วิธีสร้างและปรับใช้แอปพลิเคชัน ChatGPT Clone ด้วย React และ OpenAI API
เผยแพร่แล้ว: 2023-03-13ในขณะที่การใช้แชทบอทและผู้ช่วยเสมือนเติบโตอย่างต่อเนื่อง ธุรกิจและนักพัฒนาจำนวนมากกำลังมองหาวิธีสร้างแชทบอทที่ขับเคลื่อนด้วย AI ของตนเอง ChatGPT เป็นหนึ่งในแชทบ็อตที่สร้างโดย OpenAI ซึ่งสามารถมีส่วนร่วมในการสนทนาแบบมนุษย์และตอบคำถามได้หลากหลาย
สิ่งที่คุณกำลังจะสร้าง
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างแอปพลิเคชันโคลน ChatGPT โดยใช้ React และ OpenAI API หากคุณต้องการลองใช้โปรเจ็กต์ที่สนุกและมีส่วนร่วมในช่วงสุดสัปดาห์ นี่เป็นโอกาสที่ดีในการดำดิ่งสู่ React และ OpenAI
คุณจะได้เรียนรู้วิธีปรับใช้โดยตรงจากที่เก็บ GitHub ของคุณไปยังแพลตฟอร์มการโฮสต์แอปพลิเคชันของ Kinsta ซึ่งมีโดเมน .kinsta.app ฟรีเพื่อให้โปรเจ็กต์ของคุณทำงานได้อย่างรวดเร็ว และด้วยการทดลองใช้ฟรีของ Kinsta และ Hobby Tier คุณสามารถเริ่มต้นได้ง่ายๆ โดยไม่มีค่าใช้จ่ายใดๆ
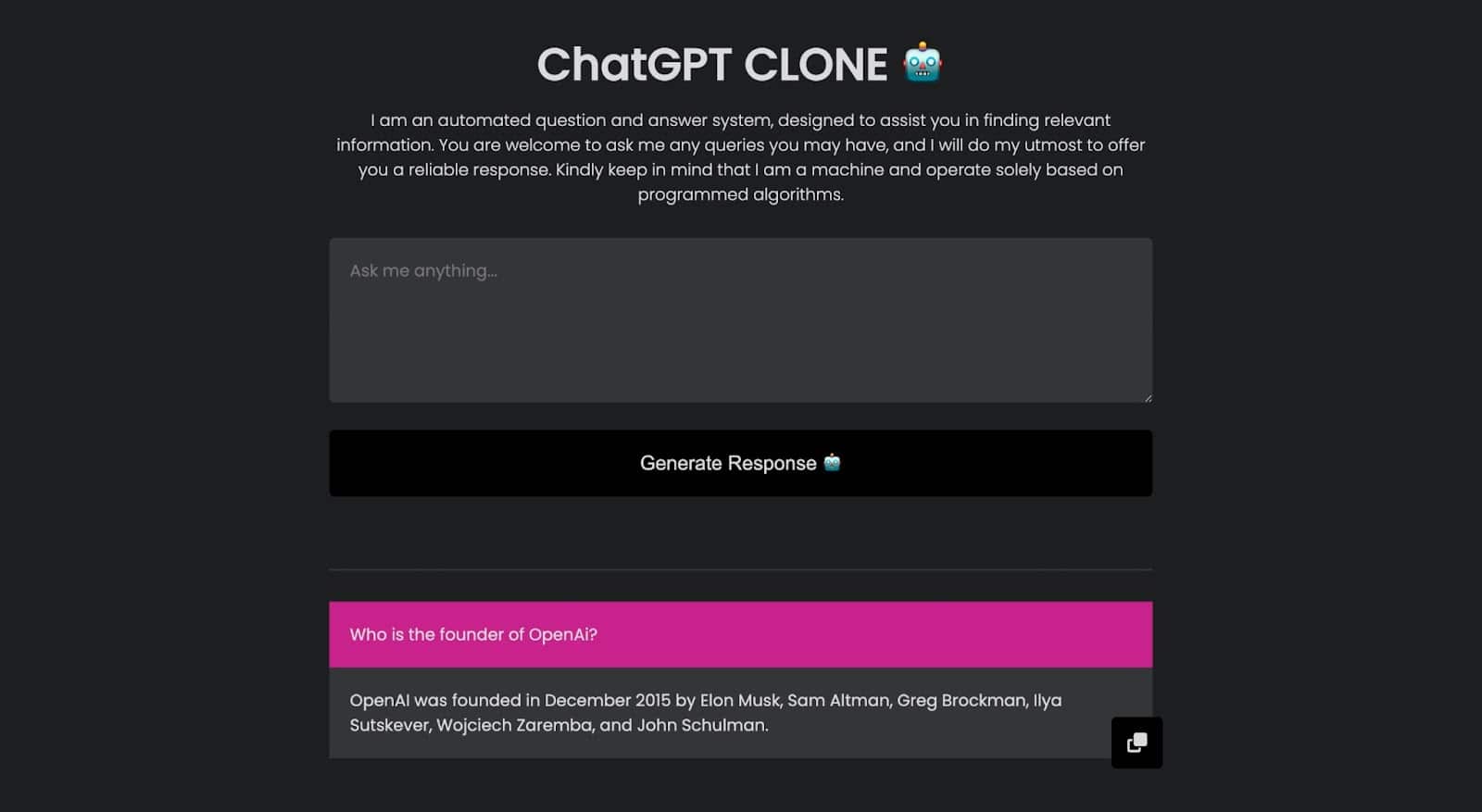
นี่คือตัวอย่างสดของแอปพลิเคชันโคลน ChatGPT

หากคุณต้องการตรวจสอบโครงการนี้อย่างละเอียดยิ่งขึ้น คุณสามารถเข้าถึงที่เก็บ GitHub ได้
หรือคุณสามารถโคลนโครงการเริ่มต้นแอปพลิเคชัน React ซึ่งมาพร้อมกับองค์ประกอบพื้นฐาน เช่น สไตล์ ลิงก์ Font Awesome CDN แพ็คเกจ OpenAI และโครงสร้างพื้นฐาน เพื่อช่วยคุณในการเริ่มต้น
ข้อกำหนด/ข้อกำหนดเบื้องต้น
บทช่วยสอนนี้ออกแบบมาเพื่อเป็นประสบการณ์ "ติดตาม" ดังนั้น ขอแนะนำให้คุณมีสิ่งต่อไปนี้ในการเขียนโค้ดควบคู่ไปกับความสะดวก:
- ความเข้าใจพื้นฐานของ HTML, CSS และ JavaScript
- มีความคุ้นเคยกับ React อยู่บ้าง
- Node.js และ npm (Node Package Manager) หรือเส้นด้ายที่ติดตั้งบนคอมพิวเตอร์ของคุณ
OpenAI API คืออะไร
OpenAI API เป็นแพลตฟอร์มบนคลาวด์ที่อนุญาตให้นักพัฒนาเข้าถึงโมเดลภาษาของ OpenAI เช่น GPT-3 ผ่าน API ช่วยให้นักพัฒนาสามารถเพิ่มคุณสมบัติการประมวลผลภาษาธรรมชาติ เช่น การเติมข้อความ การวิเคราะห์ความรู้สึก การสรุป และการแปลลงในแอปพลิเคชันโดยไม่ต้องพัฒนาและฝึกอบรมโมเดล
หากต้องการใช้ OpenAI API นักพัฒนาจะต้องสร้างบัญชีบนเว็บไซต์ OpenAI และรับรหัส API คีย์ API ใช้เพื่อตรวจสอบคำขอ API และติดตามการใช้งาน
เมื่อได้รับคีย์ API แล้ว นักพัฒนาสามารถใช้ API เพื่อส่งข้อความไปยังโมเดลภาษาและรับการตอบกลับ
ทำไมต้องตอบโต้?
React เป็นไลบรารี JavaScript ยอดนิยมสำหรับสร้างส่วนต่อประสานผู้ใช้ จากการสำรวจนักพัฒนาซอฟต์แวร์ Stack Overflow ในปี 2022 พบว่าเป็นเทคโนโลยีเว็บที่ใช้บ่อยเป็นอันดับสอง โดยมีส่วนแบ่งการตลาด 42.62%
React ช่วยให้นักพัฒนาสามารถสร้างส่วนประกอบที่ประกาศซึ่งเป็นตัวแทนของส่วนต่าง ๆ ของส่วนต่อประสานผู้ใช้ ส่วนประกอบเหล่านี้ถูกกำหนดโดยใช้ไวยากรณ์ที่เรียกว่า JSX ซึ่งเป็นการรวม JavaScript และ HTML
ต้องขอบคุณระบบนิเวศขนาดใหญ่ของไลบรารีคอมโพเนนต์และชุดคิท นักพัฒนาสามารถทำงานและผสานรวม API เช่น OpenAI API ได้อย่างง่ายดาย เพื่อสร้างอินเทอร์เฟซการแชทที่ซับซ้อน และนั่นทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างแอปพลิเคชันโคลน ChatGPT
วิธีตั้งค่าสภาพแวดล้อมการพัฒนาปฏิกิริยาของคุณ
วิธีที่ดีที่สุดในการติดตั้ง React หรือสร้างโครงการ React คือการติดตั้งด้วยแอป create-react- ข้อกำหนดเบื้องต้นประการหนึ่งคือต้องติดตั้ง Node.js ไว้ในเครื่องของคุณ เพื่อยืนยันว่าคุณได้ติดตั้ง Node แล้ว ให้รันคำสั่งต่อไปนี้ในเทอร์มินัลของคุณ
node -v ถ้ามันแสดงเวอร์ชันแสดงว่ามีอยู่ หากต้องการใช้ npx คุณจะต้องตรวจสอบให้แน่ใจว่าเวอร์ชันโหนดของคุณไม่ต่ำกว่า v14.0.0 และเวอร์ชัน NPM ของคุณไม่ต่ำกว่า v5.6; มิฉะนั้นคุณอาจต้องอัปเดตโดยเรียกใช้ npm update -g เมื่อคุณทราบ npm แล้ว คุณสามารถตั้งค่าโปรเจ็กต์ React ได้โดยเรียกใช้คำสั่งด้านล่าง:
npx create-react-app chatgpt-cloneหมายเหตุ: “chatgpt-clone” คือชื่อแอปพลิเคชันที่เรากำลังสร้าง แต่คุณสามารถเปลี่ยนเป็นชื่อใดก็ได้ที่คุณต้องการ
กระบวนการติดตั้งอาจใช้เวลาสักครู่ เมื่อสำเร็จแล้ว คุณสามารถนำทางไปยังไดเร็กทอรีและติดตั้งแพ็คเกจ Node.js OpenAI ซึ่งให้การเข้าถึง OpenAI API ที่สะดวกจาก Node.js โดยใช้คำสั่งด้านล่าง:
npm install openai ตอนนี้คุณสามารถเรียกใช้ npm start เพื่อดูแอปพลิเคชันของคุณบน localhost:3000
เมื่อโปรเจกต์ React ถูกสร้างขึ้นโดยใช้คำสั่ง create-react-app นั้นจะสร้างโครงสร้างโฟลเดอร์โดยอัตโนมัติ โฟลเดอร์หลักที่เกี่ยวข้องกับคุณคือโฟลเดอร์ src ซึ่งเป็นที่ที่การพัฒนาเกิดขึ้น โฟลเดอร์นี้มีไฟล์จำนวนมากตามค่าเริ่มต้น แต่คุณควรกังวลเฉพาะไฟล์ App.js , index.js และ index.css เท่านั้น
- App.js : ไฟล์ App.js เป็นองค์ประกอบหลักในแอปพลิเคชัน React โดยทั่วไปจะแสดงถึงส่วนประกอบระดับบนสุดที่แสดงส่วนประกอบอื่นๆ ทั้งหมดในแอปพลิเคชัน
- index.js : ไฟล์นี้เป็นจุดเริ่มต้นของแอปพลิเคชัน React ของคุณ เป็นไฟล์แรกที่โหลดเมื่อเปิดแอปและมีหน้าที่ในการแสดงผลส่วนประกอบ App.js ไปยังเบราว์เซอร์
- index.css : ไฟล์นี้มีหน้าที่กำหนดรูปแบบและเค้าโครงโดยรวมของแอปพลิเคชัน React ของคุณ
วิธีสร้าง ChatGPT Clone ด้วย React และ OpenAI API
แอปพลิเคชันโคลน ChatGPT จะประกอบด้วยสององค์ประกอบเพื่อให้แอปพลิเคชันเข้าใจและบำรุงรักษาได้ง่ายขึ้น ส่วนประกอบทั้งสองนี้คือ:
- ส่วนแบบฟอร์ม : ส่วนประกอบนี้ประกอบด้วยฟิลด์พื้นที่ข้อความและปุ่มสำหรับผู้ใช้ในการโต้ตอบกับแชทบอท
- ส่วนคำตอบ : คำถามและคำตอบที่เกี่ยวข้องจะถูกเก็บไว้ในอาร์เรย์และแสดงในส่วนนี้ คุณจะวนซ้ำอาร์เรย์ตามลำดับเวลา โดยแสดงรายการล่าสุดก่อน
การตั้งค่าแอปพลิเคชัน ChatGPT Clone
ในบทช่วยสอนนี้ ให้เราเริ่มด้วยการสร้างอินเทอร์เฟซแอปพลิเคชันก่อน จากนั้นคุณสามารถใช้ฟังก์ชันการทำงานเพื่อให้แอปพลิเคชันของคุณโต้ตอบกับ OpenAI API เริ่มต้นด้วยการสร้างสององค์ประกอบที่คุณจะใช้ในบทช่วยสอนนี้ สำหรับการจัดระเบียบที่เหมาะสม คุณจะสร้างโฟลเดอร์ ส่วนประกอบ ในโฟลเดอร์ src ซึ่งส่วนประกอบทั้งหมดจะถูกเก็บไว้
ส่วนประกอบของแบบฟอร์ม
นี่เป็นรูปแบบง่ายๆ ที่ประกอบด้วย textarea และ button ส่ง
// components/FormSection.jsx const FormSection = () => { return ( <div className="form-section"> <textarea rows="5" className="form-control" placeholder="Ask me anything..." ></textarea> <button className="btn"> Generate Response </button> </div> ) } export default FormSection;นี่คือรูปแบบที่คาดว่าจะมีลักษณะเมื่อคุณนำเข้าไปยังไฟล์ App.js ของคุณ:

ส่วนประกอบส่วนคำตอบ
ส่วนนี้จะแสดงคำถามและคำตอบทั้งหมด นี่คือลักษณะของส่วนนี้เมื่อคุณนำเข้าไปยังไฟล์ App.js ของคุณด้วย

คุณจะดึงคำถามและคำตอบเหล่านี้จากอาร์เรย์และลูปเพื่อทำให้โค้ดของคุณอ่านและบำรุงรักษาได้ง่ายขึ้น
// components/AnswerSection.jsx const AnswerSection = () => { return ( <> <hr className="hr-line" /> <div className="answer-container"> <div className="answer-section"> <p className="question">Who is the founder of OpenAi?</p> <p className="answer">OpenAI was founded in December 2015 by Elon Musk, Sam Altman, Greg Brockman, Ilya Sutskever, Wojciech Zaremba, and John Schulman.</p> <div className="copy-icon"> <i className="fa-solid fa-copy"></i> </div> </div> </div> </> ) } export default AnswerSection;หน้าแรก
ตอนนี้คุณสร้างส่วนประกอบทั้งสองแล้ว แต่จะไม่มีอะไรปรากฏขึ้นเมื่อคุณเรียกใช้แอปพลิเคชัน เนื่องจากคุณต้องนำเข้าส่วนประกอบเหล่านี้ไปยังไฟล์ App.js สำหรับแอปพลิเคชันนี้ คุณจะไม่ใช้การกำหนดเส้นทางรูปแบบใดๆ ซึ่งหมายความว่าไฟล์ App.js จะทำหน้าที่เป็นส่วนประกอบ/หน้าหลักของแอปพลิเคชันของคุณ
คุณสามารถเพิ่มเนื้อหาบางอย่าง เช่น ชื่อและคำอธิบายของแอปพลิเคชันของคุณ ก่อนที่จะนำเข้าส่วนประกอบ
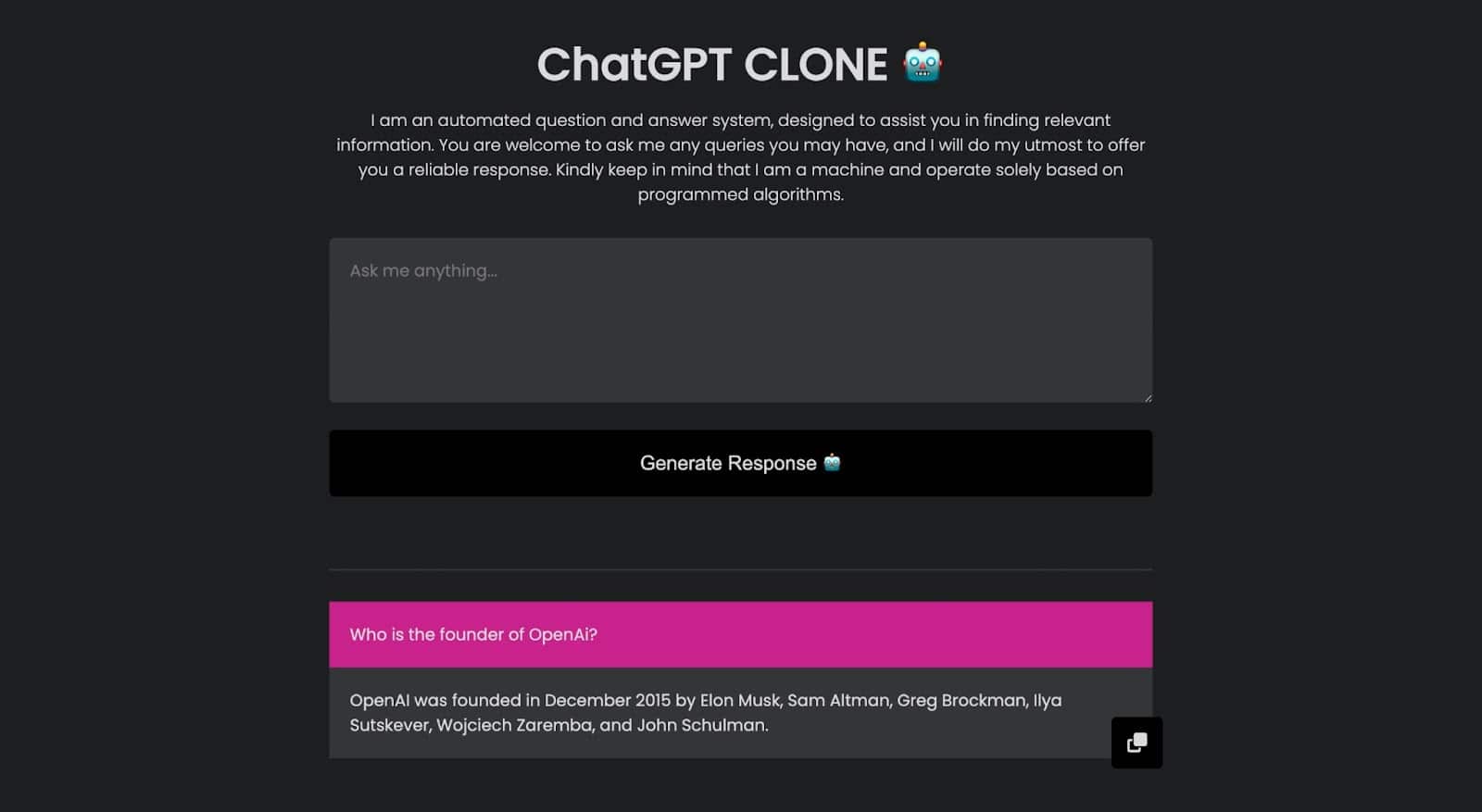
// App.js import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { return ( <div> <div className="header-section"> <h1>ChatGPT CLONE </h1> <p> I am an automated question and answer system, designed to assist you in finding relevant information. You are welcome to ask me any queries you may have, and I will do my utmost to offer you a reliable response. Kindly keep in mind that I am a machine and operate solely based on programmed algorithms. </p> </div> <FormSection /> <AnswerSection /> </div> ); }; export default App;ในโค้ดด้านบน ส่วนประกอบทั้งสองจะถูกนำเข้าและเพิ่มลงในแอปพลิเคชัน เมื่อคุณเรียกใช้แอปพลิเคชันของคุณ แอปพลิเคชันของคุณจะมีลักษณะดังนี้:

การเพิ่มฟังก์ชันการทำงานและการผสานรวม OpenAI API
ตอนนี้คุณมีอินเทอร์เฟซผู้ใช้ของแอปพลิเคชันของคุณแล้ว ขั้นตอนต่อไปคือการทำให้แอปพลิเคชันทำงานได้เพื่อให้สามารถโต้ตอบกับ OpenAI API และรับการตอบกลับได้ ขั้นแรก คุณต้องรับค่าจากแบบฟอร์มของคุณเมื่อส่ง เนื่องจากจะใช้เพื่อสอบถาม OpenAI API
รับข้อมูลจากแบบฟอร์ม
ใน React วิธีที่ดีที่สุดในการจัดเก็บและอัปเดตข้อมูลคือการใช้สถานะ ในองค์ประกอบการทำงาน ฮุก useState() ใช้เพื่อทำงานกับสถานะ คุณสามารถสร้างสถานะ กำหนดค่าจากแบบฟอร์มของคุณให้กับสถานะ และอัปเดตสถานะเมื่อค่าเปลี่ยนแปลง เริ่มต้นด้วยการอิมพอร์ต hook useState() ลงในคอมโพเนนต์ FormSection.jsx จากนั้นสร้างสถานะเพื่อจัดเก็บและอัปเดต newQuestions
// components/FormSection.jsx import { useState } from 'react'; const FormSection = ({ generateResponse }) => { const [newQuestion, setNewQuestion] = useState(''); return ( // Form to submit a new question ) } export default FormSection; ถัดไป คุณสามารถกำหนดค่าของฟิลด์ textarea ให้กับสถานะและสร้างเหตุการณ์ onChange() เพื่ออัปเดตสถานะเมื่อใดก็ตามที่ค่าอินพุตเปลี่ยนแปลง:
<textarea rows="5" className="form-control" placeholder="Ask me anything..." value={newQuestion} onChange={(e) => setNewQuestion(e.target.value)} ></textarea> สุดท้าย คุณสามารถสร้างเหตุการณ์ onClick() เพื่อโหลดฟังก์ชันเมื่อใดก็ตามที่คลิกปุ่มส่ง เมธอดนี้จะถูกสร้างขึ้นในไฟล์ App.js และส่งผ่านเป็นอุปกรณ์ประกอบฉากไปยัง คอมโพเนนต์ FormSection.jsx โดยมีค่า newQuestion และ setNewQuestion เป็นอาร์กิวเมนต์
<button className="btn" onClick={() => generateResponse(newQuestion, setNewQuestion)}> Generate Response </button>ตอนนี้คุณได้สร้างสถานะเพื่อจัดเก็บและอัปเดตค่าของฟอร์ม เพิ่มเมธอดที่ส่งผ่านเป็นอุปกรณ์ประกอบฉากจากไฟล์ App.js และจัดการเหตุการณ์การคลิก นี่คือลักษณะของรหัสสุดท้าย:
// components/FormSection.jsx import { useState } from 'react'; const FormSection = ({ generateResponse }) => { const [newQuestion, setNewQuestion] = useState(''); return ( <div className="form-section"> <textarea rows="5" className="form-control" placeholder="Ask me anything..." value={newQuestion} onChange={(e) => setNewQuestion(e.target.value)} ></textarea> <button className="btn" onClick={() => generateResponse(newQuestion, setNewQuestion)}> Generate Response </button> </div> ) } export default FormSection; ขั้นตอนต่อไปคือการสร้างเมธอดในไฟล์ App.js เพื่อจัดการกระบวนการโต้ตอบกับ OpenAI API ทั้งหมด
การโต้ตอบกับ OpenAI API
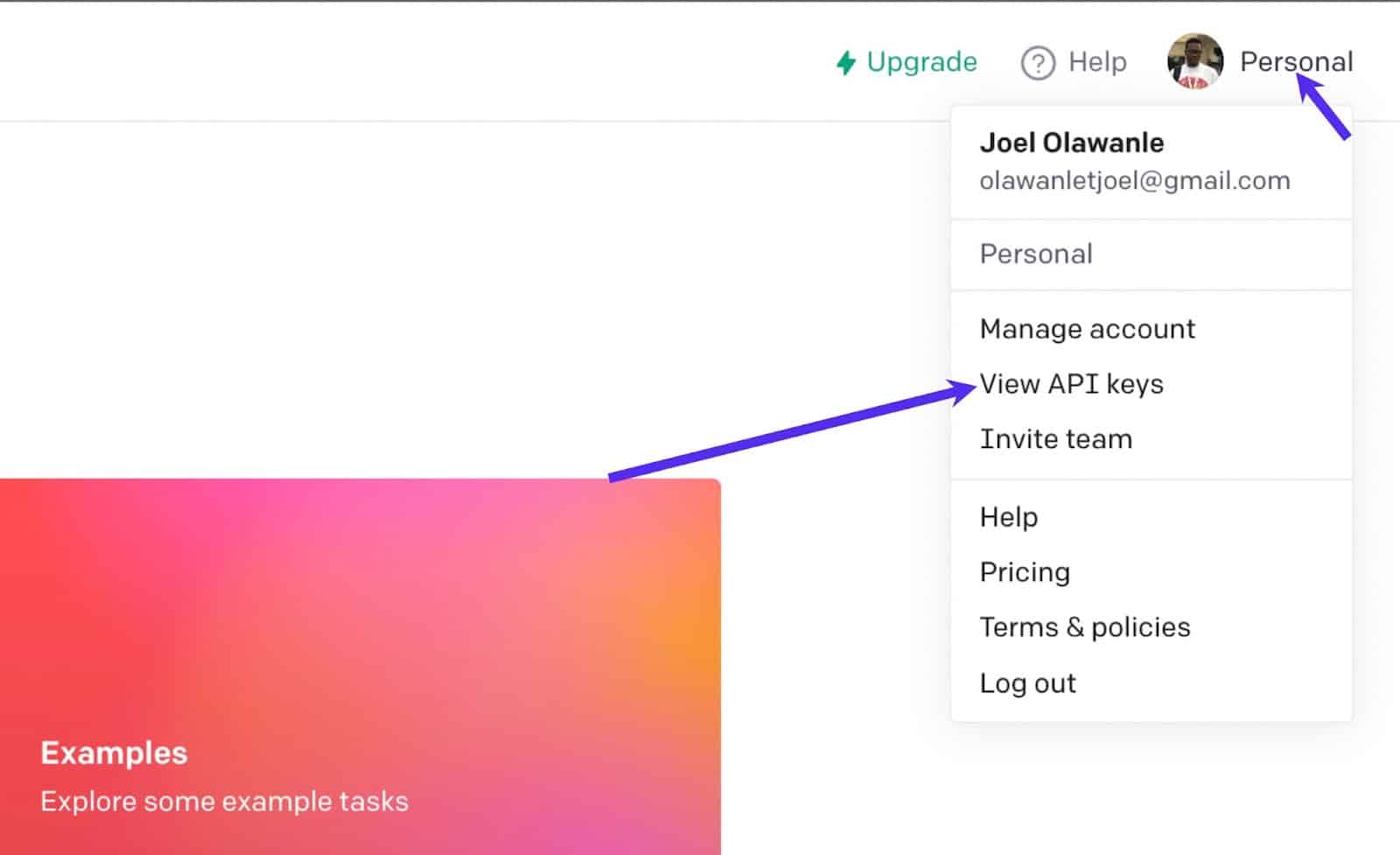
หากต้องการโต้ตอบกับ OpenAI API และรับคีย์ API ในแอปพลิเคชัน React คุณต้องสร้างบัญชี OpenAI API คุณสามารถสมัครบัญชีบนเว็บไซต์ OpenAI โดยใช้บัญชี Google หรืออีเมลของคุณ หากต้องการสร้างคีย์ API ให้คลิก ส่วนตัว ที่มุมบนขวาของเว็บไซต์ บางตัวเลือกจะปรากฏขึ้น คลิก ดูคีย์ API


คลิกปุ่ม สร้างคีย์ลับใหม่ คัดลอกคีย์ไปที่ใดที่หนึ่งตามที่คุณต้องการใช้ในแอปพลิเคชันนี้เพื่อโต้ตอบกับ OpenAI ตอนนี้คุณสามารถดำเนินการเริ่มต้น OpenAI ได้โดยนำเข้าแพ็คเกจ openai (คุณติดตั้งไว้แล้ว) พร้อมกับวิธีการกำหนดค่า จากนั้นสร้างการกำหนดค่าด้วยคีย์ที่คุณสร้างขึ้นและใช้เพื่อเริ่มต้น OpenAI
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); return ( // Render FormSection and AnswerSection ); }; export default App; ในโค้ดด้านบน คีย์ OpenAI API จะถูกจัดเก็บเป็นตัวแปรสภาพแวดล้อมในไฟล์ .env คุณสามารถสร้างไฟล์ .env ในโฟลเดอร์รูทของแอปพลิเคชันและเก็บคีย์ไว้ในตัวแปร REACT_APP_OPENAI_API_KEY
// .env REACT_APP_OPENAI_API_KEY = sk-xxxxxxxxxx… ตอนนี้คุณสามารถสร้างเมธอด generateResponse ในไฟล์ App.js และส่งผ่านพารามิเตอร์สองตัวที่คาดหวังจากฟอร์มที่คุณสร้างไว้แล้วเพื่อจัดการคำขอและรับการตอบกลับจาก API
// src/App.js import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { const generateResponse = (newQuestion, setNewQuestion) => { // Set up OpenAI API and handle response }; return ( // Render FormSection and AnswerSection ); }; export default App; ตอนนี้คุณสามารถส่งคำขอไปยัง OpenAI API OpenAI API สามารถดำเนินการได้หลายอย่าง เช่น คำถามและคำตอบ (ถามตอบ) การแก้ไขไวยากรณ์ การแปล และอื่นๆ อีกมากมาย สำหรับการดำเนินการเหล่านี้ ตัวเลือกจะแตกต่างกัน ตัวอย่างเช่น ค่ากลไกสำหรับถามตอบคือ text-davinci-00 ในขณะที่สำหรับการแปล SQL คือ code-davinci-002 อย่าลังเลที่จะตรวจสอบเอกสารตัวอย่าง OpenAI เพื่อดูตัวอย่างและตัวเลือกต่างๆ
สำหรับบทช่วยสอนนี้ เรากำลังทำงานกับคำถาม & คำตอบเท่านั้น นี่คือลักษณะของตัวเลือก:
{ model: "text-davinci-003", prompt: "Who is Obama?", temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ["\"], }หมายเหตุ: ฉันเปลี่ยนค่าพรอมต์แล้ว
พรอมต์คือคำถามที่ส่งมาจากแบบฟอร์ม ซึ่งหมายความว่าคุณจะต้องได้รับจากอินพุตฟอร์มที่คุณกำลังส่งไปยังเมธอด generateResponse เป็นพารามิเตอร์ ในการดำเนินการนี้ คุณจะต้องกำหนดตัวเลือกแล้วใช้ตัวดำเนินการสเปรดเพื่อสร้างตัวเลือกที่สมบูรณ์ที่มีข้อความแจ้ง:
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); const generateResponse = async (newQuestion, setNewQuestion) => { let options = { model: 'text-davinci-003', temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ['/'], }; let completeOptions = { ...options, prompt: newQuestion, }; }; return ( // Render FormSection and AnswerSection ); }; export default App; ณ จุดนี้ สิ่งที่เหลืออยู่คือการส่งคำขอผ่านเมธอด createCompletion ไปยัง OpenAI เพื่อรับการตอบกลับ
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; import { useState } from 'react'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); const [storedValues, setStoredValues] = useState([]); const generateResponse = async (newQuestion, setNewQuestion) => { let options = { model: 'text-davinci-003', temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ['/'], }; let completeOptions = { ...options, prompt: newQuestion, }; const response = await openai.createCompletion(completeOptions); console.log(response.data.choices[0].text); }; return ( // Render FormSection and AnswerSection ); }; export default App;ในโค้ดด้านบน ข้อความของคำตอบจะแสดงบนคอนโซลของคุณ อย่าลังเลที่จะทดสอบใบสมัครของคุณโดยถามคำถามใดก็ได้ ขั้นตอนสุดท้ายคือการสร้างสถานะที่จะเก็บอาร์เรย์ของคำถามและคำตอบ จากนั้นส่งอาร์เรย์นี้เป็นส่วนประกอบในส่วนประกอบ ของส่วนคำตอบ นี่คือลักษณะของรหัสสุดท้าย ของ App.js :
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; import { useState } from 'react'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); const [storedValues, setStoredValues] = useState([]); const generateResponse = async (newQuestion, setNewQuestion) => { let options = { model: 'text-davinci-003', temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ['/'], }; let completeOptions = { ...options, prompt: newQuestion, }; const response = await openai.createCompletion(completeOptions); if (response.data.choices) { setStoredValues([ { question: newQuestion, answer: response.data.choices[0].text, }, ...storedValues, ]); setNewQuestion(''); } }; return ( <div> <div className="header-section"> <h1>ChatGPT CLONE </h1> <p> I am an automated question and answer system, designed to assist you in finding relevant information. You are welcome to ask me any queries you may have, and I will do my utmost to offer you a reliable response. Kindly keep in mind that I am a machine and operate solely based on programmed algorithms. </p> </div> <FormSection generateResponse={generateResponse} /> <AnswerSection storedValues={storedValues} /> </div> ); }; export default App; ตอนนี้คุณสามารถแก้ไขส่วนประกอบ AnswerSection เพื่อให้ได้รับค่า props จาก App.js และใช้เมธอด JavaScript Map() เพื่อดูผ่านอาร์เรย์ storedValues :
// components/AnswerSection.jsx const AnswerSection = ({ storedValues }) => { return ( <> <hr className="hr-line" /> <div className="answer-container"> {storedValues.map((value, index) => { return ( <div className="answer-section" key={index}> <p className="question">{value.question}</p> <p className="answer">{value.answer}</p> <div className="copy-icon"> <i className="fa-solid fa-copy"></i> </div> </div> ); })} </div> </> ) } export default AnswerSection; เมื่อคุณรันแอปพลิเคชันและทดสอบด้วยการถามคำถาม คำตอบจะแสดงด้านล่าง แต่คุณจะสังเกตเห็นว่าปุ่มคัดลอกไม่ทำงาน คุณจะต้องเพิ่มเหตุการณ์ onClick() ให้กับปุ่ม เพื่อให้เรียกใช้เมธอดเพื่อจัดการกับฟังก์ชันการทำงาน คุณสามารถใช้เมธอด navigator.clipboard.writeText() เพื่อจัดการฟังก์ชันการทำงาน ตอนนี้ส่วนประกอบของ ส่วนคำตอบ จะมีลักษณะดังนี้:
// components/AnswerSection.jsx const AnswerSection = ({ storedValues }) => { const copyText = (text) => { navigator.clipboard.writeText(text); }; return ( <> <hr className="hr-line" /> <div className="answer-container"> {storedValues.map((value, index) => { return ( <div className="answer-section" key={index}> <p className="question">{value.question}</p> <p className="answer">{value.answer}</p> <div className="copy-icon" onClick={() => copyText(value.answer)} > <i className="fa-solid fa-copy"></i> </div> </div> ); })} </div> </> ) } export default AnswerSection;เมื่อคุณเรียกใช้แอปพลิเคชันของคุณ แอปพลิเคชันโคลน ChatGPT ของคุณจะทำงานได้อย่างสมบูรณ์ ตอนนี้คุณสามารถปรับใช้แอปพลิเคชันของคุณเพื่อเข้าถึงออนไลน์และแบ่งปันกับเพื่อนๆ
วิธีปรับใช้แอปพลิเคชัน React ของคุณกับ Kinsta
การสร้างแอปพลิเคชันนี้และทิ้งไว้ในเครื่องคอมพิวเตอร์ของคุณไม่เพียงพอ คุณจะต้องแชร์ออนไลน์เพื่อให้คนอื่นสามารถเข้าถึงได้ มาดูวิธีการทำสิ่งนี้โดยใช้ GitHub และ Kinsta
ส่งรหัสของคุณไปที่ GitHub
ในการพุชโค้ดของคุณไปที่ GitHub คุณสามารถใช้คำสั่ง Git ซึ่งเป็นวิธีที่น่าเชื่อถือและมีประสิทธิภาพในการจัดการการเปลี่ยนแปลงโค้ด ทำงานร่วมกันในโครงการ และรักษาประวัติเวอร์ชัน
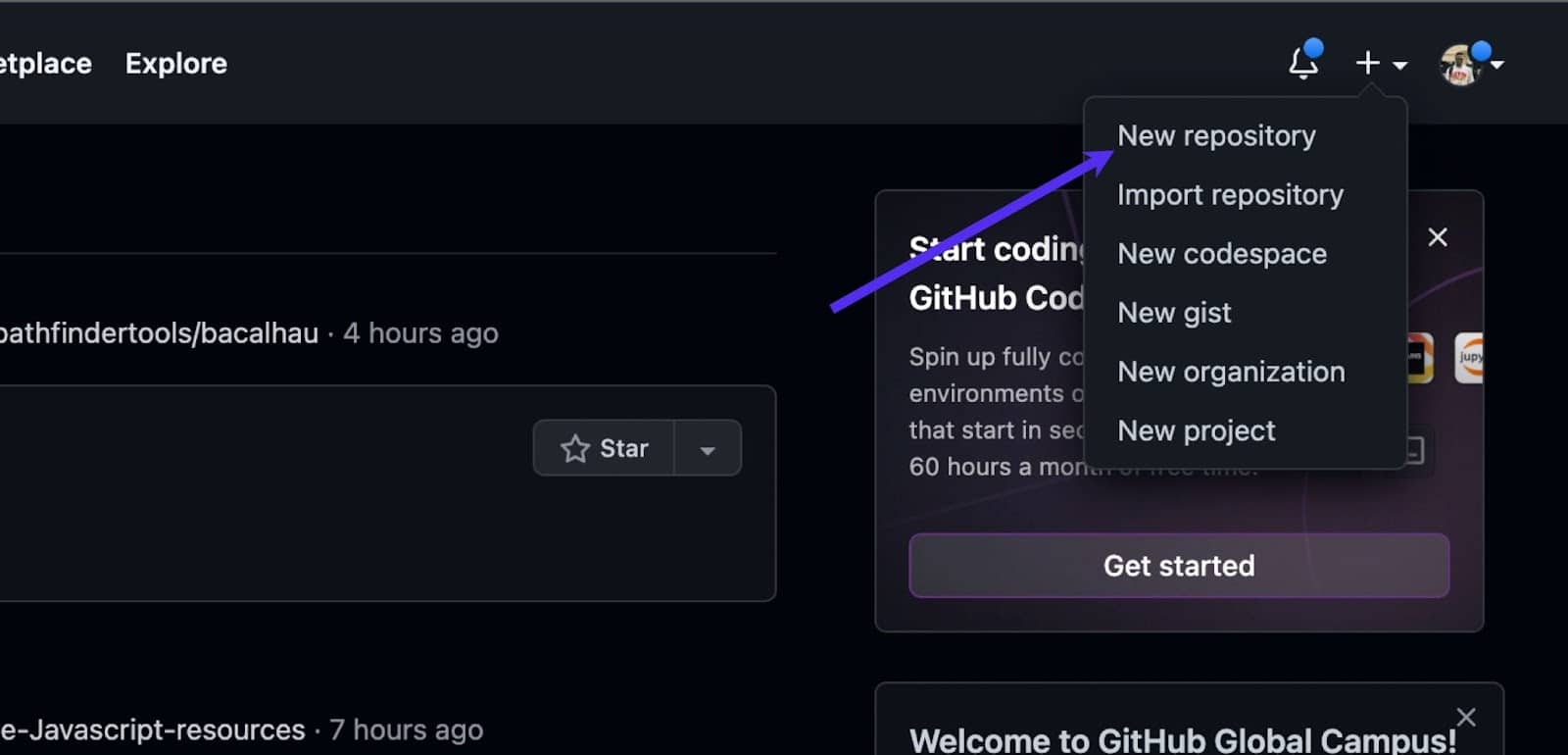
ขั้นตอนแรกในการส่งโค้ดของคุณคือการสร้างพื้นที่เก็บข้อมูลใหม่โดยลงชื่อเข้าใช้บัญชี GitHub ของคุณ คลิกที่ปุ่ม + ที่มุมขวาบนของหน้าจอ และเลือก พื้นที่เก็บข้อมูลใหม่ จากเมนูแบบเลื่อนลง

ตั้งชื่อที่เก็บของคุณ เพิ่มคำอธิบาย (ไม่บังคับ) และเลือกว่าคุณต้องการให้เป็นสาธารณะหรือส่วนตัว คลิก สร้างที่เก็บ เพื่อสร้าง
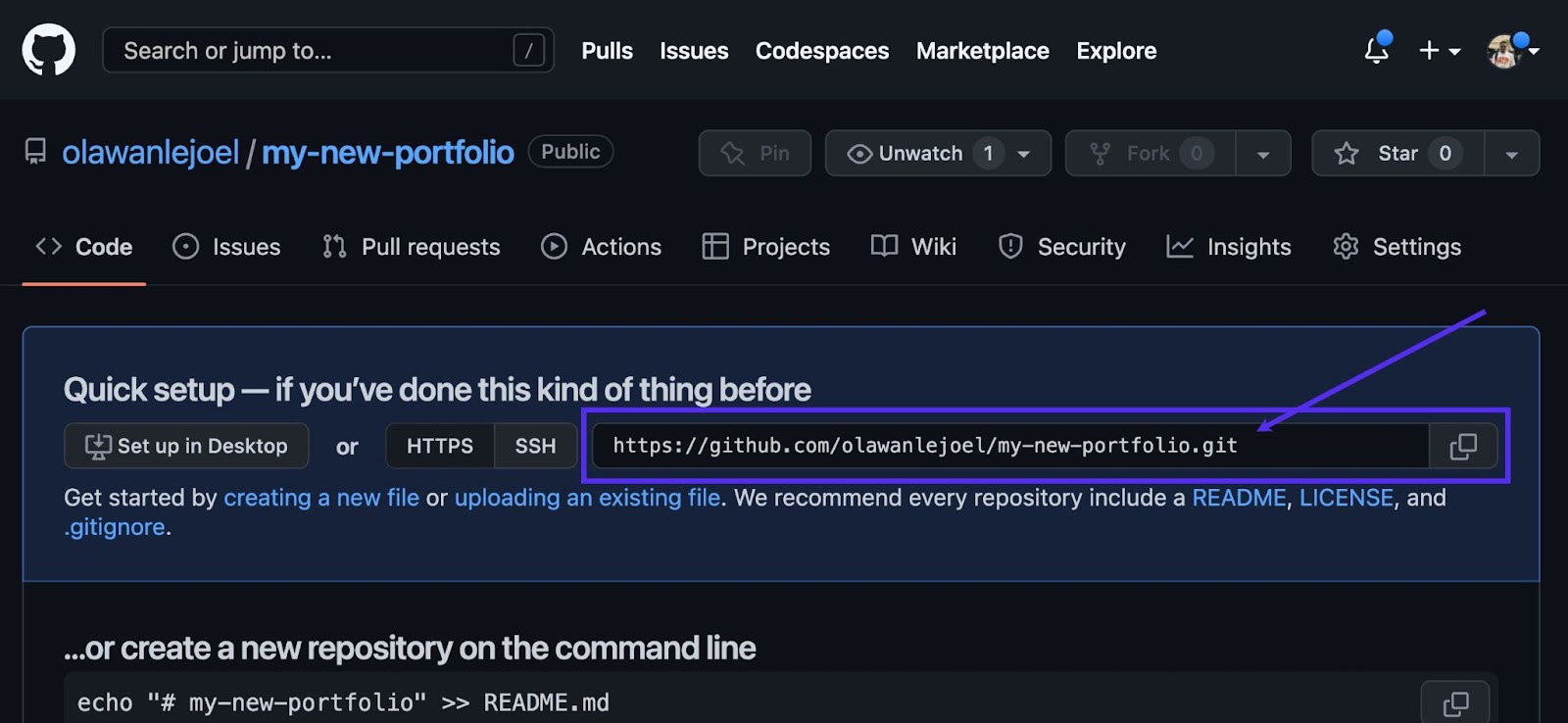
เมื่อสร้างที่เก็บของคุณแล้ว ให้แน่ใจว่าคุณได้รับ URL ของที่เก็บจากหน้าหลักของที่เก็บของคุณ ซึ่งคุณจะต้องพุชโค้ดของคุณไปที่ GitHub

เปิดเทอร์มินัลหรือพรอมต์คำสั่งแล้วไปที่ไดเร็กทอรีที่มีโปรเจ็กต์ของคุณ รันคำสั่งต่อไปนี้ทีละคำสั่งเพื่อพุชโค้ดของคุณไปยังที่เก็บ GitHub:
git init git add . git commit -m "my first commit" git remote add origin [repository URL] git push -u origin master git init เริ่มต้นที่เก็บ Git ในเครื่อง git add . เพิ่มไฟล์ทั้งหมดในไดเร็กทอรีปัจจุบันและไดเร็กทอรีย่อยไปยังที่เก็บ Git ใหม่ git commit -m "my first commit" ยอมรับการเปลี่ยนแปลงที่เก็บด้วยข้อความสั้น ๆ git remote add origin [repository URL] ตั้งค่า repository URL เป็นรีโมต repository และ git push -u origin master พุชโค้ดไปยังรีโมต repository (origin) ใน master branch
ปรับใช้แอปพลิเคชัน ChatGPT Clone React ของคุณกับ Kinsta
ในการปรับใช้ที่เก็บของคุณกับ Kinsta ให้ทำตามขั้นตอนเหล่านี้:
- เข้าสู่ระบบหรือสร้างบัญชี Kinsta ของคุณบนแดชบอร์ด My Kinsta
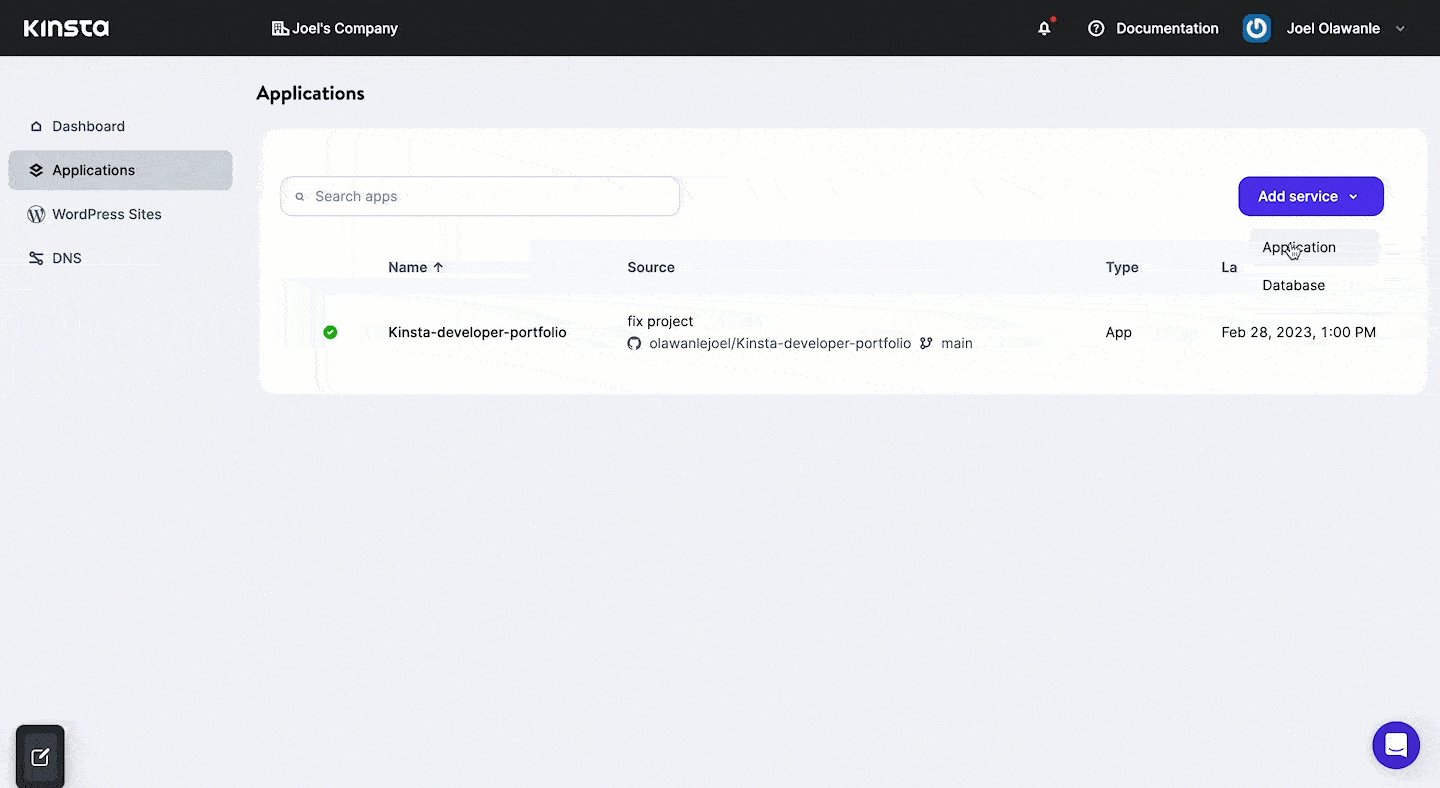
- คลิก Applications บนแถบด้านซ้าย จากนั้นคลิก Add service
- เลือก แอปพลิเค ชันจากเมนูแบบเลื่อนลงเพื่อปรับใช้แอปพลิเคชัน React กับ Kinsta
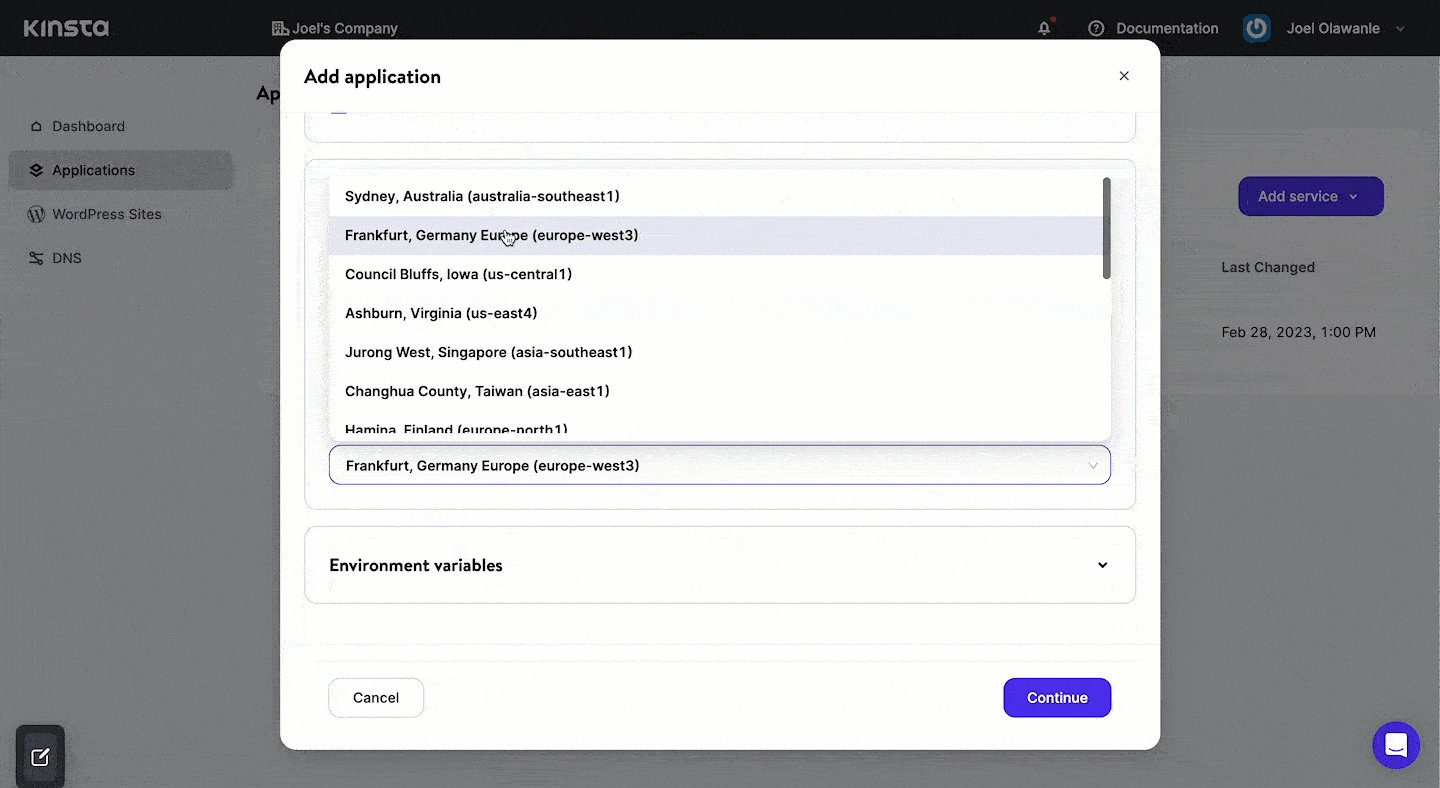
- เลือกที่เก็บที่คุณต้องการปรับใช้จากโมดอลที่ปรากฏ หากคุณมีหลายสาขา คุณสามารถเลือกสาขาที่คุณต้องการปรับใช้และกำหนดชื่อให้กับแอปพลิเคชัน เลือกตำแหน่งศูนย์ข้อมูลจาก 25 แห่งที่มี และ Kinsta จะตรวจหาคำสั่งเริ่มต้นโดยอัตโนมัติ
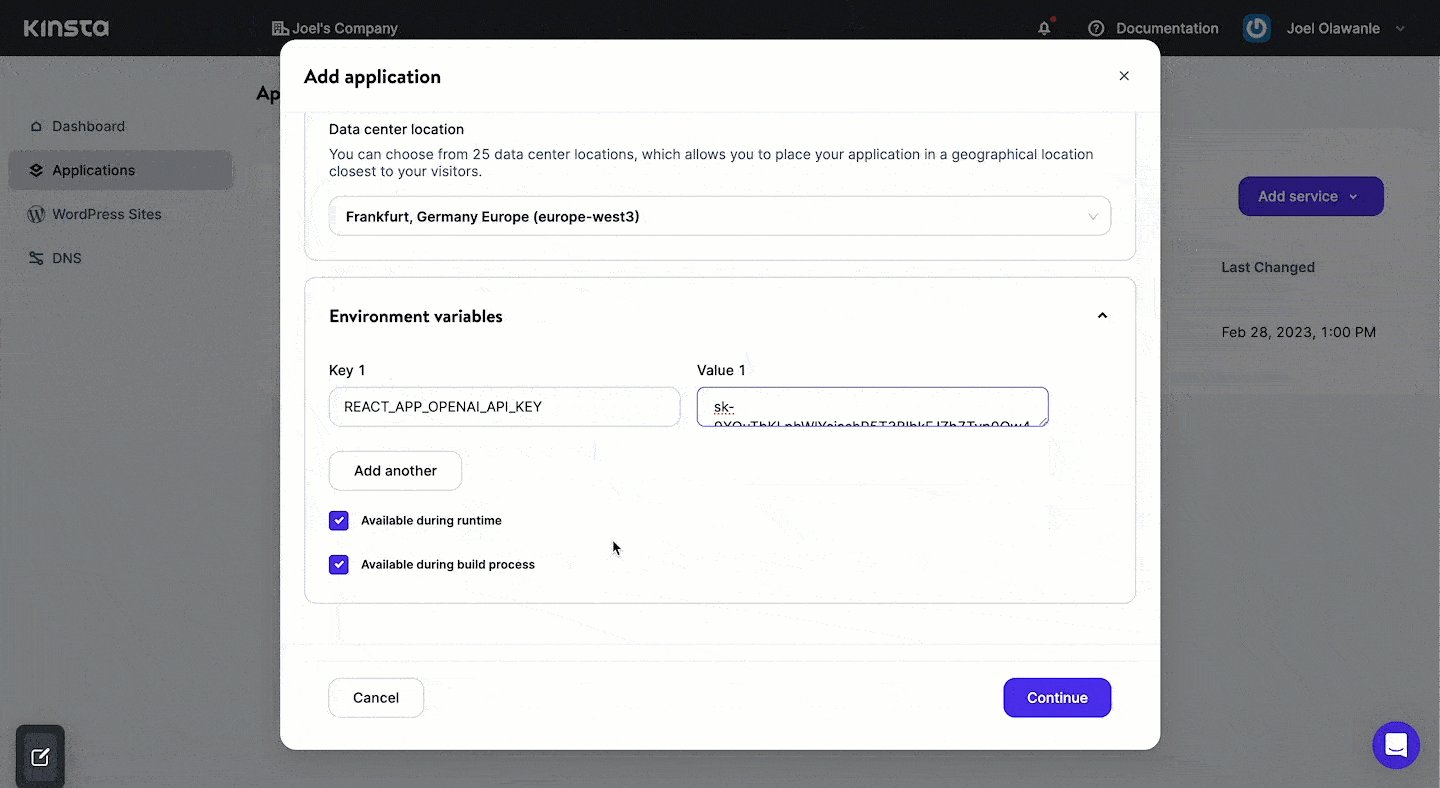
- สุดท้าย การพุชคีย์ API ไปยังโฮสต์สาธารณะเช่น GitHub นั้นไม่ปลอดภัย เพราะถูกเพิ่มเป็นตัวแปรสภาพแวดล้อมในเครื่อง เมื่อโฮสต์ คุณยังสามารถเพิ่มเป็นตัวแปรสภาพแวดล้อมโดยใช้ชื่อตัวแปรและคีย์เดียวกันเป็นค่า

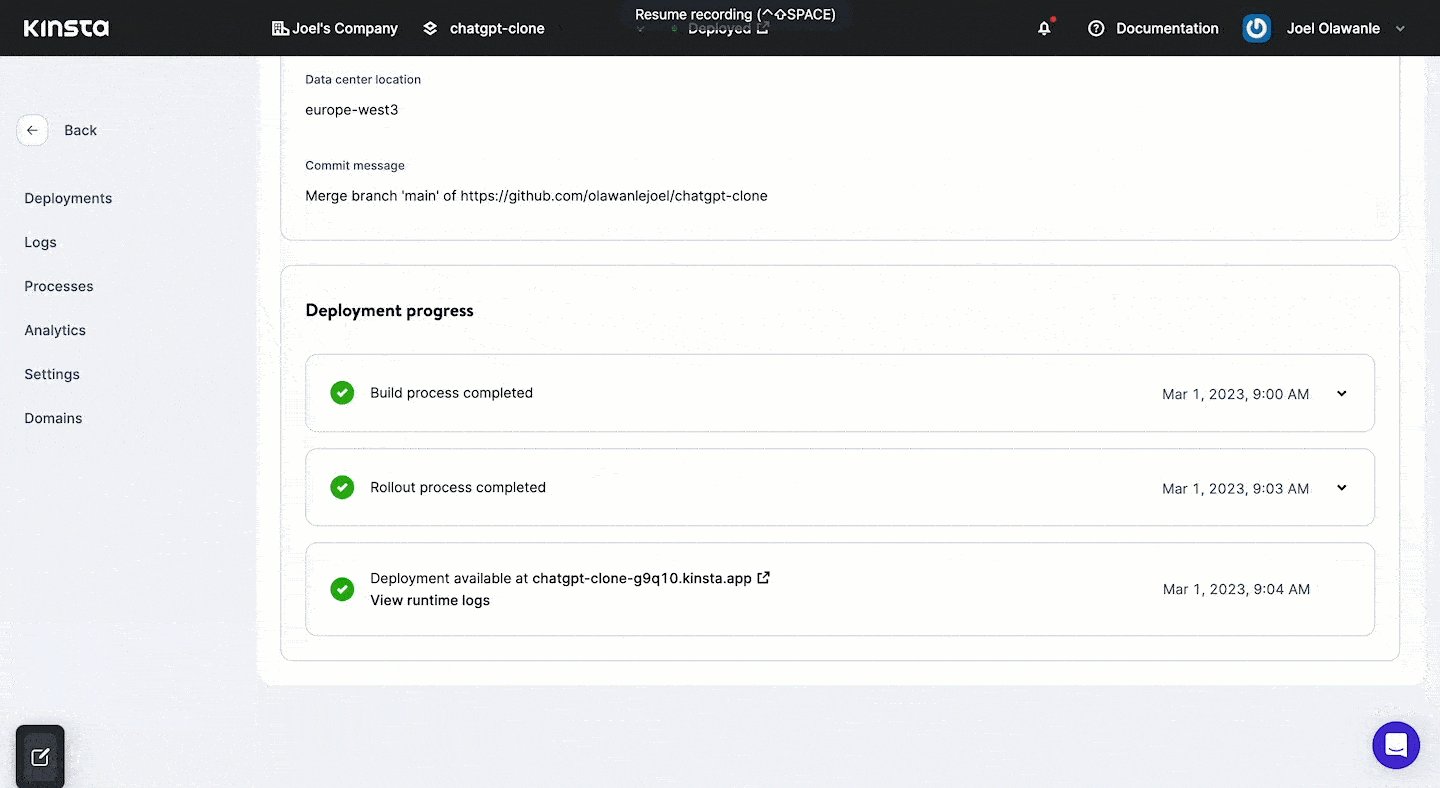
แอปพลิเคชันของคุณจะเริ่มปรับใช้ และภายในไม่กี่นาที จะมีลิงก์เพื่อเข้าถึงเวอร์ชันที่ปรับใช้ของแอปพลิเคชันของคุณ ในกรณีนี้ นี่คือ https://chatgpt-clone-g9q10.kinsta.app/ หมายเหตุ: คุณสามารถเปิดใช้งานการปรับใช้อัตโนมัติได้ ดังนั้น Kinsta จะปรับใช้แอปพลิเคชันของคุณใหม่ทุกครั้งที่คุณเปลี่ยนโค้ดเบสและพุชไปที่ GitHub
สรุป
สามารถใช้ OpenAI API เพื่อสร้างแอปพลิเคชันที่มีศักยภาพได้หลากหลาย ตั้งแต่การสนับสนุนลูกค้าและผู้ช่วยส่วนตัว ไปจนถึงการแปลภาษาและการสร้างเนื้อหา
ในบทช่วยสอนนี้ คุณได้เรียนรู้วิธีสร้างแอปพลิเคชันโคลน ChatGPT ด้วย React และ OpenAI คุณสามารถรวมแอปพลิเคชัน/ฟีเจอร์นี้เข้ากับแอปพลิเคชันอื่นๆ เพื่อมอบประสบการณ์การสนทนาที่เหมือนมนุษย์ให้กับผู้ใช้
มีอะไรอีกมากที่สามารถทำได้ด้วย OpenAI API และวิธีปรับปรุงแอปพลิเคชันโคลนนี้ ตัวอย่างเช่น คุณสามารถใช้ที่จัดเก็บในเครื่องเพื่อให้คำถามและคำตอบก่อนหน้านี้ไม่หายไป แม้ว่าคุณจะรีเฟรชเบราว์เซอร์แล้วก็ตาม
ด้วยการทดลองใช้ฟรีของ Kinsta และ Hobby Tier คุณสามารถเริ่มต้นใช้งาน Application Hosting ของเราได้อย่างง่ายดายโดยไม่มีค่าใช้จ่ายใดๆ เหตุใดจึงไม่ลองดูว่าคุณสามารถสร้างอะไรได้บ้าง
แบ่งปันโครงการและประสบการณ์ของคุณในความคิดเห็นด้านล่าง
