วิธีการเปลี่ยนสีพื้นหลังการชำระเงิน WooCommerce
เผยแพร่แล้ว: 2021-04-19 คุณกำลังมองหาวิธีเปลี่ยนสีพื้นหลังของแบบฟอร์มในหน้าชำระเงินหรือไม่? การเพิ่มประสิทธิภาพหน้าชำระเงินเป็นพื้นที่ที่เจ้าของร้านค้า WooCommerce มักมองข้าม
คุณกำลังมองหาวิธีเปลี่ยนสีพื้นหลังของแบบฟอร์มในหน้าชำระเงินหรือไม่? การเพิ่มประสิทธิภาพหน้าชำระเงินเป็นพื้นที่ที่เจ้าของร้านค้า WooCommerce มักมองข้าม
WooCommerce ยังคงได้รับความนิยมเนื่องจากมีความยืดหยุ่น คุณสามารถเพิ่มโค้ดที่กำหนดเองเพื่อแก้ไขส่วนต่างๆ ในไซต์ของคุณได้
คุณอาจต้องการเปลี่ยนสีพื้นหลังในหน้าชำระเงิน ตามค่าเริ่มต้น WooCommerce ไม่มีโซลูชันในตัวสำหรับดำเนินการนี้
คุณสามารถใช้ปลั๊กอินได้ แต่เราขอแนะนำให้ใช้โค้ดที่กำหนดเอง เนื่องจากอาจทำให้ไซต์ของคุณบวม
เปลี่ยนสีพื้นหลังการชำระเงิน WooCommerce
ในตอนท้ายของโพสต์นี้ คุณจะสามารถเปลี่ยนสีพื้นหลังของแบบฟอร์มหน้าชำระเงินได้
อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือเว็บไซต์ของคุณควรมีการออกแบบที่เหมือนกัน ซึ่งหมายความว่าเราต้องเปลี่ยนสีพื้นหลังของแบบฟอร์มบนรถเข็นและหน้าชำระเงิน
นอกจากนี้ เราจะกำหนดรูปแบบฟิลด์ของฟอร์ม ข้อความตัวยึดตำแหน่ง และปุ่ม WooCommerce ทั้งหมด
นอกจากนี้ ยังควรบอกอีกว่าเราได้รวมรหัสสำหรับปรับแต่งกล่องการชำระเงิน ฟิลด์คูปอง และเมนูแบบเลื่อนลงในหน้าชำระเงิน
ขั้นตอนในการเปลี่ยนสีพื้นหลังการชำระเงิน WooCommerce
ในส่วนนี้ เราจะใช้โค้ด CSS เพื่อปรับแต่งหน้ารถเข็น การชำระเงิน และหน้าบัญชีของ WooCommerce เพื่อให้ตรงกับส่วนที่เหลือของไซต์ของคุณ
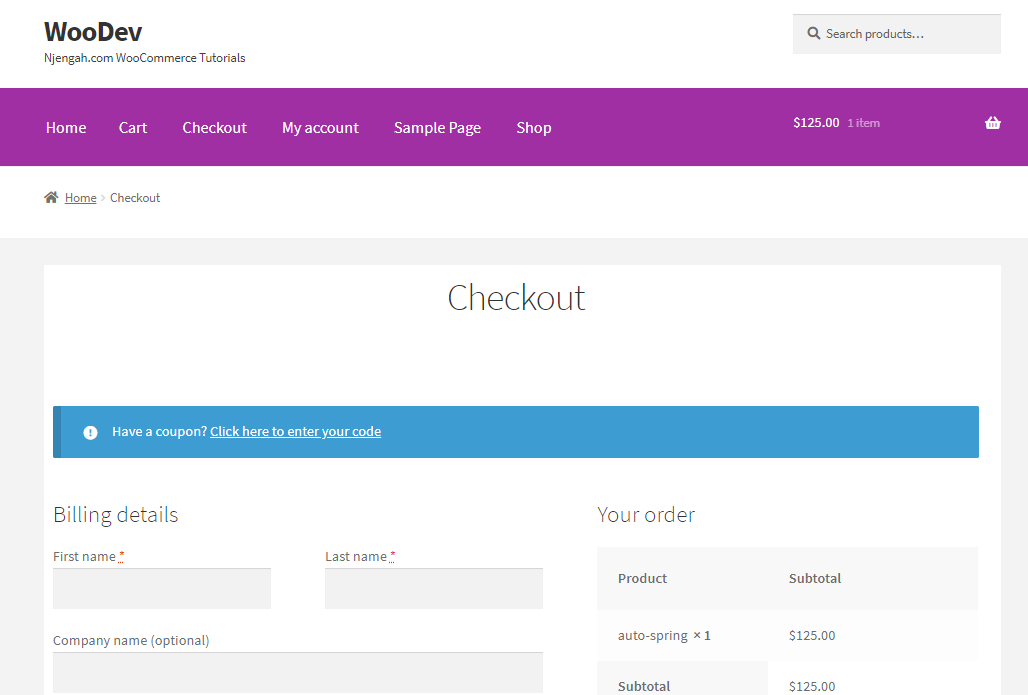
นี่คือวิธีแสดงหน้าชำระเงิน: 
นี่คือขั้นตอนที่คุณต้องปฏิบัติตาม:
- ลงชื่อเข้าใช้ไซต์ WordPress และเข้าถึงแดชบอร์ดในฐานะผู้ดูแลระบบ
- จากเมนูแดชบอร์ด ให้คลิกที่ ลักษณะที่ ปรากฏ > ปรับแต่ง
- การดำเนินการนี้จะเปิดแผงการปรับแต่งทางด้านซ้ายของหน้าจอ
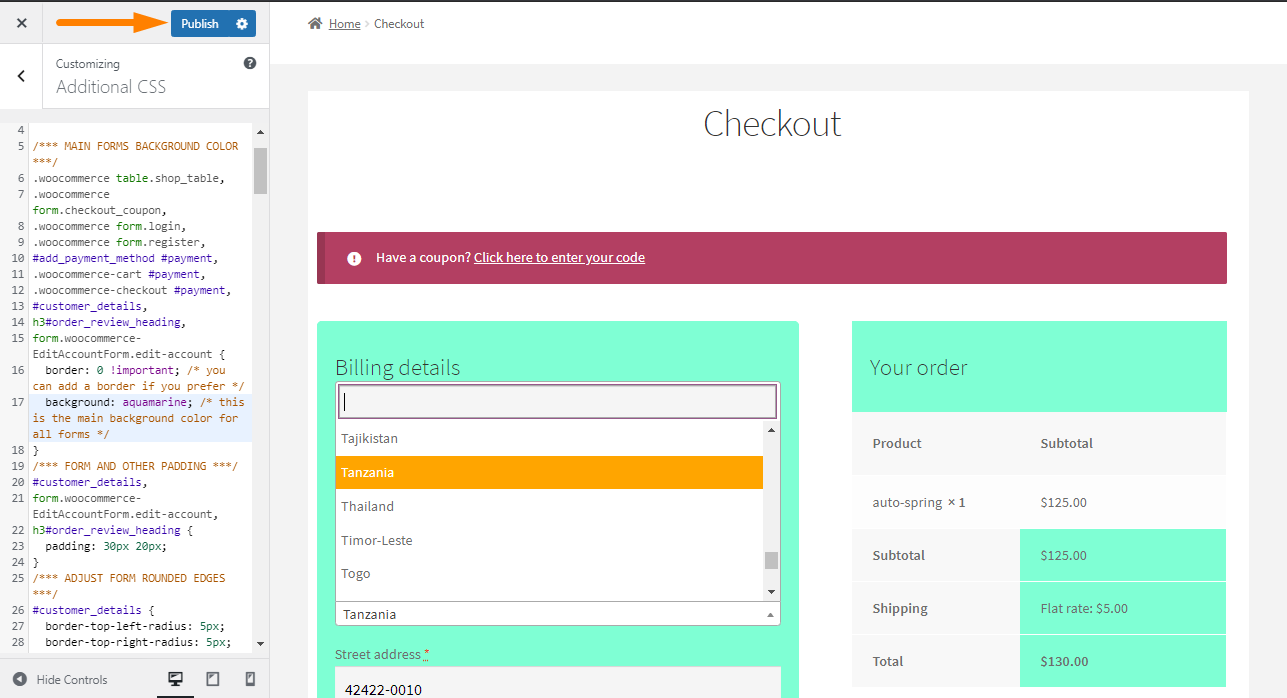
- คลิกที่ลิงค์ CSS เพิ่มเติม และเพิ่มโค้ด CSS ต่อไปนี้:
/*** MAIN FORMS BACKGROUND COLOR ***/
.woocommerce table.shop_table,
.woocommerce form.checkout_coupon,
.woocommerce form.login,
.woocommerce form.register,
#add_payment_method #payment,
.woocommerce-cart #payment,
.woocommerce-checkout #payment,
#customer_details,
h3#order_review_heading,
form.woocommerce-EditAccountForm.edit-account {
border: 0 !important; /* you can add a border if you prefer */
background: #f5f5f5; /* this is the main background color for all forms */
}
/*** FORM AND OTHER PADDING ***/
#customer_details,
form.woocommerce-EditAccountForm.edit-account,
h3#order_review_heading {
padding: 30px 20px;
}
/*** ADJUST FORM ROUNDED EDGES ***/
#customer_details {
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
.woocommerce-checkout-review-order table.shop_table {
border-top-left-radius: 0;
border-top-right-radius: 0;
}
/*** FIELDS ON CHECKOUT, CART, ACCOUNT PAGES ***/
.woocommerce-account input,
.woocommerce-checkout input,
#order_comments.input-text {
background-color: #f5f5f5 !important;
color: black !important; /* not the placeholder, the text color when typed */
border: 0; /* optional */
}
/*** COUPON FIELD ONLY ***/
.woocommerce-page #coupon_code.input-text { /* if you want your coupon different from other fields */
background-color: black !important;
color: blue !important;
font-size: 16px !important; /* if you don't want the default giant font on the coupon field */
}
/*** PLACEHOLDER TEXT ON ALL WOO PAGES ***/
.woocommerce-page ::-webkit-input-placeholder {
color: red !important;
}
.woocommerce-page :-ms-input-placeholder {
color: red !important;
}
.woocommerce-page ::-moz-placeholder {
color: red !important;
}
.woocommerce-page :-moz-placeholder { /* this isn't the same as above don't delete */
color: red !important;
}
/*** THIS COMPENSATES FOR SHIP TO DIFF ADDRESS FIELD NOT ALIGNING ***/
h3#ship-to-different-address {
margin-top: -3px;
}
/*** ALL WOO BUTTONS ***/
.woocommerce button.button.alt,
.woocommerce-page button.button.alt,
.woocommerce a.button,
.woocommerce-page a.button,
.woocommerce button.button,
.woocommerce-page button.button {
text-transform: capitalize !important;
background: #ffa500 !important;
color: #222 !important;
}
.woocommerce button.button.alt:hover,
.woocommerce-page button.button.alt:hover,
.woocommerce a.button.alt:hover,
.woocommerce-page a.button.alt:hover,
.woocommerce a.button:hover,
.woocommerce-page a.button:hover,
.woocommerce button.button:hover,
.woocommerce-page button.button:hover {
background: #00adad !important;
color: #fff !important;
}
/*** PAYMENT BOX ON CHECKOUT ***/
#add_payment_method #payment div.payment_box,
.woocommerce-cart #payment div.payment_box,
.woocommerce-checkout #payment div.payment_box {
background-color: #15bf86;
color: #fff;
}
#add_payment_method #payment div.payment_box::before,
.woocommerce-cart #payment div.payment_box::before,
.woocommerce-checkout #payment div.payment_box::before {
border-bottom-color: #15bf86;
}
#add_payment_method #payment ul.payment_methods,
.woocommerce-cart #payment ul.payment_methods,
.woocommerce-checkout #payment ul.payment_methods {
border-bottom: 0;
}
/*** BORDERS AND TABLES ***/
.woocommerce form .form-row input.input-text,
.woocommerce form .form-row textarea {
border: 0;
}
.woocommerce table.shop_table td,
#add_payment_method .cart-collaterals .cart_totals tr td,
#add_payment_method .cart-collaterals .cart_totals tr th,
.woocommerce-cart .cart-collaterals .cart_totals tr td,
.woocommerce-cart .cart-collaterals .cart_totals tr th,
.woocommerce-checkout .cart-collaterals .cart_totals tr td,
.woocommerce-checkout .cart-collaterals .cart_totals tr th,
.woocommerce table.shop_table tbody th,
.woocommerce table.shop_table tfoot td,
.woocommerce table.shop_table tfoot th,
.woocommerce-checkout #main-content .cart-subtotal td {
border-top: 2px solid #fff;
}
.woocommerce table.shop_table_responsive tr:nth-child(2n) td,
.woocommerce-page table.shop_table_responsive tr:nth-child(2n) td {
background: transparent;
}
.woocommerce-checkout #content-area table th,
.woocommerce-checkout #content-area table td {
padding-left: 20px;
}
.woocommerce form .form-row input.input-text,
.woocommerce form .form-row textarea {
font-size: 18px;
}
/*** EXISTING ACCOUNT / ERROR BOXES BACKGROUND COLOR ***/
.woocommerce-message,
.woocommerce-error,
.woocommerce-info {
background: #b33f62 !important;
}
/*** ORDER NOTES ON CHECKOUT ***/
.woocommerce-checkout .woocommerce form .form-row textarea {
height: 150px; /* height of optional notes box */
}
/*** STATE DROPDOWN SELECT COLOR ***/
.select2-container--default .select2-results__option--highlighted[aria-selected],
.select2-container--default .select2-results__option--highlighted[data-selected] {
background: #ffa500;
}
/*** QUANTITY BOX ***/
.woocommerce #content .quantity input.qty,
.woocommerce .quantity input.qty,
.woocommerce-cart table.cart td.actions .coupon .input-text,
.woocommerce-page #content .quantity input.qty,
.woocommerce-page .quantity input.qty {
color: #fff !important;
background: #222 !important;
height: 46px; /* you may need to change this based on your font size */
}
- หากคุณกำลังใช้ธีมเช่น Divi ให้คลิกที่ ตัวเลือกธีม > กล่อง CSS ที่กำหนดเอง เพื่อเพิ่มโค้ด
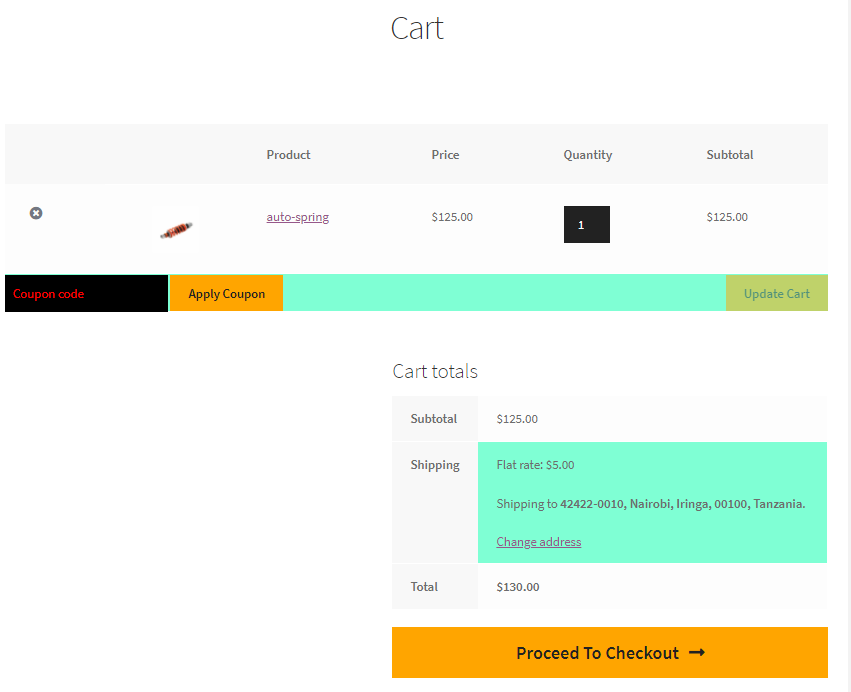
- อย่าลืมคลิกที่ นี่คือผลลัพธ์:


บทสรุป
สิ่งสำคัญคือต้องปรับแต่งหน้าการชำระเงิน เนื่องจากนี่เป็นขั้นตอนสุดท้ายก่อนที่ลูกค้าจะซื้อสินค้า อย่างไรก็ตาม การเปลี่ยนแปลงของคุณควรตรงกับการออกแบบไซต์ของคุณ

บทความที่คล้ายกัน
- WooCommerce Redirect หลังจากออกจากระบบ [สุดยอดคู่มือ]
- การเปลี่ยนเส้นทาง WooCommerce หลังจากชำระเงิน : เปลี่ยนเส้นทางไปยังหน้าขอบคุณแบบกำหนดเอง
- วิธีแก้ไขรายละเอียดการเรียกเก็บเงิน หน้าชำระเงิน WooCommerce
- วิธีตั้งค่าการจัดส่งฟรีด้วยการใช้จ่ายขั้นต่ำใน WooCommerce
- คู่มือการเพิ่มประสิทธิภาพการชำระเงินผ่านมือถือ WooCommerce
- วิธีเพิ่มสกุลเงินใน WooCommerce [สกุลเงินที่กำหนดเอง]
- วิธีรับรายละเอียดการสั่งซื้อหลังจากชำระเงินใน WooCommerce
- วิธีซ่อน เปลี่ยน หรือลบ WooCommerce On Sale Badge
- วิธีการตั้งค่าตัวยึดฟิลด์การชำระเงิน WooCommerce
- วิธีเปลี่ยนสีอีเมล WooCommerce
- วิธีเพิ่มคลาสการนำทางที่ใช้งานอยู่ตาม URL
- วิธีใช้ do_shortcode ใน WordPress (PHP)
- วิธีเพิ่มการค้นหาไปยังหน้าร้านค้าใน WooCommerce
- วิธีสร้างหน้าหมวดหมู่ที่กำหนดเองใน WooCommerce
- วิธีเพิ่มสินค้าลงรถเข็นโดยทางโปรแกรมใน WooCommerce
- วิธีล้างรถเข็นเมื่อออกจากระบบใน WooCommerce
- วิธีตรวจสอบว่าผู้ใช้ลงชื่อเข้าใช้ WordPress
- วิธีสร้างคูปองใน WooCommerce
- วิธีรับ URL ชำระเงินใน WooCommerce
- วิธีการเปลี่ยนสัญลักษณ์สกุลเงินใน WooCommerce
