CartFlows และประสิทธิภาพของเว็บไซต์
เผยแพร่แล้ว: 2020-07-14เมื่อสัปดาห์ที่แล้ว เรามีผู้ใช้รายหนึ่งเขียนรีวิวเชิงลบของ CartFlows เพราะพวกเขารู้สึกว่า CartFlows มีประสิทธิภาพต่ำ “ในการทดสอบ”
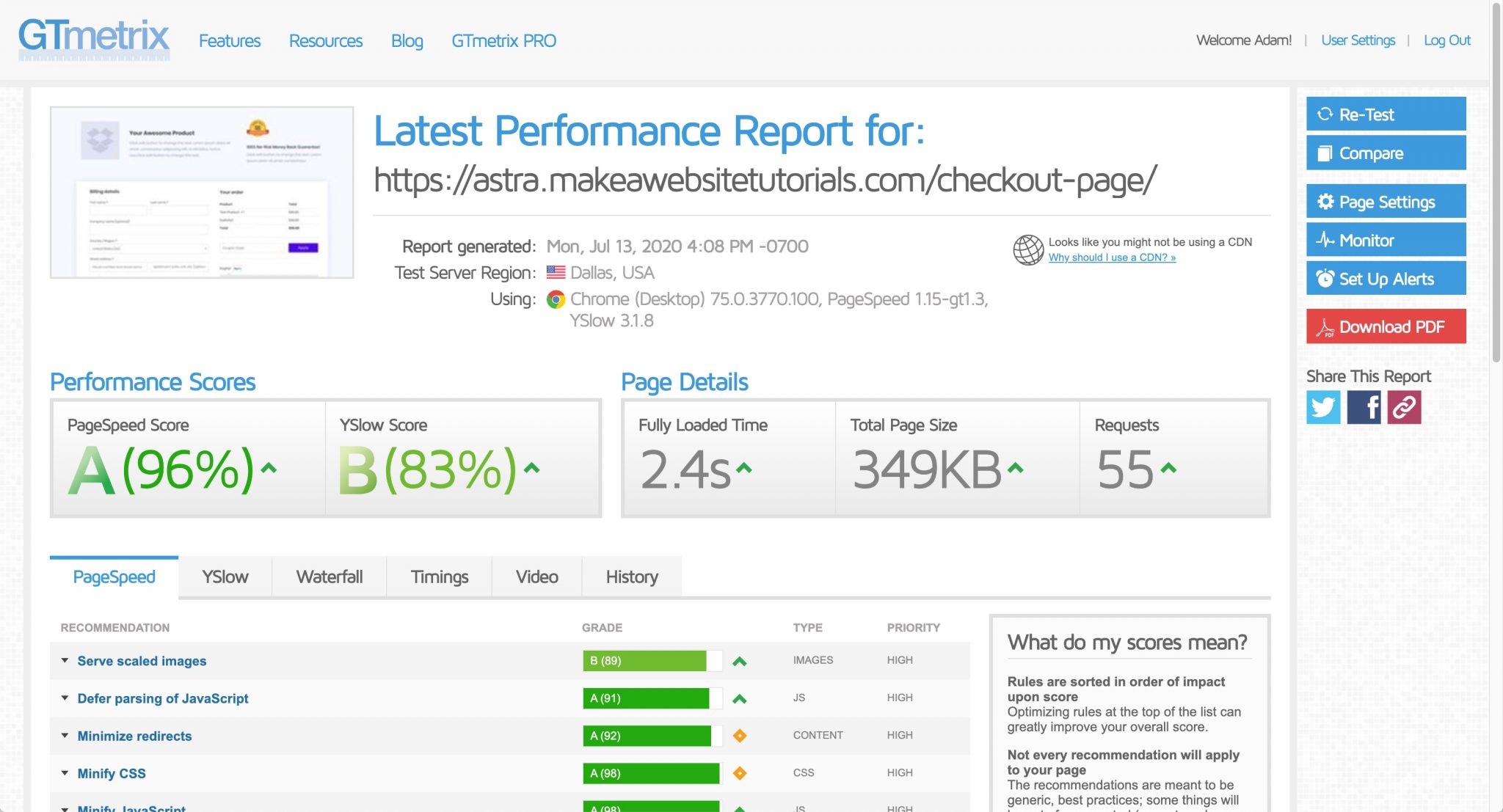
นี่คือภาพหน้าจอของการตรวจสอบของพวกเขา

อุ๊ย! ไม่มีผู้สร้างผลิตภัณฑ์รายใดอยากเห็นบทวิจารณ์ระดับ 1 ดาว นับประสาหนึ่งเกี่ยวกับประสิทธิภาพ
จากการทดสอบ พวกเขาเห็นเวลาโหลดเต็มที่ 4.5 – 8.3 วินาทีบน GTMetrix.com และคำขอทั้งหมด 83 รายการ พวกเขาสรุปว่าสิ่งนี้จะทำให้เจ้าของร้านเสียเงิน
เมื่อทราบถึงความสำคัญที่เราให้ความสำคัญกับการแสดง ฉันรู้ว่าต้องมีบางอย่างผิดปกติในการทดสอบของพวกเขา แต่ยิ่งไปกว่านั้น ฉันต้องการทดสอบด้วยตัวเองเพื่อดูว่าตัวเลขนั้นบอกอะไร
ที่ CartFlows เราภาคภูมิใจในความโปร่งใสอย่างแท้จริง ดังนั้นนี่เป็นโอกาสที่ดีที่จะเขียนสิ่งที่ค้นพบของฉัน ไม่ว่าจะดีหรือไม่ดี
ผลกระทบต่อประสิทธิภาพของเว็บไซต์คืออะไร?
ก่อนที่เราจะเริ่มต้น สิ่งสำคัญคือต้องเข้าใจว่าความเร็วในการโหลดเว็บไซต์ของคุณได้รับผลกระทบจากปัจจัยหลายประการ
ปัจจัยหลักคือ:
- ตัวเลือกการโฮสต์เว็บไซต์ของคุณ
- คุณใช้ธีมอะไรบนเว็บไซต์ของคุณ
- ปลั๊กอินอะไรบนเว็บไซต์ของคุณ
- สิ่งที่คุณวางบนหน้าที่คุณกำลังทดสอบ
CartFlows เป็นเพียงส่วนหนึ่งของเว็บไซต์ของคุณ เราไม่สามารถควบคุมประสบการณ์ทั้งหมดได้อย่างเต็มที่ เนื่องจาก:
- เราไม่ได้ตัดสินใจว่าคุณควรใช้บริการโฮสติ้งใด
- เราไม่ได้ตัดสินใจเลือกธีมที่คุณควรใช้
- เราไม่ได้ตัดสินใจว่าคุณควรใช้ปลั๊กอินตัวใด
- เราไม่ได้ตัดสินใจว่าคุณวางอะไรบนหน้าเว็บที่คุณกำลังทดสอบ
สิ่งที่เราควบคุมได้คือประสิทธิภาพของ CartFlows และวิธีการทำงานบนเว็บไซต์ของคุณ เราออกแบบเทมเพลตของเราอย่างไร แต่แน่นอนว่าผู้ใช้สามารถเปลี่ยนเทมเพลตได้ตามต้องการ
ประสิทธิภาพของ CartFlows By The Numbers
นี่คือผลการทดสอบของเรา โปรดทราบว่าเวลาที่โหลดเต็มที่ไม่ใช่ตัวเลขสำคัญที่ต้องให้ความสนใจ แม้ว่าจะเร็วในการทดสอบเหล่านี้เนื่องจากมีความผันผวนขึ้นและลง นอกจากนี้ยังไม่ได้สะท้อนว่าผู้เยี่ยมชมได้รับประสบการณ์อย่างไรกับหน้าเว็บ
สำหรับการทดสอบนี้ เราใช้เซิร์ฟเวอร์ Vultr $20 ต่อเดือนผ่าน Cloudways เซิร์ฟเวอร์มี 16 เว็บไซต์ WordPress อยู่ในขณะนี้ วานิชถูกปิดใช้งานบนเซิร์ฟเวอร์ ดังนั้นจึงไม่มีการแคชฝั่งเซิร์ฟเวอร์เกิดขึ้นบนเซิร์ฟเวอร์
เพื่อให้สามารถบอกเล่าเรื่องราวทั้งหมดเกี่ยวกับประสิทธิภาพการทำงาน เราได้ทำการทดสอบความแตกต่าง 4 ครั้ง
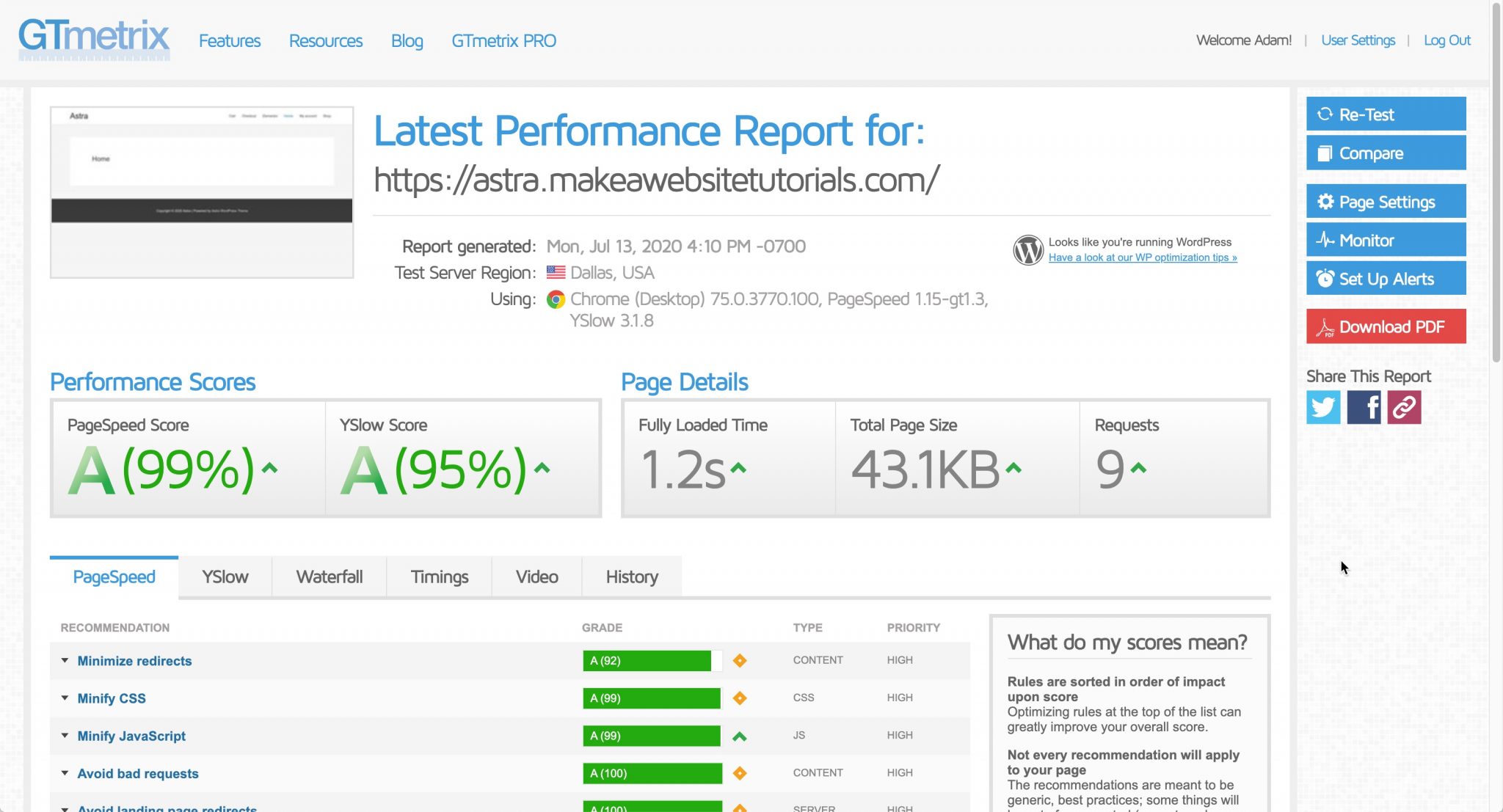
- พื้นฐาน: เราทดสอบการติดตั้ง WordPress เริ่มต้นด้วย Astra Theme
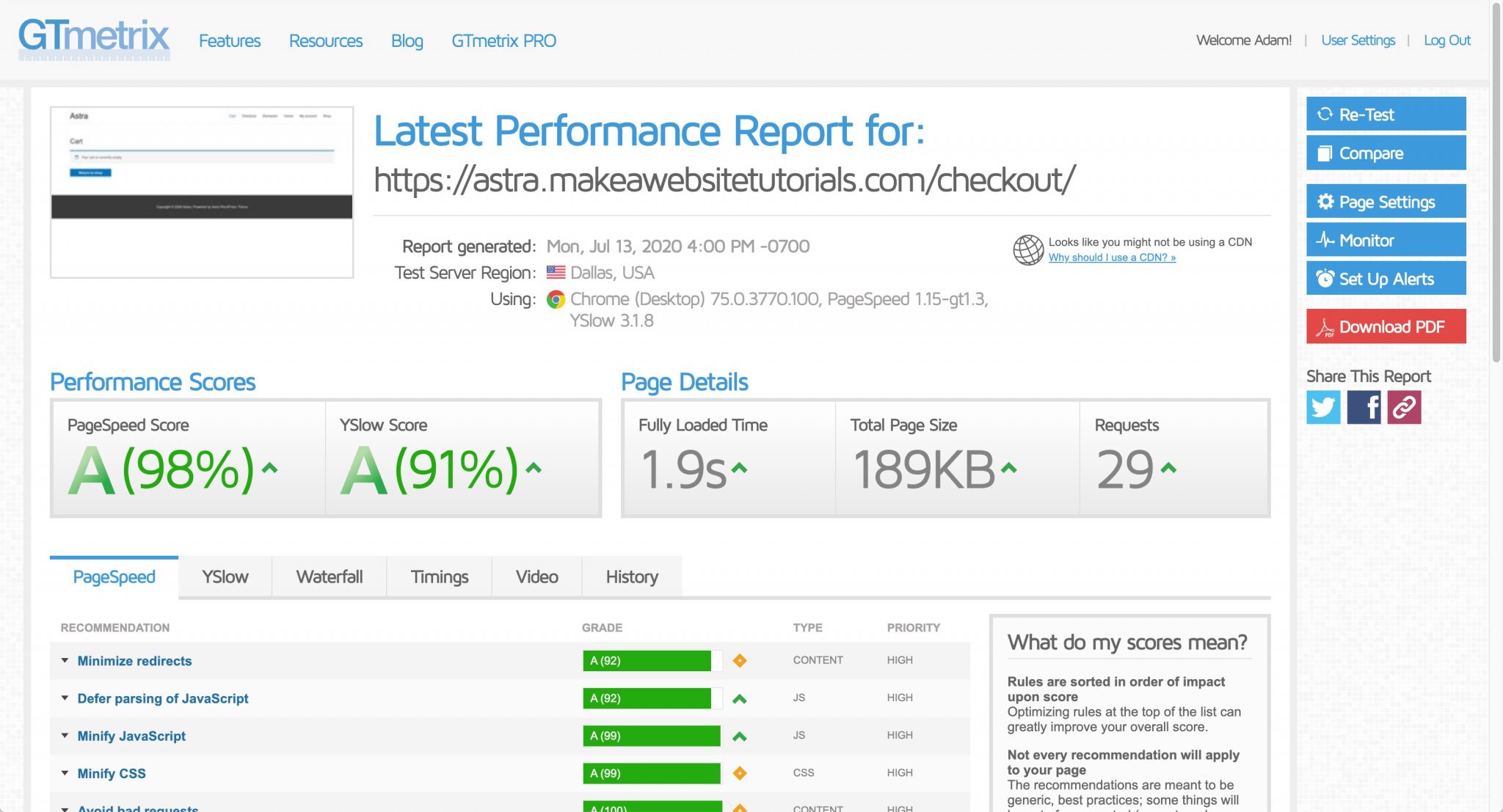
- พื้นฐาน + WooCommerce: เราได้เพิ่ม WooCommerce และทดสอบหน้าการชำระเงิน
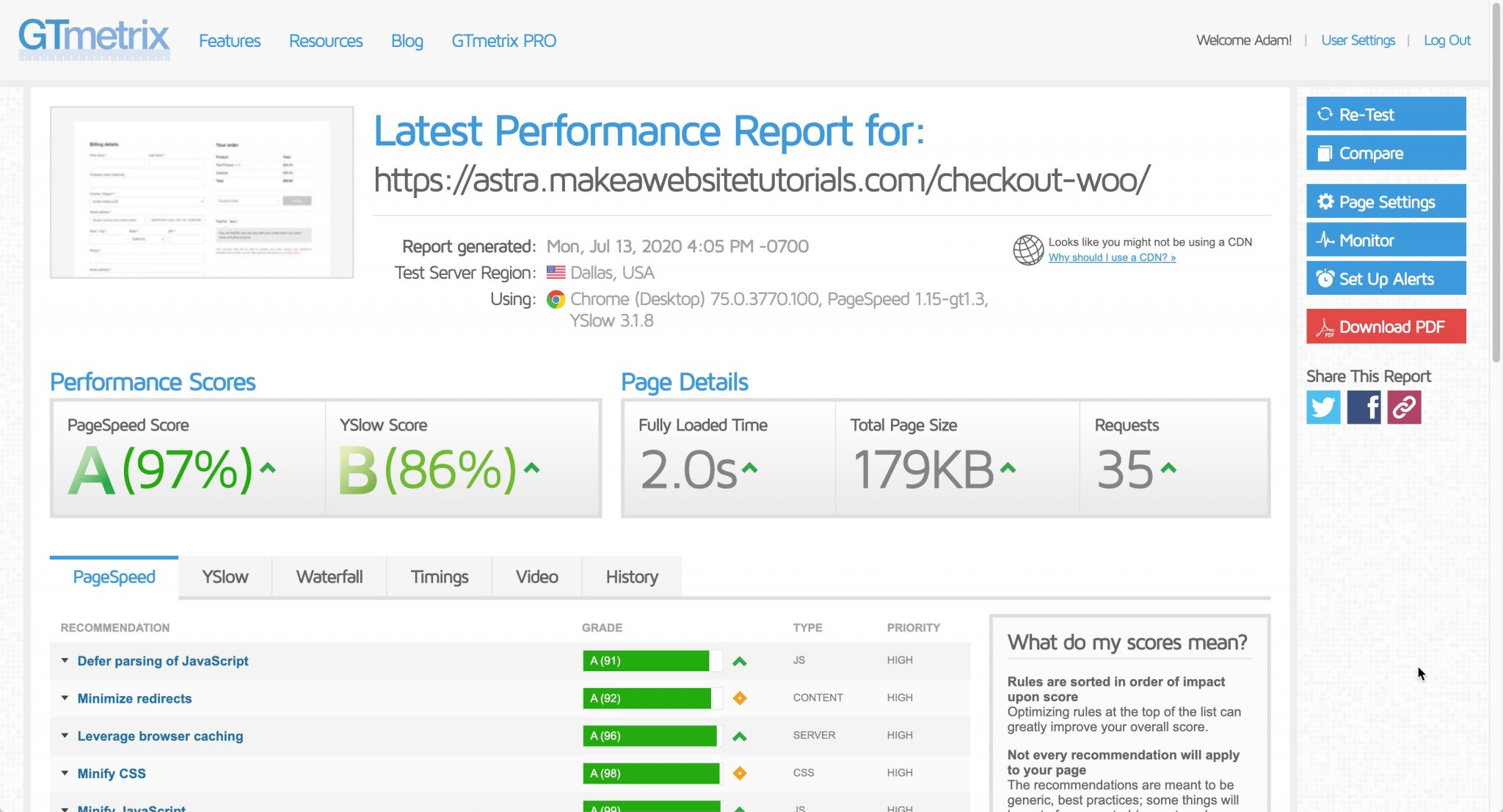
- พื้นฐาน + WooCommerce + CartFlows: เราได้เพิ่ม CartFlows ลงในส่วนผสม แต่ใช้เฉพาะการชำระเงินเท่านั้น ไม่มีการออกแบบหรือตัวสร้างหน้าอื่นใดนอกจาก Gutenberg
- พื้นฐาน + WooCommerce + CartFlows + Elementor: เราได้เพิ่ม Elementor และหนึ่งในการออกแบบเทมเพลตการชำระเงินของเรา
สิ่งสำคัญคือต้องทราบว่าเราไม่ได้ใช้ปลั๊กอินแคชบนเว็บไซต์ และไม่มีการแคชฝั่งเซิร์ฟเวอร์หรือการเพิ่มประสิทธิภาพ
ทดสอบ 1: พื้นฐาน
ทุกธีมของ WordPress จะแตกต่างกันไปตามประสิทธิภาพ เราเลือกใช้ธีม Astra ซึ่งเป็นหนึ่งในธีมที่มีประสิทธิภาพดีกว่า

ทดสอบ 2: พื้นฐาน + WooCommerce
สำหรับการทดสอบนี้ เราเพียงแค่เพิ่ม WooCommerce และทดสอบหน้าการชำระเงิน เนื่องจากคุณไม่สามารถให้เครื่องมือทดสอบเพิ่มผลิตภัณฑ์ลงในขั้นตอนการชำระเงินเพื่อรับการทดสอบฉบับเต็มได้ก่อน คุณจึงยังคงเห็นการเปลี่ยนแปลงจากข้อมูลพื้นฐาน

ในการทดสอบนี้ เราพบว่าคำขอเพิ่มขึ้น 20 และขนาดหน้าเพิ่มขึ้นประมาณ 150KB
ทดสอบ 3: พื้นฐาน + WooCommerce + CartFlows
สำหรับการทดสอบนี้ เราได้เพิ่ม CartFlows ร่วมกับการชำระเงินแบบตายตัว เนื่องจาก CartFlows อนุญาตให้คุณกรอกการชำระเงินล่วงหน้า เราจึงได้รับผลการทดสอบที่ดีกว่าการทดสอบครั้งก่อน
นอกจากนี้ สำหรับการทดสอบนี้ เราใช้ Gutenberg ซึ่งเป็นตัวสร้างบล็อกเริ่มต้นที่มาพร้อมกับ WordPress

เมื่อเพิ่ม CartFlows เราพบว่าคำขอเพิ่มขึ้น 6 คำขอรวมเป็น 35 คำขอ นอกจากนี้ เราพบว่าขนาดหน้าโดยรวมลดลง ซึ่งอาจเกิดจากการไม่แสดงส่วนหัว/ส่วนท้ายของธีม

นี่เป็นการเพิ่มขึ้นเล็กน้อยและยังคงเป็นหน้าที่เบามาก
แต่ความจริงก็คือไม่มีการออกแบบหน้าอื่นใดนอกจากส่วนการชำระเงิน แต่ละภาพที่คุณเพิ่มจะเพิ่มคำขอ อักขระแต่ละตัวของข้อความจะเพิ่มขนาดหน้าทั้งหมด ... แน่นอนเล็กน้อย
ทดสอบ 4: พื้นฐาน + WooCommerce + CartFlows + Elementor
ตอนนี้เป็นเวลาสำหรับการทดสอบในโลกแห่งความเป็นจริง แม้ว่าคุณจะสามารถใช้ประโยชน์จากเทมเพลต Gutenberg ที่สวยงามของเรา และยังได้รับประโยชน์จากการปรับปรุงประสิทธิภาพของ Gutenberg อีกด้วย แต่ผู้ใช้ส่วนใหญ่จะใช้เครื่องมือสร้างเพจแบบดั้งเดิม
ดังนั้นสำหรับการทดสอบนี้ เราคิดว่าเราจะใช้เครื่องมือสร้างเพจยอดนิยมสำหรับ WordPress ร่วมกับเทมเพลตการชำระเงินยอดนิยมของเรา

เมื่อเพิ่ม Elementor ในการทดสอบนี้ เราจะเห็นคำขอเพิ่มขึ้น 20 รายการ รวมเป็น 55 คำขอ เรายังเห็นขนาดหน้ารวมเพิ่มขึ้น 180KB
โปรดทราบว่านี่คือการชำระเงินทั่วไปที่มีการออกแบบ มีรูปภาพด้วย ซึ่งมีส่วนทำให้ขนาดและคำขอเพิ่มขึ้น ไม่ใช่แค่เพราะเราเพิ่ม Elementor เข้าไป
รายละเอียดผลการทดสอบ
นี่คือตารางผลลัพธ์เพื่อให้ง่ายต่อการดูการเปลี่ยนแปลงสำหรับการทดสอบแต่ละครั้ง
| คำขอ | ขนาดหน้าทั้งหมด | เวลาโหลดเต็มที่ | |
| พื้นฐาน | 9 | 41.5KB | 1.2s |
| ด้วย WooCommerce | 29 | 189KB | 1.9s |
| ด้วย CartFlows | 35 | 179KB | 2.0s |
| CartFlows + องค์ประกอบ | 55 | 349KB | 2.4วินาที |
ตำนานประสิทธิภาพเว็บไซต์
น่าเศร้าที่มีความเข้าใจผิดมากมายเกี่ยวกับประสิทธิภาพของเว็บไซต์ ฉันจะพยายามพูดถึงพวกเขาสองสามคนที่นี่
เวลาที่โหลดเต็มที่สูงนำไปสู่ Conversion ที่ต่ำลง!
อย่างที่คุณเห็นในการทดสอบของฉัน เวลาที่โหลดเต็มที่นั้นเร็ว และนั่นเป็นเพราะฉันใช้โฮสติ้งที่มีคุณภาพ อย่างไรก็ตาม ฉันจะยังคงรู้สึกสบายใจหากเวลาที่โหลดเต็มที่ยาวเป็นสองเท่า เพราะฉันรู้ว่านี่เป็นเวลาที่เต็ม และความจริงก็คือผู้เยี่ยมชมเว็บไซต์ไม่รอนานสำหรับทุกอย่างที่จะโหลด หน้าเว็บของคุณโหลดเมื่อโหลดแต่ละรายการ ไม่ใช่หลังจากดาวน์โหลดทุกคำขอ ดังนั้นในความเป็นจริง ผู้เยี่ยมชมไม่ได้จ้องไปที่หน้าว่างสีขาวเป็นเวลา 2.4 วินาทีหรือเวลาโหลดจะขึ้นอยู่กับโฮสติ้งของคุณ
CartFlows จะทำให้เว็บไซต์ของคุณทำงานช้า!
ทุกสิ่งที่คุณเพิ่มลงในเว็บไซต์ “ทางเทคนิค” จะส่งผลต่อประสิทธิภาพ เมื่อคุณเพิ่มรูปภาพ จะเป็นการเพิ่มขนาดหน้าทั้งหมดและเพิ่มคำขอ หากคุณเพิ่มรูปภาพ 20 ภาพ นั่นคือคำขอเพิ่มเติม 20 รายการ เมื่อคุณเพิ่มไอคอน เลือกสีสำหรับพื้นหลัง หรือเมื่อคุณเขียนย่อหน้าของข้อความ สิ่งเหล่านี้ล้วนมีผลกระทบ คุณสามารถ "ในทางเทคนิค" พูดว่า "การเพิ่มรูปภาพลงในเว็บไซต์ของคุณจะทำให้เว็บไซต์ของคุณทำงานช้า" แต่ก็ไม่ได้หยุดเกือบทุกเว็บไซต์ไม่ให้ใช้รูปภาพ
ประเด็นที่ฉันกำลังพยายามทำคือถ้าการเพิ่มบางอย่างในเว็บไซต์ของคุณทำให้เกิดประโยชน์ ทำไมคุณไม่เพิ่มมันเข้าไปล่ะ นี่คือเหตุผลที่เราเพิ่มรูปภาพ วิดีโอ ไอคอน และข้อความลงในหน้าเว็บไซต์ของเรา หากการเพิ่มรูปภาพในหน้าชำระเงินของคุณจะทำให้มี Conversion สูงขึ้นเนื่องจากผู้ซื้อที่มีศักยภาพของคุณสามารถเห็นตัวเองอยู่ในนั้น ให้เพิ่มเข้าไป! หากการมีป้ายรับประกันความน่าเชื่อถือในหน้าชำระเงินช่วยให้ผู้ซื้อรู้สึกปลอดภัยมากขึ้นในการซื้อ ให้เพิ่มเข้าไป!
ดังนั้น คำตอบจากตัวเลขข้างต้นคือ CartFlows จะไม่ทำให้เว็บไซต์ของคุณช้าลงสักนิด แม้ว่า CartFlows จะเพิ่มคำขอเพียง 6 รายการไปยังหน้าชำระเงิน แต่ยังลดขนาดหน้าทั้งหมดเนื่องจากจะกำจัดส่วนหัวและส่วนท้ายของธีมของคุณ คำนึงถึงประโยชน์มหาศาลของการใช้ CartFlows บนเว็บไซต์ของคุณ
สรุป
เป้าหมายเดียวของฉันสำหรับโพสต์นี้คือการสนทนาอย่างตรงไปตรงมาเกี่ยวกับประสิทธิภาพและ Conversion
คำแนะนำที่ดีที่สุดสำหรับคุณคือ “บางครั้งคุณต้องเห็นป่าที่อยู่เหนือต้นไม้” น่าเศร้าที่ฉันเห็นผู้คนจำนวนมากถูกกีดกันด้วยเรื่องเล็กน้อยและไม่เคยทำให้ธุรกิจของพวกเขาดำเนินต่อไปได้
ประสิทธิภาพเป็นสิ่งสำคัญ แต่สิ่งที่สำคัญกว่าคือข้อความของคุณและนำไปเผยแพร่ มอบข้อเสนอที่มั่นคงให้กับลูกค้าของคุณ
หากคุณกำลังโต้เถียงว่าต้องการเพิ่มคำขอเพิ่มเติมหนึ่งรายการในหน้าชำระเงินเนื่องจากคุณต้องการแสดงให้ลูกค้าเห็นที่มีความสุข ฉันคิดว่าคุณควรเพิ่มรูปภาพ
ที่ CartFlows เราให้ความสำคัญกับประสิทธิภาพสูงสุดเสมอ เพื่อให้คุณสามารถมุ่งความสนใจไปที่การขยายธุรกิจของคุณ
