วิธีเปลี่ยนรูปภาพผลิตภัณฑ์ WooCommerce เมื่อโฮเวอร์
เผยแพร่แล้ว: 2022-11-24การเพิ่มเอฟเฟ็กต์โฮเวอร์แบบละเอียดให้กับรูปภาพสินค้าของคุณเป็นหนึ่งในสิ่งที่ดีที่สุดที่คุณสามารถทำได้กับไซต์ WooCommerce ของคุณ
มันจะทำให้ร้านค้าของคุณมีการโต้ตอบมากขึ้น ปรับปรุงเวลาในการอยู่อาศัยของคุณ สร้างความประทับใจที่ดีให้กับผู้เยี่ยมชม และช่วยเปลี่ยนพวกเขาให้เป็นลูกค้า
ในบทช่วยสอนนี้ ฉันจะแสดงวิธีเพิ่มเอฟเฟกต์การสลับรูปภาพให้กับสินค้าของคุณในร้านค้า WooCommerce
Image Hover Effect คืออะไร?
เอฟเฟ็กต์โฮเวอร์รูปภาพคือภาพเคลื่อนไหวที่เรียกใช้เมื่อเคอร์เซอร์เลื่อนเมาส์ไปเหนือรูปภาพ
อาจเกี่ยวข้องกับเอฟเฟ็กต์ เช่น ขยาย ย่อ หมุน พลิก หรือสลับภาพ; เปลี่ยนสี; หรือเพิ่มปุ่มเรียกร้องให้ดำเนินการเข้าไป

เอฟเฟ็กต์โฮเวอร์ภาพที่เลือกสรรมาอย่างดี เช่น ภาพเคลื่อนไหวสลับภาพผลิตภัณฑ์ที่มีสไตล์ มีข้อดีมากมาย ตัวอย่างเช่น:
- สร้างความประทับใจแรกที่ดี
- สร้างความไว้วางใจ
- ดึงดูดความสนใจไปที่ผลิตภัณฑ์ทันที
- แจ้งให้ผู้เข้าชมทราบว่ารูปภาพสามารถคลิกได้
- ช่วยให้ลูกค้าตัดสินใจซื้อได้เร็วขึ้น
- ปรับปรุงเวลาที่อยู่อาศัยและการจัดอันดับของเครื่องมือค้นหา
- สามารถแทนที่วิดีโอผลิตภัณฑ์
- …และอื่น ๆ
ตอนนี้ มาดูกันว่าคุณจะเพิ่มเอฟเฟกต์การสลับรูปภาพให้กับผลิตภัณฑ์ WooCommerce ของคุณได้อย่างไร
1. ค้นหาธีม WooCommerce ที่เหมาะสม
วิธีที่ง่ายที่สุดในการเพิ่มเอฟเฟ็กต์โฮเวอร์ให้กับรูปภาพสินค้าของคุณคือการติดตั้งธีม WooCommerce ที่ให้ฟีเจอร์นี้ตั้งแต่แกะกล่อง
ในบทช่วยสอนนี้ ฉันจะใช้ธีม Botiga ที่ให้คุณปรับแต่งขั้นสูงสำหรับร้านค้า WooCommerce ของคุณโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว อย่างไรก็ตาม คุณสามารถใช้ธีม WooCommerce อื่นที่มีฟังก์ชันนี้ได้

2. ติดตั้งธีม Botiga
ก่อนอื่น ดาวน์โหลดธีม Botiga ฟรีจากเว็บไซต์ของเรา
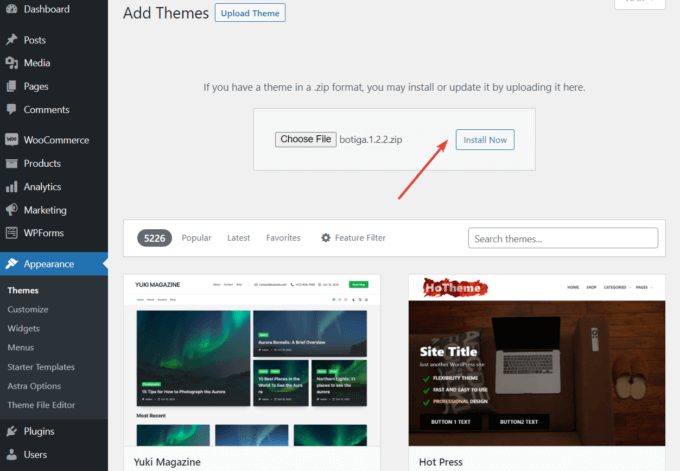
จากนั้น เปิดแดชบอร์ด WordPress ของคุณ แล้วไปที่ ลักษณะที่ ปรากฏ > ธีม > เพิ่มใหม่ > อัปโหลดธีม
อัปโหลด ธีมและกดปุ่ม ติดตั้ง ทันทีและ เปิดใช้งาน เพื่อติดตั้งและเปิดใช้งานธีมบนเว็บไซต์ของคุณ

3. ติดตั้งปลั๊กอิน Botiga Pro
Botiga Pro เป็นปลั๊กอินพรีเมียมที่ขยายธีมฟรีด้วยฟีเจอร์ขั้นสูงและไซต์เริ่มต้นเพิ่มเติม หากต้องการเพิ่มเอฟเฟ็กต์โฮเวอร์ให้กับรูปภาพผลิตภัณฑ์ WooCommerce คุณต้องใช้ทั้งธีมและปลั๊กอิน
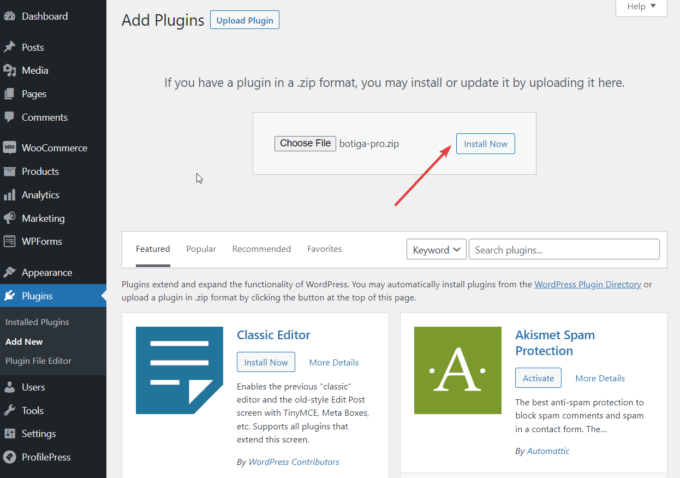
หลังจากซื้อใบอนุญาตแล้ว ให้ดาวน์โหลด Botiga Pro จากบัญชี aThemes ของคุณ จากนั้นไปที่ Plugins > Add New > Upload Plugin
อัปโหลด ปลั๊กอินและกดปุ่ม ติดตั้ง ทันที

จากนั้น เปิดใช้งานใบอนุญาตของคุณโดยไปที่ Plugins > Botiga Pro License และป้อน รหัสใบอนุญาต ของคุณ คุณสามารถรับรหัสได้จากบัญชี aThemes ของคุณ
เสร็จแล้ว? ไปที่ขั้นตอนต่อไปกันเถอะ
4. นำเข้าไซต์เริ่มต้น
ไซต์เริ่มต้นของ Botiga (หรือการสาธิต) เป็นร้านค้า WooCommerce สำเร็จรูปที่มีผลิตภัณฑ์ตัวอย่างที่คุณสามารถนำเข้าได้ด้วยการคลิกเพียงไม่กี่ครั้ง เมื่อเปิดใช้งาน Botiga บนไซต์ของคุณแล้ว คุณจะเห็นแบนเนอร์ใน แดชบอร์ดธีม ซึ่งแจ้งให้คุณตรวจสอบไซต์เริ่มต้น
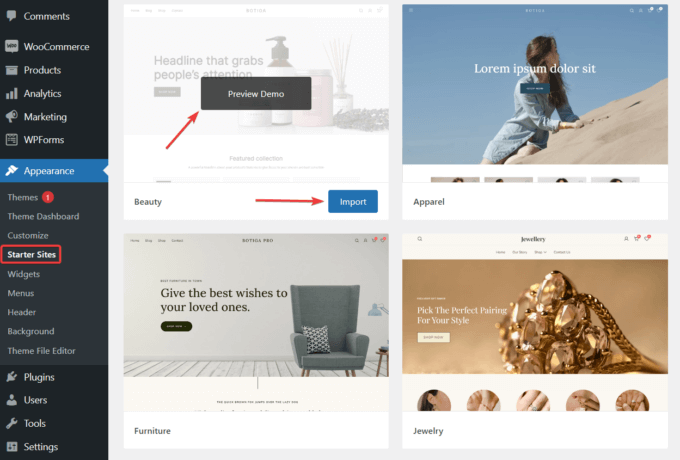
คุณสามารถเข้าถึงไลบรารีของไซต์เริ่มต้นได้โดยคลิกปุ่ม ไซต์เริ่มต้น ในแบนเนอร์หรือเมนูลักษณะที่ ปรากฏ > ไซต์เริ่มต้น ในแถบด้านข้างด้านซ้าย
ปัจจุบันห้องสมุดประกอบด้วยไซต์เริ่มต้น 5 แห่ง ได้แก่ ความงาม เครื่องแต่งกาย เฟอร์นิเจอร์ เครื่องประดับ และผลิตภัณฑ์เดี่ยว
ก่อนเลือก คุณสามารถคลิกปุ่ม ดูตัวอย่างการสาธิต เพื่อตรวจสอบว่าไซต์ของคุณจะมีลักษณะอย่างไร จากนั้น กดปุ่ม นำเข้า ของไซต์เริ่มต้นที่คุณต้องการ และรอให้กระบวนการนำเข้าเสร็จสิ้น

5. เปิดเมนู Product Catalog ใน Customizer
ตอนนี้ ได้เวลาเพิ่มเอฟเฟกต์โฮเวอร์ให้กับรูปภาพผลิตภัณฑ์ WooCommerce ของคุณแล้ว นี่คือสิ่งที่คุณต้องทำ:
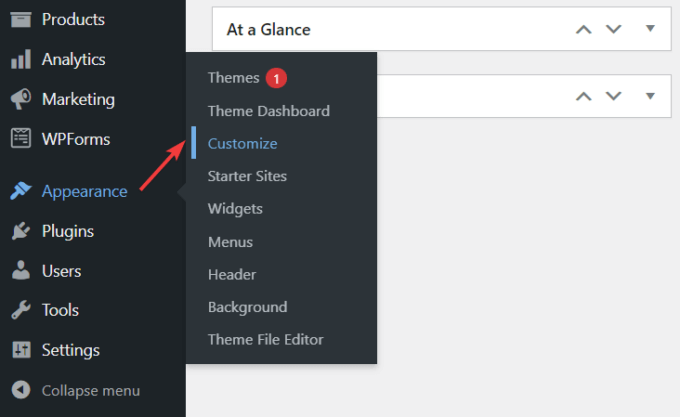
ไปที่ ลักษณะ > ปรับแต่ง เพื่อเปิด Customizer

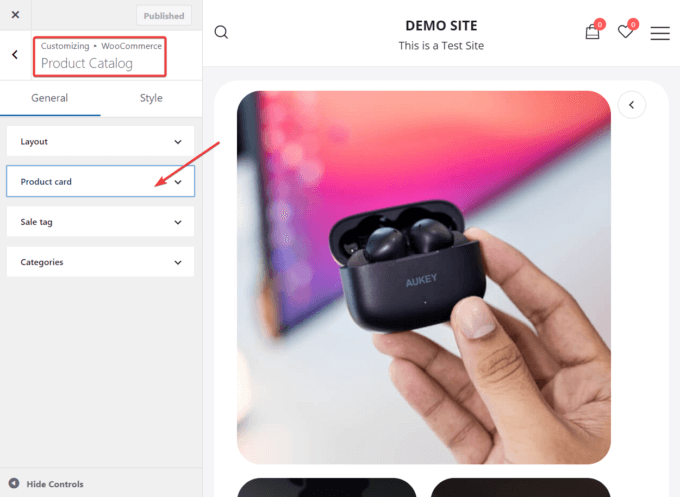
ในเครื่องมือปรับแต่ง ให้ไปที่เมนู WooCommerce > Product Catalog และขยายตัวเลือก Product card

นี่คือที่ที่คุณสามารถใช้เอฟเฟ็กต์โฮเวอร์รูปภาพได้

6. เปิดใช้งานเอฟเฟกต์การสลับรูปภาพผลิตภัณฑ์
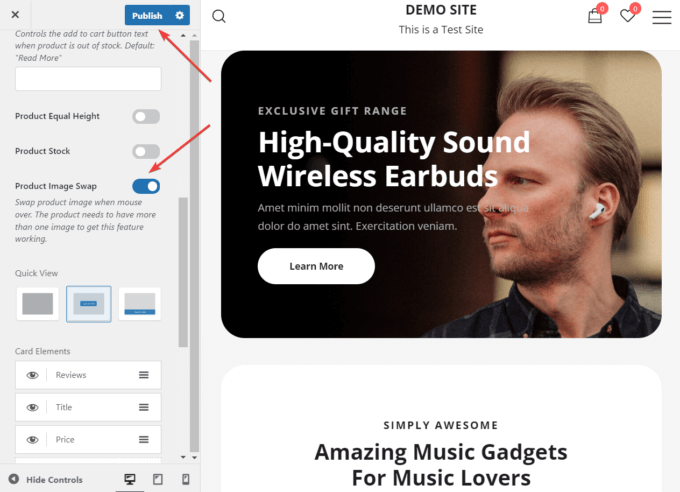
เมื่อขยายแท็บ การ์ดผลิตภัณฑ์ แล้ว คุณควรเห็นตัวเลือกการ สลับรูปภาพผลิตภัณฑ์
เปิดใช้งาน จากนั้นกดปุ่ม เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงของคุณ

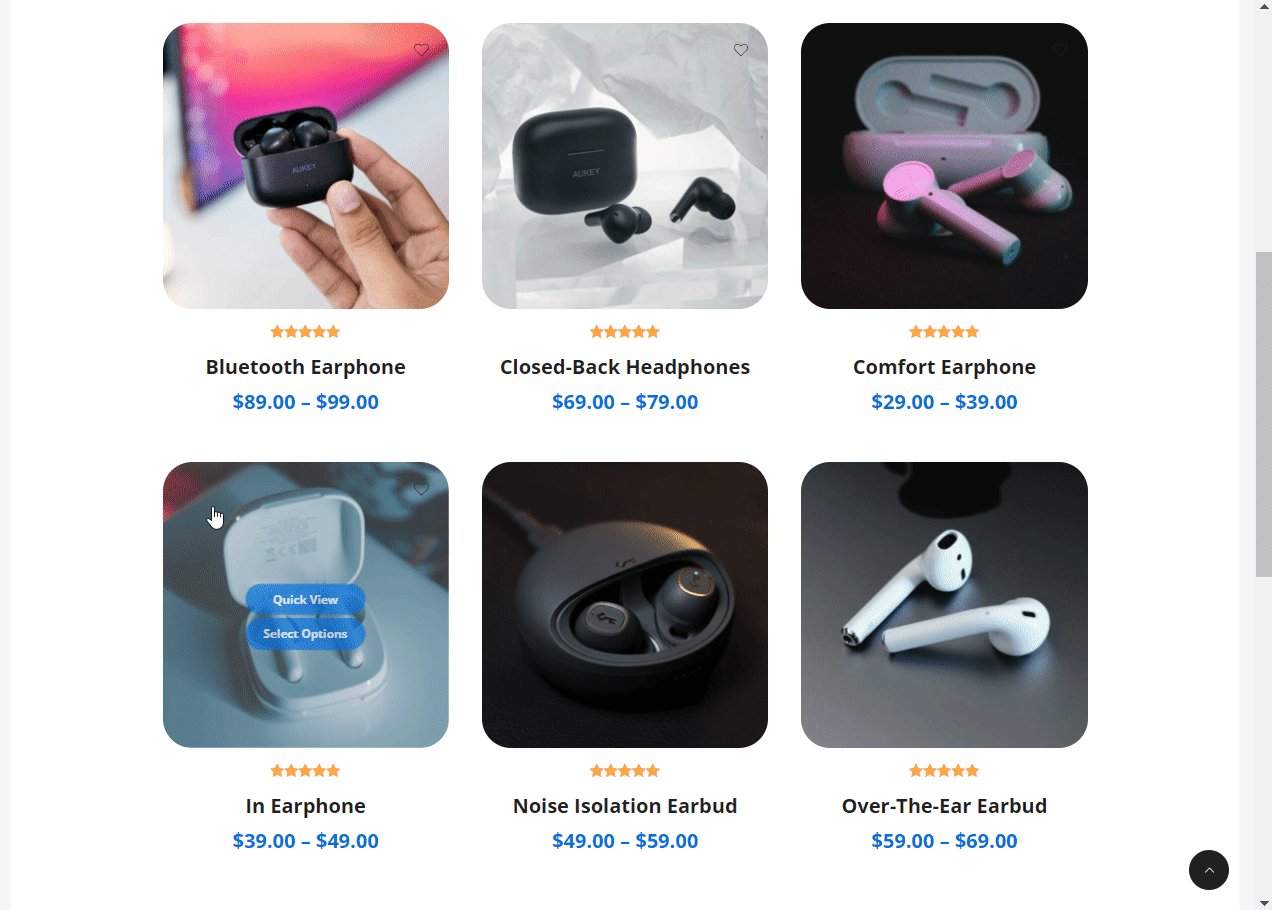
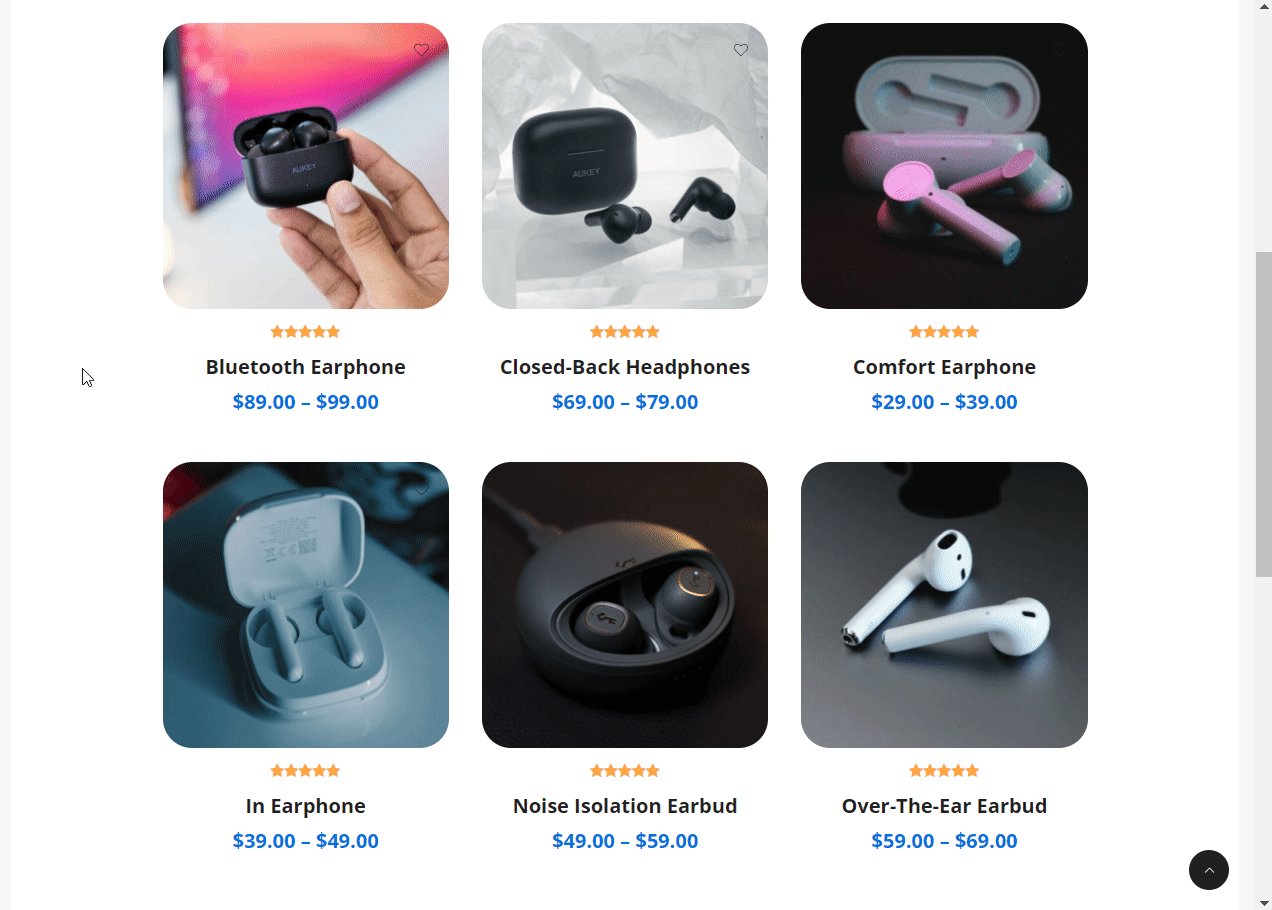
ตอนนี้เมื่อใดก็ตามที่เคอร์เซอร์อยู่เหนือรูปภาพสินค้าในหน้าเก็บถาวร ภาพนั้นจะถูกสลับกับรูปภาพอื่นจากหน้าสินค้า ซึ่งหมายความว่าคุณจะต้องมี รูปภาพอย่างน้อยสองรูป สำหรับแต่ละผลิตภัณฑ์
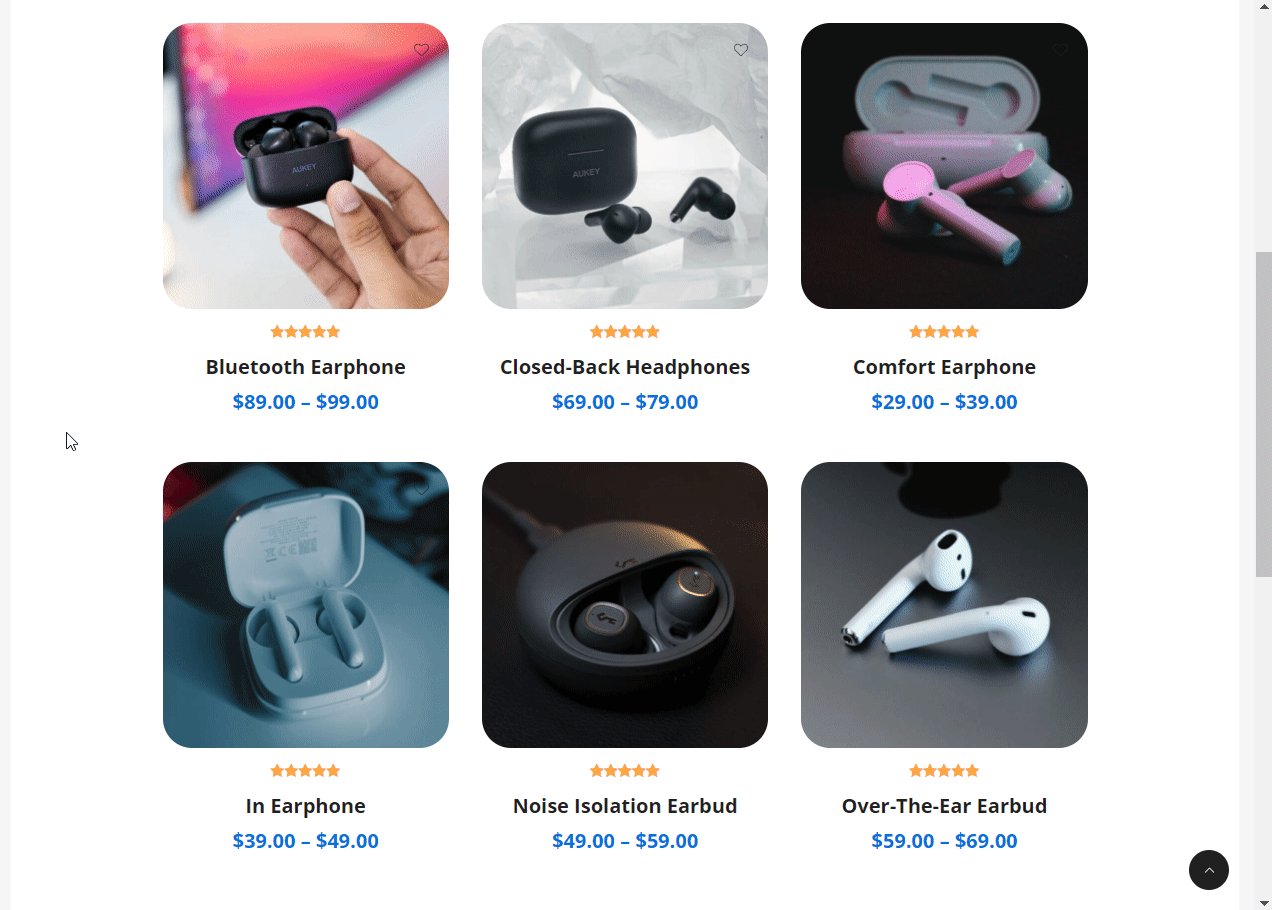
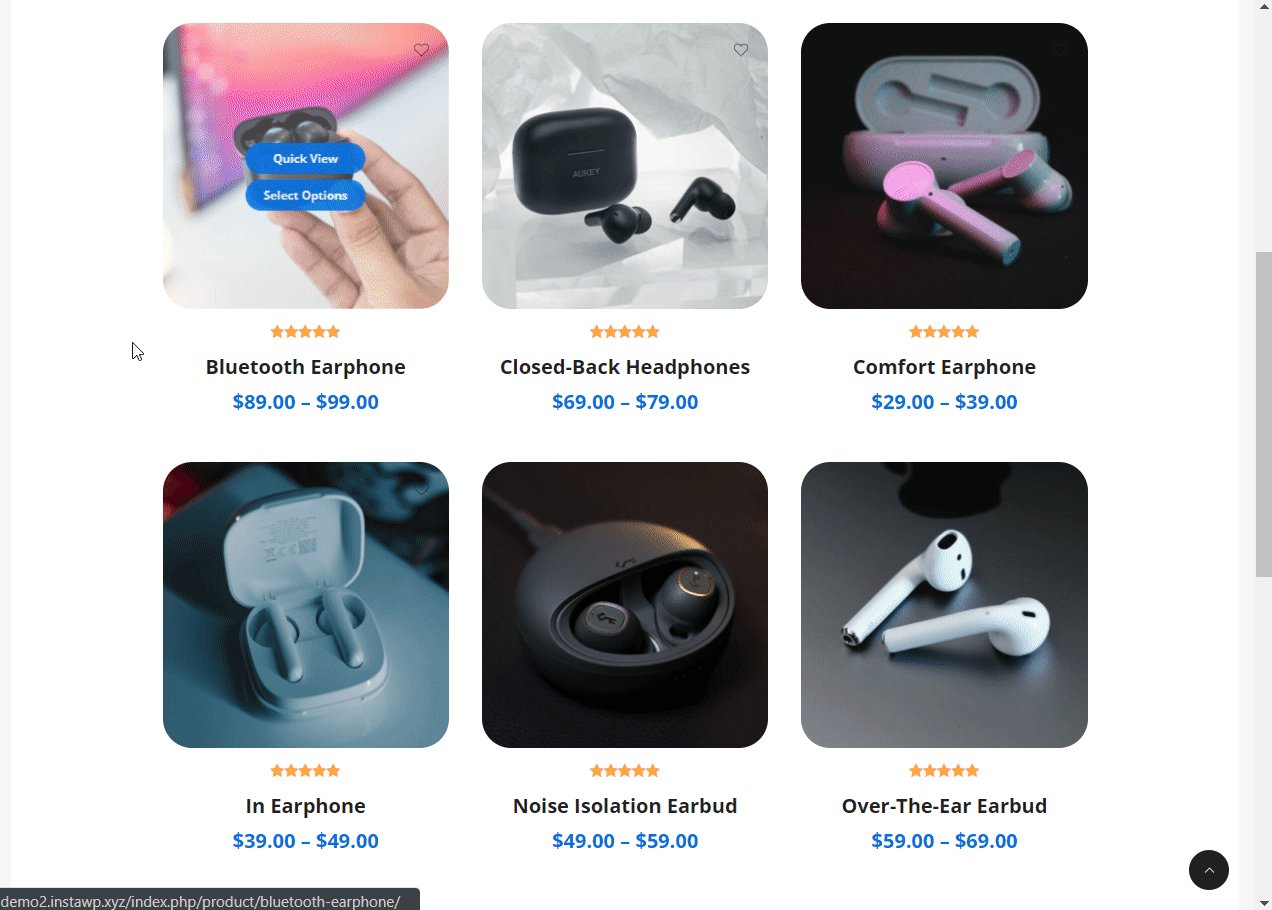
เปิดหน้าเก็บถาวรหน้าใดหน้าหนึ่งของคุณ เช่น ร้านค้าหรือหน้าหมวดหมู่ และตรวจสอบว่าการสลับรูปภาพทำงานอย่างไรในไซต์ของคุณ
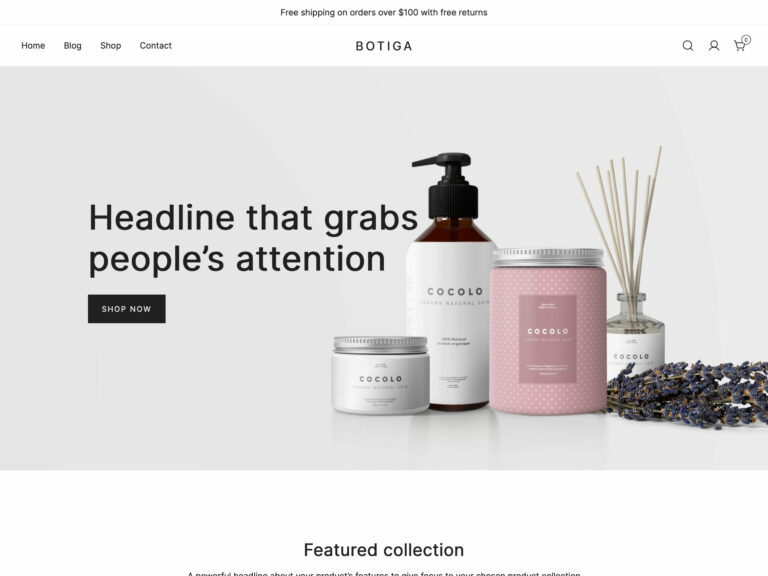
ตัวอย่างเช่น นี่คือลักษณะของหน้าร้านค้าในเว็บไซต์สาธิตของฉันก่อนหน้านี้:

และนี่คือวิธีการทำงานหลังจากเปิดใช้คุณสมบัติการ สลับรูปภาพผลิตภัณฑ์ :

7. เพิ่มผลิตภัณฑ์ของคุณเอง
ถึงตอนนี้ คุณมีไซต์ WooCommerce ที่ใช้งานได้ และคุณได้เพิ่มเอฟเฟ็กต์โฮเวอร์ให้กับรูปภาพสินค้าของคุณแล้ว
อย่างไรก็ตาม ไซต์เริ่มต้นที่คุณนำเข้าจาก Botiga มีผลิตภัณฑ์จำลอง มาดูกันอย่างรวดเร็วว่าจะเติมร้านค้าของคุณด้วยผลิตภัณฑ์ของคุณเองใน WooCommerce ได้อย่างไร
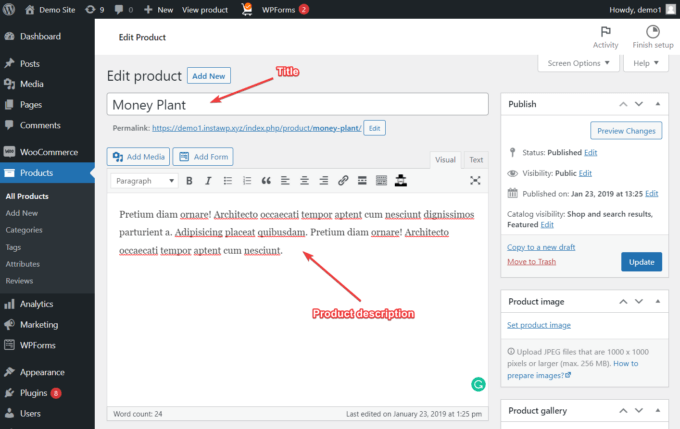
คุณสามารถอัปโหลดผลิตภัณฑ์ของคุณจากเมนู ผลิตภัณฑ์ > เพิ่มใหม่ ในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ
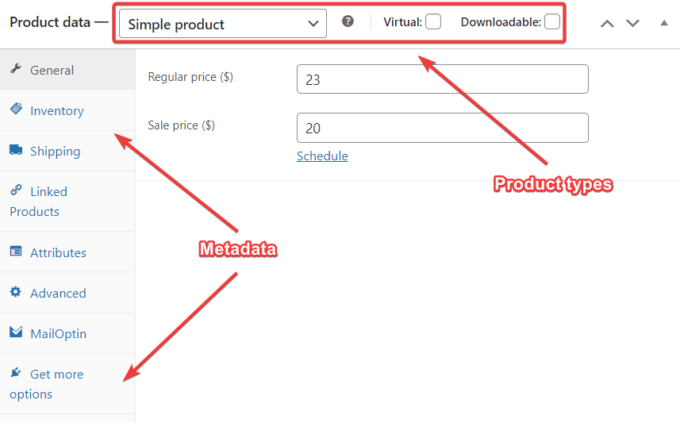
ในหน้า เพิ่มผลิตภัณฑ์ใหม่ มีตัวแก้ไขที่คุณสามารถป้อนรายละเอียดของผลิตภัณฑ์ เช่น ชื่อและคำอธิบาย

เมื่อกรอกข้อมูลแล้ว ให้เลื่อนลงไปที่ส่วน ข้อมูลผลิตภัณฑ์ เลือกประเภทผลิตภัณฑ์ และเติมฟิลด์ที่เกี่ยวข้องทั้งหมด เช่น สินค้าคงคลัง การจัดส่ง ผลิตภัณฑ์ที่เชื่อมโยง และอื่นๆ
สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับตัวเลือกข้อมูลผลิตภัณฑ์ คุณสามารถดูหน้าเอกสาร WooCommerce นี้

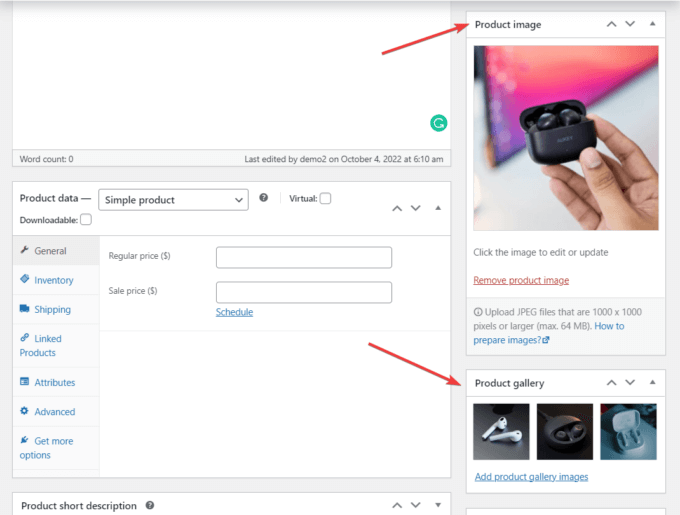
ถัดไป ในแถบด้านข้างขวา คุณจะเห็นสองตัวเลือก:
- ภาพผลิตภัณฑ์ – นี่คือภาพเด่นในหน้าผลิตภัณฑ์
- แกลเลอรีผลิตภัณฑ์ – ซึ่งรวมถึงรูปภาพผลิตภัณฑ์อื่นๆ ทั้งหมด
ดังที่ฉันได้กล่าวไว้ข้างต้น คุณจะต้องอัปโหลดรูปภาพอย่างน้อยสองรูป (รูปหนึ่งเป็น รูปผลิตภัณฑ์ และอีกรูปหนึ่งลงใน แกลเลอรีผลิตภัณฑ์ ) เพื่อให้ฟีเจอร์ สลับรูปภาพผลิตภัณฑ์ ของ Botiga ทำงานได้

คุณยังสามารถเพิ่ม หมวดหมู่ สินค้าและแท็กสินค้า จากแถบด้านข้างได้อีกด้วย
ดูตัวอย่างหน้าผลิตภัณฑ์โดยคลิกปุ่ม ดูตัวอย่าง และเมื่อคุณพร้อม ให้กดปุ่ม เผยแพร่
บทสรุป
การเพิ่มเอฟเฟ็กต์โฮเวอร์รูปภาพผลิตภัณฑ์ในไซต์ WooCommerce เป็นวิธีที่ยอดเยี่ยมในการทำให้ไซต์เป็นแบบโต้ตอบและมีส่วนร่วม
แม้ว่าจะมีหลายวิธีในการใช้เอฟเฟ็กต์โฮเวอร์ แต่ฉันขอแนะนำให้ใช้แอนิเมชันที่ละเอียดอ่อน เช่น การสลับภาพ เนื่องจากจะไม่ทำให้เสียสมาธิเกินไปและมอบประสบการณ์การนำทางที่ดียิ่งขึ้นแก่ผู้ใช้ โดยเฉพาะในร้านค้า WooCommerce
Botiga Pro จะช่วยให้คุณเพิ่มเอฟเฟ็กต์ Hover Swap ให้กับรูปภาพสินค้าของคุณบนไซต์ WooCommerce ของคุณได้อย่างง่ายดาย สิ่งที่คุณต้องทำคือเข้าถึง WordPress Customizer เพื่อเปิดใช้งานเอฟเฟกต์และเพิ่มรูปภาพอย่างน้อยสองภาพให้กับแต่ละผลิตภัณฑ์ของคุณ
ฉันหวังว่าคุณจะพบว่าบทช่วยสอนนี้มีประโยชน์ หากคุณมีคำถามใด ๆ โปรดแสดงความคิดเห็นด้านล่าง
