22 สุดยอดเว็บไซต์สะอาด (ตัวอย่าง) ปี 2022
เผยแพร่แล้ว: 2022-12-16เว็บไซต์ที่ดีที่สุดเหล่านี้เป็นตัวอย่างที่สมบูรณ์แบบในการรับแนวคิดเพิ่มเติมสำหรับหน้าเว็บที่เรียบง่ายและเรียบง่ายของคุณ
สำหรับคอลเล็กชันนี้ เราได้ตรวจสอบและทบทวนการใช้พื้นที่สีขาว สี แบบอักษร และองค์ประกอบที่สร้างสรรค์ของแต่ละเว็บไซต์ และอื่นๆ อีกมากมาย
การออกแบบที่สะอาดตาไม่ได้แปลว่าน้อยแต่ดีกว่าเสมอไป แต่ต้องเรียบง่ายและง่ายต่อการอ่าน (อ่านโดยไม่มีสิ่งรบกวน)
กฎง่ายๆ มีดังนี้ หากคุณไม่รู้วิธีออกแบบเว็บ ก็แค่ทำให้มันง่ายเข้าไว้!
วิธีง่ายๆ วิธีหนึ่งในการสร้างเว็บไซต์ที่เรียบง่ายและเรียบง่ายคือการใช้ธีม WordPress ที่สะอาดตา
สุดยอดเว็บไซต์สะอาดสำหรับแรงบันดาลใจในการออกแบบ
1. แอนโธนี วิคเตอร์
สร้างด้วย : แกสบี้

หน้าของ Anthony Wiktor มีแสงที่สะอาดและดูมืด (ส่วนใหญ่) ที่ดึงดูดสายตา การเปลี่ยนจากพื้นหลังฮีโร่สีขาวเป็นฐานสีดำทำให้ประสบการณ์โดยรวมน่าพึงพอใจยิ่งขึ้น
สิ่งที่ไม่เหมือนใครเกี่ยวกับหน้าของ Anthony คือองค์ประกอบพอร์ตโฟลิโอจะเปลี่ยนทั้งเว็บไซต์เป็นสีอื่น (เฉพาะสำหรับโครงการ) เมื่อโฮเวอร์
หมายเหตุ : การผสมผสานระหว่างการออกแบบที่สว่างและมืดทำให้เว็บไซต์ดูมีระดับมาก
ต้องการแรงบันดาลใจเพิ่มเติมหรือไม่? ตรวจสอบเว็บไซต์ผลงานที่ยอดเยี่ยมเหล่านี้
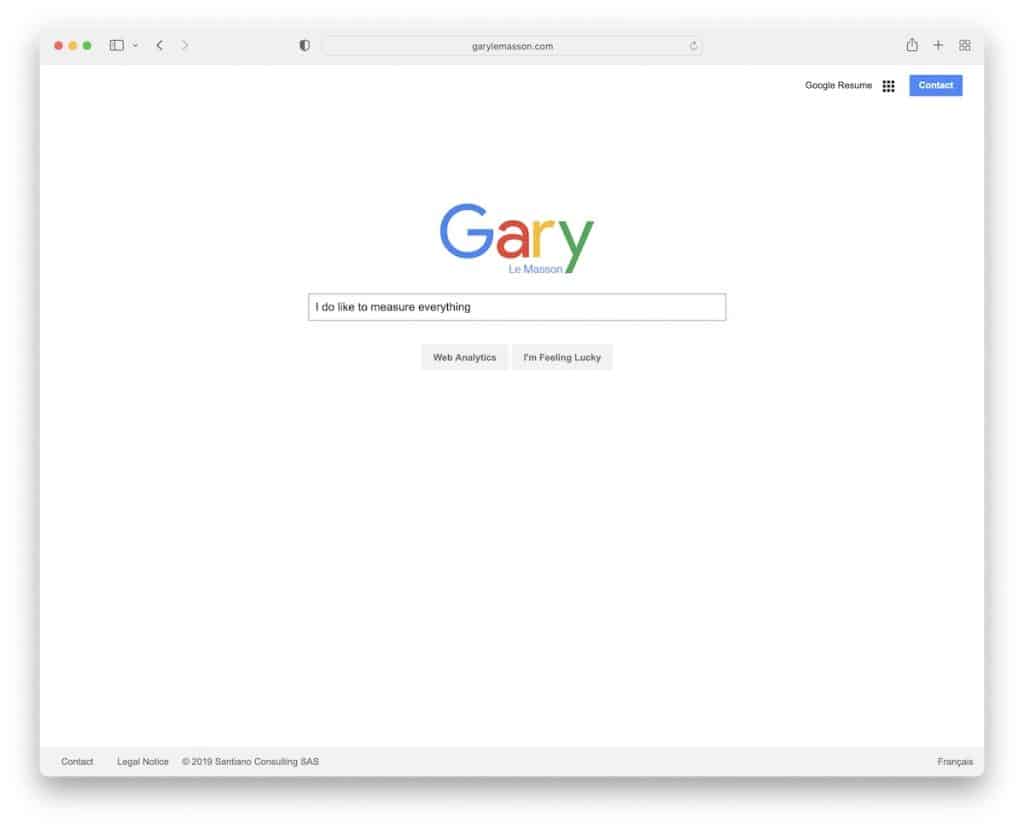
2. แกรี่ เลอ มาสซง
สร้างด้วย : Drupal

เว็บไซต์ที่สะอาดนี้มีหนึ่งในการออกแบบที่ยอดเยี่ยมที่สุดที่เราเคยพบมา Gary Le Masson ใช้การออกแบบของ Google อย่างชาญฉลาด โดยสร้างเว็บไซต์ส่วนตัวที่คุณต้องตรวจสอบ
หมายเหตุ : หากคุณต้องการ "ขโมย" การออกแบบของคนอื่น ให้ทำอย่างมีกลยุทธ์ เช่น Gary
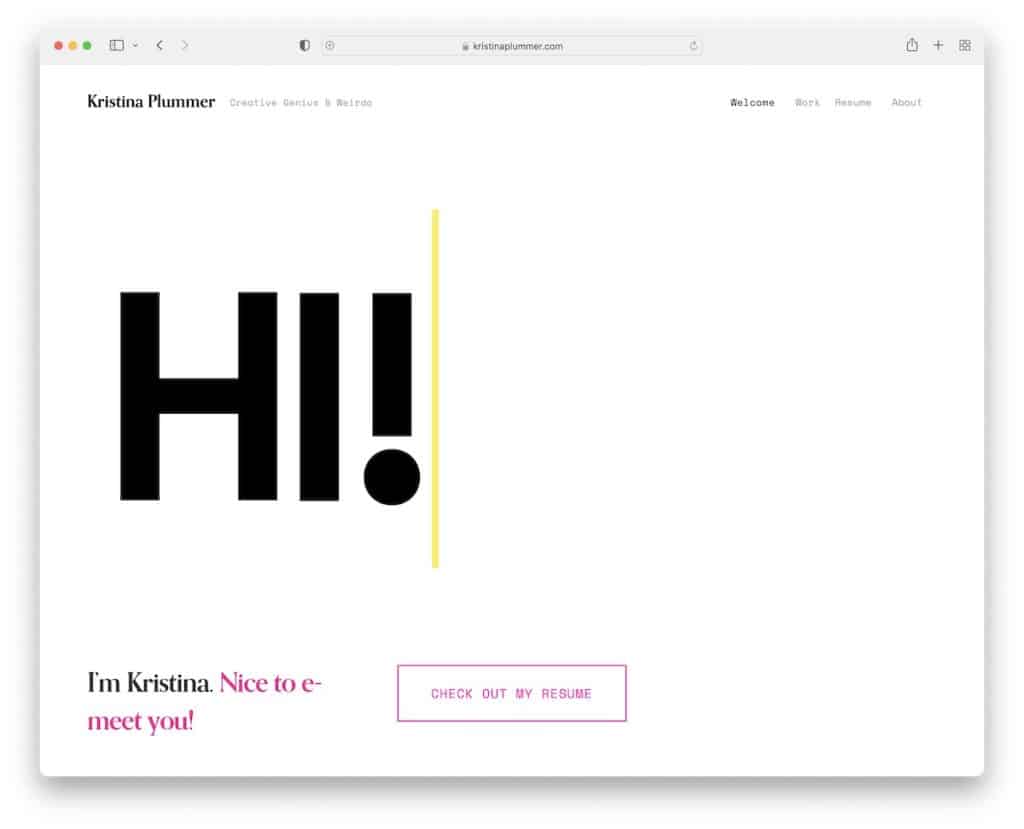
3. คริสติน่า พลัมเมอร์
สร้างด้วย : Squarespace

Kristina Plummer ทำให้หน้าแรกของเธอเรียบง่ายมาก โดยทักทายผู้เยี่ยมชมด้วยเอฟเฟกต์พิมพ์ดีดเพื่อเพิ่มสีสัน
ส่วนหัวสะอาดมากและปุ่มดำเนินการต่อมีโครงร่างสีชมพูเท่านั้นที่จะกลายเป็นของแข็งเมื่อเลื่อนเมาส์ไปเหนือ ส่วนที่เหลือของหน้าจะคงการไหลของแสงเท่าเดิม เพื่อให้อ่านได้ง่าย
หมายเหตุ : มินิมัลลิสต์กับแอนิเมชั่นเข้ากันได้ดีกับเว็บไซต์เรซูเม่
อย่าพลาดคอลเลคชันสุดยอดตัวอย่างเว็บไซต์ Squarespace ของเราโดยเฉพาะ
4.มิ้นท์บ็อกซ์x
สร้างด้วย : Weebly

เว็บไซต์ Mintboxx ของ Holly มีรูปลักษณ์ที่สะอาดตาและเรียบง่ายซึ่งเป็นไปตามมาตรฐานเว็บสมัยใหม่เกี่ยวกับการโหลดที่รวดเร็วและการตอบสนอง
หน้านี้มีส่วนหัวที่โปร่งใสซึ่งจะกลายเป็นของแข็งและลอยอยู่บนการเลื่อน นอกจากนี้เธอยังใช้ธีมที่เรียบง่ายเหมือนเดิมสำหรับส่วนท้าย รวมถึงไอคอนโซเชียล ข้อความลิขสิทธิ์ และประวัติหนึ่งประโยค
หมายเหตุ : ทำให้เว็บไซต์ของคุณดูสะอาดตาด้วยส่วนหัวที่โปร่งใส
รายชื่อเว็บไซต์ Weebly อันดับต้น ๆ ของเราพร้อมสำหรับทุกคนที่สนใจทำงานกับเครื่องมือสร้างเว็บไซต์ง่าย ๆ นี้
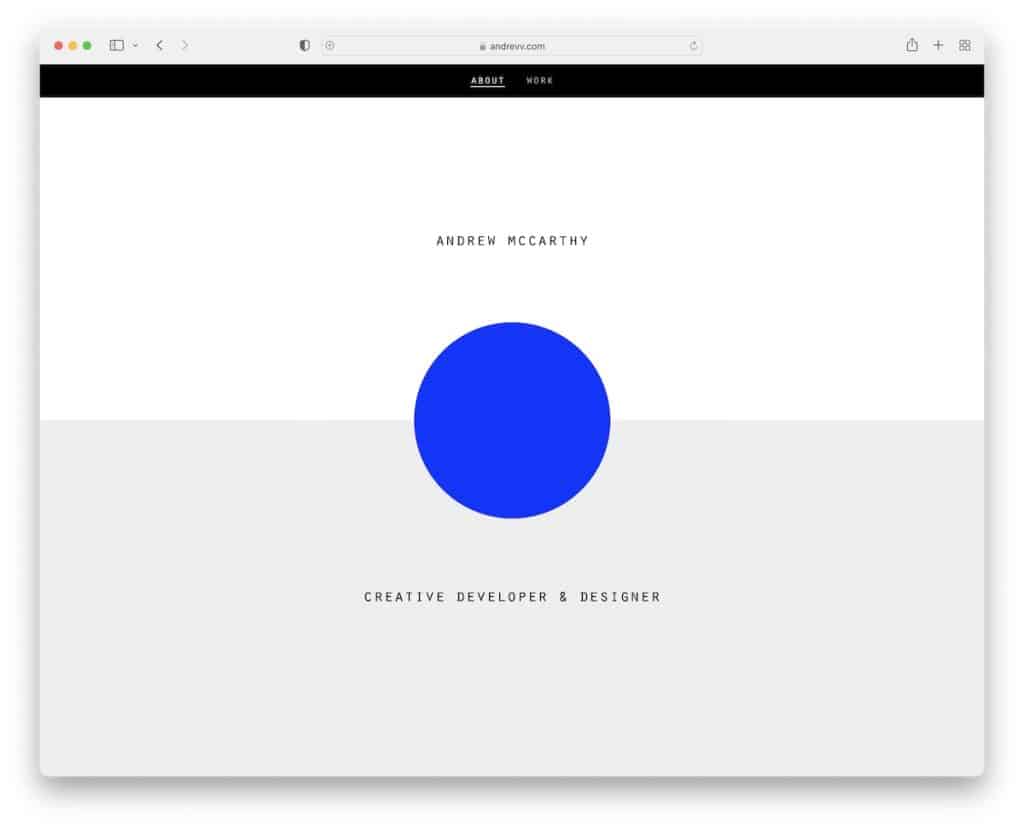
5. แอนดรูว์ แม็กคาร์ธี
สร้างด้วย : หน้า GitHub

การนำเสนอออนไลน์ของ Andrew McCarthy นั้นทั้งสะอาดและสร้างสรรค์ – และค่อนข้างยุ่งยาก เอฟเฟ็กต์การเลื่อนที่ไม่มีที่สิ้นสุดจะทำซ้ำเจ็ดส่วนเดิมอย่างต่อเนื่องพร้อมกับเปลี่ยนรูปร่างที่ซ้อนทับ
แต่แม้ว่าคุณจะเลื่อนไปสักระยะก่อนจะรู้ตัว เมนูก็ปรากฏขึ้นอีกครั้งพร้อมลิงก์ไปยังหน้าเกี่ยวกับและหน้างานทันทีที่คุณเริ่มเลื่อนกลับ
หมายเหตุ : มีที่ว่างเสมอที่จะทำสิ่งต่าง ๆ และโดดเด่นกว่าที่อื่น ๆ เช่นเดียวกับแอนดรูว์
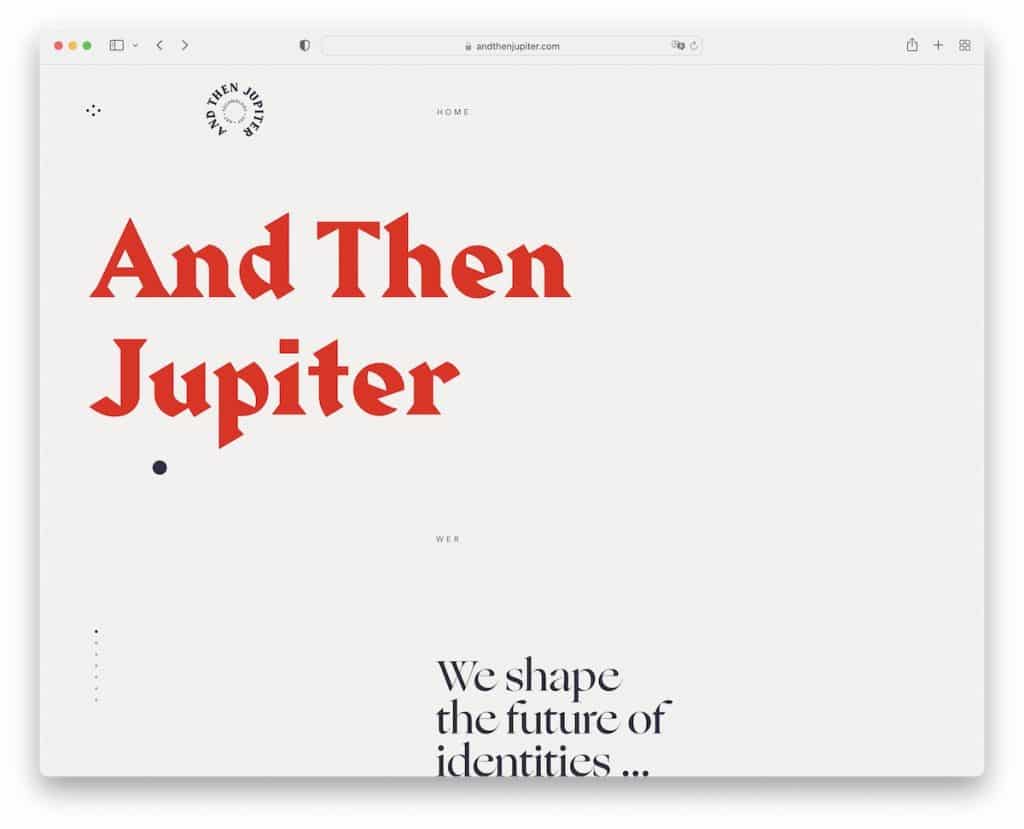
6. แล้วก็ดาวพฤหัสบดี
สร้างด้วย : Craft CMS

และจากนั้น Jupiter เป็นเว็บไซต์ที่มีเอกลักษณ์เฉพาะตัวและมีข้อความจำนวนมากพร้อมพื้นที่สีขาวจำนวนมากและแอนิเมชั่นเล็กน้อยเพื่อประสบการณ์การใช้งานที่น่าพึงพอใจ
ไซต์ที่สะอาดนี้มีส่วนหัวแบบลอยพร้อมปุ่มโฮมและปุ่มเมนู มีเมนูแบบเต็มหน้าจอที่แสดงองค์ประกอบเป็นวงกลม ซึ่งไม่เหมือนกับสิ่งที่เราเคยเห็นในขณะที่รวบรวมตัวอย่างคอลเลกชั่นนี้
หมายเหตุ : หากทุกคนใช้เนื้อหาภาพจำนวนมากบนเว็บไซต์ของตน ให้สร้างเวอร์ชันแบบข้อความเท่านั้นและแยกความแตกต่างจากส่วนที่เหลือ
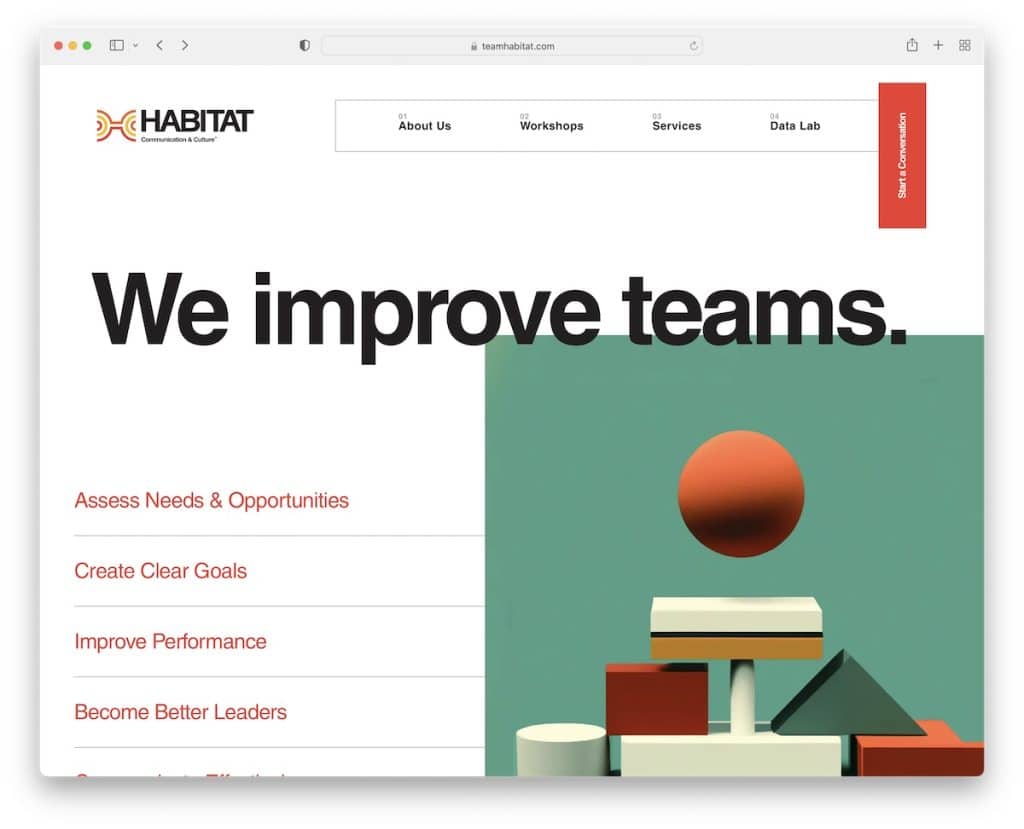
7. ที่อยู่อาศัย
สร้างด้วย : Craft CMS

Habitat เป็นตัวอย่างที่ยอดเยี่ยมของเว็บไซต์หน้าเดียวที่สะอาดตาพร้อมแถบการนำทางที่นำคุณไปยังส่วนที่ต้องการโดยตรงโดยไม่ต้องเลื่อน
เว็บไซต์ยังใช้ปุ่ม "เริ่มการสนทนา" ที่เหนียวซึ่งเปิดแบบฟอร์มการติดต่อโดยไม่ต้องออกจากหน้าปัจจุบัน
หมายเหตุ : เข้าถึงแบบฟอร์มติดต่อได้ตลอดเวลาด้วยปุ่มลอยตัว
อย่าพลาดชมเครื่องมือสร้างเว็บไซต์แบบหน้าเดียวที่ยอดเยี่ยมเหล่านี้เพื่อสร้างตัวตนบนโลกออนไลน์ที่ยิ่งใหญ่
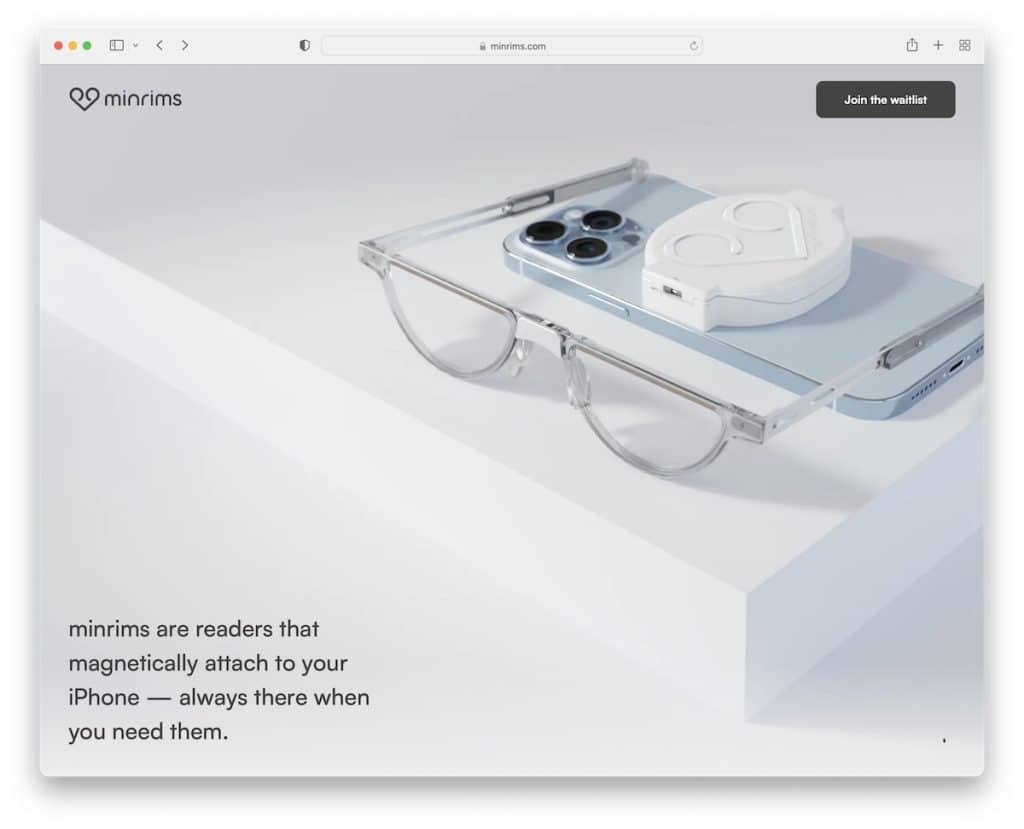
8. มินริม
สร้างด้วย : Webflow

MinRims เป็นเว็บไซต์ที่สะอาดและมีการโต้ตอบที่สร้างประสบการณ์การท่องเว็บที่สมจริงเมื่อนำเสนอผลิตภัณฑ์
หน้า Landing Page ไม่มีส่วนหัว แต่มีปุ่ม "เข้าร่วมรายการรอ" เพื่อรวบรวมโอกาสในการขาย
หมายเหตุ : สร้างงานนำเสนอที่สมจริงของผลิตภัณฑ์ที่แสดงรายละเอียดทั้งหมดด้วยการออกแบบที่สะอาดตา
สุดท้ายนี้ เรามั่นใจว่าคุณจะได้รับแรงบันดาลใจมากมายจากเว็บไซต์ Webflow เหล่านี้
9. สลับ
สร้างด้วย : Webflow

Toggle เป็นเว็บไซต์สมัยใหม่ที่มีองค์ประกอบภาพเคลื่อนไหวมากมายที่ตกแต่งส่วนครึ่งหน้าบน
หน้านี้ประกอบด้วยส่วนต่างๆ มากมาย แต่ด้วยตัวเลือกที่ยอดเยี่ยมของสี แบบอักษร ไอคอน และวิธีการออกแบบโดยรวมที่สะอาดตา ทำให้ไม่รู้สึกแออัด และยังคงประสบการณ์การใช้งานที่ยอดเยี่ยมเหมือนเดิมบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
หมายเหตุ : ใช้การออกแบบที่สะอาดตาและอ่านง่าย หากคุณต้องการเพิ่มข้อมูลและเนื้อหาจำนวนมากลงในไซต์ของคุณ
10. เลโอนาร์โด ทราเวอร์ซา
สร้างด้วย : Semplice

เว็บไซต์ที่สะอาดตาและน่าสนใจนี้ดึงดูดคุณไปที่หน้าจอเมื่อเลื่อนเพราะมันยอดเยี่ยม
Leonardo Traversa ใช้ความคิดอย่างมากในเว็บไซต์ของเขา เพิ่มคุณค่าให้กับเว็บไซต์ด้วยองค์ประกอบที่เคลื่อนไหวได้มากมายที่คุณต้องดูเพื่อทำความเข้าใจกับพวกเขา เขาบอกว่าดีที่สุด: "ความคิดสร้างสรรค์คือความฉลาดที่สนุกสนาน"
หมายเหตุ : ความคิดริเริ่มไม่มีขอบเขต ดังนั้นอย่าลังเลที่จะแนะนำสัมผัสที่สร้างสรรค์ของคุณในแบบที่คุณต้องการ
11. OrangeYouGlad
สร้างด้วย : Wix

เว็บไซต์ของ OrangeYouGlad รู้สึกเหมือนกำลังเลื่อนแถบเลื่อนแนวตั้งที่มีส่วนต่างๆ เจ๋งๆ และองค์ประกอบที่จับใจซึ่งทำให้การมีส่วนร่วมสูงเป็นประวัติการณ์
ส่วนหัวและส่วนท้ายนั้นเรียบง่ายมากเพื่อให้ดูไร้ที่ติ สิ่งที่ไม่เหมือนใครคือไอคอนติดหนึบที่แสดงส่วนหัว/เมนูเมื่อโฮเวอร์ ซึ่งไม่ใช่สิ่งที่คุณเห็นทุกวัน

หมายเหตุ : การออกแบบฟองอากาศก็สามารถทำความสะอาดได้เช่นกัน!
เรายังมีตัวอย่างเว็บไซต์ชั้นนำอีกมากมายที่สร้างบนแพลตฟอร์ม Wix
12. เฮดี้
สร้างด้วย : Webflow

Hedy ทำงานได้ดีมากในการผสมองค์ประกอบภาพเคลื่อนไหวเข้ากับส่วนที่สะอาดตาและเรียบง่าย เพื่อให้เว็บไซต์มีความรู้สึกแบบไดนามิกมากขึ้น
หน้าเว็บมีส่วนหัวพื้นฐานแบบติดหนึบพร้อมปุ่มอีโมจิโบกมือสำหรับติดต่อพวกเขา และส่วนท้ายแบบหลายคอลัมน์ที่มีบริการ รายละเอียดธุรกิจ และลิงก์โซเชียล
หมายเหตุ : หากธุรกิจของคุณเกี่ยวข้องกับงานสร้างสรรค์จำนวนมาก ให้แนะนำเว็บไซต์ของคุณและปล่อยให้มันเป็นทูตของคุณ
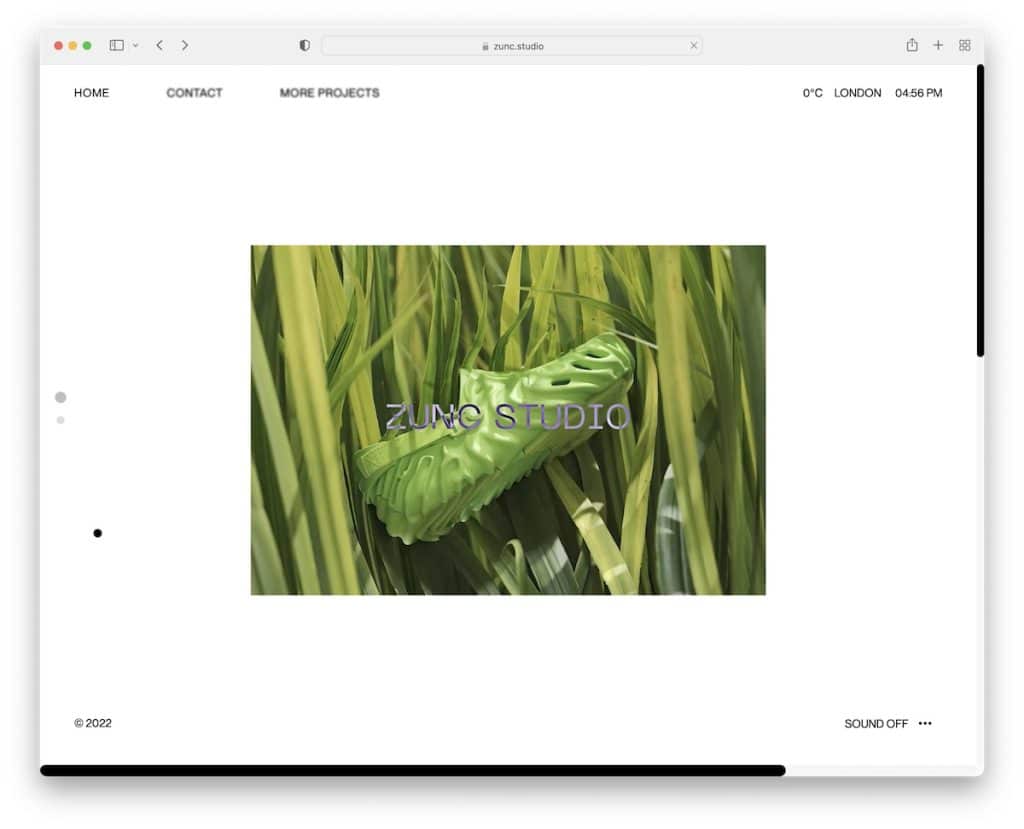
13. สตูดิโอ Zunc
สร้างด้วย : Webflow

Zunc Studio มีการนำเสนอวิดีโอที่น่าสนใจมากที่เราไม่เคยเห็นมาก่อน
นอกจากนี้ เมื่อวิดีโอจบลง วิดีโอจะเลื่อนไปยังส่วนที่สองของหน้าโดยอัตโนมัติ ซึ่งมีข้อความบางส่วนที่มีเอฟเฟกต์โฮเวอร์ที่ไม่เหมือนใคร
คุณยังสามารถเปิดหรือปิดเสียงได้อีกด้วย
หมายเหตุ : คุณสามารถทำให้เว็บไซต์ดูสะอาดตาขึ้นได้ด้วยเอฟเฟ็กต์โฮเวอร์อย่างที่ Zunc Studio ใช้
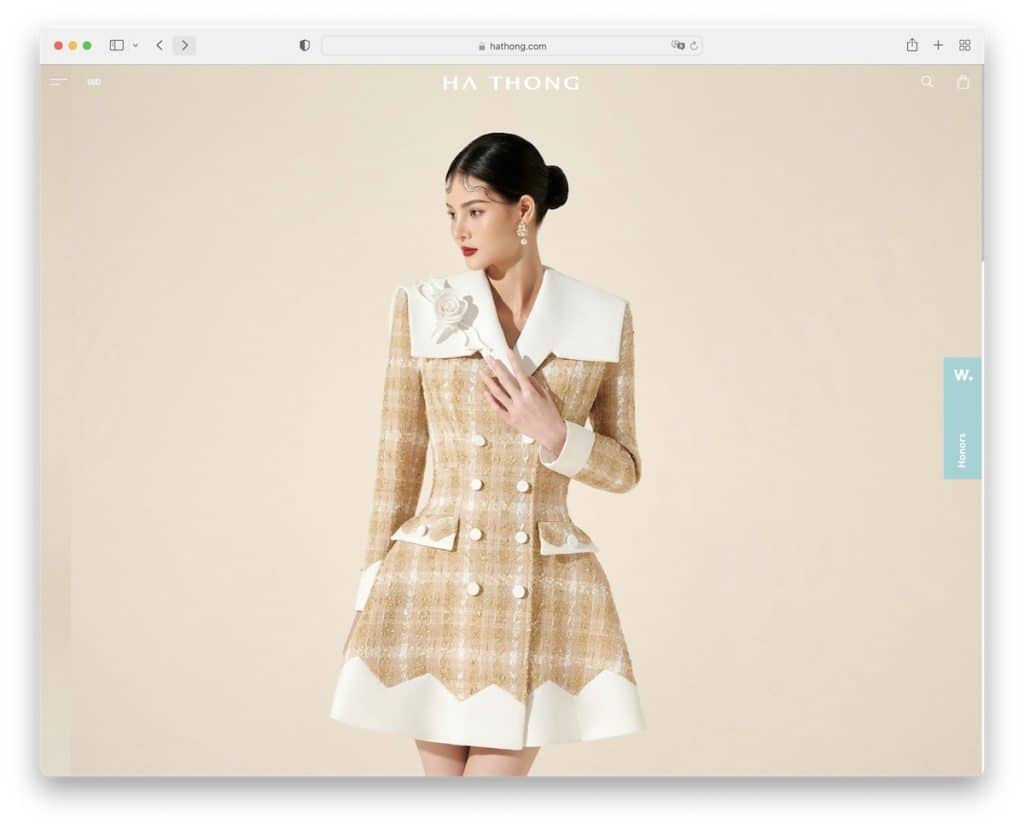
14. หาดใหญ่
สร้างด้วย : Webflow

Ha Thong เป็นเว็บไซต์อีคอมเมิร์ซที่สะอาดและมีพื้นที่ว่างเพียงพอซึ่งทำให้รายการต่างๆ ปรากฏขึ้นมากขึ้น
นอกจากนี้ ส่วนของฮีโร่ยังมีรูปภาพแบบเต็มหน้าจอที่คลิกได้โดยไม่มีข้อความและ CTA ส่วนหัว (ลอยเมื่อคุณเลื่อน) มีขนาดเล็กมาก โดยมีไอคอนแฮมเบอร์เกอร์ทางด้านซ้าย และรายการค้นหาและตะกร้าสินค้าทางด้านขวา
หมายเหตุ : มอบประสบการณ์การช็อปปิ้งออนไลน์ที่ดีขึ้น (และเพิ่มคอนเวอร์ชั่น) ด้วยการออกแบบเว็บที่สะอาดตา
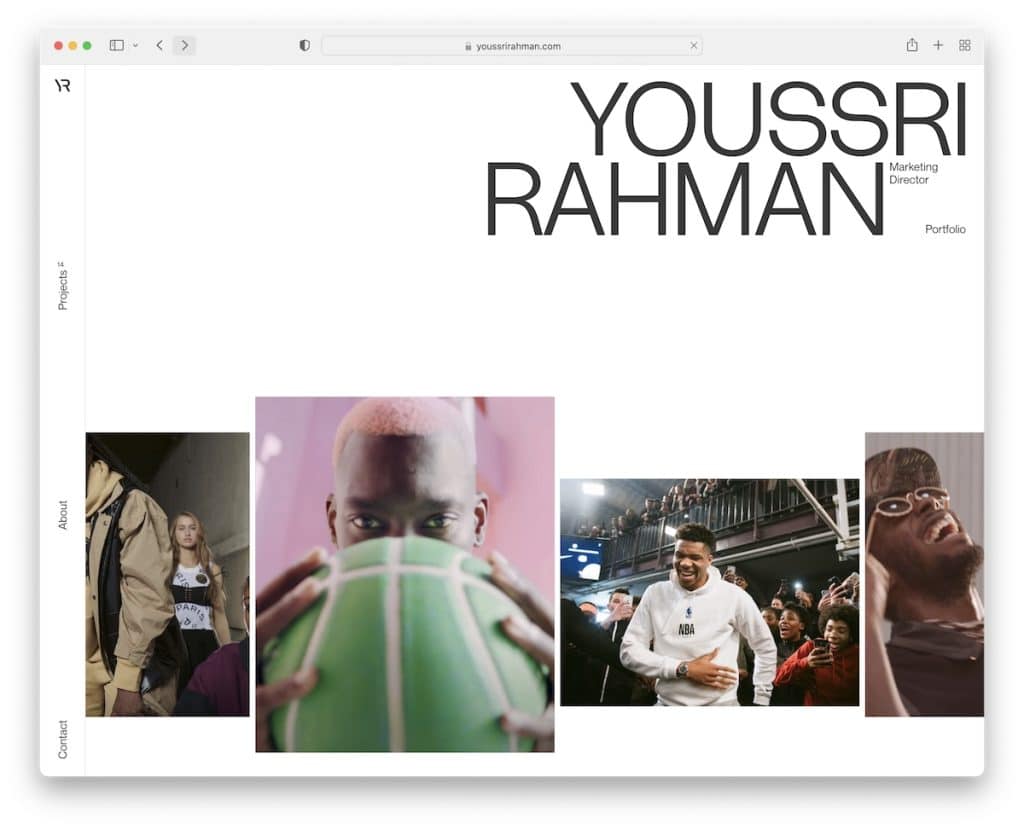
15. ยูสรี ราห์มาน
สร้างด้วย : Webflow

เว็บไซต์ของ Youssri Rahman ปรับปรุงใหม่ด้วยแถบเลื่อนภาพที่ไม่เหมือนใคร สิ่งสำคัญคือ เมื่อคุณวางเมาส์เหนือสไลด์แต่ละสไลด์ วิดีโอจะเริ่มเล่น ฉลาดมาก.
สิ่งที่ทำให้ไซต์สะอาดนี้แตกต่างจากที่อื่นคือส่วนหัวของแถบด้านข้างและหน้าเกี่ยวกับที่ยอดเยี่ยม
หมายเหตุ : หากคุณวางแผนที่จะใช้สไลเดอร์ จงกล้าที่จะทำให้แตกต่างและไม่เหมือนใคร
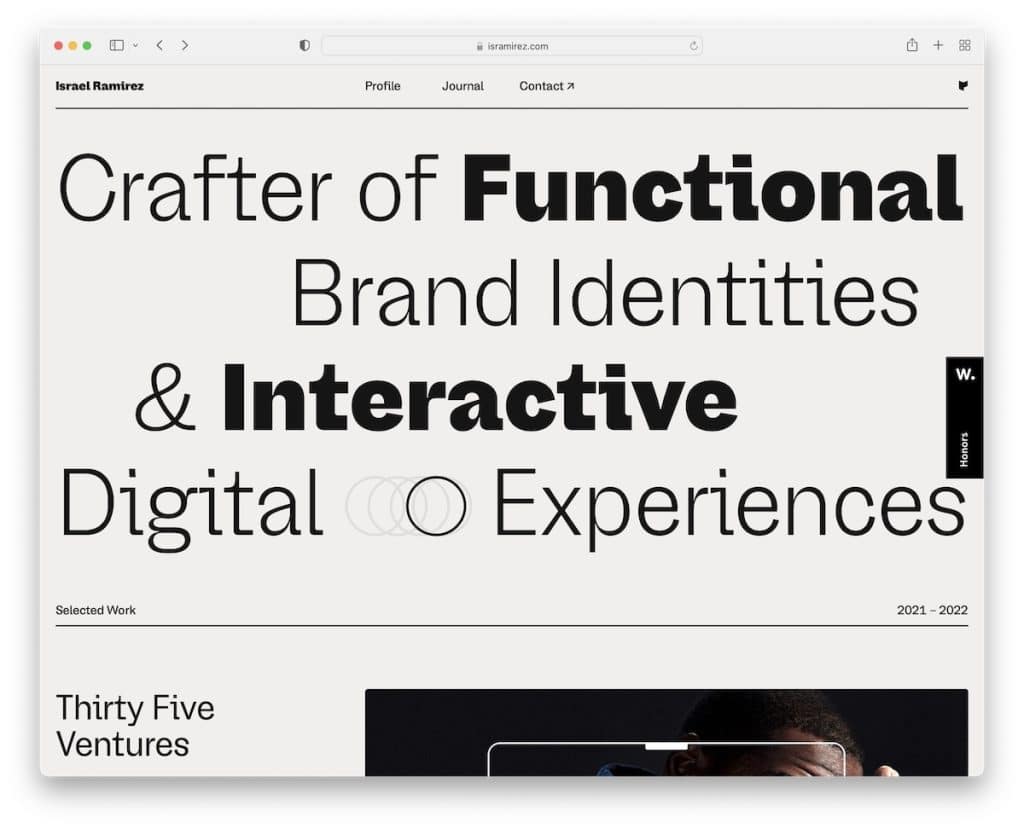
16. อิสราเอล รามิเรซ
สร้างด้วย : Webflow

ข้อความขนาดใหญ่และหนาในส่วนฮีโร่ของเว็บไซต์ Israel Ramirez พร้อมด้วยภาพเคลื่อนไหววงกลมที่เพิ่มเข้ามา ดึงดูดความสนใจของทุกคน
นอกจากนี้คุณยังจะได้พบกับส่วนหัวแบบลอยตัวที่เรียบง่าย พอร์ตโฟลิโอที่ยอดเยี่ยมของผลงานที่เลือก และฟังก์ชันเปิดเผยส่วนท้ายพร้อมข้อความ "ติดต่อ" จำนวนมาก
หมายเหตุ : แจ้งให้ทุกคนทราบว่าคุณทำอะไรกับข้อความขนาดใหญ่ครึ่งหน้าบนแทนการใช้เนื้อหาภาพ
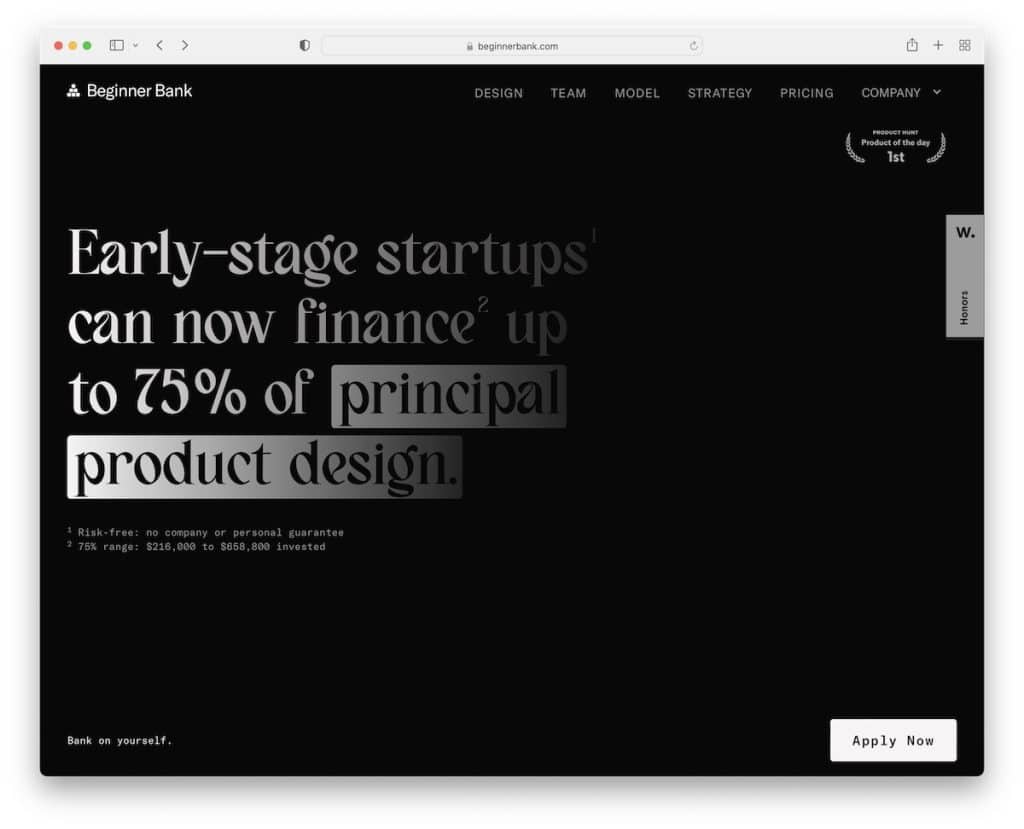
17. ธนาคารมือใหม่
สร้างด้วย : Webflow

Beginner Bank มีการออกแบบที่มืดมนพร้อมการเลื่อนที่น่าดึงดูดซึ่งจะสอนคุณเกี่ยวกับประโยชน์ รูปแบบธุรกิจ กลยุทธ์ และอื่นๆ ทั้งหมด
ในขณะที่ทุกอย่างไหลลื่น ส่วนท้ายจะกระทบคุณอย่างแรงด้วยพื้นหลังสีอ่อน ข้อความ และ CTA
หน้าแรกทำหน้าที่เป็นตัวอย่างหน้า Landing Page แต่เว็บไซต์ยังมีส่วนภายในหลายส่วน
หมายเหตุ : ใช้หน้าแรกของคุณเป็นหน้า Landing Page ที่มี CTA ที่วางไว้อย่างมีกลยุทธ์
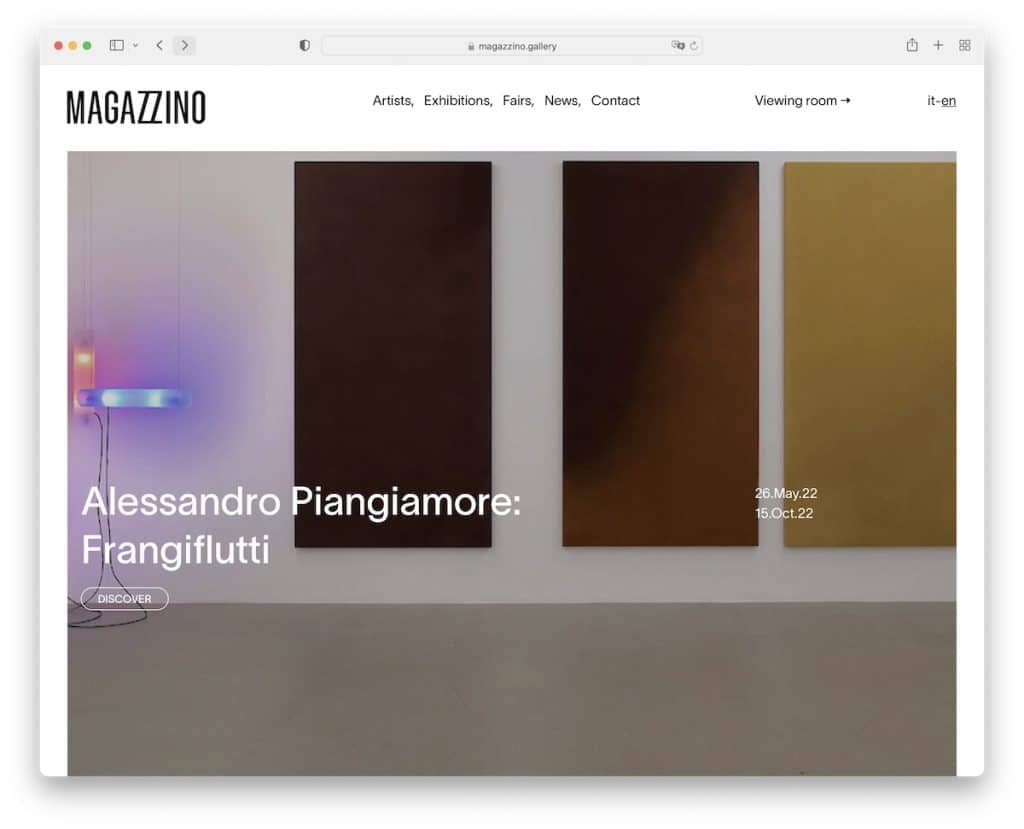
18. มากัซซิโน
สร้างด้วย : ProcessWire

Magazzino มีภาพพารัลแลกซ์ที่สวยงามซึ่งส่งเสริมกิจกรรมล่าสุด ตามด้วยส่วนข่าว/งานแสดงสินค้าแบบกริด
ส่วนหัวโปร่งใสและลอยได้ 100% และส่วนท้ายจะกลมกลืนกับฐานของเว็บไซต์และไม่รู้สึกเหมือนเป็นส่วนท้าย
หมายเหตุ : เอฟเฟกต์พารัลแลกซ์มาพร้อมกับการออกแบบเว็บที่สะอาดตา
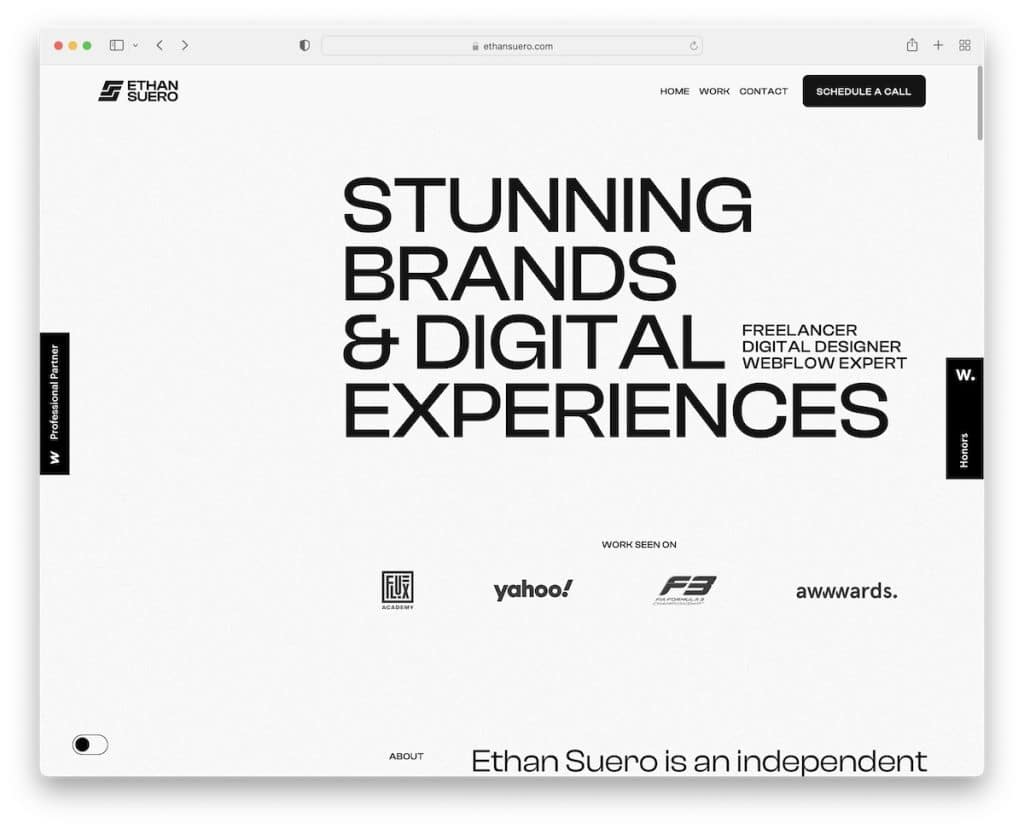
19. อีธาน ซูเอโร
สร้างด้วย : Webflow

เว็บไซต์ของ Ethan Suero มี "ตัวโหลดล่วงหน้า" ที่น่าสนใจ ซึ่งจะบอกคุณในสิ่งที่เขาเชี่ยวชาญก่อนแล้วจึงแสดงภาพของเขา
เค้าโครงเว็บไซต์แบบหน้าเดียวมีภาพเคลื่อนไหวแบบเลื่อนต่างๆ พร้อมส่วนหัวที่หายไป/ปรากฏขึ้นอีกครั้ง ขึ้นอยู่กับว่าคุณเลื่อนลงหรือขึ้น
ตัวสลับโหมดมืด/สว่างหรือกลางคืน/กลางวันในส่วนท้ายเป็นเอกลักษณ์เฉพาะของ Ethan Suero
หมายเหตุ : คุณสามารถเล่นกับการเพิ่มโหมดมืด/สว่างได้ หากคุณใช้เว็บไซต์มืด (หรือสว่าง)
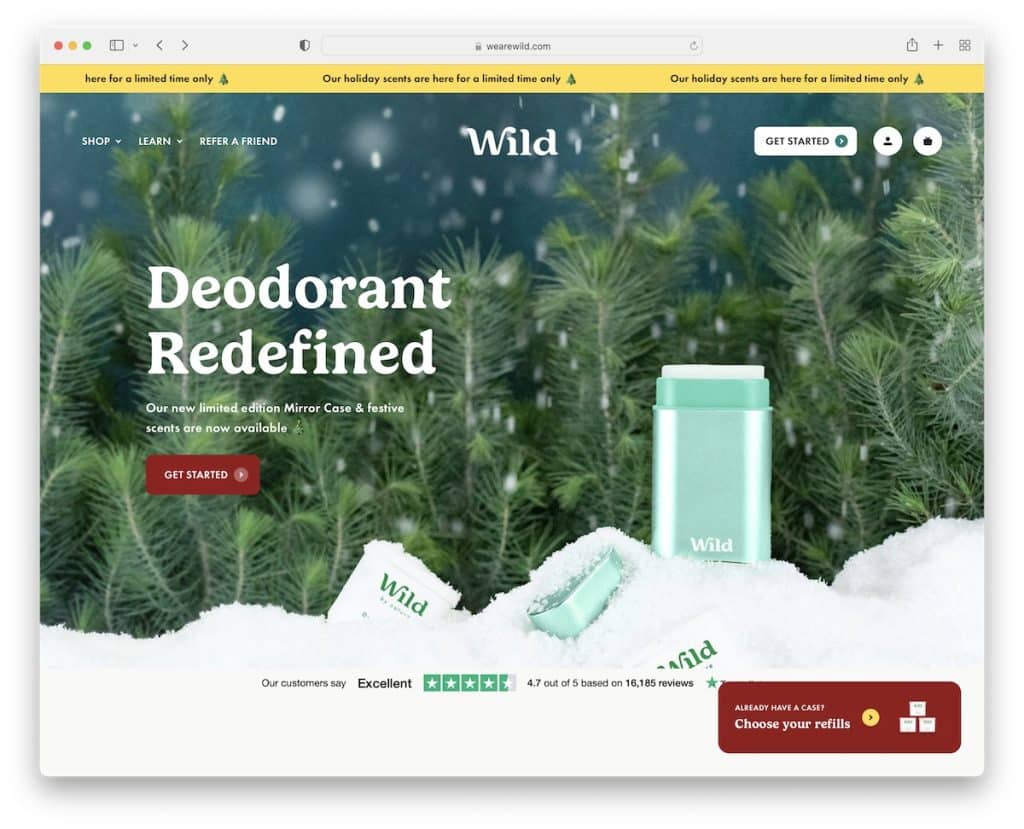
20. ป่า
สร้างด้วย : DatoCMS

Wild เป็นร้านค้าออนไลน์อีกแห่งที่เราต้องการเพิ่มให้เป็นตัวอย่างเว็บไซต์ที่ยอดเยี่ยม แม้ว่าจะมีสิ่งต่างๆ มากมายเกิดขึ้นในหน้าแรก แต่องค์ประกอบทั้งหมดทำให้คุณหันเหความสนใจไปในเชิงบวก เนื่องจากการออกแบบโดยรวมที่เรียบง่ายพร้อมพื้นที่ว่างเพียงพอ
แต่ส่วน "วิธีการทำงาน" เป็นรายการโปรดของเรา ซึ่งคุณสามารถคัดลอกสำหรับผลิตภัณฑ์ของคุณได้
หมายเหตุ : คุณสามารถแสดงข้อมูลจำนวนมาก แม้กระทั่งภาพเคลื่อนไหว เมื่อเน้นที่การอ่านง่ายด้วยพื้นที่สีขาว รูปลักษณ์ที่สะอาดตา และชุดตัวอักษรและสีที่สวยงาม
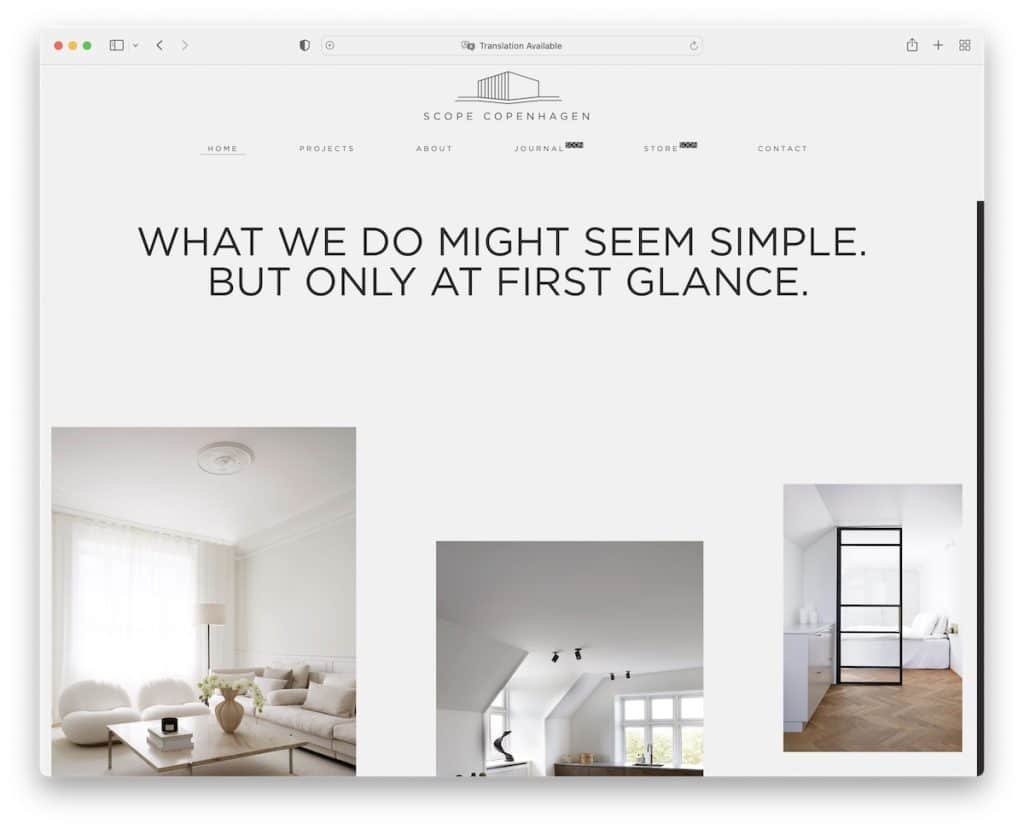
21. ขอบเขตโคเปนเฮเกน
สร้างด้วย : Elementor

หน้าแรกที่สะอาดของ Scope Copenhagen ช่วยให้คุณเห็นบางส่วนของโครงการที่มีส่วนหัวแบบลอยซึ่งพร้อมให้เยี่ยมชมส่วนอื่นๆ เสมอ
รูปภาพขนาดใหญ่และเต็มความกว้างเป็นส่วนเสริมที่ยอดเยี่ยมเพื่อให้มองเห็นผลงานได้ดีขึ้น และการเปลี่ยนระหว่างหน้าต่างๆ จะให้ประสบการณ์ที่ผ่อนคลาย
หมายเหตุ : แทนที่จะใช้การเปลี่ยนที่คมชัดระหว่างหน้าภายใน ให้ใช้การเปลี่ยนที่ราบรื่น เช่น Scope Copenhagen
22. โฮโนเรสโตส
สร้างด้วย : Craft CMS

เว็บไซต์ที่สะอาดของ Hono Restos เริ่มต้นด้วยการเลือกหนึ่งในสองแห่งก่อน พวกเขาแยกแต่ละสถานที่ด้วยการออกแบบสีเข้มและสว่างเพื่อให้มีไดนามิกมากขึ้น
นอกจากนี้ ทั้งสองยังมีการนำเสนอที่เรียบง่ายแต่ทันสมัยพร้อมลิงก์เพิ่มเติมและเวลาเปิดทำการมากมาย ที่เจ๋งอีกอย่างคือปุ่มขวาล่างที่ให้คุณสลับตำแหน่งได้ด้วยการคลิกเพียงครั้งเดียว
หมายเหตุ : การใช้การออกแบบสีเข้มและสีอ่อนสำหรับหน้าต่างๆ สามารถสร้างผลกระทบเชิงบวกได้
