คุณสามารถพัฒนาเว็บไซต์บน iPad Pro ได้หรือไม่?
เผยแพร่แล้ว: 2022-04-10บทความนี้จะเจาะลึกเกี่ยวกับการพัฒนาเว็บไซต์บน iPad Pro ในฐานะเจ้าของเอเจนซี่ WordPress และนักพัฒนา WordPress มืออาชีพ ฉันสนใจแนวคิดนี้มาระยะหนึ่งแล้ว
ฉันได้รับ iPad Pro 11 นิ้วในเดือนมกราคม 2021 ข้าง Apple Pencil และแป้นพิมพ์ Apple iPad สิ่งนี้ทำให้ฉันมีแล็ปท็อปเช่นประสบการณ์กับ iPadOS เมื่อซื้อไม่เคยมีเจตนาให้เป็นเครื่องพัฒนา แต่ฉันจะใช้ตามที่ตั้งใจไว้เพื่อประสิทธิภาพ ซึ่งรวมถึงการเขียนเนื้อหาสำหรับบล็อกนี้ และการตอบกลับความคิดเห็นต่างๆ ที่นี่ และในช่อง Youtube
ทำไมต้องพัฒนาบน iPad?
iPad นำเสนอพลังการประมวลผลจำนวนมหาศาล หน้าจอความละเอียดสูง และอินพุตแบบสัมผัสในรูปแบบที่เล็กมาก ด้วยการออกแบบและสร้างคุณภาพ อุปกรณ์นี้เป็นอุปกรณ์คุณภาพสูง และสามารถนำติดตัวไปได้ทุกที่ ด้วยเหตุนี้ การพัฒนา iPad จึงเป็นส่วนเสริมที่ดีสำหรับคอมพิวเตอร์เดสก์ท็อปหรือแล็ปท็อป
สำหรับฉัน ฉันพบว่าฉันกำลังนำอุปกรณ์ไปทุกที่ที่ฉันไป เนื่องจากฉันจัดการเว็บไซต์ WordPress จำนวนมากหลังจากสร้าง ฉันมักจะนำคอมพิวเตอร์แล็ปท็อปไปใช้เพื่อแก้ไขปัญหาสำคัญๆ ที่อาจเกิดขึ้นเมื่อฉันไม่อยู่ที่สำนักงาน อย่างไรก็ตาม ถ้าฉันสามารถแทนที่แล็ปท็อปเครื่องนั้นด้วย iPad ได้ มันก็ง่ายกว่า หากคุณเลือกใช้รูปแบบเซลลูลาร์ คุณจะสามารถเข้าถึงเว็บไซต์ไคลเอนต์ใด ๆ และทั้งหมดได้จากทุกที่ด้วยสัญญาณ
นอกจากนี้ แล็ปท็อปของฉันคือเครื่องที่ใช้ Windows และการมีสิ่งที่เหมาะกับระบบนิเวศของ Apple ของเดสก์ท็อป, iPhone และ iPad ทำให้เกิดประสิทธิภาพการทำงานที่สูงขึ้นมาก จากมุมมองในการสร้างเนื้อหา iPad เป็นอุปกรณ์ที่สมบูรณ์แบบสำหรับใช้งานเดสก์ท็อปได้ทุกที่
ฮาร์ดแวร์อนุญาตหรือไม่
อันดับแรก ฉันต้องหาว่าฮาร์ดแวร์จริงจะสามารถรองรับความต้องการของฉันในการพัฒนาได้หรือไม่ นั่นหมายความว่าฉันจะดูข้อมูลจำเพาะ แป้นพิมพ์ แทร็กแพด และวิธีการเพิ่มเติมในการป้อนข้อมูลลงในอุปกรณ์
หากเรามองอุปกรณ์จากจุดยืนด้านความเร็วอย่างแท้จริง ถือว่าเป็นหนึ่งในอุปกรณ์ที่เร็วที่สุดที่ฉันเคยใช้... ซึ่งรวมถึง iMac Pro เวอร์ชันเก่าด้วย รุ่นของฉันคือ iPad Pro รุ่นที่ 2 ซึ่งหมายความว่าฉันมีชิป A12Z Bionic พร้อมสถาปัตยกรรม 64 บิต อย่างไรก็ตาม ฉันได้ยุ่งกับเพื่อนของฉัน 11 ในรุ่นที่ 3 (ซึ่งมีชิป M1 ใหม่) ดังนั้นฉันจะพูดถึงประสิทธิภาพนั้นที่นี่:

การผสมผสานระหว่างชิป M1, iPadOS และฮาร์ดแวร์เพิ่มเติมที่นำไปสู่ประสิทธิภาพอันน่าทึ่ง เว็บไซต์และเว็บแอปพลิเคชันโหลดได้เร็วที่สุดเท่าที่เป็นไปได้ในทางเทคนิค และการเรนเดอร์วิดีโอนั้นดีกว่าแล็ปท็อปของฉันเสียอีก
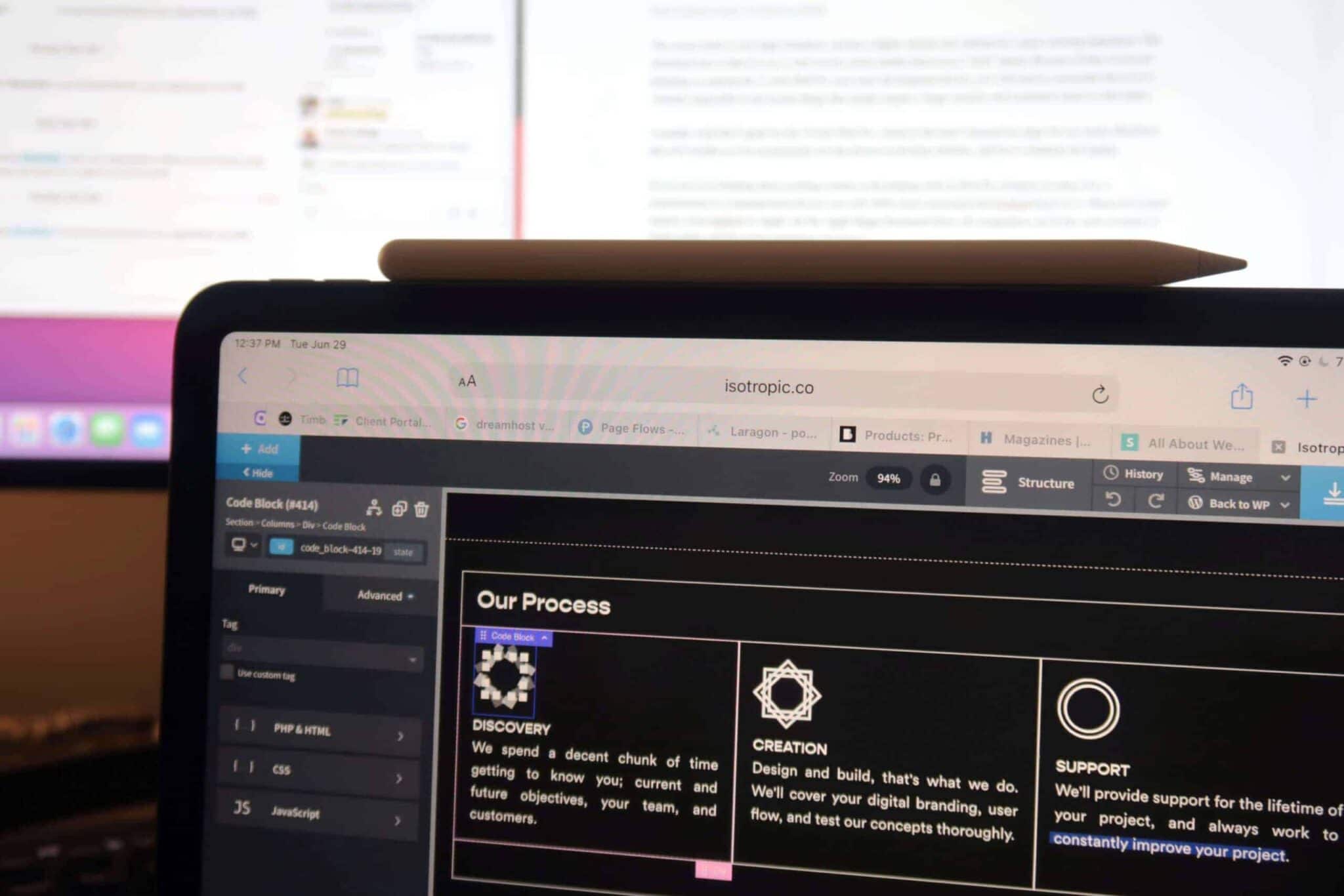
หน้าจอสัมผัสและ Apple Pencil นำเสนอมิติใหม่ในการโต้ตอบกับเว็บไซต์ที่คุณสร้าง สำหรับเรา เอเจนซี่ของเราสร้างขึ้นด้วย PHP หรือ Oxygen Builder แบบตรงไปตรงมา หากคุณกำลังใช้บางอย่างที่มีปุ่มขนาดใหญ่หรือฟังก์ชันลากและวาง หน้าจอสัมผัสจะทำให้ใช้งานได้เร็วกว่าการใช้แทร็คแพดมาก ผู้ใช้ windows บางคนนิสัยเสียด้วยหน้าจอสัมผัสบนแล็ปท็อป แต่สำหรับผู้ใช้ Apple คุณจะติดอยู่กับ iPad หากคุณต้องการฟังก์ชันป้อนข้อมูลประเภทนี้

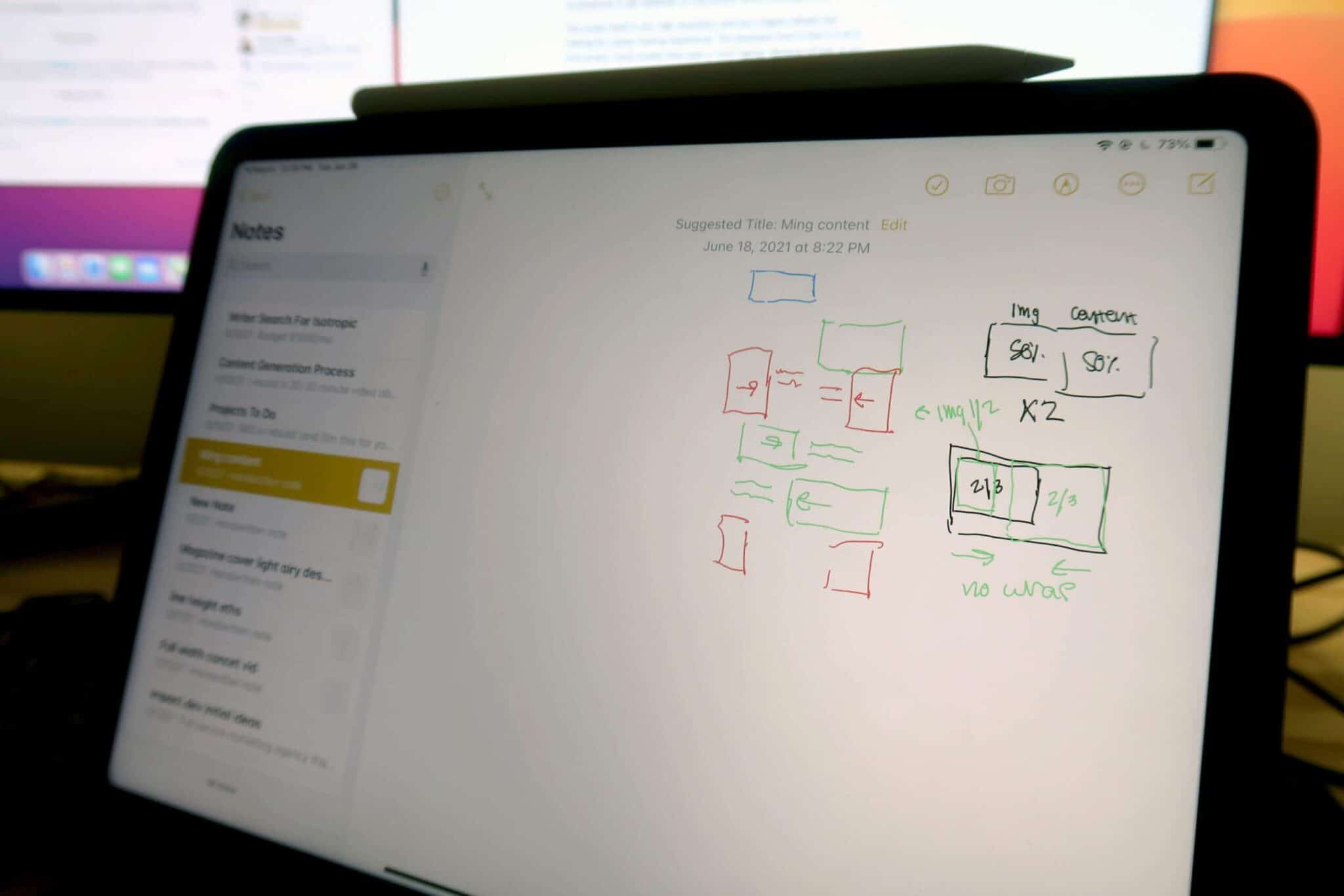
Apple Pencil ยังช่วยให้ร่างแนวคิดและ Wireframes ได้อย่างรวดเร็วอีกด้วย เมื่อสร้างแล้ว ในแอปบันทึกย่อ (หรือ Adobe Draw) ฉันสามารถส่งไปยังลูกค้าและนักออกแบบ หรือต้องการสร้างแบบจำลองที่มีความละเอียดสูงขึ้น หรือรับคำติชมเกี่ยวกับเค้าโครงข้อมูลและโฟลว์ของหน้า

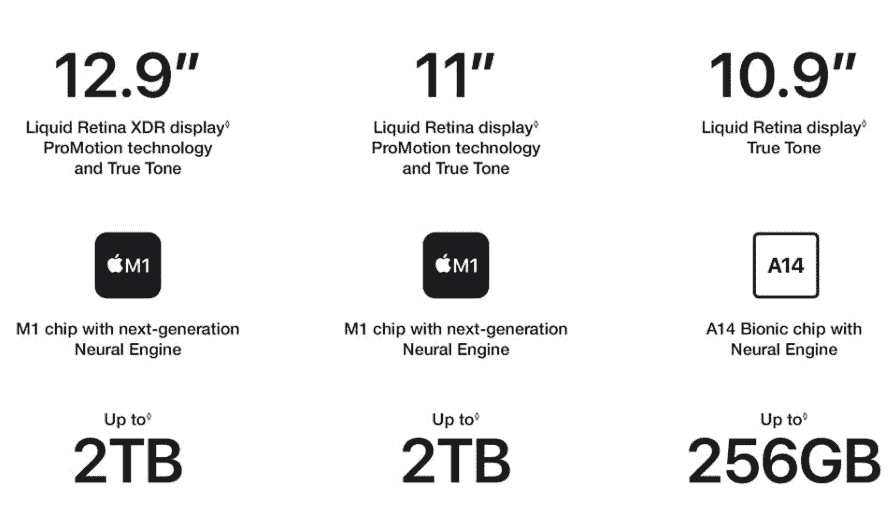
ตัวหน้าจอมีความละเอียดสูงมาก และมีอัตราการรีเฟรชที่สูงกว่าทำให้ได้รับประสบการณ์การรับชมที่ยอดเยี่ยม ข้อเสียของที่นี่คือหน้าจอขนาด 11 นิ้ว ซึ่งเล็กกว่าแล็ปท็อป "มินิ" มาก ด้วยเหตุนี้ หากคุณกำลังวางแผนที่จะสร้าง iPad Pro รุ่น 11 นิ้วให้เป็นอุปกรณ์หลักในการพัฒนา คุณจะต้องพิจารณาใหม่ เนื่องจากแทบจะเป็นไปไม่ได้เลยที่จะทำหลายๆ อย่างที่ต้องการเพียงแค่จอภาพและความละเอียดที่ใหญ่ขึ้น (เพิ่มเติมในภายหลัง)
จริงๆ แล้วฉันหวังว่าฉันจะเลือกใช้ iPad Pro รุ่น 12 นิ้ว ซึ่งตอนนั้นฉันถือว่าใหญ่เกินไปสำหรับความต้องการของฉัน อย่างไรก็ตาม มันไม่ได้แย่ขนาดนั้นเพราะฉันไม่ได้ใช้อุปกรณ์นี้เป็นหลักในการพัฒนาเว็บไซต์ และมีเดสก์ท็อปและแล็ปท็อป
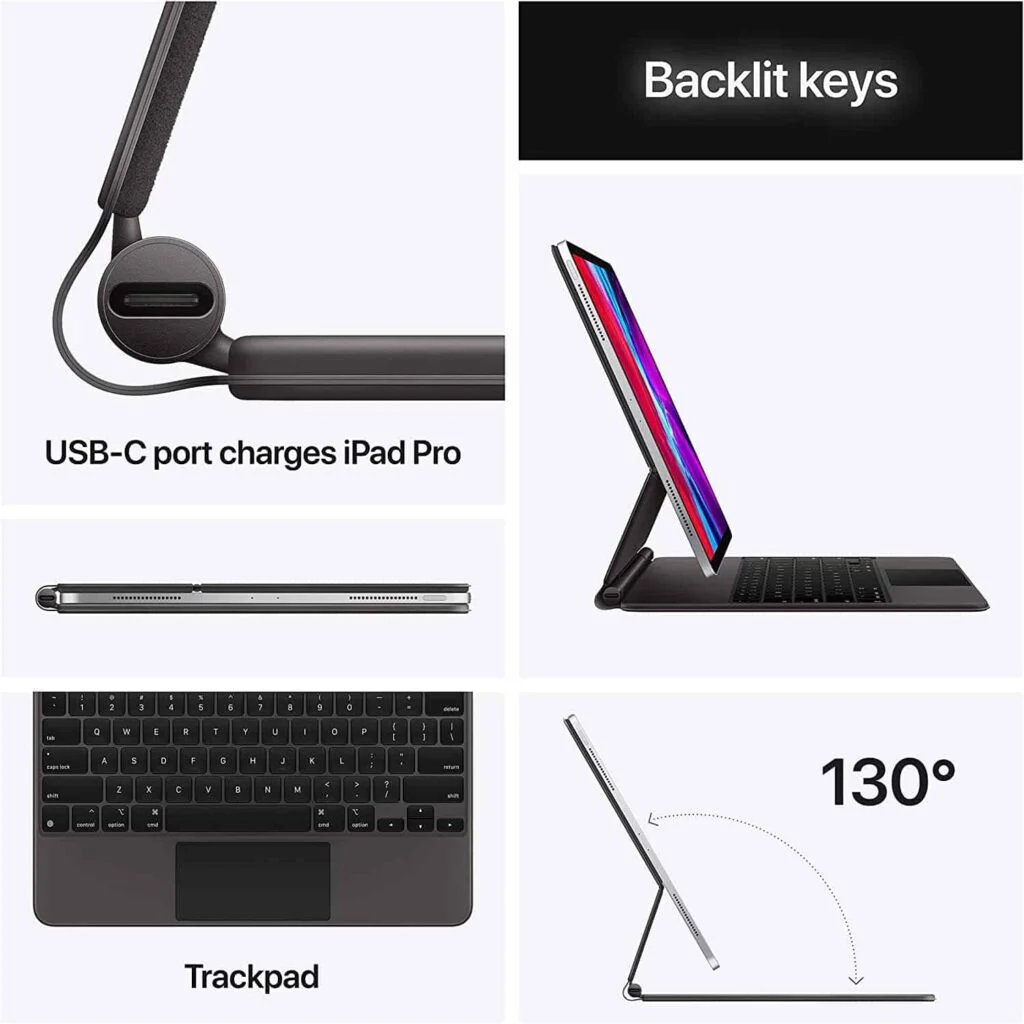
หากคุณกำลังคิดที่จะสร้างเนื้อหาหรือพัฒนาด้วย iPad Pro (แทนที่จะใช้เพื่อความบันเทิงหรืออุปกรณ์สื่อสาร) คุณจะต้องใช้แป้นพิมพ์และปุ่มแทร็คแพด 100% มีผู้ผลิตหลายรายตั้งแต่ logitech ไปจนถึง Apple แต่ Apple Magic Keyboard เอาชนะการแข่งขันทั้งหมดในแง่ของคุณภาพการสร้างและประสบการณ์ในการใช้งานจริง

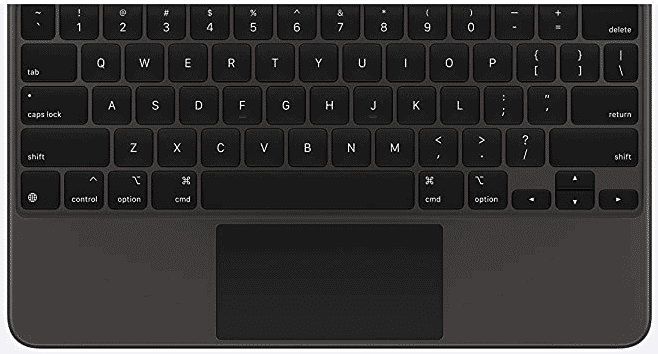
การพิมพ์บนแป้นเป็นประสบการณ์ที่สัมผัสได้ ไม่เหมือนแป้นพิมพ์ผีเสื้อแบบเก่าบน Mac ที่แย่มาก ข้อเสียของที่นี่คือเนื่องจากขนาดของอุปกรณ์ซึ่งก็คือ 11 นิ้ว ไม่มีทางเป็นไปได้ที่จะมีคีย์บอร์ดขนาดเต็มติดตั้งอยู่ในเคส นี่คือกุญแจที่คุณได้รับ:

แทร็คแพดมีขนาดเล็ก แต่ใช้งานง่าย แม่นยำมาก และมีคุณภาพสูง การคลิกยังสัมผัสได้ หากคุณต้องการเคสคีย์บอร์ดสำหรับ iPad นี่เป็นตัวเลือกที่ดีที่สุดของคุณอย่างแน่นอน คู่แข่งมีคุณภาพต่ำกว่าโดยมีประสบการณ์การพิมพ์และแทร็คแพดที่ไม่ดี ข้อเสียเพียงอย่างเดียวของเคสนี้คือมันมีผิวแบบที่เป็นยาง และถ้าคุณทำ iPad ตก มันจะป้องกันได้อย่างแน่นอนแต่ก็อาจขาดหรือฉีกขาดได้ (ของฉันมีรอยแตกเล็กน้อยที่ขอบ...
นอกจากนี้ยังสามารถแนบอุปกรณ์เสริมเพิ่มเติมผ่าน Bluetooth หรือ USB-c ได้อีกด้วย ด้วยวิธีนี้ คุณจะสามารถเข้าถึงเมาส์แบบเดิม แป้นพิมพ์ขนาดใหญ่ขึ้น และแม้กระทั่งจอภาพภายนอก อย่างไรก็ตาม จอภาพภายนอกเป็นจุดยึดหลักสำหรับฉัน ซึ่งฉันหวังว่าพวกเขาจะกล่าวถึงใน iPadOS เวอร์ชันต่อๆ ไป
แม้ว่าคุณจะสามารถเชื่อมต่อจอภาพภายนอกกับ iPad ได้ แต่ก็เป็นเพียงการสะท้อนหน้าจอและความละเอียด ซึ่งหมายความว่าคุณจะไม่มีพื้นที่เพิ่มเติมสำหรับแอปพลิเคชันใดๆ ทำให้ยากมากสำหรับนักพัฒนาที่จะเข้าสู่กระแสการตีกลับระหว่างอินพุตและเอาต์พุตต่างๆ เช่น ไลบรารีข้อมูลโค้ด หน้าต่างเบราว์เซอร์สำหรับ dev และอีกส่วนสำหรับการวิจัย (เช่น stackoverflow ).

มีวิธีแก้ปัญหาบางอย่างในเรื่องนี้ แต่อย่าเข้าใกล้แล็ปท็อปเช่นประสบการณ์กับจอภาพภายนอกซึ่งในความคิดของฉันเป็นสิ่งจำเป็นสำหรับนักพัฒนาซอฟต์แวร์ทุกคน
ที่น่ารำคาญยิ่งกว่าคือนี่ไม่ใช่ข้อจำกัดของฮาร์ดแวร์ แต่เป็นข้อจำกัดของระบบปฏิบัติการ ตามที่เราจะพูดถึงในเซสชั่นถัดไป iPadOS ทิ้งอะไรไว้มากมายให้เป็นที่ต้องการ แต่ในขณะเดียวกันก็มีการปรับปรุงอย่างต่อเนื่องและเข้าใกล้เดสก์ท็อปเช่นประสบการณ์มากขึ้น ดังนั้นส่วนบทความนี้อาจล้าสมัยในเร็วๆ นี้
เพื่อสรุปส่วนนี้ ฮาร์ดแวร์ในทางเทคนิคช่วยให้เกิดการพัฒนาขึ้น คุณสามารถแนบแป้นพิมพ์และเมาส์ใดก็ได้ แต่ถูกจำกัดด้วยขนาดหน้าจอ มีการสนับสนุนจอภาพภายนอกที่แย่มาก ดังนั้นจึงไม่มีการขอความช่วยเหลือ แต่ถ้าคุณต้องการ การพัฒนาบนหน้าจอขนาด 11 นิ้วนั้นทำได้มากกว่าที่ทำได้ นอกจากนี้ การรองรับหน้าจอสัมผัสและ Apple Pencil ยังช่วยให้ได้รับประสบการณ์การทำงานที่มีประสิทธิภาพมากขึ้น โดยขึ้นอยู่กับสิ่งที่คุณกำลังทำอยู่
สิ่งหนึ่งที่ปรับปรุงอย่างจริงจังคือการสร้างโครงลวดและแนวคิดเว็บไซต์ ง่ายมากที่จะวาดมันออกมาโดยใช้ Apple Pencil (ซึ่งให้การควบคุมและความไวต่อแรงกด เหมือนกับดินสอจริง) ส่งให้นักออกแบบ — พวกเขามีความเข้าใจที่สมบูรณ์แบบเกี่ยวกับสิ่งที่ฉันต้องการทำ ซึ่งตรงกันข้ามกับการพยายามสื่อสารความคิดโดยใช้เสียงหรือส่งพวกเขาในอีเมล/Slack
การผสมผสานระหว่าง Apple Pencil, iPad และ Magic Keyboard ทั้งหมดนี้ทำงานร่วมกันได้อย่างสมบูรณ์แบบเนื่องจากเป็นส่วนประกอบดั้งเดิมของ Apple ประสบการณ์นั้นในตัวมันเองนั้นมีความพิเศษและคุณภาพสูงมาก
iPadOS รองรับหน้าที่การพัฒนาได้หรือไม่?
อุปสรรคประการที่สองในการพัฒนาเว็บไซต์และ iPad Pro คือการพิจารณาว่าระบบปฏิบัติการสามารถรองรับความต้องการของเราได้หรือไม่ ซึ่งรวมถึงการเข้าถึงแอปพลิเคชันต่างๆ พลังในการประมวลผล และอินเทอร์เฟซผู้ใช้โดยรวมที่ทำให้ง่ายต่อการข้ามไปมาระหว่างแอปพลิเคชัน บันทึกย่อ เว็บเบราว์เซอร์ และอื่นๆ
แอปพลิเคชันที่สำคัญที่สุดสองรายการที่คุณต้องเข้าถึงคือเบราว์เซอร์สำหรับนักพัฒนาและโปรแกรมแก้ไขโค้ด คุณต้องมีเครื่องมือจัดการไฟล์ที่มีประสิทธิภาพ ซึ่งเทียบเท่ากับระบบปฏิบัติการเดสก์ท็อป
เว็บเบราว์เซอร์อะไร?
น่ารำคาญ คุณไม่สามารถใช้ Safari ในตัวหรือเว็บเบราว์เซอร์หลักอื่นๆ เกี่ยวกับตำแหน่งสำหรับหน้าที่การพัฒนาบน iPadOS ได้ นั่นเป็นเพราะไม่มีเครื่องมือสำหรับนักพัฒนารวมอยู่ด้วย คุณสามารถเข้าถึงแอปพลิเคชันออนไลน์ต่างๆ ที่จำเป็นสำหรับการสร้างเว็บไซต์ได้อย่างแน่นอน แต่คุณจะเป็นง่อยอย่างจริงจังหากไม่มี DevTools
หากคุณเป็นเจ้าของ Mac มีวิธีแก้ปัญหา - คุณต้องเชื่อมต่อ Safari กับคอมพิวเตอร์โดยใช้สายเคเบิล แล้วระบุ iPad บนเมนูด้านบนของ Safari บนเดสก์ท็อปหรือแล็ปท็อป แต่... นั่นขัดต่อจุดประสงค์ของการพัฒนา iPad เนื่องจากคุณจะต้องพกแล็ปท็อปติดตัวไปด้วย

วิธีแก้ไขคือแอปพลิเคชันเว็บเบราว์เซอร์แบบสแตนด์อโลนที่มีเครื่องมือสำหรับนักพัฒนาอยู่ภายใน
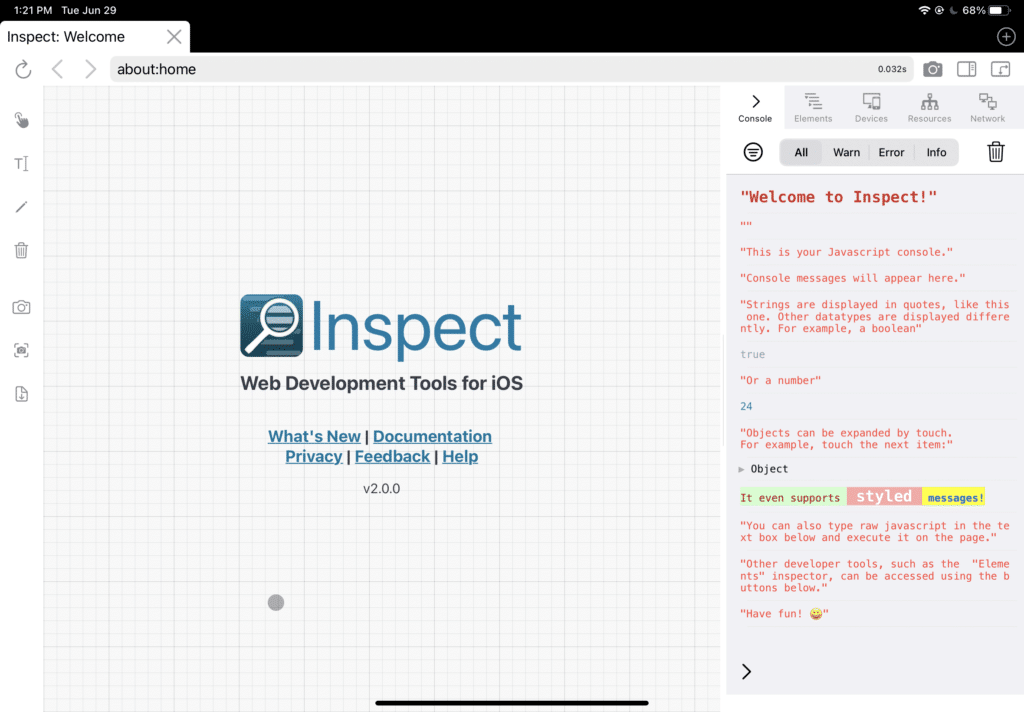
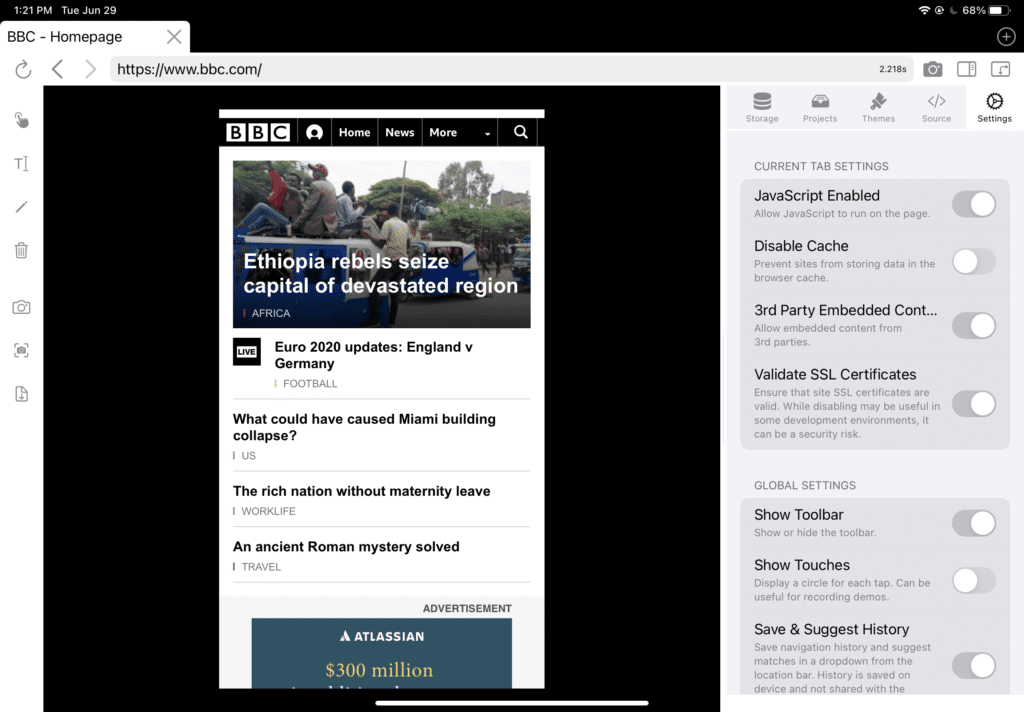
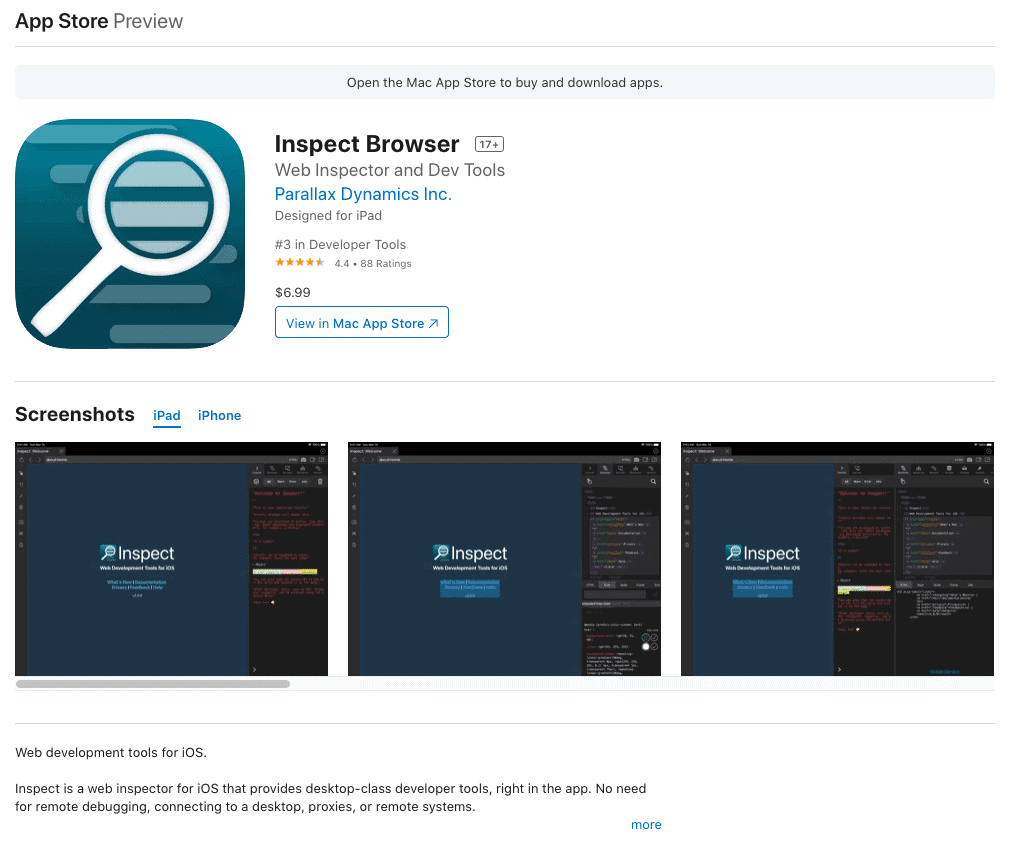
เมื่อคุณค้นหาเบราว์เซอร์เครื่องมือบน iPadOS คุณจะพบกับสามตัวเลือกเท่านั้น สองคนนั้นแย่มาก และหนึ่งในนั้นใช้งานได้: ตรวจสอบเบราว์เซอร์โดย Parallax Dynamics Inc.
นี่เป็นแอปพลิเคชันแบบชำระเงิน มาในราคา $6.99 แต่เป็นวิธีเดียวที่จะได้ชุดเครื่องมือพัฒนาจริงบนเบราว์เซอร์ หากคุณใช้ iOS หรือ iPadOS

คุณสมบัติที่รวมอยู่คือ:

- คอนโซล JavaScript
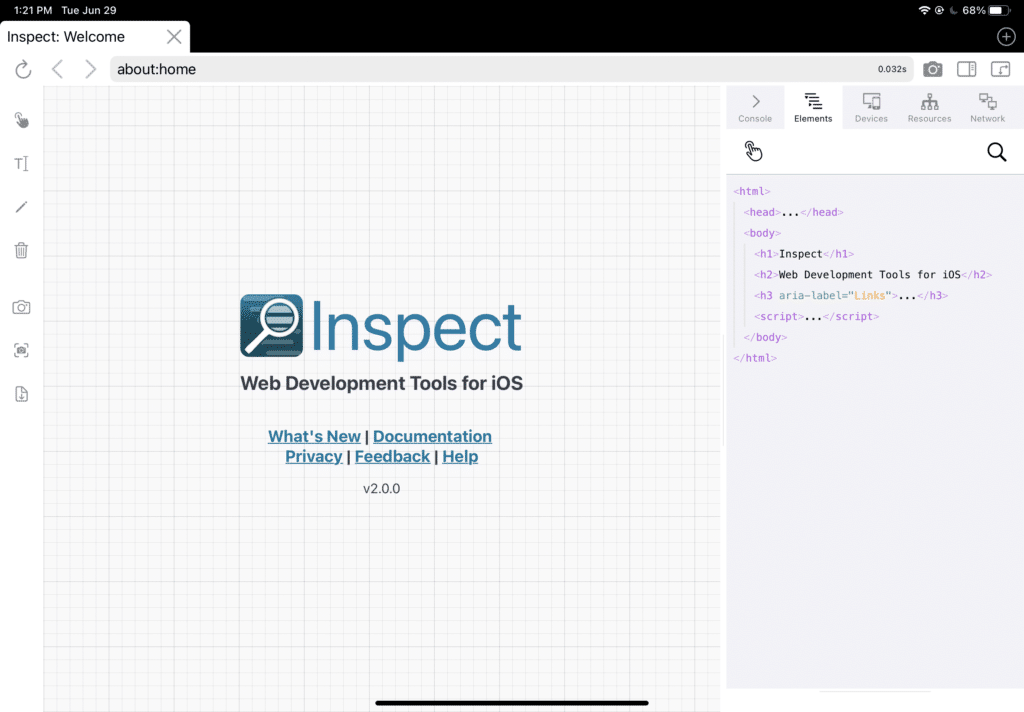
- การตรวจสอบและแก้ไของค์ประกอบ HTML (พร้อมการแสดงตัวอย่างแบบสด)
- การตรวจสอบและแก้ไข CSS (พร้อมการแสดงตัวอย่างแบบสด)
- ดูรายละเอียดองค์ประกอบ: กฎ CSS, คุณสมบัติ JavaScript, สถิติมิติ และอื่นๆ
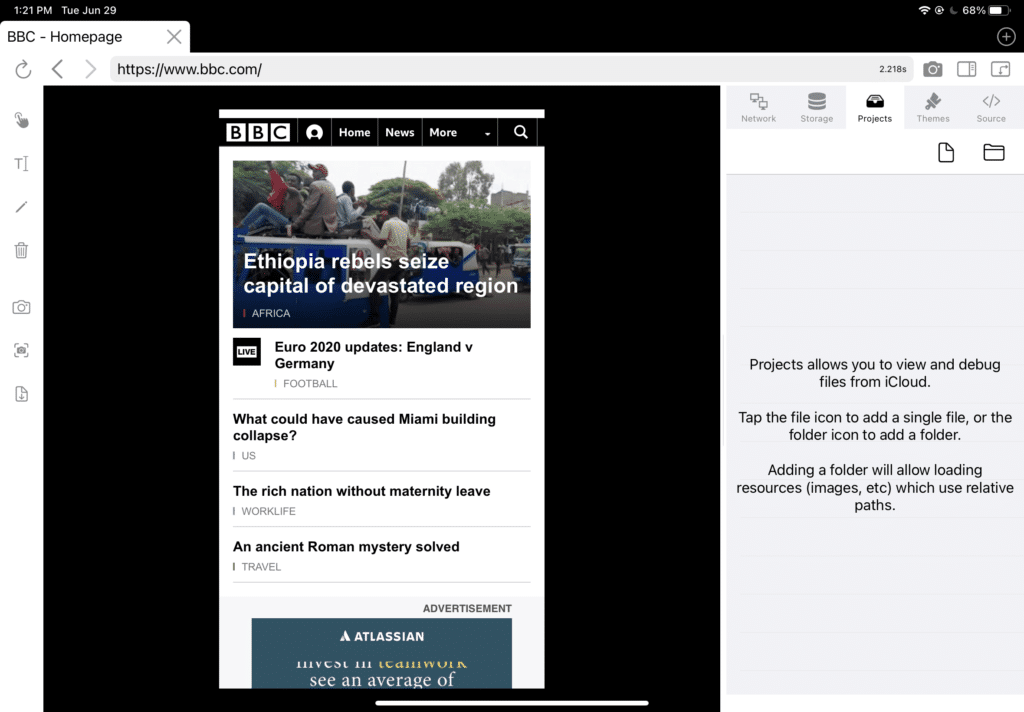
- เปิดไฟล์และโฟลเดอร์จากแอพอื่นๆ (เช่น Working Copy) หรือจาก iCloud เพื่อทดสอบในเครื่อง
- แผงเครือข่าย แสดงส่วนหัวของหน้าและคำขอ XHR
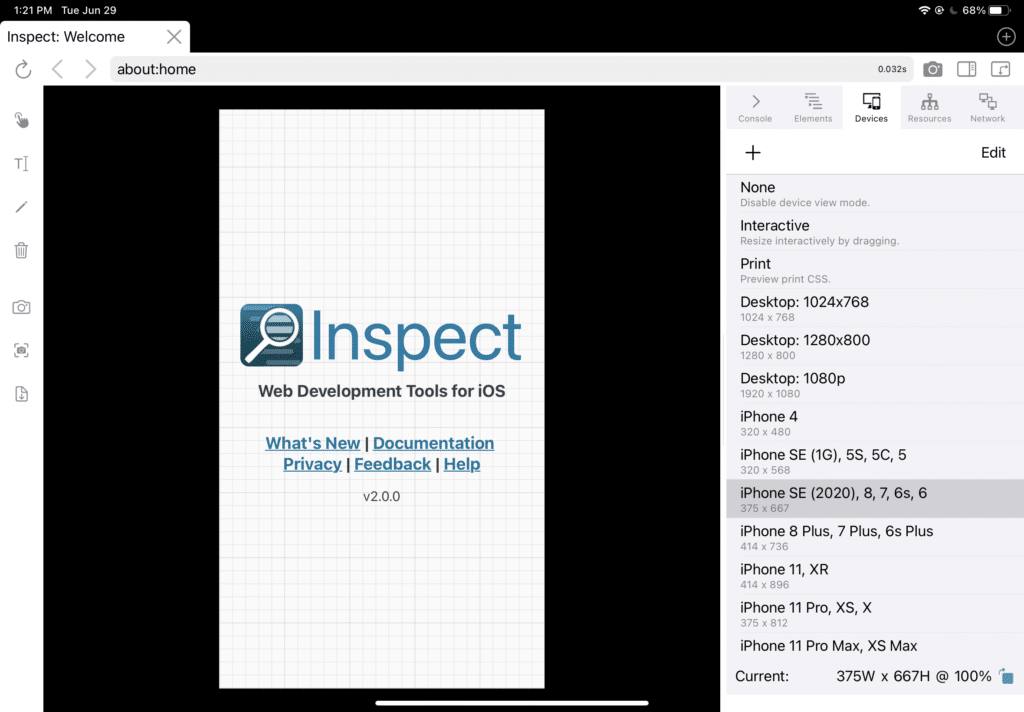
- เครื่องมือออกแบบที่ตอบสนองตามอุปกรณ์: ดูไซต์ของคุณด้วยขนาดและการวางแนวของอุปกรณ์เคลื่อนที่และเดสก์ท็อปที่หลากหลาย รวมถึงการสนับสนุนขนาดที่กำหนดเองและตัวแทนผู้ใช้
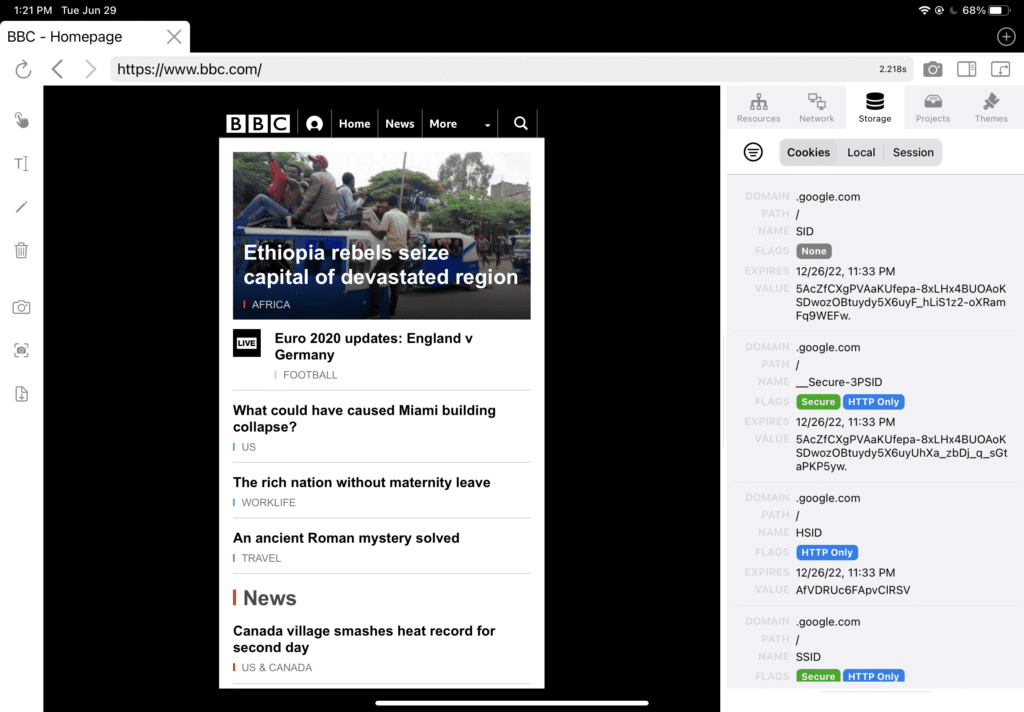
- คุกกี้ ที่เก็บข้อมูลในเครื่อง และตัวตรวจสอบและตัวแก้ไขที่เก็บข้อมูลเซสชัน
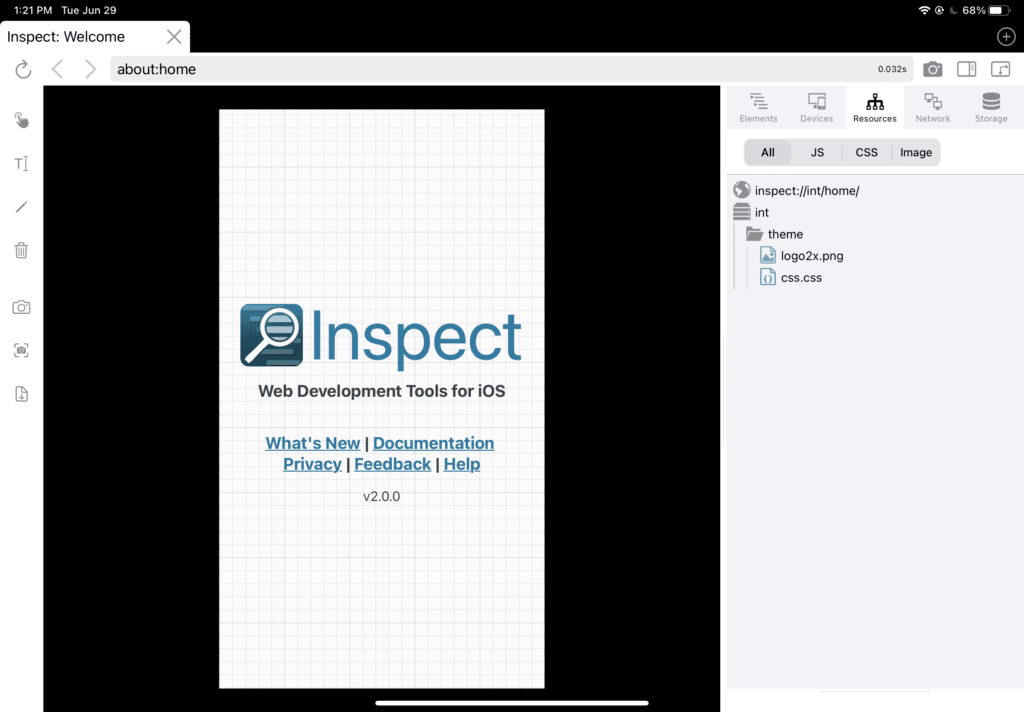
- กราฟทรัพยากร
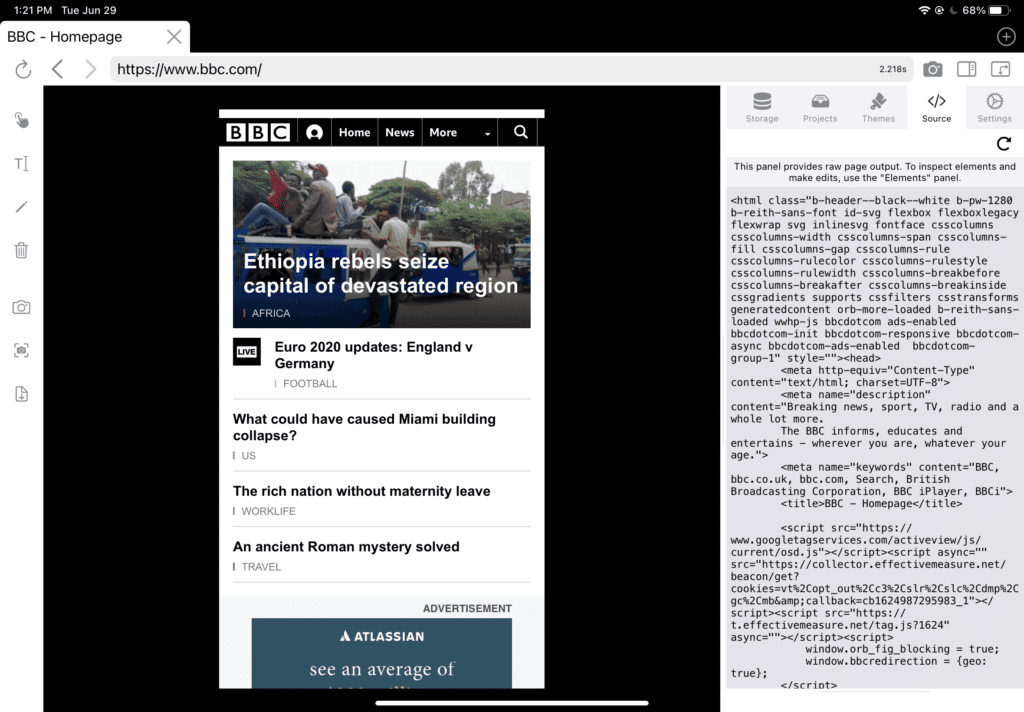
- ดูแหล่งที่มาของหน้าดิบ
- ควบคุมการทำงานของเบราว์เซอร์: ปิดใช้งาน JavaScript แคช และล้างแคชและคุกกี้เพื่อทดสอบการทำงานและสถานะต่างๆ
- บันทึกภาพหน้าจอของไซต์ของคุณ รวมทั้งความสามารถในการบันทึกทั้งหน้า
เป็นเครื่องมือที่แข็งแกร่งมาก แต่ไม่สามารถใช้แทนเบราว์เซอร์เดสก์ท็อปได้ อย่างไรก็ตาม หากเรากำลังจะพัฒนาบน iPad ฉันขอแนะนำว่านี่คือแอปพลิเคชันที่จำเป็นต่อการเป็นเจ้าของ
เบราว์เซอร์, .
ตัวแก้ไขรหัส?
ต่อไปเป็นวิธีการง่ายๆ ในการแก้ไขโค้ด การจัดการข้อมูลโค้ด และการเชื่อมต่อกับเว็บไซต์ผ่าน FTP คุณลักษณะทั้งสามนี้มีความจำเป็นอย่างยิ่งสำหรับใครก็ตามที่กำลังพัฒนา WordPress โดยเฉพาะ FTP แต่ FTP จะต้องถูกรวมเข้ากับประสบการณ์การเขียนโค้ดที่ยอดเยี่ยม มิฉะนั้น มันจะไม่มีประโยชน์เลย
แอปพลิเคชั่นที่เรียกว่า Koder

นี่คือเครื่องมือครบวงจรที่ให้คุณเขียนโค้ด เข้าถึงเซิร์ฟเวอร์ผ่าน SSH หรือ FTP จัดการข้อมูลโค้ด และทำสิ่งอื่นๆ ได้ ในความคิดของฉัน แอปพลิเคชั่นนี้แข่งขันกับทางเลือกเดสก์ท็อปจริง ๆ - และฟรี!

แอปพลิเคชันทั้งสองนี้ครอบคลุมกรณีการใช้งานส่วนใหญ่ที่นักพัฒนาเว็บจะมีเมื่อสร้าง iPad Pro คุณสามารถเชื่อมต่อกับเซิร์ฟเวอร์ใด ๆ และทั้งหมดผ่าน SSH หรือ FTP ใช้เว็บเบราว์เซอร์ใดก็ได้เพื่อเข้าถึงเครื่องมือออนไลน์ และใช้ตรวจสอบเบราว์เซอร์เพื่อใช้ประโยชน์จากชุดเครื่องมือสำหรับนักพัฒนาที่มีประสิทธิภาพและมีคุณลักษณะที่ดี
UI/UX ของ iPadOS เอง
ตอนนี้เราได้พูดถึงคุณสมบัติหลักๆ ที่จำเป็นสำหรับการพัฒนาบน iPad แล้ว มาพูดถึงส่วนต่อประสานผู้ใช้และประสบการณ์ของ iPadOS กัน สิ่งนี้เป็นที่ต้องการอย่างมาก โดยเฉพาะอย่างยิ่งหากคุณกำลังเปรียบเทียบกับระบบปฏิบัติการเดสก์ท็อป โดยพื้นฐานแล้วมันเป็นการผสมผสานระหว่างประสบการณ์มือถือและเดสก์ท็อป ซึ่งหมายความว่ามีทั้งข้อดีและข้อเสีย
อย่างแรก นี่คือการตรวจสอบ iPadOS 13 และในเวอร์ชันใหม่แต่ละเวอร์ชันจะเข้าใกล้การเป็นระบบปฏิบัติการเดสก์ท็อปที่มีคุณสมบัติครบถ้วนมากขึ้น ซึ่งหมายความว่าเมื่อเวลาผ่านไปหลายปี การพัฒนาบน iPad จะง่ายขึ้นมาก
สำหรับฉัน iPadOS เป็นสิ่งต้องห้ามในการทำงานของฉัน หมายความว่าฉันไม่สามารถทำซ้ำประสิทธิภาพการทำงานแบบเดียวกับที่ฉันจะมีบนเบราว์เซอร์เดสก์ท็อปได้ ไม่ได้ทำให้การพัฒนาและเขียนโค้ดบน iPad เป็นไปไม่ได้ แต่ก็ไม่มีคุณสมบัติเหมือนกับ Windows หรือ macOS
อุปสรรคที่ใหญ่ที่สุดคือวิธีแสดงและจัดการแอปพลิเคชัน (หรือคุณสมบัติ mutlitasking) สิ่งนี้ใกล้กว่าระบบปฏิบัติการบนมือถือมาก ซึ่งคุณไม่สามารถมีหน้าต่างแยกกันได้ คุณสามารถมีหน้าจอแยกและโอเวอร์เลย์หน้าต่างมือถือที่เล็กกว่าในหน้าต่างพื้นหลังแบบเต็มหน้าจอได้ แต่จะไม่มีการปรับขนาด การจัดระเบียบใหม่ หรือการย่อขนาด
เมื่อฉันสร้างบนเดสก์ท็อป ฉันมีหน้าต่างหลายบานที่เปิดอยู่และเดสก์ท็อปแต่ละเครื่อง ตัวอย่างเช่น ฉันอาจมีเดสก์ท็อปที่เปิดหน้าต่างเบราว์เซอร์สามหน้าต่าง หน้าต่างหนึ่งสำหรับเครื่องมือการพัฒนา อีกบานหนึ่งสำหรับการสร้าง และอีกหน้าต่างหนึ่งสำหรับการค้นคว้า บนเดสก์ท็อปอื่น ฉันอาจมีการเชื่อมต่อ FTP, การสื่อสารแบบ Slack กับทีมของฉัน และอื่นๆ
จากนั้นฉันปัดระหว่างเดสก์ท็อป หน้าต่าง และแท็บ ย่อขนาดและจัดระเบียบตามต้องการ สิ่งนี้เป็นไปไม่ได้บน iPad และยิ่งแย่ลงไปอีกเนื่องจากเราไม่สามารถรองรับจอภาพภายนอกที่แท้จริงได้
ระหว่างหน้าต่างต่างๆ ทำได้ง่ายมาก คุณสามารถใช้การปัดนิ้วเพื่อสัมผัสได้ นี่คือสิ่งที่ฉันชอบจริงๆ ควบคู่ไปกับการมีหน้าจอสัมผัส ดังที่ได้กล่าวไว้ในตอนต้นของบทความนี้ สามารถใช้เพื่อเลือกองค์ประกอบและไฮไลต์สิ่งต่างๆ ได้อย่างรวดเร็ว และสำหรับฉันนั้นเร็วกว่าการใช้เมาส์เล็กน้อย
แต่โฟลว์ประสิทธิภาพการทำงานแบบมัลติทาสก์ของฉันไม่ใกล้เคียงกับสิ่งที่อยู่บนเดสก์ท็อปเลย มันไม่ได้ทำให้มันเป็นไปไม่ได้ที่จะพัฒนา แต่มันทำให้ยากพอที่จะทำให้ฉันต้องการแล็ปท็อปแทน iPad ฉันคิดว่าสิ่งนี้จะถูกยกเลิกอย่างสมบูรณ์แม้ว่า Apple จะให้การสนับสนุนจอภาพภายนอกและหน้าต่างจริง แม้ว่าฉันจะต้องอัปเกรดจากรุ่น 11 เป็น 12.9 นิ้วอย่างแน่นอน
คุณสามารถพัฒนาเว็บไซต์บน iPad ได้หรือไม่?
การผสมผสานคุณสมบัติและซอฟต์แวร์เหล่านี้ ทำให้สามารถ พัฒนาเว็บไซต์บน iPad Pro ได้ แต่มันง่ายหรือแนะนำ? น่าเสียดายที่ไม่ได้
เห็นได้ชัดว่าการใช้คอมพิวเตอร์เดสก์ท็อปหรือแล็ปท็อปที่มีระบบปฏิบัติการที่มีคุณสมบัติครบถ้วนจะดีกว่า iPad Pro เสมอ ตราบใดที่ใช้ iPadOS เป็นเครื่องที่ไม่ได้ออกแบบมาให้ตรงกับคุณลักษณะของเดสก์ท็อป ด้วยเหตุนี้ผู้บริโภคจึงใช้งานได้รวดเร็วและง่ายดาย
และใช่ หากคุณต้องการเพิ่มประสิทธิภาพการทำงาน และต้องใช้เครื่องมือของบุคคลที่สาม เช่น Koder และ Inspect Browser การพัฒนาและสร้างเว็บไซต์บน iPad ทำได้มากกว่าที่ทำได้
คุณจะต้องใช้เมาส์และคีย์บอร์ดภายนอก (แป้นพิมพ์วิเศษนั้นยอดเยี่ยม) และคุณจะต้องใช้หน้าจอที่เล็กกว่าแม้ว่าคุณจะเลือกใช้เวอร์ชัน 12.9 นิ้วที่ใหญ่กว่า (ซึ่งคุณน่าจะใช้ 11 นิ้วไม่เพียงพอ) .
คุณควรซื้อ iPad Pro ในฐานะนักพัฒนาเว็บหรือไม่
คุณอาจแปลกใจกับคำแนะนำนี้หลังจากส่วนสุดท้าย แต่สำหรับผมแล้ว ถือว่าใช่เลย หากคุณสามารถหาที่ว่างในงบประมาณเพื่อซื้อ iPad Pro ได้ คุณก็ควรอย่างยิ่ง บทความนี้กล่าวถึง iPad Pro จากมุมมองของนักพัฒนาที่ต้องการ เปลี่ยน แล็ปท็อปหรือเดสก์ท็อป ซึ่งหมายความว่าคุณจะต้องใช้คุณสมบัติของแล็ปท็อปหรือเดสก์ท็อป เช่น การจัดการหน้าต่าง เบราว์เซอร์ที่มีคุณสมบัติครบถ้วน เครื่องมือจัดการไฟล์ที่ใช้งานง่าย และอื่น ๆ.
แม้ว่าคุณจะไม่สามารถเปลี่ยนเดสก์ท็อปหรือแล็ปท็อปของคุณได้ แต่คุณสามารถเพิ่มได้อย่างแน่นอน ฉันไม่ได้พกแล็ปท็อปติดตัวอีกต่อไป ตราบใดที่ฉันสามารถกลับไปที่สำนักงานได้ภายในวันเพื่อแก้ไขปัญหาสำคัญๆ ด้วยแอปพลิเคชันที่กล่าวถึงในบทความนี้ ฉันสามารถจัดการกับปัญหาใดๆ ที่เกิดขึ้นบนเว็บไซต์ไคลเอนต์ได้ (แม้ว่าจะช้ากว่านั้นก็ตาม)
มันยังเล็กกว่ามากและง่ายต่อการพกพา
ที่ฉันพบว่าตัวเองใช้ iPad มากที่สุดคืองาน "ยุ่ง" ซึ่งรวมถึงการติดต่อสื่อสารกับทีมของฉัน การเขียนอีเมล การประชาสัมพันธ์ และการสร้างผู้ติดต่อสำหรับบล็อกนี้ หากคุณต้องการมีประสิทธิผลในแง่นั้น มันคือประสบการณ์ที่เหลือเชื่อ การพกพาอุปกรณ์นี้หมายความว่าคุณสามารถทำงานให้เสร็จได้จากทุกที่ และการมีหน้าจอสัมผัสก็เยี่ยมมาก หากคุณใช้คอมพิวเตอร์ Mac อยู่แล้ว iPad iOS และ macOS จะทำงานร่วมกันได้อย่างราบรื่น หมายความว่าคุณสามารถทำงานต่อจากที่ค้างไว้ได้อย่างง่ายดาย
ฉันมองเห็นผลตอบแทนจากการลงทุนได้อย่างง่ายดายในแง่ของความสามารถในการมีอุปกรณ์ที่ฉันสามารถสื่อสารและสถานการณ์ที่เลวร้ายที่สุดในการพัฒนาและแก้ไขปัญหาเว็บไซต์ได้จากทุกที่
นอกจากนี้ เครื่องมือนี้มีความน่าเหลือเชื่อในแง่ของการใช้งานของผู้บริโภค หน้าจอมีความละเอียดสูงมาก ดังนั้นการชมภาพยนตร์หรือวิดีโอหลังจากทำงานมาทั้งวันจึงเป็นเรื่องที่ยอดเยี่ยม การมี iPad และ Apple Pencil ร่วมกันหมายความว่าคุณสามารถสร้างภาพวาดที่สวยงามเพื่อความบันเทิง หรือหากคุณต้องการสื่อสารความคิดด้วยภาพ
คุณคิดอย่างไร?
หากคุณมีคำถามหรือความคิดเห็นเพิ่มเติมเกี่ยวกับการใช้ iPad เพื่อพัฒนาและสร้างเว็บไซต์ โปรดทิ้งคำถามไว้ในส่วนความคิดเห็นด้านล่าง