ทฤษฎีสีในการออกแบบเว็บไซต์: วิธีเลือกโทนสีที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2024-09-20สีคิดเป็น 80% ของการจดจำแบรนด์ และถึง 90% ของความประทับใจครั้งแรกของผู้บริโภคต่อแบรนด์ของคุณมาจากสี
มันสมเหตุสมผล สีเป็นหนึ่งในสิ่งแรกที่ผู้คนเห็นเมื่อพวกเขาเยี่ยมชมเว็บไซต์ของแบรนด์ของคุณ
ด้วยเหตุนี้การเลือกโทนสีที่เหมาะสมจึงเป็นเรื่องสำคัญมาก การทำเช่นนี้ช่วยให้คุณสร้างประสบการณ์เว็บที่น่าจดจำซึ่งโดนใจกลุ่มเป้าหมายของคุณ
แน่นอนว่า คุณสามารถสนุกสนานและเพิ่มความคิดสร้างสรรค์เล็กน้อยขณะออกแบบไซต์ของคุณได้ แต่คิดอย่างมีกลยุทธ์เกี่ยวกับสีที่จะรวมเข้ากับการออกแบบเว็บไซต์ของคุณ
ทฤษฎีสีคืออะไร และเหตุใดจึงมีความสำคัญในการออกแบบเว็บไซต์
ทฤษฎีสีอธิบายว่าเรารับรู้สีอย่างไรและส่งผลต่ออารมณ์ของเราอย่างไร (จิตวิทยาสี) คิดว่ามันเป็นศาสตร์และศิลปะของการใช้สี
คุณอาจเลือกสีที่คุณคิดว่าดูดีด้วยกัน คุณอาจทดลองใช้สีที่กลมกลืนกันเพื่อสร้างองค์ประกอบที่ดึงดูดสายตา นั่นคือส่วนทางศิลปะของทฤษฎีสี มุมมองทางวิทยาศาสตร์คือการที่สีปรากฏต่อเรา ปัจจัยต่างๆ เช่น ความเข้มของแสง สีโดยรอบ และความแตกต่างของการมองเห็นสีของแต่ละบุคคล มีอิทธิพลต่อการรับรู้สีของมนุษย์
อีกแง่มุมทางวิทยาศาสตร์ของทฤษฎีสีคือสีส่งผลต่อเราอย่างไร โทนสีอบอุ่น เช่น สีแดงและสีเหลืองให้ความรู้สึกกระปรี้กระเปร่า ในขณะที่สีโทนเย็น เช่น สีฟ้าและสีเขียวสามารถทำให้เกิดความรู้สึกสงบได้
เมื่อคุณเข้าใจทฤษฎีสีแล้ว คุณอาจสงสัยว่าเหตุใดจึงมีความสำคัญในการออกแบบเว็บไซต์
นี่เป็นเพียงเหตุผลบางประการ:
- ความสวยงามดึงดูดใจ – สีเป็นตัวกำหนดโทนและอารมณ์ของเว็บไซต์ สามารถกระตุ้นอารมณ์ ถ่ายทอดบุคลิกภาพของแบรนด์ และสร้างความสนใจทางสายตาได้
- เอกลักษณ์ของแบรนด์ – การใช้สีของแบรนด์ของคุณอย่างสม่ำเสมอทั่วทั้งเว็บไซต์ของคุณสามารถเสริมสร้างการจดจำแบรนด์และส่งเสริมภาพลักษณ์ของแบรนด์ที่แข็งแกร่ง
- การนำทางและการใช้งาน – การใช้สีที่แตกต่างกันสำหรับลิงก์ ปุ่ม และเมนูการนำทางสามารถช่วยให้ผู้ใช้ระบุองค์ประกอบเชิงโต้ตอบและนำทางเว็บไซต์ของคุณได้อย่างรวดเร็ว
- การเข้าถึง – การใช้สีที่ตัดกันระหว่างองค์ประกอบข้อความและพื้นหลังช่วยเพิ่มความสามารถในการอ่าน โดยเฉพาะสำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็น
- ลำดับชั้นของภาพ – คุณสามารถใช้สีเพื่อสร้างลำดับชั้นของภาพและจัดลำดับความสำคัญของเนื้อหาได้ ตัวอย่างเช่น การใช้สีที่แตกต่างกันสำหรับส่วนหัว หัวข้อย่อย และข้อความเนื้อหาสามารถดึงดูดความสนใจของผู้ใช้และเน้นข้อมูลสำคัญได้
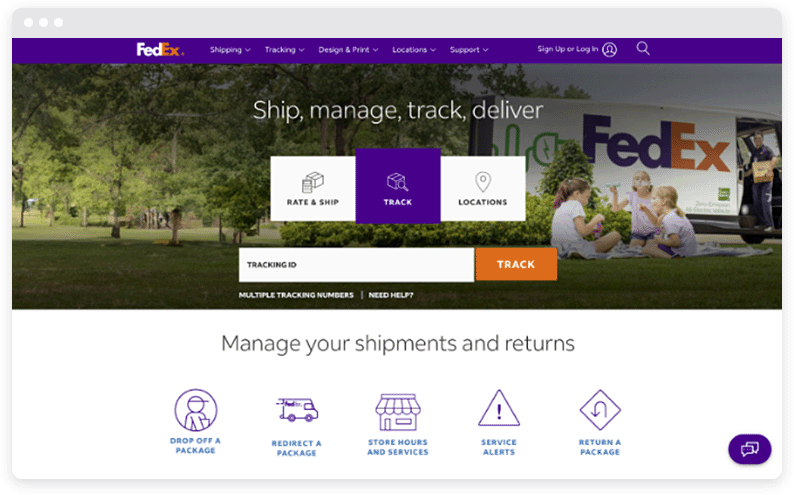
FedEx มีชื่อเสียงในด้านสีม่วง สีส้ม และสีขาว นี่คือลักษณะที่เว็บไซต์ของมัน

สังเกตว่าบริษัทใช้สีอย่างมีกลยุทธ์ทั่วทั้งหน้า Landing Page เพื่อให้สอดคล้องกับคุณค่าของแบรนด์และปรับปรุงประสบการณ์ผู้ใช้
ปุ่มคำกระตุ้นการตัดสินใจ (CTA) “ติดตาม” จะเป็นสีส้ม สีสันสดใสดึงดูดสายตาให้ผู้เข้าชมรู้ว่าต้องคลิกอะไรเพื่อติดตามพัสดุของตน
การเลือกโทนสีที่เหมาะสมสำหรับเว็บไซต์ของคุณ
ด้านล่างนี้ เราจะแสดงเคล็ดลับบางประการเพื่อช่วยคุณเลือกสีที่ดีที่สุดสำหรับการออกแบบไซต์ของคุณ
ดูโทนสีที่แตกต่างกัน
โทนสีมีหลายประเภท การรู้จักสิ่งเหล่านี้จะช่วยพิจารณาว่าสิ่งใดที่เหมาะกับแบรนด์และเว็บไซต์ของคุณมากที่สุด
- สีเดียว – การใช้เฉดสีเดียวที่หลากหลาย (สีน้ำเงิน 3 เฉดที่แตกต่างกัน)
- เสริม – การใช้สีที่อยู่ตรงข้ามกันในวงล้อสี (แดงและเขียว)
- Split-Complementary – การเลือกสีพื้นฐานและสองสีที่อยู่ติดกับสีคู่ตรงข้าม (สีน้ำเงินเป็นสีพื้นฐานและจับคู่กับสีเหลือง-ส้ม และสีเหลือง-เขียว)
- อะนาล็อก – การเลือกสีที่อยู่ติดกันบนวงล้อสี (น้ำเงิน เขียว และฟ้าอมเขียว)
- Triadic – การเลือกสามสีโดยเว้นระยะห่างเท่าๆ กันรอบวงล้อสี (แดง เหลือง และน้ำเงิน)
- Tetradic – การใช้สีคู่ตรงข้ามสองชุด (สีน้ำเงินและสีส้ม สีแดงและสีเขียว)
- Neutral – การใช้สีที่เป็นกลาง เช่น สีดำ สีขาว สีเทา และสีน้ำตาล (สีขาวและสีดำ)
เมื่อคุณเรียนรู้โทนสีต่างๆ ให้พิจารณารูปลักษณ์ที่คุณต้องการ หากต้องการการออกแบบที่กลมกลืนยิ่งขึ้น ให้ลองใช้สีเดียว
เลือกสีที่คล้ายคลึงกันเพื่อสร้างความรู้สึกกลมกลืนและให้ความหลากหลายมากกว่าโทนสีเดียว
สีคู่ตรงข้าม สีสามสี และสีเตตราดิกจะสร้างคอนทราสต์ที่ชัดเจนและทำให้สีดูโดดเด่น ในขณะที่รูปแบบที่เป็นกลางจะสร้างลุคที่ดูสะอาดตาและเรียบง่าย
มารู้จักทฤษฎีสีกันเถอะ
ทฤษฎีสีเป็นหัวข้อที่ค่อนข้างกว้าง ดังนั้นจงใช้เวลาศึกษาองค์ประกอบต่างๆ:
- วงล้อสี – วงล้อสีประกอบด้วยสีหลัก (แดง น้ำเงิน เหลือง) สีรอง (ส้ม เขียว ม่วง) และสีตติยภูมิที่เกิดจากการผสมสีหลักและสีรอง (น้ำเงิน-เขียว แดงส้ม น้ำเงิน- สีม่วง)
- คุณสมบัติของสี – เป็นความคิดที่ดีที่จะเข้าใจคุณสมบัติของสีต่างๆ เช่น เฉดสี (สีบริสุทธิ์) ความอิ่มตัวของสี (ความเข้ม) และค่า (ความสว่าง)
- ความกลมกลืนของสี – ความกลมกลืนของสีคือสิ่งที่คุณได้รับเมื่อคุณรวมสีต่างๆ เข้าด้วยกันอย่างน่าพึงพอใจ
- จิตวิทยาของสี – สีสามารถสร้างการตอบสนองทางอารมณ์ของผู้ดู มีอิทธิพลต่อการรับรู้ พฤติกรรม และทัศนคติ
- สีแดง: ความหลงใหล พลังงาน ความตื่นเต้น อำนาจ ความหิวโหย อันตราย
- สีส้ม: ความกระตือรือร้น ความมีชีวิตชีวา ความอบอุ่น ความสนุกสนาน ความหิวโหย
- สีเหลือง: ความสุข การมองโลกในแง่ดี ความอบอุ่น พลังงาน ความคิดสร้างสรรค์
- สีเขียว: ธรรมชาติ การเติบโต ความกลมกลืน การต่ออายุ สุขภาพ
- สีฟ้า: ความสงบ ความสงบ ความไว้วางใจ ความฉลาด
- สีม่วง: ราชวงศ์ ความหรูหรา ความลึกลับ จิตวิญญาณ
- สีชมพู: ความโรแมนติก ความเป็นผู้หญิง ความเห็นอกเห็นใจ การเลี้ยงดู
- สีดำ : ความหรูหรา ความสง่างาม ความลึกลับ อำนาจ
- สีขาว : ความบริสุทธิ์ ไร้เดียงสา ความเรียบง่าย ความสะอาด ความสดชื่น
- สีเทา: ความเป็นกลาง ความสมดุล การปฏิบัติจริง ความเป็นอมตะ
- สีน้ำตาล: ความมั่นคง ความน่าเชื่อถือ ความเหมือนดิน ความปลอดภัย
- ทองคำ : ความมั่งคั่ง ความสำเร็จ ความหรูหรา ศักดิ์ศรี ความเย้ายวนใจ
- สีเงิน: ความทันสมัย ความซับซ้อน ความสง่างาม ลัทธิแห่งอนาคต เทคโนโลยีขั้นสูง
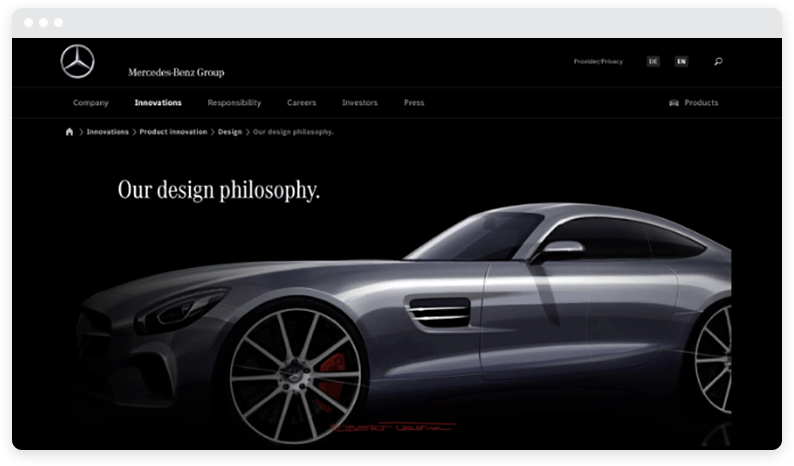
Mercedes Benz ใช้สีเงินในการสร้างแบรนด์ เว็บไซต์ และโลโก้ สีเป็นสัญลักษณ์ของความประณีตและความสง่างาม สะท้อนถึงความหรูหราและวิศวกรรมคุณภาพสูงที่เกี่ยวข้องกับแบรนด์

ใช้สีของแบรนด์ของคุณ
หากต้องการสร้างภาพลักษณ์ของแบรนด์ที่สอดคล้องกันในหลายช่องทาง ให้ใส่สีของแบรนด์บนเว็บไซต์ของคุณ

มิฉะนั้น หากผู้มีโอกาสเป็นลูกค้าเห็นโทนสีเดียวบนนามบัตร หน้าโซเชียลมีเดีย โฆษณา หรือช่องทางอื่นๆ ของคุณ แต่เห็นโทนสีที่แตกต่างกันบนเว็บไซต์ของคุณ พวกเขาอาจคิดว่าตนมีบริษัทที่ไม่ถูกต้อง
นี่ไม่ได้หมายความว่าคุณไม่สามารถสร้างสรรค์การออกแบบไซต์ของคุณได้ แต่เพียงให้แน่ใจว่าคุณใส่สีอย่างน้อยหนึ่งหรือสองสีที่กระตุ้นการสร้างแบรนด์ของคุณ
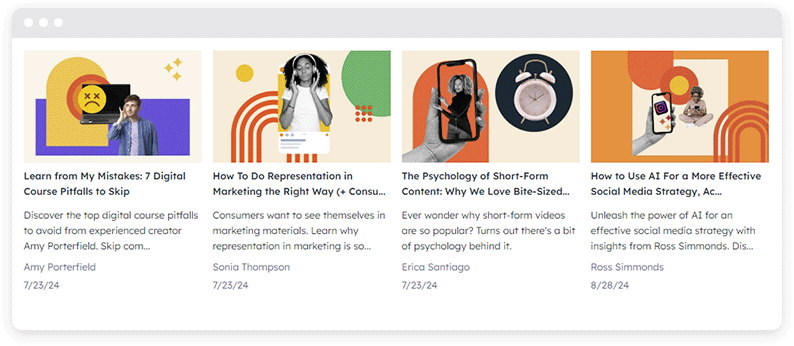
HubSpot ทำสิ่งนี้ได้ค่อนข้างดีกับบล็อก แม้จะรวมสีส้มเข้ากับภาพและกราฟิกด้วย

อย่างไรก็ตาม มันเพิ่มความสนุกสนานเล็กน้อยโดยใช้สีต่างๆ เช่น สีม่วง สีเขียว สีเหลือง และสีดำ เป็นสีพื้นหลังสำหรับภาพเด่น

พิจารณาอุตสาหกรรมของคุณ
แบรนด์ต่างๆ มักเลือกโทนสีตามอุตสาหกรรมของตน ตัวอย่างเช่น ในอุตสาหกรรมฟาสต์ฟู้ด ธุรกิจจำนวนมากใช้สีแดงและสีเหลือง เนื่องจากผู้คนเชื่อมโยงกับความหิวโหย
McDonald's, Burger King, KFC, Wendy's และ In-N-Out-Burger คือตัวอย่างของร้านอาหารฟาสต์ฟู้ดที่ใช้สีแดงหรือสีเหลืองในการสร้างแบรนด์และการออกแบบเว็บไซต์
ในอุตสาหกรรมการดูแลสุขภาพ สีน้ำเงินมักใช้เพื่อเป็นสัญลักษณ์ของความไว้วางใจ ความมั่นคง ความสงบ และความสงบสุข นี่เป็นกุญแจสำคัญในการสร้างความมั่นใจให้กับผู้ป่วยและทำให้พวกเขารู้สึกสบายใจ
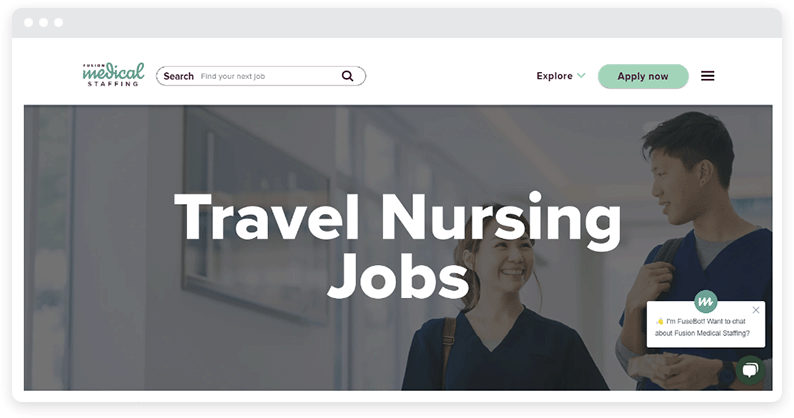
คุณสามารถนึกถึงสีที่คุณจะใช้สำหรับเว็บไซต์ทางการแพทย์หรือสีที่คุณจะใช้สำหรับกระดานรับสมัครงาน แต่จะเกิดอะไรขึ้นหากคุณกำลังสร้างเว็บไซต์ที่อยู่ในทั้งสองหมวดหมู่ ในกรณีเช่นนี้ คุณจะต้องเลือกสีที่ทำให้เกิดความมั่นใจและความเป็นทางการ ดังนั้นสีน้ำเงินและสีเขียวจึงทำงานได้ดีมาก

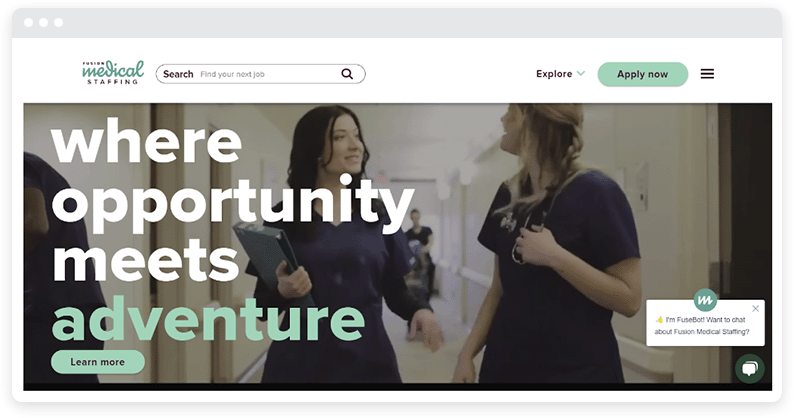
Fusion Medical Staffing ค้นพบความสมดุลที่สมบูรณ์แบบระหว่างสีน้ำเงินและสีเขียว และได้การผสมสีที่แสดงถึงแบรนด์ได้อย่างสมบูรณ์แบบ เมื่อใดก็ตามที่พยาบาลการเดินทางตรวจสอบสถานที่หางานใหม่ พวกเขาจะรู้สึกปลอดภัยเมื่อรู้ว่าบริษัทมีความจริงจังและน่าเชื่อถือ

อย่างไรก็ตาม การสร้างเว็บไซต์สำหรับอุตสาหกรรมการดูแลสุขภาพไม่ได้จำกัดคุณอยู่แค่เรื่องบลูส์และกรีนเท่านั้น
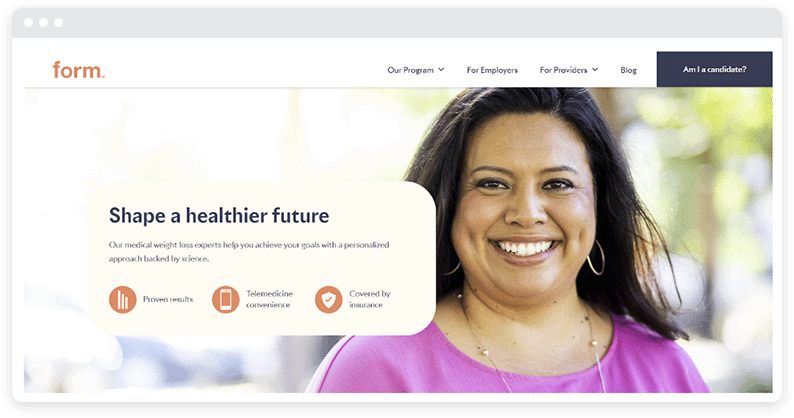
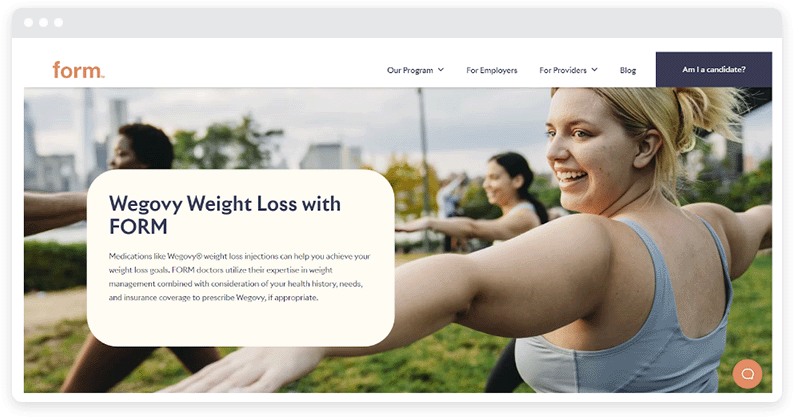
คุณสามารถเล่นกับสีอื่นๆ ได้ แต่ยังเพิ่มความลึกเพื่อให้โทนสีที่ดูน่าเชื่อถือเหมือนกับสีน้ำเงินและสีเขียว Form Health เป็นอีกหนึ่งเว็บไซต์ด้านสุขภาพที่ตัดสินใจใช้ส้มและเหลือง (ในเฉดสีพาสเทลที่มากขึ้น)

สิ่งนี้มีประโยชน์เมื่อโฆษณายาลดน้ำหนักเช่น Wegovy เนื่องจากเป็นหัวข้อที่ละเอียดอ่อนสำหรับหลาย ๆ คน ในกรณีเหล่านี้ การมองโลกในแง่ดีและความสุขจะช่วยได้ เพื่อให้ผู้ที่อ่านเกี่ยวกับ Wegovy รู้สึกมีความหวังเกี่ยวกับการใช้ยาและโปรแกรมแบบฟอร์ม

ใช้สีเพื่อเป็นแนวทางในการนำทาง
โทนสีที่เลือกสรรมาอย่างดีสามารถแนะนำการเดินทางของผู้ใช้ผ่านทางเว็บไซต์และสื่อสารการทำงานของเครื่องมือต่างๆ ภายในแพลตฟอร์ม
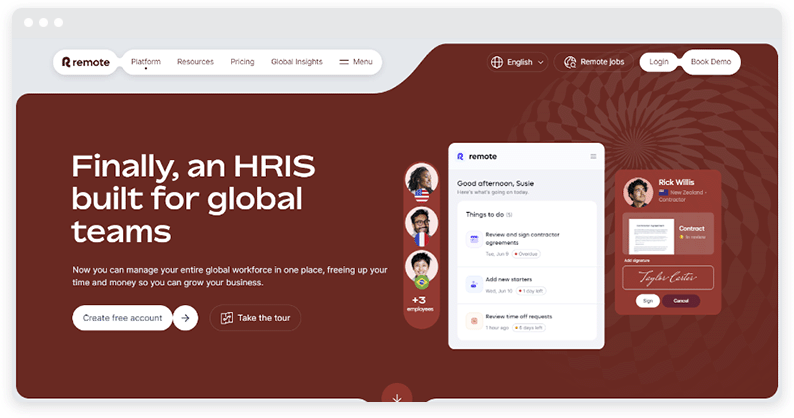
ตัวอย่างเช่น ลองพิจารณาหน้าซอฟต์แวร์ HRIS (ระบบสารสนเทศทรัพยากรบุคคล) นี้ ต้องใช้อินเทอร์เฟซที่ใช้งานง่ายพร้อมโทนสีที่เลือกสรรมาอย่างดี ในกรณีนี้ สีน้ำเงินและเบอร์กันดีเป็นสีที่โดดเด่น
เป้าหมายคือเพื่อให้แน่ใจว่าการนำทางและการใช้งานนั้นง่ายดาย โดยเฉพาะอย่างยิ่งสำหรับผลิตภัณฑ์พิเศษดังกล่าว

สีที่ใช้ในที่นี้สามารถสร้างความแตกต่างโดยสังหรณ์ใจระหว่างโมดูลและคุณสมบัติต่างๆ เช่น เงินเดือน การฝึกอบรม และการได้มาซึ่งความสามารถ โดยไม่สูญเสียการนำเสนอด้วยภาพที่สวยงาม
ดังนั้น หลักการของทฤษฎีสีในการออกแบบเว็บจึงขยายไปไกลกว่าความสวยงาม โดยมีบทบาทสำคัญในการเสริมสร้างปฏิสัมพันธ์และประสบการณ์ของผู้ใช้ แม้แต่ในผลิตภัณฑ์ที่ดูเหมือนซับซ้อนเช่นนี้
ใช้ประโยชน์จากพลังของสีในโครงการออกแบบเว็บไซต์ครั้งต่อไปของคุณ
เชื่อหรือไม่ว่าสีที่คุณเลือกสำหรับเว็บไซต์ของคุณสามารถกำหนดวิธีที่ผู้บริโภครับรู้ถึงแบรนด์ของคุณได้
สิ่งสำคัญคือการเลือกการผสมสีที่น่าทึ่งซึ่งสมดุลระหว่างความมีชีวิตชีวาและความเรียบง่ายอย่างสมบูรณ์แบบ ดังนั้น เลือกโทนสีที่ทำให้แบรนด์ของคุณโดดเด่นแต่ยังคงดึงดูดผู้ชมในวงกว้าง
ต้องการความช่วยเหลือในการบรรลุการออกแบบที่สมบูรณ์แบบซึ่งผู้ชมของคุณไม่สามารถต้านทานได้หรือไม่? ใช้ธีมและปลั๊กอินที่ตอบสนองต่อ WordPress เพื่อทำให้การออกแบบเป็นเรื่องง่าย
เกี่ยวกับผู้เขียน
Guillaume เป็นนักการตลาดดิจิทัลที่มุ่งเน้นการจัดการกลยุทธ์การเข้าถึงที่ USERP และการจัดการเนื้อหาของ Wordable นอกเหนือจากงาน เขาสนุกกับชีวิตชาวต่างชาติในเม็กซิโกที่มีแสงแดดสดใส อ่านหนังสือ เดินเตร่ไปรอบๆ และดูรายการล่าสุดทางทีวี
