วิธีรวม Javascript ภายนอกใน WordPress
เผยแพร่แล้ว: 2022-04-22ภาษาการเขียนโปรแกรมจาวาสคริปต์ช่วยให้หน้าเว็บแสดงเนื้อหาแบบไดนามิก บนเว็บไซต์ WordPress ตัวอย่างเช่น Javascript ใช้เพื่อฝังเสียงและวิดีโอ นอกจากนี้ยังใช้เพื่อแสดงแกลเลอรี่ภาพ เมนูแบบโต้ตอบ ตัวนับเวลาถอยหลัง และอื่นๆ
ไฟล์ Javascript ใช้นามสกุลไฟล์ .js และบนเว็บไซต์ WordPress ทั่วไป ไฟล์ Javascript จะถูกแทรกลงในเพจโดยธีม WordPress และปลั๊กอิน WordPress ที่เปิดใช้งาน ตัวอย่างเช่น ตัวเลื่อนหน้าแรกของธีมของคุณอาจต้องใช้ไฟล์ชื่อ slider.js เพื่อให้ทำงานได้อย่างถูกต้อง ในขณะที่หน้าแบบฟอร์มการติดต่อของคุณอาจต้องใช้ไฟล์ชื่อ form.js
ฉันเชื่อว่า Javascript มีความสำคัญต่อเว็บไซต์ WordPress สมัยใหม่ น่าเสียดายที่มันสามารถทำให้เว็บไซต์ช้าลงได้หากไม่ได้รับการปรับให้เหมาะสมอย่างถูกต้อง
ในเวอร์ชันแรกของ Hypertext Transfer Protocol Javascript สามารถทำให้เว็บไซต์ช้าลงได้ เนื่องจากต้องดาวน์โหลดและดำเนินการไฟล์ Javascript แต่ละไฟล์เพื่อให้หน้าแสดงได้อย่างถูกต้อง เทคนิคการเพิ่มประสิทธิภาพยอดนิยมสำหรับการแก้ปัญหานี้คือการรวมไฟล์ Javascript หลายไฟล์เพื่อลดจำนวนคำขอ HTTP ที่เบราว์เซอร์ต้องทำ เทคนิคนี้บางครั้งเรียกว่าการรวม Javascript
ในบทความนี้ ฉันจะอธิบายว่าทำไมเจ้าของเว็บไซต์จำนวนมากจึง รวม Javascript ภายนอกใน WordPress และแบ่งปันปลั๊กอิน WordPress ที่มีประโยชน์ซึ่งสามารถใช้ทำงานนี้ได้ ฉันจะพูดถึงสาเหตุที่การรวมไฟล์ Javascript ภายนอกไม่จำเป็นสำหรับเจ้าของเว็บไซต์ส่วนใหญ่อีกต่อไป
ทำไมต้องรวมไฟล์ Javascript ภายนอกใน WordPress?
แม้ว่าฟังก์ชัน Javascript จะเพิ่มลงใน HTML ได้โดยตรงโดยใช้แท็ก SCRIPT การบันทึกโค้ด Javascript ในไฟล์ภายนอกนั้นถือเป็นเรื่องปกติ การทำเช่นนี้มีประโยชน์มากกว่าเนื่องจากแยกโค้ดและอนุญาตให้ฟังก์ชัน Javascript ถูกเรียกโดยหลายเพจ
ไฟล์ Javascript แต่ละไฟล์ที่หน้าเว็บต้องการจะต้องถูกดาวน์โหลดโดยเบราว์เซอร์ระหว่างกระบวนการสร้างเพจ
| การแสดงผลหน้า | เมื่อมีคนดูหน้าเว็บ เบราว์เซอร์จะสร้างหน้าโดยการประมวลผลโค้ดแต่ละบรรทัดตามลำดับ นี้เรียกว่าการแสดงผลหน้า |
| คำขอ HTTP | คำขอเข้าถึงไฟล์บนเซิร์ฟเวอร์เรียกว่าคำขอ HTTP เบราว์เซอร์จึงต้องส่งคำขอ HTTP สำหรับไฟล์ Javascript แต่ละไฟล์ที่จำเป็นสำหรับหน้า |
เมื่อดาวน์โหลดไฟล์ตามลำดับ คำขอ HTTP จำนวนมากสามารถเพิ่มเวลาที่ใช้ในการโหลดหน้าเว็บได้ ดังนั้นการรวมไฟล์ Javascript ภายนอกใน WordPress คุณสามารถลดจำนวนคำขอ HTTP ที่เกิดขึ้นระหว่างการแสดงหน้าได้อย่างมาก
เครื่องมือค้นหาบางตัวแนะนำให้รวม Javascript ภายนอกเป็นสองไฟล์
| ฟังก์ชัน Javascript ที่สำคัญ (ไฟล์ 1) | ไฟล์ Javascript ไฟล์แรกมีฟังก์ชันที่สำคัญซึ่งจำเป็นต่อการแสดงการโหลดหน้าแรกอย่างถูกต้อง |
| ฟังก์ชัน Javascript ที่มีความสำคัญน้อยกว่า (ไฟล์ 2) | ไฟล์ Javascript ที่สองมีฟังก์ชันที่สำคัญน้อยกว่าที่สามารถเรียกได้เมื่อโหลดหน้าเว็บแล้ว |
หากหน้าเว็บต้องการไฟล์ Javascript เก้าไฟล์ในการแสดงอย่างถูกต้อง การรวมไฟล์ JS ภายนอกใน WordPress สามารถช่วยให้คุณลดจำนวนคำขอ HTTP ทั้งหมดสำหรับโค้ด Javascript จากเก้าไฟล์เหลือเพียงสองไฟล์ ไฟล์ CSS ภายนอกสามารถรวมเข้าด้วยกันได้ ซึ่งช่วยลดจำนวนคำขอ HTTP ของเพจให้ดียิ่งขึ้นไปอีก
ไซต์ WordPress ของฉันจะเร็วขึ้นหรือไม่ถ้าฉันรวมไฟล์ Javascript ภายนอก
เนื่องจากการปรับปรุงใน Hypertext Transfer Protocol จึงไม่มีความจำเป็นอีกต่อไปที่จะต้องรวมไฟล์ Javascript และไฟล์ CSS เว้นแต่บริษัทเว็บโฮสติ้งของคุณจะไม่รองรับ HTTP/2
ใน HTTP/1.0 และ HTTP/1.1 ต้องดาวน์โหลดไฟล์ Javascript และ CSS แต่ละไฟล์ตามลำดับ ซึ่งหมายความว่าต้องดาวน์โหลดไฟล์หนึ่งไฟล์จนเสร็จก่อนจึงจะสามารถเริ่มดาวน์โหลดไฟล์ถัดไปได้ โปรโตคอล HTTP/2 ซึ่งเปิดตัวในปี 2015 ได้แก้ไขปัญหานี้โดยอนุญาตให้ดาวน์โหลดแบบขนาน เนื่องจากสามารถดาวน์โหลดทรัพยากรภายนอกทั้งหมดได้พร้อมกัน การรวมไฟล์ไม่มีประโยชน์อีกต่อไปหากมี HTTP/2
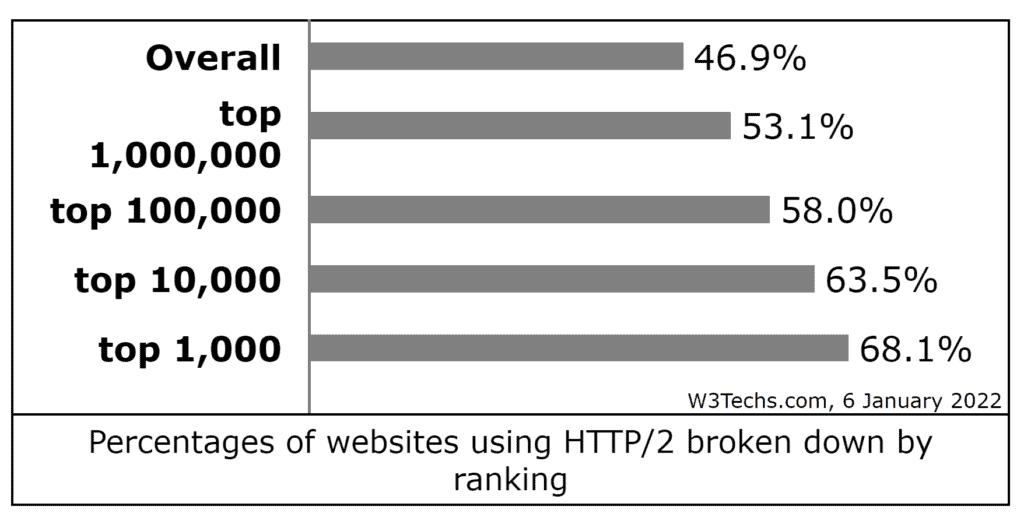
ปัจจุบัน HTTP/2 ได้รับการสนับสนุนโดย 95.6% ของอินเทอร์เน็ตเบราว์เซอร์ ณ วันที่ 6 มกราคม พ.ศ. 2565 HTTP/2 ถูกใช้โดย 46.9% ของเว็บไซต์ออนไลน์ทั้งหมด แม้ว่าคุณจะเห็นจากกราฟด้านล่างว่าตัวเลขนี้สูงกว่าเว็บไซต์ยอดนิยมบนอินเทอร์เน็ตอย่างเห็นได้ชัด

หากโฮสต์เว็บของคุณรองรับ HTTP/2 การรวมไฟล์อาจทำให้เว็บไซต์ของคุณช้าลงเนื่องจากไฟล์ Javascript ที่รวมกันมีขนาดใหญ่กว่าไฟล์ที่รวบรวม นี่เป็นเพราะว่าเบราว์เซอร์จะดาวน์โหลดไฟล์ Javascript ขนาดใหญ่สองไฟล์นานกว่าไฟล์ Javascript ขนาดเล็กจำนวนมากที่ดาวน์โหลดพร้อมกัน
สองเทคนิคที่ฉันแนะนำให้ใช้กับ Javascript คือการย่อขนาดและเลื่อนการแยกวิเคราะห์
| ลดขนาด | การ ลดขนาด เกี่ยวข้องกับการลบอักขระที่ไม่จำเป็น เช่น ช่องว่างและความคิดเห็น ส่งผลให้ไฟล์ Javascript มีขนาดเล็กลง |
| เลื่อนการแยกวิเคราะห์ | รหัส Javascript ทำให้กระบวนการแสดงผลหน้าเว็บช้าลง สามารถใช้เทคนิคสองอย่างที่เรียกว่า Defer และ Async เพื่อแก้ไขปัญหานี้ได้ |
โปรดอ่านบทความของฉันเกี่ยวกับการเลื่อนการแยกวิเคราะห์ Javascript ใน WordPress เพื่อให้เข้าใจมากขึ้นว่าเหตุใด Javascript จึงทำให้กระบวนการแสดงหน้าเว็บช้าลง
วิธีรวม Javascript ภายนอกใน WordPress
หากบริษัทที่ให้บริการพื้นที่เว็บของคุณยังคงใช้ HTTP 1.1 อยู่ ขอแนะนำให้รวมไฟล์ Javascript ภายนอกและไฟล์ CSS ใน WordPress

อย่าลืมเรียกใช้การทดสอบประสิทธิภาพก่อนและหลังการรวมไฟล์ เพื่อให้คุณทราบว่าเวลาในการโหลดหน้าเว็บได้รับผลกระทบอย่างไร คุณสามารถทำได้โดยใช้ GTmetrix, Google PageSpeed Insights และการทดสอบความเร็วเว็บไซต์ Pingdom
เพิ่มประสิทธิภาพอัตโนมัติ

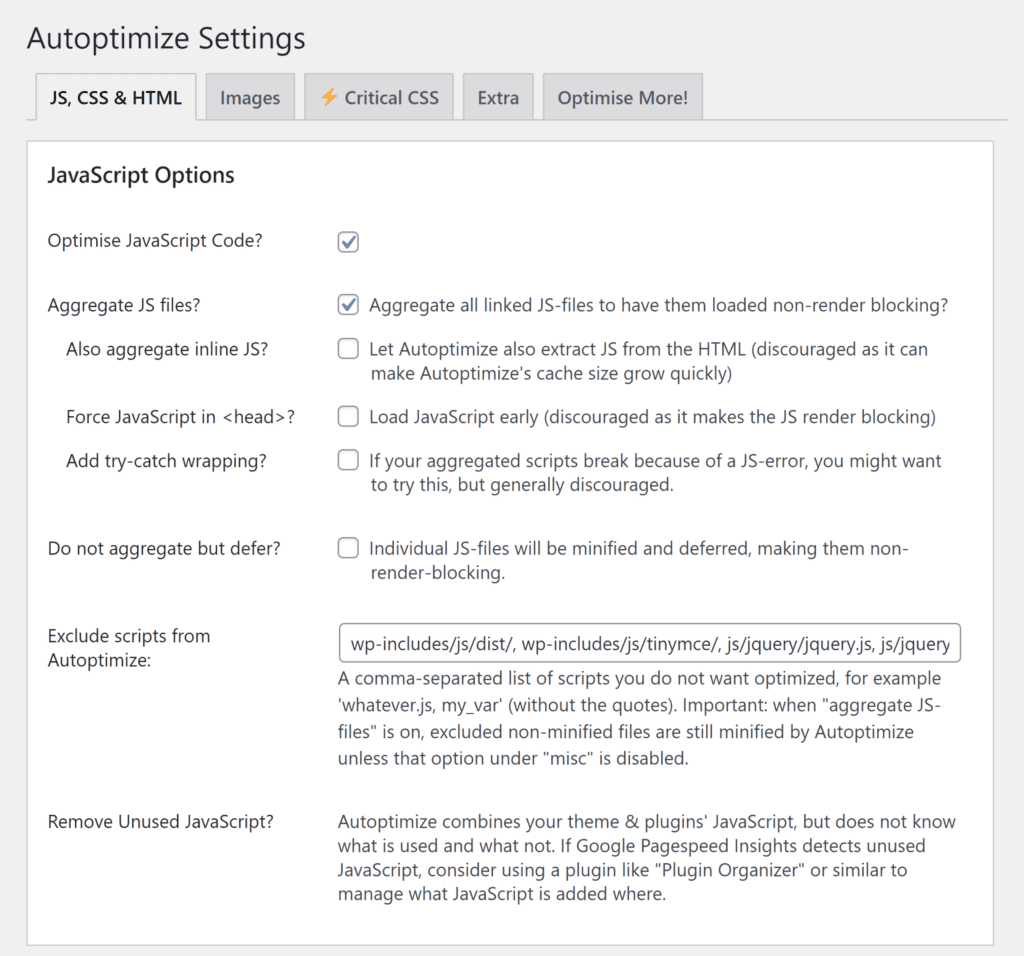
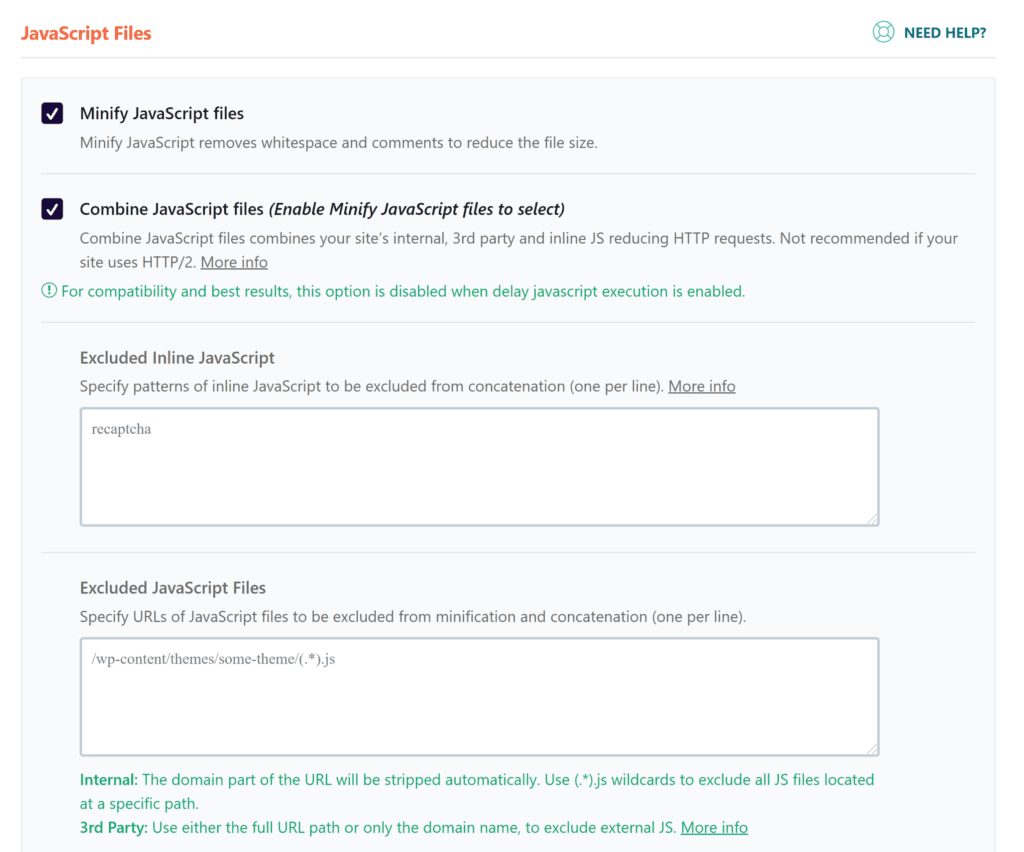
การปรับอัตโนมัติเป็นหนึ่งในปลั๊กอินการเพิ่มประสิทธิภาพที่มีประสิทธิภาพสูงสุดสำหรับผู้ใช้ WordPress รองรับการลดขนาดสำหรับ HTML และการรวมไฟล์และการลดขนาดสำหรับ Javascript และ CSS ไฟล์ Javascript สามารถเลื่อนออกไปแทนการรวมเพื่อป้องกันการบล็อกการแสดงผล และมีตัวเลือกการเพิ่มประสิทธิภาพสำหรับ Google Fonts ด้วย
ฉันใช้ Autoptimize ในเว็บไซต์ WordPress หลายแห่ง เนื่องจากช่วยปรับปรุงเวลาในการโหลดหน้าเว็บได้เสมอ

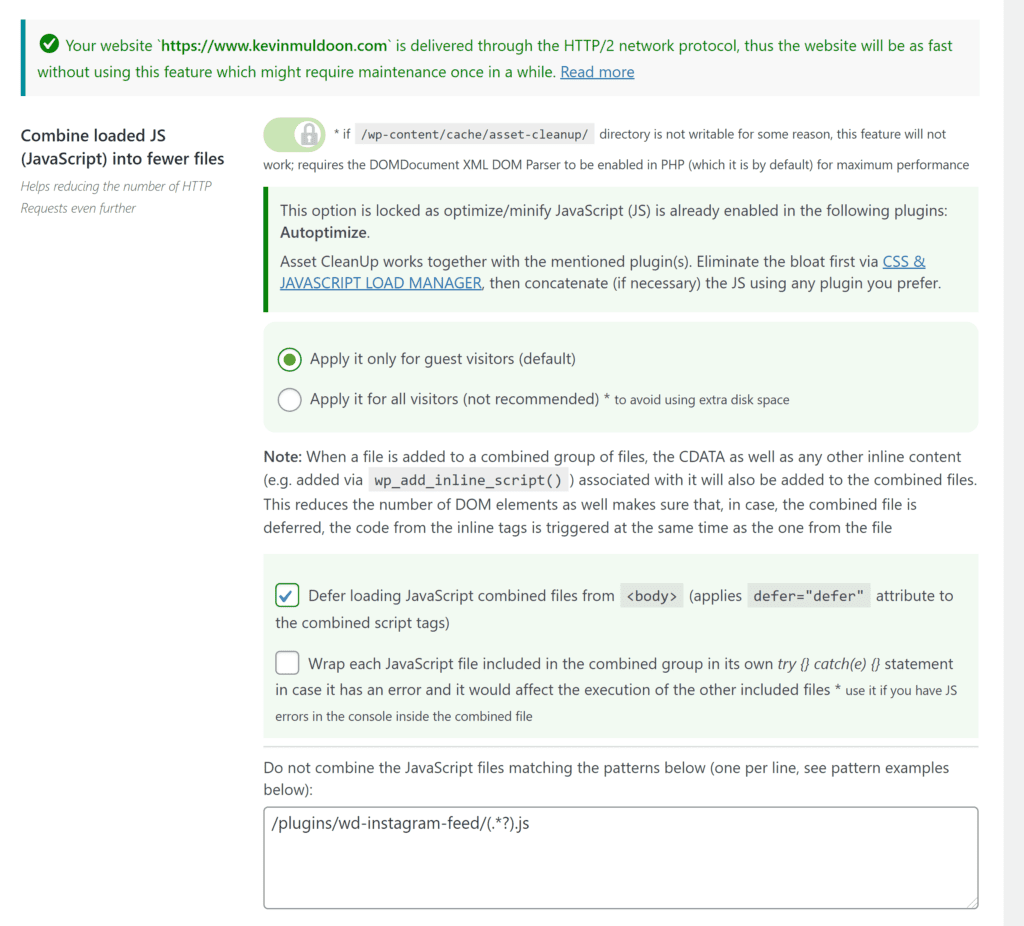
การล้างข้อมูลสินทรัพย์

การล้างข้อมูลสินทรัพย์เป็นปลั๊กอิน WordPress การปรับแต่งที่กำหนดค่าได้สูง ซึ่งสนับสนุนการลดขนาด การรวมกัน และการเลื่อนเวลาของ Javascript และ CSS นอกจากนี้ยังช่วยให้คุณล้าง HTML และมีเครื่องมือมากมายสำหรับจัดการแบบอักษรและลดผลกระทบต่อเวลาในการโหลดหน้าเว็บ
คุณลักษณะหนึ่งของการล้างข้อมูลสินทรัพย์ที่โดดเด่นคือตัวจัดการ Javascript และ CSS ซึ่งช่วยให้คุณระบุได้ว่าหน้าใดที่โหลดไฟล์ Javascript และ CSS ในเว็บไซต์ของคุณ

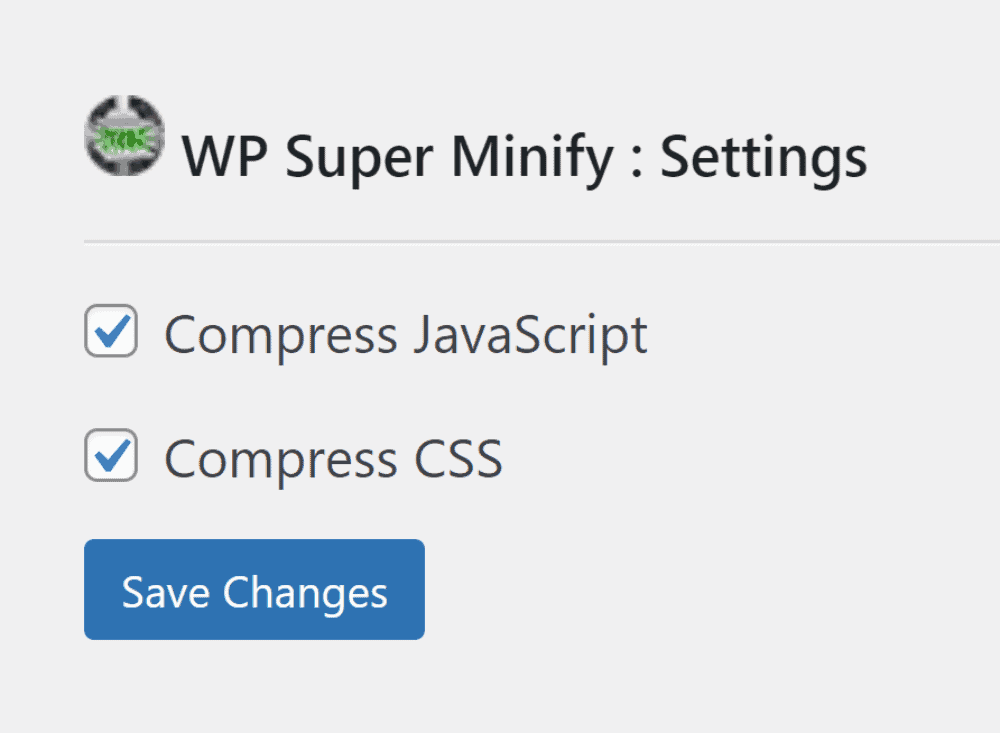
WP Super Minify

WP Super Minify ทำสิ่งที่แตกต่างออกไปเล็กน้อยโดยให้ตัวเลือกในการบีบอัด Javascript และบีบอัด CSS เท่านั้น เมื่อเลือกแล้ว WP Super Minify จะรวม ลดขนาด และแคชไฟล์ของคุณ
หากคุณกำลังมองหาโซลูชันการเพิ่มประสิทธิภาพง่ายๆ ที่ได้ผล นี่อาจเป็นปลั๊กอินสำหรับคุณ

การรวมไฟล์ Javascript ภายนอกโดยใช้ WordPress Cache Plugin
ปลั๊กอินแคช WordPress ที่ดีที่สุดมีเครื่องมือเพิ่มประสิทธิภาพเพิ่มเติมมากมายเพื่อช่วยคุณปรับปรุงประสิทธิภาพเว็บไซต์ ดังนั้นจึงมีโอกาสสูงที่โซลูชันแคชของ WordPress ที่มีอยู่จะช่วยให้คุณสามารถรวมไฟล์ Javascript และ CSS ภายนอกได้
ตัวอย่างเช่น ใน WP Rocket มีตัวเลือกในการลดขนาดและรวมไฟล์ Javascript และ CSS ไฟล์ Javascript สามารถเลื่อนออกไปได้เพื่อป้องกันการบล็อกการแสดงภาพ
คำแนะนำของฉันคือการทดสอบเวลาในการโหลดหน้าโดยใช้การรวมไฟล์โดยใช้ปลั๊กอินแคช WordPress ที่คุณต้องการ จากนั้นเปรียบเทียบผลลัพธ์กับโซลูชันการเพิ่มประสิทธิภาพ Javascript แบบสแตนด์อโลน เช่น Autoptimize และ Asset CleanUp

ความคิดสุดท้าย
ฉันหวังว่าคุณจะสนุกกับการดูการรวมไฟล์ Javascript ภายนอก ดังที่คุณเห็นแล้ว ไม่จำเป็นต้องรวมไฟล์ Javascript อีกต่อไป หากโฮสต์เว็บของคุณรองรับ HTTP/2 เนื่องจากการดาวน์โหลดไฟล์แบบขนานจะมีประสิทธิภาพมากกว่า
หากโฮสต์เว็บของคุณรองรับเฉพาะ HTTP/1.1 คุณสามารถรวมจาวาสคริปต์ภายนอกใน WordPress เพื่อลดเวลาในการโหลดหน้า
แนะนำให้อ่าน: ลบ CSS ที่ไม่ได้ใช้ใน WordPress
ขอบคุณที่อ่าน.
เควิน
