วิธีเพิ่มพรีเซ็ตสีให้กับเครื่องมือปรับแต่ง WordPress (ใน 5 ขั้นตอน)
เผยแพร่แล้ว: 2022-03-11ในบทความนี้ คุณจะได้เรียนรู้วิธีเพิ่มสีที่ตั้งไว้ล่วงหน้าให้กับเครื่องมือปรับแต่ง WordPress การเลือกชุดสีแบบทึบสำหรับเว็บไซต์ของคุณสามารถช่วยเสริมความแข็งแกร่งให้กับแบรนด์ของคุณและแสดงความเป็นมืออาชีพ อย่างไรก็ตาม การเพิ่มสีเฉพาะด้วยตนเองทุกครั้งที่คุณปรับแต่งธีมของคุณอาจเป็นเรื่องที่น่าเบื่อหน่าย วิธีหนึ่งในการทำให้กระบวนการนี้ง่ายขึ้นคือการเพิ่มสีที่ตั้งไว้ล่วงหน้าให้กับ WordPress Customizer
ในโพสต์นี้ เราจะอธิบายว่าสีที่ตั้งไว้ล่วงหน้าคืออะไร และเหตุใดคุณจึงอาจต้องการใช้สีเหล่านี้เมื่อออกแบบไซต์ของคุณ จากนั้น เราจะแสดงวิธีเพิ่มลงในเครื่องมือปรับแต่ง WordPress ในห้าขั้นตอนง่ายๆ มาเริ่มกันเลย!
ประโยชน์ของการใช้สีที่ตั้งไว้ล่วงหน้าเมื่อสร้างเพจ WordPress
สีที่คุณใช้บนเว็บไซต์มีบทบาทสำคัญในการสร้างแบรนด์ของคุณ การสร้างรูปลักษณ์ที่สอดคล้องและสอดคล้องกันทั่วทั้งไซต์ของคุณแสดงให้เห็นถึงความเป็นมืออาชีพและความน่าเชื่อถือ
หลังจากที่คุณเลือก จานสีของแบรนด์ แล้ว ขั้นตอนต่อไปคือการใช้สีนี้กับโพสต์และเพจของคุณ ขอบคุณ WordPress Customizer การปรับเปลี่ยนสีที่ปรากฏในเนื้อหาของคุณอาจเป็นขั้นตอนง่ายๆ
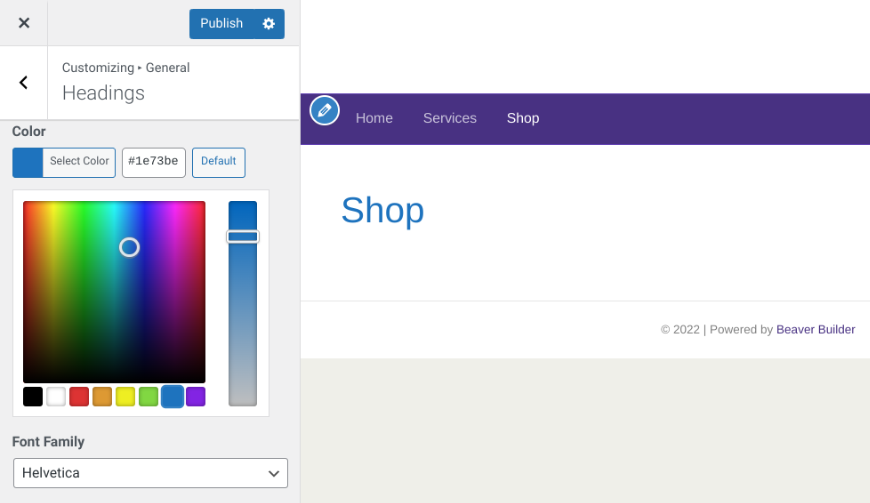
จานสีเริ่มต้นใน WordPress Customizer อยู่ที่ด้านล่างช่องตัวเลือกสี:

สี่เหลี่ยมสีเป็นสีที่ตั้งไว้ล่วงหน้า อย่างไรก็ตาม ตามที่คุณน่าจะสังเกตเห็น สีเริ่มต้นไม่ตรงกับจานสีเฉพาะของแบรนด์ของคุณ
นอกจากนี้ การป้อนค่าสีฐานสิบหกของแบรนด์ของคุณใหม่ทุกครั้งที่คุณต้องการใช้อาจใช้เวลานาน โชคดีที่คุณสามารถแทนที่กล่องเหล่านี้ด้วยสีที่คุณกำหนดเองได้โดยการใส่โค้ดบางส่วนลงในไฟล์ธีมของคุณ
การเพิ่มพรีเซ็ตสีของคุณเองลงในเครื่องมือปรับแต่งจะช่วยประหยัดเวลา เนื่องจากคุณไม่จำเป็นต้องค้นหาและเพิ่มค่าฐานสิบหกเฉพาะในแต่ละครั้งที่คุณต้องการใช้ แต่สีของคุณจะพร้อมให้ใช้งานที่ด้านล่างตัวเลือกของเครื่องมือปรับแต่ง
การสร้างพรีเซ็ตสีสำหรับเว็บไซต์ของคุณยังช่วยให้แน่ใจว่าคุณจะมีความสอดคล้องกันทั่วทั้งเว็บไซต์ของคุณ ซึ่งจะเป็นประโยชน์อย่างยิ่งหากคุณมีคนจำนวนมากที่มีส่วนร่วมในไซต์ของคุณ ช่วยลดโอกาสที่ผู้ใช้จะเลือกสีที่ไม่ถูกต้อง
วิธีเพิ่มพรีเซ็ตสีให้กับเครื่องมือปรับแต่ง WordPress (ใน 5 ขั้นตอน)
ตอนนี้เราเข้าใจประโยชน์ของการใช้สีที่ตั้งไว้ล่วงหน้าบนเว็บไซต์ของคุณแล้ว มาดูวิธีการสร้างกัน ในบทช่วยสอนนี้ เราจะแสดงวิธีเพิ่มการตั้งค่าสีล่วงหน้าให้กับเครื่องมือปรับแต่ง WordPress ในห้าขั้นตอน
ขั้นตอนที่ 1: สร้างข้อมูลสำรองของเว็บไซต์ของคุณ
การเพิ่มพรีเซ็ตสีจะทำให้คุณต้องแก้ไข ไฟล์ functions.php ของธีมของคุณ ก่อนเริ่มต้น เราขอแนะนำให้คุณสำรองข้อมูลเว็บไซต์ของคุณ ด้วยวิธีนี้ หากมีสิ่งใดผิดพลาด คุณจะมีไฟล์เว็บไซต์เวอร์ชันก่อนหน้าเพื่อกู้คืน
มีหลายวิธีที่คุณสามารถใช้เพื่อสำรองข้อมูลเว็บไซต์ของคุณ หนึ่งในวิธีที่ง่ายที่สุดคือการใช้ปลั๊กอินเช่น UpdraftPlus :

เครื่องมือ freemium นี้ช่วยให้คุณสำรองข้อมูลไซต์ของคุณได้ในไม่กี่คลิก คุณยังสามารถเลือกจากตำแหน่งนอกสถานที่หลายแห่งเพื่อจัดเก็บไฟล์ ซึ่งรวมถึง Google Drive และ Dropbox
ขั้นตอนที่ 2: สร้างธีมลูก
หากคุณเปลี่ยนแปลงไฟล์ของธีมโดยตรง มีความเป็นไปได้สูงที่ไฟล์เหล่านั้นจะถูกเขียนทับในครั้งต่อไปที่ธีมมีการอัปเดต เพื่อป้องกันสิ่งนี้ คุณควรสร้างและใช้ธีมลูกเสมอเมื่อเพิ่มโค้ดที่กำหนดเอง
มีหลายวิธีที่คุณสามารถทำสิ่งนี้ได้ ตัวอย่างเช่น Beaver Builder มาพร้อมกับธีม ย่อยที่คุณสามารถติดตั้งได้ หากคุณกำลังใช้ธีมอื่น คุณสามารถ สร้างธีมย่อยที่ว่างเปล่า ได้ มีปลั๊กอิน WordPress ฟรีที่สามารถสร้างธีมลูกให้กับคุณได้ หลังจากที่คุณเพิ่มธีมย่อยแล้ว อย่าลืมเปิดใช้งานที่ Appearance > Themes

ขั้นตอนที่ 3: เพิ่มโค้ดให้กับ functions.php File ของธีมลูกของคุณ
เมื่อคุณสร้างธีมลูกแล้ว ให้ไปที่ ลักษณะที่ ปรากฏ > ตัวแก้ไขธีม ในแดชบอร์ด WordPress ของคุณ ตรวจสอบให้แน่ใจว่าได้เลือกธีมย่อยจากเมนูแบบเลื่อนลงที่ด้านบนของหน้าจอ โปรดทราบว่าหากคุณไม่เห็น Theme Editor ในเมนูผู้ดูแลระบบ อาจเป็นเพราะปลั๊กอินความปลอดภัยซ่อนไว้
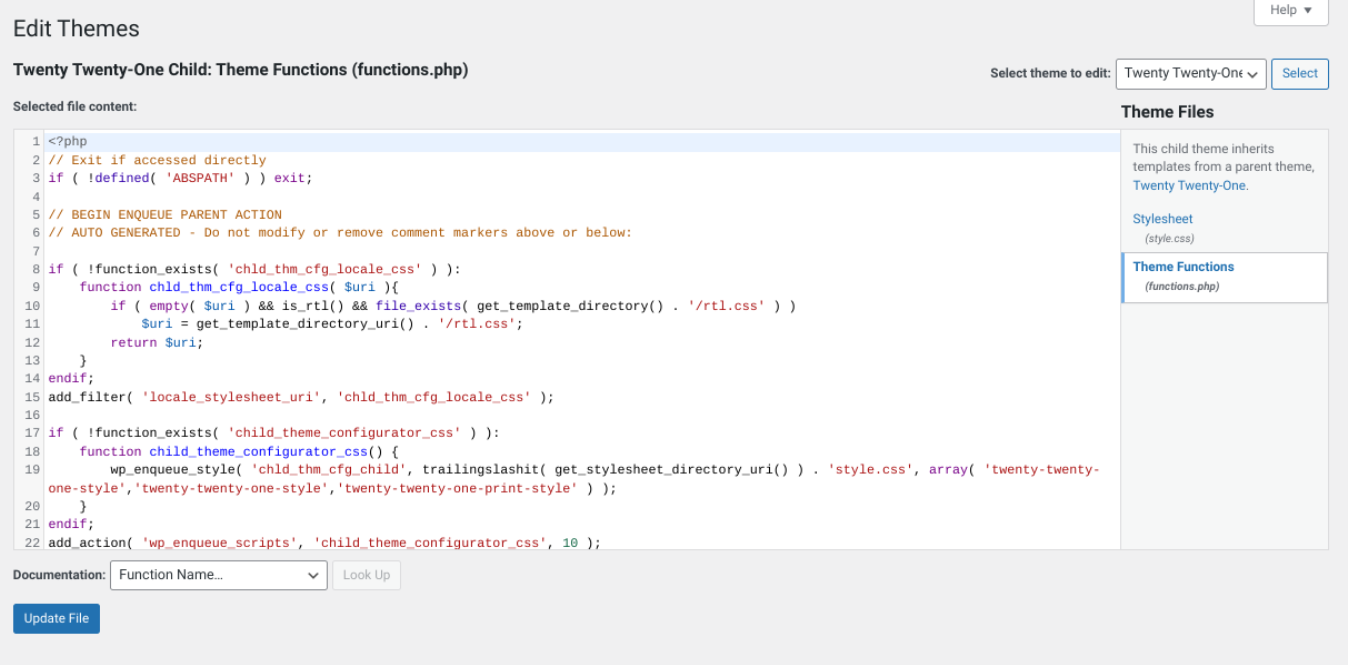
ในแผงด้านขวา ค้นหา ไฟล์ functions.php ใต้ Theme Functions:

ถัดไป เพิ่มรหัสต่อไปนี้ ในไฟล์:
//เปลี่ยนชุดสีพรีเซตของตัวปรับแต่งสี
add_action ('customize_controls_print_footer_scripts', ฟังก์ชัน () {
?>
<script>
jQuery(เอกสาร).พร้อม(ฟังก์ชัน($){
$('.wp-picker-container').ไอริส({
โหมด: 'hsl',
การควบคุม: {
horiz: 'h', // สี่เหลี่ยมแนวนอนแสดง hue
vert: 's', // สี่เหลี่ยมแนวตั้งแสดงความอิ่มตัว
แถบ: 'l' // แถบเลื่อนแสดงความสว่าง
},
จานสี: ['#91472c', '#6d775f', '#f9fffb', '#546a76']
})
});
</script>
<?php>ด้วยรหัสนี้ คุณจะสามารถแทนที่กล่องที่ปรากฏด้านล่างช่องตัวเลือกสีด้วยสีที่กำหนดไว้ล่วงหน้าที่คุณต้องการใช้
ขั้นตอนที่ 4: เปลี่ยนค่าที่ตั้งไว้ล่วงหน้าของสีในเครื่องมือปรับแต่ง
ถัดไป คุณสามารถเปลี่ยน เพิ่ม หรือลบสีฐานสิบหกในพารามิเตอร์จานสี จำนวนกล่องที่แสดงในเครื่องมือปรับแต่งจะแสดงจำนวนสีที่คุณระบุภายในโค้ดนี้
ใส่สีฐานสิบหกได้มากเท่าที่คุณต้องการรวมไว้ในจานสีของคุณ เมื่อเสร็จแล้ว ให้คลิกปุ่ม อัปเดตไฟล์ ที่ด้านล่างของ ตัวแก้ไขธีม เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ขั้นตอนที่ 5: ดูตัวอย่างการเปลี่ยนแปลงของคุณเพื่อยืนยันว่าสีที่ตั้งไว้ล่วงหน้าทำงาน
หลังจากที่คุณอัปเดตการเปลี่ยนแปลงของคุณ สิ่งเดียวที่ต้องทำคือยืนยันว่าพรีเซ็ตสีนั้นมองเห็นได้ใน WordPress Customizer
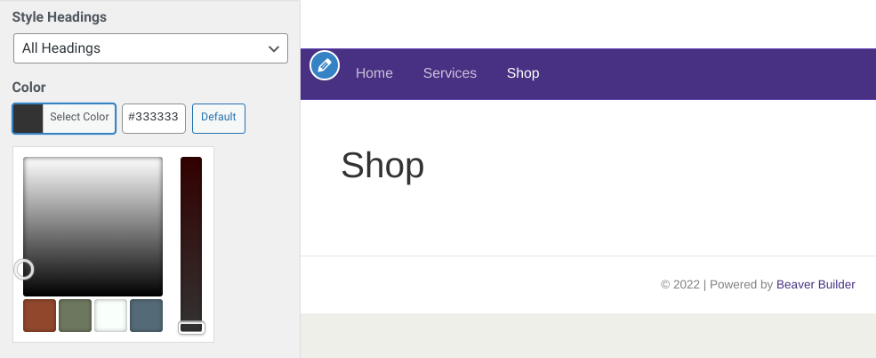
ในการดำเนินการนี้ ให้โหลดหน้าเว็บไซต์ของคุณซ้ำในเบราว์เซอร์ จากนั้นไปที่เครื่องมือปรับแต่ง ใต้ตัวเลือกสี คุณจะเห็นสีฐานสิบหกที่คุณเพิ่งเพิ่มเข้าไป:

หากช่องสี่เหลี่ยมและแถบเลื่อนตัวเลือกสีไม่ทำงานตามที่คุณต้องการ คุณสามารถเปลี่ยนพารามิเตอร์ HSL เพื่อปรับเฉดสี ความอิ่มตัว และความสว่างได้ หากทุกอย่างเป็นไปตามที่ควรจะเป็น แสดงว่าพร้อมแล้ว!
คุณได้เพิ่มสีที่ตั้งไว้ล่วงหน้าใน WordPress Customizer แล้ว คุณสามารถกลับไปที่ ไฟล์ functions.php ของธีมของคุณ เพื่อแก้ไข เพิ่ม หรือลบสีเหล่านี้
บทสรุป
เมื่อออกแบบเว็บไซต์ WordPress คุณอาจต้องการใช้สีแบรนด์ของคุณทั่วทั้งหน้าและโพสต์ของคุณ อย่างไรก็ตาม การเพิ่มลงในเนื้อหาด้วยตนเองอาจใช้เวลานาน โชคดีที่คุณสามารถสร้างชุดสีที่ตั้งไว้ล่วงหน้าเพื่อแทนที่จานสีเริ่มต้นได้
ในบทความนี้ เราได้แสดงวิธีการเพิ่มสีที่ตั้งไว้ล่วงหน้าให้กับ WordPress Customizer ในห้าขั้นตอนง่ายๆ:
- สำรองข้อมูลเว็บไซต์ของคุณ
- สร้างธีมลูก
- เพิ่มโค้ดลงในไฟล์ functions.php ของธีมลูกของคุณ
- เปลี่ยน ลบ และเพิ่มชุดสีที่ตั้งไว้ล่วงหน้าในเครื่องมือปรับแต่งผ่านพารามิเตอร์
palette - ดูตัวอย่างการเปลี่ยนแปลงของคุณในเครื่องมือปรับแต่งเพื่อยืนยันว่าทุกอย่างทำงานอย่างถูกต้อง
คุณมีคำถามใด ๆ เกี่ยวกับการเพิ่มสีที่ตั้งไว้ล่วงหน้าให้กับ WordPress Customizer หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
