วิธีเปลี่ยนสีพื้นหลังใน WordPress 2022 (ง่าย)
เผยแพร่แล้ว: 2022-11-04- การติดตั้งและใช้งานธีม WP
- วิธีเปลี่ยนสีพื้นหลังใน WordPress
- ทำไมคุณควรเปลี่ยนสีพื้นหลังในเว็บไซต์ WordPress?
- บทสรุป
ก่อนเรียนรู้วิธีเปลี่ยนสีพื้นหลังของหน้าบนเว็บไซต์ WordPress เราต้องลงชื่อเข้าใช้แดชบอร์ดหรือโฮมเพจของ WordPress ก่อน และสามารถไปยังส่วนต่างๆ ของเว็บไซต์ได้อย่างถูกต้อง นี่เป็นหนึ่งในขั้นตอนที่น่าสนใจที่สุดในช่วงการเรียนรู้ของ WordPress
เมื่อคุณเข้าสู่ระบบแดชบอร์ด WordPress อย่างถูกต้องโดยเพิ่มส่วนขยาย “ /wp-admin” ลงใน URL ของเว็บไซต์ของคุณ คุณต้องเรียนรู้วิธีจัดการคุณภาพของธีมเว็บไซต์ของคุณ ซึ่งรวมถึงการเปลี่ยนสีพื้นหลังของหน้าและโพสต์ นอกจากนี้ยังรวมถึงการเปลี่ยนสีฟอนต์และกิจกรรมอื่นๆ

ในบทช่วยสอนนี้ เราจะใช้ "ธีมพิเศษ" เพื่อช่วยแสดงให้เห็นทุกแง่มุมโดยรอบสีพื้นหลังและรูปภาพสำหรับธีม WordPress ต่างๆ
ชุดรูปแบบนี้ได้รับเลือกเนื่องจากมีคุณสมบัติมากมายสำหรับการปรับแต่งสีพื้นหลัง รูปภาพ และการไล่ระดับสี จึงเป็นจุดเริ่มต้นที่ดีในการเริ่มต้นกระบวนการเรียนรู้
ขั้นตอนแรกก่อนที่เราจะเริ่มพูดถึงวิธีการเปลี่ยนสีพื้นหลังของหน้าและโพสต์ WordPress คือขั้นตอนการติดตั้ง “ Specular” ให้สำเร็จและเปิดใช้งาน กระบวนการติดตั้งนั้นง่ายและรวดเร็ว ดังนั้นจึงสามารถทำได้โดยง่ายโดยทั้งผู้เริ่มต้นใช้งาน WordPress และผู้ใช้ที่เชี่ยวชาญ
การติดตั้งและใช้งานธีม WP
ด้านล่างนี้คือ ขั้นตอน 3 ขั้นตอน สำหรับการติดตั้งและเปิดใช้งานธีม Specular ให้สำเร็จ เพื่อเตรียมพร้อมสำหรับกิจกรรมการจัดการธีม:
ขั้นตอนที่ 1: ขณะอยู่บนแดชบอร์ดหรือหน้าแรกของ WordPress คลิก Appearance บนเมนูทางด้านซ้ายสุดของหน้าจอ และเลือก Themes ซึ่งจะเป็นการเปิดหน้าธีม

ขั้นตอนที่ 2: ในหน้าธีม คลิก " เพิ่มใหม่" ซึ่งจะเป็นการเปิดหน้าธีม ซึ่งหมายความว่าคุณสามารถค้นหาธีมบนแถบค้นหาโดยใช้คำหลักหรืออัปโหลดธีมจากไฟล์ในคอมพิวเตอร์ของคุณ ดังนั้นคุณควรเลือกธีมที่คุณต้องการจากรายการที่มี

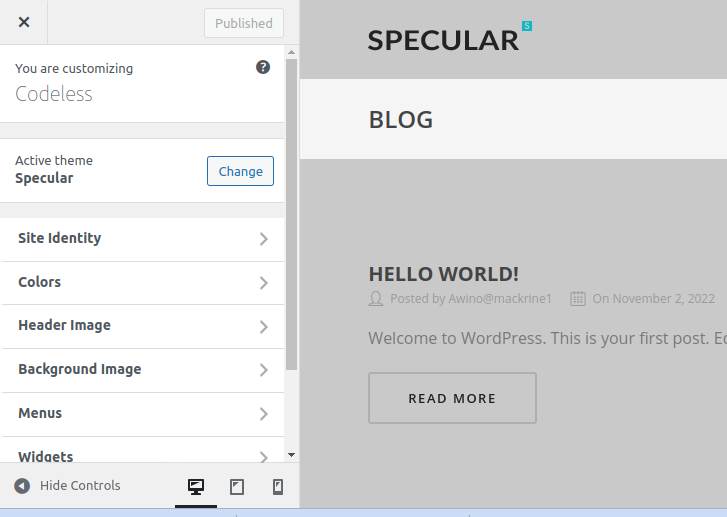
ขั้นตอนที่ 3: เมื่อคุณค้นหาและระบุตำแหน่งหรืออัปโหลดธีมสำเร็จแล้ว คุณต้องคลิก ติดตั้ง เพื่อติดตั้งธีมที่เป็นปัญหา จากนั้นเปิดใช้งานเพื่อให้คุณสามารถเริ่มใช้งานได้ เมื่อเปิดใช้งานแล้ว ธีมจะถูกระบุว่ามีการใช้งานตามที่แสดงในภาพหน้าจอด้านล่าง

ด้วยขั้นตอนเหล่านี้อย่างสมบูรณ์และถูกต้อง ธีม Specular จะได้รับการติดตั้งและพร้อมใช้งาน คุณสามารถคลิก ปรับแต่ง เพื่อเข้าถึงหน้าตัวปรับแต่งธีม ซึ่งคุณจะสามารถปรับแต่งธีมได้อย่างกว้างขวาง
วิธีเปลี่ยนสีพื้นหลังใน WordPress
มีวิธีที่ง่ายและรวดเร็วมากมายในการเปลี่ยนสีพื้นหลังของเว็บไซต์หรือหน้าเว็บที่สร้างโดยใช้ WordPress และมีการกล่าวถึงวิธีการเหล่านี้และกล่าวถึงรายละเอียดด้วยภาพหน้าจอที่มีภาพประกอบด้านล่าง:
- ใช้ตัวปรับแต่งธีม WordPress
- การเพิ่มโค้ด CSS ที่กำหนดเอง
- การเปลี่ยนพื้นหลังจากสีเป็นรูปภาพ
- ใช้ปลั๊กอิน "เปลี่ยนสีพื้นหลัง"
- การใช้วิดีโอ Youtube สำหรับพื้นหลังเว็บไซต์
- การเปลี่ยนสีพื้นหลังของโพสต์และหน้าแต่ละหน้า
1. การใช้ตัวปรับแต่งธีมของ WordPress
คุณอาจเปลี่ยนสีพื้นหลังได้โดยใช้ WordPress Theme Customizer ทั้งนี้ขึ้นอยู่กับธีมของคุณ ช่วยให้คุณสามารถเปลี่ยนลักษณะพื้นหลังของหน้าเว็บทั้งหมดได้โดยไม่ต้องแก้ไขโค้ด นักพัฒนา WordPress มือใหม่สามารถทำได้
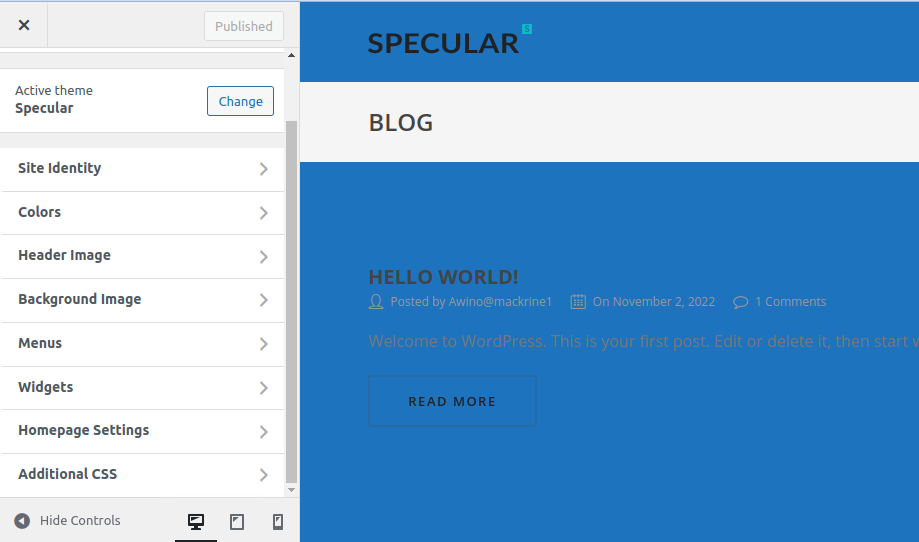
ขั้นแรก ลงชื่อเข้าใช้เว็บไซต์ของคุณแล้วไปที่ Appearance บนแถบนำทางด้านซ้าย จากนั้นเลือก ปรับแต่ง เพื่อเข้าถึง WordPress Theme Customizer

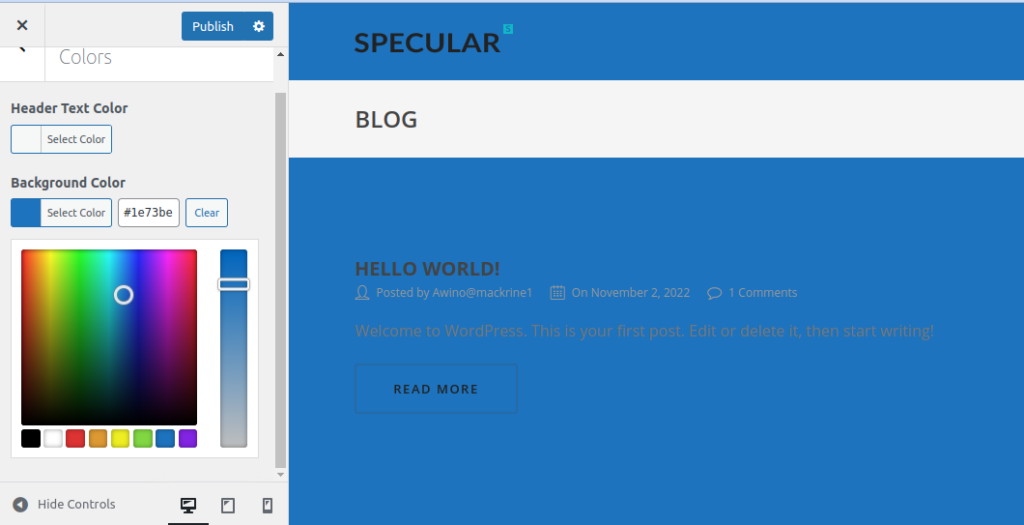
การดำเนินการนี้จะเปิดตัว Theme Customizer ซึ่งคุณสามารถเปลี่ยนแปลงธีมของคุณได้ รายการที่สามารถจัดการได้ ได้แก่ เมนู สี วิดเจ็ต และแม้แต่ ภาพพื้นหลัง อย่างไรก็ตาม ตัวเลือกเฉพาะที่มีอยู่จะถูกกำหนดโดยธีม WordPress ที่ใช้ในไซต์ของคุณ

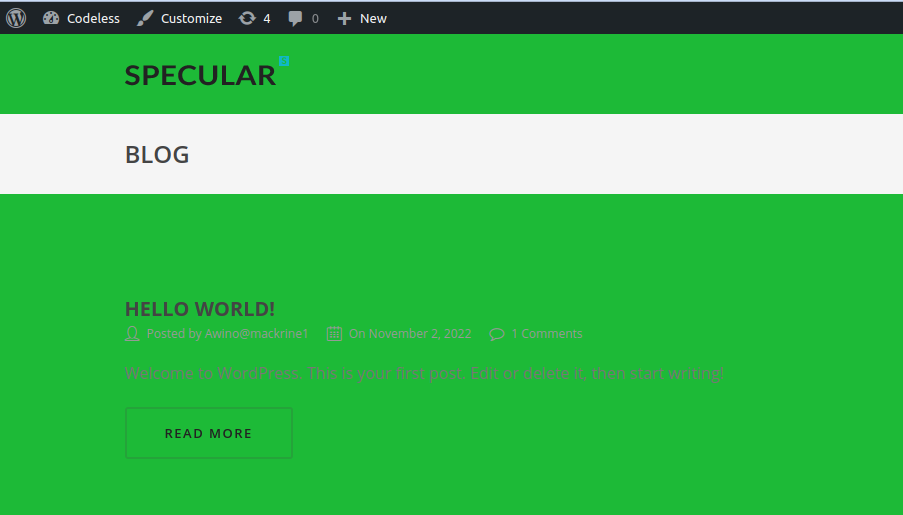
เลือกเมนู " สี " และเลือก " สีพื้นหลัง " ซึ่งจะเปิด เครื่องมือเลือกสี ซึ่งคุณสามารถใช้เลือกสีที่คุณต้องการ จากนั้นคลิก " เผยแพร่ " เพื่อบันทึกการเปลี่ยนแปลง

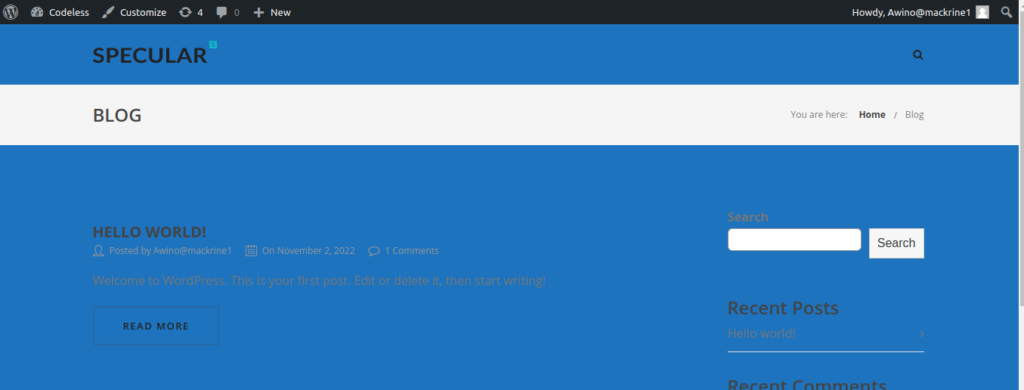
ตอนนี้คุณสามารถเห็นสีพื้นหลังใหม่ในการทำงานโดยไปที่เว็บไซต์ของคุณ

2. การเพิ่มโค้ด CSS ที่กำหนดเอง
อีกวิธีหนึ่งที่คุณสามารถใช้เพื่อเปลี่ยนสีพื้นหลังของเว็บไซต์ WordPress ของคุณคือการใช้ส่วน CSS แบบกำหนดเอง ที่ WordPress ในการเริ่มต้น ให้ไปที่ลักษณะที่ ปรากฏ บนแถบนำทางด้านซ้าย จากนั้นเลือก ปรับแต่ง เพื่อเข้าถึงตัวปรับแต่งธีมของ WordPress

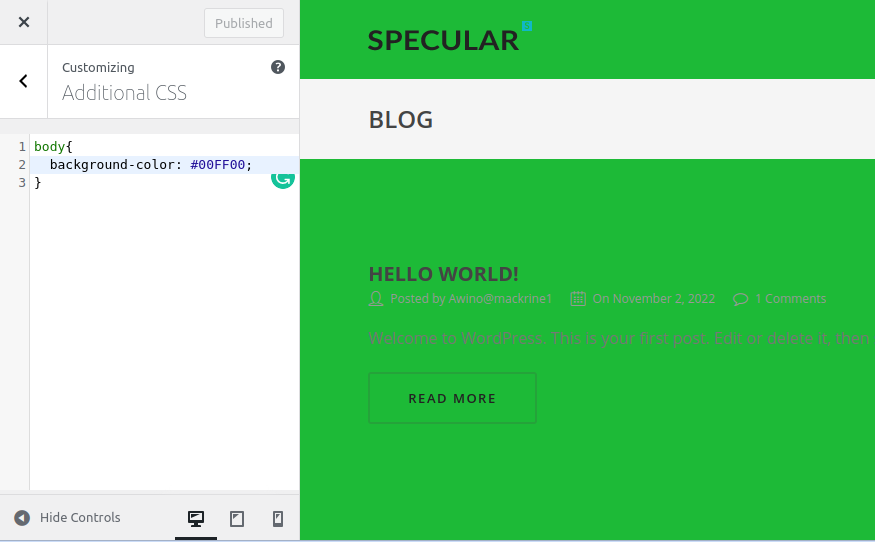
ในเมนูที่ปรากฏขึ้น ให้เลือกตัวเลือก “ CSS เพิ่มเติม ” ซึ่งจะเป็นการเปิดแท็บที่คุณจะต้องเพิ่มโค้ด CSS ซึ่งจะมีรหัสฐานสิบหกสำหรับสีพื้นหลังที่ต้องการ
body{ background-color:#00FF00; } 
เมื่อโค้ด CSS ใช้งานได้แล้ว ให้คลิก เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงและตรวจสอบสีพื้นหลังใหม่ในขณะใช้งานโดยไปที่เว็บไซต์ของคุณ

3. ใช้ปลั๊กอิน "เปลี่ยนสีพื้นหลัง"
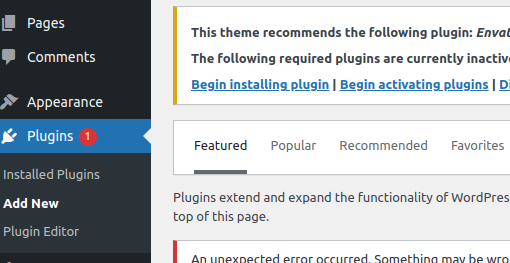
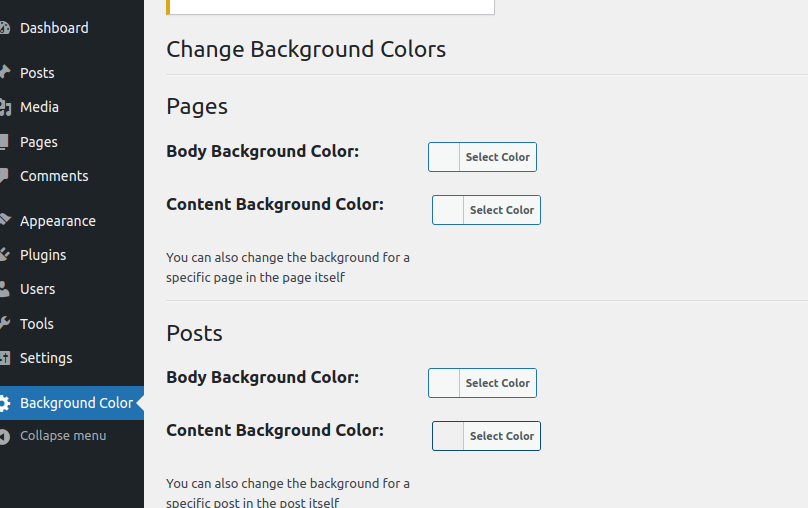
ปลั๊กอิน "เปลี่ยนสีพื้นหลัง" จะแก้ไขสีพื้นหลังของ เพจ โพสต์ และวิดเจ็ต ในการใช้ปลั๊กอินนี้ คุณต้องติดตั้ง ในการเริ่มต้นติดตั้งปลั๊กอิน ให้เริ่มเลื่อนเคอร์เซอร์ของเมาส์ไปที่ปลั๊กอินบนเมนูด้านซ้ายของแดชบอร์ด แล้วคลิกตัวเลือก เพิ่มใหม่ ด้านล่าง


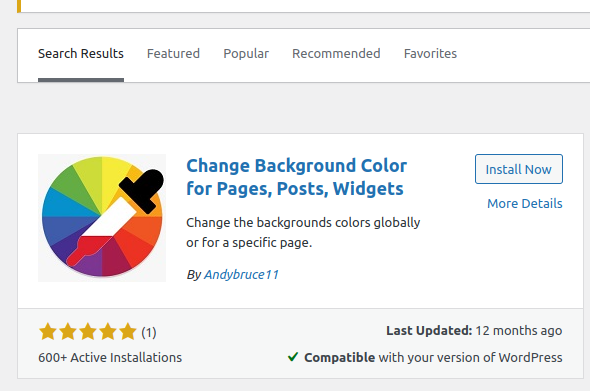
ป้อน “ เปลี่ยนสีพื้นหลัง ” ในช่องค้นหาคำหลักบนหน้าจอการติดตั้งปลั๊กอิน เมื่อปลั๊กอิน " เปลี่ยนสีพื้นหลังสำหรับเพจ โพสต์ และวิดเจ็ต " ปรากฏขึ้น ให้คลิกปุ่ม ติดตั้ง ทันทีและเปิดใช้งานบัญชี

เมื่อเปิดใช้งานปลั๊กอิน คุณจะสามารถเข้าถึงการตั้งค่าปลั๊กอินทั้งหมดได้ จากที่นั่น คุณจะสามารถเข้าถึงรายการเมนูสีพื้นหลังบนแดชบอร์ด จากนั้นคุณสามารถดำเนินการปรับแต่งสีพื้นหลังของไซต์ของคุณได้

หากต้องการเปลี่ยนสีพื้นหลังของ เพจ โพสต์ และวิดเจ็ต เพียงระบุสีในเมนูด้านบน จากนั้นคลิกบันทึกการเปลี่ยนแปลงเพื่อเผยแพร่การเปลี่ยนแปลงและทำให้เป็นแบบถาวร
4. การเปลี่ยนพื้นหลังจากสีเป็นรูปภาพ
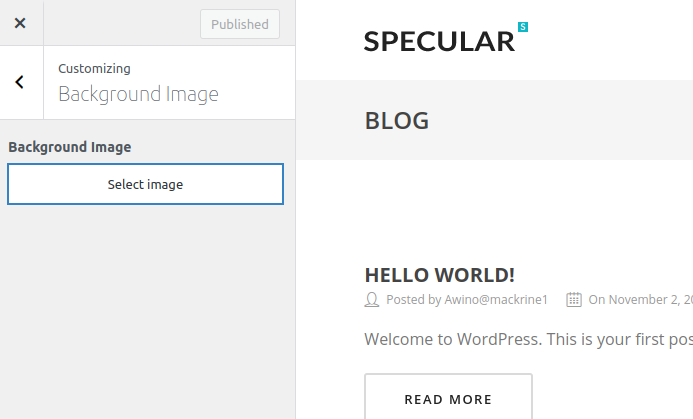
คุณสามารถเข้าถึงหน้าภาพพื้นหลังจากลักษณะที่ ปรากฏ บนแดชบอร์ดแล้วเลือก พื้นหลัง

การดำเนินการนี้จะเปิดหน้าเว็บที่คุณต้อง เลือก รูปภาพจากคอมพิวเตอร์ในพื้นที่ของคุณหรือจากไลบรารีสื่อ

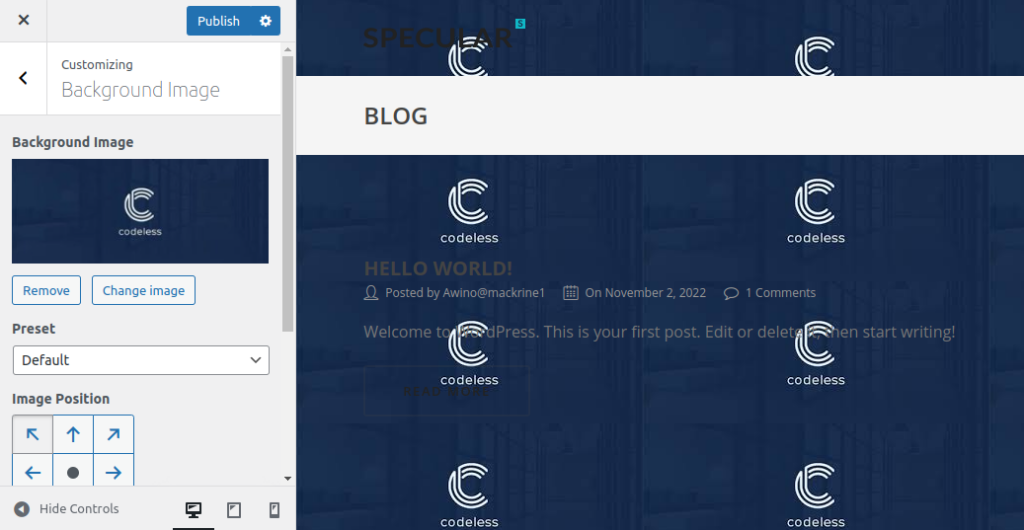
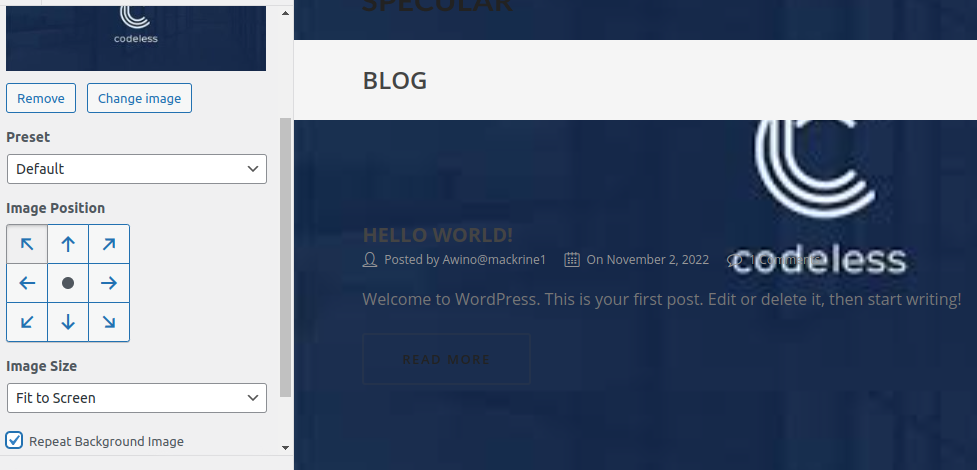
ด้วยเหตุนี้ คุณจะใช้รูปภาพเป็นพื้นหลังสำหรับเว็บไซต์ WordPress ของคุณได้สำเร็จ เพื่อป้องกันไม่ให้ภาพพื้นหลังแสดงซ้ำตลอดทั้งพื้นหลัง คุณต้องตั้งค่าเป็น " พอดีกับหน้าจอ ”

ซึ่งจะส่งผลให้ได้ภาพที่สวยงามบนพื้นหลังเว็บไซต์ของคุณดังที่เห็นในภาพด้านบน สุดท้าย คลิก เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง
5. การเปลี่ยนสีพื้นหลังของโพสต์และหน้าแต่ละหน้า
แทนที่จะใช้สีเดียวทั่วทั้งเว็บไซต์ คุณสามารถเปลี่ยนสีพื้นหลังของบล็อกแต่ละโพสต์ใน WordPress ได้ โดยใช้ CSS ที่กำหนดเอง ช่วยให้คุณสามารถปรับแต่งพื้นหลังและลักษณะที่ปรากฏของโพสต์เฉพาะได้
ตัวอย่างเช่น คุณสามารถเปลี่ยนรูปลักษณ์ของแต่ละโพสต์ตามผู้เขียนหรือแสดงสีพื้นหลังที่แตกต่างกันสำหรับโพสต์ยอดนิยมของคุณ แม้แต่สีพื้นหลังสำหรับโพสต์ในหมวดหมู่เฉพาะก็สามารถปรับแต่งได้ ตัวอย่างเช่น สีพื้นหลังของบทความข่าวและบทช่วยสอนอาจแตกต่างกันไป
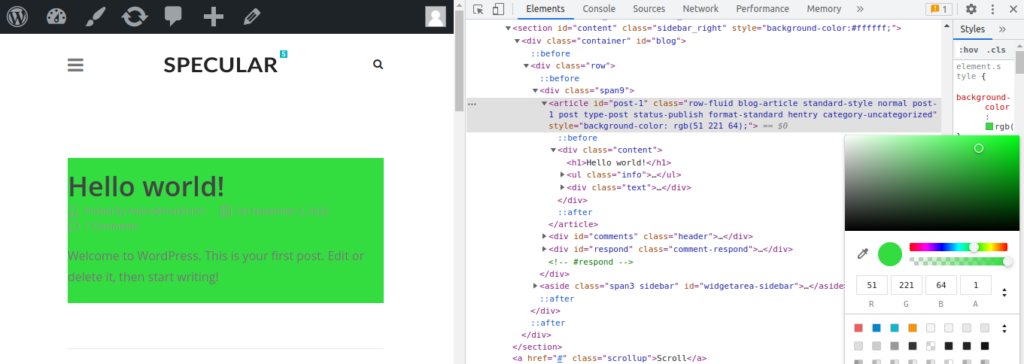
การค้นหาคลาส ID โพสต์ใน CSS ของธีมจะเป็นขั้นตอนแรกของคุณ คุณสามารถทำได้โดยแสดงโพสต์ในบล็อก จากนั้นใช้การคลิกขวาเพื่อเปิดเครื่องมือตรวจสอบในเบราว์เซอร์ของคุณ

คุณสามารถใช้ CSS ที่กำหนดเอง ต่อไปนี้เพื่อแก้ไขสีพื้นหลังของโพสต์เฉพาะเมื่อคุณมีรหัสโพสต์ เพียงเปลี่ยน ID ของโพสต์ให้ตรงกับรหัสของคุณพร้อมกับรหัสสีพื้นหลังที่ต้องการ
6. ใช้วิดีโอ YouTube สำหรับพื้นหลังเว็บไซต์
คุณสามารถดึงดูดผู้ใช้เพิ่มขึ้นและเพิ่มการมีส่วนร่วมของผู้ใช้โดยใช้วิดีโอเป็นพื้นหลังของเว็บไซต์ของคุณ วิธีที่ง่ายที่สุดในการฝังคลิป youtube ในพื้นหลังคือการใช้ปลั๊กอิน WordPress
เราจะใช้ “mb.YTPlayer” สำหรับวิดีโอพื้นหลังของบทช่วยสอน คุณสามารถใช้ปลั๊กอินฟรีนี้เพื่อให้วิดีโอ YouTube เล่นเป็นพื้นหลังของเว็บไซต์ WordPress ของคุณได้
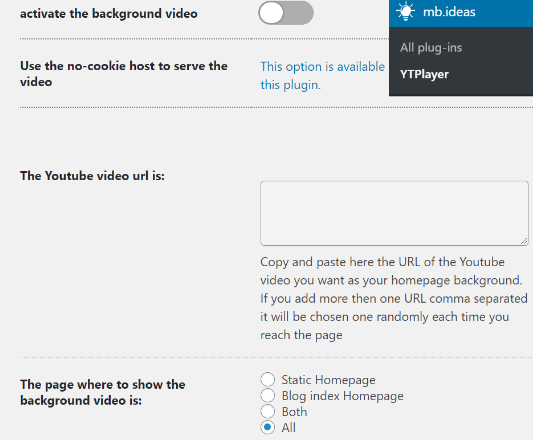
ลายน้ำ “mb.YTPlayer” สามารถลบออกจากเวอร์ชันฟรีได้ ซึ่งมาพร้อมกับตัวเลือกการปรับแต่งเพิ่มเติม ขั้นแรก ติดตั้งและเปิดใช้งานปลั๊กอินบนหน้าเว็บของคุณ คุณสามารถเข้าถึง “mb.ideas” จากนั้น YTPlayer จากส่วนผู้ดูแลระบบ WordPress ของคุณเมื่อเปิดใช้งานแล้ว คุณต้องป้อน URL ของวิดีโอ YouTube และเปิดวิดีโอพื้นหลังในหน้าจอต่อไปนี้

เมื่อติดตั้ง URL แล้ว คุณต้องเปิดใช้งานวิดีโอพื้นหลัง สุดท้าย ไปที่เว็บไซต์ของคุณเพื่อดูการทำงานของพื้นหลังวิดีโอหลังจากป้อน URL ของวิดีโอและเปิดพื้นหลัง
ทำไมคุณควรเปลี่ยนสีพื้นหลังในเว็บไซต์ WordPress?
การกำหนดพื้นหลังที่ดีสำหรับหน้าหรือโพสต์ของเว็บไซต์เป็นสิ่งสำคัญในการออกแบบเว็บไซต์ เนื่องจากจะช่วยเพิ่มพลังในการแสดงออกของเว็บไซต์และเน้นเนื้อหา สีฉากหลังของเว็บไซต์ของคุณมีผลกระทบอย่างมากต่อข้อมูลประจำตัว การออกแบบ และความสามารถในการอ่านข้อมูลของคุณ
ในบล็อก WordPress ของคุณ คุณสามารถใช้สีพื้นหลังที่หลากหลายสำหรับโพสต์ต่างๆ ตามผู้เขียน ข้อสังเกต หรือกลุ่มย่อย สิ่งนี้ทำให้สิ่งพิมพ์แตกต่างจากเนื้อหาอื่นในเว็บไซต์ของคุณ นอกจากนี้ยังมีวิธีเพิ่มพื้นหลังวิดีโอเพื่อดึงดูดความสนใจของผู้เยี่ยมชมและเพิ่มการมีส่วนร่วม ธีม WordPress ยอดนิยมส่วนใหญ่มีฟีเจอร์พื้นหลังแบบกำหนดเองที่ให้คุณเปลี่ยนสีพื้นหลังหรือใช้วิดีโอ รูปภาพ หรือการไล่ระดับสีเป็นพื้นหลังของหน้าเว็บได้
วิธีการเลือกสีที่ดีสำหรับเว็บไซต์ของคุณ
ธีมทั้งหมดรวมถึงธีม Specular สามารถเปลี่ยนสีได้ ซึ่งคุณควรใช้ประโยชน์จากเมื่อเลือกธีมสีที่ดีที่สุดสำหรับเว็บไซต์ของคุณ หลังจากเลือกสีแล้ว คุณจะต้องจัดเรียงเนื้อหาบนเว็บไซต์เพื่อให้ดูดี ด้านล่างนี้คือวิธีการเลือกชุดสีที่ดีที่สุดสำหรับหน้าเว็บ WordPress ของคุณ:
ระบุสิ่งที่ทุกสีแสดงถึง
การเลือกสีที่ดีที่สุดสำหรับเว็บไซต์ของคุณอาจเป็นประโยชน์อย่างยิ่ง เนื่องจากทุกสีจะส่งผลต่อผู้ดูในลักษณะที่แตกต่างกัน ไม่ใช่แค่โลโก้เท่านั้น ทุกสีบนหน้าร้านหรือเว็บไซต์ของคุณอาจส่งผลต่อการตอบสนองของลูกค้าต่อไซต์
เข้าใจกลุ่มเป้าหมายสำหรับเว็บไซต์ของคุณ
คุณอาจถูกล่อลวงให้เลือกสีทันทีหลังจากอ่านความหมายของแต่ละเฉดสีเหล่านี้ แต่สีเพียงอย่างเดียวไม่เพียงพอ คุณต้องเข้าใจประเภทของผู้เข้าชมที่เว็บไซต์ของคุณหวังจะวาด มีแนวโน้มว่าคุณจะชื่น ชอบชื่อเสียงของแบรนด์ และผู้ติดตามที่ทุ่มเทอยู่แล้ว
สร้างชุดสีที่คุณต้องการ
โลโก้ของคุณควรมี สีไม่เกินสองสี เท่านั้น สีที่มากกว่านั้นไม่พึงปรารถนาด้วยเหตุผลหลายประการ แต่ราคาเป็นหนึ่งในสาเหตุหลัก การใช้สีน้อยลงในโลโก้ของคุณสามารถช่วยประหยัดเงินได้มากเพราะหมึกสีมีราคาแพงมาก
เลือกสีที่เหมาะสมกับธีม WordPress ของคุณ
แม้ว่าคุณจะเปลี่ยนสีที่ใช้ในธีมใดก็ได้ แต่การผสมสีบางสีอาจไม่ดูดี หลายครั้ง การใช้สีบางอย่างทำให้บางธีมดูไร้สาระ ตอนนี้คุณต้องระบุธีมที่เข้ากับสีของคุณ
คุณกำลังมองหาการปรับเปลี่ยนสีพื้นหลังของเว็บไซต์ WordPress ของคุณ หรือใช้รูปภาพเป็นพื้นหลังอย่างรวดเร็วและง่ายดายหรือไม่? แล้วอย่ามองอีกเลย บทความนี้จะแนะนำคุณเกี่ยวกับขั้นตอนต่างๆ มากมายและแตกต่างกันในการเปลี่ยนสีพื้นหลังของไซต์ WordPress ของคุณโดยไม่ทำให้เว็บไซต์หยุดทำงานซึ่งอาจทำให้ผู้ใช้ของคุณไม่สะดวก
บทสรุป
ไม่ควรมองข้ามความสำคัญของสีในการออกแบบเว็บไซต์ การเลือกสีที่คุณใช้บนเว็บไซต์อย่างรอบคอบจะส่งผลต่อประสบการณ์ของผู้เยี่ยมชมและความเชื่อมโยงกับเนื้อหาและแบรนด์ของคุณ แม้แต่สีที่ตัดกันก็สามารถนำมาใช้เพื่อเน้นองค์ประกอบหลักบนหน้าเว็บของคุณได้ ด้วยเหตุนี้ การเปลี่ยนสีพื้นหลังใน WordPress จึงเป็นสิ่งที่ผู้ใช้ WordPress ทุกคนควรทำ งานนี้ตามที่ระบุไว้ก่อนหน้านี้สามารถทำได้หลายวิธี ไม่ว่างานจะง่ายเพียงใด นักพัฒนาเว็บ WordPress ทุกคนจะต้องรับรู้
