วิธีการเปลี่ยน WooCommerce เพิ่มข้อความในรถเข็น
เผยแพร่แล้ว: 2021-11-06กำลังมองหาวิธีเปลี่ยนข้อความเมื่อผู้ซื้อของคุณเพิ่มสินค้าลงในตะกร้าสินค้าในร้านค้าออนไลน์ของคุณหรือไม่? เรามีคุณครอบคลุม ในคู่มือนี้ เราจะแสดงให้คุณเห็นวิธีต่างๆ ใน การเปลี่ยนข้อความ WooCommerce เพิ่มในรถเข็น
เหตุผลหนึ่งที่ WooCommerce เป็นหนึ่งในแพลตฟอร์มอีคอมเมิร์ซที่ได้รับความนิยมมากที่สุดคือตัวเลือกการปรับแต่งที่หลากหลาย ไม่เพียงแต่คุณสามารถปรับแต่งหน้าร้านค้า หน้าชำระเงิน และหน้าสินค้าเท่านั้น แต่ยังปรับแต่งรายละเอียดที่เล็กที่สุด เช่น ข้อความการสั่งซื้อสินค้า เจ้าของร้านส่วนใหญ่มองข้ามข้อความเหล่านี้ แต่ความจริงก็คือพวกเขาสามารถช่วยคุณเพิ่มประสิทธิภาพร้านค้าและเพิ่มอัตราการแปลงของคุณได้
ก่อนที่เราจะพูดถึงวิธีการแก้ไขข้อความ Add-to-Cart มาดูที่ข้อความเริ่มต้นกันก่อน
ข้อความที่ใส่ในรถเข็นคืออะไร?
ข้อความ add-to-cart ใน WooCommerce คือ ข้อความที่แสดงต่อลูกค้าทันทีที่พวกเขาเพิ่มสินค้าลงในรถเข็น มีให้สำหรับผู้ใช้เพื่อยืนยันว่าสินค้าถูกเพิ่มลงในรถเข็นแล้ว นี่เป็นข้อบ่งชี้ว่าผู้ซื้อสามารถดำเนินการชำระเงินผ่านหน้าตะกร้าสินค้าได้หากต้องการทำการซื้อให้เสร็จสมบูรณ์
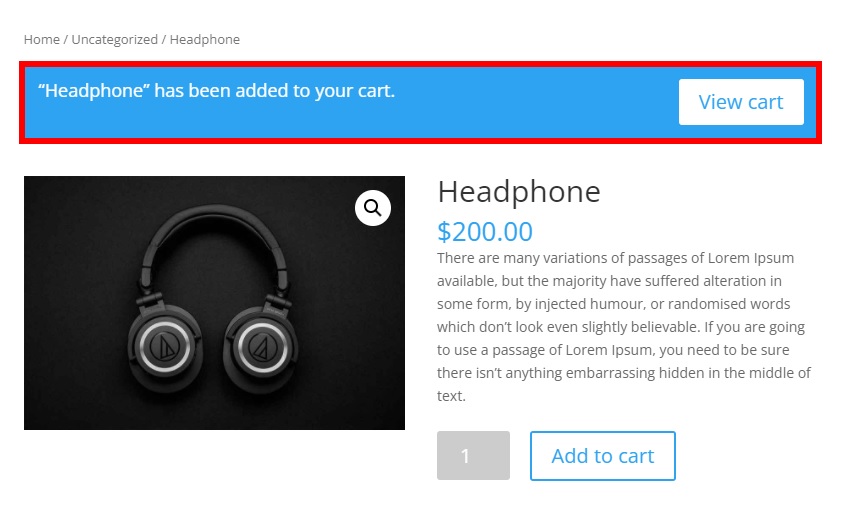
โดยค่าเริ่มต้น ข้อความที่เพิ่มในรถเข็น คือ “ (ชื่อผลิตภัณฑ์) ถูกเพิ่มในรถเข็นของคุณ แล้ว” ที่นี่ product_name คือชื่อของสินค้าที่ผู้ใช้เพิ่มลงในตะกร้าสินค้า ตัวอย่างเช่น หากเป็น "หูฟัง" ข้อความ "เพิ่มในรถเข็น" จะเป็น "หูฟังถูกเพิ่มในรถเข็นแล้ว"

ตอนนี้เรามีแนวคิดพื้นฐานแล้วว่ามันคืออะไร มาทำความเข้าใจประโยชน์ของการแก้ไขข้อความที่เพิ่มลงตะกร้ากันดีกว่า
เหตุใดจึงต้องแก้ไขข้อความ Add to Cart
ผู้ดูแลระบบส่วนใหญ่มุ่งเน้นความพยายามในการปรับแต่งร้านค้าของตน แต่ยังคงข้อความเริ่มต้นไว้ ซึ่งหมายความว่าคุณสามารถโดดเด่นได้ง่ายๆ เพียงแค่ทำสิ่งที่แตกต่างออกไป ยิ่งไปกว่านั้น ข้อความเพิ่มในรถเข็นเป็นหนึ่งใน ข้อความที่โดดเด่นที่สุด ที่คุณส่งให้กับลูกค้าของคุณ ก่อนที่จะยืนยันการสั่งซื้อ นั่นเป็นเหตุผลที่คุณควรตรวจสอบให้แน่ใจว่าข้อความนั้นเหมาะสมและช่วยให้คุณเติบโตทางธุรกิจ
ตัวอย่างเช่น คุณสามารถใช้ข้อความสั่งสินค้าเพื่อขอบคุณลูกค้าที่ซื้อสินค้าในร้านค้าของคุณ เสนอส่วนลด หรือกระตุ้นให้พวกเขาซื้อสินค้าบนเว็บไซต์ของคุณมากขึ้น
ตามค่าเริ่มต้น จะไม่มีตัวเลือกใดๆ ในการเปลี่ยนข้อความ Add-to-cart ของ WooCommerce แต่ในบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นวิธีต่างๆ ในการแก้ไขข้อความที่หยิบใส่ตะกร้า
วิธีการเปลี่ยน WooCommerce การเพิ่มข้อความในรถเข็น
คุณสามารถเปลี่ยนข้อความ Add-to-cart ของ WooCommerce ได้ โดยทางโปรแกรมโดยใช้ข้อมูลโค้ดเพียงไม่กี่ส่วน ก่อนที่เราจะเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่า WooCommerce บนเว็บไซต์ของคุณอย่างถูกต้อง ไม่เช่นนั้น คุณอาจไม่สามารถใช้งานบทช่วยสอนนี้ได้อย่างเต็มที่
นอกจากนี้ โปรดทราบว่าหน้า WooCommerce บางหน้า เช่น ร้านค้า ตะกร้าสินค้า และการชำระเงินจะแตกต่างกันไปตามธีมที่คุณใช้ เราจะใช้ธีม Divi สำหรับบทช่วยสอนนี้ ดังนั้นหน้าบางหน้าอาจดูแตกต่างจากเว็บไซต์ของคุณ อย่างไรก็ตาม คุณควรจะสามารถทำตามขั้นตอนทั้งหมดได้โดยไม่มีปัญหาใดๆ หากคุณกำลังมองหาธีมสำหรับไซต์ของคุณ ลองดูโพสต์ของเราเกี่ยวกับธีม WooCommerce ที่ดีที่สุด
หมายเหตุ : เนื่องจากเราจะแก้ไขไฟล์หลักบางไฟล์ เราขอแนะนำให้คุณสำรองข้อมูลเว็บไซต์ของคุณและสร้างธีมย่อยก่อนเริ่มต้น หากคุณต้องการความช่วยเหลือ คุณสามารถใช้ปลั๊กอินธีมลูกที่ดีที่สุดตัวใดตัวหนึ่งได้
โดยไม่ต้องกังวลใจอีกต่อไป มาดูวิธีการแก้ไขข้อความเพิ่มในรถเข็นใน WooCommcerce
จะเพิ่มข้อมูลโค้ดได้ที่ไหน
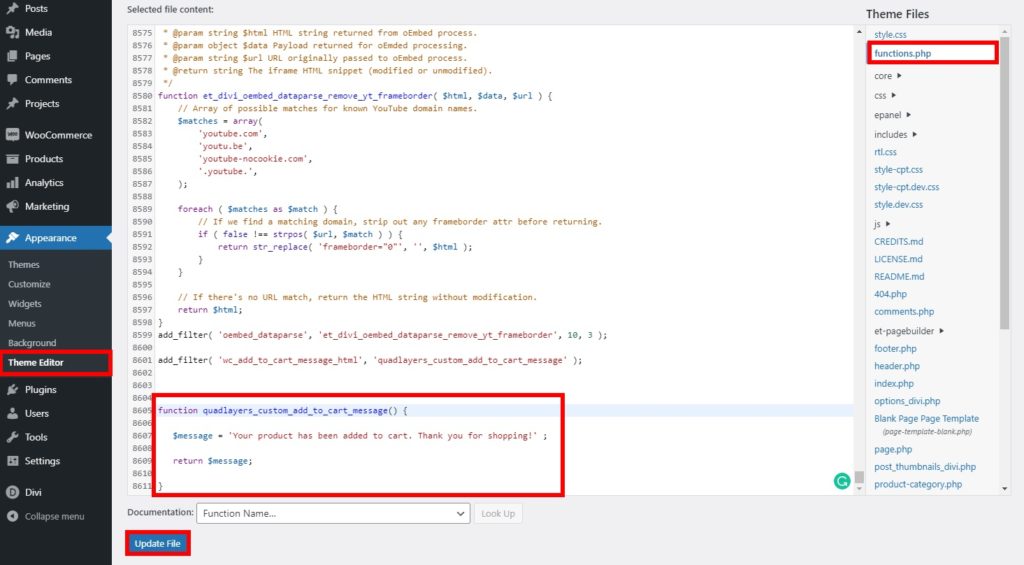
ในส่วนต่อไปนี้ เราจะมาดูข้อมูลโค้ดต่างๆ ที่เราจะเพิ่มลงในไฟล์ functions.php ของธีมย่อย เราจะเพิ่มโดยใช้ตัวแก้ไขธีม ดังนั้นในแดชบอร์ด WordPress คุณจะต้องไปที่ Appearance > Theme Editor แล้วเปิดแท็บ functions.php
ที่นี่คุณสามารถเพิ่มข้อมูลโค้ดที่เหมาะกับความต้องการของคุณได้ที่ส่วนท้ายของตัวแก้ไข อย่าลืม อัปเดต ไฟล์เพื่อใช้การเปลี่ยนแปลง

หมายเหตุ: เนื่องจากเราจะทำการเปลี่ยนแปลงทั้งหมดโดยใช้โค้ด ขอแนะนำให้คุณมีความรู้พื้นฐานเกี่ยวกับการเขียนโปรแกรม ถ้าไม่เช่นนั้น คุณอาจต้องการความช่วยเหลือจากผู้ที่คุ้นเคยกับการเขียนโปรแกรมและโค้ด
1. เปลี่ยน Custom WooCommerce เพิ่มข้อความในรถเข็น
หากคุณต้องการเพิ่มข้อความใส่ รถเข็น สำหรับร้านค้า WooCommerce ของคุณ คุณสามารถใช้ตัวอย่างต่อไปนี้
มันจะเพิ่มข้อความเพื่อ แจ้งว่าสินค้าถูกเพิ่มลงในตะกร้า แล้วและรายละเอียดที่จำเป็น หรือคุณสามารถใช้เพื่อเพิ่มข้อความง่ายๆ ถึงลูกค้าของคุณเมื่อพวกเขาเพิ่มสินค้าลงในรถเข็น
1.1. ข้อความง่ายๆ
ใช้ตัวอย่างต่อไปนี้เพื่อเปลี่ยน WooCommerce เพิ่มข้อความในรถเข็นด้วย ข้อความธรรมดา ในกรณีนี้ เราแจ้งให้ผู้ซื้อทราบว่าได้เพิ่มสินค้าลงในตะกร้าแล้ว และขอขอบคุณที่ซื้อสินค้ากับเรา
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
ฟังก์ชั่น quadlayers_custom_add_to_cart_message () {
$message = 'สินค้าของคุณถูกเพิ่มลงในรถเข็นแล้ว ขอขอบคุณสำหรับการช้อปปิ้งกับเรา!' ;
ส่งคืนข้อความ $;
}1.2. ข้อความผลิตภัณฑ์อย่างง่าย:
หากคุณต้องการ ระบุชื่อผลิตภัณฑ์ ด้วย คุณสามารถใช้ตัวอย่างต่อไปนี้
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
ฟังก์ชัน quadlayers_custom_wc_add_to_cart_message (ข้อความ $, $product_id) {
$message = sprintf(esc_html__('%s ถูกเพิ่มในรถเข็นแล้ว ขอบคุณสำหรับการช้อปปิ้ง!','tm-organik'), get_the_title( $product_id ) );
ส่งคืนข้อความ $;
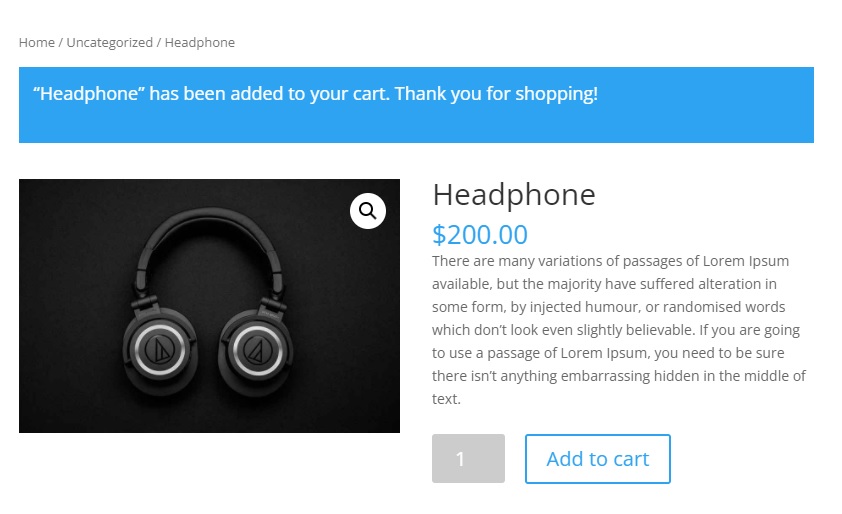
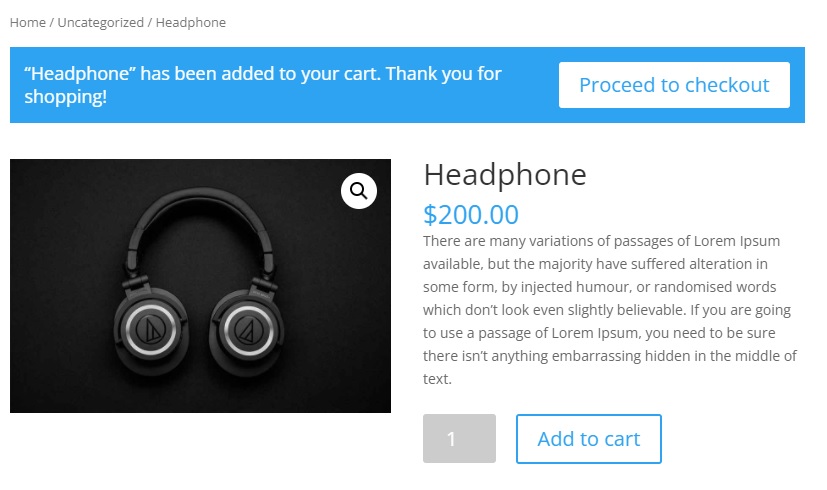
}ทันทีที่ลูกค้าเพิ่มสินค้าลงในรถเข็น พวกเขาจะเห็นข้อความต่อไปนี้พร้อมชื่อสินค้า:

2. กำหนดเอง เพิ่มข้อความสินค้าในรถเข็นด้วย Cart Link
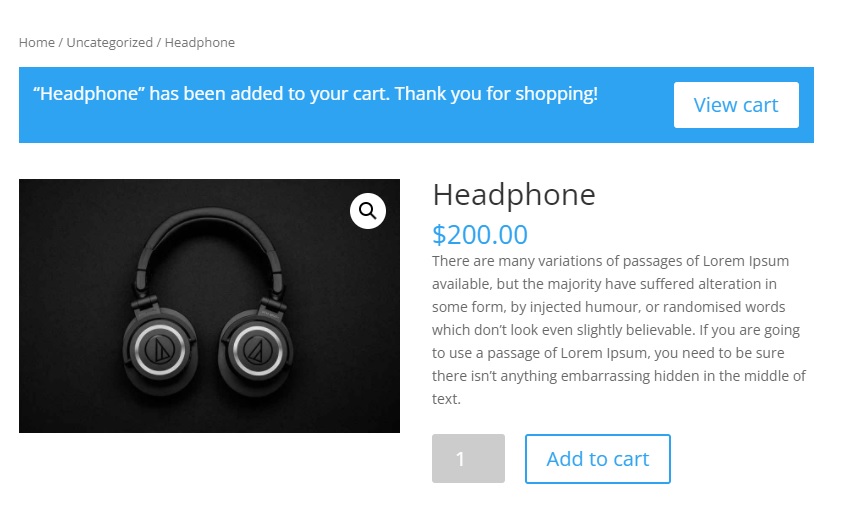
ในตัวอย่างข้างต้น เราได้เพิ่มเฉพาะข้อความในข้อความ แต่ถ้าเราต้องการเพิ่มอะไร ตัวอย่างเช่น คุณอาจต้องการแสดงปุ่ม " ดูตะกร้าสินค้า " เพื่อให้ผู้ซื้อสามารถตรวจสอบสิ่งที่พวกเขากำลังซื้อได้
ในกรณีนี้ คุณจะต้องเปลี่ยนข้อความเพิ่มในรถเข็นของ WooCommerce ด้วยข้อความที่กำหนดเองและเพิ่มลิงก์ตะกร้าสินค้า
/**
* เปลี่ยน WooCommerce เพิ่มข้อความในรถเข็นด้วยลิงก์รถเข็น
*/
ฟังก์ชัน quadlayers_add_to_cart_message_html (ข้อความ $, $products) {
จำนวน$ = 0;
$titles = อาร์เรย์ ();
foreach ( $products เป็น $product_id => $qty ) {
$titles[] = ( $qty > 1 ? absint( $qty ) . ' × ' : '' ) sprintf( _x( '“%s”', 'ชื่อรายการในเครื่องหมายคำพูด', 'woocommerce' ), strip_tags( get_the_title( $product_id ) ) );
$นับ += $qty;
}
$ชื่อ = array_filter( $ชื่อ);
$added_text = sprintf( _n(
'%s ถูกเพิ่มในรถเข็นของคุณแล้ว ขอบคุณสำหรับการช้อปปิ้ง!', // Singular
' %s ถูกเพิ่มในรถเข็นของคุณแล้ว ขอบคุณสำหรับการช้อปปิ้ง!', // พหูพจน์
$count, // จำนวนสินค้าที่เพิ่ม
'woocommerce' // Textdomain
), wc_format_list_of_items( $ชื่อ ) );
$message = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( wc_get_page_permalink( 'cart' ) ), esc_html__( 'ดูตะกร้าสินค้า', 'woocommerce' ), esc_html( $added_text ) );
ส่งคืนข้อความ $;
}
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_add_to_cart_message_html', 10, 2 );เมื่อคุณตรวจสอบไซต์ของคุณจากส่วนหน้า คุณจะเห็นข้อความที่กำหนดเองที่คุณเพิ่งปรับแต่ง


ข้อมูลโค้ดยังพิจารณาหลายรายการและผลิตภัณฑ์ที่จัดกลุ่มไว้เมื่อมีการเพิ่มลงในรถเข็นและปรับข้อความให้สอดคล้องกัน
3. กำหนดเอง เพิ่มข้อความสินค้าในรถเข็นพร้อมลิงก์ชำระเงิน
ตอนนี้ขอก้าวไปอีกขั้น เรารู้ว่าลูกค้าส่วนใหญ่ชอบการชำระเงินที่สั้นกว่า แล้วถ้าคุณสามารถเปลี่ยนข้อความ add-to-cart ของ WooCommerce และ เพิ่มลิงก์การชำระเงินแทนลิงก์ตะกร้าสินค้าได้ล่ะ ด้วยวิธีนี้ คุณจะตัดขั้นตอนเดียวและทำให้ขั้นตอนการชำระเงินสั้นลง
ในกรณีนี้ เราจะเพิ่มลิงก์ไปยังจุดชำระเงินที่ระบุว่า "ดำเนินการชำระเงิน"
/**
* เปลี่ยน WooCommerce เพิ่มข้อความในรถเข็นพร้อมลิงก์ชำระเงิน
*/
ฟังก์ชัน quadlayers_add_to_cart_message_html (ข้อความ $, $products) {
จำนวน$ = 0;
$titles = อาร์เรย์ ();
foreach ( $products เป็น $product_id => $qty ) {
$titles[] = ( $qty > 1 ? absint( $qty ) . ' × ' : '' ) sprintf( _x( '“%s”', 'ชื่อรายการในเครื่องหมายคำพูด', 'woocommerce' ), strip_tags( get_the_title( $product_id ) ) );
$นับ += $qty;
}
$ชื่อ = array_filter( $ชื่อ);
$added_text = sprintf( _n(
'%s ถูกเพิ่มในรถเข็นของคุณแล้ว ขอบคุณสำหรับการช้อปปิ้ง!', // Singular
' %s ถูกเพิ่มในรถเข็นของคุณแล้ว ขอบคุณสำหรับการช้อปปิ้ง!', // พหูพจน์
$count, // จำนวนสินค้าที่เพิ่ม
'woocommerce' // Textdomain
), wc_format_list_of_items( $ชื่อ ) );
$message = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( wc_get_checkout_url() ), esc_html__( 'ดำเนินการชำระเงิน', 'woocommerce ' ), esc_html( $added_text ) );
ส่งคืนข้อความ $;
}
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_add_to_cart_message_html', 10, 2 );หากคุณตรวจสอบส่วนหน้า ทันทีที่ลูกค้าเพิ่มสินค้าลงในตะกร้า พวกเขาจะเห็นตัวเลือกให้ ดำเนินการชำระเงิน แทนปุ่มดูตะกร้าสินค้า หากลูกค้าคลิก ระบบจะเปลี่ยนเส้นทางไปยังหน้าชำระเงินโดยข้ามหน้ารถเข็น

สำหรับข้อมูลเพิ่มเติม โปรดดูบทแนะนำเพื่อข้ามหน้ารถเข็นใน WooCommerce
4. ลบข้อความหยิบใส่รถเข็น
อีกวิธีหนึ่ง คุณสามารถลบข้อความเพิ่มลงตะกร้าทั้งหมดได้ สิ่งที่คุณต้องทำคือใช้ข้อมูลโค้ดต่อไปนี้:
add_filter( 'wc_add_to_cart_message_html', '__return_null' );
โบนัส: ปรับแต่งปุ่ม Add to Cart ใน WooCommerce
เราเพิ่งเห็นวิธีต่างๆ ในการเปลี่ยนข้อความเพิ่มในรถเข็นของ WooCommerce หากคุณต้องการยกระดับร้านค้าของคุณไปอีกระดับ มีอย่างอื่นที่คุณสามารถทำได้ การปรับแต่งปุ่มหยิบใส่ตะกร้า ยังช่วยเพิ่มอัตราการแปลงได้อีกด้วย การปรับเปลี่ยนปุ่มที่ลูกค้ากดเพื่อเริ่มกระบวนการซื้อในแบบของคุณอาจส่งผลกระทบอย่างมากต่อยอดขายของคุณ และทำให้ร้านค้าของคุณโดดเด่นจากการไม่ใช้ปุ่มสั่งสินค้าที่น่าเบื่อหน่ายที่เว็บไซต์อื่นๆ ใช้
ในส่วนนี้ เราจะแสดงวิธีปรับแต่งปุ่มเพิ่มไปยังตะกร้าสินค้าใน WooCommerce อย่างง่ายดายโดยใช้ข้อมูลโค้ด สิ่งที่คุณต้องทำคือคัดลอกและวางลงในไฟล์ functions.php สำหรับตัวเลือกอื่นๆ ในการปรับแต่งปุ่มเพิ่มลงตะกร้าในแบบของคุณ โปรดดูคู่มือฉบับเต็มนี้
1. เปลี่ยนข้อความปุ่มหยิบใส่รถเข็น
เช่นเดียวกับข้อความหยิบใส่ตะกร้า คุณสามารถเปลี่ยนข้อความในปุ่มหยิบใส่ตะกร้าได้ เพียงไปที่ Appearance > Theme Editor เปิดไฟล์ functions.php และเพิ่มข้อมูลโค้ดต่อไปนี้
add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
ฟังก์ชัน QL_customize_add_to_cart_button_woocommerce(){
ส่งคืน __('ซื้อสินค้านี้', 'woocommerce');
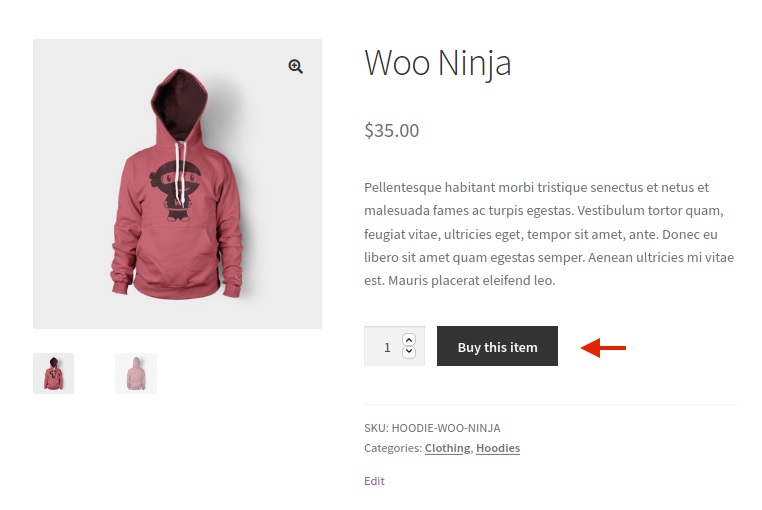
}คุณจะเห็นว่าข้อความบนปุ่มเพิ่มในรถเข็นมีการเปลี่ยนแปลงเมื่อคุณดูตัวอย่างบนเว็บไซต์ของคุณ
ในกรณีนี้ เรากำลังเปลี่ยนข้อความของปุ่มเพิ่มในรถเข็นเป็น "ซื้อสินค้านี้" แต่คุณสามารถปรับแต่งโค้ดและเพิ่มข้อความใดก็ได้ตามต้องการ อย่าลืมอัปเดตไฟล์หลังจากคุณทำการเปลี่ยนแปลงเสร็จแล้ว

2. เปลี่ยนเส้นทางไปยังหน้าตะกร้าสินค้าจากปุ่มหยิบใส่ตะกร้า
อีกทางเลือกหนึ่งคือเปลี่ยนเส้นทางลูกค้าของคุณไปที่หน้าตะกร้าสินค้าทันทีที่พวกเขาเพิ่มสินค้าลงในรถเข็นและแสดงข้อความการหยิบใส่ตะกร้า
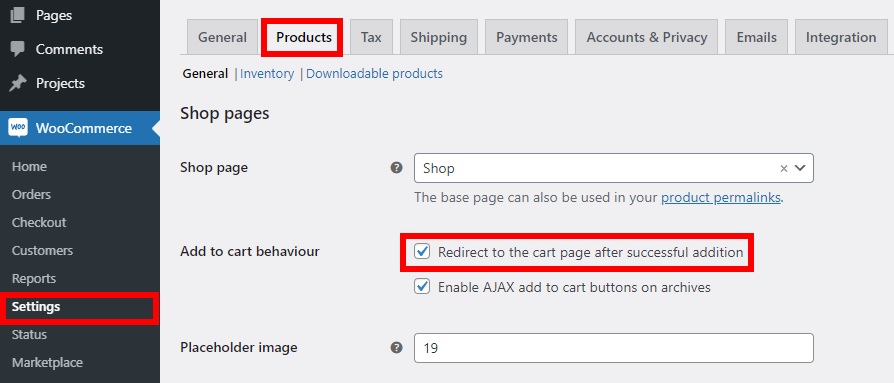
สิ่งที่คุณต้องทำคือไปที่ WooCommerce > Settings และเปิดแท็บ Products จากนั้น ให้ตรวจสอบตัวเลือกเพื่อ เปลี่ยนเส้นทางไปยังหน้าตะกร้าสินค้าหลังจากเพิ่มสำเร็จ ใน ส่วนพฤติกรรมการหยิบใส่ตะกร้า อย่าลืม บันทึกการเปลี่ยนแปลง

ตอนนี้ เข้าสู่เว็บไซต์ของคุณในฐานะลูกค้าหรือในหน้าต่างที่ไม่ระบุตัวตน และเพิ่มสินค้าลงในรถเข็น คุณจะเห็นว่าคุณถูกเปลี่ยนเส้นทางไปยังหน้ารถเข็นทันทีที่คุณเพิ่มรายการลงในรถเข็นของคุณ
นี่เป็นเพียงตัวอย่างบางส่วนในการปรับแต่งปุ่ม "หยิบใส่ตะกร้า" แต่คุณยังทำอย่างอื่นได้อีกมาก สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำโดยละเอียดเกี่ยวกับการปรับแต่งปุ่มเพิ่มในรถเข็นใน WooCommerce
บทสรุป
โดยรวมแล้ว การแก้ไขข้อความการใส่ตะกร้าจะมีประโยชน์มากในการให้ข้อมูลเพิ่มเติมแก่ลูกค้าของคุณและกระตุ้นให้พวกเขาซื้อผลิตภัณฑ์เพิ่มเติมจากร้านค้าของคุณ ร้านค้าส่วนใหญ่จะใช้ข้อความเริ่มต้น ดังนั้นคุณจะโดดเด่นกว่าคู่แข่ง
ในบทความนี้ เราได้เรียนรู้วิธีต่างๆ ในการเปลี่ยนข้อความเพิ่มในรถเข็นใน WooCommerce โดยใช้ข้อมูลโค้ด หวังว่าจะช่วยเพิ่มยอดขายและเพิ่มอัตราการแปลง
ข้อมูลโค้ดที่เราใช้นั้นตรงไปตรงมา อย่าลังเลที่จะใช้เป็นฐานและปรับแต่งเพื่อนำไปใช้กับไซต์ของคุณ คุณสามารถเปลี่ยนข้อความ เพิ่มลิงก์ไปยังส่วนต่างๆ ของไซต์ของคุณ หรือแม้แต่ลบข้อความที่เพิ่มลงรถเข็นทั้งหมด ยิ่งไปกว่านั้น เราได้เห็นตัวอย่างบางส่วนในการปรับแต่งปุ่ม "หยิบใส่ตะกร้า" บนไซต์ของคุณ
เราหวังว่าบทช่วยสอนนี้จะเป็นประโยชน์ หากคุณสนุกกับการอ่าน แชร์โพสต์นี้กับเพื่อน ๆ ของคุณและช่วยพวกเขาปรับปรุงร้านค้าออนไลน์ของพวกเขา!
ต่อไปนี้คือบทความอื่นๆ ที่คุณอาจสนใจ:
- วิธีซ่อนและลบปุ่ม Add to cart ใน WooCommerce
- วิธีปรับแต่งหน้ารถเข็น WooCommerce
- WooCommerce ปุ่ม Add to Cart ไม่ทำงาน? แก้ไขยังไงดี!
- วิธีเพิ่มปุ่มเพิ่มลงในรถเข็นในหน้าร้านค้า Divi
คุณได้ปรับแต่งข้อความใส่ตะกร้าในร้านค้าของคุณหรือไม่? คุณทำอะไรลงไป? แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
