วิธีรวมรูปภาพโดยใช้ CSS Sprites ใน WordPress
เผยแพร่แล้ว: 2024-02-15เว็บไซต์ส่วนใหญ่ใช้รูปภาพ จำนวนมาก เป็นเรื่องปกติที่จะเห็นผลิตภัณฑ์ พอร์ตโฟลิโอ หรือแม้แต่หน้าเว็บปกติที่เต็มไปด้วยไฟล์รูปภาพหลายสิบไฟล์ ซึ่งแต่ละไฟล์จะต้องโหลดแยกกัน สไปรท์ CSS เสนอวิธีแก้ปัญหานี้ โดยทำให้คุณสามารถรวมรูปภาพหลายรูปเป็นไฟล์เดียวได้
แม้ว่าคุณจะต้องคุ้นเคยกับ CSS เพื่อใช้สไปรท์อย่างมีประสิทธิภาพ แต่ก็มีเครื่องมือบางอย่างที่สามารถทำให้งานง่ายขึ้นมาก ตัวอย่างเช่น CSS Sprites Generator ช่วยให้กระบวนการรวมภาพหลายภาพง่ายขึ้นอย่างมาก
ในบทความนี้ เราจะอธิบายวิธีการทำงานของ CSS Sprite และหารือถึงข้อดีและข้อเสีย จากนั้นเราจะแสดงวิธีรวมรูปภาพเข้ากับสไปรต์ CSS และใช้ใน WordPress
สไปรต์ CSS คืออะไร?
การสร้างสไปรท์ CSS เกี่ยวข้องกับการรวมภาพหลายภาพเป็นภาพเดียว และใช้ CSS เพื่อแสดงส่วนเฉพาะของภาพที่ได้ สมมติว่าคุณมีไอคอนสองไอคอนที่คุณต้องการใช้ในการออกแบบเว็บไซต์: เฟืองและซองจดหมาย
ในการออกแบบเว็บไซต์แบบดั้งเดิม เฟืองอาจหมายถึงเมนูการตั้งค่า และซองจดหมายอาจส่งคุณไปยังหน้าติดต่อ คุณต้องมีไฟล์ไอคอนสองไฟล์ หนึ่งไฟล์สำหรับแต่ละรายการ แต่ที่นี่เรามีภาพที่รวมทั้งสองอย่างเข้าด้วยกัน

คุณสามารถนำรูปภาพนั้นมาแปลงเป็นสไปรท์ CSS ได้ โดยใช้โค้ดที่มีลักษณะดังนี้:
.icon {
width: 32px; /* Width of each icon */
height: 32px; /* Height of each icon */
background-image: url('spriteimage.png'); /* Path to the sprite image */
background-repeat: no-repeat;
}
.gear {
background-position: 0 0; /* Coordinates of the gear icon in the sprite */
}
.envelope {
background-position: -32px 0; /* Coordinates of the envelope icon in the sprite */
}โค้ดนั้นใช้รูปภาพและกำหนดความสูงและความกว้างของแต่ละไอคอน จากนั้นจะเพิ่มพิกัดเฉพาะที่ระบุว่าส่วนใดของรูปภาพที่ตรงกับแต่ละไอคอน
เมื่อคุณมีทั้งรูปภาพและ CSS บนไซต์ของคุณแล้ว คุณสามารถใช้ HTML เพื่อแสดงส่วนของสไปรท์ที่คุณต้องการได้ รหัสที่คุณต้องการตอนนี้จะมีลักษณะดังนี้:
<div class="icon envelope"></div>
<div class="icon gear"></div>การสร้างสไปรท์ CSS จะมีความท้าทายมากขึ้นเมื่อคุณจัดการกับรูปภาพที่ใหญ่ขึ้น (และอื่นๆ อีกมากมาย) เนื่องจากอาจต้องใช้เวลามากขึ้นในการกำหนดขนาดที่เหมาะสมสำหรับรูปภาพที่คุณต้องการแสดง และเพื่อหาค่า ตำแหน่งพื้นหลัง ที่สอดคล้องกับแต่ละส่วนของสไปรท์
ในขั้นตอนนี้ คุณอาจสงสัยว่า CSS sprites คืออะไร หากคุณสามารถอัปโหลดภาพใน WordPress และวางไว้ทุกที่ที่คุณต้องการ ด้วยเหตุนี้ ถึงเวลาที่ต้องพูดถึงข้อดีข้อเสียของเทคนิคนี้แล้ว
ข้อดีของการใช้สไปรท์ CSS สำหรับการรวมรูปภาพ
สไปรท์ CSS เป็นที่นิยมในแวดวงการพัฒนาเว็บเพราะสามารถนำไปสู่ประสิทธิภาพที่ดีขึ้นได้ นี่คือวิธีการทำงาน:
หากคุณมีหน้าเว็บที่มีรูปภาพห้าภาพ เบราว์เซอร์จำเป็นต้องขอและโหลดแต่ละไฟล์แยกกัน นั่นไม่ใช่สิ่งที่ไม่ดีเสมอไป เนื่องจากไซต์สมัยใหม่ส่วนใหญ่จะโหลดไฟล์จำนวนมากและดำเนินการคำขอจำนวนมากในเบื้องหลังในขณะที่โหลดหน้าเว็บ
ปัญหาคือยิ่งเซิร์ฟเวอร์ต้องตอบสนองคำขอมากเท่าใด กระบวนการโดยรวมก็จะยิ่งช้าลงเท่านั้น นั่นหมายความว่าหน้าเว็บจะใช้เวลาโหลดนานขึ้นสำหรับผู้เข้าชม
นี่อาจเป็นปัญหาสำคัญ เนื่องจากเวลาในการโหลดที่ช้าเป็นหนึ่งในสาเหตุหลักที่ทำให้ผู้คนออกจากเว็บไซต์ ทุกวันนี้ ผู้เยี่ยมชมคาดหวังว่าเว็บไซต์ส่วนใหญ่จะโหลดได้ภายในสองวินาที เห็นได้ชัดเจนอย่างเจ็บปวดหากเว็บไซต์รู้สึกช้าหรือซบเซาและผู้คนไม่มีความอดทน
ด้วยสไปรท์ CSS ไซต์จะต้องโหลดรูปภาพเพียงภาพเดียวแทนที่จะเป็นห้าภาพ ขนาดของรูปภาพนั้นสามารถเท่ากันกับไฟล์ห้าไฟล์ที่แยกกันที่รวมเข้าด้วยกัน แต่เซิร์ฟเวอร์ต้องจัดการคำขอเดียวเท่านั้น ซึ่งจะช่วยเร่งกระบวนการให้เร็วขึ้น
ตามหลักการทั่วไป ทุกสิ่งที่คุณสามารถทำได้เพื่อปรับปรุงประสิทธิภาพเว็บไซต์ของคุณนั้นคุ้มค่า แม้ว่าคุณจะคิดว่าไซต์ของคุณโหลดเร็ว แต่ก็ยังมีช่องว่างให้ปรับปรุงอยู่เสมอ การใช้สไปรท์อาจส่งผลต่อเวลาในการโหลดหน้าเว็บ แม้ว่าจะไม่ใช่วิธีการเพิ่มประสิทธิภาพวิธีเดียวที่คุณใช้ก็ตาม
ข้อเสียของการใช้สไปรท์ CSS
แม้ว่าสไปรท์ CSS เสนอวิธีปรับปรุงประสิทธิภาพไซต์ของคุณ แต่ก็ไม่ได้ไร้ข้อบกพร่อง ในส่วนนี้ เราจะสำรวจข้อเสียของการใช้สไปรท์ เพื่อให้คุณได้รับข้อมูลครบถ้วนและสามารถตัดสินใจได้ว่าเป็นเทคนิคที่คุณต้องการใช้หรือไม่
1. ไม่สามารถกำหนดชื่อภาพได้
มีปัจจัยหลายร้อยประการที่อาจส่งผลต่อการเพิ่มประสิทธิภาพกลไกค้นหา (SEO) ของเว็บไซต์ของคุณ ไฟล์ภาพเป็นหนึ่งในนั้น เนื่องจากมีข้อมูลพื้นฐานเกี่ยวกับเนื้อหาของแต่ละภาพให้เครื่องมือค้นหา
กล่าวอีกนัยหนึ่ง หากคุณแสดงรูปภาพบนเว็บไซต์ของคุณและชื่อไฟล์คือ dfgdsfnjsal.png Google จะไม่ทราบว่ารูปภาพนั้นมีอะไรบ้าง ซึ่งหมายความว่าจะไม่ปรากฏในผลการค้นหารูปภาพ และโปรแกรมรวบรวมข้อมูลการค้นหาไม่สามารถใช้เป็นบริบทในการเรียนรู้เกี่ยวกับหน้าที่ฝังอยู่ในนั้นได้
ตามหลักการทั่วไป ชื่อไฟล์ของรูปภาพที่คุณใช้บนเว็บไซต์ควรเป็นคำอธิบาย หากคุณกำลังอัปโหลดภาพดอกไม้ ไฟล์ควรจะเรียกว่า blue-iris-flowers.png ยิ่งมีชื่อที่สื่อความหมายเหล่านี้บนเว็บไซต์ของคุณมากเท่าใด คุณก็ยิ่งให้ข้อมูลแก่เครื่องมือค้นหามากขึ้นเท่านั้น
เมื่อคุณใช้สไปรท์ CSS คุณจะเพิ่มไฟล์และชื่อไฟล์เดียวในเว็บไซต์ของคุณ สไปรท์สามารถมีได้หลายภาพ แต่ชื่อไฟล์จะเหมือนกันเสมอ เนื่องจากชื่อเดียวไม่สามารถแสดงภาพหลายภาพได้อย่างถูกต้อง คุณจึงพลาดความสามารถในการเพิ่มประสิทธิภาพปัจจัย SEO นี้
แน่นอนว่าชื่อรูปภาพไม่ใช่สิ่งเดียวที่มีอิทธิพลต่อ SEO หากส่วนที่เหลือของไซต์ของคุณมี SEO ที่แข็งแกร่ง นี่อาจไม่ใช่ปัญหาสำคัญ
2. ไม่สามารถกำหนดข้อความแสดงแทนรูปภาพได้
ข้อความแสดงแทนยังมีความสำคัญต่อการช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาของรูปภาพ นี่คือข้อความที่อธิบายรูปภาพ และผู้เข้าชมส่วนใหญ่จะไม่เห็นรูปภาพนั้น อย่างไรก็ตาม บอทเครื่องมือค้นหาสามารถอ่านข้อความนี้ได้ เช่นเดียวกับผู้เยี่ยมชมที่ใช้โปรแกรมอ่านหน้าจอ
ข้อความแสดงแทนที่ดีจะอธิบายเนื้อหาของรูปภาพได้ชัดเจนที่สุด หากคุณมีรูปภาพชายหาดที่มีแสงแดดสดใส โค้ดสำหรับข้อความแสดงแทนอาจมีลักษณะดังนี้:
<img src="sunny-beach.png" alt="A sunny beach with clear blue water, white sand, and palm trees.">รูปภาพหลักของสไปรท์ CSS สามารถมีข้อความแสดงแทนได้ ปัญหาคือคุณไม่สามารถใส่คำอธิบายสำหรับรูปภาพทั้งหมดที่สไปรท์มีในข้อความนั้น หรือระบุได้ว่าส่วนใดของสไปรท์ที่กำลังแสดงอยู่
การขาดข้อความแสดงแทนนี้อาจส่งผลเสียต่อ SEO ของเว็บไซต์ของคุณ นอกจากนี้ยังส่งผลเสียต่อการเข้าถึงของผู้ที่ใช้โปรแกรมอ่านหน้าจอ ทำให้เว็บไซต์ของคุณเข้าถึงได้น้อยลง
3. ความสามารถทางเทคนิคที่จำเป็นสำหรับการเปลี่ยนแปลงโค้ดด้วยตนเอง
หากคุณเคยใช้ CSS คุณจะรู้ว่า CSS มีเพดานทักษะที่สูง การเรียนรู้วิธีใช้ CSS และทำการเปลี่ยนแปลงเล็กๆ น้อยๆ ในเว็บไซต์นั้นค่อนข้างง่าย เมื่อคุณเริ่มจัดการกับการออกแบบที่ซับซ้อนมากขึ้น โค้ดก็จะเริ่มเข้ามามีส่วนร่วมอย่างมาก
ไม่ว่าสิ่งนี้จะเป็นค่าลบหรือไม่ก็ตามนั้นขึ้นอยู่กับว่าคุณสบายใจในการใช้ CSS แค่ไหน หากคุณวางแผนที่จะใช้สไปรท์ CSS คุณจะต้องสบายใจพอที่จะปรับแต่งโค้ด ทำความเข้าใจวิธีการทำงาน และรับค่า ตำแหน่งพื้นหลัง ที่เหมาะสมสำหรับแต่ละส่วนของรูปภาพ
นี่คือสิ่งที่คุณสามารถเรียนรู้ได้แม้ว่าคุณจะไม่เชี่ยวชาญด้านการเขียนโค้ดหรือสนใจในการพัฒนาเว็บไซต์ก็ตาม การทำความเข้าใจวิธีใช้ CSS อาจเป็นทักษะที่มีคุณค่าอย่างยิ่งหากคุณวางแผนที่จะปรับแต่งไซต์ของคุณ หรือคุณสามารถใช้เครื่องมือที่ทำให้กระบวนการง่ายขึ้น (ซึ่งจะกล่าวถึงต่อไป)
วิธีรวมรูปภาพโดยใช้ CSS Sprites (4 ขั้นตอน)
ในส่วนนี้ คุณจะได้เรียนรู้วิธีรวมรูปภาพโดยใช้ CSS Sprite และใช้ใน WordPress แทนที่จะสร้างสไปรท์ CSS ด้วยตนเอง เราจะใช้เครื่องมือที่ทำให้กระบวนการง่ายขึ้น
ขั้นตอนที่ 1: รวมรูปภาพของคุณโดยใช้ตัวสร้างสไปรท์ CSS
สรุป การสร้างสไปรท์ CSS ด้วยตนเองเกี่ยวข้องกับการรวมภาพหลายภาพให้เป็นภาพเดียว (โดยใช้โปรแกรมแก้ไขภาพ) จากนั้นคุณจะต้องเขียน CSS ที่จะรับไฟล์ภาพเอกพจน์นั้นและแบ่งออกเป็นหลาย ๆ สไปรท์
กระบวนการนี้ไม่ซับซ้อนมากนัก แต่ก็อาจไม่จำเป็นเช่นกัน เนื่องจากมีเครื่องมือที่สามารถช่วยคุณได้ จำตัวอย่างไอคอนรูปเฟืองและซองจดหมายในตอนต้นของบทความนี้ได้ไหม
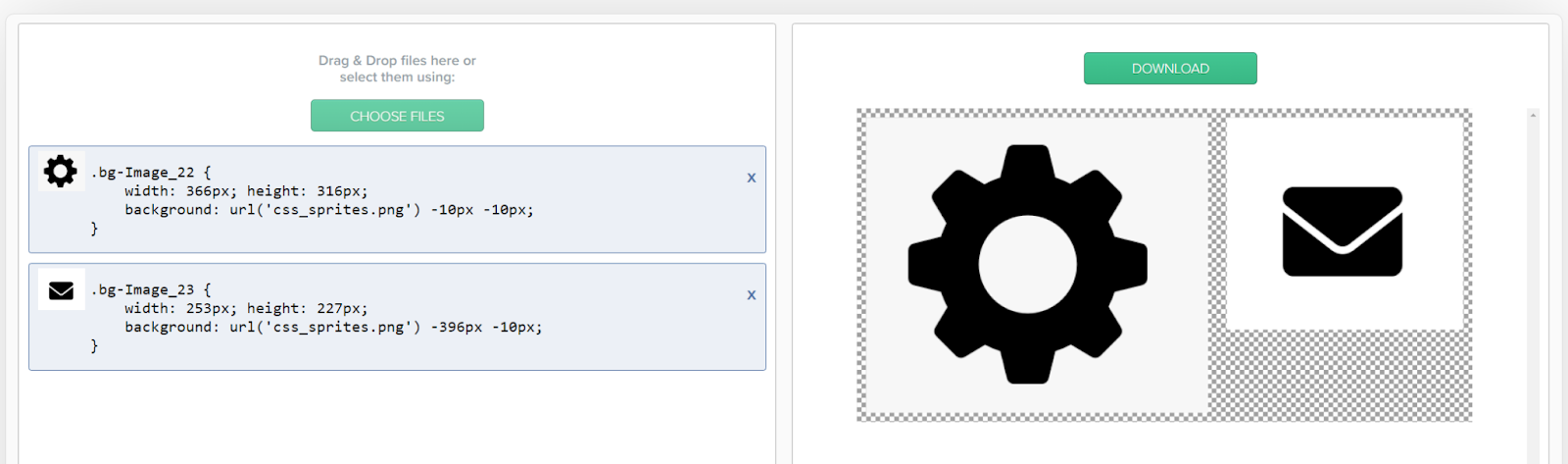
หากคุณใช้เครื่องมือ CSS Sprites Generator ที่พัฒนาโดย Chris Coyier สิ่งที่คุณต้องทำคืออัปโหลดรูปภาพที่จะสร้างสไปรท์ จากนั้นเครื่องมือจะสร้าง CSS ที่จำเป็นสำหรับคุณ

หากต้องการใช้เครื่องมือนี้ ให้คลิก เลือกไฟล์ และเลือกรูปภาพที่คุณต้องการใช้สำหรับสไปรท์ เมื่อคุณอัปโหลด เครื่องมือสร้างจะรวมเข้าด้วยกันโดยอัตโนมัติและแสดงโค้ด CSS ที่คุณสามารถใช้ได้
ในตัวอย่างข้างต้น โค้ดที่ตัวสร้างให้มามีลักษณะดังนี้:
.gear {
width: 366px; height: 316px;
background: url('css_sprites.png') -10px -10px;
}
.envelope {
width: 253px; height: 227px;
background: url('css_sprites.png') -396px -10px;
}โปรดทราบว่าโค้ดจะแตกต่างกันไปขึ้นอยู่กับขนาดของรูปภาพที่ประกอบเป็นสไปรท์ คุณสามารถเพิ่มรูปภาพได้มากเท่าที่คุณต้องการโดยใช้ตัวสร้าง และมันจะรวมรูปภาพเหล่านั้นเป็นไฟล์เดียว
สำหรับขั้นตอนต่อไป คุณจะต้องมีสองสิ่ง ไฟล์แรกคือไฟล์ CSS sprite ซึ่งคุณสามารถรับได้โดยคลิกที่ ดาวน์โหลด ปุ่มไปทางขวา คุณจะต้องบันทึก CSS ที่ตัวสร้างสร้างขึ้น เนื่องจากคุณจะต้องใช้มันภายในไม่กี่นาที
ขั้นตอนที่ 2: อัปโหลดไฟล์ภาพ CSS Sprite ของคุณไปยัง WordPress
หากต้องการใช้สไปรท์ CSS ใน WordPress คุณจะต้องอัปโหลดไฟล์ที่เกี่ยวข้องไปยังเว็บไซต์ของคุณ โดยเข้าไปที่แดชบอร์ด ไปที่ สื่อ → เพิ่มไฟล์สื่อใหม่ และเลือกไฟล์รูปภาพ CSS Sprite

โปรดทราบว่าไฟล์นี้ไม่มี CSS นั่นหมายความว่าคุณจะต้องเพิ่มโค้ดลงใน WordPress แยกต่างหาก
ในตอนนี้ ตรวจสอบให้แน่ใจว่ารูปภาพโหลดอย่างถูกต้องใน WordPress Media Library ถึงเวลาเพิ่มโค้ดที่จะทำให้สไปรท์ CSS ทำงานได้
ขั้นตอนที่ 3: เพิ่มโค้ดสไปรท์ CSS ลงใน WordPress
มีหลายวิธีในการเพิ่ม CSS แบบกำหนดเองให้กับ WordPress
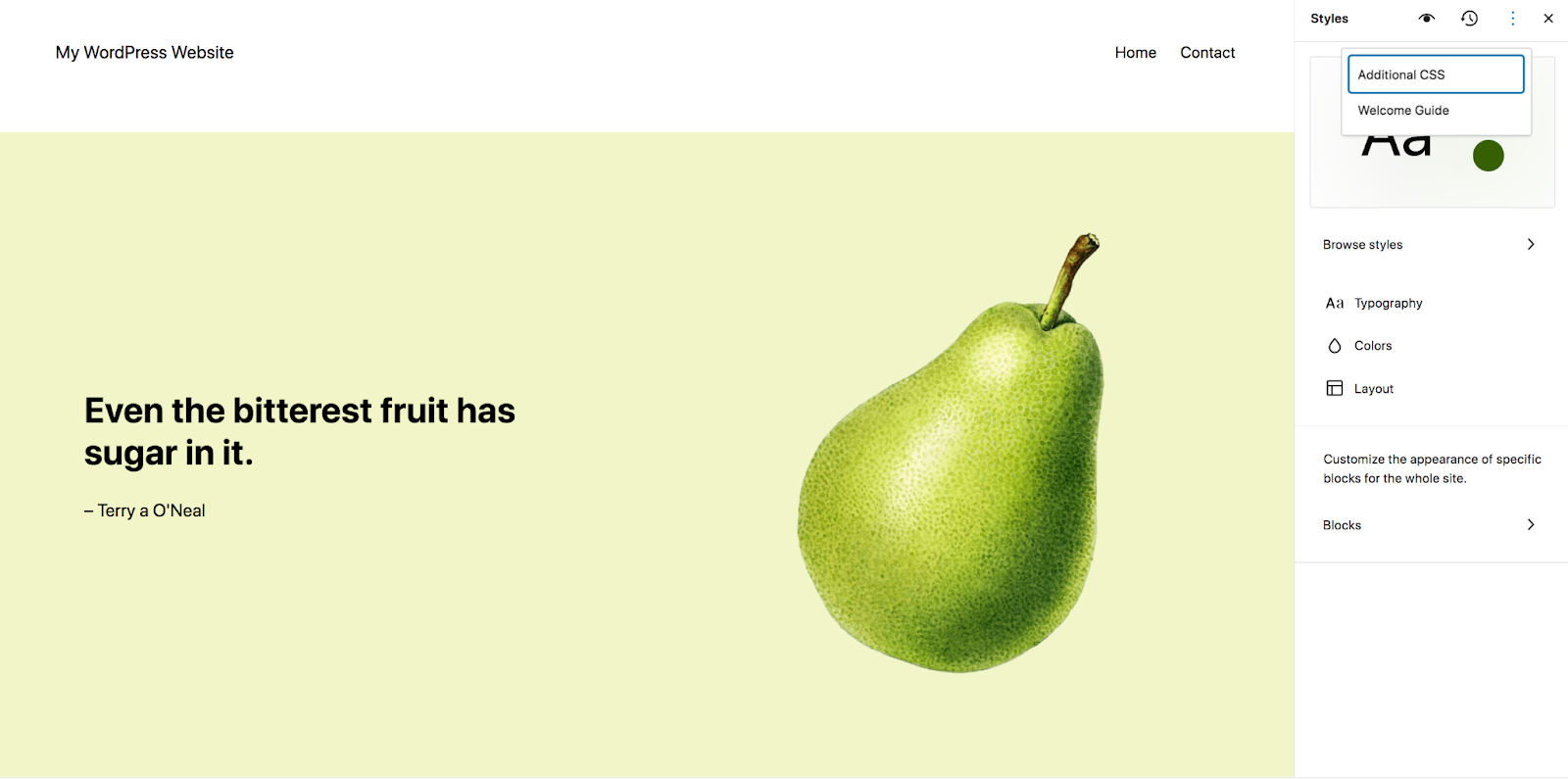
หากคุณใช้ธีมบล็อก ให้ไปที่ ลักษณะที่ปรากฏ → ตัวแก้ไข ในแดชบอร์ด WordPress ของคุณ จากนั้นคลิก สไตล์ ตามด้วยไอคอน แก้ไขสไตล์

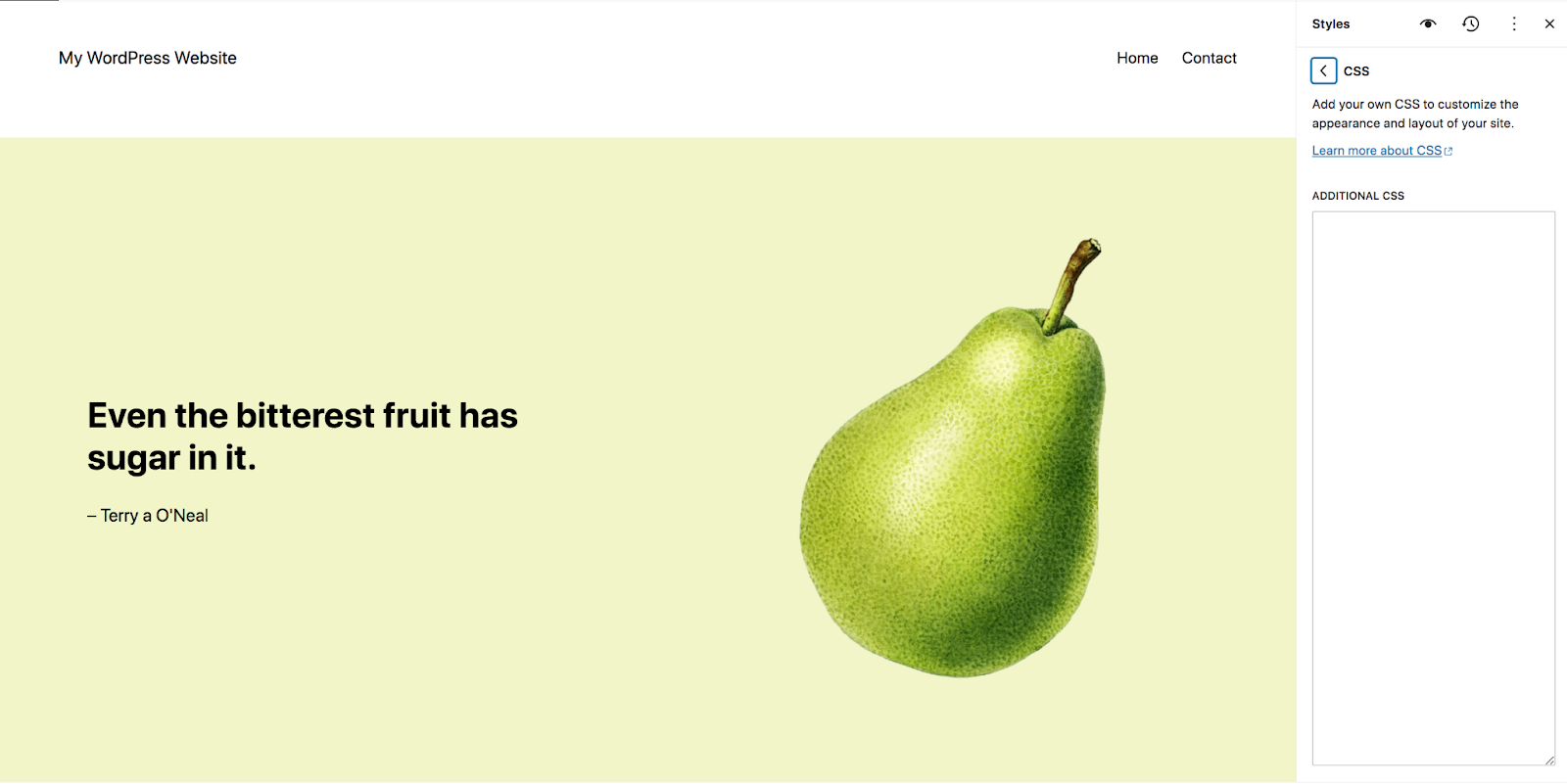
ที่ด้านขวาบน ให้คลิกจุดไข่ปลาแนวตั้ง จากนั้นคลิก CSS เพิ่มเติม


คุณสามารถคัดลอกและวาง CSS ที่ต้องการได้จากที่นั่น

หากคุณยังคงใช้ธีมคลาสสิกอยู่ คุณสามารถใช้เครื่องมือปรับแต่งได้ เครื่องมือปรับแต่งช่วยให้คุณสามารถเพิ่ม CSS ทั่วทั้งไซต์โดยไม่จำเป็นต้องแก้ไขไฟล์ของธีมที่ใช้งานอยู่
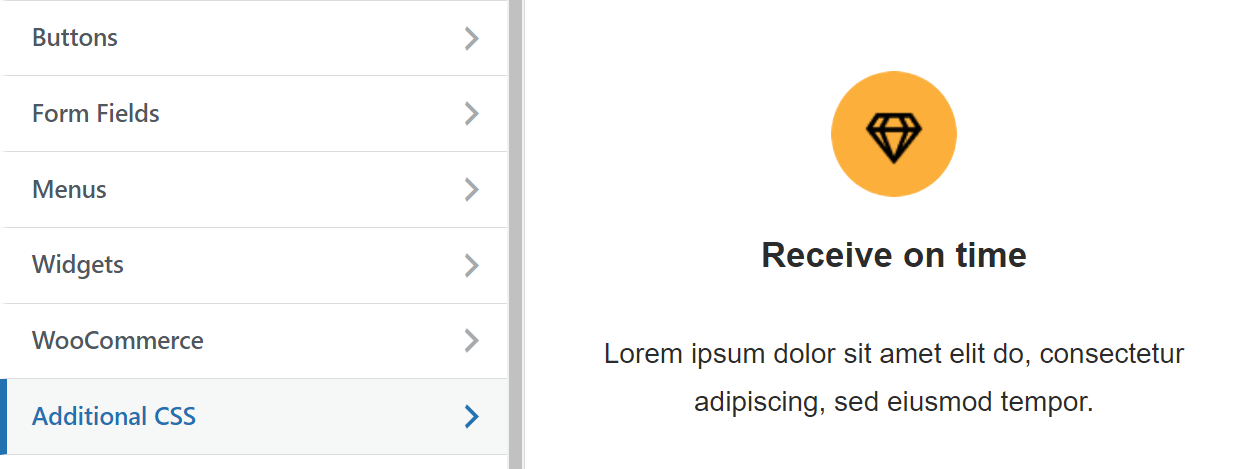
หากต้องการทำสิ่งนี้ ให้ไปที่ ลักษณะที่ปรากฏ → ปรับแต่ง ในแดชบอร์ดของคุณ นี่จะเป็นการเปิดเครื่องมือปรับแต่งซึ่งจะแสดงเว็บไซต์ของคุณทางด้านขวาและเมนูตัวเลือกทางด้านซ้าย

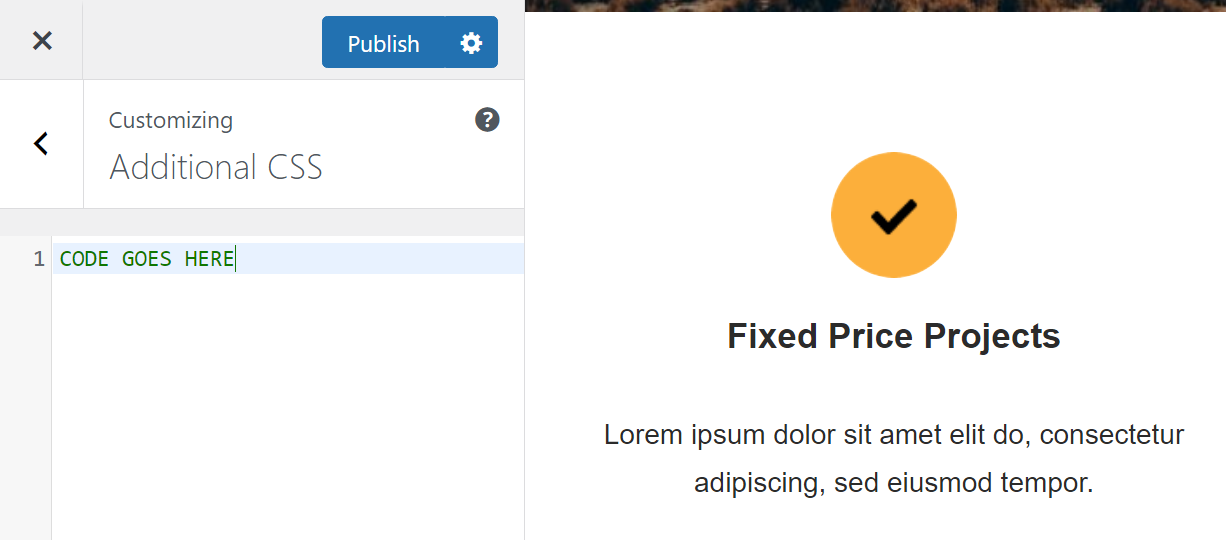
เลือกตัวเลือกที่มีข้อความ CSS เพิ่มเติม เมนูจะเปลี่ยนเพื่อแสดงช่องที่คุณสามารถเพิ่ม CSS ที่กำหนดเองได้

คัดลอกและวางโค้ดจาก CSS Sprite Generator ลงในช่องนี้ โปรดจำไว้ว่าแต่ละภาพภายในสไปรท์ควรมีข้อมูลโค้ดของตัวเอง หากคุณข้ามโค้ดบางส่วน คุณจะไม่สามารถแสดงรูปภาพที่เกี่ยวข้องโดยใช้ HTML ได้
โปรดทราบว่าโค้ดจะไม่เปลี่ยนแปลงการแสดงตัวอย่างไซต์ของคุณแต่อย่างใด หากต้องการดูการทำงาน คุณจะต้องเปิดใช้เครื่องมือแก้ไขบล็อก
ปลั๊กอินเพิ่มประสิทธิภาพความเร็วที่ง่ายที่สุดสำหรับ WordPress
Jetpack Boost ช่วยให้ไซต์ของคุณมีข้อได้เปรียบด้านประสิทธิภาพเช่นเดียวกับเว็บไซต์ชั้นนำของโลก โดยไม่จำเป็นต้องมีนักพัฒนา
เพิ่มประสิทธิภาพเว็บไซต์ของคุณได้ฟรีขั้นตอนที่ 4: แสดงภาพด้วยโค้ด HTML
หากคุณคุ้นเคยกับ WordPress Block Editor คุณอาจรู้ว่ามีบล็อกที่คุณสามารถใช้เพื่อเพิ่มโค้ด HTML ที่กำหนดเองลงในเพจได้ บล็อกนั้นเรียกว่า Custom HTML อย่างเหมาะสม

เลือก HTML แบบกำหนดเอง บล็อกและวางไว้ทุกที่ที่คุณต้องการแสดงส่วนหนึ่งของสไปรต์ CSS ตัวแก้ไขจะแสดงฟิลด์ธรรมดาให้คุณเพิ่มโค้ด HTML

รหัสที่คุณต้องใช้จะมีลักษณะดังนี้:
<div class="name of the CSS class"></div>คุณต้องแทนที่ตัวยึดตำแหน่งด้วยชื่อของคลาสที่สอดคล้องกับส่วนของสไปรต์ CSS ที่คุณต้องการแสดง ย้อนกลับไปดูตัวอย่างก่อนหน้านี้ คลาสนั้นจะถูกเรียกว่า "gear" หรือ "envelope" โปรดทราบว่าคุณสามารถเปลี่ยนชื่อของคลาสเหล่านี้ได้ตลอดเวลาโดยปรับแต่ง CSS ที่คุณเพิ่มลงใน WordPress โดยใช้โปรแกรมแก้ไขไซต์หรือเครื่องมือปรับแต่ง
HTML ที่กำหนดเอง block จะไม่แสดงภาพในตัวแก้ไข หากต้องการดู คุณจะต้องดูตัวอย่างหน้าที่ส่วนหน้าของไซต์ของคุณ แค่นั้นแหละ!
การแก้ไขปัญหาทั่วไปเกี่ยวกับสไปรท์ CSS
หากคุณพบปัญหาทางเทคนิคขณะใช้สไปรท์ CSS เป็นไปได้มากว่าจะเกี่ยวข้องกับตำแหน่งหรือการแสดงผล ต่อไปนี้คือสิ่งที่ต้องทำในแต่ละสถานการณ์ทั่วไป:
- สไปรท์ที่ไม่ตรงแนว สิ่งนี้จะเกิดขึ้นหากตำแหน่งของสไปรท์ไม่ถูกต้อง มีการลองผิดลองถูกที่เกี่ยวข้องในการกำหนดพิกัดสำหรับรูปภาพเฉพาะภายในสไปรท์ หากคุณประสบปัญหากับรายการที่ไม่ตรงแนว ให้ลองใช้ตัวสร้างสไปรท์ CSS ที่จะสร้างโค้ด CSS ให้กับคุณ
- สไปรท์ที่ทับซ้อนกัน เช่นเดียวกับสไปรท์ที่ไม่ตรง ปัญหานี้มักเป็นผลมาจากข้อผิดพลาดในพิกัดของรูปภาพ คุณสามารถแก้ไขโค้ดด้วยตนเอง หรือใช้ตัวสร้างที่สร้างโค้ด CSS ให้กับคุณ (รวมถึงตำแหน่งที่ถูกต้องสำหรับแต่ละรูปภาพ)
- รูปภาพไม่แสดง โดยทั่วไปแล้ว อาจเกิดจากข้อผิดพลาดใน CSS หรืออาจเป็นเพราะคุณลืมอัปโหลดภาพต่อเรียง CSS หากรูปภาพอยู่บนไซต์ของคุณและ CSS มีเส้นทางที่ถูกต้อง รูปภาพนั้นควรปรากฏขึ้นเมื่อคุณเพิ่มโค้ด HTML ที่เกี่ยวข้องลงในเพจ
หากคุณไม่สะดวกใจที่จะเขียน CSS ด้วยมือ การใช้ตัวสร้างสไปรท์ CSS จะช่วยจัดการปัญหาทางเทคนิคส่วนใหญ่ให้กับคุณ
การทำงานร่วมกันระหว่าง CSS sprite และ Jetpack Boost
Jetpack Boost เป็นโซลูชันการเพิ่มประสิทธิภาพสำหรับผู้ใช้ WordPress เครื่องมือนี้ช่วยให้คุณสามารถวัดคะแนนประสิทธิภาพของไซต์ของคุณได้ และยังสามารถช่วยคุณเพิ่มประสิทธิภาพการกำหนดค่าไซต์ของคุณเพื่อปรับปรุงความเร็วอีกด้วย
วิธีหนึ่งที่ Jetpack Boost สามารถปรับปรุงประสิทธิภาพของไซต์ได้คือการให้บริการภาพโดยใช้เครือข่ายการจัดส่งเนื้อหา (CDN) CDN จะแคชรูปภาพทั้งหมดบนเว็บไซต์ของคุณเพื่อให้แน่ใจว่าผู้เข้าชมจะโหลดเร็วขึ้น และนั่นรวมถึงรูปภาพ CSS Sprite ของคุณด้วย
คุณยังสามารถใช้ Jetpack Boost เพื่อแปลงรูปภาพเป็นรูปแบบ WebP ซึ่งจะลดขนาดไฟล์ในขณะที่ยังคงรักษาคุณภาพที่ดีเอาไว้ นอกจากนี้ เครื่องมือนี้ยังปรับขนาดรูปภาพบนไซต์ของคุณเพื่อเพิ่มประสิทธิภาพการทำงานได้อีกด้วย
นอกจากนี้ Jetpack Boost ไม่เพียงแต่ช่วยเรื่องรูปภาพเท่านั้น สามารถเพิ่มประสิทธิภาพโค้ด CSS ของเว็บไซต์ของคุณ (รวมถึงโค้ดสำหรับสไปรต์ CSS) และเลื่อนสคริปต์ที่ไม่สำคัญเพื่อให้เว็บไซต์ของคุณโหลดเร็วขึ้น การใช้ Jetpack Boost ร่วมกับ CSS sprites เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงเวลาในการโหลดเว็บไซต์ของคุณ และช่วยให้ผู้เยี่ยมชมอยู่ได้นานขึ้น
คำถามที่พบบ่อย
หากคุณยังคงมีคำถามเกี่ยวกับสไปรท์ CSS และการใช้งานใน WordPress หัวข้อนี้มีจุดมุ่งหมายเพื่อตอบคำถามเหล่านี้
ประโยชน์หลักของการใช้ CSS Sprite บน WordPress คืออะไร?
การใช้ CSS Sprite สามารถช่วยปรับปรุงประสิทธิภาพไซต์ของคุณได้ โดยการลดจำนวนคำขอรูปภาพที่เซิร์ฟเวอร์ต้องดำเนินการ ซึ่งใช้ได้กับเว็บไซต์ทุกประเภท ไม่ใช่แค่เว็บไซต์ที่สร้างด้วย WordPress เท่านั้น
มีข้อเสียหรือข้อจำกัดในการใช้ CSS sprites หรือไม่?
โดยทั่วไปแล้ว CSS Sprite จะเหมาะที่สุดกับรูปภาพขนาดเล็ก เช่น ไอคอน การใช้ไฟล์ภาพขนาดใหญ่อาจดูยุ่งยาก
นอกจากนี้คุณยังสูญเสียสิทธิประโยชน์ SEO บางอย่างจากการใช้สไปรท์ เนื่องจากภาพต่อเรียงทั้งหมดใช้ชื่อไฟล์เดียวกัน และคุณไม่สามารถเพิ่มข้อความแสดงแทนทีละข้อความได้
CSS Sprites ปรับปรุงประสิทธิภาพของเว็บไซต์ได้อย่างไร?
สไปรท์ CSS สามารถปรับปรุงประสิทธิภาพของเว็บไซต์ได้โดยการลดจำนวนคำขอรูปภาพที่เซิร์ฟเวอร์ต้องดำเนินการ หากคุณมีสไปรท์ที่รวมภาพสิบภาพไว้ด้วยกัน เบราว์เซอร์จะต้องประมวลผลคำขอเดียวเท่านั้นเพื่อโหลดสไปรท์ แทนที่จะประมวลผลคำขอแยกกันสิบคำขอ ซึ่งช่วยให้เพจที่มีรูปภาพโหลดได้รวดเร็วยิ่งขึ้น
การใช้ CSS Sprites ส่งผลต่อการจัดอันดับ SEO อย่างไร
สไปรท์ CSS จะลบข้อมูลบางอย่างออกจากเว็บไซต์ของคุณซึ่งบอทของเครื่องมือค้นหาต้องพึ่งพา รูปภาพแต่ละรูปของคุณจะไม่มีชื่อไฟล์หรือข้อความแสดงแทนเป็นของตัวเอง มีเพียงสไปรท์ที่รวมกันตัวเดียวเท่านั้นที่จะทำได้
นี่ไม่ควรเป็นปัญหาสำคัญตราบใดที่คุณใช้สไปรท์ CSS อย่างรอบคอบ ไม่ควรใช้รูปภาพเหล่านี้กับรูปภาพทั้งหมดบนไซต์ของคุณ แต่ควรใช้กับรูปภาพที่เล็กกว่าและเรียบง่ายกว่าซึ่งไม่สำคัญสำหรับบอทเครื่องมือค้นหาที่จะ 'เห็น'
CSS Sprites เหมาะกับมือถือหรือไม่ และส่งผลต่อการออกแบบแบบตอบสนองอย่างไร
สไปรท์ CSS อาจมีคุณค่าอย่างยิ่งกับเว็บไซต์เวอร์ชันมือถือของคุณ ประสิทธิภาพเป็นสิ่งสำคัญอย่างยิ่งบนอุปกรณ์มือถือ เช่น โทรศัพท์ และรูปภาพและไอคอนขนาดเล็กจะพบเห็นได้ทั่วไปบนไซต์บนมือถือ ด้วยเหตุผลดังกล่าว สไปรท์ CSS จึงเป็นส่วนเสริมที่มีคุณค่าสำหรับความพยายามในการออกแบบเชิงโต้ตอบของคุณ
Jetpack Boost ช่วยเสริมการปรับปรุงความเร็วจากสไปรต์ CSS ได้อย่างไร
การปรับปรุงประสิทธิภาพที่สไปรท์ CSS มีให้นั้นดำเนินไปไกลเท่านั้น นอกจากนี้คุณยังไม่สามารถใช้เทคนิคนี้กับรูปภาพทั้งหมดของเว็บไซต์ของคุณได้ เพื่อให้ได้ผลดีที่สุด คุณควรใช้ CSS Sprite ควบคู่ไปกับเครื่องมือเพิ่มประสิทธิภาพรูปภาพที่มีประสิทธิภาพยิ่งขึ้น เช่น Jetpack Boost เพื่อให้ไซต์ของคุณทำงานได้อย่างราบรื่น
Jetpack Boost ใช้ image CDN ที่ไม่เพียงให้บริการไฟล์จากเซิร์ฟเวอร์ที่แข็งแกร่งจากระยะไกลเท่านั้น แต่ยังสามารถปรับขนาดและฟอร์แมตรูปภาพของคุณใหม่ได้โดยอัตโนมัติเพื่อประหยัดเวลาในการโหลด Jetpack Boost ยังช่วยในการเพิ่มประสิทธิภาพโดยกำจัดทรัพยากรที่บล็อกการเรนเดอร์และเลื่อนสคริปต์ที่ไม่จำเป็นออกไป
เพิ่มประสิทธิภาพเว็บไซต์ WordPress ของคุณโดยใช้ Jetpack Boost
การใช้ CSS Sprite เป็นวิธีที่ดีเยี่ยมในการช่วยให้ไซต์ของคุณทำงานได้อย่างราบรื่นยิ่งขึ้น มันจะไม่ส่งผลกระทบมหาศาล แต่การปรับปรุงเล็กๆ น้อยๆ ทุกครั้งก็มีความสำคัญ
อย่างไรก็ตาม ไม่สามารถใช้ CSS Sprite กับรูปภาพทั้งหมดของเว็บไซต์ของคุณได้ เป็นเทคนิคที่ใช้ดีที่สุดกับรูปภาพขนาดเล็กและไม่สำคัญซึ่งไม่ได้ส่งผลกระทบมากนักต่อ SEO หรือการเข้าถึง เช่น ไอคอน
หากต้องการเพิ่มประสิทธิภาพรูปภาพทั้งหมดเว็บไซต์ของคุณ (และอื่น ๆ ) ให้มีประสิทธิภาพมากขึ้น คุณสามารถเปลี่ยนไปใช้ Jetpack Boost เครื่องมือนี้มีฟีเจอร์ประสิทธิภาพหลักมากมาย เช่น CDN รูปภาพ คำแนะนำรูปภาพ และการโหลด CSS ที่ปรับให้เหมาะสม คุณลักษณะเหล่านี้ร่วมกันแสดงถึงโซลูชันที่มีประสิทธิภาพในการทำให้ไซต์ของคุณทำงานได้อย่างรวดเร็วตลอดเวลา
