5 วิธีง่ายๆ ในการเปลี่ยนสีลิงก์ใน WordPress
เผยแพร่แล้ว: 2021-11-08ไม่ว่าพวกเขาจะช่วยในการนำทางหรือเพิ่ม Conversion ลิงก์ก็มีบทบาทสำคัญในเว็บไซต์สมัยใหม่ส่วนใหญ่ อย่างไรก็ตาม คุณอาจรู้สึกว่า URL เริ่มต้นของธีมของคุณสั้น ซึ่งเป็นสาเหตุที่คุณอาจต้องการเปลี่ยนสีลิงก์ใน WordPress
โชคดีที่คุณสามารถเปลี่ยนสีของลิงก์ใน WordPress โดยใช้ตัวเลือกตัวแก้ไข ปลั๊กอิน หรือโค้ดที่กำหนดเองได้ ด้วยการใช้สีที่คุณกำหนดเอง คุณสามารถทำให้ลิงก์ของคุณโดดเด่นจากพื้นหลัง หรือผสมผสานกับการออกแบบที่เหลือของคุณได้อย่างราบรื่น
ในบทความนี้ เราจะพูดถึงห้าวิธีในการเปลี่ยนสีลิงก์ใน WordPress ไม่ว่าคุณจะใช้ปลั๊กอินตัวสร้างเพจหรือตัวปรับแต่ง WordPress คุณควรหาเทคนิคที่เหมาะกับคุณ
วิธีที่ง่ายที่สุดในการเปลี่ยนสีของลิงค์ใน WordPress
หากคุณต้องการเรียนรู้วิธีเปลี่ยนสีของลิงก์ใน WordPress โปรดอ่านบทช่วยสอนนี้ ต่อไปนี้คือวิธีการที่เราจะพูดถึงต่อไป:
- โค้ด CSS ที่กำหนดเอง – หากคุณรู้สึกสบายใจที่จะเพิ่มโค้ด CSS พื้นฐาน วิธีนี้มักเป็นวิธีที่ยืดหยุ่นและใช้ได้อย่างกว้างขวางที่สุด
- WordPress Customizer – มีโอกาสดีที่ธีมของคุณอาจเสนอตัวเลือกเฉพาะเพื่อเปลี่ยนสีลิงก์
- Elementor – ตัวสร้างหน้า Elementor ทำให้ง่ายต่อการเปลี่ยนสีลิงก์ทั่วทั้งไซต์
- Beaver Builder – ปลั๊กอินและธีมตัวสร้างหน้า Beaver Builder ยังมีตัวเลือกในการเปลี่ยนสีลิงก์
- ตัวแก้ไข WordPress (ลิงก์เดี่ยว) – หากคุณต้องการเปลี่ยนสีของลิงก์เฉพาะ คุณสามารถทำได้ด้วยตนเองผ่านตัวแก้ไข WordPress
1. เพิ่มโค้ด CSS
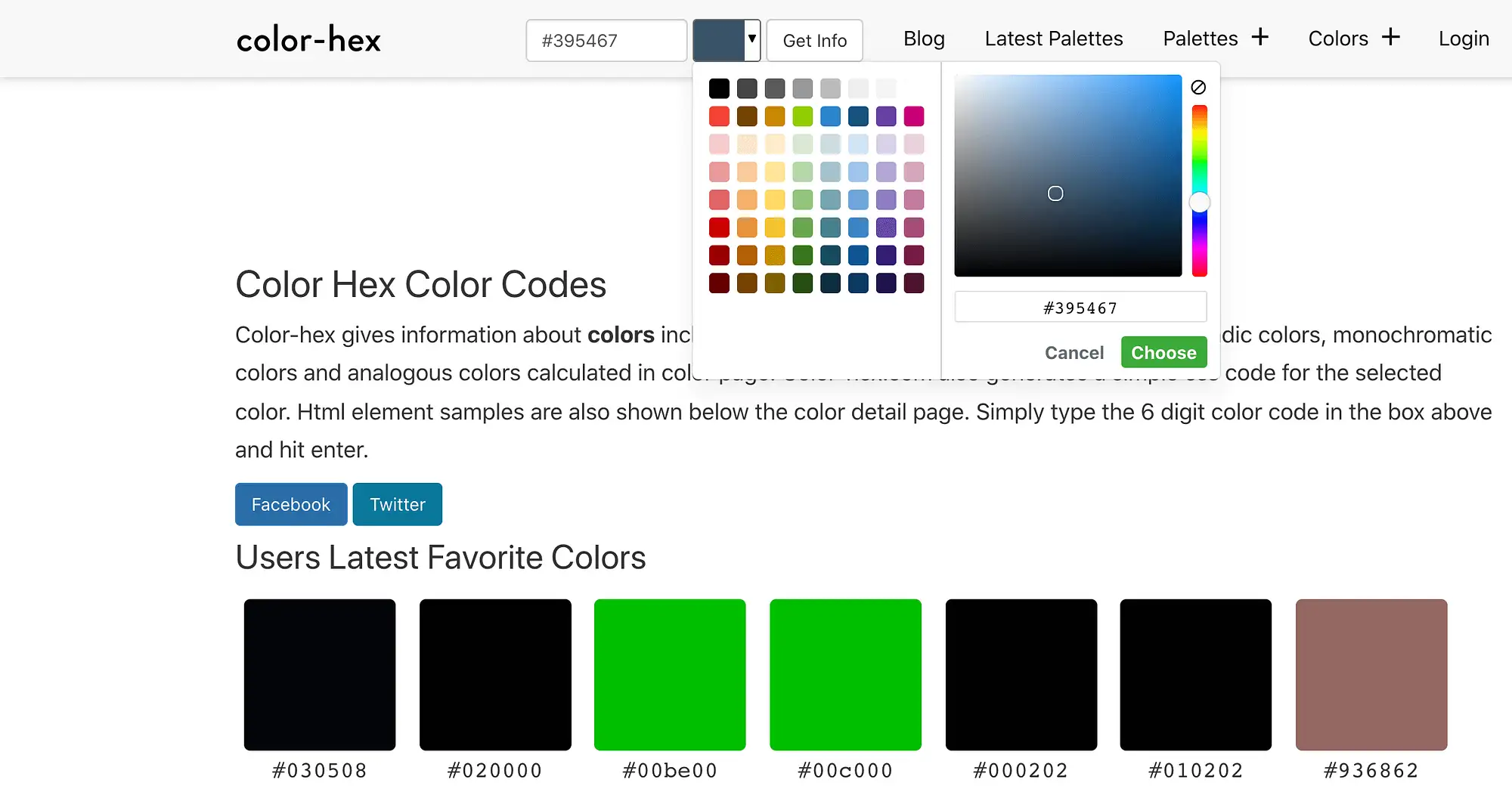
วิธีหนึ่งในการเปลี่ยนสีลิงก์ใน WordPress คือการเขียนโค้ด CSS ที่กำหนดเอง คุณต้องป้อนรหัสฐานสิบหกสำหรับสีที่คุณต้องการใช้บนเว็บไซต์ของคุณ คุณสามารถสำรวจรหัสต่างๆ ได้โดยใช้บริการเช่น ฐานสิบหกสี:

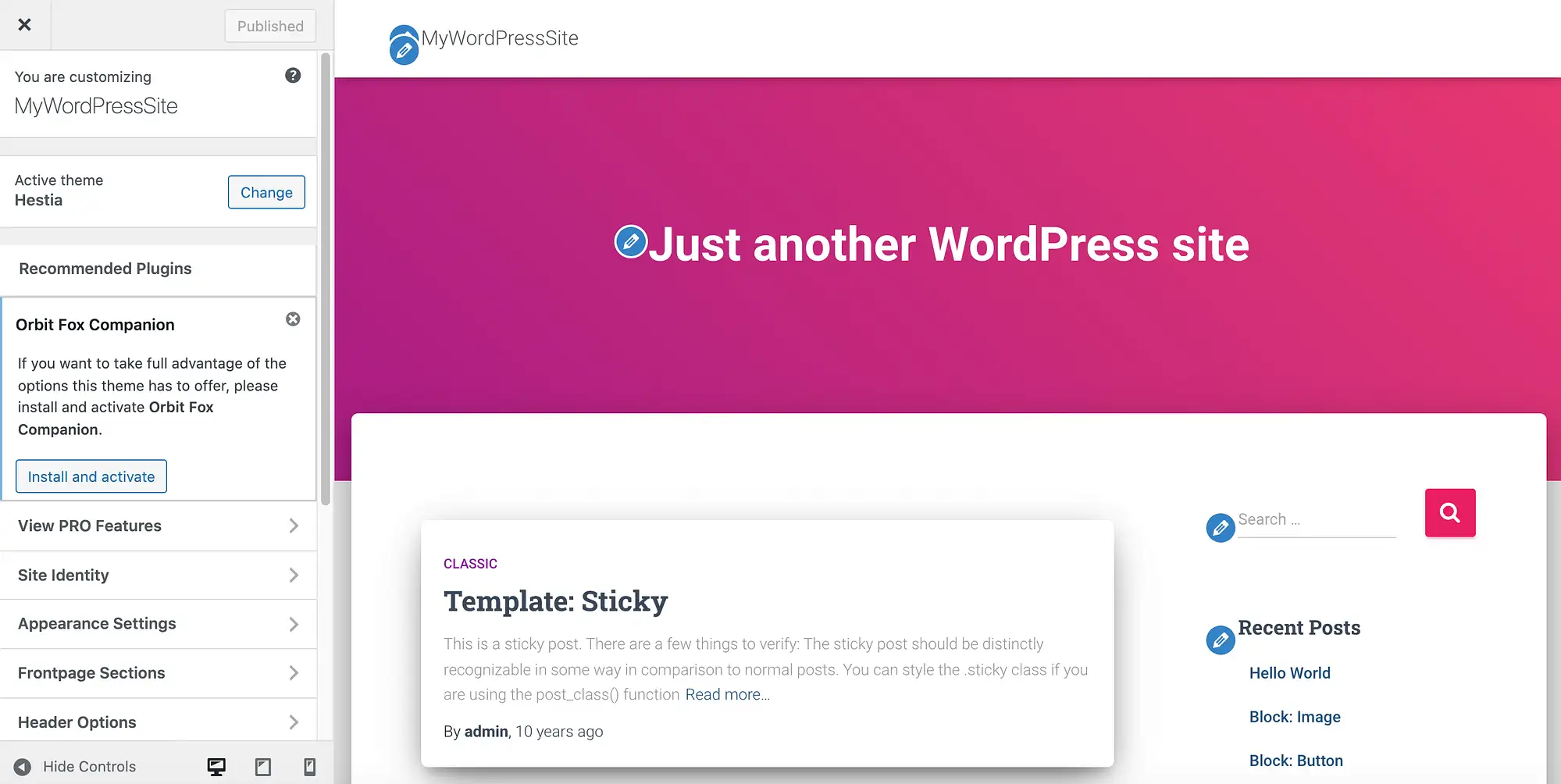
เมื่อคุณพบรหัสฐานสิบหกที่สมบูรณ์แบบแล้ว ให้เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ จากนั้นไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง :

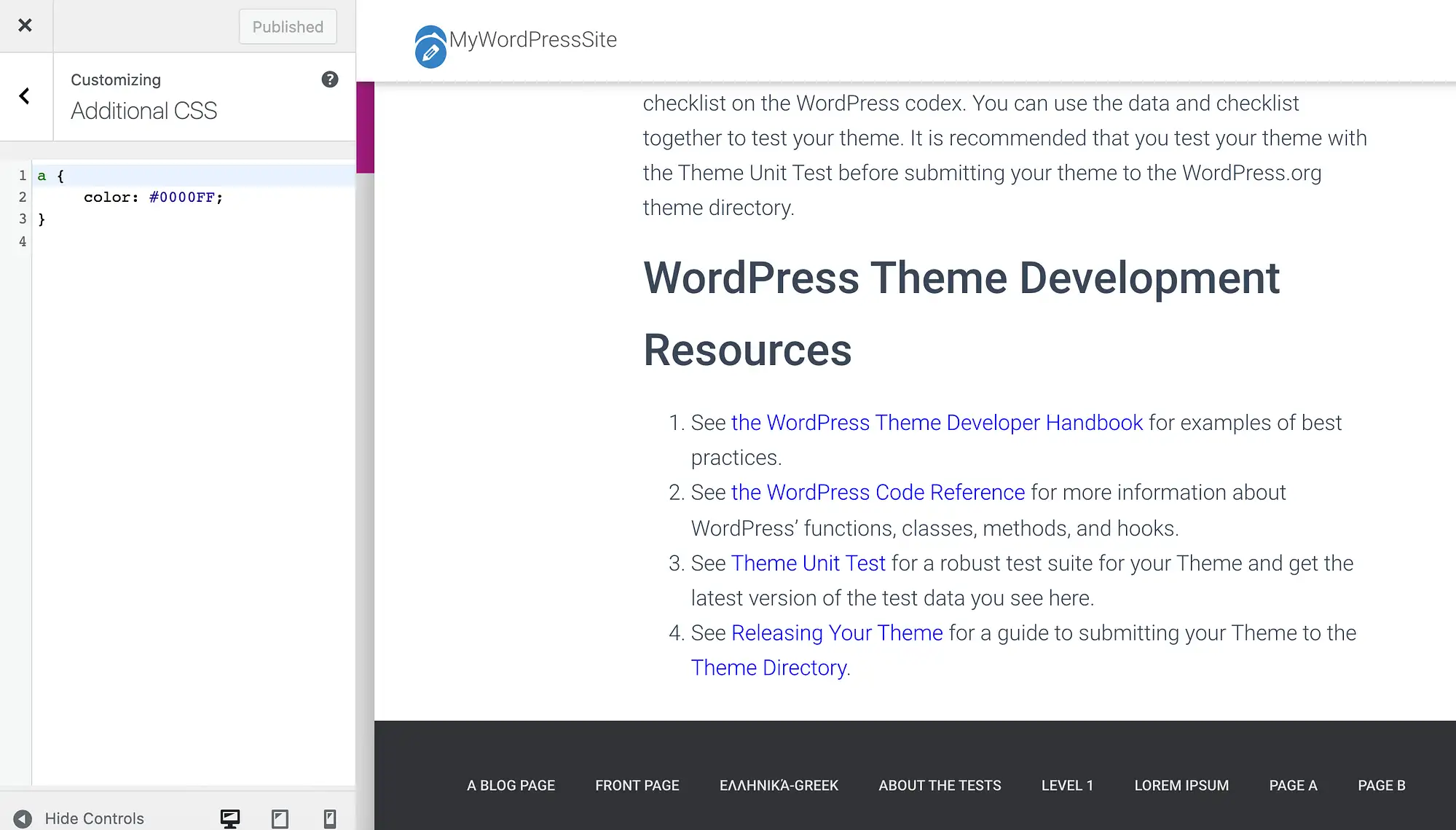
ในเมนูด้านซ้ายมือ ให้เลือก CSS เพิ่มเติม ตอนนี้คุณสามารถป้อน CSS ต่อไปนี้:
a { color: #0000FF; }ตรวจสอบให้แน่ใจว่าได้แทนที่ค่า สี: ด้วยรหัสฐานสิบหกที่คุณระบุก่อนหน้านี้ หากต้องการเผยแพร่การเปลี่ยนแปลงของคุณ ให้คลิกที่ เผยแพร่ :

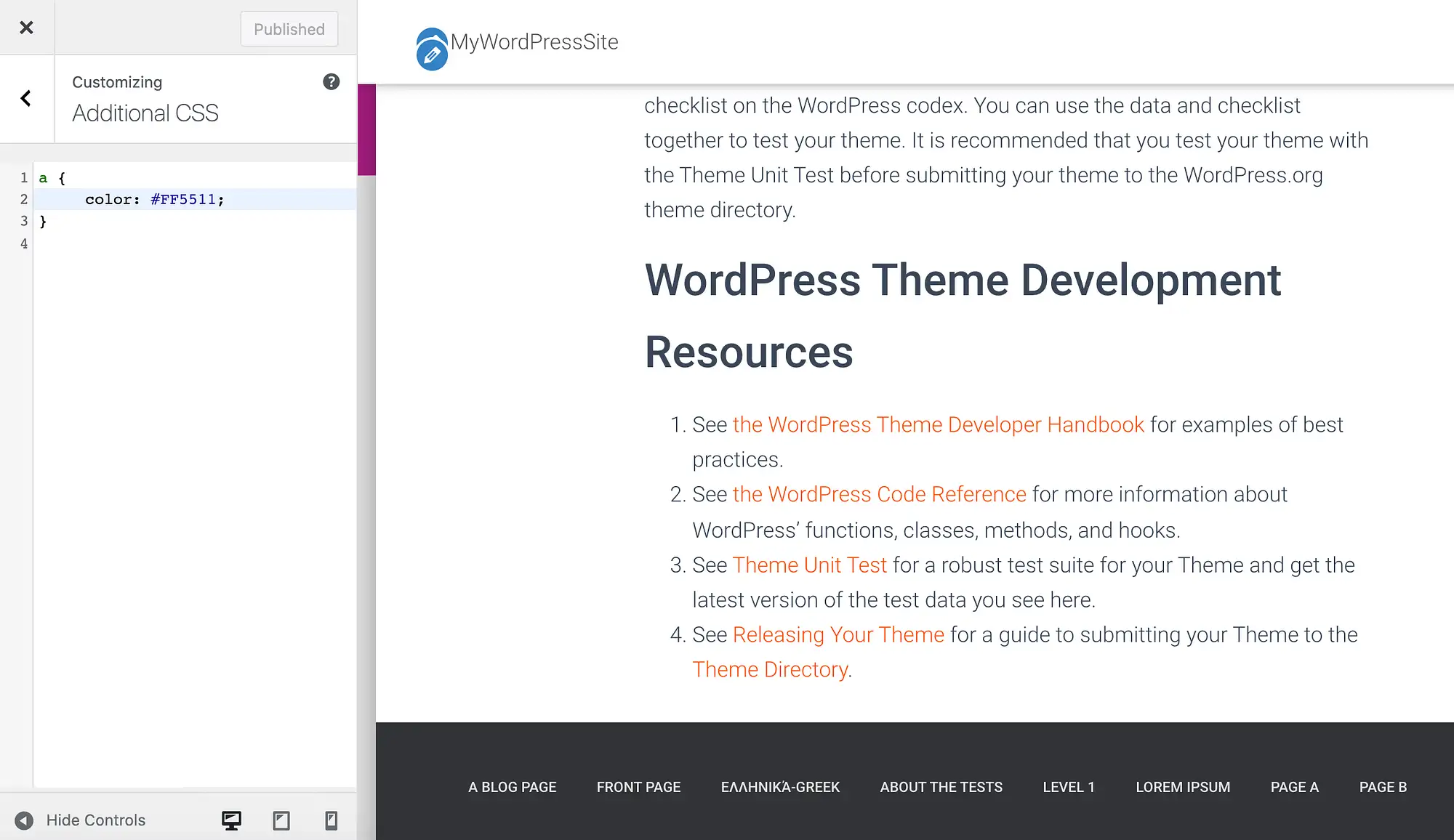
สีของลิงก์ทั้งหมดในไซต์ของคุณควรเปลี่ยนไปแล้ว หากคุณไม่พอใจกับรูปลักษณ์ใหม่นี้ คุณสามารถป้อนรหัสฐานสิบหกอื่นในเครื่องมือปรับแต่ง WordPress ได้ตลอดเวลา:

เมื่อถึงจุดหนึ่ง คุณอาจเปลี่ยนใจและตัดสินใจคืนค่าสีลิงก์เริ่มต้นของธีมของคุณ เพื่อให้บรรลุสิ่งนี้ เพียงลบโค้ดทั้งหมดในส่วน CSS เพิ่มเติม ของเครื่องมือปรับแต่ง แล้วคลิก เผยแพร่
2. ตรวจสอบ WordPress Customizer
คุณอาจแก้ไขลิงก์ใน WordPress Customizer ได้ ทั้งนี้ขึ้นอยู่กับธีมที่คุณเลือก ซึ่งหมายความว่าคุณไม่จำเป็นต้องเขียน CSS ใดๆ
ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง และค้นหาตัวเลือกใดๆ ที่มีป้ายกำกับ สี การตั้งค่าเหล่านี้อาจแตกต่างกันไปตามธีมต่างๆ
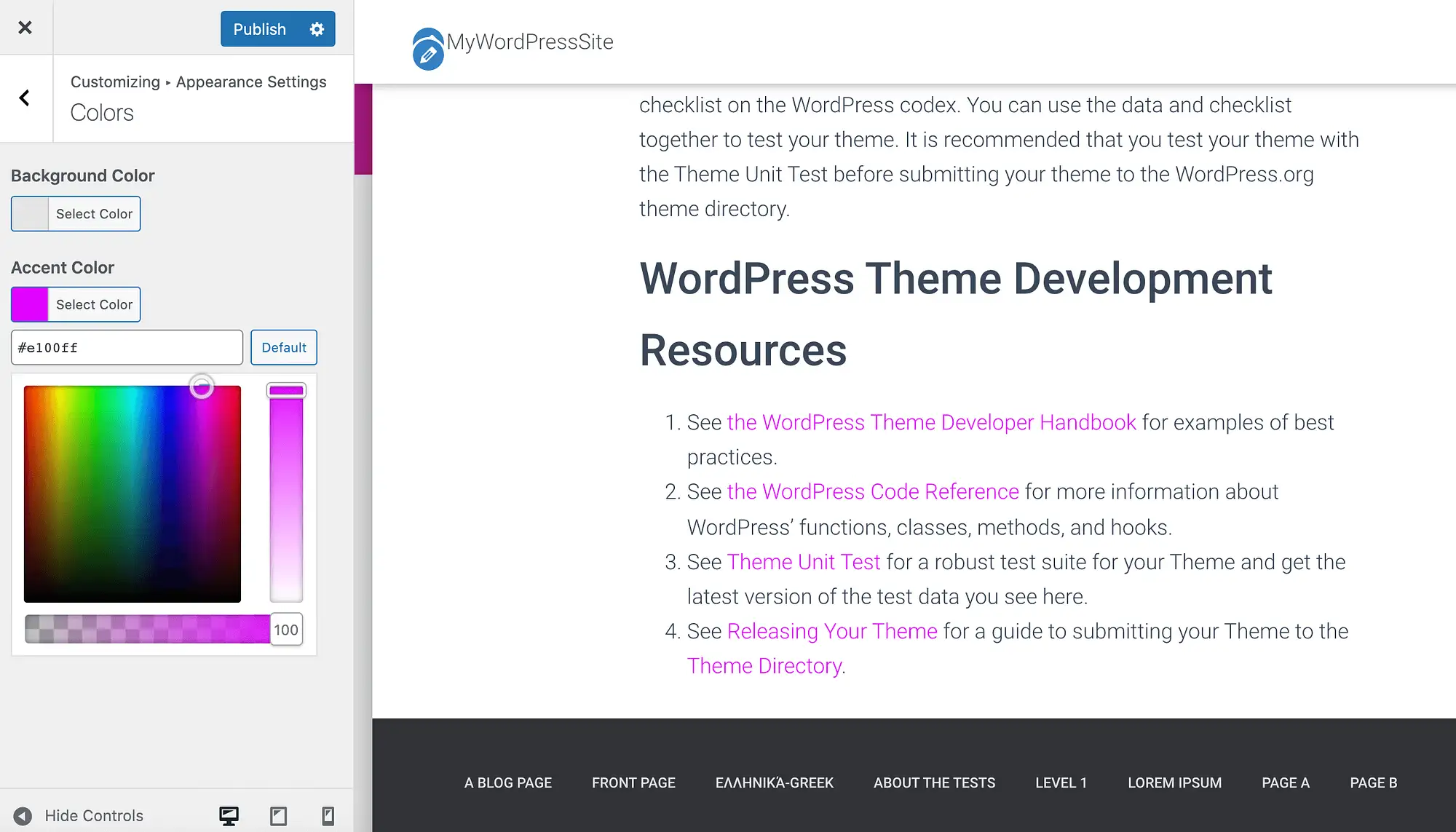
ตัวอย่างเช่น หากคุณใช้ธีม Hestia WordPress ของเรา ให้เลือก การตั้งค่าลักษณะที่ปรากฏ > สี จากนั้นคุณปรับแต่งลิงก์ได้โดยใช้การตั้งค่า Accent Color :

หรือถ้าคุณมีรหัสฐานสิบหกเฉพาะอยู่ในใจ คุณสามารถพิมพ์ค่านี้ลงในช่องข้อความที่แนบมา เมื่อคุณพอใจกับการเลือกของคุณแล้ว ให้คลิกที่ เผยแพร่
หลังจากทดลองใช้สีต่างๆ แล้ว คุณอาจตัดสินใจว่าคุณต้องการใช้ค่าเริ่มต้น ในกรณีนี้ คุณสามารถคืนค่าสีเฉพาะจุดของเฮสเทียโดยคลิกที่ปุ่ม ค่าเริ่มต้น
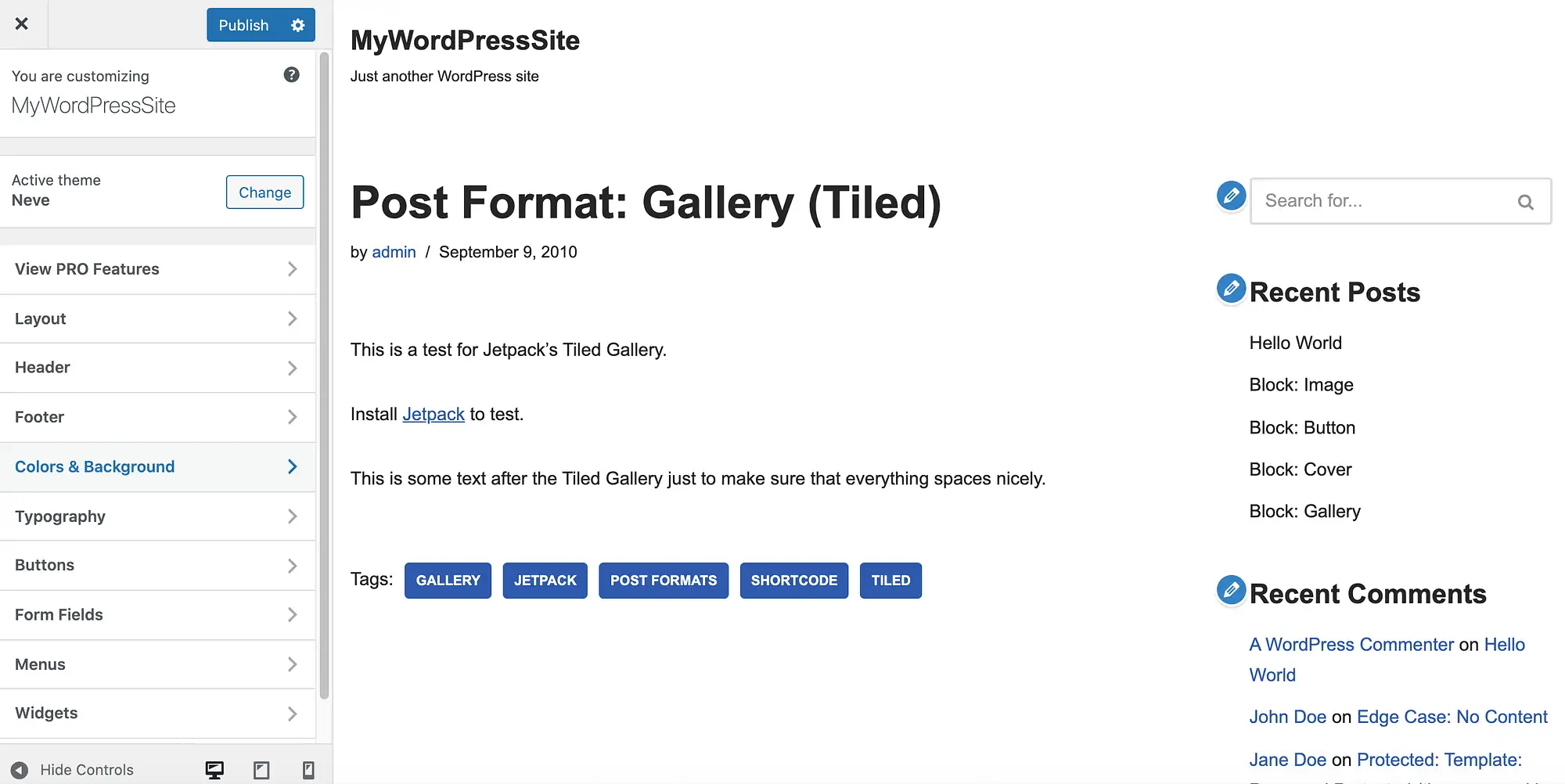
ธีม Neve ของเรายังทำให้ง่ายต่อการปรับแต่งลิงก์ของคุณโดยตรงในเครื่องมือปรับแต่ง WordPress ในเมนูด้านซ้ายมือ ให้เลือก สีและพื้นหลัง :

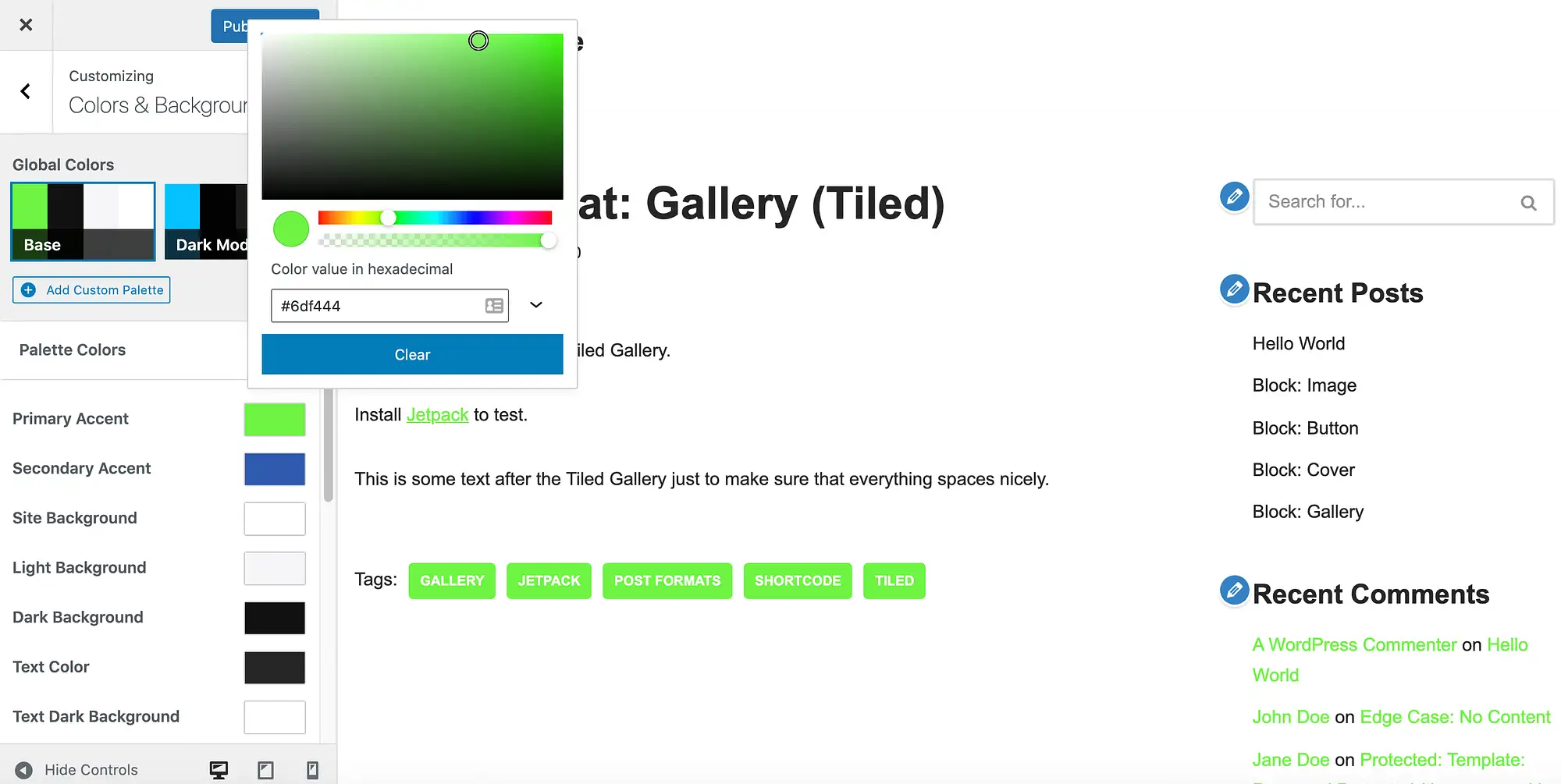
จากนั้นเลือก การดำเนินการหลัก ตอนนี้คุณสามารถทำการเลือกของคุณจากตัวเลือกสี:

หากต้องการเผยแพร่การเปลี่ยนแปลงของคุณ ให้คลิกที่ เผยแพร่
หากคุณเปลี่ยนใจ คุณสามารถกู้คืนค่าเริ่มต้นของ Neve ได้โดยเลื่อนไปที่ด้านล่างของเมนู สีและพื้นหลัง จากนั้นเลือก รีเซ็ตทั้งหมดเป็นค่าเริ่มต้น
3. ใช้ตัวสร้างหน้า Elementor
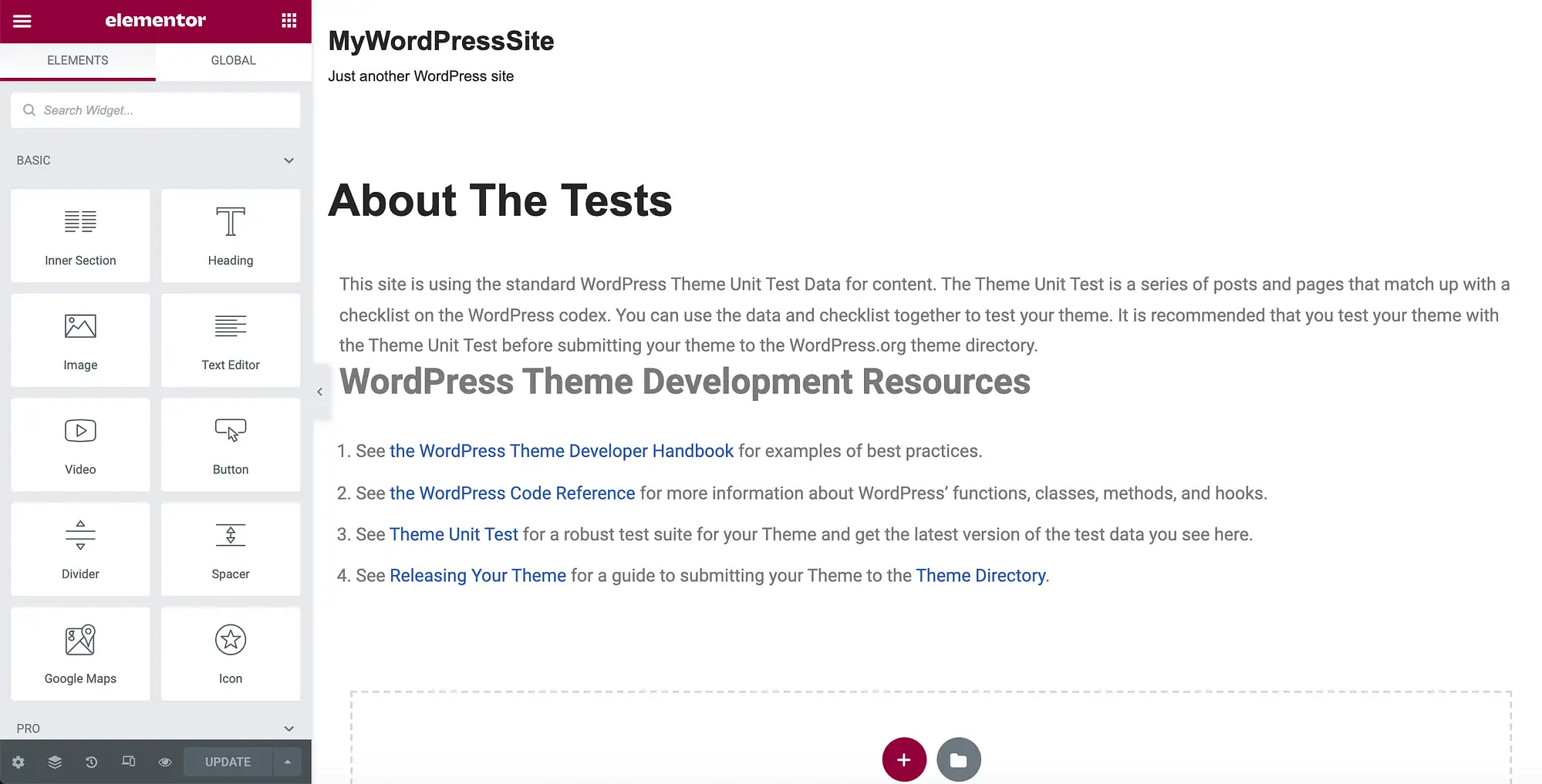
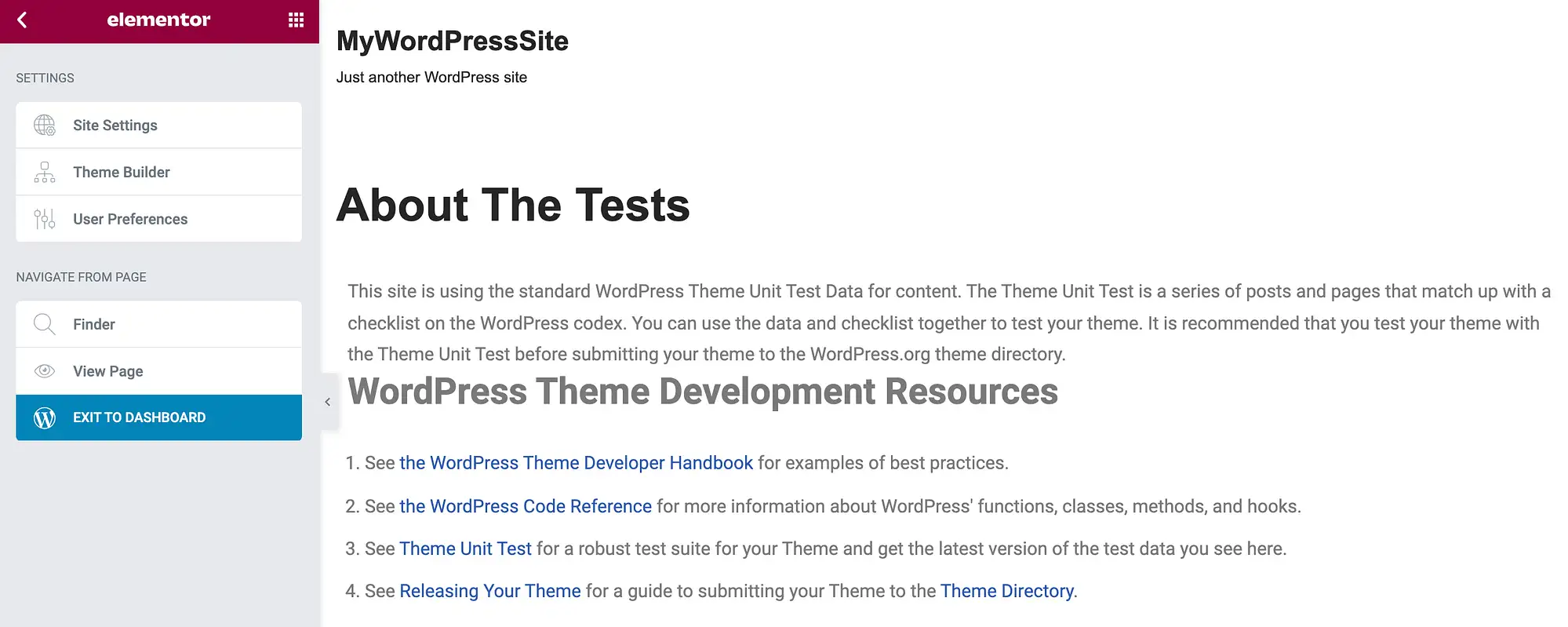
ด้วยการติดตั้งที่ใช้งานมากกว่าห้าล้านครั้ง Elementor เป็นหนึ่งในปลั๊กอินสำหรับสร้างเพจ WordPress ที่ได้รับความนิยมมากที่สุด หากคุณกำลังใช้ Elementor บนเว็บไซต์ของคุณ คุณสามารถเปลี่ยนสีลิงก์ได้โดยเปิดหน้าหรือโพสต์ใดๆ ในตัวแก้ไข Elementor:

ที่มุมบนซ้าย ให้เลือกไอคอน แฮมเบอร์เกอร์ จากนั้นคลิกที่ การตั้งค่าไซต์ :

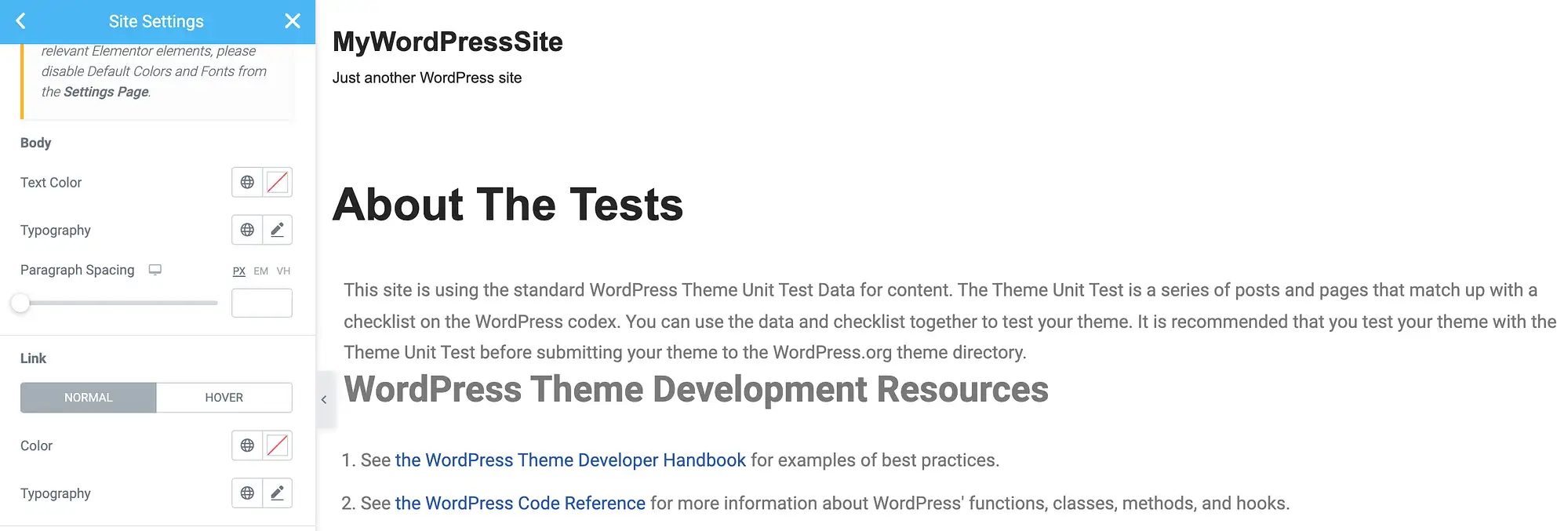
จากนั้นเลือก Typography ในเมนูถัดไป คุณสามารถเปลี่ยนสีของลิงก์ได้เมื่ออยู่ในสถานะเริ่มต้น ไม่ได้เลือก เพื่อทำการเปลี่ยนแปลงนี้ ตรวจสอบให้แน่ใจว่าได้เลือกแท็บ ปกติ แล้ว:

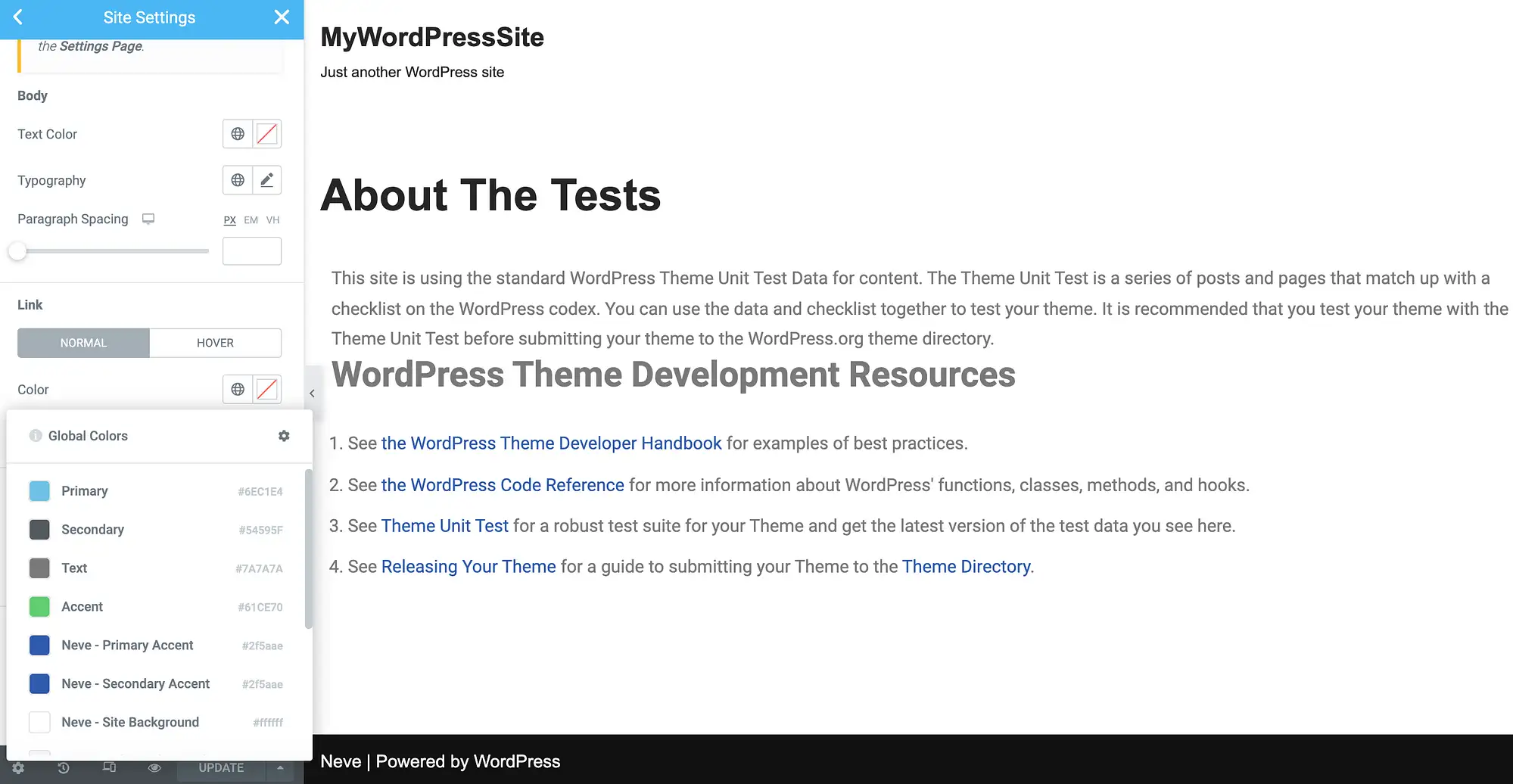
ถัดไป คลิกไอคอนใดไอคอนหนึ่งที่มาพร้อมกับการตั้งค่า สี จากซ้ายไปขวา ไอคอนเหล่านี้จะแสดงรายการสีที่กำหนดไว้ทั่วโลกของธีมของคุณ หรือตัวเลือกสีของ WordPress:


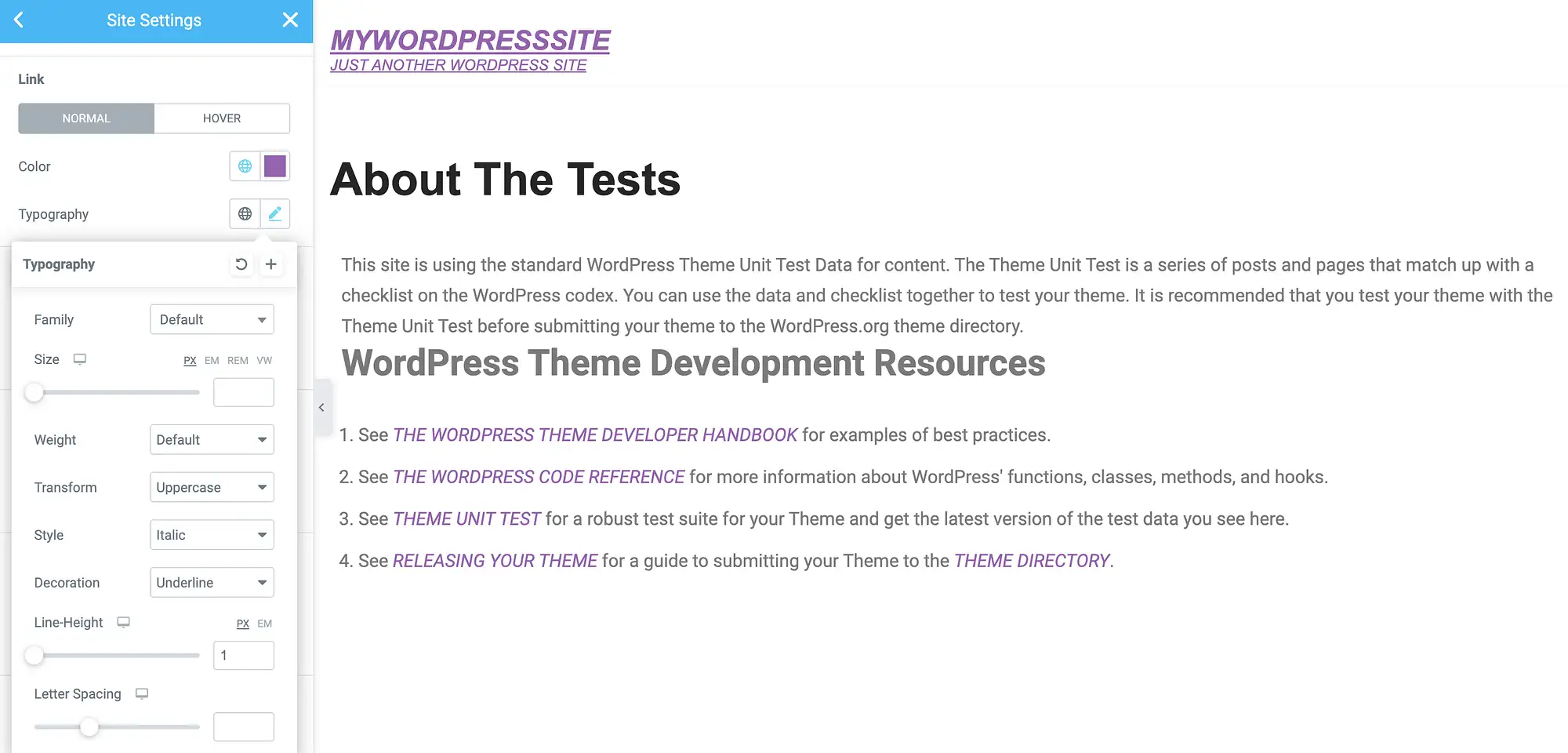
ขณะที่คุณกำลังปรับแต่งลิงก์ของคุณ คุณอาจต้องการเปลี่ยนแอตทริบิวต์ตัวพิมพ์ต่างๆ ซึ่งรวมถึงรูปแบบ ระยะห่างระหว่างตัวอักษร และความสูงของบรรทัด คุณสามารถทำการเปลี่ยนแปลงเหล่านี้ได้โดยใช้ป๊อปอัป Typography :

Elementor ยังให้ตัวเลือกแก่คุณในการกำหนดสีโฮเวอร์ที่แตกต่างกัน ซึ่งสามารถยืนยันได้ว่าผู้เยี่ยมชมอยู่ในตำแหน่งที่ประสบความสำเร็จเหนือลิงก์ใดลิงก์หนึ่ง ซึ่งอาจเป็นประโยชน์อย่างยิ่งสำหรับหน้าเว็บที่มี URL หลายรายการ นอกจากนี้ยังอาจช่วยเพิ่มการเข้าถึงไซต์ของคุณสำหรับผู้ที่มีความบกพร่องทางสายตา:

ในการเปลี่ยนแปลงนี้ ให้เลือกแท็บ Hover ในเมนูด้านซ้ายมือของ Elementor จากนั้นคุณสามารถใช้ป๊ อป อัป สี และตัวอักษรที่คุ้นเคยเพื่อสร้างเอฟเฟกต์โฮเวอร์ที่ไม่เหมือนใคร
เมื่อคุณปรับแต่ง URL เสร็จแล้ว อย่าลืมคลิกที่ปุ่มอัปเดต ตอนนี้ Elementor จะนำการเปลี่ยนแปลงเหล่านี้ไปใช้กับทุกลิงก์ในการออกแบบและเทมเพลต Elementor ทั้งหมดของคุณ
4. ใช้ปลั๊กอินและธีมตัวสร้างบีเวอร์
Beaver Builder เป็นโปรแกรมสร้างแบบลากและวางที่ใช้งานง่าย ซึ่งมีการใช้งานโดยเว็บไซต์เกือบสี่แสนแห่ง หากคุณกำลังใช้ปลั๊กอินยอดนิยมนี้ร่วมกับธีมตัวสร้างบีเวอร์ คุณจะสามารถเข้าถึงชุดค่าที่ตั้งล่วงหน้าได้ หากต้องการเปลี่ยนสีลิงก์ใน WordPress คุณจะต้องแทนที่ค่าที่ตั้งไว้ล่วงหน้าเหล่านั้น
ในแดชบอร์ด WordPress ให้ไปที่ ลักษณะที่ ปรากฏ > ธีม จากนั้นวางเมาส์เหนือธีม Beaver Builder แล้วเลือก ปรับแต่ง การดำเนินการนี้จะเปิดตัวแก้ไข Beaver Builder:

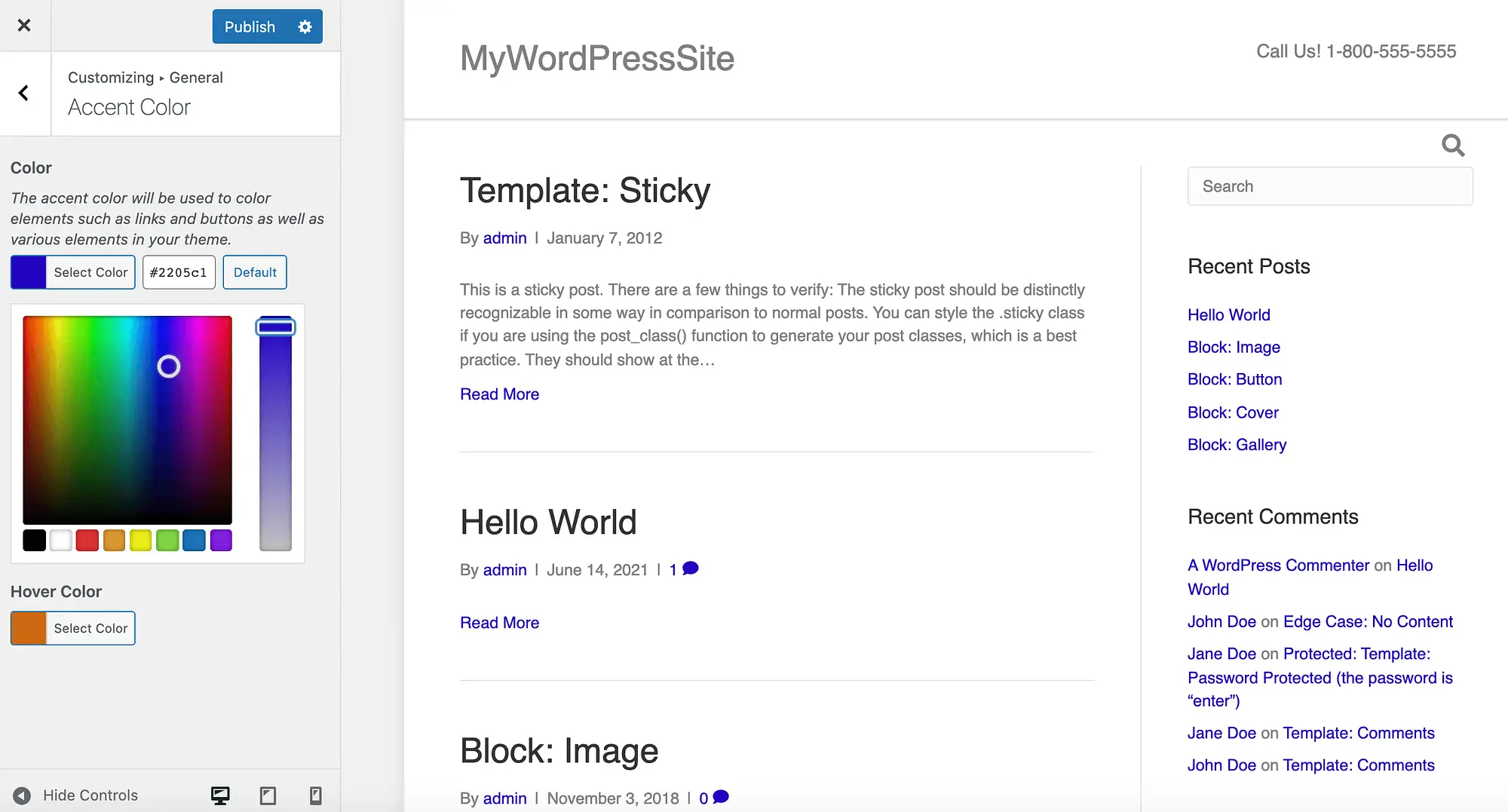
ในเมนูด้านซ้ายมือ ให้ไปที่ ทั่วไป > Accent Color ตอนนี้คุณสามารถคลิกที่ Accent Color และใช้ตัวเลือกที่ตามมาเพื่อเลือกสีใหม่:

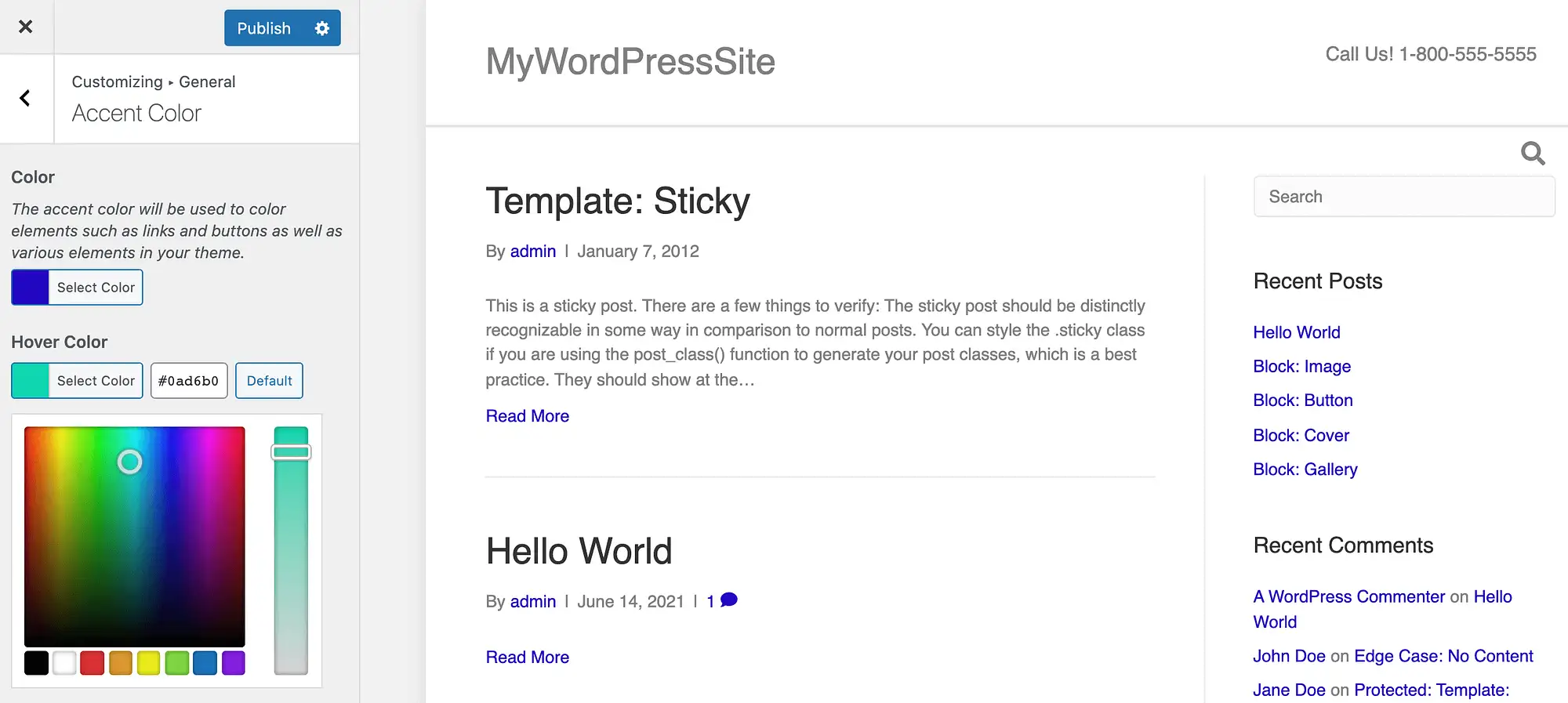
หากคุณมีรหัสฐานสิบหกเฉพาะอยู่ในใจ คุณสามารถพิมพ์ค่านั้นลงในช่องข้อความที่แนบมา คล้ายกับ Elementor Beaver Builder ให้ตัวเลือกแก่คุณในการกำหนดสีที่ต่างออกไปเมื่อคุณวางเมาส์เหนือลิงก์:

หลังจากแก้ไขค่าที่ตั้งล่วงหน้าเหล่านี้ คุณสามารถอัปเดตไซต์ของคุณโดยคลิกที่ เผยแพร่ ลิงก์ของคุณจะมีรูปลักษณ์ใหม่ทั้งหมด! หากคุณต้องการคืนค่าค่าเริ่มต้นของ Beaver Builder เมื่อใดก็ได้ เพียงกลับไปที่ส่วนนี้และคลิกที่ปุ่ม Default
5. เปลี่ยนสีของแต่ละลิงก์ในตัวแก้ไข WordPress
จนถึงตอนนี้ วิธีการทั้งหมดที่เรากล่าวถึงได้เปลี่ยนสีลิงก์ทั่วทั้งเว็บไซต์ของคุณ การออกแบบที่สม่ำเสมอมักเป็นสิ่งจำเป็นสำหรับการนำเสนอภาพระดับมืออาชีพ นอกจากนี้ยังสามารถช่วยให้ผู้ใช้เข้าใจและสำรวจเว็บไซต์ของคุณได้อีกด้วย
อย่างไรก็ตาม ในบางครั้ง คุณอาจต้องแทนที่การตั้งค่าทั่วทั้งไซต์เหล่านี้ ตัวอย่างเช่น คุณอาจต้องการดึงความสนใจไปที่ลิงก์เฉพาะบนหน้าเว็บที่มี URL หลายรายการ หรือคุณอาจพยายามดึงดูดความสนใจของผู้เข้าชมด้วยการสร้างหน้า Landing Page ที่แตกต่างจากการออกแบบอื่นๆ ของเว็บไซต์ของคุณ
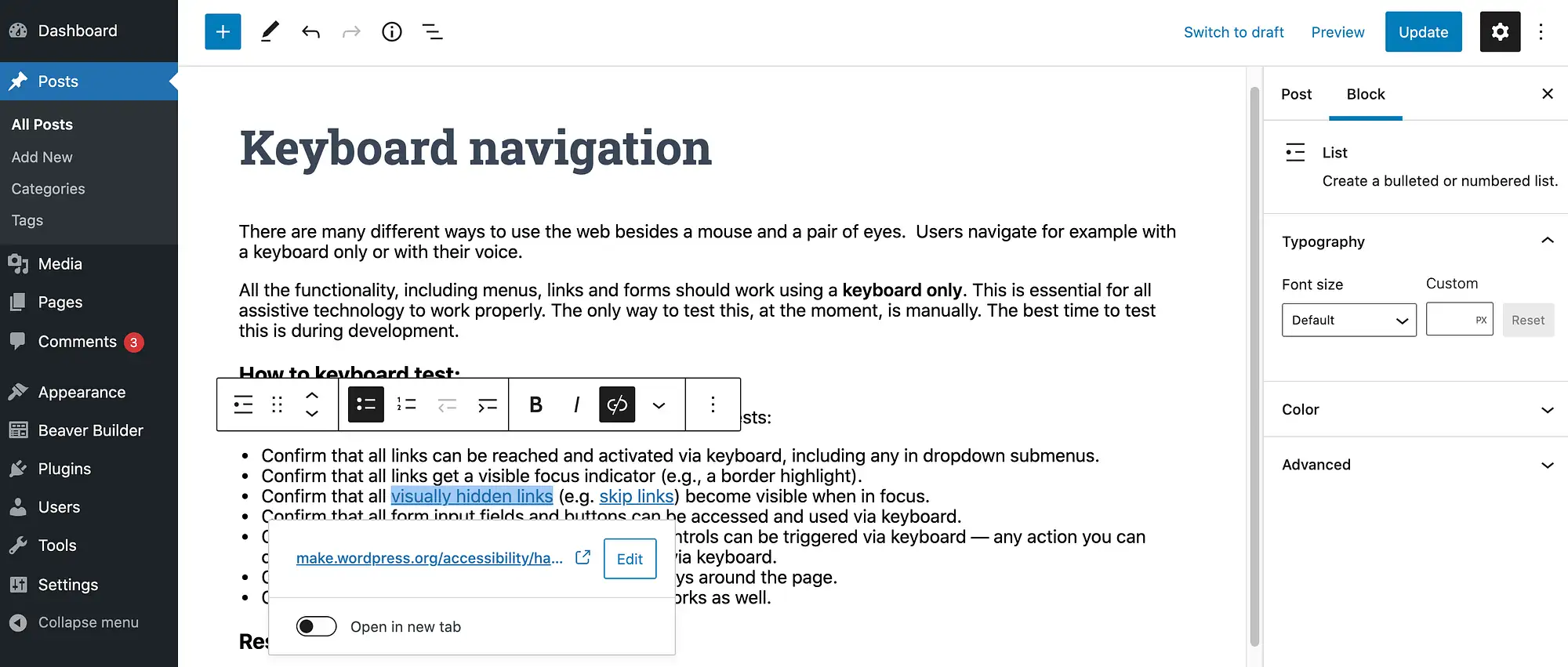
คุณสามารถเปลี่ยนสีของแต่ละลิงก์ได้โดยใช้ตัวแก้ไข WordPress มาตรฐาน ในการเริ่มต้น ให้ไฮไลต์ URL ที่เป็นปัญหา ในแถบเครื่องมือแบบลอยที่ปรากฏขึ้น ให้เลือกลูกศรชี้ลง:

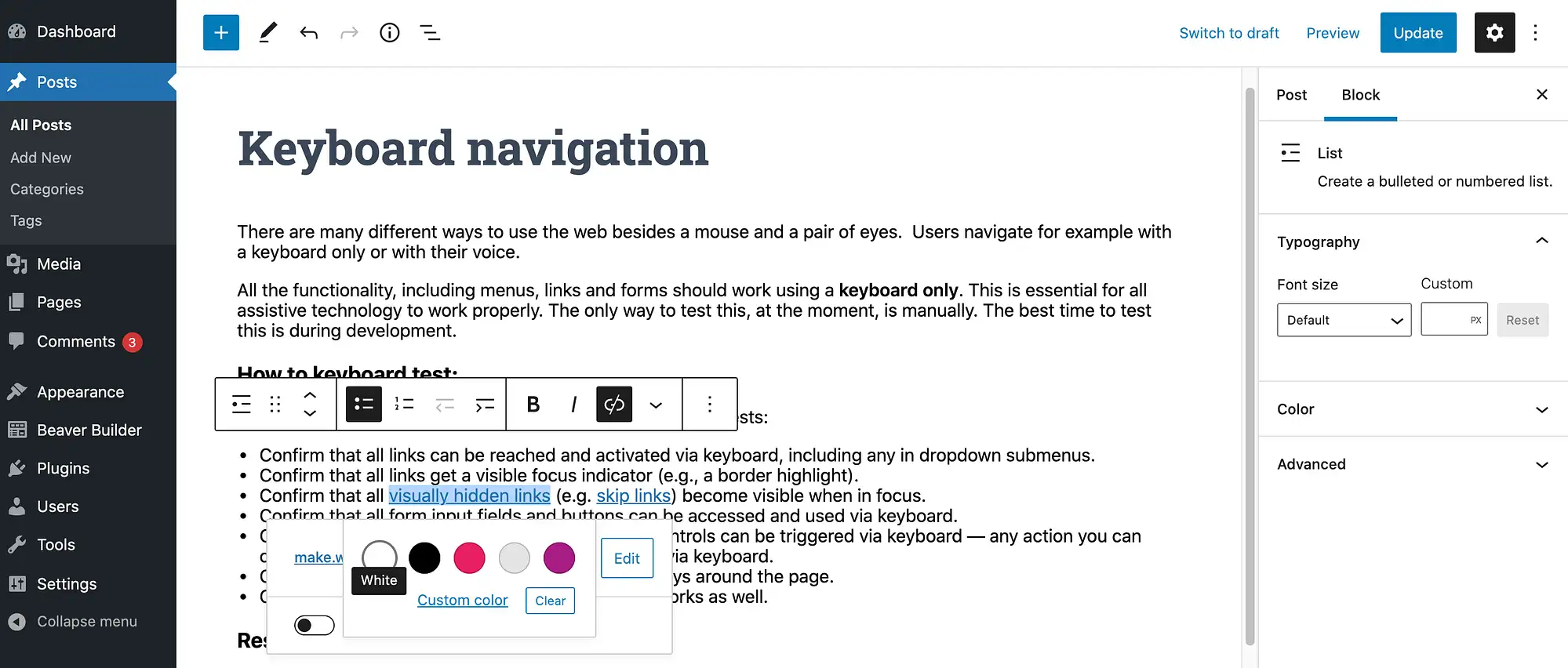
จากนั้นเลือก สีข้อความ ขณะนี้คุณสามารถเลือกจากสีที่กำหนดไว้ล่วงหน้า หรือเลือก สีที่กำหนดเอง หลังเปิดตัวตัวเลือกสีในตัวของ WordPress:

คุณสามารถทำซ้ำขั้นตอนเหล่านี้เพื่อใช้สีที่ไม่ซ้ำกับลิงก์อื่นๆ ในหน้านี้ เมื่อคุณพอใจกับผลลัพธ์แล้ว ให้อัปเดตหรือเผยแพร่หน้าตามปกติ
บทสรุปเกี่ยวกับวิธีการเปลี่ยนสีลิงค์ WordPress ของคุณ
เมื่อพูดถึงการสร้างเว็บไซต์ที่สวยงามและได้รับการออกแบบอย่างมืออาชีพ ธีม WordPress ที่เหมาะสมเป็นสิ่งสำคัญ อย่างไรก็ตาม ทุกไซต์มีเอกลักษณ์เฉพาะตัว และแม้หลังจากพบธีมที่สมบูรณ์แบบของคุณแล้ว คุณอาจยังต้องปรับแต่งอีกเล็กน้อย
มาสรุปอย่างรวดเร็วห้าวิธีในการเปลี่ยนสีลิงค์เริ่มต้นใน WordPress:
- เพิ่มโค้ด CSS
- ตรวจสอบเครื่องมือปรับแต่ง WordPress
- ใช้ตัวสร้างหน้า Elementor
- ใช้ปลั๊กอินและธีมตัวสร้างบีเวอร์
- เปลี่ยนสีของแต่ละลิงก์
หากต้องการทราบเคล็ดลับบางประการเกี่ยวกับสีที่ดีที่สุด โปรดอ่านโพสต์ของเราเกี่ยวกับการเลือกชุดสีสำหรับเว็บไซต์ของคุณ
คุณมีคำถามใด ๆ เกี่ยวกับการปรับแต่งสีลิงค์ของ WordPress หรือไม่? พูดคุยเกี่ยวกับพวกเขาในส่วนความคิดเห็นด้านล่าง!
