20 สุดยอดเว็บไซต์และไอเดียของ Carrd ในปี 2022
เผยแพร่แล้ว: 2022-11-23คุณกำลังมองหาแรงบันดาลใจและต้องการตรวจสอบเว็บไซต์ Carrd ที่ดีที่สุดหรือไม่?
เยี่ยมมาก!
เรานำเสนอตัวเลือกอันดับต้น ๆ ของเราหลังจากการตรวจสอบมาหลายสัปดาห์
แม้ว่า Carrd จะเป็นเครื่องมือสร้างเว็บไซต์ที่ใช้งานง่าย แต่จริงๆ แล้วคุณสามารถสร้างเพจขั้นสูงได้ด้วยเครื่องมือนี้
และคุณใช้เวลาเพียงเล็กน้อยในการทำให้หน้าแบบกำหนดเองของคุณเกิดขึ้น แม้ว่าคุณจะไม่มีประสบการณ์เลยก็ตาม
คุณสามารถใช้แนวคิดการออกแบบและความคิดสร้างสรรค์ที่คุณจะพบได้จากลิงก์ด้านล่างสำหรับไซต์ธุรกิจของคุณ
แทนที่จะสร้างวงล้อขึ้นใหม่ (และใช้เวลาและความพยายามมากมาย) ปรับปรุงสิ่งที่ทำไปแล้ว!
เว็บไซต์ Carrd ที่ดีที่สุดเพื่อรับแนวคิดใหม่ๆ
1. ระบบปฏิบัติการจดหมายข่าว

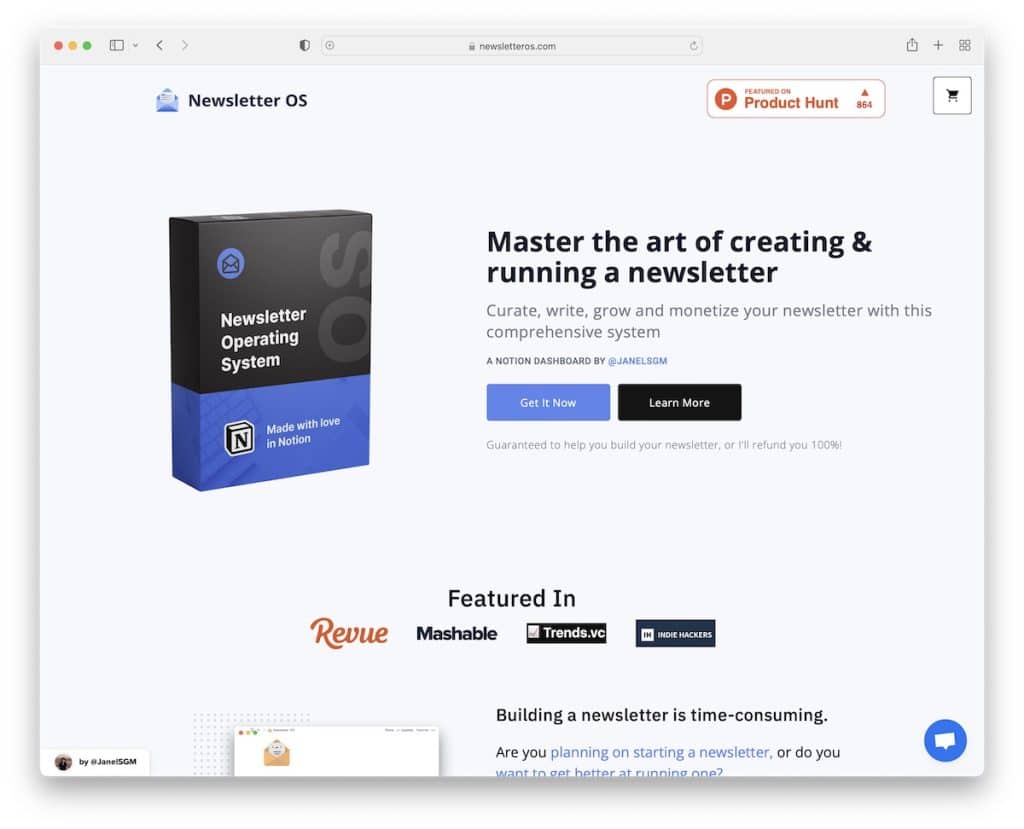
สร้างหน้า Landing Page ที่แข็งแกร่งเพื่อโปรโมตผลิตภัณฑ์ แอป หรือซอฟต์แวร์ของคุณ โดยใช้เว็บไซต์ที่ยอดเยี่ยมของ Newsletter OS เป็นตัวอย่าง
ด้วยปุ่มกระตุ้นให้ดำเนินการ (CTA) ครึ่งหน้าบน ผู้ใช้ทุกคนสามารถดำเนินการได้ทันทีโดยไม่ต้องเลื่อน
แต่เว็บไซต์ Carrd นี้ยังนำเสนอข้อมูลที่จำเป็นอื่น ๆ ทั้งหมดที่แบ่งออกเป็นหลายส่วนด้วยการออกแบบที่เรียบง่ายและปราศจากสิ่งรบกวน
หมายเหตุ : ตรวจสอบให้แน่ใจว่า CTA อยู่ในครึ่งหน้าบนหากคุณพุชผลิตภัณฑ์ แต่อย่าลืมสร้างงานนำเสนอที่ชัดเจนด้วยการกำหนดราคาและแบบฟอร์มการสมัครรับจดหมายข่าว
2. ทรานซิสเตอร์

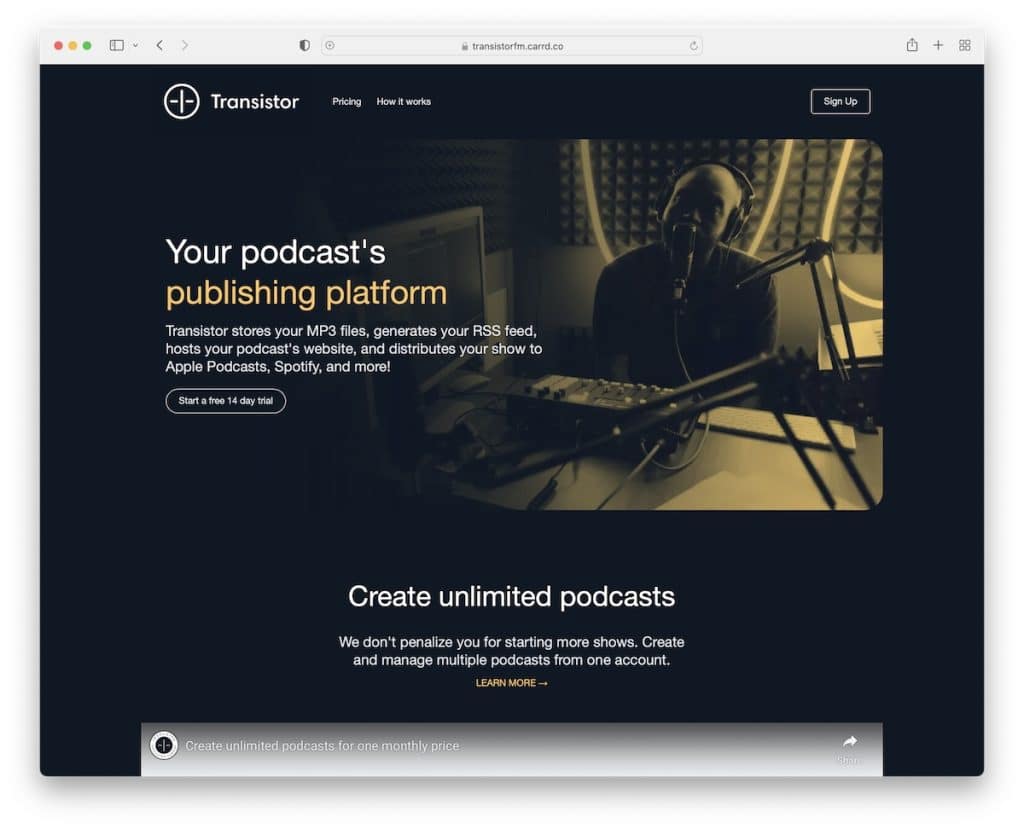
Transistor เป็นตัวอย่างหน้า Landing Page ที่มีการออกแบบสีเข้มซึ่งส่งเสริมแพลตฟอร์มการเผยแพร่พอดคาสต์
ส่วนฮีโร่ที่เรียบง่ายช่วยให้ผู้ใช้เริ่มทดลองใช้ฟรีได้ในคลิกเดียว แต่พวกเขายังฝังวิดีโอส่งเสริมการขาย สิทธิประโยชน์ และลูกค้าบางส่วนเพื่อให้ผู้ใช้รู้สึกตื่นเต้นที่จะเริ่ม
หมายเหตุ : คุณสามารถทำให้แลนเดอร์ของคุณโดดเด่นได้ง่ายๆ โดยใช้โหมดมืด
3. ครอส

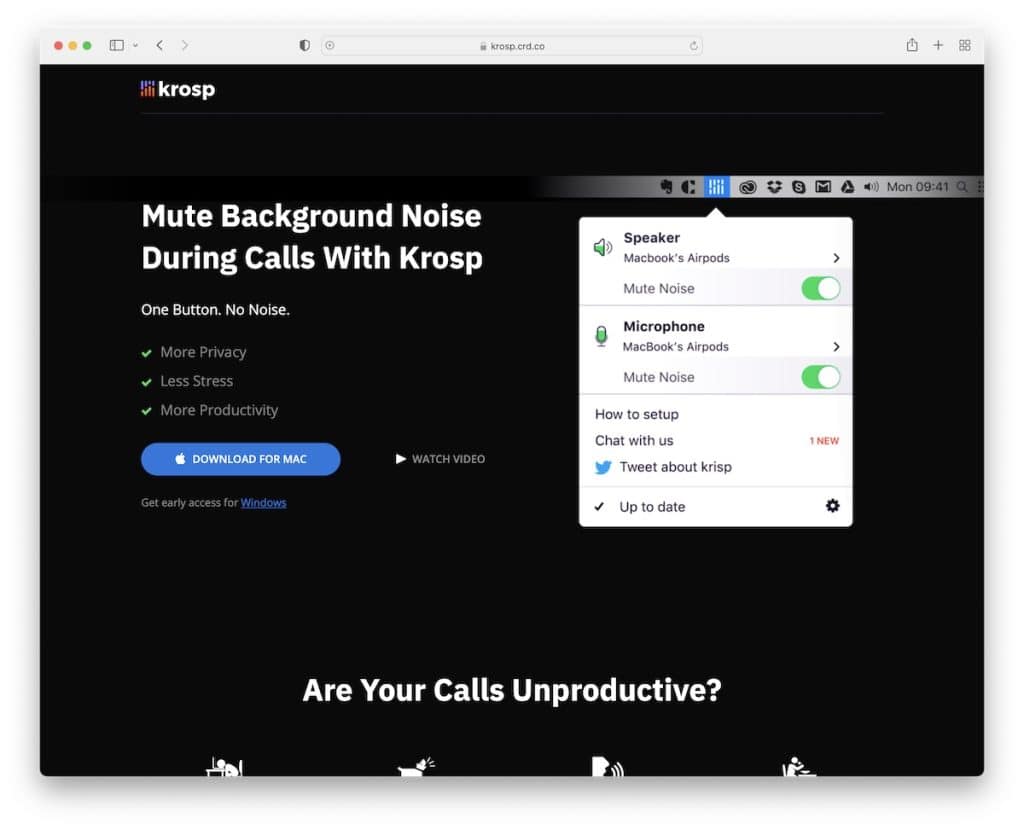
เช่นเดียวกับทรานซิสเตอร์ Krosp ยังใช้หน้า Landing Page ที่มืด ทำให้การออกแบบดูเรียบง่าย
ในขณะที่ผู้ใช้สามารถดาวน์โหลดแอปได้ทันที พวกเขายังสามารถเลื่อนดูและเรียนรู้เกี่ยวกับความยิ่งใหญ่ของ Krosp
หมายเหตุ : การมีความถี่ CTA ที่สูงขึ้น เช่น Krosp ในหน้า Landing Page สามารถเพิ่มการแปลงได้ ดังนั้นจึงคุ้มค่าที่จะลอง
4. แพทริก รินาร์ด

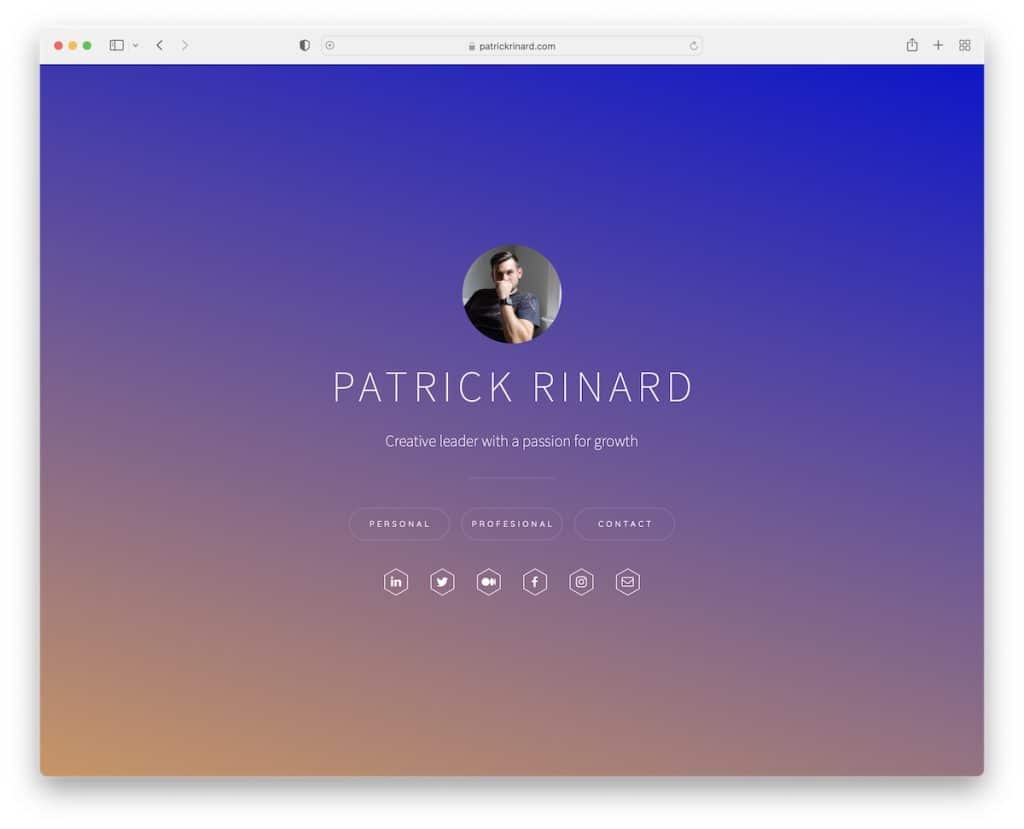
เว็บไซต์ส่วนตัวของ Patrick Rinard สั้นมาก มีพื้นหลังแบบไล่ระดับสีและอวาตาร์ที่สะดุดตา
นอกจากชื่อของเขาแล้ว Patrick ยังมีประโยคทรงพลังหนึ่งประโยคที่อธิบายถึงสิ่งที่เขาเป็น พร้อมปุ่มสามปุ่มสำหรับชีวิตส่วนตัวและอาชีพ รวมถึงรายละเอียดการติดต่อ
หมายเหตุ : ไม่ว่าความชอบหรืออาชีพของคุณจะเป็นอย่างไร อย่าลืมสร้างเว็บไซต์ (เรียบง่าย) เพื่อให้ดูเป็นมืออาชีพมากขึ้น (ยังใช้เพื่อโปรโมตบัญชีโซเชียลทั้งหมดของคุณด้วย)
คุณยังสามารถใช้เครื่องมือสร้างเว็บไซต์ส่วนบุคคลที่ยอดเยี่ยมอื่นๆ เพื่อสร้างสถานะออนไลน์ที่ยอดเยี่ยม
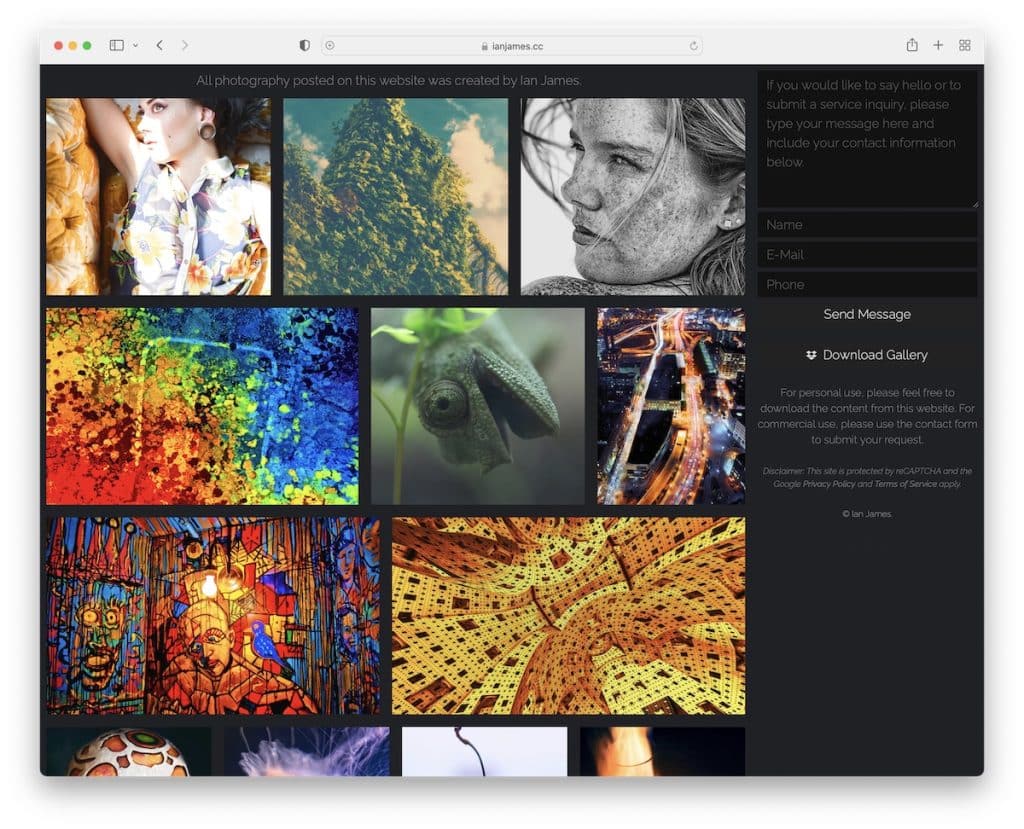
5. เอียน เจมส์

การทำเว็บไซต์ในฐานะช่างภาพอาจเป็นประโยชน์ และมันอาจจะง่ายเหมือนของเอียน เจมส์
เว็บไซต์มีการออกแบบเว็บที่ดีและตอบสนองได้ดีพร้อมแกลเลอรีไลท์บ็อกซ์เพื่อพลิกดูภาพ แต่ยังมีแบบฟอร์มการติดต่อและตัวเลือกในการดาวน์โหลดแกลเลอรีทั้งหมด
หมายเหตุ : สร้างเว็บไซต์ผลงานที่สวยงามพร้อมรายละเอียดการติดต่อเพื่อขยายธุรกิจการถ่ายภาพของคุณ (มันง่ายมากที่จะทำ!)
คุณต้องการตัวอย่างเพิ่มเติมของเว็บไซต์การถ่ายภาพเพื่อรับแนวคิดเพิ่มเติมหรือไม่? เรามีคุณจัดเรียง
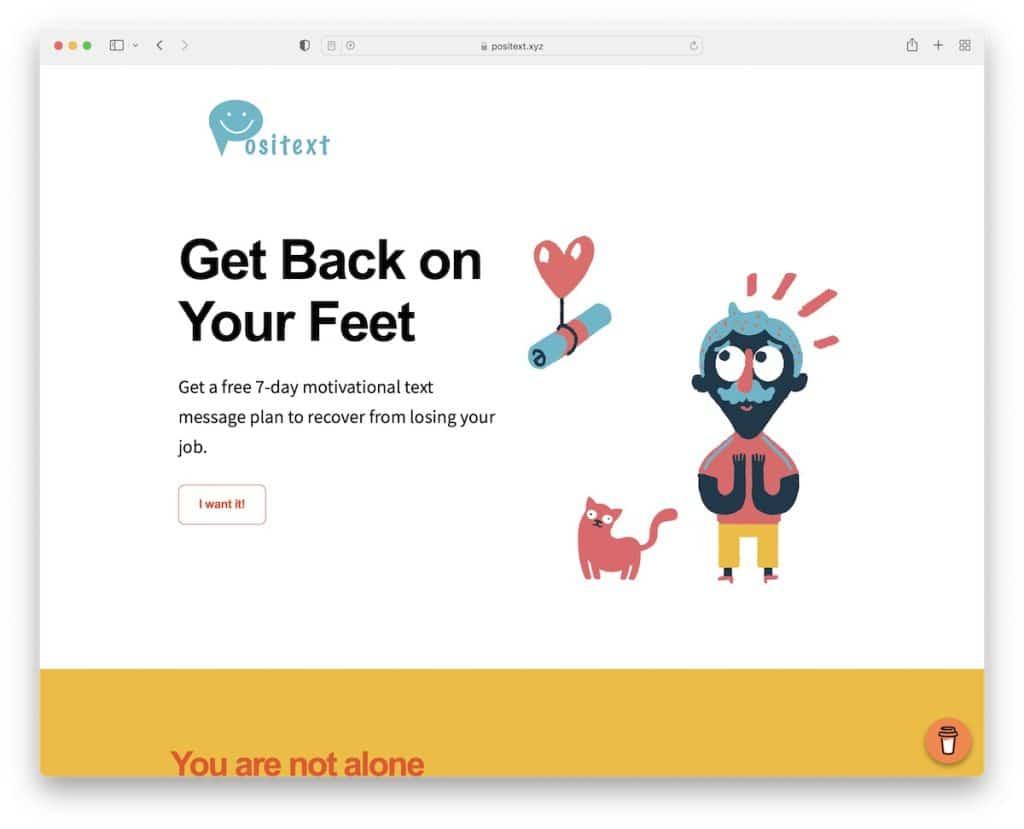
6. ข้อความตำแหน่ง

หน้า Landing Page สามารถสนุกสนานและมีชีวิตชีวาได้ เช่นเดียวกับ Positext ดึงดูดความสนใจด้วยกราฟิกและตัวเลือกสีที่ดึงดูดสายตา
นอกจากนี้ยังมีไอคอน "ซื้อกาแฟให้ฉัน" ที่สามารถช่วยให้ผู้เขียนได้รับเงินทุนเพิ่มเติม
หมายเหตุ : คุณไม่จำเป็นต้องจริงจังกับเว็บไซต์ธุรกิจของคุณมากเกินไป! ทำให้มีความสุขเหมือน Positext
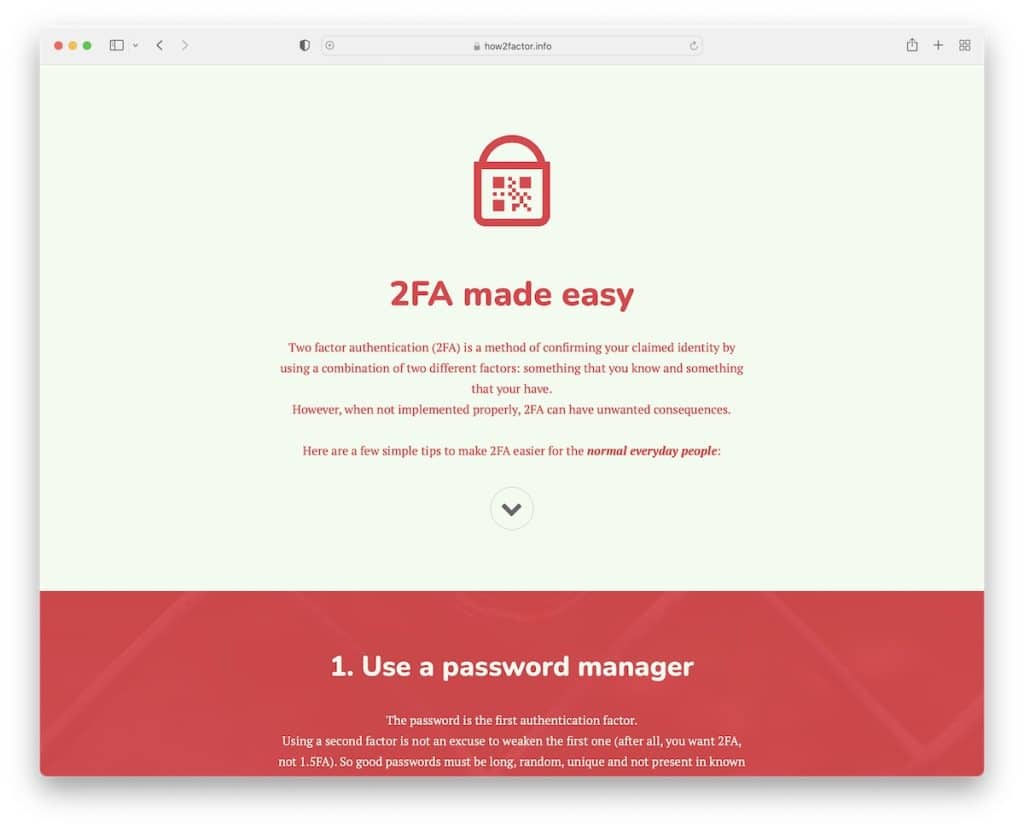
7. ฮาวทูแฟกเตอร์

ความเรียบง่ายที่น่าทึ่งผสมกับประสบการณ์ที่ยอดเยี่ยมเป็นสิ่งที่ How2factor ทำได้ดีมาก
ในขณะที่พวกเขาใช้ภาพพื้นหลัง พวกเขาจะถูกซ้อนทับด้วยสีโปร่งใสเพื่อให้สิ่งต่าง ๆ น้อยลง “ในสายตาของคุณ”
แต่สิ่งที่เจ๋งมากคือปุ่มเลื่อนลงที่ทำให้คุณข้ามจากส่วนหนึ่งไปยังอีกส่วนหนึ่งโดยไม่ต้องเลื่อน!
หมายเหตุ : แม้ว่าคุณจะตั้งเป้าไปที่ความเรียบง่าย คุณก็ยังสามารถทำให้มันน่าตื่นเต้นได้ (ดูที่เว็บไซต์ของ How2factor)
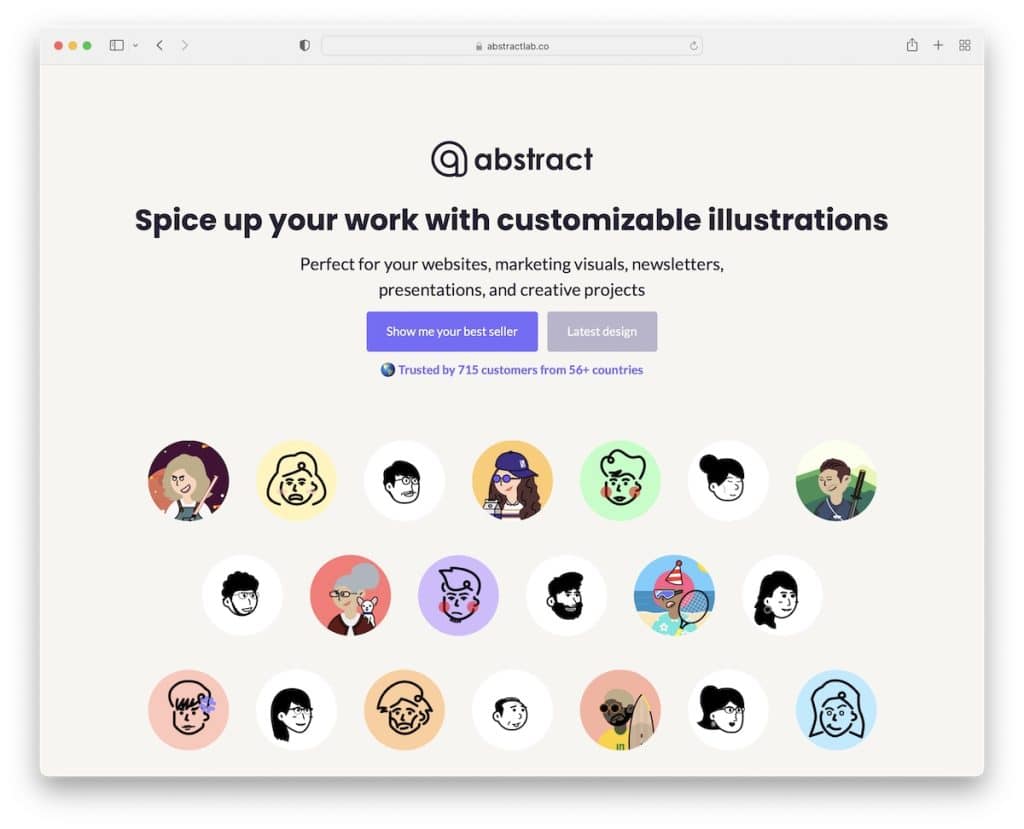
8. บทคัดย่อ

Abstract เป็นเว็บไซต์หน้า Landing Page ที่ยอดเยี่ยมซึ่งส่งเสริมภาพประกอบที่กำหนดเองได้อย่างน่าดึงดูดใจมาก
สิ่งที่เจ๋งมากเกี่ยวกับไซต์นี้คือมันตรงประเด็น คุณสามารถตรวจสอบสินค้าขายดีหรือดีไซน์ล่าสุดได้ทันทีด้วยการคลิกเพียงปุ่มเดียว
แต่พวกเขายังรวมคำรับรอง Twitter จริงอย่างมีกลยุทธ์เพื่อสร้างความไว้วางใจ
หมายเหตุ : หากคุณเสนออะไร ให้เสนอโดยไม่เสียเวลาแขก!
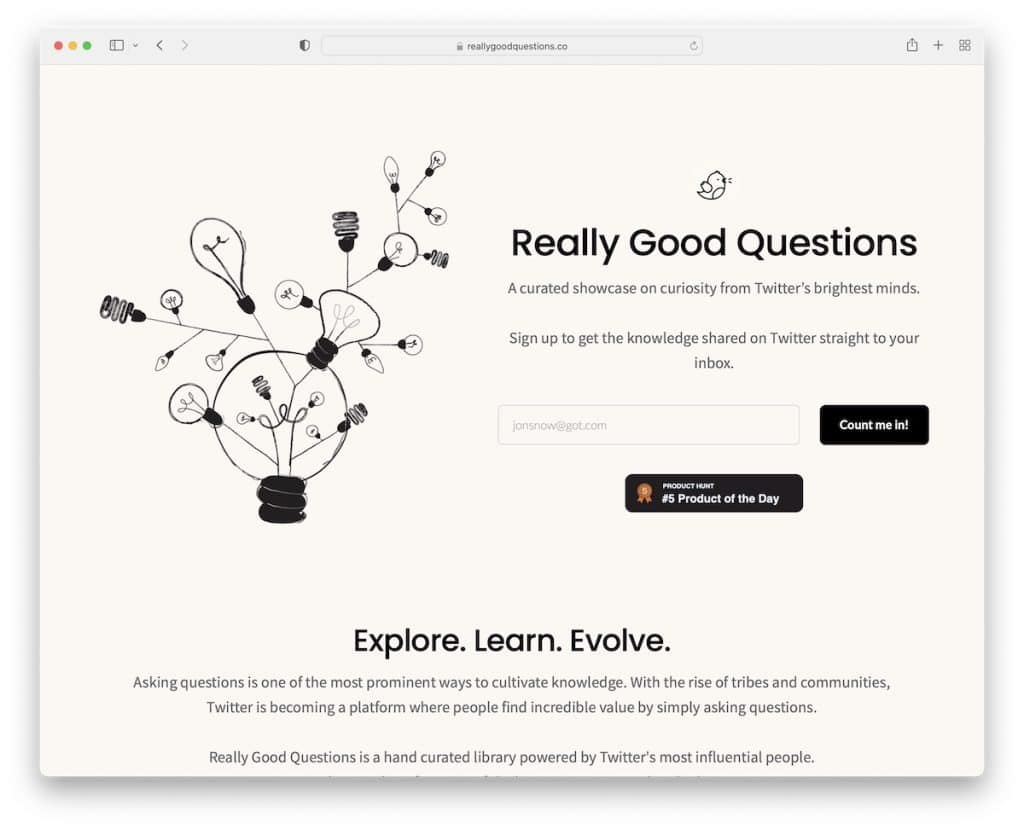
9. คำถามที่ดีจริงๆ

Really Good Questions เป็นหนึ่งในเว็บไซต์ที่น่าสนใจมากที่เราเคยเห็นด้วยการออกแบบที่เรียบง่าย พวกเขามีแบบฟอร์มการจับภาพผู้นำในครึ่งหน้าบน ตามด้วยภาพรวมของ "คำถามที่ดีมาก"
พวกเขาต้องการให้คุณมีส่วนร่วมในการเสนอคำถามของคุณ (ฉลาดมาก!)
มีแบบฟอร์มการสมัครสมาชิกอีกแบบหนึ่งที่ด้านล่างของเว็บไซต์ เพราะไม่ใช่ทุกคนที่จะแจกอีเมลทันที
หมายเหตุ : วางแบบฟอร์มการสมัครรับจดหมายข่าวอย่างมีกลยุทธ์เพื่อเพิ่มอัตราการเลือกรับ
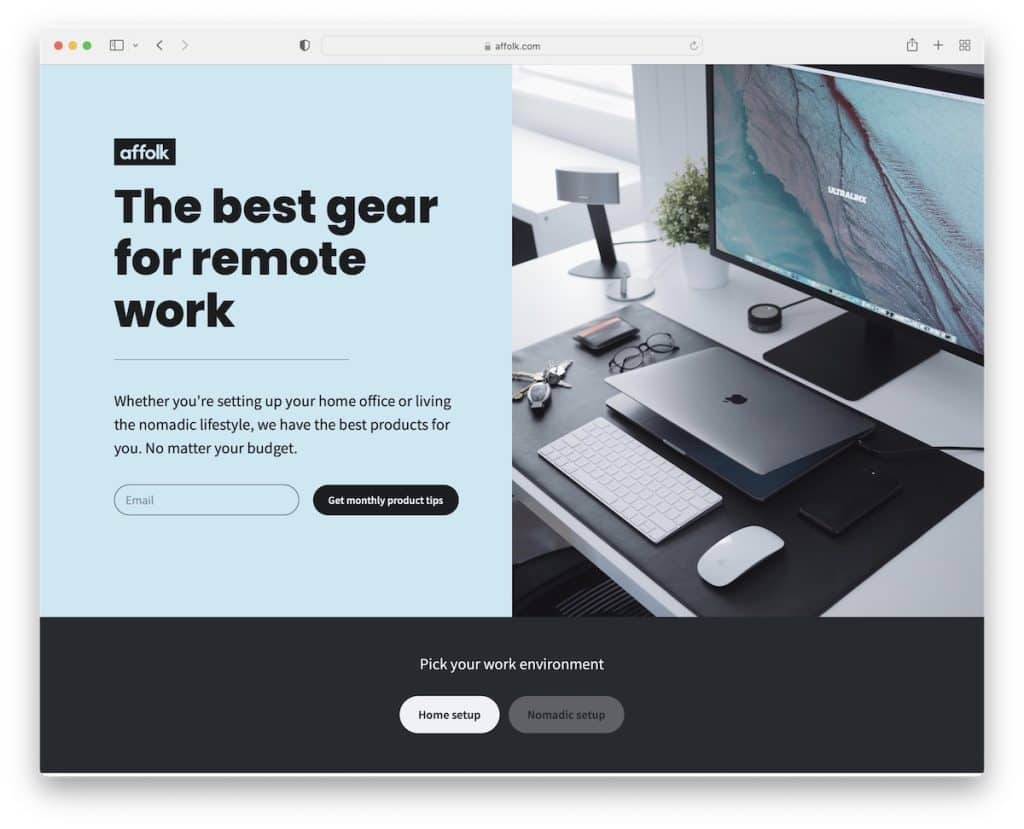
10. แอฟโฟล์ค

Affolk เป็นเว็บไซต์ที่ดีแห่งหนึ่งในการรับแนวคิดใหม่ ๆ หากคุณอยู่ในขั้นตอนการดำดิ่งสู่พื้นที่การตลาดแบบแอฟฟิลิเอต

มีสองส่วนหลักสำหรับการตั้งค่า "บ้าน" และ "เร่ร่อน" พร้อมแบบฟอร์มการสมัครสมาชิกสำหรับโปรโมชันเพิ่มเติมผ่านการตลาดผ่านอีเมล
หมายเหตุ : เว็บไซต์ของคุณไม่จำเป็นต้องเหมือนบล็อกพันธมิตรของคนอื่น
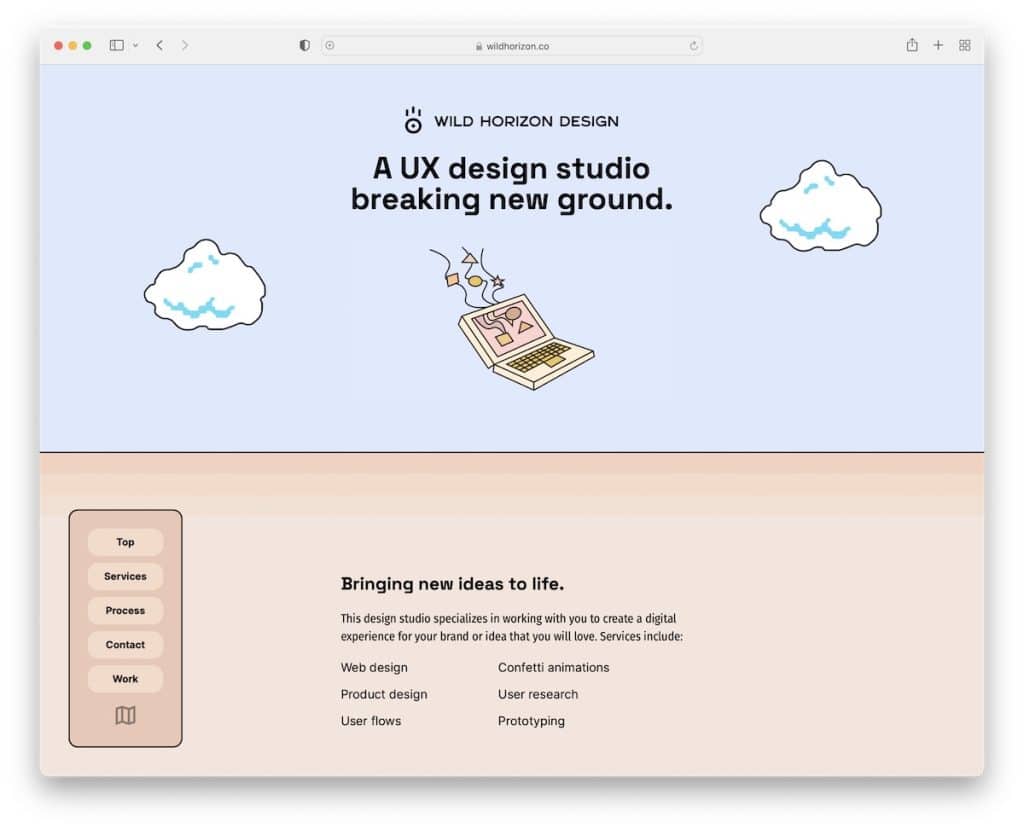
11. การออกแบบขอบฟ้าป่า

การออกแบบที่ดึงดูดใจและสร้างสรรค์พร้อมการใช้เมนูที่เป็นเอกลักษณ์ทำให้ Wild Horizon Design เป็นเว็บไซต์ Carrd ที่โดดเด่น
ส่วนฮีโร่เป็นส่วนที่ต้องจ้องมองตราบเท่าที่คุณไม่เห็นกราฟิกทั้งหมด จุดประกายความอยากรู้อยากเห็นให้กับทุกคน
หมายเหตุ : การออกแบบ Wild Horizon เป็นตัวอย่างที่ยอดเยี่ยมที่การออกแบบที่เรียบง่ายผสมกับองค์ประกอบที่สนุกสนานเข้ากันได้ดีมาก
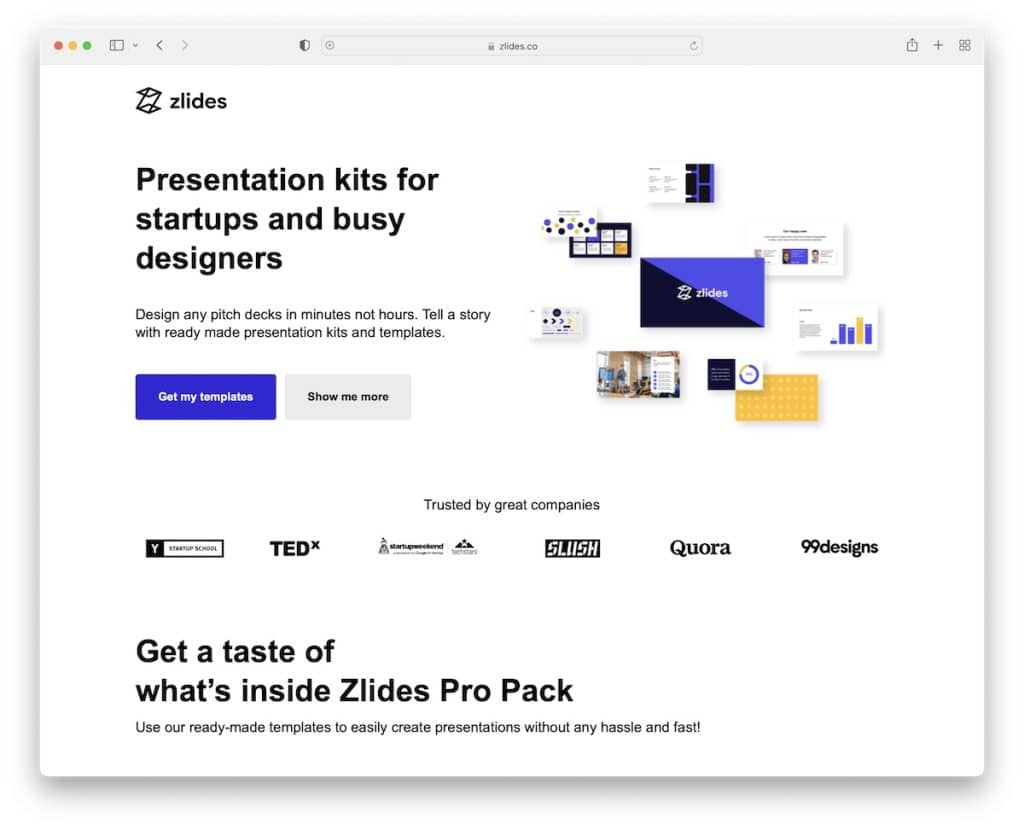
12. สไลด์

Zlides โปรโมตชุดการนำเสนอด้วยหน้า Landing Page ที่สร้างขึ้นด้วย Carrd คุณเรียนรู้ทุกสิ่งที่คุณต้องการโดยไม่ต้องเลื่อนดู และปุ่ม CTA จะนำคุณไปยังหน้าการซื้อหรือดูข้อมูลเพิ่มเติมเกี่ยวกับชุดอุปกรณ์
ปัจจัยความไว้วางใจยังสูงมากในส่วน "เชื่อถือได้โดย" ซึ่งรวมถึงชื่อใหญ่บางชื่อ
หมายเหตุ : หากคุณทำงานกับแบรนด์ขนาดใหญ่ ให้ใช้เป็นข้อมูลอ้างอิงในเว็บไซต์ของคุณ
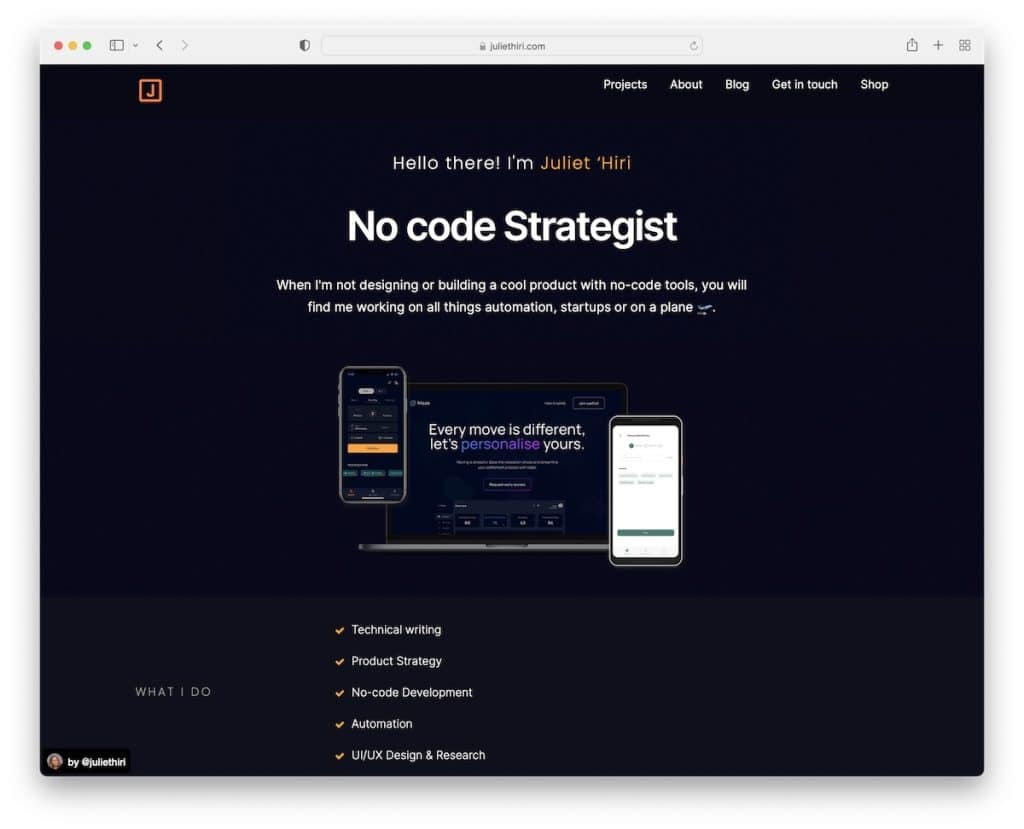
13. จูเลียต ฮิริ

การออกแบบสีดำที่ดูเรียบง่ายและโดดเด่นของ Juliet Hiri เรียกร้องให้มีเว็บไซต์ส่วนตัวที่ยอดเยี่ยมซึ่งไม่ฟูมฟาย
โครงสร้างเว็บไซต์ที่ใช้งานง่ายทำให้บริการ โครงการต่างๆ มองเห็นได้ชัดเจนขึ้น ซึ่งเป็นสิ่งสำคัญสำหรับผู้มีโอกาสเป็นลูกค้าในการทำความคุ้นเคยกับคุณโดยใช้เวลาน้อยที่สุด
หมายเหตุ : บริการและโครงการจริงของคุณคือผู้ส่งเสริมที่ดีที่สุด ดังนั้นโปรดรวมไว้บนเว็บไซต์ของคุณ
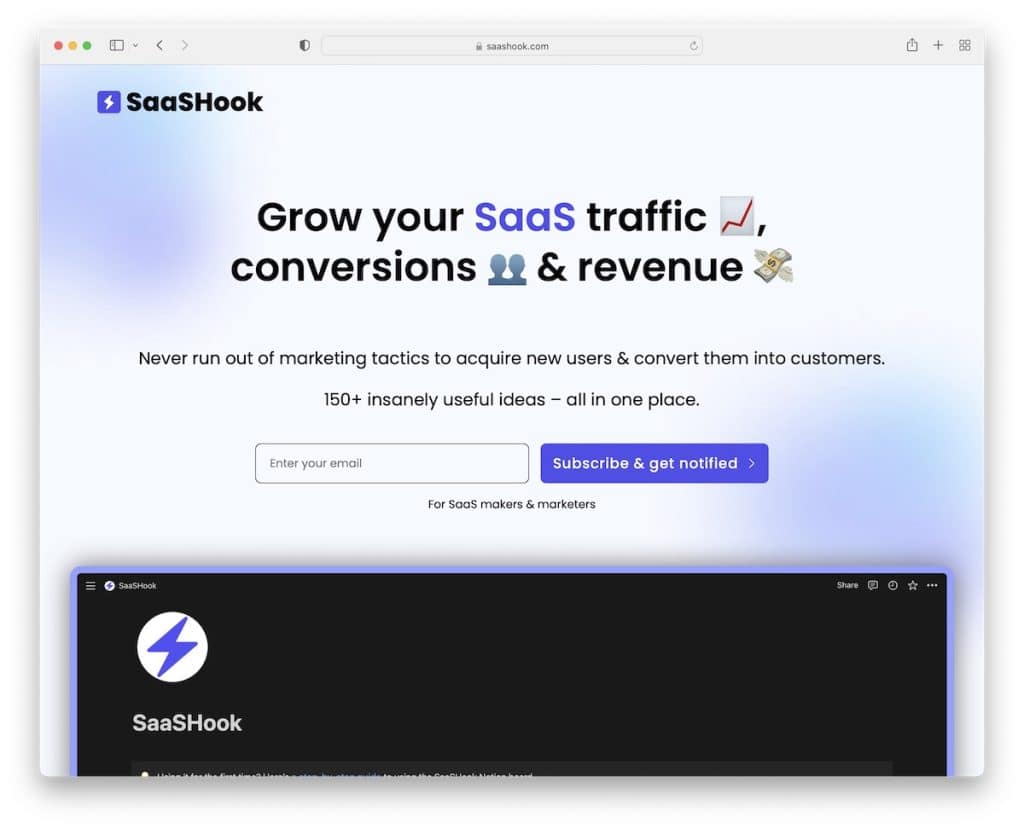
14. SaaSHook

การออกแบบที่ได้รับแรงบันดาลใจจากอุปกรณ์พกพาของ SaaSHook นั้นจับใจมากและพาคุณไปท่องเว็บอย่างเพลิดเพลิน
การเลือกใช้อีเมล ตัวอย่าง และส่วน "เกี่ยวกับฉัน" นั้นดูน่ากลัวรอบๆ หน้า Landing Page และพื้นหลังที่พร่ามัวทำให้หน้า SaaSHook เจ๋งมากในแง่ของการไม่ดั้งเดิมจนเกินไป
หมายเหตุ : คุณสามารถหาวิธีสร้างสิ่งต่าง ๆ ได้เสมอ เช่น การใช้สไตล์พื้นหลังของ SaaSHook
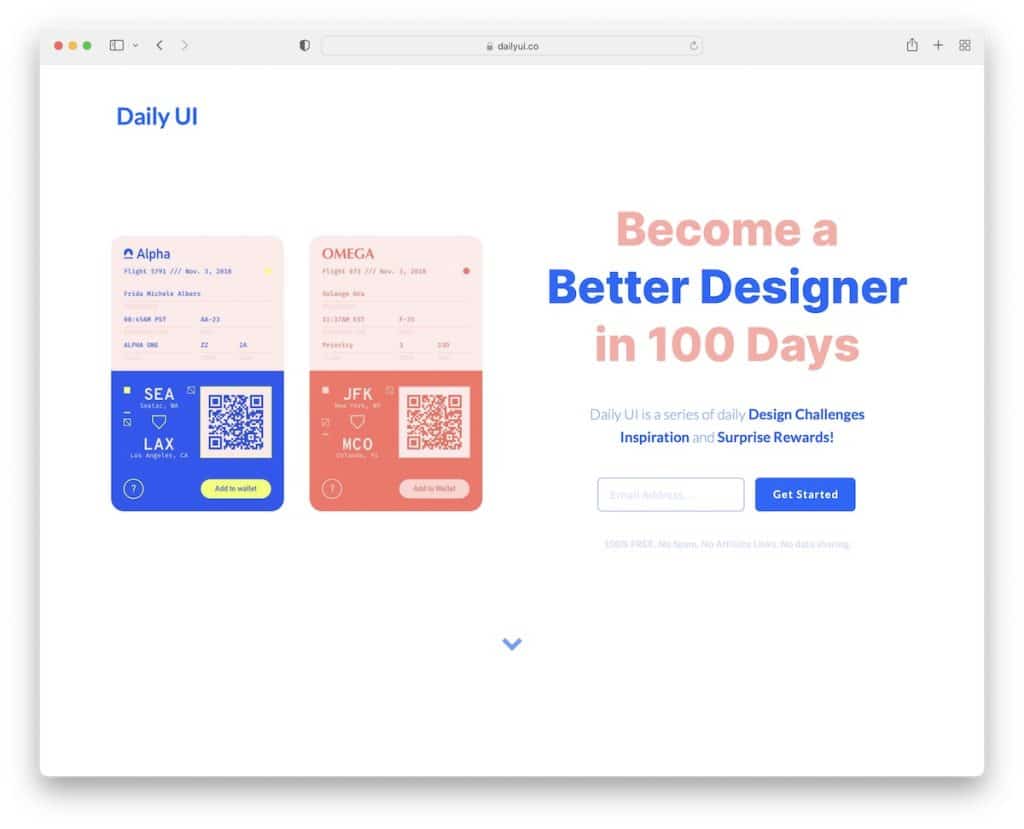
15. UI รายวัน

UI รายวันใช้พื้นที่สีขาวจำนวนมาก (เกือบจะมากเกินไป) ซึ่งอย่างที่คุณทราบ ช่วยเพิ่มความสามารถในการอ่านเว็บไซต์
การเลือกสีแบบอักษรโต้ตอบกับเนื้อหาที่เหลือได้อย่างดี แม้แต่ส่วนท้ายสี่คอลัมน์
โลโก้บริษัทและข้อความรับรองให้ความรู้สึกได้ทันทีว่า Daily UI เป็นระดับมืออาชีพ
หมายเหตุ : อย่าละเลยพื้นที่ส่วนท้าย ใช้อย่างมีกลยุทธ์สำหรับข้อมูลเพิ่มเติมหรือการนำทาง
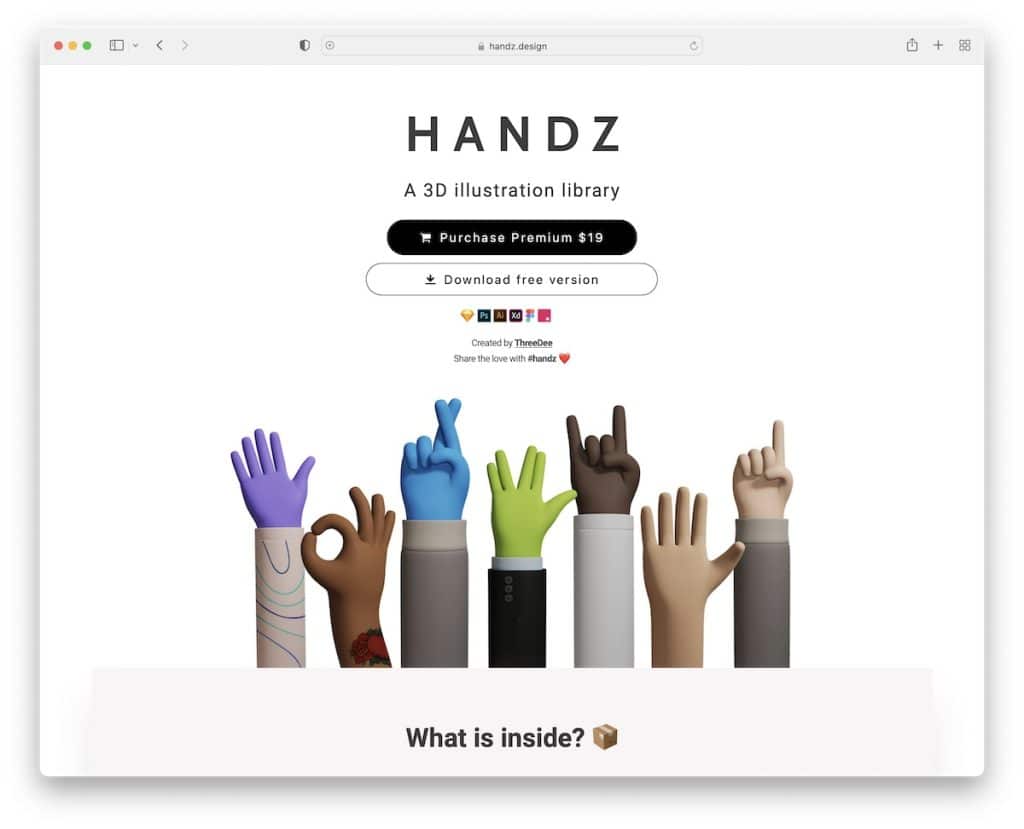
16. แฮนด์ซ์

Handz ขายภาพประกอบ 3 มิติ ซึ่งเกือบจะเป็นสิ่งแรกที่คุณเห็นบนเว็บไซต์ Carrd ของพวกเขา แต่พวกเขายังใช้หน้าเพื่อแสดงสิ่งที่คุณได้รับในแพ็คเกจและตัวอย่างบางส่วน
และแม้ว่าหน้า Landing Page จะค่อนข้าง “ยาว” การใช้ไอคอน ข้อความ รูปภาพ และภาพเคลื่อนไหวไม่ได้ทำให้รู้สึกเช่นนั้น
หมายเหตุ : อย่ากลัวที่จะโปรโมทสินค้าของคุณ ปุ่มซื้อเป็นสิ่งที่สามบนไซต์ของคุณ!
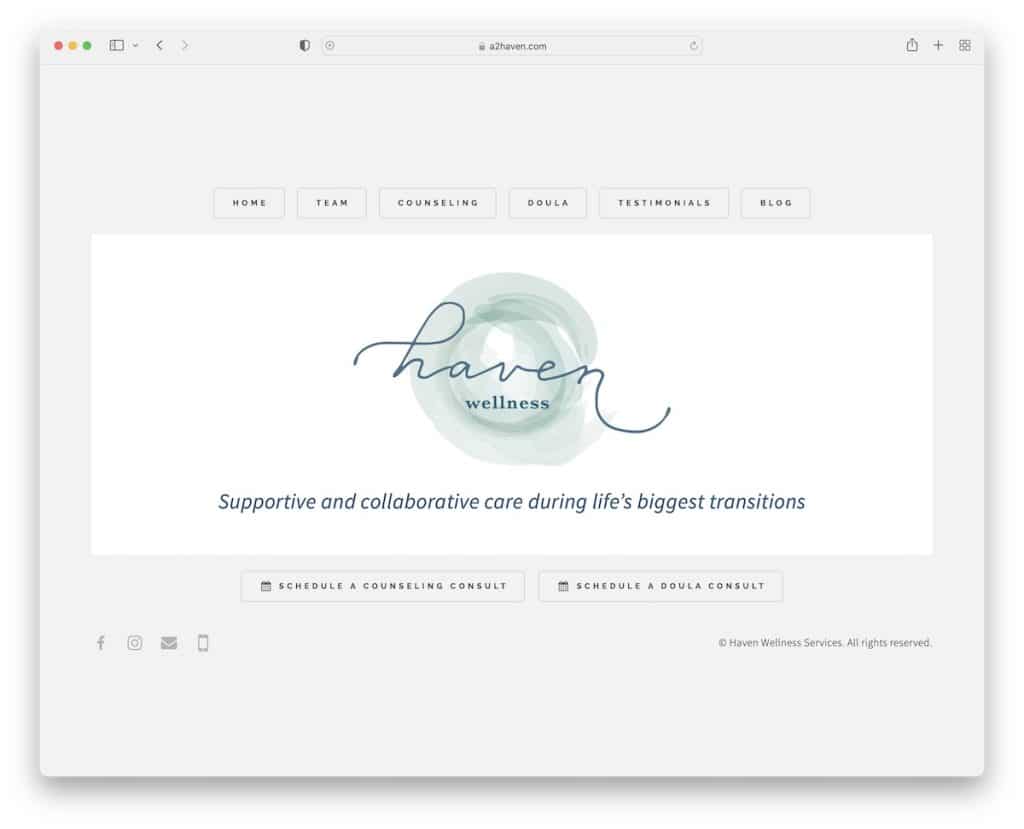
17. บริการด้านสุขภาพเฮเวน

หน้าเว็บของคุณอาจเรียบง่ายเหมือน Haven Wellness Services ไม่จำเป็นต้องมีเนื้อหามากมายในหน้าแรก แต่สามารถมีปุ่มที่นำทางผู้ใช้ไปยังส่วนต่างๆ ที่พวกเขาสนใจได้
หรืออาจต้องการดำเนินการทันที และในกรณีนี้ ให้นัดหมายเวลาปรึกษาหารือ
หมายเหตุ : ความเรียบง่ายขั้นสุดต้องใช้ความคิดที่สอง หรือคุณสามารถตรวจสอบ Haven Wellness Services เพื่อเรียนรู้วิธีการทำ
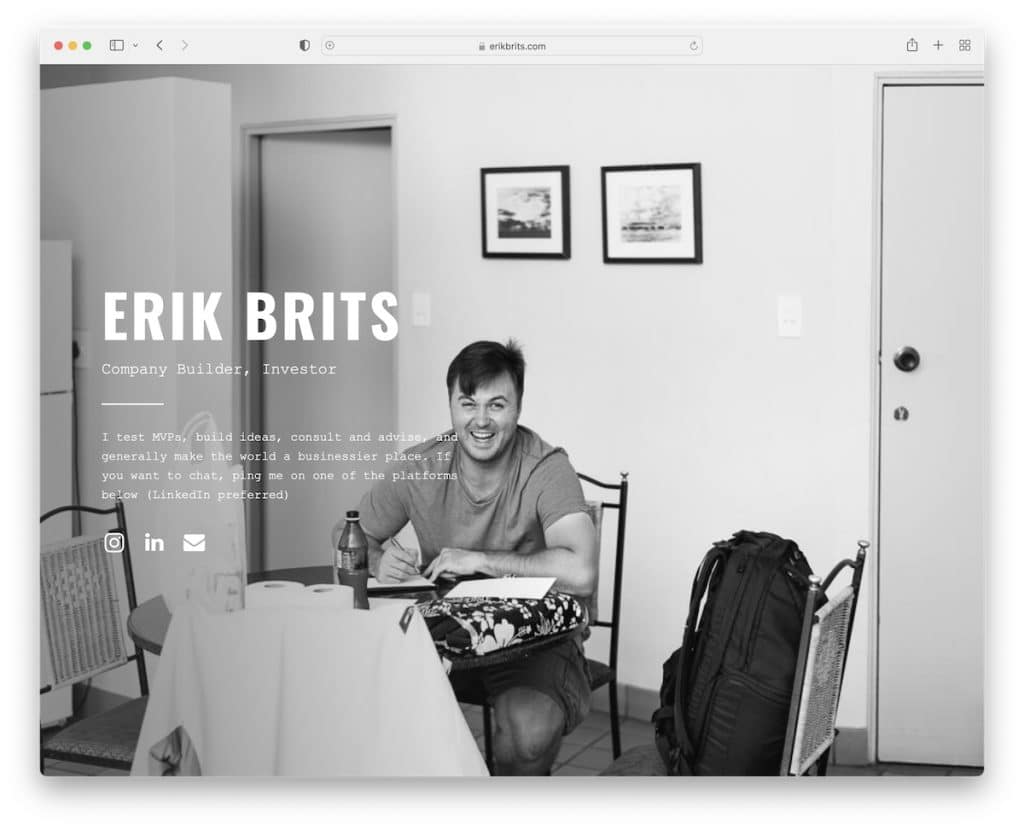
18. เอริก บริตส์

ภาพพื้นหลังของตัวเขาเองของ Erik Brits เป็นดาวเด่นของเว็บไซต์ Carrd ของเขาอย่างแน่นอน
แต่เขายังอธิบายสั้น ๆ ว่าเขาทำอะไรและเชื่อมโยงลิงก์ไปยัง Instagram, LinkedIn และอีเมล
หมายเหตุ : ไม่มีไอเดียเกี่ยวกับพื้นหลังใช่ไหม ใช้รูปตัวเอง! (สำหรับเว็บไซต์ส่วนตัวแน่นอน)
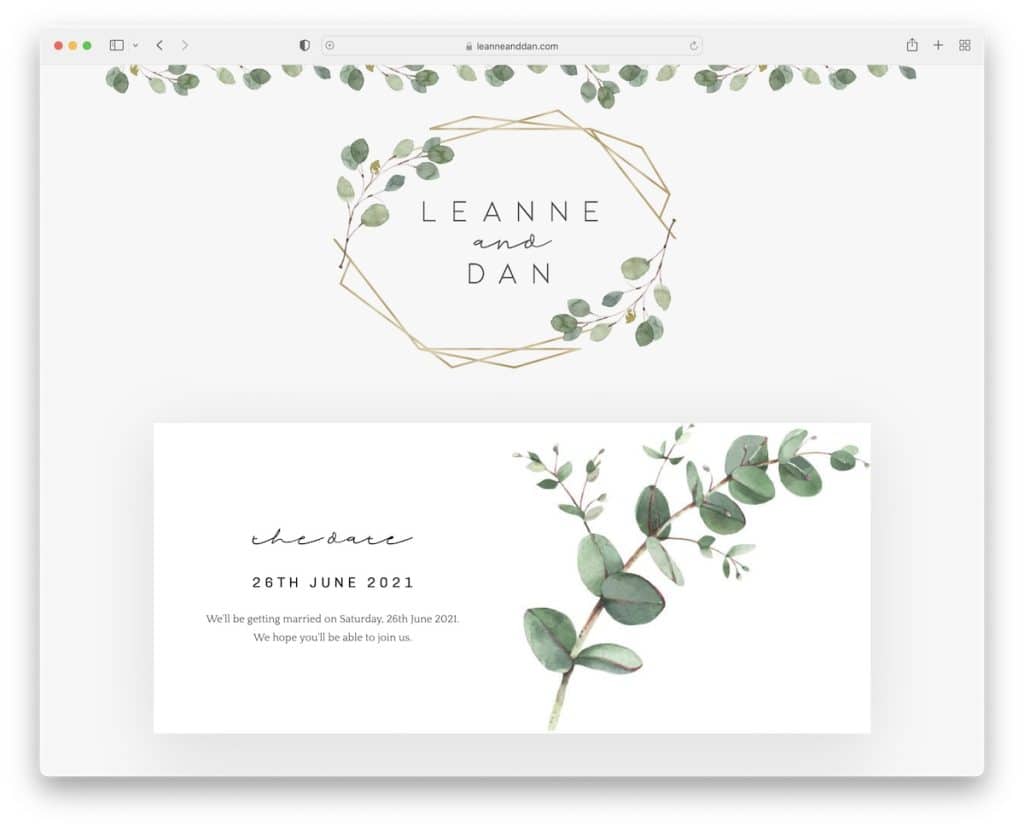
19. ลีแอนน์และแดน

Leanne And Dan เป็นเว็บไซต์ของคู่รักที่มีการออกแบบที่หรูหราเพื่อโปรโมตพิธีแต่งงานของพวกเขา พวกเขาแบ่งทุกอย่างออกเป็นบล็อกที่ทำให้แต่ละส่วนมีความป๊อปมากขึ้น
หมายเหตุ : รักษาสิ่งแวดล้อมและใช้เว็บไซต์เป็น RSVP สำหรับงานแต่งงานแทนการส่งการ์ด
จำไว้ว่า คุณยังสามารถใช้เครื่องมือสร้างเว็บไซต์งานแต่งงานอื่นๆ เพื่อสร้างเพจที่น่ารักของคุณได้
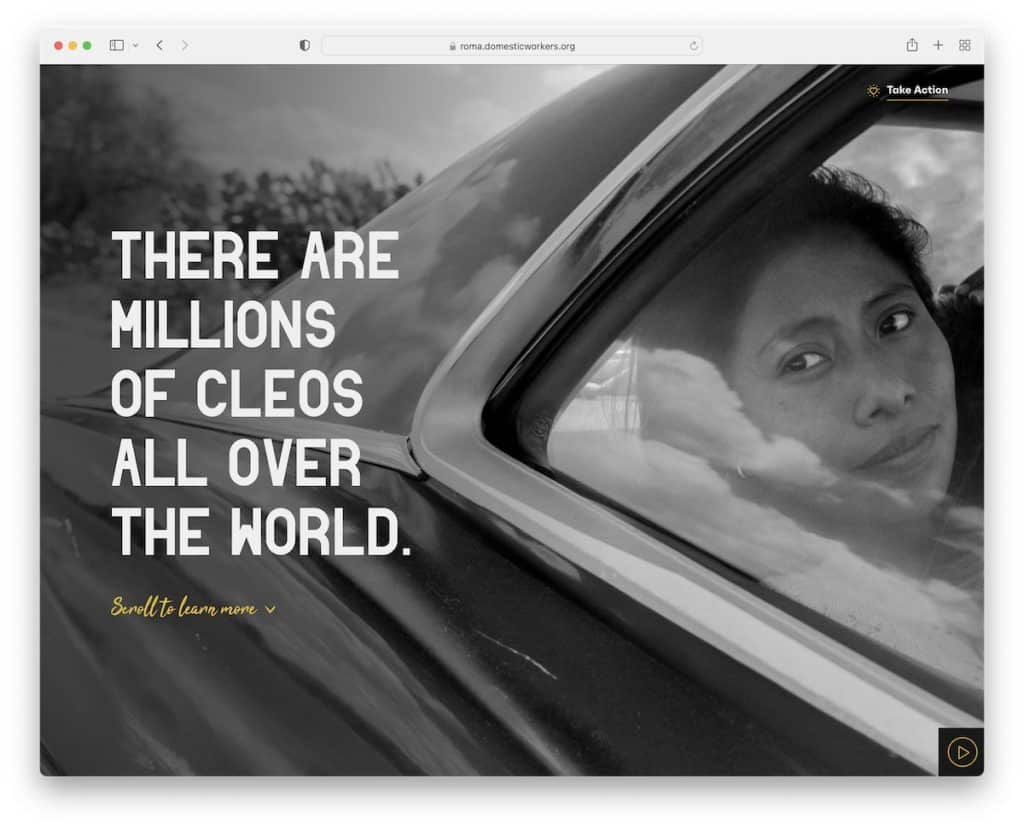
20. โรมา

Roma ยินดีต้อนรับคุณด้วยป๊อปอัปทันทีหลังจากโหลดไซต์ หากมีบางสิ่งที่คุณต้องการแจ้งให้ผู้เยี่ยมชมทราบเป็นพิเศษ นี่เป็นกลยุทธ์ที่ดีในการดำเนินการดังกล่าว
ประสบการณ์การท่องเว็บของ Roma นั้นยอดเยี่ยมด้วยภาพเคลื่อนไหวการเลื่อนที่ยอดเยี่ยม แต่คุณต้องเห็นพวกเขาเพื่อทำความเข้าใจ
หมายเหตุ : ประสบการณ์การท่องเว็บแบบเคลื่อนไหวทำให้ผู้เข้าชมมีส่วนร่วมมากขึ้น ดังนั้นพวกเขาจึงไม่รู้สึกเบื่อ และ Roma เป็นตัวอย่างเว็บไซต์ที่ยอดเยี่ยมของ Carrd ที่เรามั่นใจว่าจะสร้างแรงบันดาลใจให้กับคุณ
