วิธีเปลี่ยนสีข้อความในโพสต์หรือเพจในปี 2024
เผยแพร่แล้ว: 2024-04-29ข้อความจึงมีบทบาทสำคัญเพื่อทำให้ไซต์ดูน่าดึงดูด ข้อความสามารถเปลี่ยนรูปลักษณ์ของไซต์ได้
เมื่อเราพูดถึงข้อความ มันไม่ได้หมายถึงเพียงข้อความเท่านั้น แต่ยังรวมถึงสีและสไตล์ด้วย แม้ว่าจะมีการปรับแต่งหลายอย่างที่สามารถทำได้เพื่อปรับปรุงรูปลักษณ์ของข้อความ
ในบล็อกนี้ เราจะมาดูวิธีการเปลี่ยนสีข้อความในโพสต์หรือหน้าต่างๆ
มาเริ่มกันเลย,
สารบัญ
วิธีเปลี่ยนสีข้อความในโพสต์หรือเพจ
เปลี่ยนสีข้อความในธีมคลาสสิก
ธีมคลาสสิกขณะนี้ยังไม่มีการใช้ในปัจจุบัน แต่ผู้ใช้เก่ายังคงอยู่ในธีมคลาสสิก และวิธีนี้เหมาะสำหรับพวกเขา
ที่นี่เราจะใช้ธีม Shop Mania Pro เป็นธีมอีคอมเมิร์ซที่เร็วมาก เหมาะสำหรับร้านค้าออนไลน์ทุกประเภท
มาเริ่มกันเลย,
เปิดแดชบอร์ดของคุณ

เปิดแดชบอร์ดไซต์ WordPress ของคุณก่อน
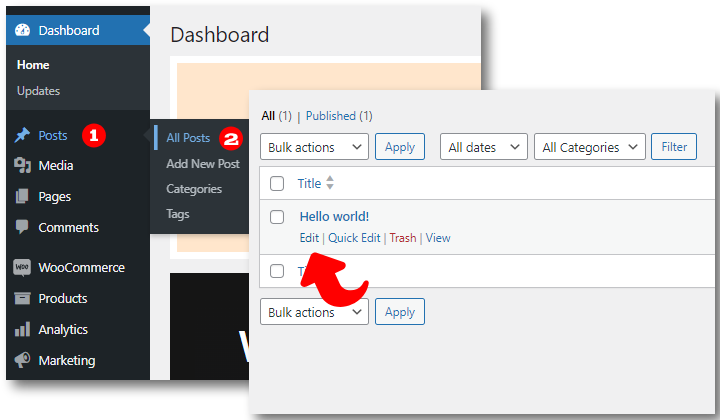
ขั้นตอนที่ 1) ไปที่โพสต์แล้วเปิดโพสต์

เลื่อนเคอร์เซอร์ไปที่โพสต์แล้วคลิกโพสต์ทั้งหมด นี่จะเป็นการเปิดหน้าทั้งหมดของเว็บไซต์ของคุณ
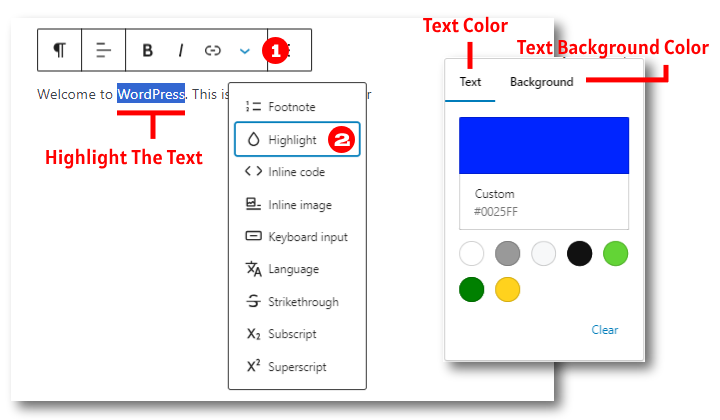
ขั้นตอนที่ 2) ไฮไลต์ข้อความ > คลิกที่ลูกศร > คลิกที่ไฮไลต์

หากคุณต้องการเปลี่ยนสีของคำหรือประโยคใดประโยคหนึ่ง ให้ใช้วิธีนี้
ไฮไลต์ข้อความที่คุณต้องการเปลี่ยนสี จากนั้นคลิกที่ลูกศรแบบเลื่อนลงชี้ลง ในขั้นตอนสุดท้ายให้คลิกที่ไฮไลต์และเลือกสี
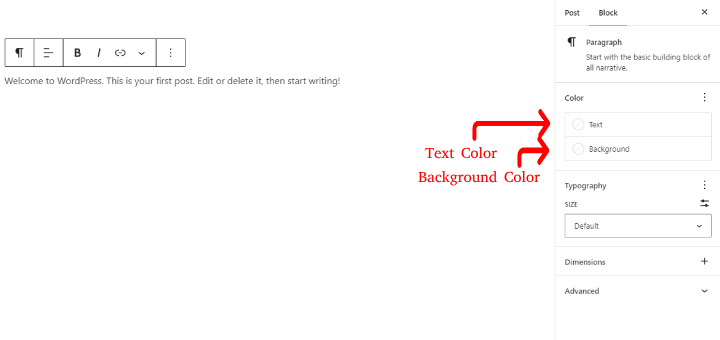
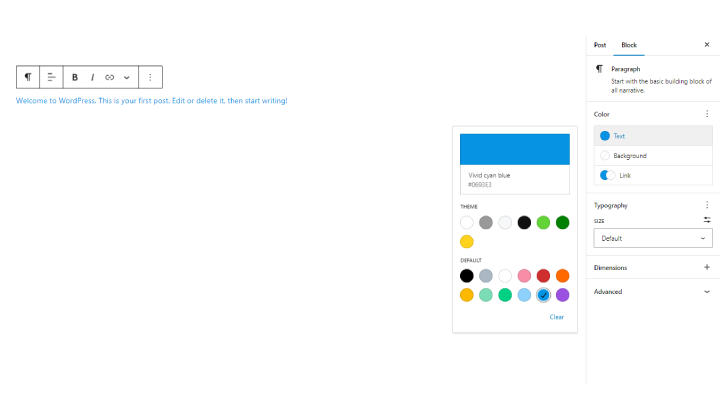
ขั้นตอนที่ 3) คลิกบนบล็อกแล้วคลิกสี

หากต้องการใส่สีทั้งย่อหน้า ให้เปิดรูปแบบแล้วคลิกข้อความในส่วนสี
ขั้นตอนที่ 4) เลือกสีใดก็ได้

เลือกสีจากกล่องที่คุณต้องการ
เปลี่ยนสีข้อความด้วย CSS
นี่อาจเป็นวิธีง่ายๆ หากเข้าใจอย่างถูกต้อง อย่างไรก็ตาม วิธีนี้ควรดำเนินการอย่างระมัดระวังเพื่อไม่ให้เกิดข้อผิดพลาดโดยไม่ได้ตั้งใจ
ที่นี่เราใช้ธีม Shop Mania
มาทำความเข้าใจทุกขั้นตอนกัน
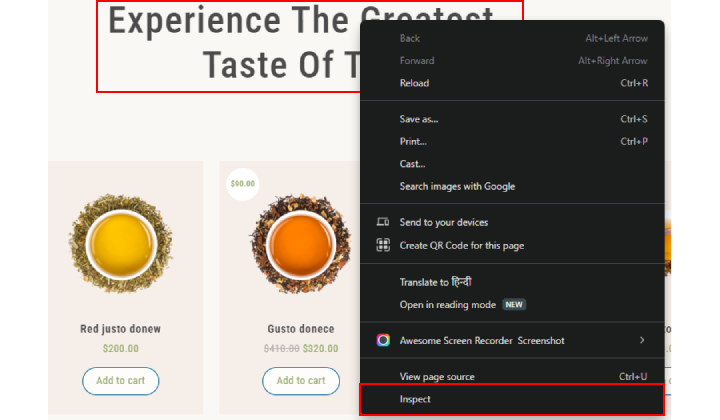
ขั้นตอนที่ 1) ตรวจสอบข้อความที่คุณต้องการเปลี่ยนสี

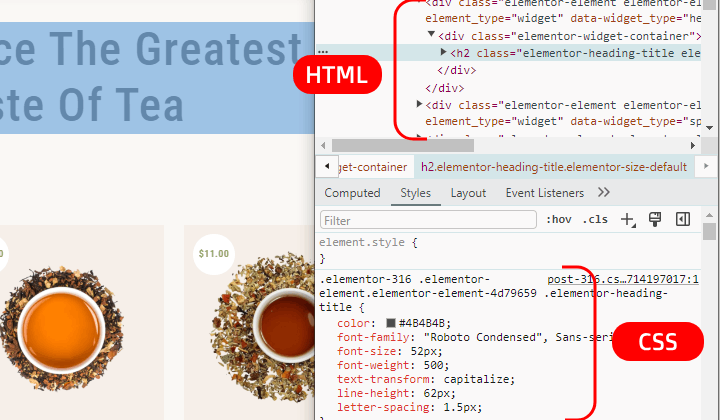
ขั้นแรก ตรวจสอบบล็อกข้อความเพื่อคัดลอก CSS เราจะต้องใช้ CSS ในภายหลัง

ส่วนบนที่แสดงในกล่องตรวจสอบคือ HTML และส่วนล่างคือ CSS
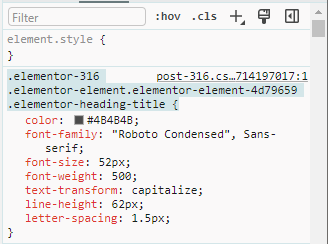
ขั้นตอนที่ 2) คัดลอก CSS ของข้อความ

คัดลอกส่วนที่ไฮไลต์เหมือนที่ฉันทำ
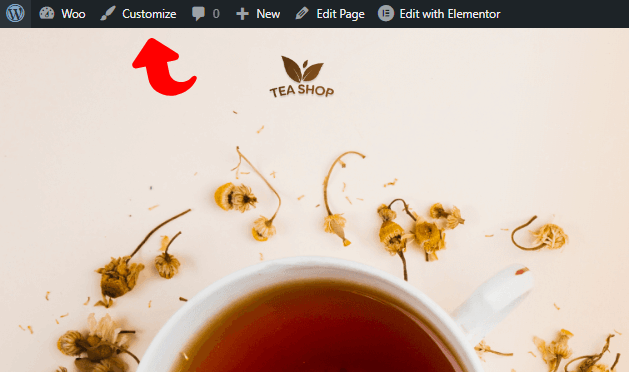
ขั้นตอนที่ 3) คลิกที่ปรับแต่ง

ตอนนี้ปิดกล่องตรวจสอบแล้วคลิกปรับแต่ง
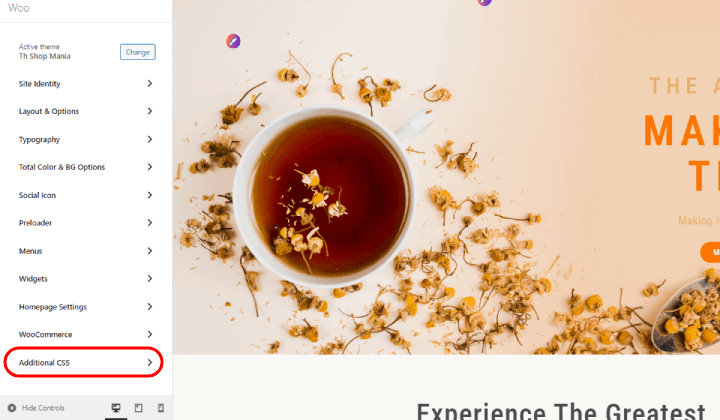
ขั้นตอนที่ 4) ไปที่ CSS เพิ่มเติม

คลิกที่ CSS เพิ่มเติม นี่จะเป็นการเปิดกล่องสำหรับเขียน CSS
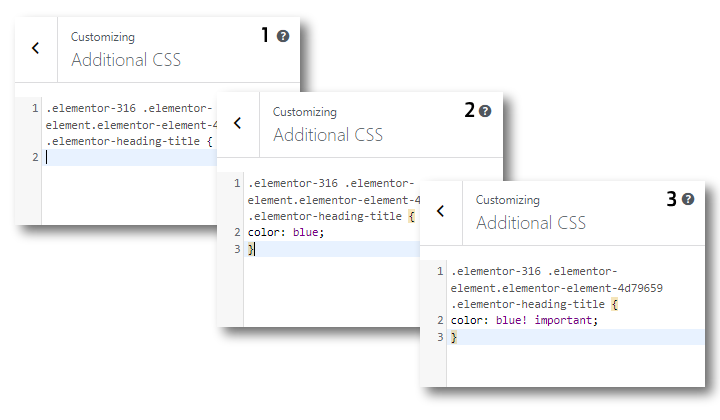
ขั้นตอนที่ 5) วาง CSS

วาง CSS ลงในช่องตามที่แสดงในภาพที่ 1
ตอนนี้เขียนสี CSS: blue;
แต่อาจจะไม่ถูกเผยแพร่เนื่องจากมี CSS เขียนอยู่แล้ว ดังนั้นเราจึงจำเป็นต้องเขียนสิ่งนี้แทน
สี: ฟ้า! สำคัญ:
อย่าลืมใส่วงเล็บปีกกา '}' ต่อท้ายด้วย
ในกรณีที่ฉันเขียนชื่อสี คุณสามารถใช้รหัส Hex ของสีนั้น ๆ ได้
คุณสามารถเห็นการเปลี่ยนแปลง

คุณสามารถเห็นสีของบล็อกเปลี่ยนเป็นสีน้ำเงิน
เปลี่ยนสีข้อความในธีมบล็อก
ในวิธีนี้ เราจะใช้ธีม Vayu X Vayu X เป็นธีมแบบบล็อกและมีความสามารถในการสร้างเว็บไซต์ที่น่าทึ่งในทุกหมวดหมู่ หมายความว่าคุณสามารถสร้างเว็บไซต์ประเภทใดก็ได้โดยใช้ธีมนี้
มาดูขั้นตอนกัน
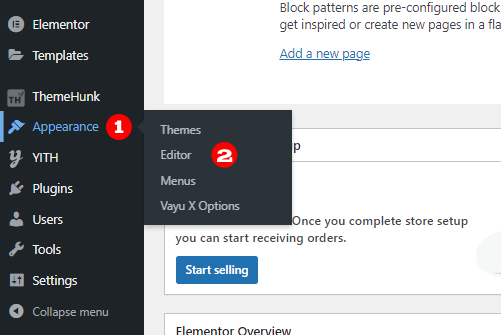
ขั้นตอนที่ 1) ไปที่ลักษณะที่ปรากฏและคลิกที่ตัวแก้ไข

หลังจากเปิดแดชบอร์ดเว็บไซต์ WordPress ของคุณแล้ว ให้ไปที่ลักษณะที่ปรากฏ และคลิกที่ตัวแก้ไข

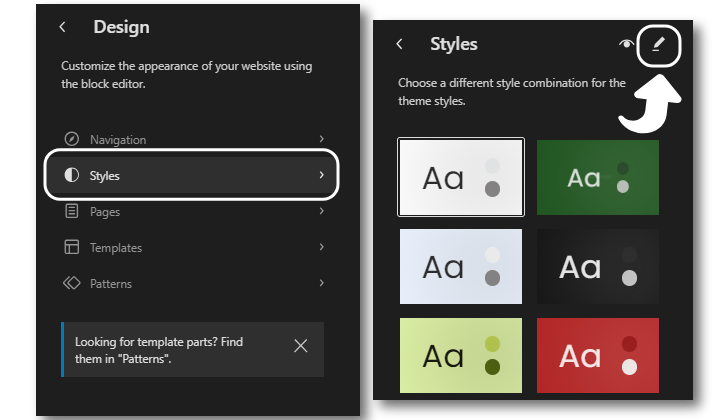
ขั้นตอนที่ 2) คลิกที่สไตล์ > คลิกที่ไอคอนปากกา

คลิกที่สไตล์ตามที่เราต้องการทำการเปลี่ยนแปลงสไตล์ ในหน้าจอถัดไปให้คลิกที่ไอคอนปากกา

นี่จะเป็นการเปิดไซต์สำหรับการแก้ไข
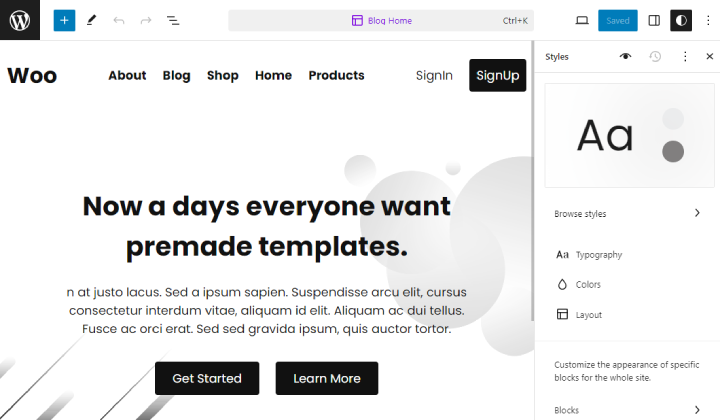
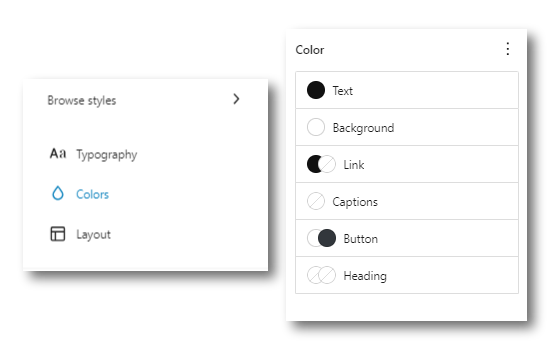
ขั้นตอนที่ 3) คลิกที่สี

คลิกที่สีในแถบด้านข้างขวา คุณจะเห็นส่วนต่าง ๆ เพื่อระบายสี
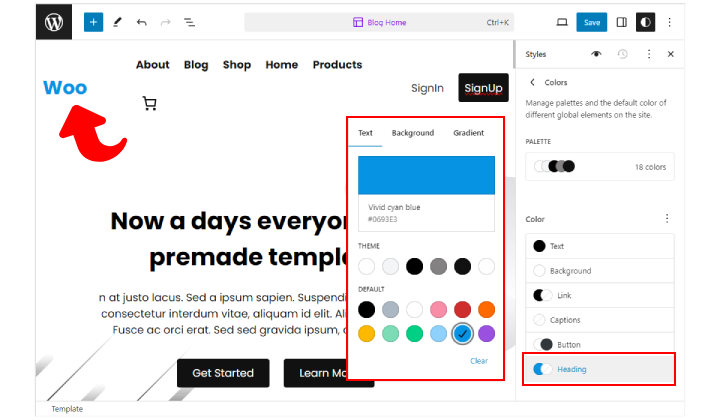
ขั้นตอนที่ 4) เปลี่ยนสีข้อความ

เลือกส่วนที่คุณต้องการสี ที่นี่ฉันได้ระบายสีข้อความของหัวข้อ
เปลี่ยนสีข้อความด้วยปลั๊กอิน Vayu Blocks
Vayu Blocks คือ WordPress ที่ใช้สร้างเว็บไซต์โดยใช้บล็อก ให้ความช่วยเหลือได้ดีเยี่ยมในขณะที่ปรับปรุงรูปลักษณ์ของไซต์เนื่องจากมีตัวเลือกการปรับแต่งมากมาย
มาเริ่มกันเลย,
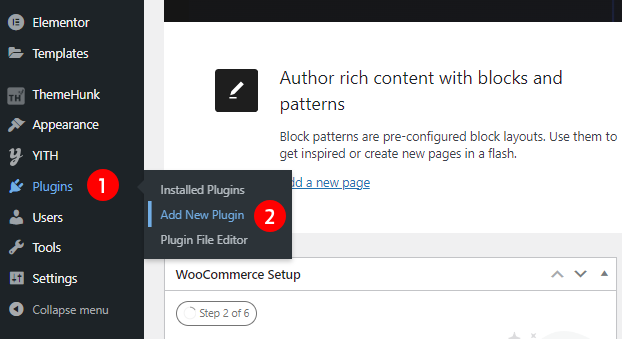
ขั้นตอนที่ 1) คลิกที่เพิ่มปลั๊กอินใหม่

ก่อนอื่น เราต้องติดตั้งบล็อกวายุก่อน ไปที่ปลั๊กอินแล้วคลิกเพิ่มปลั๊กอินใหม่
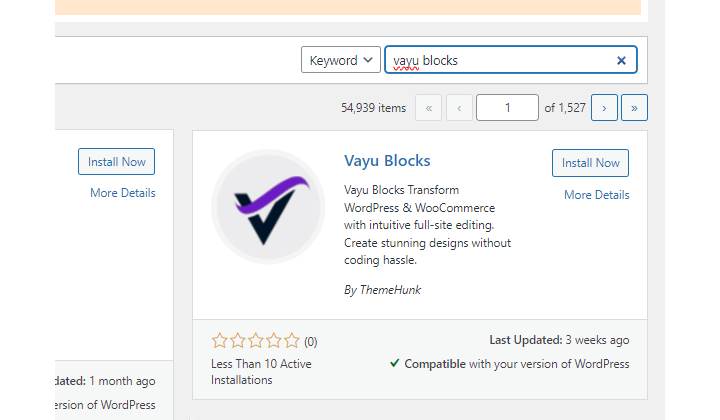
ขั้นตอนที่ 2) ไปที่ช่องค้นหาและค้นหา Vayu Blocks

ตอนนี้ไปที่ช่องค้นหาและค้นหา Vayu Blocks
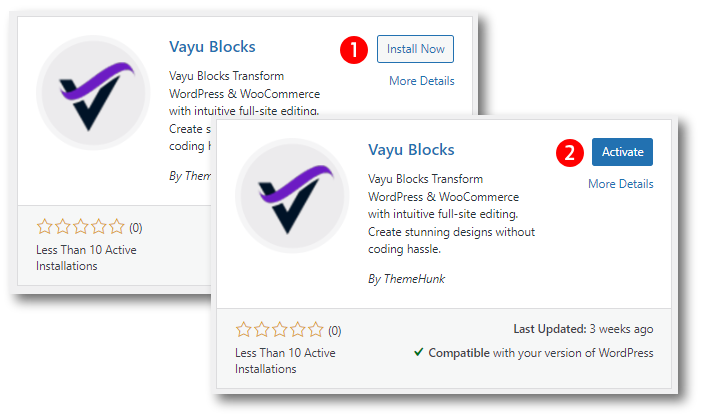
ขั้นตอนที่ 3) ติดตั้งและเปิดใช้งานปลั๊กอิน

เมื่อบล็อก Vayu ปรากฏขึ้น ให้คลิกที่ปุ่มติดตั้งทันที และเปิดใช้งานหลังจากการติดตั้ง
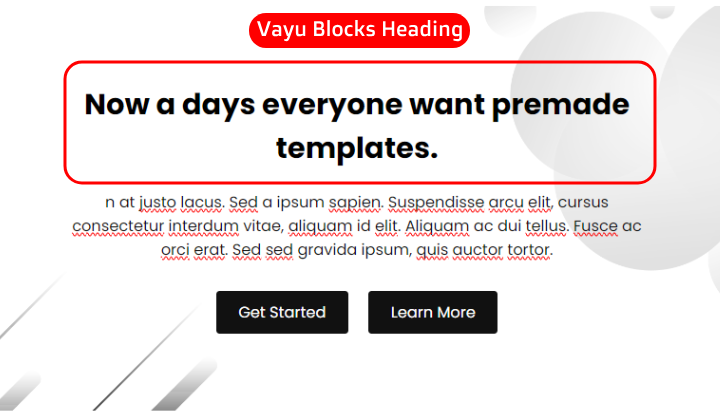
ขั้นตอนที่ 4) สร้างบล็อกโดยใช้ Vayu Blocks

ในขณะที่เรากำลังจะใช้ Vayu Blocks ดังนั้นให้สร้างบล็อกโดยใช้ Vayu Blocks ในที่นี้ฉันได้ใช้ Heading ของ Vayu Blocks แล้ว
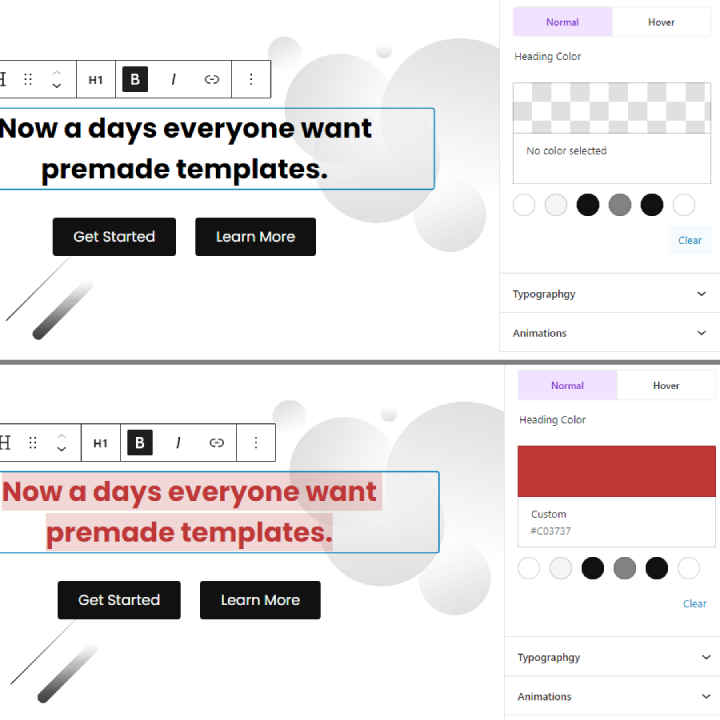
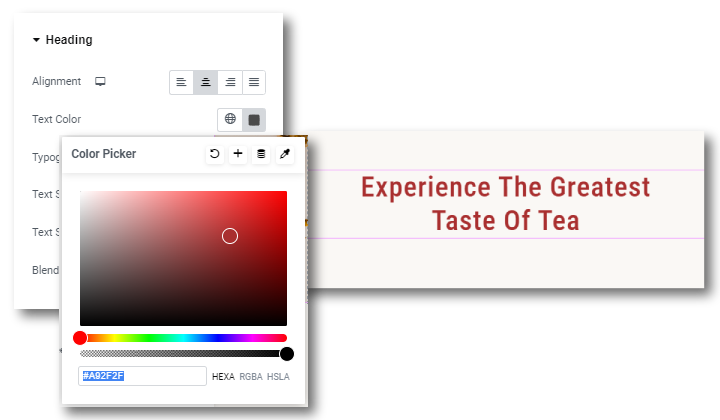
ขั้นตอนที่ 5) เปลี่ยนสีข้อความจากแถบด้านข้างของ Vayu Blocks

ไปที่แถบด้านข้างเพื่อเปลี่ยนสีข้อความ คลิกที่สีและเลือกสีที่คุณชื่นชอบสำหรับข้อความ
นี่คือวิธีที่คุณสามารถเปลี่ยนสีข้อความโดยใช้ Vayu Blocks
เปลี่ยนสีข้อความโดยใช้ตัวสร้างเพจ
เราสามารถเปลี่ยนสีข้อความโดยใช้ Page Builder ได้หากไซต์นั้นประกอบด้วยสีเดียวกัน
ที่นี่เราจะใช้ Elementor เพื่อเปลี่ยนสีข้อความ
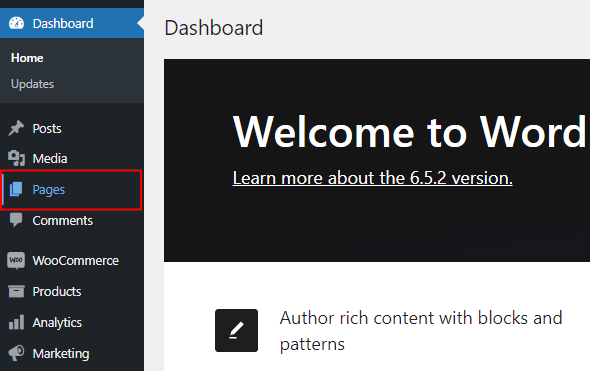
ขั้นตอนที่ 1) ไปที่หน้า

ไปที่หน้า นี่จะเป็นการเปิดหน้าทั้งหมดที่คุณมี
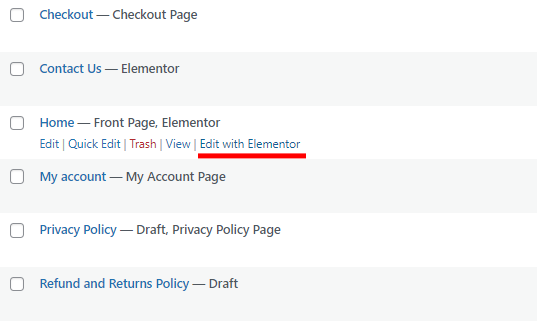
ขั้นตอนที่ 2) คลิกแก้ไขด้วย Elementor

คลิกที่แก้ไขด้วย Elementor สิ่งนี้จะนำคุณไปยังหน้าของ Elementor Builder
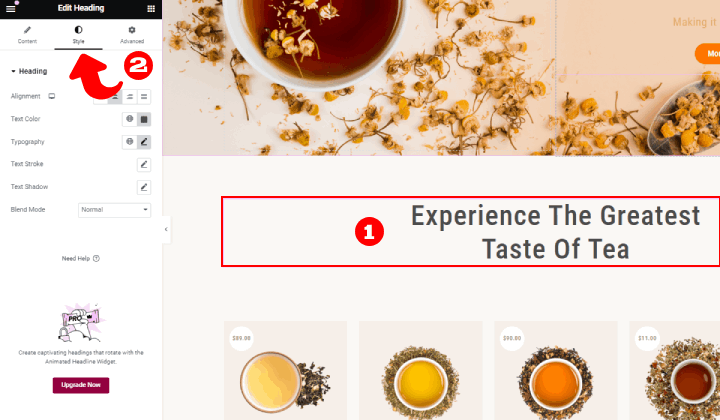
ขั้นตอนที่ 2) เลือกข้อความแล้วคลิกสไตล์

ในหน้านี้ คุณสามารถทำการเปลี่ยนแปลงต่างๆ ได้โดยใช้ Elementor เราต้องเปลี่ยนสีข้อความ ดังนั้นคลิกที่สไตล์ ซึ่งคุณจะพบที่มุมซ้ายบน
ขั้นตอนที่ 3) คลิกที่ Colorbox

คลิกที่กล่องสีซึ่งแสดงเทียบกับสีข้อความ
สีของข้อความมีการเปลี่ยนแปลงตามที่เราเลือก
คำถามที่พบบ่อย
ถาม: เหตุใดฉันจึงควรใช้ Vayu Blocks?
ตอบ Vayu Blocks เป็นปลั๊กอิน WordPress และให้บริการฟรี มีตัวเลือกการปรับแต่งที่หลากหลายเพื่อแก้ไขบล็อก บล็อกต่างๆ ได้แก่ ส่วนหัว ปุ่ม คอนเทนเนอร์ ผลิตภัณฑ์ และตัวเว้นวรรค
ถามประโยชน์ของการเปลี่ยนสีข้อความมีอะไรบ้าง
ตอบ การเปลี่ยนสีข้อความอาจช่วยปรับปรุงรูปลักษณ์โดยรวมของไซต์ นอกจากนี้ยังใช้เพื่อแยกความแตกต่างระหว่างส่วนต่างๆ
บทสรุป
ดังนั้นเราจึงได้เห็นวิธีการบางอย่างในการเปลี่ยนสีข้อความ เราได้ดำเนินการดังกล่าวในธีมคลาสสิกและธีมบล็อก และใช้ CSS, Elementor และ Vayu Blocks
คุณสามารถใช้วิธีใดวิธีหนึ่งที่กล่าวมาข้างต้นได้ตามความสะดวกของคุณ
ฉันหวังว่าบล็อกนี้จะช่วยคุณได้ อย่างไรก็ตาม หากคุณมีข้อสงสัยหรือข้อเสนอแนะ โปรดแจ้งให้เราทราบในส่วนความคิดเห็น
คุณสามารถสมัครสมาชิก ช่อง YouTube ของเรา เรายังอัปโหลดเนื้อหาที่ยอดเยี่ยมที่นั่น ติดตามเราบน Facebook และ Twitter
ดูเพิ่มเติม
- จะสร้างรหัสคูปองใน Woocommerce ได้อย่างไร?
- วิธีเปลี่ยนเส้นทาง URL เก่าไปยัง URL ใหม่ใน WordPress [คู่มือเริ่มต้น]
- จะสร้างหน้าติดต่อเราใน WordPress ได้อย่างไร?
- วิธีการตั้งค่าการชำระเงิน WooCommerce ใน WordPress? คู่มือสำหรับผู้เริ่มต้น
