Clever Mega Menu สำหรับ Elementor – The Full Guide
เผยแพร่แล้ว: 2020-05-21ก่อนหน้านี้ เราได้เขียนคำแนะนำเกี่ยวกับปลั๊กอินเมนู Mega Elementor ที่ดีที่สุด ซึ่งเราได้วิเคราะห์เมนูเด่นอันดับต้นๆ ของ Elementor มีตัวเลือกที่โดดเด่นบางอย่างในรายการ และ Clever Mega Menu ก็เป็นหนึ่งในนั้น เครื่องมือที่เรียบง่ายแต่ใช้งานง่ายนี้เป็นหนึ่งในส่วนขยาย Elementor ที่ดีที่สุดในการออกแบบ UI ของเว็บไซต์ของคุณใหม่ ดังนั้นวันนี้ เราจะเจาะลึกลงไปใน Clever Mega Menu สำหรับ Elementor และสิ่งที่มีให้
บทนำสู่เมนูเมก้า
การออกแบบประสบการณ์ผู้ใช้ (UX) เป็นองค์ประกอบสำคัญในการปรับปรุงการนำทางของเว็บไซต์ของคุณ สิ่งนี้เป็นตัวกำหนดว่าผู้ใช้บริโภคเนื้อหาบนไซต์ของคุณง่ายหรือยากเพียงใด สิ่งนี้กำหนดโดยปัจจัยหลายประการ ตั้งแต่การจัดเรียงและจัดหมวดหมู่เนื้อหา วิธีการออกแบบส่วนต่อประสานผู้ใช้ (UI) และความสบายใจของผู้ดูขณะเรียกดูเว็บไซต์ของคุณ
ด้วยความต้องการเครื่องมือปรับปรุง UX ที่ดี เครื่องมือสร้างเมนูจึงได้รับความนิยมอย่างมาก การออกแบบเมนูของคุณส่งผลอย่างมากต่อการแปลงของไซต์ของคุณ เนื่องจากเป็นวิธีการหลักวิธีหนึ่งในการนำทาง คุณควรทำให้น่าสนใจและรวมลิงก์ไปยังหน้าหลักและเนื้อหาของคุณ
อย่างไรก็ตาม การใช้ตัวเลือกเริ่มต้นของ WordPress เพื่อตั้งค่าเมนูที่ปรับให้เหมาะสมที่สุดอาจเป็นเรื่องยุ่งยาก โดยเฉพาะอย่างยิ่งถ้าคุณมีผลิตภัณฑ์จำนวนมากหรือเนื้อหาจำนวนมากที่คุณต้องการแสดงโดยตรงในเมนูการนำทางของคุณ หากเป็นกรณีของคุณ การเปิดใช้งาน mega menu และ mega menu builder plugins อาจเป็นทางเลือกที่ดี
เมื่อใดควรใช้ Elementor Mega Menus?
Mega Menus ช่วยให้คุณสร้างเมนูที่กะทัดรัดและเป็นระเบียบพร้อมลิงก์ไปยังหน้าต่างๆ มากมายโดยไม่ต้องใช้พื้นที่มากเกินไป วิธีนี้ช่วยให้คุณช่วยให้ผู้ใช้เรียกดูเว็บไซต์ของคุณได้ เมนูเด่นจึงมีประโยชน์อย่างยิ่งเมื่อคุณมีร้านค้าออนไลน์ที่มีสินค้าจำนวนมากหรือเมื่อคุณมีเว็บไซต์ที่มีเนื้อหาจำนวนมาก

นอกจากนี้ เหตุผลที่ชัดเจนสำหรับความสำเร็จก็คือ Elementor สามารถรวมเข้ากับส่วนเสริมของเมนูเด่นได้มากมาย ดังนั้นเมนู Mega Elementor ช่วยให้คุณสร้างการออกแบบ UI ที่ยอดเยี่ยมจากบนลงล่างได้ในเวลาไม่กี่นาที ตอนนี้ มาดู Clever Mega Menu ซึ่งเป็นหนึ่งในปลั๊กอินเมนู Elementor mega ที่ดีที่สุด
Clever Mega Menu – คุณสมบัติหลัก
 สิ่งหนึ่งที่ทำให้ Clever Mega Menu เป็นหนึ่งในปลั๊กอินที่ดีที่สุดคือฟีเจอร์เล็กๆ น้อยๆ ที่มาพร้อมกับมัน ปลั๊กอินนี้ใช้งานง่าย ออกแบบมาเพื่อเสริมตัวเลือกการออกแบบทั้งหมดของคุณ เมื่อพูดถึงการสร้างเมนูเด่นของคุณ ไม่ว่าจะเป็นสกิน เลย์เอาต์ และไอคอนที่หลากหลาย หรือตัวสร้างการลากและวางที่ใช้งานง่าย ทุกแง่มุมของ Clever Mega Menu ได้รับการพิจารณาอย่างรอบคอบเพื่อทำให้กระบวนการออกแบบง่ายขึ้นมาก
สิ่งหนึ่งที่ทำให้ Clever Mega Menu เป็นหนึ่งในปลั๊กอินที่ดีที่สุดคือฟีเจอร์เล็กๆ น้อยๆ ที่มาพร้อมกับมัน ปลั๊กอินนี้ใช้งานง่าย ออกแบบมาเพื่อเสริมตัวเลือกการออกแบบทั้งหมดของคุณ เมื่อพูดถึงการสร้างเมนูเด่นของคุณ ไม่ว่าจะเป็นสกิน เลย์เอาต์ และไอคอนที่หลากหลาย หรือตัวสร้างการลากและวางที่ใช้งานง่าย ทุกแง่มุมของ Clever Mega Menu ได้รับการพิจารณาอย่างรอบคอบเพื่อทำให้กระบวนการออกแบบง่ายขึ้นมาก
แม้ว่าตัวเลือกที่หลากหลายนั้นน่าทึ่งมาก แต่เครื่องมือนี้ยังเน้นที่ฟังก์ชันการใช้งานมากมาย ตัวอย่างเช่น รองรับ Touch และ Retina อย่างสมบูรณ์ เช่นเดียวกับการออกแบบ RTL พร้อม Clever Mega Menu ยังเข้ากันได้ดีกับธีม WordPress ส่วนใหญ่ และมีตัวเลือกเมนูแบบมีเงื่อนไขเพื่อความยืดหยุ่นที่มากขึ้น เมนู Flyout และวิดเจ็ต และอื่นๆ รายละเอียดเล็ก ๆ น้อย ๆ และคุณสมบัติเหล่านี้มารวมกันเพื่อให้คุณได้รับประสบการณ์การสร้างเมนู Elementor mega ที่ดีที่สุดในตลาด
สรุปคุณสมบัติหลักของ Clever Mega Menu คือ:
- การออกแบบที่ตอบสนองอย่างเต็มที่และพร้อมสำหรับอุปกรณ์พกพาที่เข้ากับทุกธีม
- วิดเจ็ตที่ปรับแต่งได้หลากหลาย เมนูตามเงื่อนไข และแอนิเมชั่นเมนู
- ติดตั้งง่ายด้วยพรีเซ็ตเฉพาะให้เลือก
- ตัวสร้างเมนูลากและวางที่เป็นมิตรกับผู้เริ่มต้นโดยสมบูรณ์
- เอกสารรายละเอียด
นอกจากนี้ คุณยังสามารถเพลิดเพลินกับรุ่น Pro ที่มาพร้อมกับคุณสมบัติเพิ่มเติมที่ยอดเยี่ยม เช่น:
- ที่ตั้งไว้ล่วงหน้าเมนูเฉพาะ
- วิดเจ็ตเมนูขั้นสูง
- กำหนดบทบาทและข้อจำกัดสำหรับรายการเมนูเด่น
- ส่งออก/นำเข้าคุณสมบัติพร้อมข้อมูลจำลอง
ราคา
Clever Mega Menu สำหรับ Elementor มีเวอร์ชันฟรีและแผนโปรสามแผน:
- รุ่นฟรี
- ไซต์เดียว – 29 USD/ปี (1 ไซต์)
- ไม่จำกัด – 79 USD/ปี (ไม่จำกัดไซต์)
- ธีมผู้ขาย – 149 USD/ปี (1 ธีม)
หากคุณต้องการทราบว่าการใช้เมกะเมนูนี้เป็นอย่างไร ให้ลองดูการ สาธิตของ Clever Mega Menu เพื่อดูคุณสมบัติที่น่าทึ่งทั้งหมดที่มีให้ และส่วนที่ดีที่สุดคือส่วนเสริมนี้รับประกันคืนเงินภายใน 14 วัน ดังนั้น หากคุณไม่พอใจกับเครื่องมือนี้ คุณจะได้รับเงินคืนเต็มจำนวน ตอนนี้ มาดูวิธีการติดตั้งและตั้งค่าปลั๊กอิน Clever Mega Menu Elementor
วิธีการติดตั้ง Clever Mega Menu สำหรับ Elementor
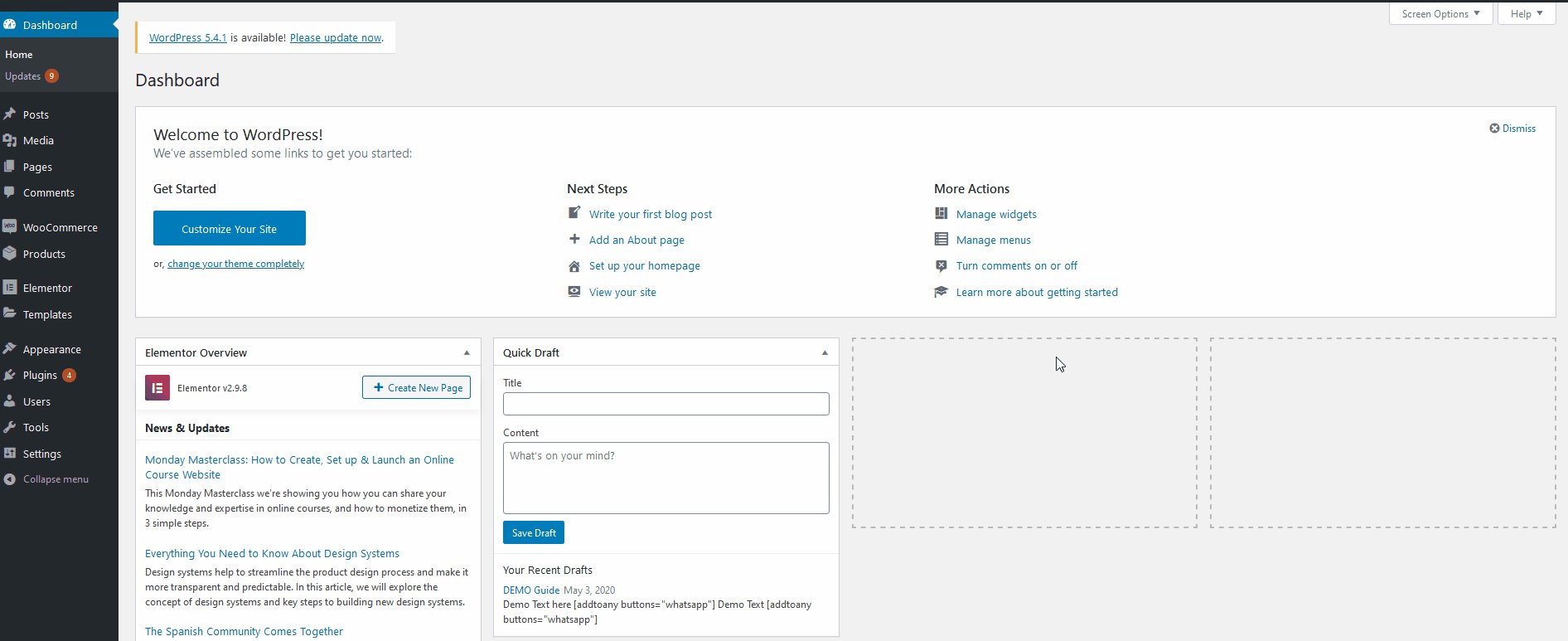
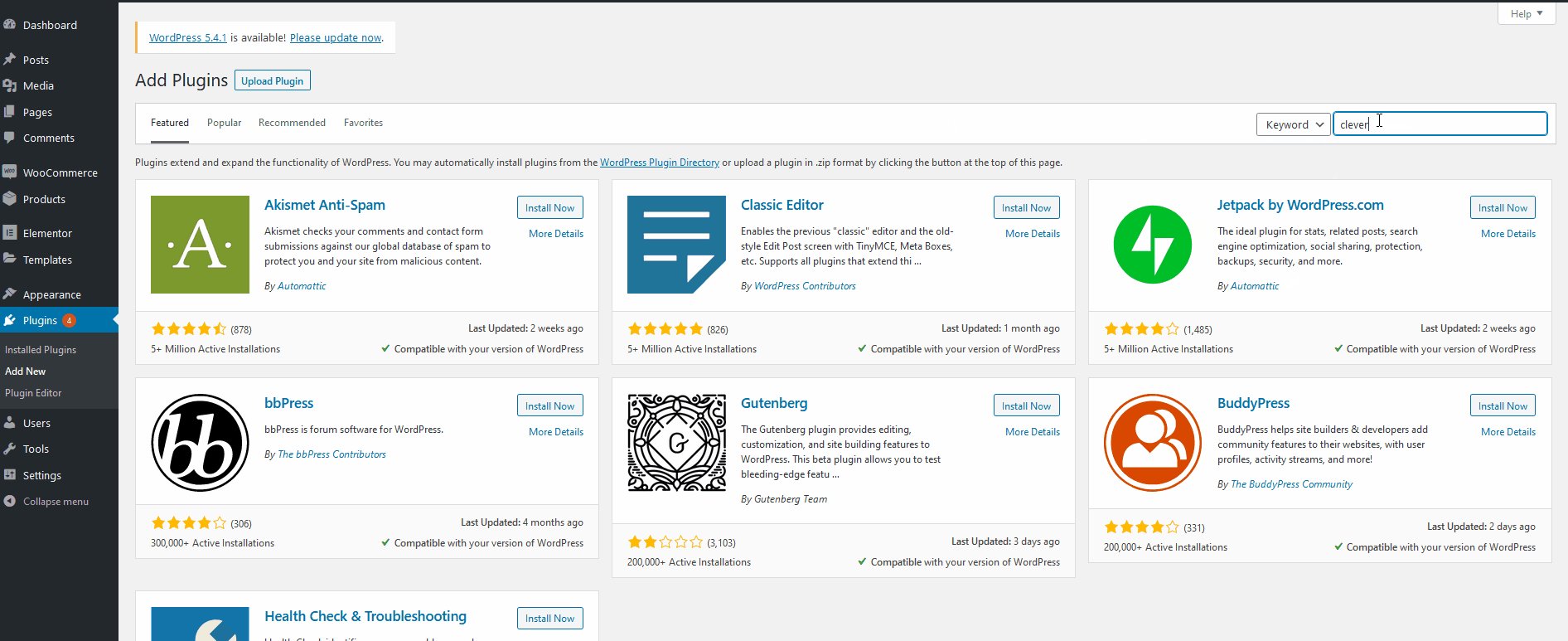
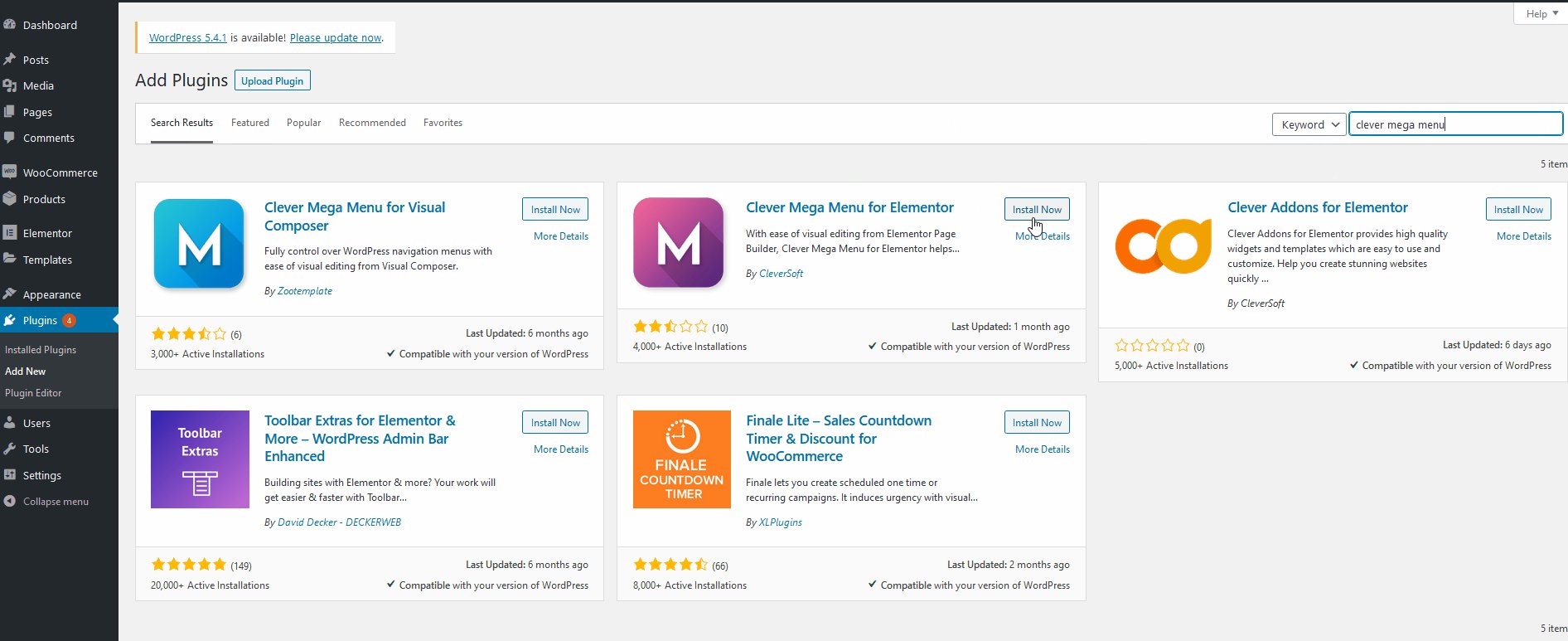
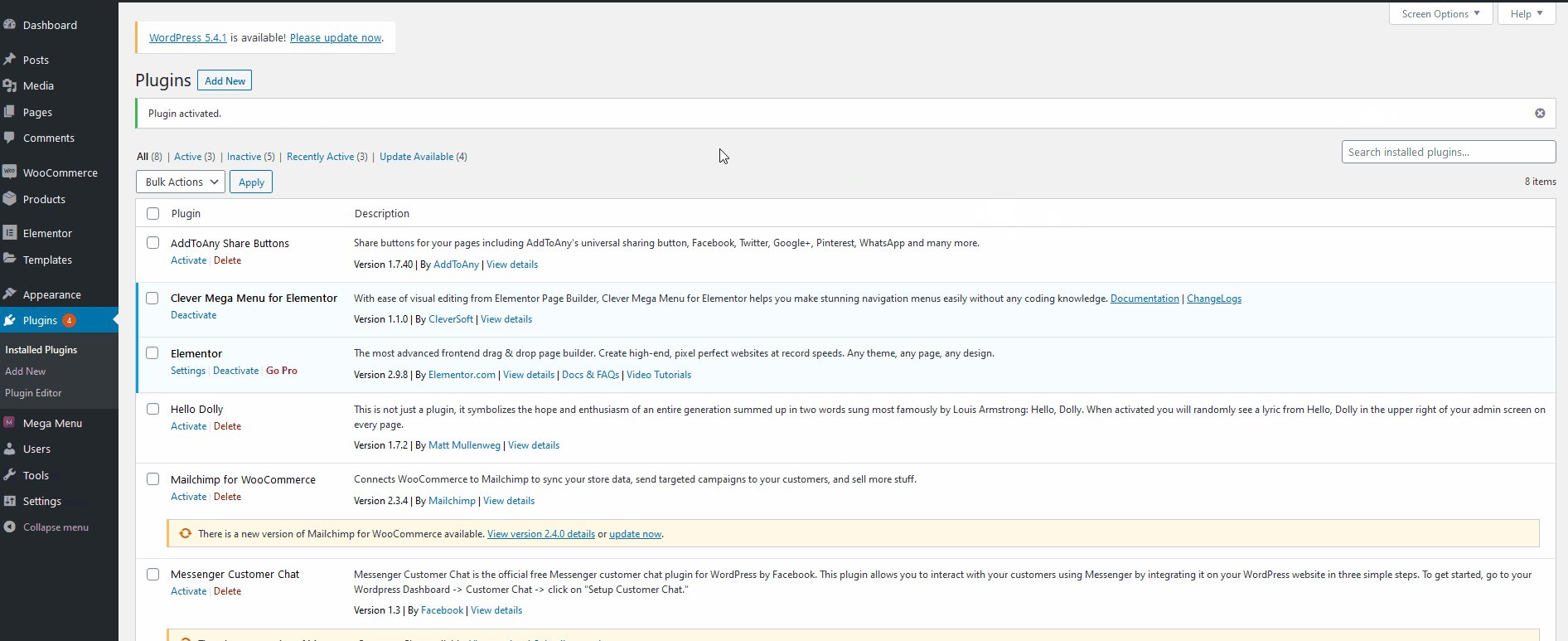
ขั้นแรก ไปที่ WordPress Admin Dashboard ของคุณ ในการติดตั้งปลั๊กอิน คุณต้องไปที่ Plugins > Add New จากนั้นใช้ แถบค้นหา ที่ด้านบนขวาและค้นหา Clever Mega Menu สำหรับ Elementor คลิก ติดตั้ง ทันที ถัดจากปลั๊กอิน Clever Mega Menu เมื่อกระบวนการติดตั้งเสร็จสิ้น ให้คลิก เปิดใช้งาน และส่วนเสริมควรพร้อมใช้งาน

การตั้งค่าเมนูการนำทางของคุณ
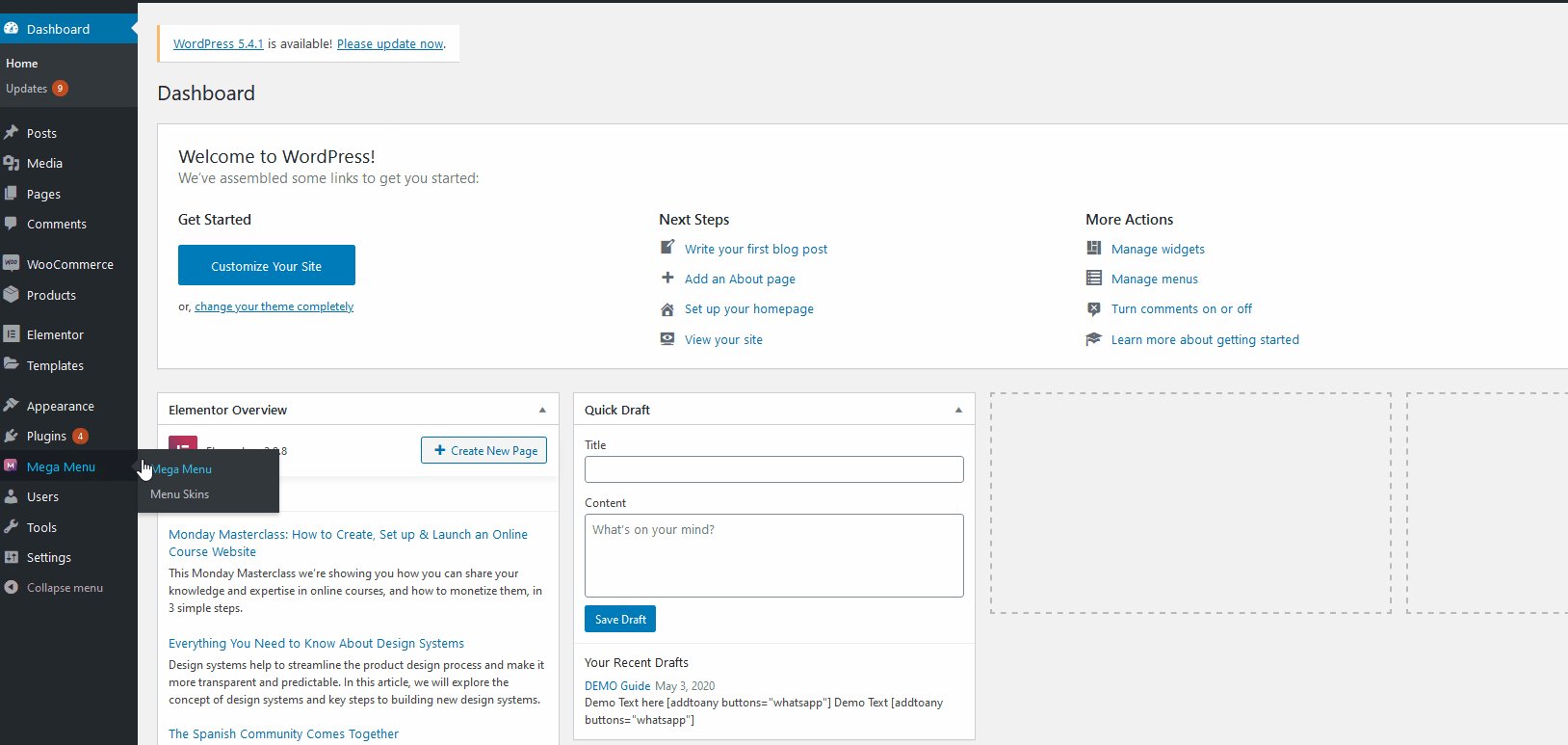
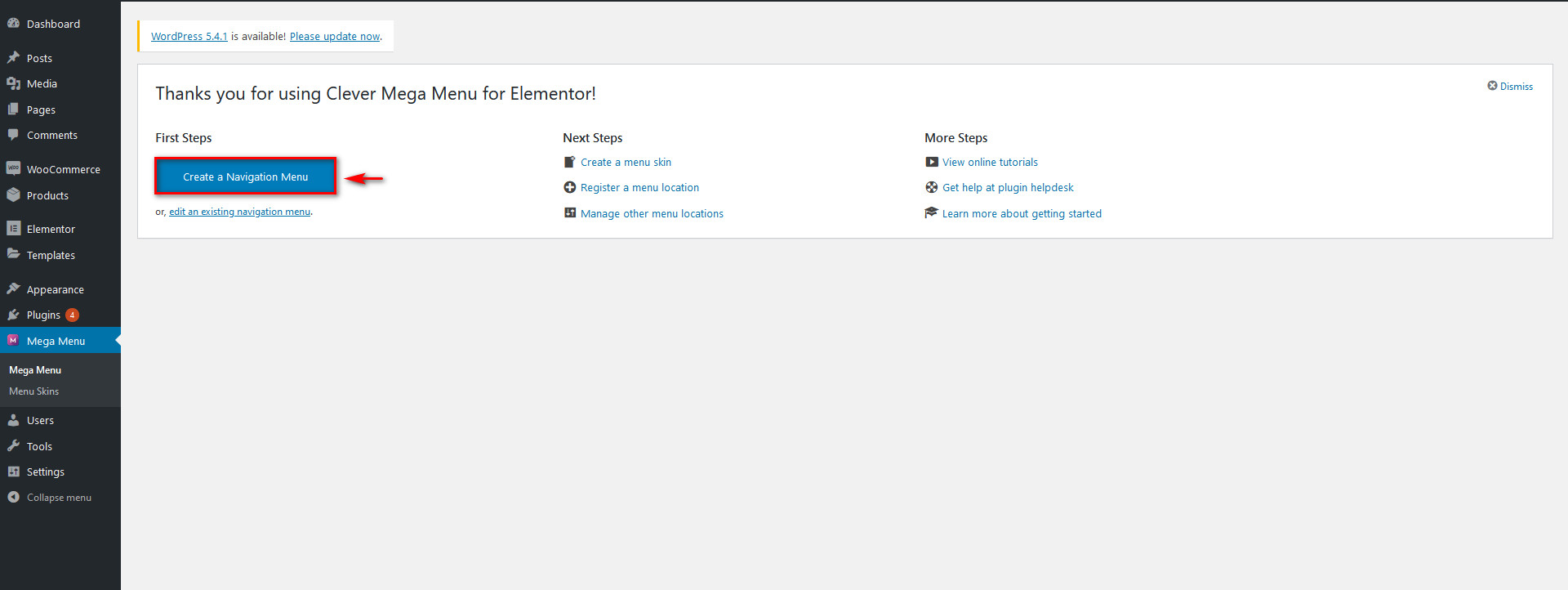
ถัดไป คุณต้องสร้างเมนูเด่นสำหรับเว็บไซต์ของคุณ ก่อนอื่น มาทำความคุ้นเคยกับอินเทอร์เฟซ Clever Mega Menu คลิกการเลือก Clever Mega Menu บนแถบด้านข้างของ WordPress Dashboard เพื่อเปิดหน้าอินเทอร์เฟซของปลั๊กอิน จากนั้น คุณสามารถสร้างเมนูระบบนำทางขนาดใหญ่ได้ เพียงคลิก สร้างเมนูนำทาง
 นอกจากนี้ คุณยังสามารถเข้าถึงเอกสารและคู่มือช่วยเหลือที่ดีเยี่ยมโดยใช้ลิงก์ภายใต้ ขั้นตอนเพิ่มเติม พร้อมกับลิงก์โดยตรงไปยังโปรแกรมช่วยเหลือของ Clever Mega Menu เริ่มต้นด้วยการคลิกที่เมนูสร้างการนำทางเพื่อใช้งานก่อน คุณยังสามารถเปิดแท็บ เมนู ภายใต้ ลักษณะ ที่ปรากฏบนแถบด้านข้างได้อีกด้วย
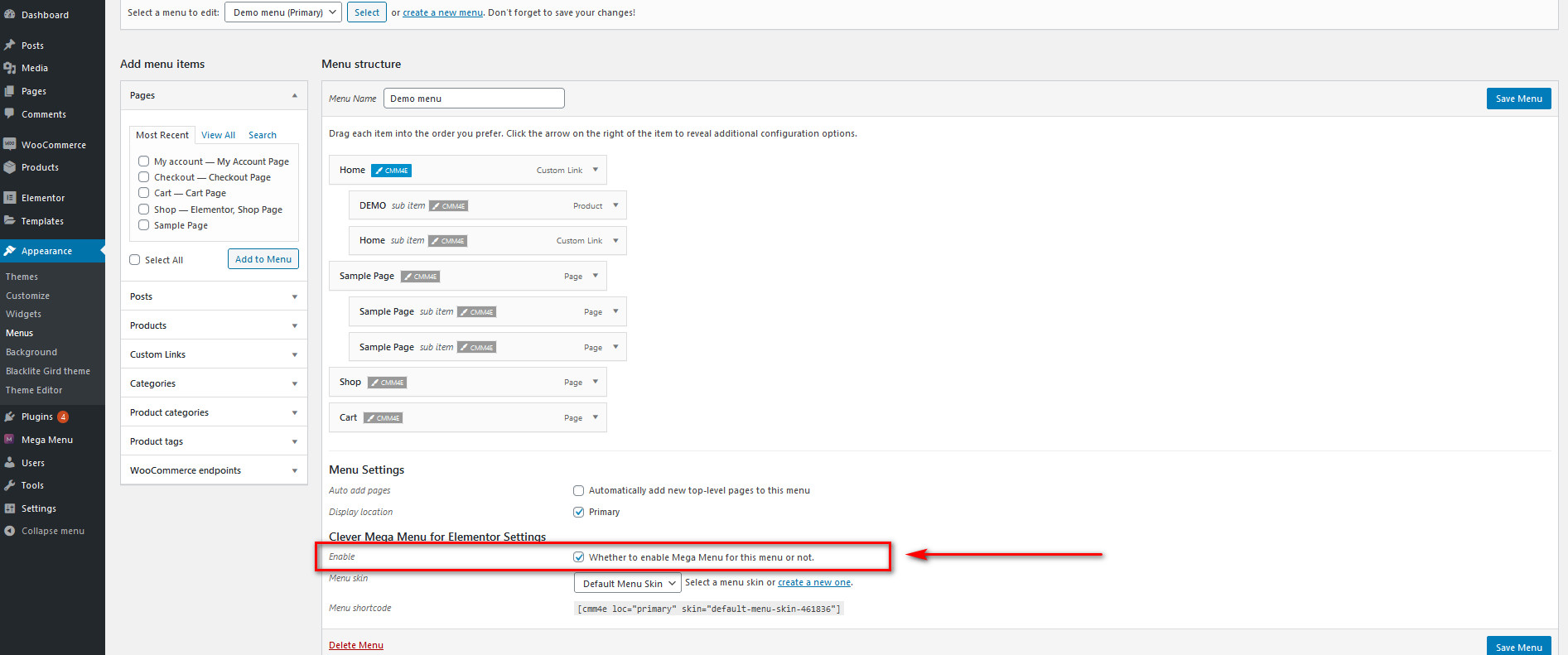
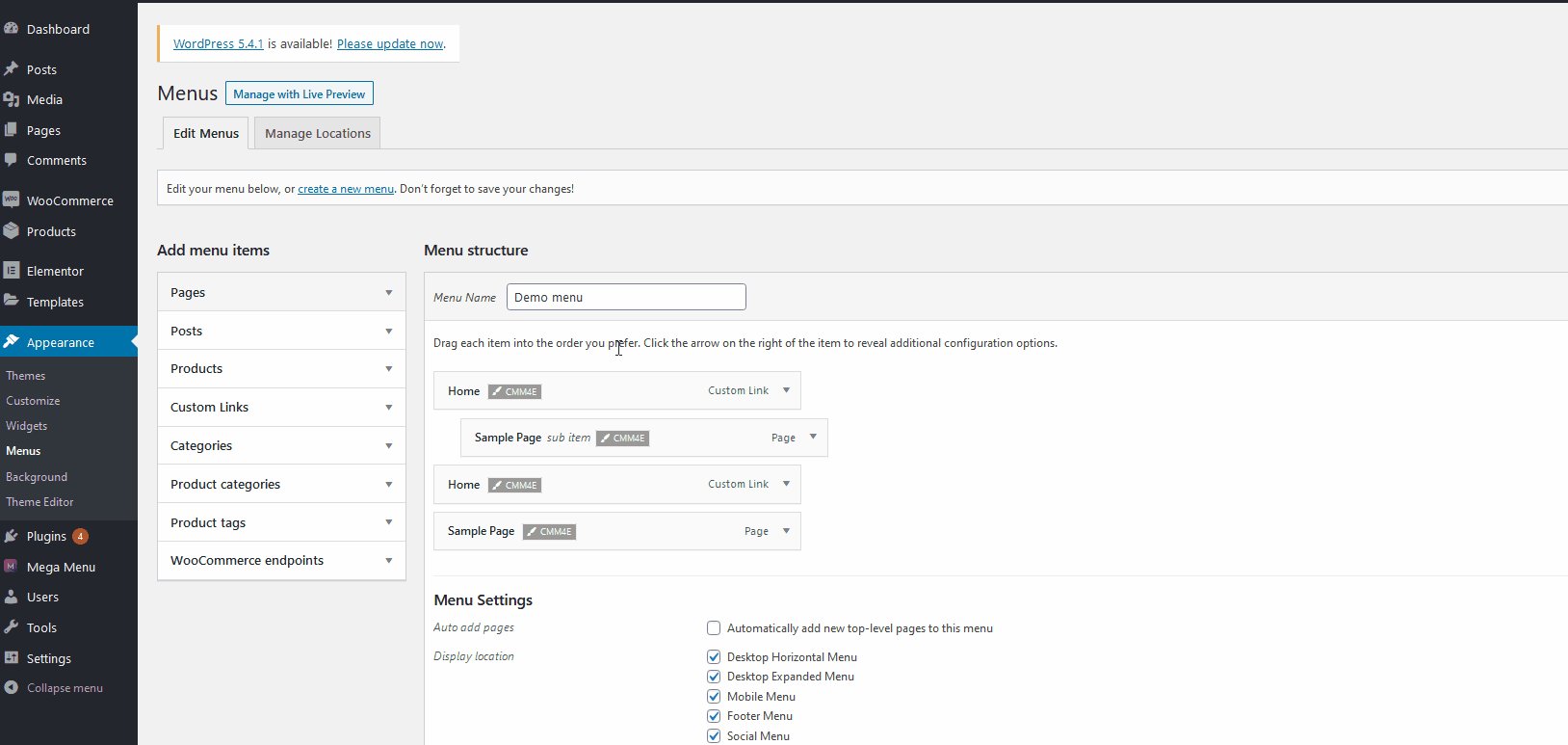
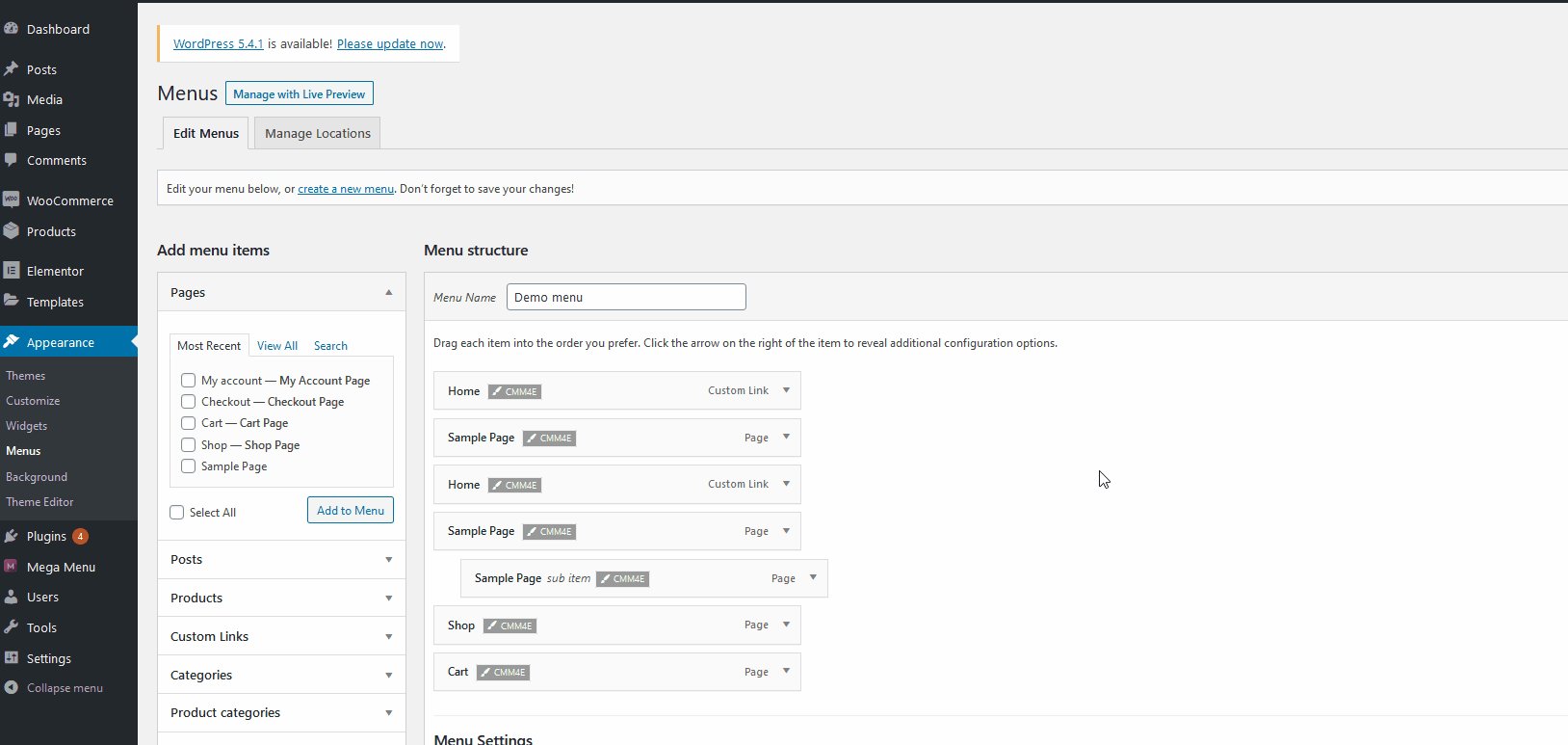
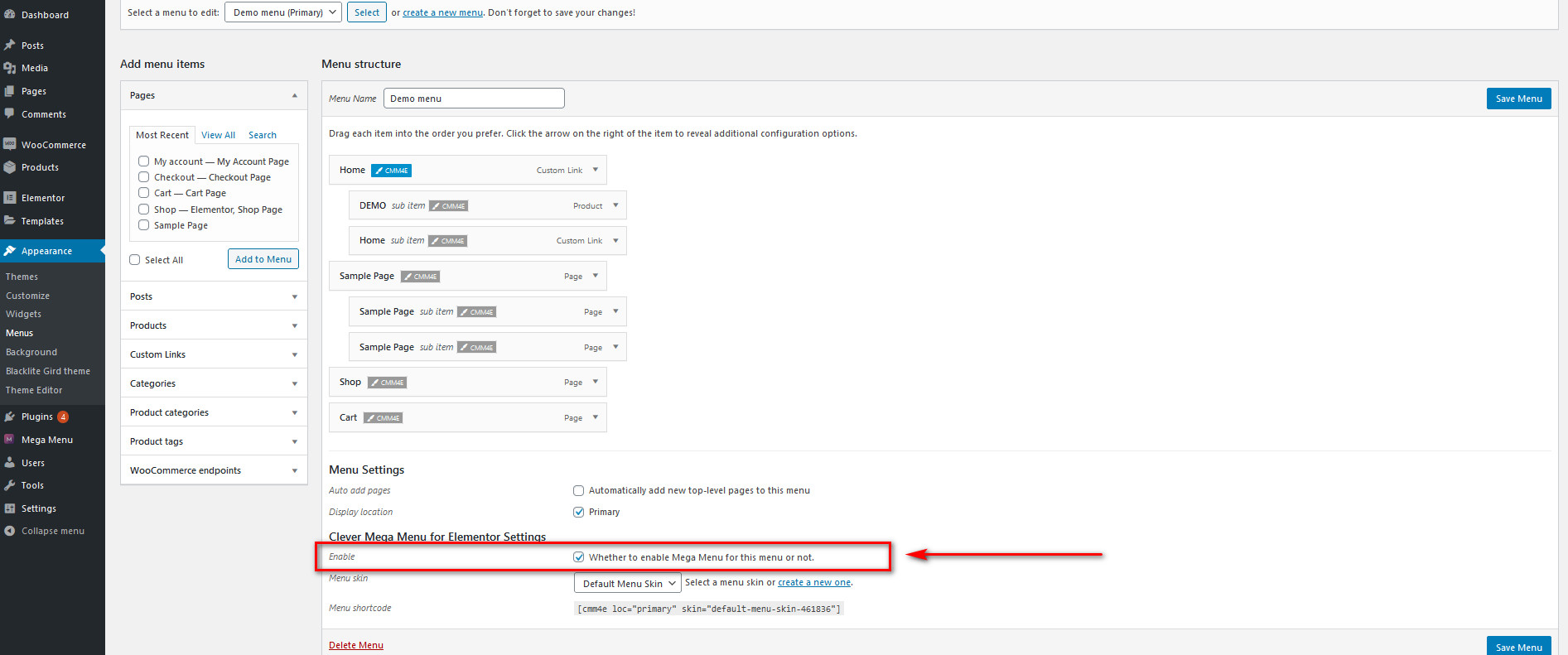
นอกจากนี้ คุณยังสามารถเข้าถึงเอกสารและคู่มือช่วยเหลือที่ดีเยี่ยมโดยใช้ลิงก์ภายใต้ ขั้นตอนเพิ่มเติม พร้อมกับลิงก์โดยตรงไปยังโปรแกรมช่วยเหลือของ Clever Mega Menu เริ่มต้นด้วยการคลิกที่เมนูสร้างการนำทางเพื่อใช้งานก่อน คุณยังสามารถเปิดแท็บ เมนู ภายใต้ ลักษณะ ที่ปรากฏบนแถบด้านข้างได้อีกด้วย  ที่นี่มีตัวเลือกมากมาย คุณสามารถเพิ่มเพจ โพสต์ เมนู และแม้แต่ผลิตภัณฑ์ WooCommerce ลงในเมนู mega ของคุณได้โดยตรง และคุณยังสามารถปรับแต่งแต่ละองค์ประกอบได้อีกด้วย เพียงแค่ตั้งชื่อเมนูของคุณและปรับแต่งรายการเมนูของคุณโดยคลิกที่ชื่อหรือลาก โปรดทราบว่าหากคุณต้องการสร้างเมนูเมกะ คุณต้องเลือกตัวเลือก เปิดใช้งาน Clever Mega Menu สำหรับ Elementor ที่ด้านล่างของตัวเลือกเมนู
ที่นี่มีตัวเลือกมากมาย คุณสามารถเพิ่มเพจ โพสต์ เมนู และแม้แต่ผลิตภัณฑ์ WooCommerce ลงในเมนู mega ของคุณได้โดยตรง และคุณยังสามารถปรับแต่งแต่ละองค์ประกอบได้อีกด้วย เพียงแค่ตั้งชื่อเมนูของคุณและปรับแต่งรายการเมนูของคุณโดยคลิกที่ชื่อหรือลาก โปรดทราบว่าหากคุณต้องการสร้างเมนูเมกะ คุณต้องเลือกตัวเลือก เปิดใช้งาน Clever Mega Menu สำหรับ Elementor ที่ด้านล่างของตัวเลือกเมนู 
การจัดการรายการเมนูของคุณ
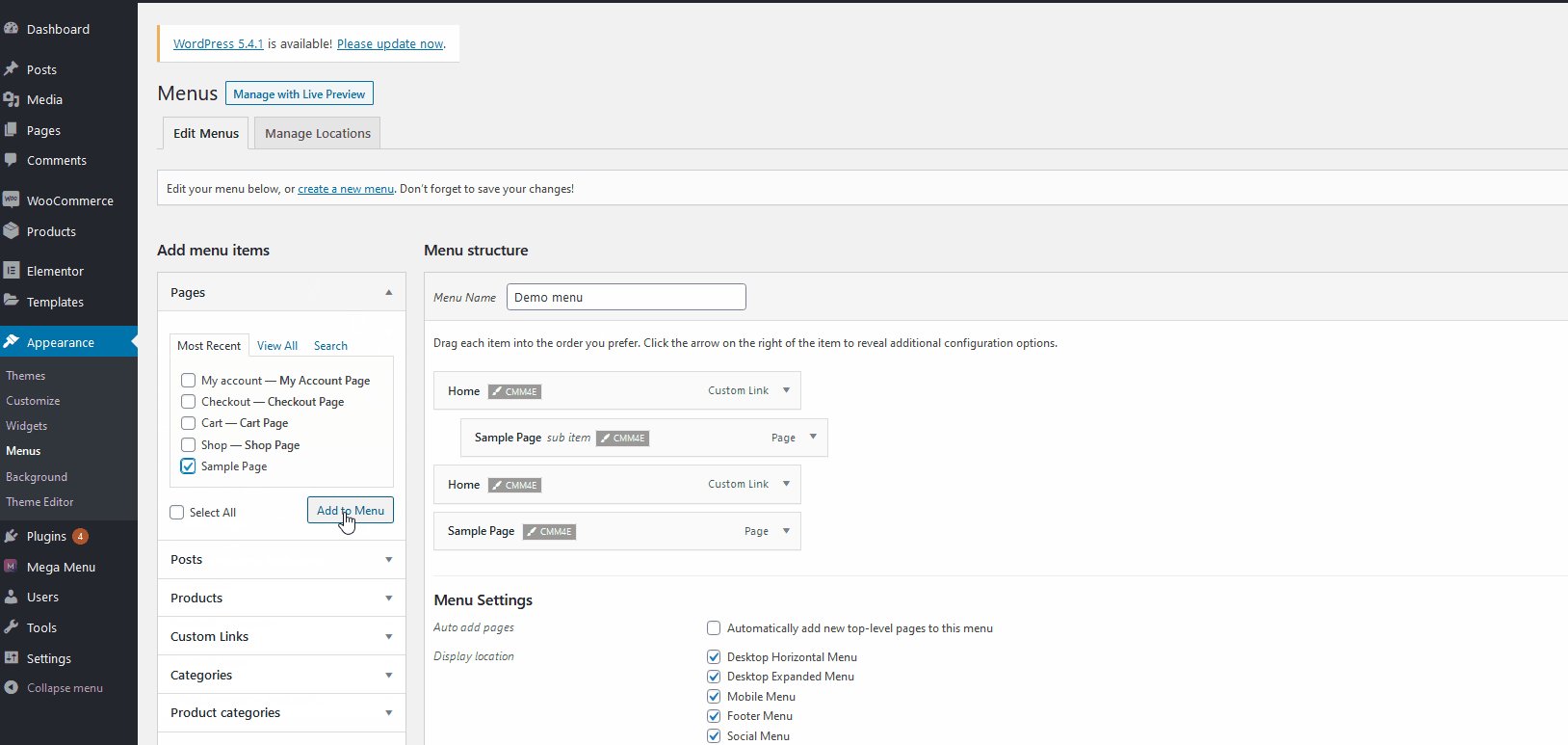
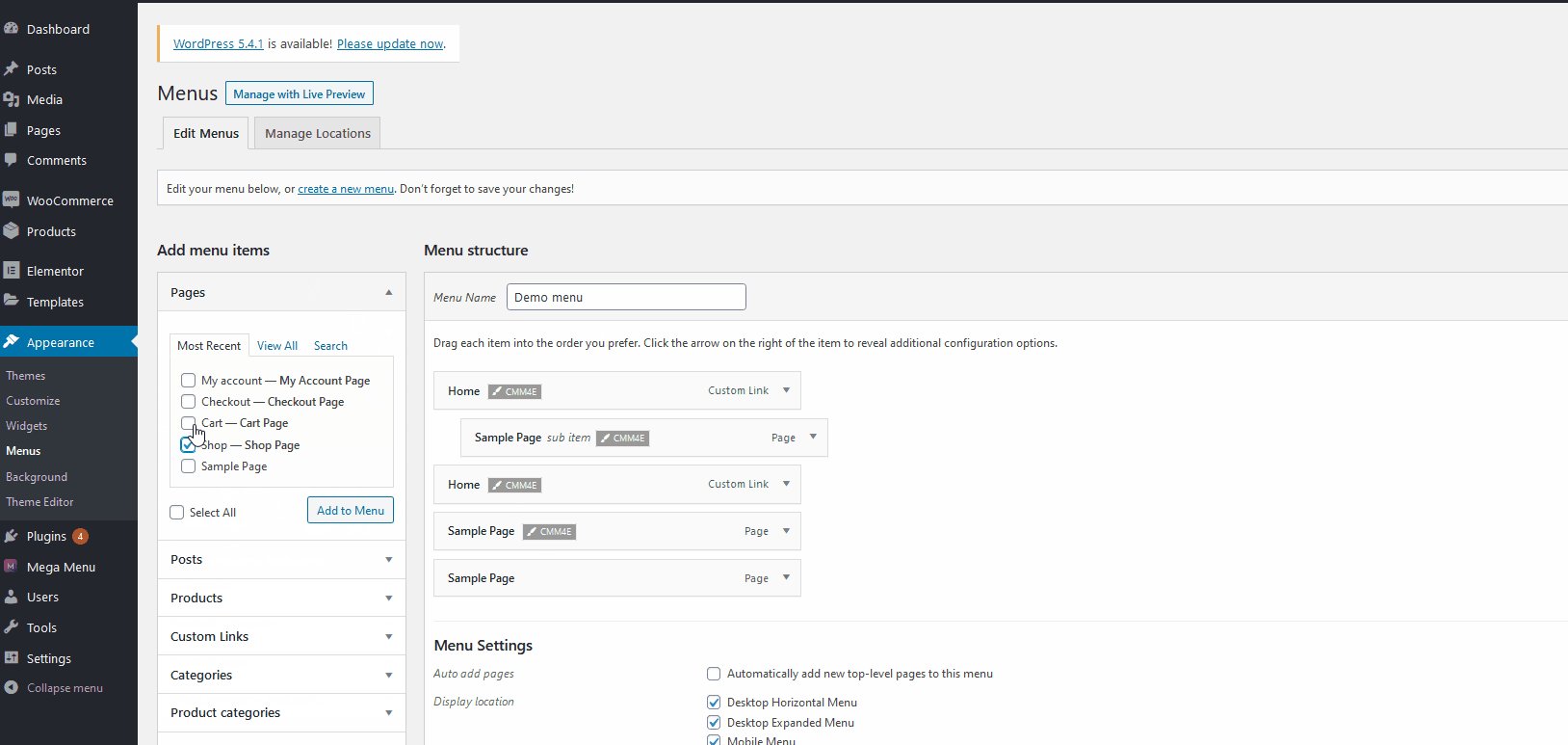
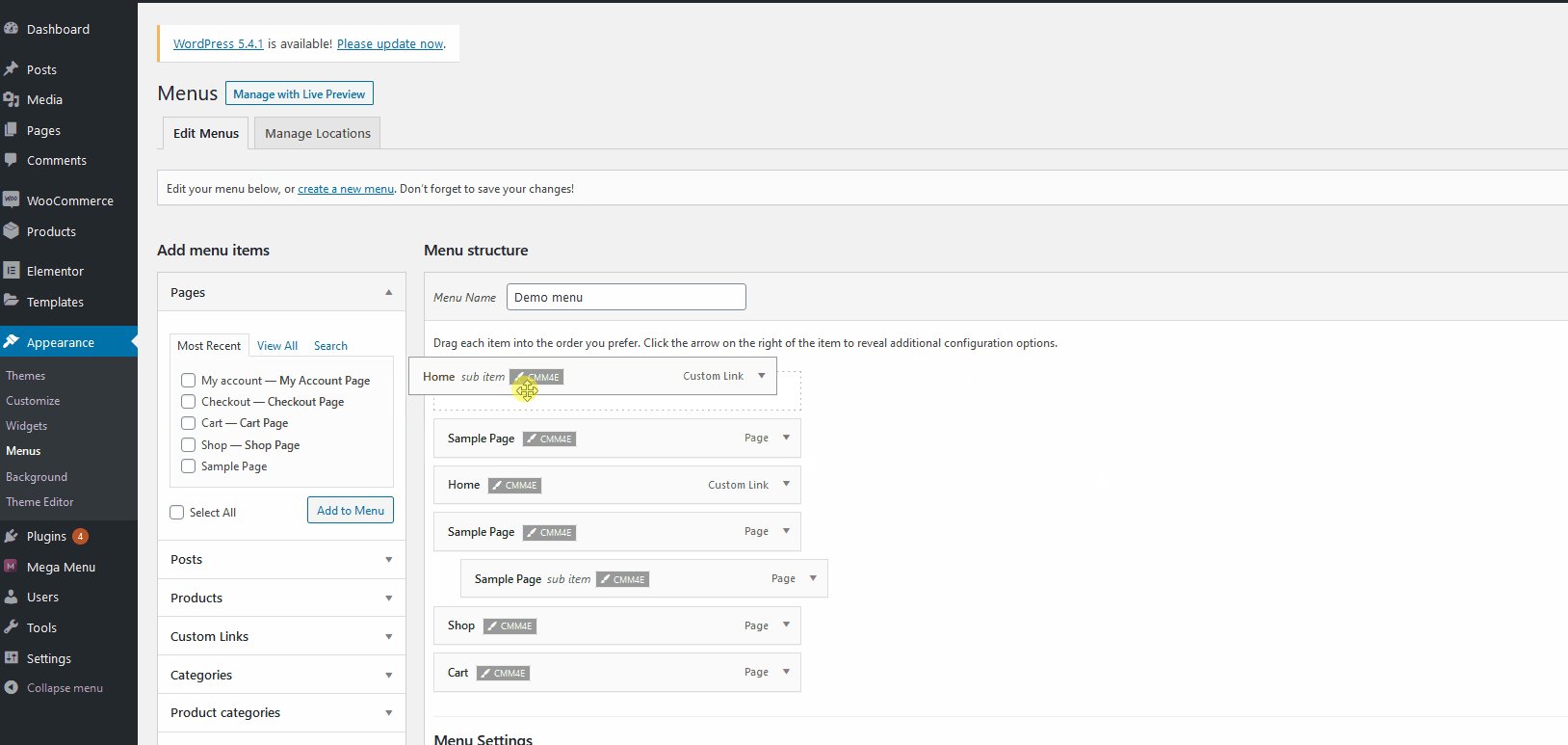
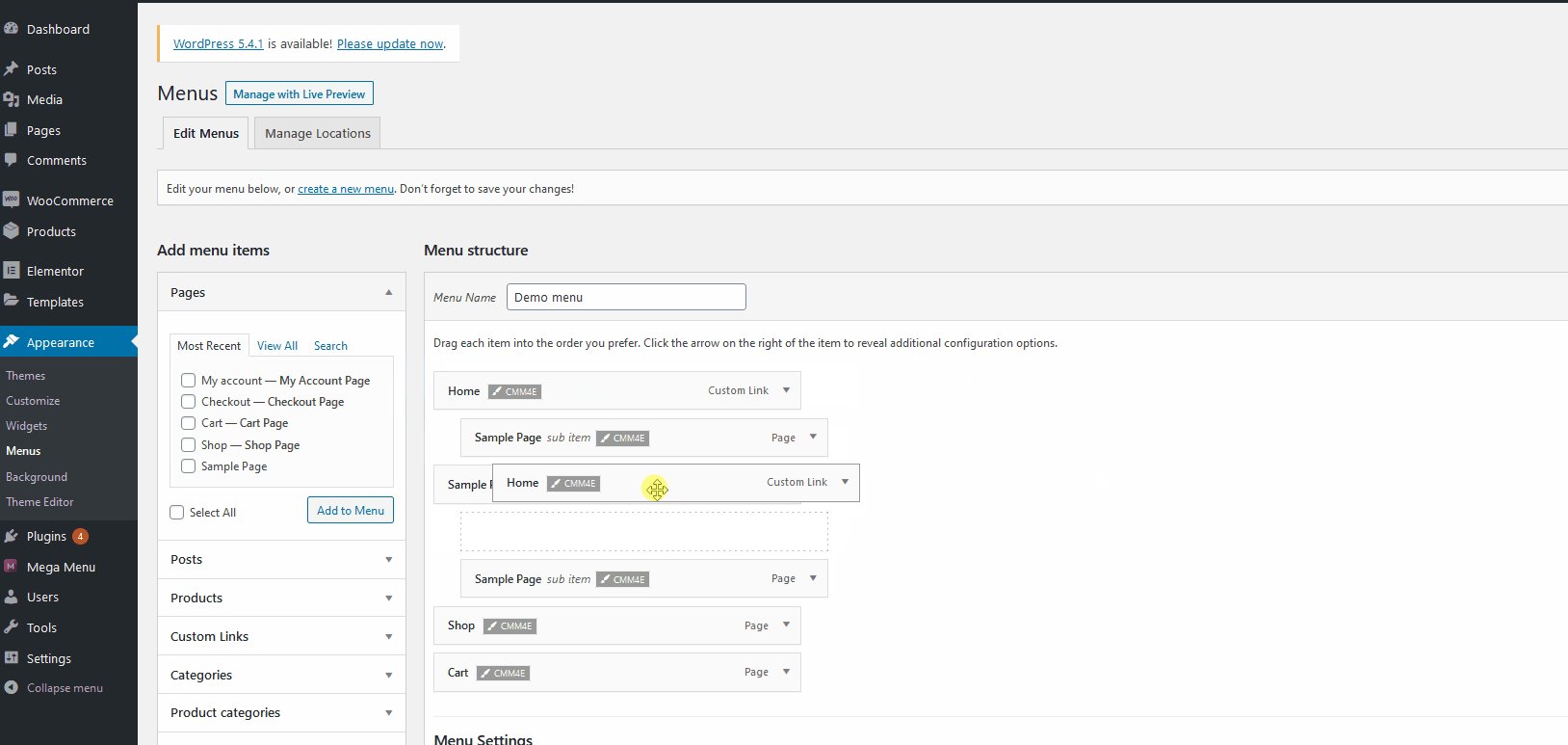
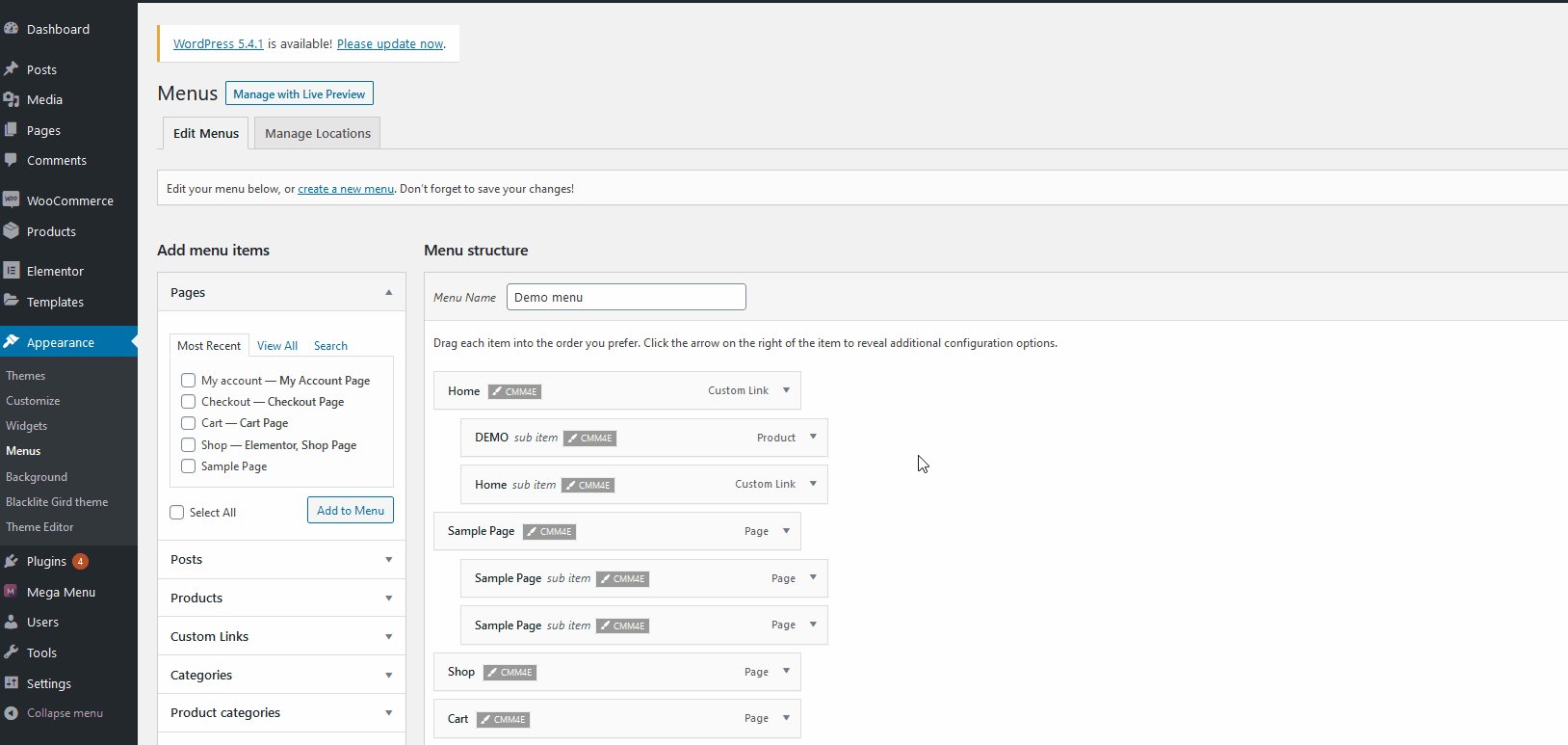
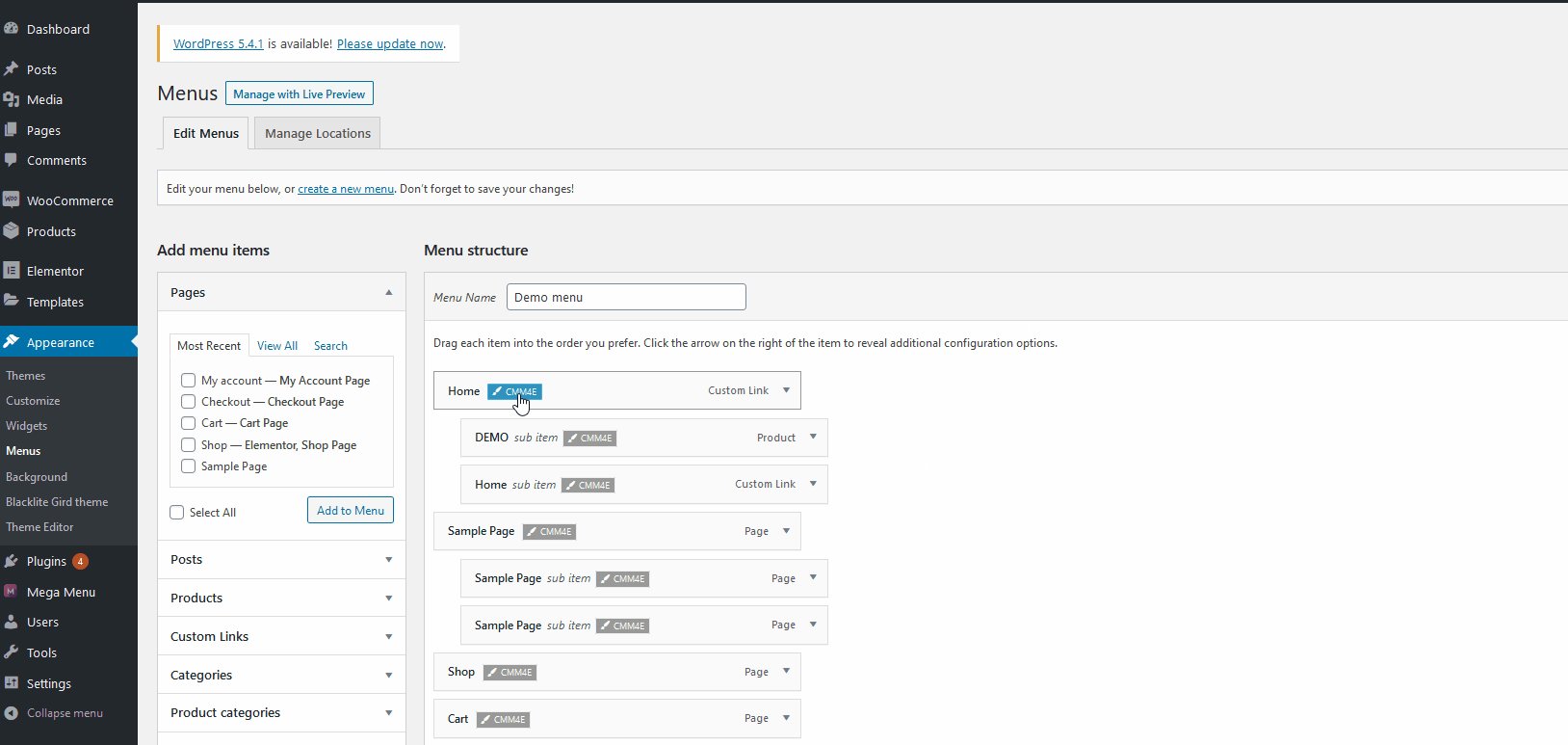
การเพิ่มรายการลงในเมนูนั้นง่ายมาก เพียงค้นหาเพจ โพสต์ หรือผลิตภัณฑ์ที่ต้องการจากแถบ เพิ่มรายการเมนู ด้านซ้าย แล้วคลิก เพิ่มในเมนู  จากนั้น จัดการรายการเมนูของคุณโดยคลิกหรือลากอย่างเหมาะสม การคลิกที่รายการเมนูจะเปิดตัวเลือกการปรับแต่งสำหรับแต่ละรายการ ซึ่งคุณสามารถเปลี่ยนป้ายกำกับและลำดับเมนูได้ คุณยังสามารถแก้ไขลำดับโดยการลากและวางรายการหรือตั้งค่าแต่ละรายการเป็นรายการย่อย ในการสร้างรายการเมนูย่อย เพียงลากรายการนั้นไปทางขวาของรายการที่คุณต้องการให้แสดงเมนูย่อยด้านล่าง
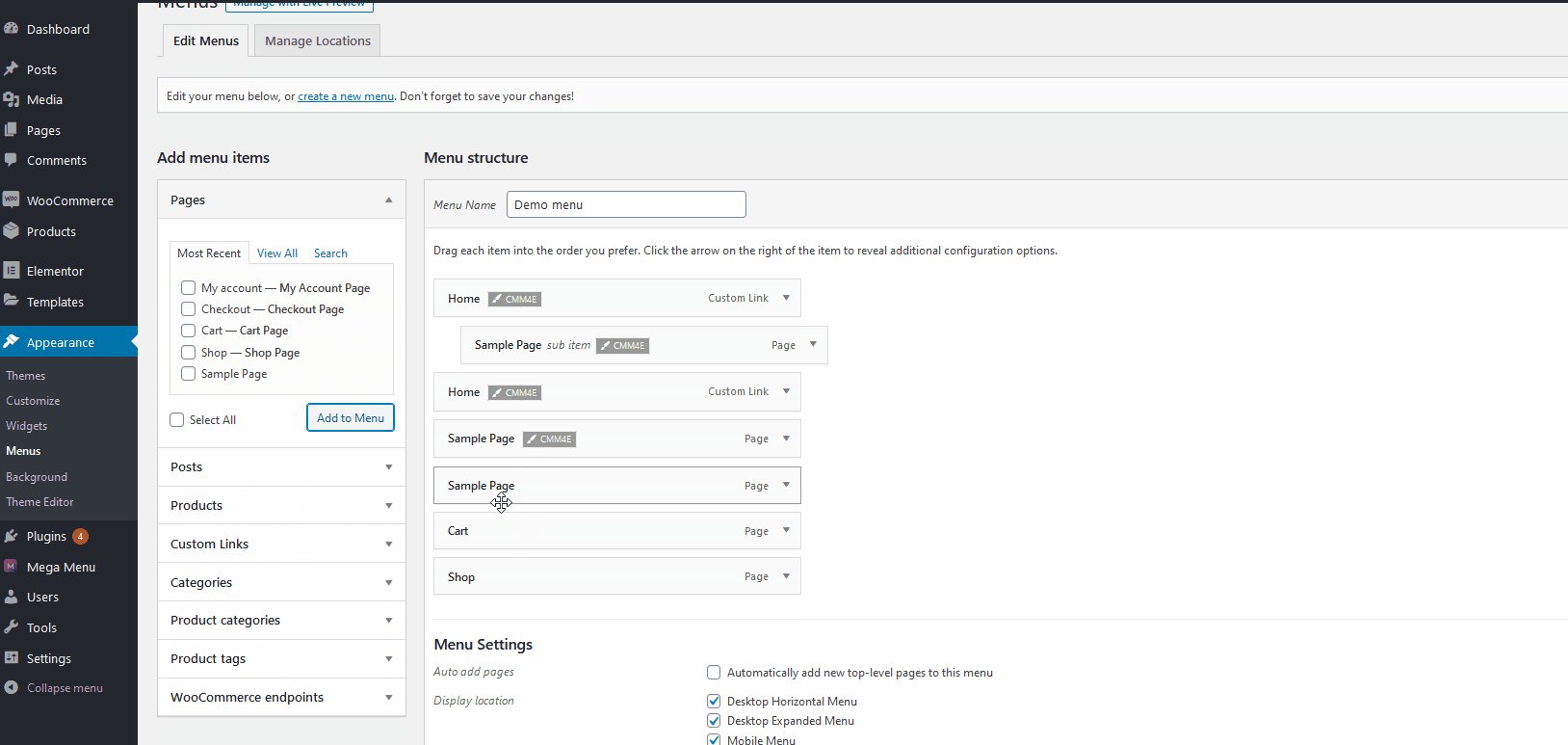
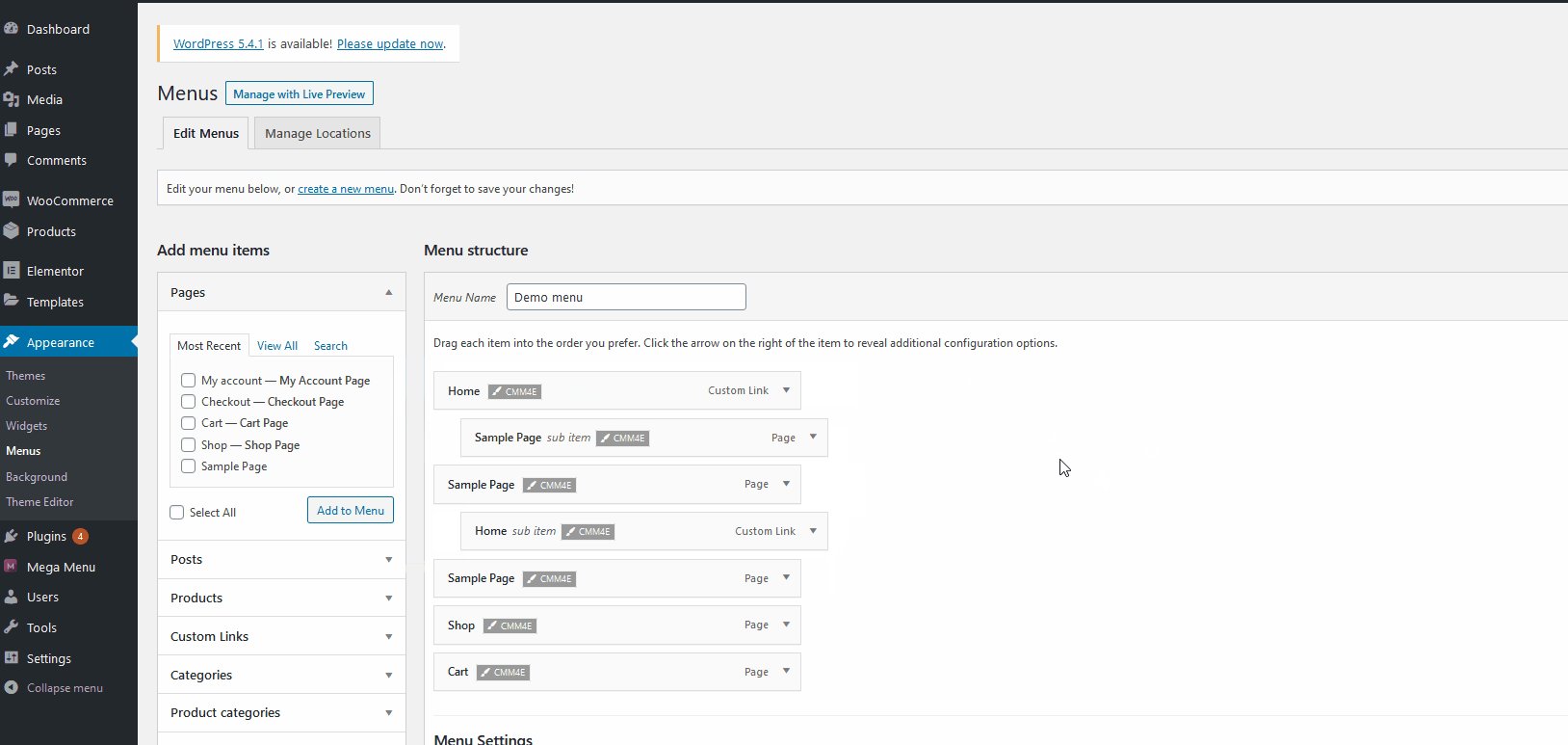
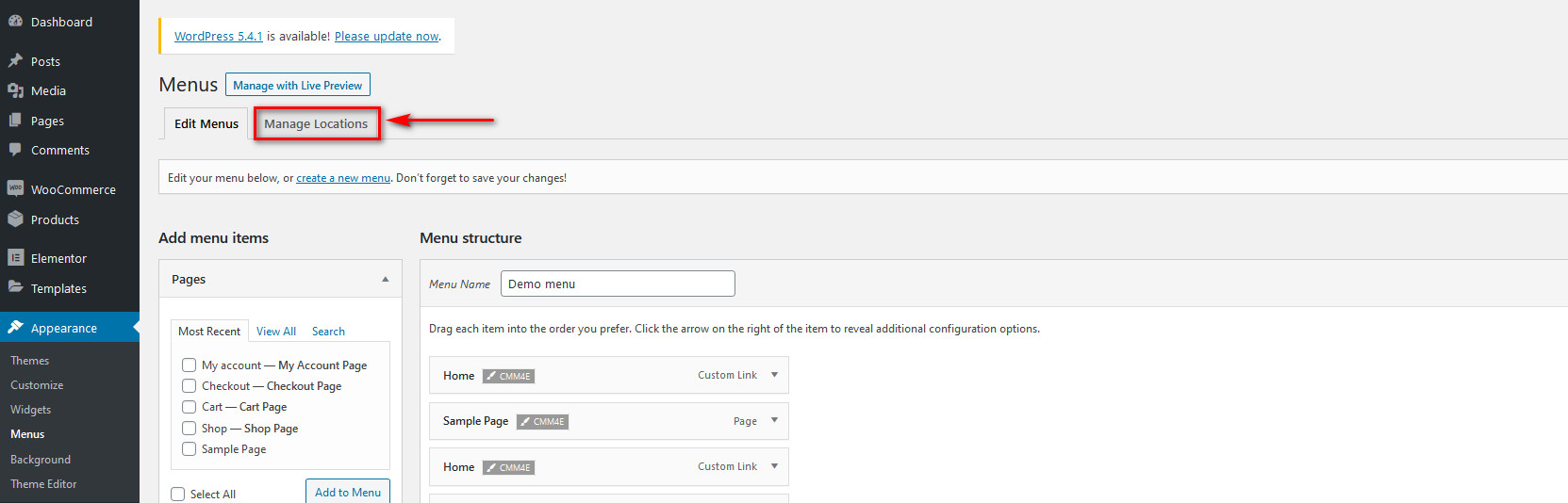
จากนั้น จัดการรายการเมนูของคุณโดยคลิกหรือลากอย่างเหมาะสม การคลิกที่รายการเมนูจะเปิดตัวเลือกการปรับแต่งสำหรับแต่ละรายการ ซึ่งคุณสามารถเปลี่ยนป้ายกำกับและลำดับเมนูได้ คุณยังสามารถแก้ไขลำดับโดยการลากและวางรายการหรือตั้งค่าแต่ละรายการเป็นรายการย่อย ในการสร้างรายการเมนูย่อย เพียงลากรายการนั้นไปทางขวาของรายการที่คุณต้องการให้แสดงเมนูย่อยด้านล่าง  ดังนั้น เมื่อคุณสร้างเมนูด้วยรายการและเมนูย่อยที่คุณต้องการแล้ว ให้คลิกปุ่ม บันทึกเมนู ที่ด้านบนขวา หลังจากนั้นคุณต้องกำหนดเมนูเพื่อแสดงในตำแหน่งต่างๆ ของไซต์ ในการดำเนินการดังกล่าว คุณสามารถคลิก จัดการตำแหน่ง ที่ด้านบนซ้ายของหน้าจอการปรับแต่งเมนู หรือกลับไปที่หน้าหลักของปลั๊กอิน แล้วคลิก จัดการตำแหน่งเมนูอื่นๆ
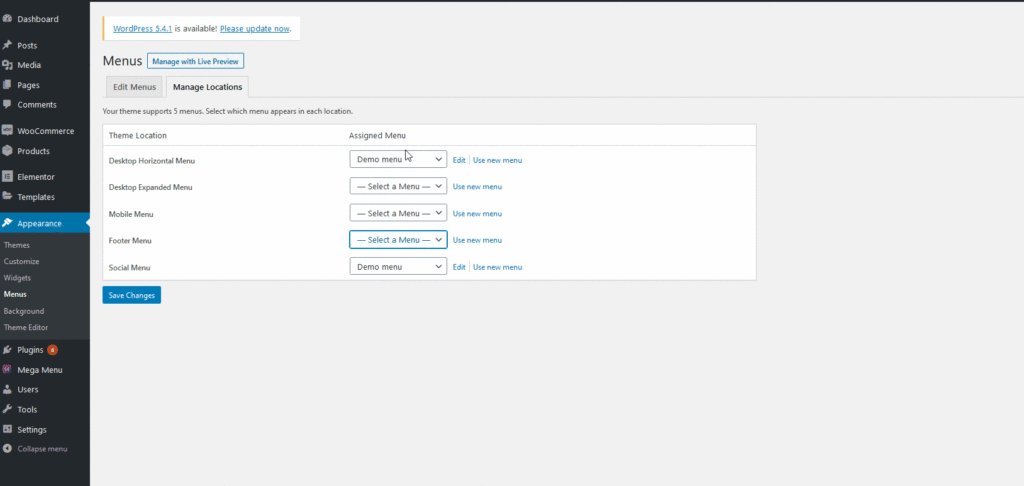
ดังนั้น เมื่อคุณสร้างเมนูด้วยรายการและเมนูย่อยที่คุณต้องการแล้ว ให้คลิกปุ่ม บันทึกเมนู ที่ด้านบนขวา หลังจากนั้นคุณต้องกำหนดเมนูเพื่อแสดงในตำแหน่งต่างๆ ของไซต์ ในการดำเนินการดังกล่าว คุณสามารถคลิก จัดการตำแหน่ง ที่ด้านบนซ้ายของหน้าจอการปรับแต่งเมนู หรือกลับไปที่หน้าหลักของปลั๊กอิน แล้วคลิก จัดการตำแหน่งเมนูอื่นๆ  ที่นี่ คุณสามารถเลือกได้ว่าจะให้แสดงเมนูใดในตำแหน่งต่างๆ ของไซต์ โดยค่าเริ่มต้น คุณจะได้รับตำแหน่งเมนูที่แตกต่างกันห้าตำแหน่ง หากต้องการเปิดใช้งานเมนูภายใต้ตำแหน่ง ให้คลิกตัวเลือกแบบเลื่อนลงถัดจากตำแหน่งเมนู จากนั้นคลิกปลั๊กอินใดก็ได้ที่คุณต้องการใช้
ที่นี่ คุณสามารถเลือกได้ว่าจะให้แสดงเมนูใดในตำแหน่งต่างๆ ของไซต์ โดยค่าเริ่มต้น คุณจะได้รับตำแหน่งเมนูที่แตกต่างกันห้าตำแหน่ง หากต้องการเปิดใช้งานเมนูภายใต้ตำแหน่ง ให้คลิกตัวเลือกแบบเลื่อนลงถัดจากตำแหน่งเมนู จากนั้นคลิกปลั๊กอินใดก็ได้ที่คุณต้องการใช้  หลังจากนั้น บันทึกการเปลี่ยนแปลงของคุณ และเมนูนำทางของคุณควรจะแสดงบนเว็บไซต์ WordPress ของคุณ
หลังจากนั้น บันทึกการเปลี่ยนแปลงของคุณ และเมนูนำทางของคุณควรจะแสดงบนเว็บไซต์ WordPress ของคุณ

การใช้ Clever Mega Menu กับ Elementor
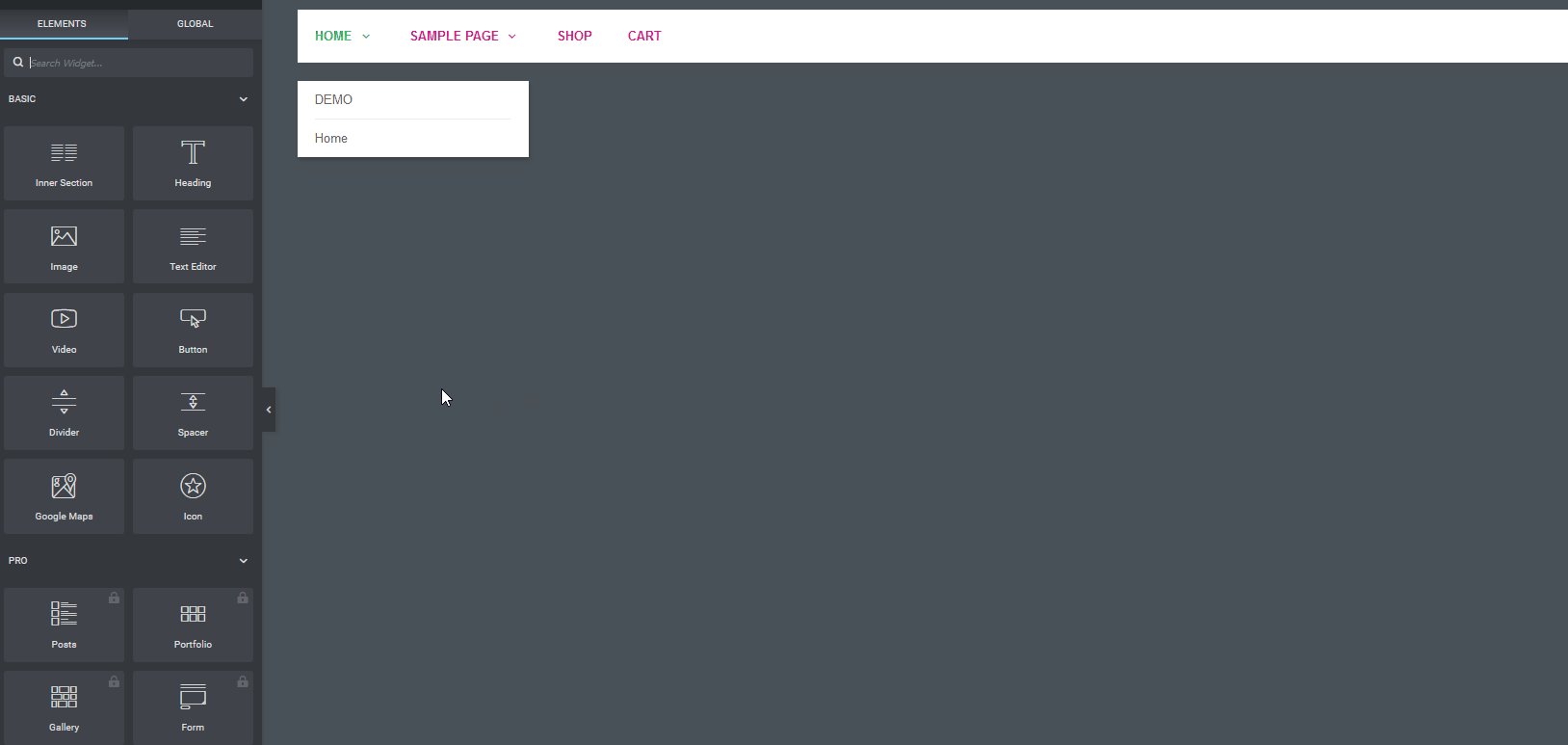
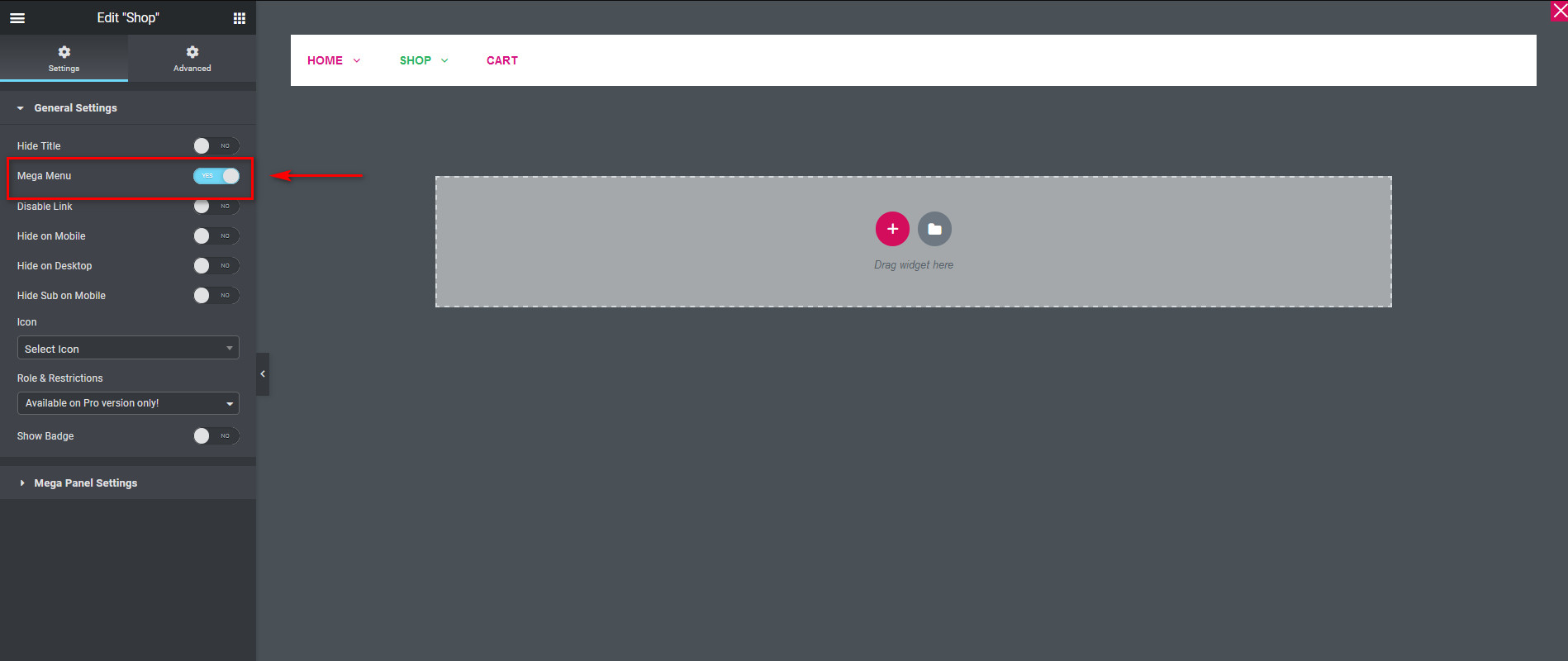
แต่นั่นไม่ใช่ทั้งหมด มีอะไรอีกมากมายที่คุณสามารถทำได้ด้วย Clever Mega Menu เช่น การสร้างสกินเมนู การ ออกแบบเลย์เอาต์ การเพิ่มเมนูเมก้าหลายรายการบนเว็บไซต์ของคุณ หรือการรวมเนื้อหา WooCommerce ของคุณเข้ากับเมนูการนำทางของคุณโดยตรง โอกาสมีไม่สิ้นสุด และเราขอแนะนำให้คุณลองเล่นและทดลองกับ Clever Mega Menu ในการใช้คุณสมบัติทั้งหมดที่ Clever Mega Menu นำเสนอ คุณต้องตั้งค่าเมนูโดยใช้ Elementor ในการดำเนินการนี้ ให้คลิก เปลี่ยน ถัดจากรายการเมนูใดๆ ที่คุณต้องการเปิดใช้งานเมนู Mega  หลังจากนั้น คลิกไอคอน การตั้งค่า ที่ด้านล่างของแถบด้านข้าง Elementor และเปิดตัวเลือกที่มีป้ายกำกับว่า เมนู Mega ตอนนี้ เมนู mega ของคุณเปิดใช้งานอยู่ด้านบนของตัวสร้างเพจของ Elementor นอกจากนี้ คุณยังสามารถปรับแต่งความกว้างของเมนูเมก้าได้อีกด้วย
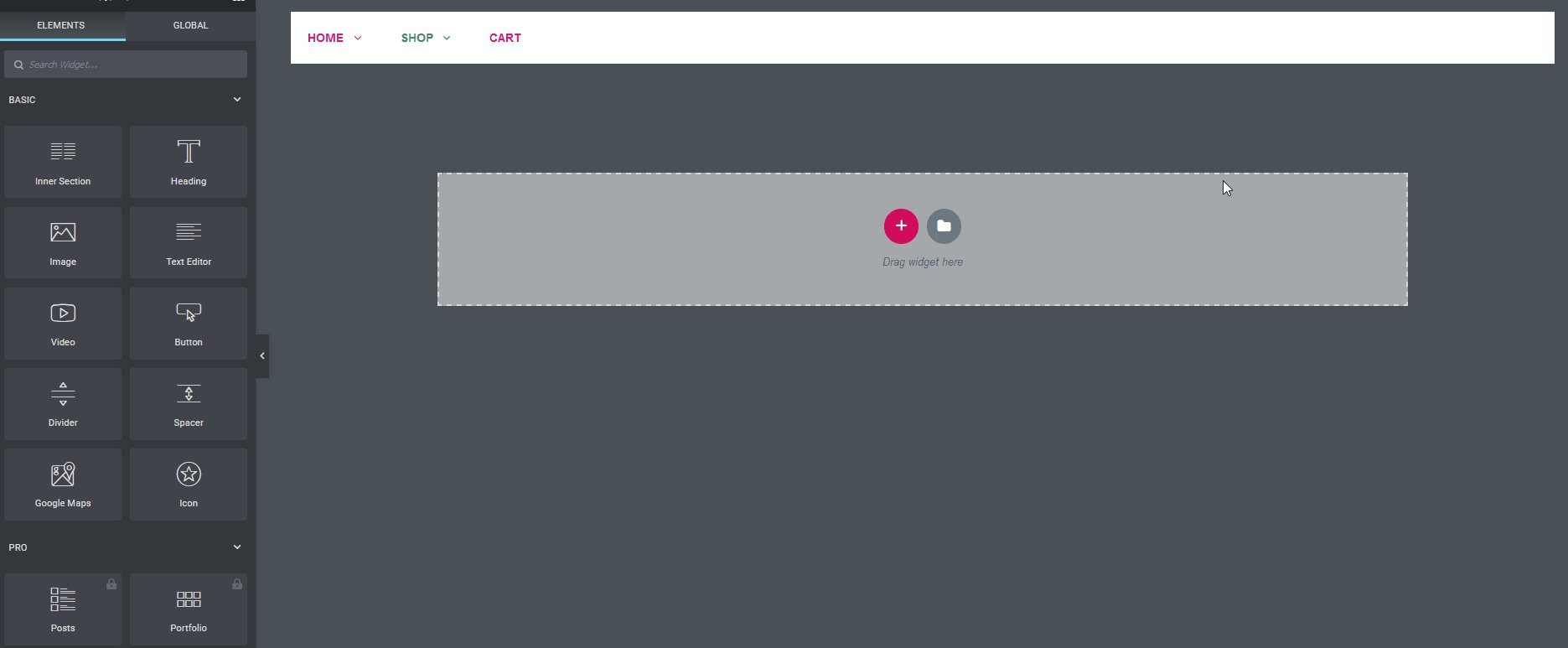
หลังจากนั้น คลิกไอคอน การตั้งค่า ที่ด้านล่างของแถบด้านข้าง Elementor และเปิดตัวเลือกที่มีป้ายกำกับว่า เมนู Mega ตอนนี้ เมนู mega ของคุณเปิดใช้งานอยู่ด้านบนของตัวสร้างเพจของ Elementor นอกจากนี้ คุณยังสามารถปรับแต่งความกว้างของเมนูเมก้าได้อีกด้วย  ตอนนี้ได้เวลาใช้เวทย์มนตร์ Elementor แล้วเพิ่มวิดเจ็ตและเนื้อหาทั้งหมดในเมนูเมกะตามที่คุณต้องการ คุณสามารถเพิ่มวิดเจ็ตได้โดยตรงจากแถบด้านข้าง สื่อ วิดีโอ และอื่นๆ ของ Elementor
ตอนนี้ได้เวลาใช้เวทย์มนตร์ Elementor แล้วเพิ่มวิดเจ็ตและเนื้อหาทั้งหมดในเมนูเมกะตามที่คุณต้องการ คุณสามารถเพิ่มวิดเจ็ตได้โดยตรงจากแถบด้านข้าง สื่อ วิดีโอ และอื่นๆ ของ Elementor
จะสร้าง Mega Menu โดยใช้ Clever Mega Menu ได้อย่างไร?
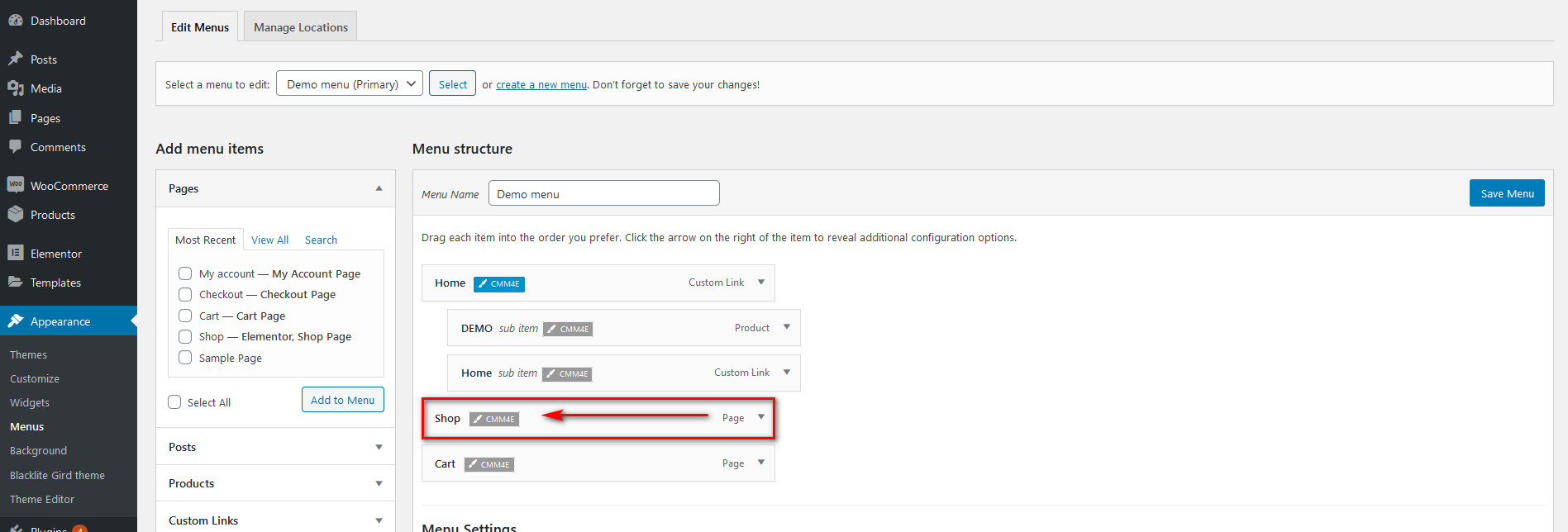
เมื่อคุณรู้พื้นฐานแล้ว มาสร้างเมนูเมกะด้วย Clever Mega Menu สำหรับ Elementor กัน มาเริ่มปรับเปลี่ยนเมนูร้านเมก้ากันก่อน ในแดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะที่ปรากฏ > เมนู และเปิดเมนูร้านค้าโดยใช้ปุ่ม เปลี่ยน  เอกสารประกอบให้คำแนะนำที่ชัดเจนเกี่ยวกับวิธีสร้างการออกแบบเมนูประเภทต่างๆ แต่แนวคิดหลักคือการใช้คำแนะนำเดียวกันกับที่เราได้อธิบายไว้ก่อนหน้านี้ จากนั้นเปิดใช้งานตัวเลือก เมนูเมก้า ภายใต้ การตั้งค่าทั่วไป เพื่อกำหนดร้านเป็นเมนูเด่น
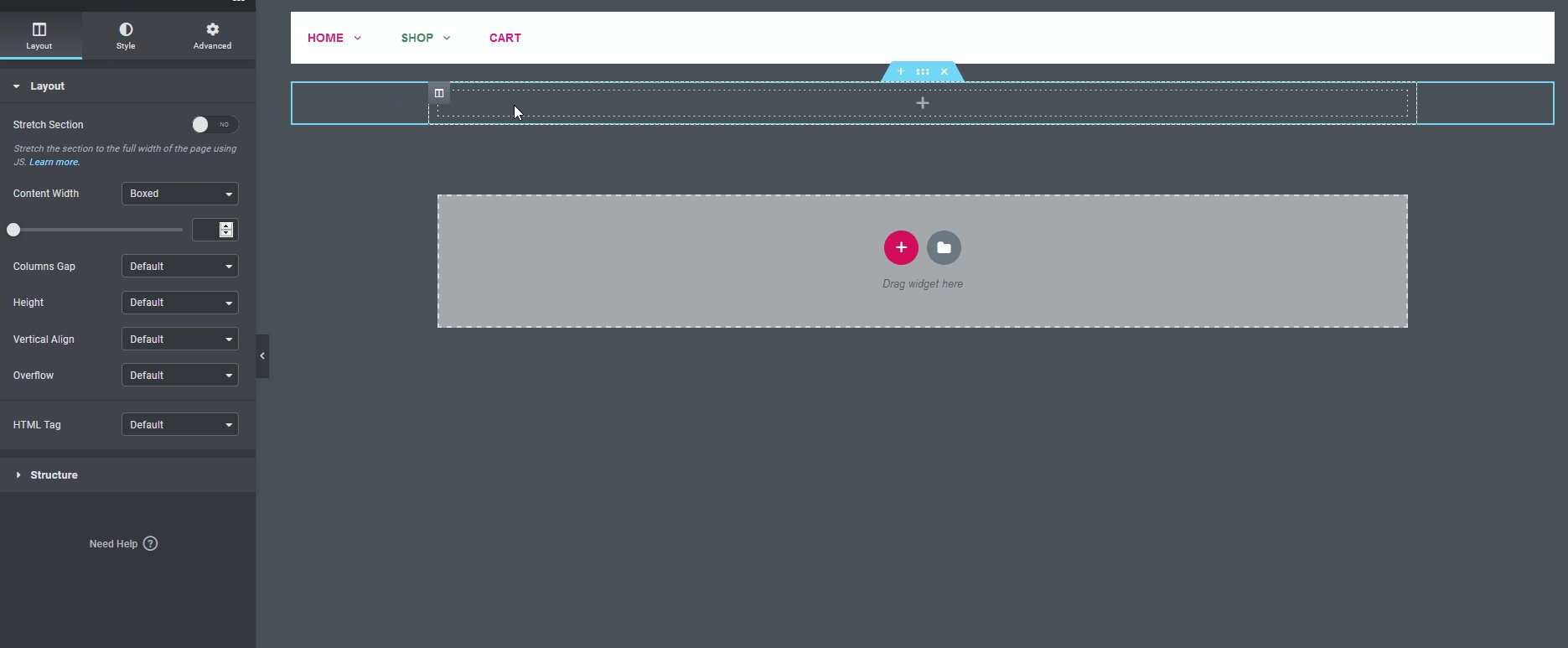
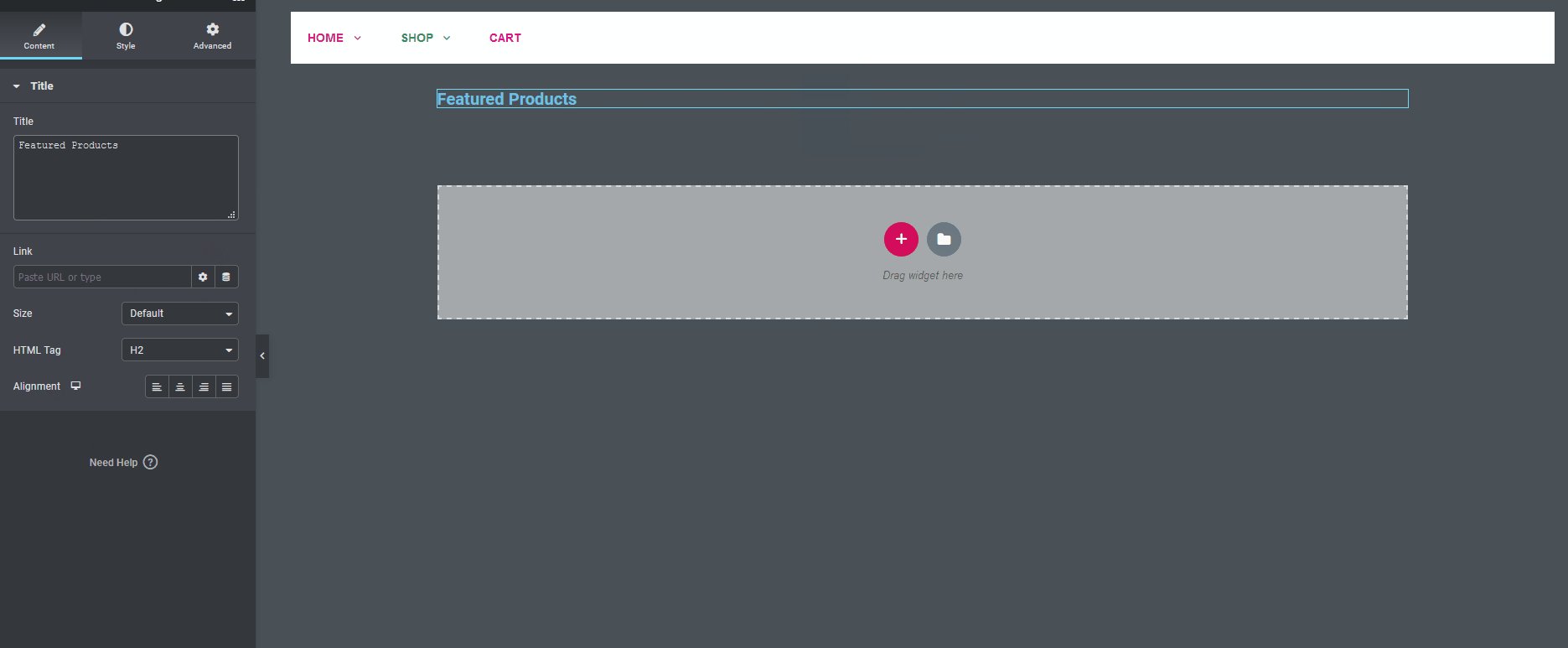
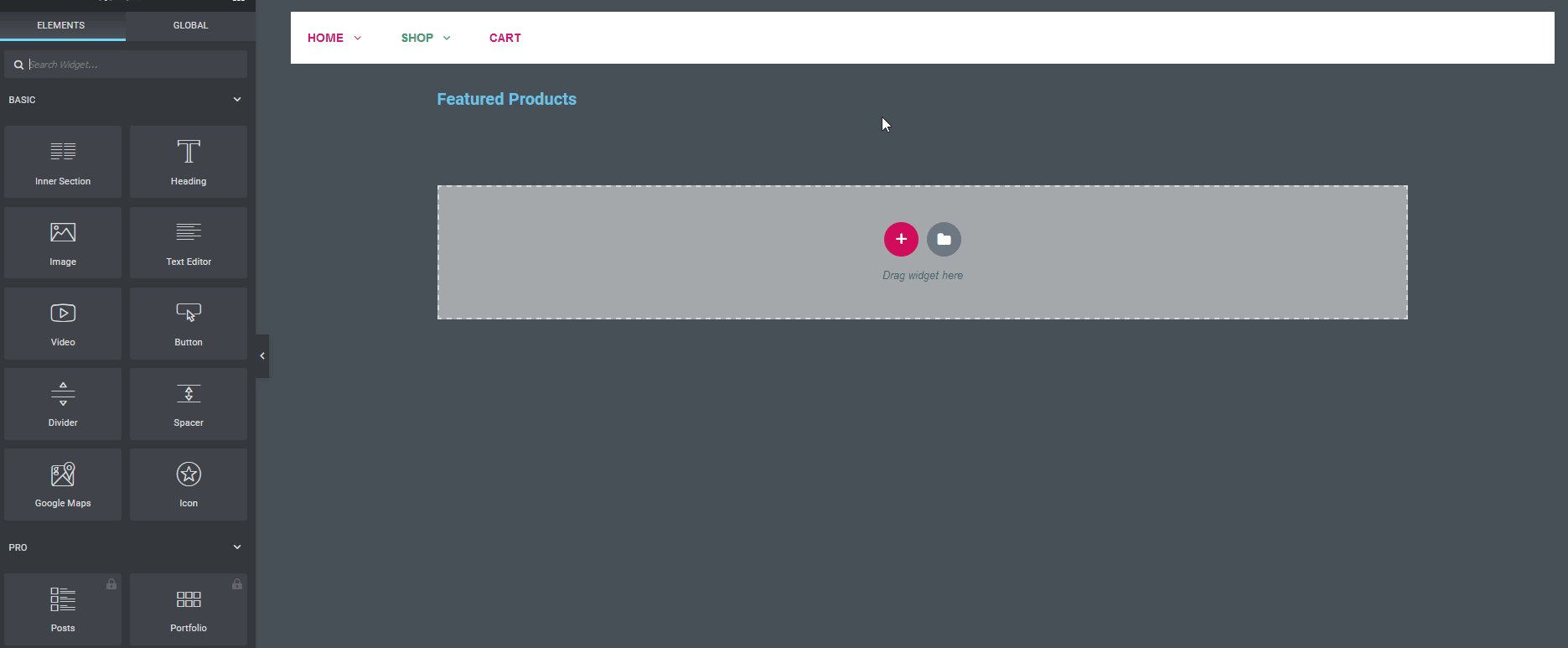
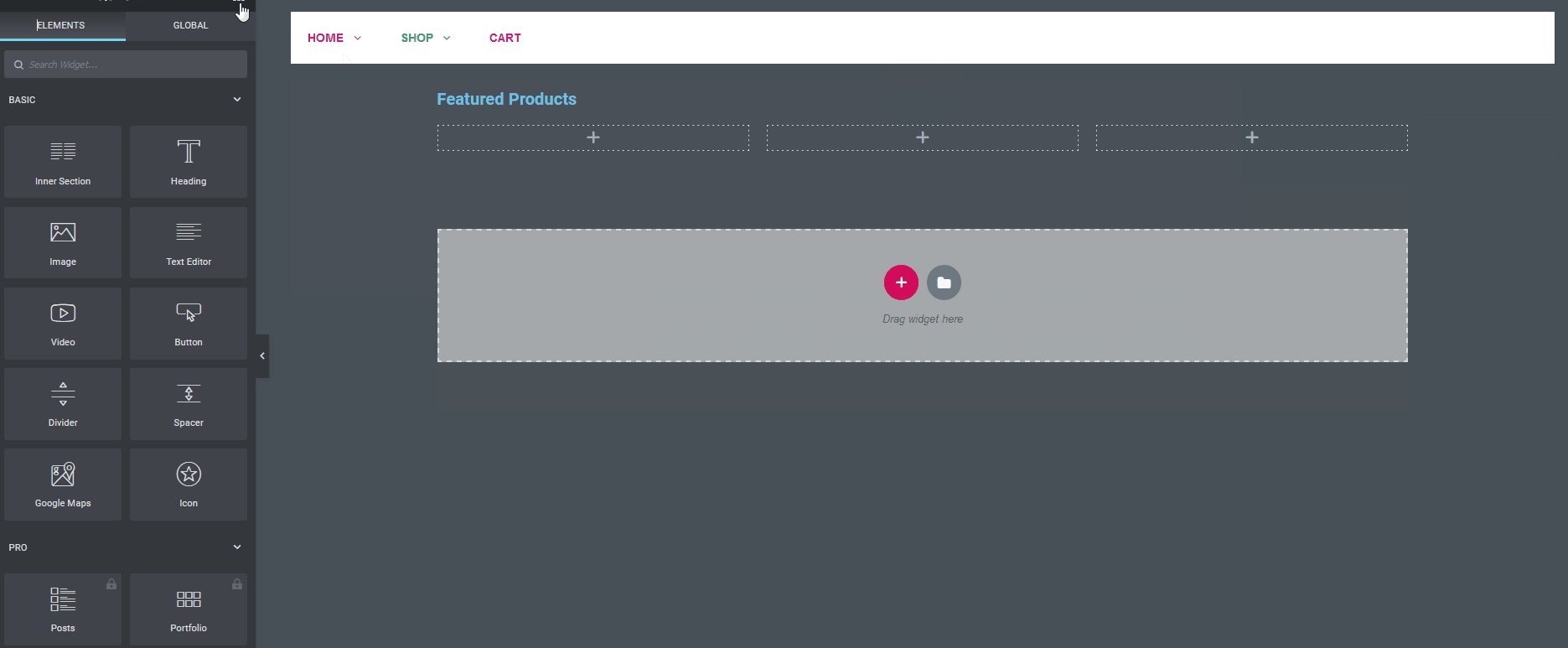
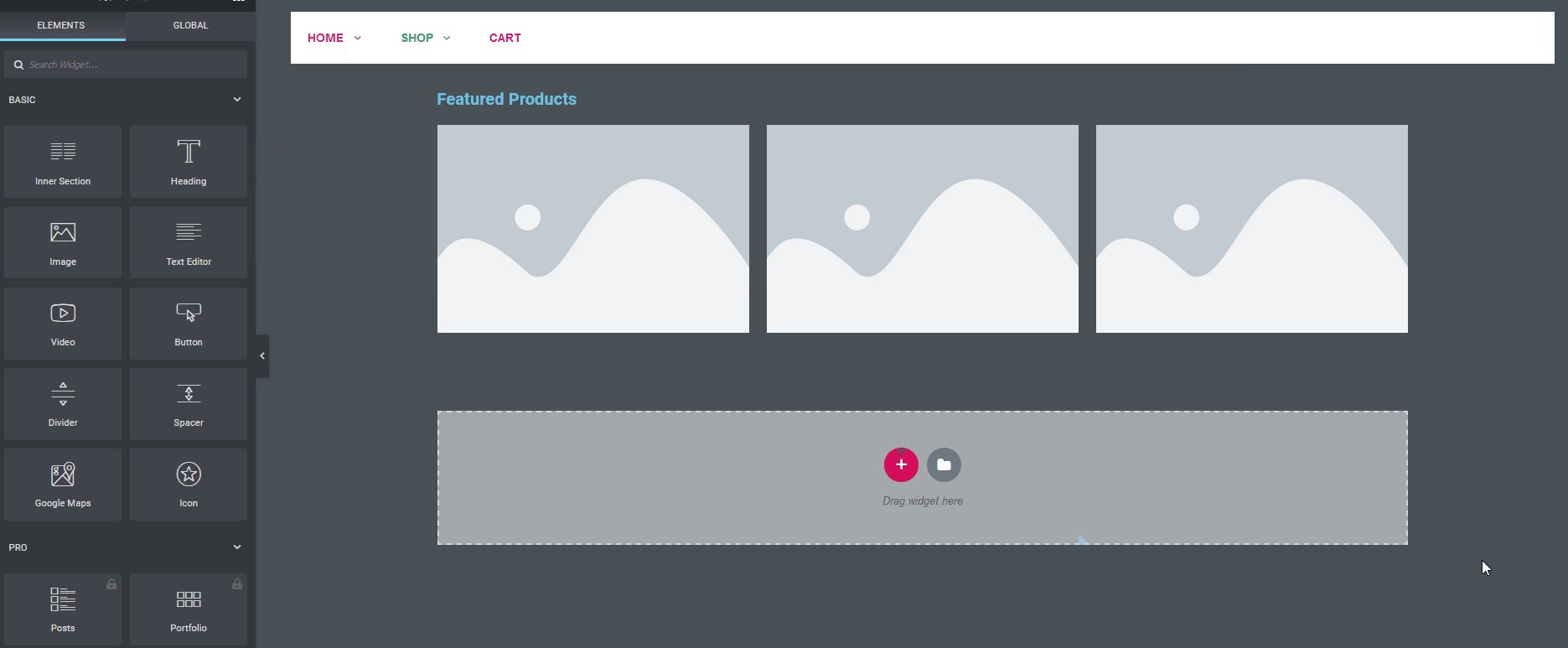
เอกสารประกอบให้คำแนะนำที่ชัดเจนเกี่ยวกับวิธีสร้างการออกแบบเมนูประเภทต่างๆ แต่แนวคิดหลักคือการใช้คำแนะนำเดียวกันกับที่เราได้อธิบายไว้ก่อนหน้านี้ จากนั้นเปิดใช้งานตัวเลือก เมนูเมก้า ภายใต้ การตั้งค่าทั่วไป เพื่อกำหนดร้านเป็นเมนูเด่น  หลังจากนั้น ให้คลิก ปุ่ม + บนพื้นที่วิดเจ็ต Elementor และเลือกโครงสร้างสำหรับเมนูเมกะของคุณ สำหรับคู่มือนี้ เราจะเลือกโครงสร้างเซลล์เดียวและเพิ่มวิดเจ็ตส่วนหัวที่มีป้ายกำกับ สินค้าเด่น
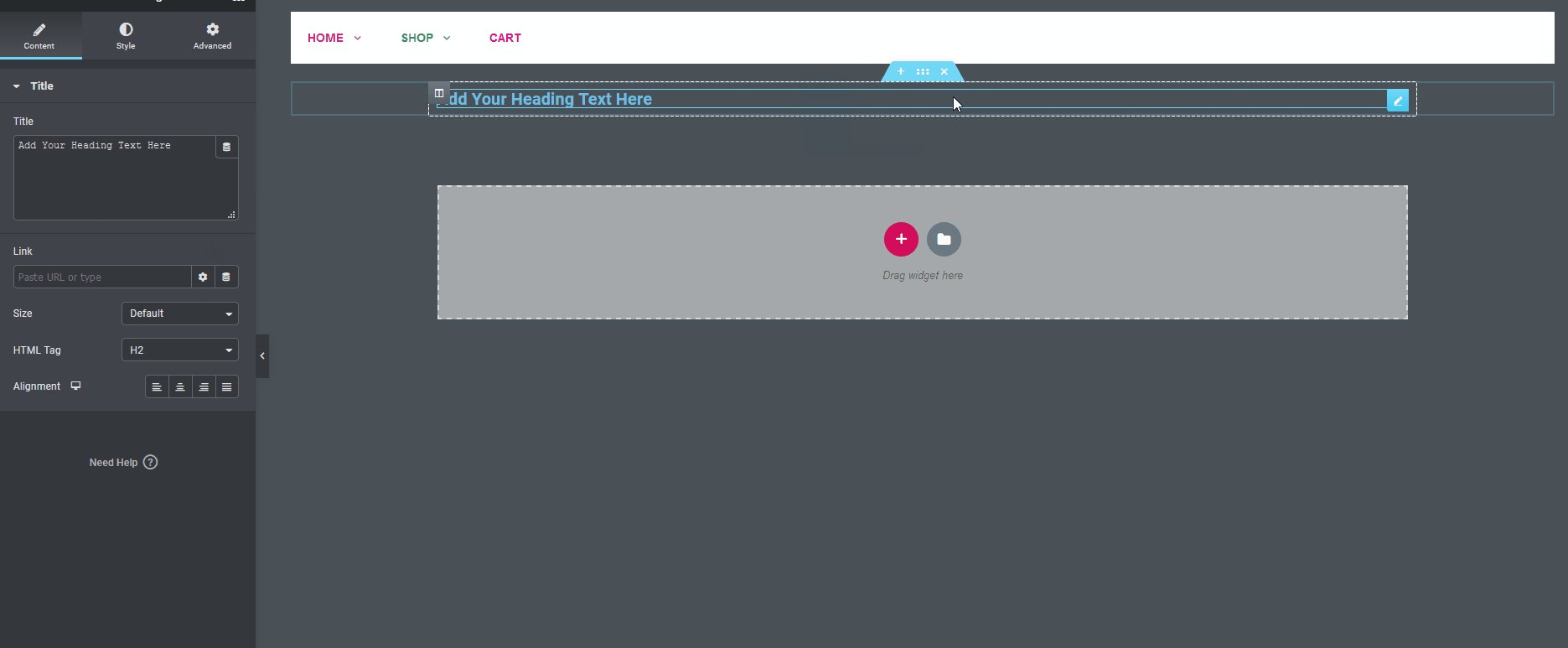
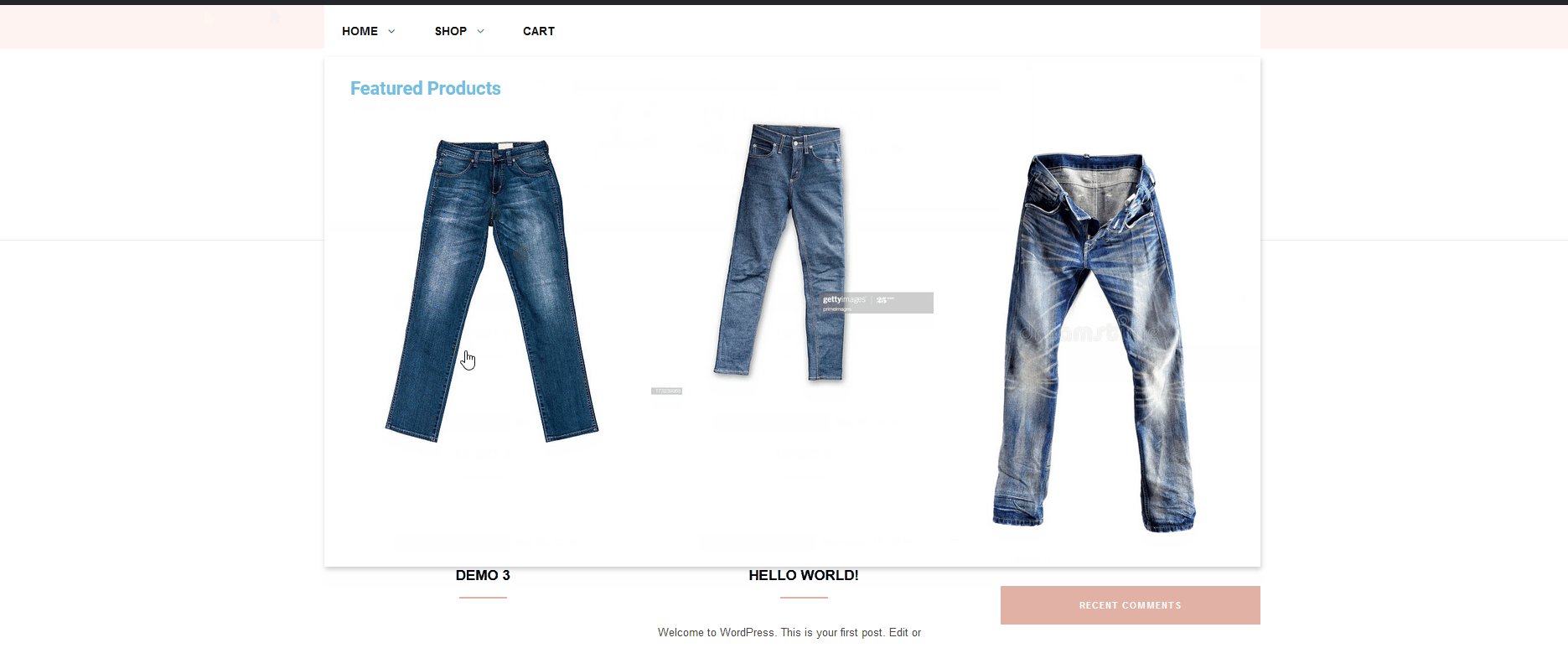
หลังจากนั้น ให้คลิก ปุ่ม + บนพื้นที่วิดเจ็ต Elementor และเลือกโครงสร้างสำหรับเมนูเมกะของคุณ สำหรับคู่มือนี้ เราจะเลือกโครงสร้างเซลล์เดียวและเพิ่มวิดเจ็ตส่วนหัวที่มีป้ายกำกับ สินค้าเด่น  จากนั้น มาเพิ่มอีกโครงสร้างสามเซลล์เพื่อแสดงสินค้าในร้านค้าบางรายการ มาเพิ่มรูปภาพสามภาพโดยใช้วิดเจ็ตรูปภาพกันเถอะ
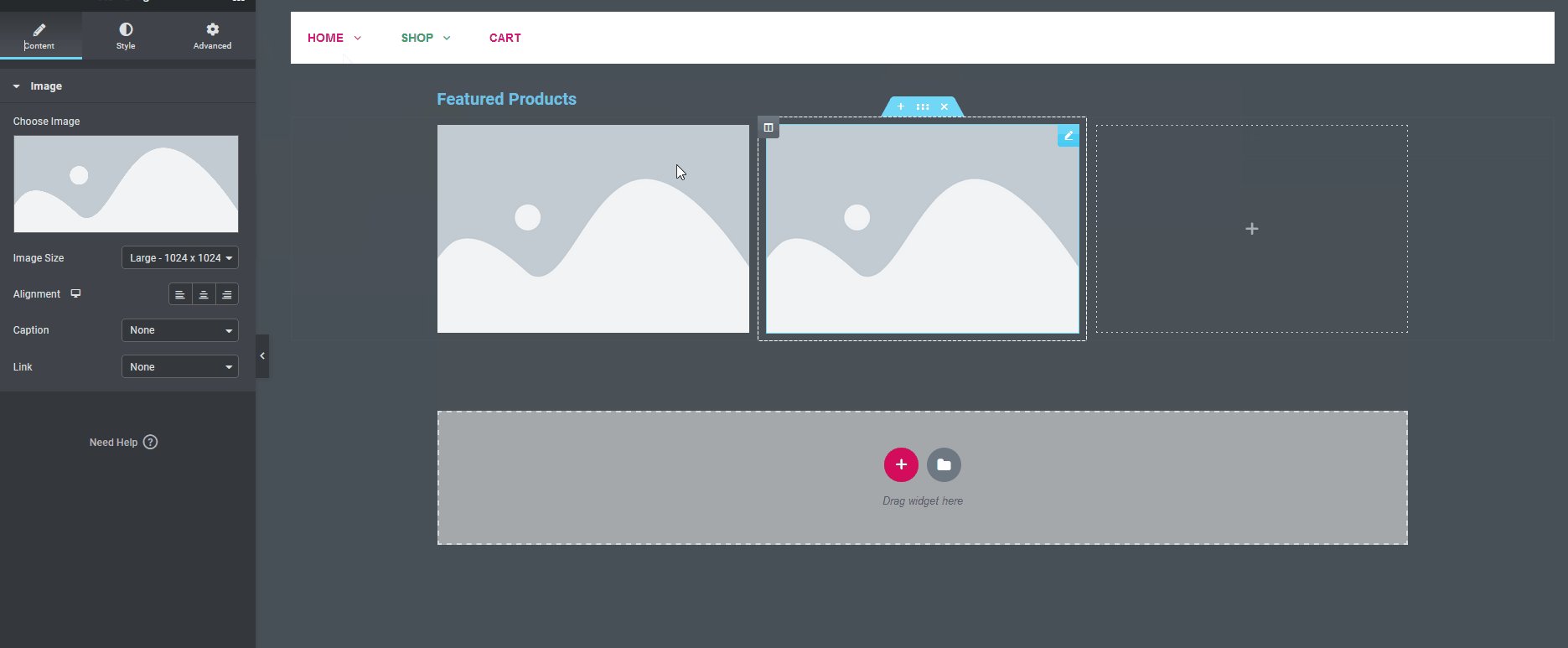
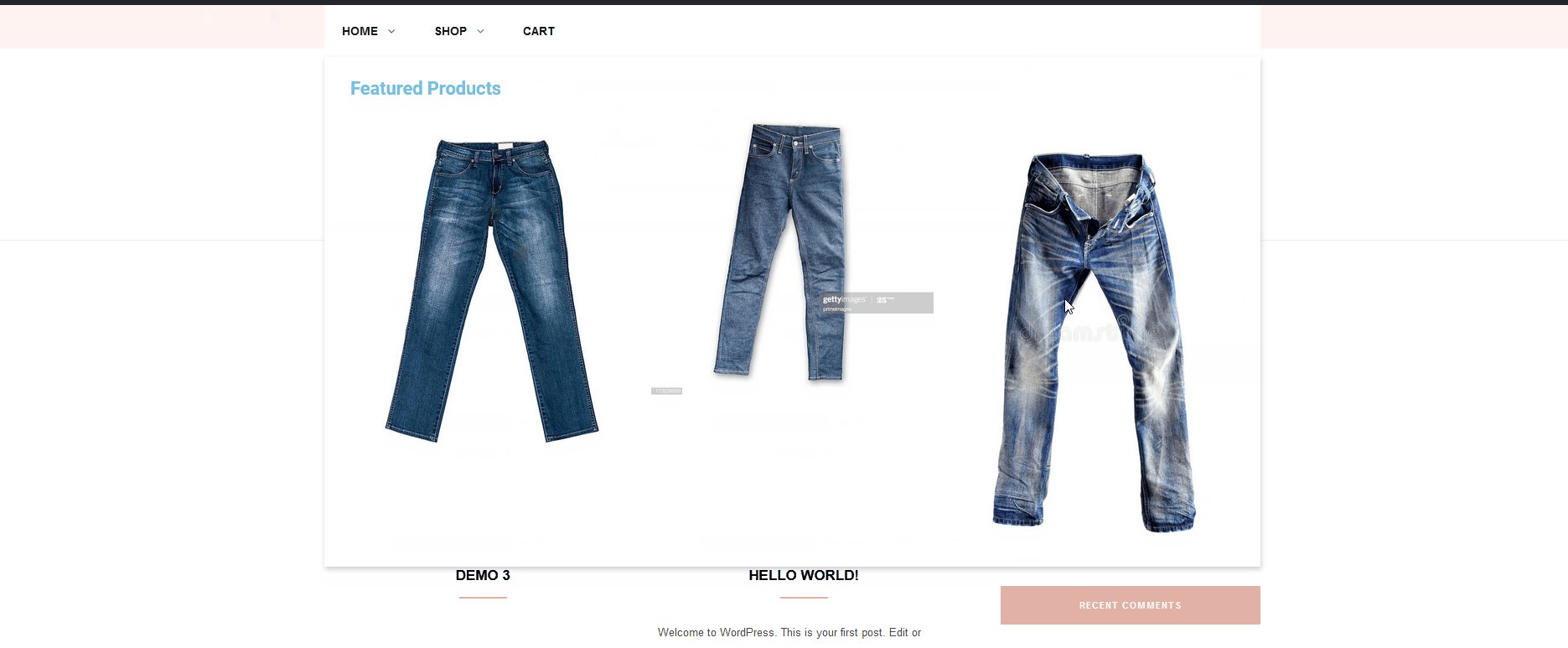
จากนั้น มาเพิ่มอีกโครงสร้างสามเซลล์เพื่อแสดงสินค้าในร้านค้าบางรายการ มาเพิ่มรูปภาพสามภาพโดยใช้วิดเจ็ตรูปภาพกันเถอะ  คุณยังสามารถเพิ่มลิงก์โดยตรงไปยัง URL ของผลิตภัณฑ์บนรูปภาพได้อีกด้วย
คุณยังสามารถเพิ่มลิงก์โดยตรงไปยัง URL ของผลิตภัณฑ์บนรูปภาพได้อีกด้วย  เพียงเท่านี้ คุณได้ตั้งค่าส่วน สินค้าเด่น พื้นฐานในเมนู Mega Shop ของคุณแล้ว แน่นอนว่ายังมีอีกมากที่คุณสามารถทำได้โดยใช้ Clever Mega Menu สำหรับ Elementor คุณสามารถตั้งค่าเมนูอื่นที่ด้านบนของเมนูนี้ สร้างเมนูแนวนอนหรือเมนูแนวตั้ง เพิ่มในผลิตภัณฑ์ WooCommerce และอีกมากมาย คุณถูก จำกัด ด้วยจินตนาการเท่านั้น!
เพียงเท่านี้ คุณได้ตั้งค่าส่วน สินค้าเด่น พื้นฐานในเมนู Mega Shop ของคุณแล้ว แน่นอนว่ายังมีอีกมากที่คุณสามารถทำได้โดยใช้ Clever Mega Menu สำหรับ Elementor คุณสามารถตั้งค่าเมนูอื่นที่ด้านบนของเมนูนี้ สร้างเมนูแนวนอนหรือเมนูแนวตั้ง เพิ่มในผลิตภัณฑ์ WooCommerce และอีกมากมาย คุณถูก จำกัด ด้วยจินตนาการเท่านั้น!
ข้อเสียข้อดี
ตอนนี้เรามาดูข้อดีและข้อเสียหลักของส่วนเสริม Clever Mega Menu:
ข้อดี
- ใช้งานง่ายมากและเป็นมิตรกับผู้เริ่มต้น
- ไม่จำเป็นต้องมีทักษะการเขียนโค้ดในการตั้งค่าเมนูและเมนูเมก้า
- คุณสมบัติที่หลากหลายแม้ในเวอร์ชันฟรี
- ปรับแต่งได้สูงด้วยการออกแบบเมนูมากมาย
- เมนูตอบสนองและตัวเลือกที่เหมาะกับอุปกรณ์พกพา
ข้อเสีย
- การปรับแต่งและตั้งค่าสกินเมนูอาจเป็นเรื่องยาก
- ขาดเรื่องเอกสาร
- มีวิดเจ็ต Pro ไม่มากที่จะใช้งานได้
บทสรุป
และนั่นเป็นการสรุปคำแนะนำของเราเกี่ยวกับวิธีใช้และตั้งค่า Clever Mega Menu สำหรับ Elementor การปรับปรุงการนำทางของเว็บไซต์ของคุณเป็นสิ่งสำคัญสำหรับความสำเร็จของธุรกิจของคุณ และเมนูเด่นก็เป็นตัวเลือกที่ยอดเยี่ยมอย่างแน่นอน การรวม Clever Mega Menu กับ Elementor เป็นสิ่งที่ควรค่าแก่การยกย่อง เนื่องจากทุกอย่างทำงานได้อย่างราบรื่นระหว่างที่เรามีประสบการณ์กับปลั๊กอิน
เราต้องเน้นด้วยว่านี่เป็นหนึ่งในส่วนเสริมของ Mega Menu ที่ง่ายที่สุดที่จะใช้เนื่องจากการออกแบบที่เป็นมิตรกับผู้เริ่มต้น แตกต่างจากเมนูเมก้าอื่นๆ ด้วย Clever Mega Menu คุณสามารถปรับแต่งรายการและสกินได้โดยไม่ต้องใช้ทักษะการเขียนโค้ด CSS แต่ Clever Mega Menu นั้นสามารถทนทานได้อย่างไรเมื่อเปรียบเทียบกับโปรแกรมเสริมอื่นๆ เช่น Max Mega Menu หรือ QuadMenu รุ่นฟรีค่อนข้างจำกัด แต่รุ่นโปรทั้งหมดนั้นยอดเยี่ยมและราคาสมเหตุสมผลเมื่อพิจารณาจากคุณสมบัติทั้งหมดที่มี โดยรวมแล้ว ปลั๊กอินนี้เป็นมิตรกับผู้ใช้มาก และทำให้ประสบการณ์การสร้างเมนูเด่นค่อนข้างง่าย
ในแง่ของข้อเสีย เราจะพูดถึงการขาดคุณสมบัติเพิ่มเติมบางอย่าง เช่น ตัวเลือกที่เป็นมิตรต่อนักพัฒนา และการรวม Google Fonts ในท้ายที่สุด วิธีที่ดีที่สุดที่จะทราบว่า Clever Mega Menu สำหรับ Elementor เป็นปลั๊กอินเมนู mega ที่เหมาะกับคุณหรือไม่ คือลองใช้มัน ลองใช้ดูและแจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้
ยิ่งไปกว่านั้น หากคุณมีปัญหาในการตั้งค่าเมนูเมก้าของคุณ โปรดแจ้งให้เราทราบในความคิดเห็นและเราจะพยายามอย่างเต็มที่เพื่อช่วยเหลือคุณ หากคุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับเมนู mega คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มเมนู mega ของ WordPress โดยใช้ QuadMenu
