วิธีการเปลี่ยนสกุลเงินใน WooCommerce
เผยแพร่แล้ว: 2021-04-27คุณกำลังมองหาวิธี เปลี่ยนสกุลเงินในร้านค้า WooCommerce ของคุณ หรือไม่? แล้วคุณมาถูกที่แล้ว ในคำแนะนำต่อไปนี้ เราจะแสดงทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการจัดการและการเปลี่ยนสกุลเงินเริ่มต้นในร้านค้าออนไลน์ของคุณ
WooCommerce เป็นหนึ่งในแพลตฟอร์มที่ดีที่สุดสำหรับเว็บไซต์อีคอมเมิร์ซที่คุณขายผลิตภัณฑ์หรือบริการ ความยืดหยุ่นสูงสุดและตัวเลือกการปรับแต่งทำให้ทั้งเจ้าของร้านและลูกค้ามีทุกสิ่งที่จำเป็นในการขาย/ซื้อออนไลน์ หนึ่งในนั้นยังรวมถึงตัวเลือกในการเปลี่ยนสกุลเงินเริ่มต้นที่ร้านค้าของคุณใช้
มาดูกันว่าทำไมคุณถึงต้องการเปลี่ยนสกุลเงินของร้านค้า WooCommerce ของคุณ และวิธีที่คุณสามารถทำได้
ทำไมต้องเปลี่ยนสกุลเงินใน WooCommerce?
สาเหตุหลักประการหนึ่งที่ทำให้ผู้คนซื้อสินค้าทางออนไลน์คือความสะดวกสบาย สำหรับนักช้อป การซื้อทางออนไลน์ทำได้ง่ายกว่าการไปที่ร้านที่มีหน้าร้านจริง และเจ้าของร้านค้าสามารถเพิ่มจำนวนผู้ชมให้กว้างขึ้นและขายได้ในระดับสากล
อย่างไรก็ตาม หากคุณต้องการกำหนดเป้าหมายลูกค้าจากทั่วโลก คุณควร แสดงราคาในสกุลเงิน ต่างๆ ตามค่าเริ่มต้น ราคาใน WooCommerce จะแสดงเป็นดอลลาร์อเมริกัน (USD) แต่ผู้ใช้ของคุณจะไม่ทราบราคาในสกุลเงิน USD เท่าใดในสกุลเงินท้องถิ่นของตน
นั่นเป็นเหตุผลที่ทำให้ราคาเข้าใจง่ายสำหรับผู้ใช้ทุกราย คุณควรแสดงราคาในสกุลเงินท้องถิ่นของพวกเขา สะดวกกว่ามาก สำหรับลูกค้า เนื่องจากไม่ต้องคำนวณและแปลงราคาเอง นอกจากนี้ บางเว็บไซต์ยังยอมให้ผู้ซื้อเลือกสกุลเงินที่ต้องการใช้ ซึ่งเป็นข้อดีอย่างมากในการมอบ ประสบการณ์การซื้อที่ดียิ่งขึ้น แก่พวกเขา
ดังนั้น หากคุณต้องการขายให้กับลูกค้าต่างประเทศ คุณควรเพิ่มตัวเลือกสกุลเงินหลายตัวในเว็บไซต์ของคุณ
วิธีการเปลี่ยนสกุลเงินใน WooCommerce
มีหลายวิธีในการเปลี่ยนสกุลเงินในร้านค้า WooCommerce ของคุณ:
- จากแดชบอร์ด WooCommerce
- การใช้ปลั๊กอินตัวสลับสกุลเงิน
มาดูรายละเอียดแต่ละตัวเลือกกันดีกว่า เพื่อให้คุณสามารถเลือกตัวเลือกที่ดีที่สุดสำหรับคุณ
1) เปลี่ยนสกุลเงินจากแดชบอร์ด WooCommerce
วิธีที่ง่ายที่สุดวิธีหนึ่งในการเปลี่ยนสกุลเงินคือจากแดชบอร์ดของ WooCommerce คุณไม่จำเป็นต้องติดตั้งปลั๊กอินหรือเพิ่มโค้ดใดๆ ลงในเว็บไซต์ของคุณ
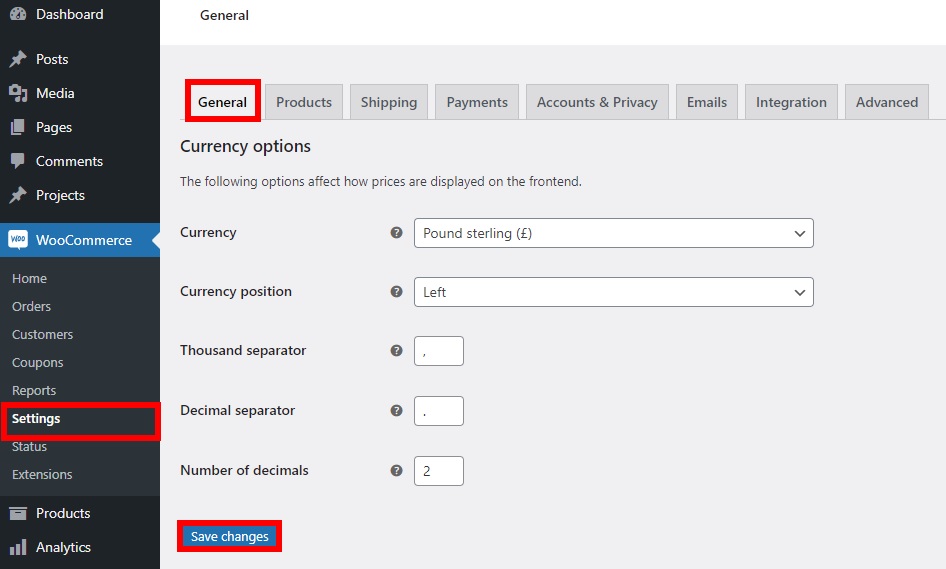
ขั้นแรก คุณต้องแน่ใจว่าคุณได้ ตั้งค่า WooCommerce บนไซต์ของคุณอย่างถูกต้อง จากนั้นในแดชบอร์ด WordPress ให้ไปที่ WooCommerce > Settings และภายใต้แท็บ General คุณจะพบ ตัวเลือก Currency
ที่นั่น คุณสามารถแก้ไขสกุลเงินที่คุณต้องการใช้เป็นค่าเริ่มต้นและวิธีที่คุณต้องการแสดง ตัวเลือกที่คุณจะพบได้ที่นี่ ได้แก่ สกุลเงิน ตำแหน่งสกุลเงิน ตัวคั่นหลักพัน ตัวคั่นทศนิยม และจำนวนทศนิยมที่คุณต้องการใช้

โปรดทราบว่าการแก้ไขทั้งหมดที่คุณทำที่นี่จะเปลี่ยนสกุลเงินเริ่มต้นของร้านค้าของคุณ เมื่อเสร็จแล้ว อย่าลืม บันทึกการเปลี่ยนแปลง
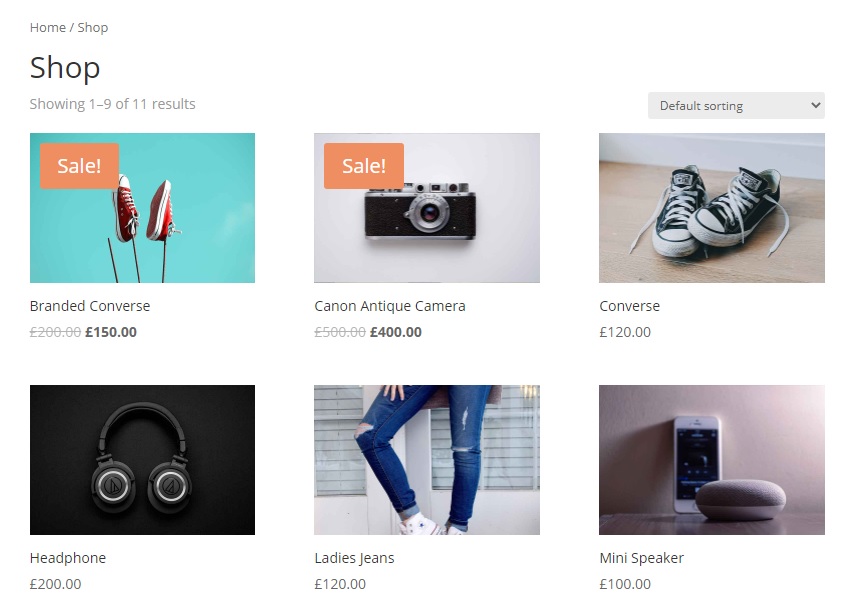
ไปที่ไซต์ของคุณแล้วคุณจะเห็นสกุลเงินใหม่ที่ใช้กับไซต์ของคุณ

อย่างที่คุณเห็น วิธีนี้ง่ายและมีประสิทธิภาพมาก อย่างไรก็ตาม มีตัวเลือกที่จำกัด และไม่อนุญาตให้ผู้ซื้อเปลี่ยนสกุลเงินเริ่มต้นเป็นสกุลเงินท้องถิ่นของตน ในการทำเช่นนั้น คุณต้องใช้ปลั๊กอินตัวสลับสกุลเงิน
2) เปลี่ยนสกุลเงินใน WooCommerce ด้วยปลั๊กอินตัวสลับสกุลเงิน
หากต้องการมีตัวเลือกการปรับแต่งเพิ่มเติมเมื่อคุณเปลี่ยนสกุลเงินเริ่มต้นใน WooCommerce คุณต้องใช้เครื่องมือเฉพาะ
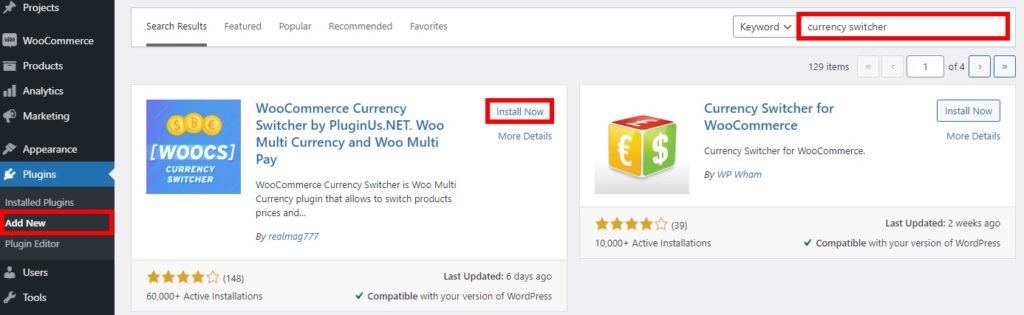
เราได้เห็นปลั๊กอินตัวสลับสกุลเงินที่ดีที่สุดบางตัวที่คุณสามารถใช้ได้แล้ว สำหรับบทช่วยสอนนี้ เราจะใช้ ตัวสลับสกุลเงิน WooCommerce โดย PluginUs.Net เป็นปลั๊กอิน freemium ที่ให้คุณเปลี่ยนสกุลเงินเริ่มต้นบนเว็บไซต์ของคุณด้วยการคลิกเพียงไม่กี่ครั้ง นอกจากนี้ คุณสามารถให้ลูกค้าของคุณใช้สกุลเงินท้องถิ่นเพื่อมอบประสบการณ์การช็อปปิ้งที่ดียิ่งขึ้นให้พวกเขาได้
ขั้นแรก คุณต้องติดตั้งปลั๊กอิน ในแดชบอร์ด WordPress ให้ไปที่ Plugins > Add New จากนั้น ป้อนคำหลักสำหรับปลั๊กอินแล้วคลิก ติดตั้ง ทันที หลังจากการติดตั้งเสร็จสมบูรณ์ ให้ เปิดใช้งาน ปลั๊กอิน

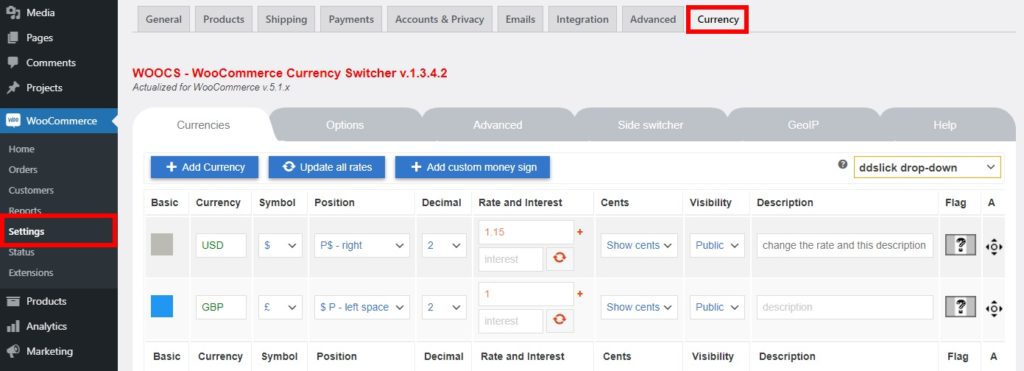
หลังจากนั้น ไปที่ WooCommerce > การตั้งค่า และเปิดแท็บ สกุลเงิน เพื่อดูทุกสิ่งที่คุณสามารถเปลี่ยนได้เกี่ยวกับสกุลเงิน
ในส่วน สกุลเงิน คุณสามารถเพิ่มและปรับแต่งสกุลเงินที่คุณต้องการแสดงบนไซต์ของคุณได้ คุณยังสามารถแก้ไขสัญลักษณ์ ตำแหน่ง ทศนิยม ดอกเบี้ยและอัตรา เซนต์ การเปิดเผย และคำอธิบายสำหรับแต่ละสกุลเงิน

ส่วนตัวเลือก และ ขั้นสูง มีตัวเลือกเพิ่มเติมและขั้นสูงเพื่อแสดงสกุลเงิน บางส่วนรวมถึงสกุลเงินต้อนรับ จำนวนเงินคงที่สำหรับคูปองหรือการจัดส่งแต่ละรายการ ตัวรวบรวมสกุลเงิน และอื่นๆ อีกมากมาย
ในทำนองเดียวกัน คุณสามารถเปิดใช้งานและปรับแต่ง Side Switcher และเพิ่มกฎและโปรไฟล์ GeoIP เพื่อแสดงสกุลเงินโดยอัตโนมัติตามที่อยู่ IP ของผู้ใช้ เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว อย่าลืม บันทึกการตั้งค่า
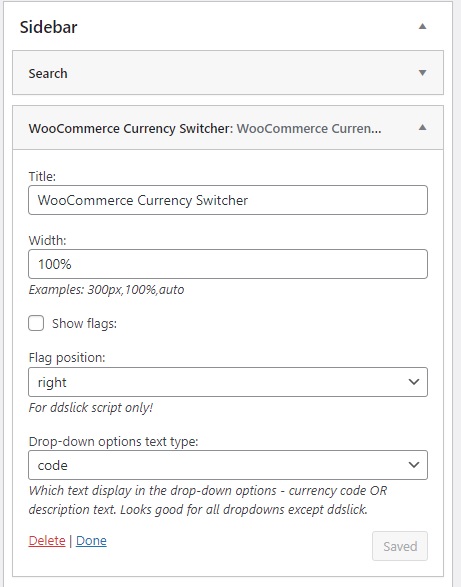
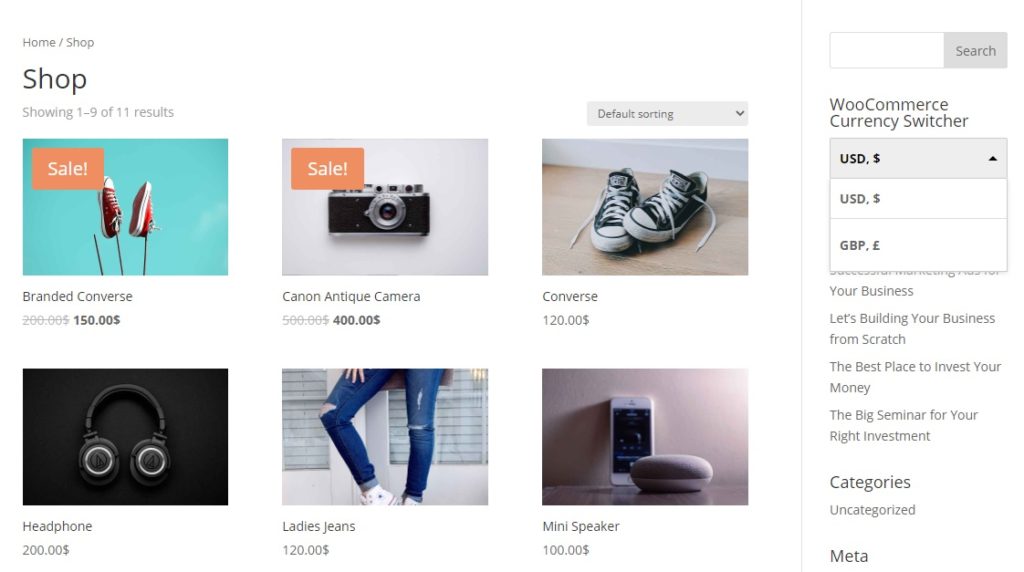
สุดท้าย ปลั๊กอินยังมีส่วน ช่วยเหลือ ซึ่งรวมถึงวิดีโอสอนการใช้งานและคำถามที่พบบ่อย เพื่อช่วยให้คุณใช้ปลั๊กอินได้อย่างง่ายดาย หลังจากที่คุณได้ทำการเปลี่ยนแปลงทั้งหมดแล้ว คุณสามารถเพิ่มตัวสลับสกุลเงินเป็นวิดเจ็ตได้จาก Appearance > Widget เพียงลาก วิดเจ็ต Currency Switcher และเพิ่มไปยังพื้นที่วิดเจ็ตที่ต้องการของเว็บไซต์ของคุณ

คุณจะสามารถเห็นตัวสลับสกุลเงินเมื่อคุณดูตัวอย่างเว็บไซต์

วิธีเพิ่มสกุลเงินและสัญลักษณ์ที่กำหนดเองใน WooCommerce
อย่างที่เราเพิ่งเห็น กระบวนการเปลี่ยนสกุลเงินใน WooCommerce ค่อนข้างตรงไปตรงมา อย่างไรก็ตาม หากคุณต้องการมีตัวเลือกการปรับแต่งเพิ่มเติมแต่ไม่ต้องการติดตั้งตัวสลับสกุลเงิน มีวิธีแก้ไขปัญหาอื่น หากคุณมีทักษะในการเขียนโค้ด คุณสามารถ สร้างข้อมูลโค้ดและเพิ่มสกุลเงินและสัญลักษณ์ที่กำหนดเอง ให้กับร้านค้าของคุณได้ สิ่งนี้จะช่วยให้คุณมีไซต์ขนาดเบาพร้อมความเร็วในการโหลดที่รวดเร็ว

ในส่วนนี้ เราจะแสดงวิธีเพิ่มสกุลเงินและสัญลักษณ์ที่กำหนดเอง ในขณะที่เราจะแก้ไขไฟล์หลัก ก่อนที่คุณจะเริ่ม ตรวจสอบให้แน่ใจว่าคุณได้สำรองข้อมูลเว็บไซต์ WordPress ของคุณและใช้ธีมย่อย คุณสามารถสร้างหรือใช้ปลั๊กอินธีมลูกใดก็ได้
เพิ่มสกุลเงินที่กำหนดเองใน WooCommerce
ในการเพิ่มสกุลเงินที่กำหนดเองใน WooCommerce คุณต้องวางรหัสต่อไปนี้ใน ลักษณะที่ปรากฏ > ตัวแก้ไขธีม ใต้แท็บ functions.php โปรดทราบว่าคุณอาจต้องปรับโค้ดตามธีมที่คุณใช้
//หากต้องการเพิ่มสกุลเงินที่กำหนดเอง
add_filter( 'woocommerce_currencies', 'add_my_currency' );
ฟังก์ชั่น add_my_currency( $currencies ) {
$currencies['ABC'] = __( 'ชื่อสกุลเงิน', 'woocommerce' );
ส่งคืนสกุลเงิน $;
}
//หากต้องการเพิ่มสัญลักษณ์สกุลเงินที่กำหนดเอง
add_filter('woocommerce_currency_symbol', 'add_my_currency_symbol', 10, 2);
ฟังก์ชั่น add_my_currency_symbol ($currency_symbol, $currency) {
สวิตซ์( $currency ) {
กรณี 'ABC': $currency_symbol = '$'; หยุดพัก;
}
ส่งคืน $currency_symbol;
}
สำหรับข้อมูลเพิ่มเติม คุณสามารถตรวจสอบหน้าเอกสารนี้
เปลี่ยนสัญลักษณ์สกุลเงิน
นอกจากนี้ คุณสามารถเพิ่มสัญลักษณ์สกุลเงินที่กำหนดเองลงในเว็บไซต์ของคุณโดยใช้ข้อมูลโค้ด อีกครั้งในแดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะที่ ปรากฏ > ตัวแก้ไขธีม และเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php
add_filter('woocommerce_currency_symbol', 'change_existing_currency_symbol', 10, 2);
ฟังก์ชัน change_existing_currency_symbol( $currency_symbol, $currency ) {
สวิตซ์( $currency ) {
กรณี 'AUD': $currency_symbol = 'AUD$'; หยุดพัก;
}
ส่งคืน $currency_symbol;สำหรับข้อมูลเพิ่มเติม โปรดดูเอกสารนี้
โบนัส: วิธีเพิ่มค่าธรรมเนียมในการชำระเงิน WooCommerce
หากคุณกำลังวางแผนที่จะขายให้กับลูกค้าต่างประเทศ นอกเหนือจากการเปลี่ยนสกุลเงินในร้านค้า WooCommerce ของคุณ คุณอาจต้องเพิ่มค่าธรรมเนียมเพิ่มเติมด้วย สิ่งนี้มีประโยชน์มากหากคุณต้องส่งมอบผลิตภัณฑ์ของคุณ เนื่องจากคุณสามารถเรียกเก็บค่าธรรมเนียมการจัดส่งที่แตกต่างกัน ขึ้นอยู่กับที่ตั้งของลูกค้า ขนาดของผลิตภัณฑ์ หรือความเร็วของการจัดส่ง
ก่อนหน้านี้เราได้เห็นวิธีการเพิ่มค่าธรรมเนียมในการชำระเงินแล้ว แม้ว่าคุณสามารถเพิ่มได้จากแดชบอร์ดของ WooCommerce แต่วิธีที่มีประสิทธิภาพมากที่สุดคือการใช้ปลั๊กอินเฉพาะเนื่องจากให้ความยืดหยุ่นและตัวเลือกการปรับแต่งเพิ่มเติมแก่คุณ
ในส่วนนี้ เราจะแสดงวิธีเพิ่มค่าธรรมเนียมด้วย Checkout Manager สำหรับ WooCommerce เป็นปลั๊กอิน freemium ที่ให้คุณจัดการและปรับแต่งทุกแง่มุมของการชำระเงินของคุณ คุณสามารถเพิ่มและลบฟิลด์ รวมถึงฟิลด์ที่มีเงื่อนไข และเพิ่มค่าธรรมเนียมให้กับการชำระเงินด้วยการคลิกเพียงไม่กี่ครั้ง
มีเวอร์ชันฟรีพร้อมคุณสมบัติพื้นฐานและแผนพรีเมียม 3 แผนซึ่งเริ่มต้นเพียง 19 USD (ชำระครั้งเดียว)

ในการใช้ Checkout Manager คุณต้องติดตั้งและเปิดใช้งานก่อน ในแดชบอร์ด WordPress ของคุณ ไปที่ Plugins > Add New และป้อนคำสำคัญสำหรับปลั๊กอิน จากนั้นคลิก ติดตั้ง ทันที และ เปิดใช้งาน หลังจากการติดตั้งเสร็จสิ้น
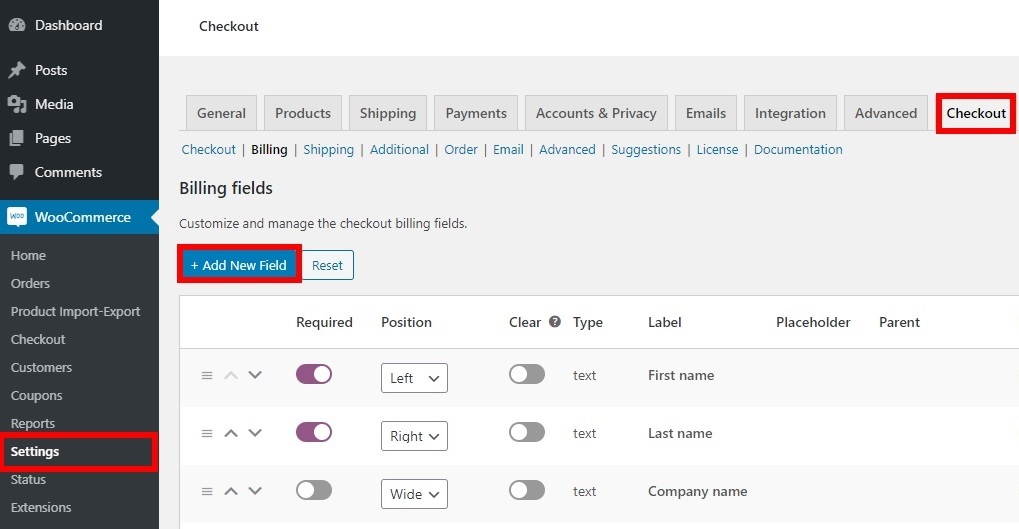
หลังจากนั้น ไปที่ WooCommerce > Checkout > Billing และคลิกที่ปุ่ม Add New Field

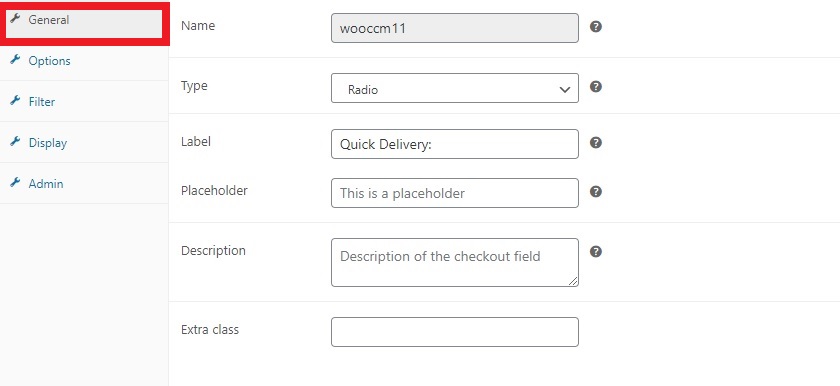
คุณจะเห็นตัวเลือกฟิลด์ต่างๆ มากมายที่นี่ เพียงกรอกข้อมูลในช่องใต้แท็บ ทั่วไป สำหรับตัวอย่างนี้ เราจะเรียกเก็บเงินเพิ่มสำหรับการจัดส่งที่รวดเร็ว

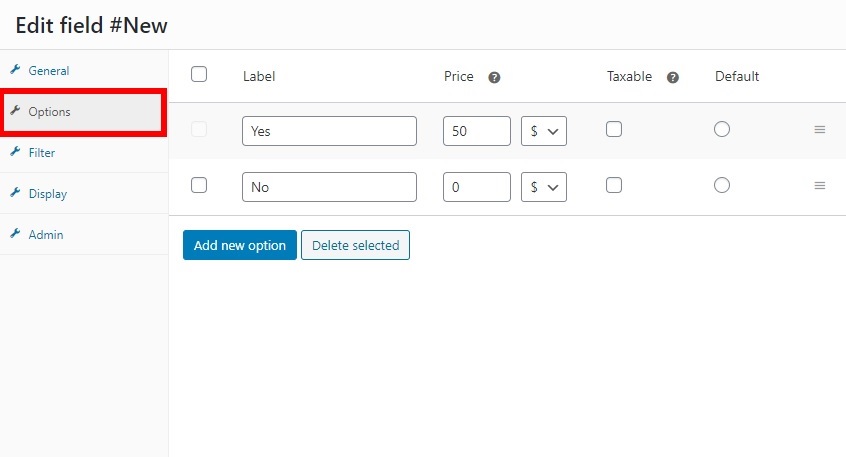
ตอนนี้ได้เวลาเพิ่มค่าธรรมเนียมพิเศษแล้ว ไปที่แท็บ ตัวเลือก และป้อนราคาที่คุณต้องการเรียกเก็บ อย่าลืม บันทึกการเปลี่ยนแปลงของคุณ

แค่นั้นแหละ! จากนี้ไป ลูกค้าของคุณจะถูกเรียกเก็บค่าธรรมเนียมเพิ่มเติมหากพวกเขาเลือกตัวเลือกสำหรับการจัดส่งที่รวดเร็ว
ตัวอย่างนี้เป็นเพียงรอยขีดข่วนบนพื้นผิว มีอะไรอีกมากมายที่คุณสามารถทำได้ด้วย Checkout Manager เช่น การเพิ่มค่าธรรมเนียมโดยใช้ตรรกะแบบมีเงื่อนไข สำหรับข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้ โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการเพิ่มค่าธรรมเนียมในการชำระเงินของ WooCommerce
บทสรุป
โดยสรุป หากคุณต้องการขายให้กับลูกค้าต่างประเทศ การเปลี่ยนสกุลเงินของร้านค้าของคุณเป็นตัวเลือกที่ดี การแสดงราคาในสกุลเงินต่างๆ และช่วยให้ผู้ซื้อสามารถใช้สกุลเงินท้องถิ่นของตนได้ จะทำให้กระบวนการสะดวกยิ่งขึ้นและมอบประสบการณ์การช็อปปิ้งที่ดียิ่งขึ้นแก่ลูกค้า
ในคู่มือนี้ เราได้เห็นวิธีการต่างๆ ในการเปลี่ยนสกุลเงินบนร้านค้า WooCommerce ของคุณอย่างง่ายดาย:
- จากแดชบอร์ด WooCommerce
- การใช้ปลั๊กอินสลับสกุลเงิน
หากคุณต้องการเพียงแค่เปลี่ยนสกุลเงินเริ่มต้นของไซต์ของคุณ ตัวเลือกในแดชบอร์ด WooCommerce ก็เพียงพอแล้ว อย่างไรก็ตาม หากคุณต้องการตัวเลือกการปรับแต่งเพิ่มเติมและแสดงราคาในสกุลเงินท้องถิ่นของลูกค้า การใช้ปลั๊กอินหลายสกุลเงินเป็นทางออกที่ดีกว่าสำหรับคุณ
หรือคุณสามารถใช้ข้อมูลโค้ดเพื่อเพิ่มสกุลเงินและสัญลักษณ์ที่กำหนดเองไปยังร้านค้า WooCommerce ของคุณโดยไม่ต้องติดตั้งเครื่องมือใดๆ สิ่งที่คุณต้องทำคือวางโค้ดลงในไฟล์ธีมของคุณ
สุดท้าย เราได้พูดถึงวิธีการเพิ่มค่าธรรมเนียมพิเศษใน WooCommerce เมื่อชำระเงิน สิ่งนี้มีประโยชน์หากคุณต้องการเข้าถึงผู้ชมทั่วโลกและเรียกเก็บค่าธรรมเนียมการจัดส่งและการทำธุรกรรมที่แตกต่างกันขึ้นอยู่กับสถานที่ตั้งของผู้ซื้อ
คุณเปลี่ยนสกุลเงินในร้านค้าของคุณหรือไม่? คุณใช้วิธีไหน? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
ต่อไปนี้คือบทความอื่นๆ ที่คุณอาจสนใจเช่นกัน:
- วิธีสร้างการชำระเงินหน้าเดียวของ WooCommerce
- สุดยอดปลั๊กอินแก้ไขฟิลด์เช็คเอาต์ WooCommerce
- วิธีแก้ไขหน้าชำระเงิน WooCommerce
