วิธีเปลี่ยนสีลิงค์ใน WordPress (4 วิธี)
เผยแพร่แล้ว: 2022-05-06เมื่อคุณออกแบบเว็บไซต์ การพิจารณาจานสีเป็นสิ่งสำคัญ หากคุณสร้างลิงก์ที่มีเฉดสีไม่สวย ผู้เข้าชมอาจไม่ต้องการคลิกลิงก์เหล่านั้น โชคดีที่บทความนี้คุณจะได้เรียนรู้วิธีเปลี่ยนสีลิงค์ใน WordPress การทำเช่นนี้ทำให้คุณสามารถปรับปรุงรูปลักษณ์และความน่าเชื่อถือของเนื้อหาของคุณได้
ในโพสต์นี้ เราจะพูดถึงสาเหตุที่คุณอาจต้องการพิจารณาเปลี่ยนสีลิงก์ในเว็บไซต์ของคุณ จากนั้น เราจะแสดงวิธีการดำเนินการโดยใช้สี่วิธีที่แตกต่างกัน มาเริ่มกันเลย!
สารบัญ
- ทำไมคุณอาจพิจารณาเปลี่ยนสีลิงค์ของเว็บไซต์ของคุณ
- การเลือกสีลิงค์ที่เหมาะสมสำหรับเว็บไซต์ของคุณ
- วิธีเปลี่ยนสีลิงค์ใน WordPress (4 วิธี)
- ใช้ฟีเจอร์ Global Styles (บล็อกธีมเท่านั้น)
- ผ่าน WordPress Customizer
- แก้ไขธีมตัวสร้างบีเวอร์ของคุณ
- เพิ่มโค้ด CSS ที่กำหนดเอง
- บทสรุป
ทำไมคุณอาจพิจารณาเปลี่ยนสีลิงค์ของเว็บไซต์ของคุณ
ลิงค์มีบทบาทสำคัญในเว็บไซต์ของคุณ ตัวอย่างเช่น เมื่อคุณนำเสนอเนื้อหาบล็อกที่มีลิงก์ขาเข้าและขาออก คุณสามารถปรับปรุง Search Engine Optimization (SEO) ได้ Google ใช้ลิงก์อัตราการคลิกผ่าน (CTR) เพื่อจัดอันดับเนื้อหาของคุณซึ่งทำให้การสร้างลิงก์เป็นกลยุทธ์ SEO ที่มีประสิทธิภาพ
นอกจากนี้ คุณสามารถใช้ลิงก์เพื่อดึงดูดผู้เยี่ยมชมไปยังหน้าอื่นๆ ในเว็บไซต์ของคุณ การนำการเข้าชมไปยังเนื้อหาของคุณมากขึ้นสามารถกระตุ้นให้ผู้ใช้อยู่ในเว็บไซต์ของคุณเป็นเวลานาน
อย่างไรก็ตาม ลิงก์จะต้องดึงดูดสายตาเพื่อดึงดูดการคลิก หากสีลิงก์อ่อนเกินไป สีอาจกลมกลืนกับเนื้อหาที่เหลือ ซึ่งอาจส่งผลให้ CTR ต่ำ ในทางกลับกัน ลิงก์ที่สว่างเกินไปอาจลดความน่าเชื่อถือในการรับรู้ของคุณ
ดังนั้น หากคุณไม่ได้รับการคลิกลิงก์มากนัก คุณอาจต้องลองใช้สีต่างๆ สีลิงก์ที่มีประสิทธิภาพมากขึ้นสามารถ:
- เพิ่มการมองเห็น
- เข้ากับสีแบรนด์ของคุณ
- ปรับปรุงความน่าเชื่อถือ
- ปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณ
โดยรวมแล้ว เมื่อผู้เข้าชมดูเว็บไซต์ของคุณ พวกเขาจะต้องการเห็นการออกแบบที่น่าดึงดูด ด้วยสีลิงก์ที่สะดุดตา คุณสามารถปรับปรุงประสบการณ์ผู้ใช้และป้องกันไม่ให้ผู้ใช้ออกจากเว็บไซต์อย่างรวดเร็ว
การเลือกสีลิงค์ที่เหมาะสมสำหรับเว็บไซต์ของคุณ
การค้นหาสีลิงก์ที่สมบูรณ์แบบเพื่อเพิ่มจำนวนคลิกสูงสุดอาจเป็นเรื่องยาก กระบวนการนี้อาจเกี่ยวข้องกับการลองผิดลองถูก แต่มีบางสิ่งที่คุณอาจต้องการพิจารณาตั้งแต่เริ่มต้น
บ่อยครั้ง สีของลิงค์ที่ดีที่สุดคือเฉดสีที่ตัดกัน นั่นเป็นเพราะว่าเมื่อคุณสร้างลิงก์ให้โดดเด่น ผู้เข้าชมจะมีโอกาสเห็นและคลิกลิงก์นั้นมากขึ้น นี่อาจเป็นกุญแจสำคัญในการผลักดันให้เกิด Conversion
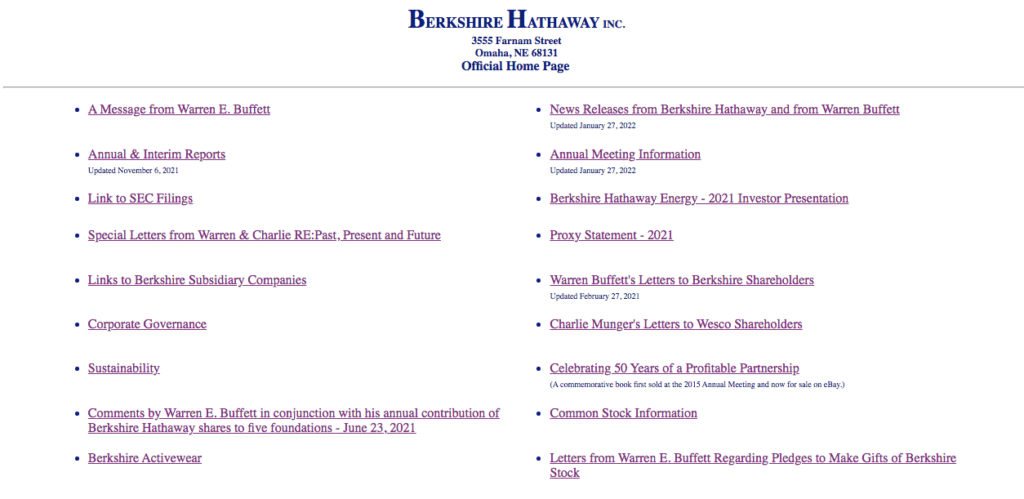
ตัวอย่างเช่น เว็บไซต์ต่อไปนี้มีพื้นหลังสีขาวล้วนพร้อมลิงก์สีน้ำตาลแดง เนื่องจากข้อความเกือบทั้งหมดประกอบด้วยลิงก์ และไม่มีองค์ประกอบภาพที่น่าสนใจ จึงมีแรงจูงใจเพียงเล็กน้อยที่จะคลิกลิงก์เหล่านี้:

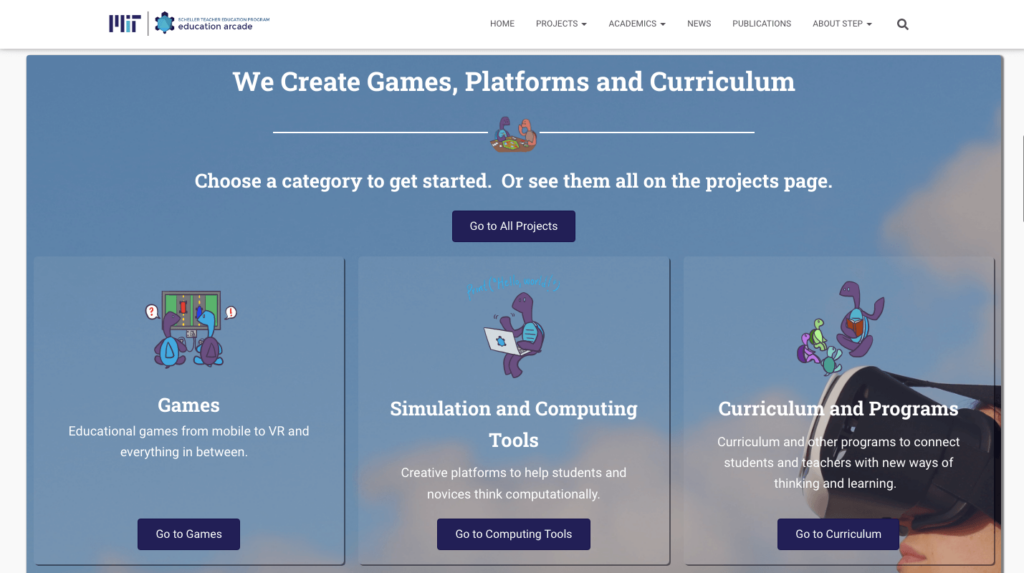
คุณอาจต้องการหลีกเลี่ยงการออกแบบที่ดูไม่สุภาพเหมือนข้างต้น ในทางกลับกัน โครงการการศึกษาสำหรับครูของ MIT Scheller นำเสนอรูปแบบที่เราสามารถเรียนรู้ได้ เว็บไซต์สำหรับผู้เข้าชมนี้ใช้ปุ่มลิงก์สีน้ำเงินเข้ม แม้ว่าไซต์ทั้งหมดจะมีโทนสีน้ำเงิน แต่เฉดสีที่ตัดกันก็สะดุดตา:

ปุ่มเหล่านี้ยังมาพร้อมกับองค์ประกอบโครงสร้างที่มีประโยชน์เพื่อแยกแยะแต่ละหมวดหมู่ ตามหลักการแล้ว คุณควรพยายามสร้างความชัดเจนนี้ขึ้นมาใหม่ในโทนสีของคุณเอง
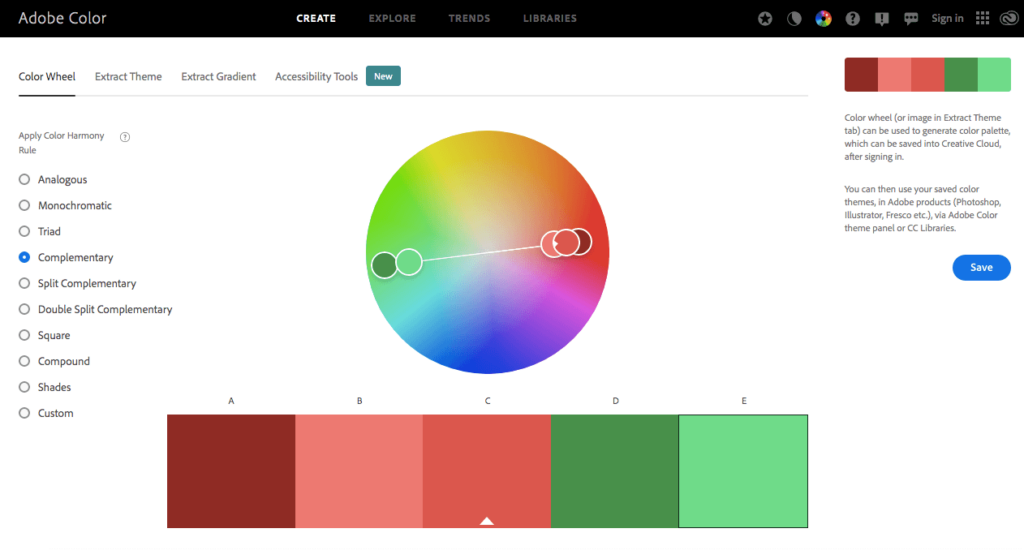
วิธีหนึ่งในการค้นหาสีลิงก์ที่ดีคือการใช้ Adobe Color Wheel ด้วยเครื่องมือนี้ คุณสามารถสร้างจานสีตามสีเสริม เมื่อคุณเลือกสีหลัก คุณจะได้รับคำแนะนำสีที่ตัดกัน ซึ่งหมายความว่าคุณสามารถระบุเฉดสีใหม่ที่อยู่ถัดจากสีแบรนด์ของคุณได้อย่างง่ายดาย:

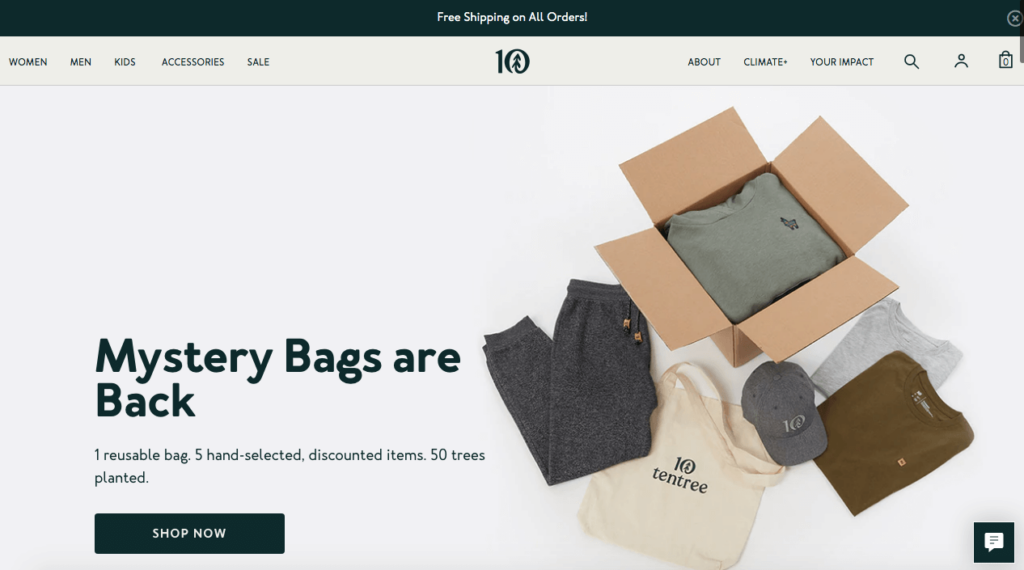
ในบันทึกนั้น คุณจะต้องคำนึงถึงผู้ชมและแบรนด์โดยรวมด้วย ตัวอย่างเช่น หากคุณจัดการเว็บไซต์สำหรับเกมสำหรับเด็กหรือสวนสนุก ผู้ชมในอุดมคติของคุณอาจชื่นชอบโทนสีที่สว่างกว่า อีกทางเลือกหนึ่ง หากลูกค้าของคุณมีกลุ่มผู้ติดตามที่เป็นผู้ใหญ่และเป็นผู้ชายมากกว่า พวกเขาอาจชอบลิงก์สีเข้มกว่า:

สิ่งสำคัญที่สุดคือสีลิงก์ควรดึงดูดความสนใจของผู้ใช้ ในขณะที่ยังคงกลมกลืนกับการออกแบบที่เหลือของคุณ ไม่มีสีใดที่สร้าง Conversion ได้อย่างน่าอัศจรรย์ อย่างไรก็ตาม หากคุณตั้งใจกับตัวเลือกของคุณ คุณสามารถหาสีลิงก์ที่มีประสิทธิภาพสำหรับเว็บไซต์ใดก็ได้
วิธีเปลี่ยนสีลิงค์ใน WordPress (4 วิธี)
หากคุณพร้อมที่จะเปลี่ยนสีลิงค์ของเว็บไซต์ คุณสามารถใช้เทคนิคสองสามอย่าง อย่างไรก็ตาม ส่วนใหญ่เกี่ยวข้องกับการแก้ไขธีม WordPress ของคุณโดยตรง ดังนั้น เพื่อหลีกเลี่ยงไม่ให้เกิดปัญหาในการทำงานหรือสูญเสียข้อมูลใดๆ คุณอาจต้องสำรองข้อมูลเว็บไซต์ของคุณก่อนที่จะเริ่ม
1. ใช้ฟีเจอร์ Global Styles (บล็อกธีมเท่านั้น)
ด้วยการเปิดตัว WordPress 5.9 คุณมีตัวเลือกในการปรับแต่งเว็บไซต์ทั้งหมดของคุณผ่าน Full Site Editing (FSE) แทนที่จะใช้เครื่องมือปรับแต่ง อินเทอร์เฟซสไตล์สากลช่วยให้คุณแก้ไของค์ประกอบธีมที่ใหญ่ขึ้นได้ อย่างไรก็ตาม ธีม WordPress ส่วนใหญ่ไม่สนับสนุนฟังก์ชันใหม่นี้ในขณะนี้
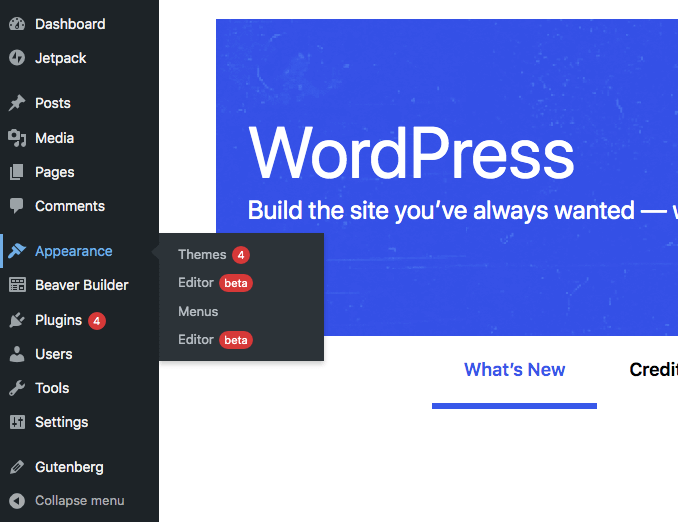
หากต้องการใช้วิธีนี้ต่อ คุณต้องใช้ WordPress Block Editor และ Block Theme ที่เข้ากันได้ จากนั้น ในการเริ่มต้น คุณสามารถไปที่ Appearance > Editor ในแดชบอร์ด WordPress ของคุณ:

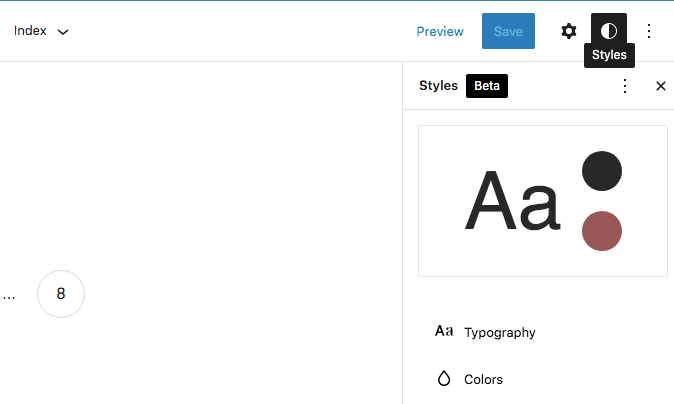
ซึ่งจะนำคุณไปสู่ตัวแก้ไขไซต์แบบเต็ม ไปที่มุมบนขวาของหน้าจอแล้วคลิกปุ่มที่มีวงกลมดูโอโทน หากคุณวางเมาส์เหนือมัน คุณจะเห็นว่าตอนนี้คุณอยู่ในส่วน สไตล์ :

ในแท็บ สไตล์ นี้ ให้ค้นหา สี สิ่งนี้จะให้ตัวเลือกแก่คุณในการเปลี่ยนจานสีของธีมของคุณ:

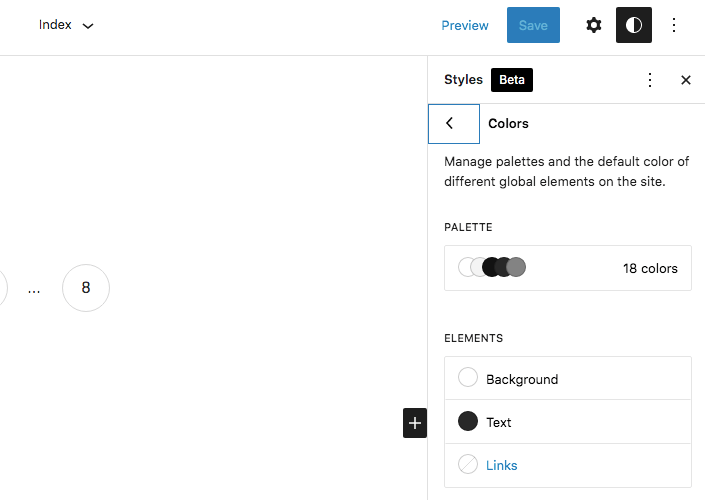
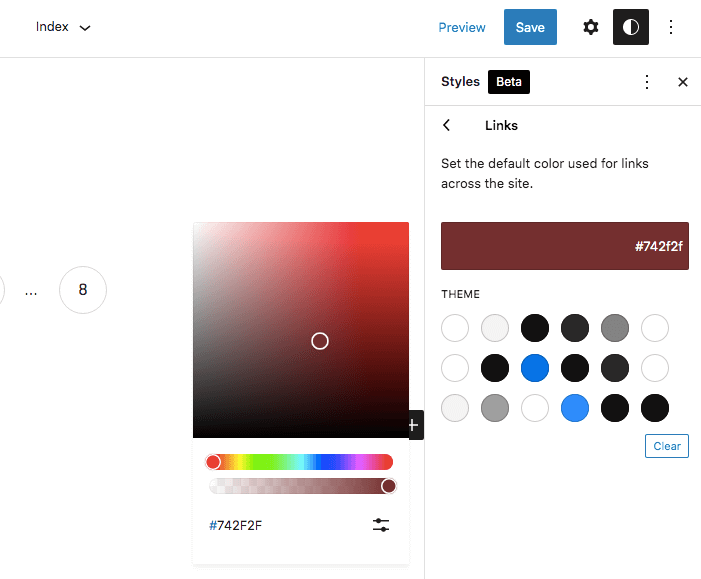
ที่ด้านล่างของแผง ให้คลิกที่ ลิงก์ ที่นี่ คุณจะเห็นสีเริ่มต้นที่แตกต่างกันตามธีมของคุณ อย่างไรก็ตาม คุณยังสามารถเลือกสีที่กำหนดเองได้โดยใช้ตัวเลือกสี:

เมื่อคุณคลิกที่สีที่คุณต้องการ สีจะป้อนรหัสฐานสิบหกที่กำหนดเองลงในกล่องข้อความโดยอัตโนมัติ หากคุณพอใจกับตัวเลือกของคุณ ให้คลิก บันทึก เนื่องจากเครื่องมือสไตล์สากลเปิดใช้งาน FSE ด้วยการดำเนินการนี้ คุณจะอัปเดตสีลิงก์ของคุณทั่วทั้งเว็บไซต์ของคุณ

2. ผ่าน WordPress Customizer
มีหลายสาเหตุที่คุณอาจไม่ต้องการอัปเดตเป็นธีมบล็อก ตัวอย่างเช่น คุณอาจต้องการการควบคุมเพิ่มเติมเล็กน้อยสำหรับการปรับแต่งที่เหมาะสมยิ่งขึ้น อีกทางหนึ่ง ธีมบล็อกที่มีอยู่จำนวนจำกัดในปัจจุบันอาจไม่ตรงกับความต้องการของคุณ
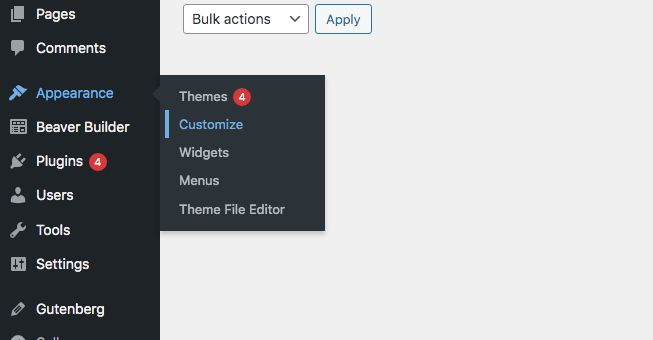
ในกรณีเหล่านี้ คุณสามารถใช้เครื่องมือปรับแต่งเพื่อเปลี่ยนสีลิงก์ของคุณได้อย่างง่ายดาย จากแดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง :

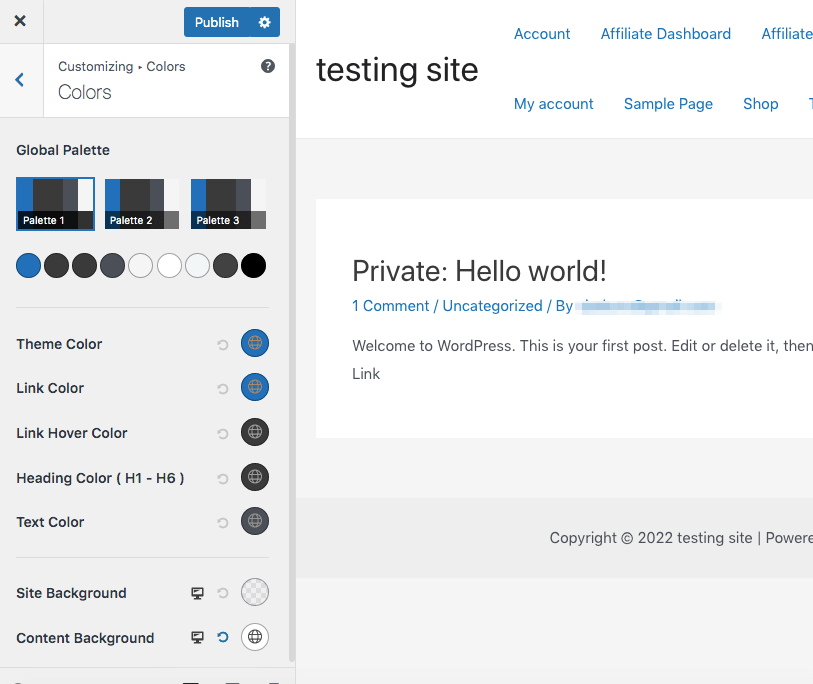
การดำเนินการนี้จะเปิดเครื่องมือ ปรับแต่งเอง โดยอัตโนมัติ จากนั้นคุณจะต้องค้นหาแท็บการแก้ไขสี ซึ่งจะแตกต่างกันไปตามธีมของคุณ สำหรับตัวอย่างนี้ เราได้เปิดใช้งานธีม Astra ในเครื่องมือปรับแต่งของเรา เราไปที่ Global > Colours :

ที่นี่ เราสามารถค้นหาการตั้งค่าต่างๆ เกี่ยวกับสีของธีมของเราได้ สำหรับธีมนี้ เราพบตัวเลือกที่มีป้ายกำกับว่า Link Color โปรดจำไว้ว่าอาจมีป้ายกำกับแตกต่างกันไปตามธีมของคุณ หากคุณไม่เห็นปุ่มนี้ ให้ลองค้นหาแท็บชื่อ Accent Color หรือ Primary Accent
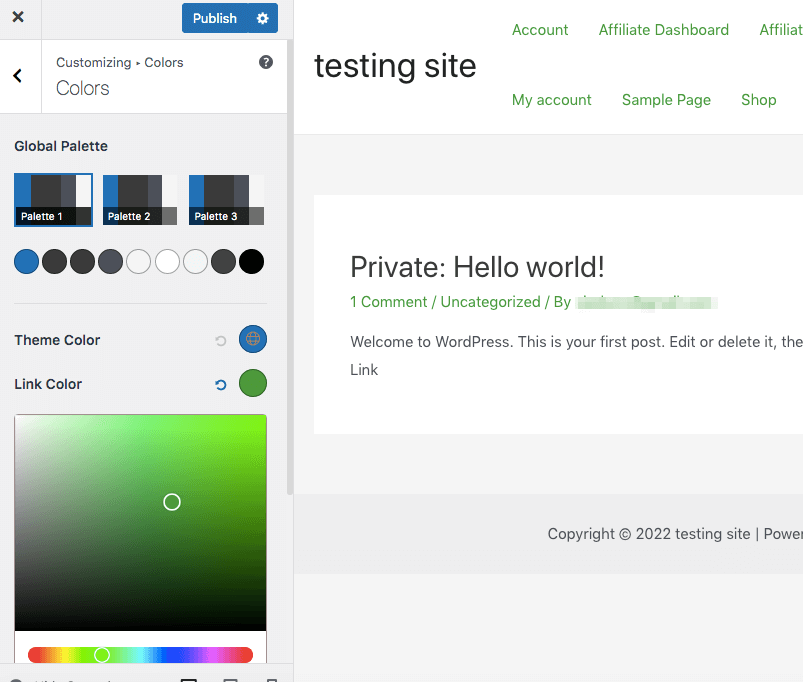
ใช้ตัวเลือกสี เลือกสีที่คุณต้องการ:

หรือคุณสามารถป้อนรหัสฐานสิบหกของสีลงในแถบข้อความ เมื่อคุณได้สีที่ต้องการแล้ว ให้คลิกที่ เผยแพร่ การดำเนินการนี้จะอัปเดตสีลิงก์ทั้งหมดบนไซต์ของคุณ
3. แก้ไขธีมตัวสร้างบีเวอร์ของคุณ
หากคุณต้องการเปลี่ยนแปลงไซต์ของคุณทั่วโลกอย่างง่ายดายแต่ยังคงควบคุมระดับสูงได้ เราขอแนะนำให้ใช้ธีม Beaver Builder ด้วยเครื่องมือของเรา คุณสามารถปรับเปลี่ยนสีลิงก์ของคุณได้อย่างง่ายดาย
ยิ่งไปกว่านั้น Beaver Builder ยังให้คุณออกแบบเว็บไซต์ได้อย่างรวดเร็วด้วยเครื่องมือสร้างเพจแบบลากและวาง ไม่ว่าคุณต้องการสร้างบล็อกหรือร้านค้าออนไลน์ หมายความว่าคุณสามารถแก้ไขเว็บไซต์ของคุณได้โดยไม่ต้องจัดการกับโค้ดใดๆ:

ในการเริ่มต้น คุณจะต้องติดตั้งและเปิดใช้งานทั้งปลั๊กอิน Beaver Builder และธีม Beaver Builder ของเรา โปรดทราบว่านี่เป็นเครื่องมือระดับพรีเมียม ดังนั้น คุณจะต้องเลือกแผนด้วย
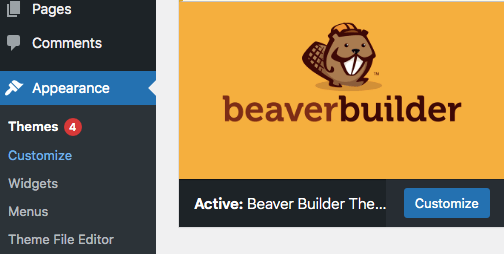
เมื่อคุณตั้งค่าแล้ว คุณจะสามารถกำหนดชุดสีด้วยค่าที่ตั้งล่วงหน้าได้ อย่างไรก็ตาม หากคุณไม่ชอบค่าที่ตั้งไว้ล่วงหน้าของลิงก์เริ่มต้น คุณสามารถเปลี่ยนได้อย่างง่ายดาย เมื่อต้องการทำสิ่งนี้ ไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง :

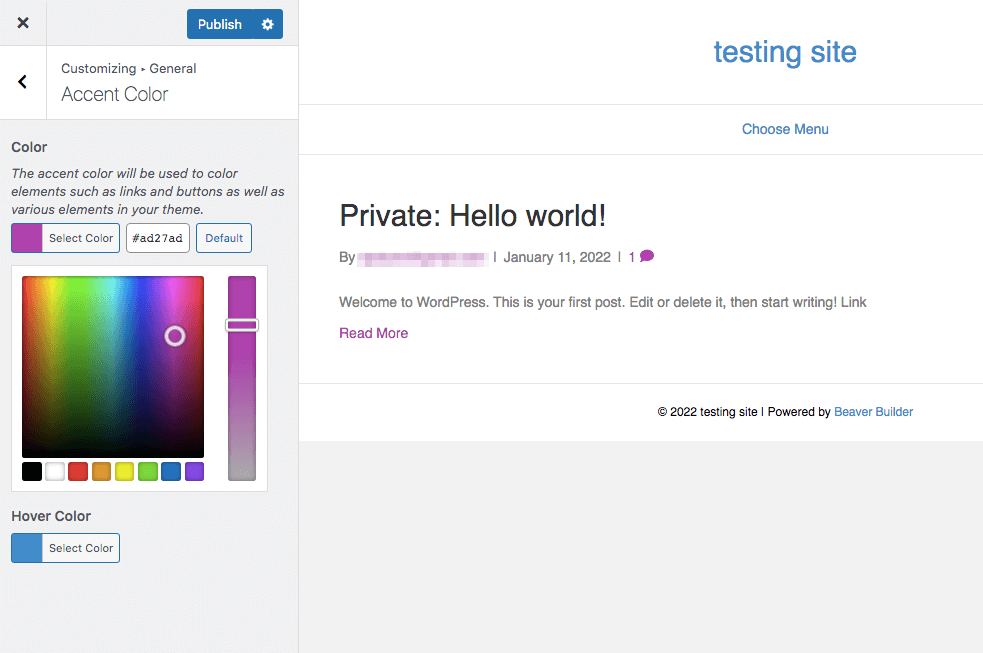
จากนั้นไปที่ General > Accent Color ด้วยการใช้ตัวเลือกสี คุณสามารถเลือกสีที่กำหนดเองสำหรับลิงก์ของคุณ:

เมื่อเสร็จแล้ว ให้คลิกที่ เผยแพร่ สิ่งนี้จะปรับเปลี่ยนสีของลิงก์ในธีมของคุณในระดับสากล
4. เพิ่มโค้ด CSS ที่กำหนดเอง
สุดท้าย คุณสามารถป้อนโค้ด CSS ที่กำหนดเองในเครื่องมือปรับแต่งของคุณเพื่อเปลี่ยนสีลิงก์ กระบวนการนี้ซับซ้อนกว่าเล็กน้อย แต่ให้ตัวเลือกสีที่ยืดหยุ่นกว่า ด้วยเหตุนี้ จึงอาจเป็นตัวเลือกที่ดีสำหรับนักพัฒนา WordPress ที่มีประสบการณ์ หรือนักออกแบบที่ทำงานกับจานสีที่กำหนดไว้ล่วงหน้าของลูกค้า
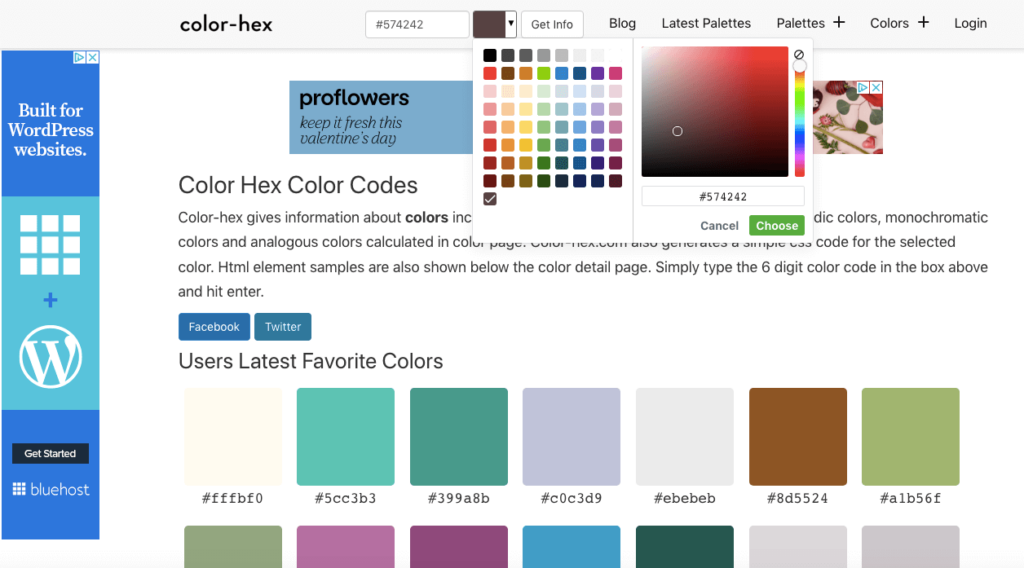
ในสถานการณ์สมมตินี้ คุณอาจมีสีแบบกำหนดเองที่คุณจำเป็นต้องใช้อยู่แล้ว หากไม่มี คุณสามารถค้นหารหัสสีได้โดยใช้เว็บไซต์ เช่น ฐานสิบหกสี ที่นั่น คุณสามารถค้นหาเฉดสีเฉพาะหรือดูรายการสียอดนิยมได้:

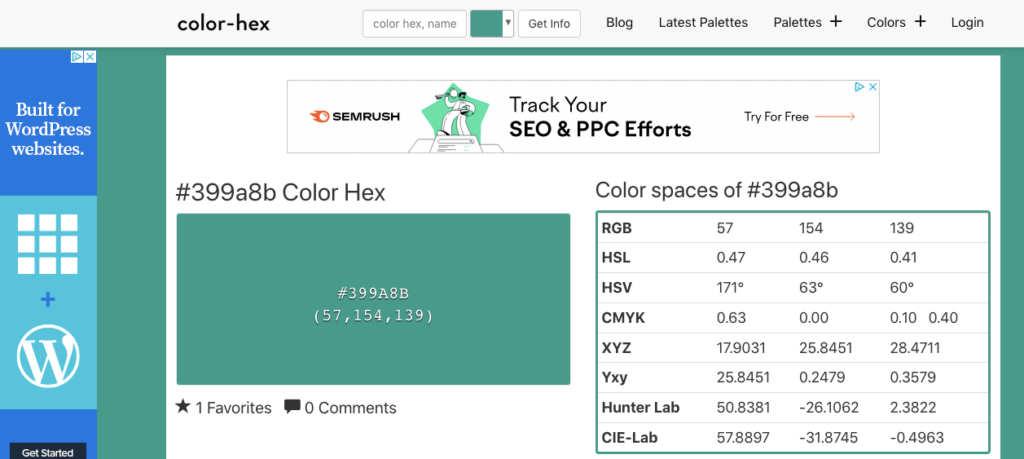
ใต้แต่ละสี คุณจะเห็นรหัสฐานสิบหก คัดลอกรหัสเฉพาะสำหรับสีที่คุณต้องการเลือก สำหรับตัวอย่างนี้ เราได้เลือก #399a8b :

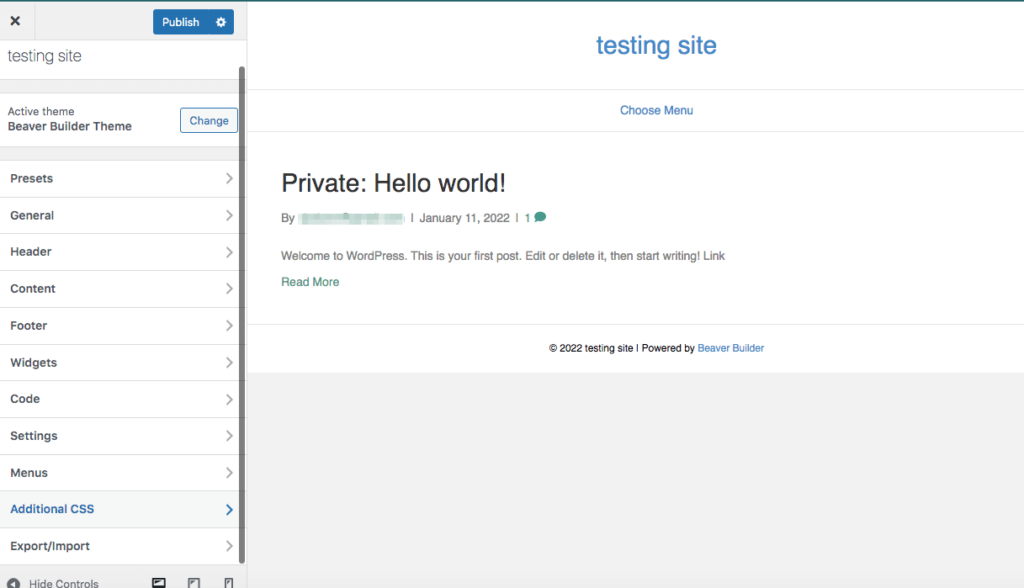
จากนั้นไปที่ผู้ดูแลระบบ WP ของคุณและคลิกที่ ลักษณะที่ ปรากฏ > ปรับแต่ง เพื่อเปิดเครื่องมือปรับแต่ง ที่ด้านล่างของตัวเลือกแท็บ ในแผงด้านซ้ายมือ คุณจะเห็น CSS เพิ่มเติม :

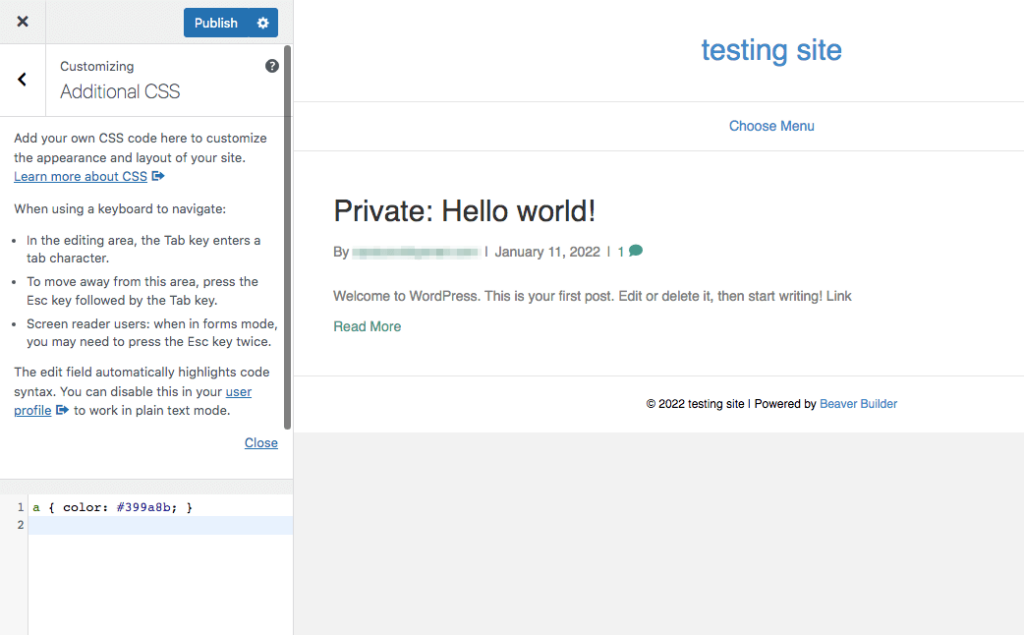
ตอนนี้ เพียงวางโค้ดฐานสิบหกของสีใหม่ของคุณลงในข้อมูลโค้ด CSS ต่อไปนี้:
a { color: #399a8b; }จากนั้นคัดลอก CSS นี้แล้ววางลงในช่องที่ด้านล่างของแท็บ CSS เพิ่มเติม :

ตอนนี้ คุณควรจะเห็นสีของลิงก์ใหม่ได้แล้ว! หากคุณพอใจกับการเปลี่ยนแปลง ให้คลิกที่ เผยแพร่
บทสรุป
แม้ว่าคุณจะเลือกธีมเว็บไซต์ที่กำหนดเองแล้ว คุณอาจไม่พอใจกับสีเริ่มต้นของธีมนั้น โชคดีที่ WordPress อนุญาตให้คุณปรับเปลี่ยนสีของลิงค์ให้เด่นชัดขึ้นหรือสอดคล้องกับแบรนด์ของคุณ ด้วยวิธีนี้ คุณสามารถสร้างเว็บไซต์ที่ดึงดูดสายตามากขึ้นพร้อมๆ กับลดอัตราการตีกลับของผู้เข้าชมด้วย
เพื่อสรุป ต่อไปนี้คือสี่วิธีง่ายๆ ในการเปลี่ยนสีลิงก์ในเว็บไซต์ของคุณ:
- ใช้ฟีเจอร์สไตล์สากล (ธีมบล็อกเท่านั้น)
- ใช้ตัวปรับแต่ง WordPress ของคุณ
- แก้ไขธีม Beaver Builder ของคุณ
- เพิ่มโค้ด CSS ที่กำหนดเอง
คุณมีคำถามใด ๆ เกี่ยวกับการเปลี่ยนสีลิงค์ของเว็บไซต์ของคุณหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
