9 ส่วนขยายนักพัฒนาเว็บที่ดีที่สุดสำหรับ Chrome ที่จะใช้ในปี 2022
เผยแพร่แล้ว: 2022-07-04คุณเป็นนักพัฒนาเว็บและกำลังมองหาส่วนขยายสำหรับนักพัฒนาเว็บที่ดีที่สุดสำหรับเบราว์เซอร์ Chrome หรือไม่? บล็อกนี้มีไว้สำหรับคุณโดยเฉพาะ
หากคุณเป็นนักพัฒนาเว็บ ฉันมั่นใจว่าคุณจะมีส่วนขยาย Chrome ที่คุณโปรดปรานบนพีซีอยู่แล้ว ซึ่งจะทำให้การทำงานของคุณง่ายขึ้น
คุณรู้หรือไม่ว่า Chrome ถูกใช้โดยผู้ใช้อินเทอร์เน็ต 71.6% ซึ่งมีมวลมาก จากนี้ คุณสามารถทราบได้ว่า Chrome เป็นที่นิยมมากเพียงใด
สำหรับการสร้างบทความนี้ เราได้พูดคุยกับเพื่อนร่วมทีมและรวบรวมข้อมูลจากบริษัทพัฒนาเว็บเพื่อสร้างรายการส่วนขยายนักพัฒนาเว็บที่ดีที่สุดสำหรับ Chrome
ส่วนขยายของ Chrome ทำให้ชีวิตง่ายขึ้น ทำให้เรามีประสิทธิผลมากขึ้นในการทำงานใดๆ อย่างรวดเร็วและง่ายดาย
Chrome เว็บสโตร์ได้จัดหมวดหมู่ส่วนขยายของ Chrome สำหรับนักพัฒนาเว็บแล้ว แต่เราได้เลือกส่วนขยาย Chrome Web Developers ที่มีประโยชน์ที่สุด
มีเครื่องมือสำหรับนักพัฒนาเว็บและส่วนขยายของ Chrome มากมายใน Chrome เว็บสโตร์ แต่เราได้เลือกส่วนขยายสำหรับนักพัฒนาเว็บที่ดีที่สุดและมีประโยชน์มากที่สุดสำหรับ Chrome
ส่วนขยายนักพัฒนาเว็บที่ดีที่สุดสำหรับ Chrome
ต่อไปนี้คือรายการส่วนขยาย Chrome ที่นักพัฒนาเว็บต้องมี ดูว่าส่วนขยายที่คุณชื่นชอบรวมอยู่หรือไม่ มาอ่านต่อกัน
1. Wappalyzer

| คะแนน | |
| ดาวน์โหลด | ผู้ใช้ 1,000,000+ คน |
Wappalyzer Chrome Extension เป็นโปรแกรมสร้างโปรไฟล์เทคโนโลยีที่แสดงให้คุณเห็นว่าเว็บไซต์ใดบ้างที่สร้างด้วย คุณสามารถตรวจสอบข้อมูลเกี่ยวกับเว็บไซต์ใด ๆ และค้นหาว่าเว็บไซต์ CMS ใดที่ใช้
นอกจาก CMS แล้ว คุณยังสามารถตรวจสอบเฟรมเวิร์ก แพลตฟอร์มอีคอมเมิร์ซ ไลบรารี JavaScript และอื่นๆ ที่เป็นเว็บไซต์ที่ใช้ได้
คุณสามารถพูดได้ว่า Wappalyzer เป็นมากกว่าตัวตรวจจับ CMS หรือ Framework นี่อาจเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับส่วนขยาย Chrome สำหรับการพัฒนาเว็บ
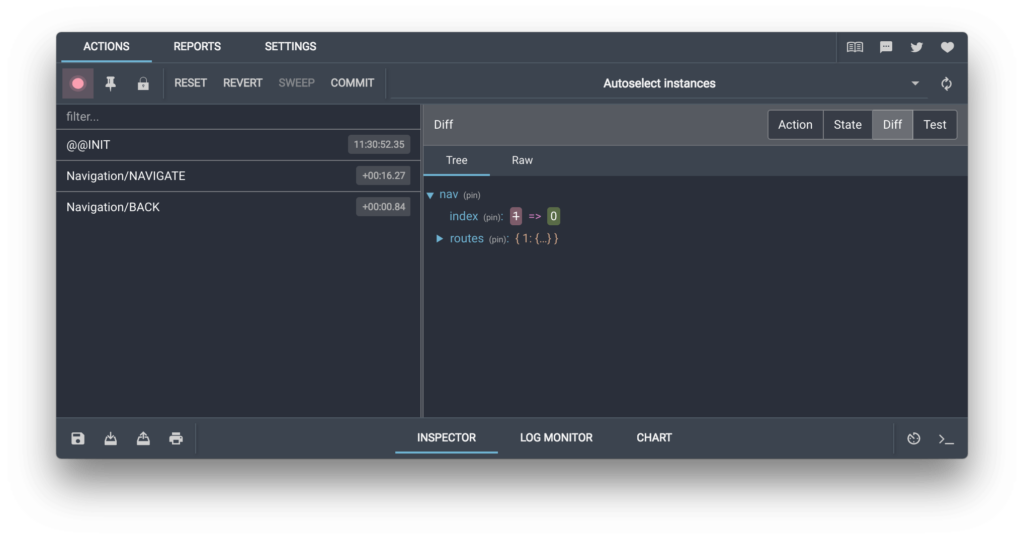
2. Redux DevTools

| คะแนน | |
| ดาวน์โหลด | ผู้ใช้ 1,000,000+ คน |
Redux DevTools เป็นแพ็คเกจเวลาในการพัฒนาที่ให้พลังงานสำหรับเวิร์กโฟลว์การพัฒนา Redux ของคุณ
เป็นการดีบักการเปลี่ยนแปลงสถานะของแอปพลิเคชัน นอกเหนือจาก Redux ยังสามารถใช้กับสถาปัตยกรรมอื่น ๆ ที่จัดการสถานะได้
นี่เป็นโครงการโอเพ่นซอร์ส คุณสามารถดูที่เก็บอย่างเป็นทางการบน Github เป็นส่วนขยายที่มีประโยชน์สำหรับนักพัฒนาที่ใช้ Redux
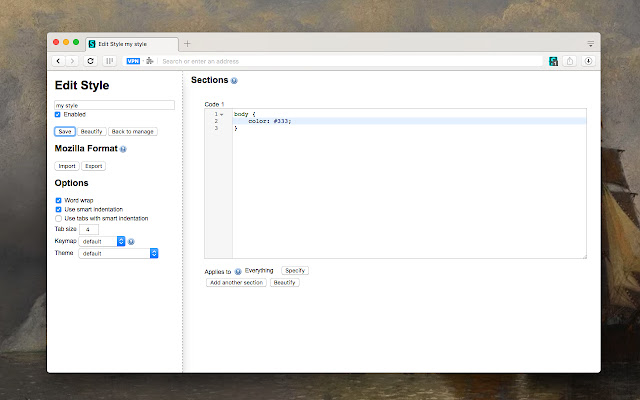
3. สไตลัส

| คะแนน | |
| ดาวน์โหลด | ผู้ใช้มากกว่า 500,000 คน |
Stylus เป็นตัวจัดการรูปแบบผู้ใช้ที่แยกจาก Stylish สำหรับ Chrome ในปี 2560 มีส่วนขยายเบราว์เซอร์สไตลัสสำหรับเบราว์เซอร์ Chrome, Firefox และ Opera
สไตลัสเป็นตัวแก้ไขและจัดการรูปแบบผู้ใช้ตามซอร์สโค้ดของ Stylish เวอร์ชัน 1.5.2
วัตถุประสงค์คือเพื่อรักษาและปรับปรุงเวอร์ชันของผู้แต่งต้นฉบับในขณะที่เน้นความเป็นส่วนตัวมากขึ้นและยังคงเป็นมิตรกับผู้ใช้มากขึ้นสำหรับผู้สร้างสไตล์
ด้วยสิ่งนี้ คุณสามารถติดตั้งธีมแบบกำหนดเองจากที่เก็บข้อมูลออนไลน์ยอดนิยม หรือสร้าง แก้ไข และจัดการสไตล์ชีต CSS ของคุณเองได้อย่างง่ายดาย
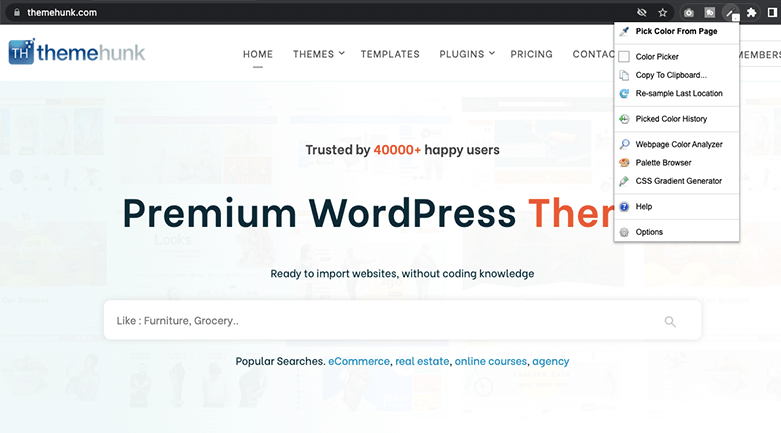
4. คัลเลอร์ซิลล่า

| คะแนน | |
| ดาวน์โหลด | ผู้ใช้ 3,000,000+ คน |
Colorzilla เป็นส่วนขยายสำหรับนักพัฒนา Chrome ที่ได้รับความนิยมมากที่สุดด้วยการดาวน์โหลดมากกว่า 3 ล้านครั้ง
ด้วย ColorZilla คุณสามารถอ่านสีจากจุดใดก็ได้ในเบราว์เซอร์ของคุณ ปรับสีนี้อย่างรวดเร็ว และวางลงในโปรแกรมอื่น
คุณสามารถวิเคราะห์หน้าและตรวจสอบจานสีได้ เบราว์เซอร์จานสีในตัวช่วยให้เลือกสีจากชุดสีที่กำหนดไว้ล่วงหน้าและบันทึกสีที่ใช้มากที่สุดในจานสีที่กำหนดเอง
มาพร้อมกับคุณสมบัติ Eyedropper ที่ช่วยให้ได้สีของพิกเซลหรือพื้นที่ใดๆ บนหน้า
นอกจากนี้ยังมาพร้อมกับตัววิเคราะห์สีของหน้าเว็บ การเลือกสีในคลิกเดียว เลือกสีจากวัตถุ Flash ประวัติสี ฯลฯ
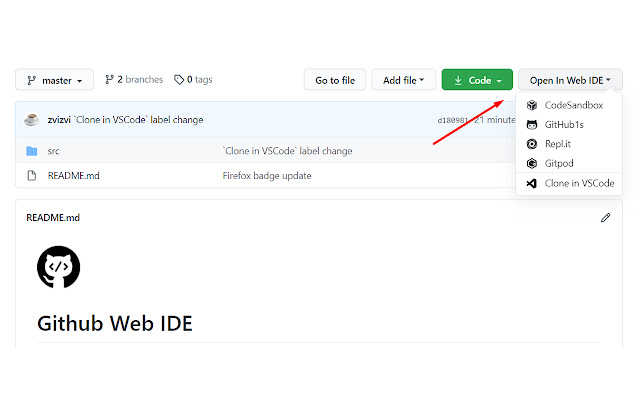
5. GitHub Web IDE

| คะแนน | |
| ดาวน์โหลด | ผู้ใช้มากกว่า 6,000 ราย |
ส่วนขยายนี้จะเพิ่มเมนูดรอปดาวน์ใหม่ลงในที่เก็บ GitHub ซึ่งมีลิงก์ไปยังบริการออนไลน์จำนวนหนึ่งที่อนุญาตให้ดูซอร์สโค้ดของที่เก็บในอินเทอร์เฟซแบบ IDE

รองรับบริการต่างๆ เช่น GutHub Dev, VSCode Dev, CodeSandbox, GiItHub1s, GitLab1s, Gitpot, StackBlitz, GitHub Memory เป็นต้น
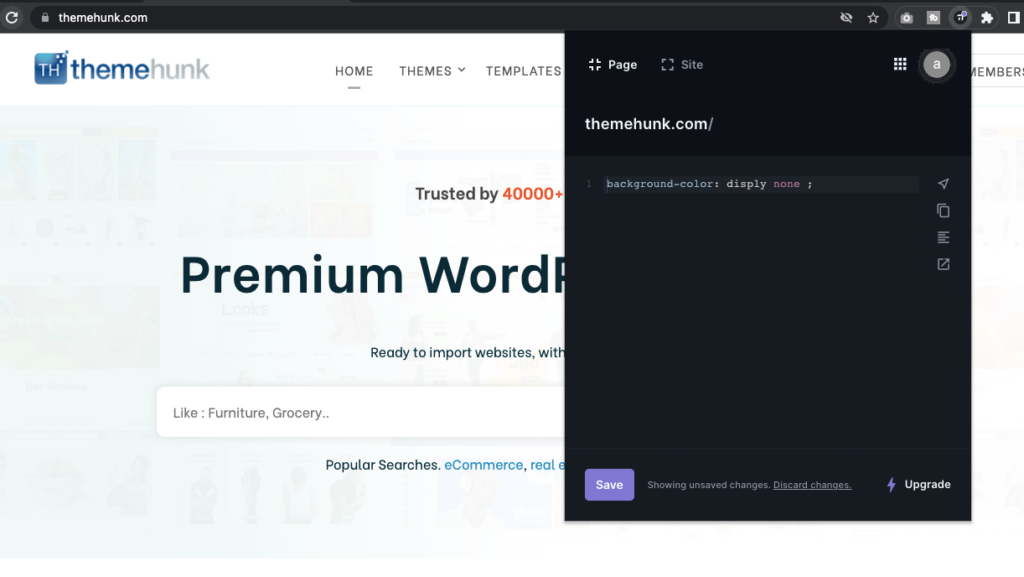
6. ตัวแก้ไข CSS อะมิโน

| คะแนน | |
| ดาวน์โหลด | ผู้ใช้มากกว่า 30,000 คน |
Amino CSS Editor เป็นตัวแก้ไข CSS แบบสด คุณสามารถเขียน CSS ที่กำหนดเองสำหรับเว็บไซต์ใดก็ได้ และดูการเปลี่ยนแปลงของคุณในแบบเรียลไทม์
ผู้ใช้ปรับแต่งเว็บไซต์ด้วย CSS โดยสร้างสไตล์ชีตผู้ใช้ของคุณเอง คุณยังสามารถปรับแต่งลักษณะที่ปรากฏของหน้า แก้ไขข้อบกพร่องในการแสดงผล และทำให้เว็บเป็นอย่างที่คุณต้องการ
ส่วนขยายนี้มีกล่องข้อความบนหน้า HTML เพื่อให้คุณสามารถเขียน CSS ได้อย่างอิสระและเห็นผลทันที
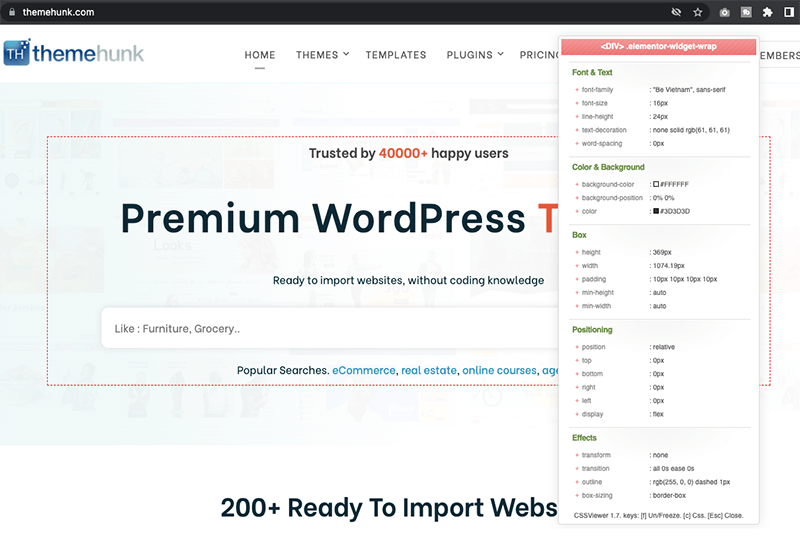
7. CSSViewer

| คะแนน | |
| ดาวน์โหลด | ผู้ใช้มากกว่า 200,000 คน |
CSSViewer เป็นโปรแกรมดูคุณสมบัติ CSS อย่างง่ายสำหรับ Google chrome เป็นเพียงตัวแสดง CSS ไม่ใช่ตัวแก้ไข
CSSViewer ช่วยให้คุณระบุคุณสมบัติ CSS ที่สำคัญได้ทุกที่ที่คุณชี้เมาส์ ส่วนขยายนี้แสดงคุณสมบัติ CSS ของหน้าเว็บใดๆ
หลังจากเปิดใช้งานส่วนขยายนี้ ให้คุณวางเมาส์ไว้ที่ใดก็ได้บนหน้าเว็บหรือเว็บไซต์ หน้าต่างป๊อปอัปขนาดเล็กจะปรากฏขึ้น และจะแสดงข้อมูล CSS ทั้งหมดขององค์ประกอบนั้นแก่คุณ
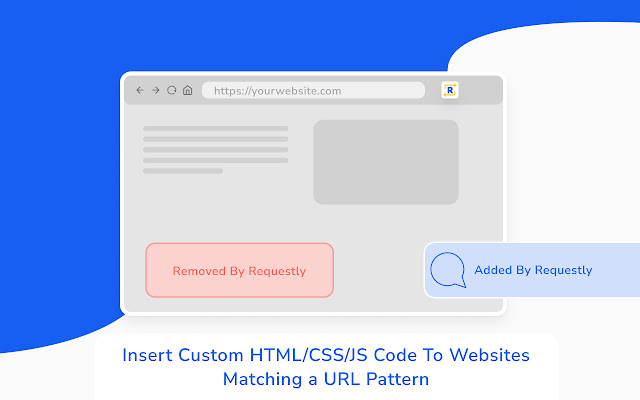
8- ร้องขอ

| คะแนน | |
| ดาวน์โหลด | ผู้ใช้มากกว่า 100,000 คน |
Requestly เป็นพร็อกซีขนาดเล็กที่มีให้ใช้งานเป็นส่วนขยายเบราว์เซอร์และแอปเดสก์ท็อปเพื่อสกัดกั้นและแก้ไขคำขอเครือข่าย
การใช้ Requestly คุณสามารถจำลองการตอบสนอง API, แก้ไขส่วนหัว, เปลี่ยนเส้นทาง URL, คำขอล่าช้า/เค้น ฯลฯ นักพัฒนาสามารถทำงานร่วมกันได้โดยการแชร์กฎระหว่างกัน
คำขอเปลี่ยนเส้นทางที่ตรงกับรูปแบบ URL ไปยัง URL ปลายทางอื่น สามารถใช้เพื่อโหลดสคริปต์ที่ไม่มีการลดขนาด ทดสอบเวอร์ชันไลบรารีต่างๆ โหลดเวอร์ชันในเครื่องของสคริปต์ในเวอร์ชันที่ใช้งานจริง env เป็นต้น
ช่วยให้คุณสามารถสร้างอัตโนมัติ ขูด และเปลี่ยนพฤติกรรมของหน้าเว็บด้วยความรู้พื้นฐานเกี่ยวกับ JS & CSS
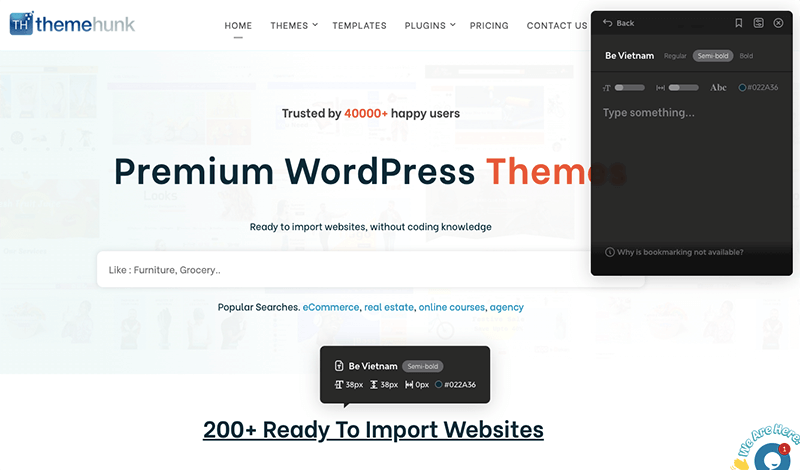
9. แบบอักษรนินจา

| คะแนน | |
| ดาวน์โหลด | ผู้ใช้มากกว่า 500,000 คน |
Fonts Ninja Chrome Extension ช่วยให้คุณระบุแบบอักษรจากเว็บไซต์ บุ๊กมาร์ก ลอง และซื้อได้อย่างรวดเร็ว
ติดตั้งส่วนขยายนี้ลงในเบราว์เซอร์ Chrome ของคุณ จากนั้นคุณจะเห็นไอคอนนินจาสีเขียวในแถบเครื่องมือ Chrome คลิกที่ไอคอนและเลื่อนเมาส์ไปวางเหนือแบบอักษรใดๆ บนเว็บเพจเพื่อระบุแบบอักษร
คุณสามารถเลื่อนดูข้อความเพื่อดูว่าแบบอักษรใดที่ใช้ ขนาด การเว้นวรรคตัวอักษร ความสูงของบรรทัด และสี
บทสรุป-
มีส่วนขยายเพิ่มเติมมากมายใน Chrome เว็บสโตร์ แต่เราได้เลือกส่วนขยายนักพัฒนาเว็บที่ดีที่สุดสำหรับ Chrome แล้ว
คุณสามารถใช้ส่วนขยายเหล่านี้เพื่อทำให้การพัฒนาเว็บของคุณง่ายขึ้นและสะดวกยิ่งขึ้น
เราอัปเดตรายการส่วนขยายนักพัฒนาเว็บที่ดีที่สุดสำหรับ Chrome เป็นประจำ ดังนั้นคุณสามารถตรวจสอบบทความนี้ได้เป็นครั้งคราว
คุณมีส่วนขยายสำหรับนักพัฒนาซอฟต์แวร์ Chrome ที่จะแนะนำหรือไม่ เพียงบอกเราในส่วนความคิดเห็นด้านล่าง จะพยายามเพิ่มในรายการส่วนขยายของเรา
หากคุณมีคำถามใดๆ เกี่ยวกับสิ่งใด โปรดแสดงความคิดเห็นด้านล่าง และเราจะช่วยคุณแก้ปัญหา ขอบคุณที่อ่านบล็อกนี้
กรุณาสมัครสมาชิก ช่อง YouTube ของเรา เรายังอัปโหลดเนื้อหาที่ยอดเยี่ยมที่นั่น และติดตามเราบน Facebook และ Twitter
อ่านเพิ่มเติม-
