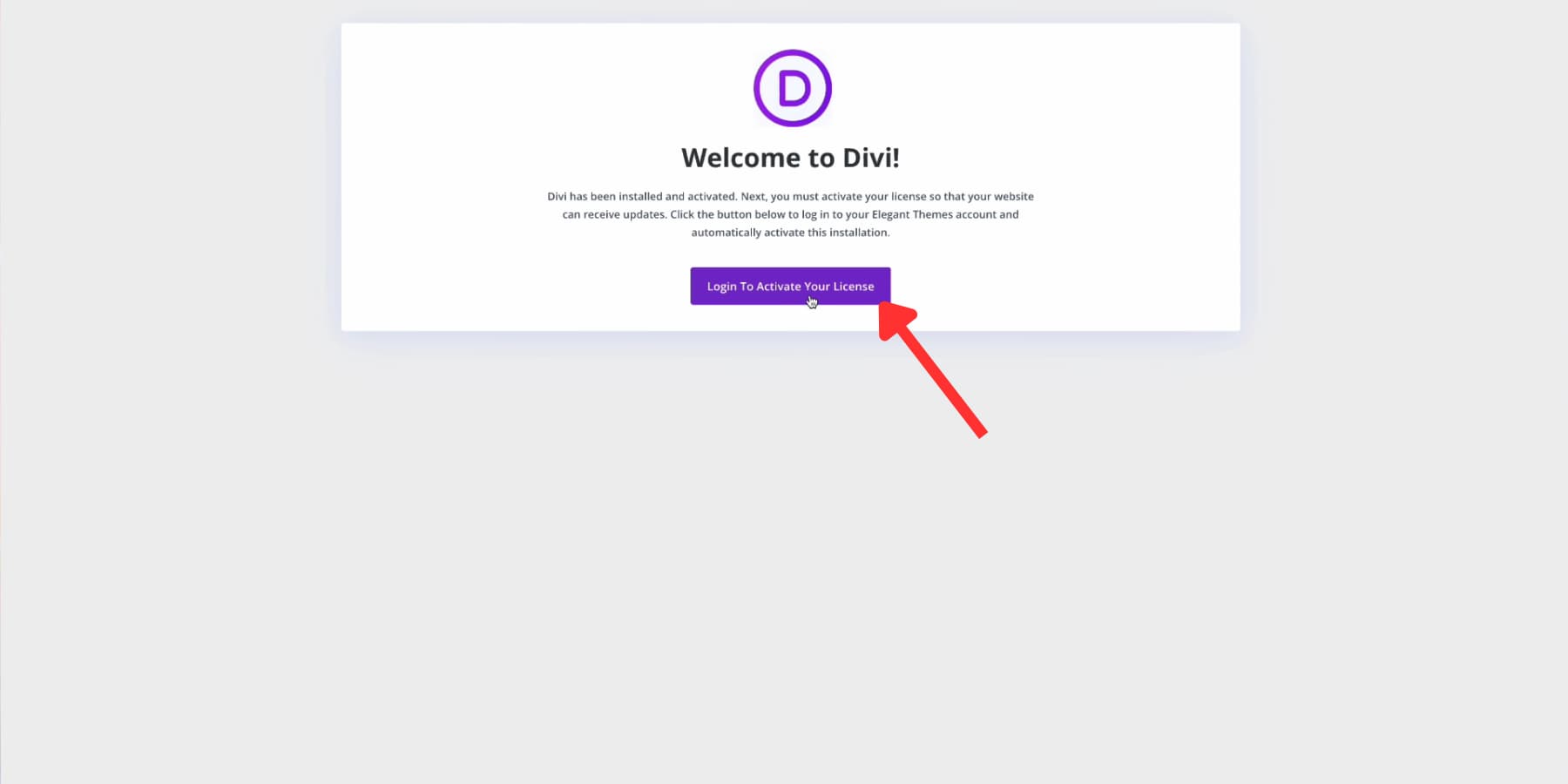
สิ่งแรกที่คุณจะเห็นคือวิซาร์ดการตั้งค่าของ Divi ดูแลเรื่องทางเทคนิค เช่น การสร้างคีย์ API และการตรวจสอบใบอนุญาตของคุณ — ไม่จำเป็นต้องตั้งค่าด้วยตนเอง

การเข้าสู่ระบบทำได้เพียงคลิกเดียว คีย์ API ของคุณถูกสร้างขึ้นและติดป้ายกำกับโดยอัตโนมัติและติดตั้งบนเว็บไซต์ของคุณ ปุ่มเดียวกันนั้นทำได้มากกว่าเปิด Divi AI เพราะเป็นการเปิดไลบรารีเลย์เอาท์ของเราที่มีมากกว่า 2,000 รูปแบบ ใช้งาน Divi Pro อยู่หรือเปล่า? คุณจะเห็นฟีเจอร์เพิ่มเติมปลดล็อคทันที
การสร้างเว็บไซต์ใหม่
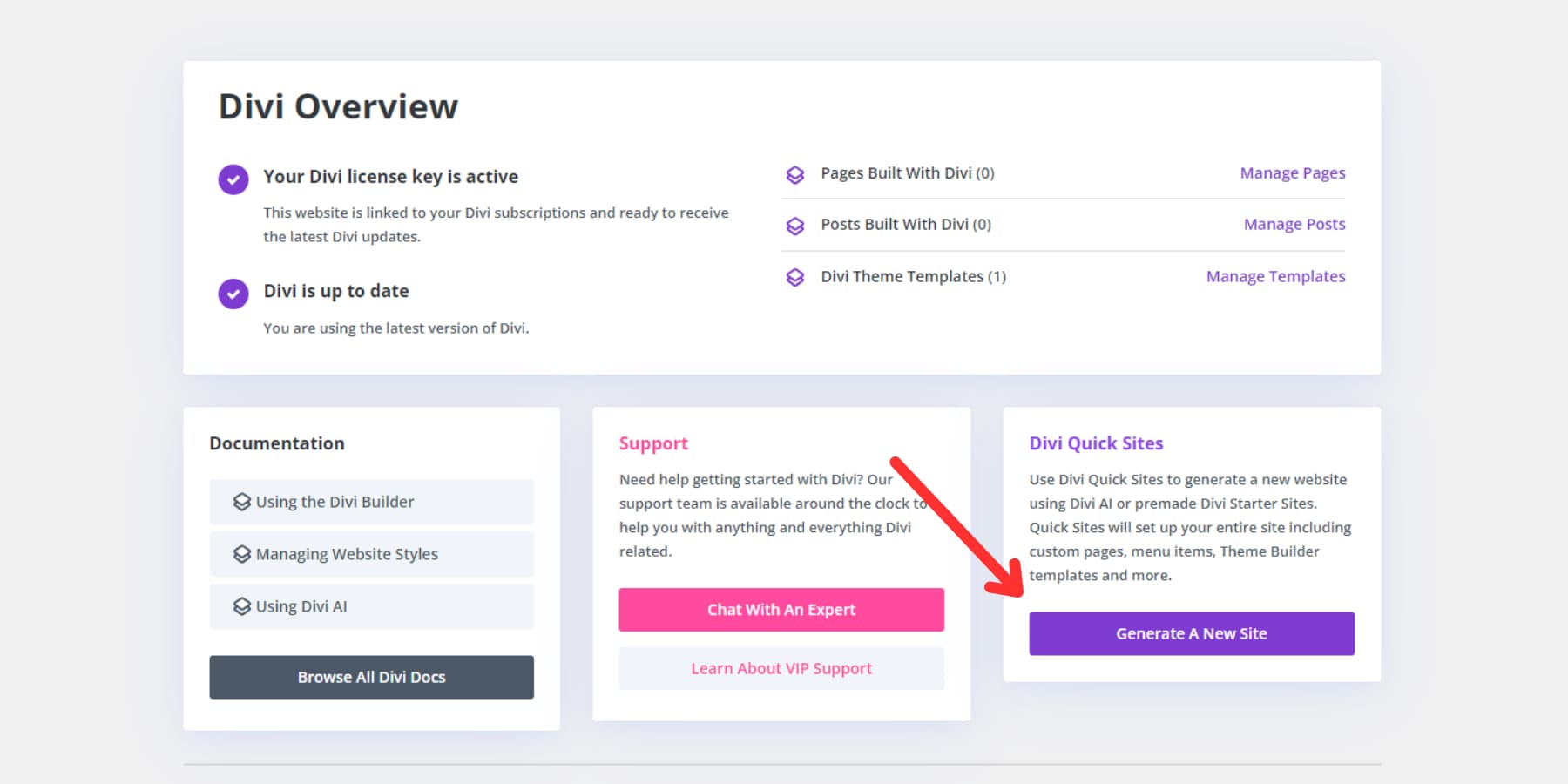
หลังจากเชื่อมต่อ Divi แล้ว คุณจะเห็นแดชบอร์ดก่อน มันเป็นห้องควบคุมเว็บไซต์ของคุณที่ Divi Quick Sites รอเพื่อเร่งการสร้างครั้งต่อไปของคุณ

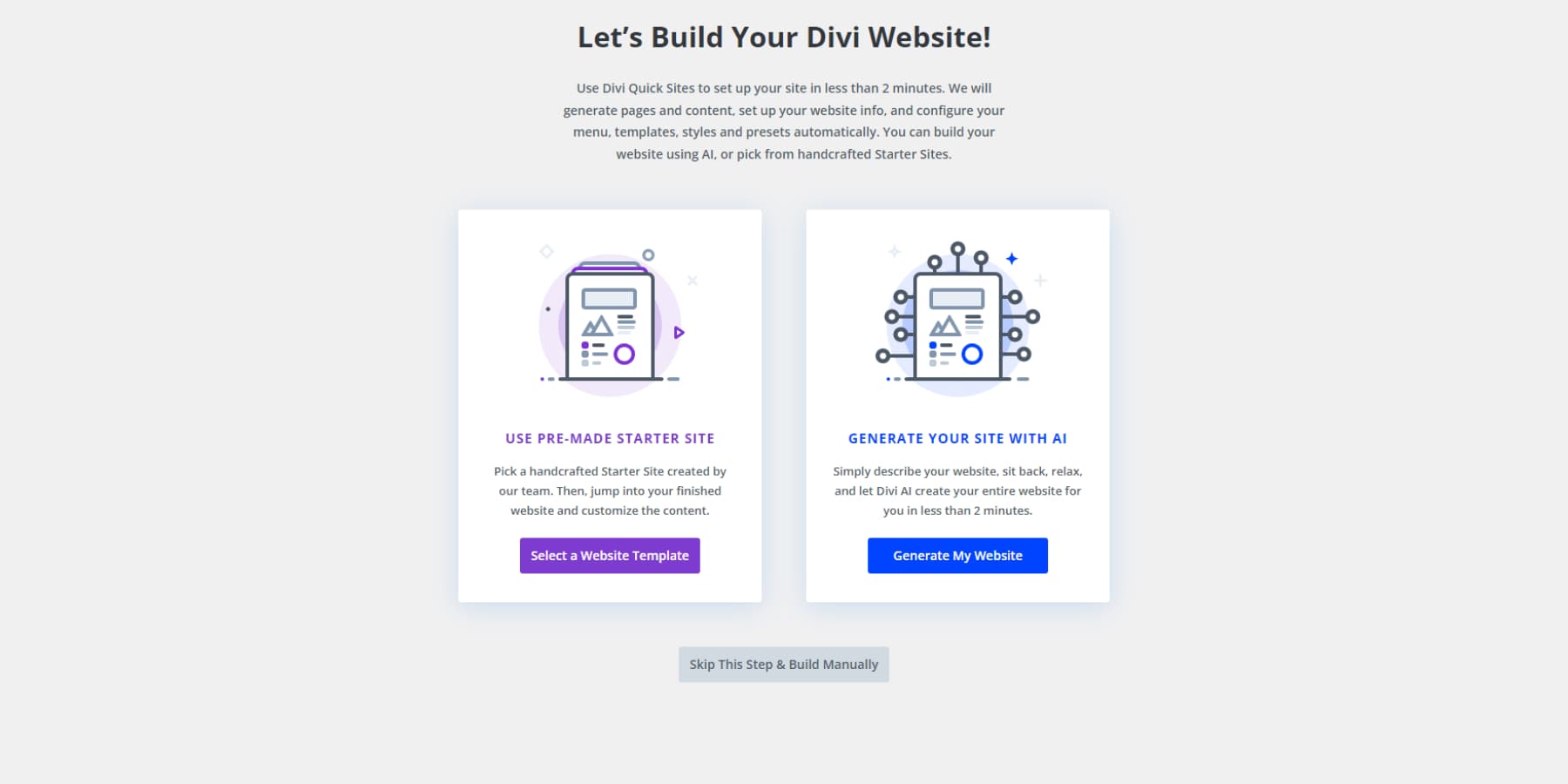
การคลิก 'สร้างไซต์ใหม่' จะเผยให้เห็นสองเส้นทางข้างหน้า ข้ามอันแรกไป — เรากำลังเจาะลึกไปที่ตัวสร้าง AI ของ Divi Quick Sites แทน

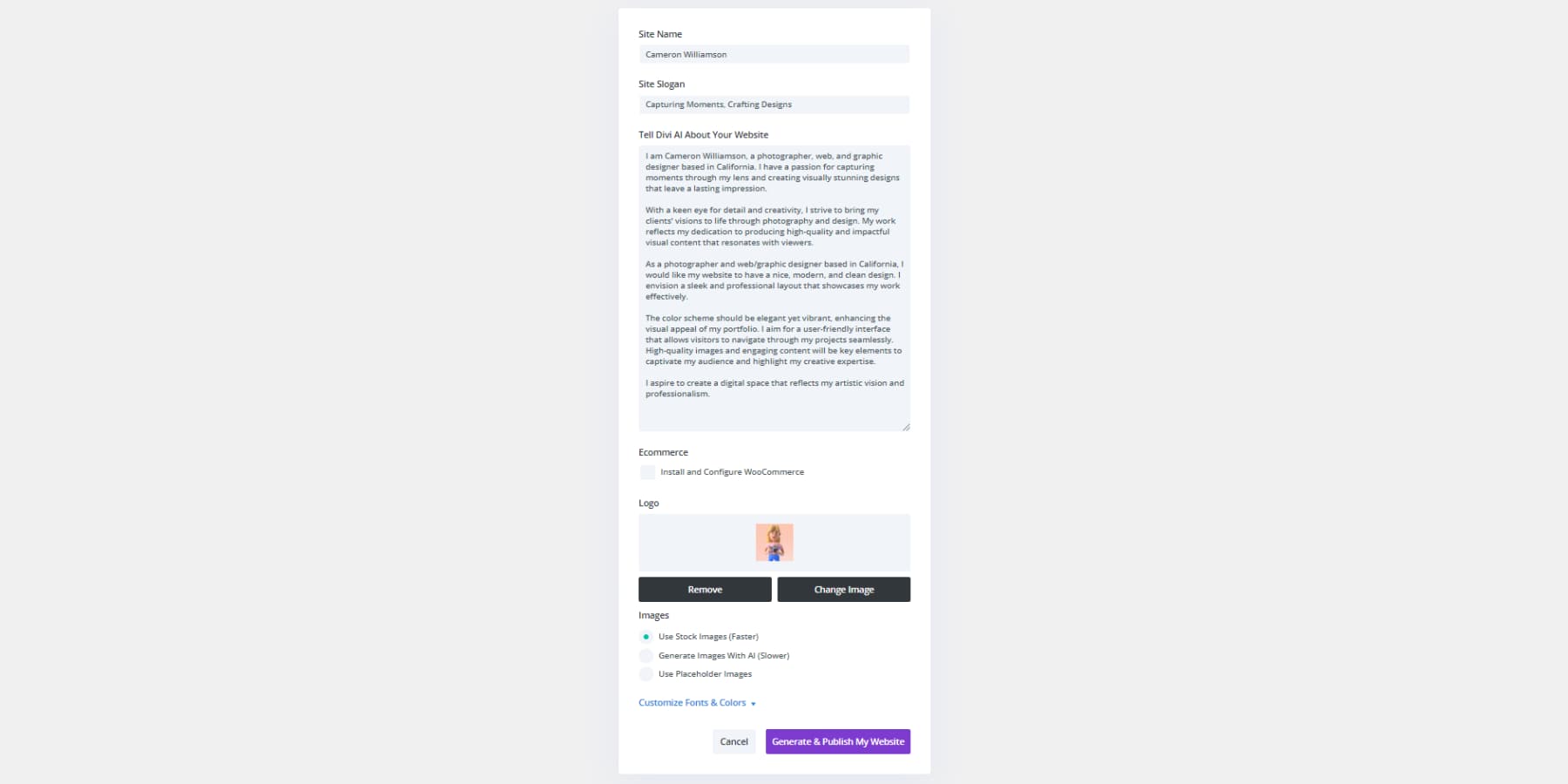
AI ต้องการบริบทเกี่ยวกับโครงการของคุณ ลงรายละเอียดเกี่ยวกับธุรกิจของคุณ สิ่งที่คุณกำลังมองหา บรรยากาศที่คุณต้องการ ฯลฯ ข้อมูลที่เฉพาะเจาะจงมากขึ้นจะนำไปสู่ผลลัพธ์ที่ดีกว่า

สำหรับรูปภาพ Divi AI จะสร้างภาพที่กำหนดเองนอกเหนือจากภาพถ่าย Unsplash มาตรฐาน ใช้เวลานานกว่าแต่ให้ผลลัพธ์ที่ไม่เหมือนใคร หากคุณวางแผนที่จะเพิ่มรูปภาพของคุณในภายหลัง คุณอาจเลือกตัวเลือกตัวยึดตำแหน่งได้เช่นกัน
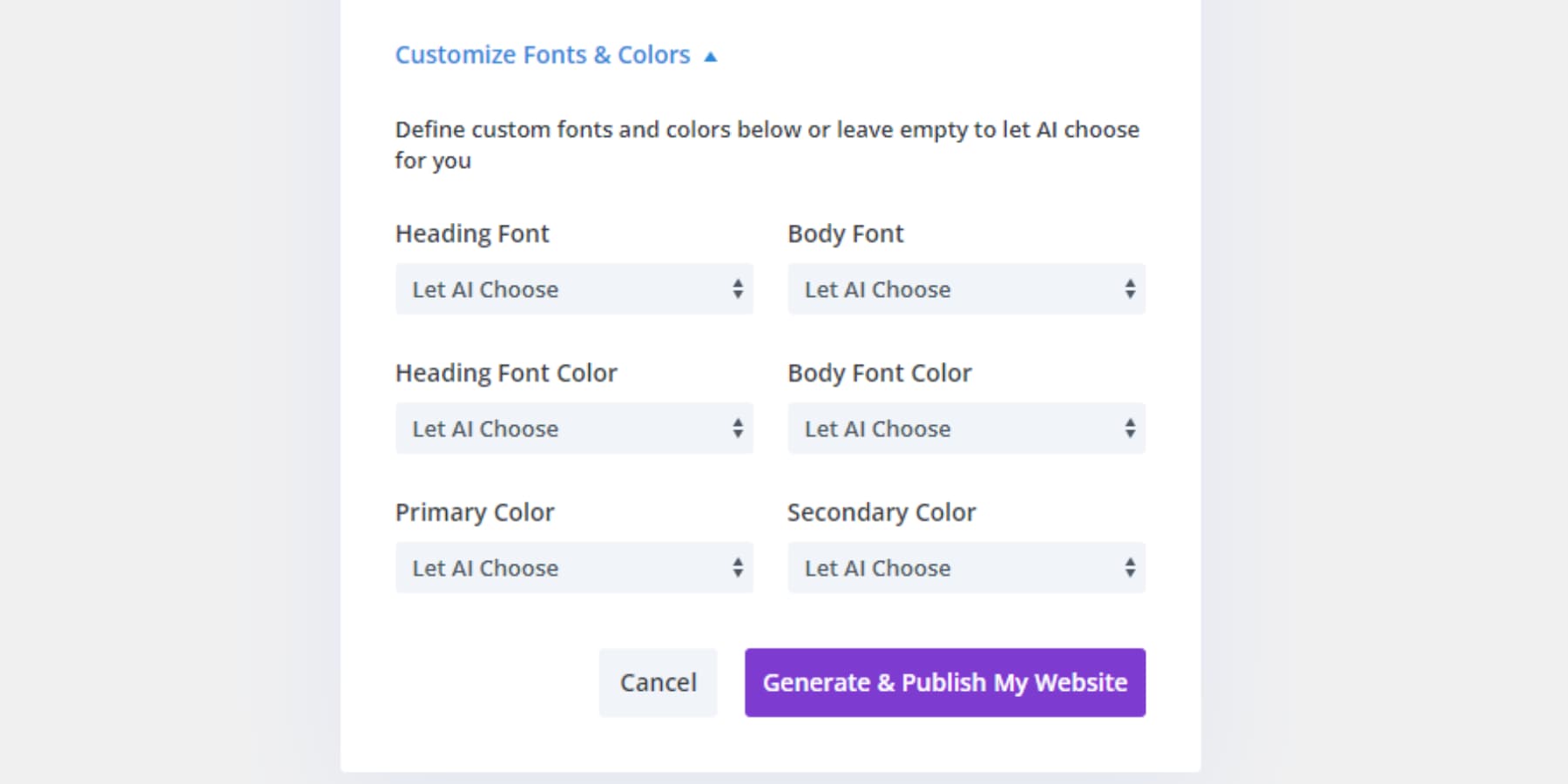
คุณสามารถเลือกแบบอักษรและสีของคุณ
หากต้องการควบคุมลักษณะที่ปรากฏของเว็บไซต์ของคุณได้มากขึ้น คุณสามารถเลือกแบบอักษรและสีได้ในส่วนต่อไปนี้ ขั้นตอนนี้เป็นทางเลือก หากคุณไม่แน่ใจ คุณสามารถให้ AI เลือกให้คุณได้ คุณสามารถปรับเปลี่ยนได้ตลอดเวลาในภายหลังโดยใช้การตั้งค่าสีส่วนกลางของ Divi เมื่อคุณพร้อมแล้ว คลิกสร้างและเผยแพร่เว็บไซต์ของฉัน

และนั่นล่ะ!
การคลิก “สร้าง” จะทำให้ตัวสร้าง AI ของ Divi เริ่มทำงาน แอนิเมชั่นสดติดตามแต่ละองค์ประกอบขณะที่ AI สร้างเว็บไซต์ของคุณ กระบวนการนี้ใช้เวลาประมาณ 2-3 นาที ขึ้นอยู่กับข้อกำหนดของคุณ
โครงสร้างที่เสร็จสมบูรณ์จะเปิดขึ้นสู่ศูนย์บัญชาการที่แสดงทุกองค์ประกอบของไซต์ใหม่ของคุณ แต่ละหน้ามีตัวเลือกการแสดงตัวอย่าง — มองหาไอคอนรูปตาถัดจากชื่อหน้าเมื่อคุณเลื่อนเมาส์ไปเหนือรายการเหล่านั้น
รูปลักษณ์แรกนี้แสดงให้เห็นว่า AI แปลบรีฟของคุณให้เป็นการออกแบบเว็บไซต์อย่างไร ทุกองค์ประกอบทำงานร่วมกัน ตั้งแต่ตัวพิมพ์ที่สอดคล้องกันไปจนถึงเลย์เอาต์ที่สมดุล
เว็บไซต์ทั้งหมดทำงานบนระบบการออกแบบของ Divi สีจะอัปเดตทันทีในทุกหน้า แบบอักษรจะปรับสม่ำเสมอ และระยะห่างจะสอดคล้องกันอย่างสมบูรณ์หากคุณอัปเดตในภายหลังด้วยตนเอง ไซต์ใหม่ของคุณคงความกลมกลืนของภาพโดยไม่ต้องทำงานเพิ่มเติม
การปรับแต่งอย่างละเอียดเกิดขึ้นในตัวสร้างภาพของ Divi การเปลี่ยนแปลงจะปรากฏขึ้นทันทีในขณะที่คุณทำงาน โดยแสดงให้เห็นว่าการอัปเดตส่งผลต่อไซต์ที่ใช้งานจริงของคุณอย่างไร โดยไม่ต้องสลับระหว่างโหมดแสดงตัวอย่างและโหมดแก้ไขอีกต่อไป
เว็บไซต์ของคุณจะไม่สร้างตัวเอง (แต่ Divi ช่วยได้)
ChatGPT อาจสร้างโค้ด แต่เว็บไซต์จริงต้องการมากกว่าข้อความแจ้งที่ชาญฉลาดและข้อมูลโค้ดพื้นฐาน ในขณะที่คนอื่นๆ เล่นรูเล็ต AI ด้วยการออกแบบของพวกเขา นักสร้างที่เก่งกาจจะเลือกเครื่องมือที่ให้ผลลัพธ์
Divi ผสมผสานพลังของ WordPress เข้ากับการเร่งความเร็ว AI ทำให้คุณมีทุกสิ่งที่จำเป็นในการเปิดตัวเว็บไซต์มืออาชีพที่ใช้งานได้ ไม่จำเป็นต้องมีวิศวกรรมที่รวดเร็ว และไม่มีรหัสลึกลับให้แก้ไข — เพียงแค่เปิด Divi และเริ่มสร้างเว็บไซต์ที่แปลง
พร้อมที่จะหยุดการทดลองและเริ่มสร้างแล้วหรือยัง? รับ Divi วันนี้และดูว่าการออกแบบเว็บไซต์ระดับมืออาชีพรวดเร็วแค่ไหน
สร้างเว็บไซต์ที่ดีขึ้นด้วย Divi
