จะเปลี่ยนขนาดรูปภาพเด่นของ WordPress ได้อย่างไร
เผยแพร่แล้ว: 2022-12-16คุณต้องการทราบวิธีเปลี่ยนขนาดภาพเด่นของ WordPress หรือไม่? รูปภาพเด่นเป็นหนึ่งในรูปภาพที่สำคัญที่สุดที่สามารถใช้ในการโพสต์บล็อก
เมื่อจับคู่กับชื่อเรื่องที่น่าสนใจ ภาพเด่นจะดึงดูดความสนใจของผู้เข้าชม
รูปภาพเด่นที่ลิงก์ไปยังบทความสามารถแสดงได้ทุกที่บนเว็บไซต์ของคุณ ดังนั้นขนาดภาพที่โดดเด่นของ WordPress จะต้องได้รับการปรับให้เหมาะสม
วิธีนี้จะช่วยเพิ่มความดึงดูดสายตาของเว็บไซต์ ส่งผลให้โพสต์ของคุณมีอัตราการคลิกผ่านสูงขึ้น
บทความนี้จะอธิบายว่าเหตุใดคุณจึงควรเปลี่ยนขนาดรูปภาพเด่นใน WordPress วิธีการเปลี่ยน วิธีหาขนาดรูปภาพเด่นของ WordPress ที่ธีมของคุณใช้ และข้อดีของการใช้รูปภาพเด่นในโพสต์หรือบล็อกของคุณคืออะไร
ทำไมคุณควรเปลี่ยนขนาดภาพเด่นใน WordPress?
WordPress จะสร้างภาพขนาดย่อหากคุณอัปโหลดรูปภาพไปยังไลบรารีสื่อ WordPress เผยแพร่ภาพในสี่ขนาดตามค่าเริ่มต้น: ภาพขนาดย่อ (150 พิกเซล), กลาง (300 พิกเซล), กลางใหญ่ (768 พิกเซล) และใหญ่ (1024 พิกเซล)
มีเวอร์ชันใหม่ 2 เวอร์ชันในเวอร์ชัน 5.3 ที่มีความกว้าง 1536 พิกเซลและ 2048 พิกเซล ตามค่าเริ่มต้น ไม่สามารถเข้าถึงได้จากพื้นที่ผู้ดูแลระบบ WordPress
ในบางธีม คุณสามารถเปลี่ยนขนาดของรูปภาพเด่นของ WordPress ได้ ตัวอย่างเช่น ธีม WordPress Twenty Twenty-One จะแสดงชื่อเรื่องที่ด้านบนของบทความในรูปแบบต่างๆ โดยมีความกว้าง 1568 พิกเซล
WordPress จะสร้างรูปแบบเหล่านี้ทั้งหมดขึ้นอยู่กับภาพเด่นที่คุณอัปโหลดไปยังเว็บไซต์ของคุณ บางครั้งรูปภาพเด่นของ WordPress ของคุณมีขนาดใหญ่เกินไป ขึ้นอยู่กับธีมที่คุณใช้
ตัวอย่างเช่น ในโพสต์ของคุณ รูปภาพเด่นสามารถดูได้โดยมีความกว้าง 1250 พิกเซลเท่านั้น อย่างไรก็ตาม WordPress ยังคงแสดงภาพกว้าง 1568 พิกเซลเมื่อเรียกดูโพสต์
รูปภาพขนาดใหญ่ต้องการขนาดไฟล์ที่ใหญ่ขึ้น ซึ่งทำให้คุณและผู้เข้าชมเสียเวลาในการโหลด ในกรณีที่รูปภาพเด่นแสดงที่ความกว้างสูงสุด 1250 พิกเซลเท่านั้น ไม่จำเป็นต้องสร้างรูปภาพที่มีความกว้าง 1568 พิกเซล
หากคุณเปลี่ยนขนาดรูปภาพเด่นของ WordPress คุณจะประหยัดพื้นที่จัดเก็บ และผู้เยี่ยมชมจะสามารถดูเพจของคุณได้เร็วขึ้น
จะเปลี่ยนขนาดรูปภาพเด่นของ WordPress ได้อย่างไร (5 วิธี)
ลักษณะที่ปรากฏของไซต์ของคุณสามารถเปลี่ยนแปลงได้อย่างมากโดยการเปลี่ยนรูปลักษณ์ของรูปภาพเด่นของคุณ
WordPress กำหนดขนาดรูปภาพเด่นสำหรับประเภทโพสต์ที่กำหนดเอง แต่คุณปรับขนาดรูปภาพเด่นใน WordPress ได้ ในส่วนนี้ เราจะตรวจสอบห้าวิธีในการเปลี่ยนขนาดของรูปภาพเด่นบนไซต์ WordPress ของคุณ
วิธีที่ 1: ใช้การตั้งค่าสื่อเริ่มต้นของ WordPress
ทำตามขั้นตอนเหล่านี้เพื่อใช้การตั้งค่าสื่อเริ่มต้นของ WordPress เพื่อเปลี่ยนขนาดรูปภาพเด่นของ WordPress:
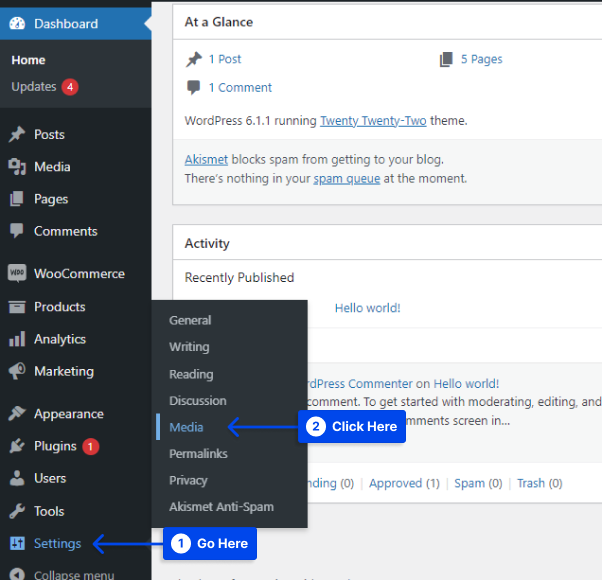
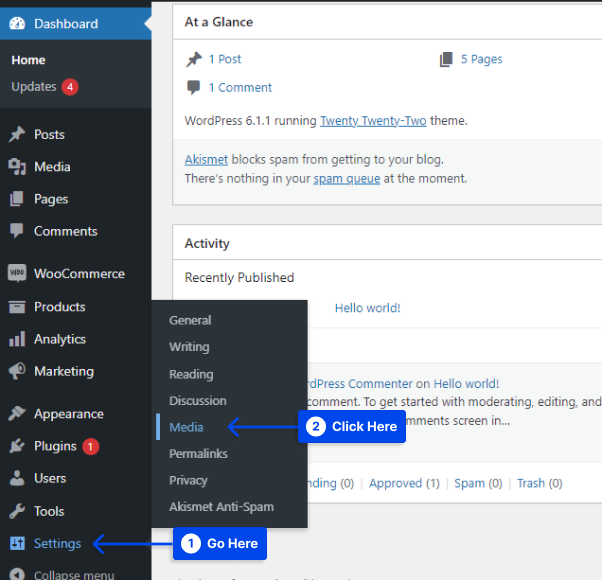
- ไปที่ การตั้งค่า ในแดชบอร์ด WordPress ของคุณ
- คลิกที่ส่วน สื่อ

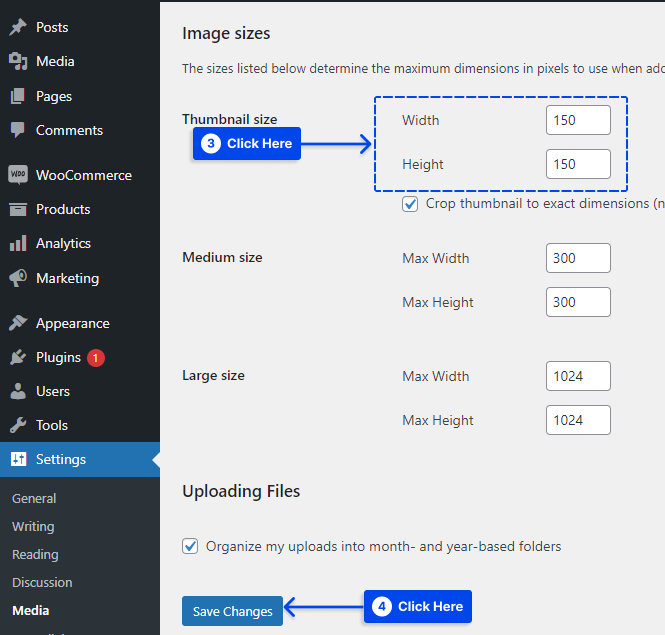
- เลือกขนาดภาพขนาดย่อที่ต้องการโดยเปลี่ยนค่า ขนาดภาพขนาดย่อ
- คลิกที่ บันทึกการเปลี่ยนแปลง

วิธีที่ 2: ใช้ปลั๊กอินขนาดรูปภาพอย่างง่าย
ขนาดของรูปแบบรูปภาพเพิ่มเติมสามารถปรับได้โดยแก้ไขไฟล์ธีมหรือใช้ปลั๊กอิน ทำตามขั้นตอนเหล่านี้เพื่อใช้ปลั๊กอิน Simple Image Sizes:
- ติดตั้ง และ เปิดใช้งาน ปลั๊กอิน
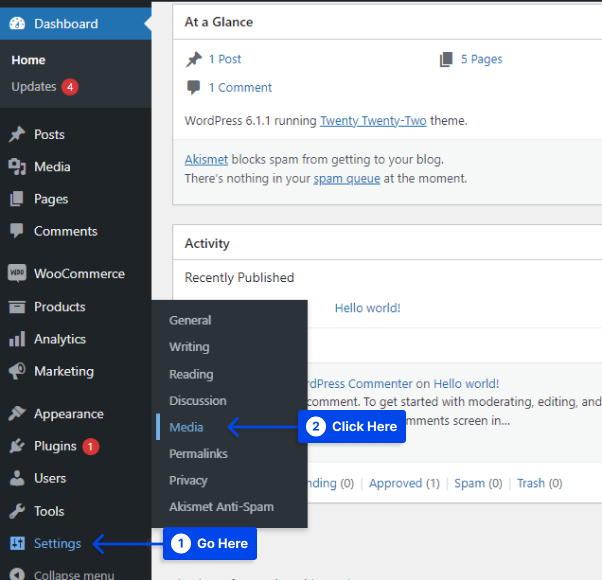
- ไปที่ การตั้งค่า ในแดชบอร์ด WordPress ของคุณ
- คลิกที่ส่วน สื่อ

- กำหนดขนาดของคุณด้วยรูปภาพรูปแบบต่างๆ
หมายเหตุ : การตั้งค่าความกว้างและความสูงเป็นศูนย์จะป้องกันไม่ให้ WordPress สร้างภาพขนาดดังกล่าว ตัวอย่างเช่น สำหรับรูปแบบ 1536px และ 2048px คุณสามารถตั้งค่าทั้งความกว้างและความสูงเป็นศูนย์ได้
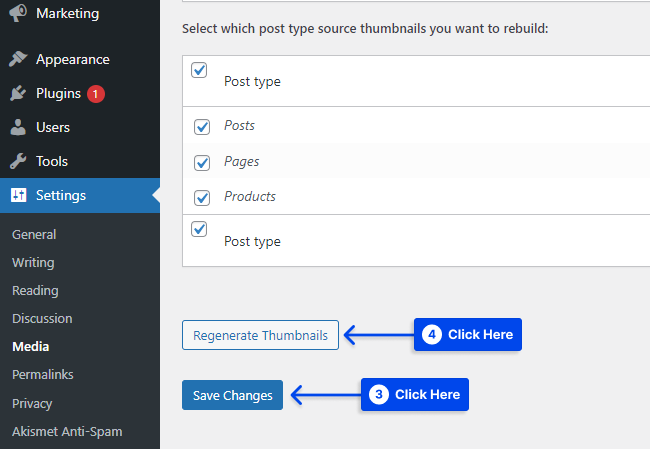
- คลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง เพื่อบันทึกการเปลี่ยนแปลง
- คลิกที่ปุ่ม สร้างภาพขนาดย่อ ใหม่ เพื่อสร้างรูปแบบที่เปลี่ยนแปลงใหม่สำหรับภาพเก่า

วิธีที่ 3: เปลี่ยนขนาดภาพเด่นโดยใช้ PHP
การกำหนดขนาดรูปภาพเด่นสามารถทำได้ผ่าน PHP สิ่งนี้ควรดำเนินการโดยผู้ที่มีประสบการณ์ในการเพิ่มโค้ด PHP ในเว็บไซต์เท่านั้น
นอกจากนี้ หากคุณทำสิ่งนี้ในธีมลูกหรือในปลั๊กอิน คุณจะไม่สูญเสียการเปลี่ยนแปลงในกรณีที่มีการอัปเดตธีม WordPress ของคุณ ไม่แนะนำให้ทำการเปลี่ยนแปลงโดยตรงกับธีมหลักของคุณใน WordPress
คุณสามารถกำหนดขนาดของ post_thumbnail หรือภาพเด่นได้โดยเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php (หรือปลั๊กอิน):
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>รูปภาพเด่นต้องได้รับการสนับสนุนโดยธีมและการติดตั้ง WordPress ที่คุณใช้เพื่อให้ใช้งานได้ แต่ธีมส่วนใหญ่ทำได้
หมายเหตุ : คุณอาจต้องติดต่อโฮสต์หรือผู้จัดการเว็บไซต์ของคุณเพื่อพิจารณาว่าการเปลี่ยนแปลงการตั้งค่านี้จะทำให้เกิดปัญหาหรือไม่
คุณสามารถระบุความกว้างของภาพเด่นโดยใช้อาร์กิวเมนต์ $width และความสูงของภาพโดยใช้อาร์กิวเมนต์ $height

มีอาร์กิวเมนต์ $crop ที่ยอมรับค่าบูลีนที่กำหนดว่าควรครอบตัดภาพเด่นให้ได้ขนาดที่แน่นอนหรือไม่ ข้อมูลเพิ่มเติมสามารถพบได้ในหน้าอ้างอิงรหัส WordPress
ภาพเด่นอาจแสดงในขนาดต่างๆ กัน ขึ้นอยู่กับธีม โค้ดนี้อาจไม่ทำงานนอกกรอบ ดังนั้นคุณอาจต้องตรวจสอบโค้ดของธีมของคุณเพื่อดูว่ารูปภาพเด่นนั้นเป็นค่าเริ่มต้นของ “ post_thumbnail ” หรือไม่
หากเว็บไซต์ของคุณสร้างมาระยะหนึ่งแล้ว การเพิ่มโค้ดด้านบนลงในไฟล์ functions.php ของคุณอาจไม่เพียงพอที่จะให้ผลลัพธ์ที่ต้องการแก่คุณ
อาจต้องสร้างขนาดรูปภาพเด่นใหม่เพื่อให้แน่ใจว่ามีการใช้งานอย่างเหมาะสม หากคุณไม่ทำเช่นนี้ WordPress อาจใช้รูปภาพขนาดเต็ม ซึ่งจะส่งผลเสียต่อความเร็วในการโหลดหน้าเว็บ
ไม่ต้องสงสัยเลยว่านี่เป็นวิธีที่มีประสิทธิภาพมากที่สุดในการปรับเปลี่ยนขนาดภาพเด่นของเว็บไซต์ของคุณ เนื่องจากสามารถนำไปใช้กับเว็บไซต์แทบทุกชนิด อย่างไรก็ตาม การดำเนินการนี้อาจค่อนข้างท้าทายหากคุณไม่สบายใจกับโค้ด
วิธีที่ 4: เปลี่ยนขนาดภาพขนาดย่อโดยใช้ CSS
คุณยังสามารถปรับเปลี่ยนการแสดงรูปภาพเด่นในธีมของคุณโดยใช้เทคนิค CSS ที่มีประโยชน์โดยค้นหาคลาสของรูปภาพเด่นและแก้ไขตามนั้น
หรือคุณอาจต้องการทำเช่นนี้ในไฟล์ style.css ของธีมลูกของคุณ เพื่อป้องกันไม่ให้การเปลี่ยนแปลงสูญหายไปเมื่อมีการอัปเดตธีม นอกจากนี้ยังสามารถใช้โมดูล CSS เพิ่มเติมใน WordPress
แม้ว่าสิ่งนี้จะค่อนข้างคล้ายกับ PHP แต่คุณสามารถปรับความกว้างหรือความสูงของรูปภาพเด่นได้ด้วยตนเอง หากคุณไม่ใช่นักออกแบบหรือนักพัฒนาที่มีประสบการณ์ นอกจากนี้ยังสามารถทำได้โดยใช้เปอร์เซ็นต์
ก่อนลองใช้วิธีการใดๆ เหล่านี้ ขอแนะนำให้คุณทดสอบในสภาพแวดล้อมการจัดเตรียมหรือการพัฒนา
คุณจะเห็นว่าการเปลี่ยนแปลงง่ายๆ ใน CSS สามารถเปลี่ยนขนาดของรูปภาพเด่นได้ ตัวอย่างเช่น ธีมส่วนใหญ่ใช้ figure.post-image สำหรับรูปภาพเด่น
องค์ประกอบนี้ต้องแก้ไขเพื่อตั้งค่าคุณสมบัติบนรูปภาพเด่น รวมถึงความกว้าง ความสูง เส้นขอบ ฯลฯ เมื่อคุณทำงานเสร็จแล้ว ตรวจสอบให้แน่ใจว่าคุณได้บันทึกการเปลี่ยนแปลงไปยังรูปภาพเด่นเริ่มต้น
วิธีที่ 5: สร้างภาพคุณลักษณะของ WordPress ขนาดเต็ม
ทำตามขั้นตอนเหล่านี้เพื่อทำให้รูปภาพเด่นของ WordPress เป็นขนาดเต็ม:
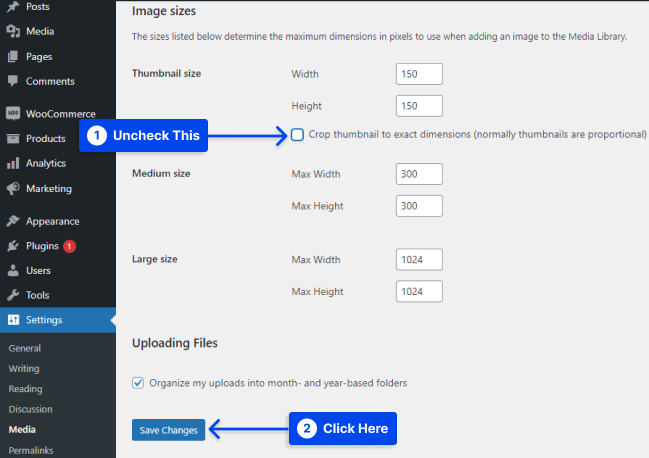
- ไปที่ การตั้งค่า ในแดชบอร์ด WordPress ของคุณ
- คลิกที่ส่วน สื่อ

- ยกเลิกการเลือก “ ครอบตัดภาพขนาดย่อตามขนาดที่แน่นอน ”
- คลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง

วิธีค้นหาขนาดภาพเด่นของ WordPress ที่ธีมของคุณใช้
ต่อไปนี้เป็นวิธีการตรวจสอบว่าขนาดรูปภาพเด่นใดที่ใช้ในธีมของคุณ วิธีนี้ใช้ได้กับทุกธีม แต่ถ้าไม่ได้ผล ให้ค้นหาเอกสารประกอบของธีมหรือติดต่อผู้พัฒนา
ทำตามขั้นตอนเหล่านี้เพื่อใช้วิธีนี้:
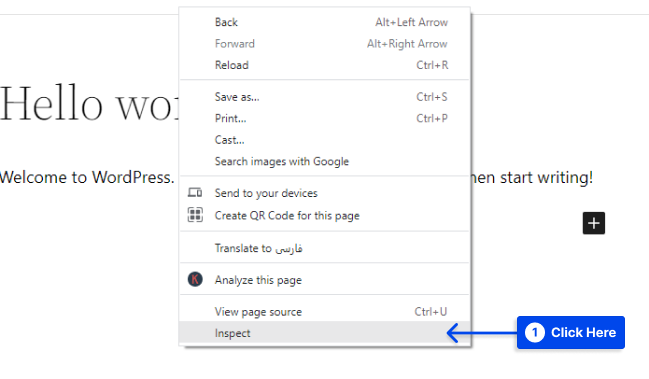
- ใช้ เบราว์เซอร์ Google Chrome เปิดโพสต์ที่มีภาพเด่น
- คลิกขวาที่รูปภาพเด่นแล้วเลือก ตรวจสอบ

- ค้นหารหัส HTML สำหรับแท็ก
<IMG> - ค้นหาแอตทริบิวต์ คลาส ในแท็ก
<img>
ถ้าคลาสเป็น attachment-large แสดงว่ามีการใช้อิมเมจเวอร์ชันใหญ่ หากใช้เวอร์ชันกลาง คุณจะพบคลาส attachment-medium แทน
ด้วยวิธีเดียวกันนี้ คุณยังสามารถตรวจสอบขนาดภาพที่แสดงในหน้าเก็บถาวร เช่น ในหน้าบล็อกหรือในคลังหมวดหมู่
สมมติว่าธีมใช้ขนาดรูปภาพเด่นที่เป็นกรรมสิทธิ์ของ WordPress ในโพสต์และ/หรือหน้าที่เก็บถาวร ในกรณีนั้น คุณอาจพบสิ่งที่แตกต่างออกไป เช่น ไฟล์แนบเดียวหรือบล็อกไฟล์แนบ
ข้อดีของการใช้ภาพเด่นในโพสต์หรือบล็อกของคุณคืออะไร?
โดยทั่วไป เนื้อหาจะได้รับความสนใจ และภาพเด่นจะถูกลืมหรือเพิกเฉยสำหรับบล็อกหรือโพสต์ส่วนใหญ่ แต่นี่ไม่ได้หมายความว่าการใส่รูปภาพเด่นจะไม่มีประโยชน์
อัตราการคลิกผ่านของโพสต์ของคุณจะได้รับการเพิ่มประสิทธิภาพหากคุณใช้วิธีการที่เหมาะสม รูปภาพเด่นคุณภาพสูง ขนาดที่เหมาะสม และชื่อเรื่องที่น่าสนใจและน่าดึงดูดใจ
คุณสามารถเพิ่มขอบพิเศษให้กับเนื้อหาที่เป็นข้อความของคุณและอธิบายได้ดีขึ้นว่าเนื้อหาของคุณเกี่ยวข้องกับการใช้กราฟิกหรือรูปภาพในโพสต์อย่างไร
คุณสามารถเพิ่มการมองเห็นได้ด้วยการแทรกรูปภาพเด่นในโพสต์ของคุณ ทำให้ผู้อ่านและเบราว์เซอร์ออนไลน์สามารถค้นหาเนื้อหาที่เหมาะสมได้ง่าย
นอกจากนี้ คุณสามารถรวบรวมผู้เยี่ยมชมทางออนไลน์ได้มากขึ้น และสร้างการจดจำแบรนด์โดยใช้การออกแบบที่น่าดึงดูดใจและชื่อที่ดึงดูดใจ
ในที่สุดเบราว์เซอร์หรือผู้อ่านออนไลน์จะเรียนรู้เกี่ยวกับแบรนด์ของคุณและเยี่ยมชมเว็บไซต์ของคุณบ่อยๆ เพื่อดูเนื้อหาเพิ่มเติมหากคุณใช้รูปภาพเด่นที่สร้างผลกระทบ
ตัวอย่างเช่น คุณได้เลือกเค้าโครงสีเหลืองสำหรับรูปภาพเด่นของโพสต์ทั้งหมดของคุณและแบบอักษรที่โดดเด่น ในกรณีนั้น ผู้อ่านออนไลน์จะสามารถจำแบรนด์หรือชื่อเว็บไซต์ของคุณได้อย่างรวดเร็วก่อนที่จะคลิก
บทสรุป
บทความนี้อธิบายว่าทำไมคุณควรเปลี่ยนขนาดรูปภาพเด่นใน WordPress วิธีเปลี่ยน วิธีหาขนาดรูปภาพเด่นของ WordPress ที่ธีมของคุณใช้ และข้อดีของการใช้รูปภาพเด่นในโพสต์หรือบล็อกของคุณคืออะไร
ขอบคุณที่สละเวลาอ่านบทความนี้ ในส่วนความคิดเห็น คุณสามารถส่งความคิดเห็นหรือคำถามของคุณ
หน้า Facebook และ Twitter ของเราได้รับการอัปเดตเป็นประจำด้วยเนื้อหาใหม่ ดังนั้นโปรดติดตามเราเพื่อรับข่าวสารล่าสุด
