วิธีเปลี่ยนข้อความปุ่มเพิ่มในรถเข็นในหน้าร้านค้า WooCommerce
เผยแพร่แล้ว: 2020-08-23 คุณกำลังค้นหาวิธีที่ดีที่สุดในการเปลี่ยนข้อความ Add to Cart ในหน้าร้านค้าหรือไม่? ในตอนท้ายของบทช่วยสอนฉบับย่อนี้ คุณจะสามารถเปลี่ยนข้อความปุ่ม "หยิบใส่ตะกร้า" เริ่มต้นในหน้าร้านค้าของ WooCommerce โดยใช้ข้อมูลโค้ด คุณจะสามารถใช้ปลั๊กอินเพื่อเปลี่ยนข้อความปุ่มในหน้าร้านค้าได้ หากคุณต้องการใช้ปลั๊กอินแทนการแก้ไขโค้ด
คุณกำลังค้นหาวิธีที่ดีที่สุดในการเปลี่ยนข้อความ Add to Cart ในหน้าร้านค้าหรือไม่? ในตอนท้ายของบทช่วยสอนฉบับย่อนี้ คุณจะสามารถเปลี่ยนข้อความปุ่ม "หยิบใส่ตะกร้า" เริ่มต้นในหน้าร้านค้าของ WooCommerce โดยใช้ข้อมูลโค้ด คุณจะสามารถใช้ปลั๊กอินเพื่อเปลี่ยนข้อความปุ่มในหน้าร้านค้าได้ หากคุณต้องการใช้ปลั๊กอินแทนการแก้ไขโค้ด
หน้าร้านค้า หยิบใส่ตะกร้า ปุ่ม
ตามค่าเริ่มต้น WooCommerce จะแสดงปุ่ม "หยิบใส่ตะกร้า" บนหน้าร้านค้าของคุณและหน้าเก็บถาวร WooCommerce ไม่มีตัวเลือกใดๆ ในการเปลี่ยนแปลงข้อความนี้
แทนที่จะมีข้อความนี้ คุณอาจต้องการเพิ่มข้อความเช่น "ดูผลิตภัณฑ์" ซื้อเลย "เพิ่มในกระเป๋า" "จองเลย" (หรืออะไรก็ได้ที่คุณต้องการ) โดยลิงก์ไปยังหน้าผลิตภัณฑ์เดียว
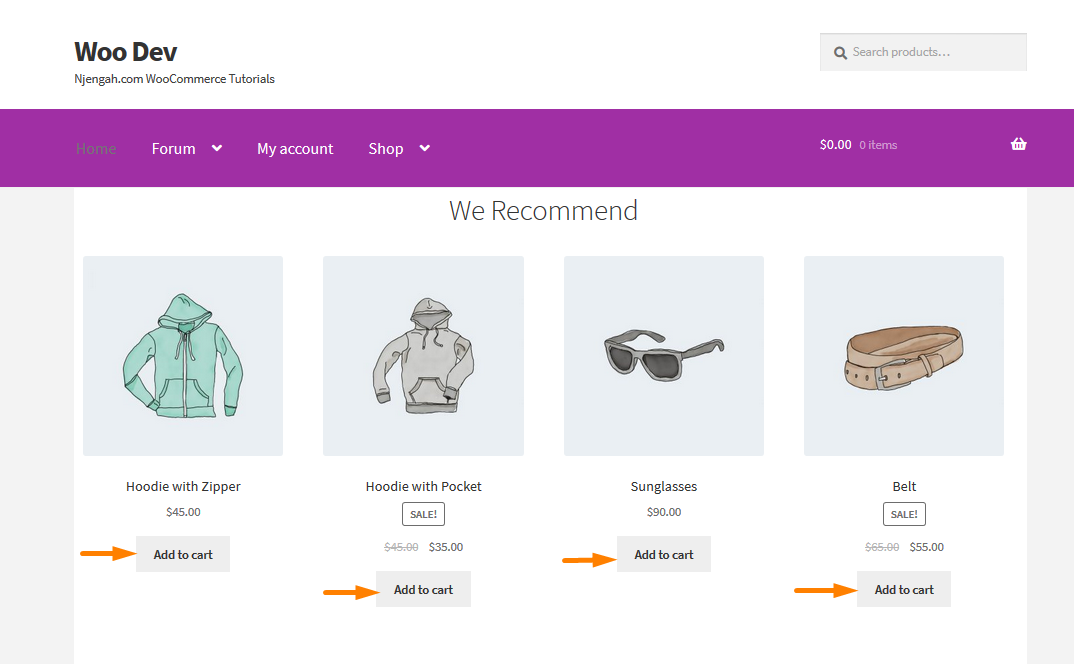
เวอร์ชันเริ่มต้นมีปุ่มที่มีลักษณะดังแสดงในภาพด้านล่าง:

ขั้นตอนในการเปลี่ยนหน้าร้านค้าข้อความใส่รถเข็นโดยใช้ PHP Code
ในการเปลี่ยนแปลงนี้ คุณเพียงแค่ต้องทำตามขั้นตอนต่อไปนี้:
- ลงชื่อเข้าใช้ไซต์ WordPres ของคุณ และเข้าถึงแดชบอร์ดในฐานะผู้ใช้ที่เป็นผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ เมนูลักษณะที่ปรากฏ > เมนูตัวแก้ไขธีม เมื่อหน้า Theme Editor เปิดขึ้น ให้มองหาไฟล์ฟังก์ชันของธีมที่เราจะเพิ่มฟังก์ชันที่จะเปลี่ยนค่าเริ่มต้น Add to Cart
- เพิ่มรหัสต่อไปนี้ ในไฟล์ php :
// หากต้องการเปลี่ยนข้อความในรถเข็นในหน้าผลิตภัณฑ์เดียว
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' );
ฟังก์ชั่น woocommerce_custom_single_add_to_cart_text () {
ส่งคืน __( 'ซื้อเลย', 'woocommerce' );
}
// หากต้องการเปลี่ยนข้อความในรถเข็นในหน้าคลังผลิตภัณฑ์ (คอลเลกชัน)
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' );
ฟังก์ชั่น woocommerce_custom_product_add_to_cart_text () {
ส่งคืน __( 'ซื้อเลย', 'woocommerce' );
}- ตรวจสอบให้แน่ใจว่าคุณได้ บันทึก การเปลี่ยนแปลงที่คุณได้ทำไว้
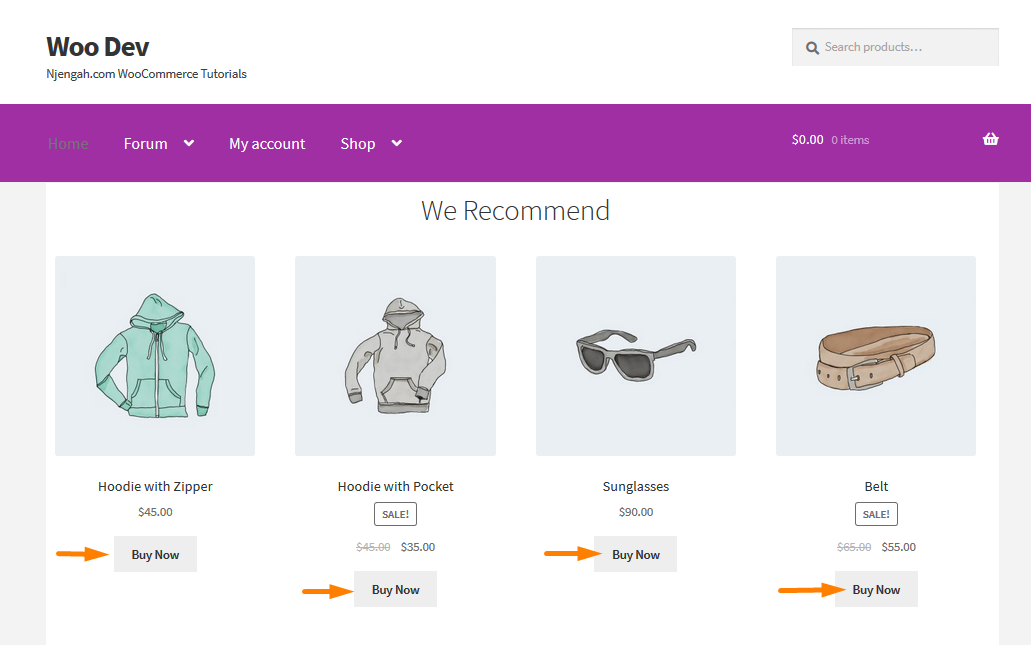
- คุณต้องไปที่ ส่วนหน้า เพื่อดูการเปลี่ยนแปลงของคุณ นี่จะเป็น ผลลัพธ์:

รหัสทำงานอย่างไร
บรรทัดของรหัสที่เราแทรกลงในไฟล์ functions.php ใช้ค่าเริ่มต้น WooCommerce Loop นี่หมายความว่าหากธีมของคุณใช้ลูป WC เริ่มต้นเพื่อแสดงปุ่ม ' หยิบใส่รถเข็น ' จะเป็นทางออกสำหรับคุณอย่างแน่นอน
หากธีมของคุณมีหน้าที่กำหนดเองโดยใช้ปลั๊กอินตัวสร้างหน้าที่กำหนดเองซึ่งใช้ฟังก์ชันต่างๆ เพื่อแสดงปุ่ม ' เพิ่มในรถเข็น ' แสดงว่าอาจใช้ไม่ได้กับร้านค้า WooCommerce ของคุณ ซึ่งหมายความว่าคุณต้องจ้าง นักพัฒนาซอฟต์แวร์ หรือติดต่อ ผู้ให้บริการธีม ของคุณ
วิธีอื่นในการเปลี่ยนป้ายกำกับ " Add to Cart " คือการใช้ปลั๊กอิน ปลั๊กอินที่เราจะใช้สำหรับบทช่วยสอนนี้เรียกว่า ป้ายกำกับ WC Custom Add to Cart นี่เป็นอีกทางเลือกหนึ่งสำหรับผู้ที่ไม่ค่อยเข้าใจเทคโนโลยี เหมาะสำหรับผู้ที่ไม่คุ้นเคยกับการปรับแต่งไซต์ด้วยโค้ดหรือบางทีพวกเขาอาจไม่ต้องการทำให้โครงสร้างการเข้ารหัสของไซต์ของพวกเขายุ่งเหยิง
ปลั๊กอิน WC Custom Add to Cart labels ช่วยให้คุณเปลี่ยนป้ายกำกับ "หยิบใส่ตะกร้า" บนหน้าผลิตภัณฑ์เดียวทั้งหมด ตามประเภทผลิตภัณฑ์ และบนที่เก็บถาวรหรือหน้าร้านค้า ตามประเภทผลิตภัณฑ์) คุณสามารถดาวน์โหลดปลั๊กอินได้โดยตรงที่นี่ โดยใช้ลิงก์ https://downloads.wordpress.org/plugin/wc-custom-add-to-cart-labels.zip หรือค้นหาในไดเร็กทอรี www.wordpress.org ได้รับความไว้วางใจจากไซต์ WooCommerce มากกว่า 10,000 แห่งในชุมชน WordPress

ขั้นตอนในการเปลี่ยนค่าเริ่มต้น ใส่ข้อความในรถเข็นโดยใช้ Plugin
ทำตามขั้นตอนง่าย ๆ เหล่านี้เพื่อเพิ่มปลั๊กอินนี้ในไซต์ WordPress ของคุณ:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึง แดชบอร์ด ในฐานะผู้ดูแลระบบ
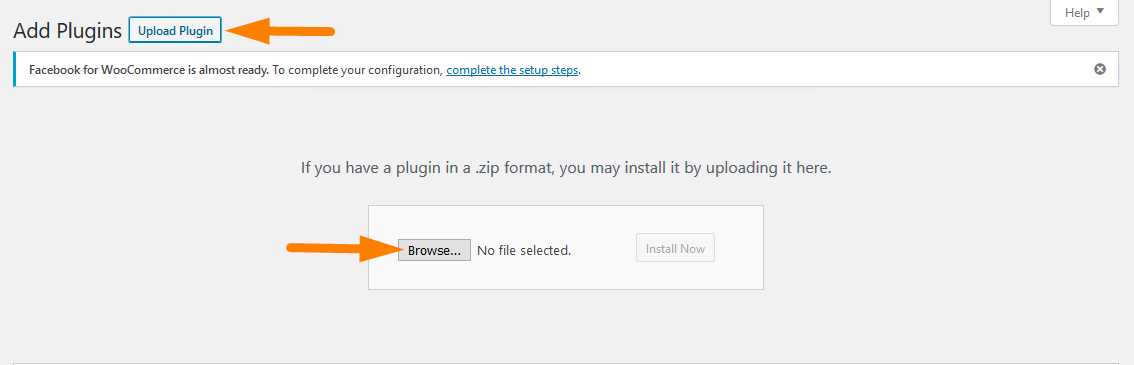
- จากนั้นเราจะติดตั้งปลั๊กอินที่เราได้ระบุไว้ก่อนหน้านี้ หากคุณดาวน์โหลดโดยใช้ลิงก์ด้านบน ให้ไปที่ Plugins > Add New หลังจากนั้น คลิกที่ Upload Plugin แล้ว เลือก Browse สำหรับไฟล์ที่ดาวน์โหลดมาดังรูปด้านล่าง:

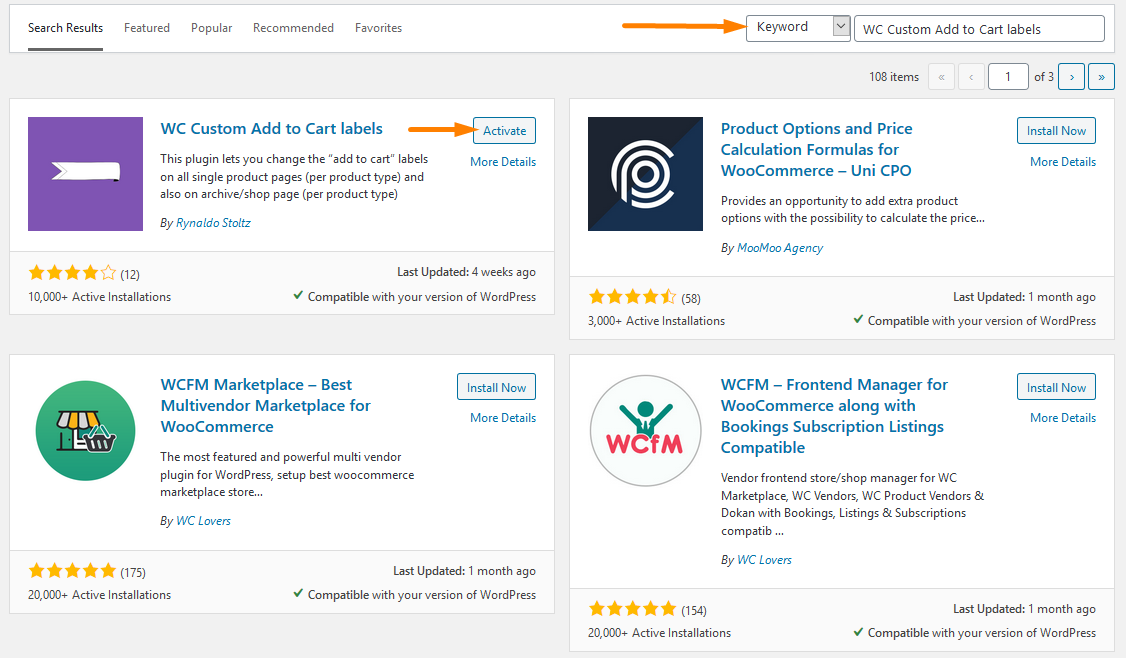
- หากต้องการดาวน์โหลดโดยตรงในแผงการดูแลระบบ เพียงไปที่ Plugins > Add New หลังจากนั้น คุณจะต้องทำการค้นหาคำหลักสำหรับปลั๊กอิน ' WC Custom Add to Cart labels ' คุณต้อง ติดตั้ง และ เปิดใช้งาน ดังที่แสดงด้านล่าง:

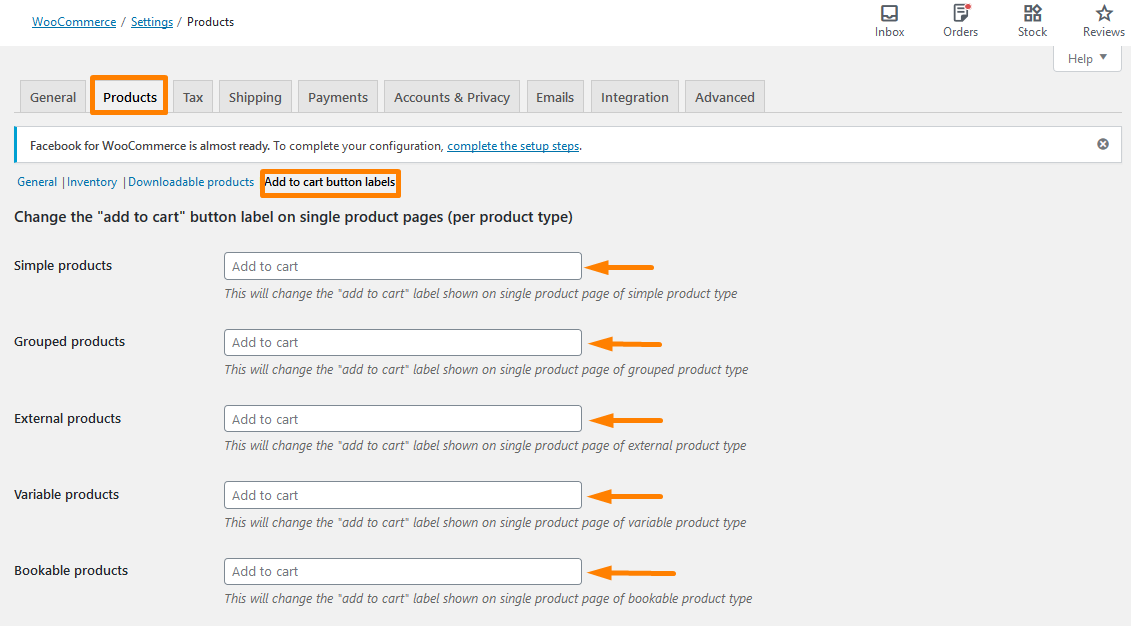
- ในการเปลี่ยนปุ่ม คุณต้องเพิ่มชื่อของปุ่มในพื้นที่ช่องข้อความตามที่แสดงในภาพหน้าจอด้านล่างโดยเข้าถึงการตั้งค่าเหล่านี้โดยไปที่ WooCommerce > Settings จากนั้นคุณต้องคลิกที่ คุณต้องคลิกที่ปุ่ม Add to Cart Labels ตามที่แสดง

- บันทึก การเปลี่ยนแปลงโดยใช้ปุ่มสีน้ำเงินด้านล่างรายการฟิลด์
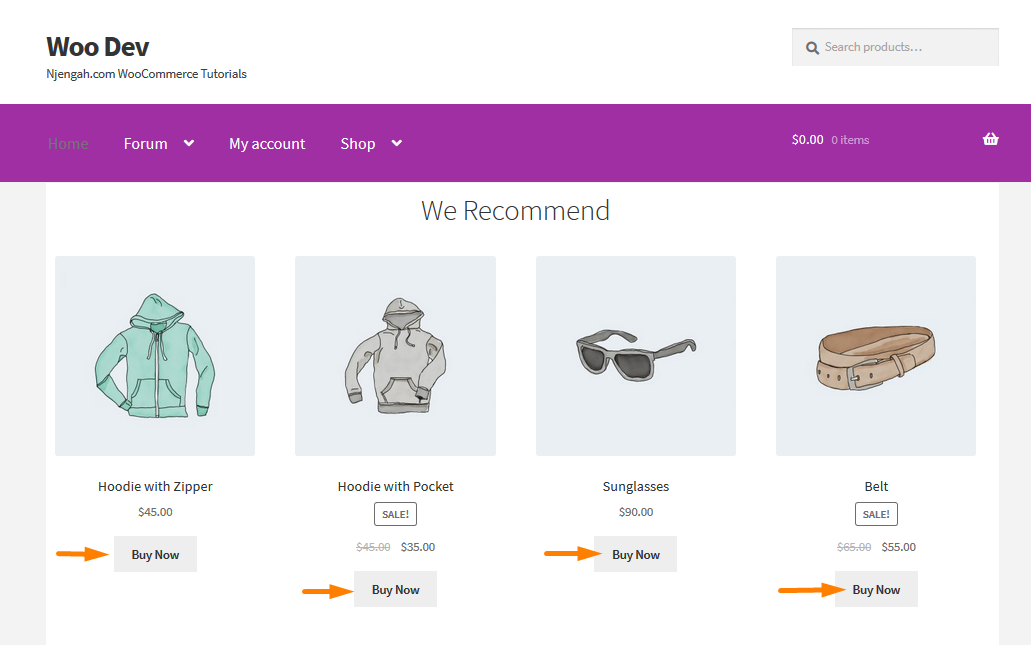
- หากต้องการดู ผลลัพธ์ คุณต้องเข้าถึง โฮมเพจ และนี่คือสิ่งที่คุณควรเห็น:

อย่างไรก็ตาม ขอแนะนำให้คุณทำการเปลี่ยนแปลงเหล่านี้ในสภาพแวดล้อมการจัดเตรียม เพื่อให้คุณมีความสามารถในการตรวจสอบให้แน่ใจว่านี่เป็นฟังก์ชันที่คุณต้องการให้ไซต์ของคุณมี โดยไม่ส่งผลต่อไซต์ที่ใช้งานอยู่ของคุณ จนกว่าคุณจะพร้อมที่จะใช้งาน
บทสรุป
ในโพสต์นี้ เราได้เน้นสองวิธีที่คุณสามารถใช้เพื่อเปลี่ยนปุ่ม หยิบใส่ตะกร้า ในหน้าร้านค้า วิธีแรกคือโซลูชันที่เป็นมิตรกับนักพัฒนาซึ่งเกี่ยวข้องกับโค้ด และวิธีที่สองคือวิธีที่เป็นมิตรกับผู้เริ่มต้นใช้งานซึ่งเกี่ยวข้องกับการใช้ปลั๊กอินเพื่อเพิ่มฟังก์ชันนี้อย่างง่ายดาย
บทความที่คล้ายกัน
- วิธีการเปลี่ยนเส้นทางหน้า WordPress โดยไม่มีปลั๊กอิน?
- 30 สุดยอดปลั๊กอิน WordPress กิจกรรมเพื่อการจัดการกิจกรรมที่ดีขึ้น
- วิธีเปลี่ยนเส้นทางไปยังรถเข็นหลังจากเข้าสู่ระบบใน WooCommerce
- 52+ ปลั๊กอิน WordPress Social Media ที่ดีที่สุดเพื่อเพิ่มการเข้าชมเว็บไซต์ของคุณ
- 23 ปลั๊กอิน WooCommerce ที่ดีที่สุดสำหรับการปรับแต่งหน้าชำระเงิน
- วิธีเปลี่ยนข้อความที่หมดใน WooCommerce
- ปลั๊กอินแชท WordPress ที่ดีที่สุด 32+ รายการสำหรับการสนับสนุนลูกค้า
- วิธีจัดเรียงหมวดหมู่ WooCommerce เพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น
- วิธีการขายสินค้าดิจิทัลด้วย WooCommerce
- วิธีซ่อนฟิลด์รหัสคูปอง WooCommerce
- ซ่อนหรือลบช่องปริมาณจากหน้าผลิตภัณฑ์ WooCommerce
- วิธีแสดงผลิตภัณฑ์ WooCommerce ตามหมวดหมู่
- วิธีลบการเรียงลำดับผลิตภัณฑ์เริ่มต้น WooCommerce
- วิธีเพิ่มหมายเลข GTIN บนผลิตภัณฑ์ใน WooCommerce
- วิธีซ่อนผลิตภัณฑ์ใน WooCommerce หรือซ่อนผลิตภัณฑ์ตามหมวดหมู่หรือบทบาท
- วิธีเพิ่มรูปสินค้าหน้าชำระเงิน WooCommerce
- วิธีเปลี่ยนข้อความใส่รถเข็น คู่มือ WooCommerce พร้อมตัวอย่าง
- รายชื่อปลั๊กอิน WordPress SEO ที่ดีที่สุดโดยรวม 30+ รายการสำหรับอันดับที่สูงขึ้น
- 30+ ปลั๊กอิน WordPress ที่ดีที่สุดสำหรับการสร้างชุมชน
- 30+ ปลั๊กอินปฏิทิน WordPress ที่ดีที่สุดสำหรับการจัดการกิจกรรม
