วิธีเปลี่ยนสีปุ่ม WooCommerce ของคุณ (3 วิธี)
เผยแพร่แล้ว: 2022-09-06สีที่คุณใช้ในการออกแบบเว็บไซต์ของคุณมีบทบาทสำคัญในประสบการณ์ผู้ใช้ (UX) การปรากฏตัวขององค์ประกอบที่สำคัญเช่นปุ่มสามารถมีอิทธิพลต่อการตัดสินใจซื้อของลูกค้าและการดำเนินการที่สำคัญอื่นๆ ดังนั้นจึงเป็นสิ่งสำคัญที่จะต้องทราบวิธีการเปลี่ยนสีปุ่ม WooCommerce ในร้านค้าออนไลน์ของคุณ
ข่าวดีก็คือมีวิธีการที่ง่ายและรวดเร็วจำนวนหนึ่งที่คุณสามารถใช้ในการทำเช่นนี้ได้ ตัวเลือกที่ดีที่สุดสำหรับคุณจะขึ้นอยู่กับปัจจัยบางประการ เช่น ธีม WooCommerce ที่คุณใช้อยู่ ไม่ว่าคุณจะใช้งานโค้ดได้อย่างสบายใจหรือไม่ และคุณต้องการติดตั้งปลั๊กอินใหม่หรือไม่
ในโพสต์นี้ เราจะแนะนำคุณถึงสามวิธีในการเปลี่ยนสีปุ่ม WooCommerce ของคุณ ก่อนเริ่มต้น เราขอแนะนำให้คุณสำรองข้อมูลไซต์ของคุณไว้ก่อน
หากคุณยังไม่ได้ตั้งค่าร้านค้า WooCommerce โปรดดูบทแนะนำทีละขั้นตอนเกี่ยวกับวิธีสร้างเว็บไซต์อีคอมเมิร์ซด้วย WordPress
จากนั้นคุณก็พร้อมที่จะกระโดดเข้าไปทันที!
1. ใช้ตัวเลือกธีมของคุณ
วิธีหนึ่งที่ง่ายและรวดเร็วที่สุดในการเปลี่ยนสีปุ่ม WooCommerce คือการใช้ตัวเลือกในตัวของธีมของคุณ เพื่อสาธิตวิธีการทำงาน เราจะใช้ Botiga ธีม WooCommerce ที่รวดเร็วและฟรีของเรา:

หากคุณไม่ได้ใช้ Botiga ก็ไม่เป็นไร มีธีม WooCommerce ฟรีและพรีเมียมมากมายที่มีฟังก์ชันการทำงานที่คล้ายคลึงกัน อย่างไรก็ตาม โปรดทราบว่าทุกธีมมีองค์กรและชุดตัวเลือกที่แตกต่างกัน ดังนั้นบางธีมอาจให้อิสระในการปรับแต่งมากกว่ารูปแบบอื่นๆ
เมื่อคุณติดตั้งและเปิดใช้งานธีม Botiga บนเว็บไซต์ของคุณแล้ว คุณสามารถเริ่มเปลี่ยนสีปุ่มได้ทันที
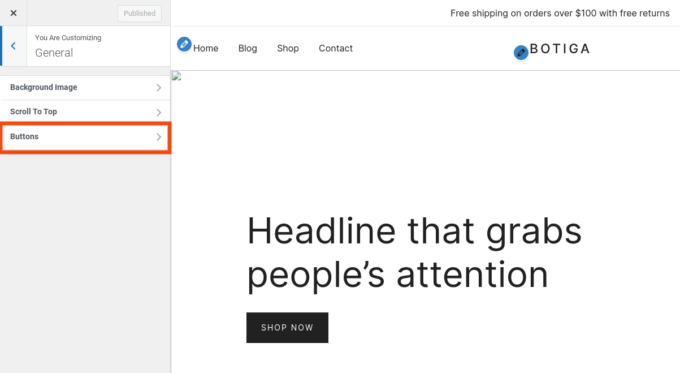
โดยไปที่ ลักษณะที่ปรากฏ → ปรับแต่ง → ทั่วไป → ปุ่ม :

คุณจะพบการตั้งค่าและตัวเลือกต่างๆ สำหรับปรับแต่งปุ่มของเว็บไซต์ของคุณได้ที่นี่
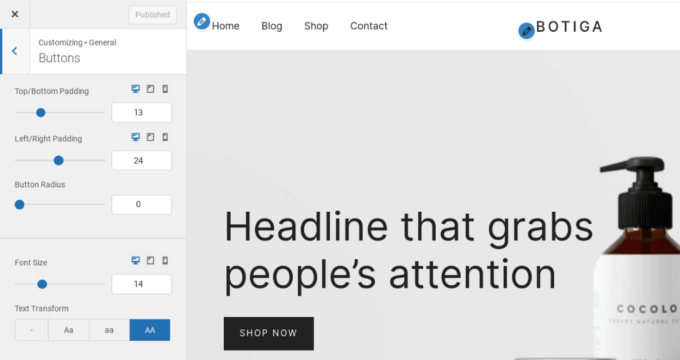
ตัวเลือกเหล่านี้จะส่งผลต่อร้านค้า WooCommerce ของคุณ รวมถึงปุ่มอื่นๆ ในไซต์ของคุณ คุณสามารถปรับช่องว่างภายใน รัศมี ขนาดตัวอักษรและตัวพิมพ์ และสีพื้นหลังได้:

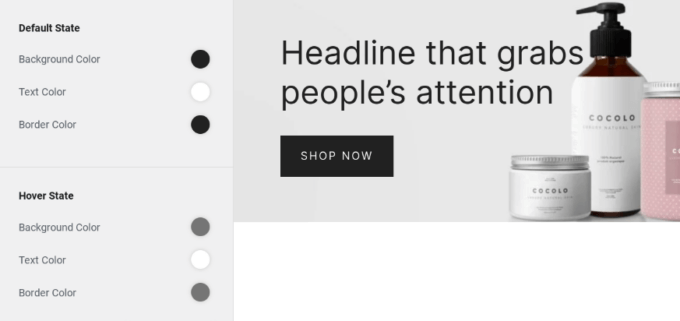
หากต้องการแก้ไขสีพื้นหลัง คุณสามารถเลื่อนลงไปที่ สถานะเริ่มต้น แล้วเลือกตัวเลือก สีพื้นหลัง :

คุณสามารถใช้เครื่องมือเลือกสีหรือป้อนค่า HEX ถ้าคุณต้องการเปลี่ยนสีข้อความหรือเพิ่มสีเส้นขอบ คุณสามารถทำได้ภายใต้ส่วนนี้
หากคุณต้องการเปลี่ยนวิธีที่ปุ่มปรากฏขึ้นเมื่อผู้ใช้วางเมาส์เหนือปุ่ม ให้ใช้ตัวเลือกในส่วน สถานะโฮเวอร์ คุณสามารถเปลี่ยนพื้นหลัง ข้อความ และสีเส้นขอบได้
คุณสามารถดูตัวอย่างว่าปุ่มจะมีลักษณะอย่างไรในมุมมองด้านขวา เมื่อคุณทำเสร็จแล้ว ให้เลือก เผยแพร่ เพื่อเผยแพร่การเปลี่ยนแปลงของคุณ
การสร้างจานสีของคุณเอง
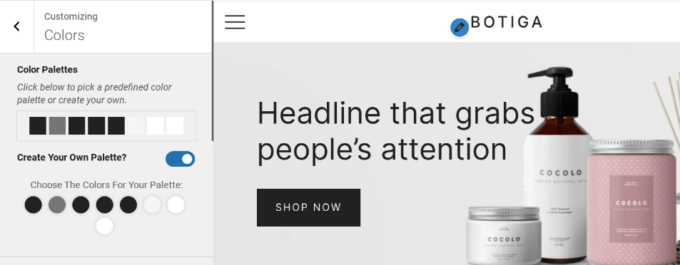
หากคุณใช้ Botiga คุณสามารถสร้างจานสีเฉพาะสำหรับร้านค้า WooCommerce ของคุณได้ ในการดำเนินการนี้ ให้ไปที่ ลักษณะที่ ปรากฏ → ปรับแต่ง → สี :

ในหน้าจอนี้ คุณสามารถดูและจัดการสีสำหรับองค์ประกอบทั้งหมดของร้านค้าออนไลน์ของคุณได้ ซึ่งรวมถึงลิงก์ ข้อความ หัวเรื่อง และสีพื้นหลังของคุณ
คุณสามารถสลับสวิตช์ข้าง Create Your Own Palette ได้หรือไม่ แล้วใช้ตัวเลือกสีเพื่อเลือกสีของคุณ เมื่อเสร็จแล้ว คุณสามารถคลิกที่ปุ่ม เผยแพร่ นี่เป็นวิธีที่ยอดเยี่ยมในการเปลี่ยนรูปลักษณ์ร้านค้าของคุณอย่างรวดเร็ว โดยไม่ต้องทำการเปลี่ยนแปลงในแต่ละหน้าและองค์ประกอบ
2. ติดตั้งปลั๊กอินเฉพาะ
อีกทางเลือกหนึ่งสำหรับการเปลี่ยนสีปุ่ม WooCommerce ของคุณคือการใช้ปลั๊กอินของบุคคลที่สาม นี่เป็นวิธีที่มีประโยชน์หากธีมของคุณไม่สามารถควบคุมลักษณะที่ปรากฏของปุ่มได้มากนัก
โซลูชันหนึ่งที่ได้รับความนิยมคือ SiteOrigin CSS:

เครื่องมือที่ยืดหยุ่นนี้มาพร้อมกับโปรแกรมแก้ไขภาพที่ทำให้การปรับแต่งทำได้ง่ายและรวดเร็ว ในการเริ่มต้น ให้ติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณ

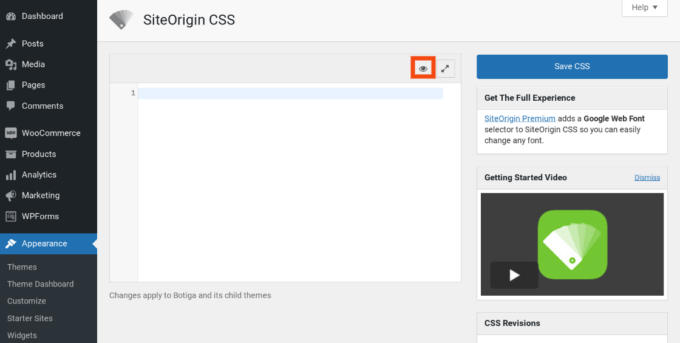
จากนั้นไปที่ Appearance → Custom CSS คลิกที่ไอคอนรูปตาเพื่อเปิดอินเทอร์เฟซส่วนหน้า:

ซึ่งจะเป็นการเปิดตัวแก้ไขแบบสด ซึ่งคุณสามารถปรับเปลี่ยนการตั้งค่าได้หลากหลาย
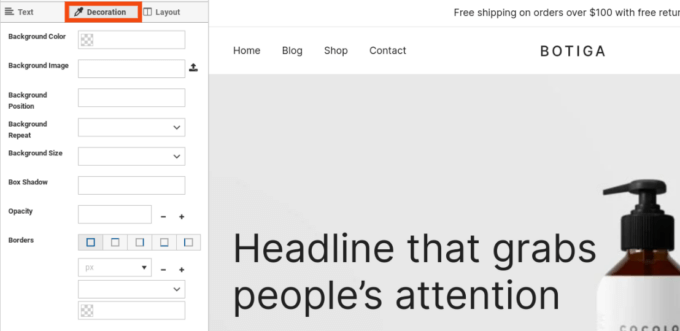
หากต้องการเปลี่ยนสีของปุ่ม ให้คลิกที่ปุ่ม จากนั้นเลือกแท็บ การ ตกแต่ง ที่เมนูด้านซ้าย:

จากนั้น ให้คลิกที่ Background Color และเลือกเครื่องมือเลือกสีเพื่อเลือกสีของคุณ คุณสามารถทำขั้นตอนนี้ซ้ำสำหรับสีข้อความและเส้นขอบได้เช่นกัน คุณยังสามารถปรับขนาดปุ่ม ช่องว่างภายใน และอื่นๆ ได้อีกด้วย
เมื่อเสร็จแล้ว ให้คลิกที่ปุ่ม บันทึก CSS (ไอคอนฟลอปปีดิสก์) อย่าลืมตรวจสอบการเปลี่ยนแปลงของคุณที่ส่วนหน้าของไซต์ เพื่อให้แน่ใจว่าถูกต้อง
3. แทรกโค้ด CSS ที่กำหนดเองด้วยตนเอง
วิธีที่สามในการเปลี่ยนสีปุ่มใน WooCommerce คือการเพิ่มโค้ด CSS ด้วยตนเอง นี่อาจเป็นตัวเลือกที่มีประโยชน์ หากคุณไม่ได้ใช้ Botiga หรือธีมอื่นที่มีตัวเลือกการปรับแต่งที่เหมาะสม คุณไม่ต้องการติดตั้งปลั๊กอินใหม่ และคุณสามารถทำงานกับโค้ดได้อย่างสบายใจ
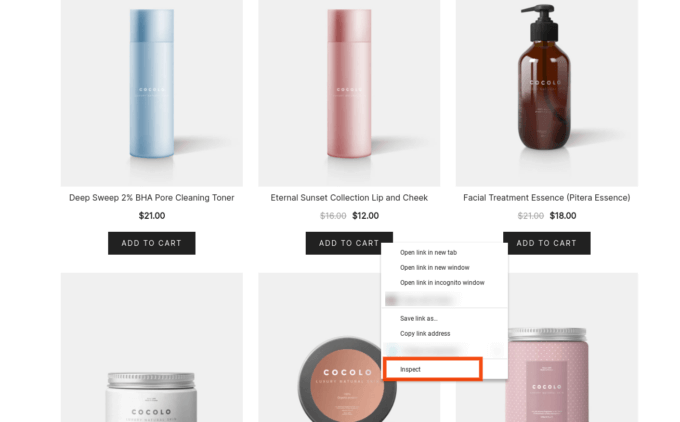
ในการเริ่มต้น ไปที่ส่วนหน้าของเว็บไซต์ของคุณ ค้นหาปุ่ม Add to Cart (หรือปุ่มใดก็ตามที่คุณต้องการแก้ไข) คลิกขวาที่ปุ่มนั้น แล้วเลือก Inspect :

การดำเนินการนี้จะเปิด DevTools (หากคุณใช้เบราว์เซอร์ Chrome) ซึ่งคุณจะพบโค้ด HTML และ CSS สำหรับปุ่มนั้น คุณจะต้องค้นหาชื่อชั้นเรียนและจดบันทึกไว้ ในตัวอย่างของเรา ชื่อคลาสของปุ่มคือ . wc-block-grid__product-add-to-cart.wp-block-button
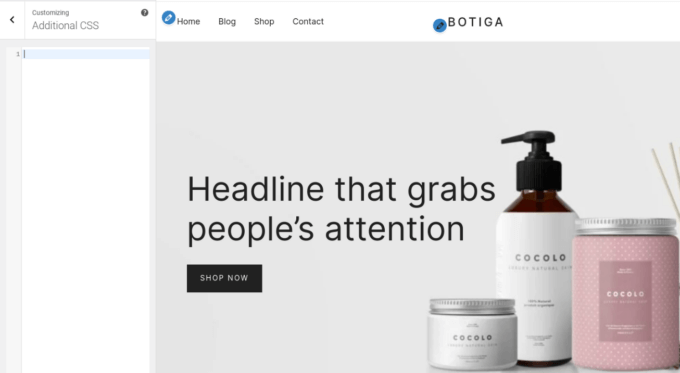
จากนั้นใช้เครื่องมือตัวเลือกสีเพื่อค้นหาเฉดสีที่สมบูรณ์แบบสำหรับปุ่มของคุณและคัดลอกค่า HEX กลับไปที่แดชบอร์ด WordPress ของคุณและไปที่ ลักษณะที่ ปรากฏ → ปรับแต่ง → CSS เพิ่มเติม :

ภายในฟิลด์ข้อความ เพิ่มรหัสต่อไปนี้:
/* สถานะเริ่มต้น */
button.wc-block-grid__product-add-to-cart.wp-block-button {
สีพื้นหลัง: #111111;
สี: #ffffff;
เส้นขอบสี: #000000;
}
/* สถานะโฮเวอร์ */
button.wc-block-grid__product-add-to-cart.wp-block-button:hover {
สีพื้นหลัง: #444444;
สี: #ffffff;
ขอบสี: #333333;
}ซึ่งจะช่วยให้คุณสามารถกำหนดสีของปุ่มเองได้ ทั้งในสถานะเริ่มต้นและสถานะโฮเวอร์
แทนที่ชื่อคลาสในตัวอย่างด้านบนด้วยชื่อคลาสของปุ่มของคุณเอง และเพิ่มรหัสฐานสิบหกสำหรับแต่ละสีที่คุณต้องการรวม คุณยังสามารถลบเส้นสำหรับสีใดๆ ที่คุณไม่ต้องการเปลี่ยนได้
เมื่อเสร็จแล้ว คุณสามารถดูตัวอย่างไซต์ของคุณได้ที่ส่วนหน้าเพื่อให้แน่ใจว่าปุ่มของคุณดูถูกต้อง จากนั้นไปข้างหน้าและกด เผยแพร่ !
หมายเหตุสุดท้าย: หากคุณเพียงแค่เปลี่ยนสีปุ่มบนไซต์ WooCommerce วิธีการข้างต้นก็เพียงพอแล้ว อย่างไรก็ตาม หากคุณวางแผนที่จะปรับแต่ง CSS ที่หลากหลาย เราขอแนะนำให้สร้างธีมย่อยและเพิ่มการเปลี่ยนแปลงของคุณที่นั่น วิธีนี้จะช่วยให้มั่นใจได้ว่าการปรับแต่งของคุณจะคงอยู่หากมีการอัปเดตธีมหลักของไซต์ และคุณสามารถเก็บโค้ดของธีมหลักและธีมย่อยแยกกัน
บทสรุป
หากคุณต้องการปรับปรุงรูปลักษณ์ของร้านค้า WooCommerce ของคุณหรือทำให้ใช้งานง่ายขึ้น การเปลี่ยนสีปุ่มเป็นจุดเริ่มต้นที่ยอดเยี่ยม เป็นวิธีที่ง่ายและรวดเร็วในการสร้างเอกลักษณ์ของแบรนด์ ดึงดูดความสนใจ และปรับปรุง Conversion
ดังที่เราได้กล่าวไปแล้ว วิธีที่ง่ายที่สุดในการเปลี่ยนสีปุ่มของคุณคือการใช้ธีม WooCommerce ที่ปรับแต่งได้สูง เช่น Botiga คุณสามารถนำทางไปยังการตั้งค่าลักษณะทั่วไปเพื่อปรับตัวเลือกปุ่มต่างๆ รวมถึงสี หรือคุณสามารถติดตั้งปลั๊กอินเฉพาะหรือแทรกโค้ด CSS ที่กำหนดเอง
คุณมีคำถามใด ๆ เกี่ยวกับการเปลี่ยนสีปุ่ม WooCommerce ของคุณหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
